Как добавить favicon к своему WordPress сайту
Favicon – небольшое изображение, которое отображается рядом с заголовком вашего веб-сайта в браузере. Оно помогает пользователям идентифицировать ваш ресурс. Постоянные посетители сайта запомнят это изображение – оно будет ассоциироваться с вашим вебсайтом. Соответственно, узнаваемость вашего бренда повысится, что повлияет на доверие со стороны вашей аудитории. Одной из достаточно популярных ошибок при запуске блога является именно отсутствие favicon. В этой статье мы покажем, как добавить favicon к сайту WordPress.
Зачем добавлять favicon к WordPress-сайту?
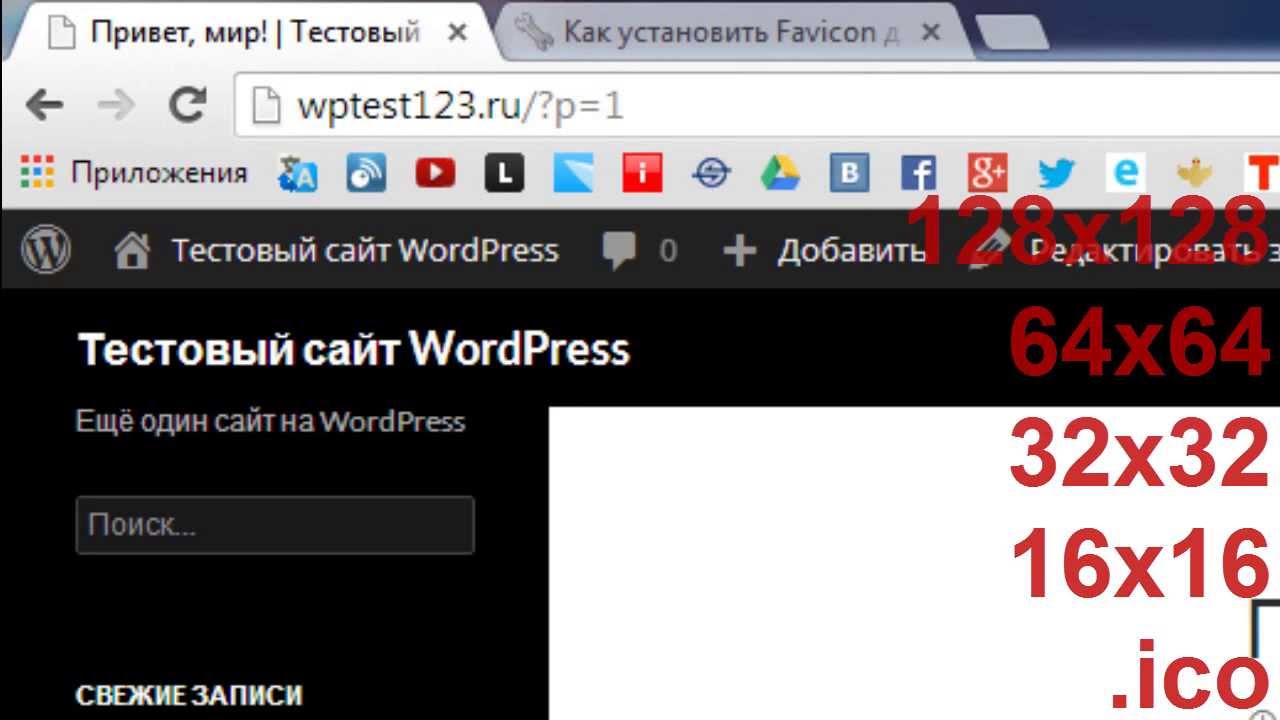
Как было отмечено ранее, favicon определяет индивидуальность вашего сайта. Также favicon улучшает юзабилити ресурса и повышает опыт взаимодействия. Взгляните на следующее изображение:
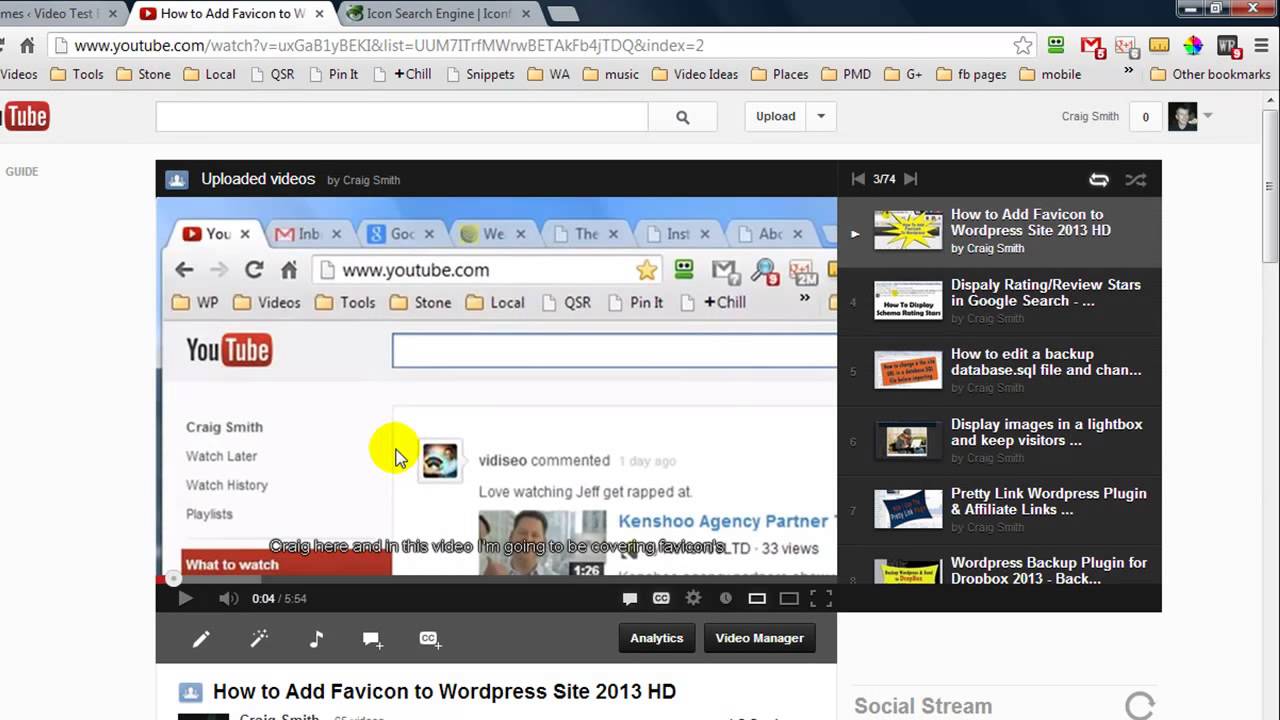
У большинства пользователей обычно открыто много вкладок в браузере. Чем больше вкладок, тем хуже виден заголовок вашего сайта. С помощью favicon пользователь может быстро опознать ваш сайт и перейти к соответствующей вкладке.![]()
Как создать favicon
Favicon – это простое квадратное изображение. В идеале оно может иметь размеры либо 32×32 пикселей, либо 16×16 пикселей. Откройте Photoshop или любой другой графический редактор, создайте квадратное изображение 128х128 пикселей, чтобы можно было легко с ним работать. После создания нужного изображения вы можете затем изменить его размеры до 32×32 пикселей и сохранить его в формате PNG.
Даже учитывая тот факт, что большинство современных браузеров работает с favicon в формате PNG, старые версии IE этого не делают. Чтобы ваш favicon нормально отображался во всех современных браузерах, мы рекомендуем преобразовать его в 16×16 пикселей и сохранить в формате .ico. Чтобы преобразовать PNG-файл в .ico, вы можете использовать favicon generator от Dynamic Drive.
Добавление favicon к своему сайту
Загрузите свой favicon в корневой каталог вашего сайта с помощью FTP. После этого вы можете вставить следующий код в файл header.php темы:
<link rel="icon" href="http://www.wpbeginner.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.wpbeginner.com/favicon.ico" type="image/x-icon" />
Замените wpbeginner.com на URL вашего сайта. Если в вашей теме нет файла header.php или вы не можете найти его, не переживайте – для этого существует плагин. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Параметры – Insert Headers and Footers и вставьте код, представленный выше, в секцию хэдера, после чего сохраните ваши настройки.
Если вы не хотите работать с FTP, то вы можете воспользоваться плагином All in One Favicon.
Также загрузить favicon можно и в разделе медиафайлов WordPress. Загружаете готовый favicon, получаем его URL, после чего вставляем этот URL вместо того, что указан в коде выше.
Источник: wpbeginner.com
Как добавить favicon к своему WordPress сайту — WordPressify
Favicon – небольшое изображение, которое отображается рядом с заголовком вашего веб-сайта в браузере.![]() Оно помогает пользователям идентифицировать ваш ресурс. Постоянные посетители сайта запомнят это изображение – оно будет ассоциироваться с вашим вебсайтом. Соответственно, узнаваемость вашего бренда повысится, что повлияет на доверие со стороны вашей аудитории. Одной из достаточно популярных ошибок при запуске блога является именно отсутствие favicon. В этой статье мы покажем, как добавить favicon к сайту WordPress.
