«Создание сайтов на WordPress» — сообщество Яндекс Кью
ГлавнаяСообществаСоздание сайтов на WordPress
Сообщество вебмастеров,любителей Вордпресс, делимся опытом,плагинами,программами бесплатно,оказываем помощь в создании сайта
Создание сайтов на WordPress
3мес388AlexOsmanov — веб разработка и интеграции с сервисами👨💻Опыт в веб разработке 7 лет 🏪💲Оптимизирую бизнес процессы с сайтом 🗂 Автоматизирую интернет магазины 🔌Создаю плагины (модули)Хочу, чтобы помимо самой записи рейтинг показывался и на превьюшке, как на киносайтах… Развернуть
спрашиваетДмитрий Мелин · 1 ответ
ОтвечаетАлексей ОсмановЧтобы отображать рейтинг на превью в WordPress, вам нужно использовать плагин для рейтинга и добавить код для отображения рейтинга в файл шаблона, который отвечает за вывод превью. 1… Читать далееСоздание сайтов на WordPress
3мес49Я, БлогерФрилансер. Сайты,партнерский маркетинг,тестирование бизнес программ.
Есть сайт на wordpress, где текстовый редактор не очень удобен. Хотелось бы писать статью… Развернуть
спрашиваетОлег Петров · 1 ответ
ОтвечаетИрина СмирноваЗдравствуйте, конечно, есть. Давайте по порядку: 1. Статьи вы пишите в том редакторе где вам удобно. Это имеет практическое значение. Вам удобно редактировать. И у вас остается копия на… Читать далееСоздание сайтов на WordPress
4мес1,0 KЛюдмила ЛихачевскаяADS_PLAZA, Руководитель маркетингового агентства1.Когда я беру в проект сайт готовый, много лет работающий вижу непредсказуемые результаты? Почему? Не нахожу многие пункты 2.Потому что начинать надо со смыслов 3.Какие смыслы должны… Читать далее
Создание сайтов на WordPress
6мес503Яков ЧерешневВебмастер, пишу веб-сервисы, удобные, прежде всего, мне.Анонимный вопрос · 3 ответа
Есть классная прога веббилдер, поищите, она гуглится везде. Я верстальщик так себе, поэтому для своих проектов пользуюсь веббилдером. Скрипты уже потом отдельно к формам прописываю. Для… Читать далее
Скрипты уже потом отдельно к формам прописываю. Для… Читать далее
1 эксперт согласен
Создание сайтов на WordPressАлександр Л2гНет ответовМихаил ВоронинвСоздание сайтов на WordPressМихаил Воронин8мес683Пишу код, интересуюсь наукой, консультируюНебольшое вступление. Цель этого поста не изобрести велосипед, ведь вы можете сказать, что в MAMP PRO уже есть функция быстрого создания wp-сайта и будете правы. Цель этого поста -… Читать далее
Создание сайтов на WordPress
9мес291Евгения НебоваWeb-разработчик с медицинским образованиемПри вставке кода сайта html в блок не отображается весь сайт а только заголовок,так же и… Развернуть
спрашиваетАлександр Л · 1 ответ
Необходимо создать отдельный шаблон страницы, в нем разместить код лендинга, подключить его через админку к странице.
Создание сайтов на WordPress
11мес100Михаил ВоронинПишу код, интересуюсь наукой, консультируюспрашиваетArassa Magazin Ашхабад · 2 ответа
Дополню предыдущий ответ.
Создание сайтов на WordPress
11мес77Михаил ВоронинПишу код, интересуюсь наукой, консультируюСайт на вордпресс интернет магазин на вукомерсе меню на дескоте убегает на мобильной… Развернуть
спрашиваетАлександр Л · 1 ответ
Если вы сами делали тему или наследуетесь от какой-то, можно переписать методы отображения меню и сделать клик вместо наведения. Если не знакомы с разработкой, следует посмотреть… Читать далее
Создание сайтов на WordPress
12мес30ЕвробайтЕвробайт — надежный хостингспрашиваетИрина Kозлова · 2 ответа
ОтвечаетArtem HarinДобрый день. Конечно, оптимальным расположение хостинга становится тогда, когда он находится максимально близко к целевым посетителям сайта. Это влияет на скорость передачи данных, а… Читать далееКак устроен сайт на WordPress?
Сайты, созданные на движке WordPress, имеют особенную структуру, отличающуюся от структуры других сайтов.
При первоначальном знакомстве с сайтостроением обычно говорят об иерархической структуре сайта. Ее суть состоит в том, что весь сайт состоит из множества страниц, страницы объединяются в разделы, те, в свою очередь, в более крупные разделы и т. д. Этой системе размещения материалов соответствует и система многоуровневого меню. Такая структура сайтов сходна с файловой структурой компьютера, поэтому привычна и понятна.
Структура размещения материалов на движке WordPress, используемом для создания большинства блогов, не иерархическая, а сетевая, поэтому с первого взгляда непонятна. Это может, в какой-то степени, отпугнуть начинающего веб-мастера от использования CMS WordPress.
Вот поэтому возникает необходимость разобраться, как устроен сайт на WordPress.
Кстати, если вы хотите научиться делать сайты и блоги, используя CMS WordPress, причем с уникальным дизайном, вам лучше всего воспользоваться курсом «Уникальный сайт с нуля». Познакомиться с ним вы можете по ссылке ниже.
Уникальный сайт с нуля
В структуре любого сайта можно выделить три основных направления:
- Внешняя структура. Она показывает нам внешний вид страницы, размещение отдельных элементов, блоков относительно друг друга.
- Внутренняя структура, то есть структура связей между отдельными материалами, образующими контент.
- Файловая структура, показывающая взаимосвязь файлов, составляющих весь сайт.
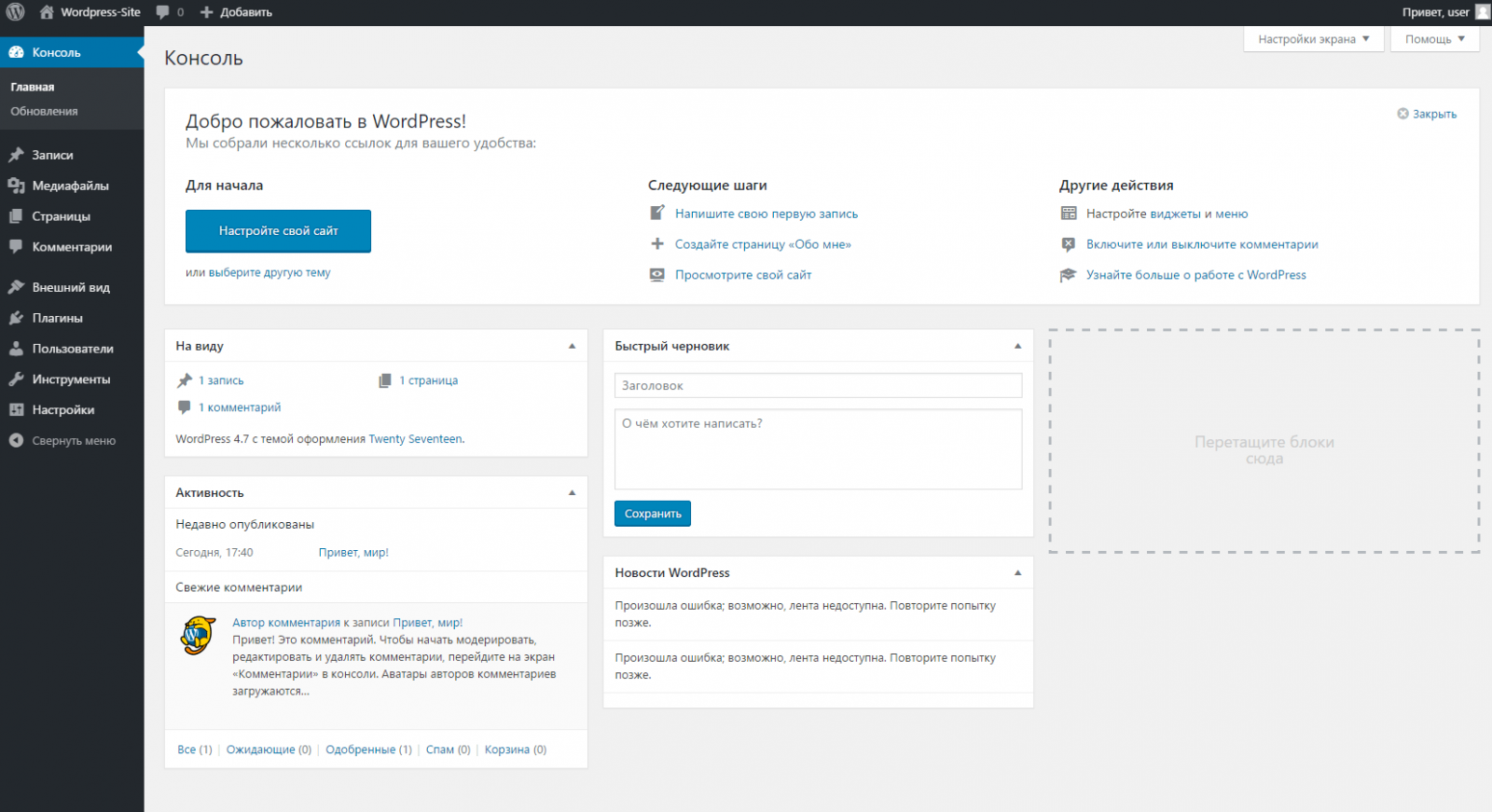
Итак, каков внешний вид сайта на WordPress?
