Как редактировать главную страницу в wordpress
Как редактировать главную страницу в WordPress?
От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.
Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Рекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.
В папке шаблоне нам нужен файл index.php.
Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:
Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.
Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.
Теперь на главной выводится вот что:
И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.
Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.
Вот что теперь выводиться на главной:
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Как в wordpress редактировать главную страницу – КАК РЕДАКТИРОВАТЬ в WORDPRESS ГЛАВНУЮ СТРАНИЦУ? — Город мастеров
Привет, начинающие вебмастера. Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
На ней обычно выводится лента анонсов последних записей, самая свежая новость находится сверху.
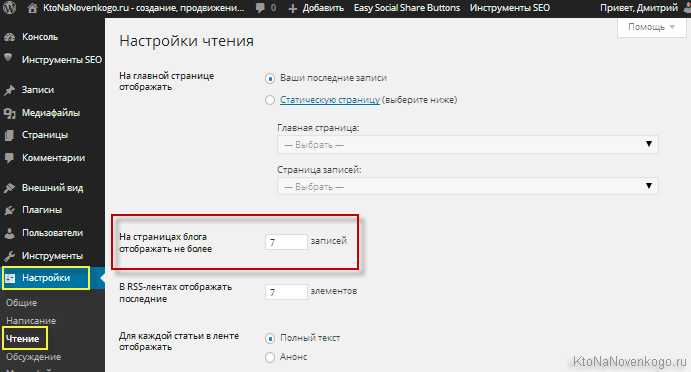
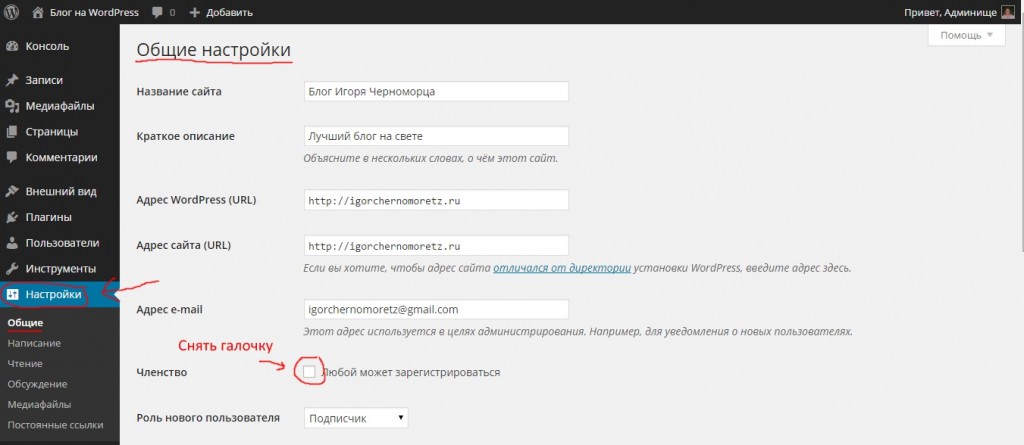
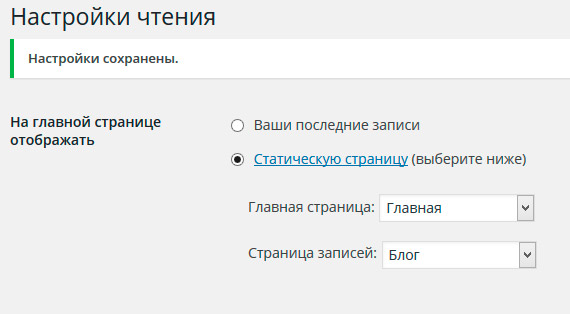
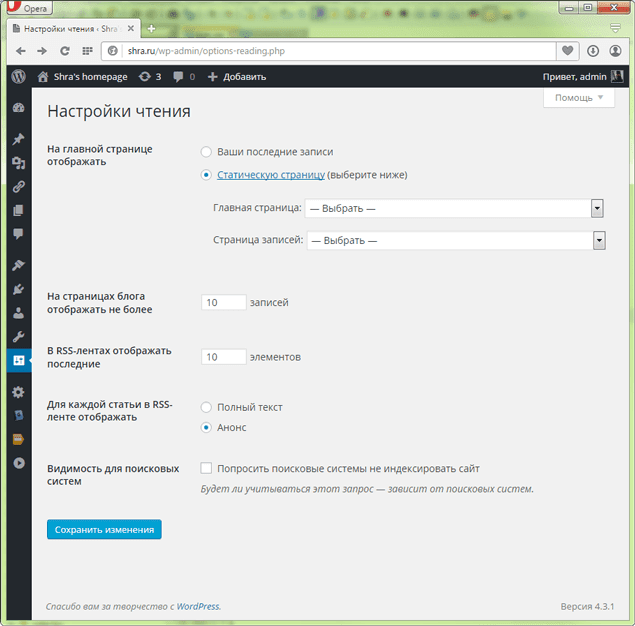
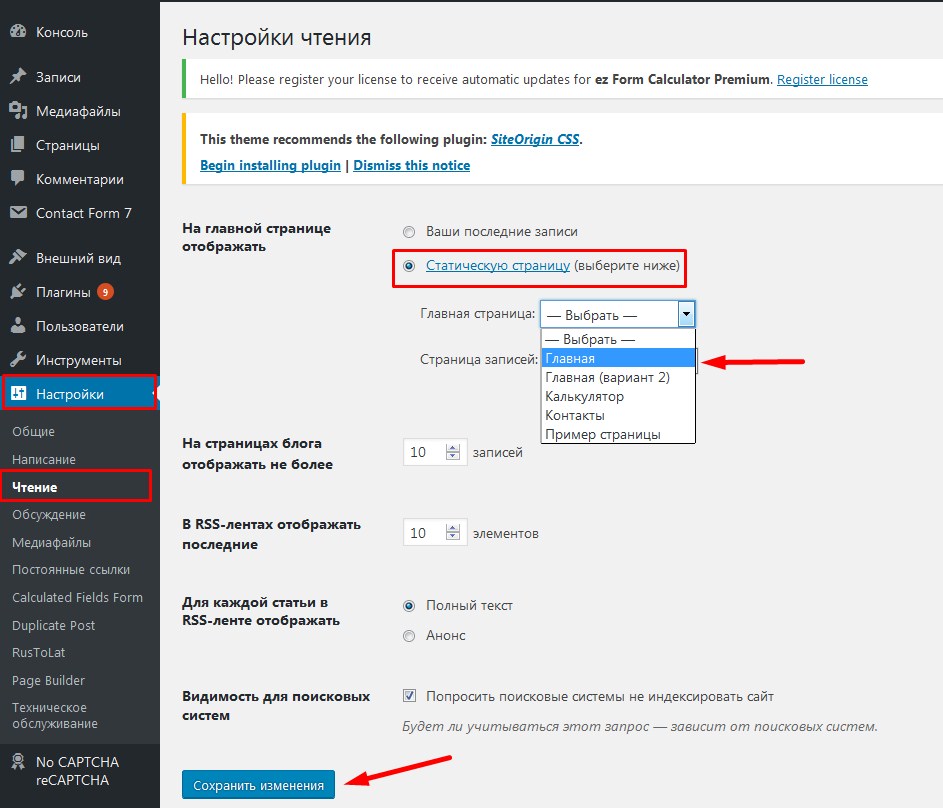
Назначить главную страницу можно в админпанели на Вкладке НАСТРОЙКИ -ЧТЕНИЕ.
Как сделать главную страницу в wordpress
Чтобы выбрать оформление главной страницы wordpress, сделайте отметку (поставьте точку) в соответствующей строке. На главной странице с последними записями установите:
- сколько записей будет отображаться;
- сколько элементов будет находиться в RSS ленте;
- отобразятся анонсы либо полный текст статей.
Рекомендуется показывать анонсы, чтобы не было дубликатов контента.
Рекомендуемая кодировка страниц UTF-8.
Как закрепить запись в wordpress
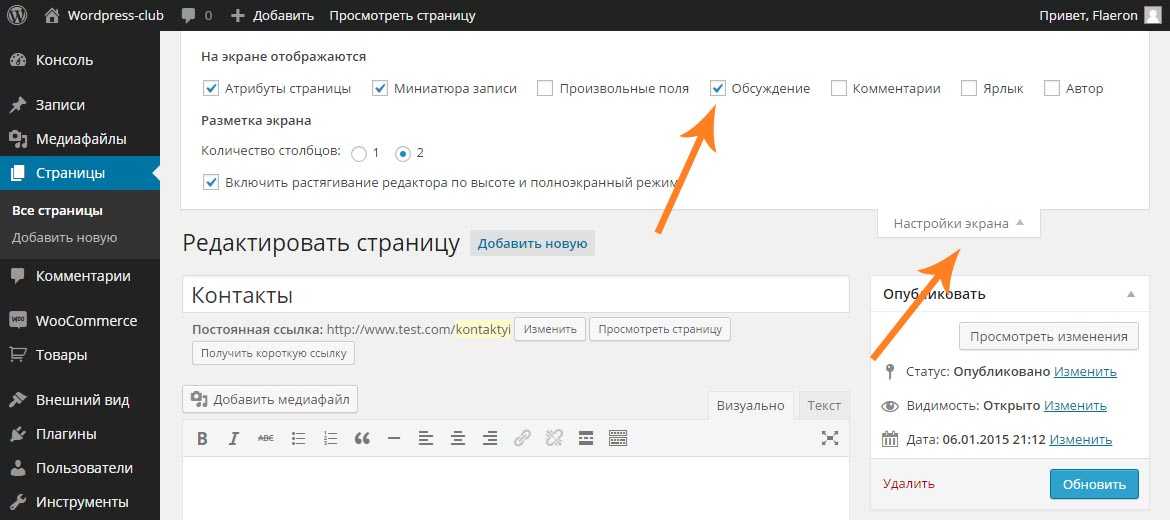
При необходимости постоянно показывать вверху главной страницы одну из записей, можно ее прилепить. Чтобы закрепить запись в wordpress, перейдите на страничку записи. В блоке настроек справа в чекбоксе ВИДИМОСТЬ: ОТКРЫТО нажмите ИЗМЕНИТЬ. Поставьте галочку ПРИЛЕПИТЬ НА ГЛАВНУЮ СТРАНИЦУ.
Запись будет все время находиться вверху даже при наличии более свежих публикаций.
Как не выводить записи из отдельной рубрики на главной, читайте здесь.
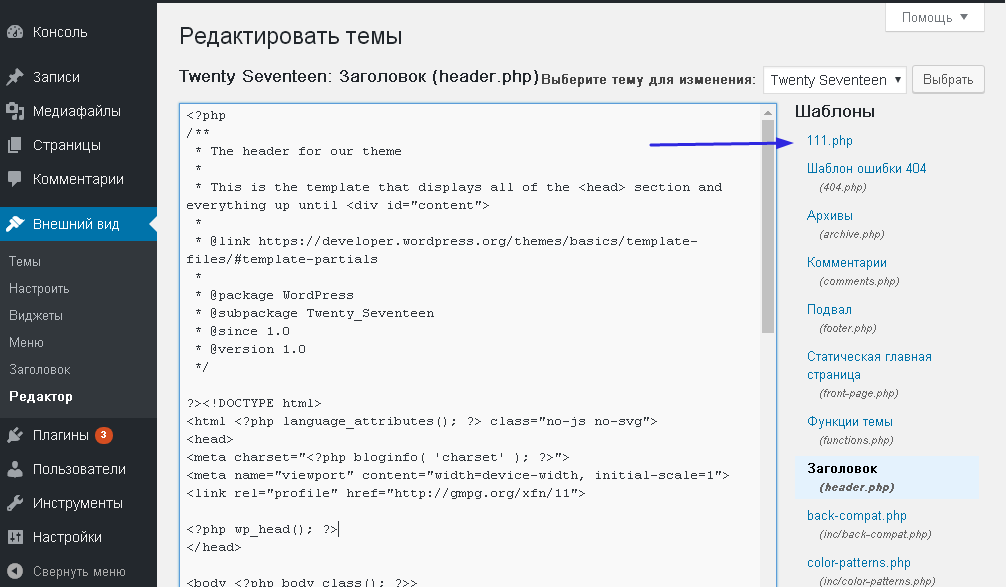
Возможно и обратное — на главной странице выводить записи из одной или нескольких категорий. В этом случае создают дополнительный файл php, который заменит собой файл главной.
Как в вордпрессе изменить главную страницу на статичную
Выбор главной легко поменять, в wordpress ею может быть не только динамическая, но и статическая страница. Такой выбор актуален для корпоративных сайтов. Чаще всего на статичной странице размещают информацию о компании.
Чтобы выводить новости, различные публикации, создайте другую страничку, назовите ее (Статьи), но ничего на ней не пишите. Опубликуйте пустую страницу (Статьи).
Чтобы сделать произвольную страницу с контентом главной:
- создайте страницу, напишите заголовок (Информация о компании), наполните ее контентом, опубликуйте;
- поставьте нужную отметку (Информация о компании) на Вкладке НАСТРОЙКИ — ЧТЕНИЕ, СОХРАНИТЕ изменения.
После сохранения изменений главной станет страница Информация о компании, на страничке Статьи будут выводиться последние записи.
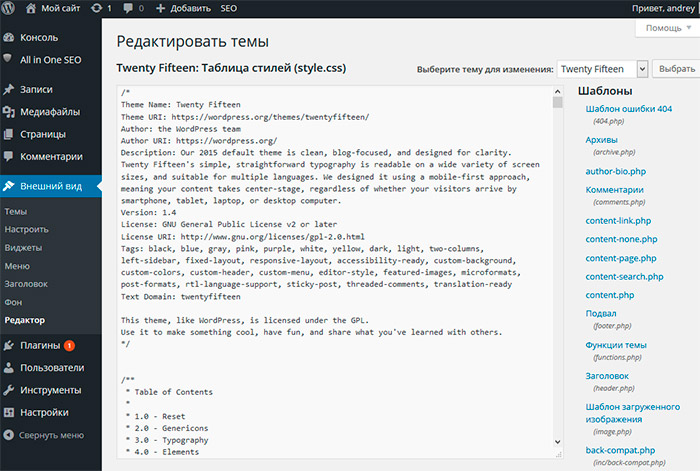
Как редактировать шаблон wordpress
За отображение главной страницы, ее оформление отвечают файлы:
- index.php, который выводит главную страницу WordPress;
- header.php — шапка сайта. В ней находятся главные теги и информация о блоге;
- style.css включает стиль шаблона. Редактируя файл style.css можете изменить внешний вид элементов сайта (их размер, цвет), оформление Вордпресс.
Редактировать шаблон WordPress, главную и другие страницы блога можете:
ЧЕРЕЗ админ панель ВНЕШНИЙ ВИД — РЕДАКТОР;
С ПОМОЩЬЮ файлового менеджера на хостинге. Как попасть в файловый менеджер на хостинге, читайте тут;
ПО ftp-клиенту, например, используйте FileZilla FTP Client.
Если на wordpress не отображается главная страница, убедитесь в правильности настроек. Сначала опубликуйте хотя бы одну запись, только тогда будет виден пункт НАСТРОЙКИ — ЧТЕНИЕ.
Не торопитесь создавать новые Записи и Страницы. Вначале сделайте карту сайта для поисковиков.
P.S. Оформление главной страницы wordpress не вертикальное, не лентой, а в две колонки — достаточно привлекательный для посетителей вариант. Как его сделать?
для вывода записей.
Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение. Как сделать любую страницу главной (стартовой) в WordPress После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.8 ( 33 голосов ) 100
WordPress — Редактирование страницы | ИТ Блог. Администрирование серверов на основе Linux (Ubuntu, Debian, CentOS, openSUSE)
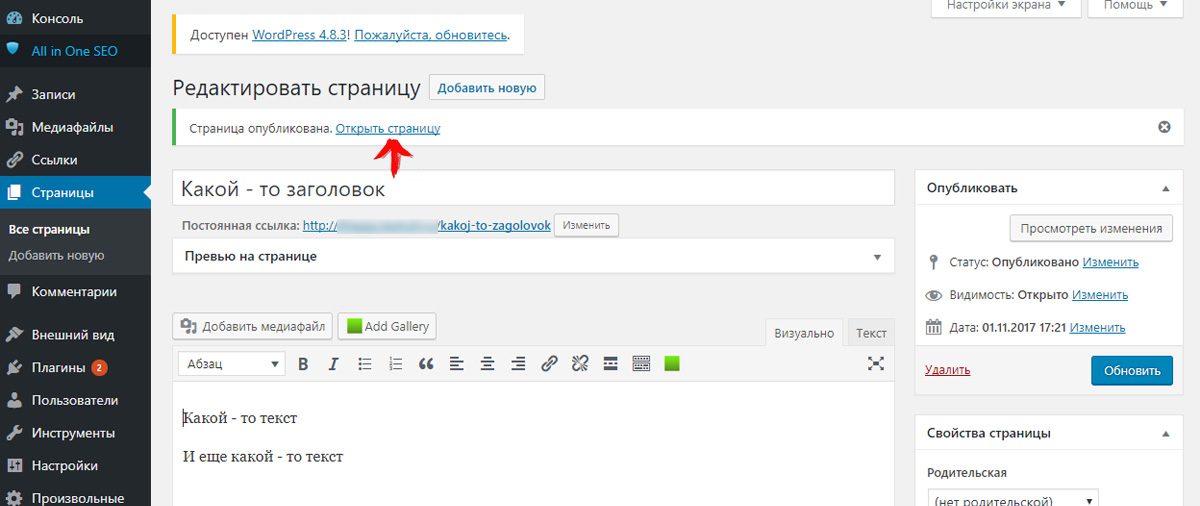
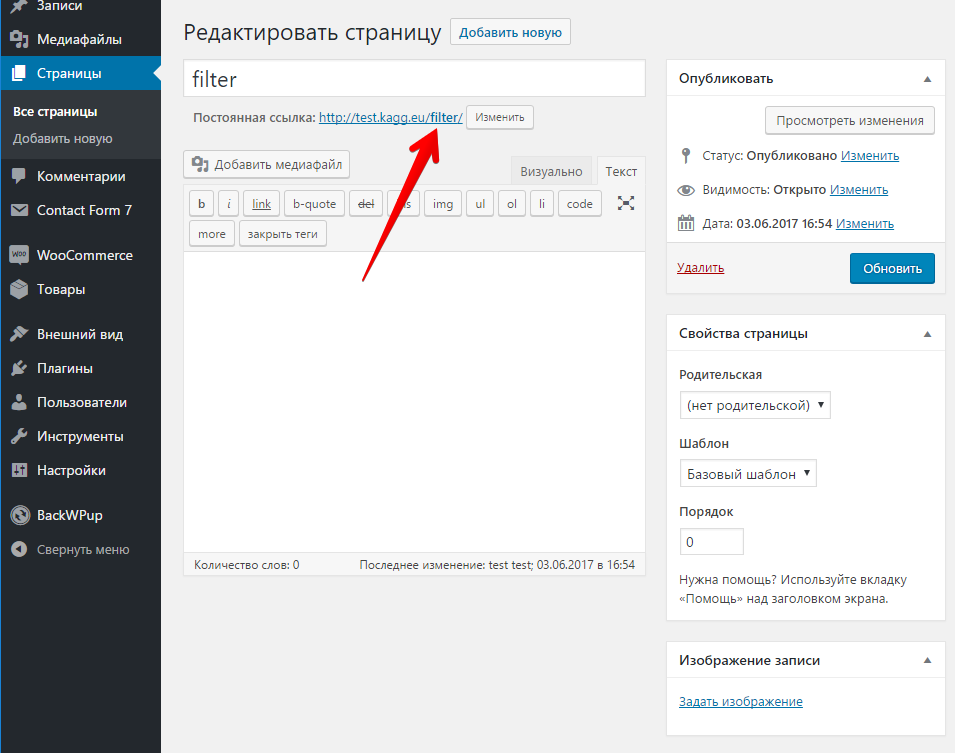
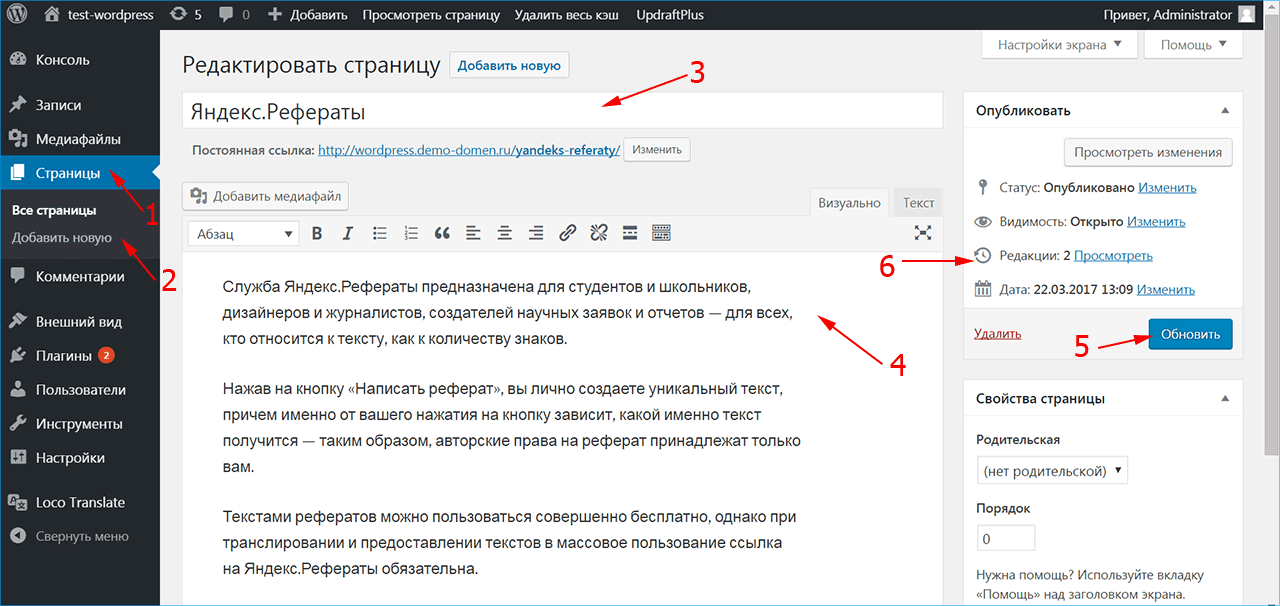
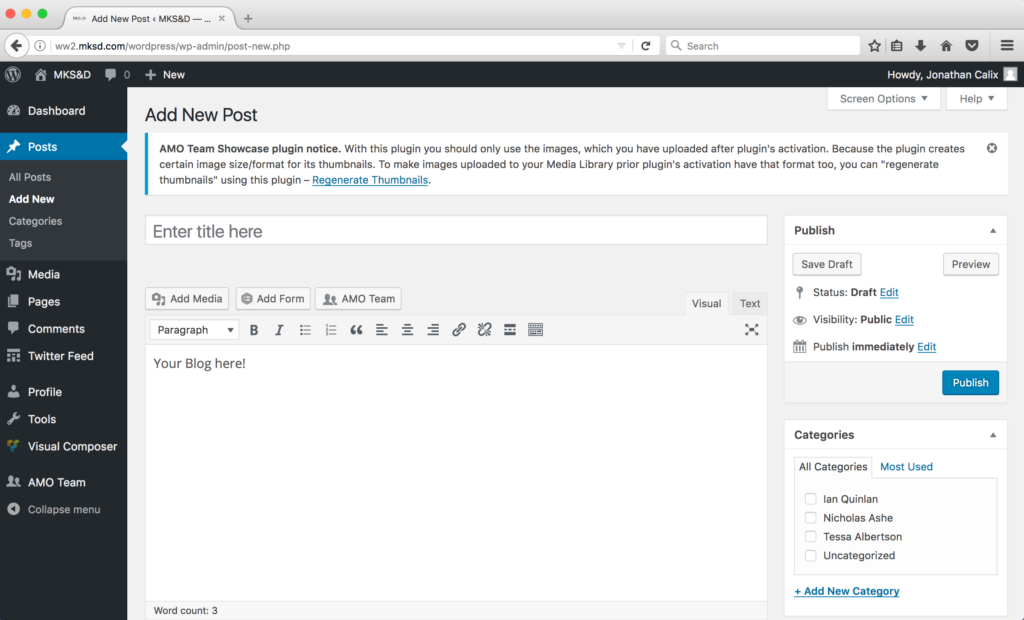
Нажмите на меню слева Страницы → Все страницы в WordPress. Вы можете просматривать WordPress – Добавить запись (Страница “WordPress – Добавить запись” была создана в главе WordPress – Добавление Страницы). При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
Изменить – Нажмите на опцию Изменить на строке “WordPress – Добавить запись”, как показано на следующем скриншоте.
Вы можете отредактировать или изменить содержание или заголовок на странице в соответствии с вашими потребностями, а затем нажмите кнопку Обновить, как показано на следующем экране.
Свойства – Нажмите на опции Свойства на строке WordPress – Добавить запись, как показано на следующем экране.
Вы можете изменить название, Ярлык, дату, автора, установить пароль и другие свойства на странице “WordPress – Добавить запись” и может также выбрать родителя для вашей страницы, как показано в следующем скриншоте и нажмите кнопку Обновить.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как отредактировать страницу? | WordPress.org
что в вашем понимании означает фраза «одни теги», расшифруйте плиз.
<div container white»>
<div и так далее.
Мне надо просто изменить цены, но я не понимаю, где они лежат
это html код.
попробуйте переключится в визуальный редактор или изучайте Html
Я знаю html, если бы сайт без всякого движка был, у меня никаких проблем не возникло. Проблема в том, что там кроме html тегов ничего нет. Если в визуальном редакторе открывать, появляется вот такая хрень: http://my-files.ru/b5cyai
Какую страницу и в каком редакторе?
Страницу, с которой нужна помощь — она указана в первом сообщении. Если на сайт зайти, как администратор и перейти на указанную страницу в самом верху есть кнопочка «Редактировать страницу». Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии». Если зайти в редакции, открываю последнюю из предлагаемых дат и вижу такое: [vc_row][vc_column][stm_pricing_anchor][vc_custom_heading type=»icon_bottom» icon=»stm-icon-flower-2″ icon_size=»15″ text=»Закажите посещение онлайн» font_container=»tag:h4|text_align:center|color:%230a2045|line_height:42px» google_fonts=»font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal» css=». vc_custom_1516368401910»][/vc_column][/vc_row]
vc_custom_1516368401910»][/vc_column][/vc_row]
По другим вкладкам тоже показывает теги. А где хранится сам контент?
В первом сообщении была неправильно указана версия вордпресс 4.9.4: я только сейчас заметил, что это написано «Доступен 4.9.4», а я не разглядев подумал, что это установленная версия. В таком случае я не знаю, где посмотреть, какая у меня версия
- Ответ изменён 1 год, 3 мес. назад пользователем hotab.
Так это же визуальный компост (Visual Composer). Плагин-пейджбилдер. Он свои шорткоды (не теги!) вставляет в записи/страницы, а редактировать содержимое предполагается в евойном редакторе, а не в штатном вордпрессовском.
Спасибо. а где его взять, чтобы отредактировать? Для неподготовленного человека это в принципе возможно самому сделать?
Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии»
Судя по этому данная страница сформирована каким либо плагином-конструктором. Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Или это особенности темы оформления вашего сайта. В таком случае помочь вам будет трудно, потому что на сайте использована тема Cinderella. Такой темы нет в оф каталоге тем для WP
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
Правильно ли я понял, что без специальной подготовки отредактировать содержимое страницы не удастся?
специальной подготовки отредактировать содержимое страницы не удастся?
1. Особых знаний тут не надо. Но общее понятие об устройстве WP, плагинах, принипах редактирования иметь надо. Вы же, похоже, видите админ панель своего сайта в первый раз. В таком случае надо или учиться или обратиться к специалистам.
Как я и предполагал эта страница у вас сверстана плагином.
визуальный компост (Visual Composer). Плагин-пейджбилдер
Вот и загляните в этот плагин и его настройки.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
если вы админ или редактор сайта, у вас должна быть вкладка что-то типа «редактировать в Visual Composer»
ну и просто скрин этой страницы в редакторе выложите
Хорошо, всем спасибо, теперь понятно, вопрос больше нет
Руководство для новичков по настройке статических стартовых страниц в WordPress
Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.
Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.
Вот пошаговая инструкция:
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите «Home» или «Главная» и заполните любым контентом в качестве шаблона.
3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием «Blog» или «Posts». На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
5. Перейдите в Настройки → Чтение в панели управления.
6. Выберите: На главной странице отображать → Статическую страницу.
7. Для «Главной страницы» выбираем созданную вами ранее страницу под названием «Главная» или «Home».
8. Для «Страницы записей» выбираем созданную страницу «Posts» или «Blog».
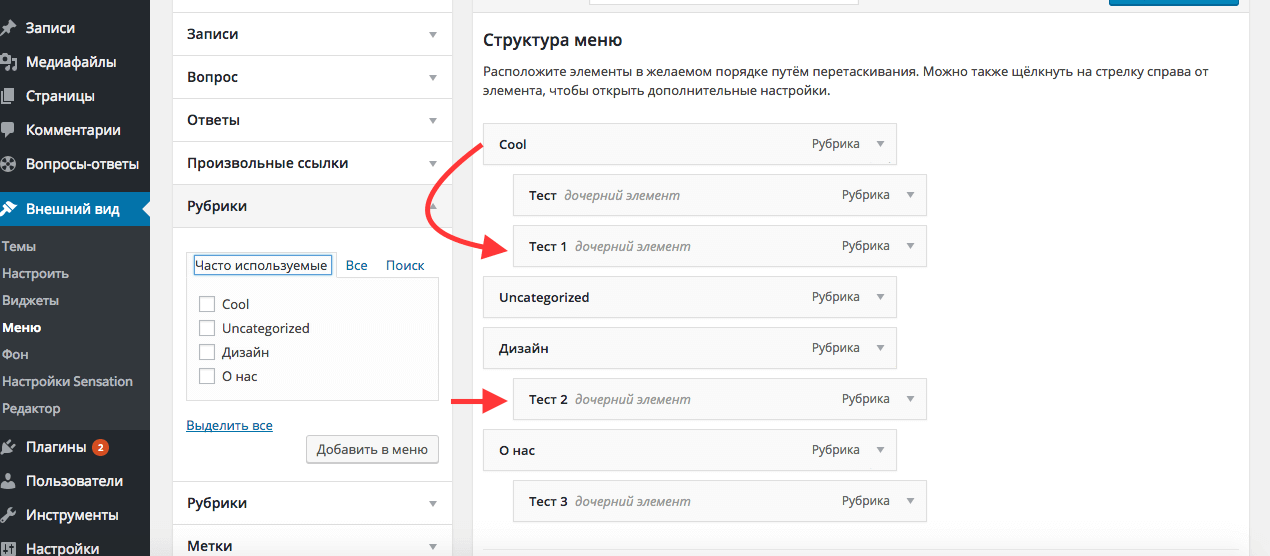
9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией «Home», которая ведет на вашу домашнюю страницу, а также ссылки «Blog» или «Posts» для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы «Blog» или «Posts» ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.
Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.

- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.

Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.

- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.
Источник: code.tutsplus.comСмотрите также:
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать – это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех “премудростях” редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить – все очень просто. Итак, поехали!
Редактор страниц WordPress – как пользоваться
Наверняка вы уже знаете, что сайт – это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция – это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress – это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют “админкой”. Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел “Страницы”. Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков – вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку “Редактировать страницу”.
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку “Свойства”, которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.

После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку “Обновить”.
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц – это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню “Страницы” и нажмите на необходимый заголовок. Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом – это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в “запароленных” разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку “Опубликовать”. Вы увидите специальный пункт для этого и форму для вставки пароля.
Редактирование записи или страницы
Рассматривать интерфейс мы больше не будем, а вот показать какими путями можно редактировать запись или страницу следовало бы.
Как всегда WordPress предлагает нам несколько вариантов решения одной и той же задачи. Как вы уже видели ранее, удаление и восстановление можно сделать несколькими путями. Редактирование — не исключение.
Рассмотрим все способы попадания в интерфейс редактирования.
Способ 1
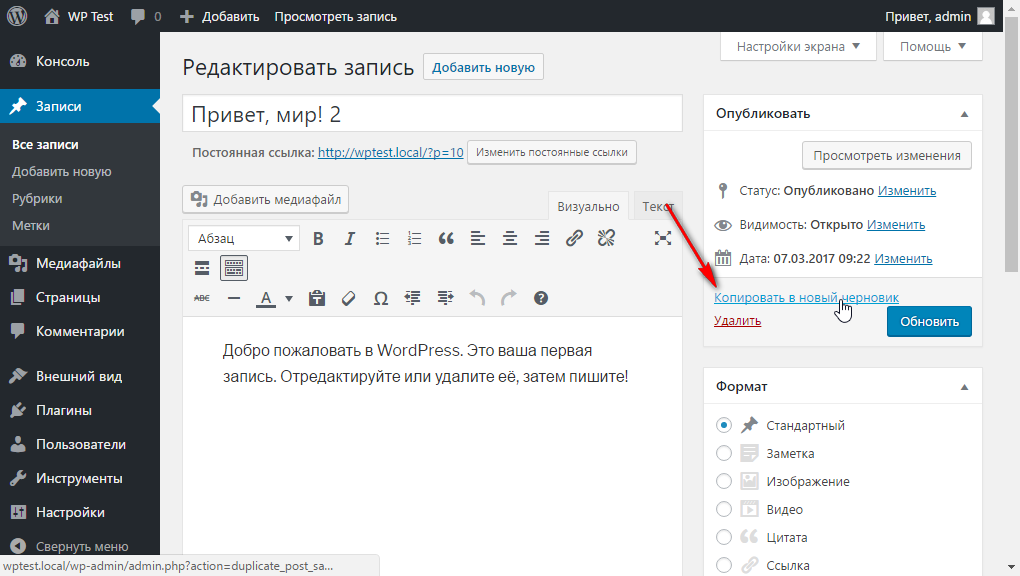
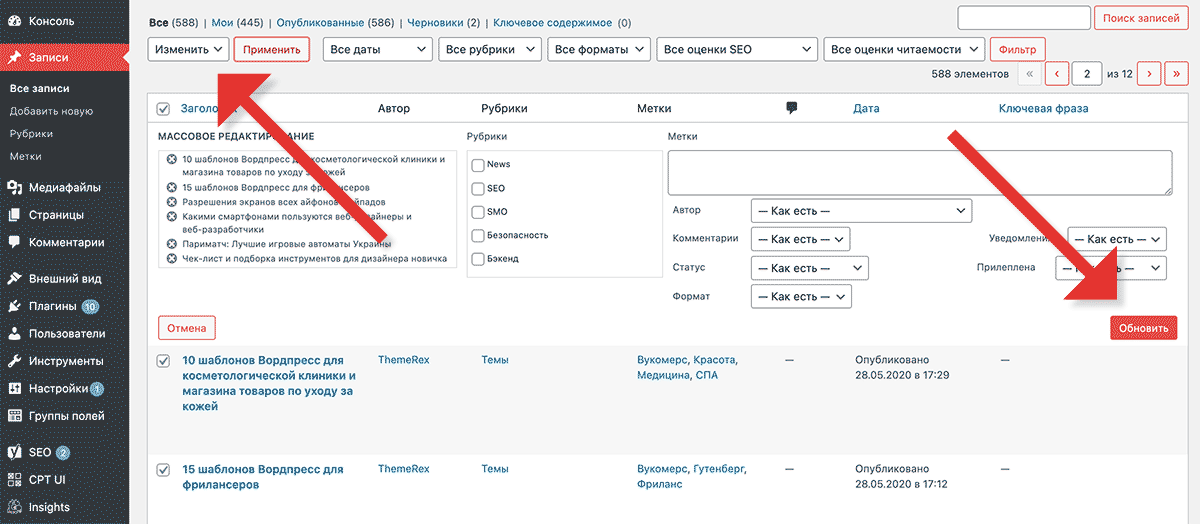
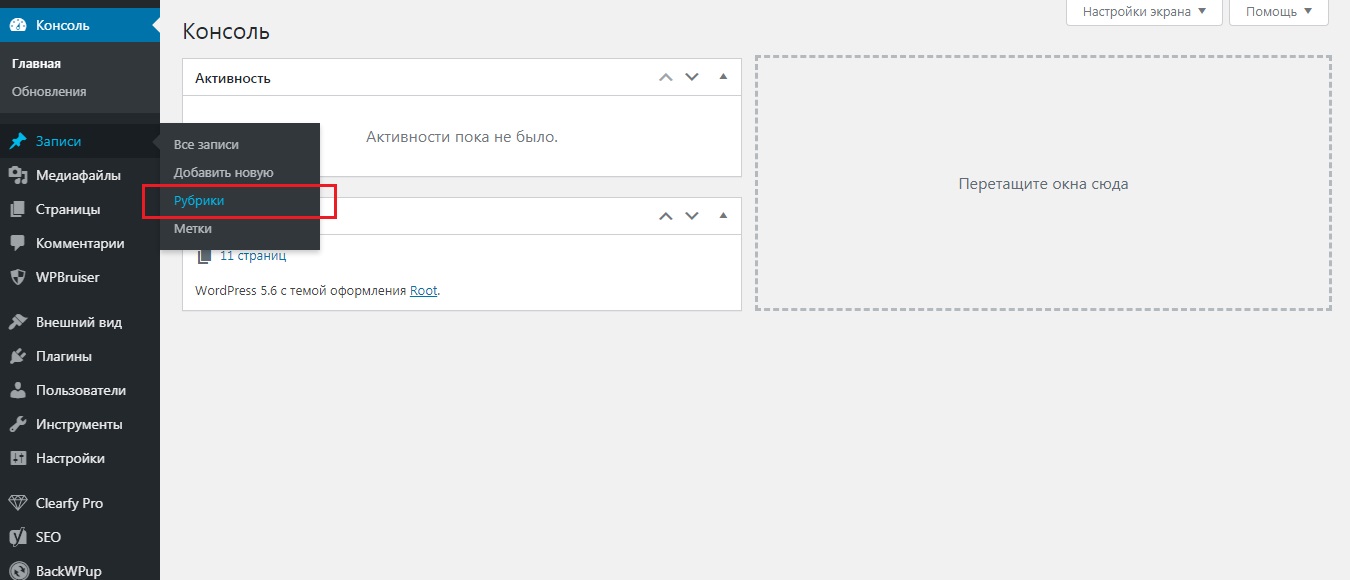
Самый простой способ зайти в редактирование — это перейти в админке в раздел «Записи» — «Все записи» и в табличном представлении щёлкнуть по заголовку любой записи:
Редактирование через раздел «Все записи»
Способ 2
Не знаю зачем, но разработчики WordPress сделали ещё и дополнительную ссылку «Изменить» в табличном представлении (на предыдущем скриншоте), которая так же открывает интерфейс для редактирования.
Способ 3
Будучи авторизованным пользователем и находясь в нужной вам записи на сайте, вы можете воспользоваться ссылкой «Редактировать запись» в верхнем горизонтальном меню:
Переход в редактирование со страницы сайта
Способ 4
Вы не поверите, но есть ещё и четвёртый способ! Куда их столько много? Наверно, чтобы не заплутать среди трёх сосен…
В общем, многие темы на страницах и записях в самом низу после основной области контента так же размещают ссылку для редактирования этого материала:
Ещё один способ перейти к редактированию
Как вы можете убедиться, доступ ко всем основным функциям доступен в один, максимум — два, клика. И это основное преимущество WordPress перед другими движками для создания сайтов.
На этом у меня пока всё, оставайтесь на связи!
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как редактировать элементы главной страницы?
