включить кэш браузера, включить сжатие
Гугл плохого не посоветует — с помощью утилиты PageSpeed Insights от Google можно не только оценить скорость загрузки вашего сайта, но и получить конкретные рекомендации по устранению недостатков.
Проверим это на практике — запускаем тест от Google:

- Вбиваем URL нашего сайта и видим не только количество набранных баллов, но и рекомендации по увеличению скорости загрузки:
- использовать кэш браузера;
- включить сжатие.
Делаем резервную копию файла .htaccess для WordPress и прописываем в него следующие строки:
- для использования кэша браузера:
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> |
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch «\.(html|htm)$»> Header set Cache-Control «max-age=43200″ </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch «\.(js|css|txt)$»> Header set Cache-Control «max-age=604800″ </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»> Header set Cache-Control «max-age=2592000″ </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»> Header unset Cache-Control </FilesMatch> </IfModule>
- для включения сжатия:
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> |
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>

В результате имеем:
Буквально за несколько минут мы подняли рейтинг нашего сайта в глазах Google на 10 баллов.
P.S. У меня несколько хостингов и везде данный прием работал. Но попробовав на beget.ru я не увидел увеличения скорости загрузки (и прирост баллов).
Пичалька скажете вы, а вот и нет — хостинг Бегет решает данные проблемы на стороне сервера (то есть на своей стороне) и вам нет необходимости править файл .htaccess.Так что я могу со спокойной душой рекомендовать недорогой хостинг beget.ru для ваших сайтов.
Удачи вам и профита.
Привет !
Решил написать про ещё один плагин для создания кэширования на стороне браузера. Суть заключается в том, что вы освобождаете свой сайт от кэширования файлов и доверяете данную работу браузеру. Соответственно ваш сайт освобождается от определённой нагрузки и как следствие улучшается производительность сайта. Настоятельно рекомендую вам сделать кэширование на стороне браузера и оптимизировать свой сайт, тогда эффект будет очень существенным.
Плагин – Browser Caching with .htaccess

Чтобы настроить плагин, перейдите по вкладке: Инструменты – Browser Caching.

На странице настроек плагина, если нажать на кнопку – modify Expires, то вы сможете изменить временные сроки кэширования файлов, но я рекомендую оставить всё без изменений. По умолчанию всё правильно указано.

Нажав на кнопку – check .htaccess file, можно проверить файл .htaccess на наличие кода кэширования браузером. Если в файле нет строк указанных зелённым цветом, то значит у вас не включено кэширование браузером. Значит можно активировать кэширование.

Внимание ! Перед активацией кэширования браузером, деактивируйте и удалите все плагины, которыми вы пользовались для кэширования сайта. Они вам больше не нужны.
Чтобы активировать кэширование в браузере, нажмите на кнопку – activate Browser Caching.

После успешной активации кэширования, у вас в верху страницы появится надпись:
– You are now using BROWSER CACHING ! – Сейчас вы используете браузер кэширование !