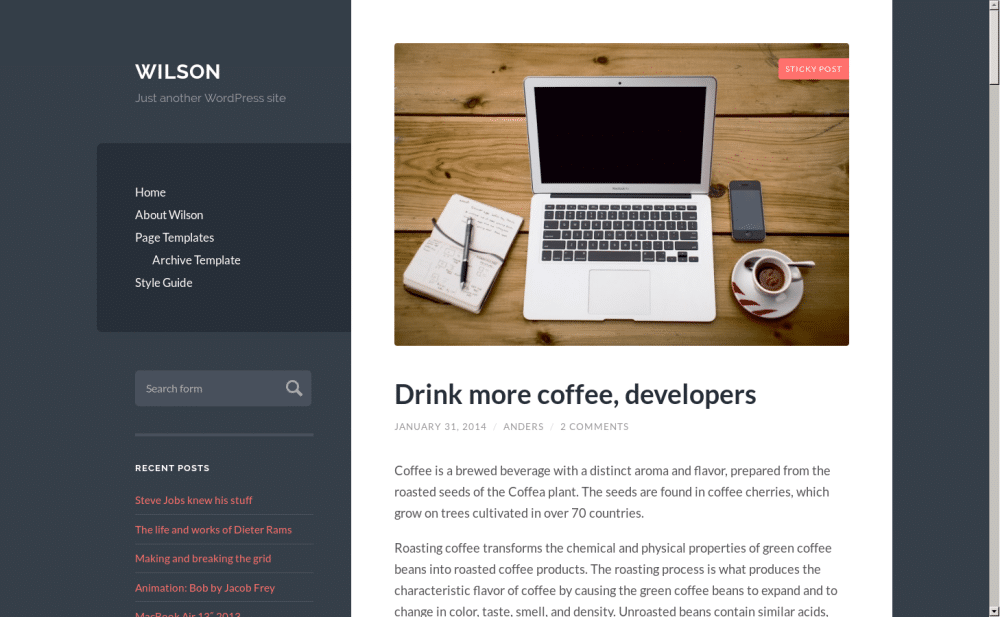
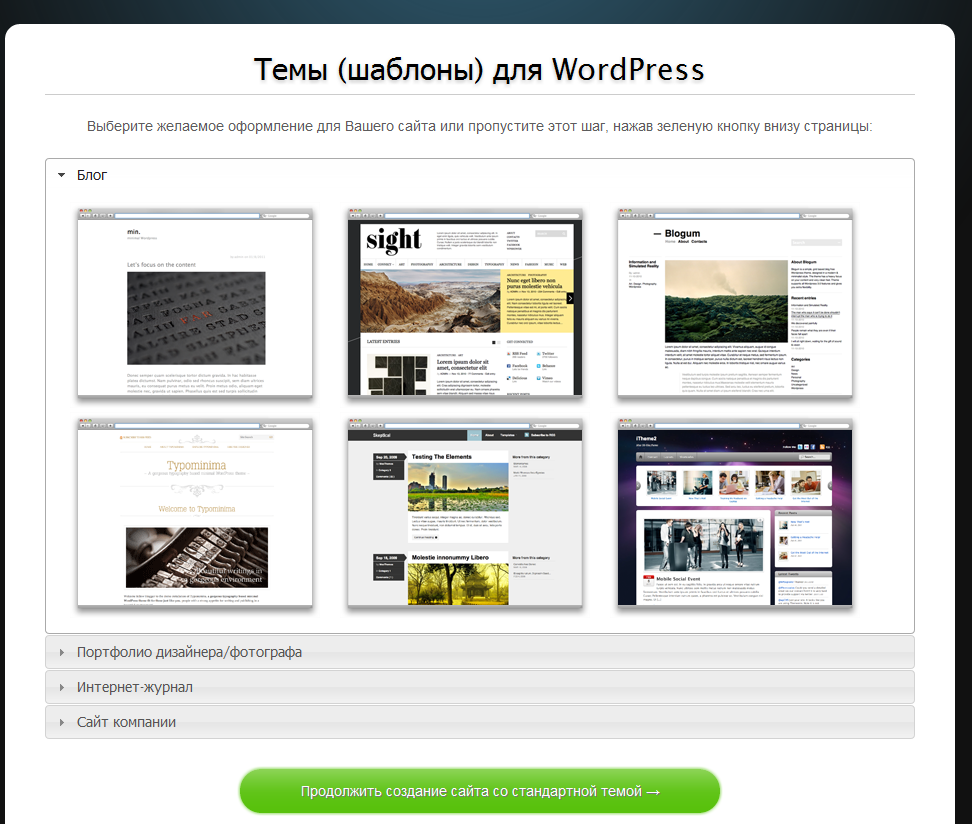
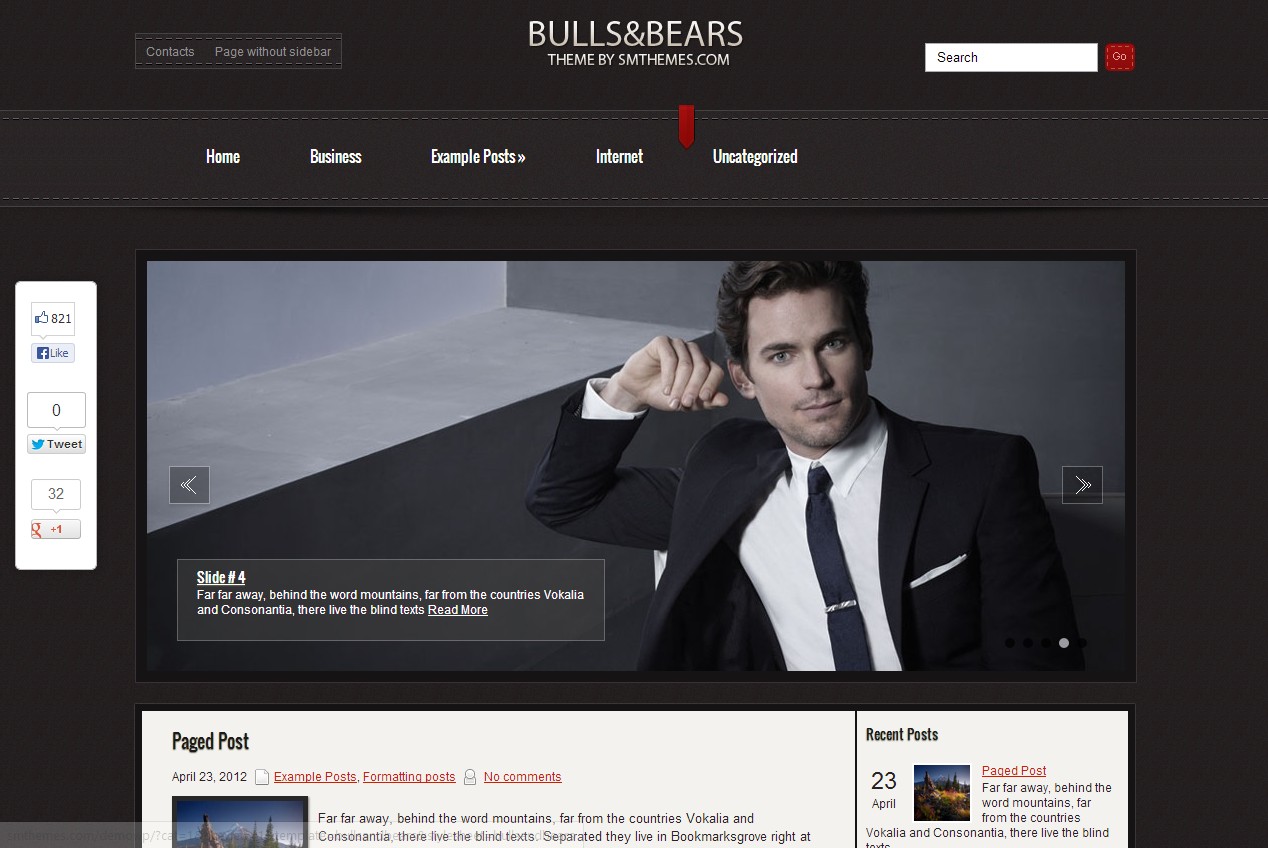
Сразу следует отметить, что он зависит от выбора шаблона. Таких шаблонов огромное количество и, конечно, сайты могут сильно отличаться друг от друга. Но есть и общие черты, на которые мы и обратим внимание. В качестве примера можно рассматривать данный сайт.
