Как редактировать шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
Шаблон WordPress — это дизайн для соответствующей системы управления с особым оформлением для настройки сайтов. Это полностью готовых HTML код, со сверстанными страницами. Решение может активно использоваться для создания и настройки сайтов самых разных тематик.
Чем открыть шаблон WordPress?
Хочу сразу отметить, что если вы ничего не понимаете в кодах, CSS и HTML, то лучше не пытаться ничего делать. Ваши пробы редактирования шаблона могут привести к полной не функциональности сайта. Совсем другое, если какой-то урок четко прописывает действия и этапы выполнения, где написано откуда скопировать и куда вставить. Однако, подстрахуйтесь и сделайте бэкап данных (резервная копия), чтоб в любой момент восстановить сайт в изначальном виде.
Как менять шаблоны WordPress?
WordPress редактирование шаблона осуществляется несколькими способами. Каждый из них отличается своими особенностями и подходит для выполнения тех или иных изменений. Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Редактирование шаблона WordPress
- Откройте админку WordPress.
- Далее выберите Внешний вид-Редактор.
- В колонке справа будут все файлы шаблона, которые можно редактировать. Выбираете нужный вам файл, измените его и жмете Обновить.
Такой способ удобен, если необходимо внести небольшие изменения. Редактировать через админку — быстро, несложно и не придется запускать специальные программы с вводом паролей. Из недостатков только — у редактора нет нумерации строк и подсветки кода, потому сложные и многочисленные редактирования будет делать неудобно.
Редактирование файлов используя файловый менеджер хостинга
Имея хороший хостинг с отличным файловым менеджером и дружелюбным интерфейсом, можно редактировать шаблон в нем.
Файлы WordPress шаблона, которые редактируются, размещены в папке: /wp-content/themes/название_вашего_шаблона/. Открываете ее и ищете необходимый для редактирования файл.
Редактирование темы на ftp
Планируете серьезно изменить свой шаблон, тогда используйте этот способ. Редактирование темы по ftp следует использовать для работы сразу с несколькими файлами, расположенными в различных папках:
- Запустите свой клиент ftp. Можно использовать Total Commander или же FileZilla для подключения клиента ftp. Проверьте соединение с вашим сайтом и откройте папку вашего шаблона: /wp-content/themes/название_вашго_шаблона/
- Файл, который планируете редактировать, скопируйте на локальный диск.
- Откройте данный файл в программе — редакторе кода и можете смело вносить все нужные изменения.
Чем редактировать шаблон WordPress?
Будет лучше, если тестовый вариант сайта был установлен локально. Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный
В меню указываете папку, которую нужно найти или функцию, или слово или тег, и Notepad++ безошибочно покажет файлы, в которых есть подобные вхождения. А далее выбираете нужный вам файл и вносите в них изменения. Благодаря имеющейся подсветке, работа по редактированию будет проще и удобнее.
Выводы
Как уже упоминалось в начале поста, если вы не уверены в своих силах и сомневаетесь в успехе дальнейшего редактирования, то лучше за это не браться. Но, понимая что и как делать, можно смело приступать к работе.
Определитесь какой сложности будет проводиться модернизация темы и определите самый удобный способ редактирования. Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Настройка блога, или как редактировать шаблон wordpress
Речь этой статье пойдет о том, как менять различные элементы и преобразить внешний вид блога без особых знаний HTML и CSS.
Сразу хочу сказать, что сейчас многие темы, которые выпускаются в последнее время, имеют свои настройки в админзоне самого сайта. И здесь есть возможность на вкладке “Внешний вид”, менять в графическом редакторе настройки внешнего вида.
Но что делать, если таковых настроек нет или они вас по какой-то причине не устраивают, но тема шаблона очень нравиться и хорошо подходит. Так как же внести некоторые коррективы?
Сейчас попробуем разобраться в данной теме и научимся изменять некоторые стили.
Как редактировать шаблон wordpress — начнем с самого простого
Давайте начнем с самых простых вещей. Идем на свой блог и смотрим. Например, мы хотим изменить ширину текстового поля под контент. Увеличим ее за счет того, что сузим чуть-чуть область правого сайтбара (правая колонка).
Сделать это очень просто. Щелкаем правой кнопкой мыши в той области, которую хотим изменить, в нашем случае это сейчас сайтбар, и выбираем в выпадающем меню просмотр кода элемента.
Делать это желательно в браузере Гугл Хром, другие браузеры тоже поддерживают эту функцию, но я привык делать это в Хроме.
Снизу появиться дополнительное окно во всю ширину экрана, где мы сможем посмотреть код страницы и отдельного элемента, а также все стили CSS к конкретной области или к элементу.
Также здесь можно предварительно внести какие-либо изменения и тут же в браузере посмотреть результат этих изменений, что достаточно удобно.
Еще мы можем сразу выяснить, где нам надо подкорректировать уже в самом шаблоне, чтобы изменения вступили в силу.
В видео я все наглядно на примере показываю.
Так вот, в этом окне, в левой его части мы видим код HTML, а справа стили CSS.
Когда мышкой наводим на какую-нибудь строчку (левая область), то вверху видим, что выделяется определенный элемент или область шаблона. Это означает, что данная строчка кода отвечает как раз за ту выделенную часть в нашем шаблоне.
Таким образом, находим нужный нам элемент, который хотим изменить, и щелкаем левой кнопкой мыши по строчке с кодом этого элемента.
Дальше мы сможем посмотреть справа его стиль и сразу попробовать внести какие-нибудь изменения. Затем, когда мы сделали то, что хотели, и увидели желаемый результат, то переходим в админ панель блога и редактируем файл стилей CSS. Сохраняем, идем на блог, обновляем страницу и видим, что изменения вступили в силу.
Таким образом, можно найти любой элемент в шаблоне, изменить его, узнать точное название для корректировки в основном файле шаблона.
Возможно, когда Вы все это сейчас читаете не сразу все понятно, о чем я говорю, поэтому я записал подробное видео, посмотрите его и вам сразу станет все понятно.
Ну что, сложно было? Думаю, нет. Но, если все-таки возникли какие вопросы или затруднения, пишите в комментариях. И прошу еще написать, полезен был ли вам этот урок по настройке внешнего вида блога.
Если полезна была Вам эта статья, пробежитесь по кнопочкам социальных сетей, возможно и вашим друзьям это необходимо знать.
(Всего посетителей: 2 382, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Как изменить шаблон wordpress
Дата публикации: 2016-08-04
От автора: приветствую вас. Все, кто имеет сайты на wordpress, рано или поздно задумываются над вопросом, как редактировать wordpress шаблон. Это достаточно важное умение для любого веб-мастера. Давайте же разберемся.
Все, кто имеет сайты на wordpress, рано или поздно задумываются над вопросом, как редактировать wordpress шаблон. Это достаточно важное умение для любого веб-мастера. Давайте же разберемся.
Самое важное – не бойтесь. Редактировать что-либо обычно всегда проще, чем создавать с нуля. Это справедливо и для wordpress шаблонов. Чтобы разобраться, как его изменять, необходимо для начала определить его структуру. Итак, шаблон или тема состоит, по сути, из двух вещей:
Непосредственно php-файлы, которые и формируют содержимое сайта + css-файл style.css, в котором описаны все стили
Дополнительные папки и файлы. Это могут быть дополнительные css-файлы, шрифты, скрипты и т.д. Все это добавляется по желанию в зависимости от сложности шаблона
PHP-файлы и их редактирование
Чтобы полноценно редактировать php-файлы в wordpress-темах, вы должны владеть хотя бы основами этого языка. То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Собственно, давайте начнем с более простого – самой структуры шаблона. Его формируют разные php-файлы. Вообще сядьте сейчас и подумайте, что есть на любом сайте (ну или почти на любом)? Во-первых, это шапка. То есть верхняя часть, где обычно располагается логотип, заголовок, описание проекта и прочая информация. Во-вторых, это основная часть для вывода контента. В-третьих – боковая колонка. Или даже несколько колонок. В-четвертых, подвал сайта.
Так вот, если все это понимать, уже становится легче, потому что в wordpress шаблоне все php-файлы тоже разбиты по частям сайта или определенным. То есть:
header.php – здесь лежит шаблон шапки;
sidebar.php – боковая колонка;
Это именно структурные части. Ну а что же с контентной? Ну тут нужно понимать, что в основной области может располагаться запись, страница, список записей, результаты поиска и т.д. Соответственно, для каждого есть свой шаблон:
Ну а что же с контентной? Ну тут нужно понимать, что в основной области может располагаться запись, страница, список записей, результаты поиска и т.д. Соответственно, для каждого есть свой шаблон:
single.php – шаблон для одиночной записи;
page.php – одиночная страница;
archive.php – вывод архивных записей;
index.php – вывод главной страницы сайта.
search.php – вывод результатов поиска.
Ну еще можно сказать о таком необязательном шаблоне, как category.php. Он, как можно догадаться, отвечает за вывод постов в рубриках. Но обычно его не создают, так как с этой задачей справляется и archive.php. Вот скриншот php-файлов в простом шаблоне:
Тут можно выделить еще 2 файла:
404.php – отвечает за вывод страницы с ошибкой 404.
functions.php – этот файл содержит различные функции для шаблона. Например, с его помощью создаются произвольные виджеты, добавляются различные возможности в шаблон. Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Важное дополнение
Все, что мы рассмотрели, это лишь основные php-файлы, которые создаются при разработке любого wordpress-шаблона. Но никто не мешает разработчику добавить свои шаблоны, и вот они уже могут называться как угодно. Хотя обычно толковый разработчик называет эти файлы так, что по названию примерно понятна задача файла. Например, content-meta.php. По названию можно догадаться, что в файле содержиться мета-информация о контенте. То есть это может быть имя автора, время публикации, кол-во просмотров и комментариев и т.д.
Что-то стало вам понятней? Ну хотя бы то, что если вам нужно изменить что-то в шапке, то лезть нужно в header.php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single. php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
Далее, соответственно, открываем нужный файл и смотрим, что в нем есть. Вообще плясать нужно от непосредственно вашей задачи. То есть что вам конкретно нужно изменить в шаблоне. Рассмотрим, что можно сделать.
Изменение внешнего вида уже имеющихся элементов
Например, в шапке у вас заголовок, и вы хотите сделать его синим, а не зеленым, допустим. Что делать? Открываете сайт в браузере Yandex Browser или Google Chrome, далее жмете F12. Перед вами появится отладчик. Раскрываете там структуру сайта. Отладчик подсвечивает вам блок на сайте, к которому относится тот или иной тег.
Приведу пример с главной страницей нашего сайта. Допустим, захочется нам изменить 4-й блок навигации – наши курсы. Как это сделать?
