Как добавить произвольно меняющиеся изображения в шапку вашего WordPress сайта
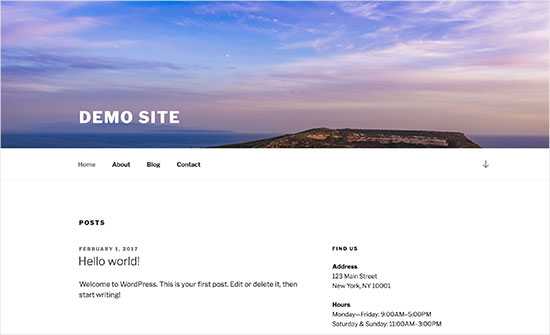
Хотели бы вы, чтобы изображения в шапке вашего WordPress сайта менялись случайным образом? Большинство WordPress тем идут со встроенной поддержкой добавления изображений в шапку. Эти изображения могут полностью изменить впечатления от вашего сайта. В этой статье мы расскажем как добавить произвольно меняющиеся изображения в шапку вашего WordPress сайта без написания кода.

Большинство бесплатных и премиум WordPress тем идут с поддержкой персональной шапки. Персональные шапки в WordPress это функция темы, которая позволяет WordPress темам определять область шапки, отображающей изображение.

Персональные шапки отличаются от функции изображений фона, которая позволяет вам устанавливать персональное фоновое изображение на вашем WordPress сайте.
Теперь давайте разберёмся с тем, как добавлять произвольно меняющиеся изображения в шапку вашего WordPress сайта.
Метод 1. Произвольно меняющиеся изображения в шапке с помощью настройщика тем
Этот способ проще и рекомендован для большинства пользователей.
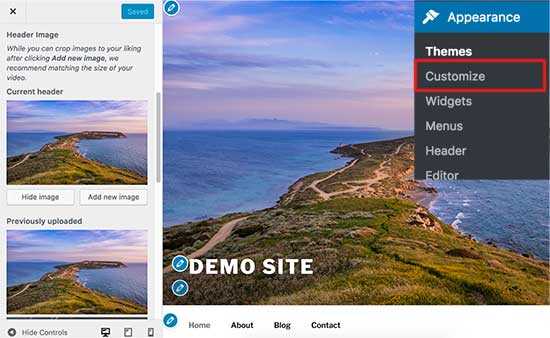
Вам нужно перейти на страницу Внешний вид (Appearance) » Настроить (Customize), чтобы открыть настройщик тем в WordPress.

Далее вам нужно нажать на вкладку «Заголовок» («Header»), чтобы её раскрыть. Опция заголовка (шапки сайта) так же может быть обозначена в вашей теме как Изображение Заголовка или Медиафайл Заголовка.
Вы увидите текущее изображение шапки вашего сайта, а также другие доступные для использования изображения.
Нужно нажать кнопку «Добавить изображение», чтобы загрузить изображения, которые вы хотите использовать как изображения заголовка.
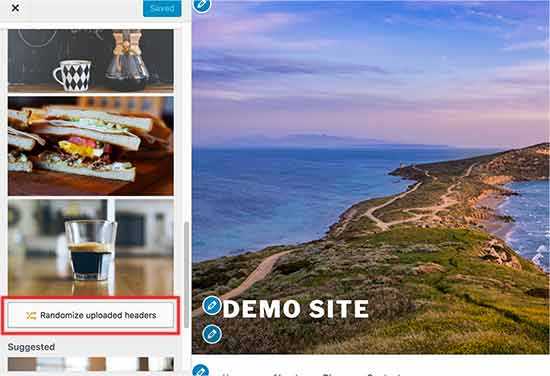
Как только вы загрузите изображения, они появятся ниже, в разделе Загруженные ранее.

Теперь нужно нажать кнопку «В случайном порядке» (‘Randomize uploaded header’), которая находится под фотографиями в разделе «Загруженные ранее».
После этого можно перейти на свой сайт и перезагружать его, чтобы увидеть как изображения меняются в случайном порядке.
Метод 2. Добавляем персональную шапку на страницы с помощью плагина
Этот способ является более гибким и даёт вам больше контроля над тем как показывать различные или произвольно меняющиеся изображения шапки вашего WordPress сайта в записях, страницах, рубриках или архивах.
Первое, что нужно сделать — установить и активировать плагин WP Display Header.
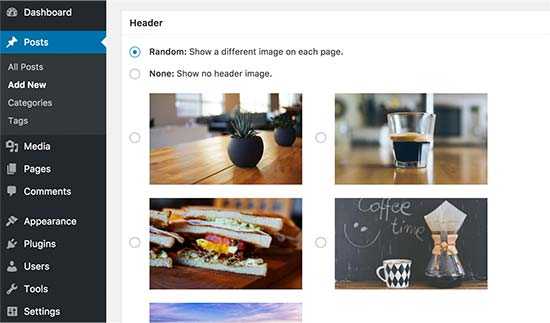
После активации нужно отредактировать запись или же создать новую. Вы увидите новый метабокс, который называется «Заголовок» (‘Header’) и расположен внизу редактора записи.

