Как массово вставить любой код в записи и страницы WordPress
В этой статье мы разберем варианты, как вставлять html, php или скрипт код на страницы или записи WordPress без использования плагинов. Рассмотрим варианты массового добавления кода на всех страницах.
Например, нам нужно вставить рекламный блок Adsence или Яндекс Директ.
Как вставлять код на страницах и записях wordpress
Для этого нам необходимо найти и отредактировать нужный файл шаблона.
Сделать это можно с помощью файлового менеджера на хостинге или с помощью встроенного редактора wordpress:
- На хостинге заходим в файл менеджер и переходим в папку с активной темой вашего сайта (../ваш сайт.ru/public_html/wp-content/themes/ваша тема).
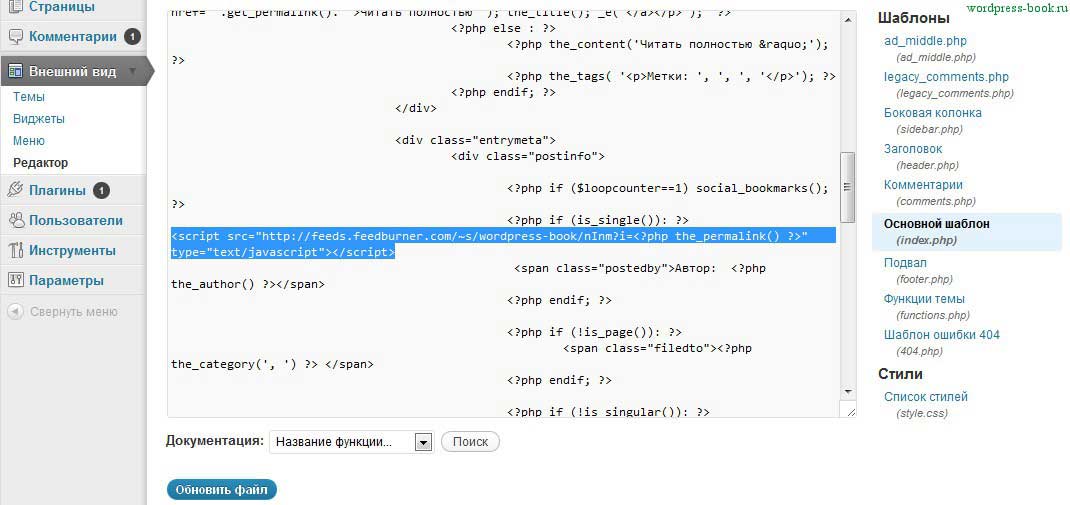
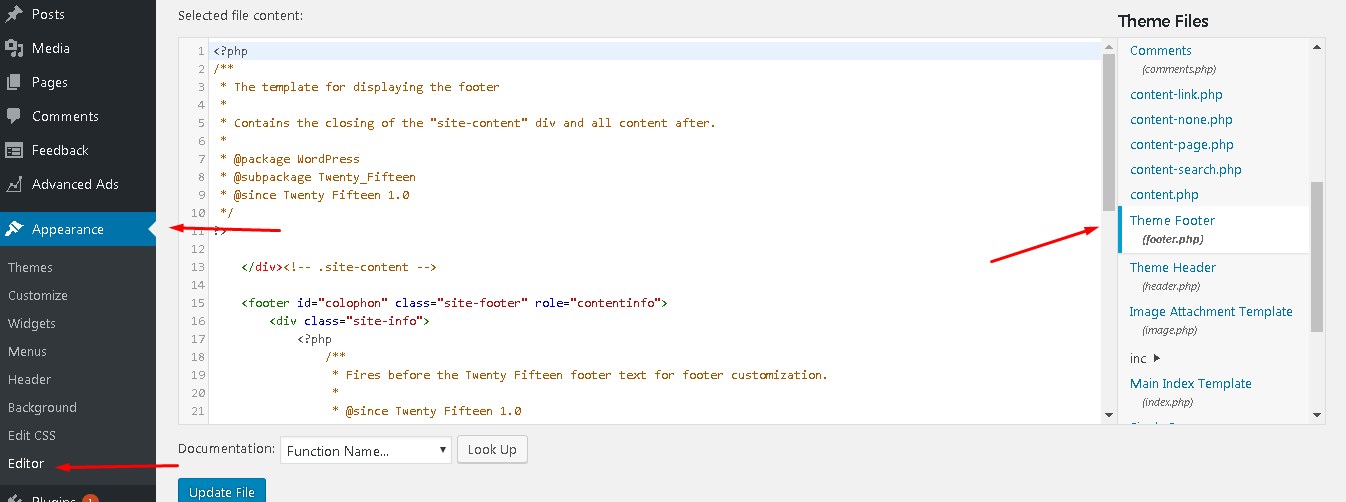
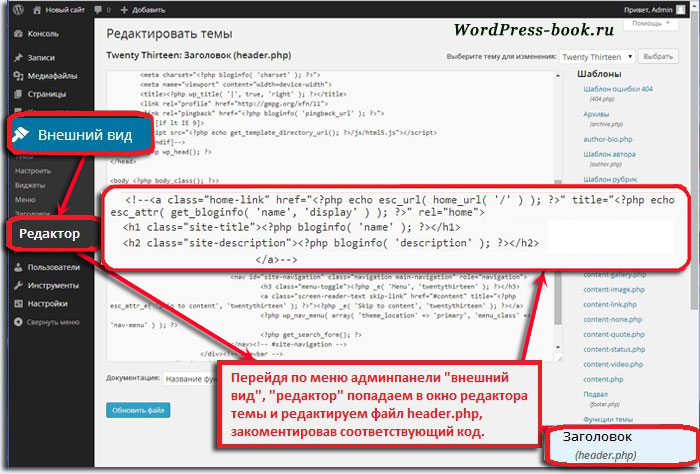
- В админке сайта заходим в пункт меню — «внешний вид/редактор».
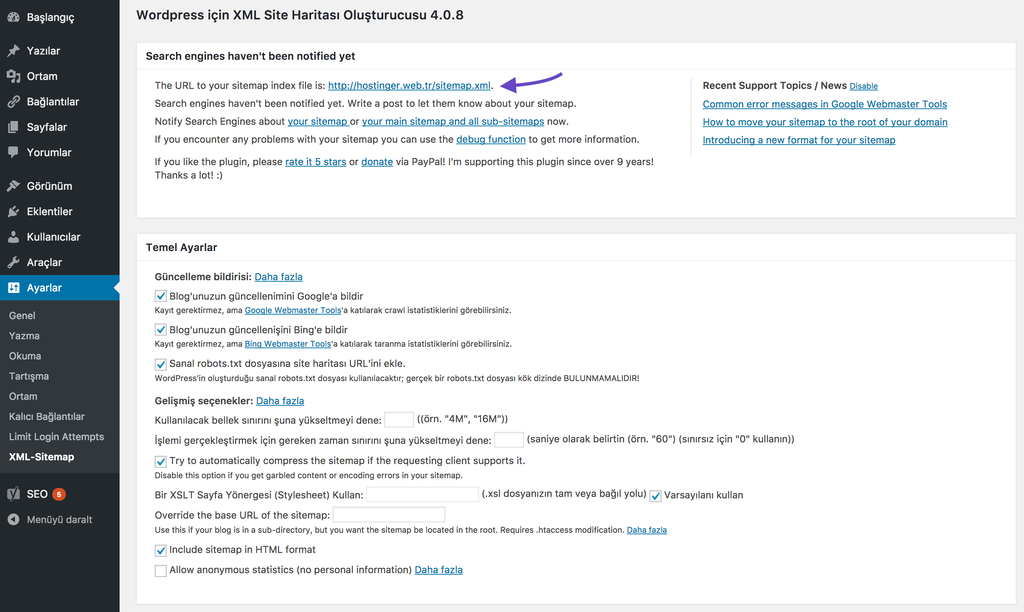
Далее нам нужно найти файлы отвечающие за вывод записей либо страниц. Обычно для записей это single.php, а для страниц — page.php. Но, в разных шаблонах эти файлы могут называться и по другому, например: content-single.php, content-page.php и т.п.
Вставка кода на всех страницах
Это самое простое. Заходим в файл page.php и в нужном месте прописываем необходимый код. Проверяем результат.
Вставка кода на всех страницах, кроме определённых
Например нужно вставить рекламный блок на всех страницах сайта, кроме главной.
<?php if (!is_page(array(1))) { ?>
//здесь вставьте ваш код
<?php } ?>В строчке «<?php if (!is_page(array(1))) { ?>» цифра 1 это ID страницы, на которой нужно запретить выполнение кода. Исключаемых страниц может быть много. В этом случае их id прописываются через запятую «<?php if (!is_page(array(1,2,4,86))) { ?>».
Вставка кода с условием
На указанных страницах будет один код, а на всех остальных другой.
<?php if (!is_page(array(1,2))) { ?>
//здесь вставьте ваш код
<?php } else { ?>
//здесь вставьте ваш код
<?php } ?>Как вставить HTML или PHP код в страницу WordPress
Здравствуйте, уважаемые читатели! Сегодня я расскажу о том, как в статьи блога WordPress вставить HTML или PHP код с подсветкой синтаксиса. Возможно, эту статью следовало бы поместить в раздел «Дополнительные плагины», потому что вряд ли авторам кулинарных или строительных блогов понадобится подобное делать, но я посчитал, что там этот пост затеряется.
Вся проблема со вставкой кода в текст страниц заключается в том, что WordPress пытается выполнить его и выдать на страницу уже результат. Кроме того, пользователи привыкли к подсветке синтаксиса программного кода, которую регулярно видят в своих редакторах, например Notepad++, и воспринимать сплошной код без какого-либо выделения очень трудно. Это одна из причин, по которой люди очень редко пользуются встроенными редакторами кода шаблонов темы WordPress и его плагинов.
