WordPress — установка виджета на сайт
Пошаговое руководство по установке виджета бронирования RESTOPLACE на ваш сайт под управлением CMS WordPress
ВАЖНО: Рекомендуем устанавливать виджет на сайт, когда уже созданы и заполнены столы, создана схема зала, настроены условия работы и депозиты, оформлен дизайн виджета, а ваши сотрудники обучились работе с книгой резервов Restoplace
Где взять код виджета Restoplace
Войдите в административную панель RESTOPLACE, нажмите «виджет для сайта», скопируйте HTML-код виджета
Как установить код виджета в CMS WordPress
Авторизуйтесь на сайте платформы WordPress под учётной записью администратора
Откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Дизайн ⟶ Настроить
Перейдите во вкладку «Виджеты»
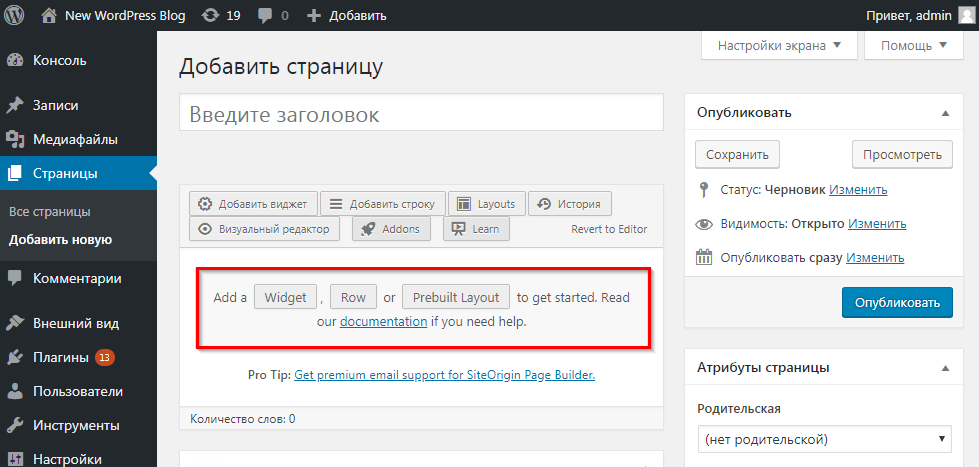
Нажмите кнопку «Добавить виджет» и выберите «HTML-код»
Введите заголовок и вставьте имеющийся у Вас код виджета Restoplace в поле «Содержимое». Нажмите «Опубликовать»
Нажмите «Опубликовать»
ВАЖНО: Для установки Restoplace на другой сайт не надо регистрироваться заново — достаточно установить этот же код на другой сайт.
После внесения каких либо изменений в административной панели Restoplace (изменение столов, схемы зала, дизайна виджета) НЕ нужно обновлять код на сайте, изменения применятся автоматически.
Не забудьте включить адреса (после добавление столов и всех настроек) чтобы они появились в установленном виджете
После всех выполненных операций, на всех страницах вашего сайта появится кнопка, нажав на которую, откроется ваш виджет бронирования Restoplace и ваши гости смогут самостоятельно подобрать и забронировать понравившийся столик онлайн
Прочитайте ещё
Как установить виджет на сайт – общий принцип
В этой инструкции вы узнаете, как установить HTML-код виджета бронирования Restoplace на Ваш сайт
1C Битрикс — установка виджета на сайт
NetCat- установка виджета на сайт
UMI. CMS — установка виджета на сайт
CMS — установка виджета на сайт
MODx — установка виджета на сайт
Tilda — установка виджета на сайт
InSales — установка виджета на сайт
Как установить виджет в группе VK
Пошаговое руководство по установке виджета бронирования RESTOPLACE в группу вашего заведения в Вконтакте
Депозиты (предоплата за бронирование столов). Как включить и настроить размеры депозитов
Где включаются и настраиваются депозиты? Как задать размеры депозитов и добавить исключения?
Дизайн виджета для гостей, как оформить
Как изменить цветовое оформление виджета для гостей, который устанавливается на вашем сайте и в соцсетях
Как установить виджет в Instagram
Пошаговое руководство по установке виджета бронирования RESTOPLACE в Instagram вашего заведения
Инструкция по интеграции UDS c Restoplace
Как произвести интеграцию UDS с Restoplace. Как настроить UDS
Что такое Виджеты WordPress? Установка | Использование
Когда вы начинаете разрабатывать свой первый сайт на WordPress, вам нужно будет ознакомиться с несколькими основными функциями. Например, вам нужно узнать, как использовать типы контента по умолчанию, такие как страницы и записи. Кроме того, важно понимать все тонкости как устроены виджеты WordPress.
Например, вам нужно узнать, как использовать типы контента по умолчанию, такие как страницы и записи. Кроме того, важно понимать все тонкости как устроены виджеты WordPress.
Виджеты — это простые элементы, которые вы можете использовать для создания боковых панелей веб-сайта и других областей. Они позволяют легко добавлять текст, ссылки и различные типы информации в определенные области (в зависимости от вашей темы). Виджетов WordPress по умолчанию достаточно для многих сайтов, но вы также можете загрузить дополнительные опции, если хотите.
В этом посте я расскажу вам все, что вам нужно знать о виджетах. Сюда входит, что они собой представляют, как их использовать и какие возможности они предоставляют. Кроме того, посоветую несколько плагинов, которые вы можете использовать, чтобы добавить еще больше виджетов на свой сайт. Давайте начнем!
