Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
Больше результатов…
Сайдбар — это область боковой панели на сайте, где обычно отображаются ваши виджеты, баннеры, поисковая строка и социальные кнопки.
По-умолчанию WordPress отображает один и тот же сайдбар на всех записях и страницах сайта. Но что если вы хотите для какой-то отдельной записи показать другой сайдбар с отличающимся контентом?
Смотрите также:
- Сайдбары в WordPress: Что это такое и какие они бывают
- Сайдбары в WordPress: правила хорошего дизайна
- Как настроить свои сайдбары в Записях и Страницах
- Как отображать разные сайдбары для отдельных Записей и Страниц
- Советы и плагины по управлению сайдбаром в WordPress
- Как использовать шорткоды в виджетах сайдбара на WordPress
В нашем предыдущем уроке мы рассказывали, как отображать разные сайдбары для отдельных Записей и Страниц с помощью произвольных полей и правки кода.
В этом уроке мы покажем, как отображать разные Сайдбары для разных Записей и Страниц в WordPress с помощью бесплатного плагина.
Приступим!
Зачем нужны разные Сайдбары в WordPress?
Как правило, сайдбарами управляет ваша тема оформления WordPress. В каждой теме может быть предусмотрено один или несколько сайдбаров с предустановленными виджетами.
Этот сайдбар будет отображаться на всем вашем сайте на каждой странице, записи, в метках и рубриках. Но иногда для некоторых страниц нужен отдельный сайдбар с другим набором баннеров или виджетов.
Например, вы можете отображать другую форму подписки или другую рекламу на странице с последними или самыми популярными записями.
Плагин Easy Custom Sidebars
Настроить разные сайдбары в WordPress очень просто с бесплатным плагином Easy Custom Sidebars:
После установки и активации плагина перейдите в меню Внешний вид → Theme Sidebars, чтобы создать свой новый сайдбар:
Для начала задайте имя для своего сайдбара и нажмите Create Sidebar.
Плагин создаст новый сайдбар, и вы сможете настроить его остальные параметры:
После этого вы должны выбрать, какой стандартный сайдбар будет заменен вашим новым сайдбаром. Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
Далее вам нужно указать, где именно вы хотите отобразить свой новый сайдбар взамен стандартного старого. Слева в колонке вы увидите на выбор: записи, страницы, рубрики, метки и т.д.
Просто выберите из раскрывающейся области, где вы хотите разместить новый сайдбар, и нажмите Add to Sidebar:
Например, вы выбрали Записи (Posts). Далее вы можете проставить галочки для конкретных записей. Для удобства вы можете найти нужные записи по их заголовку, используя вкладку Search.
Когда отметите все нужные записи, не забудьте нажать кнопку Add to Sidebar и Save.
Вы можете создавать столько кастомных сайдбаров для отдельных записей, сколько захотите.
Добавление виджетов для нового сайдбара
Когда вы создали новый сайдбар и назначили ему конкретные записи и страницы для отображения, пора добавить виджеты для него.
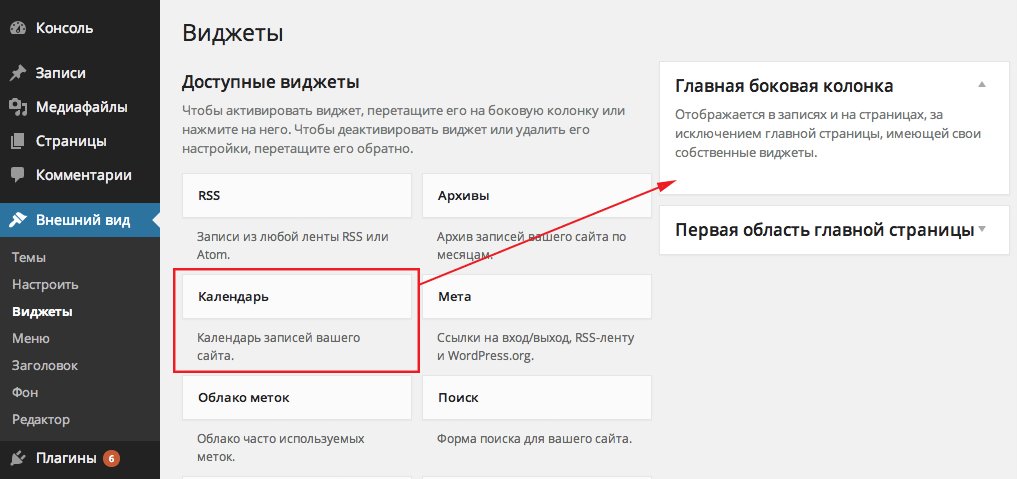
Перейдите в меню Внешний вид → Виджеты и вы увидите, что у вас теперь 2 сайдбара: ваш старый и новый, который вы только что создали:
Вы можете добавлять любые виджеты обычным образом, как и для стандартного сайдбара. После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
На этом все! Мы показали, как с помощью бесплатного плагина создавать и отображать разные Сайдбары для разных Записей и Страниц в WordPress.
