Управление оформлением виджетов WordPress с помощью плагина Widget CSS Classes
Сегодня мы разберемся, как можно более гибко управлять оформлением виджетов с помощью плагина Widget CSS Classes.
Все эксперименты будем проводить на примере темы Twenty Seventeen и браузера Chrome.
Откроем главную страницу сайта, щелкнем правой кнопкой мыши по любому виджету и выберем пункт «Просмотреть код».
Как мы видим, у каждого виджета есть уникальный идентификатор, генерируемый при его добавлении, и набор классов, соответствующий его типу.
Давайте добавим немного CSS-кода, чтобы проиллюстрировать данный пример. Переходим в пункт Настроить -> Дополнительные CSS, очищаем поле и добавляем CSS-правило:
.footer-widget-2 .widget_text .widget-title { color: #f00; }
.footer-widget-2 .widget_text .widget-title { color: #f00; } |
Мы задали цвет заголовку текстового виджета в правой колонке.
Всё выглядит хорошо, но есть две проблемы:
- Мы не можем задать оформление какому-то конкретному виджету. Для примера, добавим второй текстовый виджет и зададим его заголовку другое оформление, используя идентификатор виджета.
#text-11 .widget-title { color: #00f; }
#text-11 .widget-title {
color: #00f;
}
Теперь заголовок виджета имеет другой цвет, но в ситуации, когда виджет будет удален и добавлен заново — новое оформление не применится. - Мы не можем каким-либо образом повлиять на оформление виджетов без необходимости менять CSS-код.
Чтобы решить эти проблемы — установим плагин Widget CSS Classes. Переходим в раздел Плагины -> Добавить новый, вводим название плагина в поле поиска, жмем «Установить» и «Активировать».
Переходим в настройки плагина (Настройки -> Widget CSS Classes), выбираем «Тип поля для класса» — «Преопределённые классы», добавляем два предопределенных класса: red и blue и жмем Сохранить изменения.
Добавим соответствующие CSS-правила. Переходим в раздел Внешний вид -> Настроить -> Дополнительные CSS и добавляем новый код, вместо старого.
.red .widget-title { color: #f00; } .blue .widget-title { color: #00f; }
|
1 2 3 4 5 6 7 |
.red .widget-title { color: #f00; }
.blue .widget-title { color: #00f; } |
Теперь, когда все подготовительные работы закончены, переходим в раздел Виджеты, отмечаем галочками классы у нужных виджетов и жмем Сохранить и опубликовать.
Аналогичным образом можно добавлять и другие варианты оформления, а если созданные классы необходимо перенести на другой сайт, то это можно сделать на вкладке «Импорт/Экспорт» в настройках плагина.
Как применить произвольные стили к виджетам WordPress
Большинство виджетов в сайдбаре WordPress как правило выглядят одинаково. Было бы замечательно, если бы все ваши виджеты были одинаково важны, однако дело в том, что некоторые виджеты важнее других для развития сайта. Например, виджет подписки на рассылку конечно же более важен, нежели виджет с архивами материалов сайта. Было бы неплохо, если бы вы могли с легкостью «раскрасить» важные виджеты в другие цвета оформления? В этой статье мы покажем вам как применить произвольные стили к виджетам WordPress.
Было бы замечательно, если бы все ваши виджеты были одинаково важны, однако дело в том, что некоторые виджеты важнее других для развития сайта. Например, виджет подписки на рассылку конечно же более важен, нежели виджет с архивами материалов сайта. Было бы неплохо, если бы вы могли с легкостью «раскрасить» важные виджеты в другие цвета оформления? В этой статье мы покажем вам как применить произвольные стили к виджетам WordPress.
