WordPress-плагины для адаптации сайта под мобильные устройства
На сегодняшний день трудно переоценить большую популярность мобильных устройств с возможностью доступа во Всемирную паутину. Поэтому, с ростом мобильного трафика, растет и актуальность адаптации сайтов под мобильные устройства. Так, шагая в ногу со временем, владельцы сайтов стараются сделать так, чтобы их веб-ресурсы корректно выглядели и работали не только на экране ноутбука или ПК, но и на смартфоне или планшете. Плагины, о которых будет идти речь, позволят Вашему WordPress-сайту стать доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.
Плагин WPtouch
WPtouch — один из самых популярных плагинов в своей тематике, позволяющий сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. WPtouch автоматически формирует простую и изящную тему для посетителей WordPress-сайта. Также присутствует возможность настраивать некоторые детали, а также свободно переключаться между мобильной и обычной версиями сайта.
Плагин JetPack
JetPack — многофункциональный и довольно популярный плагин, который, помимо прочих своих возможностей, имеет функцию “Mobile Theme”, которая прекрасно адаптирует Ваш сайт для просмотра на любых экранах. Для этого необходимо всего лишь перейти на страницу настроек плагина и активировать указанную опцию.
Плагин WordPress Mobile Pack
Бесплатный плагин WordPress Mobile Pack, который способен выполнять свои функции сразу после установки и активации. Дополнение имеет поддержку маппинг-доменов и поисковых агентов для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному устройству. Помимо того, плагин включает настраиваемые цветовые схемы для единой темы оформления. Среди основных возможностей WordPress Mobile Pack можно выделить:
- переключение между мобильной и настольной темами;
- большой набор поддерживаемых и распознаваемых устройств;
- возможность настройки цветовой палитры по темам с поддержкой CSS;
- наличие автоматической адаптации изображений;
- автоматическое разбиение постов и страниц;
- наличие мобильной панели администратора;
- присутствие виджета мобильной рекламы, поддерживающего AdMob и Google’s Mobile Adsense;
- расширенная мобильная аналитика;
- наличие виджета для добавления бар-кодов на сайт (для быстрого добавления сайта в закладки).

Плагин Mobile Smart
Функционал Mobile Smart имеет все инструменты для адаптации WordPress-сайта для всех видов устройств. Кроме того, он позволяет назначить конкретный шаблон для мобильных устройств, а также вывести ссылку, которая даст возможность посетителю переключаться между мобильной и десктопной версиями сайта. В платной версии Mobile Smart есть возможность осуществлять редирект мобильных пользователей на поддомен.
Плагин Any Mobile Theme Switcher
Довольно простой плагин Any Mobile Theme Switcher, позволяющий автоматически активизировать разные темы для разных устройств. Вы можете определить несколько тем (довольно сложную, средней сложности и максимально простую), настроив их следующим образом. Так, первая тема будет активизирована для просмотра на персональных компьютерах или ноутбуках. Тема средней сложности отобразится исключительно на планшетах и таблетах. Самая же простая — для мобильных телефонов. Помимо этого, плагин дает возможность назначить конкретные темы для конкретных устройств и веб-браузеров (iPhone, Android, Windows Mobile, Blackberry, Opera Mini и т. д.)
д.)
Плагин WP Mobile Edition
WP Mobile Edition — модуль, включающий все возможности предыдущего, но имеющего поддержку системы комментирования Disqus и наличие мобильной XML-карты с собственным генератором для сайтов. Кроме того, дополнение способно создать мобильную версию на поддомене, что будет полезным для ускоренного кэширования и реализации поддержки мобильных cookie.
В качестве заключения
Если требуется выбрать простое и бесплатное решение для корректного отображения веб-сайта на мобильных устройствах, то можно смело воспользоваться WPtouch. Если же необходимо лишь активизировать для мобильных пользователей более легкую тему — Any Mobile Theme Switcher вполне достойное решение при условии, что на вашем сайте старая версия WordPress, и вы не планируете ее обновлять.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Адаптация сайта под мобильные устройства: при помощи онлайн-сервиса или редактирования кода HTML
Автор Prodvigaem Team На чтение 11 мин. Просмотров 2.9k. Опубликовано
Просмотров 2.9k. Опубликовано
Сегодня востребованной проблемой становится адаптация сайта под мобильные устройства. Ещё каких-то 30 лет назад сложно было поверить, что компьютер и интернет будут в каждом доме, а в начале 2000-х никто не мог предугадать такой экспансии мобильных устройств на рынок. Если вы онлайн-предприниматель или просто ведёте блог, зарабатывая с рекламы – примите во внимание, что уже сейчас каждый третий пользователь в России заходит на ваш сайт с мобильного девайса, а в США данная цифра перевалила за 50 % ещё в 2014 году. Число мобильных юзеров будет только расти, поэтому если вы хотите максимизировать прибыль с вашего ресурса, прислушайтесь к советам и решениям, данным в статье.