Появилась необходимость самостоятельно отредактировать главную страницу сайта http://www.texana.com.ua. Проблема в том, что человек, создававший сайт, сейчас не может помочь, и нужно делать это самостоятельно. Тема «PureVISION» в настройках не позволяет сделать этого в обход программного кода, т.е. нужно ковыряться в php.
Вопрос в следующем: подскажите, пожалуйста, хотя бы файл/нахождение участка кода, который нужно править, чтобы изменить размер вертикальных отступов между разделами сервисов, групп продукции и т.д. на главной странице.
Также интересует, то же самое по отношению к замене картинок к сервисам (1-й ряд с 5-ю картинками главной страницы), возможности добавления новой продаваемой продукции в разделы «Климатическое оборудование», «Электротехническое оборудование», «Осветительное оборудование» и т. д., ну и создание новых разделов.
д., ну и создание новых разделов.
Есть сайт. На джумле можно редактировать его содержимое, за исключением верхней половины главной страницы
Я так понимаю, это разработчик создал панель только для редактирования нижней части, а для верхней.
Как редактировать меню в главной кнопочной форме Access?
Не получается целый день отредактировать меню в несколько столбцов, (желательно в 3 и сделать им.
Как устроены страницы WordPress и как их редактировать?
Всем доброго дня! Мне нужно отредактировать некоторые страницы моего сайта на Вордпресс, для этого.
На сайте 2400 страниц. Как эти страницы одновременно редактировать?
Здравствуйте! Помогите, пожалуйста! Сделал в свое время в Ворде сайт http://rusarch.ru , и сейчас.
Добрый, на самом деле трудно сказать не видя темы и кода что там написан по одной простой причине: можно написать 100ми различных способов 1-о и тоже. Из этого следует, что каким образом написано у вас — неизвестно.
По отступам — файл style.css
По картинкам (в зависимости от того как реализовано) либо превью к записям определённым, либо в шаблоне страницы «главная» либо в front-page.php либо index.php. там если задаётся статичным html то менять src у атрибутов <img>
С оборудованиями та же ситуация, если задаётся через вывод определённых записей, то менять эти записи или добавлять и т.п., если нет то в коде на странице (выше перечислены)
Как настроить и отредактировать домашнюю страницу WordPress
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Как установить статическую домашнюю страницу в WordPress
Как сделать свой блог главной страницей
Как создать меню WordPress
Как создать меню в Live Customizer
Дополнительные мысли о редактировании домашней страницы
Хотите создать персонализированную домашнюю страницу?
Ключевые особенности домашней страницы
Готовы ли вы установить и отредактировать свою домашнюю страницу WordPress?
Вы когда-нибудь покупали тему WordPress, устанавливали ее и потом задавались вопросом, почему она выглядит не так, как вы видели в превью? Как насчет ситуации, когда вы хотите полностью удалить часть блога своего веб-сайта с главной страницы?
Домашние страницы веб-сайтов очень много значат, когда речь идет о конверсиях.
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Учитывая, что это WordPress, платформа для ведения блогов, ваш блог по умолчанию отображается для новой установки WordPress. Это означает, что все ваши самые последние сообщения появляются на первой странице, на которую все попадают. Для некоторых веб-сайтов это нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в полноценный конструктор веб-сайтов, компании ищут статические домашние страницы, на которых они могут представлять информацию о продуктах, услугах и людях, работающих в компании.
Для этих компаний блог – это скорее второстепенный раздел, к которому клиенты могут перейти, если захотят, или когда они попадут на одну из публикаций в блоге из поисковой системы.
Итак, возникает вопрос, когда вы хотите установить и отредактировать домашнюю страницу WordPress?
Что ж, главное время – это когда вы не хотите, чтобы ваш блог был на виду. Это происходит, когда у вас есть несколько из следующих целей:
- Увеличение количества подписчиков на электронную почту
- Получите больше потенциальных клиентов
- Увеличивайте продажи
- Больше внимания вашим услугам
- Когда вы вообще не планируете вести блог (например, лендинг)
- В ситуации, когда вы еще не совсем готовы начать блог
Совсем другое дело – редактировать домашнюю страницу. Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть достичь некоторых из следующих целей:
- Одна или несколько боковых панелей
- Показать виджеты
- Установите другую настройку меню навигации
- Новые цвета, логотипы или другие аспекты дизайна
Короче говоря, большинство пользователей WordPress вносят хотя бы несколько изменений в свои домашние страницы. Один из самых популярных – это добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавляют все свои любимые виджеты.
Один из самых популярных – это добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавляют все свои любимые виджеты.
Теперь, когда мы поняли «почему» за настройкой и редактированием домашней страницы WordPress, давайте рассмотрим, как завершить этот процесс.
Как установить статическую домашнюю страницу в WordPress
Как уже говорилось, у вас есть возможность оставить свой блог на главной странице. Но если вы более склонны делать больше целевой страницы или добавлять слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую. Фактически, подавляющее большинство тем премиум-класса, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Чтобы изменить домашнюю страницу WordPress, сначала откройте панель управления WordPress и перейдите в «Настройки»> «Чтение». Выберите вкладку «Чтение», чтобы открыть несколько настроек для вашей домашней страницы.
Найдите раздел «Отображение вашей домашней страницы», чтобы узнать, что именно ваш веб-сайт в настоящее время отображается на главной странице. Скорее всего, по умолчанию он включен в параметр Последние сообщения. Чтобы выбрать другую страницу, нажмите переключатель Статическая страница, чтобы выбрать и установить новую домашнюю страницу.
После выбора WordPress предлагает вам еще два варианта. Один из них спрашивает вас, какую страницу вы хотите показать в качестве главной страницы, а другой – для страницы сообщений. Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы генерируют для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
Примечание: вы должны уже создать и опубликовать свои страницы, чтобы иметь возможность выбирать их.
Например, стандартной настройкой будет выбор домашней страницы или главной страницы в качестве главной страницы. Имейте в виду, все зависит от имен, которые вы даете своим страницам, поэтому для вас это может быть совершенно другим.
Имейте в виду, все зависит от имен, которые вы даете своим страницам, поэтому для вас это может быть совершенно другим.
Для страницы сообщений вы можете выбрать страницу под названием «Блог» или «Сообщения» или что-то еще, что вы выбрали.
Нажмите кнопку «Сохранить изменения», затем перейдите к интерфейсу вашего веб-сайта, чтобы увидеть, как эта статическая страница стала вашей домашней.
Как сделать свой блог главной страницей
Некоторые люди хотят только показать свой блог. Как вы уже догадались, это чаще всего встречается в блогах! На обычном бизнес-сайте, вероятно, не будет блога в качестве главной страницы, но веб-сайт, посвященный исключительно письменному контенту, с большей вероятностью захочет, чтобы эти статьи были на главной странице.
Поэтому перейдите в «Настройки»> «Чтение» и убедитесь, что у вас отмечены «Последние сообщения». Вам не нужно изменять выбор для главной страницы или страницы сообщений. Они будут отключены.
Однако можно внести несколько изменений в зависимости от того, как вы хотите, чтобы ваш блог отображался. Во-первых, это количество страниц блога, которое отображается на максимальном количестве – это количество сообщений, отображаемых на странице. Возможно, вы захотите, чтобы на главной странице было только пять или десять ваших последних сообщений в блоге. Некоторые крупные публикации содержат сотни сообщений на первой странице, тогда как многие блоги ограничивают их количество. Но независимо от того, что вы выберете, если у вас больше сообщений, чем количество, которое вы хотите отображать, ваш блог создаст дополнительные страницы для сообщений (это называется разбиением на страницы). Итак, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет 3 страницы, созданные для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц.
Далее идут каналы синдикации, показывающие самое последнее количество. Он используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Он используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Наконец, вам также нужно принять важное решение относительно того, как эти сообщения будут появляться. Ваш выбор: Полный текст и Резюме. Сводка дает пользователям возможность увидеть больше сообщений с помощью нескольких прокруток мыши, и это то, что мы используем в WPExplorer. Однако полный текст раскрывает каждое слово и изображение из каждого сообщения. Следовательно, посетитель должен полностью просмотреть первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Как создать меню WordPress
Ваша тема WordPress, вероятно, не будет автоматически реализовывать чистое меню. Фактически, вы можете вообще не увидеть его.
Поэтому вам нужно перейти в Внешний вид> Меню.
Либо выберите меню для редактирования, выбрав его из раскрывающегося списка, либо нажмите ссылку «Создать новое меню». Хотя ваша тема может включать в себя несколько меню по умолчанию в образце данных, создание нового меню позволит вам создать его с нуля.
Хотя ваша тема может включать в себя несколько меню по умолчанию в образце данных, создание нового меню позволит вам создать его с нуля.
В любом случае, как только вы создадите свое меню или найдете то, что вам нравится, вы можете поднять его, чтобы изменить структуру. Выбирайте страницы, сообщения, категории, теги и пользовательские типы сообщений для добавления в свое меню. Или вы можете добавить настраиваемую ссылку в качестве пункта меню. Возможно, вы захотите переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и настраиваемых ссылок.
После того, как ваше меню организовано, не забудьте выбрать место отображения и сохранить. Или вы можете перейти на вкладку «Управление местоположениями ». Все темы имеют разное расположение меню, но наиболее распространенными обычно являются Главное меню и Меню нижнего колонтитула.
Все, что вам нужно сделать, это использовать раскрывающийся список, чтобы выбрать меню, которое вы создали для каждого местоположения. Например, я хочу, чтобы мое главное меню было размещено в основном месте.
Примечание. Одно и то же меню можно использовать в нескольких местах.
Как создать меню в Live Customizer
Другой вариант – установить и отредактировать домашнюю страницу с помощью Live Customizer WordPress. Для этого вам нужно сначала перейти к Внешний вид> Настроить.
Отсюда выберите опцию Меню.
Затем либо выберите выходящее меню для редактирования, либо нажмите «Создать новое меню».
Отсюда вы можете использовать кнопку Добавить элементы, чтобы выбирать из тех же страниц, сообщений, категорий, тегов, настраиваемых типов сообщений и параметров настраиваемых ссылок, доступных в меню Внешний вид> Меню.
Просто не забудьте выбрать расположение меню и опубликовать меню, когда закончите.
Примечание. Любые меню, которые вы создаете и сохраняете в меню «Внешний вид»> «Меню», также будут доступны в меню «Внешний вид»> «Настройщик» и наоборот.
Дополнительные мысли о редактировании домашней страницы
От перемещения виджетов до настройки фона домашней страницы большинство этих инструментов домашней страницы находятся на вкладке «Внешний вид ». Кроме того, вкладка «Настройка» (в разделе «Внешний вид») содержит визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Хотите создать персонализированную домашнюю страницу?
Если вам нужна настраиваемая (или настраиваемая) домашняя страница, но ваша тема не предлагает никаких дополнительных опций для изменения цветов, шрифтов, макетов и т.д., Вы всегда можете установить плагин. Следует рассмотреть основные типы редакторов страниц.
Если вы просто хотите настроить элементы, которые уже есть на вашей домашней странице, вы можете попробовать плагин WordPress CSS Live Editor. С помощью живого редактора CSS вы можете щелкать элементы и вносить изменения в стиль элементов на своей странице. Так что изменить размер шрифта, отредактировать отступы или изменить цвета очень просто.
С помощью живого редактора CSS вы можете щелкать элементы и вносить изменения в стиль элементов на своей странице. Так что изменить размер шрифта, отредактировать отступы или изменить цвета очень просто.
Если вы хотите создать полностью настраиваемую домашнюю страницу с нуля, вам следует взглянуть на плагин для создания страниц WordPress. Builder, такой как WPBakery и Elementor, включает в себя множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете использовать новую тему, такую как Total, которая уже включает в себя конструктор перетаскивания и предварительно созданные макеты, чтобы упростить настройку.
Ключевые особенности домашней страницы
Прежде чем вы уйдете, давайте также быстро взглянем на саму вашу домашнюю страницу. При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля вам необходимо иметь несколько ключевых функций. К ним относятся:
- Логотип и навигация: на каждой странице, включая вашу домашнюю страницу, должен быть ваш логотип, чтобы ваш бренд был сразу виден, и меню навигации, чтобы легко находить важные страницы на вашем веб-сайте.

- Заголовок: на главной странице полезно иметь заголовок, который быстро сообщает посетителям, о чем ваш сайт. Он должен быть коротким и сладким. Вы всегда можете добавить подзаголовок, который потом будет более подробно.
- Основное содержание: Настоящая суть любой страницы – это контент. Это зависит от вашего веб-сайта. Например, в блоге могут быть последние сообщения и форма подписки на рассылку новостей. Вместо этого бизнес-сайт может отображать призыв к действию, социальное доказательство и предложение продукта. Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов.
- Нижний колонтитул: последний – нижний колонтитул. Это отличное место для добавления полезных ссылок на сайты, формы информационного бюллетеня, социальных ссылок или информации о вашем местоположении.
Это всего лишь 4 основные области, и, конечно, вы можете добавить больше в зависимости от ваших индивидуальных потребностей. Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Готовы ли вы установить и отредактировать свою домашнюю страницу WordPress?
Иногда вам кажется, что ваш сайт сломался или вы делаете что-то не так, но это так. Вы часто обнаруживаете, что быстрая настройка отображения первой страницы дает свое. Надеюсь, вы нашли это полезным для настройки и редактирования вашей домашней страницы WordPress. Дайте нам знать в комментариях, если у вас есть вопросы по изменению домашней страницы WordPress.
Источник записи: https://www.wpexplorer.com
Страницы WordPress – создание, изменение, структурирование, показ
от WPforever
От автора
Привет! Пришла пора разобраться со вторым типом основного контента, который можно создавать на сайте WordPress. Называют его страницы или pages. Они имеют принципиальные отличия от статей (записей) сайта.
Называют его страницы или pages. Они имеют принципиальные отличия от статей (записей) сайта.
Отличие страниц от записей
В отличие от записей, страницы сайта не имеют привязанности к дате создания или дате публикации. Можно сказать, что материал страниц находится «вне времени», а сами страницы не попадают в цикл материалов показываемых на главной странице сайта, состоящей из последних записей.
Напомню, что в настройках сайта, на вкладке «Чтение» есть возможность задать вид главной страницы сайта. Про общие настройки в статье: Настройки WordPress после установки
Классическим вариантом для блога, сделать главную страницу из последних записей. В таком варианте она будет динамично обновляться с выходом новых записей (постов).
Второй вариант главной страницы, сделать её в виде статической страницы сайта. Такая главная страница будет оставаться неизменной и её можно назвать, витриной сайта или портфолио или резюме, вариантов масса.
Нельзя назначить статистическую страницу сайта из записей. Для этих целей служат только заранее созданные страницы сайта.
Для этих целей служат только заранее созданные страницы сайта.
Еще одним отличием станиц от постов, является отсутствие создания и выбора рубрик и меток для страниц. То есть, страницы не участвуют в таксономии сайта.
Однако страницы можно организовать по подчинению родитель-дочка. Например, у вас о туризме. Для описания городов стран вы можете сделать такие страницы:
Города России (родитель)
-Москва
-Санкт-Петербург
-Калининград
-Екатеринбург
-и т.д.
Еще одно отличие страниц от постов, отсутствие у страниц настроек URL (постоянных ссылок). Так как страницы не связаны по времени, то в их URL никогда не будут вставляться дата выхода статьи. Даже если ты в общих настройках на вкладке «Постоянные ссылки» укажешь шаблон URL с датой, это не повлияет на URL страниц. URL страниц всегда будет в виде: домен/заголовок_страницы.
Еще один момент. Страницы не имеют архивов и не включаются в архивы сайта.
Вывод 1
Отсутствие у страниц сайта связей по дате, по времени, по рубрикам, по меткам дает право называть материал страниц базовым, иногда фундаментальным контентом сайта. Именно по этому страницы используются для создания карты сайта, станицы «Про автора», «Про блог», «Контакты». «Пользовательское соглашение», «Цены», «Услуги» и т.п.
Именно по этому страницы используются для создания карты сайта, станицы «Про автора», «Про блог», «Контакты». «Пользовательское соглашение», «Цены», «Услуги» и т.п.
Как создать страницу WordPress
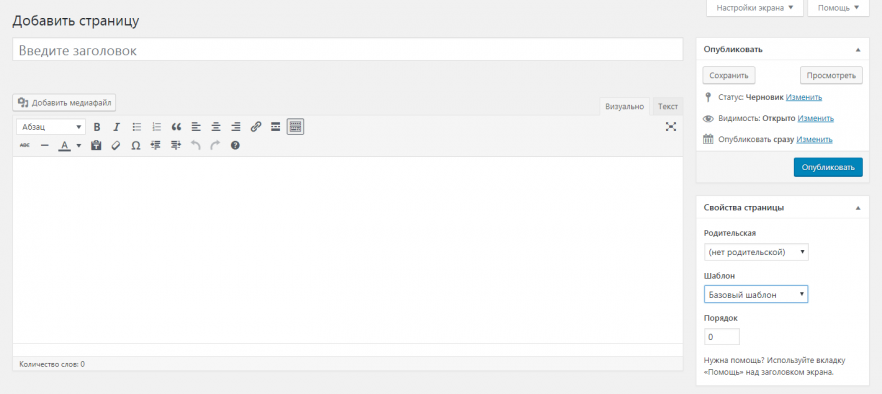
Чтобы создать страницу зайти на вкладку Страницы>>>Добавить новую. Здесь на вкладке «Добавить страницу» ты увидишь стандартный редактор системы, стандартный ползунок «настройки страницы» и сокращённую вторую колонку.
Во второй колонке добавления страниц НЕ будет рубрик и меток, зато будут модули «Опубликовать», «Атрибуты страницы» и «Изображение страницы».
Опубликовать
Здесь можно запланировать выход страницы по дате и времени, положить страницу в черновики или оставить страницу на утверждении. Если ты пользователь с ролью автор, то ты сможешь только оставить страницу на утверждении.
Атрибуты страницы
Этот модуль позволяет указать родителя страницы и тем самым построить страницы по подчинённости. Это не обязательно, но такая возможность есть.
На вкладке Страницы, сортируются страницы по алфавиту. Однако в атрибутах вы можете казать свой порядок сортировки каждой страницы, поменяв значение «0» в поле «Порядок».
Некоторые шаблоны в атрибутах страниц, позволяют менять их формат, убирая или добавляя сайдбары на странице. Вот пример.
Изображение страницы
Стандартный модуль, присутствующий на добавлении записи, позволяющий добавить к странице миниатюру.
Как показать страницы WordPress на сайте
Чтобы показать страницы на сайте, существуют две возможности (кроме главной страницы):
- Показать страницы в меню;
- Показать страницы в виджете.
Страницы в меню
На вкладке Внешний вид>>Меню ты можешь создавать сколько угодно меню сайта. Однако показывать на сайте можно столько меню, сколько предусмотрено областей для меню в шаблоне.
Создав меню по названию, ты можешь положить в него любое количество заранее созданных страниц сайта. При этом построить их в подчиненном виде.
После сборки меню останется выбрать для него область показа и нужные страницы сайта будут на сайте в виде меню.
Страницы WordPress в виджете
На вкладке Внешний вид>>Виджеты, ты найдешь коробочный виджет под названием «Страницы». По умолчанию он выводит список всех страниц созданных на сайте. Однако у него дополнительная настройка, позволяющая исключить из списка страницы по их ID.
ID это уникальный идентификатор для всех элементов контента сайта. В коробочной версии системы ID явно не показывается, но его легко посмотреть. Например, ID страницы смотрим на вкладке Страниц, подводим курсор к названию или ссылке «Изменить» и внизу страницы смотрим post=X. Ч это цифра, обозначающая ID страницы. Так же смотрим ID метки, рубрики, статьи.
Используя ID страниц можно создавать различные виджеты, показывая различные списки страниц, не забывая про сортировку в пункте «Приоритет сортировки».
Второй вариант показа страниц в виджете, это показать меню, созданное для страниц. Называется это виджет «Меню навигации».
Называется это виджет «Меню навигации».
