Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
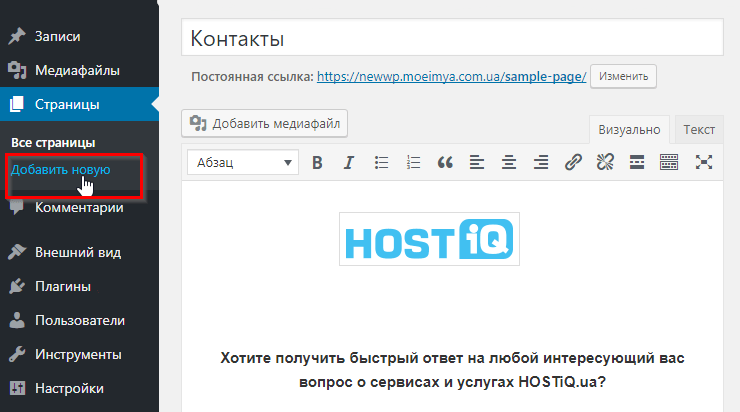
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
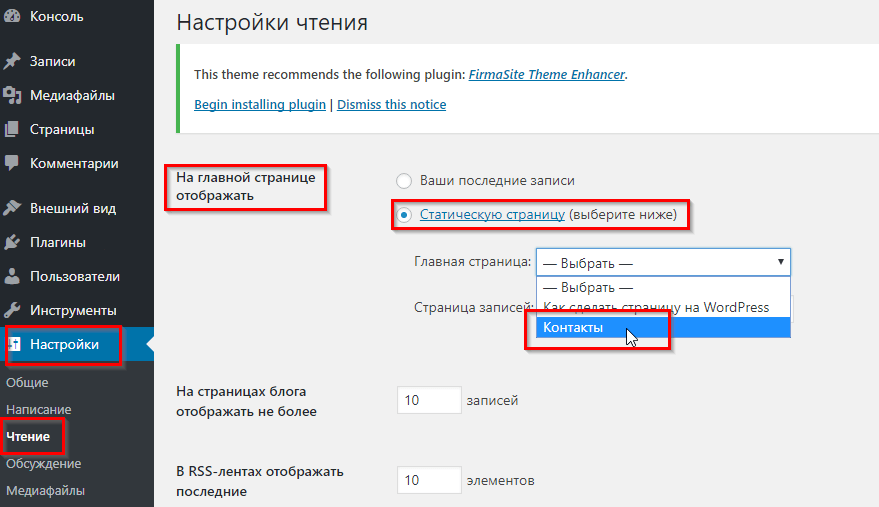
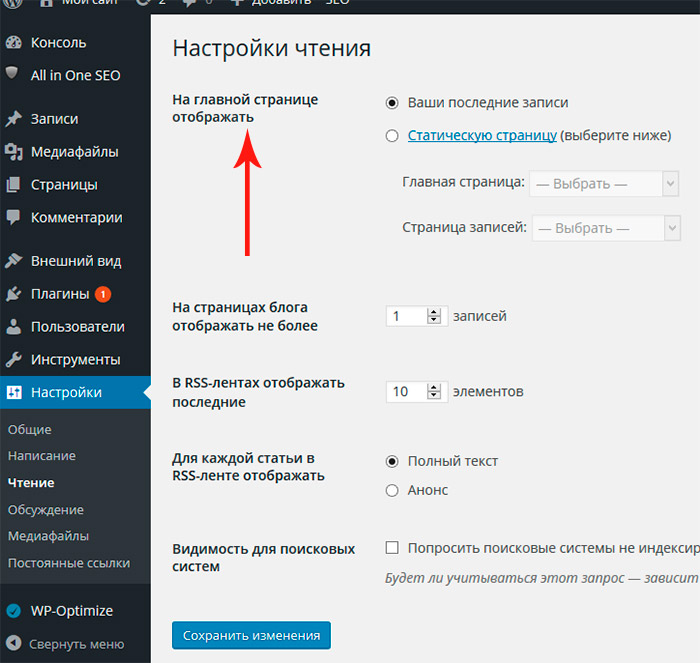
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Как изменить главную страницу сайта на wordpress
Главная страница сайта — это первая страница, которую видят ваши посетители. И закроют они ваш сайт сразу или начнут изучать информацию, зависит во многом именно от этой страницы. Ее называют по-разному главная, домашняя, входная.