В верхней части страницы обычно находится шапка (header). В ней может располагаться название сайта, логотип, слоган, иногда строка поиска, кнопки социальных сетей.
Под шапкой, а иногда под ней, чаще всего находится основное меню.
В нижней части страницы мы видим подвал (footer). В нем может быть расположена служебная информация. Например, об авторах сайта, авторских правах. Иногда там можно встретить кнопки социальных сетей, некоторые элементы навигации и т. д.
В средней части страницы находится лента записей и боковая колонка (sidebar).
Записи (post) – главная часть сайта на WordPress. Именно в них находится основной контент, то, о чем хотел рассказать создатель сайта его посетителям.
Каждая новая запись появляется в верхней части ленты, старые опускаются ниже. На странице можно увидеть лишь ограниченное число записей, например, десять. К остальным записям можно перейти, используя соответствующие кнопки навигации. Еще одна особенность ленты записей состоит в том, что на главной странице чаще всего мы видим записи не полностью, а только первые абзацы. Так быстрее выбирать нужную статью. Но это уже относится к внутренней структуре сайта.
Кроме ленты записей контент находится и на постоянных страницах, которые не изменяются и не перемещаются. На таких страницах располагают обычно информацию об авторе, о сайте, карту сайта, контактную информацию и т. п.
На таких страницах располагают обычно информацию об авторе, о сайте, карту сайта, контактную информацию и т. п.
Сбоку от ленты записей находится боковая колонка (sidebar). В его расположении тоже могут быть различные варианты. Сайдбар может располагаться слева или справа, он может быть один или два.
Например, шаблон Admired, примененный на данном сайте, позволяет использовать следующие варианты расположения сайдбара:
Сайдбар состоит из отдельных блоков-виджетов (widget). Их количество и расположение определяется администратором сайта и достаточно легко модифицируется.
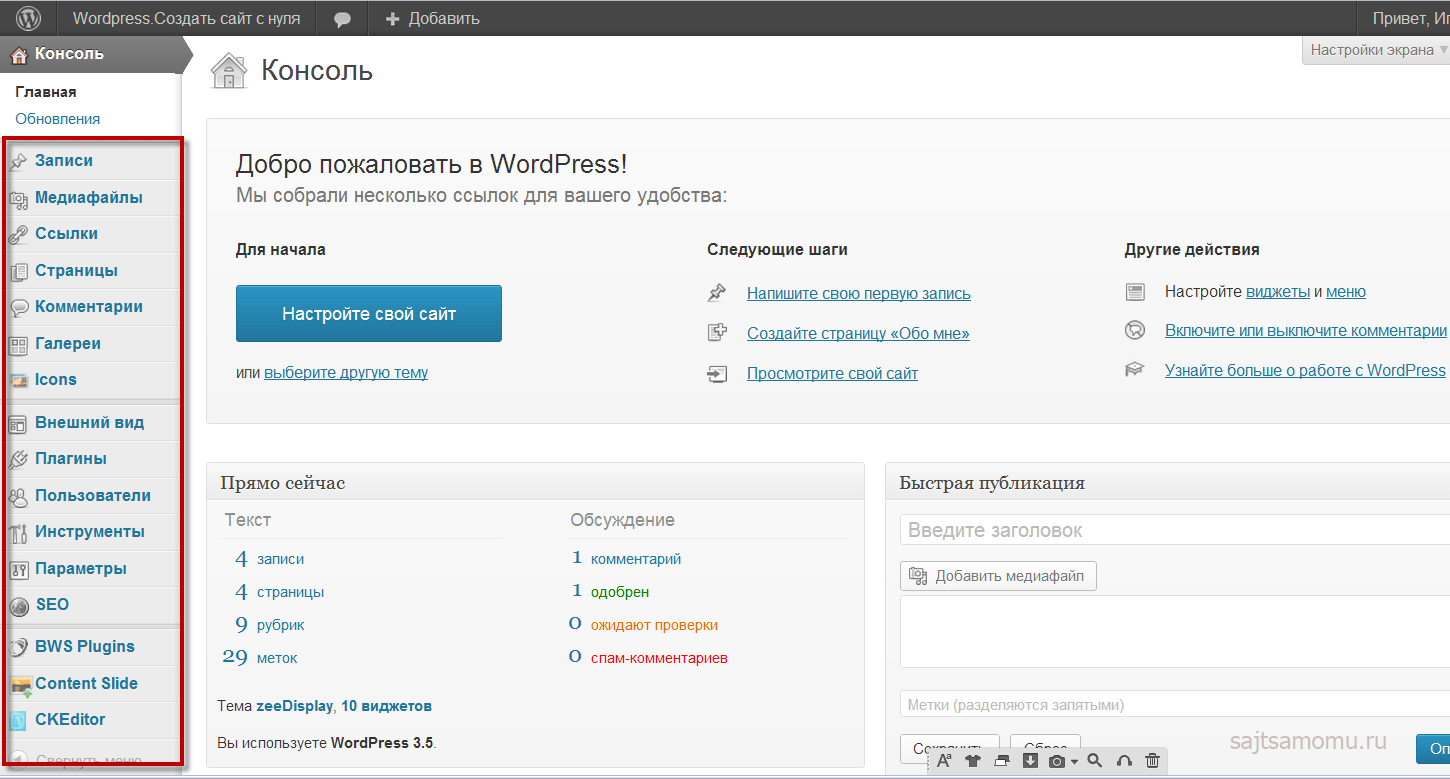
Теперь перейдем к внутренней структуре сайта на WordPress. Именно в ней заключаются особенности данного движка. Система навигации состоит из нескольких частей.
Во-первых, главное меню. Это меню ведет нас на постоянные страницы. Таких страниц может быть много, но и меню может быть сложным, многоуровневым. В данном случае мы имеем иерархическую структуру. А вот к записям пункты меню не ведут, за исключением одного пункта, который открывает основную ленту записей.
А вот к записям пункты меню не ведут, за исключением одного пункта, который открывает основную ленту записей.