Содержание
- Что такое виджеты WordPress и как их использовать
- Как добавить виджет на сайт WordPress
- Параметры виджета WordPress
- Как расширить выбор виджетов WordPress
- Вывод
Что такое виджеты WordPress и как их использовать
WordPress разработан как удобная для новичков платформа, которую может использовать каждый. Даже если у вас мало технических навыков и знаний в области кодирования, WordPress позволяет легко настроить сайт в соответствии с вашими потребностями.
Даже если у вас мало технических навыков и знаний в области кодирования, WordPress позволяет легко настроить сайт в соответствии с вашими потребностями.
Виджеты — это одна из возможностей WordPress. Виджет — это предварительно созданный модуль, который добавляет на ваш сайт определенную функцию, например панель поиска или список последних записей. Его можно разместить в одной из «областей виджетов» сайта, которые определяются вашей темой и обычно расположены на боковых панелях или нижнем колонтитуле.
Понимание того, как работают виджеты wordpress, очень важно, поскольку это очень простой способ настроить сайт и включить в него именно те элементы, которые вам нужны.
Как добавить виджет на сайт WordPress
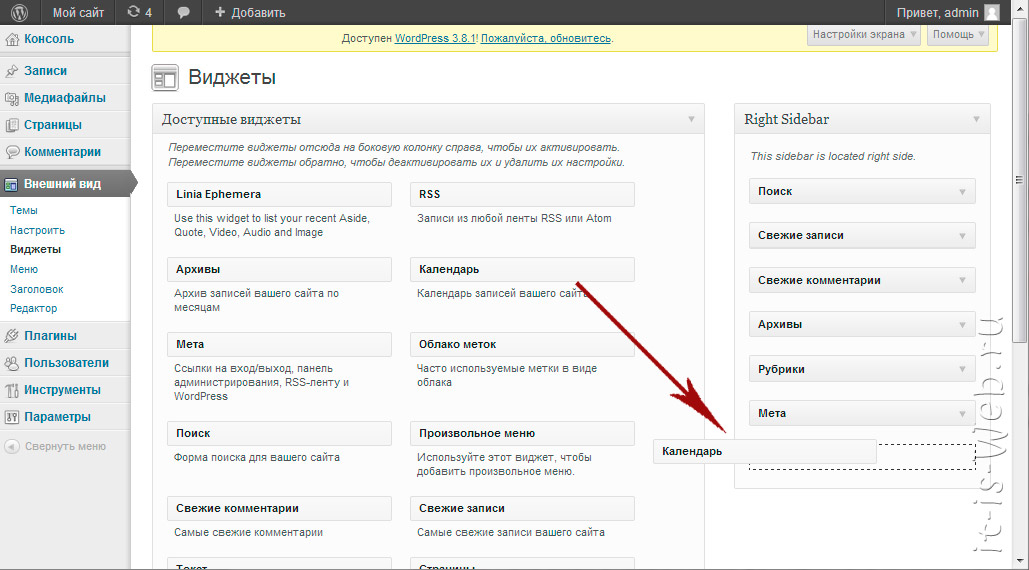
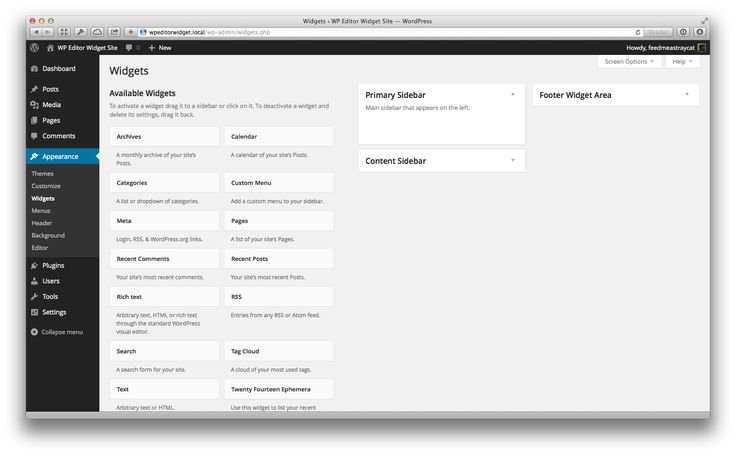
Чтобы добавить виджет на свой сайт, вам необходимо войти в свою панель управления, затем перейти в Внешний вид → Виджеты:
В этой вкладке вы увидите список виджетов WordPress по умолчанию, каждый с заголовком и кратким описанием. Справа вы найдете одну или несколько назначенных областей виджетов с заголовками (такими как боковая панель или нижний колонтитул), чтобы сообщить вам, где они расположены. В зависимости от вашей темы в этих областях уже могут быть виджеты.
В зависимости от вашей темы в этих областях уже могут быть виджеты.