Заходим на главную, жмем F12, появляется отладчик. Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Вот, в нашем случае элемент найден. Это ссылка с классом nav4. Нас с вами в первую очередь интересует именно класс или идентификатор, так как его мы будем искать в таблице стилей.
Все, когда эта информация найдена, вам остается открыть style.css, нажать Ctrl + F для поиска и ввести там название класса. В нашем случае nav4. Конечно, с webformyself это сделать не получится, потому что у вас просто нет доступа к сайту, но вот со своим шаблоном без проблем.
Соответственно, находим в таблице стилей наш селектор и смотрим, какие стили для него прописаны. К слову, это можно сделать даже в отладчике, он показывает эту информацию сбоку или ниже, в зависимости от расположения панели.
Вы можете отключать нужные стили или переписывать их, чтобы видеть, как это влияет на сайт. Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Если говорить вкратце, то это то, как выглядит изменение элементов. Теперь давайте рассмотрим другую сторону редактирования шаблона.
Редактирование php-файлов, добавление или удаление элементов
В принципе, что-то удалить обычно проще, чем что-то добавить. До удаления можно додуматься чисто интуитивно. Например, выводиться у вас перед статьей дата публикации, а вы хотите ее перенести под статью. Вы даже чисто интуитивно можете открыть single.php и найти там блок, в котором будут слова вроде date, time и т.д. Выделить его, вырезать и вставить после вывода статьи.
А вот чтобы что-то добавить, вам нужно чуть-чуть лучше знать html и php. Или хотя бы уметь пользоваться справочником по wordpress-функциям и общим справочником по html-тегам.
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.
Структура
Часто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
Админка
Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
Хостинг
Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Хостинг
- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.
Настройки внешнего вида
ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Как создать крутой аватар с помощью Gravatar?
Аватар – лицо любого блоггера да и просто владельца аккаунта на форуме и пользователя Вконтакте. При этом поставить аватар в WordPress не так просто.
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Но поверьте все не так страшно, как кажется на первый взгляд)
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
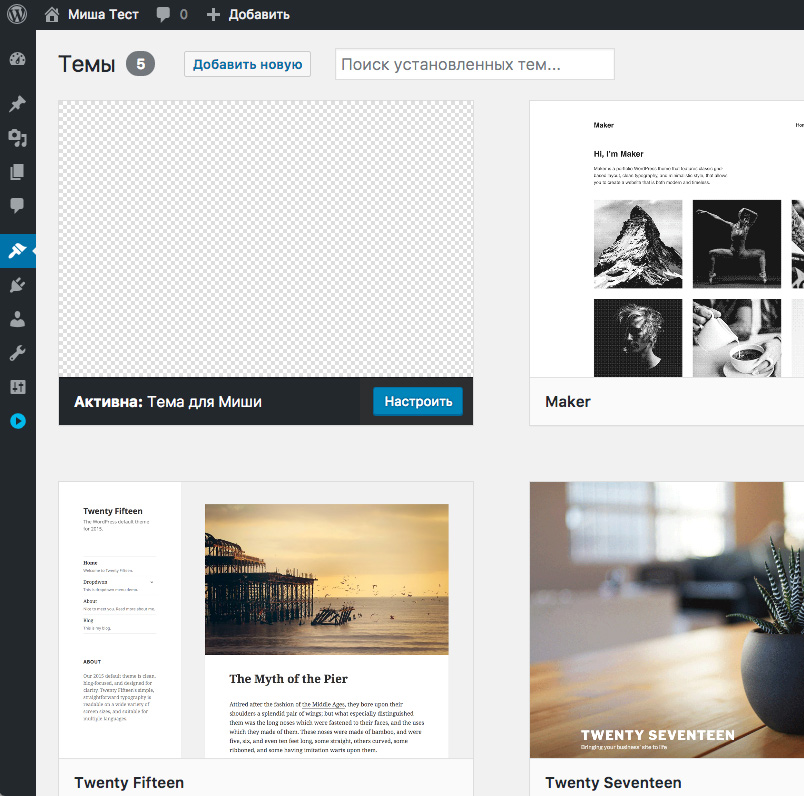
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
Как поменять дизайн шаблона WordPress
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.д.
- width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы , что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email [email protected]
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.
Редактирование шаблонов в WordPress.
В этой статье не будет написано как из бесплатной убогой темы сделать супер крутую, да и написать такую статью не возможно. Здесь я опишу как можно сделать небольшой «косметический» ремонт шаблона.
Я думаю для людей которые хорошо разбираются в php или html это не вызовет никаких проблем. Но я например на столько сильно забыл весь html что наверно сейчас не смогу написать простую таблицу без того чтобы не заглянуть в какой нибудь справочник, а иногда приходится делать что-то действительно серьёзное. Короче я хочу поделиться с Вами простым способом редактирования WordPress тем.
Наверное все знают что такое Firebug, а кто не знает обязательно посетите
домашнюю страницу фаербага и прочитайте по подробнее. Firebug это мощное дополнение для браузера Firefox, разработанное специально для web-разработчиков. Устанавливается он в один клик, для его работы НЕОБХОДИМ Firefox если Вы по каким-то причинам не пользуйтесь Firefox’ом, то поставьте его. Возможности использования Firebug очень широкие, но то что нам необходимо это удобный просмотр html кода страницы, со всеми стилями относящими к определённому элементу и удобное редактирование разметки. Сейчас я покажу на примере как всё легко и просто.
Мой пример.
Первый раз когда я столкнулся с необходимостью редактировать шаблон, когда добавлял «Хлебные крошки». После того как я вставил нужный код в мой шаблон хлебные крошки выглядели так.
Меня это не устроило и я решил внести следующие изменения.
- Увеличить размер шрифта
- Передвинуть в право и вниз
Вот как это просто делается пр помощи фаербага.
Открываете в Firefox’е страницу, которую хотите отредактировать, и запускаете Firebug (нажмите Инструменты–>Firebug–>Open Firebug или нажмите на картинку жука снизу окна браузера). Снизу окна появляется окно Firebug, в левом окне выбираем «HTML» в правом «Style». Теперь в левой части окна у Вас будет html код открытой страницы а в правой стили отвечающие за тот или иной элемент. В левой части окна перемещаясь по дереву блоков html кода страницы найдите блок, отвечающий за нужный элемент, в моём случае это блок с «хлебными крошками». Заметьте если в коде навести мышкой на тэг ( например div или p), Firebug подсвечивает этот элемент на вашем сайте, поэтому никаких проблем с нахождением элемента в коде быть не должно.
После того как нужный блок найден кликнете на него и в правой части окна Firebug’а появится все стили действующие на этот блок. Теперь чтобы увеличить шрифт меняем значение параметра font-size на 15px и видим как прямо на глазах шрифт «Хлебных крошек» меняется у нас на страницы. Тек же нажимаем правой кнопкой мышки рядом с списком параметров и из всплывающего меню выбираем «New Property» и добавляем новый параметр font-weight со значением bold, этим мы поменяли шрифт на жирный. Вы, естественно, меняете и ставите свои параметры, можете менять что угодно, не волнуйтесь Firebug сам ничего не меняет в исходном коде страницы, он меняет только страницу отображающуюся у Вас, посте обновления страницы все изменённые настройки вернутся обратно. Картинка кликабельна.
Картинка кликабельна.
Теперь осталось разобраться со смещением. Если то что мы сделали я ещё можно бы сделать и без Firebug’а, то о существовании таких параметров как padding и margion я и представления не имел, ну обо всём по порядку. Теперь в правой части окна Firebug открываем закладку «Layout» появится «слои разметки» назову это так. Опять же при наведении мышки FireBug нам всё подсвечивает. Методом тыка выставляете нужное значение так как Вам надо, в моём случае padding-top: 12px; padding-left: 10px; и «Хлебных крошек» сдвигаются вниз на 12 пикселей и на 10 вправо. Картинка кликабельна.
После установки всех параметров Firebug автоматически добавит в html код в левой части окна все стили(сам html файл он не правит). Для того чтобы применить все изменения осталось собрать все сделанные изменения, у меня получилось
style="font-size:15px; font-weight:bold; padding-top: 12px; padding-left: 10px;"
и добавить их в нужное место в шаблоне или добавить в файл стилей.
Всё я показал Вам как легко редактировать шаблоны без глубоких знаний html и опыта вёрстки. Firebug имеет очень большой функционал, и с его помощи очень легко как разрабатывать сайты так и править уже готовые, спасибо за внимание.
Виртуальные Шаблоны для Фотошопа для детских компьютерных фотомонтажей. Аренда телескопического погрузчика киев minirent.ua/teleskopicheskij-pogruzchik/.
Редактируем шаблон и устанавливаем карту на WordPress » AstrakhanFM
Подходить к редактированию шаблонов на CMS WordPress необходимо с определенной подготовкой. Иначе, неправильные действия могут стать причиной негативных последствий для всего интернет-ресурса. Ведь даже если по незнанию удалить хоть одну строку из кода конкретной темы, это может стать причиной отказа ее работоспособности. Но как редактировать шаблон WordPress, правильно?Шаблоны WordPress и их особенности
В зависимости от CMS, шаблоны будут отличаться по собственной структуре. Благодаря шаблонам WordPress, которые еще называют темами, можно в несколько кликов изменить внешний вид своего интернет-ресурса. Такие темы могут состоять из разных групп файлов, среди которых:
Благодаря шаблонам WordPress, которые еще называют темами, можно в несколько кликов изменить внешний вид своего интернет-ресурса. Такие темы могут состоять из разных групп файлов, среди которых:
· CSS. Представляют собой файлы, как и в привычном шаблоне, при этом в них содержится стилевое описание каждого элемента.
· Шаблонные. В зависимости от их типа, они могут отвечать за отображаемую информацию в конкретной части сайта.
· functions.php. Является файлом дополнительной функциональности, отвечающим за перемещение темы в CMS WordPress.
· Картинки. Используются как фон.
Осуществить редактирование шаблона в WordPress, можно через пункт меню «Theme Options». При этом, пользователь сможет:
· Сделать цвет меню другим.
· Выбрать наиболее предпочтительный для него цвет ссылок.
· Определиться с одним из видов структуры сайта.
· Установить место, где будет находиться меню.
· Выбрать оттенок фона, в котором будет отображаться контент.
Перечень опций, которые могут присутствовать в «Theme Options», может отличаться, в зависимости от конкретной темы.
Устанавливаем Яндекс карту
Яндекс карта на сайт WordPress может быть добавлена в CMS, только после ее создания. Чтобы это сделать, необходимо воспользоваться конструктором сайтов, который предлагает Яндекс.
Система предлагает пользователям выбрать готовый вариант карты, или же определиться с созданием нового. При этом учитывайте, чтобы создать карту или начать пользоваться иными сервисами от компании Яндекс, в данной системе, у вас должен быть рабочий аккаунт.