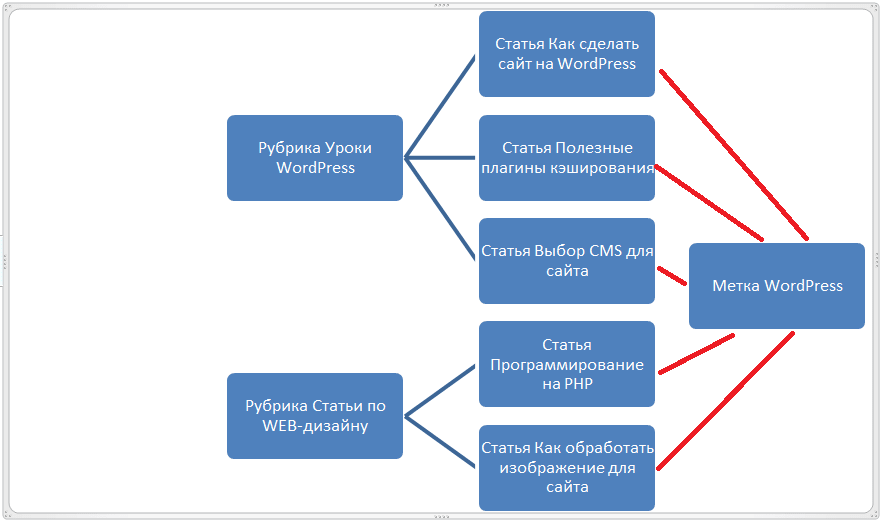
Для навигации по записям используется другая система, основанная на понятиях «рубрика» и «метка».
При написании очередной статьи, ее привязывают к какой-либо рубрике, или даже не одной, а двум, трем. В сайдбаре имеется виджет со списком рубрик, и мы можем выбирать из всей ленты записей статьи, относящиеся к одной рубрике.
Кроме этого, каждой статье присваиваются метки – слова, характеризующие данную запись. Этих меток может быть тоже несколько, и можно выбирать записи по меткам. Метки видны обычно в конце каждой статьи. Кроме этого, часто в сайдбаре размещают виджет «Облако меток», который показывает все метки и позволяет выбирать статьи, щелкая по этим ключевым словам.
Рубрики и метки образуют сетевую структуру сайта, благодаря которой одну и ту же запись можно найти разными способами.
Внешняя структура страницы и структура размещения материалов сайта важны для посетителей, а вот файловая структура им не видна. Она, в основном, интересует разработчиков сайта.
Она, в основном, интересует разработчиков сайта.
Коротко об этой структуре. Как и любой сайт, сайт на WordPress состоит из множества файлов. Рассмотрим самое важное.
Во-первых, весь контент хранится отдельно на сервере в базе данных MySQL.
Во-вторых, в отдельных папках находятся файлы изображений.
И, в-третьих, сами страницы формируются из отдельных php-файлов. Количество этих файлов может быть различным, это тоже зависит от выбора шаблона, но есть основные, обязательные файлы.
Чтобы увидеть эти файлы, нужно в консоли управления WordPress выбрать Внешний вид ? Редактор. С правой стороны откроется список всех файлов WP. Например:
- Архивы
(archive.php) - Комментарии
(comments.php) - colorchooser.php
- Подвал
(footer.php) - Функции темы
(functions.php) - Заголовок
(header.php) - Основной шаблон
(index.php) - Шаблон страницы
(page. php)
php) - rt_settings.php
- Результаты поиска
(search.php) - sidebar-page.php
- sidebar-right.php
- Одна запись
(single.php) - styles.php
- timthumb.php
- Таблица стилей
(style.css)
Зная HTML, CSS, PHP можно редактировать эти файлы, изменяя соответствующие части страниц сайта. Но это уже отдельная тема.
Вот так устроен сайт на WordPress. Конечно, в статье рассмотрены общие черты, но каждый веб-мастер стремиться сделать свой сайт особенным, не похожим на другие, используя для этого самые разные методы.
В конце статьи хочу еще раз порекомендовать видеокурс «Уникальный сайт с нуля». По ссылке ниже можно подробно ознакомиться с курсом. Изучив этот курс, вы сможете не только профессионально создавать блоги, но и использовать их для заработка в Интернете.
Уникальный сайт с нуля
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Как создать веб-сайт с помощью WordPress 2023
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для беспристрастности нашей редакции. Нажмите, чтобы узнать больше
WordPress делает создание нового веб-сайта простым и недорогим. Конечно, это не наш путеводитель по лучшим конструкторам сайтов для начинающих , хотя это известный бренд. Если вы ищете веб-сайт для бизнеса, мы бы порекомендовали Shopify в первую очередь из-за его инструментов продаж и отчетности, а также первоклассных интеграций.
WordPress делает отличным блогом или веб-сайтом резюме , поскольку он имеет хорошую систему комментариев и простые для понимания темы веб-сайта. Начало работы включает в себя создание учетной записи, выбор плана и настройку страниц вашего веб-сайта, а также несколько других шагов.
Прочтите все необходимые шаги, а также дополнительные советы и нашу удобную викторину, которая поможет вам найти лучший конструктор веб-сайтов для ваших нужд — WordPress или другой.
В этом руководстве:
- Как создать сайт с помощью WordPress
- Советы по использованию WordPress
- Является ли WordPress правильным выбором для вашего бизнеса?
- Как мы тестировали WordPress?
- Вердикт: Начните сравнивать строители веб -сайтов
- FAQS
Как создать веб -сайт с WordPress
, как много строителей веб -сайтов, WordPress делает создание веб -сайта серией удобных тазков. Вот с чего начать.
Шаги:
- Выберите план WordPress
- Выберите тему
- Настройте свою тему 900 26
- Создание страниц
- Настройка комментариев
- Рассмотрите возможность добавления плагинов
- Просмотрите свой веб-сайт
1.
 Выберите план WordPress
Выберите план WordPressWordPress.com предлагает шесть различных планов: бесплатный, персональный ( 4 доллара в месяц ), Премиум ( 8 долларов в месяц ), Бизнес ( 25 долларов в месяц ), Коммерция ( 45 долларов в месяц ) и Предприятие ( пользовательское предложение ). Вы можете начать с бесплатного плана, чтобы протестировать интерфейс, если хотите, но планы Personal, Premium или Business, вероятно, лучше всего подходят для большинства пользователей.
Не перепутайте разницу между WordPress.org и WordPress.com при запуске веб-сайта. Запуск сайта с использованием WordPress.org — это процесс «сделай сам», который включает в себя получение сторонний хостинг . Напротив, WordPress.com включает хостинг в свои услуги, что позволяет пользователям запускать и запускать веб-сайт с небольшими техническими ноу-хау. Это руководство предназначено для планов WordPress.com, которые мы рекомендуем для большинства личных или деловых нужд.
2. Выберите тему
Основная панель инструментов WordPress.
Вы будете выделяться по всем неправильным причинам, если сохраните стандартную тему, которую WordPress предоставляет всем новым пользователям: вместо этого выберите бесплатную или платную пользовательскую тему, выбрав «Внешний вид» в левом столбце на главной странице. приборной панели, а затем выберите «Темы».
Премиум-темы доступны, начиная с Премиум-плана, и это хороший способ улучшить внешний вид вашего веб-сайта. Просто нажмите «Установить», как только вы поймете, что вам нужно. Обязательно проверьте, как тема выглядит на мобильном устройстве.