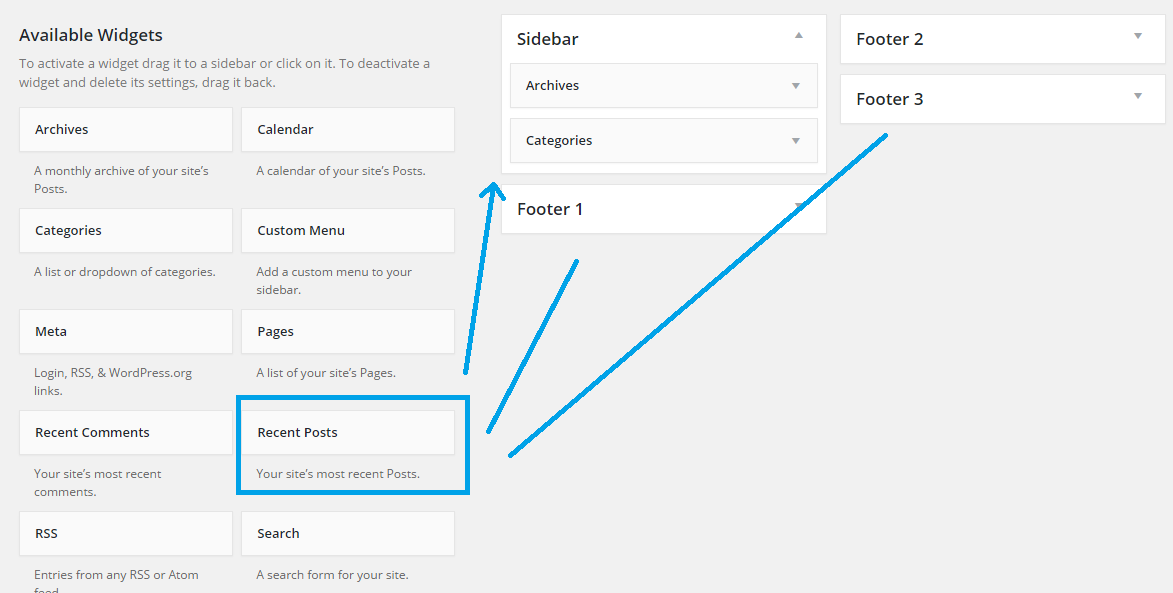
Чтобы добавить новый виджет, просто нажмите на него и перетащите в область виджетов.
Вы можете сделать обратное, чтобы удалить виджеты со своего сайта. Вы также можете перетаскивать отдельные виджеты вверх или вниз, чтобы изменить их порядок. Вот и все! Если вы просмотрите интерфейс своего сайта, вы должны увидеть новый раздел в боковой панели.
В дополнение к описанному выше методу также можно добавлять виджеты на ваш сайт с помощью настройщика WordPress. Процесс очень похож, только находится внутри настройщика WordPress. И преимущество этого подхода в том, что вы можете видеть, как будут выглядеть ваши виджеты в интерфейсе вашего сайта в режиме реального времени.
Помимо этого, многие из виджетов по умолчанию также включают различные параметры настройки. Давайте рассмотрим некоторые из наиболее важных функций, к которым у вас есть доступ.
Параметры виджета WordPress
WordPress поставляется с небольшой, но полезной коллекцией виджетов. Те, которые вы будете использовать, будут зависеть от потребностей и аудитории вашего сайта, но есть несколько, которые стоит проверить в любом случае.
Те, которые вы будете использовать, будут зависеть от потребностей и аудитории вашего сайта, но есть несколько, которые стоит проверить в любом случае.
Во-первых, виджет «Текст» — самый универсальный из этих модулей. Если вы перетащите один из них в область виджетов и откроете его, щелкнув стрелку в правом верхнем углу, вы увидите два поля:
Есть место для заголовка, а затем — миниатюрная версия редактора WordPress. Используя этот виджет, вы можете добавить почти все на свою боковую панель. Это может быть простой текст, набор ссылок или медиафайл.
Затем взгляните на виджет поиска:
Этот модуль настолько прост, насколько это возможно. Единственный вариант настройки здесь — это заголовок, который не является обязательным. Однако этот виджет имеет решающее значение, поскольку он добавит на ваш сайт полнофункциональную панель поиска. Предоставление посетителям функции поиска помогает им легче находить то, что они ищут.
Наконец, проверьте виджет Недавние записи:
Как следует из названия, это добавит список ваших последних опубликованных записей в область виджетов. Это хороший способ побудить посетителей изучить ваш последний контент. Вы можете добавить собственный заголовок, настроить количество отображаемых постов (до десяти) и решить, отображать ли дату каждой записи.
Это хороший способ побудить посетителей изучить ваш последний контент. Вы можете добавить собственный заголовок, настроить количество отображаемых постов (до десяти) и решить, отображать ли дату каждой записи.
Рекомендую потратить немного время на изучение остальных основных параметров виджета. Вы поймете, что они обеспечивают большую гибкость. Однако если вам нужен еще больший выбор, есть несколько удобных плагинов, которые могут вам помочь.
Как расширить выбор виджетов WordPress
Хотя виджетов WordPress по умолчанию достаточно для многих сайтов, некоторым пользователям могут потребоваться дополнительные параметры. К счастью, нетрудно найти плагины, которые расширят вашу коллекцию виджетов.
Например, есть несколько плагинов, которые просто добавляют один новый виджет на вашу панель управления. К ним относятся:
- WordPress Popular Posts: этот плагин предоставляет вам настраиваемый виджет, который показывает ваши самые посещаемые записи в определенном временном диапазоне.

- Виджет изображений: с помощью этого виджета вы получите более гибкий и настраиваемый модуль изображений, чем вариант WordPress по умолчанию.
- Виджет последних публикаций с миниатюрами: обновление существующего виджета последних публикаций, позволяющее добавлять миниатюры к каждой записи в списке.
Если вы ищете что-то более комплексное, вы также можете найти плагины, которые полностью изменяют работу с виджетами. Я рекомендую к использованию:
- Пакет виджетов SiteOrigin: с помощью этого плагина вы получаете совершенно новую коллекцию виджетов, таких как виджет слайдера и виджет социальных ссылок.