И так, стандартными средства WordPress вставить код в статью и подсветит его синтаксис не получится, придется устанавливать дополнительный плагин с подобным функционалом. Таких плагинов очень много — достаточно в форме поиска на сайте WordPress.org ввести слово Syntax и в результатах получите более 500 всевозможных вариантов. Пожалуй, самым популярным и удобным является Syntax Highlighter Evolved.
Установка и использование плагина Syntax Highlighter Evolved
Установка SyntaxHighlighter Evolved очень простая:
- скачайте свежую версию Syntax Highlighter Evolved;
- распакуйте архив и перекиньте папку с файлами плагина на сервер в директорию wp-content/plugins, используя ftp клиент FileZilla;
- скачайте локализацию для SyntaxHighlighter Evolved и загрузите два файла из архива в директорию wp-content/plugins/syntaxhighlighter/localization на сервере;
- сбросьте кэш, если используете кэширование на блоге;
- активируйте плагин через админку WP.

Настройки плагина располагаются в разделе «Параметры» — «Подсветка синтаксиса».
Все настройки на русском языке, поэтому с их пониманием не должно возникнуть сложностей. После внесения изменений сохраняйте настройки и посмотрите на результат в опции «предпросмотр», где представлен образец произвольного кода.
Отмечу только, что в опции «Цвета» можно выбрать цветовую гамму для подсветки синтаксиса.
Теперь, чтобы вывести какой-либо программный текст в статье, вам потребуется переключится на встроенный html редактор и использовать либо короткий синтаксис:
[рhp]Слова и символы на языке программирования php[/рhp] |
либо длинный:
[сode lang="рhp"]В опции lang выбран язык php[/сode] |
Плагин предоставляет большой набор параметров на все случае жизни, но основными из них являются сокращения языков, которые необходимо прописывать в атрибуте lang для корректной подсветки синтаксиса. Полный список языков и их сокращений можно посмотреть на официальном сайте плагина SyntaxHighlighter Evolved.
Не работает Syntax Highlighter
На своем блоге я столкнулся с проблемой — Syntax Highlighter Evolved не работает. Устанавливается, настраивается, но корректно отображать код на странице на отрез отказывается. Самое главное, что и ошибок никаких не выдает, просто молча не работает.
Покопавшись на тематических форумах и блогах нарыл информацию, что Syntax Highlighter Evolved может не работать из-за несовместимости с плагинами кэширования, в частности с Hyper Cache. В качестве совета предлагалось повторно сбросить кэш. Подобная мера мне не помогла и пришлось искать альтернативу. Это оказалось не такой простой задачей — все остальные плагины из серии Syntax Highlighter тоже отказывались работать. Наконец, я наткнулся на легкий и простой
Вставка кода с помощью WP-Syntax
Устанавливается плагин стандартно и даже не требует настройки. Только скачайте свежую версию WP-Syntax с wordpress.org. Для вставки кода в текст статей используется тег pre с дополнительными атрибутами:
Только скачайте свежую версию WP-Syntax с wordpress.org. Для вставки кода в текст статей используется тег pre с дополнительными атрибутами:
lang — указывается язык, на котором написан вставляемый код. Полный перечень всех поддерживаемых языков и сокращений для них можно посмотреть здесь, в разделе Supported Languages.
line — атрибут позволяет отображать нумерацию строк. Указывается номер первой строчки кода.
При переключении с html в визуальный редактор WP тег pre интерпретируется и код не выводится так, как надо. Поэтому для редактирования подобных статей используйте только редактор в режиме html.
На сегодня это все. До скорых встреч на страницах блога FairHeart.ru!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Как вставить содержимое .html файла в страницу или запись
ВступлениеПлагин Include Me поможет Вам подключить в записи или страницы сайта отдельные файлы, обычно разделяемые между разными страницами или записями, и содержащие PHP, HTML или иной код, который может быть испорчен визуальным редактором WordPress.
Загрузить плагин можно здесь:
Include MeПравильное написание шорт кода плагина
На практике, и я в свое время отказался от использования данного плагина в связи с тем что при подключении отдельного файла WP издавал множество ошибок, а (найденные на просторах инета) решения (которые обязывали переписывать часть кода плагина) не совсем являлись адекватными. Ведь после очередного обновления все примененные настройки тупо слетят. Как оказалось все намного проще, в шорт коде плагина необходимо указывать путь к встраиваемому (отдельному) файлу без слеша в начале строки, то есть как указано ниже:
Пример вставки пути в шорт код плагина include-me :[includeme file="wp-content/themes/Cool/_Apartment_Interactiv/ApartmentImageA. html"]
html"]Именно без слеша в начале ссылки
Документация плагина:Include Me – мощный плагин, который позволяет включать в контент сайта внешний HTML или PHP-файл или содержимое другой публикации / страницы. Когда вы включаете файлы PHP, они будут исполняться и подключаться в основной вывод, поэтому вы можете создавать независимые скрипты, которые могут быть доступны практически из любой части сайта.
Официальная страница документации плагина:Include MeПример №1
Вы хотите опубликовать отчет, сгенерированный некоторыми запросами в базе данных. Просто создайте такой скрипт и создайте для его вывода файл.html. Затем подключите данный файл на странице используя шорткод Include Me.
Пример №2Вам нужна специальная страница с вашим виджетами Facebook Fan Page (которая состоит из Javascript). Просто создайте *.js файл с кодом виджета Facebook и подключите его в любом удобном для Вас месте при помощи Include Me шорт кода.
Включение может быть сделано и в IFRAME если потребуется создать элемент показывающий внешнюю веб страницу.
Основные методы применения плагинаВ любом сообщении или странице вы можете использовать Include Me с коротким кодом:
[includeseme file="filename"]где атрибут «file» содержит имя файла, которое должно быть включено. Любой текстовый файл может быть включен, и, если он является файлом PHP (с расширением «.php»), он будет выполнен и включен его вывод.
Имя файла может быть относительным (не начинаться с «/»), поэтому его будут искать, начиная с корневой папки блога (для техников ABSPATH будет добавлен в начале). Если имя файла является абсолютным (начиная с «/»), оно будет использоваться как есть (поэтому вы можете включать файлы, даже внешние из корневой папки сайта).
Подключение других записей или страницЭто довольно частный случай, когда но вам может потребоваться подключить контент отдельной страницы в ряд других сообщений или страниц, чтобы иметь только страницу для изменения. В этом случае синтаксис шорт кода будет таким:
В этом случае синтаксис шорт кода будет таким:
[includeseme post_id = "post id"]«post_id» – это числовой идентификатор записи или страницы (наведите на кнопку редактирования для нужного контента в админ панели, параметр ID можно увидеть и таким образом).
Подключение iframeВторой синтаксис доступен и вместо этого генерирует iframe для включения файла. Синтаксис iframe:
[includeseme src = "url"]«url» — это сторонний веб-адрес. Любой другой атрибут, добавленный в короткий тег, будет использоваться как атрибут iframe. Например, если вы пишете:
результат будет:
<iframe data-iframely-url = "http://www.example.com" frameborder = "0" width = "500" height = "400"> </ iframe>Если вы подключите скрипт PHP, он может получить доступ к атрибутам короткого кода, используя синтаксис $attrs[‘attribute name’]. Например, вызов:
[includeseme file = "out.php" value = "Меня зовут Stefano"]При содержимом файла out.php
Вывод будет, конечно:
«Меня зовут Стефано».Таким образом, вы можете создать общий скрипт и сделать его доступным другим скриптам, используя атрибуты shortcode.
Я широко использовал этот плагин как в своих блогах, так и в сторонних проектах.
Источник записи:
Как вставлять куски кода в посты WordPress
Если вам нужно вставлять куски кода в посты или страницы на сайте на ВордПресс, тогда вам пригодится наш сегодняшний пост. Это может быть полезным, например, когда вы публикуете уроки по программированию и в качестве образца вам нужно вставлять в свои посты небольшие фрагменты кода. Ведь очень часто бывает необходимым показать своим читателям образцы исходного кода на языке PHP, JavaScript, CSS или любом другом языке программирования.
По умолчанию WordPress фильтрует любой необработанный код, добавленный в посты, страницы, виджеты или комментарии. Это делается в целях безопасности, чтобы программный код не был исполняемым. Если вы, например, пишете пост сначала в пакете Word или любом текстовом редакторе, а потом вставляете этот текст в поле редактирования поста в консоли WordPress, движок автоматически конвертирует некоторые символы. Например, символ
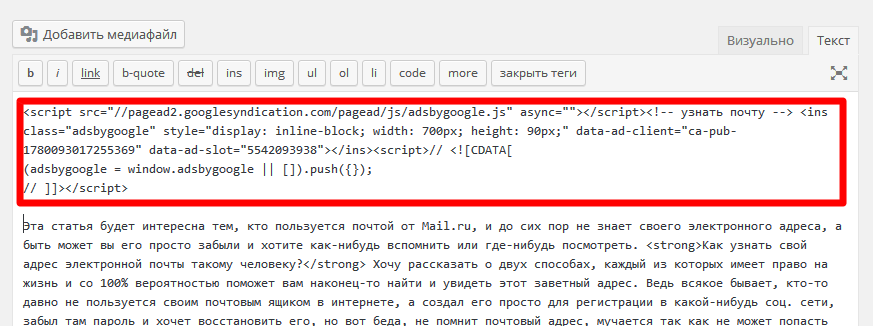
Это делается в целях безопасности, чтобы программный код не был исполняемым. Если вы, например, пишете пост сначала в пакете Word или любом текстовом редакторе, а потом вставляете этот текст в поле редактирования поста в консоли WordPress, движок автоматически конвертирует некоторые символы. Например, символ <. Т.е., если вы вставляете в Визуальном режиме, например, фрагмент кода, который начинается с <?php, — в режиме исходного кода (вкладка Текст) это будет оформлено в виде <?php. Поскольку «опасные» символы автоматические преобразовываются в «безопасные» HTML-сущности.