Оно помогает пользователям идентифицировать ваш ресурс. Постоянные посетители сайта запомнят это изображение – оно будет ассоциироваться с вашим вебсайтом. Соответственно, узнаваемость вашего бренда повысится, что повлияет на доверие со стороны вашей аудитории. Одной из достаточно популярных ошибок при запуске блога является именно отсутствие favicon. В этой статье мы покажем, как добавить favicon к сайту WordPress.
Зачем добавлять favicon к WordPress-сайту?
Как было отмечено ранее, favicon определяет индивидуальность вашего сайта. Также favicon улучшает юзабилити ресурса и повышает опыт взаимодействия. Взгляните на следующее изображение:
У большинства пользователей обычно открыто много вкладок в браузере. Чем больше вкладок, тем хуже виден заголовок вашего сайта. С помощью favicon пользователь может быстро опознать ваш сайт и перейти к соответствующей вкладке.
Как создать favicon
Favicon – это простое квадратное изображение. В идеале оно может иметь размеры либо 32×32 пикселей, либо 16×16 пикселей.![]()
Даже учитывая тот факт, что большинство современных браузеров работает с favicon в формате PNG, старые версии IE этого не делают. Чтобы ваш favicon нормально отображался во всех современных браузерах, мы рекомендуем преобразовать его в 16×16 пикселей и сохранить в формате .ico. Чтобы преобразовать PNG-файл в .ico, вы можете использовать favicon generator от Dynamic Drive.
Добавление favicon к своему сайту
<link rel="icon" href="http://www.wpbeginner.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.wpbeginner.com/favicon.ico" type="image/x-icon" />
Замените wpbeginner.com на URL вашего сайта. Если в вашей теме нет файла header.php или вы не можете найти его, не переживайте – для этого существует плагин. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Параметры – Insert Headers and Footers и вставьте код, представленный выше, в секцию хэдера, после чего сохраните ваши настройки.
Если вы не хотите работать с FTP, то вы можете воспользоваться плагином All in One Favicon.
Также загрузить favicon можно и в разделе медиафайлов WordPress. Загружаете готовый favicon, получаем его URL, после чего вставляем этот URL вместо того, что указан в коде выше.
Источник: wpbeginner.com
Как добавить и установить Favicon WordPress, простейший способ. Установка favicon на WordPress
Иконка для сайта сама по себе с первого взгляда кажется незаметной мелочью, которую можно проигнорировать.![]() Но это не так! Многие современные и очень успешные ресурсы узнаются людьми за счет картинки favicon, которая отображается в поисковой выдаче Яндекса.
Но это не так! Многие современные и очень успешные ресурсы узнаются людьми за счет картинки favicon, которая отображается в поисковой выдаче Яндекса.
Что же такое favicon?
Favicon – это картинка размером 16х16 пикселей, которая имеет расширения «.ico».
Именно этот небольшой графический элемент создает вам дополнительный пиар в интернете. Для того чтобы создать это изображения вам потребуется всего 10 – 15 минут, но эффект вы получите значительный.
Узнаваемость – это основной принцип действия иконки сайта.
Методы создания favicon для движка WordPress
Сейчас мы с вами рассмотрим основные сервисы, которые можно использовать для того чтобы сделать иконку для сайта. Во-первых, можно классифицировать их на две группы: онлайн сервисы и десктопные программы.
Онлайн сервисы
Существует огромное количество таких онлайн сервисов, но все они имеют разный функционал. Наиболее популярным сервисом в рунете является – favicon.![]() ru.
ru.
Давайте рассмотрим, какой функционал он предоставляет. В первую очередь – это генерация иконки из готового изображения, например, из логотипа вашего сайта. При этом присутсвует функция корректировки готово файла, что не может не радовать.
Также, вы можете самостоятельно нарисовать favicon для своего сайта.
Как видно из картинки, вы можете выбрать цвет, делать заливку, стирать ненужные пиксели, двигать ваш рисунок и при этом всем, сразу же наблюдать ваш favicon в действии в поле «Предпросмотр».
Очень удобный сервис.
Еще можно вделить:
www.favicon.cc – этот сервис является копией предыдущего, или предыдущей этого, я уже не вникал в подробности. Они даже внешне похожи.
www.degraeve.com – вот вам еще один, довольно многофункциональный онлайн сервис для генерации иконок для сайтов, но только зарубежный. Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.
Десктопные сервисы
Из десктопных сервисов, которые перегоняют картинки в формат «.
Но, честно говоря, работать с онлайн сервисами намного проще.
Я не хочу заморачиватся с созданием favicon для своего блога на WordPress, что мне тогда делать?
Специально для вас, никто не отменял галереи favicon’ов. Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Favicon.cc — эта галерея насчитывает просто огромное количество фавиконов на любой вкус и разные тематики. В наличии имеются и анимированные иконки.
audit4web — галерея сбольшим количеством иконок для сайта, включает в себя более 15000 изображений.
С тем, где взять фавикон мы разобрались. Теперь давайте рассмотрим, как установить favicon на WordPress .
Для начала вам нужно заказать готовое изображение в папку вашего шаблона, он находится по адресу — /wp-content/themes/имя вашей темы .
После чего нужно вставить одну строчку кода между тегами
./favicon.ico»/>
Для этого переходим в раздел «Внешний вид» — «Редактор» , ищем, справа шаблон (header.php), у всех он может называться по-разному, и нажимаем на него.
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайт а .
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым , поможет вам сделать все правильно и не переплачивать лишние деньги.![]()
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную «этикетку».
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.![]()
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как устанавливать Favicon WordPress.
Вы можете продолжать изучать наши и стать специалистом в разработке сайтов на данной платформе.
(Последнее обновление: 22.12.2018)
Привет всем! Favicon wordpress как установить ? Очень легко и просто. Как только вы блог/сайт на платформе WordPress , произвели базовую вордпресс пора подумать об установке фавикона для сайта. Процесс этот не сложный, не стоит откладывать на потом. «Потом» может не наступит ни когда. Favicon или значок сайта — это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего веб-ресурса мгновенно распознают эту маленькую картинку. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Установка favicon на сайт WordPress
Возможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно. Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Что такое favicon?
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:
Картинка, которая отображается в сниппете в результатах поиска Яндекса
Как отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
Консоль WordPress — настроить свой сайт
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
Настройка сайта — Свойства сайта WordPress
Да чуть не забыл, картинка у вас должна быть уже подготовлена — любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении.![]() Прозрачное или с фоном, без разницы. Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Прозрачное или с фоном, без разницы. Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь — https://wordpress.org/about/logos/ .
В свойствах сайта — Иконка сайта — нажмите Выбрать изображение:
Иконка сайта — Выбрать изображениеВыберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
Иконка вашего сайта вордпрессЕсли всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WPУчтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу.![]() В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/ вордпресс.
Видео — Как установить Favicon WordPress
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!
Favicon повышает привлекательность вашего сайта WordPress в браузере. WordPress плагины для Favicon включают инструменты для изменения Favicon без изменения кода темы и позволяют загружать свой собственный фавикон или генерировать динамический фавикон для любых платформ.
Стоит отметить, что с развитием WordPress практически все авторы тем стали добавлять инструмент создания favicon в настройки тем.
На сайте я уже писал статью, темы. В этой статье предложу несколько плагинов для создания иконок вашего сайта WordPress.![]()
Плагин FavIcon Switcher
Страница плагина: https://ru.wordpress.org/plugins/favicon-switcher/ . Данный плагин не тестировался с последними 3 значительными выпусками WordPress.
При помощи плагина FavIcon Switcher вы сможете установить несколько иконок для различных функциональных страниц.
- Можно поставить favicon по умолчанию на весь сайт,
- Можно установить отдельную иконку для admin панели,
- Для страниц с любыми выбранными словами, находящимися в URL страниц.
Количество иконок не ограничено. Работает плагин на основе правил созданных URL match (может найти URL-адрес в тексте, с протоколом или без него). Локализован для русского языка частично. Картинки для иконок загружаются в папку: /wp-content/uploads/favicon/
Установка плагина FavIcon Switcher
Создает и размещает любые картинки форматов ico, png, gif в качестве иконок вашего сайта. Определены два места размещения иконок: на фронтальной (общедоступной) части сайта и в admin панели сайта.![]()
Загружать картинки для иконок можно как по URL картинки, так и непосредственно с вашего (локального) компьютера. Размер картинки не имеет значение. Плагин русифицирован не полностью. Картинки для иконок загружаются в папку: /wp-content/uploads/Год /Месяц
Год и Месяц в патче это папки загрузки всех фото сайта, если вы поставили галочку в настройках Параметры >>>Медиафайлы.
Устанавливается плагин любым из возможных способов установки плагинов. После установки не забудьте плагин активировать.
Настройка плагина All In One Favicon
Для настройки плагина необходимо войти: Консоль→Параметры→ All In One Favicon . В открывшемся окне загружаем нужные картинки для favicon сайта, и, конечно же, сохранить все сделанные изменения.
Еще плагины WordPress для установки favicon.
Favicon by RealFaviconGenerator
Страница плагина: https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/
Этот уникальный плагин создает динамический фавикон для любого браузера и любой платформы, включая Windows 8 и платформы для мобильных устройств.