- Пользовательские боковые панели: этот плагин делает ваши существующие области виджетов более настраиваемыми, например, позволяя вам добавлять различные виджеты на определенные страницы.
Что бы вы не хотели делать со своими виджетами и боковыми панелями, вероятно, есть плагин, который может помочь. Приложив немного усилий, вы сможете настроить области виджетов в футере до совершенства в кратчайшие сроки!
Вывод
Виджеты — это простая функция WordPress, но ее нельзя упускать из виду. С помощью виджетов вы можете настраивать боковые панели, не зная ни дизайна, ни программирования. Кроме того, добавить их в области виджетов вашей темы так же просто, как перетащить их, а затем настроить несколько параметров.
С помощью виджетов вы можете настраивать боковые панели, не зная ни дизайна, ни программирования. Кроме того, добавить их в области виджетов вашей темы так же просто, как перетащить их, а затем настроить несколько параметров.
Чтобы начать использовать виджеты WordPress на своем сайте, вам просто нужно перейти вид → Виджеты на панели инструментов или получить доступ к настройщику WordPress. Затем вы можете перетащить любые виджеты, которые хотите использовать, на боковые панели или нижний колонтитул. Существует множество параметров по умолчанию, которые позволяют включать текст, панель поиска и многое другое. Для дополнительной гибкости вы можете использовать плагины, такие как WordPress Popular Posts и Custom Sidebars.
У вас есть вопросы о том, как использовать виджеты WordPress на сайте? Сообщите об этом в разделе комментариев ниже!
Как добавить виджеты на страницы и записи WordPress?
Когда вы начинаете создавать веб-сайт на одной из ведущих мировых CMS, WordPress, вы можете быть ошеломлены количеством функций, которые она предлагает. Более того, вы начинаете включать призыв к действию, биографии и другие элементы, чтобы добавить содержание вашему сайту WordPress.
Более того, вы начинаете включать призыв к действию, биографии и другие элементы, чтобы добавить содержание вашему сайту WordPress.
Однако вы забываете об одном из наиболее важных элементов, которые улучшают дизайн и предлагают расширенный пользовательский опыт. И что это? виджеты вордпресс.
Виджеты позволяют интегрировать функциональные возможности вашего сайта WordPress в боковую панель и другие области виджетов без написания единой строки кода. Теперь вопрос, как добавить виджеты на сайт WordPress? Не волнуйся; Здесь мы дадим ответы на все ваши вопросы.
В этом блоге мы объясним шаги по эффективному добавлению виджета на страницы и записи WordPress. Но перед этим мы расскажем об основах виджетов и о том, почему вам нужно включить их на свой сайт WordPress.
Итак, приступим.
Что такое виджеты WordPress?
WordPress задуман как удобная платформа для начинающих. WordPress упрощает настройку вашего сайта в соответствии с вашими потребностями, даже если у вас ограниченные технические навыки и нет опыта программирования.
Виджеты — один из инструментов, которые WordPress предлагает для достижения этой цели. Виджет WordPress — это гибкий компонент, который позволяет добавлять определенные функции на ваш сайт. Виджеты являются неотъемлемой частью дизайна и настройки макета WordPress, и их можно добавлять в различные области веб-сайта, такие как боковые панели и области нижнего колонтитула.
Виджеты дают вам возможность определять контент, который вы хотите показывать на каждой странице вашего сайта, и следить за тем, чтобы никто его не пропустил, делая ваш сайт больше, чем просто блог.
Зачем добавлять виджеты на страницы и записи WordPress?
Виджеты — это фантастика, и многие плагины будут включать пользовательские виджеты, которые позволят вам делать то, что вы обычно не можете делать. Большинство этих дополнительных функций можно добавить только на боковую панель или нижний колонтитул страницы. Потому что темы позволяют размещать виджеты только в определенных областях. Виджет может принести на страницы вашего сайта несколько других возможностей, о которых вы, возможно, не знаете.
Виджет может принести на страницы вашего сайта несколько других возможностей, о которых вы, возможно, не знаете.
Вот несколько причин, по которым вы должны добавить виджет WordPress на страницы и записи.
Продолжение статьи ниже
- Улучшение навигации: На боковую панель можно добавить дополнительные меню, чтобы помочь пользователям перемещаться по этой странице или всему сайту.
- Увеличение посещаемости веб-сайта: Виджеты помогают отображать ссылки на другие страницы или сообщения на вашем веб-сайте, побуждая пользователей изучать ваш контент и привлекая больше трафика.
- Рекламные возможности: Если вы хотите сбалансировать пользовательский опыт и доход от рекламы на своем сайте WordPress, вы обнаружите, что добавление виджета на боковую панель и нижний колонтитул специально для этой цели необходимо.
- Дополнительный контент: Новые сообщения в блогах, вечнозеленый контент и предложения с ограниченным сроком действия — это примеры дополнительного контента, который может иметь свои собственные страницы на вашем сайте, но может получить дополнительную рекламу для ваших читателей.

- Настройка: Виджеты можно настроить так, чтобы они соответствовали внешнему виду вашего веб-сайта, что дает вам больший контроль над дизайном и макетом вашего сайта.
Какие виды виджетов доступны в WordPress?
Просмотр некоторых примеров виджетов WordPress — лучший способ понять их возможности. Давайте рассмотрим одиннадцать различных типов виджетов, которые вы увидите на сайтах WordPress.