Содержание
- Что можно потерять, отказавшись от адаптации
- Признаки ресурса, адаптированного под маленькие экраны
- Как обеспечить скорость загрузки
- Mobile-friendly дизайн
- Мобильная версия на WordPress
- Адаптивная верстка
- Создание адаптированных кнопок
- Адаптация форм под мобильный трафик
- Удобочитаемый контент для мобильных пользователей
- Оптимизация электронных писем
- Заключение
Что можно потерять, отказавшись от адаптации
Ответ один: конверсию и, как следствие, ваши средства. Почему так происходит? Тому есть три причины:
Почему так происходит? Тому есть три причины:
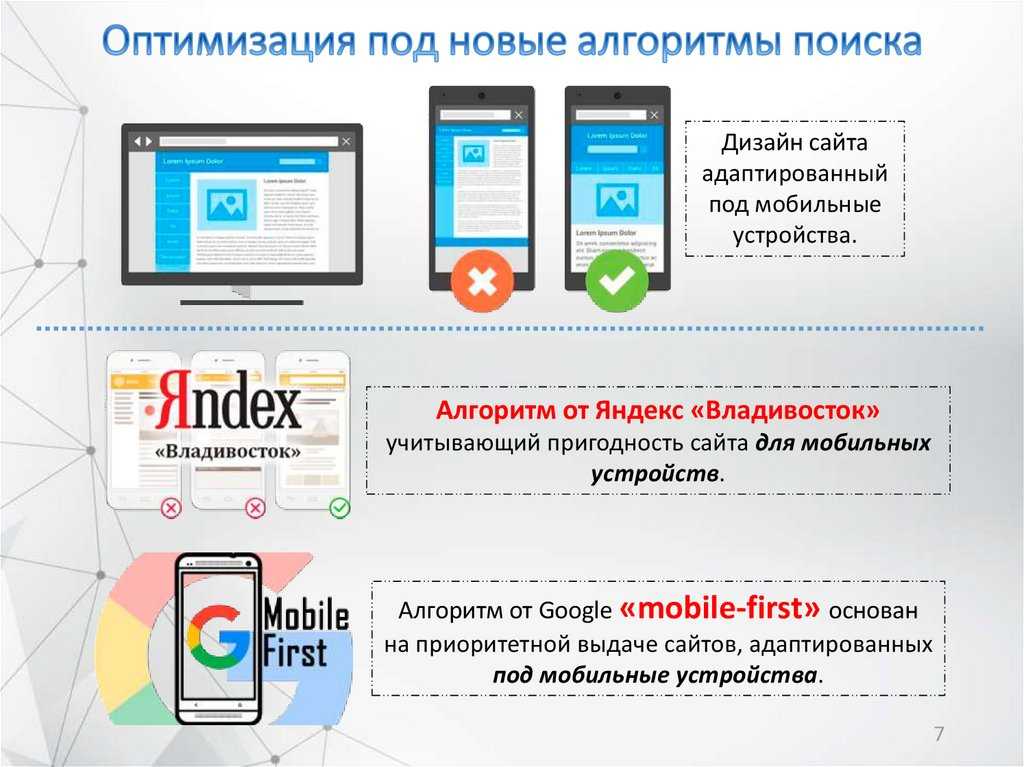
- «Заботливые» поисковые системы. При заходе со смартфона или планшета, сайты, которые Google или Яндекс сочтут адаптированными под мобильные устройства, окажутся в выдаче поисковика выше устаревших десктопных версий. К тому же, их украсит пометка «для мобильных». Вряд ли вы когда-то листали дальше первой-второй страницы результатов поиска, ваши потенциальные посетители мало чем отличаются.
- Лояльность пользователя. Даже если пользователь попадёт на ваш сайт, он не захочет на ходу целиться пальцем в маленькие ссылки, масштабировать страницу и раскрывать огромные вложенные меню. Он предпочтёт воспользоваться сайтом поудобнее, пусть и предложение вашей компании выгоднее.
- Психология. Если ресурс удобен и понравился пользователю, он с большей долей вероятности сделает на нём что-то, т.е. повысит вашу конверсию.
Разобравшись с причинами и потерями, рассмотрим, как должен выглядеть хороший mobile-friendly ресурс, приспособленный к переносным гаджетам.
Признаки ресурса, адаптированного под маленькие экраны
Можно проверить соответствие критериям в сервисах поисковых компаний, а можно субъективно оценить подготовленность сайта по вполне определённым признакам. Вот они:
- Скорость загрузки. Никаких тяжеловесных шрифтов и огромных картинок, которые будут подгружаться ещё полминуты после открытия страницы. Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться.
- Лёгкая и понятная навигация. Только вертикальная прокрутка, максимальное использование площади экрана, основное меню сайта всегда под рукой. Не заставляйте посетителей прилагать усилия для связи с вами: разместите удобную кнопку звонка или хотя бы контакты в шапке.
- Крупный интерфейс. Формы и кнопки должны быть достаточно большими по сравнению с десктопной версией, чтобы пользователь мог легко попасть в них.

- Читабельный текст. Используйте CSS или различные плагины, чтобы текст не был слишком мелким на любых экранах.
- Возможность воспользоваться полной версией. Не заставляйте пользователя сидеть с мобильной версии принудительными переходами: возможно, версия для десктопа ему покажется удобнее.
Как обеспечить скорость загрузки
Следует стремиться к значению в 2-3 секунды. Медленнее – это отпугнёт и большинство пользователей, и поисковик при ранжировании вашего сайта. Оценить скорость можно с помощью прекрасного инструмента Think With Google. Если результаты будут неутешительными, предпринять можно следующее:
- Не раздувайте код страницы. Зачастую такое происходит по вине дизайнера, когда он сосредоточен только на внешнем виде сайта и слишком усложняет его макет. Напомните ему, что простота нынче в моде. Аскетичный интерфейс с одной кнопкой призыва к действию сам по себе приведёт к более высокой конверсии, а быстрота загрузки увеличит лояльность посетителей.

- Оптимизируйте изображения. Почти две трети веса страницы – это картинки. Картинок не должно быть чересчур много. Альтернативный вариант: используйте сжатие. Самый быстрый способ – воспользоваться онлайн-сервисами, например, Compressor.io.
- Меньше кастомных шрифтов. Во-первых, на загрузку необычных шрифтов тратится время, а затем браузер захлёбывается в тоннах CSS и JS-кода при рендеринге этих шрифтов. Можно использовать их в заголовках, но не для всего текста.
- Минимизируйте код. Другими словами, удалите из него лишние участки, не влияющие на функционал. При наличии знаний можно сделать это вручную, но быстрее с этим справятся онлайн-инструменты, Minifycode.com. Для сайтов на WordPress существует плагин Better WordPress Minify.
- Подключите «ленивую загрузку». Она загружает только ту часть сайта, которая сразу видна в окне, и подгружает остальное при прокрутке. Есть плагин Lazy Load для jQuery, для WordPress он называется BJ Lazy Load.

Чтобы более точно определить, что именно «тормозит» загрузку вашей страницы, можно воспользоваться консолью разработчика в браузере. На вкладке «Timeline» детально отображены все процессы, от получения данных с сервера до прорисовки контента браузером.