Итак, переходим в карты Яндекса, выбираем нужный нам город, если нужно, то вводим точный адрес, нажимаем на «Метки», где можно создать описание и установить цвет карты. После этого нажимаем «Сохранить и получить ссылку». Открываем предпросмотр, нажимаем «Получить код карты», копируем его и вставляем, например, на страницу своего сайта в раздел «Контакты».
Возрастная категория 18+
Если вы нашли опечатку или ошибку в наших новостях, пожалуйста, сообщите нам об этом. Выделите ошибку и нажмите одновременно клавиши «Ctrl» и «Enter».
Выделите ошибку и нажмите одновременно клавиши «Ctrl» и «Enter».
Как изменить дизайн шаблона wordpress
В сегодняшнем посте я подскажу вам как изменить дизайн шаблона wordpress быстро, используя всего лишь два инструмента для веб-мастеров.
Редактирование шаблона wordpress – очень увлекательное занятие.
Я бы даже сказала, что это творческая игра.
Если делать это, полагаясь не только на свой собственный вкус, а используя определенные принципы и правила веб-дизайна, то такое занятие вполне может стать одной из ваших профессий.
Итак, что нам понадобится?
- Файл стиля темы, дизайн которой нам нужно поменять. Он называется style. css. Для редактирования извлекаем его из архива с темой на рабочий стол
- Расширение для браузера Мозилла, которое называется Firebug. В этой статье я рассказывала что это такое, и где его взять. Вполне вероятно, что такое расширение есть и для других браузеров, если напишете об этом в комментариях, буду очень признательна))
- Программа FrontPage от Майкрософт. В ней мы будем вносить изменения в наш файл стиля темы.
Открываем наш файл стиля в программе FrontPage. Затем идем на блог и просматриваем элементы дизайна, которые хотим поменять через Firebug. Если ваш блог действующий, а не новенький, не открытый для поисковиков, все это можно замечательно сделать в админке, на страничке предпросмотра нужной темы.
Во время просмотра блога через Firebug сразу же вносим изменения в style. css. Это делается быстро, так как все строчки кода во FrontPage уже пронумерованы, и найти нужный кусочек не составит труда.
Затем сохраняем наш новый, измененный файл стиля и закачиваем его на хостинг, в папку с темой.
Вот и все!
Посмотрите, как может измениться простенькая тема iWork от Nicola Di Trento из бизнес-темы:
в тему блога для молодых мам:
Конечно, иногда изменений только файла стиля темы бывает недостаточно. И чтобы достичь желаемого результата, надо менять графические элементы (они обычно находятся в папке images)
Но опять же, повторюсь, найти их будет несложно, если вы используете Firebug.
Пробуйте, творите, не бойтесь нажимать на незнакомые кнопочки, и все у вас получится!
Удачи всем в блого-сайтоведении!
Как изменить шаблон WordPress. Меняем дизайн темы в CSS
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Итак, после того как в прошлом уроке мы разобрались с php- структурой нашего шаблона, пришло время перейти непосредственно к оформлению.
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
Как поменять дизайн шаблона WordPress
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
Да практически все 🙂 Таким образом вы можете менять:
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.д.
- width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style. css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы, что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email [email protected]
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.
Как правильно изменить тему WordPress (полное руководство)
Планируете ли вы изменить тему WordPress на своем веб-сайте? WordPress позволяет пользователям очень легко изменять темы на своих сайтах и управлять ими.
Однако вы должны помнить, что изменение внешнего вида вашего действующего веб-сайта — важное событие. Вам нужно помнить об определенных вещах до и после смены темы, чтобы не потерять данные и трафик веб-сайта.
В этой статье мы покажем вам пошаговый процесс правильного изменения темы WordPress с пошаговым контрольным списком.
Вот краткий обзор того, что вы узнаете из этой статьи:
Что нужно сделать перед изменением темы WordPress
Хотя изменить тему буквально за несколько кликов, вы должны предпринять некоторые меры предосторожности, прежде чем начинать процесс.
Мы рекомендуем вам пройти следующий контрольный список, чтобы убедиться, что процесс изменения вашей темы WordPress идет гладко и вы не потеряете важные данные.
1.Скопируйте фрагменты из текущей темы
Некоторым промежуточным пользователям WordPress нравится настраивать свой веб-сайт, добавляя фрагменты кода непосредственно в файл functions.php своей темы.
Поскольку эти изменения были внесены один раз, люди обычно о них забывают.
Если вы или ваш веб-разработчик внесли эти изменения, обязательно просмотрите файлы вашей текущей темы и запишите весь дополнительный код, который вы добавили ранее. Это позволит вам добавить их позже в функции вашей новой темы.php или плагин WordPress для конкретного сайта.
2. Время тестовой нагрузки
Перед изменением темы вы должны проверить время загрузки вашего веб-сайта, чтобы вы могли легко сравнить различия во времени загрузки страницы после того, как вы внесли изменения в свой веб-сайт.
Помните, что скорость WordPress является важным фактором для взаимодействия с пользователем и SEO, поэтому вам нужно убедиться, что новая тема работает быстрее, чем предыдущая.
Вы можете проверить скорость своего веб-сайта с помощью такого инструмента, как Pingdom.
Убедитесь, что вы проверили время загрузки домашней страницы, а также некоторых ваших внутренних страниц.
3. Не теряйте код отслеживания
Некоторые пользователи добавляют свой код отслеживания аналитики непосредственно в свои файлы тем. Кроме того, существуют темы WordPress, которые позволяют добавлять код AdSense или Analytics в их панель настроек.
Одна из самых распространенных ошибок новичков — игнорировать эти коды.
Убедитесь, что вы скопировали все коды отслеживания, чтобы вы могли добавить их на свой новый сайт после изменения темы.
Чтобы убедиться в этом в будущем, мы всегда рекомендуем пользователям устанавливать Google Analytics с помощью плагина, такого как MonsterInsights, а для другого кода отслеживания мы рекомендуем использовать плагин верхнего и нижнего колонтитула.
4. Сделайте полную резервную копию
Перед изменением темы всегда рекомендуется создавать резервные копии ваших сообщений, изображений, плагинов и базы данных.
Вы можете использовать плагин резервного копирования WordPress для создания резервной копии всего вашего сайта. Убедитесь, что вы загрузили эту резервную копию на свой компьютер, прежде чем двигаться дальше.
Этот шаг гарантирует, что вы сможете легко восстановить свой веб-сайт, если что-то пойдет не так.
5. Содержание боковой панели
Боковые панели используются для добавления различных виджетов, включая социальные ссылки, рекламу, формы подписки или контактную форму.
Запишите эти изменения. Если в виджет добавлен какой-либо пользовательский код, убедитесь, что вы скопировали и вставили этот код на свой компьютер, чтобы вы могли повторно использовать его в своей новой теме.
6.Держите ваш сайт в режиме обслуживания
Рекомендуется переводить сайт в режим обслуживания, когда вы вносите в него изменения. Вы же ведь не хотите, чтобы ваши посетители видели строящуюся площадку?
Мы рекомендуем использовать для этой цели плагин SeedProd.
Это популярный плагин WordPress, который позволяет легко создавать красивые страницы, которые скоро появятся, и страницы в режиме обслуживания для вашего сайта.
Чтобы ваш сайт оставался в режиме обслуживания, вам необходимо установить и активировать плагин SeedProd.
Затем перейдите на страницу SeedProd »Настройки , чтобы настроить параметры плагина. Здесь вам нужно установить переключатель Включить режим обслуживания и нажать кнопку Сохранить все изменения .
Как установить тему WordPress
После выполнения вышеуказанных мер предосторожности следующим шагом будет установка темы, которую вы хотите использовать на своем сайте.
Существуют тысячи бесплатных и платных тем WordPress, из которых вы можете выбирать.Тот факт, что вы читаете эту статью, означает, что вы, вероятно, нашли подходящую тему для своих нужд.
Если вы еще не выбрали тему, мы настоятельно рекомендуем вам следующие темы WordPress:
1. Divi
Divi — одна из самых популярных тем WordPress на рынке. Он основан на Divi Builder, который позволяет легко создавать веб-сайты любого типа.
Он поставляется с 20+ готовыми макетами и 46 различными элементами контента.Вы можете легко настроить каждый элемент своего сайта и видеть изменения в реальном времени.
2. Астра
Astra — это легкая и оптимизированная для скорости тема WordPress. Он совместим с различными плагинами для создания страниц, такими как Beaver Builder, Divi и Visual Composer.
Это тема для перевода и RTL. Это позволяет вам запустить свой веб-сайт на любом языке и даже создать многоязычный веб-сайт.
Astra можно легко интегрировать с плагином WooCommerce, поэтому вы можете легко создать интернет-магазин без особых хлопот.Вы также можете настроить верхний колонтитул, нижний колонтитул, макет и многое другое с помощью настройщика тем WordPress.
Наша любимая часть в Astra — это все начальные шаблоны веб-сайтов, с которыми она поставляется.
3. StudioPress
Genesis — это самый популярный фреймворк тем WordPress, созданный командой StudioPress. Вы можете создавать потрясающие веб-сайты, используя платформу Genesis и другие темы StudioPress.
Если вы не знаете, StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress.
Самое приятное, что вы получите 35+ тем StudioPress бесплатно, если подпишетесь на любой тарифный план хостинга WP Engine.
4. OceanWP
OceanWP — отзывчивая и многоцелевая тема WordPress. Он предлагает несколько демонстрационных шаблонов, которые были созданы для разных профессий и предприятий.
Он совместим с основными плагинами для построения страниц. Вы также можете использовать различные расширения, чтобы вывести свой сайт на новый уровень.
5.Бобр Строитель
Beaver Builder — один из лучших плагинов для перетаскивания страниц, который позволяет создавать потрясающие страницы для вашего сайта без каких-либо навыков программирования.
Beaver Builder совместим практически со всеми темами WordPress, и вы даже можете использовать его для создания собственной темы WordPress без написания кода.
В любом случае, мы надеемся, что приведенные выше рекомендации помогут вам выбрать тему WordPress для вашего сайта.
После того, как вы выбрали тему, вам необходимо установить ее на свой сайт WordPress.Y
Вы можете использовать любой из следующих 3 методов для установки темы WordPress:
- Использование опции поиска тем WordPress
- Загрузка темы из панели управления WordPress
- Установка темы с помощью FTP
Вы можете ознакомиться с нашим руководством для начинающих о том, как установить тему WordPress, чтобы получить помощь.
Как изменить тему WordPress, не выходя из строя
После установки новой темы вы можете переключаться между темами.
Однако всегда рекомендуется протестировать тему, прежде чем переключаться на нее на своем действующем веб-сайте.