Источник: wpbeginner.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Как создать сайдбар в REG.Site
Сайдбар (англ. sidebar) – это боковая панель на сайте. Здесь может располагаться:
- дополнительная информация,
- список последних публикаций на сайте,
- реклама,
- боковое меню.

Sidebar устанавливается справа или слева от контента.
Настройка сайдбара проходит в 3 этапа:
- Настройка виджетов в WordPress.
- Добавление сайдбара на страницу.
- Настройка внешнего вида.
Этап 1. Настройка виджетов в WordPress
В сайдбар можно вставить текстовые блоки, изображения, галереи, аудио- и видеофайлы, кнопки, виджеты с различными функциями (строка поиска, последние публикации и комментарии, контактная форма, дополнительное меню и др.).
Перед тем как настраивать внешний вид сайдбара, нужно настроить элементы, которые будут там находиться. Для этого:
Перейдите в админку WordPress во вкладку Внешний вид ― Виджеты:
- 2.
Чтобы добавить элемент, нажмите на плюс:
- org/HowToStep»>
3.
Перед вами появится список доступных элементов и виджетов. Если вам мало стандартных виджетов, можно установить дополнительные с помощью плагинов или кода. Добавим стандартный виджет поиск:
Настройте основные параметры элемента. У каждого элемента они разные. Например, в виджете «поиск» можно:
- указать положение кнопки (внутри поисковой строки, вне строки, без кнопки),
- выбрать, что будет указано на кнопке: слово «Поиск» или иконка лупы,
- настроить длину поисковой строки.
- 5.
Количество виджетов и элементов в сайдбаре неограниченно. Добавляйте виджеты в том порядке, в котором они должны отображаться на сайте. Например, на скриншоте ниже мы добавили два виджета (поиск, последние записи) и заголовок к списку публикаций. Сначала будет отображаться виджет поиска, а потом заголовок и последние записи:
- org/HowToStep»>
6.
Чтобы переместить блок, нажмите на стрелочки вверх и вниз или на иконку с точками:
- 7.
Сохраните изменения. Для этого нажмите Обновить:
Готово, теперь можно добавлять сайдбар на сайт.
Этап 2. Добавление модуля на сайт
Перейдите в режим редактирования сайта.
- 2.
Для сайдбара нужно использовать специальный формат секции. Нажмите на синий плюс и выберите формат секции Особенный:
- 3.
Выберите подходящий макет. Для примера мы выбрали последний макет:
- org/HowToStep»>
Теперь с одной стороны вы сможете вставить строку и в ней модули. А с другой стороны можно будет вставить только модуль. Нажмите на серый плюс в секции, в которую хотите вставить сайдбар.
- 5.
Выберите модуль Сайдбар:
- 6.
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид сайдбара.
Этап 3. Настройка внешнего вида
Контент
В блоке «Контент» в поле «Зона виджета» выберите Сайдбар:
В блоке «Фон» настраивается фон всего сайдбара. Можно установить однотонный цвет, градиент, а также можно установить на фон картинку или видео.
Дизайн
В блоке «Макет» настройте разделитель. Чтобы включить разделитель, переведите переключатель в положение ДА. В поле «Выравнивание» выберите, с какой стороны будет разделитель: справа или слева.
В поле «Выравнивание» выберите, с какой стороны будет разделитель: справа или слева.
В блоке «Текст» настройте расположение, тему (светлую или тёмную) и тень всего текста.
Если вы добавили заголовки для виджетов, в блоке «Заголовок Текст» можно настроить их шрифт, расположение, цвет, размер, межбуквенный интервал и тень.
В блоке «Тело Текст» можно настроить шрифт, расположение, цвет, размер, межбуквенный интервал и тень основного текста.