3. Настройте свою тему
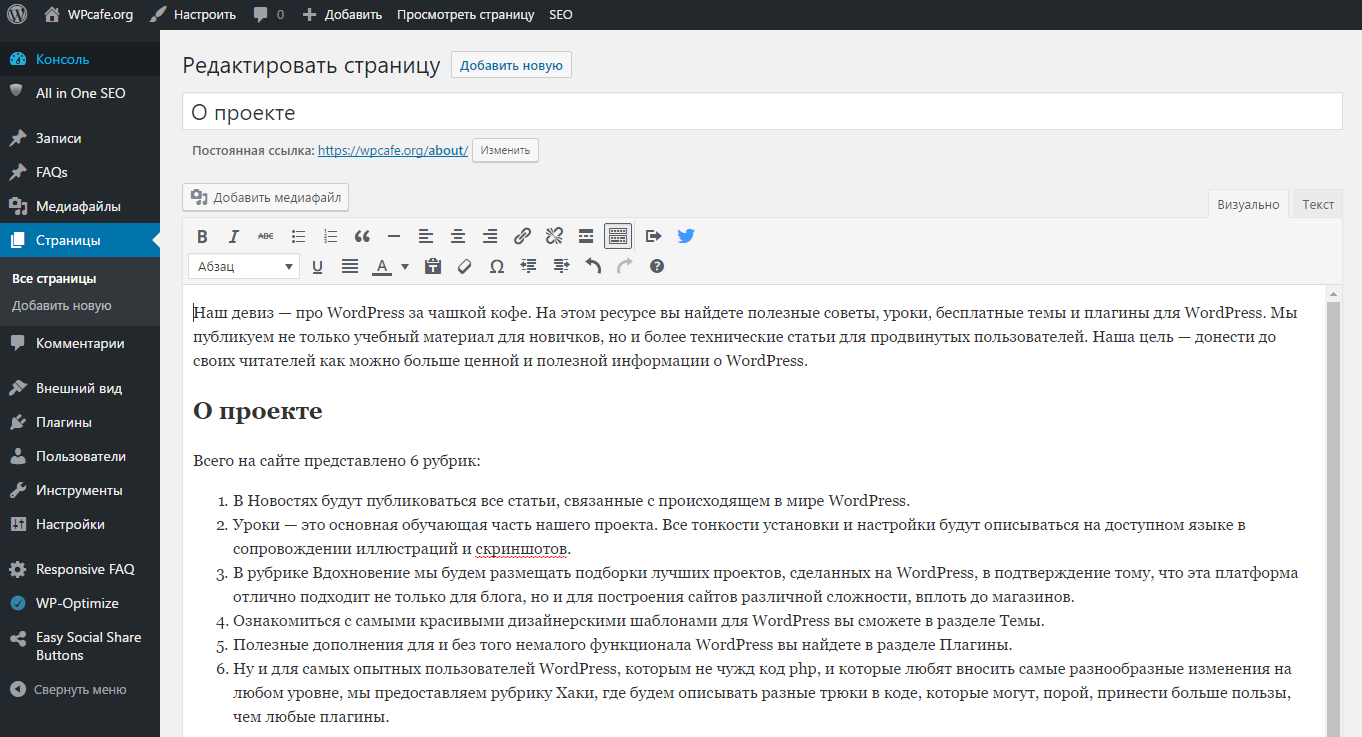
Стандартный редактор веб-сайтов WordPress.
Установка темы — это еще не все: ее также необходимо настроить. Щелкните раздел «Настроить» на панели навигации «Внешний вид», чтобы запустить редактор, позволяющий изменить настройки темы. Доступен предварительный просмотр веб-сайта в режиме реального времени, который, по нашему мнению, полезен для понимания того, как будут выглядеть изменения.
Не тратьте время на процесс, так как большинству пользователей не потребуется ничего особенного. Если вы не дизайнерское агентство или высококлассный ресторан, ваши посетители не заметят причудливую тему.
4. Создание страниц
Все на веб-сайте WordPress является либо страницей, либо записью. Какая разница? Страница является статической, в то время как сообщения предназначены для показа в серии, начиная с самых новых. Это означает, что сообщения лучше всего подходят для блога или часто обновляемого сайта в стиле резюме. Но страницы являются основными строительными блоками веб-сайта, и всем веб-сайтам потребуется хотя бы небольшая горстка.
Типичные страницы на веб-сайте могут включать главную домашнюю страницу, страницу «О нас» и страницу «Контакты», а также более специализированные страницы, такие как меню ресторана или страницу блога для хранения ваших сообщений. Всего три-четыре страницы — обычное дело для многих простых веб-сайтов.
Чтобы создать новую страницу, выберите «Страница» на панели навигации панели инструментов и нажмите «Добавить новую». Добавьте нужный текст и изображения, а затем нажмите «Опубликовать» или «Сохранить черновик».
Добавьте нужный текст и изображения, а затем нажмите «Опубликовать» или «Сохранить черновик».
5. Настройка комментариев
Настройка комментариев на странице настроек WordPress.
Если вы откроете раздел комментариев на странице, посетители смогут зайти и поздороваться. Если на вашем веб-сайте регулярно обновляются сообщения, раздел комментариев имеет еще больше смысла, потому что одни и те же комментаторы могут возвращаться, чтобы вести соответствующую беседу под каждым новостным обновлением, которое вы публикуете. На каждом веб-сайте WordPress могут быть комментарии, но не обязательно.
Чтобы настроить их, откройте «Настройки», затем «Обсуждение». У вас будет возможность включить или выключить комментарии, чтобы у вас была возможность просмотреть все комментарии до того, как они появятся на вашем сайте, и многое другое.
Все сайты WordPress.com имеют спам-фильтр комментариев Akismet, поэтому явный спам не должен появляться в ваших комментариях.![]() Однако, если вы не получаете желаемых результатов от комментариев, снова зайдите в настройки и отключите их.
Однако, если вы не получаете желаемых результатов от комментариев, снова зайдите в настройки и отключите их.
6. Рассмотрите возможность добавления плагинов
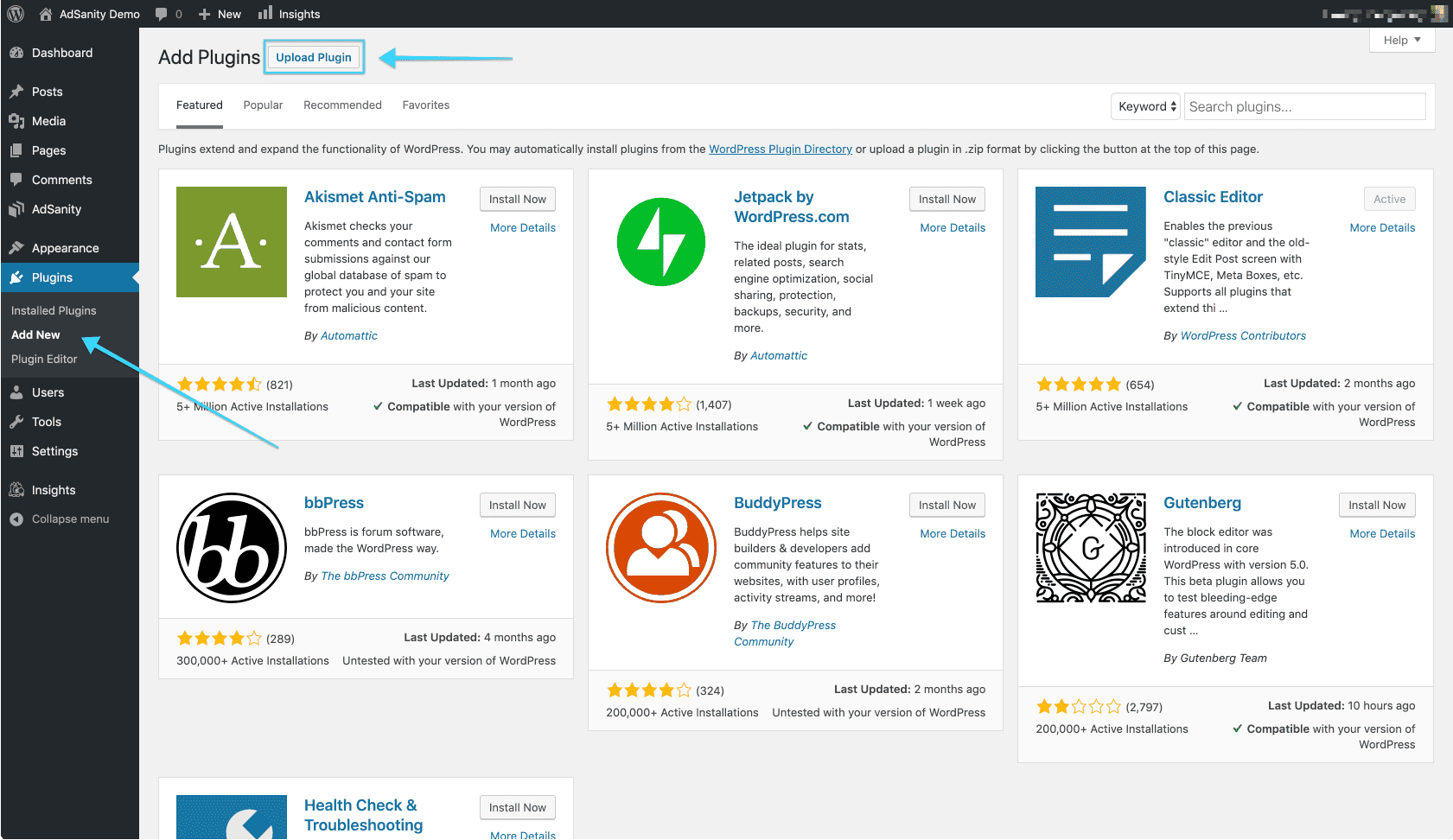
Плагин WordPress — это приложение от стороннего веб-разработчика, предназначенное для «подключения» к вашему веб-сайту WordPress. После установки он добавит новую функцию на ваш веб-сайт, и вы сможете редактировать ее из своей учетной записи WordPress, как и любую встроенную функцию.