Здесь можно выбрать ранее загруженное в вашу тему изображение заголовка и использовать его в качестве заголовка для этой записи. Так же вы можете выбрать опцию «Случайно», чтобы изображения, из числа загруженных для заголовка, менялись случайным образом.
Если вы хотите добавить больше изображений для заголовка, то перейдите в Внешний вид (Appearance) » Настроить (Customize) и нажмите вкладку Заголовок.

Следующее, что нужно сделать, — нажать кнопку «Добавить» (‘Add new image’), чтобы загрузить больше изображений для заголовка. Менять шапку вашего сайта не надо, просто загрузите изображения и выйдите из настройщика.
Ещё плагин позволяет менять изображение заголовка ваших рубрик и страниц архива.
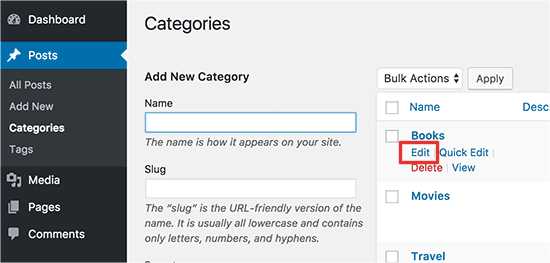
Нужно перейти на страницу Записи (Posts) » Рубрики (Categories), а затем нажмите кнопку «Редактировать» под рубрикой, которую вы хотите изменить.

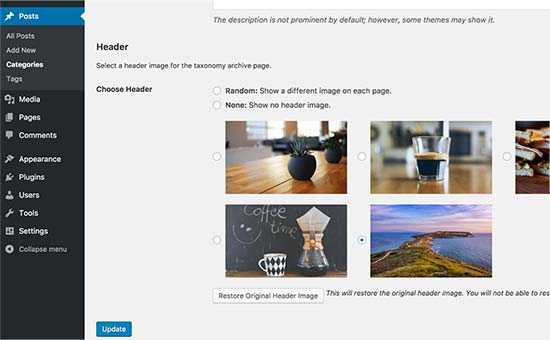
На экране редактора рубрики вы увидите новую секцию «Заголовок» (‘Header’), где можно выбрать изображение заголовка или показ изображений в случайном порядке.

Не забудьте нажать кнопку «Обновить» (‘Update’), чтобы сохранить внесённые вами изменения.
Вот и всё, надеемся эта статья помогла вам узнать как можно добавить произвольно меняющиеся изображения в шапку вашего WordPress сайта.
Если вам понравилась эта статья, то подписывайтесь на наш блог, а также вступайте в нашу группу Вконтакте.
oiplug.com
Как добавить заголовок к изображениям в WordPress
Задавались ли вы вопросом, как некоторые сайте добавляют небольшой текст под изображениями? Это — заголовок. Он может оказаться полезным, если вы хотите указать дополнительные детали о вашем изображении. В WordPress есть встроенный функционал по добавлению заголовков к вашим фотографиям. В этой статье мы расскажем о том, как добавить заголовки к изображениям в WordPress.
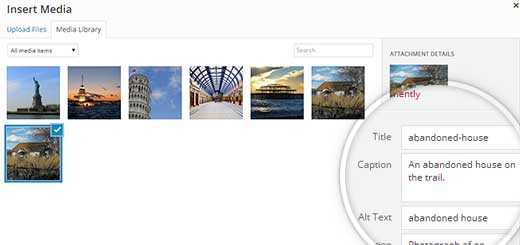
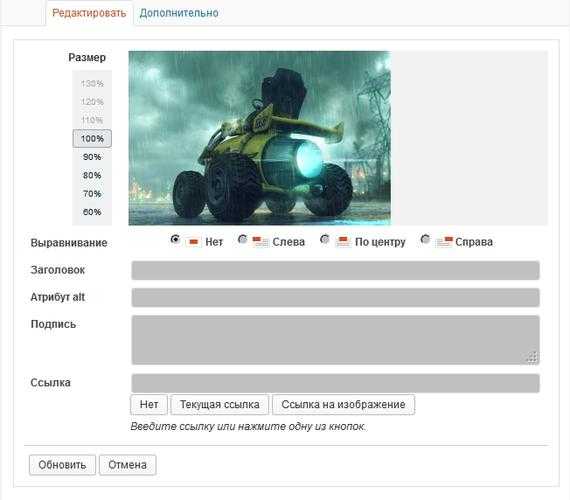
Первым делом вам необходимо загрузить изображение. Это можно сделать в WordPress просто кликнув на кнопку Добавить медиафайл при редактировании записи/страницы. После того, как вы загрузите изображение, вы увидите форму, где можно указать информацию об изображении, такую как заголовок, описание, альтернативный текст и дескрипшн для картинки.