В блоке «Размеры» и «Отступы» настройте размеры и положение модуля на странице. В блоке «Границы» можно настроить рамку для модуля. В блоке «Тень контейнера» можно настроить тень для всего модуля:
В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве.
Сохраните настройки модуля. Нажмите на галочку:
Сохраните настройки раздела. Для этого в правом нижнем углу нажмите Сохранить:
Готово, сайдбар на сайте.
Помогла ли вам статья?
Да
раз уже
помогла
Как добавить боковую панель в WordPress | Шаблон боковой панели [2022]
Если вы новичок в WordPress, вам могут быть интересны боковые панели. Боковая панель — это раздел веб-сайта WordPress, который отображает дополнительную информацию или меню навигации наряду с основным содержимым. Обычно это вертикальный столбец с обеих сторон страницы, но его также можно увидеть под нижним колонтитулом.
Продолжайте читать, чтобы узнать, как добавить боковую панель в WordPress.
Что такое боковая панель WordPress?
Боковая панель — это виджетная часть вашего сайта WordPress, где вы можете отображать контент, которого нет на главной странице .Виджеты используются для доставки второстепенных материалов на ваш сайт. Например, виджет может отображать список ваших последних опубликованных блогов, облако тегов или панель поиска. Боковая панель WordPress может быть изменена в зависимости от страниц, на которых она отображается, или может быть заполнена одним и тем же содержимым на каждой странице.
Блогер может использовать боковую панель для всего веб-сайта или создавать несколько итераций боковых панелей для разных страниц и тем. Эти параметры настраиваются в WordPress с помощью активной темы WordPress или плагина.
Примеры боковой панели WordPress
Некоторые из самых популярных веб-сайтов в мире, включая eBay, Wikipedia и Amazon, имеют боковые панели. Мы будем использовать красную рамку, чтобы выделить раздел боковой панели в каждом примере ниже.
Практическое применение боковых панелей WordPress
Боковые панели пригодятся в самых разных ситуациях. Вы можете комбинировать несколько тактик одновременно. Например, вы можете включить окно поиска, навигационные ссылки, рекламу и многое другое на одной боковой панели WordPress. Рассмотрим следующие сценарии:
Например, вы можете включить окно поиска, навигационные ссылки, рекламу и многое другое на одной боковой панели WordPress. Рассмотрим следующие сценарии:
Добавить панель поиска
Вы можете добавить окно поиска на боковую панель, чтобы людям было проще находить материалы. Вместо того, чтобы просматривать ваши архивы контента, посетители могут использовать панель поиска для поиска информации по ключевому слову или фразе.
Помощь в навигации
Вы также можете использовать боковую панель для помощи в навигации. На сайтах WordPress навигационные меню часто находятся в заголовках. Однако вы можете обнаружить, что добавление некоторых навигационных ссылок на боковую панель — или даже перенос всего меню навигации на боковую панель — лучше подходит для вашего дизайна.
Продвижение в социальных сетях
Другое использование боковой панели WordPress — побудить посетителей вашего сайта следовать за вами в социальных сетях. Один из самых эффективных способов увеличить аудиторию — социальные сети. Вы можете отправлять обновления читателям на многих веб-сайтах, ссылаясь на свои платформы социальных сетей, таких как Facebook и LinkedIn. Вы также можете включить кнопку, которая позволяет пользователям делиться вашим контентом в социальных сетях.
Вы можете отправлять обновления читателям на многих веб-сайтах, ссылаясь на свои платформы социальных сетей, таких как Facebook и LinkedIn. Вы также можете включить кнопку, которая позволяет пользователям делиться вашим контентом в социальных сетях.
Получайте доход с помощью рекламы
Если вы полагаетесь на рекламу, чтобы зарабатывать деньги, боковая панель — отличное место для нее. Чтобы заработать деньги, размещайте рекламу в разделе боковой панели. Вы можете использовать виджет WordPress Custom HTML, чтобы добавить рекламные модули с оплатой за клик из Google AdSense и других рекламных сетей на боковую панель.
Специфический контент для функций
Включите свои самые популярные сообщения, последние сообщения, связанный контент и многое другое на боковой панели избранного контента. Используйте боковую панель, чтобы привлечь внимание читателей к своим самым популярным или недавно опубликованным записям в блоге. Это повысит эффективность SEO и привлечет больше трафика к вашему контенту.