Находясь на главной панели, нажмите кнопку «Плагины», видимую на левой панели навигации. Затем вы можете выполнить поиск по ключевым словам, чтобы найти возможные плагины для добавления.
Некоторые из наиболее полезных типов плагинов:
- Электронная коммерция
- SEO
- Безопасность
- Защита от спама
- Лидогенерация
- Конструктор контактных форм
Не беспокойтесь о добавлении чего-либо прямо сейчас, если вы не могу придумать, что вам нужно. Вы сможете обновлять свои плагины по мере необходимости в будущем.
7. Просмотрите свой веб-сайт
Когда вы будете готовы, совершите путешествие по своему веб-сайту, как если бы вы были новым посетителем. Если что-то кажется неясным, измените это. Вы также можете посетить аналогичные веб-сайты, чтобы увидеть, как они настроены. Некоторые окончательные настройки могут включать интеграцию ваших платформ социальных сетей или эксперименты с новыми плагинами, которые забавны, а не совершенно необходимы.
Советы по использованию WordPress
Панель инструментов WordPress содержит множество мелких элементов, о которых стоит рассказать. Вот самые важные советы и рекомендации, которые нужно знать:
- Просмотрите раздел «Настройки» на предмет небольших изменений
- Вы можете добавить название сайта и слоган в настройках
- Раздел «Чтение» настроек позволяет вам изменить домашнюю страницу со статической страницы в коллекцию постов.
- Создайте панель навигации на своем веб-сайте, нажав «Меню» в разделе «Внешний вид».
 быстрее для этого посетителя каждый раз, когда они появляются после этого.
быстрее для этого посетителя каждый раз, когда они появляются после этого. - Добавьте плагин резервного копирования данных : Это сохранит копию вашего веб-сайта, чтобы вы могли восстановить свою информацию, если потеряете доступ. «Джетпак» — популярный вариант для этого.
- Разделяйте слова в каждом URL-адресе или файле изображения с помощью дефисов (website.com/it-looks-like-this). Если вместо этого вы используете символы подчеркивания или не используете разделение, поисковые системы также не смогут понять.
- Добавьте замещающий текст к своим изображениям. Лучше всего краткое простое описание изображения. Это помогает программам чтения с экрана понять, что представляет собой изображение, а также помогает поисковым системам.
- Частое обновление . Регулярная проверка ваших плагинов и страниц гарантирует, что ничего не сломалось.
Является ли WordPress правильным выбором для вашего бизнеса?
WordPress — отличный конструктор веб-сайтов для , позволяющий окунуться в мир блогов . Он выделяет сообщения в блогах, имеет отличную функциональность комментариев и не обходится в кругленькую сумму. Однако наши исследователи обнаружили, что в целом это не лучший результат.
Он выделяет сообщения в блогах, имеет отличную функциональность комментариев и не обходится в кругленькую сумму. Однако наши исследователи обнаружили, что в целом это не лучший результат.
Squarespace лучше, чем WordPress в нашем прямом сравнении, так как Squarespace проще в использовании, предлагает неограниченное хранилище (WordPress ограничивает даже самый дорогой план в 200 ГБ) и предлагает круглосуточную поддержку чата в режиме 24/7 для всех планов (WordPress ограничивает поддержку чата в режиме Premium или выше). ).
Когда дело доходит до электронной коммерции, мы оцениваем два других конструктора веб-сайтов выше Squarespace: Shopify — лучший конструктор веб-сайтов для электронной коммерции за его выдающиеся инструменты продаж и отчетности, а Wix занимает второе место за его конструктивные особенности.
Как мы тестировали WordPress?
Наша беспристрастная команда по исследованию и тестированию разделила разработчиков веб-сайтов на шесть основных показателей, чтобы точно сравнить их друг с другом. Эти шесть категорий: функции веб-сайта, функциональность дизайна, соотношение цены и качества, помощь и поддержка, удовлетворенность клиентов и общая простота использования. Мы присвоили каждому бренду значение для каждой из этих категорий, прежде чем скомпилировать их все в единую оценку для каждого бренда.
Эти шесть категорий: функции веб-сайта, функциональность дизайна, соотношение цены и качества, помощь и поддержка, удовлетворенность клиентов и общая простота использования. Мы присвоили каждому бренду значение для каждой из этих категорий, прежде чем скомпилировать их все в единую оценку для каждого бренда.
Да, WordPress предлагает простой сервис, и любой может создать свой собственный веб-сайт за день или два, используя платформу. Тем не менее, вам необходимо знать все необходимые шаги, от выбора правильного плана до настройки темы или добавления доменного имени.
Да, WordPress предлагает бесплатный тарифный план для тех, кто хочет создать недорогой веб-сайт. Тем не менее, мы не рекомендуем использовать его в течение длительного времени: бесплатные веб-сайты WordPress содержат раздражающую рекламу, меньше инструментов онлайн-безопасности и ограниченные возможности поддержки.
WordPress — отличный конструктор сайтов, особенно для блоггеров. Тем не менее, наши исследователи рекомендуют использовать другие конструкторы веб-сайтов, если вы пытаетесь запустить бизнес или веб-сайт электронной коммерции: Shopify — лучший, за ним следуют Wix и Squarespace.
Тем не менее, наши исследователи рекомендуют использовать другие конструкторы веб-сайтов, если вы пытаетесь запустить бизнес или веб-сайт электронной коммерции: Shopify — лучший, за ним следуют Wix и Squarespace.
О наших ссылках
Если вы нажмете, зарегистрируетесь в услуге или совершите покупку по ссылкам на нашем сайте или воспользуетесь нашим инструментом котировок, чтобы получить индивидуальные цены для ваших бизнес-потребностей, мы можем заработать реферальное вознаграждение. от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Нажмите, чтобы вернуться к началу страницы
Как создать сайт на WordPress за 7 простых шагов
Хотите научиться создавать сайт на WordPress?
Выяснение того, как создать веб-сайт, может показаться пугающим, особенно если вы не очень разбираетесь в технологиях. Вы можете предположить, что вам нужно нанять разработчика или веб-дизайнера для создания вашего сайта. Но на самом деле любой может довольно быстро создать сайт на WordPress!
- Может ли новичок создать сайт на WordPress?
- Зачем использовать WordPress для создания сайта?
- Как создать сайт на WordPress
- Шаг 1: Настройка доменного имени и хостинга
- Шаг 2: Установите WordPress
- Шаг 3: Выберите тему WordPress
- Шаг 4: Настройте свою тему
- Шаг 5: Добавьте контент на свой сайт
- Шаг 6: Настройка параметров сайта
- Шаг 7:
Может ли новичок создать сайт на WordPress?
Даже будучи новичком, вы можете создать свой собственный веб-сайт. Наш гид идеально подходит для любого уровня навыков. На самом деле, создание вашего веб-сайта может оказаться действительно увлекательным, поскольку вы сможете создать именно такой дизайн, который вы хотите, чтобы ваш сайт отражал ваш бренд.
Наш гид идеально подходит для любого уровня навыков. На самом деле, создание вашего веб-сайта может оказаться действительно увлекательным, поскольку вы сможете создать именно такой дизайн, который вы хотите, чтобы ваш сайт отражал ваш бренд.
ExactMetrics — лучший плагин WordPress Analytics. Получите это бесплатно!