Создавайте и настраивайте иконку сайта для настольных браузеров, iPhone / iPad, устройств Android, планшетах Windows 8 и других. За считанные секунды создайте иконку, которая отлично смотрится на всех основных платформах.
Custom Favicon
Страница плагина: https://ru.wordpress.org/plugins/custom-favicon/ . Плагин обновлялся в начале 2015 года и плагин не тестировался с последними 3 значительными выпусками WordPress.
Простой плагин для генерации и добавления пользовательского фавикона для сайта WordPress.
Вывод
Как всегда WordPress предлагает два принципиальных варианта выполнения задачи. В данном случае была задача сделать favicon для сайта. Можно установить favicon вставив код в шаблон сайта (об этом читать в отдельной статье — ссылка вверху) или использовать плагины WordPress для установки favicon.
Свежие плагины
Еще плагины WordPress для установки favicon, протестированный на версии WP 4.9.5.
Genie WP Favicon
- https://ru.
 wordpress.org/plugins/genie-wp-favicon/
wordpress.org/plugins/genie-wp-favicon/
Very Simple Favicon Manager
- https://ru.wordpress.org/plugins/very-simple-favicon-manager/
azurecurve Multisite Favicon
- https://ru.wordpress.org/plugins/azurecurve-multisite-favicon/
PWD WP Favicon
- https://ru.wordpress.org/plugins/pwd-wp-favicon/
И где можно скачать готовые иконки для сайта ico. Надеюсь, вы уже подобрали себе подходящую картинку? Если нет, то в следующей статье я расскажу, с помощью онлайн генераторов. Не пропустите. Сегодня же поговорим о том, как установить favicon на сайт или заменить его, если он вам не нравится. Эта процедура одинакова для любых веб-ресурсов, но я покажу весь процесс установки на примере CMS WordPress.
Выбирая или создавая иконку, позаботьтесь о том, чтобы она была уникальной и привлекала внимание. Вы же не забыли, что в поисковой выдаче Яндекс favicon показывается рядом с вашим сайтом. Оригинальный фавикон может увеличить количество переходов на сайт, что не может не радовать.![]()
Как установить favicon на WordPress
При установке иконок для сайта возможны три варианта развития событий:
- из админки блога Вордпресс, используя настройки шаблона;
- обычная установка без плагина;
- с помощью плагина.
Вставляем фавикон на блог из админки
Это самый простой способ. Во многих премиум-шаблонах WordPress есть возможность устанавливать логотипы и иконки. Для этого идем в настройки темы, выбираем нужный файл на компьютере и жмем “Загрузить “. Сохраняем изменения и любуемся результатом. В моей теме можно загружать картинки в формате png или gif размером 16х16.
Установка favicon на сайт без плагина
Допустим, что у нас уже есть готовый фавикон. Это может быть картинка с любым названием в форматах GIF, JPEG, PNG или BMP. Однако напомню, что лучше всего, если это будет файл изображения в формате.ICO с размером 16×16 пикселей favicon.ico . Переименуйте, если у вас не так.
Добавить Favicon на сайт очень легко. Надо просто скопировать его в корневую директорию сайта по FTP. На Вордпресс это папка public_html
(там, куда устанавливали robots.txt). Как заливать файлы на хостинг с помощью FTP-клиента FileZilla, читаем .
В принципе, можно больше ничего не делать. Современные браузеры сами найдут пиктограмму, если она расположена в корневой папке блога. Но мы ведь хотим, чтобы наша иконка отображалась и в поисковой выдаче. Поэтому, будет лучше, если указать специальному роботу Яндекса путь к файлу favicon.ico. Для этого в html-коде страниц блога между тегами
надо прописать такой код:В данном примере файл находится в корне сайта, а его адрес прописан в виде относительной ссылки. Если вы загрузили картинку в другую папку, то укажите полный путь к ней в атрибуте href . Если картинка не в формате.ico, то укажите это в атрибуте type , заменив x-icon на нужный формат.
Многие советуют вставлять обе строки, но я считаю это лишним и советую прописывать только верхнюю строчку. Поясню, для Internet Explorer пишем значение “shortcut icon
“, остальные браузеры понимают “icon
“, которое уже входит в это значение.
Как прописать код favicon для WordPress :
- Идем в админку “Внешний вид ” – “Редактор “.
- Открываем файл header.php.
- Вставляем код до закрывающего тега .
- Жмем “Обновить файл “.
Как поменять иконку сайта
Если на сайте уже установлен favicon, но вы хотите заменить его другим, то просто открываем по FTP корневую папку блога и меняем существующий файл на новый с таким же названием и форматом.
Если картинка расположена в другом месте, то делаем следующее:
- Открываем в браузере код страницы сайта (Ctrl+U).
- Ищем строку, где прописан адрес фавикона.
- Заменяем файл по указанному адресу.
Почему не отображается favicon
Если favicon не отображается в браузере после установки или замены, надо:
- перезапустить браузер;
- обновить кеш;
- проверить правильность пути к пиктограмме сайта.
В поисковой выдаче Яндекса favicon появится только после того, как сайт посетит специальный робот.![]() После этого фавиконка преобразуется в формат PNG и добавляется на сервер Яндекса по адресу http://favicon.yandex.. Чтобы увидеть иконку своего сайта, замените имя моего домена своим. Бывает, что Яндекс долго не отображает пиктограмму в выдаче. Надо подождать и, если через месяц иконка не появится, можно задать вопрос в тех.поддержку.
После этого фавиконка преобразуется в формат PNG и добавляется на сервер Яндекса по адресу http://favicon.yandex.. Чтобы увидеть иконку своего сайта, замените имя моего домена своим. Бывает, что Яндекс долго не отображает пиктограмму в выдаче. Надо подождать и, если через месяц иконка не появится, можно задать вопрос в тех.поддержку.
Easy Favicons – WordPress плагин для установки фавикона
Считаю, что использовать плагин для установки favicon на WordPress, это лишнее. Тем не менее, такая возможность для особо ленивых есть. Существует много подобных плагинов, но я покажу один, которым сам когда-то пользовался. Он называется Easy Favicons . Скачать его можно по .
Устанавливаем и активируем плагин (). Открываем в админке страницу с настройками.
Как видно выше, есть возможность установить фавикон тремя способами:
- использовать свой Gravatar;
- указать путь к картинке;
- выбрать иконку для сайта из установленного набора.
Вот и все дела. Теперь, надеюсь, понятно, как установить фавикон на сайт. Какой бы способ вы не выбрали, помните, что любой популярный сайт должен иметь свою узнаваемую иконку. Кроме того, ее можно периодически обновлять. Например, во время каких-то интересных событий или праздников. Представьте, если под Новый год человеку в поиске попадется ваш блог с картинкой Деда Мороза. Это может лишний раз привлечь внимание пользователя и заставить его выбрать именно ваш ресурс.
Теперь, надеюсь, понятно, как установить фавикон на сайт. Какой бы способ вы не выбрали, помните, что любой популярный сайт должен иметь свою узнаваемую иконку. Кроме того, ее можно периодически обновлять. Например, во время каких-то интересных событий или праздников. Представьте, если под Новый год человеку в поиске попадется ваш блог с картинкой Деда Мороза. Это может лишний раз привлечь внимание пользователя и заставить его выбрать именно ваш ресурс.
Ну вот, хотел покороче, получилось, как всегда. А как вы установили favicon на свой сайт?
Как добавить Favicon в WordPress
Favicon — это иконка для сайта, которая отображается в окне браузера и в закладках, в том числе и на мобильных устройствах. Новый модуль Site Icon в популярном плагине Jetpack позволяет добавить favicon на сайт WordPress.
Если вы ранее не пользовались плагином Jetpack, то вам необходимо его сперва установить и активировать. После активации, плагин Jetpack необходимо связать с вашей учетной записью сети WordPress. com — для этого следуйте инструкции в разделе Jetpack в консоли WordPress. Помните, что ваша учетная запись WordPress и сеть WordPress.com это разные вещи.
com — для этого следуйте инструкции в разделе Jetpack в консоли WordPress. Помните, что ваша учетная запись WordPress и сеть WordPress.com это разные вещи.
Модуль Site Icon для Favicon
Активация модуля Site Icon в плагине Jetpack
В разделе Настройки плагина Jetpack необходимо найти модуль Site Icon (или «Значок сайта») и активировать его, после чего в разделе Параметры → Общие панели администрирования WordPress появится новый пункт «Значок сайта» в самом конце страницы.
Для того, чтобы добавить favicon к вашему сайту, щелкните на кнопку «Добавить значок сайта» и загрузите изображение не менее 512 пикселей по ширине и высоте. После загрузки изображения Jetpack предложит обрезать favicon а также покажет то, как будет выглядеть иконка в браузере и на мобильных устройствах.
Выбор favicon в плагине Jetpack
После сохранения изменений, Jetpack сгенерирует все требуемые размеры для данного изображения и добавит требуемые мета-теги на сайт, чтобы новая иконка отображалась в браузере. Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу.
Данный модуль хорошо работает и в режиме Multisite, где каждому отдельному сайту в сети требуется собственная иконка favicon. Заменить выбранную иконку или удалить ее можно в разделе Параметры → Общие.
Наконец следует отметить, что возможность загрузки собственной иконки favicon может в будущем появиться в самом ядре WordPress. Хотя надеяться и ждать этого мы не рекомендуем, так как обсуждения ведутся уже более 4-х лет.