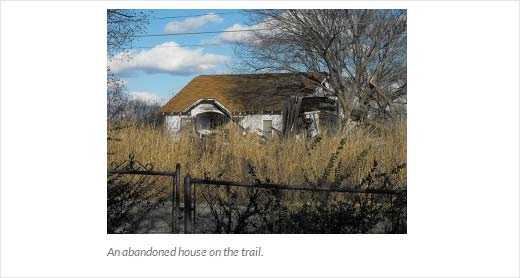
Поля заголовка и дескрипшна невидимы для ваших пользователей. Однако, описание появится под изображением, вставленным в запись. В зависимости от того, как ваша тема обрабатывает заголовки, вы увидите что-то вроде этого:

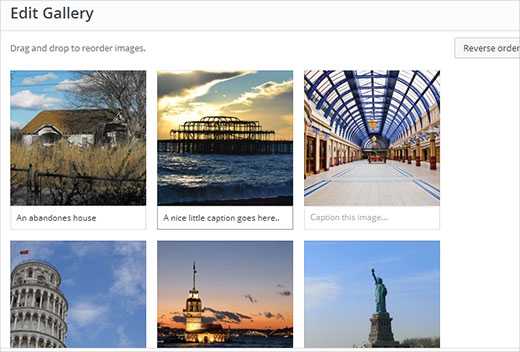
Также вы можете добавить заголовок к изображению при создании галереи в WordPress. После того, как вы загрузили фотографии, вы можете ввести заголовки прямо по картинкой, вроде этого:

Заголовки появятся вместе с вашими изображениями в галерее. Внешний вид их может отличатся, в зависимости от стилей вашей темы. Вот таким образом заголовки у изображений отображаются в стандартной теме Twenty Fourteen:

Добавление заголовков ко многим изображениям во многих записях
Если на вашем сайте множество фотографий, то вероятно, вы захотите каждой из них добавить заголовок в каждой из записей на сайте. Нет необходимости открывать каждую запись в редакторе, только для того, чтобы это проделать. Можно задать подписи редактируя изображения напрямую.
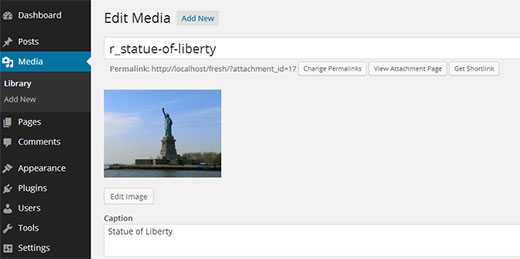
Для этого переходим в Медиафайлы » Библиотека. Там вы увидите все ваши фотографии и изображения. Наведите курсор мыши на ту картинку, которую нужно отредактировать, и вы заметите, что под ней появилось несколько ссылок. Вам нужно кликнуть на ссылку Редактирования изображения.
У вас откроется изображение во встроенном в WordPress редакторе. Здесь и добавляйте ваш заголовок к картинке. Также на этой странице можно кадрировать, вращать и изменять размер ваших изображений, не прибегая к помощи внешних графических редакторов.

Надеемся, что эта статья помогла вам добавить заголовок к вашим изображениям в WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 1.0/5 (2 votes cast)
wpincode.com
Сделать разные изображения заголовка для записей и страниц wordpress плагин
На чтение 2 мин. Опубликовано
С помощью плагина – Custom Header Extended, вы сможете сделать разные изображения заголовка для записей и страниц сайта wordpress. На странице редактирования записи или страницы, вы сможете выбирать изображение, которое будет отображаться в заголовке данной записи или страницы. Если ваша тема поддерживает текстовые заголовки, то можно менять текст заголовка или не показывать заголовок.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

