Управление оформлением виджетов WordPress с помощью плагина Widget CSS Classes
Сегодня мы разберемся, как можно более гибко управлять оформлением виджетов с помощью плагина Widget CSS Classes.
Все эксперименты будем проводить на примере темы Twenty Seventeen и браузера Chrome.
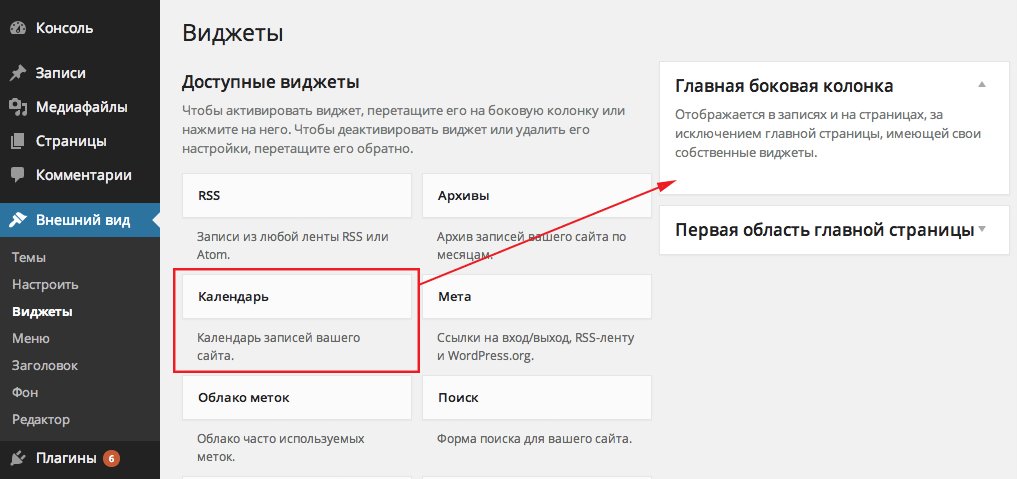
Откроем главную страницу сайта, щелкнем правой кнопкой мыши по любому виджету и выберем пункт «Просмотреть код».
Как мы видим, у каждого виджета есть уникальный идентификатор, генерируемый при его добавлении, и набор классов, соответствующий его типу.
Давайте добавим немного CSS-кода, чтобы проиллюстрировать данный пример. Переходим в пункт Настроить -> Дополнительные CSS, очищаем поле и добавляем CSS-правило:
.footer-widget-2 .widget_text .widget-title { color: #f00; }
.footer-widget-2 .widget_text .widget-title { color: #f00; } |
Мы задали цвет заголовку текстового виджета в правой колонке.
Всё выглядит хорошо, но есть две проблемы:
- Мы не можем задать оформление какому-то конкретному виджету. Для примера, добавим второй текстовый виджет и зададим его заголовку другое оформление, используя идентификатор виджета.
#text-11 .widget-title { color: #00f; }
#text-11 .widget-title {
color: #00f;
}
Теперь заголовок виджета имеет другой цвет, но в ситуации, когда виджет будет удален и добавлен заново — новое оформление не применится. - Мы не можем каким-либо образом повлиять на оформление виджетов без необходимости менять CSS-код.
Чтобы решить эти проблемы — установим плагин Widget CSS Classes. Переходим в раздел Плагины -> Добавить новый, вводим название плагина в поле поиска, жмем «Установить» и «Активировать».
Переходим в настройки плагина (Настройки -> Widget CSS Classes), выбираем «Тип поля для класса» — «Преопределённые классы», добавляем два предопределенных класса: red и blue и жмем Сохранить изменения.
Добавим соответствующие CSS-правила. Переходим в раздел Внешний вид -> Настроить -> Дополнительные CSS и добавляем новый код, вместо старого.
.red .widget-title { color: #f00; } .blue .widget-title { color: #00f; }
|
1 2 3 4 5 6 7 |
.red .widget-title { color: #f00; }
.blue .widget-title { color: #00f; } |
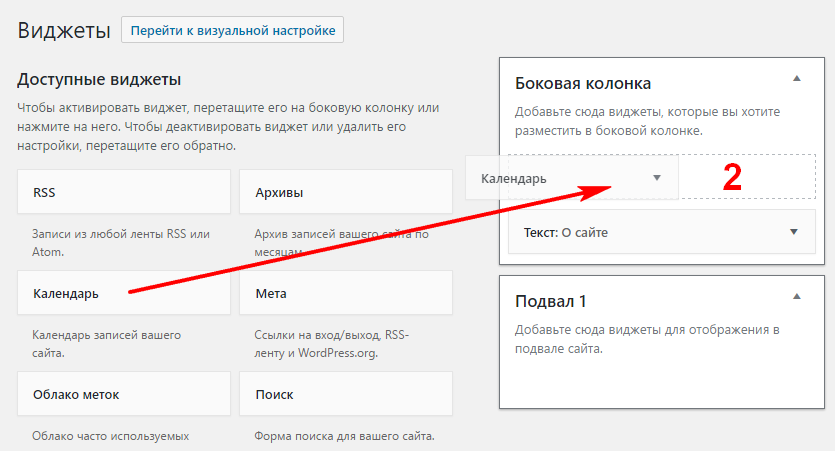
Теперь, когда все подготовительные работы закончены, переходим в раздел Виджеты, отмечаем галочками классы у нужных виджетов и жмем Сохранить и опубликовать.