Виджет карты
Если ваша компания имеет физический адрес и вы хотите, чтобы люди могли быстро вас найти, вам может помочь виджет карты на вашем веб-сайте.
Виджет навигации
Виджет навигации необходим, чтобы побуждать посетителей перемещаться по вашему сайту. Виджет «Меню навигации» позволяет создать собственное меню навигации в дополнение к основному меню навигации вашего сайта, которое затем можно добавить в область виджета.
Виджет «Последние комментарии» показывает самые последние комментарии на вашем сайте, позволяя посетителям сразу переходить к ним и участвовать в беседе.
Недавнее сообщение
Виджет «Последние сообщения» — один из самых популярных виджетов в блогах.
Позволяет отображать список ваших последних сообщений на боковой панели или в нижнем колонтитуле каждой страницы вашего сайта, увеличивая вероятность того, что посетители будут просматривать сайт и читать несколько сообщений.
Добавление вашей ленты социальных сетей на боковую панель или нижний колонтитул вашего веб-сайта покажет посетителям, что вы активны в социальных сетях, и побудит их поставить лайк или подписаться на вас.
Search Displays
Виджет поиска, предварительно загруженный в WordPress, прост, но чрезвычайно полезен. Включение этого в боковую панель или заголовок облегчает посетителям поиск информации на вашем веб-сайте.
Виджет с призывом к действию
Вы можете использовать виджет с призывом к действию, чтобы побудить людей к действию, что является отличным применением виджета. Ваш виджет может быть простой кнопкой, или вы можете использовать текстовый виджет, виджет HTML или даже виджет изображения, все они предустановлены с WordPress, чтобы создать что-то более уникальное.
Ваш виджет может быть простой кнопкой, или вы можете использовать текстовый виджет, виджет HTML или даже виджет изображения, все они предустановлены с WordPress, чтобы создать что-то более уникальное.
Медиа-виджет
Размещение мультимедиа на боковой панели или в нижнем колонтитуле оживит ваш сайт и даст посетителям возможность посмотреть или пообщаться. Встроенный виджет «Изображение» позволяет отображать любое изображение на боковой панели или в нижнем колонтитуле, а также позволяет превратить это изображение в ссылку.
В качестве альтернативы виджет «Видео» позволяет транслировать видео непосредственно в область виджетов вашего сайта с YouTube или Vimeo. Полезно, если на вашем сайте есть специальные области виджетов для главной страницы, но это также может быть полезно в нижнем колонтитуле, чтобы привлечь внимание людей, когда они доходят до конца сообщения.
Статья продолжается ниже
Виджет корзины покупок
Если вы используете плагин, такой как WooCommerce, для запуска магазина электронной коммерции на своем сайте, рекомендуется включить виджет корзины, чтобы пользователи могли легко перейти к своей корзине в любом месте магазина.
Если ваша тема включает в себя область виджетов в заголовке, вы можете разместить ее на боковой панели, где ее будет легко увидеть, или в заголовке для большей видимости.
Виджет входа в систему
Виджет входа в систему позволит людям легко входить на ваш сайт, не переходя на отдельную страницу входа, если вы используете сайт членства.
Виджет формы
Вы можете добавить форму на боковую панель, если хотите, чтобы люди связывались с вами, задавали вопросы или подписывались на список рассылки. Ссылка для входа включена в виджет Meta, который поставляется с WordPress.
Как добавить виджеты на страницу и публикацию WordPress?
Пришло время установить виджеты, необходимые для вашего сайта WordPress, после того, как вы решили, какие виджеты вам понадобятся.
Не переборщите с дополнениями. Пользователи реже их замечают, если их много. Вместо этого сконцентрируйтесь на двух или трех ключевых виджетах боковой панели. Вы можете поместить больше в нижний колонтитул, где они будут менее заметны.
Кроме того, если в вашей теме есть какие-либо дополнительные области виджетов, решите, какие виджеты разместить в них, и убедитесь, что они соответствуют макету и дизайну вашего сайта.
- Чтобы добавить виджет на свой сайт, войдите в свою панель управления и перейдите в раздел Виджеты внешнего вида: Добавить виджет.
- Здесь вы найдете список виджетов WordPress по умолчанию, а также название и краткое описание каждого из них. Справа можно найти одну или несколько назначенных областей виджетов, а заголовки (например, боковая панель или нижний колонтитул) указывают их расположение. В зависимости от вашей темы некоторые виджеты могут уже существовать в этих областях. Просто нажмите и перетащите новый виджет в область виджетов.
- Чтобы удалить виджеты с вашего сайта, сделайте наоборот. Вы также можете изменить порядок отдельных виджетов, перетащив их вверх или вниз. На этом наша дискуссия заканчивается. Вы должны заметить следующую новую функцию, если вы перейдете к внешнему интерфейсу вашего сайта:
Как добавить виджет на страницу WordPress и в записи с помощью плагинов?
Хотя вы можете добавлять виджеты на свой веб-сайт с помощью собственных функций WordPress, настройки по умолчанию запрещают вам отображать (или отключать) эти виджеты в определенных сообщениях или страницах, хотите вы их там или нет.
Плагины могут решить эту проблему. Эти пользовательские надстройки позволят вам добавлять виджеты на страницу WordPress и управлять их отображением.
1. Блок контента (виджет пользовательского сообщения)
Функция блоков контента позволяет использовать короткий код для отображения содержимого определенного пользовательского сообщения в виджете или области контента.