Таким образом вы сможете проверить совместимость новой темы с существующими плагинами и убедиться, что все работает должным образом.
Есть два способа изменить тему WordPress без запуска:
1. Опция предварительного просмотра в реальном времени
По умолчанию WordPress позволяет предварительно просмотреть тему на вашем веб-сайте, не меняя ее.
Для этого перейдите к Внешний вид » Темы на левой боковой панели вашей панели администратора.
На этой странице вы увидите все темы, установленные на вашем сайте. Вам нужно навести указатель мыши на тему, которую вы хотите просмотреть, и нажать кнопку Live Preview .
Это откроет вашу новую тему в настройщике тем WordPress. Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
2. Плагин переключения тем
Другой вариант — использовать плагин Theme Switcha. Это позволяет вам предварительно просмотреть вашу новую тему, не активируя ее.
Во-первых, вам необходимо установить и активировать этот бесплатный плагин. Затем перейдите к Settings » Theme Switcha на левой боковой панели вашей панели администратора.
На странице настроек вам нужно выбрать опцию «Включить переключение тем», а затем прокрутите страницу вниз и нажмите Сохранить изменения .
Этот плагин теперь будет отображать все установленные вами темы внизу этой страницы. Идите вперед и щелкните свою новую тему, чтобы просмотреть ее на новой вкладке веб-браузера.
Как изменить тему WordPress на живом сайте
После того, как вы протестировали свою новую тему, пора начать процесс переключения темы на вашем сайте WordPress.
Для этого перейдите к Внешний вид » Темы на левой боковой панели административной панели WordPress.
На этой странице вам нужно навести курсор мыши на тему, которую вы хотите использовать, а затем нажать кнопку Активировать , чтобы изменить тему WordPress.
Теперь вы можете посетить домашнюю страницу своего веб-сайта, чтобы увидеть новую тему в действии.
Как изменить тему WordPress вручную
Иногда ошибка может сделать вашу админку WordPress недоступной. В этом случае вы не сможете изменить тему описанным выше способом.
Чтобы восстановить свой веб-сайт, вам необходимо восстановить его из резервной копии, или вы можете устранить ошибку WordPress, вызвавшую проблему.
Однако, если у вас нет резервной копии, вы можете изменить тему вручную с помощью phpMyAdmin.
Этот метод позволяет вам сообщить WordPress, какую тему использовать, изменив информацию в базе данных.
Во-первых, вам нужно подключиться к своему веб-сайту с помощью FTP-клиента и перейти в папку / wp-content / themes /.
Здесь вы сможете увидеть все темы, которые в настоящее время установлены на вашем сайте. Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Затем вы хотите записать имя папки с темой, которую вы хотите использовать, потому что она вам понадобится позже.
После этого вам нужно перейти в cPanel вашей учетной записи хостинга WordPress. На этой странице вам нужно будет прокрутить вниз до раздела Базы данных и затем нажать phpMyAdmin .
Когда вы войдете в phpMyAdmin, вы увидите список баз данных в левой части экрана. Просто щелкните базу данных, которую вы используете для своего сайта WordPress.
Затем он покажет вам список таблиц в этой базе данных. Вам нужно щелкнуть таблицу «wp_options», чтобы открыть ее.
Примечание : по умолчанию WordPress использует wp_ в качестве префикса для имен таблиц. Однако можно использовать другой префикс базы данных, как показано на изображении выше.
Теперь вам нужно найти шаблон и строк таблицы стилей на правой панели.
Затем щелкните ссылку Редактировать в строке «шаблон», чтобы открыть редактор.
Здесь вам нужно изменить значение в поле option_value на имя темы, которое вы хотите использовать. Обычно оно совпадает с именем папки в / wp-content / themes /, которую вы скопировали ранее.
По завершении нажмите кнопку Go , чтобы сохранить изменения. Затем продолжайте и повторите тот же процесс для строки «таблица стилей».
После внесения изменений в обе строки вы можете перейти на свой веб-сайт, чтобы увидеть новую тему в действии.
Что делать после смены темы
После того, как вы изменили тему на своем веб-сайте, вам нужно позаботиться о некоторых вещах, прежде чем отключать режим обслуживания.
Вы можете проверить следующий контрольный список того, что нужно сделать после изменения темы WordPress:
1. Проверьте свой сайт
Во-первых, вам необходимо убедиться, что все функции, плагины и виджеты работают правильно.
Вам следует потратить некоторое время на то, чтобы протестировать свой веб-сайт и изучить различные вещи, включая сообщения, раздел комментариев, изображения и контактную форму.
2. Кроссбраузерная совместимость
Браузеры имеют тенденцию отображать определенные вещи по-разному.
Чтобы убедиться, что ваш веб-сайт хорошо выглядит во всех основных браузерах, вам следует протестировать свой сайт в разных веб-браузерах, включая Google Chrome, Firefox, Safari и Internet Explorer.
3. Добавьте код отслеживания
После тестирования функций и кросс-браузерной совместимости вам следует добавить на свой сайт аналитику и код отслеживания AdSense.
Вы можете использовать плагин MonsterInsights для добавления кода отслеживания Google Analytics. Это позволит вам правильно настроить аналитику и просматривать подробную статистику веб-сайта прямо в панели управления WordPress.
4. Отключить режим обслуживания
Вы можете отключить режим обслуживания на своем сайте, чтобы он заработал.
Если вы используете плагин SeedProd, просто перейдите к SeedProd » Настройки на левой боковой панели. На странице настроек выберите «Отключено» и нажмите Сохранить все изменения , чтобы выключить режим обслуживания.
5. Время тестовой загрузки
Вам нужно снова перейти на сайт Pingdom, чтобы проверить время загрузки вашей домашней страницы после изменения темы.
Затем сравните его со временем загрузки, когда была установлена ваша старая тема. Если вы видите какие-либо существенные различия, вы можете следовать нашему руководству, чтобы улучшить скорость WordPress.
6. Монитор отказов
После переключения темы вам следует следить за показателем отказов вашего сайта.
Если ваша новая тема неудобна для пользователя и в ней сложно ориентироваться, это может увеличить показатель отказов вашего сайта.
Вы можете добавить похожие сообщения, виджет популярных сообщений и хлебные крошки, чтобы снизить показатель отказов и увеличить количество просмотров страниц.
7. Запросите отзыв
Вы также можете попросить своих пользователей поделиться отзывами и предложениями по улучшению дизайна вашего сайта. Вы можете использовать формы опроса или онлайн-опрос для сбора информации, вводимой пользователем.
Вы можете поделиться новым дизайном со своими подписчиками с помощью службы маркетинга по электронной почте и спросить их предложения. Это поможет вам получить представление о том, что они хотели бы улучшить.
Мы надеемся, что это пошаговое руководство помогло вам легко изменить тему WordPress. Возможно, вы захотите увидеть наш список обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на наш канал YouTube, чтобы увидеть больше видеоуроков по WordPress. Вы также можете подписаться на нас в Twitter и Facebook.
Как изменить тему WordPress (не нарушая работу вашего сайта)
Изменение темы WordPress занимает всего несколько минут (если вы не упустите возможность выбрать одну из них).Однако, если вы хотите сделать это безопасно, переключение тем становится более сложным. В конце концов, ваша активная тема настолько укоренилась в функциональности вашего сайта, что изменение может ее нарушить.
Следовательно, процесс изменения тем без появления каких-либо новых проблем может занять немного больше времени, чем просто нажатие кнопки Активировать . Однако, если вы будете следовать некоторым основным процедурам, вы можете гарантировать, что ваш сайт будет работать без сбоев после переключения.
Как изменить тему WordPress (не нарушая работу вашего сайта)
Чтобы успешно и безопасно изменить тему WordPress, выполните следующие действия:
- Создайте промежуточную копию своего веб-сайта
- Установите новую тему и просмотрите ее
- Активируйте новую тему
- Устранить ошибки и заменить отсутствующие элементы
- Разместите свой промежуточный веб-сайт вживую
В этой статье мы собираемся объяснить , почему изменение тем WordPress — такой деликатный процесс .Затем мы рассмотрим пять шагов, необходимых для безопасного выполнения работы. Давай приступим к работе!
Хотите посмотреть видео версию?Почему изменение тем WordPress — сложный процесс
Давайте кратко рассмотрим некоторые из самых популярных бесплатных тем WordPress, которые вы можете использовать на своем сайте:
Самые популярные темы WordPress
Даже не углубляясь в каждую из этих страниц, вы можете увидеть, что между каждым вариантом существует множество стилистических различий.Поэтому неудивительно, что когда вы переключаетесь на новую тему, она обычно портит внешний вид вашего сайта и даже его функциональность.
В лучшем случае ваша новая тема разбивает только пару элементов, которые вы можете легко заменить или вернуть к предыдущему состоянию. Однако чем больше ваша тема связана с дизайном вашего веб-сайта, тем больше вероятность того, что переход на новую будет иметь серьезные последствия. Это может включать:
- Влияет на некоторые из основных функций вашего сайта (т.е., возиться с панелью навигации, контактными формами, важными разделами на ваших страницах и т. д.)
- Отключение любых коротких кодов, добавленных вашей предыдущей темой
- Удаление всех тематических виджетов, которые есть на ваших страницах
- Вмешательство в данные схемы ваших страниц
Как показывает практика, чем сложнее тема, которую вы используете, тем сложнее будет ее изменить. Например, если вы используете многоцелевую тему с собственным конструктором страниц, вам, вероятно, предстоит очень долгий переход.
Это, конечно, не означает, что вам следует держаться подальше от сложных тем WordPress. Каждый веб-сайт индивидуален, поэтому вы должны использовать ту тему, которая лучше всего соответствует конкретным потребностям вашего сайта. Тем не менее, жизненно важно знать, как можно безопасно изменить тему, поскольку проблемы могут возникнуть независимо от того, какой тип темы вы используете сейчас (или переключаетесь на).
Нужно перейти на новую тему WordPress? Не портите внешний вид и функциональность своего сайта. 😭 Следуйте этому пятиэтапному подходу, чтобы успешно изменить тему #WordPress! ✌️Нажмите, чтобы написать твитКак безопасно изменить тему WordPress (5 шагов)
Прежде чем делать что-либо еще, это идеальный момент для создания полной резервной копии вашего веб-сайта WordPress.В идеале у вас уже будет много недавних точек восстановления. Однако изменение темы — это большое дело, поэтому вы должны быть полностью готовы на случай, если вам понадобится вернуться по какой-либо причине.
Шаг 1. Создайте промежуточную копию своего веб-сайта
Промежуточную среду можно рассматривать как лабораторию, в которой вы должны провести все свои тесты и важные изменения на своем сайте, прежде чем публика увидит что-либо из этого. С пробной копией вашего сайта вы можете без страха вносить любые изменения.Если вы что-то сломаете, вы легко можете начать все сначала, без каких-либо последствий.