И закроют они ваш сайт сразу или начнут изучать информацию, зависит во многом именно от этой страницы. Ее называют по-разному главная, домашняя, входная.
По умолчанию главная страница на сайте wordpress всегда стоит страница с записями.
Сейчас движок WordPress уже не воспринимается, что на нем можно создать только блог, как это было раньше. WordPress настолько изменился, что на нем создаются также и статические сайты и сайт визитки и лендинги. Делается это с помощью дополнительных плагинов легко и просто.
Совсем недавно в АКАДЕМИИ САЙТОСТРОЕНИЯ прошел мастер класс “Мастер создания сайт визиток”. Участники научились создавать сайт визитки для своего проекта. Но как в любом деле при работе всегда возникают какие-то вопросы. Именно поэтому появилась идея создать рубрику “Ответы на вопросы”. И в этой статье я хочу ответить на следующие вопросы:
Чем отличается страница от записи
Чтобы разобраться в этом вопросе, надо четко понимать разницу между записью и страницей.
Запись — это прежде всего динамическая страница сайта. И анонс этой страницы всегда отображается по умолчанию на главной странице сайта на движке wordpress. И в самом вверху вы всегда видите самую свежую запись (статью).
Страница сайта она всегда статическая и именно поэтому отображается чаще всего в меню. Независимо от того когда вы ее создали она всегда будет находиться там, где вы ее поставили.
При создании сайт визиток, лендингов, одностраничнных сайтов, всегда используются страницы, а не записи, потому что они прежде всего статичны.
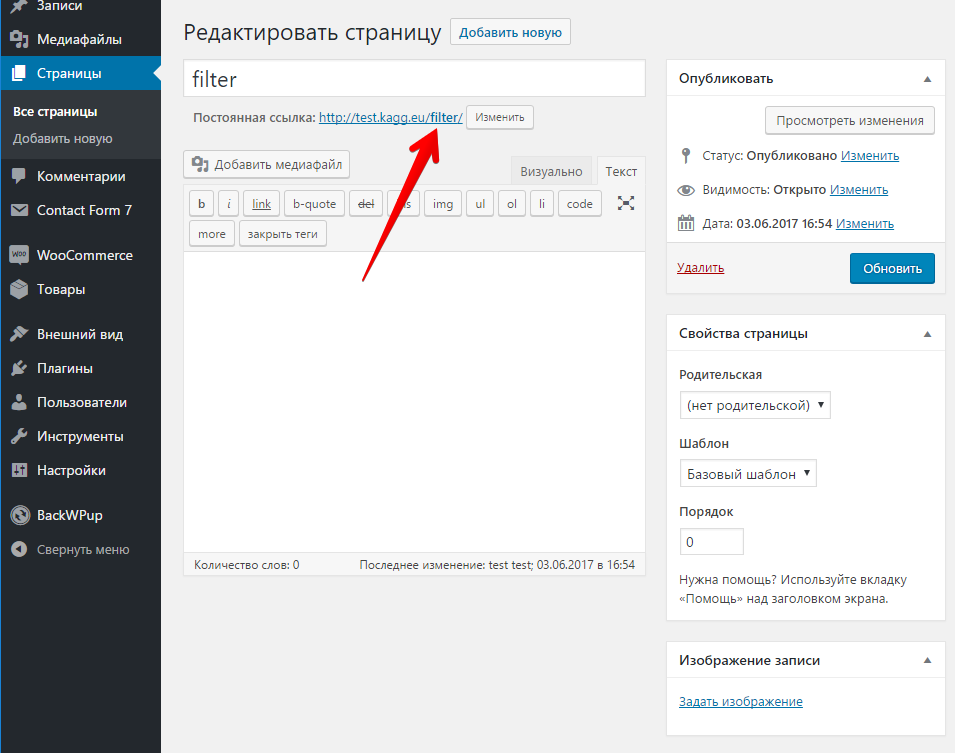