Фактически, тот же результат будет, если вы не вставляете исходный текст, а пишете его напрямую в режиме Визуального редактора. Но, если вы будете писать код прямо в режиме Текст, тогда система опять же в целях безопасности закомментирует ваш код, а некоторые спецсимволы вообще удалит.
Попробуйте, например, написать в режиме Текст:
<?php echo "Hello, World!"; ?>
При переключении в Визуальный режим (или же после публикации поста) вы не увидите желаемого текста Hello, World! поскольку система его скрыла, чтобы он не был исполняемым. Вот тут мы и подошли к проблеме: а как же отображать программный код в постах ВордПресс?
Простой способ отображения кода в WordPress
Самый простой способ добавить код в свои посты – делать обертку программного кода в режиме Текст HTML-тегом <pre>
<pre>. .......</pre>
.......</pre>, и при этом все «опасные» символы программирования автоматически преобразуются в HTML-сущности.Например, вышеуказанный код в режиме Текст будет выглядеть так:
<pre><?php echo "Hello, World!" ?></pre>
В этом случае он будет опубликован правильно, т.е., со всеми нужными спецсимволами. Если его скопировать из браузера и вставить в любой текстовый редактор, он будет выглядеть правильно (как код, а не набор HTML-сущностей).
Тег <pre> — это идеальный элемент для больших блоков кода, поскольку он позволяет сохранять все пробелы, табуляции и тому подобное.
Для небольших блоков кода можно использовать тег HTML5 специально предназначенный для кода — <code>. В режиме редактирования Текст в ВордПресс для этого есть даже специальный шорткод. При редактировании поста выделите нужный фрагмент и нажмите кнопку code на панели инструментов, и этот фрагмент будет обрамлен тегами <code>........</code>.
Тег <pre> — блочный, а тег <code> — инлайновый, т.е., большинство браузеров отображает его как display: inline; и его можно показывать прямо в абзаце, а не с новой строки.
Сложный способ отображения кода в WordPress
К сложному способу отображения программного кода я отношу специальные плагины для этого (например, Crayon Syntax Highlighter, Syntax Highlighter Evolved и подобные). Кто-то может возразить, что это наоборот простой способ, но я считаю, что всякие навороченные плагины только все усложняют. Очень часто можно встретить на сайтах ситуацию, когда ранее оформленный код с использованием шорткодов плагина по истечению времени так и отображается в браузере, например:
[php] <?php echo "Hello, World!" ?> [/php]
а должно быть красивое оформление и подсветка синтаксиса. Очень часто такие плагины не совместимы с новыми версиями движка, или же вебмастера часто забывают обновлять их. Или хуже – используют сразу несколько таких плагинов.
Или хуже – используют сразу несколько таких плагинов.
Да, такие плагины очень красиво делают подсветку синтаксиса на лету с помощью JavaScript и CSS, но они в основном довольно «тяжелые» для системы, а элементарную подсветку синтаксиса можно сделать без плагинов, с помощью нескольких классов для тегов div, span, code и pre, а также нескольких строк CSS-стилей.
Выбирать вам!
И еще к сложному способу вставки кода в страницы WordPress хочу отнести использование сторонних сервисов. Есть довольно много сайтов, на которых можно писать практически любой код и он будет отображаться так, как и должен. Примеры таких сервисов: CodePen, GitHub Gists и JSFiddle.
Они делают очень красивую подсветку синтаксиса и даже демо-просмотр результата исполнения кода, но сложность их заключается в необходимости использования вставки iframe’ами или же внешними JavaScript-библиотеками. К данному методу я прибегаю только для показа демо результата выполнения кода.
Вывод
Как вы можете видеть, добавление кода на сайт ВордПресс – это не такая уж и сложная задача, но знать основные решения для этого все-таки нужно.
Если у вас есть другие решения добавления кода в посты/страницы WordPress, дайте нам знать в комментариях ниже.
Как загрузить HTML-страницы в WordPress без ошибки 404
Вы хотите загрузить HTML-страницу на свой сайт WordPress? Иногда вам может потребоваться добавить статическую HTML-страницу и сделать ее доступной вместе с вашим сайтом WordPress. В этой статье мы покажем вам, как правильно загружать HTML-страницу на ваш сайт WordPress, не вызывая ошибок 404.Зачем загружать HTML-страницы в WordPress?
WordPress поставляется со встроенным типом контента для добавления страниц на ваш сайт. Часто темы WordPress добавляют предварительно разработанные шаблоны страниц для отображения ваших страниц.
Существуют даже плагины целевой страницы WordPress, которые позволяют создавать красивые шаблоны страниц с помощью перетаскивателя.
Это означает, что в большинстве случаев вам не нужно загружать HTML-страницу на сайт WordPress.
Однако иногда пользователь может иметь статические HTML-страницы со своего старого веб-сайта или статический шаблон, который они действительно любят и хотят использовать. В этих сценариях вам нужно будет загрузить свою HTML-страницу в WordPress.
Поскольку WordPress поставляется со своей собственной дружественной структурой URL-адресов , это может вызвать ошибку 404, если вы просто загрузили свою HTML-страницу и попытались получить к ней доступ.
Это, как говорится, давайте посмотрим, как загрузить HTML-страницу на ваш сайт WordPress, не вызывая ошибок 404.
Загрузка HTML-страницы на сайт WordPress
Прежде чем загружать HTML-страницу на сайт WordPress, вам нужно убедиться, что файл index.html переименован в «index.php».
После этого вам нужно добавить все файлы, включая HTML-страницу, CSS и другие папки в Zip-архив.
Пользователи Windows могут щелкнуть правой кнопкой мыши и выбрать «Отправить» в «Сжатая ZIP-папка», чтобы создать zip-файл. Затем просто перетащите все файлы и папки для своей HTML-страницы в zip-файл.
Пользователи Mac могут выбрать родительскую папку, содержащую все файлы и папки, а затем щелкнуть правой кнопкой мыши, чтобы выбрать опцию «Сжать папку».
Затем вам нужно перейти в cPanel вашей учетной записи хостинга WordPress. В cPanel вам нужно прокрутить вниз до раздела «Файлы», а затем щелкнуть мышью на приложении «Диспетчер файлов».
После того, как вы находитесь в Диспетчере файлов, вам необходимо перейти к корневой папке веб-сайта, которая обычно называется public_html, и содержит все папки файлов WordPress. Оттуда вам нужно щелкнуть ссылку «Папка» в верхнем меню, чтобы создать новую пустую папку. (.*)index\.(php|html?)$ /$1 [R=301,NC,L]
(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Этот код перенаправит ваш файл index.php и загрузит его в браузере. Если вы используете имя для файла или папки, чувствительное к регистру, то вышеуказанный код также перенаправляет это, чтобы показать вам контент.
Мы надеемся, что эта статья помогла вам узнать, как загрузить HTML-страницу на ваш сайт WordPress без ошибки 404.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как редактировать html код страницы в wordpress
Как редактировать сайт
От автора: сегодня я вам расскажу, как редактировать сайт, который есть в вашем распоряжении. Конечно, тут слишком много нюансов, но общие принципы должны знать все.
Ответить на этот вопрос коротко просто невозможно. Все потому, что способов редактирования сегодня существует огромное количество. Их столько, сколько движков и конструкторов, в которых есть такие возможности.
Поэтому прежде всего вы должны знать, на каком движке работает ваш проект, либо в каком конструкторе он создан. Потому что в каждой системе свой подход к редактированию. Давайте разберем его на примере самого популярного движка – WordPress.
Изменяем сайт в cms WordPress
Во-первых, вам нужно зайти в панель управления. Когда эта тривиальная задача выполнена, слева видим меню управления, которое сразу отвечает на многие вопросы. Я считаю WordPress одной из самых простых систем. Какие пункты в панели мы видим?
Записи. Тут можно добавить новую запись, просматривать и редактировать уже опубликованные, сохранять заметки в черновики, создавать новые метки и рубрики и присваивать их своим записям. Как видите, ничего сложного.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееНовые посты в WordPress добавляются с помощью удобного визуального редактора. При необходимости вы можете переключиться в режим html, в котором можете свободно вставлять код в запись, при условии владения языками html, css и javascript.
После добавления новой заметки вы увидите ее в пункте “Все записи”, где ее можно редактировать в случае необходимости.
Медиафайлы. Здесь вы можете посмотреть, какие файлы вы уже загрузили, редактировать их, а также добавлять новые. Обычно это делается уже при редактировании самой записи.
Страницы. Страницы отличаются от записей тем, что информация на них публикуется один раз и обычно не меняется, также у страниц обычно отсутствуют комментарии, так как они присутствуют чисто для того, ятобы предоставить какую-то информацию. Например, на блоге могут быть такие страницы: об авторе, карта блога, контакты, услуги, предложения и т.д.
Комментарии. В этой вкладке вы можете модерировать комментарии. Если кто-то оставил комментарий и его нужно модерировать, вы это обязательно увидите. Комментарий можно одобрить, изменить, удалить или отправить в спам. А еще на него можно ответить, завязав общение с человеком.
Внешний вид. Эту вкладку я подробно рассматривать не буду, так как это займет 10 страниц текста) В общем, здесь вы можете настроить меню, виджеты, изменить шаблон, фоновый рисунок и даже поковыряться в коде.
Количество пунктов в этой вкладке может отличаться, в зависимости от того, какой именно шаблон у вас стоит, какие вы добавили расширения и т.д. Самым последним пунктом идет редактор кода, где можно вручную править все файлы шаблона. Очень не рекомендую это делать, если вы не имеете хороших знаний.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВообще редактировать код лучше через редактор на компьютере, чем встроенными средствами движка, потому что это намного удобнее.
Плагины. Очень важный пункт. Тут вы можете смотреть, какие плагины стоят у вас в данный момент, редактировать их и удалять, а также устанавливать новые. Хочу заметить, что при установке многих плагинов в панели управления WordPress появляются новые пункты.