Mobile-friendly дизайн
Mobile-friendly (дружественный к мобильным устройствам) – это не просто отзывчивый веб-дизайн (Responsible Web Design), подразумевающий корректное и эстетичное отображение сайта на всех экранах. Помимо технических аспектов, необходимо учесть также психологию мобильного пользователя. Переносные гаджеты используются на ходу, поэтому сайт для них должен не повторять полную версию, а быть более упрощённым и оптимизированным:
- Меньше текста и перегруженных форм. Упростите процедуры подписки, заказа товаров и т.п. Большое количество информации и кнопок отталкивает мобильных пользователей.
- Расположение кнопки «call-to-action».
 Размещение кнопок на краях экрана вынуждают юзеров перехватывать устройство, что понижает конверсию. Помещайте ключевые элементы интерфейса в центр макета.
Размещение кнопок на краях экрана вынуждают юзеров перехватывать устройство, что понижает конверсию. Помещайте ключевые элементы интерфейса в центр макета. - Сдержанные цвета. Разноцветные и пёстрые сайты отвлекают внимание пользователей, сбивая их с толку. Сделайте так, чтобы цвета помогали им, подсказывая, куда и когда нажать.
- Учёт вертикальной прокрутки. Мобильные сайты читаются сверху вниз, в отличие от десктопа, где информация может быть распределена по всему экрану. Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями.
- Меньше подвижных элементов. Слайд-шоу, карусели изображений – всё это уместно на десктопе, но не в дороге, когда человек менее сосредоточен.
Резюмируя, можно сказать: главное в мобильных интерфейсах – минимализм, простота и ясность.
Для оценки приспособленности интерфейса к различным экранам можно воспользоваться сервисом Screenfly, который умеет эмулировать различные мобильные гаджеты.
Мобильная версия на WordPress
Если ваш сайт «крутится» на базе CMS WordPress, превратить его в мобильный можно всего лишь в несколько кликов с помощью различных плагинов. Вот некоторые из них:
- JetPack. Он входит в набор базовых плагинов, а включение адаптивного макета происходит всего в одно нажатие: зайдите в настройки плагина и поставьте галочку «Mobile Theme».
- WPtouch. Плагин добавляет красивые анимации и быструю загрузку страниц через AJAX. Pro-версия имеет расширенную админ-панель и бесплатную техподдержку.
- WP Mobile Detector. Создатели плагина заявляют о более чем 5000 различных устройствах в базе. Для каждого конкретного девайса в зависимости от разрешения экрана отображается своя тема, оптимизируются изображения. Предоставляются также инструменты аналитики.
- WordPress Mobile Pack. Поддерживает перенаправление по доменам, имеет встроенный переключатель между мобильной и десктопной версией, множество твиков в CSS, отдельную мобильную панель для администрирования.

- WP Mobile Edition. Очень похож на предыдущий, но здесь ещё и поддержка комментов от Disqus и автоматическое создание карты сайта, что улучшает позиции сайта в поиске.
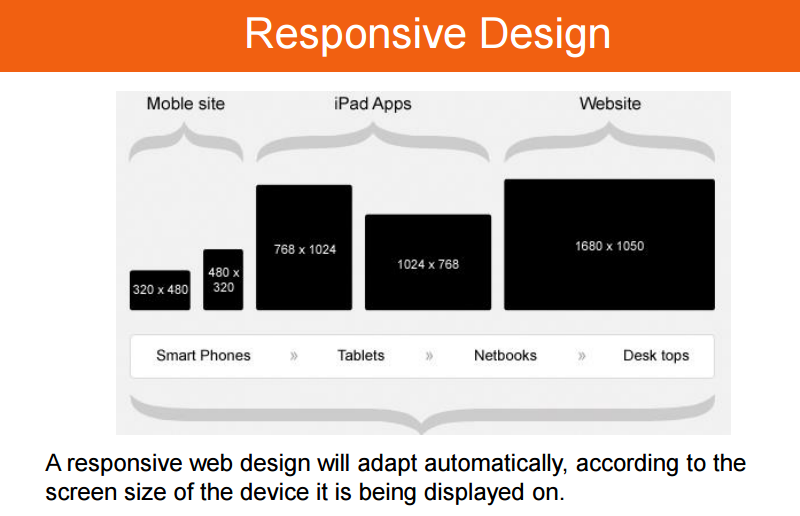
Адаптивная верстка
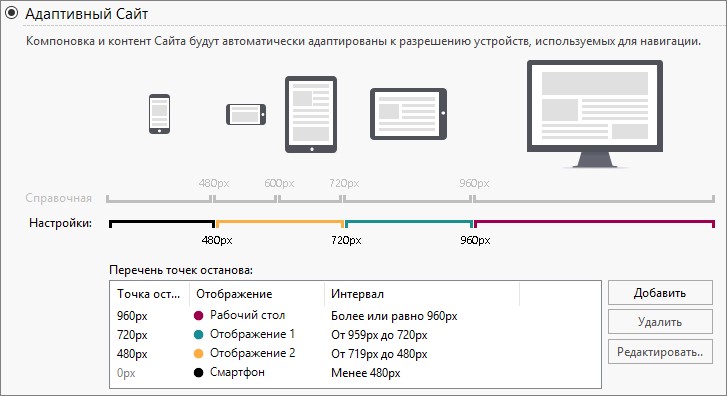
Существует два подхода к созданию мобильного сайта. Первый – создать отдельную версию сайта с упрощённым макетом, такие версии как правило размещаются на поддоменах вида m.example.com. Второй – использовать адаптивную вёрстку, «резиновый макет», при котором элементы на странице автоматически меняют свой размер и местоположение в зависимости от разрешения или ориентации экрана. У второго подхода есть преимущества перед отдельной версией, а именно:
- Использование адаптивного макета – официальная рекомендация от Google, такие сайты ранжируются выше.
- Сайт выглядит одинаково на всех устройствах, что не вызывает диссонанса у пользователей и повышает юзабилити.
Если вы используете WordPress, то шаблоны с адаптивным дизайном можно найти в репозитории.
При самостоятельной вёрстке, можно использовать средства CSS и JavaScript для создания резинового макета, например:
- CSS: max-width в процентах для заполнения окна браузера по ширине.