Как создать страницу
Чтобы создать новую страницу есть несколько способов:
Способ 1
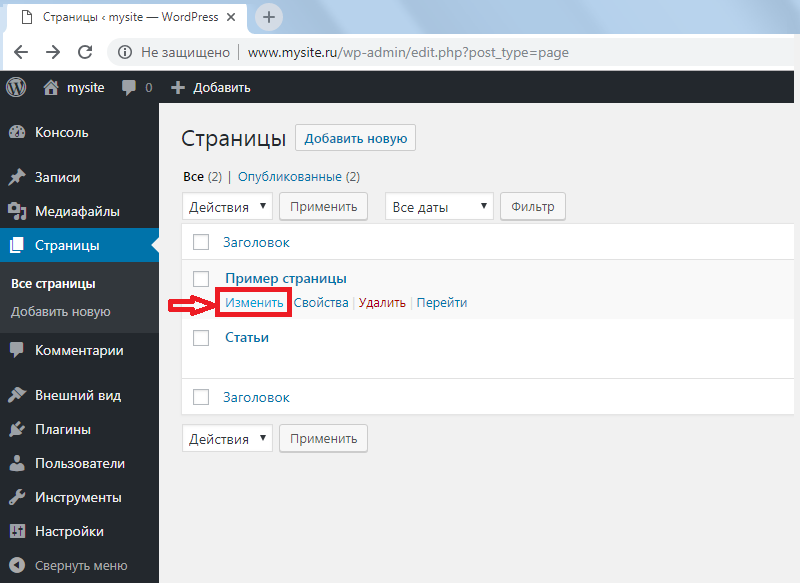
Заходим в консоль сайта. Слева в боковой колонке находим вкладку “Страницы” нажимаем и в открывшемся окне кликаем “Добавить новую”.
Способ 2
Заходим в консоль сайта. В верхней панели находим вкладку “Добавить” открываем и нажимаем надпись “Страницу”
Как изменить главную страницу сайта на wordpress
Главной может быть любая страница сайта.
Способ 1
Заходим в консоль сайта. В боковой панели находим вкладку “Настройки” открываем. Находим надпись “Чтение” открываем. Ставим точку “Статическая страница”, ниже выбираем “Главная” и сохраняем изменения.
Способ 2
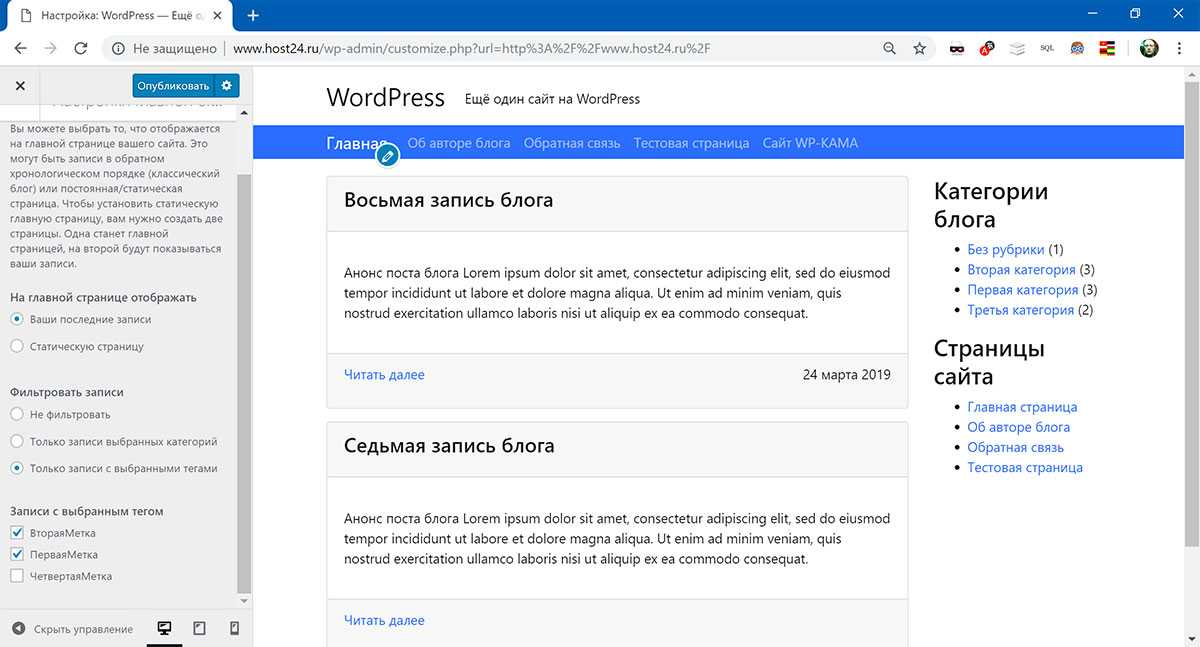
Заходим в консоль сайта. В боковой панели находим вкладку “Внешний вид” подводим мышкой откроется окно. Находим вкладку “Настроить”.
Открываем вкладку
Ставим точку “Статическая страница”, выбираем “Главную”, и вверху жмем “Опубликовать”
Все теперь при переходе по ссылке наши посетители попадают именно на ту страницу которую мы указали в настройках.
Как сделать страницу домашней – Учебные пособия по WordPress для начинающих
Вы можете легко превратить свой блог в веб-сайт со статической домашней страницей, на которую люди будут попадать каждый раз, когда заходят на него. Объедините домашнюю страницу с другими статическими страницами и некоторыми пользовательскими меню, чтобы облегчить посетителям навигацию, и прежде чем вы успеете сказать «Я же вам говорил!» у вас есть веб-сайт.