Вот и всё, можете забыть про слово кэш, теперь это не ваша забота. Если остались вопросы, напишите комментарий. До новых встреч !
Основы кэширования в WordPress — WP Magazine
Кэширование данных в WordPress позволяет ускорить работу вашего сайта и существенно снизить нагрузку на ваш сервер. В ядре существует три основных вида кэширования — кэширование страниц, кэширование объектов и транзитное кэширование. В этой статье мы коротко расскажем о всех трёх видах, а так же рассмотрим некоторые популярные плагины для кэширования в WordPress.
Что такое кэш?
Кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные в памяти или на жёстком диске, что позволяет существенно ускорить процесс их выдачи. Хорошими примерами, где выгодно использовать кэширование являются:
- Запрос нашего последнего сообщения из сети Twitter
- Запрос и вывод погоды со стороннего сервиса
- Запрос последних записей из базы данных
- Запрос названия сайта из базы данных
Каждый из данных запросов можно ускорить с помощью кэширования. Например, если мы выводим наше последнее сообщение из сети Twitter на главной странице сайта, нам не обязательно делать запрос к сети Twitter при каждом посещении главной страницы.
Достаточно сделать один запрос при первом посещении и сохранить результат на определённое время в кэш, а при последующем посещении главной страницы, мы можем гораздо быстрее выдать сохранённый результат из памяти.
Кэширование в WordPress
В WordPress существует три основных типа кэширования:
- Кэширование страниц — позволяет сохранять страницы целиком в кэш, и выдавать их из кэша при последующих запросах
- Кэширование объектов — позволяет кэшировать данные произвольного типа
- Транзитное кэширование — очень похоже на кэширование объектов, позволяет сохранять данные на определённый промежуток времени
Все три вида кэширования пересекаются или зависят друг от друга при определённых обстоятельствах. О каждом виде мы расскажем подробнее, начав с самого простого и распространённого.
Кэширование страниц в WordPress
Для выдачи одной страницы архива WordPress приходится проделывать немало работы. Это несколько запросов в базу данных, для того чтобы получить последние записи, настройки виджетов, настройки темы, активные плагины, название и описание сайта, фоновое изображение, заголовок и многое, многое другое.
Кэширование страниц (page cache) позволяет сохранить результат выдачи всей страницы целиком. При последующем запросе по этому же адресу выдаётся эта же страница, но уже из кэша, соответственно гораздо быстрее и с меньшей нагрузкой на сервер.
При изменении содержания записи или странцы, кэш страницы сбрасывается, и при последующем запросе кэшируется уже новая страница с обновлёнными данными.
В самом ядре WordPress кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Два самых популярных плагина для кэширования страниц — WP Super Cache и W3 Total Cache, хотя существуют и другие.
Плагин WP Super Cache
WP Super Cache — самый популярный плагин для кэширования страниц в WordPress. Он позволяет создавать и выдавать статические HTML файлы для ваших страниц, а при определённой конфигурации, вы можете настрить выдачу этих страниц напрямую вашим веб-сервером (Apache или nginx), минуя при этом обработку PHP файлов в целом.
Настройка плагина WP Super Cache
Новые версии плагина WP Super Cache имеют некотоыре дополнительные функции, например настройку CDN, поддержку мобильной версии сайта и прочее, но основая суть данного плагина — кэширование страниц.
WP Super Cache подойдёт как для начинающих, так и для более опытных пользователей WordPress, но поскольку он использует файловую систему для кэшировниая, его будет крайне сложно использовать для сайта с двумя или более веб-серверами.
Плагин W3 Total Cache
Плагин W3 Total Cache более молодой, чем WP Super Cache, но не уступает ему по функционалу. Он очень быстро набирает популярность, и на сегодняшний день насчитывает более 2 миллионов скачиваний из директории WordPress.org.
Плагин W3 Total Cache
W3 Total Cache позволяет хранить закэшированные страницы как на жёстком диске, так и в памяти. Он не сохраняет структуру кэша, как делает это WP Super Cache, поэтому настроить выдачу без использования PHP невозможно, но в отличии от WP Super Cache использование внешнего хранилища позволяет легко работать в многосерверной архитектуре.
W3 Total Cache имеет огромное количество настроек и дополнительного функционала, включая поддержку CDN, кэширование запросов в базу данных, сжатие скриптов и стилей и многое другое. Мы рекомендуем W3 Total Cache для более опытных пользователей WordPress.
Плагин Batcache
На момент написания данной статьи, плагин Batcache скачали всего около десяти тысяч раз из директории WordPress.org, но в данном случае это не является показателем его эффективности. По производительности он не уступает ни WP Super Cache, ни W3 Total Cache.
Плагин Batcache
У плагина Batcache функция всего одна — кэширование страниц, но делает он это безупречно. Batcache использует внешнее кэширование объектов для хранения данных, что позволяет легко его исопльзовать в многосерверной архитектуре. Этот плагин используется в крупной сети WordPress.com, с более 40 млн сайтов, более 2000 серверов и более 10 млрд просмотренных страниц каждый месяц.
Мы рекомендуем плагин Batcache только для профессиональных разработчиков WordPress, поскольку данный плагин не имеет даже страницы с настройками. Вся конфигурация Batcache происходит в файле PHP.
Какой из плагинов кэширования страниц выбрать вам зависит от размера вашего сайта, от возможностей вашего хостинг-провайдера и от вашего опыта работы с WordPress. Если вы не используете плагинов кэширования страниц на данный момент, мы всегда советуем начать с WP Super Cache. Если вам важно иметь больше возможностией и более тонкую конфигурацию кэширования, попробуйте W3 Total Cache. Если вы неплохо разбираетесь в программировании и серверном администрировании, и готовы пожертвовать графическим интерфейсом при настройке — попробуйте Batcache.
Кэширование объектов в WordPress
Объектное кэширование (object cache) реализовано в самом ядре WordPress. Этот механизм позволяет хранить объекты произвольного типа в памяти и полезен в основном разработчикам тем и плагинов для WordPress.
Например, при запросе опции из базы данных MySQL с помощью функции get_option, WordPress сохранит результат этой функции в памяти, и при последующем подобном обращении выдаст результат из памяти, не делая при этом запросов в базу данных.
Подобное кэширование в ядре реализовано для многих объектов, в том числе: опции, записи (страницы, и произвольные типы), мета-данные записей, термины и таксономии. Именно поэтому, разработчикам WordPress не следует боятся пользоваться такими функциями как get_option и get_post, т.к. подобные обращения не вызывают лишних запросов в базу данных.