Используем плагин для добавления произвольных стилей к виджетам WordPress
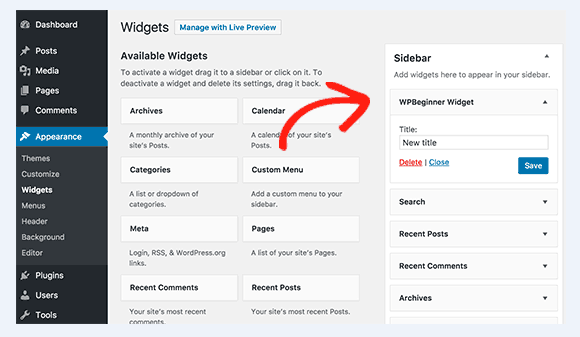
Первым делом вам необходимо установить и активировать плагин Widget CSS Classes. После активации просто переходим в раздел Внешний вид » Виджеты административной панели сайта и кликаем на любой виджет в сайдбаре, чтобы его раскрыть.
Вы заметите новое поле CSS Class внизу ваших виджетов, и теперь вы с легкостью сможете определять CSS классы для каждого виджета. Например, мы добавили класс subscribe к нашему виджету с подписной формой.
.subscribe {
background-color: #858585;
color:#FFF;
}
Вы можете добавлять любой произвольный CSS какой пожелаете, будь то фон, изменение границ, использование различных цветов и т.д.
Вручную добавляем произвольные стили к виджетам WordPress
Если же вы не хотите использовать плагин, то можете вручную добавить собственные стили к вашим WordPress виджетам. По-умолчанию, WordPress добавляет CSS классы к различным элементам, включая виджеты.
Каждый виджет в вашем сайдбаре имеет нумерованный класс виджета. Например, widget-1, widget-2, widget-3 и т.д. Используя инструмент Google Chrome под названием Инспектор элементов, вы можете определить CSS класс нужного виджета, который собираетесь настраивать.
Как видно из скриншота выше, у виджета, который мы собираемся настраивать, указан класс widget-2, по-умолчанию добавленный WordPress. Теперь переходим к файлу таблицы стилей вашей темы и добавляем собственные правила для стилей.
Теперь переходим к файлу таблицы стилей вашей темы и добавляем собственные правила для стилей.
.widget-2 {
background-color: #858585;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}
Вот и все. Надеемся, что эта статья помогла вам добавить произвольные стили к виджетам WordPress. Экспериментируйте с CSS и различными цветами. Используйте A/B тестирование для того, чтобы выяснить, какие цветовые схемы наиболее подходят для вашего сайта, и для повышения конверсии в частности.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 3.8/5 (8 votes cast)
Как настроить стили виджетов в WordPress
- Фейсбук
- Твиттер
В WordPress 5.8 были внесены серьезные изменения в систему виджетов, которые полностью изменили то, как пользователи настраивают стили виджетов.
Таким образом, блоки, с которыми вы знакомы из редактора, теперь будут использоваться для настройки областей верхнего и нижнего колонтитула и боковой панели. Однако, хотя на бумаге система проще, у многих пользователей возникают проблемы с адаптацией к изменениям.
Сегодня я собираюсь продемонстрировать, как настраивать стили виджетов с помощью новой блочной системы.
Почему была изменена система виджетов?
WordPress перешел на блочный дизайн в версии 5.0, а изменения, внесенные в систему виджетов, лишь способствуют этому изменению философии дизайна.
Хотя некоторые пользователи могут быть недовольны изменениями, реакция была столь же прохладной, когда WordPress запустил Gutenberg. Правда в том, что когда в платформу вносятся серьезные изменения, пользователи обычно расстраиваются.
Не потому, что им сложнее пользоваться, а потому, что он другой. Вот почему классический редактор остается одним из самых популярных плагинов на платформе. А у плагина Classic Widgets уже более 1 миллиона активных установщиков.
Вот почему классический редактор остается одним из самых популярных плагинов на платформе. А у плагина Classic Widgets уже более 1 миллиона активных установщиков.