Вывод
Страницы WordPress в очередной раз подтверждают универсальность и гибкость системы. Используя два варианта контента страницы и записи можно создавать мощные не только блоги, но и сайты. Кроме этого на базе страниц строится архитектура интернет магазинов WordPress.
©WPkupi.ru
Еще статьи
Как создать собственную домашнюю страницу в wordpress — MundoCMS
Contents [show]
- 1 изменить главную страницу вордпресс
- 1.1 WordPress создать страницу из шаблона
- 1.2 настраиваемая главная страница wordpress
- 1.3 Шаблон страницы вордпресс
- 1.4 Поделись этим:
- 1.5 Связанный
По умолчанию WordPress отображает сообщения вашего блога на главной странице. Однако, как бизнес-сайт, вы можете создать более привлекательную домашнюю страницу, которая поможет пользователям найти то, что им нужно, и увеличить конверсию продаж.
Основная цель домашней страницы — познакомить пользователей с вашим сайтом или бизнесом. В идеале он должен предоставлять пользователям важную информацию о вашем бизнесе, чтобы они могли продолжать просматривать другие страницы вашего сайта.
В идеале он должен предоставлять пользователям важную информацию о вашем бизнесе, чтобы они могли продолжать просматривать другие страницы вашего сайта.
Вы можете расширить доступные блоки с помощью плагинов блоков Gutenberg, чтобы добавить больше блоков в свой арсенал. Эти плагины позволяют вам использовать расширенные элементы, такие как отзывы, слайдеры, услуги и другие общие функции дизайна.
Мы рекомендуем использовать Beaver Builder, потому что это самый удобный для начинающих плагин для создания страниц на рынке. Он поставляется с десятками настраиваемых шаблонов домашней страницы, которые вы можете установить одним щелчком мыши.
После установки вы можете редактировать шаблон с помощью инструментов «укажи и щелкни». Вы можете заменить контент и изображения своим собственным контентом и даже расширить шаблон, добавив дополнительные модули, виджеты и разделы.
WordPress создать страницу из шаблона
Идеальная целевая страница поможет вам снизить показатель отказов и увеличить трафик и коэффициент конверсии. Но иногда вы можете задаться вопросом, как я могу настроить свою домашнюю страницу в WordPress? Здесь мы рассмотрим руководство по созданию пользовательской домашней страницы на веб-сайте WordPress в этом посте.
Но иногда вы можете задаться вопросом, как я могу настроить свою домашнюю страницу в WordPress? Здесь мы рассмотрим руководство по созданию пользовательской домашней страницы на веб-сайте WordPress в этом посте.
Основная функция домашней страницы — познакомить людей с вашим сайтом или компанией. Поэтому в идеале нужно предоставить читателям важную информацию о вашей компании, чтобы они могли продолжить просмотр других страниц вашего веб-сайта.
Допустим, у вас есть бизнес-сайт. Таким образом, домашняя страница по умолчанию не сообщает посетителям о вашей компании, продуктах или услугах. Это также не позволяет пользователям связываться с вами. Хорошей новостью является то, что в WordPress уже есть функция создания пользовательской домашней страницы.
Стартовая зона будет той, которая привлекает наибольшее внимание. Здесь вам нужно произвести впечатление на ваших посетителей. Красивая и уникальная домашняя страница WordPress может делать что угодно: от привлечения посетителей до поощрения их взаимодействия с вашим сайтом.
настраиваемая главная страница wordpress
Вы можете легко превратить свой блог в веб-сайт со статичной домашней страницей, на которую люди будут попадать каждый раз, когда они приходят. Объедините домашнюю страницу с другими статическими страницами и некоторыми пользовательскими меню, чтобы облегчить посетителям навигацию, и прежде чем вы успеете сказать «Я же вам говорил!» у вас будет сайт.
Начните с создания страницы, которую вы хотели бы использовать в качестве домашней страницы. Перейдите в Мои сайты → Страницы → Добавить. Назовите его «Дом». Пока не беспокойтесь о его написании — мы только настраиваем здесь ваш веб-сайт. Поместите текст-заполнитель, если хотите.
Теперь создайте вторую пустую страницу, снова перейдя в Мои сайты → Страницы → Добавить и назовите ее как-то вроде «Новости», или «Блог», или «Сообщения», имя, которое поможет вам запомнить, что это страница в в котором будут отображаться ваши записи.
Теперь, когда вы зайдете на свой веб-адрес, вы увидите свою новую домашнюю страницу вместо сообщений в блоге. Конечно, вы увидите пустую страницу или пустой текст, но все же. Вы создали сайт. Очень хорошо.
Конечно, вы увидите пустую страницу или пустой текст, но все же. Вы создали сайт. Очень хорошо.
Шаблон страницы вордпресс
Twenty Twelve была первой официальной темой WordPress по умолчанию, которая включала настраиваемую домашнюю страницу вместо стандартного шаблона домашней страницы с выдержками из блога. Некоторые увидели в этом проявление намерения Мэтта Малленвега продемонстрировать, что WordPress — это больше, чем просто платформа для ведения блога, но факт в том, что вы можете использовать пользовательскую домашнюю страницу для своего блога. На самом деле, многие люди поощряют это.
Дело в том, что многие веб-сайты и блоги используют домашнюю страницу для гораздо большего, чем продвижение своего последнего сообщения в блоге, поэтому, безусловно, в вашем мышлении есть какая-то логика. В этом посте я хочу изучить плюсы и минусы использования целевой страницы с выдержками из поста в блоге по сравнению с пользовательской целевой страницей.
Первый шаг — создать то, что будет вашей домашней страницей. Вы можете сделать это, просто создав новую страницу, где вы можете разместить все, что хотите. Вы даже можете использовать собственный шаблон страницы, чтобы сделать свою домашнюю страницу более привлекательной (многие темы сегодня поставляются с пользовательскими шаблонами страниц специально для вашей домашней страницы).
Вы можете сделать это, просто создав новую страницу, где вы можете разместить все, что хотите. Вы даже можете использовать собственный шаблон страницы, чтобы сделать свою домашнюю страницу более привлекательной (многие темы сегодня поставляются с пользовательскими шаблонами страниц специально для вашей домашней страницы).
Вы также захотите создать страницу для отображения сообщений (хотя вы не будете использовать ее для своей домашней страницы, она, вероятно, будет полезна в другом месте). Для этого просто создайте еще одну пустую страницу и присвойте ей соответствующий заголовок.
Работа со страницами и меню в Конструкторе REG.RU
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно!
Попробуйте прямо сейчас!
Заказать
Все действия выполняются в панели управления Конструктором. Для сохранения внесённых изменений нужно опубликовать сайт.
Как создать новую страницу на сайте
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Нажмите на Новый элемент:
-
3.
Введите название новой страницы, выберите тип Страница. Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.
Также вы можете очистить содержимое верхнего колонтитула (шапки страницы), тела страницы и нижнего колонтитула (подвала страницы), отметив соответствующие пункты.
Нельзя создавать более двух страниц с одинаковым названием, а также страницы, где в названии присутствуют только цифры.
Нажмите Применить:
Также вы можете создать новый пункт меню в виде ссылки.

Введите название новой страницы, выберите тип Ссылка. Выберите тип связи:
- *Внутренняя ссылка на* — выберите, на какую страницу сайта будет осуществляться переход по ссылке; - *Внешняя ссылка* — введите ссылку другого сайта, на который будет осуществляться переход; - *Якорь для* — ссылка в виде якоря на один из модулей; - *Пустой* — оставить страницу без привязки.
Нажмите Применить:
-
4.
Чтобы создать страницу, нажмите Применить:
Готово, вы создали новую страницу сайта.
Теперь созданные страницы появятся в меню сайта:
Как редактировать страницу
Для редактирования любой страницы на сайте:
Кликните на Главная и в выпадающем меню выберите Редактировать:
- org/HowToStep»>
2.
Выберите нужную страницу. Поставьте галочки напротив нужных настроек:
- Открыть в новом окне — настроить открытие страницы в новом окне по умолчанию;
- *Не показывать этот элемент в меню** — страница не будет отображаться в меню;
- Пункт меню по умолчанию — страница будет открываться при первой загрузке сайта;
- Показывать всплывающее окно при открытии страницы
Нажмите Применить:
Как изменить имя страницы
В панели управления Конструктором можно менять название страницы, которое будет отображаться на вашем сайте.
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
- org/HowToStep»>
2.
Для того чтобы новое имя страницы отображалось в браузере, вам надо добавить метатеги.
Готово, вы изменили имя страницы.
Как удалить страницу
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Выберите страницу, которую хотите удалить. Нажмите на значок Крестик и нажмите Применить:
Готово, вы удалили страницу.
Как редактировать меню
Как переместить пункты меню
Вы можете поменять порядок пунктов в меню на сайте:
- org/HowToStep»>
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Зажмите пункт меню, который вы хотите перенести, и перенесите в нужное место:
-
3.
Проверьте результат и нажмите Применить:
Готово, вы переместили пункт меню.
Как создать подменю
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Поместите один заголовок на другой:
- org/HowToStep»>
3.
Проверьте результат и нажмите Применить. В примере страница Контакты находится в подменю страницы Главная:
-
4.
Чтобы посмотреть, как выглядит выпадающее меню, нажмите Просмотр:
-
5.
В примере при наведении курсора на страницу Главная в подменю показывается страница Контакты:
-
6.
Закройте предпросмотр, нажав Закрыть.
Обратите внимание: Если удалить модуль меню со всех страниц, пропадут и сами страницы, которые вы в нём создали.
Готово, вы создали подменю.
Видеоинструкция
Помогла ли вам статья?
Да
7 раз уже помогла
Как сделать, чтобы Главная страница сайта отличалась от остальных? | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 12 апреля 2016, 07:34 Отредактировано: 12 апреля 2016, 08:21
Одно время на мой сайт постоянно заходили посетители по запросу: «Как сделать, чтобы Главная страница сайта отличалась от остальных?».
Поэтому я решила более подробно ответить на этот вопрос применительно к WordPress.
Можно выбрать новый шаблон.
Разумеется, можно подобрать новый шаблон (тему) WordPress, где все это уже предусмотрено.
Сейчас существует большой выбор разнообразных шаблонов.
Но лично мне не нравится Главная страница (Home), которая хоть и отличается от всех остальных, но совершенно не меняется. Иными словами, когда на ней нет новостей.
Поэтому я бы все-таки посоветовала подбирать шаблон с новостями. Главная страница – это лицо (или «морда») сайта. Она должна достойно его представлять.
Статическая главная страница WordPress сайта с новостями.
Если Вы решили провести операцию по изменению Главной, но не хотите менять свой шаблон, то для сайта на Вордпресс есть отличный выход – организовать статическую главную страницу.
Для этого нужно зайти в административную панель сайта и изменить настройки WordPress.
Там в Настройках чтения можно задать любую предварительно созданную страницу горизонтального меню в качестве статической Главной страницы. Тогда на роль страницы записей (ленты новостей) можно подобрать любую другую страницу из того же горизонтального меню.
Тогда на роль страницы записей (ленты новостей) можно подобрать любую другую страницу из того же горизонтального меню.
Что будем иметь в итоге?
Поясню на примере своего сайта.
Я бы, например, могла выбрать в качестве статической Главной страницы свою страницу Структура сайта. Она, на мой взгляд, больше всего подходит для этой роли. Только сделала бы ее значительно короче и поместила бы туда только самое важное.
Там можно разместить кликабельные картинки, представляющие рубрики сайта (посмотрите, как это сделано у меня) и другую полезную информацию, рекламирующую Ваш сайт.
Причем такая страница не останется и без новостей. В боковой колонке (сайдбаре) располагается виджет Свежие (последние) записи с картинками, который будет постоянно меняться при появлении на сайте новых публикаций.
Не забудьте только обязательно запретить комментарии для такой статической страницы. Они там совершенно ни к чему.
А полная лента новостей будет демонстрироваться на другой странице, которую выбрали в качестве страницы записей. Ее нужно предварительно создать в горизонтальном меню и назвать, например, блог или просто — лента новостей.
Ее нужно предварительно создать в горизонтальном меню и назвать, например, блог или просто — лента новостей.
А что? Неплохой вариант.
Единственный его недостаток в том, что если мобильная версия сайта у Вас, как и у меня, создана с помощью плагина WPTouch, то там сайдбары обрезаются и не будут видны. А значит, в мобильной версии новости на Главной странице могут отсутствовать.
Из этих соображений я все-таки предпочитаю обычный стандартный вариант, когда Главная страница сайта на WordPress – это лента новостей.
А всю необходимую дополнительную информацию можно разместить в горизонтальном меню и в боковых колонках (сайдбарах).
Какие изменения благоприятны в этом случае? Как сделать, чтобы главная страница отличалась от остальных?
Убираем лишние виджеты из сайдбаров Главной страницы.
Опытные блогеры советуют провести анализ ссылок с Главной страницы сайта. И оставить там только самые необходимые.
Например, рекомендуется убрать рекламу и сократить количество виджетов в боковых колонках Главной страницы до минимума.
Предпочтительно оставить только поиск по сайту, популярные записи и рубрики (если они демонстрируются в сайдбаре, как у меня, а не в горизонтальном меню). Остальное – на Ваше усмотрение.
Я, например, удалила с Главной страницы даже виджет Свежие записи с иллюстрациями. Там и так все последние записи видны в ленте новостей с точно такими же картинками. Зачем это дублировать?
Как убрать лишние виджеты с Главной страницы сайта, можно посмотреть у меня в публикации про волшебные виджеты WordPress. Сделать это очень просто.
Разгрузите Главную страницу своего сайта! Тогда он будет лучше ранжироваться поисковыми системами и быстрее продвигаться.
Проверяем заголовок h2.
Посмотрите внимательно и проверьте, чтобы Главная страница Вашего сайта и все остальные его страницы имели правильные заголовки h2. Такие заголовки повышают релевантность страниц и способствуют их продвижению в поиске. Это очень важно.
Как отредактировать рубрики.
Я сначала немного сожалела, что в моем шаблоне (теме) WordPress рубрики сайта не показываются в горизонтальном меню, а на открытых для просмотра страницах рубрик совсем нет иллюстраций.
Но потом я организовала добавление миниатюр записей WordPress на страницы рубрик, другие архивные страницы, а также страницы поиска.
И теперь листать их стало гораздо интересней.
Одно изображение заменяет тысячу слов. Посмотришь – и сразу понятно, о чем речь.
Еще мне захотелось, чтобы и виджет «Рубрики сайта» в боковой колонке Главной страницы тоже показывался с картинками, а не просто в виде текстовых ссылок.
Если хотите узнать, как я решила эту проблему, то читайте следующую статью.
Поэтому, может и не стоит менять свой старый шаблон, а просто разобраться и поработать с тем, что есть. Все можно изменить так, как Вам хочется.
Хотите, чтобы Главная страница сайта отличалась от всех остальных, хотя бы по наличию и расположению виджетов в боковых колонках?
Пожалуйста! Все в Ваших руках!
Но не забывайте, что самое важное это все-таки — полезное содержание сайта.
Желаю успехов!
Загляните на мою Главную страницу сайта. Посмотрите, как она устроена у меня.
Елена и tvoy-internet.ru
Как изменить домашнюю страницу на вашем сайте WordPress
Вы хотите изменить домашнюю страницу своих сайтов WordPress? Как владелец веб-сайта, иметь хорошую домашнюю страницу имеет решающее значение для вашего сайта. Будучи первой страницей, которую пользователи видят при посещении вашего сайта, она задает тон всему вашему сайту.
К счастью, WordPress предлагает различные решения, которые помогут вам создать персонализированную домашнюю страницу в соответствии с вашим брендом. И процесс довольно простой.
В этой статье рассказывается, что такое домашняя страница, ее важность и различные способы изменения и настройки домашней страницы вашего сайта WordPress. Давайте углубимся.
Содержание:
- Что такое домашняя страница?
- Как должна выглядеть идеальная домашняя страница
- Изменение домашней страницы WordPress
- Создание пользовательской домашней страницы для WordPress
- Изменить текущую тему
- Использование настройщика тем WordPress
- Редактирование домашней страницы с помощью редактора блоков
- Использование классического редактора
- Дополнительный совет: использование плагинов Page Builder
- Создайте меню для своей домашней страницы
- Заключение
Что такое домашняя страница
Ваша домашняя страница похожа на приемную вашего сайта. Это первая страница, которую видят ваши посетители, когда вводят URL-адрес вашего сайта.
Это первая страница, которую видят ваши посетители, когда вводят URL-адрес вашего сайта.
Хороший дизайн домашней страницы не только привлекает посетителей, но и побуждает их изучить ваши товары и услуги и, возможно, совершить покупку.
Поэтому дизайн вашей домашней страницы должен быть максимально приветливым и привлекательным. Помните, у вас есть только один шанс произвести первое впечатление.
Вот недавно установленный сайт WordPress с темой WordPress по умолчанию двадцать двадцать два.
Согласитесь, это выглядит банально и непрофессионально. К счастью, вы можете превратить его в красивую страницу, которая знакомит пользователей с вашим бизнесом.
Как должна выглядеть идеальная домашняя страница
Прежде чем настраивать домашнюю страницу WP, вы должны хотя бы знать, как должна выглядеть идеальная домашняя страница. Мы познакомим вас с наиболее важными элементами, которые должны быть на каждой домашней странице:
Логотип
Хорошо продуманный логотип отличает ваш бренд от остальных. Вы можете использовать онлайн-инструмент для создания логотипов или нанять профессионального дизайнера, который поможет вам разработать логотип для вашего сайта.
Вы можете использовать онлайн-инструмент для создания логотипов или нанять профессионального дизайнера, который поможет вам разработать логотип для вашего сайта.
Заголовок
Посетитель должен с первого взгляда понять, о чем ваш сайт. Поэтому четко и просто изложите, что вы предлагаете.
Подзаголовок
Далее описывается, чем вы занимаетесь. Вы также должны сделать это простым.
Призыв к действию
Что бы вы хотели, чтобы ваши посетители делали? Заполнить контактную форму? Подписаться на ежемесячную рассылку? Что бы это ни было, сформулируйте это ясно.
Убедитесь, что кнопка CTA выделяется среди других элементов на странице. Вы можете сделать это, используя контрастные цвета, как показано на изображении ниже.
Поддерживающее изображение
Большинство людей воспринимают визуальную информацию больше, чем текст. Используйте изображение, описывающее то, что вы делаете. Избегайте стоковых изображений или изображений, защищенных авторским правом.
Избегайте стоковых изображений или изображений, защищенных авторским правом.
Меню навигации
Это поможет пользователям перемещаться по вашему веб-сайту и снизит показатель отказов. Поэтому вы должны разместить его в верхней части вашего веб-сайта, где пользователи могут легко его увидеть.
Преимущества
Ваши посетители хотят знать, что они могут получить. Поэтому подробно расскажите о преимуществах работы с вами.
Отзывы
Отзывы являются мощным средством стимулирования доверия потенциальных клиентов. Это дает им понять, что вы способны выполнить свое обещание. Поэтому после невероятной сделки с клиентом не забудьте получить отзыв и добавить его на свою домашнюю страницу.
Изменение домашней страницы WordPress
Теперь, когда вы знаете, как выглядит идеальная домашняя страница, давайте посмотрим, как создать пользовательскую домашнюю страницу для вашего веб-сайта. По умолчанию WordPress отображает сообщения блога на главной странице. Это идеальный вариант, если вы ведете блог WordPress.
По умолчанию WordPress отображает сообщения блога на главной странице. Это идеальный вариант, если вы ведете блог WordPress.
Чтобы сделать ваш сайт профессиональным, вам нужна статическая домашняя страница, которая описывает, кто вы и какие услуги вы предлагаете.
Итак, чтобы изменить домашнюю страницу WordPress, вам нужно создать две новые страницы. Одна страница предназначена для домашней страницы, а другая — для страницы вашего блога.
Для этого войдите в панель администратора WordPress и нажмите Страницы >> Добавить новую :
Назовите новую домашнюю страницу WordPress. Мы назовем наш «Дом». После этого нажмите кнопку Publish .