Статья продолжается ниже
Если вы используете стандартные текстовые виджеты WordPress для отображения контента в разных областях вашего шаблона, редактировать его могут только пользователи с правами администратора. Если вы хотите, чтобы учетные записи без прав администратора могли изменять содержимое виджета, вы можете использовать этот плагин, чтобы предоставить им доступ к пользовательским сообщениям, содержащим содержимое виджета.
Этот плагин создает настраиваемый тип записи под названием «блок контента». Вы можете использовать заголовок, чтобы описать содержимое и положение виджета блока контента или отобразить его на странице.
Pros
- Вы даже можете поместить их в виджет, используя функцию избранного изображения.
- Подключаемый модуль WPML Multi-Language совместим с подключаемым модулем Content Blocks, и правильный язык отображается в области виджета автоматически.
- Вы можете использовать встроенную функцию шорткода для включения блоков контента в сообщения и страницы.
Минусы
- Не часто обновляется
Цена
- БЕСПЛАТНО
Действия по добавлению виджета
- Перейдите к разделу «Внешний вид» и нажмите «Виджеты».
- Щелкните и перетащите заголовок блока содержимого в нужное место в разделе «Доступные виджеты». В этом случае мы будем использовать боковую панель B для правой стороны сайта. Дополнительные сведения о расположении блоков содержимого см. в статье «Макет страницы».
- Выберите название вашего блокировщика контента в нужное расположение виджета
- Выберите нужные параметры отображения.
 Вы можете выбрать отображение заголовка блока контента или избранного изображения. Вы также можете сделать избранное изображение фоновым изображением, а также переместить его вправо или влево.
Вы можете выбрать отображение заголовка блока контента или избранного изображения. Вы также можете сделать избранное изображение фоновым изображением, а также переместить его вправо или влево.
- В разделе «Контекст виджета» вам нужно будет выбрать страницы или ввести URL-адрес страниц, на которых вы хотите, чтобы блок контента отображался (или не отображался).
- Затем нажмите «Сохранить».
Получить блоки контента (пользовательский виджет публикации)
2. Набор виджетов SiteOrigin
Установка подключаемого модуля обычно предоставляет только один виджет, выполняющий одну задачу. Однако пакет виджетов SiteOrigin включает множество полезных виджетов, таких как виджет Google Maps, виджеты-ползунки, виджеты-кнопки, виджеты с призывом к действию и многое другое. В каждом блоге должен быть установлен этот плагин.
Пакет виджетов SiteOrigin — это гораздо больше, чем просто набор виджетов. Это основа, на которой вы можете создавать виджеты за короткое время. Он имеет расширенные возможности создания форм, обработки данных и шаблонов. Ядро Widgets Bundle позаботится обо всем, чтобы вы могли сосредоточиться на создании красивых виджетов.
Он имеет расширенные возможности создания форм, обработки данных и шаблонов. Ядро Widgets Bundle позаботится обо всем, чтобы вы могли сосредоточиться на создании красивых виджетов.
Даже если вы не хотите создавать свои собственные виджеты, набор виджетов можно легко расширить другими способами. Для всех наших существующих виджетов вы можете создавать собственные шаблоны, стили и поля форм. Одним из примеров использования является создание пользовательского стиля для виджета кнопки, соответствующего внешнему виду вашей темы.
Pros
- Среди многофункциональных конструкторов страниц WordPress SiteOrigin, безусловно, самый старый. Со временем появляется полностью построенный плагин, который со временем эволюционировал, чтобы включить все основные функции, необходимые для создания функционального веб-сайта.
- Простой виджет с огромными возможностями.
- Показать сетку изображений. Также полезно для отображения логотипов клиентов.
Минусы
- Не всегда бесплатно — лучший вариант.

- Обычно подключаемый модуль SiteOrigin загружается без комплекта виджетов. Перед созданием или редактированием веб-страниц необходимо сначала загрузить и установить комплект виджетов.
Цена
- БЕСПЛАТНО
Шаги по добавлению виджета
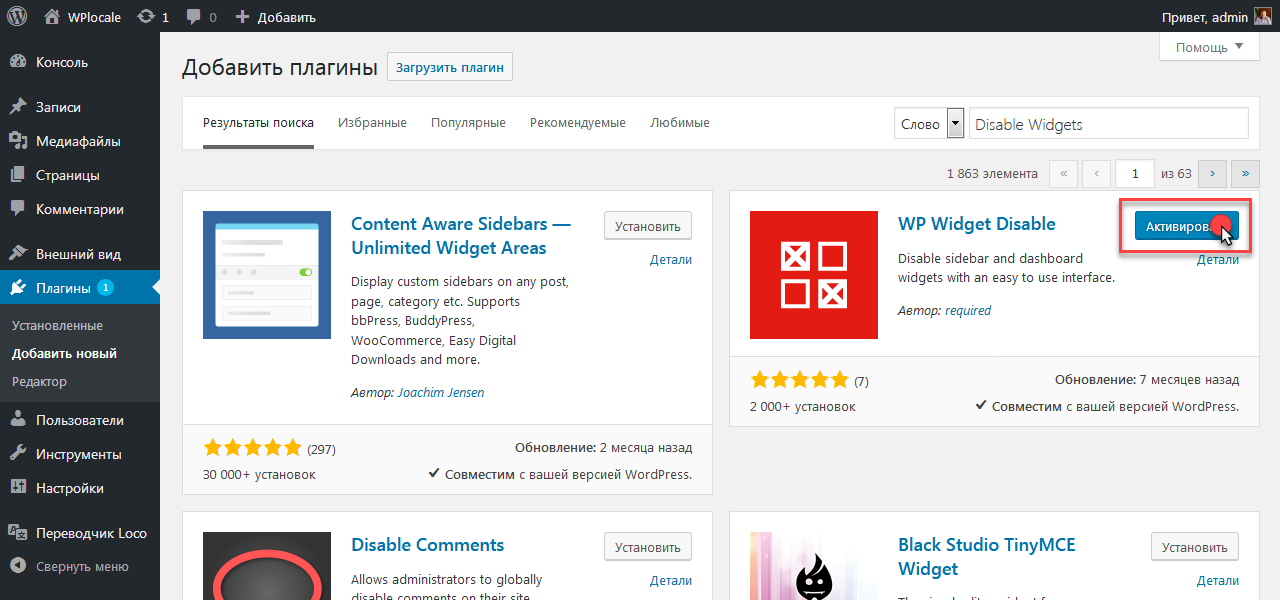
- Установите пакет виджетов SiteOrigin из PluginsAdd New, затем найдите пакет виджетов SiteOrigin, используя форму поиска в правом верхнем углу страницы. Установите и активируйте программное обеспечение.