Вообще говоря, новая система виджетов более интуитивно понятна, чем предыдущая итерация, особенно если вы впервые пытаетесь изучить платформу. Это потому, что вы используете ту же философию дизайна редактора Гутенберга в области виджетов.
Инструменты один к одному, и в этом есть большой смысл, но давайте посмотрим на это в действии.
Как настроить стили виджетов в WordPress 5.8+
Шаг 1. Перейдите в область виджетов WordPress
Хорошей новостью является то, что это системное изменение унифицирует процесс создания контента между записями, страницами и виджетами. Если вы знаете, как создавать контент в Гутенберге, вы знаете, как делать это для виджетов, и наоборот.
Как и следовало ожидать, вам все равно нужно перейти в область виджетов WordPress, чтобы внести какие-либо изменения. В этом отношении ничего не изменилось.
В этом отношении ничего не изменилось.
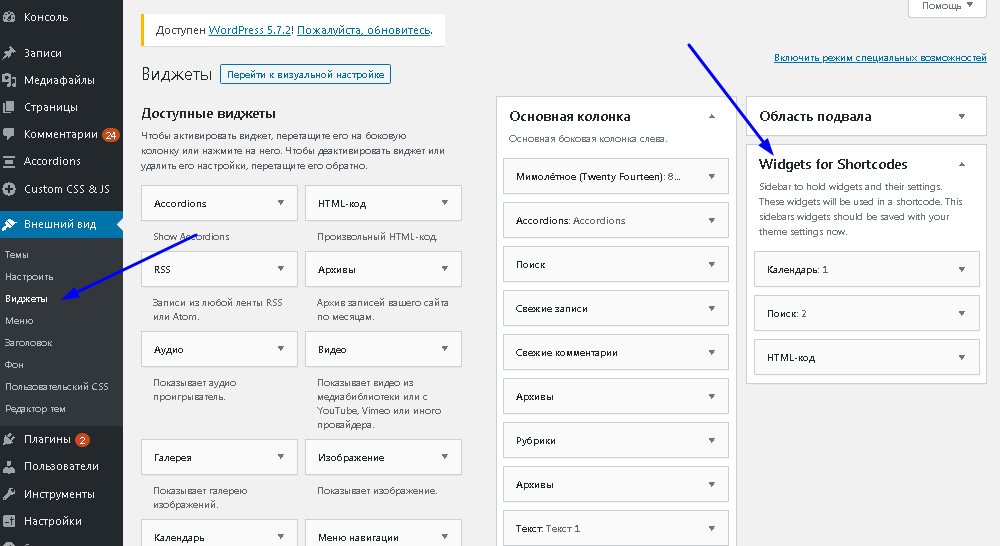
Нажмите «Внешний вид» и выберите параметр «Виджеты».
Путь сюда идентичен, но сама область сильно отличается. Вместо того, чтобы все ваши виджеты занимали половину страницы, они исчезли. Вместо этого теперь у вас есть вся область для работы с вашими виджетами.
Каждая область виджетов (верхний и нижний колонтитулы, боковая панель и т. д.) теперь представляет собой отдельный небольшой редактор Gutenberg.
Шаг 2. Добавление блоков в область виджетов
Теперь, если вы привыкли находить нужный виджет и перетаскивать его в соответствующую область, вам может быть интересно, как это сделать с блоками. Ну, это ничем не отличается от добавления их в Гутенберге.
Просто щелкните область виджета, которую вы хотите настроить, и нажмите кнопку «+», чтобы добавить новый блок.
Идентичен редактору Gutenberg. Почти все блоки одинаковы, однако некоторые плагины могут добавлять эксклюзивные блоки, которые появляются только при доступе к области виджетов.
Вы можете узнать, делает ли это плагин, проверив их официальную страницу.
Однако вы можете использовать все старые виджеты. Их можно найти, добавив блок Legacy Widget.
Затем вы можете использовать раскрывающийся список, чтобы выбрать ранее существовавший виджет в его исходной форме. Хотя на самом деле это просто цепляние за старые способы.