- HTML-тег meta viewport с атрибутом initial-scale=1.0, тогда ширина картинок станет равной ширине экрана.
- Использование дочерних файлов CSS для мобильной версии, чтобы «вытянуть» макет по вертикали для узких экранов и упростить его.
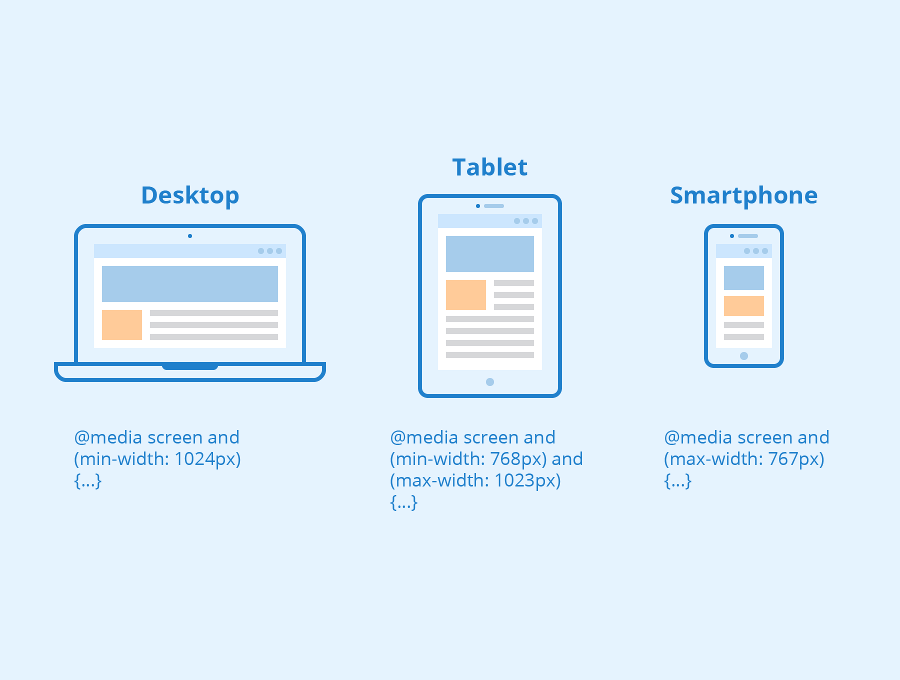
- Медиазапросы в CSS3 могут использоваться для выборочного исполнения селекторов. К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п.
- Подгрузка нужной таблицы стилей в зависимости от разрешения может быть выполнена на jQuery (если media queries не поддерживаются).

Создание адаптированных кнопок
В мобильной версии сайта должно быть как можно меньше текстовых ссылок, потому что пользователям сенсорных экранов весьма сложно попадать по ним, особенно если ссылок много, и все они рядом. Замените ссылки на большие кнопки или специальные меню. Разные компании диктуют разные стандарты, например, по гайдлайнам от Apple минимальный размер элемента – 44х44 пикселя.
Вот пара плагинов для WordPress, которые помогут создать на вашем ресурсе удобную навигацию:
- Standout Color Boxes and Buttons. Позволяет создавать разнообразные кнопки для навигации и меню.
- Responsive Menu. Создаёт удобные иерархические меню для мобильных экранов.
Адаптация форм под мобильный трафик
В первую очередь, упростите формы для мобильной версии. Если человек за ПК имеет возможность подробно заполнить все поля, придумать сложные пароли и так далее – на ходу он вряд ли захочет это делать.
- Упрощайте: оставьте поля только для имени и e-mail, а все данные по регистрации высылайте автоматом на почту.

- При заполнении форма не должна вынуждать пользователя что-либо масштабировать и вызывать сомнения, что именно надо вводить в то или иное поле.
- Подписи к полям ввода следует размещать над ними, а не слева, где они вызовут необходимость использовать горизонтальный скролл.
- Используйте возможности мобильного устройства, например, определение местоположения по GPS, вместо того, чтобы заставлять пользователя вводить его вручную.
- Где уместно, проставьте значения по умолчанию, чтобы сэкономить время посетителя сайта.
Для форм на WordPress есть плагины: бесплатный SumoMe или платный OptinMonster, которые помогут создать гибкие формы ввода для вашего сайта.
Не забывайте про ненадёжность мобильного подключения! Если данные, введённые пользователем, пропадут из-за разрыва коннекта, он почти наверняка покинет ваш сайт. Используйте сохранение данных и AJAX-запросы для повышения надёжности.
Удобочитаемый контент для мобильных пользователей
Учитывая контекст, в котором используются переносные гаджеты, сделайте наполнение сайта удобным для восприятия:
- Структурируйте текст.
 Самая важная информация должна располагаться в начале, на первом экране, а остальная может выходить из зоны просмотра.
Самая важная информация должна располагаться в начале, на первом экране, а остальная может выходить из зоны просмотра. - Используйте крупный шрифт, по крайней мере, 15px.
- Абзацы должны быть небольшими, не более 4-5 строк.
- Не прибегайте к сложным и длинным предложениям, оптимальная длина для мобильного пользователя – до 70-80 символов.
- Текст должен быть контрастным и не сливаться с фоном.
На странице не должно быть никаких элементов ActiveX, плагинов Silverlight или анимации Flash.
Все эти технологии не поддерживаются мобильными платформами, а Flash давно уже должен быть заменён на HTML5 даже в десктопных версиях. То же касается и форматов файлов: то, что вы предлагаете к скачиванию, должно открываться на большинстве смартфонов. Например, уместнее форматы PDF или PNG для документов, чем DOC, потому что просмотрщик файлов Word установлен далеко не у всех.
Оптимизация электронных писем
Если ваш ресурс уже соответствует всем требованиям, приведённым в статье, не спешите останавливаться. Согласно исследованиям, 63 % пользователей отправляют электронные письма в корзину, если их сложно читать на небольшом экране смартфона или планшета. Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Согласно исследованиям, 63 % пользователей отправляют электронные письма в корзину, если их сложно читать на небольшом экране смартфона или планшета. Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Правила оптимизации электронных писем остаются такими же, что и для сайтов. Вы можете использовать адаптивную вёрстку для email-контента, или же, что на практике делается чаще, создать отдельную рассылку для переносных устройств. В последнем случае, в неё можно включать специальный контент только для мобильных пользователей, например, карту с ближайшими отделениями или QR-коды для ускорения обслуживания.