Узнаем как установить favicon на сайт?
Фавикон — это сокращение от «избранный значок» (в переводе с английского языка). Название происходит от списка закладок в Internet Explorer, который называется «Избранное»/«Список избранного». При добавлении сайта в закладки Explorer (версии 5 и выше) обращается к серверу с запросом, имеет ли ресурс файл favicon.ico. Если такой файл существует, он будет использоваться для предоставления значка, который отображается рядом с закладкой с текстом.![]()
Другие браузеры (например, Mozilla) также имеют поддержку для фавиконок. В зависимости от программы для поиска, этот значок может отображаться в различных местах, не только в списке закладок (на самом деле, он может даже не появляться там). Он отображается в адресной строке или заголовке вкладки браузера.
Значки на вкладках браузера
Большинство пользователей, как правило, имеют много открытых вкладок в окне браузера. С увеличением количества вкладок скрывается название сайтов. Фавикон помогает пользователю идентифицировать ссылку и быстро переключиться на вкладку, которую нужно открыть.
Кроме того, если пользователь захочет добавить свой любимый сайт на рабочий стол на мобильном устройстве, иконка будет также использоваться. Поэтому всегда нужно определиться с выбором рисунка перед тем, как установить фавикон. Такая иконка сайта отображается как значок приложения на рабочем столе планшета или смартфона.
Как создать фавикон?
Чтобы создать favicon. ico, вам необходимо просто сохранить PNG-файл размером 16х16 и преобразовать его в значок ресурса с png2ico. По собственному усмотрению, вы можете добавлять различные изображения в один и тот же значок, чтобы обеспечить альтернативные решения. Большинство браузеров используют только формат 16×16 для такого изображения, но в другом контексте (например, при перетаскивании URL из адресной строки на рабочий стол) большая иконка может быть отображена на рисунке. Если значок ресурса содержит только изображения 16х16, он будет масштабироваться до нужного размера, поэтому технически совершенно не нужно добавлять альтернативные решения. Однако это может повысить качество изображения. Перед тем, как установить фавикон на сайт, обязательно просмотрите, как выглядит картинка в разных размерах.
ico, вам необходимо просто сохранить PNG-файл размером 16х16 и преобразовать его в значок ресурса с png2ico. По собственному усмотрению, вы можете добавлять различные изображения в один и тот же значок, чтобы обеспечить альтернативные решения. Большинство браузеров используют только формат 16×16 для такого изображения, но в другом контексте (например, при перетаскивании URL из адресной строки на рабочий стол) большая иконка может быть отображена на рисунке. Если значок ресурса содержит только изображения 16х16, он будет масштабироваться до нужного размера, поэтому технически совершенно не нужно добавлять альтернативные решения. Однако это может повысить качество изображения. Перед тем, как установить фавикон на сайт, обязательно просмотрите, как выглядит картинка в разных размерах.
Имейте в виду, что для пользователя с медленным интернет-соединением фавикон может увеличить время загрузки страницы на несколько секунд. Это возможно, если файл изображения слишком большой, поэтому не переусердствуйте.![]() Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
При создании изображения для добавления в favicon.ico не стоит забывать и о том, что иконки могут быть отображены на различном фоновом цвете. По этой причине лучше использовать прозрачность, а не сплошной фон. Хорошо подумайте над тем, как установить фавикон наиболее грамотно, чтобы он гармонировал с любым задним планом. Стоит отметить, что можно устанавливать промежуточные значения, которые измеряются в процентах. Специалисты говорят о том, что идеальной является настройка, включающая в себя примерно 30-40% прозрачности фона.
Вы можете использовать логотип вашего бренда, символ тематики ресурса или любимое изображение, чтобы сделать ваш индивидуальный значок сайта. Рекомендуемый размер для фавикона — не менее 512 пикселей в ширину и в высоту. Изображение должно быть квадратным, но можно использовать большие прямоугольные картинки. Многие движки позволят вам обрезать картинку, когда вы будете добавлять ее (поэтому не стоит волноваться о том, как установить фавикон на SMF в виде большой картинки).
Рекомендуемый размер для фавикона — не менее 512 пикселей в ширину и в высоту. Изображение должно быть квадратным, но можно использовать большие прямоугольные картинки. Многие движки позволят вам обрезать картинку, когда вы будете добавлять ее (поэтому не стоит волноваться о том, как установить фавикон на SMF в виде большой картинки).
Создание иконки с помощью «Фотошопа»
Специалисты рекомендуют использовать программу для редактирования изображений, например, Adobe Photoshop или GIMP. Это позволит создать значок сайта ровно 512×512 пикселей. Таким образом, вы можете сохранить точные пропорции картинки, использовать прозрачные изображения или залить фон на ваш выбор. Эта картинка может быть в форматах PNG, JPEG или GIF. После этого нужно определить, как установить фавикон на сайт.
Зачем нужно добавлять на сайт?
Как уже было отмечено, иконка favicon — это маленький значок, который появляется рядом с названием сайта в браузере. Он помогает пользователям идентифицировать ссылку, а более частые посетители вашего сайта будут моментально определять это маленькое изображение.![]() Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Как установить фавикон на сайт html
Чтобы добавить ваш новый фавикон на веб-страницу, следует установить его на сервер в ту же папку, где расположена веб-страница (например, www.example.com/foo/favicon.ico для www.example.com/foo/index.html). Это те данные, которые в первую очередь любой браузер будет искать для загрузки. Если он не найдет иконку, то проверит каталог верхнего уровня сервера (www.example.com/favicon.ico для www.example.com на сервере). По этой причине, если вы установите его там, сможете иметь значок по умолчанию для всех страниц вашего домена. В зависимости от браузера и конфигурации, фавикон не всегда отображается, даже если он находится в одном из вышеуказанных мест и веб-страница видит его.
Для того, чтобы прописать в коде страницы наличие фавикона, можно добавить следующие 2 строки в разделе <Head>:
< link rel=»icon» href =»favicon. ico» type= «image/x-icon» >
ico» type= «image/x-icon» >
< link rel=»shortcut icon» href =»favicon.ico» typ e=»image/x-icon» >
Если же вы задаетесь вопросом, как установить фавикон в «Директе», здесь тоже нет ничего сложного. Интерфейс имеет соответствующие пункты меню, которые позволят вам выбрать и загрузить картинку.
Как добавить фавикон в WordPress
Начиная с версии WordPress 4.3 можно добавить favicon на сайт из области администратора. Просто перейдите в «Вид»/«Настройки» и выберите вкладку «Сайт».
Раздел идентификатора сайта в настройщике позволяет изменить название ресурса и описание. Перед выходом из меню обязательно появляется вопрос, действительно ли вы хотите отобразить новые данные в заголовке. Оно также позволяет вам загрузить ваш значок для сайта. Просто нажмите на кнопку «Выберите файл» и загрузите изображение, которое хотите использовать в качестве фавикона.
Добавление фавикона на блог
Дальнейшая инструкция, как установить фавикон, выглядит следующим образом.![]() Если изображение, которое вы загружаете, превышает рекомендуемый размер, то WordPress позволит вам обрезать его. Если он соответствует рекомендованным параметрам, вы можете просто сохранить изменения. Стоит отметить, что инструкция, как установить фавикон на сайт Joomla, выглядит аналогичным образом.
Если изображение, которое вы загружаете, превышает рекомендуемый размер, то WordPress позволит вам обрезать его. Если он соответствует рекомендованным параметрам, вы можете просто сохранить изменения. Стоит отметить, что инструкция, как установить фавикон на сайт Joomla, выглядит аналогичным образом.
После этого при просмотре сайта вы увидите ваш favicon в действии. Вы также можете зайти на сайт с мобильного устройства, а затем в меню браузера выбрать «Загрузить полную версию». Вы заметите, что иконка будет отображаться как на полноценном рабочем столе компьютера.
Как установить фавикон на WordPress старой версии (4.2 или ниже)
Загрузите свой фавикон в корневой каталог сайта по протоколу FTP. После этого можете просто вставить этот код в файл header.php нужной темы.
< link rel=»icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
< link rel=»shortcut icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
Замените wpbeginner. com на URL вашего сайта, и все будет сделано. Если блог не имеет файла header.php или вы не можете найти его, то используйте специальный плагин. Установите и активируйте его в настройках сайта. После активации плагина зайдите в «Настройки», найдите пункт «Вставка колонтитулов», перейдите к вкладке «Вставка кода», приведенного выше в разделе заголовка, и сохраните настройки.
com на URL вашего сайта, и все будет сделано. Если блог не имеет файла header.php или вы не можете найти его, то используйте специальный плагин. Установите и активируйте его в настройках сайта. После активации плагина зайдите в «Настройки», найдите пункт «Вставка колонтитулов», перейдите к вкладке «Вставка кода», приведенного выше в разделе заголовка, и сохраните настройки.
Если не хотите разбираться с тонкостями работы с FTP, но при этом все же интересуетесь, как установить фавикон, также можете использовать специальный плагин, который регулирует загрузку иконки на всех этапах. Такие дополнения к движку доступны не только для WordPress, но и для других популярных систем, в том числе для Joomla.