Кэширование объектов в WordPress производится с помощью ряда внутренних функций, в том числе: wp_cache_add, wp_cache_set, wp_cache_get.
Постоянное кэширование объектов
Важно знать, что по умолчанию кэширование объектов в WordPress является не постоянным. Это означает, что закэшированные значения действуют только на один запрос страницы, и при последующих запросах кэш генерируется с чистого листа.
На первый взгляд это совершенно не выгодно, но если посчитать сколько раз WordPress вызывает функцию get_option для обработки одного запроса (около 500 раз), то выгода от кэширования объектов становится очевидной.
Тем не менее, постоянное кэширование объектов (или внешнее кэшированое) в WordPress легко реализуется с помощью сторонних плагинов, например Memcached Object Cache или APC Object Cache. Оба плагина позволяют использовать оперативную память сервера для хранения объектов WordPress, при этом объекты не пропадают при окончании запроса. Такой подход существенно снижает нагрузку на базу данных MySQL.
Стоит так же отметить, что при включённом кэшировании страниц, до работы с сохранёнными объектами чаще всего время так и не доходит, поскольку страница целиком выдаётся из кэша. Это не является поводом для отключения кэширования объектов, особенно при работе с пользователями которые выполнили вход, а некоторые плагины (например Batcache) вообще используют кэширование объектов для хранения страниц.
Транзитное кэширование в WordPress
Для пользователей данный метод кэширования совершенно прозрачен. Транзитное кэширование (transient cache) позволяет разработчикам сохранять данные на определённый промежуток времени. Этот метод реализован в WordPress с помощью функций get_transient, set_transient и delete_transient.
Транзитное кэширование чаще всего используется для хранения фрагментов, особенно когда речь идёт о запросах на внешние ресурсы, например для вывода сообщения из сети Twitter или для вывода прогноза погоды со стороннего сервиса.
Подобное кэширование так же используется в ядре при работе с RSS лентами, и запросами на обновление тем, плагинов и ядра WordPress.
В отличии от кэширования объектов, транзитное кэширование является постоянным по умолчанию в WordPress, и хранит все данные в базе данных. Но важно отметить, что при использовании плагина для внешнего кэширования объектов (например Memcached или APC), транзитное кэширование будет пользоваться этим плагином для хранения данных.
Кэширование объектов или транзитное кэширование?
Выбрать между двумя методами разработчикам достаточно легко. Если нам нужно сохранить результат на определённый промежуток времени и более, чем на один запрос, лучше всего использовать транзитное кэширование. Если нам необходимо сохранить небольшой объект в памяти только для текущего запроса, нам подойдёт объектное кэширование. Если же нужно сохранить что-либо на неопределённый промежуток времени, проще всего воспользоваться опциями — тогда есть гарантия, что значение попадёт в базу данных.
При использовании плагина для постоянного кэширования объектов, все три метода будут пользоваться этим плагином.
Заключение
Кэширование играет важную роль при повышении производительности и скорости сайтов, а так же их оптимизацию под высокие нагрузки. В большинстве случаев для сайтов с низкой посещяемостью это не столь важно, хотя всегда приятно когда сайт открывается быстрее.
Для большинства сайтов простое кэширование страниц решает все вопросы со скоростью и нагрузкой. Это первое, что стоит предпринять при возникновении проблем, особенно на дешёвых хостинг-площадках. Плагины для кэширования страниц легко установить и настроить.
Кэширование объектов и тразнитное кэширование являются достаточно прозрачными для пользователей WordPress, но разработчикам важно хорошо знать и разделять эти два механизма. Плагины для внешнего кэширования объектов чаще всего требуют больше усилий при настройке чем кэширование страниц.
И наконец, помните, что кэширование — это всего один из способов повысить скорость вашего сайта. Если скорость для вас важна, не забывайте об оптимизации изображений, сжатии скриптов и стилей, оптимизации запросов и базы данных, использование CDN серверов и распределение нагрузки.
Если у вас возникли вопросы по кэшированию в WordPress или проблемы с настройкой какого-либо плагина для кэширования, оставьте комментарий и мы с радостью вам поможем.
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сейчас Вы сможете узнать о том для чего нужно кэширование WordPress и как это важно для повышения скорости загрузки вашего сайта. Соответственно это также важно для SEO оптимизации ресурса и его продвижения в поисковых системах. Ну, а подробности Вы сможете узнать дальше. Поехали …
Руководство по выбору решения кэширования WordPress
Узнайте о лучших решениях для кеширования, доступных для вашего сайта WordPress.
Длительные периоды загрузки и невозможность загрузки из-за ошибок могут повлиять на авторитет вашего веб-сайта несколькими способами.
Около 80% людей часто закрывают веб-страницу, которая занимает более 3 секунд для загрузки и никогда не возвращается.
Хотя существует множество решений для повышения скорости вашего сайта. Использование успешного кэширующего решения может освободить Вас от этих ситуаций. Прежде чем перейти к конкретному вопросу, давайте обсудим четкий обзор кэширования для наших начинающих читателей.
Роль кеширования
Кэш-память на любом электронном или интеллектуальном устройстве имеет тенденцию хранить часто используемые данные. Благодаря эффективному решению кэширования. Когда ваш сайт открыт, его изображения, веб-объекты, страницы и другие файлы временно хранятся на компьютере посетителя. Это увеличивает скорость загрузки веб-страниц, когда кто-то откроет сайт с того же устройства.
Таким образом, браузер стремится получить всю необходимую информацию. Это приводит к значительному увеличению времени загрузки страницы для частых посетителей.
Плагины кэширования WordPress выполняют для Вас тот же процесс. Прежде чем мы начнем обсуждать лучшее решение для кеширования, давайте посмотрим, как это принесет пользу вашему сайту.
Начинающие маркетологи, которые с нетерпением ждут начала ведения блога на своем веб-сайте. Они должны обязательно применять кэширование WordPress для своего ресурса. Иначе сайт будет медленным, что конечно же его убьет!
Кеширование WordPress сайта — Преимущества
Мы уже описали ключевые моменты, почему владельцы веб-сайтов используют кеширующие решения на своих сайтах. Тем не менее, давайте проясним некоторые определенные преимущества отличного решения для кеширования на WordPress движке.