Пользователи. Достаточно важный пункт, если вы планируете работать над сайтом не одни. Например, наймете какого-нибудь человека, чтобы он правил ошибки в статьях. Соответственно, нужно будет создать нового пользователя, дать ему определенные права, после чего выслать этому человеку логин и пароль для входа, либо дать ему возможность зарегистрироваться самому.
Также вы можете создать пользователям с большим количеством прав, либо совсем с ограниченными правами.
Инструменты. Сюда будут добавляться различные дополнительные возможности, которые предлагает WordPress и его плагины.
Настройки. Несомненно, один из самых важных пунктов, потому что от него напрямую зависит работа сайта. Здесь вы можете настроить количество статей, которые будут отображаться на одной странице, постоянные ссылки, управлять регистрацией, настроить комментарии и т.д.
Вот мы и прошлись по всем пунктам, которые есть в WordPress. Хочу отметить, что это именно те, что доступны администратору. Если вы войдете на сайт в качестве автора, например, то увидите лишь пару возможностей, которые будут доступны.
Собственно, в других движках все может быть по-другому, но общая суть примерно такая же. Это то, что касается сайтов на движках. Конечно, я рассмотрел все эти настройки в первую очередь для новичков, потому что опытные пользователи разбираются в них очень легко. Если же вы хотите научиться чему-то более продвинутому, например, узнать, как редактировать шаблон сайта и даже создавать свой собственный, тогда вам нужен подробный обучающий курс. Например, вот этот, в котором полностью проходит процесс создания уникального шаблона.
Как редактировать сайт в конструкторе?
На этот вопрос мне ответить сложнее, потому что у каждого такого констуктора свои особенности, их все не перепробуешь в любом случае. Могу вас заверить лишь в том, что если вы разобрались, как управлять сайтом на движке, то сможете понять, как это делать в конструкторе, потому что создатели таких площадок ориентируется на простоту для клиента, хотя есть и тут исключения.
Как редактировать код сайта?
Код вы сможете изменять, только если имеете доступ к файлам на сервере. Например, FTP-доступ. Соединяемся по ftp и находим у себя на сервере папку со своим сайтом. Там уже вы сможете увидеть файлы, найти нужный и редактировать. Вообще советую вам лезть в код, только если есть хотя бы базовые знания.
В основном (в большинстве случаев), вы столкнетесь с php-файлами, которые формируют ваш сайт. Соответственно, не помешает хорошее владение этим языком программирования. Собственно, редактировать файлы можно двумя способами:
Прямо на сервере
Качать себе на компьютер, изменять и закачивать обратно
Первый способ позволяет увидеть результат сразу. Но вообще для экспериментов я крайне советую вам ставить локальный сервер.
Ну что ж, на этом я буду заканчивать этот экскурс по редактированию интернет-ресурса для начинающих. По крайней мере с вордпресом вы должны справиться, потому что он ориентирован как раз на новичков. До встречи в следующих статьях и подписывайтесь на webformyself, если хотите получать новые знания по сайтостроению.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееКак редактировать тему шаблон wordpress
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress. Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки.
 Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область: Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php — Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега , содержит полностью , в который вставляется большинство скриптов при настройке блога. В нем открывается тег и выводится логотип, слоган, верхнее меню и прочие элементы шапки.
- style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами.
Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
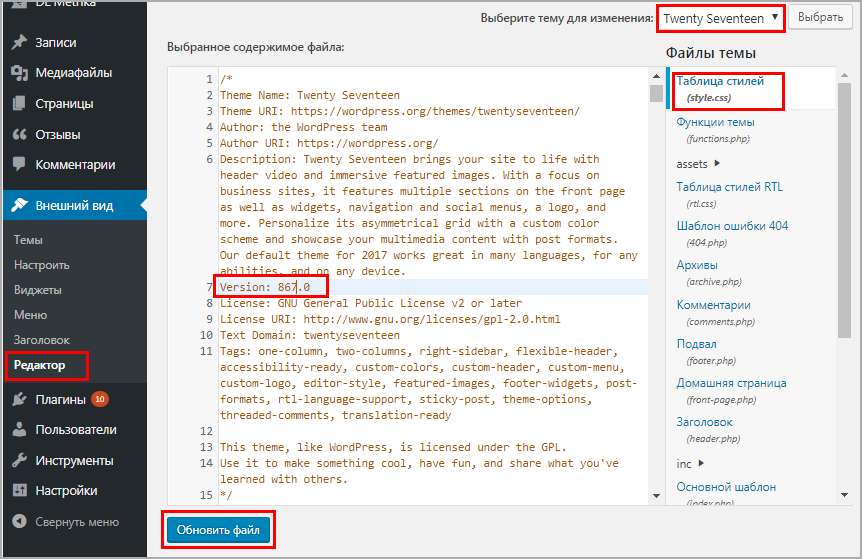
- Редактирование шаблона через админку WordPress В админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.

- Правка файлов через файловый менеджер хостинга Как вы уже знаете, я пользуюсь одним из лучших хостингов — beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается. Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
- Редактирование шаблона по ftp Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.
- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander — по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы». Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
Понравилось?
Подпишитесь на блог и получайте новые статьи!
Добавляйтесь в соц. сетях:
Где редактировать код вашего шаблона WordPress
На этой страницы вы найдете небольшую инструкцию редактировать код вашего шаблона WordPress.
Вступление
CMS WordPress всегда имела внутренний инструмент для редактирования кода установленных тем. Ранее инструмент редактора был простым. С версии WP 4.9 в редактор добавили подсветку и инструмент предупреждения ошибок редактирования (песочницу). При этом авторы добавили возможность отмены подсветки. Где редактировать код вашего шаблона WordPress в этой небольшой инструкции.
Предупреждения
Во-первых, никогда не редактируйте код рабочего шаблона без резервной копии сайта или, как минимум копии шаблона. Эта мера безопасности позволит избежать потери сайта при неправильном редактировании. Делайте это, несмотря на имеющийся инструмент контроля за правкой кода (песочницу).
Во-вторых, помните, что прямая ручная правка кода шаблона, пропадёт после первого же обновления шаблона. Чтобы избежать отката редакции кода шаблона, используйте инструмент дочерней темы WordPress.
Авторизуйтесь в административной панели сайта. Для редакции кода ваша роль пользователя должна быть не менее администратор.
- В панели инструментов панели в левом меню выберите Внешний вид >> Редактор;
- На открывшейся вкладке, с правой стороны открывшегося окна, верху выберите нужный шаблон в выпадающем списке;
Обратите внимание, что панель WordPress позволяет редактировать код не только рабочего (активного) шаблона, но любой темы установленной на сайт.
- После открытия нужной темы, откроет файл CSS, справа выберите файл который хотите редактировать;
Если подсветка кода мешает, вам нужно отключить подсветку кода на вкладке Пользователи>>>Ваш профиль, поле «Отключить подсветку».
- После сделанных правок кода можете сохранить сделанные изменения;
- Система проверит сделанные изменения на возможные ошибки. Если ошибок не обнаружено, система сообщит об отсутствии ошибок и сохранении измененного файла.
Остаётся проверить, на сайте, применение ваших изменений.
Вывод
Найти, где редактировать код вашего шаблона WordPress совсем не сложно. Важно точно знать, зачем это нужно, а также иметь под рукой, совсем не лишнюю резервную копию всего сайта. Хотя без ошибок не приходят знания, и если хотите разбираться в WordPress, править код нужно уметь.
©www.wordpress-abc.ru
Другие страницы сайта (инструкции)
Особенности редактирования страниц WordPress
Площадки на WordPress очень просто редактировать — это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех «премудростях» редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить — все очень просто. Итак, поехали!
Редактор страниц WordPress — как пользоваться
Наверняка вы уже знаете, что сайт — это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress — это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют «админкой». Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел «Страницы». Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку «Редактировать страницу» вы попадете в аналогичный раздел, как если бы сделали это через «админку».
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку «Обновить».
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом — это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку «Опубликовать». Вы увидите специальный пункт для этого и форму для вставки пароля.
Похожие статьи
 Как вставить код на сайт.
Как вставить код на сайт.Вставить код на сайт в тело тегов body и head можно не открывая файлы с html, css и JavaScript кодами, используя плагин Header and Footer.
Часто при установке счетчиков, кнопок, баннеров и т.п. возникает необходимость вставки html, css и JavaScript кодов в файлы header.php, footer.php и др. в тело тегов body и head. Некорректное выполнение этой операции вручную, может повредить сайт и даже полностью нарушить его работоспособность.
Для автоматизации этого процесса создан замечательный плагин Header and Footer. Установите плагин, зайдите в настройки в админпанели и с удовольствием работайте. Он легкий в использовании и имеет следующие функции:
Чтобы увеличить картинку щелкните по ней кнопкой мышки. Чтобы уменьшить щелкните ещё раз.
1. Page Head and Footer (Заголовок и подвал страницы). Добавление кода в заголовок и подвал главной страницы сайта.
Code to be added on HEAD section of the home (код, который надо вставить в заголовок домашней (главной) страницы). Позволяет вставить мета теги, коды рекламных баннеров, кнопок и т.п. в тело тега <head> </head>. Чаще это невидимая часть кода для отсутствия на сайте визуального показа. Результат работы видимой части кода появится над шапкой на главной странице.
Code to be added on HEAD section of every page (код, который надо вставить в заголовок каждой страницы). Добавление кода в тело тега <head> </head> в раздел HEAD. Результат работы видимой части кода появится над шапкой на всех страницах, в том числе и на главной.
Code to be added before the end of the page (код, который надо вставить в конец (подвал) страницы). Добавление кода в подвал на всех страницах перед закрывающим тегом </body>.![]() Это работает только для тем, имеющих подвал и файл footer.php.
Это работает только для тем, имеющих подвал и файл footer.php.
Практически все счетчики состоят из двух частей – это коды невидимой и видимой (информер) частей счетчика. Код невидимой части вставляется после открывающегося тега <body>, как можно выше к началу страницы. Для этого можно использовать плагин Post Layout или внести коррекцию непосредственно в файл header.php, подробнее здесь. Код видимой части (информер) вставляется в подвал сайта с помощью плагина Header and Footer перед закрывающимся тегом </body> или в сайдбар с помощью виджета.