Как установить фавикон/favicon через WordPress
В интернете каждый день добавляется сотни, а то и тысячи новых сайтов. Все они пытаются выделиться среди своих конкурентов и придумывают для этого разнообразные дизайнерские фишки. Вот как раз об одной из таких фишек мы с вами сегодня и поговорим, а называется она фавикон или favicon.
Фавиконы – это такие симпатичные иконки, которые не только придают сайту изюминку, но и помогают пользователям по этому значку сразу определить тематику сайта.
А увидеть фавикон можно во время поиска любой информации в интернете. Как только вам на страничке поисковика высвечивается ряд сайтов, то с левой стороны каждого из них можно наблюдать маленький значок. Он может быть разной формы в виде рисунков символизирующих тематику сайта. Такую иконку необходимо и нам с вами сегодня установить.
И давайте сейчас рассмотрим, как же установить фавикон на свой сайт. Сделать это достаточно просто. Для установки необходимо зайти в панель управления WordPress, найти там раздел «Плагины», «Добавить новый», загрузить сохраненный на компьютер плагин favicons с помощью кнопки «Загрузка» и активировать его. Все готово плагин установлен.
Теперь перейдем к его настройкам. Спускаемся в меню «Параметры», нажимаем на значок «Favicons» и здесь нам предлагается установить значок сайта или по-другому аватар.![]() Этот аватар можно выбрать из большой таблицы с иконками, которая предоставлена тут же ниже либо если вы раскручиваете свое имя в интернете, то можно загрузить сюда свое фото с помощью строки с URL адресом. Ну, или просто поставить ту картинку, которая нравится, но отсутствует в представленном ниже перечне.
Этот аватар можно выбрать из большой таблицы с иконками, которая предоставлена тут же ниже либо если вы раскручиваете свое имя в интернете, то можно загрузить сюда свое фото с помощью строки с URL адресом. Ну, или просто поставить ту картинку, которая нравится, но отсутствует в представленном ниже перечне.
После этого нажимаем кнопку «Save Changes» и наши настройки сохранены.
Отныне в названиях вашего сайта и в закладках будет отображаться выбранное вами изображение. Это сделает сайт более привлекательным для поисковых систем и каждый пользователь по этому изображению сразу сможет определить тематику сайта. Так, что выбирайте себе понравившуюся картинку и обзаводитесь симпатичным аватором для своего сайта.
Визуально выглядит это вот так:
На этом моя сегодняшняя коротенькая статья завершена. Надеюсь, она вам понравилась и вы с легкостью освоили навык, как установить фавикон для своего WordPress блога. До новых встреч.
Фавикон для Стартового сайта – Центр поддержки
Если вы хотите сделать свой сайт более заметным в выдаче Яндекса и среди открытых вкладок в браузере покупателей, вам поможет фавикон. Это значок веб-сайта, который браузер показывает во вкладке перед названием страницы, в закладках, в истории и других местах:
Это значок веб-сайта, который браузер показывает во вкладке перед названием страницы, в закладках, в истории и других местах:
В Эквиде есть два способа загрузить фавикон: через логотип или мета-теги.
В этой статье:
Фавикон через логотип
Если на Стартовый сайт Эквида загрузить логотип, он автоматически используется для фавикона:
Потом логотип можно скрыть, а фавикон останется. Но сначала расскажем как его добавить:
- Зайдите в Панель управления Эквида → Стартовый сайт.
- Нажмите Редактировать сайт:
- В открывшемся окне в панели слева нажмите Заголовок и обложка → Логотип.
- Нажмите Загрузить логотип:
- Выберите необходимую картинку на компьютере.
- Сохраните изменения.
Скройте логотип, если не хотите показывать его на странице магазина, с помощью CSS кода:
- Зайдите в Панель управления Эквида → Дизайн.

- Промотайте вниз до пункта Создать свою CSS тему и нажмите Создать тему:
Если у вас уже есть активная CSS тема, добавьте код в нее. Для этого на странице настроек дизайна нажмите Редактировать тему.
- В открывшемся окне нажмите на кнопку Новая CSS тема. Придумайте ей название, например, «Удаление логотипа» и вставьте в окно следующий код:
div.cover__logo {
display: none;
}- Включите и сохраните новую тему.
Готово! Обновите страницу витрины, чтобы увидеть изменение.
Фавикон через мета-теги
Если у вас нет логотипа для сайта, а фавикон вам нужен, можно найти или создать самому картинку для фавикона, загрузить ее на хостинг изображений и добавить специальный код в <head> секцию сайта.
Создать фавикон из уже имеющейся картинки или нарисовать его с нуля можно на онлайн-генераторах фавикона, например: https://www. favicon.by/
favicon.by/
Чтобы добавить фавикон в магазин через мета-теги, выполните следующие шаги:
- Загрузите картинку на хостинг, например: https://ru.imgbb.com
- Получите прямую ссылку на изображение.
- на сайте https://ru.imgbb.com после загрузки картинки нажмите на нее.
- откроется новая вкладка с картинкой, здесь нажмите правой кнопкой мыши по картинке и выберите Копировать URL картинки.
- Зайдите в Панель управления Эквида → Сайт
- Промотайте до пункта Настройки SEO и найдите блок Мета-теги для верификации сайта. Опция Мета-теги для верификации сайта доступна на тарифных планах Venture, Business, Unlimited.
- Нажмите Добавить код.
- В открывшемся окне введите:
<link rel="shortcut icon" href="Прямая ссылка на картинку">
Вместо «Прямая ссылка на картинку» добавьте URL, который вы скопировали на хостинге картинок.![]()
Пример:
- Нажмите Сохранить, готово!
Читайте также
Как создать логотип для интернет-магазина
Как добавить CSS код для магазина
Как получить больше качественных SEO-ссылок на сайт магазина бесплатно
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 17 из 31Как установить значок вашего сайта (Favicon) в WordPress • WPShout
Одна вещь, которую должен иметь каждый сайт WordPress, — это значок сайта, также называемый «favicon» — маленькое крошечное изображение, которое появляется на вкладках вашего браузера, чтобы вы могли сказать один сайт с другого. У нас в WPShout оранжевый кружок с мегафоном внутри, так что вы, какие вкладки — это мы. Для более склонных к зрительному восприятию, вот соответствующее сводное изображение значка сайта:
У нас в WPShout оранжевый кружок с мегафоном внутри, так что вы, какие вкладки — это мы. Для более склонных к зрительному восприятию, вот соответствующее сводное изображение значка сайта:
В этом кратком видео-руководстве вы узнаете, как изменить значок сайта WordPress .Теперь это проще, чем когда-либо, потому что WordPress встроил эту функцию прямо в настройщик. А стандартный процесс загрузки значков сайта WordPress охватывает все менее распространенные варианты использования значков (например, использование в качестве значков настольных приложений с поддержкой Retina, если кто-то сохранил ярлык для вашего сайта на своем домашнем экране iPad).
Вот мое видео-руководство о том, как установить значок вашего сайта в WordPress:
И вот наше текстовое руководство с той же информацией:
Как изменить значок сайта вашего сайта WordPress
- Соберите изображение, которое вы будете использовать в качестве значка вашего сайта (если он еще не на вашем сайте WordPress).

- Откройте настройщик в WordPress. Вы можете нажать «Настроить» в верхней панели (если вы просматриваете страницы своего сайта) или « Внешний вид> Настроить » в меню слева (если вы находитесь в области администрирования WordPress).
- Откройте панель « Site Identity », щелкнув ее на панели начального списка.
- Откройте раздел « Значок сайта ». Если оно еще не использовалось на вашем сайте, нажмите кнопку «Выбрать изображение».
- Здесь вы выберете изображение, уже находящееся в вашей библиотеке изображений, или сможете загрузить новое.(Если вы когда-либо использовали медиа-библиотеку WordPress, этот экран должен быть вам знаком.)
- У вас будет возможность обрезать изображение. Если оно было квадратным, вы, вероятно, пропустите это, нажав «Обрезать изображение», не изменяя размер поля выбора. (Если вам нужно обрезать, перетащите.)
- С этим все будет готово. Вкладка вашего браузера может сразу же обновиться с изображением.
 Если это не так, но вы видите что-то вроде этого, значит, вы настроили:
Если это не так, но вы видите что-то вроде этого, значит, вы настроили:(кеширование браузера может быть сложно отладить, но обновление может исправить это за вас.) 🙂
А вот как изменить значок вашего сайта WordPress! Оптимизация этого процесса была одной из самых приятных функций настройщика по умолчанию. Дайте нам знать, если у вас возникнут вопросы — мы будем рады помочь.
Зачем и как добавить фавикон WordPress на свой сайт
Название «favicon» происходит от «любимого значка». Он также известен как значок сайта. Это небольшое изображение веб-сайта, которое можно найти на любой странице этого веб-сайта.
Значок сайта прикрепляется к сайту (или должен быть) и добавляет индивидуальности сайту.Учитывая его общее использование на всех страницах сайта, его можно рассматривать как символ этого веб-сайта в целом.
Однако люди часто пренебрегают ими в процессе разработки веб-сайтов. Что ж, они не должны… потому что значки — это часть большой головоломки, называемой идентичностью сайта.
Где появляется значок на веб-сайте?
Значок избранного отображается на вкладке браузера, где вы открываете страницу, рядом с этим заголовком.