Пока не беспокойтесь о его расположении. В следующем разделе мы объясним, как настроить домашнюю страницу.
Добавление отдельной страницы блога
Если вы хотите вести блог на своем бизнес-сайте, вам необходимо создать отдельную страницу блога для отображения ваших сообщений в блоге.
Еще раз перейдите на Страницы >> Добавить новый и создайте страницу под названием «Блог». Идите вперед и опубликуйте пустую страницу.
После создания страниц вам необходимо обновить настройки WordPress, чтобы использовать новые страницы для домашней страницы и страницы блога.
На панели инструментов WordPress перейдите в Настройки >> Чтение . Отсюда выберите параметр «Статическая страница» рядом с «Отображается ваша домашняя страница». После этого вам нужно выбрать домашнюю страницу и страницу блога, которые вы создали ранее.
Не забудьте нажать кнопку Сохранить изменения , чтобы сохранить настройки.
При выполнении этих действий рекомендуется перевести сайт в режим обслуживания. Это вызовет предупреждающее сообщение, чтобы информировать посетителей о вносимых обновлениях. Это также делается для того, чтобы ваш веб-сайт не выглядел сломанным или не выдавал общую страницу с ошибкой.
Кроме того, если на ваш сайт уже поступает трафик из внешних источников, это предотвратит влияние на рейтинг вашего сайта.
Вы можете использовать плагин WP Maintenance Mode для настройки этой функции:
WP Maintenance Mode
Этот адаптивный плагин позволяет вам создать страницу, информирующую посетителей сайта о том, что ваш сайт находится на обслуживании. Плагин также позволяет вам создать таймер обратного отсчета, чтобы показать, когда сайт будет запущен.
Создание пользовательской домашней страницы для WordPress
После того как вы создали пользовательскую домашнюю страницу, следующим шагом будет ее дизайн. Продолжайте читать, так как мы покажем вам различные инструменты, которые вы можете использовать для достижения этой цели.
Изменить текущую тему
Это решение подходит, если вы только начали создавать свой сайт. Существует множество тем с шаблонами домашней страницы, которые вы можете просто импортировать и изменять в соответствии со своими потребностями.
Отличным примером является Astra. Эта тема поставляется с множеством шаблонов для бизнеса. Вы почти наверняка найдете тот, который удовлетворит ваши потребности. Вот как изменить тему.
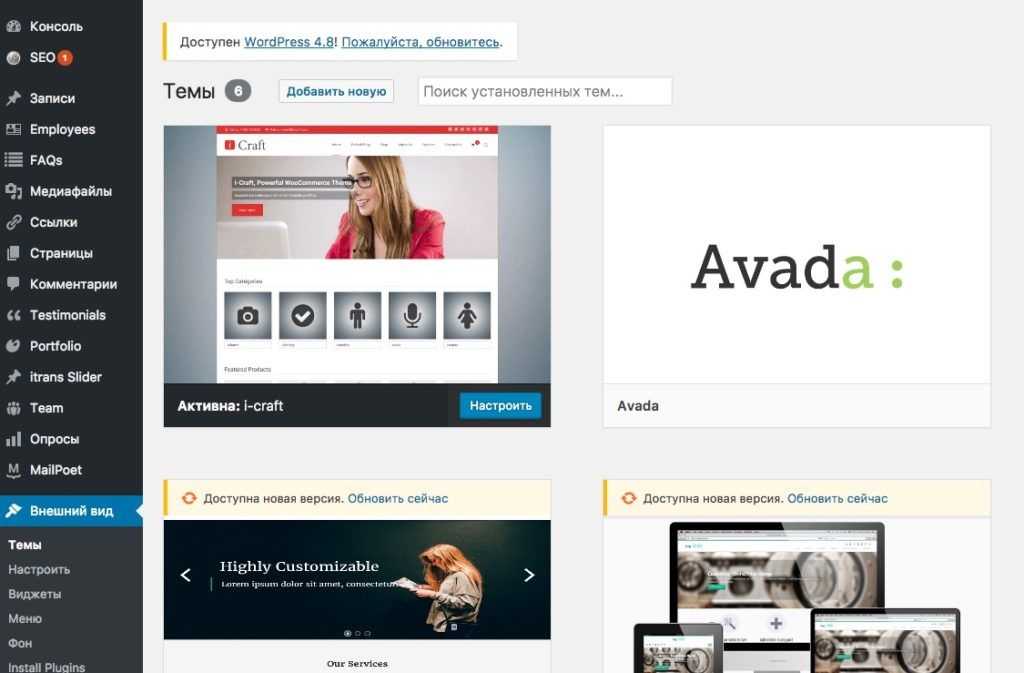
На панели администратора перейдите к Внешний вид >> Темы . Нажмите Добавить новую кнопку вверху рядом с «Темы».
На странице «Добавить новую» найдите тему Astra. Однако, если вам нужны дополнительные параметры темы, просмотрите бесплатные темы и посмотрите демоверсию, чтобы увидеть, как будет выглядеть домашняя страница.
После того, как вы выбрали тему, нажмите кнопку Установить . После установки активируйте тему, нажав кнопку Активировать .
Вы можете настроить только что установленную новую тему.
Использование настройщика темы WordPress для изменения домашней страницы
Еще один способ изменить домашнюю страницу вашего сайта — использовать встроенные инструменты вашей темы для ее редактирования. Доступ к этим инструментам можно получить через Theme Customizer.
Доступ к этим инструментам можно получить через Theme Customizer.
Чтобы запустить инструмент, нажмите Внешний вид >> Настроить в области администрирования. Это приведет вас к живому настройщику WordPress. Этот инструмент позволяет редактировать вашу домашнюю страницу, а также показывает предварительный просмотр вносимых изменений.
Примечание : Параметры настройки темы могут различаться в зависимости от темы WordPress. Однако некоторые настройки являются общими для них.
Чтобы отредактировать любую часть домашней страницы, перемещайтесь по вкладкам меню или щелкните значок синего карандаша рядом с элементом. Когда вы щелкаете значок карандаша, параметры настройки становятся доступными в левой части экрана. На изображении ниже мы отредактировали слоган сайта в верхней части главной страницы:
Вы увидите, как ваши изменения вступают в силу в режиме реального времени на панели предварительного просмотра. Однако они не отразятся на вашем веб-сайте, пока вы не нажмете 9. 0135 Кнопка публикации .
0135 Кнопка публикации .
Изучите другие варианты, такие как добавление логотипа сайта, фоновых изображений, виджетов боковой панели и т. д. Не забудьте нажать кнопку Опубликовать , чтобы сохранить изменения на своем веб-сайте.
Редактирование домашней страницы с помощью редактора блоков
Вы также можете настроить домашнюю страницу с нуля с помощью редактора блоков WordPress. В этом уроке мы будем использовать простые блоки для редактирования домашней страницы.
Для начала перейдите на Страницы >> Все страницы и наведите указатель мыши на созданную домашнюю страницу. Под названием страницы щелкните ссылку Изменить . Это откроет редактор блоков.
Оказавшись на странице, вы можете начать с написания вступительного сообщения о вашем сайте WordPress, используя блок абзаца по умолчанию.
Чтобы добавить новый блок, щелкните значок Plus в редакторе, а затем выберите блок, который хотите добавить. Вы также можете использовать окно поиска для поиска определенного блока.
Вы также можете использовать окно поиска для поиска определенного блока.
В правой части экрана находится боковая панель с двумя вкладками — Страница и Блок. На вкладке «Блокировать» есть различные настройки для изучения. В разделе «Типографика» вы можете изменить размер шрифта, выбрав из предустановленных или пользовательский размер.
Далее идет раздел настроек цвета. Здесь вы можете изменить цвет текста и цвет фона текста. Выберите из набора предопределенных цветов или используйте собственный цвет.
В разделе настроек текста вы можете добавить к тексту буквицу.
Добавление изображения на домашнюю страницу
Чтобы добавить изображение на свою страницу, щелкните значок Добавить блок (плюс) в левом верхнем углу редактора. Это покажет все доступные блоки, которые поддерживает WordPress.
Выберите блок изображения из раздела. Вы также можете воспользоваться поисковой строкой, чтобы найти нужный блок.
После добавления блока вы можете загрузить изображение со своего компьютера, выбрать его из своей медиатеки WordPress или добавить через URL-адрес.
После добавления изображения используйте панель инструментов над блоком для внесения необходимых изменений. Чтобы открыть дополнительные настройки изображения, нажмите на 3 пунктирные линии, затем выберите Показать дополнительные настройки , чтобы открыть боковую панель.
В настройках блока вы можете изменить стиль и размер изображения, добавить альтернативный текст и атрибут заголовка, а также добавить ссылку на изображение.
Добавление блока изображения и текста
Если вы хотите добавить изображение и текст рядом, вы можете использовать блок «Медиа и текст». Используя процесс, показанный выше, добавьте блок и вставьте свое изображение в область мультимедиа, а текст — в поле рядом с ним.
Если вы хотите удалить блок, просто щелкните 3 вертикальные точки на панели инструментов. Прокрутите вниз и выберите Удалить блок .
Прокрутите вниз и выберите Удалить блок .
Редактор блоков предоставляет инструменты, которые помогут вам создать потрясающую домашнюю страницу. Так что продолжайте добавлять столько элементов, сколько хотите, используя блоки в редакторе. После создания идеальной домашней страницы просмотрите ее, чтобы увидеть, как она выглядит, затем нажмите кнопку Обновить , чтобы сохранить изменения.
И вот как вы настраиваете свою домашнюю страницу с помощью редактора Гутенберга. Чтобы узнать, как использовать его как профессионал, ознакомьтесь с нашим подробным руководством по редактору WordPress Gutenberg.
Примечание: Если вы используете блочную тему на своем сайте WordPress, у вас будет доступ к функциям полного редактирования сайта, которые доступны в WordPress 5.9 и выше. Вы можете узнать больше об этом в нашем руководстве по WordPress 5.9.
Использование классического редактора для изменения содержимого домашней страницы в WordPress
Если вы предпочитаете использовать классический редактор, это для вас. На панели администратора нажмите Страницы >> Все страницы . Затем нажмите на свою домашнюю страницу, чтобы открыть ее для редактирования.
На панели администратора нажмите Страницы >> Все страницы . Затем нажмите на свою домашнюю страницу, чтобы открыть ее для редактирования.
На странице редактора текст, который вы вводите, по умолчанию будет абзацем. Однако вы можете отформатировать текст, используя раскрывающееся меню стилей. Просто выделите текст, который хотите отформатировать, затем щелкните раскрывающееся меню, чтобы развернуть его.
В этом меню вы можете отформатировать текст в различные заголовки и другие предопределенные стили, встроенные в вашу тему.
Рядом с меню стилей находится текстовая панель инструментов. С его помощью вы можете выделять текст жирным шрифтом, выделять его курсивом, добавлять маркеры, вставлять/редактировать ссылки, выравнивать и изменять цвет текста и многое другое.
Вы также можете добавлять изображения с помощью классического редактора. Для этого нажмите кнопку Add Media над панелью инструментов, чтобы открыть библиотеку мультимедиа.
Чтобы загрузить новое изображение, нажмите кнопку Выбрать файлы на вкладке «Загрузить файлы». В противном случае выберите уже загруженное изображение, щелкнув вкладку Media Library . После выбора изображения нажмите кнопку Вставить на страницу .
Когда изображение появится на странице, нажмите на него, чтобы открыть панель инструментов. Здесь вы настраиваете выравнивание изображения. Для доступа к дополнительным параметрам редактирования щелкните значок карандаша на панели инструментов.
Откроется новое окно. Там вы можете ввести замещающий текст, атрибут заголовка, изменить размер изображения и т. д. После внесения изменений нажмите кнопку Обновить в нижней части окна.
Продолжайте просматривать каждое изменение, сделанное на вашей домашней странице WordPress. Как только вы будете удовлетворены его внешним видом, нажмите кнопку Обновить , чтобы отразить его на сайте.
Дополнительный совет: использование плагинов компоновщика страниц
Конструкторы страниц WordPress по умолчанию имеют хорошие функции. Однако, если вам нужен надежный инструмент с большим количеством опций, вам понадобится плагин для создания страниц, такой как Elementor или Beaver Builder, для разработки вашей домашней страницы.
Однако, если вам нужен надежный инструмент с большим количеством опций, вам понадобится плагин для создания страниц, такой как Elementor или Beaver Builder, для разработки вашей домашней страницы.
Эти плагины имеют функцию перетаскивания, которая позволяет легко добавлять элементы на страницу. Вы также увидите, как ваши изменения вступят в силу в режиме реального времени.
Если вы хотите использовать Elementor для разработки своей домашней страницы, ознакомьтесь с этим официальным руководством о том, как использовать плагин конструктора страниц.
Создайте меню для домашней страницы вашего сайта WordPress
Еще один важный элемент, который вы должны добавить на свою домашнюю страницу, — это меню навигации. Это необходимо, поскольку упрощает навигацию по сайту для посетителей. Меню навигации также дает новым пользователям больше времени для изучения вашего сайта, тем самым повышая коэффициент конверсии.
На панели администратора WordPress перейдите к Внешний вид >> Меню . Если есть существующие меню, просто отредактируйте их. Для этого урока мы создадим новое меню.
Если есть существующие меню, просто отредактируйте их. Для этого урока мы создадим новое меню.
Чтобы начать, щелкните ссылку создать новое меню . В разделе «Структура меню» введите название меню в текстовом поле, затем нажмите кнопку Создать меню ниже.
Вы можете установить флажок «Автоматически добавлять страницы» в разделе «Настройки меню», чтобы автоматически добавлять страницы верхнего уровня.
Чтобы добавить элементы меню по отдельности, разверните каждый раздел и выберите вкладку «Просмотреть все». Установите флажок рядом с пунктом меню, который вы хотите добавить, и нажмите кнопку Добавить в меню после выбора.
После добавления пунктов меню определите порядок их появления, перетащив их на место. После этого выберите место, где вы хотите, чтобы меню отображалось в разделе «Настройки меню», и нажмите Сохранить меню 9.0136 .
Продолжайте и повторите тот же процесс, чтобы включить сообщения, пользовательские ссылки и другие элементы меню по вашему выбору. Вы также можете прочитать нашу статью для более подробного руководства по меню навигации.
Вы также можете прочитать нашу статью для более подробного руководства по меню навигации.
Заключение – Изменить домашнюю страницу WordPress
Подводя итог, можно сказать, что дизайн и содержание вашей домашней страницы играют огромную роль в успехе вашего сайта и бизнеса. Вы не должны жалеть ничего, чтобы получить эту страницу на должном уровне.
В этой статье приведены советы, которые помогут вам создать персонализированную домашнюю страницу. При разработке домашней страницы вы можете выбрать один из перечисленных выше методов.
Мы надеемся, что это руководство оказалось полезным для редактирования домашней страницы WordPress. Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Дополнительные советы по WordPress можно найти в нашем колледже wp.
Подробнее Полезные статьи:
Как установить и отредактировать домашнюю страницу WordPress
Учебники
Последнее обновление:
Вы не знаете, как отредактировать домашнюю страницу в WordPress? Возможно, вы купили тему WordPress, установили ее, а затем задались вопросом, почему она выглядит не так, как вы ее видели в предварительном просмотре. Или, может быть, вы просто хотите удалить часть блога вашего сайта с главной страницы?
Домашние страницы веб-сайтов имеют большое значение, когда речь идет о конверсиях. Это касается подписки на рассылку новостей по электронной почте, продаж и потенциальных клиентов. Тем не менее, чтобы настроить домашнюю страницу на WordPress, нужно немного усилий, чтобы сделать ее идеальной. Но не волнуйтесь, настройка и редактирование домашней страницы WordPress — это одна из самых простых задач, с которыми вы столкнетесь. Затем, после того как вы освоите рутину, у вас не возникнет проблем с выполнением одной и той же задачи снова и снова с будущими веб-сайтами. Итак, давайте приступим к работе над тем, как изменить домашнюю страницу WordPress!
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Учитывая, что это WordPress, платформа для ведения блогов, ваш блог отображается по умолчанию для новой установки WordPress. Это означает, что все ваши самые последние сообщения отображаются на первой странице, на которую все попадают. Для некоторых веб-сайтов это совершенно нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в универсальный конструктор веб-сайтов, компании ищут статические домашние страницы, где они могут представить информацию о продуктах, услугах и людях, работающих в компании.
Это означает, что все ваши самые последние сообщения отображаются на первой странице, на которую все попадают. Для некоторых веб-сайтов это совершенно нормально. Для других это не имеет смысла с точки зрения маркетинга. Поскольку WordPress превратился в универсальный конструктор веб-сайтов, компании ищут статические домашние страницы, где они могут представить информацию о продуктах, услугах и людях, работающих в компании.
Для этих компаний блог является скорее второстепенным разделом, к которому клиенты могут перейти, если захотят, или когда попадут на один из постов в блоге из поисковой системы.
Итак, напрашивается вопрос, когда вы захотите установить и отредактировать свою домашнюю страницу WordPress?
Ну, главное время, когда вы не хотите, чтобы ваш блог выставлялся напоказ. Это происходит, когда у вас есть некоторые из следующих целей:
- Увеличить число подписчиков электронной почты
- Получить больше лидов
- Увеличение продаж
- Больше внимания вашим услугам
- Если вы вообще не планируете вести блог (например, целевую страницу)
- В ситуации, когда вы не совсем готовы вести блог
Редактирование главной страницы — это совсем другая история. Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть добиться некоторых из следующих результатов:
Если вы не полностью удовлетворены темой и конфигурацией этой темы по умолчанию, скорее всего, вы захотите отредактировать некоторые аспекты своего веб-сайта. Например, вы можете захотеть добиться некоторых из следующих результатов:
- Одна или несколько боковых панелей
- Показать виджеты
- Иметь другую настройку навигационного меню
- Новые цвета, логотипы или другие аспекты дизайна
Короче говоря, большинство пользователей WordPress вносят по крайней мере несколько изменений в свои домашние страницы. Одним из самых популярных является добавление статической страницы вместо блога, в то время как другие стремятся сохранить блог, но при этом добавить все свои любимые виджеты.
Теперь, когда мы поняли, «почему» стоит настройка и редактирование домашней страницы WordPress, давайте рассмотрим, как завершить этот процесс.
Как установить статическую домашнюю страницу в WordPress
Как уже говорилось, у вас есть возможность оставить свой блог на главной странице. Но если вы более склонны сделать больше целевой страницы или добавить слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую домашнюю страницу. Фактически, подавляющее большинство премиальных тем, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Но если вы более склонны сделать больше целевой страницы или добавить слайдер или галерею продуктов, необходимо изменить домашнюю страницу на статическую домашнюю страницу. Фактически, подавляющее большинство премиальных тем, которые вы покупаете, попросят вас немедленно переключиться на статическую домашнюю страницу.
Чтобы изменить домашнюю страницу WordPress, откройте панель управления WordPress и перейдите к пункту 9.0003 Настройки > Чтение . Выберите вкладку «Чтение», чтобы открыть несколько настроек домашней страницы.
Найдите раздел Your Homepage Displays , чтобы увидеть, что именно ваш сайт в данный момент показывает на главной странице. Скорее всего, он включен в опцию Latest Posts по умолчанию. Чтобы выбрать другую страницу, щелкните переключатель Static Page , чтобы выбрать и установить новую домашнюю страницу.
После выбора WordPress предлагает вам сделать еще два варианта. Один из них спрашивает вас, какую страницу вы хотите показать в качестве 9-й. 0433 Первая страница , а другая для вашей страницы сообщений . Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы создают для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
0433 Первая страница , а другая для вашей страницы сообщений . Если у вас уже есть несколько страниц, созданных на вашем веб-сайте (иногда темы создают для вас основные страницы, или, возможно, вы уже прошли и создали свои страницы), просто прокрутите вниз, чтобы найти нужные страницы.
Примечание: Вы должны уже создать и опубликовать свои страницы, чтобы иметь возможность их выбирать.
Например, стандартная настройка — выбрать домашнюю страницу или главную страницу в качестве Первая страница . Имейте в виду, что все зависит от имен, которые вы даете своим страницам, поэтому для вас они могут быть совершенно другими.