Вместо этого вы можете использовать блоки для достижения тех же результатов. Черт возьми, вы можете сделать даже больше, чем раньше.
Это потому, что каждый блок можно настроить больше, чем виджет.
Например, в каждом блоке есть раздел настроек, который вы можете настроить. В данном случае это настройки, которые вы можете найти для блока «Абзац».
Позволяет контролировать каждый аспект блока. Для тех, кто интересуется шорткодами и добавлением пользовательского HTML, есть специальные блоки для каждого из них, Shortcode и Custom HTML соответственно.
Шаг 3. Перемещение блоков в разные области виджетов
Возможно, вы захотите изменить текущее местоположение блока, а раньше все, что вам нужно было сделать, это перетащить его в новое место.
Тем не менее, вы действительно можете сделать это здесь, но это может быть обманчиво сложно понять.
Если щелкнуть блок, над ним появится небольшая панель инструментов. Один из этих вариантов на самом деле для перетаскивания блока в другое место, и он выглядит так:
Вы можете не только переставить блок в определенной области, но также можете полностью перетащить его в новую область. Кроме того, вы можете щелкнуть стрелку изгиба, чтобы выбрать область виджета для его перемещения.
Затем вам просто нужно нажать на нужное место, и ваш виджет переместится туда. На самом деле это гораздо проще использовать, чем перетаскивать, но у каждого есть предпочтения.
И, честно говоря, это действительно касается того, как вы можете настраивать стили виджетов в новой системе виджетов. На этом этапе вам просто нужно начать изучать все тонкости того, что может сделать каждый блок.
Это не только принесет пользу вашим областям виджетов, но и поможет вам создавать больше контента в сообщениях и на страницах, поскольку инструменты одинаковы.
Могу ли я вернуться к классической системе виджетов?
Абсолютно! Как я упоминал ранее, у плагина Classic Widgets уже более 1 миллиона активных пользователей. Его единственная цель — восстановить классическую систему виджетов, и она поддерживается самой командой WordPress.
Вопрос в том, стоит ли?
В WordPress версии 5.9 платформа представила блочные темы. И эти темы поддерживают только блочную систему виджетов. Даже использование плагина не сработает, поэтому очень вероятно, что со временем все новые темы будут блочными.
Хотя это может расстроить некоторых пользователей, будьте уверены, что для полного перехода потребуются годы, так что не торопитесь. Тем не менее, нельзя отрицать, что в конечном итоге все будет сделано с учетом блоков.
Понятно, что WordPress стремится сделать весь опыт блочным.
Таким образом, потратив время на изучение новой системы сейчас, вы получите гораздо больше возможностей в будущем, поскольку платформа продолжает совершенствовать блочную систему и внедрять новые функции. Рекомендую изучить систему, но выбор за вами.
Рекомендую изучить систему, но выбор за вами.
Система блоков никуда не делась
WordPress теперь состоит из блочного редактора Gutenberg, блочной области виджетов и, совсем недавно, блочных тем. Если вы еще не поняли, разработка контента на основе блоков никуда не денется.
Хотя некоторые пользователи продолжают открыто заявлять об изменениях, они действительно в меньшинстве. Платформа продолжает двигаться в этом направлении, а инструменты становятся все более совершенными. В конечном счете, платформа становится проще в использовании и в результате становится более настраиваемой.
Не боритесь с неизбежным, узнайте, как использовать блоки в WordPress сегодня.
Вы предпочитаете блочные системы в WordPress? Считаете ли вы, что блоки более настраиваемы, чем виджеты?
- Фейсбук
- Твиттер
Как изменить цвет фона виджета в WordPress? (Простой способ)
Довольно часто владельцам веб-сайтов необходимо изменить цвет фона виджета своего сайта WordPress. Это может быть довольно сложно, если ваша тема не имеет такой функциональности. В этом посте я покажу вам, как изменить цвет фона виджета в WordPress.