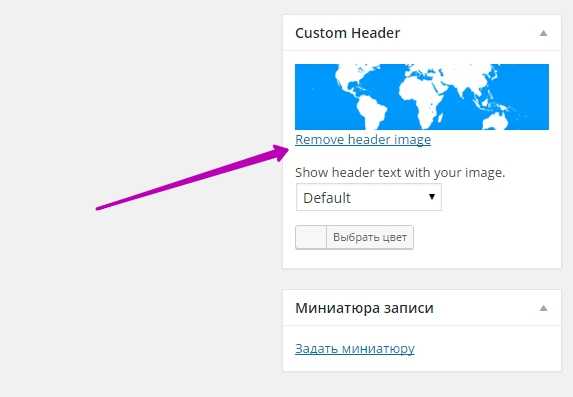
После установки и активации плагина, перейдите на страницу редактирования записи или страницы, где вы хотите установить другое изображение заголовка. Справа на странице у вас появится специальный бокс, чтобы задать изображение заголовка, нажмите на вкладку – Set header image. Так же здесь можно включить или отключить показ текста в заголовке и выбрать цвет текста, только в том случае, если ваша тема поддерживает такую функцию.

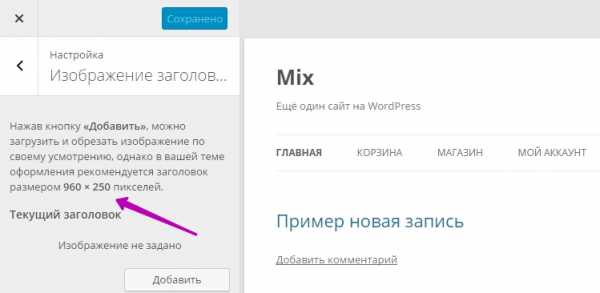
Внимание ! Загружайте изображение размер которого поддерживает ваша тема, иначе изображение может не отображаться. Чтобы узнать необходимый размер, перейдите на страницу: Внешний вид – Настроить – Изображение заголовка.

Чтобы изображение заголовка отображалось на ваших страницах или записях, в вашей теме должна быть функция для установки изображения заголовка.
Сделать разное меню для страниц и записей сайт wordpress плагин !
info-effect.ru
Светлая тема WordPress Radiate, простая тема с трехмерным изображением заголовка | Как сделать сайт WordPress
Светлая тема WordPress Radiate — описание
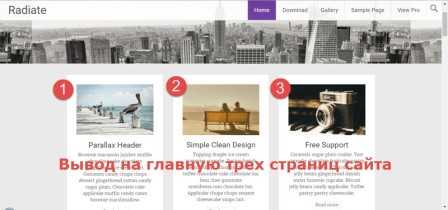
Тема Radiate сверстана в модульном стиле с явно выделенными местами для виджетов, постом и анонсов к постам. Тема, даже в бесплатном варианте имеет достаточно настроек, чтобы «привинтить» тему к своему стилю.

Тема Radiate, поддерживает пользовательский заголовок 1500 × 450, с возможностью загрузки нескольких заголовков и показа их в случайном порядке на разных страницах сайта. При необходимости изображение заголовка можно не публиковать. К заголовку применяется эффект параллакса, из-за чего изображение кажется трехмерным.
Меню темы крупное, но мест под меню только одно,- вверху страницы, над фото заголовка и под названием сайта.
Еще одна фишка темы, это поддерживаемый эффект бесконечной прокрутки. Если вам нужна это функция, достаточно установить плагин Jetpack и активировать бесконечную прокрутку.
Основные настройки темы Radiate
Цвета темы Radiate
В настройках темы предусмотрены пользовательские настройки цветов (2) для трех элементов шаблона: цвет заголовка, цвет фона и цвет ссылок и иконок (основной цвет).
CSS шаблона
Удобна пользовательская настройка CSS шаблона. В настройках «Пользовательский CSS» достаточно вставить свое правило CSS с нужным селектором и блоком объявления стилей.

Фон темы
В настройках темы есть возможность задать свой фон. Еще одна особенность темы, она выравнивает миниатюры галереи WordPress в один размер, создавая правильную мозаику галереи.
Все настройки темы Radiate
В завершении перечислю, все настройки темы Radiate.
- Название сайта;
- Цвета темы;
- Изображение заголовка;
- Фоновой изображение темы;
- Выбор меню;
- Пользовательский CSS;
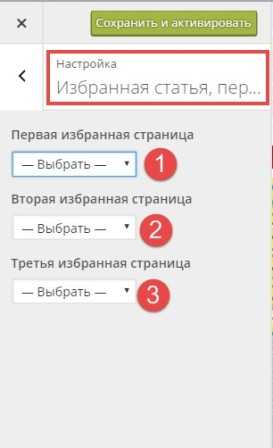
- Избранная статья или первый блок: можно на главной странице вывести три блока с анонсами страниц сайта.