Также отображается на панели закладок, где была сохранена ссылка на сайт.
Это может показаться неважным и не таким заметным, но разница очевидна, когда нет значка на месте. Поскольку веб-серферы обычно находят значок на месте, они слегка замечают его отсутствие как недостаток внимания к деталям, фактически как что-то, чего не хватает.
Почему так важно добавлять значок на веб-сайт?
Во-первых, люди привыкли видеть значки на месте. Отсутствие фавикона приводит к путанице и сомнениям относительно веб-сайта / компании.
Во-вторых, значок сайта, который копируется на каждой странице, во многом помогает запомнить бренд. Это полезный метод, чтобы пользователи запомнили веб-сайт, когда они возвращаются на него или когда они проверяют свои закладки, в которых они сохранили веб-сайт. Это знаковое дополнение, дополняющее идентичность веб-сайта.
Это знаковое дополнение, дополняющее идентичность веб-сайта.
В-третьих, значок добавляет индивидуальности веб-сайту и укрепляет идентичность бренда. Это дает дополнительное пространство, где бренд может выразить свои характеристики.Когда дело доходит до идентичности бренда, вам нужно использовать любую возможность, чтобы позволить ему проявить свою силу и выразить свою силу убеждения.
Что произойдет, если у меня нет значка для моего веб-сайта?
Мы уже предположили, что отсутствие значка означает, что веб-сайт выглядит неполным. Вы пропустили какую-то часть фирменного стиля; следовательно, он частично потеряет свою выразительность.
Из множества страниц, открытых в браузере, ваша будет безымянной. Собственно, значка нет. Это приводит к отсутствию идентичности.Вы перечислите последствия отсутствия значка.
Отсутствие значка означает также отсутствие внимания к важным деталям, которые могут иметь значение.
Как добавить фавикон WordPress?
Чтобы добавить значок на свой веб-сайт WordPress, вам необходимо войти в Настройщик вашей темы. В левом меню выберите Общие настройки -> Идентификация сайта.
В левом меню выберите Общие настройки -> Идентификация сайта.
Помимо настроек для логотипа, у вас также должна быть возможность вставить значок сайта (он же favicon).
Вы получите предварительный просмотр значка сайта, как он выглядит на вкладке браузера и на панели закладок.
Нажмите «Сохранить», и все будет готово.
Добавлен значок сайта
Значок сайта отображается во вкладке браузера
Каков необходимый размер значка?
Нет общего правила, связанного с размером значка. Это зависит от темы, которую вы используете, и ее требований для оптимального отображения. Подумайте о выборе изображения с размерами, указанными для этой темы, и используйте его надлежащим образом.Это гарантирует, что изображение будет достаточно четким и эффективным в качестве любимого значка.
Как мне найти подходящий значок для моего веб-сайта?
В качестве значка вы можете использовать любое изображение, которое сочтете подходящим для вашего веб-сайта и фирменного стиля.![]() Есть даже некоторые инструменты, известные как генераторы значков, которые помогут вам выбрать лучший значок для сайта.
Есть даже некоторые инструменты, известные как генераторы значков, которые помогут вам выбрать лучший значок для сайта.
Так что не откладывайте, добавление фавикона на ваш сайт будет готово менее чем через 5 минут после прочтения этого сообщения.
Как добавить значок на сайт WordPress
Favicon — это файл изображения, который содержит значок (иногда более одного), связанный с определенным веб-сайтом. Вы можете видеть значки в адресных строках браузера, на вкладках браузера (перед названием веб-сайта или страницы), в списках закладок. Favicon также известен как значок сайта или значок сайта.
В большинстве случаев изображение содержит логотип веб-сайта.Таким образом, вам будет легче замечать веб-сайты, особенно в длинном списке, потому что человеческий глаз улавливает известные изображения намного быстрее, чем обычный текст.
Вам не нужны навыки программирования или дополнительные плагины, чтобы установить значок на веб-сайте WordPress. Вот как это сделать.
Вот как это сделать.
Какой правильный размер и формат файла для значка
Для значка можно использовать практически любой формат файла изображения — ICO, JPG, PNG. Большинство последних браузеров также поддерживают значки SVG, но не все. Вот почему я лично использую и рекомендую прозрачный PNG.Они отлично смотрятся как на светлом, так и на темном фоне.
Недостатком использования прозрачных значков PNG является то, что они весят немного больше, чем файлы JPG. Так что это своего рода компромисс — вы теряете немного скорости веб-сайта в пользу более привлекательного значка. Для высокооптимизированных веб-сайтов любые дополнительные килобайты могут быть неправильными, но, поскольку вы используете WordPress, а не какой-то статический сайт, еще 2-3 килобайта для более красивого фавикона не повредит.
Значок Favicon может выглядеть крошечным в адресной строке браузера.Таким образом, вы можете подумать, что изображение для фавикона размером 32 × 32 пикселей должно работать нормально. Но имейте в виду, что значки значков также отображаются в виде значков на таких устройствах, как iPad с дисплеями Retina, где размер значка составляет 512 × 512 пикселей. Так что не делайте их слишком маленькими, потому что на устройствах с высоким разрешением они будут выглядеть размытыми.
Но имейте в виду, что значки значков также отображаются в виде значков на таких устройствах, как iPad с дисплеями Retina, где размер значка составляет 512 × 512 пикселей. Так что не делайте их слишком маленькими, потому что на устройствах с высоким разрешением они будут выглядеть размытыми.
Кстати, в большинстве случаев лучший формат для значков — квадрат — в браузерах они квадратные, а значки в большинстве случаев квадратные.
Как загрузить и установить значок на веб-сайте WordPress
Добавление значка на веб-сайт WordPress — простой и понятный процесс.Перейдите в Appearance >> Customize в меню администратора WordPress и откройте вкладку Site Identity . Прокрутите вкладку вниз, и вы увидите настройку Site Icon .
Нажмите кнопку со значком Select site и загрузите или выберите изображение, которое вы хотите использовать в качестве значка на своем веб-сайте.
После выбора изображения WordPress спросит, хотите ли вы обрезать изображение. Вы можете кадрировать изображение или щелкнуть Пропустить кадрирование в зависимости от формата изображения.
Вы можете кадрировать изображение или щелкнуть Пропустить кадрирование в зависимости от формата изображения.
Вот и все — после обрезки на вашем веб-сайте WordPress появится значок, и вы сможете предварительно просмотреть, как он будет выглядеть в браузерах и приложениях.
Как добавить значок в WordPress
Добавить значок или значок сайта относительно просто, но это не значит, что все знают, как это делать.
Если у вас есть веб-сайт на WordPress, вы, возможно, заметили, насколько сложно обнаружить ваш веб-сайт, используя только URL-адрес при просмотре закладок или вкладок.
Значок может помочь решить эту проблему и принести много других преимуществ вашему бренду.
Но почему так много людей не могут использовать правильный значок в WordPress?
Для многих это потому, что есть больше способов сделать это.![]() По мнению других, все дело в использовании неправильного типа изображения или непонимании предназначения этого типа значка.
По мнению других, все дело в использовании неправильного типа изображения или непонимании предназначения этого типа значка.
Независимо от причины, эта статья расскажет вам об истории и текущем значении значка, а также о том, как добавить его на свой сайт WordPress, чтобы стать более узнаваемым.
Публикуйте оптимизированный контент на своей CMS прямо из Google Docs.
Подпишитесь на бесплатную пробную версию с тремя экспортными товарами.
Что такое Favicon?
Значок появился со времен Internet Explorer 5. Этот термин является сокращением от «избранного значка», и это очень важная описательная функция, связанная с веб-сайтами и приложениями. По сути, это значок веб-сайта или значок URL, который может содержать одно или несколько изображений меньшего размера.
Изображение значка связано с определенной страницей или веб-сайтом и позволяет пользователям понять, на какую страницу они смотрят.
Думайте об этом как о визитной карточке вашего веб-сайта или веб-приложения.![]()
Зачем использовать фавикон в WordPress?
Использование изображения значка имеет важное значение для идентификации вашего бренда и улучшения взаимодействия с пользователем.
Узнаваемый значок упрощает поиск вашего веб-сайта в браузере и делает его независимым от определенных URL-адресов. Его основная цель — помочь в быстром визуальном поиске веб-страниц и управлении несколькими открытыми вкладками и закладками браузера.
Без добавления значка на вашем веб-сайте будет отображаться общий символ браузера.Более того, даже поисковые системы, такие как Google, теперь отображают значки в результатах поиска. Это еще одна причина, по которой он может повысить узнаваемость бренда, если вы создадите хороший значок для представления своего бренда в Интернете.
Как добавить значок в WordPress
Людям, не имеющим достаточного опыта в WordPress, может быть сложно создать и реализовать все важные элементы. веб-сайта, а значки — одна из самых популярных функций, с которыми люди сталкиваются.![]()
Вот что вам нужно знать о процессе…
Метод № 1
Во-первых, вам нужно войти в область администратора или панель управления WordPress.Начиная с выпуска WordPress 4.3, это место, где вы можете добавить значок для своего сайта.
Из области администрирования вам нужно перейти в раздел «Внешний вид» и выбрать опцию «Настроить». На следующем шаге вы должны нажать на опцию «Идентификация сайта», чтобы открыть уникальный настройщик.