Объедините домашнюю страницу с другими статическими страницами и некоторыми пользовательскими меню, чтобы облегчить посетителям навигацию, и прежде чем вы успеете сказать «Я же вам говорил!» у вас есть веб-сайт.
Создайте домашнюю страницу
Начните с создания страницы, которую вы хотите использовать в качестве домашней. Перейдите на Мои сайты → Страницы → Добавить новую страницу . Назовите его «Дом». Пока не беспокойтесь о его написании — мы только настроим здесь ваш веб-сайт. Вставьте немного текста-заполнителя, если хотите.
Теперь создайте вторую пустую страницу, перейдя еще раз в Мои сайты → Страницы → Добавить новую страницу и назовите ее как-то вроде «Новости», или «Блог», или «Сообщения» — имя, которое вам поможет. помните, что это страница, на которой будут появляться ваши сообщения.
Чтобы назначить статическую домашнюю страницу, перейдите на страницу Мои сайты → Настройки → Чтение .
В верхней части страницы будут ваши настройки чтения, где вы можете выбрать отображение последних сообщений в качестве домашней страницы или выбрать назначенную домашнюю страницу и страницу сообщений. Когда вы выберете Статическая страница , вы можете щелкнуть раскрывающийся список Домашняя страница и выбрать созданную вами домашнюю страницу в качестве статической домашней страницы.
Затем в раскрывающемся списке Сообщения страницы выберите созданную вами страницу «Сообщения». (Здесь будут появляться ваши новые сообщения в блоге, если вы решите писать сообщения для своего сайта.)
Наконец, нажмите Сохранить внизу страницы, чтобы эти изменения вступили в силу.