- 8.AutorBio. Эти настройки характерны для всех шаблонов Themegrill. Можно вывести блок о себе в конце публикаций.
- 9.Header Search Icon. Можно убрать значок поиска по сайту в строке заголовка.
- 10.Yoast SEO показывает, что шаблон поддерживает функцию «Хлебные крошки» от плагина Yoast SEO, если он установлен.
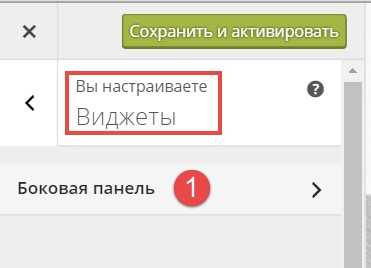
Виджеты шаблона Radiate
Мест для виджетов в теме Radiate мало, всего лишь одна боковой сайдбар.

Полезные ссылки
- Демо шаблона: https://demo.themegrill.com/radiate/
- Скачать шаблон: https://themegrill.com/themes/radiate/
©www.wordpress-abc.ru
Другие Темы WordPress
Похожие посты:
www.wordpress-abc.ru
Как уменьшить высоту блока с изображением заголовка?
O(@perdyllo)
Наверное надо начать с уменьшения размеров картинки, которая использована в заголовке. Какой размер изображения для заголовка рекомендует тема?
P. S. Лично я не вижу ничего плохого и некрасивого ни на комп ни на смартфоне. Похоже вы просто зациклились на ерунде.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
@perdyllo Благодарю за ответ! Уменьшение размеров картинки ни к чему не приводит, просто качество её в итоге ухудшается (она растягивается на ту же ширину). Может и зациклился, просто не привык к такому дизайну, хотелось понять как это изменить
- Ответ изменён 1 год, 4 месяца назад пользователем maxrock1100.
(@perdyllo)
Я может не совсем правильно выразился. Не изменить размер, а обрезать картинку — сделать её меньше по высоте при той же ширине.
Но вы так и не сказали какой размер рекомендует тема и какого размера картинка используется у вас
- Ответ изменён 1 год, 4 месяца назад пользователем O.
@perdyllo Тема рекомендует изображение 1920 × 800. Моя картинка — 1920 x 1080. Стандартное изображение темы: 1920 x 1250. Пробовал обрезать и ставить совсем малюсенькие картинки — без толку
O(@perdyllo)
Тема рекомендует изображение 1920 × 800. Моя картинка — 1920 x 1080
Вот и обрежьте свою картинку до рекомендованных размеров. Естественно это надо сделать на компьютере в графическом редакторе а потом уже загружать.
А разве тема не предлагает обрезать картинку до рекомендуемых размеров при установке изображения для заголовка?
@perdyllo предлагает, рекомендуемые размеры ничего не дают. Надо менять параметры в Style.css или ещё где-то, но в Style уже все перерыл — не могу найти
Высота картинки 225 пикселей
Задается в стилях:
.inner-header-image {
position: relative;
height: 225px;
background-size: cover;
background-repeat: no-repeat;
background-position: 50%;
}
Переопределите в доп.стилях темы этот параметр и все должно зарботать.
O(@perdyllo)
Поставил тему Corporate Blue на свой тестовый сайт http://wp5.j807534.z9496.spectrum.myjino.ru Пришел к окончательному выводу что вы, @maxrock1100 занялись ерундой. Тема прекрасно выглядит именно с таким «большим» рисунком заголовка на всех устройствах. Не ломайте тему. Лучше не сделаете. Просто вы привыкли к старым дизайнам с узенькими банерами в заголовке.
O(@perdyllo)
.inner-header-image {
position: relative;
height: 225px;
background-size: cover;
background-repeat: no-repeat;
background-position: 50%;
}Это работает. Но лучше от этого не стало (ИМХО)
2Spectrum_Admin (@perdyllo)
При переходе по указанной ссылке Хром выдает:
Осторожно, вредоносное ПО!
Сайт wp5.j807534.z9496.spectrum.myjino.ru может установить на ваш компьютер вредоносное ПО, которое крадет или удаляет личную информацию (например, фотографии, пароли, сообщения и реквизиты банковских карт).
Автоматически отправлять в Google информацию о возможных проблемах безопасности. Политика конфиденциальности
(@perdyllo)
При переходе по указанной ссылке Хром выдает:
хрен его знает почему.. Это тестовый сайт на хостинге Джино. Домен под него покупать не стал пользусь техническим доменом. Таких сообщений не наблюдал ни в одном браузер и ни на одном комп. В мобилках тоже без проблем.
Сайт только сделал. Установлен ВП из коробки, дефолтные темы +эта что тестировал. Из плагинов только акисмет установлен и ещё гутенберг тестирую.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
- Ответ изменён 1 год, 4 месяца назад пользователем O.
ru.wordpress.org
SEO оптимизация изображений в WordPress
Привет, уважаемые читатели, прошу прощения за небольшой перерыв и спешу предложить вашему вниманию статью о SEO оптимизации изображений в WordPress. Я не очень люблю тему SEO, но если вы серьезно настроены на получение максимальной пользы от своего WordPress сайта, не важно, хотите ли вы получить новых подписчиков, читателей или клиентов, в любом случае, всесторонняя грамотная поисковая оптимизация необходима, как воздух.
Вероятно, вы используете какой-нибудь SEO плагин или оптимизируете сайт, используя другие инструменты. В этом случае ваш сайт уже настроен для работы с Google и другими поисковыми системами, которые должны его проиндексировать. SEO оптимизация ваших изображений – это еще один способ не только угодить поисковым системам, но и существенно улучшить оптимизацию сайта по ключевым словам и запросам, благодаря которым люди находят ваш сайт.