В наши дни многие веб-хосты WordPress предлагают вам функциональные возможности как часть своих пакетов. Например, здесь, в Kinsta, вы можете настроить промежуточную среду всего за пару кликов:
Создайте промежуточную среду WordPress.
Поскольку изменение тем WordPress — это такой деликатный процесс, нет смысла торопиться с ним на вашем действующем сайте. С помощью промежуточного веб-сайта вы сможете увидеть, что происходит с вашим контентом после смены темы, исправить любые ошибки, а затем опубликовать результат в реальном времени, когда будете готовы.
Если ваш веб-хостинг не предлагает функции промежуточной обработки, вы можете попробовать другие варианты. Например, вы можете настроить локальную среду WordPress и создать копию своего веб-сайта, используя одну из своих резервных копий.
Этот подход не так прост, потому что вы не можете развернуть свой локальный веб-сайт в Интернете так же просто, как через свой веб-хост. В этом случае вам нужно будет создать еще одну копию сайта, когда вы закончите вносить изменения, и после этого загрузить ее на свой сервер.
Если возможно, мы рекомендуем использовать веб-хостинг, который предлагает промежуточные функции. Это может значительно упростить ваш рабочий процесс во многих ситуациях, поэтому этой функции стоит уделить приоритетное внимание.
Шаг 2. Установите новую тему и просмотрите ее
На этом этапе ваш промежуточный веб-сайт должен быть готов к работе. Пришло время получить к нему доступ и установить новую тему WordPress, которую вы хотите использовать.
Однако, прежде чем активировать тему, перейдите в раздел «Внешний вид > Настроить » на панели инструментов.Здесь вы можете изменить внешний вид вашего сайта WordPress. Более того, вы также можете использовать его для предварительного просмотра того, как будет выглядеть ваша новая тема.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасДля этого нажмите кнопку Изменить рядом с разделом Активная тема на левой боковой панели:
Как изменить тему в WordPress
Затем выберите тему, которую хотите протестировать, и нажмите кнопку Live Preview под ее названием:
Как предварительно просмотреть тему в WordPress
После этого WordPress покажет, как будет выглядеть ваша домашняя страница после активации новой темы.Найдите минутку, чтобы просмотреть весь свой веб-сайт в настройщике и отметить все очевидные проблемные области или ошибки.
Если вы обнаружите какие-либо проблемы, вам пока не нужно беспокоиться об их устранении. Во-первых, вам нужно активировать новую тему на тестовом сайте.
Шаг 3. Активируйте новую тему
Вы уже знаете, как будет выглядеть ваш веб-сайт после переключения темы, так что пора приступить к работе. Закройте настройщик и перейдите на вкладку Внешний вид> Темы .Затем нажмите кнопку Активировать для своей новой темы:
Как активировать тему в WordPress
WordPress может занять некоторое время, чтобы обработать изменение. Затем вы увидите, что ваша новая тема активирована и готова к работе. Теперь он доступен на вашем тестовом сайте, а это значит, что пора убедиться, что все работает правильно.
Шаг 4. Устраните ошибки и замените отсутствующие элементы
В зависимости от того, какие функции была у вашей последней темы, на этом этапе вам, вероятно, потребуется немного навести порядок.По нашему опыту, это этап, на который уходит больше всего времени. Насколько интенсивным оно станет в конечном итоге, будет полностью зависеть от того, как переход повлиял на ваш сайт.
Как мы упоминали ранее, при изменении темы часто нарушаются некоторые части вашего сайта, в том числе:
- Виджеты и шорткоды для конкретной темы
- Панель навигации и боковая панель
- Определенные разделы на ваших страницах, обычно из-за проблем с форматированием или отсутствия элементов
- Ваш значок может исчезнуть.
Весь ваш контент должен оставаться на месте, поскольку переключение тем не повлияет на эту часть вашего сайта. Что вам нужно сделать сейчас, так это приступить к настройке новой темы WordPress, пока ваш веб-сайт не будет выглядеть так, как вы хотите.
Пока вы работаете, вы также должны убедиться, что не упускаете ни одной ключевой функции. Если ваша новая тема не включает некоторые из функций, которые предлагала предыдущая, вы всегда можете поискать плагины, которые помогут вам заменить их.
Если вы добавили разметку схемы на свои страницы (а вам следует это сделать!), Помните, что вам также необходимо настроить новую тему для ее правильной загрузки. Однако, если вы используете плагин для обработки разметки схемы вместо добавления данных вручную, вы можете пропустить эту задачу.
Шаг 5. Продвиньте свой промежуточный веб-сайт вживую
Как только вы убедитесь, что ваш веб-сайт не содержит ошибок и выглядит именно так, как вы хотите, пора сделать его общедоступным. Если вы рискнули, воспользовавшись промежуточным веб-сайтом, как мы предложили, это означает, что вам нужно будет запустить тестовый сайт вживую.Другими словами, вы замените существующий действующий веб-сайт новой улучшенной промежуточной копией.
Если вы используете промежуточные функции своего веб-хостинга, этот процесс должен быть простым. Часто для выполнения работы требуется всего пара щелчков мышью:
Kinsta push staging to live
Имейте в виду, что если вы публиковали новый контент на своем действующем веб-сайте, настраивая новую тему в его пробной копии, этот контент будет перезаписан. Поэтому, прежде чем запускать тестовый веб-сайт вживую, убедитесь, что вы переместили весь новый контент на тестовый сайт.
Если вместо этого вы протестировали свою новую тему на локальной установке WordPress, этот процесс займет немного больше времени. Вам нужно будет вручную создать резервную копию своего веб-сайта, а затем загрузить ее на свой сервер. Это может быть немного хлопотно, но не настолько, как работать со сломанным веб-сайтом, если вы решите не использовать промежуточную копию.
Когда вы закончите, ваш действующий сайт будет готов к работе с новой темой! Рекомендуется сделать еще один проход для важных страниц и содержимого, чтобы убедиться, что переход каждого элемента выполняется плавно.
Сводка
Тема очень важна, и большинство пользователей склонны долго придерживаться одной и той же темы WordPress. Вы не должны забывать о таких мелочах, как панировочные сухари и разметка схемы, потому что они могут кардинально изменить UX и рейтинг вашего сайта, если вы вдруг что-то измените.
Поэтому неудивительно, что смена тем оформления может нанести огромный ущерб. Если вы хотите перестраховаться при изменении темы WordPress, я рекомендую вам выполнить следующие пять шагов:
- Создайте промежуточную копию своего веб-сайта
- Установите новую тему и просмотрите ее
- Активируйте новую тему
- Устраните ошибки и замените отсутствующие элементы.
- Разместите свой промежуточный веб-сайт вживую
У вас есть вопросы о том, как безопасно переключать темы WordPress? Делитесь ими в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как легко и безопасно изменить тему WordPress
Вы хотите сменить тему WordPress? Реставрация вашего сайта может быть отличным способом оживить сайт, который стал тусклым и несвежим.
Но это тоже может быть страшно. Что, если что-то сломается, и вы не знаете, как восстановить все, над созданием которого вы так усердно работали?
Не о чем беспокоиться. Сегодня мы рассмотрим, как изменить тему WordPress, не теряя контента и не нарушая работу вашего сайта. Таким образом, у вас будет отличный новый вид, и вы не будете беспокоиться о том, что что-то пойдет не так.
Перед тем, как начать, вот краткое изложение того, что вы узнаете:
Что делать перед изменением темы WordPress
Изменить тему WordPress — нелегкая задача.Хотя ваша новая блестящая тема может быть в нескольких щелчках мыши, есть еще многое, о чем нужно позаботиться, прежде чем переходить на нее.
Выполните этот контрольный список, прежде чем менять тему WordPress. Таким образом, все должно пройти гладко, и у вас будет меньше шансов потерять контент или сломать свой сайт.
1. Скопируйте и сохраните фрагменты пользовательского кода
Если вы какое-то время использовали одну и ту же тему WordPress, возможно, вы настроили определенные области темы с помощью собственного кода. Эти изменения легко не заметить после того, как они были внесены.
Если вы или ваш веб-разработчик изменили код своей темы WordPress в прошлом, чтобы добавить дополнительные функции, важно просмотреть папки темы и записать их. Таким образом, вы можете добавить их в свою новую тему WordPress позже.
Если этого не сделать, в вашей новой теме нет этих пользовательских изменений, поскольку новая активная тема заменяет все старые файлы темы.
Вот почему, если вы хотите добавить фрагменты кода на свой сайт, мы рекомендуем создать плагин для конкретного сайта, а не напрямую редактировать файлы темы WordPress.Таким образом, любой код, который вы добавляете, не будет затронут при переключении темы.
2. Проверьте время загрузки
Одна из следующих вещей, которые нужно сделать перед изменением темы WordPress, — это проверить время загрузки вашего сайта. Это позволяет легко сравнить скорость вашей старой темы с новой.
Скорость вашего сайта WordPress является важным фактором для SEO и удобства просмотра посетителей вашего сайта. Наличие новой темы, которая работает медленнее, чем ваша предыдущая, может ухудшить восприятие вашего посетителя, а также ухудшить ваш рейтинг в поиске.
Вы можете использовать этот бесплатный инструмент для проверки скорости WordPress, чтобы проверить скорость своего сайта. Убедитесь, что вы проверили некоторые из своих внутренних страниц, а также свою домашнюю страницу, чтобы получить лучшее представление об общей производительности.
3. Сохраните коды отслеживания
Когда дело доходит до кодов отслеживания для аналитики, некоторые люди добавляют их непосредственно в свои файлы тем WordPress. Многие темы также имеют специальную область параметров темы для сохранения кодов отслеживания.
Перед изменением темы WordPress скопируйте и вставьте эти коды в блокнот.Когда вы переключили темы, вы можете добавить их обратно в новый файл функций PHP.
Чтобы избавить себя от необходимости делать это каждый раз, мы рекомендуем использовать хороший плагин WordPress, такой как MonsterInsights, для установки Google Analytics. И, для любого другого кода отслеживания, плагин верхнего и нижнего колонтитула — еще один хороший выбор.
Вы можете прочитать наш обзор MonsterInsights здесь.
Код отслеживания в этих плагинах не изменится, если вы измените тему, поэтому вы не рискуете потерять данные.
4. Резервное копирование вашего веб-сайта
Всегда разумно сделать резервную копию вашего сайта и содержимого WP перед изменением текущей темы. Убедитесь, что вы сделали резервную копию:
- Сообщения
- Страницы
- Изображения
- Плагины
- База данных
- Пользователи WordPress
Это сделано для того, чтобы, если ваша новая тема вызывает какие-либо проблемы, у вас есть полная резервная копия для восстановления вашего сайта.