Однако, если вам нужна помощь эксперта. WPBeginner — отличный ресурс, и они предлагают бесплатные настройки блога WordPress, чтобы быстро запустить ваш бизнес.
👉 Нажмите здесь, чтобы получить БЕСПЛАТНУЮ настройку веб-сайта WordPress 👈
Сколько времени занимает создание веб-сайта?
Трудно определить, сколько времени потребуется для создания веб-сайта, потому что многое зависит от функций и настроек, которые вы включаете. Мы рекомендуем начинать с малого и расширять свой сайт по мере роста вашего бизнеса, чтобы сэкономить деньги и избежать ненужных расходов.
В этом руководстве мы покажем вам, как создать базовый веб-сайт менее чем за час, и дадим несколько советов по развитию вашего веб-сайта в будущем.
Нужен ли код для создания веб-сайта на WordPress?
Вам НЕ НУЖНО иметь опыт программирования или веб-разработки, чтобы создать фантастический, высокофункциональный веб-сайт WordPress. Существует так много невероятных плагинов и инструментов, которые упрощают быстрое и легкое добавление передовых дизайнов и функций.
Мы поможем вам создать веб-сайт, не касаясь ни одной строки кода.
Зачем использовать WordPress для создания сайта?
Когда речь заходит о конструкторах сайтов и WordPress, часто возникает путаница. Итак, мы объясним…
WordPress – это система управления контентом (CMS), на которой работает почти 43 % всех веб-сайтов в Интернете (включая этот), что делает ее самой популярной платформой в мире.
Существует множество конструкторов веб-сайтов, которые помогут вам создать сайт, но вы будете ограничены возможностями выбранной вами платформы. Сейчас это может показаться не таким уж большим делом, но по мере роста вашего бизнеса это может стать проблемой.
Одна из самых больших ошибок, которую допускают новички при создании своего первого веб-сайта, — это выбор неправильной платформы, а затем решение изменить ее позже, что приводит к дополнительным затратам времени и усилий.
Итак, это подводит нас к нашей следующей дилемме WordPress…
WordPress.com против WordPress.org
Опять же, здесь часто возникает путаница, но это относится к тому, кто на самом деле размещает ваш сайт. Хостинг — это место, где хранятся файлы, обеспечивающие работу вашего веб-сайта, такие как ваши php-файлы, таблицы стилей и многое другое.
WordPress.org — это абсолютно бесплатное программное обеспечение с открытым исходным кодом, которое поставляется с тысячами готовых тем, расширений и плагинов. Вы загрузите программное обеспечение, используете его для создания своего веб-сайта и самостоятельно разместите свой сайт с помощью услуги хостинга.
Он чрезвычайно гибкий, работает практически со всеми доступными сторонними инструментами и службами и используется на большинстве сайтов. WordPress.org часто называют «настоящим WordPress».
WordPress.org часто называют «настоящим WordPress».
WordPress.com , с другой стороны, является комплексным вариантом, который предоставляет программное обеспечение WordPress вместе с услугой управляемого хостинга. Чтобы иметь собственное доменное имя, использовать любые плагины или расширения и выполнять дополнительные настройки, вы платите за премиум-обновления.
Мы рекомендуем использовать собственный сайт WordPress.org. Конечно, это может быть пара дополнительных шагов вперед, но это может сэкономить вам массу времени и денег в долгосрочной перспективе, поскольку вы, вероятно, все равно решите переключиться на линию.
Как создать веб-сайт на WordPress
Теперь, когда вы знаете, чего ожидать, и ясно, какую платформу мы будем использовать, чтобы показать вам, как создать веб-сайт с помощью WordPress, давайте углубимся в…
Шаг 1: Настройка Доменное имя и веб-хостинг
WordPress бесплатен, но вам необходимо настроить план хостинга и приобрести доменное имя (адрес вашего веб-сайта).
Доменные имена варьируются в цене, но обычно составляют около 15 долларов в год. Хостинг стоит около 8 долларов в месяц в зависимости от провайдера и скорости/мощности процессора.
Тем не менее, если вы приобретете хостинг по нашей ссылке у партнера WPBeginner, BlueHost, вы получите бесплатное доменное имя на первый год, бесплатный SSL-сертификат и хостинг по цене от 2,75 долларов США в месяц, что составляет более 60%. выключенный.
Bluehost — один из лучших хостинг-провайдеров WordPress на рынке и официально рекомендованный WordPress провайдер, работающий с 2005 года. Это одна из крупнейших хостинговых компаний в мире и очень надежный вариант.
Чтобы начать работу, перейдите на веб-сайт Bluehost и нажмите кнопку «Начать сейчас» . Затем выберите план, который вы предпочитаете.
На следующем экране вы выберете домен (имя веб-сайта). Как правило, вы хотите использовать адрес .com, который легко пишется, соответствует вашему бизнесу и несложно запомнить пользователям.
После того, как вы выберете домен своего веб-сайта, вам будет предложено заполнить данные своей учетной записи и предложить некоторые дополнительные услуги, которые вы можете приобрести. Обычно мы не рекомендуем приобретать эти дополнения заранее, потому что вы всегда можете добавить их позже, если решите, что они вам нужны.
Наконец, вы добавите платежную информацию и купите хостинг и домен. Затем вы получите электронное письмо с инструкциями по входу в панель управления веб-хостингом (cPanel).
В cPanel вы будете устанавливать WordPress и управлять такими вещами, как поддержка и уведомления.
Если вы хотите проверить других хостинг-провайдеров, мы также рекомендуем SiteGround, DreamHost, HostGator и Hostinger.
Шаг 2: Установите WordPress
Если вы воспользовались предоставленной нами ссылкой для регистрации в Bluehost, у вас автоматически будет установлена установка WordPress. Итак, вы можете просто войти в Bluehost с данными своей новой учетной записи и нажать кнопку с надписью Войти в WordPress . (Кнопка может находиться в другой области экрана).
(Кнопка может находиться в другой области экрана).
Кроме того, вы можете перейти по адресу yoursite.com/wp-admin/ прямо из браузера.
Если вы используете другого поставщика веб-хостинга, вам может потребоваться установить WordPress вручную. У WPBeginner есть действительно удобное исчерпывающее руководство по установке WordPress на ряд самых популярных хостингов.
Шаг 3: Выберите тему WordPress
Поздравляем, вы успешно научились выполнять первоначальную настройку собственного сайта WordPress! Не так уж и плохо, правда? Теперь вам нужно выбрать тему.
Темы — это профессиональные шаблоны веб-сайтов WordPress, которые управляют макетом и предоставляют различные дизайны веб-сайтов, шрифты и т. д. Каждый сайт WordPress использует один, и на вашем новом веб-сайте по умолчанию будет установлен базовый шаблон.
В интерфейсе ваш сайт будет выглядеть примерно так.
Это, вероятно, не то, что вы представляли для своего шикарного нового сайта, но здесь начинается самое интересное! В WordPress есть тысячи тем на выбор, и вы сможете настроить их по своему вкусу, создавать страницы, добавлять мультимедиа и многое другое. Даже сайты с одной и той же установленной темой обычно выглядят совершенно по-разному.
Даже сайты с одной и той же установленной темой обычно выглядят совершенно по-разному.
Чтобы изменить тему, перейдите в раздел Внешний вид » Темы в панели администратора WordPress. Затем нажмите Добавить новый вверху.
Затем вы можете выполнить поиск в каталоге тем WordPress, чтобы найти понравившуюся. Введите название темы или щелкните вкладку Feature Filter , чтобы сузить выбор. Например, вы можете фильтровать по типам веб-сайтов, таких как бизнес-сайты или сайты блоггеров.
Найдя понравившуюся тему, наведите на нее курсор и нажмите синюю кнопку Установить кнопку . После установки на кнопке будет написано Активировать , и вы должны нажать на нее.
В этом уроке мы будем использовать тему Astra. Это отличная многоцелевая бесплатная тема, легкая, с множеством вариантов дизайна и интегрируется с популярными компоновщиками страниц, такими как SeedProd, Elementor, Divi и Beaver Builder.