Для страницы сообщений вы можете выбрать страницу под названием «Блог» или «Сообщения» или что-то еще, что вы выбрали.
Нажмите кнопку Сохранить изменения , затем перейдите к внешнему интерфейсу своего веб-сайта, чтобы увидеть, как эта статическая страница стала вашей домашней страницей.
Как сделать свой блог домашней страницей
Некоторые люди хотят показывать только свой блог. Как вы уже догадались, это чаще всего встречается в блогах! Обычный бизнес-сайт, вероятно, не будет иметь блога на главной странице, но веб-сайт, посвященный исключительно письменному контенту, с большей вероятностью захочет, чтобы эти статьи были на главной странице.
Поэтому перейдите в Настройки > Чтение , затем убедитесь, что отмечены ваши последние сообщения. Вам не нужно настраивать выбор для главной страницы или страницы сообщений. Они будут вычеркнуты.
Однако в зависимости от того, как вы хотите, чтобы ваш блог отображался, можно внести некоторые изменения. Во-первых, это число страниц блога, отображаемое не более – это количество сообщений, отображаемых на странице. Возможно, вы захотите, чтобы на главной странице было только пять или десять ваших последних сообщений в блоге. Некоторые крупные издания размещают сотни постов на первой странице, в то время как многие блоги ограничивают их количество. Но независимо от того, что вы выберете, если у вас будет больше сообщений, чем число, которое вы хотите отобразить, ваш блог создаст дополнительные страницы для сообщений (это называется нумерацией страниц). Таким образом, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет создано 3 страницы для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц 9).0005
Но независимо от того, что вы выберете, если у вас будет больше сообщений, чем число, которое вы хотите отобразить, ваш блог создаст дополнительные страницы для сообщений (это называется нумерацией страниц). Таким образом, если у вас есть 25 сообщений и вы выбрали отображение 10 сообщений на странице, в вашем блоге будет создано 3 страницы для отображения ваших сообщений (вы можете видеть, что WPExplorer имеет 75 страниц 9).0005
Далее идет число каналов синдикации, показывающее самые последние . Это используется для RSS-каналов и может быть тем же номером, что и страницы вашего блога, но это полностью зависит от вас.
Наконец, вам предстоит принять важное решение относительно того, как будут отображаться эти сообщения. Вы можете выбрать Полный текст и Сводка . Сводка дает пользователям возможность увидеть больше сообщений за несколько прокруток мыши, и это то, что мы используем в WPExplorer. Полный текст, однако, раскрывает каждое слово и изображение из каждого поста. Поэтому посетитель должен прокрутить весь первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Поэтому посетитель должен прокрутить весь первый пост, чтобы перейти ко второму. Я бы порекомендовал вариант «Сводка», но на многих веб-сайтах есть полный текст.
Как создать меню WordPress
Ваша тема WordPress, вероятно, не будет автоматически реализовывать чистое меню. На самом деле, вы можете вообще его не увидеть.
Поэтому вам нужно перейти в Внешний вид > Меню .
Либо выберите меню для редактирования, выбрав его из раскрывающегося списка, либо щелкните ссылку Создать новое меню . Хотя ваша тема может включать несколько меню по умолчанию в демонстрационных данных, создание нового меню позволит вам создать его с нуля.
Независимо от того, как только вы создадите свое меню или найдете то, что вам нравится, вы можете вызвать его, чтобы изменить структуру. Выберите из страниц, сообщений, категорий, тегов и пользовательских типов сообщений, чтобы добавить их в свое меню. Или вы можете добавить пользовательскую ссылку в качестве пункта меню. Возможно, вы хотели бы переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить их друг в друга, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и пользовательских ссылок.
Возможно, вы хотели бы переместить вкладку «Блог» немного ближе к началу меню, чтобы людям было легче ее видеть. Вы можете щелкнуть и перетащить элементы меню, чтобы изменить их порядок или вложить их друг в друга, а также использовать параметр в левом столбце для добавления новых страниц, сообщений, категорий и пользовательских ссылок.
После того, как ваше меню организовано, не забудьте выбрать место отображения и сохранить. Или вы можете перейти на вкладку Управление местоположениями . Все темы имеют разное расположение меню, но чаще всего это главное меню и меню нижнего колонтитула.
Все, что вам нужно сделать, это использовать раскрывающееся меню, чтобы выбрать меню, которое вы создали для каждого места. Например, я хочу, чтобы мое главное меню было размещено в основном месте.
Примечание: Вы можете использовать одно и то же меню в разных местах.
Как создать меню в Live Customizer
Другой вариант — настроить и отредактировать домашнюю страницу из Live Customizer WordPress. Для этого вам нужно сначала перейти к Appearance > Customize .
Для этого вам нужно сначала перейти к Appearance > Customize .
Отсюда выберите пункт Меню .
Затем либо выберите существующее меню для редактирования, либо нажмите Создать новое меню .
Отсюда вы можете использовать кнопку + Добавить элементы для выбора тех же страниц, сообщений, категорий, тегов, настраиваемых типов сообщений и настраиваемых параметров ссылок, доступных в разделе «Внешний вид»> «Меню».
Просто не забудьте выбрать Расположение меню и Опубликовать меню, когда закончите.
Примечание: Любые меню, которые вы создаете и сохраняете в Внешний вид > Меню , также будут доступны из Внешний вид > Настройщик и наоборот.
Дополнительные мысли о редактировании домашней страницы
От перемещения виджетов до настройки фона домашней страницы — большинство этих инструментов домашней страницы находятся в Внешний вид табл. Кроме того, на вкладке «Настройка » (в разделе «Внешний вид») находится визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Кроме того, на вкладке «Настройка » (в разделе «Внешний вид») находится визуальный конструктор, который отлично подходит для загрузки логотипа, изменения шрифтов и выбора цветов.
Хотите создать персональную домашнюю страницу?
Если вам нужна пользовательская (или настроенная) домашняя страница, но ваша тема не предлагает никаких дополнительных опций для изменения цветов, шрифтов, макетов и т. д., вы всегда можете установить плагин. Следует рассмотреть основные типы редакторов страниц.
Если вы просто хотите настроить элементы, которые уже находятся на вашей домашней странице, вы можете попробовать плагин WordPress CSS Live Editor. С помощью интерактивного редактора CSS вы можете нажимать на элементы и вносить изменения в стиль элементов на своей странице. Так что изменение размера шрифта, редактирование отступов или изменение цвета — это очень просто.
Если вы хотите создать полностью настраиваемую домашнюю страницу с нуля, вам следует взглянуть на плагин для создания страниц WordPress. Конструкторы, такие как WPBakery и Elementor, включают множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете выбрать новую тему, такую как Total, которая уже включает конструктор перетаскивания и готовые макеты, чтобы упростить настройку.
Конструкторы, такие как WPBakery и Elementor, включают множество простых элементов перетаскивания, чтобы вы могли создать свой собственный макет. Или вы можете выбрать новую тему, такую как Total, которая уже включает конструктор перетаскивания и готовые макеты, чтобы упростить настройку.
Основные характеристики домашней страницы
Прежде чем вы уйдете, давайте также взглянем на вашу домашнюю страницу. При выборе темы с шаблоном домашней страницы или создании собственной домашней страницы с нуля необходимо иметь несколько ключевых функций. К ним относятся:
- Логотип и навигация : На каждой странице, включая домашнюю страницу, должен быть ваш логотип, чтобы ваш бренд всегда был виден, и меню навигации, позволяющее легко находить важные страницы на вашем веб-сайте.
- Заголовок : на главной странице полезно иметь заголовок, который быстро сообщает посетителям, о чем ваш сайт. Оно должно быть коротким и милым.
 Вы всегда можете добавить подзаголовок, который будет более подробно описан позже.
Вы всегда можете добавить подзаголовок, который будет более подробно описан позже. - Основное содержание : Настоящее содержание любой страницы — это содержание. В зависимости от вашего веб-сайта это будет варьироваться. Например, в блоге могут быть последние сообщения и форма подписки на новостную рассылку. Вместо этого бизнес-сайт может отображать призыв к действию, социальное доказательство и предложение продукта. Или фрилансер может добавить образец своего портфолио вместе с отзывами клиентов.
- Нижний колонтитул : Последний — нижний колонтитул. Это отличное место, чтобы добавить полезные ссылки на сайты, форму бюллетеня, ссылки на социальные сети или информацию о вашем местоположении.
Это всего лишь 4 основные области, и, конечно, вы можете добавить больше в зависимости от ваших индивидуальных потребностей. Существует множество отличных тем и плагинов, которые предлагают варианты рекламных мест, панелей уведомлений, электронной коммерции, каналов Instagram, всплывающих форм подписки и многого другого.
Готовы ли вы настроить и отредактировать домашнюю страницу WordPress?
Иногда вам кажется, что ваш сайт не работает или вы делаете что-то не так, но это так. Вы часто обнаружите, что быстрая настройка с отображением на первой странице помогает. Надеюсь, вы нашли это полезным для настройки и редактирования домашней страницы WordPress. Дайте нам знать в комментариях, если у вас есть какие-либо вопросы об изменении домашней страницы WordPress.
Путеводитель по главной странице WordPress (Главная страница)
Главная страница WordPress (также называемая домашней страницей) — это первое, что увидит большинство посетителей, когда они попадут на ваш сайт. Поэтому очень важно произвести хорошее первое впечатление.
Хотя на главной странице обычно отображаются ваши последние сообщения, вам может понадобиться что-то более индивидуальное, чтобы выделять самый важный контент. К счастью, на платформе WordPress доступно множество вариантов.
Что такое домашняя страница WordPress (передняя страница)? Ваша главная страница — это домашняя страница вашего сайта WordPress. По умолчанию он отображает сообщения вашего блога, начиная с самых последних записей. WordPress позволяет вам установить количество отображаемых сообщений и даже включать тизеры для других сообщений (в зависимости от параметров вашей темы).
По умолчанию он отображает сообщения вашего блога, начиная с самых последних записей. WordPress позволяет вам установить количество отображаемых сообщений и даже включать тизеры для других сообщений (в зависимости от параметров вашей темы).
К счастью, WordPress позволяет вам выбрать любую страницу для использования в качестве главной страницы. Это означает, что вы можете использовать как статическую страницу, так и настраиваемую страницу. Последний вариант особенно интересен, поскольку позволяет выделиться среди других сайтов, использующих ту же тему.
К преимуществам настраиваемой главной страницы относятся следующие возможности:
- Оптимизация статического содержимого.
- Лучше продемонстрируйте, о чем ваш сайт — о его миссии, отличительных чертах, основных ценностях и т. д.
- Добавьте несколько убедительных призывов к действию (CTA), которые хорошо видны.
Настройка главной страницы WordPress позволяет точно настроить ее внешний вид в соответствии с вашими требованиями. Это также может дать вам важное преимущество перед другими веб-сайтами с аналогичной тематикой. Давайте рассмотрим несколько способов настроить главную страницу в WordPress.
Это также может дать вам важное преимущество перед другими веб-сайтами с аналогичной тематикой. Давайте рассмотрим несколько способов настроить главную страницу в WordPress.
Перед применением любого из этих методов важно сначала создать резервную копию вашего сайта. Это гарантирует, что вы сможете легко отменить изменения, которые вам не нравятся.
1. Выберите, отображать ли сообщения или статическую страницуЧтобы начать, перейдите на панель инструментов и выберите Настройки > Чтение . Здесь вы можете выбрать, будет ли ваша домашняя страница отображать ваши последние сообщения или статический контент:
Если вы ведете блог, вы можете установить приоритет последних сообщений. Для этого параметра вы можете изменить значение в поле страниц блога, отображающих не более . Это установит максимальное количество отображаемых сообщений.
Если вместо этого вы выберете статическую страницу, вы можете решить, какую страницу использовать:
Вы также можете выбрать, на какой альтернативной странице будут отображаться сообщения вашего блога. Имейте в виду, что вам нужно будет создать эти страницы, прежде чем вы сможете их выбрать.
Имейте в виду, что вам нужно будет создать эти страницы, прежде чем вы сможете их выбрать.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
2. Настройте статическую главную страницуПосле того, как вы установите определенную страницу в качестве статической домашней страницы, откройте эту страницу в редакторе блоков:
Чтобы настроить страницу с нуля, вы можете вставить новые блоки контента. Просто выберите значок + и найдите нужную функцию.
В WordPress есть множество блоков на выбор. Вы можете вставлять стандартные параметры, такие как абзацы, изображения, списки, таблицы и кнопки. Кроме того, вы сможете использовать тематические блоки:
. Чтобы сэкономить время, вы также можете использовать готовые шаблоны блоков. Вы можете найти макеты для ваших верхних и нижних колонтитулов, избранных сообщений, фотогалерей и многого другого:
После добавления всех необходимых элементов на статическую главную страницу вы можете ее опубликовать! Кроме того, вы можете сохранить его как черновик, чтобы продолжить редактирование позже.
Вы также можете настроить главную страницу в WordPress, создав собственный шаблон страницы. Во-первых, вам нужно убедиться, что на вашем сайте активирована блочная тема. Это будет поддерживать полное редактирование сайта.
Чтобы найти тему блока, откройте панель управления и перейдите к пункту 9.0697 Внешний вид > Темы > Добавить новый . Затем нажмите Feature Filter и выберите опцию Full Site Editing :
После применения фильтра установите и активируйте тему блока, которая наилучшим образом соответствует вашим потребностям. В этом уроке мы будем использовать тему Twenty Twenty-Two по умолчанию:
. Большинство блочных тем автоматически генерируют некоторые шаблоны страниц по умолчанию для вашего веб-сайта. Чтобы просмотреть их, перейдите в Внешний вид > Редактор . В этом редакторе сайта щелкните значок WordPress и выберите Шаблоны :
Здесь вы увидите список готовых шаблонов страниц, которые поставляются с вашей темой. Во многих случаях у вас будет шаблон Home . Вы можете выбрать это, чтобы открыть предварительный просмотр в редакторе сайта:
Во многих случаях у вас будет шаблон Home . Вы можете выбрать это, чтобы открыть предварительный просмотр в редакторе сайта:
Нажав кнопку +, вы можете вставить новые блоки в шаблон. Вы можете добавлять стандартные текстовые и медиаблоки, виджеты, элементы дизайна и тематические блоки. Однако имейте в виду, что это повлияет на все страницы, использующие этот шаблон:
Если у вас еще нет 9Шаблон страницы 0697 Home , вы можете легко создать его. Сначала откройте новый пост или страницу. В настройках страницы справа найдите Template раздел:
Далее выберите New . Во всплывающем окне назовите шаблон и нажмите Create :
Это автоматически откроет Редактор шаблонов. Теперь вы можете создать собственный шаблон, используя блоки, шаблоны и даже части шаблона:
После внесения изменений нажмите Опубликовать . Если вы хотите назначить домашнюю страницу этому шаблону, откройте редактор блоков для страницы:
. Вы должны увидеть новый шаблон в раскрывающемся меню Template . Выберите его, и когда вы опубликуете (или обновите) страницу, будет применен ваш собственный шаблон.
Вы должны увидеть новый шаблон в раскрывающемся меню Template . Выберите его, и когда вы опубликуете (или обновите) страницу, будет применен ваш собственный шаблон.
Добавление пользовательской домашней страницы на ваш веб-сайт WordPress имеет множество преимуществ, в том числе большую визуальную привлекательность и возможность сразу же донести нужную информацию до посетителей. К счастью, WordPress достаточно гибок, чтобы вы могли настроить главную страницу практически любым способом, который вам нужен.
➡️ Как изменить домашнюю страницу в WordPress
Обновление: WordPress
WordPress предлагает несколько способов отображения контента на главной странице. Это руководство покажет вам, как настроить домашнюю страницу WordPress и как настроить страницу блога.
По сути, WordPress может отображать статическую страницу на главной странице или, как в обычном блоге, список последних сообщений в иерархическом порядке. В меню Settings > Read вы можете найти соответствующую опцию для этого.
В меню Settings > Read вы можете найти соответствующую опцию для этого.
Каждая новая установка WordPress имеет сначала активную настройку «Ваши последние сообщения», которая просто соответствует известному блогу. Это также подходит для многих пользователей. Но если вы хотите создать специально разработанную домашнюю страницу , вам нужно создать для нее страницу и установить статическую стартовую страницу WordPress. Затем для блога вы устанавливаете страницу вклада .
Отвечаю на вопрос: Как изменить стартовую страницу WordPress?
Практическое руководство: Установить стартовую страницу WordPress
Но сейчас мы начнем сразу с инструкций о том, как изменить домашнюю страницу WordPress:
Установить стартовую страницу WordPress – это так просто
- Шаг 1: Создайте домашнюю страницу WordPress
На первом шаге вы создать нормальный сайт WordPress.Для этого вы можете найти меню Страницы > Создать в админке WordPress.

В заголовке можно просто ввести «Главная» или «Домашняя страница». В текстовой области у вас есть полная свобода дизайна. Поприветствуйте своих читателей, представьтесь, привлеките внимание к своим продуктам или услугам и перечислите свои последние сообщения.Когда вы закончите, нажмите «Опубликовать».
- Шаг 2: Создайте страницу блога
Если вы хотите иметь отдельную страницу для своего блога, вам нужно создать вторую страницу WordPress так же, как на шаге 1. Вы можете просто назвать эту страницу «Блог».Содержимое этой страницы не будет отображаться. Вы можете оставить текстовое поле пустым.
- Шаг 3: Прочтите: Ваша домашняя страница показывает
Чтобы установить домашнюю страницу WordPress, перейдите на Настройки > Чтение меню . Название меню неудачное, но здесь вы найдете основные настройки для домашней страницы и страницы сообщений.Настройкой по умолчанию является «Отображается ваша домашняя страница».

Если вы хотите перейти на настраиваемую домашнюю страницу, выберите вариант «Статическая страница (выберите ниже)».1. В разделе «Домашняя страница» выберите домашнюю страницу, созданную на шаге 1.
2. В разделе «Страница сообщений» выберите страницу блога, созданную на шаге 2.
3. Не забудьте нажать «Сохранить изменения».В качестве альтернативы вы можете найти те же настройки в Настройщике некоторых тем.
Показать блог WordPress на главной странице
Установить страницу сообщений в качестве домашней страницы.WordPress называет блог страницей поста. Если в настоящее время у вас есть страница, отображаемая на главной странице, и вы предпочитаете отображать свои сообщения в блоге здесь, это делается в три клика.
Перейдите в «Настройки » > «Читать », выберите «Ваши последние сообщения» и нажмите «Сохранить изменения». Сделанный.
Настройте свое меню в WordPress. После того, как вы создали новые страницы, вам может понадобиться настроить главное меню.
- Перейдите в меню Дизайн > Меню .
- Выберите вкладку Страницы слева.
- Выберите домашнюю страницу и страницу публикации и нажмите «Добавить в меню».
- Вы можете удалить старые пункты меню.
- Не забудьте нажать «Сохранить меню».
Показывать сообщения WordPress на странице
После настройки домашней страницы WordPress: Добавьте сообщения на страницу.Если вы создали свою собственную стартовую страницу, вы можете захотеть отобразить шесть последних сообщений на этой странице. С редактором Gutenberg это больше не проблема. На самом деле, у вас сразу есть несколько вариантов отображения списка сообщений на странице WordPress.
- Цикл запроса : Блок цикла очень гибкий, поскольку его можно настроить с помощью шаблона.
- Последние сообщения : Этот блок также предлагает множество вариантов отображения последних сообщений в блоге. Например, в виде простого списка или в виде сетки с изображениями.

- Шаблоны/шаблоны WordPress : Между тем, WP поставляется с многочисленными шаблонами, которые вы можете использовать для быстрого составления списка постов в блогах.
- Kadence Posts : Если вы используете плагин Kadence Blocks, у вас есть доступ к еще 3 блокам. Сообщения — это относительно простой список сообщений.