2. Post content (содержимое записи). Добавление кода в начало и конец поста на всех страницах категорий, при полном показе поста.
Code to be inserted before each post (код, который надо вставить перед каждой записью). Вставка кода в начале каждого поста (статьи) категории после заголовка, только в том случае, если статья показана полностью.
Code to be inserted after each post (код, который надо вставить после каждой записи). Вставка кода после каждого поста категории.
3. Page content. Добавление кода в начало и конец поста всех статических страниц, при полном показе поста.
Code to be inserted before each page. Вставка кода в начале каждого поста (статьи) статической страницы после заголовка, только в том случае, если статья показана полностью.
Code to be inserted after each page. Код будет вставлен после поста на каждой статической странице.
4. Faceboock. Если добавить метапризнак og:image (протокол Open Graph, с помощью которого можно ввести метаданные в формате Social Graph на страницы ресурса), например список контактов Faceboock, то при нажатии кнопки Faceboock в начале или конце постов, на всех страницах можно управлять выборкой изображения, которое отправится на стену пользователя.
5. Snippets. Имеется возможность задавать отрывки, которые отсылаются на стену пользователя при нажатии кнопки социальных сетей, расположенных в начале или в конце поста. Отрывки отсылаются как [snippet_N], где N – номер отрывка от 1 до 5.
Отрывки отсылаются как [snippet_N], где N – номер отрывка от 1 до 5.
6. Notes and parked codes. Примечания.
После внесения изменений в настройки плагина Header and Footer не забудьте нажать save.
Если сравнивать два плагина Post Layout и Header and Footer, то при вставке информации в посты и страницы на сайте, Post Layout имеет приоритет перед Header and Footer в расположении информации. То есть в начале поста информация плагина Post Layout размещается выше информации Header and Footer, а в конце поста ниже. Но они не взаимозаменяют друг друга, а наоборот, дополняют, так как Post Layout внедряет код рекламы, теги и т.п. ещё и в середине статьи, до и после комментариев, а Header and Footer в описанные в данной статье зоны.
Еще статьи о плагинах:
Буду благодарна, если поделитесь с друзьями информацией:
Insert Html Snippet — плагин для WordPress
Быстрый просмотр вставки фрагмента HTML
★ Преобразование фрагментов HTML в шорткоды
★ Преобразование кодов Javascript в шорткоды
★ Преобразование CSS-кодов в шорткоды
★ Поддержка шорткодов сниппетов в виджетах
★ Выпадающее меню в редакторе TinyMCE для легкого выбора шорткодов фрагментов
★ Вставьте AdSense или любой рекламный код
★ Вставьте addthis или любой код социальных закладок
★ Вставляйте flash, видео и т. Д. В свои сообщения, страницы и виджеты
Детали в деталях
Insert Html Snippet позволяет создавать короткие коды, соответствующие фрагментам HTML.Вы можете создать шорткод, соответствующий любому случайному HTML-коду, например, рекламным кодам (AdSense или любой рекламный сервер), кодам javascript (addthis), кодам внедрения видео, CSS-кодам и т. Д., И использовать их в своих сообщениях, страницах или виджетах.
Шорткоды, созданные с помощью плагина, легко доступны в раскрывающемся списке в стандартном редакторе контента WordPress, а также в настройках виджета, что упрощает интеграцию ваших HTML-фрагментов с вашими сообщениями и страницами.
Около
Insert Html Snippet разработан и поддерживается XYZScripts.Для получения любой поддержки вы можете связаться с нами.
★ Вставить HTML-фрагмент в руководство пользователя
★ Вставить HTML-фрагмент FAQ
Дополнительная информация
★ Вставить HTML-фрагмент Руководство пользователя
★ Вставить HTML-фрагмент FAQ
Поиск и устранение неисправностей
Если у вас возникли проблемы, сначала прочтите FAQ.
Требования
WordPress 3.0+
PHP 5+
Обратная связь
Мы хотели бы получать ваши отзывы и предложения. Вы можете отправить их в нашу службу поддержки.
- Это страница генератора шорткодов
- Это страница, на которой вы можете управлять всеми своими фрагментами
- Шорткоды легко доступны в редакторе контента
★ Вставить HTML-фрагмент Руководство пользователя
★ Вставить HTML-фрагмент FAQ
Вставить фрагмент HTML-кода не работает должным образом.
Пожалуйста, проверьте версию WordPress, которую вы используете. Убедитесь, что он соответствует минимальной версии, рекомендованной нами.Убедитесь, что все файлы плагина
insert html snippetзагружены в папкуwp-content / plugins /Могу ли я использовать короткие коды в html-фрагменте?
Да, конечно.
У меня есть 2 шорткода HTML, размещенных рядом, но работает только один из них.
Используйте пробел для разделения двух коротких кодов.
Еще вопросы? Напишите письмо, и мы ответим вам.
Этот плагин предлагает только самые основные функции для добавления фрагментов кода на стороне клиента. Если вам нужен какой-то PHP-код, вам нужен другой плагин. Он не предлагает редактора кода (просто текстовое поле) и не поддерживает автоматическую вставку тегов HTML или редактирование WYSIWYG. Более того, страницы плагина заполнены рекламой для премиум-версии и других плагинов, и он добавляет стиль ошибки (например, красную полосу), красочное уведомление по всей серверной части с призывом «Оценить 5 ★ на wordpress» ( sic), «Включить обратную ссылку», «Поделиться» или «Пожертвовать».(Ну, есть опция «Больше не показывать».) Попробовав этот плагин (и его аналог PHP) какое-то время, я нашел другой плагин, который не страдает ни одной из вышеперечисленных проблем.
Einfach zu benutzen und es funktioniert einwandfrei.
Прост в использовании и очень хорошо работает.
У меня есть простой веб-сайт, на котором основное внимание уделяется черному тексту на белом фоне с минимальными графическими уловками, отвлекающими от текста.Совершил серьезную ошибку, используя плагин Elementor и тему Oceanwp для выполнения этой задачи. Вероятно, было бы лучше использовать HTML-редактор 20-летней давности, а не Elementor. Я не осознавал, какой беспорядок создавали для меня эти два плагина, пока не стало слишком поздно. xyzhtml был неоценим, перехитрив непростительные ошибки в текстовом редакторе Elementor и придумав обходные пути, чтобы избавиться от уловок современных скрипачей, которые объединили возможности редактирования текста Elementor.Текстовый редактор Elementor, по-видимому, основан на более ошибочной версии редактора tinyMCE, чем использует сам WordPress. Спасибо, что придумали элегантно простой фрагмент кода плагина, который по праву усложняет сложность Elementor и делает его мало пригодным для использования!
Прочитать 208 отзывов«Insert Html Snippet» — программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.3.1
1,3
- Поддержка выбора сниппета в классическом блоке редактора Gutenberg
- Поддержка поискового сниппета по имени
- Улучшения навигации
1.2,5
- Поддержка массовых действий (активация, деактивация, удаление)
1.2.4
- Удалена устаревшая функция инициализации виджета
1.2.3
- Обновленные одноразовые номера и проверки
- Premium версия добавлены подробности и сравнение
1.2.2
- Нежелательный вывод удален
- Класс виджета обновлен
1.2.1
1,2
- Совместимость с wordpress 4.3
- Добавлены опции для сортировки сниппетов в админке по идентификатору и заголовку
- Удалено перенаправление после редактирования фрагмента
1.1.1
- Совместимость с wordpress 3.9
1,1
- Поддержка коротких кодов в HTML-содержимом
- Изменен плагин TinyMCE для выбора фрагмента
- Несколько исправлений ошибок
1.0.1
- Поддержка сетевой установки
- Исправление ошибки разбивки на страницы
1.0
Как загрузить файлы и страницы HTML в WordPress
WordPress — это не просто конструктор веб-сайтов, это система управления контентом. Это означает, что даже если ваш сайт размещен на WordPress, вам не нужно создавать каждую страницу в интерфейсе WordPress.
На самом деле, иногда вам может понадобиться создать собственную HTML-страницу или использовать страницы со старого веб-сайта, а затем добавить их в WordPress — и это совершенно нормально. Если вы создаете или развиваете веб-сайт WordPress, импорт файлов и страниц HTML может сэкономить вам значительное время при настройке веб-сайта или при добавлении нового, настроенного контента.
В этом посте мы покажем вам, как добавить ваши HTML-файлы и страницы на ваш сайт WordPress.
Что такое HTML-файл?
HTML означает «язык гипертекстовой разметки», который используется для создания и структурирования веб-страниц. Файлы HTML представляют собой только текстовые документы и содержат интерактивный контент, предназначенный для просмотра в веб-браузере. Файлы HTML могут быть созданы с нуля, или вы можете взять существующие файлы, такие как документы Google, и преобразовать их в HTML.
Ниже приведен пример того, что может содержать файл HTML.
Источник изображения
HTML-файлов могут быть загружены в любой тип веб-браузера. Обычно это делает их более удобными для мобильных устройств, поскольку они будут правильно отображаться независимо от используемого устройства или операционной системы. Если над вашим веб-сайтом работает несколько человек или вы поручили эту работу внешнему разработчику, файлы HTML — отличный способ распространять контент перед его публикацией на вашем веб-сайте.
Но это не единственное преимущество использования файлов HTML. Когда вы работаете в WordPress, файлы HTML отлично подходят для создания настраиваемого контента, который может не предлагаться изначально с вашей текущей темой WordPress.
Прочтите, чтобы узнать о дополнительных причинах загрузки HTML-файлов и веб-страниц при создании своего сайта на WordPress.
Зачем загружать файлы HTML в WordPress
Когда дело доходит до создания веб-страниц, WordPress имеет свои преимущества. Вы можете создавать красивые страницы с заранее разработанными темами, и вы даже можете установить конструкторы страниц, такие как Elementor, для создания страниц продаж, целевых страниц и страниц продуктов.