Аналогичным образом можно добавлять и другие варианты оформления, а если созданные классы необходимо перенести на другой сайт, то это можно сделать на вкладке «Импорт/Экспорт» в настройках плагина.
Как применить произвольные стили к виджетам WordPress
Большинство виджетов в сайдбаре WordPress как правило выглядят одинаково. Было бы замечательно, если бы все ваши виджеты были одинаково важны, однако дело в том, что некоторые виджеты важнее других для развития сайта. Например, виджет подписки на рассылку конечно же более важен, нежели виджет с архивами материалов сайта. Было бы неплохо, если бы вы могли с легкостью «раскрасить» важные виджеты в другие цвета оформления? В этой статье мы покажем вам как применить произвольные стили к виджетам WordPress.
Было бы замечательно, если бы все ваши виджеты были одинаково важны, однако дело в том, что некоторые виджеты важнее других для развития сайта. Например, виджет подписки на рассылку конечно же более важен, нежели виджет с архивами материалов сайта. Было бы неплохо, если бы вы могли с легкостью «раскрасить» важные виджеты в другие цвета оформления? В этой статье мы покажем вам как применить произвольные стили к виджетам WordPress.
Используем плагин для добавления произвольных стилей к виджетам WordPress
Первым делом вам необходимо установить и активировать плагин Widget CSS Classes. После активации просто переходим в раздел Внешний вид » Виджеты административной панели сайта и кликаем на любой виджет в сайдбаре, чтобы его раскрыть.
Вы заметите новое поле CSS Class внизу ваших виджетов, и теперь вы с легкостью сможете определять CSS классы для каждого виджета. Например, мы добавили класс subscribe к нашему виджету с подписной формой.
Теперь вы можете перейти к файлу таблицы стилей вашей темы и добавить ваши правила в него. Например, вот так:
.subscribe {
background-color: #858585;
color:#FFF;
}
Вы можете добавлять любой произвольный CSS какой пожелаете, будь то фон, изменение границ, использование различных цветов и т.д.
Вручную добавляем произвольные стили к виджетам WordPress
Если же вы не хотите использовать плагин, то можете вручную добавить собственные стили к вашим WordPress виджетам. По-умолчанию, WordPress добавляет CSS классы к различным элементам, включая виджеты.
Каждый виджет в вашем сайдбаре имеет нумерованный класс виджета. Например, widget-1, widget-2, widget-3 и т.д. Используя инструмент Google Chrome под названием Инспектор элементов, вы можете определить CSS класс нужного виджета, который собираетесь настраивать.
Как видно из скриншота выше, у виджета, который мы собираемся настраивать, указан класс widget-2, по-умолчанию добавленный WordPress. Теперь переходим к файлу таблицы стилей вашей темы и добавляем собственные правила для стилей.
Теперь переходим к файлу таблицы стилей вашей темы и добавляем собственные правила для стилей.
.widget-2 {
background-color: #858585;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}
Вот и все. Надеемся, что эта статья помогла вам добавить произвольные стили к виджетам WordPress. Экспериментируйте с CSS и различными цветами. Используйте A/B тестирование для того, чтобы выяснить, какие цветовые схемы наиболее подходят для вашего сайта, и для повышения конверсии в частности.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 3.8/5 (8 votes cast)
Классы CSS для виджетов для WordPress
Классы CSS для виджетов для WordPress Discover/
WordPress/
Классы CSS для виджетовQuick & Easy
Найдите лучшие плагины для WordPress
У Common Ninja большой выбор мощных плагинов WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Testimonial
Testimonial плагины для WordPress
Контактная форма
Плагины контактной формы для WordPress
Карты
Плагины карт для WordPress
Перевод
Плагины перевода для WordPress
Чат
Плагины чата для WordPress
Slider
Плагины слайдера для WordPress
Отзывы
Обзоры плагинов для WordPress
Контакты
Контакты плагины для WordPress
Галереи
Галереи плагинов для WordPress
SEO
Плагины SEO для WordPress
Формы
Плагины форм для WordPress
Комментарии
Плагины комментариев для WordPress
Резервное копирование
Плагины резервного копирования для WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Tabs
Плагины Tabs для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Комментарии
Плагины комментариев для WordPress
Социальные ленты
Плагины социальных лент для WordPress
Социальный обмен 9001 9
Плагины социальных сетей для WordPress
Портфолио
Плагины портфолио для WordPress
Video Player
Плагины видеоплеера для WordPress
popup
всплывающие плагины для WordPress
SiteMap
Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Инвентарь
In Плагины ventory для WordPress
Testimonials
Плагины Testimonials для WordPress
Portfolio
Плагины портфолио для WordPress
Членство
Плагины членства для WordPress
Формы
Плагины форм для WordPress
Analytics
Плагины Analytics для WordPress
Календарь событий
Плагины Календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
9000 4 плагина Analytics для WordPressReviews
плагины Reviews для WordPress
Безопасность
Плагины безопасности для WordPress
Ads
Плагины Ads для WordPress
Music Player
Плагины Music Player для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Плагины для маркетинга по электронной почте для WordPress
Членство
Плагины для членства в WordPress
Электронная торговля
9 0004 Плагины электронной торговли для WordPressСлужба поддержки клиентов
Плагины службы поддержки для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
Вкладки
Плагины вкладок для WordPress
Social Feeds
Плагины Social Feeds для WordPress
Common Ninja Apps
Некоторые из лучших плагинов Common Ninja для WordPress -коммерческая платформа или конструктор сайтов.