- Kadence Post Grid/Carousel и Portfolio Grid/Carousel : С этими двумя блоками у вас действительно есть много возможностей для настройки и оформления списка сообщений. Вы также можете использовать Custom Post Types .
Если вы используете Elementor или Thrive Architect, у вас есть аналогичные функции для создания статей в блогах.
Изменения не отображаются?
Чтобы убедиться, что вы видите изменения домашней страницы на своем веб-сайте, у вас есть два варианта:
- Обход кеша браузера: используйте сочетание клавиш CTRL + R или CTRL + F5 , чтобы заставить ваш браузер фактически повторно загрузить веб-сайт, а не загружать его из кеша.

- Вызовите свой веб-сайт в окне инкогнито. Кэш здесь не используется.
Заключение Установите домашнюю страницу WordPress
За прошедшие годы WordPress стал мощной CMS. Так что некоторые настройки могут быть немного погнуты.
Но вы можете изменить стартовую страницу WordPress несколькими щелчками мыши, также быстро создаются страницы для домашней страницы и страницы вклада.
Почтовые теги: #как
Йохен Герерсторфер
Подробнее о Йохене Герерсторфере —
SEO, блогер, маркетолог и гордый отец
Полное руководство по настройке домашней страницы WordPress (шаг за шагом)
Вы устали снова и снова редактировать домашнюю страницу в WordPress? Если да, то вы попали на нужную страницу.
Если вы застряли на редактировании домашней страницы в WordPress, возможно, вы делаете это впервые. Что ж, неважно, новичок вы или эксперт, редактирование домашней страницы WordPress — непростая работа.
Это требует много внимания, и вы должны удалить все недостатки с главной страницы, ведь она выглядит первой, когда клиенты попадают на ваш сайт.
Домашняя страница веб-сайта имеет большое значение, поскольку она генерирует конверсии и помогает вам увеличить посещаемость ваших общих веб-страниц. Чем привлекательнее домашняя страница, тем больше у вас шансов ежедневно привлекать посетителей.
Следовательно, настройка домашней страницы набора WordPress требует мало времени и тяжелой работы, чтобы сделать ее идеальной, но вам не нужно беспокоиться о настройке и редактировании темы WordPress.
С этого момента это будет простая задача, потому что здесь мы поделились важными вещами, которые вам нужно сделать, чтобы сделать задачу более удобной и лучшей для веб-сайта.
Итак, давайте перейдем к редактированию и начнем менять домашнюю страницу набора WordPress уже сегодня.
Что такое домашняя страница?
Прежде чем переходить к настройке домашней страницы, следует знать о важности домашней страницы.
Домашняя страница — это целевая страница, которая помогает привлечь больше потенциальных клиентов для компании. На главной странице описана информация о предоставляемых вами услугах, и все зависит от того, какой у вас сайт.
Например, если вы хотите запустить веб-сайт электронной коммерции, ваша домашняя страница должна описывать всю информацию о том, что вы продаете, сверху донизу.
Как правило, в таких случаях перед созданием веб-сайта вы просматриваете несколько тем и выбираете бесплатную тему WordPress, которая подходит для вашего нового веб-сайта.
Тем не менее, важно учитывать домашнюю страницу, которая играет важную роль в преобразовании ваших потенциальных клиентов в продажи.
И именно по этой причине эксперты всегда рекомендуют WordPress установить домашнюю страницу с профессионалами. Поэтому всякий раз, когда вы живете в Google, вы не будете разочарованы.
Хотя большинство тем WordPress поставляются с настраиваемой домашней страницей, даже если ваша тема ее не поддерживает, вы можете легко создать пользовательскую домашнюю страницу с сайтом WordPress, сразу настроив домашнюю страницу. Вот полное руководство по редактированию домашней страницы WordPress.
Вот полное руководство по редактированию домашней страницы WordPress.
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
Посмотрим, как это работает. Как мы все знаем, WordPress — одна из лучших платформ для ведения блогов, которая отображает ваш блог на главной странице, что является ключевым фактором, привлекающим всех на ваш сайт. Это означает, что все ваши сообщения в блоге отображаются на первой странице, на которую все попадают.
Для многих веб-сайтов это просто отлично. Но для других это не имеет смысла с точки зрения маркетинга.
Таким образом, WordPress привлек хорошо обоснованные веб-сайты. Разработчики и компании ищут создание статических домашних страниц и различных полнофункциональных целевых страниц, где они могут оперативно представить информацию обо всех продуктах и услугах.
Более того, блоги этих компаний имеют дополнительный раздел, чтобы клиент мог перемещаться по ним и когда они попадут в сообщение в блоге.
Теперь мы переходим к нашему основному разделу — как отредактировать домашнюю страницу WordPress. Если это так, вам следует продолжить чтение поста.
Идеальное время для редактирования или установки домашней страницы WordPress — это время, когда вы не хотите, чтобы ваш блог отображался в поисковых системах. Это может произойти только тогда, когда вы хотите достичь определенных целей, таких как:
- Улучшить число подписчиков электронной почты
- Увеличение продаж и потенциальных клиентов
- Делает упор на ваши услуги, когда вы вообще не хотите публиковать блог (вам просто нравится лендинг)
- Это может быть лучше, если вы не готовы начать вести блог.
Домашняя страница набора WordPress — это совсем другая история, но прежде чем переходить к этому руководству, вы должны быть полностью удовлетворены темой и конфигурацией по умолчанию.
За это вы, естественно, повысите свои шансы найти лучший веб-сайт. Например, вы также можете захотеть добиться следующих вещей.
- Добавление виджетов
- Простое меню навигации
- Новые цвета, логотипы и другие аспекты дизайна
- Несколько боковых панелей
Короче говоря, многие пользователи WordPress делают небольшие вложения на домашних страницах. Самый популярный из них — добавление статической страницы вместо блога, где другие стремятся сохранить блог и по-прежнему читать все свои любимые виджеты. Давайте разберемся, как настроить страницу в WordPress.
Как сделать страницу домашней?
Прежде чем мы решим, как установить домашнюю страницу WordPress, сначала вам нужно решить, какая домашняя страница вам нужна.
Должны ли это быть статические или посты в блоге?
Отображение списка сообщений блога на вашей домашней странице
Независимо от того, ведете ли вы простой блог WordPress или веб-сайт компании, список самых последних блогов — это то, что вы хотите показать на своей домашней странице.
То, как ваши читатели увидят самые последние статьи, будет выделено на главной странице. Если вы планируете создать какой-либо другой тип веб-сайта, веб-сайт электронной коммерции, необходимо ввести на сайте следующее.
Если вы планируете создать какой-либо другой тип веб-сайта, веб-сайт электронной коммерции, необходимо ввести на сайте следующее.
- Введение (о нас)
- Список продуктов и услуг
- Отзывы клиентов
- Контактная информация
Кроме того, WordPress предлагает два способа создания домашней страницы.
- Блог
- Страница
Итак, как выбрать?
Сообщения в блоге — это записи в вашем блоге в хронологическом порядке, каждая из которых имеет дату публикации. С другой стороны, некоторые страницы не имеют хронологического порядка и предназначены для вечнозеленого и вневременного контента, такого как страница о нас и контактная информация. Это считается статическим контентом, и вы должны опубликовать его на статической странице WordPress.
Теперь давайте перейдем к созданию статической страницы.
Как установить статическую домашнюю страницу в WordPress?
Здесь мы обсудим, как создать статическую домашнюю страницу в WordPress.
Если вы больше склонны увеличивать целевую страницу или добавлять галерею товаров или слайдер, необходимо изменить главную страницу на статическую. Это подавляющее большинство премиальных тем.
Шаг 1. Создайте статическую страницу
На этом шаге вы создадите страницу WordPress, которая позже станет домашней страницей. Итак, чтобы создать страницу WordPress, сначала войдите в панель управления в область администратора, а затем перейдите к следующим шагам.
- Нажмите на страницы и выберите, чтобы добавить новую кнопку.
- Теперь добавьте заголовок страницы и содержание, затем нажмите кнопку публикации, чтобы начать работу со страницей.
Шаг 2. Создание страницы блога-заполнителя
После создания страницы следующим шагом будет переход на другую страницу для отображения блогов. Эта страница будет служить заполнителем для отображения ваших сообщений в блоге. Итак, чтобы создать заполнитель, вам необходимо выполнить следующие шаги:
- Нажмите на страницы, а затем добавьте новое имя
- Установите заголовок страницы и напишите свой блог.

- Нажмите кнопку публикации, чтобы опубликовать страницу.
Шаг 3. Установите статическую страницу в качестве главной страницы
Последним шагом является установка страницы настройки в качестве главной страницы, поэтому следуйте инструкциям.
- Откройте панель управления WordPress >> настройки >> чтение.
- Теперь выберите вкладку чтения и откройте настройки чтения для своей домашней страницы.
- Найти домашнюю страницу отображается, где у вас есть два варианта, выберите статическую страницу.
После выбора опции WordPress предложит вам сделать еще два варианта. В первом они спросят вас, какую страницу вы хотели бы показать в качестве главной, а во втором — страницу ваших сообщений. Если у вас уже есть несколько страниц на вашем веб-сайте, просто прокрутите вниз и выберите страницу, которую хотите отобразить.
Например, вы можете выбрать стандартную настройку, в которой вы выберете домашнюю страницу или главную страницу. Убедитесь, что вы делаете все шаги тщательно и помните обо всех вещах, в основном об имени, которое вы даете своим страницам.
Убедитесь, что вы делаете все шаги тщательно и помните обо всех вещах, в основном об имени, которое вы даете своим страницам.
Установите домашнюю страницу для отображения настроек, а затем нажмите кнопку «Сохранить изменения». Когда закончите, вы можете проверить веб-сайт, как статическая страница стала вашей новой домашней страницей WordPress.
Как изменить домашнюю страницу WordPress?
Теперь у вас есть домашняя страница WordPress, пришло время перейти к различным заданиям и инструментам. Итак, если вы хотите изменить домашнюю страницу WordPress, выберите один из трех способов.
Первый способ: использование настройщика темы для редактирования домашней страницы
Большинство тем WordPress предоставляют базовый дизайн домашней страницы, а также возможность редактирования, поэтому вы можете редактировать домашнюю страницу с помощью настройщика темы. Вы можете начать с административной области и перейти к внешнему виду, а затем настроить параметр для запуска инструментов.
Вы можете легко внести изменения на главной странице. Однако изменения не появятся, пока вы не нажмете кнопку публикации. Таким образом, в зависимости от темы у вас есть разные варианты ее редактирования.
Второй метод: отредактируйте домашнюю страницу с помощью редактора блоков
У вас есть еще один вариант — редактор блоков. Итак, чтобы начать, перейдите на панель администратора, щелкнув страницы, а затем выберите страницу, которую хотите установить в качестве домашней.
Редактор блоков предоставляет различные типы контента для домашней страницы. Вы можете начать с ввода или выбора соответствующего абзаца.
Блок абзаца будет создан автоматически, и вы даже можете выбрать блок самостоятельно, щелкнув символ +. Вы можете добавить цвет к своему абзацу с помощью настроек цвета, даже если вы можете добавить еще несколько изображений на свою домашнюю страницу, выбрав блок изображений.
Третий метод: измените свой WordPress с помощью классического редактора
Если вы знакомы с классическим редактором, то этот вариант также является лучшим вариантом при изменении домашней страницы WordPress.
- Посетите страницы и выберите страницу, которую вы хотите установить в качестве домашней страницы вашего сайта. Затем добавьте текст и просто начните вводить текст.
- По умолчанию это будет абзац, и вы можете использовать раскрывающееся меню для создания заголовка.
- Панель инструментов находится рядом с раскрывающейся областью, позволяющей вносить необходимые изменения.
- Панель инструментов также доступна для добавления ссылок на вашу копию.
- Наконец, на кнопку можно добавить тег «подробнее»
После того, как все будет ясно и отполировано, вы можете нажать кнопку предварительного просмотра. Если вы удовлетворены, вы можете опубликовать эту страницу и увидеть видимые изменения на своем веб-сайте.
Добавить ссылку на главную страницу в меню
Меню навигации будет содержать домашнюю ссылку, указывающую на домашнюю страницу вашего веб-сайта. Но если вы перешли на домашнюю страницу точно так же, как описано выше, как изменить домашнюю ссылку?
Что ж, не волнуйтесь, потому что WordPress упрощает работу пользователей. Нужно создать пользовательскую ссылку на сайт, которая всегда будет указывать на домашнюю страницу вашего сайта.
Нужно создать пользовательскую ссылку на сайт, которая всегда будет указывать на домашнюю страницу вашего сайта.
Давайте посмотрим, как добавить домашнюю ссылку в меню навигации, читайте дальше.
Опции страницы блога
WordPress предоставляет несколько опций для страниц блога, поэтому вы можете легко контролировать внешний вид страницы блога на веб-сайте.
Количество сообщений для отображения на странице блога
Этот параметр определяет количество сообщений блога, которые должны отображаться на главной странице. Например, вы хотите отобразить два, три и так далее поста на главной странице.
Таким образом, посетитель может перейти на следующую страницу вашего веб-сайта, используя пейджинговые ссылки. В зависимости от темы вы можете определить ссылки на страницы.
Теперь, как установить количество сообщений для отображения на главной странице?
- Откройте панель инструментов и нажмите кнопку настроек, затем перейдите к чтению в панели администратора.

- Установите максимальное количество страниц блога, и там вы должны решить, сколько вариантов вы хотите выбрать.
Следует иметь в виду, что прилепленные сообщения просто игнорируют номер. Например, если вы хотите установить число 10 и у вас есть прикрепленная запись, то на странице блога будет показано 11 записей блога.
Режим отображения содержимого записи сообщения
Если вы хотите знать, как выглядит содержимое записи вашего блога, вы можете отредактировать и перейти к домашней странице WordPress, выполнив следующие шаги.
- Откройте панель управления WordPress и перейдите к настройкам, затем прочитайте в панели администратора.
- Здесь вы должны установить их для каждой статьи в опции скорости показа.
- Выберите вариант по вашему желанию.
Как создать меню WordPress?
Чтобы создать меню WordPress, необходимо выполнить указанные шаги в нашем руководстве по настройке домашней страницы WordPress.
- Перейти к внешнему виду >> меню.
- Вы можете выбрать или Меню для редактирования, выбрав раскрывающийся список, или щелкнуть, чтобы создать новую ссылку меню.
- Вы также можете создать новое меню с нуля.
- Создав меню по своему выбору, откройте его, чтобы настроить параметры.
- Выберите из страниц, сообщений, категорий и настраиваемых типов сообщений, которые вы хотите добавить в свое меню.
- Если кто-то добавит настраиваемую ссылку в качестве пункта меню, вы можете внимательно рассмотреть переднюю часть главного меню, которая позволяет людям перемещаться по веб-странице. Здесь вы можете просто щелкнуть и перетащить элементы меню, которые вы хотите выбрать.
- Если вы хотите добавить новую локацию, вы можете легко сделать это, выбрав функции перетаскивания.
Как создать меню в Live Customizer?
Еще одна важная опция, включенная в домашнюю страницу набора WordPress, — вы можете редактировать свою домашнюю страницу с помощью опции настройки WordPress в реальном времени. Для этого вам нужно будет выполнить указанные шаги.
Для этого вам нужно будет выполнить указанные шаги.
- Навигация по внешнему виду >> параметр настройки.
- Там вы найдете пункт меню — выберите между созданием нового меню или существующим меню.
- Кроме того, вы можете использовать кнопку + Добавить элементы, чтобы выбирать из тех же страниц, отмечать пользовательские типы сообщений и настраиваемые параметры ссылок.
- Если вы уверены, где хотите разместить это Меню, вы можете выбрать новое место и опубликовать Меню.
Дополнительные мысли о редактировании домашней страницы
Со всеми приведенными настройками вы нашли общую опцию «Внешний вид». Большинство инструментов домашней страницы находятся на вкладке «Внешний вид».
Кроме того, вы можете перейти на вкладку настройки под внешним видом, который просматривает визуальные конструкторы, и это отличный способ загрузить логотип, изменив шрифт и цвет по вашему выбору.
Заключение
Неважно, ведете ли вы простой блог или большой веб-сайт. Скорее всего, вам понадобится пользовательская домашняя страница WordPress, как описано в этой статье.
Скорее всего, вам понадобится пользовательская домашняя страница WordPress, как описано в этой статье.
Теперь вы должны знать, почему домашние страницы являются обязательными и где вы должны создать домашнюю страницу.
В этом посте мы рассмотрели, как добавить пользовательскую ссылку на домашнюю страницу в меню. Кроме того, мы рассмотрели возможность создания пунктов меню различными методами. Кроме того, мы рассмотрели полное руководство по настройке домашней страницы WordPress.
Итак, все чисто и отполировано. И теперь ваша очередь заняться своей работой и рассмотреть эту статью, чтобы придумать лучшую домашнюю страницу для вашего веб-сайта.
О Шри Публикации
Шри делится с нашими зрителями интересными темами WordPress, плагинами и другими новостями, связанными с WordPress. Он также время от времени публикует избранные интервью разработчиков WordPress.
Просмотреть все сообщения Шри Сообщения | Веб-сайт
Как настроить и отредактировать домашнюю страницу WordPress — BionicWP
Как настроить и отредактировать домашнюю страницу WordPress
Поделиться этим постом
Источник: GoogleЧто такое домашняя страница WordPress?
Термин «домашняя страница» в веб-разработке относится к главной странице любого веб-сайта. Основная или домашняя страница часто содержит элементы меню и навигации, которые делают интерфейс удобным для пользователей. WordPress по умолчанию имеет домашнюю страницу с последними сообщениями, перечисленными в обратном хронологическом порядке.
Основная или домашняя страница часто содержит элементы меню и навигации, которые делают интерфейс удобным для пользователей. WordPress по умолчанию имеет домашнюю страницу с последними сообщениями, перечисленными в обратном хронологическом порядке.
Некоторые пользователи могут установить статическую страницу с домашней настройкой, чтобы она больше походила на веб-сайт, а не на блог. Некоторые владельцы веб-сайтов могут использовать эти настройки, если им нужно ограничить определенный раздел своего веб-сайта.
Основная цель главной страницы веб-сайта — предоставить пользователям возможность ознакомиться с необходимой информацией или бизнесом. В идеале домашняя страница предоставляет актуальную информацию о бизнесе, чтобы пользователи могли продолжить изучение других частей веб-сайта.
Почему вам может понадобиться изменить домашнюю страницу WordPress?
Главная страница WordPress предназначена для отображения необходимой информации и меню для навигации пользователей. Однако со временем макет, дизайн и структура домашней страницы вам необходимо изменить домашнюю страницу WordPress. Ваш блог может быть не первым, что увидят ваши посетители. Однако это не означает, что вы должны запрещать своим посетителям доступ к вашему блогу или бизнесу. Изменение домашней страницы WordPress с обновленными настройками придает новый вид вашему веб-сайту и заставляет посетителей придерживаться содержимого страницы.
Однако со временем макет, дизайн и структура домашней страницы вам необходимо изменить домашнюю страницу WordPress. Ваш блог может быть не первым, что увидят ваши посетители. Однако это не означает, что вы должны запрещать своим посетителям доступ к вашему блогу или бизнесу. Изменение домашней страницы WordPress с обновленными настройками придает новый вид вашему веб-сайту и заставляет посетителей придерживаться содержимого страницы.
Когда вам нужно настроить и отредактировать домашнюю страницу WordPress?
WordPress — известная платформа для ведения блогов, которая по умолчанию отображает ваш блог при новых установках. Это означает, что ваши самые последние сообщения приветствуют посетителя всякий раз, когда он открывает веб-страницу. Для некоторых веб-сайтов это нормально, но для других это не имеет смысла с точки зрения маркетинга. WordPress превратился в хорошо продуманную платформу для создания веб-сайтов. Он предоставляет компаниям решения для статических домашних страниц, на которых они могут отображать свои продукты, услуги или другую информацию, связанную с бизнесом или компанией. Для некоторых компаний страница блога имеет второстепенное значение, выступая в роли целевой страницы поисковой системы.