В этой статье будет подробно освещен процесс создания SEO оптимизированных изображений для WordPress с использованием хорошего плагина, который делает всю работы и экономит наше время.
Как изображения улучшают ваши записи
Если вы хотите, чтоб созданный вами контент привлекал внимание ваших читателей, то изображения, вставленные в записи, помогут вам этого добиться. Дело в том, что единый массив текста может отпугнуть читателей, что повлечет за собой снижение эффективностт контента, в то время как его разбивка на части, с помощью изображений, поможет сделать текст более привлекательным.
Оценивая качество индексируемых страниц такие поисковые системы, как Google, обращают внимание на присутствие изображений. Стало быть, вот оно, дополнительное преимущество добавления картинок в записи. Впрочем, с этим и сопряжена небольшая проблема. Google и прочие поисковые системы не могут эффективно, если вообще могут, распознать, какие именно изображения присутствуют на сайте.
Например, вы можете написать пост под названием «лучшие SEO плагины для WordPress», и сопроводить его фото гамбургера, но Google даже не обратит внимания на такое несоответствие. Для того, чтоб поисковые машины знали, что показывают ваши изображения, вам нужно рассказать о них, добавив названия и описания, используя соответствующие теги.
Как добавить описания к изображениям
При загрузке изображения для записи, вы получаете доступ к специальным полям для изображения. Кликнув кнопку «Добавить медиафайл» в меню редактирования записи, и загрузив или выбрав изображение, вы можете или заполнить эти поля, или пропустить их, остановившись на настройках по умолчанию. Но эти поля очень рекомендуется заполнять, так как это понравится и вашим читателям, и поисковым машинам.
Итак, есть четыре главных поля, которые нам интересны, вот они:
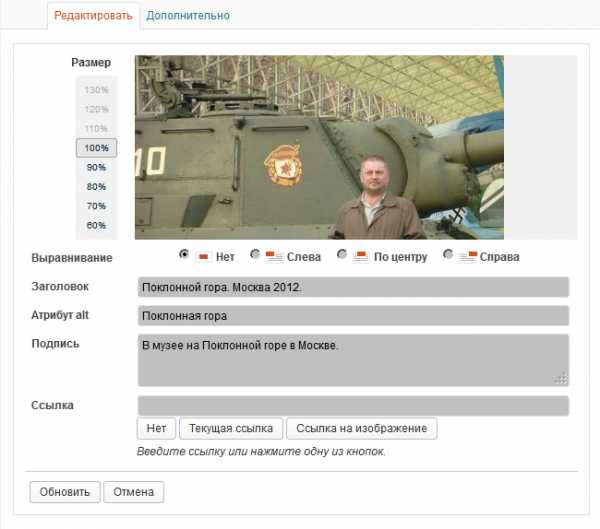
- Заголовок;
- Подпись;
- Атрибут Alt;
- Описание
По умолчанию WordPress вставляет в поле «Заголовок» название файла, который вы загружаете. Это поле используется для того, чтоб вписать заголовок для изображения: когда пользователь касается курсором мыши изображения, он видит всплывающую подсказку, содержащую заголовок изображения. Если это поле не используется именно для SEO нужд, то неплохо было бы вбить сюда информацию об изображении.
Следующее поле – это «Подпись». Текст, введенный сюда, будет отражаться в записи или на странице, прямо под изображением.
Заполнение этого поля опционально и может быть использовано для добавления более подробного описания изображения или для показа какой-либо дополнительной информации.
Атрибут Alt или альтернативное текстовое поле – это самое важное, что здесь присутствует, и оно совершенно незаменимо в деле оптимизации изображений. Этот текст – еще одна возможность рассказать об изображении. На этот раз описание будет использовано поисковиками для идентификации присутствующих изображений. Так же эти описания увидят пользователи, отключившие показ изображений, в том случае если сайт просматривается на экране мобильного устройства или при низкой скорости соединения с Интернетом.
Пожалуй, важнее всего то, что люди с ослабленным зрением, использующие специальные программы для чтения с экрана, смогут «услышать» этот текст и понять, что изображено на картинке. Данный текст может быть более сумбурным, чем заголовок, к тому же здесь есть, где развернуться – все равно, что написать еще одну маленькую статью.
Правильное название файла так же немаловажно, так как оно позволяет пользователям и поисковым системам понять, что изображено на картинке. Хотя, дни, когда было запрещено использовать пробелы в названиях файлов, давно прошли, если вы все же не хотите их использовать, просто замените пробелы дефисами, которые многие системы воспринимают, как пробелы. Отказ от пробелов или отсутствие указателя может затруднить чтение названий файлов, состоящих из нескольких слов.
Главное преимущество использования описаний в названии файла заключается не только в том, что такое описание легко находят поисковики, но и в том, что поле Title автоматически заполняется ценной информацией во время загрузки изображения, что существенно экономит ваше время и усилия.
Поле «Описание» предоставляет вам возможность проработать информацию, данную в заголовке и добавить более детализированную информацию о фото или изображении. Это может быть полезно вашим читателям, поисковым системам и другим сервисам или пользователям для разбивки вашего контента на категории.
Так же важно убедиться в том, что размер вашего изображения оптимален. Неудачная идея, загружать файлы, которые просто не влезают на сайт в силу своих больших габаритов. В связи с этим, лучше изменить размеры ваших изображений перед их загрузкой на WordPress сайт или использовать встроенный в движок графический редактор и его настройщик размеров изображений, чтоб изменить их габариты.