Теперь, когда вы зайдете на свой веб-адрес, вы увидите свою новую домашнюю страницу, а не сообщения в блоге. Конечно, вы смотрите либо на пустую страницу, либо на какой-то текст-заполнитель, но все же! Вы создали веб-сайт. Престижность.
Сделайте свою домашнюю страницу красивой
Теперь, когда вы заложили технические основы статической домашней страницы, осталось решить, как представить ее в привлекательном виде. Вот несколько идей:
- Создайте галерею, одно полноразмерное изображение или слайд-шоу, чтобы продемонстрировать свои лучшие работы. Мы расскажем об этом в Get Flashy.
- Создайте приветственное сообщение и связанный список избранных сообщений.
- Сходите с ума с изображениями, текстом, галереями и мультимедиа, которые задают тон вашему сайту.
Вы также можете посмотреть запись нашего веб-семинара, чтобы по-настоящему погрузиться в процесс создания привлекательной домашней страницы, и почему бы не сделать еще один шаг и посмотреть запись веб-семинара по созданию пользовательских страниц блога.
Ваша домашняя страница будет работать на вас
Если вы хотите, чтобы ваша домашняя страница действительно отвечала вашим интересам, не забудьте включить в нее:
- Четкое пользовательское меню, указывающее на ваш лучший контент, страницы и категории блога.

- Привлекательный внешний вид, от заголовка до настраиваемых цветов и шрифтов. Что описано в разделе «Настройка».
- Некоторые полезные виджеты на боковой панели вашего блога, чтобы помочь людям сориентироваться или получить краткую картину того, о чем ваш сайт или блог. Подробная информация о виджетах описана в Get Flashy.
Вот и все — теперь у вас должна быть статическая домашняя страница, которая превращает ваш сайт из простого блога в красивый веб-сайт.
Поздравляем, у вас прекрасный сайт!
Хотите узнать еще больше? Ознакомьтесь с этим Глоссарием терминов, используемых в мире веб-сайтов!
Как изменить главную страницу в WordPress: 4 эффективных способа
Вордпресс Основы
28 февраля 2023 г.
Джордана А.
4 минуты Чтение
Ваша домашняя страница WordPress обычно является первой страницей, которую пользователи видят при посещении вашего веб-сайта.
К счастью, вы можете создать собственный дизайн домашней страницы WordPress, который выделяет выбранный вами контент, а не просто отображает самые последние сообщения в блоге. В этой статье мы рассмотрим четыре способа изменить домашнюю страницу в WordPress.
Во-первых, давайте обсудим преимущества индивидуальной домашней страницы и почему вам следует ее создать.
Что такое главная страница WordPress?
Главная страница WordPress — это главная страница веб-сайта. В основном известная как домашняя страница, она дает посетителям представление о содержании и функциональности веб-сайта. С точки зрения маркетинга домашняя страница необходима для удержания посетителей и превращения их в потенциальных клиентов.
Зачем менять домашнюю страницу WordPress
В большинстве тем WordPress на главной странице по умолчанию будут отображаться последние сообщения в блоге. Это может стать проблемой, если на вашем действующем веб-сайте нет блога или вы не хотите выделять его в качестве основного контента сайта.
Это может стать проблемой, если на вашем действующем веб-сайте нет блога или вы не хотите выделять его в качестве основного контента сайта.
Кроме того, вам будет полезно иметь пользовательскую домашнюю страницу в WordPress, если в вашем интернет-магазине будет проходить акция. Отображение его на главной странице может помочь привлечь посетителей и увеличить продажи.
Вот пример домашней страницы Hostinger, демонстрирующей текущую рекламу веб-хостинга:
В зависимости от ваших целей вы можете выделить другой контент на главной странице вашего сайта WordPress. Настроив первую страницу, которую обычно видят посетители, у вас будет больше шансов их достичь.