В отличие от браузеров, не все почтовые клиенты могут поддерживать «мудрёный» CSS. Поэтому везде, где это возможно, следует отдать предпочтение HTML. Если вы верстаете адаптивный двухколоночный макет, откажитесь от CSS float: left, а используйте HTML-атрибут align=”left”.
Заключение
Сегодня новые сайты должны разрабатываться согласно подходу mobile first: сначала разрабатываете мобильный макет, а потом уже десктопный.
Если всё делается в обратном порядке, мобильным юзерам зачастую уделяется недостаточно внимания, в итоге вы теряете трафик и деньги. В статье мы рассмотрели основные правила и методы создания mobile-friendly ресурса.
Возможно, мы что-то упустили, или есть лучшие способы? Поделитесь ими в комментариях, а также расскажите о своих проблемах, с которыми пришлось столкнуться в ходе адаптации своего сайта под мобильные платформы.
Как сделать сайт WordPress удобным для мобильных устройств
Опубликовано в Дизайн, производительность by WP Engine
Последнее обновление 8 февраля 2023 г.
может показаться, что для создания красивого, отзывчивого сайта все еще может потребоваться небольшая работа. Это руководство поможет вам понять, почему важно иметь сайт, оптимизированный для мобильных устройств, как создать его на WordPress, а также познакомит вас с лучшими инструментами для создания адаптивного сайта.
Чтобы сделать ваш сайт WordPress мобильным, вам необходимо:
- Понять, почему адаптивный веб-дизайн важен
- Пройдите тест на совместимость с мобильными устройствами Google
- Используйте адаптивную тему WordPress (или создайте собственную)
- Рассмотрите плагины WordPress для мобильных устройств
- Используйте опции для мобильных устройств
- Подумайте о адаптивных медиа
- Приоритет производительности сайта
Готов? Давайте погрузимся!
1.
 Почему важны мобильные сайты?
Почему важны мобильные сайты?В четвертом квартале 2019 года 61 % поисковых запросов Google выполнялись с мобильных устройств. Это означает, что более половины населения предпочитает телефоны и планшеты традиционным настольным устройствам, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн обеспечивает положительный пользовательский опыт и помогает вашим пользователям находить то, что они ищут, в пути.
Помимо UX, есть еще одна важная причина, по которой ваш сайт должен быть оптимизирован для мобильных устройств: Google. Начиная с 2015 года (год «Mobilegeddon») Google провел серьезную переработку своего поискового алгоритма, чтобы вознаграждать сайты, которые считаются «удобными для мобильных устройств». Изменение сводилось к одному важному пункту данных: является ли ваш веб-сайт адаптивным.
Это означает, что если ваш сайт хорошо читается на мобильных устройствах, он будет показываться в результатах поиска лучше, чем сайты, которые этого не делают. Это довольно приятный бонус, если вы проделали работу по созданию сайта, удобного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем соответствует задаче отображения на небольших экранах.
Это довольно приятный бонус, если вы проделали работу по созданию сайта, удобного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем соответствует задаче отображения на небольших экранах.
К счастью, если ваш сайт WordPress еще не оптимизирован для мобильных устройств, существует множество инструментов, которые помогут вам набрать скорость и создать полнофункциональный адаптивный сайт. Первый шаг? Сравните свой текущий дизайн.
2. Пройдите тест на совместимость с мобильными устройствами
Ваш веб-сайт может отлично выглядеть на одном мобильном устройстве (например, на вашем личном мобильном телефоне), но вам действительно нужно протестировать его на экранах разных размеров, чтобы узнать, действительно ли он отзывчивый. Даже если у вас завалялась целая куча старых телефонов, это может занять много времени, чтобы протестировать его на каждом экране.
Чтобы упростить задачу, Google предоставил всем нам бесплатный инструмент для тестирования мобильных устройств, который сообщит вам, подходит ли ваш сайт для мобильных устройств или нет. Просто введите URL своего сайта, чтобы быстро оценить его дизайн для мобильных устройств. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите восторженное небольшое сообщение об успехе, которое выглядит следующим образом:
Просто введите URL своего сайта, чтобы быстро оценить его дизайн для мобильных устройств. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите восторженное небольшое сообщение об успехе, которое выглядит следующим образом:
Если вы видите красный цвет, вам нужно немного поработать. (Мы вернемся к этому через секунду!)
Симпатичный маленький инструмент, правда? Ну, это становится еще лучше.
Для всех вас, разработчиков, компания Google также выпустила Mobile-Friendly Test API, который позволяет тестировать URL-адреса с помощью автоматизированных инструментов. Преимущество этого заключается в том, что вы можете быстро протестировать больше страниц, но вы также можете отслеживать наиболее важные страницы на своем сайте без необходимости постоянно вручную обращаться к инструменту браузера. Счет!
После того, как вы воспользовались удобным для мобильных устройств инструментом Google для сравнительного анализа своего сайта, пришло время вносить улучшения. Давайте начнем с вашей темы WordPress.
Давайте начнем с вашей темы WordPress.
3. Используйте (или создайте) адаптивную тему WordPress
Если вы недавно установили новую тему WordPress, велика вероятность, что с этим у вас все в порядке. Однако, если ваша тема существует уже некоторое время, возможно, пришло время для небольшого обновления.
Перво-наперво: дважды проверьте свою версию WordPress и текущую версию темы. Если есть ожидающие обновления, начните с них. Я не могу говорить о каждой теме, но некоторые обновления будут содержать элементы, удобные для мобильных устройств, и их может быть достаточно, чтобы решить ваши проблемы. В WordPress 4.4, например, добавлена действительно полезная функциональность для адаптивных изображений (вы можете прочитать все об этом здесь).
Если обновления не помогают, возможно, пришло время поискать новую тему или подумать о создании собственной. Давайте рассмотрим оба варианта.
Лучшие темы WordPress для мобильных устройств. При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера.