Лента TikTok
Создавайте потрясающие ленты TikTok и улучшайте взаимодействие с пользователем
Ссылки на социальные сети
Увеличивайте вовлеченность и улучшайте продвижение своего контента
Панель купонов
Увеличение продаж за счет отображения скидок и конверсии клиентов
Кнопка «Вверх»
Улучшение навигации, улучшение пользовательского опыта и повышение вовлеченности
3D-карты
Привлечение внимания к информации, Wow Users & Improve Навигация
Маркетинг Кнопка
Повышение конверсии и увеличение продаж
Карусель цитат
Визуально улучшите свой веб-сайт и привлеките внимание вдохновляющими цитатами
Форма RSVP
Простой сбор и организация заявок на участие и регистрации на мероприятия
Таблицы цен
Преобразование пользователей с помощью потрясающих, подробных и полностью отвечающих ценовым таблицам
Опрос изображений
Boost Eng с помощью визуально убедительных интерактивных опросов
Отзывы Airbnb
Повышение доверия и повышение доверия для увеличения продаж
Слайдер сетки изображений
Испытайте уникальное сочетание галереи сетки и магии карусели
Дополнительные плагины
плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.
 Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!Как изменить цвет фона виджета в WordPress? (Простой способ)
Довольно часто владельцам веб-сайтов необходимо изменить цвет фона виджета своего сайта WordPress. Это может быть довольно сложно, если ваша тема не имеет такой функциональности. В этом посте я покажу вам, как изменить цвет фона виджета в WordPress.
Начнем!
Есть два способа достичь этой цели. Оба метода используют CSS.
Один метод требует использования плагина, а другой может выполняться без плагина. Метод, использующий плагин, проще и удобен для начинающих.
Метод 1 — Использование плагина классов CSS виджета
Шаг 1 — Загрузите, установите и активируйте классы CSS виджета с панели управления WordPress. Это широко используемый плагин, который в настоящее время имеет более 100 000 активных установок.
Шаг 2 — Перейдите в Внешний вид >
Шаг 3 — Нажмите на основную боковую панель или нижний колонтитул или в другое место, где находится виджет, цвет фона которого вы хотите изменить.
Шаг 4 — Внизу вы увидите дополнительное поле с именем CSS Classes. Здесь вы можете добавить отдельный класс CSS для того, что хотите изменить. Я назвал его недавним для виджета «Последние сообщения», как показано на снимке экрана ниже.
Шаг 5 — Добавьте следующий код в параметр «Дополнительный CSS» в настройщике вашей темы. Измените шестнадцатеричный код (в данном случае #858585) на тот, который вам нравится.
.последний {
цвет фона: #858585;
}
Шаг 6 – Опубликуйте и готово! Наслаждайтесь новым цветом фона вашего виджета в WordPress.
Способ 2 — без использования плагина
В этом методе мы можем воспользоваться тем фактом, что WordPress по умолчанию назначает классы виджетам. Наша задача — узнать имя этого класса и применить к нему собственный стиль с помощью CSS.
Шаг 1 – Узнайте класс виджета, цвет фона которого необходимо изменить. Вы можете сделать это с помощью инструмента проверки элемента в большинстве браузеров. Щелкните правой кнопкой мыши виджет, который вы хотите отредактировать, и выберите элемент проверки.
Вы можете сделать это с помощью инструмента проверки элемента в большинстве браузеров. Щелкните правой кнопкой мыши виджет, который вы хотите отредактировать, и выберите элемент проверки.
Шаг 2 — В нижней части экрана откроется панель, показанная ниже. Как вы можете видеть ниже, есть два класса, назначенные виджету последних сообщений, а именно widget и widget_recent_entries. Однако виджет — это общий класс, который используется для всех виджетов, нам нужно использовать класс, специфичный для нужного нам виджета, поэтому мы используем widget_recent_entries.
ИЛИ
Вы также можете использовать идентификатор для выбора виджета. В данном случае ID равен последние сообщения-1.
Шаг 3 – Остальные шаги аналогичны предыдущему способу. Добавьте следующий код в дополнительный CSS.