Однако вы можете захотеть хранить собственные HTML-файлы на панели инструментов WordPress. Или у вас может быть существующая HTML-страница, которая хорошо конвертируется, и вместо того, чтобы перестраивать ее на WordPress, вы можете сэкономить время, просто загрузив страницу напрямую. Это также снижает риск человеческой ошибки, потому что вместо того, чтобы вручную копировать и вставлять код, вы можете просто загрузить содержимое целиком через файл HTML.
Еще одним преимуществом загрузки HTML является то, что он позволяет вам настраивать контент за пределами того, что может позволить ваша тема.Например, предположим, что ваш старый сайт использовал шаблон или страницу, которые вам действительно понравились, но они не предлагаются в WordPress. Вы можете скопировать HTML для этого контента, а затем загрузить его на свой сайт WordPress.
Или вы можете воссоздать контент с нуля и написать HTML самостоятельно. После завершения загрузите свой HTML-файл в WordPress и, готово! Теперь в вашем распоряжении новая настроенная страница или функция.
Наконец, одним из больших преимуществ загрузки HTML в WordPress является то, что это помогает вам подтвердить свой сайт в консоли поиска Google.Чтобы использовать Google Search Console, вам сначала необходимо подтвердить свой веб-сайт, что включает в себя загрузку специального HTML-файла в WordPress. Это дает вам доступ к данным поиска Google и гарантирует, что ваш сайт правильно проиндексирован поисковой системой Google.
Готовы начать загрузку? Читайте пошаговое руководство по загрузке файлов HTML в WordPress.
Как загрузить HTML-файл в WordPress
- Перейдите в панель администратора.
- Щелкните «Записи» на левой боковой панели.
- Выберите существующее сообщение или создайте новое.
- Щелкните «Добавить блок».
- Добавить блок «Файл».
- Выберите свой HTML-файл.
1. Перейдите на панель администратора.
Вы можете использовать визуальный редактор WordPress для быстрого добавления HTML-файлов на ваш сайт. Чтобы получить доступ к визуальному редактору, сначала перейдите на панель администратора.
2. Щелкните «Записи» на левой боковой панели.
Затем посмотрите на левую боковую панель. Должен быть вариант с надписью «сайт». Щелкните по нему и выберите в подменю опцию «Сообщения». Это должно загрузить новый экран справа, как в примере ниже.
3. Выберите существующее сообщение или создайте новое.
Теперь у вас должна быть возможность отредактировать существующий пост или добавить новый. Чтобы добавить новый пост, просто выберите красный вариант «Добавить новый пост».«
Если вы хотите отредактировать существующее сообщение, щелкните три вертикальные точки рядом с меткой сообщения, затем выберите «изменить» в раскрывающемся меню (пример ниже).
После того, как вы выберете, куда будет загружен ваш файл, по умолчанию откроется визуальный редактор.
4. Щелкните «Добавить блок».
После того, как вы получили доступ к визуальному редактору, нажмите на опцию в верхнем левом углу, чтобы «добавить блок». Это вызовет раскрывающееся меню в левой части экрана.5.Добавьте блок «Файл».
Используя строку поиска в верхней части левого меню, найдите термин «Файл». Затем щелкните по нему, чтобы загрузить новый файл.
Вы также можете выполнить поиск по запросу «HTML». Этот блок позволит вам вводить HTML, но вам придется вручную скопировать и вставить его в блок кода. Это работает, если вы загружаете короткие фрагменты кода, но более эффективно использовать опцию мультимедиа для больших загрузок.
6. Выберите свой HTML-файл.
В появившемся модуле выберите опцию «загрузить». Затем выберите HTML-файл, который вы хотите добавить в сообщение. Как только ваш файл будет выбран, он должен быть автоматически добавлен к вашему сообщению.
Источник изображения
Вы также можете добавить файл в медиатеку. Это позволит вам повторно использовать HTML-файл в других сообщениях блога.
Как исправить ошибку «Тип файла не разрешен по соображениям безопасности»
В некоторых случаях вы можете столкнуться с этой ошибкой при попытке загрузить HTML-файл в сообщение блога или медиа-библиотеку.
Источник изображения
Самый простой способ ориентироваться в этом — использовать вместо него HTML-блок. С помощью блока HTML вы можете скопировать весь код в свой HTML-файл и вставить его прямо на свою страницу WordPress — аналогично приведенному ниже примеру.
Как добавить HTML-страницу в WordPress
Допустим, мы были гордыми дизайнерами сайта Lonez Scents и хотели перенести эту страницу на WordPress.
Источник изображения
Во-первых, нам понадобится доступ к нашей cPanel, где находится база данных вашего веб-сайта.Вы получаете эти логины от своего хостинг-провайдера.
Совет для профессионалов: Если вы предпочитаете, чтобы тяжелую работу за вас делал кто-то другой, некоторые хостинг-провайдеры бесплатно перенесут ваши веб-страницы. Обязательно свяжитесь с вашим хостингом.
Следующим шагом будет добавление вашей HTML-страницы, CSS и других папок в ZIP-файл. (Щелкните правой кнопкой мыши папку HTML и выберите Сжать ). Затем войдите в свою cPanel и перейдите в File Manager в разделе Files .
Источник изображения
Выберите вариант: public_HTML . Нажмите кнопку New Folder в верхней части экрана, чтобы создать новую папку. Теперь назовите новую папку и нажмите Create New Folder . (Это имя папки будет частью URL-адреса вашей HTML-страницы.)Источник изображения
После создания папки щелкните по ней. Затем нажмите кнопку Загрузить вверху экрана.Должна быть опция Select File , и вы можете выбрать заархивированный HTML-файл, который хотите добавить. После добавления ваш заархивированный HTML-файл теперь находится в папке. Выберите файл и нажмите Извлечь в правом верхнем углу экрана. Теперь нажмите Извлечь файлы .Источник изображения
Теперь вы увидите опцию Результаты извлечения . Нажмите Закрыть . Затем щелкните Reload в центре экрана. Вы увидите распакованный HTML-файл в папке.(Если хотите, удалите ZIP-файл. Он не повлияет на извлеченную HTML-страницу или другие папки.)
Наконец, вы можете предварительно просмотреть страницу, посетив yourdomain.com/FolderName/HTMLFileName.html .
И готово! Теперь вы знаете, как загружать HTML-файлы на свой сайт WordPress. Дополнительные полезные советы по использованию WordPress можно найти в нашем полном руководстве по созданию веб-сайта WordPress.
Как добавить HTML на страницу или сообщение WordPress?
By Jithin 27 октября, 2017
WordPress — самая мощная система управления контентом, доступная в Интернете.Он очень гибкий, и мы можем использовать WordPress для создания практически любого типа веб-приложений. По умолчанию WordPress — это система управления блогами. Однако мы можем использовать бесплатные или платные плагины и темы для создания любого типа веб-сайтов с помощью WordPress.
WordPress предоставляет визуальные и текстовые параметры для редактирования ваших статей или контента. В визуальном режиме вам не нужно писать учебник в HTML. В текстовом режиме вам необходимо вручную ввести базовый HTML-код для создания содержимого. Однако WordPress не предоставляет нам возможность вводить фрагменты HTML в контент.Вы можете использовать базовый HTML в текстовом режиме, но не рекомендуется использовать его для сложных или настраиваемых фрагментов HTML.
В этом руководстве я покажу вам, как вводить любой тип HTML-фрагментов в контент. Мы будем использовать плагин под названием Insert HTML Snippet для создания HTML-фрагментов и вставки их в контент с помощью коротких кодов. Итак, приступим к уроку.
Добавить HTML на страницу или публикацию WordPress
Прежде всего, авторизуйтесь в админке вашего сайта WordPress.Затем нажмите «Плагины » -> «Добавить новый » на левой боковой панели. В строке поиска найдите Вставьте фрагмент HTML . Найдя, установите и активируйте плагин.
После того, как плагин станет активным, щелкните XYZ HTML -> HTML Snippets на левой боковой панели. На этой странице вы увидите список фрагментов, доступных в вашей установке WordPress. Затем нажмите Добавить новый фрагмент HTML , чтобы создать новый фрагмент.
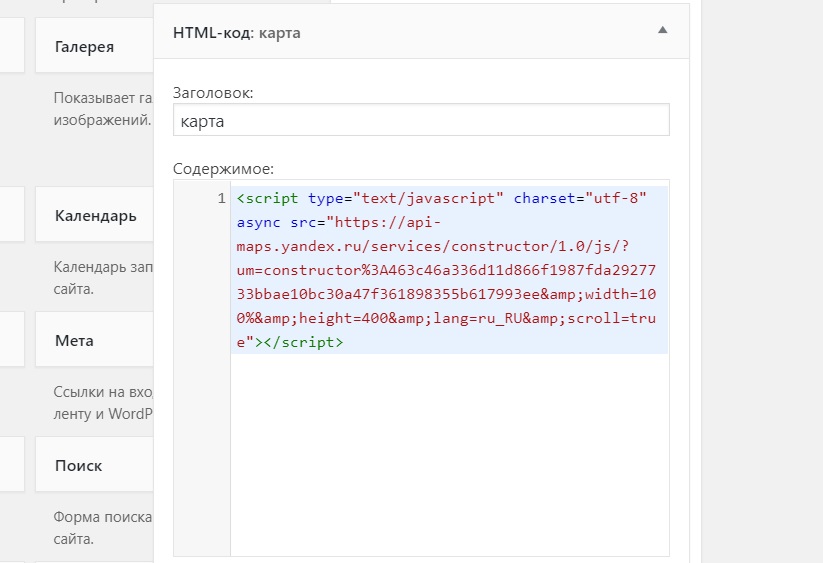
На этой странице вы увидите поле заголовка и текстовое поле содержимого.Введите заголовок в поле заголовка. Затем создайте или вставьте свой HTML-код в текстовое поле. После этого нажмите кнопку Create внизу формы.