 Протестируйте демонстрационный сайт, масштабируйте окно браузера и читайте любые отзывы, которые вы можете найти, чтобы узнать об опыте реальных пользователей.
Протестируйте демонстрационный сайт, масштабируйте окно браузера и читайте любые отзывы, которые вы можете найти, чтобы узнать об опыте реальных пользователей.Если вам нравится то, что вы видите, дерзайте! Но если что-то не так, держитесь подальше. Даже если вы думали, что это идеальное сочетание, существует так много тем WordPress на выбор, что я гарантирую, что вы найдете другую, которая подойдет для вашего сайта.
Если вы ищете бесплатные темы, обязательно посмотрите, как они выглядят с вашим собственным контентом — я уверен, вы знаете, что все не всегда выглядит одинаково, поэтому убедитесь, что он отображает ваш содержание так, как вы хотели бы на мобильном телефоне.
Не знаете, с чего начать? Когда вы размещаете свой сайт WordPress на WP Engine, вы получаете бесплатный доступ к темам StudioPress (включая Genesis Framework!) в рамках своего плана. Эти темы полностью адаптивны, поэтому они будут отлично смотреться на любом устройстве, плюс вы можете легко переключаться между ними (вместо того, чтобы чувствовать себя застрявшим на «единственной» премиум-теме, которую вы решили приобрести).
Как создать собственную адаптивную тему WordPress
Если вы предпочитаете самостоятельно создавать сайт, оптимизированный для мобильных устройств, обязательно начните с нуля или в тестовой среде. ваш живой сайт.
Я бы рекомендовал использовать Local для запуска локального сайта WordPress прямо на вашем компьютере. Это бесплатное приложение позволит вам экспериментировать в свое удовольствие, не нарушая при этом ваш текущий сайт (что очень важно при редизайне). Вы даже можете импортировать свой существующий сайт в Local, поэтому вам нужно начинать с нуля, только если вы хотите.
Существует также функция Live Links, которая создает общий URL-адрес локального сайта. Это позволяет вам отправить его клиенту или просмотреть на своем телефоне, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Если вы создадите дочернюю тему на основе адаптивной родительской темы, вы будете в довольно хорошей форме. Если вы начинаете с абсолютно чистого листа и создаете свою собственную тему, обязательно используйте медиа-запросы, чтобы установить границы дизайна, и продумывайте элементы по одному.
Спросите себя, как должны масштабироваться изображения, как должна выглядеть навигация и не будет ли какой-либо контент скрыт на мобильном устройстве. Вот несколько руководств, которые могут вам помочь:
- Как создать адаптивное меню навигации в WordPress
- 7 лучших советов по адаптивному веб-дизайну
- Работа с адаптивными изображениями в WordPress
4. Используйте адаптивные плагины
Плагины добавляют функциональности вашему сайту WordPress, поэтому они не всегда добавляют что-либо визуально к внешнему интерфейсу. Но если они добавят на ваш сайт физический элемент (например, виджет или кнопку CTA), убедитесь, что он хорошо масштабируется на всех размерах экрана или, по крайней мере, дает вам возможность отключить его на экранах меньшего размера.
Например, виджет боковой панели — прекрасное дополнение к сайту для настольных компьютеров, но если он доминирует над мобильным дизайном или не масштабируется, он не обеспечит хорошего пользовательского опыта.
Как и в случае с темами, просто обратите внимание на функции плагина и попробуйте прочитать отзывы или найти демо-версию, прежде чем покупать его. И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется для разных размеров экрана.
Пока у вас есть адаптивная тема и плагины, которые хорошо работают на мобильных устройствах, ваш сайт будет в отличной форме для отображения на небольших экранах.
5. Избегайте добавления всплывающих окон на мобильных устройствах
Если вы пытаетесь создать список адресов электронной почты на своем сайте WordPress, я предполагаю, что у вас есть множество опционов на вашем сайте. Большинство форм подписки по электронной почте прекрасно работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Всплывающие окна, однако, совсем другое дело. Google начал наказывать сайты с навязчивыми межстраничными объявлениями, также известными как подписки, которые охватывают контент сайта. Это включает в себя всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь находится на сайте в течение некоторого времени) и любой другой тип подписки, который пользователь должен закрыть, прежде чем получить доступ к содержимому на странице. Вы можете прочитать все о позиции Google по этому вопросу здесь.
Это включает в себя всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь находится на сайте в течение некоторого времени) и любой другой тип подписки, который пользователь должен закрыть, прежде чем получить доступ к содержимому на странице. Вы можете прочитать все о позиции Google по этому вопросу здесь.
Чтобы сделать ваш сайт WordPress удобным для мобильных устройств и следовать рекомендациям, избегайте всплывающих окон в мобильном дизайне. То, как вы это сделаете, будет зависеть от службы, поддерживающей ваши подписки, но у большинства поставщиков должна быть возможность отключить навязчивые всплывающие окна на мобильных устройствах.
6. Стратегия адаптивных медиа
Независимо от того, работаете ли вы с сайтом-портфолио, ежедневным блогом или сайтом электронной коммерции, важной частью адаптивной головоломки является учет медиа на вашем сайте. Это большое фоновое изображение на вашей домашней странице может отлично смотреться на настольном компьютере, но если оно неправильно масштабируется, оно может потерять весь контекст и привести к затруднениям при просмотре на телефоне. Итак, правило номер один для адаптивных медиа? Подумайте о том, как все масштабируется.
Итак, правило номер один для адаптивных медиа? Подумайте о том, как все масштабируется.
Если масштабирование на самом деле не лучшее решение для вашего сайта, вы также можете рассмотреть возможность скрытия определенных элементов при загрузке сайта на мобильном устройстве. Это помогло бы упростить работу и быстрее привлечь пользователей к самому важному контенту.
Наконец, вам также необходимо помнить о размере файла мультимедиа, который вы включаете на свой сайт. Это улучшит не только работу с мобильными устройствами, но и время загрузки рабочего стола! Медиафайлы часто являются одними из самых больших на веб-сайте, что делает их причиной полос загрузки и длительного времени ожидания. Чтобы оптимизировать свой сайт и повысить производительность на мобильных устройствах, постарайтесь оптимизировать изображения, используя файл минимального размера, но при этом сохраняя необходимое качество. (Например, возможно, ваш мобильный сайт загружает меньшую версию изображения, чем настольная версия!)