Как добавить боковую панель в WordPress: 2 способа попробовать
В этой статье мы рассмотрим два разных способа добавления боковой панели в WordPress.
Метод 1. Использование настройщика WordPress
Приведенные ниже методы демонстрируют, как добавить боковую панель на сайт WordPress с использованием параметра темы по умолчанию.
1. Выберите «Внешний вид» > «Настроить» > «Боковая панель».
2. Чтобы сделать боковую панель видимой, необходимо выбрать правую или левую боковую панель в соответствующем раскрывающемся меню.
3. Выпадающее меню макета по умолчанию позволяет выбрать боковую панель для всего сайта. Вы также можете настроить боковую панель для каждого из следующих местоположений: Страницы, Сообщения блога и Архивы.
4. Выберите параметр «Без боковой панели» в раскрывающемся меню, чтобы удалить боковую панель из любого из этих мест.
5. Вы можете изменить шаблон боковой панели WordPress, например ширину боковой панели, после настройки хотя бы одной из ваших боковых панелей. Вы можете указать, какую часть области содержимого будет занимать боковая панель.
Вы можете указать, какую часть области содержимого будет занимать боковая панель.
6. Нажмите «Опубликовать», чтобы сохранить настройки боковой панели.
7. Наконец, перейдите в Панель управления > Внешний вид > Виджеты, чтобы начать добавлять элементы на панель управления.
Метод 2: Использование плагина WordPress для создания пользовательской боковой панели
Приведенные ниже методы демонстрируют, как добавить боковую панель в WordPress с помощью плагина WordPress.
Для начала выберите плагин WordPress для боковой панели. В этом случае использовался плагин Custom Sidebars. Вы можете использовать его для обслуживания и замены боковых панелей вашего сайта. Он работает с любой темой и не требует кодирования. Мы можем разделить этот процесс на две части.
Создайте свою первую боковую панель WordPress, выполнив следующие действия.
1. Перейдите в раздел Плагины > Добавить новый и установите плагин Custom Sidebars.
2. После установки и активации плагина перейдите в Внешний вид > Виджеты на панели инструментов и выберите «Создать новую боковую панель». Когда вы нажмете на нее, вы сможете дать своей пользовательской боковой панели имя и описание.
3. Если вы собираетесь создать более одной боковой панели, дайте каждой из них определенный заголовок, чтобы вы могли запомнить, какая из них какая.
4. Теперь в области настраиваемых боковых панелей появится ваш новый элемент.
5. Все, что вам нужно сделать, это перетащить нужные элементы в новый шаблон боковой панели WordPress из столбца «Доступные виджеты».
6. Выберите, где появится ваша новая боковая панель.
Настраиваемая боковая панель под названием new Боковая панель с панелью поиска, календарем и виджетом навигации.
Когда вы создаете новую пользовательскую боковую панель, она не будет отображаться во внешнем интерфейсе, пока вы не укажете плагину, где ее следует разместить. Чтобы определить, где появится новая боковая панель WordPress, выполните следующие действия.
Чтобы определить, где появится новая боковая панель WordPress, выполните следующие действия.
1. Перейдите в раздел Внешний вид > Виджеты Пользовательские боковые панели .
2. Найдите боковую панель, которую хотите добавить на свой сайт, и нажмите «Расположение боковой панели».
Если появится всплывающее окно с сообщением «Нет сменных боковых панелей. Пожалуйста, разрешите хотя бы одну замену», обязательно установите флажок «Разрешить замену боковой панели» в разделе боковой панели темы.
3. На следующем экране у вас будет возможность выбора из длинного списка критериев, включая параметры боковой панели и нижнего колонтитула. Например, выбор боковой панели для выбранных категорий позволяет определить, в каких категориях должна отображаться боковая панель.
4. Убедитесь, что вы сохранили изменения после выбора критериев, и все готово.
5. С другой стороны, если вы хотите добавить пользовательскую боковую панель WordPress к определенному сообщению или странице, вам необходимо обновить эту отдельную страницу. Когда вы включаете плагин, в редакторе WordPress появляется новый виджет боковой панели для новых и существующих сообщений.
Когда вы включаете плагин, в редакторе WordPress появляется новый виджет боковой панели для новых и существующих сообщений.
6. Все, что вам нужно сделать сейчас, это выбрать пользовательские боковые панели, которые вы хотите для разных мест. Просто оставьте остальные поля пустыми, если вы хотите использовать только одну опцию, и вместо этого WordPress будет использовать ваши настройки по умолчанию.