Помните, что домашняя страница — это не то же самое, что целевая страница. Домашняя страница передает фирменный стиль веб-сайта и является воротами на другие веб-страницы. Между тем, целевая страница имеет определенную маркетинговую цель и часто перенаправляет пользователей на бизнес-сайт.
Как изменить главную страницу WordPress
Существует четыре простых способа изменить домашнюю страницу в WordPress, и все они могут быть выполнены из панели администратора WordPress. Не стесняйтесь выбрать самый простой для вас.
Не стесняйтесь выбрать самый простой для вас.
Pro Tip
Прежде чем вносить какие-либо изменения на свой веб-сайт, мы рекомендуем сначала включить режим обслуживания WordPress. Таким образом, вам не придется беспокоиться о том, что посетители наткнутся на ваш сайт при его изменении.
Установить публикацию в качестве домашней страницы
Вот как изменить домашнюю страницу вашего сайта с помощью существующей публикации WordPress:
- Отредактируйте публикацию, которую вы хотите сделать новой домашней страницей. Установите флажок Придерживаться верхней части поля блога , чтобы он всегда отображался в верхней части списка сообщений блога.
- Щелкните Обновить , чтобы сохранить изменения.

- Перейдите к настройкам → Чтение с панели управления веб-сайта для доступа к настройкам домашней страницы.
- Оставить Ваша домашняя страница отображает параметр со значением по умолчанию, демонстрируя последние сообщения в блоге. Измените количество страниц блога, отображающих не более , на 1 и установите его для отображения полного текста .
- Нажмите Сохранить изменения . Теперь ваша домашняя страница должна отображать только выбранную вами страницу блога WordPress. Вы можете заменить публикацию в любое время, применив функцию закрепления к другой публикации по вашему выбору и деактивировав старую.
Создание пользовательского шаблона страницы WordPress в качестве главного экрана
Создание пользовательского шаблона WordPress может дать вам больше гибкости при разработке главной страницы.
Большинство тем WordPress поставляются с готовыми шаблонами страниц, которые вы можете изменять и повторно использовать для различных целей. Создав собственный шаблон домашней страницы, вы можете изменить контент и дизайн по своему усмотрению и в будущем вносить только необходимые изменения.
Этот метод будет использовать редактор сайта WordPress, который в настоящее время находится в бета-версии. Чтобы это работало, ваша тема должна поддерживать полное редактирование сайта.
Выполните следующие шаги, чтобы создать собственный шаблон главной страницы в WordPress:
- Перейдите к Внешний вид → Редактор на панели инструментов вашего сайта WordPress.
Если вы не можете найти меню «Редактор сайта», ваша текущая тема может не поддерживать эту функцию. Найдите новую тему, отвечающую этому требованию, применив фильтр функций Full Site Editing . Для этого урока мы будем использовать Twenty Twenty-Two 9.
- Нажмите на значок WordPress в левом верхнем углу страницы. Выберите Шаблоны и нажмите кнопку Добавить новый в правом верхнем углу.
- Выберите вариант Front Page .
- WordPress автоматически перенаправит вас в редактор тем WordPress. Оформите домашнюю страницу по своему усмотрению, например, добавьте новые блоки или изображения из медиатеки.
- Если вы удовлетворены своим дизайном, нажмите Сохранить .
- Если процесс завершится успешно, новый настраиваемый шаблон страницы появится в списке
Установить статическую домашнюю страницу в WordPress
Этот метод лучше всего подходит для веб-сайтов, которые не требуют постоянных обновлений. Статическая домашняя страница изменится только в том случае, если вы обновите ее вручную.
Статическая домашняя страница изменится только в том случае, если вы обновите ее вручную.