- Перейдите в PluginsSiteOrigin Widgets, чтобы найти панель инструментов Widgets Bundle после ее активации. Вы можете просматривать все виджеты, только включенные виджеты или только отключенные виджеты, используя вкладки в верхней части страницы.
 Найдите виджет, который вы хотите разрешить, и нажмите кнопку «Активировать».
Найдите виджет, который вы хотите разрешить, и нажмите кнопку «Активировать».
Получить пакет виджетов SiteOrigin
Это еще один плагин, который поможет вам эффективно добавлять виджет на сайты WordPress. Плагин позволяет вам управлять боковыми панелями и другими областями виджетов и заменять их пользовательскими боковыми панелями. Здесь вам нужно выполнить пользовательскую настройку боковой панели и выбрать виджеты, которые вы хотите продемонстрировать на сайте. Это позволяет динамически отображать пользовательские виджеты на странице, в публикации, категории, типе публикации или типе архива.
Pros
- Навигация проста и удобна в использовании.
- Вы можете создавать собственные боковые панели и области виджетов в соответствии с вашими потребностями.
- Это экономит ваше время, позволяя вам демонстрировать определенный контент на страницах и в сообщениях без какого-либо кодирования.
- Получите отличную поддержку от команды.

Минусы
- Некоторых пользователей смущают настройки плагинов.
- Использование слишком большого количества пользовательских виджетов может снизить скорость работы веб-сайта.
Цена
Бесплатно
Шаги по добавлению виджета
- Прежде всего, установите и активируйте плагин.
- Перейти к внешнему виду -> Виджеты. Здесь вы увидите область, известную как Пользовательские боковые панели.
- Вы можете создать пользовательскую боковую панель или перетащить встроенные виджеты в раздел, известный как боковые панели тем. Здесь у вас есть возможность разместить виджет (в сайдбаре или футере).
- Нажмите на стрелку вниз нужного виджета и щелкните видимость.
- Нажмите кнопку + и решите, можно ли просматривать виджет на определенных страницах и в сообщениях.
- Сохраните все настройки виджета.
- Предварительный просмотр содержимого для просмотра всех изменений.

ПОЛУЧИТЬ ПОЛЬЗОВАТЕЛЬСКИЕ БОКОВЫЕ ПАНЕЛИ
Это один из самых популярных плагинов, на который вы можете положиться, чтобы добавить боковую панель и виджет на сайт WordPress. Плагин дает вам полный контроль над содержимым страницы, боковыми панелями, макетами и виджетами.
Он предлагает виджеты перетаскивания на различных боковых панелях и настраивает их место на страницах или сообщениях по мере необходимости.
Помимо этого, плагин предлагает различные другие функции, такие как поддержка плагинов WPML, боковые панели контента OTW, простое и интуитивно понятное администрирование и многое другое.
Pros
- Имеет интуитивно понятный интерфейс, позволяющий управлять боковыми панелями и виджетами.
- Позволяет настраивать боковую панель и виджеты, а также изменять положение, размер и стиль виджетов.
- Он предлагает гибкость в плане размещения виджетов, позволяя пользователям добавлять их в различные области своего веб-сайта, такие как верхний и нижний колонтитулы или боковая панель.

Минусы
- Группа поддержки не на высоте.
- Плагин может быть несовместим с другими темами и плагинами.
Цена
Плагин стоит 34 доллара США и поставляется с пожизненными обновлениями и 6-месячной поддержкой от OTWthemes.
Шаги по добавлению виджета
- Загрузите и активируйте плагин.
- Зайдите во внешний вид -> виджеты.
- Нажмите кнопку «Установить видимость» и выберите страницы, на которых должны отображаться виджеты.
Вы даже можете изменить положение виджетов на страницах и в сообщениях, создав собственные виджеты боковой панели.
- Сначала перейдите в раздел Страницы.
- Создайте макет или выберите параметр по умолчанию, доступный в раскрывающемся меню.
- Просто перетащите все боковые панели, которые вы хотите отобразить.
- Нажмите на предварительный просмотр, чтобы просмотреть сделанные вами изменения.