Настройщик идентичности сайта позволяет вам вносить различные изменения в определенные элементы веб-сайта, такие как:
- Заголовок
- Описание
- Заголовок
- Значок сайта
- Логотип
Чтобы добавить значок ярлыка или значок сайта, просто щелкните на кнопке «Выбрать файл» или «Загрузить файл» в разделе «Значок сайта».Выберите значок вашего бренда и убедитесь, что он имеет ширину не менее 512 пикселей и высоту 512 пикселей.
Используйте функцию кадрирования, которая появляется после загрузки изображения, чтобы при необходимости внести дополнительные изменения.
Метод № 2
Этот метод включает добавление значка через файловый менеджер или протокол передачи файлов (FTP). Конечно, чтобы это работало, вам нужно создать собственное изображение значка, так как у вас не будет доступа к медиатеке WordPress.
Доступ к файлам вашего веб-сайта с помощью менеджера или FTP-клиента.Для этого используйте cPanel вашего хостинга. Найдите корневой каталог вашего веб-сайта и загрузите пакет значков.
Скопируйте код, который вы получили для своего значка, и добавьте его с помощью плагина Headers and Footers в тему заголовка. Этот метод менее желателен, но его можно использовать, если вы не можете получить доступ к панели управления стандартным способом, но все же хотите изменить или добавить значок сайта.
Метод № 3
Хотя WordPress имеет встроенную поддержку для добавления значка сайта, существуют также сторонние плагины, которые могут делать то же самое.
(Источник изображения)
Если хотите, вы можете использовать специальный плагин WordPress для фавиконов, чтобы добавить значок сайта на свой сайт.![]() У каждого плагина свой процесс установки и настройки. Преимущество использования плагина — лучшая совместимость с определенными значками приложений и более широкий спектр устройств.
У каждого плагина свой процесс установки и настройки. Преимущество использования плагина — лучшая совместимость с определенными значками приложений и более широкий спектр устройств.
Favicons для WordPress
FAQ sЧто такое значок сайта в WordPress?
Значок сайта или, чаще всего, значок, называемый значком, который вы можете связать со своим веб-сайтом.Этот значок будет отображаться в строке URL-адреса, в закладках и даже на вкладке браузера или в других местах, где вы должны визуально распознать веб-сайт.
Как удалить значок из WordPress?
Если вы хотите удалить значок, лучший способ сделать это — использовать WP Favicon Remover. Это плагин, который позволяет вам удалить значок сайта WordPress по умолчанию с вашего веб-сайта, чтобы вы могли использовать что-то еще.
Почему мой значок не отображается?
Иногда это происходит, если браузер кэширует веб-сайт без значка.Часто для решения этой проблемы достаточно очистки кеша браузера. Однако вы также можете попробовать использовать другой браузер, чтобы убедиться, что ваш значок работает правильно на вашем веб-сайте.
Однако вы также можете попробовать использовать другой браузер, чтобы убедиться, что ваш значок работает правильно на вашем веб-сайте.
Как показать значок в Google?
Теперь Google автоматически ищет и обновляет значок или значок сайта при сканировании домашней страницы. Тем не менее, если вы внесете изменения, вам может потребоваться сообщить о них поисковой системе и запросить новую индексацию главной страницы вашего веб-сайта. Обратите внимание, что в некоторых случаях это может занять несколько недель.
Как создать значок?
Вы можете создать изображение значка с помощью любого редактора, например Corel Paint, Photoshop, GIMP и других. Создайте изображение, сохраните его как favicon.ico и преобразуйте его в формат .ico с помощью редактора или онлайн-редактора. Затем загрузите изображение на свой веб-сайт и при необходимости добавьте HTML-код.
Заключение
Как видите, добавить значок на самом деле очень просто. Неважно, какой метод вы выберете, хотя встроенной поддержки WordPress для значков в большинстве случаев должно быть более чем достаточно. Вы можете использовать изображение, определяющее бренд, в качестве значка своего сайта или использовать свой логотип для повышения узнаваемости бренда.
Вы можете использовать изображение, определяющее бренд, в качестве значка своего сайта или использовать свой логотип для повышения узнаваемости бренда.
Помните, что веб-сайты с уникальными значками гораздо легче обнаружить, поэтому не откладывайте создание ICO-файла и его загрузку на свой сайт.
Кевин Кесслер
Кевин Дж. Кесслер — опубликованный автор пяти фантастических романов, профессиональный рестлер и кукловод (не все одновременно). Кевин — автор контента в Codeless.Краткое руководство по добавлению значка на ваш сайт WordPress
Вы хотите добавить значок на свой сайт WordPress , но не знаете, как? Вот краткое руководство по его добавлению без особых усилий.
Маленькая фотография, отличная цена
Все мы заметили маленький значок рядом с названием веб-сайта, появляющийся на вкладках браузеров или в результатах поиска. Эти иконки являются так называемыми фавиконами или любимыми иконками сайтов.![]()
Изначально эти крошечные значки предназначались для отображения в Избранном Internet Explorer. Постепенно другие браузеры также начали поддерживать эти изображения, отображая их на открытых вкладках.
Почему вам следует добавить значок на свой сайт WordPress
Делает ваш сайт узнаваемым
На сегодняшний день ни один серьезный сайт не обходится без собственного оригинального фавикона.Следовательно, если вы хотите, чтобы ваш веб-сайт был среди серьезных и мощных с четкой идентичностью, вам следует добавить значок на свой сайт WordPress.
Это один из основных признаков, по которому многие пользователи узнают ваш сайт при открытии нескольких ссылок в браузере.
Создает успешную идентичность или бренд
Favicon может иметь огромное влияние на вашу личную или деловую онлайн-стратегию. Вы можете сказать, что значки не входят в число основных частей веб-сайта, и что создание и добавление хорошо стилизованных значков — пустая трата времени.![]()
Что ж, опытные профессионалы и ветераны цифрового мира докажут, что вы ошибаетесь. Это маленькие крошечные вещи, которые имеют наибольшее значение и выделяют любую компанию или бизнес среди конкурентов.
Облегчение жизни пользователей
Как указывалось выше, значки иногда являются единственной отличительной особенностью, отображаемой на вкладке браузера. Когда пользователи открывают множество вкладок в браузере, URL-адрес вашего веб-сайта или заголовок и значок остаются единственной отметкой, которую пользователь может легко заметить в диапазоне.
Кроме того, человеческий мозг обрабатывает изображения быстрее, чем слова и тексты. При сканировании списка доступных веб-сайтов и блогов они смогут найти ваш с помощью быстрого визуального обнаружения.
Таким образом, одна из объективных причин для добавления значка на ваш сайт WordPress связана с улучшением и продуктивностью взаимодействия с пользователем.
Favicons лучше всего укрепляют доверие
Конечно, нельзя недооценивать убийственный дизайн, который вы создали для своего веб-сайта. Но как только внимание пользователей было привлечено, вам нужно убедить их остаться на некоторое время.
Но как только внимание пользователей было привлечено, вам нужно убедить их остаться на некоторое время.
Что касается значков, то они являются неотъемлемой частью дизайна любого веб-сайта и своего рода приятным жестом, который посетители вашего сайта обязательно увидят и оценят. Обычно значок вашего сайта является главной «липкой» частью вашего сайта, чтобы привлечь внимание людей.
Как создать фавикон
Создать значок для вашего сайта WordPress так же просто, как надеть удобную обувь.Если вы хорошо разбираетесь в дизайне и можете применить свой уникальный тест на практике, вам лучше создать фавикон своего сайта самостоятельно. Вы обязательно получите что-то, что будет выделяться.
Оптимальный размер изображения значка — 512 × 512 в формате ICO, PNG или GIF. Поскольку значок слишком мал, вам не нужно добавлять слишком много деталей или обременять его слишком большим количеством штрихов.
Держите его четким, легким для восприятия и компактным.![]() Если у вашей компании есть логотип, вы можете использовать его в дизайне своего значка.Кроме того, вы можете создать значок вокруг первой буквы вашей компании или бизнеса.
Если у вашей компании есть логотип, вы можете использовать его в дизайне своего значка.Кроме того, вы можете создать значок вокруг первой буквы вашей компании или бизнеса.
Как добавить значок на свой сайт WordPress
Что касается последних обновлений WordPress (начиная с 4.3), они позволяют добавлять значок из панели администратора темы. Перейдите в меню «Внешний вид», «Настроить» и нажмите вкладку «Идентификация сайта».
Эта часть настройщика темы позволяет вам управлять деталями вашего сайта, такими как заголовок, описание, а также выбирать их отображение в заголовке.
Отсюда вы также можете добавить значок. Под отображаемым текстом заголовка вы можете найти часть значка сайта, в которой говорится, что значок сайта используется в качестве значка браузера и приложения для вашего веб-сайта.
Вы также будете проинструктированы, что они должны соответствовать определенным требованиям: квадрат, не менее 512 пикселей в ширину и высоту.
Теперь вам нужно нажать кнопку «Выбрать файл» и загрузить соответствующее изображение.
Если размер вашего изображения превышает оптимальный размер, WordPress позволит вам обрезать его.Если нет проблем с размером, вы можете сохранить его и использовать свой значок.
Вот и все. Как видите, вам не нужно быть опытным разработчиком или дизайнером, чтобы создать и добавить значок на свой сайт WordPress.