Хороший способ сделать это — использовать плагин резервного копирования WordPress для резервного копирования всего сайта.
Убедитесь, что вы загрузили резервную копию на свой компьютер, прежде чем продолжить установку новой темы. Ваша резервная копия будет легко доступна, если что-то пойдет не так.
Боковые панели — отличное место для отображения важной информации, такой как:
Но их легко упустить из виду при изменении темы WordPress. Хотя WordPress сохранит ваши виджеты, макет может меняться в зависимости от вашей темы.
Вот почему рекомендуется записать макет боковой панели перед переключением, включая любые настраиваемые HTML, CSS, шорткоды для конкретной темы и рекламные коды.Затем сохраните их на свой компьютер.
После того, как вы переключились на новую тему, вы можете легко добавить свой код, если это необходимо, и убедиться, что ваши виджеты отображаются так, как были раньше.
6. Включение режима обслуживания
Если вы не используете промежуточный сайт, всегда стоит выработать привычку переводить свой сайт в режим обслуживания при внесении изменений за кулисами. Вы же не хотите, чтобы посетители видели сайт, который явно находится в стадии разработки.
Мы предлагаем использовать для этой цели плагин SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Это позволяет легко создавать целевые страницы с высокой конверсией без какого-либо опыта в дизайне.
Визуальный конструктор страниц с перетаскиванием очень прост в использовании и включает в себя все необходимое для создания потрясающих страниц WordPress за считанные минуты.
Более того, плагин для построения страниц SeeProd поставляется со встроенным скоро, 404, страницей входа и страницами режима обслуживания, которые вы можете включать и выключать одним щелчком мыши.
Чтобы перевести сайт в режим обслуживания, начните работу с SeedProd здесь. Затем установите и активируйте плагин. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
Затем на панели инструментов WordPress щелкните значок SeedProd, чтобы просмотреть обзор SeedProd.
Вверху этой страницы вы увидите параметр для настройки страницы режима обслуживания. Вот пошаговое руководство о том, как перевести ваш сайт WordPress в режим обслуживания.
После этого достаточно просто щелкнуть переключатель режима обслуживания и перевести его из неактивного положения в активное.
Как установить тему WordPress
После проработки вышеуказанных шагов по предотвращению взлома вашего сайта следующим шагом в изучении того, как изменить тему WordPress, является установка новой темы.
Возможно, вы подумываете об использовании бесплатных тем. Хотя это хороший выбор для небольших личных веб-сайтов, на них отсутствуют многие из необходимых вам функций.Вместо этого рекомендуется поискать тему премиум-класса.
Если вы все еще не определились, мы настоятельно рекомендуем следующие темы и плагины WordPress:
1. Divi
Divi — чрезвычайно популярная тема WordPress, основанная на мощном конструкторе Divi Builder с функцией перетаскивания. Он легко позволяет создавать веб-сайты любого типа.
Divi поставляется с более чем 20 готовыми макетами и 46 различными элементами для отображения вашего контента. Вы можете настроить каждый элемент в соответствии со своими потребностями, и изменения будут видны в режиме реального времени.
По теме: Elementor vs Divi vs SeedProd: какой конструктор страниц победит?
2. Астра
Astra — это сверхлегкая тема, оптимизированная для скорости. Он работает с несколькими популярными плагинами для создания страниц, такими как SeedProd, поэтому вы можете создавать свой сайт любым удобным для вас способом.
Эта тема также является темой для перевода и написания справа налево (RTL). Это означает, что ваш веб-сайт может быть на любом языке, который вам нравится. Вы даже можете говорить на нескольких языках, если ваши посетители используют разные языки.
Astra легко интегрируется с плагином WooCommerce, что означает, что вы можете превратить свой сайт в интернет-магазин. Более того, вы можете настроить множество элементов с помощью настройщика тем WordPress.
3. StudioPress
Genesis — один из самых популярных фреймворков тем для WordPress, созданный командой StudioPress. Помимо минималистичных дочерних тем, вы можете создавать потрясающие веб-сайты с помощью Genesis.
StudioPress также является частью WP Engine, самой популярной управляемой хостинговой компании WordPress.А если вы подпишетесь на тарифный план веб-хостинга WP Engine, вы получите более 35 тем StudioPress бесплатно.
4. OceanWP
OceanWP — это адаптивная и многоцелевая тема WordPress. В нем есть большой выбор демонстрационных шаблонов, созданных для самых разных предприятий и профессий.
Более того, он совместим с основными плагинами для создания страниц. Добавьте к этому ряд расширений, и вы сможете развить свой сайт еще дальше.
5. SeedProd
SeedProd — отличный конструктор страниц с перетаскиванием, это плагин, который можно использовать для настройки любой целевой страницы на своем веб-сайте WordPress.Он позволяет создавать великолепные страницы для вашего сайта без необходимости программирования.
Лучше всего то, что он имеет растущую библиотеку шаблонов целевых страниц, которые помогут вам быстро начать работу, включая шаблоны для:
SeedProd работает практически с любой темой WordPress, не нарушая работу вашего сайта. Вы даже можете использовать его для создания пользовательских целевых страниц, соответствующих вашей существующей теме WordPress, не проходя курс обучения программированию. Его конструктор перетаскивания упрощает процесс настройки.
Надеюсь, с этими рекомендациями вам удалось выбрать тему, которая будет хорошо работать для вашего веб-сайта.
Следующим шагом будет добавление вашей темы в WordPress. Вы можете сделать это несколькими способами:
- Скачивание темы напрямую от поставщика темы и загрузка ее на свой сайт.
- Поиск вашей темы с помощью опции поиска тем WordPress.
Чтобы получить помощь в настройке, ознакомьтесь с этим руководством для начинающих по установке темы WordPress.
Как изменить тему WordPress перед запуском
Установив тему WordPress, пришло время изменить ее внешний вид.
Но перед запуском важно протестировать новую тему. Это сделано для того, чтобы вы могли убедиться, что он хорошо работает вместе с вашими существующими плагинами, и устранить любые проблемы совместимости.
Давайте рассмотрим 3 способа протестировать вашу тему WordPress перед запуском.
1. Используйте опцию просмотра в реальном времени
WordPress имеет отличную опцию по умолчанию, которая позволяет просматривать изменения, внесенные на ваш сайт, без их публикации.
Для этого перейдите к Внешний вид » Темы на левой боковой панели вашей панели администратора. Вы увидите список установленных у вас тем.
Наведите указатель мыши на тему, которую вы хотите просмотреть, затем нажмите кнопку Live Preview .
Это откроет вашу тему в настройщике тем WordPress.
Здесь вы можете протестировать все области вашего сайта и просмотреть их, как если бы они были активными, и все это без нарушения работы вашего сайта и внесения каких-либо изменений.
2. Используйте подключаемый модуль Theme Switcha
Еще один вариант предварительного просмотра и тестирования вашей темы WordPress перед запуском — использование плагина Theme Switcha. Это позволяет предварительно просмотреть новую тему без сохранения изменений.
Сначала загрузите, установите и активируйте бесплатный плагин. Затем перейдите к Настройки » Theme Switcha на левой боковой панели вашей панели администратора.
На странице общих настроек выберите Включить переключение тем .Затем прокрутите страницу вниз и нажмите Сохранить изменения .
Внизу страницы плагин теперь отображает все установленные вами темы. Щелкните новую тему, чтобы просмотреть ее в новой вкладке браузера.
3. Клонируйте свой сайт в промежуточную среду
Многие хостинговые компании WordPress теперь имеют возможность клонировать копию вашего веб-сайта в специальную промежуточную среду, чтобы вы могли протестировать изменения перед их публикацией.
Вот пример создания промежуточной среды с использованием Bluehost.В панели администратора выберите Bluehost » Staging . Откроется страница с вопросом, хотите ли вы скопировать свой рабочий (рабочий) сайт на промежуточный.
Щелкните Create Staging Site , чтобы начать создание клона.
Через некоторое время вы увидите страницу с сообщением об успешном выполнении, сообщающим, что ваша промежуточная среда готова к работе.
Щелкните Перейти к промежуточному сайту , чтобы перейти к этой версии вашего веб-сайта.
Теперь вы можете проверить, правильно ли работает ваша тема, без каких-либо изменений, влияющих на исходную версию вашего сайта.
Мы обсудим, как опубликовать изменения.
Как изменить тему WordPress на действующем сайте
Теперь, когда вы успешно протестировали свою новую тему и убедились, что она работает таким образом, чтобы не нарушить работу вашего сайта, вы готовы запустить ее.
Чтобы опубликовать новую тему, проще всего перейти к Внешний вид » Темы на левой боковой панели вашей панели администратора. Теперь наведите курсор мыши на выбранную тему и нажмите кнопку «Активировать».
Теперь, если вы перейдете на свою домашнюю страницу, вы увидите свою новую тему WordPress в действии.
Чтобы опубликовать новую тему из промежуточной среды, выполните следующие действия.
В промежуточной среде перейдите на Bluehost » Промежуточный сайт и прокрутите страницу вниз. Вы увидите 3 варианта копирования тестового сайта на исходный, работающий сайт.
- Развертывать только файлы.
- Развернуть файлы и базу данных.
- Развернуть только базу данных.
В большинстве случаев вам следует выбрать вариант «Развернуть файлы и базу данных », поскольку он будет включать все изменения, внесенные вами на свой сайт.
Копирование информации может занять минуту или две. Когда процесс будет завершен, вы увидите сообщение об успешном завершении.
Как только это будет сделано, вернитесь на свой основной (рабочий) сайт, где будет действовать ваша новая тема.
Некоторые люди предпочитают использовать старый метод изменения своей темы WordPress с использованием протокола передачи файлов (FTP-клиент) для загрузки файлов в WordPress.Другие предпочитают делать это через cPanel своего хоста WordPress.
Прочтите это руководство для начинающих по использованию FTP, чтобы узнать, как это сделать.
Что делать после изменения темы WordPress
Легко подумать, что после изменения темы WordPress работа окончена, и вы можете расслабиться и расслабиться. По правде говоря, есть еще несколько вещей, которые необходимо решить, чтобы обеспечить максимальное удобство для посетителей вашего сайта.
Воспользуйтесь следующим контрольным списком, чтобы убедиться, что после смены темы все прошло гладко.
1. Убедитесь, что ваш веб-сайт работает правильно
Несмотря на то, что вы протестировали свою новую тему WordPress перед запуском, некоторые сбои легко устраняются.
Найдите время, чтобы тщательно проверить свой:
- Плагины
- Виджеты
- Сообщения
- Разделы комментариев и
- Формы
Убедитесь, что они работают должным образом, чтобы не допустить взлома жизненно важных элементов вашего сайта.