Теперь вы увидите свой новый фрагмент HTML в списке доступных фрагментов. В столбце Snippet Short Code вы найдете сокращенный код для этого фрагмента. Вы можете просто скопировать и вставить этот короткий код на свою страницу или публикацию WordPress, чтобы отобразить этот фрагмент.
Вы можете использовать этот плагин для создания сниппетов для баннеров, кода AdSense или любого другого рекламного кода! Итак, вот как можно решить проблему.Надеемся, вам понравился этот урок. Если у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже.
Как добавить собственный HTML в ваши формы WordPress
Вы хотите встраивать собственные фрагменты кода HTML в свои формы WordPress? Добавление пользовательского HTML в вашу форму — отличный способ проявить творческий подход и улучшить ваши формы.
WordPress сам по себе не позволяет создавать контактные формы, а плагины для создания базовых форм не дают вам возможности добавлять собственный HTML-код в формы.Для реальной гибкости в создании форм вам понадобится более продвинутый плагин, такой как WPForms.
В этом руководстве мы расскажем, как добавить собственный HTML-код в формы WordPress с помощью WPForms.
Зачем добавлять пользовательский HTML в форму
Одним из основных преимуществ добавления пользовательского HTML в вашу форму является то, что это помогает вам выделить вашу форму среди остального содержимого.
Например, вы можете добавить изображение в свою форму, используя собственный HTML-код, чтобы сделать форму визуально привлекательной.Таким образом, вы можете выделить форму на странице, что поможет привлечь внимание ваших посетителей и, в свою очередь, побудит их отправить вашу форму.
Добавление пользовательского HTML в вашу форму открывает широкий спектр возможностей для повышения удобства использования вашей формы WordPress. Некоторые из них перечислены ниже.
- Вставьте видео YouTube : Вы можете сделать свою форму более привлекательной, добавив в нее видео YouTube или Vimeo.
- Встроить Карты Google : На странице контактов вы можете указать местонахождение своей компании, встроив Карты Google в свою контактную форму.
- Показать эксклюзивное предложение с условной логикой: Если вы создаете форму заказа, вы можете показать блок HTML с эксклюзивным предложением, если пользователь выберет определенный вариант в вашей форме. Это отлично подходит для дополнительных продаж. Для этого вам понадобится наша умная условная логика.
Создание формы в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Вот пошаговое руководство по установке плагина WordPress.
Кроме того, вам потребуется создать форму. Для этого вы можете посмотреть наше руководство о том, как создать простую контактную форму в качестве примера, чтобы начать работу.
Добавление блока HTML в форму
Теперь вам нужно добавить в форму поле HTML .
Чтобы вставить собственный фрагмент кода HTML, щелкните только что добавленное поле HTML / Блок кода .
На левой панели в разделе Параметры поля вы увидите поле для добавления собственного фрагмента кода.
Вы можете вставить свой собственный HTML-код в это поле и нажать Сохранить на верхней правой панели.
Таким образом, вы можете добавить в форму любой тип пользовательского фрагмента кода HTML.
Последние мысли
Теперь, когда вы добавили пользовательский HTML-код в свою форму, вы можете ознакомиться с нашим руководством по оформлению контактных форм в WordPress, чтобы убедиться, что ваш пользовательский код выглядит так, как вы хотите.
Так чего же вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
Полное руководство по встраиванию практически всего на свой сайт WordPress
Поддержка WordPress oEmbed позволяет очень легко встраивать изображения, видео, аудио и другое содержимое из внешних источников на ваш собственный веб-сайт WordPress. Вам просто нужно вставить URL-адрес контента в редактор; и WordPress автоматически превратит его во встраиваемый файл.Вот список сайтов, которые WordPress поддерживает до настоящего времени, но все еще есть много контента с сайтов, который мы хотим встроить, но WordPress еще не поддерживает.
Для удобства навигации мы создали эти кнопки, которые перенесут вас в нужный раздел.
1. Вставить документы
Используя oEmbed, вы можете вставлять контент с указанных ниже веб-сайтов без каких-либо дополнительных плагинов или хлопот. Просто вставьте его в редактор, а все остальное сделает WordPress.
| Сервис | Встроенный тип |
| Issuu | Документы |
| Писец | Документы |
| SlideShare | Презентации слайд-шоу |
| PollDaddy | Опросы и Обзоры |
1.1 Вставить PDF, MS Word, PowerPoint, электронную таблицу
Если вы хотите встроить какие-либо документы (PDF, MS Word, PowerPoint, электронную таблицу или другие) в сообщение или страницу WordPress, выполните следующие действия:
- Загрузите Google Doc Embedder и установите
- Загрузите документ из панели инструментов -> Медиа -> Добавить медиафайл и скопируйте URL-адрес
- Зайдите в пост / страницу, куда хотите встроить документ
- Нажмите на значок Google Doc Embedder из редактора.
Как использовать Google Doc Embedder
- Вставьте ссылку на документ в поле URL и щелкните вставку
- Опубликовать / Обновить свое сообщение / Страница
Помимо Google Doc Embedder есть еще один плагин, который некоторые люди находят весьма полезным — Embed Any Document.
1.2 Встраивание документов Google — без подключаемого модуля
Если вы хотите встроить документы Google (слайды, документы или таблицы) со своего Google Диска в запись или страницу WordPress, выполните следующие действия.
Как встроить google doc
- После создания документа нажмите Файл -> Опубликовать в Интернете.
- Нажмите Вставить вкладку
- Нажмите «Опубликовать». Появится всплывающее окно, нажмите ОК
- Скопируйте код и вставьте его в свой пост / страницу
1.3 Встроить форму Google — без подключаемого модуля
Встроить форму Google
Если вы хотите встроить форму Google, выполните следующие действия.
- После создания опроса нажмите кнопку Отправить форму
- Вы увидите всплывающее окно, нажмите «Встроить ».
- Скопируйте код и вставьте его в свой пост / страницу
2. Встроить карты
2.1 Встраивание карт Google — без подключаемого модуля
Встроить карты Google
- Зайдите в Google Maps, введите свое местоположение
- Щелкните значок шестеренки, затем выберите «Поделиться или встроить карты».
- Перейдите на вкладку «Вставить», скопируйте код для вставки .
- Перейдите в Личный кабинет -> Сообщения или страницы и выберите сообщение
- Перейдите на вкладку «Текст» и вставьте код для встраивания .
- Нажмите Опубликовать / Обновить
2.2 Встроить карты Google — с подключаемым модулем
Встраивание карты вручную прекрасно, если вы хотите встроить ее в одно или два места. Но это довольно обременительно, если количество сообщений велико или, может быть, вам нужно часто добавлять карты в свой контент. MapPress Easy Google Maps — отличный плагин для включения карт в ваши сообщения без лишних хлопот. Выполните следующие действия, чтобы встроить карты с помощью MapPress:
- Загрузите и установите MapPress Easy Google Maps
- Отредактируйте сообщение или страницу, на которой вы хотите добавить карту
- Внизу экрана редактирования поста вы увидите раздел MapPress, нажмите «Новая карта».
- Введите свое местоположение в поле «Добавить POI»
- Дайте вашей карте имя в поле названия карты
- Нажмите «Сохранить», затем «Вставить в сообщение»
- Нажмите «Обновить», чтобы опубликовать пост или страницу
С помощью MapPress вы можете включить несколько карт в сообщение или страницу.Если вы хотите настроить дополнительные параметры, перейдите в Dashboard -> MapPress и используйте подробную документацию MapPress, которая поможет вам выполнить настройки.
2.3 Встраивание карт Bing — без подключаемого модуля
Выполните следующие действия, если вы хотите встроить карты Bing в свой пост или страницы WordPress:
Карта Bing Код для вставки
- Зайдите в Bing Maps, введите свое местоположение
- Нажмите кнопку «Поделиться», появится всплывающее окно с кодом для встраивания .
- Скопируйте код для вставки из ВСТРОИТЬ НА ВЕБ-СТРАНИЦУ раздел
- Перейти к сообщению или странице, перейти на вкладку Текст
- Вставьте его в свое сообщение или страницу, нажмите Обновить .
2.4 Встраивание карт Bing — с подключаемым модулем
Leaflet Maps Marker отлично подходит для включения карт Bing в сообщение или страницы, но для него требуется ключ API карты Bing. Выполните следующие действия, чтобы включить карты в свой пост или на страницу без лишних хлопот.
- Загрузите и установите Leaflet Maps Marker
- Перейдите на Маркер карт -> Настройки -> Карты Bing
- Вставьте свой ключ API в поле ключа API Карт Bing, нажмите Сохранить изменения
- Перейдите в раздел «Маркер карты» -> «Настройки» -> «Настройки карты по умолчанию».
- Выберите Bing Maps из Базовая карта по умолчанию , нажмите Сохранить изменения
- Перейдите к Маркер карт -> Добавить новый маркер , чтобы добавить карту
- Дайте вашей карте имя и введите желаемое местоположение
- Нажмите «Опубликовать», будет создан шорткод .
- Вставьте шорткод в сообщение или страницу, нажмите Обновить .
3. Встроить видео
3.1 Использование oEmbed
С момента появления oEmbed теперь легко вставлять видео с популярных веб-сайтов (YouTube, Vimeo, Vine, Ted и т. Д.). Вам просто нужно вставить ссылку, и WordPress позаботится об остальном.
| Сервис | Встроенный тип |
| Animoto | Видео |
| Blip | Видео |
| Колледж Юмор | Видео |
| DailyMotion | Видео |
| FunnyOrDie.com | Видео |
| Hulu | Видео |
| TED | Видео |
| Vimeo | Видео |
| Виноградная лоза | Видео |
| WordPress.tv | Видео |
| YouTube | Видео |
| Плейлист YouTube | Видео |
| Flickr | Видео и изображения |
Вставьте URL-адрес видео YouTube следующим образом:
https: // www.youtube.com/watch?v=MD5bFCDfySc
Это было классное видео. Это приведет к
3.2 Использование короткого кода для вставки
Если вам нужен текст рядом со встроенным видео, вы можете использовать встроенный шорткод. (Применимо только к сайтам, поддерживаемым WordPress). Просто укажите URL-адрес видео между тегами [/ embed].