7.
 Приоритет производительности сайта
Приоритет производительности сайтаСкорость страницы долгое время была важна с точки зрения того, как ваш сайт ранжируется в результатах поиска Google для настольных компьютеров, но с июля 2018 года это также относится и к ранжированию мобильных устройств. Соедините это со статистикой выше, согласно которой более 60% поисковых запросов в Интернете осуществляются с мобильных устройств, и производительность вашего сайта (на каждом устройстве) сейчас важнее, чем когда-либо.
Изображения являются важной частью уравнения производительности, но ваш код и хост WordPress также играют большую роль.
Когда дело доходит до вашего кода, рассмотрите такие действия, как минимизация (особенно при работе с пользовательской темой). Проведите инвентаризацию всех плагинов, установленных на вашем сайте, и деактивируйте и удалите те, которые больше не нужны. По сути, чем более организованно вы поддерживаете элементы своего сайта, тем лучше для вас будет.
Что касается вашего хоста WordPress, убедитесь, что вы используете качественного партнера, который включает в себя такие услуги, как технология кэширования, CDN и инфраструктура, предоставляемая надежными поставщиками, такими как Google Cloud Platform. Если вы размещаете свой сайт на WP Engine, вы настроены во всех этих областях.
Если вы размещаете свой сайт на WP Engine, вы настроены во всех этих областях.
По мере того, как все больше и больше людей используют свои смартфоны или планшеты для доступа в Интернет, дизайнерам сайтов приходится приспосабливаться к этим моделям использования. Итак, ваш сайт готов к мобильным посетителям? Какие аспекты вашего сайта вам пришлось изменить? Какие инструменты вы использовали для создания адаптивного дизайна? Поделитесь своим опытом в комментариях!
Получите доступ к более чем 30 темам премиум-класса (и для мобильных устройств!)
Сэкономьте время (и деньги!) благодаря хостингу WordPress с помощью WP Engine и получите доступ к темам StudioPress и Genesis Framework. Темы полностью адаптивны и легко настраиваются, что экономит ваше время при попытке создать сайт, оптимизированный для мобильных устройств. Кроме того, мощная платформа WP Engine будет поддерживать оптимизацию производительности вашего сайта, помогая поддерживать высокую скорость страниц и высокий рейтинг вашего сайта.
Адаптивные плагины WordPress для мобильных устройств | WP Engine®
Опубликовано в WordPress от Abe Selig
Последнее обновление 2 декабря 2020 г.
Без мобильного веб-сайта ваш сайт WordPress может пострадать на страницах результатов поисковой системы (SERPs) — и вы даже можете потерять клиентов из-за плохого юзабилити. Однако добавление мобильных функций на ваш сайт может показаться непреодолимой задачей, если вы не веб-разработчик.
К счастью, существуют простые решения, которые помогут сделать ваш веб-сайт мобильным без каких-либо знаний в области программирования! Доступно множество мобильных плагинов WordPress, которые помогут оснастить ваш веб-сайт удобным для мобильных устройств интерфейсом при просмотре на телефоне или планшете. Это особенно полезно, когда тема вашего сайта еще не оптимизирована для мобильных телефонов.
В этой статье мы рассмотрим возможные решения для создания сайта, удобного для мобильных устройств, покажем вам лучшие адаптивные плагины WordPress для мобильных устройств и поможем вам решить, какой из них подходит именно вам. Давайте начнем!
Давайте начнем!
Google предлагает бесплатный инструмент для тестирования на совместимость с мобильными устройствами.
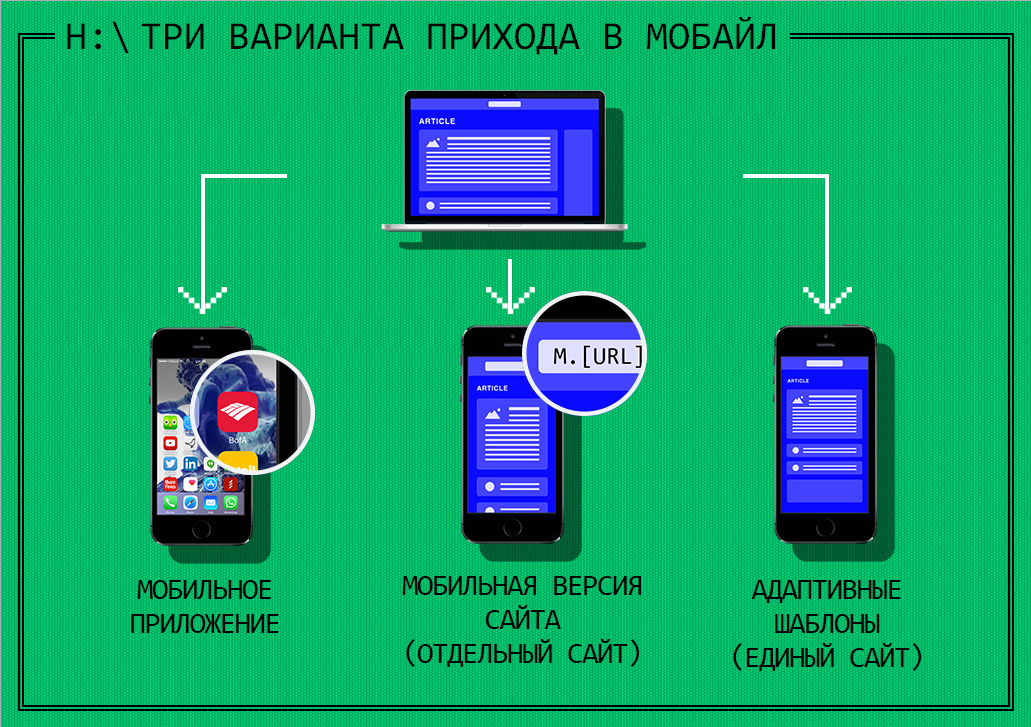
В настоящее время, когда удобство для мобильных устройств становится непреложным вопросом, многие темы уже разработаны так, чтобы отлично выглядеть на любом устройстве. Однако это не единственный подход к предложению мобильных решений вашим посетителям! Вот три основных способа сделать ваш сайт WordPress удобным для мобильных устройств:
- Запуск темы для мобильных устройств при обнаружении устройства.