2. Проверяйте свой сайт во всех браузерах
Затем проверьте свой сайт в разных браузерах.Некоторые браузеры, как правило, отображают вещи иначе, чем другие.
Проверка вашего сайта на кроссбраузерность важна для единообразия. Непоследовательный опыт посетителей вашего сайта может показаться непрофессиональным.
3. Добавьте коды отслеживания и фрагменты
Помните коды отслеживания и фрагменты кода, которые вы сохранили перед изменением темы WordPress? Что ж, теперь пора добавить их обратно в вашу новую тему.
MonsterInsights — отличный выбор для добавления кода отслеживания Google Analytics.Он позволяет правильно настроить аналитику и позволяет просматривать важную статистику из панели управления WordPress.
4. Отключить режим обслуживания
Чтобы посетители вашего сайта могли видеть вашу новую тему, вы можете отключить режим обслуживания.
Если вы используете плагин SeedProd, щелкните значок SeedProd на панели инструментов WordPress, чтобы просмотреть обзор целевой страницы.
Затем переведите переключатель режима обслуживания из активного положения в неактивное.
5. Проверьте время загрузки страницы
Наконец, проверьте время загрузки вашей домашней страницы после изменения темы WordPress. Вернитесь к инструменту проверки скорости WordPress и проверьте те же страницы, что и раньше.
Сравните скорость страницы вашей старой темы со скоростью вашей новой.
Если вы не видите никаких улучшений в скорости вашего сайта, вы можете следовать этому простому руководству, чтобы повысить скорость WordPress.
Отличная работа! Теперь у вас есть сайт, который выглядит намного лучше, чем раньше.Вы также узнали, как изменить тему WordPress, не нарушая работу вашего сайта!
Мы надеемся, что это руководство по смене тем было для вас очень полезным. И если вы хотите обновить свои плагины, а также свою тему, не обременяя банк, вам может понравиться это руководство по лучшим бесплатным плагинам WordPress.
Если вам понравилась эта статья, не забудьте подписаться на нас в Facebook и Twitter, чтобы получить более полезные руководства по WordPress.
Как изменить тему WordPress
В этом руководстве мы покажем вам, как изменить тему WordPress в базе данных и непосредственно на панели инструментов .Изменение темы WordPress полезно, если вы переросли свою текущую тему или вам нужна тема, которая поддерживает электронную коммерцию или онлайн-классы.
Если у вас нет доступа к панели инструментов, тему можно изменить прямо в базе данных. Это может быть особенно полезно при устранении неполадок WordPress, если у вас нет доступа к панели инструментов.
Имейте в виду, что вы можете легко изменить свою тему, не потеряв содержимое веб-сайта. Так что не бойтесь пробовать новые темы для своего сайта WordPress.
Для опытных пользователей у нас также есть руководство по изменению темы WordPress с помощью WP-CLI.
Если вам нужен новый дом для вашего сайта WordPress, не ищите ничего, кроме решений InMotion для хостинга WordPress для безопасных, оптимизированных и недорогих серверов.
Быстрая и простая передача Бесплатные SSL Защита от взлома Доступная
Просмотр планов хостинга WordPress
Изменение темы WordPress на панели инструментов
Изменение темы WordPress — это простой процесс, выполняемый через панель управления WordPress.Чтобы изменить тему:
- Войдите в свою панель управления WordPress.
- Щелкните Внешний вид , затем Темы в меню панели мониторинга.
- Вы увидите все установленные темы, но вы можете добавить больше, нажав Добавить новую . У нас также есть полное руководство по установке темы WordPress.
- Наведите указатель мыши на тему, чтобы увидеть параметры «Предварительный просмотр в реальном времени» и « Активировать» . Нажмите кнопку Активировать , чтобы включить тему.Помните, что это не приведет к удалению содержимого, которое в настоящее время находится на вашем веб-сайте, хотя вам может потребоваться внести изменения, чтобы соответствовать новой теме.
- Проверьте свой веб-сайт на настольных компьютерах, ноутбуках и мобильных устройствах на предмет необходимых небольших изменений. Хотя это бывает редко, вам также может потребоваться отключить определенные плагины или виджеты, которые могут не поддерживаться новой темой.
Как изменить тему WordPress в базе данных
Иногда новые изменения, такие как плагины или обновления, просто несовместимы с вашей текущей темой.Часто из-за этой несовместимости вы не можете войти в админку, чтобы переключить тему. Это может оставить вас в круговой проблеме, так как вам нужно изменить тему, чтобы попасть в админку. В этом случае вам нужно будет изменить его прямо в базе данных. Следующие шаги помогут вам сделать это на вашем сайте WordPress.
- Войдите в интерфейс cPanel.
- Найдите категорию «Базы данных» и щелкните значок phpMyadmin .
- Оказавшись внутри phpMyadmin, посмотрите на левую боковую панель и щелкните свою конкретную базу данных WordPress.Вы можете определить имя своей базы данных в файле wp-config.php .
- Оттуда выберите таблицу wp_options .
- Когда таблица открыта, посмотрите на меню вкладок на экране и щелкните на опции Обзор . Это позволяет просматривать столбцы, разбитые на страницы. Нажмите на опцию Показать все вверху, чтобы отобразить все столбцы на одной странице.
- Всплывающее окно подтвердит, хотите ли вы просмотреть все строки.Нажмите кнопку ОК .
- Вам нужно будет найти две строки на странице: шаблон и таблицу стилей . Выберите шаблон и щелкните ссылку Изменить .
- Вы попадете на страницу редактирования, где мы изменим данные для option_value . В нашем примере значение установлено для шаблона Twentytwenty . Измените это имя на другое имя темы, например Twentyone , и нажмите кнопку Go внизу страницы.
Список доступных тем можно просмотреть в папке « / wp-content / themes » с помощью диспетчера файлов. - Выполните ту же процедуру для строки таблицы стилей . Когда вы закончите работу с таблицей стилей и вернетесь к списку, вы должны увидеть новую тему в части значений списка для обоих. Теперь вы можете посетить свой веб-сайт и убедиться, что он использует новую тему. Отсюда вы также сможете войти в свою панель управления WordPress.
Теперь вы знаете, как изменить тему WordPress в базе данных и на панели инструментов.Посетите наш образовательный канал WordPress, чтобы узнать больше о том, как создать успешный сайт.
Узнайте больше о возможностях тем WordPress и о том, как они могут упростить создание и обслуживание вашего веб-сайта.
Измените тему WordPress из базы данных — Поддержка
- Шаг 1 — Откройте свою базу данных в phpMyAdmin
- Шаг 2. Нажмите wp_options
- Шаг 3. Найдите тему в таблице
- Шаг 4 — Заменить тему
- Шаг 5 — Готово!
Обычно вы управляете своими темами WordPress с панели инструментов в wp-admin.В некоторых случаях это невозможно, например, когда вы получаете белый экран после обновления и не можете войти в систему.
Вы можете решить эту проблему, изменив активную тему на тему по умолчанию из базы данных. После этого вы можете снова войти в wp-admin и управлять своим сайтом оттуда.
Тема по умолчанию — это тема, которая была активна при первой установке WordPress, например twentysixteen.
Шаг 1. Откройте базу данных в phpMyAdmin
Прочтите наше руководство о том, как получить доступ к своей базе данных, если вы не знаете, как это сделать.
Шаг 2. Щелкните wp_options
В меню слева от вас щелкните wp_options , чтобы открыть таблицу параметров.
Примечание: Таблица может иметь разные префиксы, в данном примере это www_. Если вы использовали программу установки в 1 клик, префиксом обычно является местоположение вашего сайта WordPress.
Шаг 3. Найдите тему в таблице
Найдите строки, которые называются шаблоном и таблицей стилей . Обычно они расположены на стр. 2 в таблице опций.
Шаг 4. Заменить тему
- Щелкните поле option_value для шаблона
- Заменить текущую тему темой по умолчанию, например twentysixteen .
- Нажмите ввод для сохранения.
- Сделайте то же самое для таблицы стилей .
Шаг 5 — Готово!
Теперь тема изменена, ваш веб-сайт снова доступен, и вы можете войти в систему администрирования WordPress.
Если это не помогло решить вашу проблему, вы можете попробовать вручную отключить плагины WordPress.
Статьи по теме:
- Измените пароль WordPress в базе данных
- Отключить плагины WordPress в phpMyAdmin
Как просматривать и редактировать файлы тем WordPress
Темы, также известные как шаблоны, представляют собой скины, которые вы используете для изменения внешнего вида вашего веб-сайта WordPress. С помощью пары щелчков мыши вы можете перейти от простого белого дизайна к дизайну с эффектными цветами и функциями.Однако не все темы подходят для каждого дизайна или темы. Вот когда в игру вступает модификация.
Изменяя файлы темы, вы можете дополнительно настроить веб-сайт WordPress. Изменение цвета шрифта, добавление мест размещения изображений и многое другое можно сделать прямым редактированием.
В сегодняшнем уроке я покажу вам, как просматривать и редактировать файлы тем WordPress. Это простой способ эффективно изменить функциональность вашего веб-сайта.
Поиск файлов тем или шаблонов WordPress
Самое сложное при редактировании тем — то, что разработчики не всегда создают их одинаково.Иногда создатель назовет файл как-то иначе, чем то, что использовал бы другой. В этом уроке я демонстрирую плагин под названием «What The File».
Этот плагин добавит в вашу верхнюю панель WordPress функцию, которая позволит вам видеть имя используемого файла. Это удобный инструмент, если вы не знаете, какие типы файлов нужно изменить, чтобы изменить внешний вид вашего сайта.
Из WordPress перейдите в раздел «Плагины» и установите «What The File».
После активации плагина вы можете посетить свой веб-сайт.На верхней панели инструментов WordPress вы увидите функцию What The File. Щелкните этот инструмент, чтобы отобразить отображаемые типы файлов.
Нажмите «Части шаблона», чтобы просмотреть все файлы, относящиеся к просматриваемой странице. Это разделы, которые вы отредактируете, если захотите внести в код собственные изменения.
Вы можете написать части вашей темы, чтобы облегчить редактирование позже. Как вы можете видеть на изображении выше, всего три части находятся на главной странице этого конкретного веб-сайта.
- front-page.php
- content.php
- navigation.php
Все три из этих файлов используются для создания домашней страницы темы ColorMag. Ваши шаблоны могут сильно отличаться в зависимости от разработчика.
Но какую тему вы сейчас используете, ? К сожалению, этот инструмент не сообщает вам об этом. Чтобы узнать, какая тема используется на вашем сайте, перейдите в область «Внешний вид» WordPress и обратите внимание на отображаемую тему «Активная».