Расширьте возможности своего сайта WordPress с помощью полностью управляемого хостинга
Управляемый хостинг WordPress — лучший вариант для большинства сайтов WordPress. Ниже приведены некоторые преимущества управляемого хостинга WordPress:
- Обновления выполняются автоматически. Системные файлы и плагины WordPress часто автоматически обновляются при использовании управляемого хостинга. Сервер также поддерживается и обновляется хостом.
- О резервных копиях заботятся. Ничего страшного, если вы не знаете, как сделать резервную копию сайта WordPress.
 Многие подписки предлагают автоматическое резервное копирование, поэтому вы никогда не потеряете свои данные.
Многие подписки предлагают автоматическое резервное копирование, поэтому вы никогда не потеряете свои данные. - В то время как WordPress работает с широким диапазоном настроек и серверов, управляемый хостинг WordPress оптимизирует технологию, чтобы обеспечить WordPress максимально возможную производительность.
- Сайты на управляемом хостинг-плане WordPress обычно работают быстрее, чем на стандартных хостинг-планах, поскольку провайдер занимается оптимизацией сервера и обновлениями системы.
Управляемый хостинг WordPress того стоит из-за лучшей производительности и простоты использования. В Nexcess мы предоставляем различные управляемые решения для WordPress и электронной коммерции, от одного до сотен веб-сайтов WordPress. Узнайте, почему вам следует выбрать Nexcess.
Свяжитесь с нами или ознакомьтесь с нашими планами, чтобы начать работу уже сегодня.
Свяжитесь с Nexcess
Ознакомьтесь с планами хостинга WordPress
Как добавить отдельную боковую панель к каждому посту или странице WordPress
Поздравляем, вы сделали это — вы успешно создали свой веб-сайт на базе WordPress. После того, как вы нашли подходящую тему WordPress, вы, вероятно, установили несколько плагинов WordPress и позаботились о том, чтобы включить в смесь некоторые из наиболее полезных виджетов WordPress. Возможно, вы даже создали несколько настраиваемых областей виджетов, чтобы эффективно использовать ваши виджеты и создать веб-сайт, который в целом будет визуально привлекательным и удобным для пользователя.
После того, как вы нашли подходящую тему WordPress, вы, вероятно, установили несколько плагинов WordPress и позаботились о том, чтобы включить в смесь некоторые из наиболее полезных виджетов WordPress. Возможно, вы даже создали несколько настраиваемых областей виджетов, чтобы эффективно использовать ваши виджеты и создать веб-сайт, который в целом будет визуально привлекательным и удобным для пользователя.
Но что, если бы мы сказали вам, что есть способ создать еще более уникальный опыт просмотра для ваших пользователей, создавая и используя разные боковые панели для любой страницы или сообщения на вашем веб-сайте ? С помощью подходящего плагина это действительно возможно — и довольно просто.
Сегодня мы поговорим о том, как добавить разные боковые панели на каждую страницу WordPress, запись, категорию или пользовательский тип записи по вашему выбору.
Почему вы должны использовать разные боковые панели для разных страниц вашего сайта WordPress
Независимо от типа вашего веб-сайта отображаемый контент неизбежно будет отличаться от страницы к странице. Например, ваша страница «О нас», безусловно, будет иметь свою собственную уникальную структуру и, скорее всего, будет предлагать разные типы информации по сравнению, скажем, с вашим блогом, страницами продуктов или категорий.
Например, ваша страница «О нас», безусловно, будет иметь свою собственную уникальную структуру и, скорее всего, будет предлагать разные типы информации по сравнению, скажем, с вашим блогом, страницами продуктов или категорий.
Теперь WordPress содержит несколько областей, готовых для виджетов (например, область нижнего колонтитула, заголовок и т. д.), которые определяются используемой вами темой WordPress. Однако обычно одна и та же боковая панель блога отображается на всех ваших страницах, сообщениях, категориях и страницах архива.
Если вы добавите пользовательскую боковую панель к каждому из этих типов страниц, у вас будет возможность включить в нее виджеты, которые будут лучше дополнять контент, которым вы делитесь на этих страницах. Делая это, вы можете персонализировать свою боковую панель, чтобы она лучше соответствовала потребностям и интересам ваших посетителей и, таким образом, сделать ее более удобной для пользователя, функциональной и связанной с рассматриваемой страницей в целом.