Это может быть довольно сложно, если ваша тема не имеет такой функциональности. В этом посте я покажу вам, как изменить цвет фона виджета в WordPress.
Начнем!
Есть два способа достичь этой цели. Оба метода используют CSS.
Один метод требует использования плагина, а другой может выполняться без плагина. Метод, использующий плагин, проще и удобен для начинающих.
Метод 1 — Использование плагина классов CSS виджета
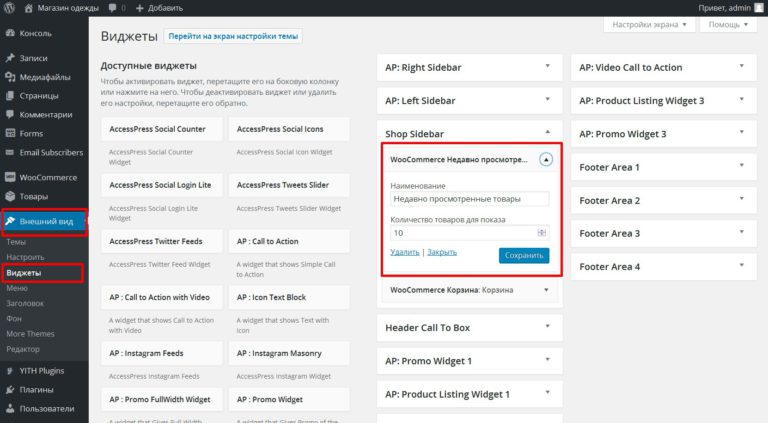
Шаг 2 — Перейдите в Внешний вид >> Виджеты
Шаг 3 — Нажмите на основную боковую панель или нижний колонтитул или в другое место, где находится виджет, цвет фона которого вы хотите изменить.
Шаг 4 . Внизу вы увидите дополнительное поле с именем Классы CSS. Здесь вы можете добавить отдельный класс CSS для того, что хотите изменить. Я назвал его
Здесь вы можете добавить отдельный класс CSS для того, что хотите изменить. Я назвал его
Шаг 5 — Добавьте следующий код в параметр «Дополнительный CSS» в настройщике вашей темы. Измените шестнадцатеричный код (в данном случае #858585) на тот, который вам нравится.
.последний {
цвет фона: #858585;
}
Шаг 6 — Опубликуйте и готово! Наслаждайтесь новым цветом фона вашего виджета в WordPress.
Способ 2 — без использования плагина
В этом методе мы можем воспользоваться тем фактом, что WordPress по умолчанию назначает классы виджетам. Наша задача — узнать имя этого класса и применить к нему собственный стиль с помощью CSS.
Шаг 1 — Узнайте класс виджета, цвет фона которого необходимо изменить. Вы можете сделать это с помощью инструмента проверки элемента в большинстве браузеров. Щелкните правой кнопкой мыши виджет, который вы хотите отредактировать, и выберите элемент проверки.
Щелкните правой кнопкой мыши виджет, который вы хотите отредактировать, и выберите элемент проверки.
Шаг 2 – В нижней части экрана откроется панель, показанная ниже. Как вы можете видеть ниже, есть два класса, назначенные виджету недавних сообщений, а именно widget и widget_recent_entries. Тем не менее, 9Виджет 0151
ИЛИ
Вы также можете использовать идентификатор для выбора виджета. В данном случае ID — недавние сообщения-1. Селектор для идентификатора отличается, поэтому обязательно обратите внимание на изменение кода на следующем шаге.
Шаг 3 – Остальные шаги аналогичны предыдущему способу. Добавьте следующий код в дополнительный CSS.
. widget_recent_entries {
цвет фона: #858585;
}
ИЛИ
#recent-posts-1 {
цвет фона: #858585;
}
Шаг 4 – Нажмите «Опубликовать», и вы успешно изменили цвет фона виджета по своему усмотрению.