- Превратите свой веб-сайт в веб-приложение для мобильных устройств, которое обслуживается при обнаружении устройства.
- Используйте адаптивный дизайн, оптимизированный для работы на всех платформах независимо от устройства.
Чтобы определить, оптимизирован ли ваш сайт в настоящее время для мобильных устройств, вы можете использовать инструмент Google Mobile-Friendly. Если окажется, что ваш сайт не имеет адаптивного дизайна (или не прошел тест по другим причинам), вам может подойти плагин WordPress для мобильных устройств. Вы также можете выбрать плагин, если вас не устраивает ваша текущая тема для мобильных устройств.
Если окажется, что ваш сайт не имеет адаптивного дизайна (или не прошел тест по другим причинам), вам может подойти плагин WordPress для мобильных устройств. Вы также можете выбрать плагин, если вас не устраивает ваша текущая тема для мобильных устройств.
Самые популярные варианты мобильных плагинов WordPress бывают бесплатными или условно-бесплатными. Последнее просто означает, что хотя базовая версия плагина бесплатна, есть возможность платить за обновления. Популярные функции адаптивного мобильного плагина включают в себя:
- Возможность настраивать темы с помощью визуального интерфейса.
- Возможность выбора из множества тем.
- Исключение или включение тем для определенных устройств.
- Дополнительные возможности улучшения за плату.
Для небольших сайтов вы, вероятно, можете обойтись более простыми мобильными темами, так как не будет необходимости создавать расширенные улучшения для ваших пользователей.![]()
Давайте рассмотрим несколько наиболее популярных вариантов.
Мобильный плагин WPtouchМобильный плагин WPtouch — один из старейших и самых популярных мобильных плагинов для WordPress. Его функции включают в себя расширенную настройку темы, даже на их бесплатном уровне, а также совместимость с популярными плагинами кэширования.
Вы можете попробовать плагин бесплатно, но если вам нужны дополнительные возможности для настройки темы, ознакомьтесь с их премиальной версией, стоимость которой начинается от 69 долларов США.
Jetpack Jetpack — это комплексный плагин, который поможет вам добавить большую поддержку WordPress.com к установке сайта WordPress.org. Это включает лайки страниц, совместное использование, автоматическую публикацию, расширенные комментарии, дополнительные шорткоды по умолчанию, сеть доставки контента изображений (CDN) и многое другое. Более того, он предлагает мобильную тему, которую можно включить для вашего сайта.
Более того, он предлагает мобильную тему, которую можно включить для вашего сайта.
Automattic предоставляет Jetpack бесплатно и предлагает платные обновления для таких услуг, как автоматическое резервное копирование вашего сайта. Тем не менее, простая мобильная тема включена бесплатно. Это может быть отличным способом попробовать мобильную тему, не тратя денег заранее.
WordPress Mobile PackWordPress Mobile Pack — это не просто мобильная тема, а полноценное прогрессивное веб-приложение для вашего сайта. Вы можете выбирать между несколькими темами, настраивать параметры отображения, а также улучшать параметры брендинга на своем сайте. Ваше прогрессивное веб-приложение должно работать феноменально даже при медленном подключении к данным, иметь возможность отправлять собственные уведомления пользователям устройств и иметь адаптивный пользовательский интерфейс для всех размеров и ориентаций экрана.
Если вам нужен высокопрофессиональный интерфейс, который предлагает нативный вид для ваших мобильных пользователей, это может быть хорошим вариантом для вас. Премиум-версии WordPress Mobile Pack стоят от 99 долларов США.
Премиум-версии WordPress Mobile Pack стоят от 99 долларов США.
ускоренные мобильные страницы (AMP) — это набор стандартов кода, созданных Google для ускорения новостных статей и постов в блогах, найденных при поиске на мобильных устройствах. Этот плагин, AMP для WP, является не столько мобильной темой, сколько альтернативным порталом для вашего сайта, разработанным специально для пользователей, приходящих из поиска Google.
Несмотря на это, ваши сообщения AMP должны загружаться со смехотворно высокой скоростью и позволят вам обслуживать органический поисковый трафик. Плагин бесплатный, но премиум-поддержка начинается с 39,95 долларов США. Вы также можете купить расширения для поддержки популярных плагинов, таких как Contact Form 7, на ваших страницах AMP.
Touchy: плагин мобильного меню WordPress
Учитывая меньший размер экрана мобильного устройства, его навигация не может быть такой же сложной, как на большом экране. С помощью Touchy вы можете легко преобразовать свой настольный сайт для меньшего экрана, предлагая безупречный просмотр. Благодаря его функциям удобства использования, ориентированным на мобильные устройства, вы получаете полный контроль над тем, как должен выглядеть ваш мобильный сайт, сохраняя при этом части своего сайта для настольных компьютеров.
С помощью Touchy вы можете легко преобразовать свой настольный сайт для меньшего экрана, предлагая безупречный просмотр. Благодаря его функциям удобства использования, ориентированным на мобильные устройства, вы получаете полный контроль над тем, как должен выглядеть ваш мобильный сайт, сохраняя при этом части своего сайта для настольных компьютеров.
Superfly
Посмотрим правде в глаза, помимо красивой эстетики, простая навигация является одним из важнейших компонентов отличного пользовательского опыта. Superfly — лучший выбор для многих, когда речь идет о создании 100-процентно адаптивного меню WordPress, удобного как для настольных компьютеров, так и для мобильных устройств.
Плагин обещает упростить навигацию по веб-сайту, удалив лишние клики, а также предоставит множество параметров настройки, таких как расширенная поддержка мобильных устройств, меню стилей и отображение элементов управления для разных страниц.
Какой мобильный плагин WordPress для вас лучший? Мобильный плагин WordPress, который лучше всего подходит для вас, зависит от ваших приоритетов для вашего веб-сайта.