В дополнение к вышеуказанному методу, рассмотрим также метод добавления значков с помощью сторонних плагинов.
Favicon от RealFaviconGenerator:
Это один из замечательных генераторов значков и инструментов для добавления, которые можно использовать для его сайта на WordPress.Этот плагин работает без проблем, когда дело доходит до создания значков вашего веб-сайта, чтобы они выглядели идеально в пикселях в разных браузерах, платформах и устройствах.
Героический генератор значков:
Heroic Favicon Generation — это простой в использовании плагин, специально созданный для создания значков из изображений, которые вы загрузили в свою медиатеку.![]() Этот полезный плагин был протестирован тысячами активных пользователей и оказался удобным инструментом, отвечающим вашим потребностям.
Этот полезный плагин был протестирован тысячами активных пользователей и оказался удобным инструментом, отвечающим вашим потребностям.
Все в одном Favicon:
Если вы ищете комплексное решение для добавления значка на свой сайт WordPress, не ищите ничего, кроме All in One Favicon.
Он поддерживает все три любимых формата значков, а также значки Apple Touch. Это поможет вам легко добавлять значки как на ваш сайт, так и на страницы администратора.
О Shri Posts
Shri делится интересными темами WordPress, плагинами и другими новостями, связанными с WordPress, для наших зрителей.Он также время от времени публикует интервью с избранными разработчиками WordPress.Посмотреть все сообщения Shri Posts
Как добавить значок в ваш магазин Woocommerce
]]>Что такое значок?
Фавиконы обычно представляют собой квадратные изображения размером 16 × 16. В старых версиях Internet Explorer раздел закладок именуется «избранным». Отсюда и название «значок избранного» или для краткости значок «фавикон».
Отсюда и название «значок избранного» или для краткости значок «фавикон».
Зачем нужны фавиконы?
Основная цель значков — легко различать разные веб-сайты на странице закладок.Вот снимок страницы закладок. Обратите внимание, что страницы без значков трудно отличить, принадлежат они к одному и тому же веб-сайту или нет.
Тогда поисковые системы и веб-сайты не так мощны и сильно связаны со ссылками. Если вы наткнулись на хороший сайт, обычно было бы неплохо добавить его в закладки. В результате люди часто имеют длинный список на своей «странице избранного». Фавикон отвечает на необходимость с первого взгляда выделить каждый веб-сайт в списке.
Фавиконы не ограничиваются страницами закладок.Он также используется в различных частях браузера, таких как страница истории, вкладки и т. Д. Фавиконы играют огромную роль в онлайн-брендинге, обеспечивая легкое распознавание и ассоциацию. Если вы серьезно относитесь к узнаваемости бренда, вы должны добавить значок на свой сайт.
Добавление значка в ваш магазин Woocommerce
Начиная с WordPress 4.3, теперь вы можете добавлять свой фавикон прямо из панели администратора. Перейдите в «Внешний вид»> «Настроить»> «Заголовок сайта, слоган и логотип».
Просто выберите изображение размером 512 × 512 из медиатеки или загрузите новое.Если вы выберете изображение размером более 512 × 512 или неквадратное изображение, вы получите запрос на обрезку изображения.
После этого нажмите «Сохранить и опубликовать». Обновите или перезапустите браузер, чтобы увидеть новый значок.
Обратите внимание, что это функция по умолчанию, начиная с WordPress 4.3. Если вы не видите эту функцию в используемой вами теме, обратитесь за помощью в службу поддержки вашей темы. Или вы можете сделать это по старинке, выполнив следующие действия.
Как сделать фавикон?
Чтобы его создать, не нужно быть графическим дизайнером.Для этого вы можете использовать любую программу для редактирования графики. Начните с холста большего размера и просто измените масштаб изображения до 16×16 пикселей, прежде чем сохранять его как .ico или .png. Есть также множество онлайн-инструментов, которые помогут вам создать фавикон. Вот хороший онлайн-инструмент для создания собственного значка. Вы можете начать с нуля или преобразовать существующий логотип в изображение 16 × 16.
Как преобразовать ваш логотип в значок с помощью Photoshop
Поскольку Photoshop является одним, если не самым популярным программным обеспечением для редактирования изображений, вот краткое руководство о том, как преобразовать свой логотип в значок.Использование программного обеспечения для редактирования графики — это здорово, потому что вы можете свободно работать со слоями и прозрачностью. Так что, если вы хотите, чтобы ваш значок не ограничивался цветным фоном, это правильный вариант. Вы также можете использовать Gimp, Adobe Illustrator, Pixlr или любой графический редактор, позволяющий работать со слоями.
- В интерфейсе Photoshop выберите «Файл»> «Открыть» и откройте файл с логотипом.
- Используйте инструмент прямоугольного выделения и удерживайте клавишу Shift, чтобы выбрать идеальный квадрат на вашем логотипе.
- Перейдите в меню «Изображение»> «Обрезать», чтобы обрезать квадратное выделение изображения. Очистите свой значок, чтобы получить правильное изображение.
- Измените размер изображения до 16×16 пикселей и сохраните его с расширением файла .ICO. Основная причина этого — совместимость с IE. Однако большинство современных браузеров уже распознают более высокое разрешение. Чтобы значок выглядел красиво в разных браузерах, мы рекомендуем многослойный файл ICO.
- Измените размер изображения до 256 × 256 в меню «Изображение»> «Размер изображения» и сохраните его как PNG.
- Перейдите на icoconvert.com, чтобы преобразовать его в многослойный значок. Из опций выберите «нестандартные размеры» и «несколько размеров в одном значке».
- Загрузите файл PNG и выберите нужные размеры. Однако вам не нужно выбирать все. После этого сконвертируйте ваш ICO-файл и загрузите его.
Как вручную добавить фавикон?
Чтобы добавить значок в свой магазин WooCommerce, начните с сохранения изображения в одну из папок вашего сайта. Вы можете загрузить его по FTP или через загрузку медиатеки.После сохранения запишите имя файла и путь к нему. Лучше всего сохранить ваш значок в корневой папке вашего веб-сайта или в папке изображений в папке вашей темы.
На панели управления перейдите в «Внешний вид»> «Редактор». Найдите файл header.php вашей темы. Помните, что лучший способ редактировать файлы вашей темы — использовать дочернюю тему. Вы можете выбрать одну из нескольких дочерних тем Storefront, чтобы помочь вам настроить свой магазин WooCommerce.
Вставьте приведенный ниже код в файл header.php сразу под другими строками, начинающимися с «
Замените «http://www.domain.com/favicon.ico» на путь к файлу вашего значка. Сохраните файл, и все готово. Возможно, вам придется перезапустить браузер, чтобы увидеть новый значок.
Надеюсь, мы помогли вам добавить значок в ваш магазин WooCommerce. Если у вас есть какие-либо вопросы и отзывы, оставьте нам комментарий ниже.Мы всегда готовы помочь.
Людям, которые читали эту статью, также понравилось
]]>Как добавить значок сайта (Favicon) на ваш сайт WordPress по недвижимости
16 октября 2020 г. Отправлено в 11:00 автор Tait MilitanaВаш сайт о недвижимости построен на WordPress? Вы когда-нибудь задумывались, как сделать так, чтобы этот маленький значок на вкладке браузера отображал ваш логотип? Сегодня мы покажем вам, как это делается.
Этот маленький значок известен как значок сайта или значок.Это помогает пользователям с несколькими вкладками немного быстрее определить, какая вкладка какая. Это также дает уникальную возможность для брендинга.
Почему фавикон важен?Значок не произведет революцию в вашем бренде недвижимости. Но это поможет расширить его еще немного. Фавикон — одна из тех вещей, которые придают легитимность, показывая, что вы уделяете внимание деталям. Он также имеет очень широкие возможности. Помимо отображения на вкладках браузера, ваш значок будет отображаться во всех закладках, которые пользователи сохраняют для вашего сайта.Некоторые популярные поисковые системы, такие как DuckDuckGo, даже включают значки в свои результаты поиска. Каждый из них дает возможность повысить заметность вашего логотипа и помочь потенциальным клиентам связать его с вашим бизнесом.
Как добавить значок на свой веб-сайт о недвижимости WordPress? 1) Выберите изображениеВашим первым шагом должен быть выбор подходящего изображения для значка вашего сайта. Изображение должно быть простым и квадратным, чтобы пользователи могли легко его идентифицировать.Что касается размера, вам следует подумать о гибкости и разрешении. Разные браузеры по-разному отображают значки, поэтому ваше изображение должно быть достаточно большим, чтобы вместить все. Мы рекомендуем 512 X 512 пикселей.
2) Перейдите к идентификатору сайтаКогда ваше изображение будет готово, вам нужно найти место для его загрузки на WordPress. Перейдите в свою панель управления WordPress. Затем выберите «Внешний вид»> «Настроить». Затем выберите «Идентификация сайта».
3) Загрузить FaviconТеперь вы готовы к загрузке.Нажмите Выбрать значок сайта и браузер для вашего изображения. После загрузки нажмите «Опубликовать». Поздравляю !. Теперь ваш значок должен появиться на вкладке вашего браузера.
Теперь вы знаете, как добавить значок сайта на свой сайт WordPress по недвижимости.