Стоит упомянуть еще одну тонкость: хотя поля, описанные выше, желательно заполнять, а это в свою очередь подразумевает использование ключевых слов, которые ассоциируются с вашим контентом, все же не стоит слишком сильно нашпиговывать описания словами, призванными помочь повысить Google пейдж ранг вашего сайта. Излишняя «накачка» ключевыми словами в данном случае не является хорошей идеей, так как это негативно влияет на ранжирование сайта в поисковой выдаче, да и читатели будут не в восторге.
Как устроено SEO оптимизированное изображение
После заполнения описанных выше полей, можно вставить изображение в запись. Таким образом, вы будете уверены в том, что вы сделали все возможное для того, чтоб получить максимальную пользу от изображения с точки зрения SEO оптимизации. Кроме того, теперь вы можете гарантировать, что изображения в ваших записях понятны и полезны и для тех, кто не может их видеть.

Как вы понимаете, таким образом можно создать полезные описания, перекликающиеся с контентом, без всяких излишеств и накачки ключевыми словами в погоне за более выгодным местом в поисковой выдаче. Если вам нужно отредактировать какое либо из этих полей, после добавления описаний, просто кликните на изображение в текстовом редакторе, а затем нажмите на иконку «Редактировать изображение».

Вы можете редактировать поля и изменять другие характеристики изображения и его отображение в записи.
Автоматизация процесса
Несмотря на высокую эффективность описанных ранее действий, оптимизация большого количества изображений может занять много времени. Если вы постоянно вставляете в записи множество изображений, то потребность в дополнительном свободном времени может резко возрасти. Для того, что бы автоматизировать процесс, а так же, что бы авторы мульти-авторских WordPress сайтов не забывали заполнять поля, вы можете использовать бесплатный и полезный плагин.
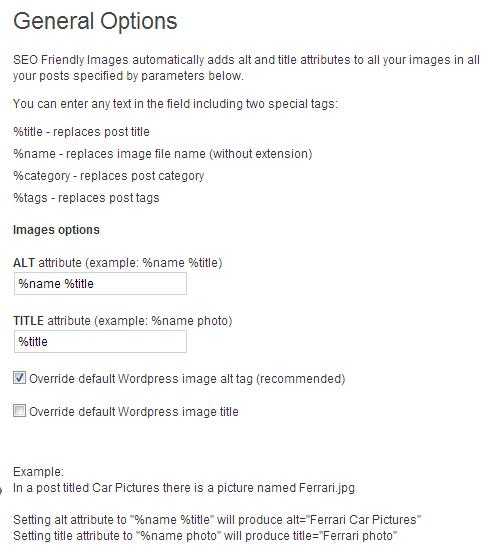
Плагин, который называется SEO Friendly Images, автоматически добавляет атрибуты alt и title к вашим изображениям, и теги, если их нет, используя атрибуты записи или названия графических файлов.