Редактирование файлов темы
Важно отметить, что любые изменения, которые вы вносите в тему, могут быть перезаписаны, если этот шаблон получит обновление от своего разработчика.Однако многие владельцы веб-сайтов решают эту проблему, используя вместо этого дочерние темы.
Кроме того, всегда не забывайте создавать резервные копии вашего веб-сайта WordPress, прежде чем вносить какие-либо изменения в код вручную. Последнее, что вы хотите сделать, это сломать свой сайт из-за неправильного или неправильного ввода. Резервная копия даст вам возможность быстро восстановиться в случае, если что-то пойдет не так.
С учетом сказанного давайте посмотрим, как вы можете редактировать файлы вашего шаблона.
Использование файлового менеджера cPanel
Простой способ получить доступ к файлам WordPress — через файловый менеджер cPanel.Это инструмент редактирования, который встроен непосредственно в вашу хостинговую платформу и имеет множество функций. Фактически, вы можете сделать полную резервную копию zip-файла вашего сайта в файловом менеджере.
Чтобы открыть этот инструмент, щелкните ссылку «Диспетчер файлов» в cPanel.
Откроется окно, содержащее все каталоги и файлы вашей учетной записи хостинга. Щелкните папку с надписью «public_html». Здесь находится ваш сайт.
Теперь большая часть правок, которые вы, вероятно, сделаете, будет относиться к конкретной теме, которую вы используете.Дважды щелкните каталог «wp-content».
Щелкните в каталоге с надписью «themes».
Щелкните в каталоге тем шаблона, который вы используете. Это тема, которую вы нашли ранее в разделе «Внешний вид WordPress».
Чтобы открыть редактор диспетчера файлов, выберите файл, который хотите отредактировать, и нажмите «Редактировать».
Появится новое окно, в котором вы сможете выбрать метод редактирования, который вы хотите использовать. В большинстве случаев вы просто собираетесь использовать кодировщик utf-8, встроенный непосредственно в cPanel.На этом экране нажмите кнопку «Редактировать», чтобы получить доступ к файлу.
Появится новое окно с кодировкой для этого конкретного файла. Отсюда вы можете внести изменения в код, чтобы настроить свой сайт. Когда вы закончите настройку кода, нажмите кнопку «Сохранить изменения» в правом верхнем углу.
Ваши изменения сразу же появятся на сайте.
Использование редактора WordPress
WordPress поставляется с базовым редактором кода, встроенным в его фреймворк.Это дает вам прямой доступ к файлам темы, чтобы вы могли вносить изменения. Однако у этого редактора есть два основных недостатка: сложнее создавать резервные копии, и у вас нет полного доступа ко всем файлам веб-сайта.
По умолчанию редактор предоставляет вам доступ только к файлам, относящимся к шаблону. Что хорошо, если это все, что вам нужно. Если вам нужно изменить другие файлы вне темы, вам придется использовать либо упомянутый выше файловый менеджер, либо приложения FTP.Я объясню FTP через мгновение.
Чтобы получить доступ к редактору WordPress, перейдите в область «Внешний вид» и нажмите «Редактор».
По умолчанию на этом экране будет отображаться тема, которая в данный момент активна в WordPress. Щелкните файл, который хотите отредактировать, в правом столбце редактора.
Возможно, один из лучших способов создать резервную копию файла, который вы собираетесь редактировать в WordPress, — это скопировать и вставить исходный код в текстовый редактор. Например, вы можете скопировать код редактируемого файла прямо в Блокнот, если вы используете ПК, и сохранить его.
Выполните необходимые настройки кодирования на главном экране редактирования.
Когда ваши изменения будут внесены, нажмите кнопку «Обновить файл» внизу. Ваши изменения будут отражены на веб-сайте.
Использование программ FTP
Протокол передачи файлов или FTP — полезный инструмент, если вы хотите редактировать файлы или создавать резервные копии. Это программы, которые предоставляют вам прямой доступ к файлам вашего хостинга. Хотя у большинства из них нет собственного программного обеспечения для редактирования, программы FTP по-прежнему предлагают способ глубже изучить работу сайта.
Одна из наиболее популярных программ FTP, которую вы можете использовать бесплатно, — это FileZilla. Это приложение поддерживает операционные системы Windows, Mac и Linux, его можно быстро и легко загрузить и установить. Даже если вы решите не использовать его для редактирования файлов, FileZilla очень полезен, если вы хотите загружать изображения массово или создавать полную резервную копию своего сайта на компьютер.
Для настройки FTP вам необходимо создать учетные записи для подключения и пароли для доступа к серверу. Нажмите «Учетные записи FTP» в cPanel, чтобы создать подключения к веб-сайту.
Настройка является частью WordPress
Одна из главных причин, почему WordPress является такой мощной и популярной платформой для создания веб-сайтов, — это возможность настройки. Независимо от того, устанавливаете ли вы плагины для функций или кодируете элементы вручную, система достаточно гибкая. Просто убедитесь, что вы вносите правильные изменения. Добавление слишком большого количества плагинов или использование неправильных методов кодирования может привести к взлому веб-сайта.
Как часто вы активируете новые темы? Какие функции вы хотели бы видеть в теме вместо настройки кода?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая с компаниями веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Изменение тем WordPress из базы данных
Иногда обновления WordPress или подключаемых модулей могут нарушить работу вашего сайта из-за несовместимости с вашей темой. В большинстве случаев это помешает вам получить доступ к панели управления администратора, и тему необходимо будет обновить, чтобы исправить любые ошибки. Это руководство проведет вас через обновление вашей темы WordPress из базы данных, если вы не можете получить доступ к панели управления администратора.
Доступ к phpMyAdmin
Эти шаги будут отличаться в зависимости от того, какой интерфейс использует ваша учетная запись. После входа в систему щелкните вкладку Hosting вверху учетной записи.
Наследие
- Щелкните дополнительную вкладку cPanel .
- Щелкните значок phpMyAdmin в разделе инструментов базы данных .
Bluerock
- Щелкните вкладку Advanced на боковой панели навигации слева.
- Щелкните значок phpMyAdmin в разделе Базы данных .
После того, как вы открыли phpMyAdmin , выберите базу данных, которую использует данный сайт WordPress. Щелкните значок + рядом с вашим именем пользователя, чтобы развернуть его, если вы не видите список баз данных на боковой панели слева.
Установка новой темы
- Выберите таблицу wp_options .
- После загрузки щелкните вкладку Обзор .Это позволяет просматривать столбцы, разбитые на страницы.
- Установите флажок Показать все.
- Найдите настройки шаблона и таблицы стилей . Щелкните Изменить .
- В настройке option_value замените текущую тему темой по умолчанию (Twentyfifteen, Twentysixteen и т. Д.).
- Щелкните Go , чтобы сохранить, когда закончите.
После обновления ваш сайт WordPress и панель администратора должны быть доступны.
Как изменить имя вашего сайта WordPress без WP Tools
Может наступить время, когда вам понадобится дублировать контент вашего сайта WordPress и использовать его на другом доменном имени. Возможно, вы продвигаете продукт, известный под несколькими названиями, и хотите, чтобы для каждого названия продукта были отдельные домены.
Вместо того, чтобы разрабатывать новый сайт для каждого домена, вы можете использовать контент, который уже существует на одном из ваших текущих доменов.В следующей статье вы узнаете, как создать копию сайта WordPress.
Примечание: Имейте в виду, что следующих шагов может быть недостаточно для успешного изменения вашего домена из-за способа взаимодействия WordPress с сервером. Рекомендуется сделать полную резервную копию своего веб-сайта с помощью кнопки Резервное копирование в cPanel, прежде чем переходить к оставшимся шагам в этой статье.
Позвольте нам сделать за вас работу! Если вы хотите, чтобы наши опытные администраторы выполнили эту задачу за вас, свяжитесь с нами по телефону или в чате, чтобы запросить ценовое предложение.
Шаг 1. Скопируйте файлы в новый домен
Чтобы добавить новый домен, перейдите в cPanel> Addon Domains ; затем выполните следующие действия, чтобы скопировать файлы в новый домен.
- На домашней странице cPanel откройте диспетчер файлов .
- Откройте папку public_html.
- В верхней части экрана щелкните Выбрать все.
- Нажмите и удерживайте клавишу Ctrl, щелкая (снимая выделение) следующие папки в папке public_html:
- .qidb
- cgi-bin
- папка домена дополнения
- Не снимая выделения с файлов, нажмите «Копировать» в верхнем меню диспетчера файлов. Откроется всплывающее окно со следующим путем: / public_html
- Введите имя папки домена надстройки, в которую вы копируете файлы. Теперь это поле должно выглядеть примерно так: /public_html/addondomainname.com
- (Замените addondomainname.com фактическим доменом.)
- Щелкните Копировать файлы .
Шаг 2. Создание новой базы данных MySQL
После того, как файлы будут скопированы в папку вашего дополнительного домена, на другом экране откройте MySQL Database Wizard в cPanel. Здесь вам нужно будет создать новую базу данных MySQL.
Шаг 3. Отредактируйте файл .config WordPress для вашего нового сайта
Чтобы отредактировать файл wp-config.php для WordPress:
- В cPanel перейдите в Диспетчер файлов .
- Откройте папку public_html и найдите папку с доменом надстройки.
- Щелкните правой кнопкой мыши файл wp-config.php и выберите Code Edit .
- Когда откроется эта страница, отредактируйте следующую информацию, чтобы отразить значения, которые были присвоены новой базе данных, созданной на предыдущем шаге.
- DB_NAME
- DB_USER
- DB_PASSWORD
- Щелкните Сохранить изменения .
Теперь ваш файл wp-config.php должен отражать правильное имя базы данных, имя пользователя и пароль базы данных.Для WordPress важно знать, из какой базы данных получать информацию.
Шаг 4. Экспорт базы данных
Экспортируйте базу данных из первичного домена и импортируйте ее во вновь созданную базу данных. Чтобы получить помощь в этом процессе, обратитесь к следующим статьям:
Шаг 5. Обновление базы данных
Необходимо обновить настройки базы данных, чтобы они отражали информацию о новом доменном имени.
- Войдите в cPanel и щелкните значок phpMyAdmin .
- На левой панели навигации щелкните имя вновь созданной базы данных.
- На левой панели навигации щелкните wp_options .
- Щелкните Edit в строке siteurl.
- Измените имя основного домена на имя дополнительного домена.
- Щелкните Go .
- Щелкните Изменить в строке имени блога.
- Измените название блога, чтобы оно соответствовало вашему новому блогу, и щелкните Go .
- Щелкните Изменить в строке описания блога.
- Измените описание блога, чтобы оно отражало ваш новый блог, и нажмите Перейти .