Для некоторых компаний страница блога имеет второстепенное значение, выступая в роли целевой страницы поисковой системы.
Сценарий позволяет нам задать вопрос «WordPress, как отредактировать домашнюю страницу?»
Если вы не хотите, чтобы страница вашего блога отображалась впереди, вам нужно изменить домашнюю страницу вашего сайта. Было бы полезно, если бы у вас были следующие цели, когда вы планируете вносить изменения:
- Увеличить количество лидов и подписчиков
- Увеличить продажи
- Если вы не планируете вести блог
- Когда вам нужно сосредоточиться на ваши услуги
- В любом случае, если вы не готовы вести блог
Редактирование домашней страницы — это совершенно другое действие. Если вы не удовлетворены знаком и эстетикой по умолчанию, вы в конечном итоге отредактируете в соответствии со своими спецификациями. Вот некоторые примеры редактирования страницы веб-сайта:
- Добавление боковых панелей
- Показать или скрыть виджеты
- Наличие другого навигационного меню
- Настройка дизайна, цвета или логотипа
Пользователь может иметь или не иметь упомянутые потребности внести изменения или правки. Короче говоря, каждый пользователь WordPress часто вносит коррективы, чтобы веб-сайт оставался свежим и здоровым. Одним из самых популярных действий по внесению изменений или правок является добавление статических страниц вместо блогов. Некоторые пользователи хотят сохранить блог, но добавить новые виджеты или функции. Потребность пользователя определяет тип внесенных изменений или правок (либо отображение информации, либо улучшение взаимодействия с пользователем).
Короче говоря, каждый пользователь WordPress часто вносит коррективы, чтобы веб-сайт оставался свежим и здоровым. Одним из самых популярных действий по внесению изменений или правок является добавление статических страниц вместо блогов. Некоторые пользователи хотят сохранить блог, но добавить новые виджеты или функции. Потребность пользователя определяет тип внесенных изменений или правок (либо отображение информации, либо улучшение взаимодействия с пользователем).
Как установить статическую домашнюю страницу?
Владелец веб-сайта может оставить настройку блога на главной странице. Однако, если вы предпочитаете добавлять боковые панели, ползунки или галерею продуктов, важно изменить настройку на статическую страницу. Почти все премиальные темы, которые вы покупаете, требуют немедленного переключения на статическую настройку страницы.
Вы знаете причины для внесения изменений на свою домашнюю страницу. Мы предоставим вам упрощенный процесс, который ответит на ваш вопрос «WordPress, как изменить домашнюю страницу».
Чтобы изменить страницу WordPress на статическую:
Начните с открытия панели управления WordPress и перейдите в Настройки > Чтения. Нажмите на вкладку «Показания», чтобы открыть несколько настроек домашней страницы.
Источник: Web Dev Источник: Web Dev- Найдите раздел Homepage Displays , чтобы узнать текущее содержимое вашей домашней страницы. В большинстве случаев параметром по умолчанию является «Последние сообщения». Если вы хотите выбрать любую другую страницу, щелкните Статическая страница 9.0136, чтобы выбрать и установить новую домашнюю страницу.
После выбора у WordPress есть два варианта для пользователей. Один из них спрашивает о странице, которую вы хотите показать как FrontPage. Другой вариант для вашей страницы сообщений, который спрашивает вас о страницах, которые вы
- хотите показывать как сообщения. Если у вас уже есть разные страницы с темой по умолчанию или персонализированной генерацией, прокрутите вниз и найдите нужную страницу.
 Обратите внимание, что у вас должны быть опубликованные страницы, чтобы вы могли их выбирать.
Обратите внимание, что у вас должны быть опубликованные страницы, чтобы вы могли их выбирать. - Возможно, вы захотите выбрать страницу под названием «Блог» или «Сообщения» (независимо от того, что вы решите) в качестве страниц сообщений.
- Нажмите «Сохранить изменения», а затем перейдите во внешний интерфейс, чтобы увидеть изменения на своей домашней странице.
Управляемый облачный хостинг WordPress с неограниченными правками на уровне приложений.
Запустите свой первый сайт бесплатно
Зарегистрируйтесь
Как сделать блог главной страницей?
Первое впечатление, которое вы оказываете на пользователя, во многом определяет доверие к веб-сайту. Блог помогает создать такое впечатление, что пользователь может легко ориентироваться, знакомиться с контентом и подписываться. Основная функция блога — донести контент до аудитории. Блог должен соответствовать требованиям, чтобы привлечь внимание целевого читателя и соединиться с его точкой зрения.
Веб-сайт учитывает все эти факторы посредством дизайна, цветовых схем, размещения логотипа и других эстетических функций. Эти функции заметно передают индивидуальность и стиль блога. Напротив, некоторые блоги не имеют потрясающих визуальных эффектов, но предоставляют качественную и релевантную информацию. Вы должны найти баланс между всеми факторами, чтобы ваш блог оставался верным внешнему виду веб-сайта и намеченной теме. Мы покажем вам несколько шагов, которые ответят на ваш вопрос «WordPress, как отредактировать домашнюю страницу», чтобы сделать ее блогом. Эти шаги включают в себя:
- Начните с сильного шрифта
Каждый опытный блоггер и дизайнер описывает основы любой темы, которую должен освещать блог. Многие из нас сосредотачиваются на эстетике, цветах, формах и текстуре блога. Внимание к деталям — это то, чего нам всегда не хватает. Сердцем блога является контент, а контент состоит из шрифта. Каждый блогер считает типографику центральным элементом и рекомендует использовать сплошной шрифт в начале блога. Акцент на выносе всего не является существенным в блоге. После этого они могут позволить шрифту управлять дизайном.
Акцент на выносе всего не является существенным в блоге. После этого они могут позволить шрифту управлять дизайном.
- Определите важную часть макета
Что касается макета, макет в стиле журнала или Tumblr является наиболее подходящим и привлекает наибольшее внимание к содержимому. Однако для некоторых лучшая организация контента зависит от макета журнала. Решающий фактор макета блога зависит от хронологии, участия автора, сообщества блоггеров или торговой точки блоггера.
В формате журнала больше внимания уделяется изображениям, разделению отдельных сообщений и подчеркиванию взаимодействий. Этот макет превращает блог в журнал. Напротив, макет журнала подчеркивает недавний контент и создает значимое настроение.
Часто блоггеры и дизайнеры перебарщивают, когда дело доходит до макета страницы и эстетики. Два места, где вы можете рассмотреть макеты блога, — это кнопки социальных сетей и панель подписки. Для того, чтобы пользователи делились контентом и следили за ним, позиционирование и изображения этих функций имеют большее значение. Дизайн и макет имеют большее значение для WordPress, чем возможность редактировать функцию домашней страницы.
Дизайн и макет имеют большее значение для WordPress, чем возможность редактировать функцию домашней страницы.
- Дизайн для аудитории
Большинство серьезных блоггеров в наше время ищут способы монетизировать свой контент. Но дело в том, что реклама будет прерывать и мешать чтению сфокусироваться. Ведь цель рекламы — отвлечь читателей. Лучшей практикой монетизации блога является дать блогу возможность созреть, прежде чем он насыщается и интегрируется с рекламой. Это поможет вам лучше понять потребности читателя и его мотивы.
Дизайн и размещение рекламы также является важным фактором для привлечения внимания посетителей. Объявления, как правило, работают лучше всего, когда размещаются над лентой или на правой боковой панели. Например, метод представления рекламы в блоге старается изо всех сил интегрировать рекламу в общую эстетику и поток страницы сайта. Когда вы учитываете свою аудиторию при разработке страницы, это приводит к более высокому CTR, чем только графические объявления.
- Технические настройки
Если у вас есть веб-сайт, посвященный исключительно письменному контенту, вы должны показывать статьи на главной странице. Чтобы установить блог в качестве домашней страницы, перейдите в «Настройки» > «Чтение» и проверьте «Ваши последние сообщения». После того, как вы выберете эту опцию, опции «Публикация страницы» и «Домашняя страница» исчезнут.
В зависимости от того, как вы хотите, чтобы выглядел ваш блог, вы можете внести некоторые изменения. Первым в строке является количество страниц блога, отображаемых не более, которое указывает количество блогов, отображаемых на странице. Большинство блоггеров хранят от пяти до десяти своих последних блогов на главной странице. Некоторые другие публикации с более крупной структурой содержат сотни сообщений на странице.
Далее идут каналы синдикации, показывающие самый последний счет. Эта функция работает для RSS-каналов и может иметь тот же номер, что и ваш пост в блоге. Все зависит от ваших потребностей и ситуации.
Последними вариантами отображения ваших сообщений являются «Полный текст» и «Сводка». Сводка дает представление о большем количестве сообщений на странице. Полный текст показывает каждое слово и изображение из сообщений. Посетитель должен пролистать первый пост до второго. Блоггеры-эксперты рекомендуют использовать вариант сводки, чтобы обеспечить видимость и повысить вовлеченность.0014
Вы можете создать привлекательную и потрясающую домашнюю страницу с помощью классического редактора WordPress. Здесь вы должны начать с консоли администратора WP. Нажмите на Pages и перейдите на страницу, которую вы хотите установить в качестве домашней страницы.
Если вы хотите добавить текст к своему сообщению, начните печатать. Сам текст по умолчанию начинается как абзац. Вы можете использовать раскрывающееся меню для добавления заголовков и заголовков. Выпадающее меню — это место, где вы можете изменить текст из абзаца на разные заголовки.
Источник: Web Dev Панель инструментов рядом с раскрывающимся меню предоставляет различные варианты настройки. Вы можете сделать текст полужирным или курсивом, создать маркированные или нумерованные списки, изменить выравнивание и т. д. Если вы хотите добавить кавычки или ссылки, вы также можете сделать это на панели инструментов. Также есть кнопка под названием «читать дальше». Это позволяет вам включать статьи на ваш сайт без отображения полного текста, присутствующего на странице.
Вы можете сделать текст полужирным или курсивом, создать маркированные или нумерованные списки, изменить выравнивание и т. д. Если вы хотите добавить кавычки или ссылки, вы также можете сделать это на панели инструментов. Также есть кнопка под названием «читать дальше». Это позволяет вам включать статьи на ваш сайт без отображения полного текста, присутствующего на странице.
Кнопка также показывает дополнительные параметры настройки, такие как стиль текста, изменение размера и добавление цвета.
Источник: Web DevВы также можете использовать классический редактор для добавления изображений и мультимедиа на свою домашнюю страницу. Нажмите кнопку Добавить носитель , которая откроет новое окно параметров. Вы можете нажать кнопку Select Files и добавить любые новые медиафайлы.
Источник: migrateinteractiveДругие параметры
Вы также можете получить доступ к ранее загруженным файлам, щелкнув вкладку «Медиатека». Выберите файл, который хотите добавить, и нажмите0135 Вставить на страницу кнопку. Изображение появится на вашей странице, на которую вы можете перейти, нажав. Вы также можете изменить выравнивание изображения, отредактировать или удалить его, когда вам нужно.
Изображение появится на вашей странице, на которую вы можете перейти, нажав. Вы также можете изменить выравнивание изображения, отредактировать или удалить его, когда вам нужно.
Чтобы проверить отображение макета домашней страницы, нажмите кнопку Preview . Когда вы будете удовлетворены внесенными изменениями, нажмите Опубликовать , чтобы сохранить изменения и сделать их видимыми на вашей домашней странице.
- 2. Использование настройщика тем для редактирования домашней страницы
Используя настройщик тем WordPress, вы можете радикально изменить внешний вид своей домашней страницы. Панель предоставляет вам управляемый интерфейс, позволяющий упростить редактирование действий на домашней странице WordPress. Интерфейс позволяет редактировать заголовок сайта, фоновое изображение и меню.
На панели инструментов WordPress перейдите к внешнему виду > Настроить , чтобы получить доступ к интерфейсу. Интерфейс настройщика имеет предварительный просмотр темы справа и меню настройки слева. Получив доступ к интерфейсу, вы можете использовать его для запуска или изменения домашней страницы.
Получив доступ к интерфейсу, вы можете использовать его для запуска или изменения домашней страницы.
Во-первых, вы можете использовать настройщик для настройки идентичности и дизайна сайта, что дает вам контроль над названием и слоганом вашего сайта. Перейдите к Site Identity , чтобы начать и заполнить поля Title и Tagline. Обратите внимание, что вы можете видеть результаты на панели предварительного просмотра справа. Когда вы закончите, нажмите Сохранить и опубликовать.
Источник: Web DevВо-вторых, настройщик также дает возможность выбрать меню веб-сайта. Вы можете начать, нажав на меню в меню WordPress Customizer. Если вы хотите создать свое первое меню веб-сайта, нажмите Добавить меню . Введите название желаемого меню и нажмите «Создать меню». Вы также можете настроить параметр, щелкнув имя созданного меню.
Управляемый облачный хостинг WordPress с неограниченным количеством правок на уровне приложений.
Запустите свой первый сайт бесплатно
Зарегистрируйтесь
Настройщик позволяет выполнять множество действий с помощью нового меню. Вы можете изменить название заголовка, отрегулировать порядок, настроить его расположение и т. д. на главной странице WordPress.
Вы можете изменить название заголовка, отрегулировать порядок, настроить его расположение и т. д. на главной странице WordPress.
Меню настройки также позволяет менять цвета и изменять различные рисунки без особых усилий. Вы можете перейти к Colors в меню Customizer и изменить цвета в зависимости от темы.
Некоторые другие упрощенные настройки, которые предлагает настройщик, — это установка одной настройки публикации для домашней страницы WordPress. Нажав на Single Post Setting, , вы можете внести небольшие, но существенные изменения в отображение вашего сообщения в блоге. Вы можете настроить параметры для отображения или скрытия сведений об авторе, связанных сообщений или эскизов на самой странице.
Источник: Web Dev Меню настройки также позволяет изменять фоновые изображения в соответствии с требованиями вашего поста или страницы. Опять же, меню настройки дает вам возможность менять фоновые изображения и настраивать различные эффекты в одном и том же интерфейсе.
Наконец, у вас есть возможность предварительного просмотра мобильных устройств и планшетов в меню настройки. По умолчанию настройщик отображает режим рабочего стола вашей домашней страницы. Однако вы можете переключаться между дисплеями рабочего стола, мобильного телефона или планшета с помощью нижних правых значков. Например, нажав на значок планшета, вы увидите размеры вашего веб-сайта и его внешний вид на планшете. Это позволяет оптимизировать внешний вид страницы для привлечения читателей.
- 3. Изменение домашней страницы WordPress с помощью редактора блоков
Если вы ищете ответ для WordPress, как отредактировать домашнюю страницу и создать страницу с нуля, то редактор блоков WordPress — самый простой способ сделать это. Чтобы использовать редактор блоков, вам нужно перейти на вкладку Pages в панели администратора. Оттуда вы можете редактировать домашнюю страницу, которую вы создали ранее.
Источник: Web Dev Здесь вы можете внести изменения или отредактировать настройки домашней страницы. Во-первых, на странице должно быть приветственное сообщение. Вы можете нажать на страницу и начать печатать, в то время как WordPress автоматически создает блок абзаца.
Во-первых, на странице должно быть приветственное сообщение. Вы можете нажать на страницу и начать печатать, в то время как WordPress автоматически создает блок абзаца.
Если вы хотите изменить размер текста, вы можете сделать это в настройках блока справа. Выберите Preset Settings в раскрывающемся меню настроек текста. У вас также есть раздел настройки цвета, где вы можете выбрать различные цветные гранулы для страницы.
Затем вы добавите изображения на страницу, щелкнув символ (+) в левом верхнем углу. Он откроет блок изображения, доступный в Common Blocks , с другими параметрами редактирования. Кроме того, вы можете использовать строку поиска для блока изображений. Вы можете выбрать изображение из доступной медиатеки или загрузить новое.
Следующим шагом является добавление еще одного блока абзаца с извлеченным текстом. Вы должны показывать выдержки из постов и избранные изображения вместе с заголовками постов. Вы можете добавить на главную страницу столько блоков абзацев, сколько захотите. Лучше всего использовать полноразмерный шаблон (если позволяет ваша тема). После того, как вы все настроите, нажмите «Опубликовать» вверху, чтобы сохранить настройки и завершить изменения домашней страницы.
Лучше всего использовать полноразмерный шаблон (если позволяет ваша тема). После того, как вы все настроите, нажмите «Опубликовать» вверху, чтобы сохранить настройки и завершить изменения домашней страницы.
Это самый простой способ внести изменения или отредактировать домашнюю страницу WordPress.
Как сделать меню для домашней страницы?
Тема WordPress не реализует автоматически меню для вашей домашней страницы. Меню является неотъемлемой частью процесса редактирования домашней страницы WordPress, и вам необходимо его создать. Для этого вам нужно получить доступ к приборной панели, а затем перейти к Appearances > Menus.
Вы можете выбрать меню для редактирования из раскрывающегося списка или щелкнуть ссылку Новое меню . Хотя ваша тема может включать некоторые меню по умолчанию в демонстрационных данных, создание нового меню позволяет создать его с нуля.
Когда вы решите создать новую структуру меню, вы сможете выбирать из страниц, сообщений, категорий, тегов, типов сообщений и других параметров. Вы также можете добавить пользовательскую ссылку в качестве пункта меню. Может быть, вы хотите приблизить свой блог к меню для лучшей видимости. Вы можете упорядочивать различные пункты меню путем перетаскивания или вложения. Вы можете использовать параметры слева для добавления новых страниц, сообщений, пользовательских ссылок и т. д. Организовав свое меню, выберите места отображения перед сохранением или перейдите к «Управление местоположениями». Обратите внимание, что все темы расположены по-разному, но чаще всего это главное меню или меню нижнего колонтитула.
Вы также можете добавить пользовательскую ссылку в качестве пункта меню. Может быть, вы хотите приблизить свой блог к меню для лучшей видимости. Вы можете упорядочивать различные пункты меню путем перетаскивания или вложения. Вы можете использовать параметры слева для добавления новых страниц, сообщений, пользовательских ссылок и т. д. Организовав свое меню, выберите места отображения перед сохранением или перейдите к «Управление местоположениями». Обратите внимание, что все темы расположены по-разному, но чаще всего это главное меню или меню нижнего колонтитула.
Когда у вас все будет в порядке, нажмите Сохранить меню и начните жить с назначенными настройками меню. Вы можете использовать одни и те же настройки для разных мест.
Заключение
Хорошо оформленная домашняя страница дает вашим читателям и посетителям представление о характере вашего веб-сайта. Адекватно сделанная домашняя страница является мощным инструментом для личных блогов, сайтов электронной коммерции и т. д., если она настроена соответствующим образом. Однако бывают ситуации и проблемы, когда вам нужно изменить или отредактировать домашнюю страницу, чтобы она соответствовала обновлениям. Благодаря WordPress у вас есть очень простые в использовании параметры для внесения изменений на нашу домашнюю страницу. Представленные выше методы являются самыми простыми и наиболее эффективными способами внесения правок или изменений.
д., если она настроена соответствующим образом. Однако бывают ситуации и проблемы, когда вам нужно изменить или отредактировать домашнюю страницу, чтобы она соответствовала обновлениям. Благодаря WordPress у вас есть очень простые в использовании параметры для внесения изменений на нашу домашнюю страницу. Представленные выше методы являются самыми простыми и наиболее эффективными способами внесения правок или изменений.
Если у вас остались вопросы или пожелания, обращайтесь к нам в любое время.
Позвольте нам управлять вашим веб-сайтом WordPress и достичь истинного спокойствия.
Масштабируйте свой бизнес уже сегодня.
Зарегистрироваться
Подпишитесь на нашу рассылку
Получайте обновления и учитесь у лучших
PrevPreviousWordPress Ошибка ограничения памяти: что это такое и как это исправить?
NextКак исправить ошибку «Сайт испытывает технические трудности» в WordPress Далее
Еще для изучения
Почему обновление Core Web Vitals имеет решающее значение для эффективности вашего поиска
С момента запуска Google Core Web Vitals каждый веб-мастер осознал важность производительности сайта для повышения видимости результатов поиска.