Я не оставлю этот URL, я останусь с ним навсегда: p http://www.youtube.com/watch?v=dQw4w9WgXcQ [/ embed] Но если вам нужен дополнительный контроль над встроенным видео, вы можете попробовать эти плагины:
3.3 Настройка встраивания видео YouTube с помощью Jetpack
Используя Jetpack, вы можете изменить высоту и ширину встроенного видео YouTube, даже установить начальную и конечную точку видео. Выполните следующие действия, чтобы настроить встраивание YouTube с помощью Jetpack.
- Загрузите и установите Jetpack
- Активируйте плагин Jetpack, затем перейдите в Jetpack -> Настройки
- Нажмите Активировать рядом с Шорткодом встраивает
- Перейдите к записи или странице, в которую хотите встроить видео
- Напишите URL-адрес YouTube в формате ниже
[youtube = https: // www.youtube.com/watch?v=VEpMj-tqixs] - Теперь при желании вы можете настроить высоту и ширину видео, добавив соответствующие параметры.
[youtube = https://www.youtube.com/watch?v=VEpMj-tqixs&w=640&h=385]
- Нажмите Опубликовать / Обновить
Параметры
Ширина -& w =Высота -& h =Похожие видео -& rel =[0 для скрытия и 1 для отображения] Начальная точка -start =[в секундах] Время начала и окончания -start = 75 & end = 85Панель информации об игроке -showinfo = 0Тема игрока -theme = light
Для получения подробной информации посетите эту страницу.
3.4 Создание адаптивного видео YouTube
- Загрузите и установите Advanced Responsive Video Embedder
- Перейдите в Личный кабинет -> Сообщение или Страница (вы хотите вставить видео)
- Нажмите кнопку Встроить видео рядом с Добавить медиа, появится всплывающее окно
- Выберите конкретное и нажмите Вставить короткий код
- Нажмите «Сохранить» или «Обновить»
Совет. Если вы используете Optimizer Pro, вы можете вставить адаптивное видео YouTube или Vimeo из шорткодов -> Изображение и видео -> Адаптивное видео YouTube
3.5 Встраивание канала YouTube
Вы можете встроить канал YouTube в список воспроизведения, выполнив следующие действия:
- Загрузите и установите плагин для встраивания YouTube
- Перейдите в Личный кабинет -> Сообщение или Страница (вы хотите вставить видео)
- Нажмите кнопку YouTube рядом с Добавить медиа
- Появится окно, нажмите Найдите видео или канал , чтобы вставить
- Выбрать канал в качестве плейлиста
- Скопируйте URL-адрес любого отдельного видео этого канала и вставьте его
- Нажмите «Поиск», затем «Вставить в редактор» -> «Вставить на новой строке»
- Нажмите «Сохранить» или «Обновить»
Совет. Вы также можете встроить канал как галерею.Если вы визуально обучаетесь, ознакомьтесь с этим видеоуроком.
4. Встроить аудио
С момента появления oEmbed теперь легко встраивать аудио с популярных веб-сайтов. Вам просто нужно вставить ссылку, а WordPress позаботится обо всем остальном.
| Сервис | Встроенный тип |
| Mixcloud | Музыка |
| Rdio | Музыка |
| SoundCloud | Музыка |
| Spotify | Музыка |
4.1 Встраивание аудиофайла
- Перейдите к сообщению или странице, в которую вы хотите встроить аудио
- Нажмите «Добавить носитель»
- Нажмите Загрузить файлы вкладку
- Загрузить аудиофайл (см. Список поддерживаемых)
- Выберите загруженный файл, прокрутите вниз до «Настройки отображения вложений» и убедитесь, что для параметра «Встроить» или «Ссылка» установлено значение «Встроить медиаплеер».
- Щелкните Вставить на страницу .
5. Вставьте блоки кода
5.1 Размещение блоков кода в вашем сообщении WordPress или на странице
- Перейдите к сообщению или странице, на которой вы хотите отображать блоки кода
- Перейти в текстовый редактор
- Напишите свой код между тегом
.ninja { видимость: скрыта; } - Нажмите «Обновить / опубликовать»
5.2 Блоки кода проводки с выделением синтаксиса
- Загрузите, установите и активируйте SyntaxHighlighter Evolved
- Перейдите к сообщению или странице, на которой вы хотите показать блоки кода
- Напишите свой код в формате ниже
[css] ваш код здесь [/ css] - Нажмите «Обновить / опубликовать»
Совет : Вы можете изменить цветовую тему, выбрав «Настройки» -> «SyntaxHighlighter» -> «Цветовая тема
».5.3 встроенный GitHub Gist
- Скачать, установить и активировать oEmbed Gist
- Перейдите к сообщению или странице, в которые вы хотите встроить gist
- Вставьте основной URL
https://gist.github.com/MakarovAlexey/55c0fb565de0639 - Нажмите «Обновить / опубликовать»
5,4 Вставить CodePen
- Загрузите, установите и активируйте CodePen oEmbed
- Перейдите к сообщению или странице, в которые вы хотите встроить CodePen
- Вставьте URL-адрес CodePen
http: // codepen.io / tmrDevelop / ручка / YXNqOj - Нажмите «Обновить / опубликовать»
Вы можете легко вставлять контент (сообщения, твиты, инстаграммы) из популярных социальных сетей. Вам просто нужно вставить ссылку, и WordPress позаботится об остальном.
| Сервис | Встроенный тип |
| Kickstarter | Проектов |
| Твиттер | Социальные сети |
| Социальные сети | |
| Tumblr | Разное |
Посмотрите этот крутой твит:
https: // twitter.ru / Avengers / status / 596721475987476481
Это был крутой твит. Это приведет к
Окунитесь в глобальное явление! Купите билеты на спектакль # Мстители #AgeOfUltron, теперь в кинотеатрах: http://t.co/bTsEOI4l7Zhttps://t.co/zGxhNel6F0
— Мстители (@Avengers) 8 мая 2015 г.
6.1 Встраивание Facebook
6.1.1 Вставить сообщение Facebook с помощью подключаемого модуля Facebook
- Загрузите и установите плагин Facebook
- Скопируйте URL-адрес сообщения Facebook, который хотите встроить
- Вставьте его в сообщение или страницу
- Теперь ваш пост в Facebook будет встраиваться всякий раз, когда вы вставляете его в редактор
6.1.2 Вставить страницу Facebook, события с помощью WP Вставить Facebook
- Скачать и установить WP Embed Facebook
- Получите ключ API Facebook (учебное пособие)
- Перейдите на панель управления -> Настройки -> Вставить Facebook
- Вставьте свой идентификатор приложения и секрет приложения в данные приложения Facebook раздел
- Скопируйте страницу Facebook или URL-адрес события, который вы хотите встроить
- Вставьте его в сообщение или страницу
- Теперь ваша страница Facebook или события будут встроены всякий раз, когда вы вставляете их в редактор.
6.2 Вставить доску Pinterest
- Перейдите на доску Pinterest, которую вы хотите встроить, и скопируйте URL-адрес
- Теперь перейдите в Pinterest Widget Builder, вставьте URL-адрес в Pinterest Board URL-адрес поле
- Выберите размер платы и нажмите Build It
- Скопируйте код для вставки
- Теперь перейдите в панель управления -> Сообщение или страницу, на которой вы хотите встроить доску
- Переключитесь с Visual на вкладку Text , вставьте код внедрения
- Нажмите Опубликовать / Обновить
Совет : Если вы хотите отобразить доску Pinterest на виджете боковой панели, перейдите в Внешний вид -> Виджеты .Добавьте текстовый виджет в область виджетов и вставьте код в текстовый виджет.
6.3 Встроить ленту Twitter
Вы можете встроить ленту Twitter, список, избранные твиты и временную шкалу поиска твитов в свои сообщения, страницы и виджеты wordpress. Выполните следующие действия, чтобы встроить канал Twitter в свои виджеты.
- Перейдите в «Настройки виджета Twitter» и нажмите «Создать новый ».
- Если вы хотите показать свою ленту Twitter, убедитесь, что выбрана шкала времени пользователя.
- Нажмите «Создать виджет» и скопируйте код для встраивания .
- Перейдите к Внешний вид -> Виджеты и щелкните текстовый виджет
- Добавьте его в раздел виджетов вашей темы
- Вставьте скопированный код
- Нажмите Сохранить
7.Встроить контент со своего сайта
Если вы хотите встроить страницу в страницу или разместить сообщение на странице, это можно легко сделать с помощью подключаемых модулей Insert Pages. Просто выполните следующие действия:
- Загрузите и активируйте Insert Pages
- Перейдите в редактор сообщения или страницы (куда вы хотите вставить другое сообщение или страницу)
- Нажмите кнопку «Вставить страницы» в редакторе.
Размещение сообщения
- Появится окно, выберите сообщение или страницу, которые вы хотите вставить
Вставить страницы
- Щелкните Параметры и выберите, какую часть содержимого (заголовок, ссылка, отрывок, содержимое) вы хотите отображать из раскрывающегося списка Показать
- Нажмите Вставить страницу (она будет включать шорткод), затем нажмите «Обновить / опубликовать»
8.Встраивать контент с других или внешних сайтов
8.1 Использование Embed.ly
- Перейти на embed.ly
- Нажмите «Создать» и вставьте URL-адрес в поле .
- Нажмите «Вставить» и скопируйте код для вставки
- Вставьте его в свой пост или страницу и сохраните изменения
8.2 Использование Iframe (без плагина)
- Перейти к редактору сообщения или страницы
- Переключитесь на вкладку «Текст» и вставьте URL-адрес вашего сайта в HTML-теги iframe.