Плагин легко настроить таким образом, чтоб он автоматически добавлял теги alt и title, используя заголовок записи, название графического файла, категорию записи или теги записи. SEO Friendly Images дает доступ ко множеству опций для заполнения всех полей, без вмешательства пользователя.
Хоть это и не так эффективно, как вписывание собственных уникальных заголовков, но все-таки это лучше, чем полностью отказываться от использования этой возможность. К тому же этот плагин великолепно экономит время.
Послесловие
Добавление изображений в записи и SEO оптимизация изображений могут существенно повысить ценность вашего текстового контента. Даже самую интересную и привлекательную для читателей статьи можно обогатить тематическими фотографиями или изображениями, но их добавление может занять некоторое время. Применив SEO- советы по использованию изображений на WordPress-сайте, вы сможете получить больше посетителей с поисковых систем.
wpnice.ru
Заголовок » Техподдержка Prihod.ru
Название и описание сайта
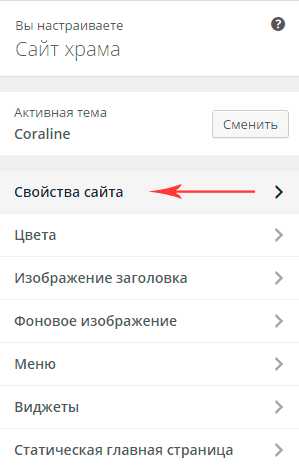
Для редактирования названия и описания сайта в меню консоли перейдите в Внешний вид — Настроить.
Откройте вкладку Свойства сайта и отредактируйте текст, после этого нажмите кнопку Сохранить и опубликовать.

Изображение заголовка
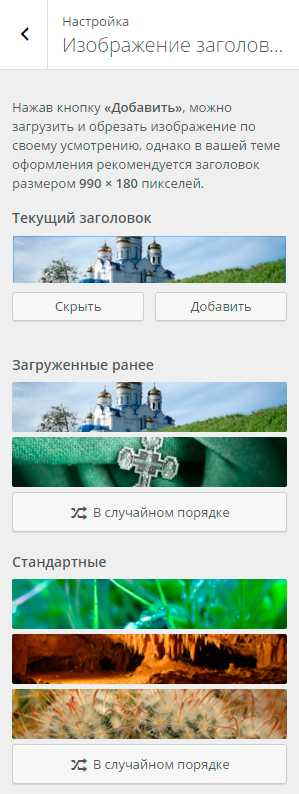
Для того, чтобы настроить заголовок сайта (шапку сайта) в меню консоли перейдите в Внешний вид — Заголовок.
Здесь можно выбрать любое из изображений по умолчанию или загрузить своё. В зависимости от выбранной темы можно также настроить отображение названия и краткого описания сайта.
Изображение заголовка

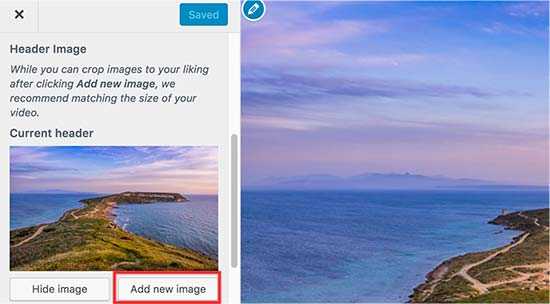
В заголовке вашего сайта можно использовать произвольное изображение. Просто загрузите и обрежьте изображение, и оно сразу попадёт на сайт. Можно также выбрать загруженное ранее изображение из библиотеки файлов, нажав кнопку Добавить.
В некоторые темы включены дополнительные изображения заголовка. Если вы видите несколько изображений — выберите то, которое вам нравится, и нажмите кнопку Сохранить и опубликовать.
Если в вашей теме более одного изображения заголовка по умолчанию, либо если вы сами загрузили более одного изображения заголовка, у вас есть возможность настроить WordPress для отображения случайного изображения на каждой странице сайта. Выберите вариант В случайном порядке.
Если вы вообще не хотите выводить на сайте изображение в качестве заголовка, нажмите кнопку Скрыть в поле Текущий заголовок. Если позже вы захотите вернуть его, просто выберите один из предложенных вариантов и нажмите Сохранить и опубликовать.
Просмотрено (3252) раз
support.prihod.ru