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком лучших бесплатных тем WordPress. Вы также можете приобрести потрясающие премиальные темы на сторонних веб-сайтах и у дизайнеров.
Если вы заинтересованы в создании собственной пользовательской темы WordPress без использования кода, ознакомьтесь с нашим руководством «Самый простой способ создать пользовательскую тему WordPress».
Как только ваша тема будет активирована, мы перейдем к ее настройке.
Шаг 4. Настройка темы
После активации новой темы нажмите Внешний вид » Настроить , чтобы запустить средство настройки темы. Здесь вы можете изменить настройки темы, просматривая предварительный просмотр вашего сайта в реальном времени.
Примечание: Некоторые темы поддерживают полное редактирование сайта, и в этом случае ваш настройщик сайта может выглядеть иначе.
Используя левую боковую панель настройщика, вы можете настроить различные параметры и параметры макета, добавить глобальные цвета, создать верхний и нижний колонтитулы и многое другое. Обратите внимание, что настройщик темы не предлагает внешний вид дизайна с помощью перетаскивания .
Обратите внимание, что настройщик темы не предлагает внешний вид дизайна с помощью перетаскивания .
Из-за этого многие владельцы веб-сайтов и веб-дизайнеры предпочитают использовать конструктор страниц и тем WordPress, такой как SeedProd, где вы можете создавать свои веб-страницы в гораздо более интуитивно понятном конструкторе с перетаскиванием, используя передовые элементы дизайна без необходимости кода.
Имейте в виду, что вам не нужно выбирать все настройки темы прямо сейчас. Обычно гораздо проще завершить дизайн темы, когда на вашем сайте есть какой-то контент, поэтому далее мы покажем вам, как добавить контент.
Совет для профессионалов: Когда вы работаете над настройкой своей темы, зайдите на веб-сайт вашей темы и обратитесь за помощью к документации и руководствам. Каждая тема отличается и имеет свои варианты дизайна, поэтому лучше всего следовать инструкциям создателя.
Шаг 5: Добавьте контент на свой сайт
В WordPress контент вашего сайта будет отображаться либо как страница, либо как запись. Страницы — это статический контент, который не предназначен для частого изменения, например ваша страница «О нас», настраиваемая целевая страница, страница контактов и политика конфиденциальности.
Страницы — это статический контент, который не предназначен для частого изменения, например ваша страница «О нас», настраиваемая целевая страница, страница контактов и политика конфиденциальности.
С другой стороны, сообщения — это динамический контент, который является частью функциональности блогов WordPress. Они появляются в обратном хронологическом порядке (более новый контент вверху).
Ваши сообщения будут отображаться на вашей домашней странице по умолчанию, но вместо этого вы можете изменить свою домашнюю страницу на статическую. Вы также можете создавать страницы блога, на которых отображаются последние сообщения или новости. Или вам вообще не нужно использовать сообщения, если на вашем веб-сайте нет причин показывать недавний контент.
Примечание: Существуют также настраиваемые типы сообщений, но пока мы будем придерживаться обычных сообщений и страниц.
Чтобы добавить сообщение на свой веб-сайт, перейдите в раздел сообщений » Добавить новый .
Это приведет вас к редактору сообщений WordPress, где вы можете добавить заголовок, фотографии, текст и другие элементы, используя блоки и шорткоды. Вы можете настроить форматирование с помощью параметров на боковой панели.
У вас также будет возможность использовать категории и теги для сообщений. Используйте кнопки вверху до Сохранить черновик и Предварительный просмотр . Нажмите Опубликовать , когда будете готовы опубликовать публикацию.
Аналогичным образом, если вы хотите создать новые страницы, нажмите Страницы » Добавить новую . Вы попадете в редактор, где сможете добавить контент, мультимедиа и другие элементы. Создавайте и публикуйте свои страницы так же, как посты.
Шаг 6: Настройте параметры своего сайта
В административной панели WordPress есть и другие места, которые вы можете использовать для дальнейшей настройки вашего сайта. Нажмите Настройки , чтобы найти эти параметры. Для начала выберите Settings » General . Здесь вы можете редактировать такие вещи, как название вашего сайта, слоган, часовой пояс и многое другое.
Для начала выберите Settings » General . Здесь вы можете редактировать такие вещи, как название вашего сайта, слоган, часовой пояс и многое другое.
Чтобы изменить домашнюю страницу для отображения статической страницы и настроить другие параметры блога, нажмите Настройки » Чтение . Не забудьте нажать Сохранить изменения внизу, когда закончите вносить изменения.
Вы также можете перейти в Настройки » Обсуждение , чтобы настроить систему комментариев. WordPress поставляется с системой комментариев, но она может стать большой мишенью для спамеров, поэтому вам нужно настроить модерацию и настроить параметры.
Еще одна вещь, которую вы должны отметить в настройках, это Постоянные ссылки . Постоянная ссылка или «постоянный лайк» — это то, что появляется, когда пользователи посещают определенную страницу или публикуют сообщения на вашем сайте. Скорее всего, вы захотите выбрать вариант Имя сообщения , чтобы постоянная ссылка каждого сообщения или страницы автоматически настраивалась в соответствии с заголовком при их создании.
Если вы хотите настроить меню навигации, например, какие страницы включены, отображаемые заголовки и порядок пунктов меню, нажмите Внешний вид » Меню .
Прямо сейчас ваше меню пусто, поэтому введите заголовок рядом с Главное меню , выберите, где вы хотите его отобразить, и нажмите Создать меню . Затем вы можете установить флажки рядом со страницами, которые вы хотите включить в левый столбец, и нажать Добавить в меню . Когда вы закончите, нажмите Save Menu .
Вы можете посетить свой сайт, чтобы увидеть, как ваше новое меню работает в выбранном вами месте.
Шаг 7. Установите плагины
Плагины WordPress проще всего воспринимать как приложения для вашего веб-сайта. Они добавляют возможности, функции и настройки дизайна на ваш сайт. В каталоге WordPress есть почти 60 000 бесплатных плагинов в дополнение к платным плагинам, которые вы можете купить на сторонних веб-сайтах и у разработчиков.
Добавление плагинов на ваш сайт может помочь вам создать свой веб-сайт WordPress намного быстрее, улучшить взаимодействие с пользователем и быстрее и проще развивать свой онлайн-бизнес. Чтобы добавить плагин, перейдите на 9Плагины 0005 » Добавить новый . Вы можете искать, устанавливать и активировать плагины так же, как вы установили свою тему.
Имея это в виду, вот список некоторых из самых популярных плагинов, которые необходимо использовать для улучшения вашего сайта. Вы можете скачать их все бесплатно через каталог WordPress.
Функциональность
- ExactMetrics — подключите свой веб-сайт к Google Analytics, чтобы узнать, как посетители находят и используют ваш веб-сайт, отслеживайте переходы и получайте удобные аналитические отчеты на панели инструментов WordPress.
- WPForms Lite — добавьте контактную форму и другие формы на свой сайт WordPress.
- PushEngage — Увеличьте трафик веб-сайта, позволяя вам связываться с посетителями после того, как они покинут ваш веб-сайт, с помощью push-уведомлений.

- Duplicator — Автоматическое резервное копирование и миграция сайтов.
Дизайн
- SeedProd — Конструктор страниц с помощью перетаскивания для создания полностью индивидуальных дизайнов и макетов.
- Smash Balloon — добавьте виджеты социальных сетей для Instagram, Facebook, Twitter и YouTube.
- Envira Gallery Lite — добавьте галереи изображений на свой сайт WordPress.
Оптимизация
- Все в одном SEO — улучшите SEO WordPress, чтобы получить больше трафика из поисковых систем Google. (Yoast SEO — еще один популярный плагин для этого).
- WP Super Cache — бесплатный плагин для кэширования WordPress, который помогает повысить скорость вашего сайта.
- Uncanny Automator — помогает настроить автоматизированные рабочие процессы, чтобы упростить малый бизнес и сэкономить время.
электронная коммерция
- WP Simple Pay — легко принимайте платежи по кредитным картам в WordPress.


 php)
php) быстрее для этого посетителя каждый раз, когда они появляются после этого.
быстрее для этого посетителя каждый раз, когда они появляются после этого.