Вот шаги по настройке статической страницы в качестве домашней:
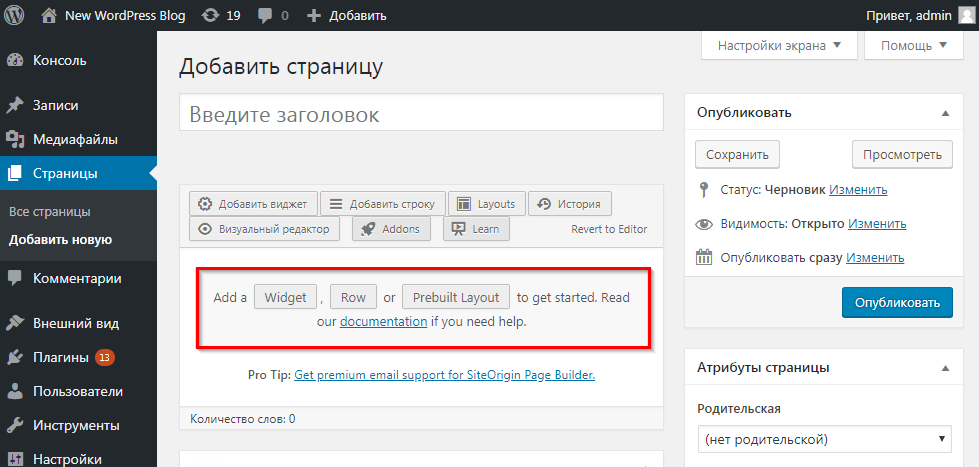
- Перейдите на страницу → Добавьте новый с панели управления WordPress.
- Создайте новую статическую страницу по своему вкусу и нажмите Опубликовать .
- Перейдите к Настройки → Чтение . Для настройки Ваша домашняя страница отображает , выберите параметр Статическая страница .
- Щелкните раскрывающееся меню рядом с параметром Домашняя страница и выберите новую статическую страницу, которую вы создали ранее.
- Оставьте остальные разделы с настройками по умолчанию, затем нажмите Сохранить изменения .
Если вам нужно изменить внешний вид страницы, сделайте это через меню Pages или настройте новую статическую страницу, выполнив те же действия.
Используйте настройщик тем для редактирования домашней страницы
Самый простой способ изменить домашнюю страницу — отредактировать ее непосредственно с помощью настройщика тем. Вот как это сделать:
- Перейти к Внешний вид → Настройте на панели инструментов вашего веб-сайта.
- Используйте инструменты настройки на вкладках левого меню или щелкните значок синего карандаша, чтобы изменить существующие элементы веб-сайта. Например, откройте параметр «Настройки домашней страницы» , чтобы настроить отображение главной страницы.
- Когда вы закончите, нажмите кнопку Publish над вкладками меню , чтобы сохранить изменения.
Хотя встроенный настройщик прост в использовании, он имеет лишь несколько параметров настройки для внесения основных изменений. Для расширенных настроек мы рекомендуем установить плагин компоновщика страниц. Некоторые из лучших конструкторов страниц WordPress включают Elementor, Beaver Builder и WP Page Builder.
Некоторые из лучших конструкторов страниц WordPress включают Elementor, Beaver Builder и WP Page Builder.
Заключение
Хорошо продуманная домашняя страница может принести много преимуществ вашему онлайн-бизнесу. Помимо настройки фирменного стиля для всего вашего веб-сайта, ваша главная страница также помогает удерживать посетителей и превращать их в потенциальных клиентов и продажи.
Давайте вспомним четыре простых способа изменить главную страницу в WordPress:
- Установить страницу блога в качестве домашней.
- Создайте собственный шаблон домашней страницы.
- Установите статическую домашнюю страницу.
- Используйте настройщик темы или плагин конструктора страниц, чтобы изменить текущую домашнюю страницу.
Если у вас есть дополнительные вопросы или дополнительные отзывы, оставьте комментарий ниже.
Рекомендуемая литература
Что такое WordPress или обзор WordPress
Учебное пособие по WordPress для начинающих
Как запустить сайт WordPress
Джордана — энтузиаст цифрового маркетинга и веб-разработки.