ПОЛУЧИТЬ БОКОВУЮ ПАНЕЛЬ И МЕНЕДЖЕР ВИДЖЕТОВ
Подведение итогов
В конце концов, как владелец сайта, вы можете использовать эти виджеты на страницах и в сообщениях WordPress для повышения функциональности и эстетической привлекательности вашего сайта. Следуя простым шагам, описанным в этом руководстве, вы сможете легко настроить свой веб-сайт и предложить своим посетителям уникальный опыт. Если вы хотите добавить панель поиска, значки социальных сетей или пользовательское меню, виджеты WordPress позволяют легко добавить эти функции на ваш сайт без знаний программирования.
Следуя простым шагам, описанным в этом руководстве, вы сможете легко настроить свой веб-сайт и предложить своим посетителям уникальный опыт. Если вы хотите добавить панель поиска, значки социальных сетей или пользовательское меню, виджеты WordPress позволяют легко добавить эти функции на ваш сайт без знаний программирования.
Немного поэкспериментировав и проявив творческий подход, вы сможете создать веб-сайт, который будет великолепно выглядеть и обеспечивать безупречный пользовательский интерфейс. Итак, начните изучать различные доступные виджеты и поднимите свой веб-сайт WordPress на новый уровень.
Хотите узнать больше о WordPress?
Подпишитесь на нашу еженедельную рассылку новостей WordPress.
Каждую пятницу вы будете получать новости, учебные пособия, обзоры и выгодные предложения из пространства WordPress.
Недействительный адрес электронной почты
Как добавить виджеты на сайт WordPress — Учебники по WordPress для начинающих
Виджеты — одни из самых удобных функций на WordPress. com. Это бесплатные встроенные инструменты, доступные с вашей панели инструментов, которые позволяют добавлять пользовательские штрихи к боковой панели или нижнему колонтитулу. Вы можете отображать важную информацию на более видном месте, направлять читателей к контенту, который вы хотите, чтобы они видели, и улучшать дизайн своего сайта. С помощью виджетов вы можете добавить изюминку и персонализировать свой сайт несколькими щелчками мыши.
com. Это бесплатные встроенные инструменты, доступные с вашей панели инструментов, которые позволяют добавлять пользовательские штрихи к боковой панели или нижнему колонтитулу. Вы можете отображать важную информацию на более видном месте, направлять читателей к контенту, который вы хотите, чтобы они видели, и улучшать дизайн своего сайта. С помощью виджетов вы можете добавить изюминку и персонализировать свой сайт несколькими щелчками мыши.
После выпуска редактора блоков виджеты стали еще более мощными, так как вы можете добавить любой обычный блок, который вам нравится, в доступные области виджетов, а не ограничиваться выделенным набором виджетов.
Важно отметить, что области виджетов доступны только для классических и гибридных тем. Причина этого в том, что с темами Block у вас есть полный контроль над шаблонами, используемыми для ваших страниц и сообщений. Вы не ограничены определенной темой боковой панели или областями виджетов нижнего колонтитула. Вместо этого вы можете создавать эти области в шаблонах по желанию. Узнайте больше о работе с Редактором сайтов из нашей документации по поддержке или пройдите курс «Создайте свой сайт», чтобы познакомиться с основами.
Узнайте больше о работе с Редактором сайтов из нашей документации по поддержке или пройдите курс «Создайте свой сайт», чтобы познакомиться с основами.
Основные сведения о виджетах
Если вы используете классическую или гибридную тему, вы можете добавить виджеты из Настройщика: перейдите в раздел Мои сайты → Внешний вид → Настроить , . опция для виджетов на левой боковой панели.
Но вам может быть проще управлять своими виджетами из: Мои сайты → Внешний вид → Виджеты , так как этот раздел предоставит вам большую область экрана для работы.
Как вы уже поняли, каждая тема отличается: у некоторых тем есть левая или правая боковая панель, у некоторых может быть раздел нижнего колонтитула в нижней части блога, а у некоторых тем есть скрытые области виджетов, которые выдвигаются по щелчку кнопка. Таким образом, размещение ваших виджетов будет зависеть от вашей текущей темы.
Чтобы добавить виджет в любом месте, сначала щелкните область виджета. Вот где начинается самое интересное! Из-за функций редактора блоков вы можете щелкнуть знак +, чтобы выбрать любой из доступных блоков и добавить свой контент точно так же, как вы это делали со своими страницами и сообщениями.
Вот где начинается самое интересное! Из-за функций редактора блоков вы можете щелкнуть знак +, чтобы выбрать любой из доступных блоков и добавить свой контент точно так же, как вы это делали со своими страницами и сообщениями.
После внесения изменений нажмите кнопку Обновить или Сохранить в верхней части экрана.
Краткий совет по добавлению виджетов
Добавляйте с умом. Вы можете добавить столько виджетов (блоков) на боковую панель или нижний колонтитул, сколько захотите, но выбирайте тщательно — ключ в том, чтобы отображать дополнительный контент, улучшающий ваш сайт, а не отвлекающий внимание от основного контента.
Начинаете и не знаете, что добавить? Мы рекомендуем потратить некоторое время на просмотр других веб-сайтов в вашей нише. Посмотрите, какую дополнительную информацию они содержат, а затем решите, что, по вашему мнению, лучше всего подходит для вашего сайта и аудитории. Помните, что виджеты — это обычные блоки, которые будут отображаться на всех ваших страницах или в сообщениях, отображающих область виджетов.