Например, для определенного поста в блоге вы можете добавить на боковую панель виджеты, предлагающие ссылки на похожие посты или посты из той же категории, что и сама статья. Или на странице «О нас» вы можете вставить виджет, который отображает ваши навигационные ссылки, кнопки социальных сетей и т. д. Если у вас есть продукты для продажи, на страницах ваших продуктов вы можете включить такие вещи, как виджет панели поиска, категории продуктов, и так далее.
Короче говоря, как только вы начнете использовать индивидуальные боковые панели, ваш выбор станет безграничным. Мало того, что ваша аудитория оценит это, вы также сможете создать более уникальный веб-сайт, который будет выделяться среди ваших конкурентов.
Давайте без лишних слов посмотрим, как можно добавить разные боковые панели на каждую страницу или запись вашего сайта WordPress.
Темы Qode: Лучшие темы
View Collection
Bridge
Креативная многоцелевая тема WordPress
Stockholm
Действительно мультиконцептуальная тема
Startit
Fresh Startup Business Theme
Добавление различных боковых панелей к сообщениям и страницам в WordPress
Чтобы добавить другую сторону панель на каждой странице или публикации на вашем сайте, вы можно установить плагин WordPress под названием Custom Sidebars — Dynamic Widget Area Manager.
Когда дело доходит до плагинов боковой панели, это один из лучших. С плагином Custom Sidebars вы можете динамически отображать настраиваемые конфигурации виджетов для любого сообщения, страницы, категории, страницы архива и любого пользовательского типа сообщения.
После установки и активации плагина перейдите в Внешний вид >> Виджеты на панели администратора. Как только вы получите доступ к экрану виджетов, вы заметите, что раздел «Виджеты» теперь имеет немного другую структуру по сравнению с предыдущей. Например, теперь есть возможность создавать собственные боковые панели, появляющиеся в середине экрана, а все боковые панели вашей темы расположены в крайнем правом углу экрана.
Для начала нажмите кнопку Создать новую боковую панель .
Назовите свою пользовательскую боковую панель и дайте ей описание. Убедитесь, что имя вашей боковой панели уникально и названо в соответствии со страницей, публикацией или любой другой областью вашего сайта, в которую вы хотите вставить боковую панель.
Нажмите кнопку Создать боковую панель после того, как вы дадите ей имя и описание.
Когда вы вернетесь на экран виджетов, вы должны увидеть новую боковую панель в Пользовательские боковые панели 90 192 области.
Теперь вы должны найти виджет, который хотите отобразить, и выбрать для него боковую панель, затем нажать кнопку Добавить виджет .
Если у вас возникли проблемы с добавлением виджета на пользовательскую боковую панель, обновите страницу и повторите попытку.
Теперь вы должны отметить, что если вы хотите заменить определенную область боковой панели своей собственной пользовательской боковой панелью, вы должны убедиться, что опция «Разрешить замену этой боковой панели» отмечена прямо под соответствующей областью боковой панели. Отключение этой опции сделает эту область видимой во всех сообщениях или страницах.
Затем вы должны щелкнуть Расположение боковой панели и определить область, в которой вы хотите, чтобы ваша боковая панель отображалась , то есть область боковой панели, которая должна быть заменена вашей пользовательской боковой панелью, а также для какой категории, архива или публикации тип.
Если вы выберете Тип сообщения , у вас будет возможность выбрать страницы, сообщения или и то, и другое.
Сохраните изменения, когда закончите.
Это действие приведет к тому, что все сообщения/страницы, настраиваемые типы сообщений и/или отдельные выбранные вами категории будут содержать созданную вами боковую панель (а также в выбранной вами области).
Чтобы увидеть свою боковую панель в действии, вы можете перейти на свою страницу, в публикацию или любой пользовательский тип публикации, куда вы добавили свою пользовательскую боковую панель.
Если вы хотите добавить боковую панель к определенной странице или сообщению, просто перейдите к нужной странице или сообщению (или перейдите к Страницы/сообщения >> Добавить новую ).
Вы также можете перейти к Расположение боковой панели на экране Виджеты и получить доступ к своей странице/сообщению, щелкнув одну из этих двух ссылок:
Найдя нужную страницу или сообщение, откройте Боковые панели раскрывающийся список в правой части экрана.