Отличный пользовательский опыт
Кэширование WordPress позволяет читателям быстро и эффективно совершать серфинг по вашим веб-страницам. Кроме того, люди ожидают, что через несколько секунд будут проходить через множество веб-страниц. Кэширование обеспечивает плавный, быстрый и эффективный интернет-серфинг для посетителей, которые достаточно заинтересованы, чтобы тщательно просматривать ваш сайт.
Улучшенный SEO
Google и другие популярные поисковые системы постоянно изменяют свой алгоритм для лучшего удобства пользователей. Поэтому бесполезно претендовать на стратегии SEO. Однако самое лучшее, что можно сделать, это увеличить скорость веб-страницы на своем веб-сайте. Скорость веб-сайта является одним из основных факторов, на которых Google размещает сайт на первой странице результатов поиска .
Увеличенная скорость
С помощью кэширующего плагина вашим возвращающимся посетителям будут показываться веб-страницы быстрее, чем когда-либо. Согласно исследованию, доказано, что скорость веб-сайта может существенно повлиять на показатель отказов, органический трафик, продажи, конверсии и другие связанные вещи.


Что нужно учитывать при выборе кэширующего плагина / решения
Прежде чем выбрать плагин для кеширования WordPress для своего веб-сайта, необходимо рассмотреть некоторые вещи.
Каждый плагин кэширования влияет на сайт. Кроме того, разработчики сайтов являются основой для сохранения любого сайта. Отличный и известный разработчик обеспечивает быструю скорость загрузки страницы. Из некоторых решений для кеширования перед тем, как выбрать один для себя, обязательно просмотрите следующие моменты.


Цена
WordPress предлагает множество бесплатных плагинов для кеширования, которые позволяют Вам решать ваши проблемы с кешированием WordPress. Тем не менее, те, кто ищет премиальный плагин, должны включать функции, не включенные в бесплатные плагины.
Обновления
Убедитесь, что выбранный вами плагин всегда получает обновление от своих разработчиков. Поскольку Google и другие поисковые системы часто меняют свой алгоритм, бесполезно использовать более старую версию.
Ключевая особенность
Изучите функции, которые может предложить плагин кеширования WordPress. Посмотрите, содержит ли он настраиваемые функции и другие параметры.
Служба поддержки
Должно быть заслуживающее доверие к сообществу или разработчику, где Вы можете искать ответы в случае возникновения каких-либо проблем с плагином.


Выход
Проведите тщательный анализ и исследования. Посмотрите, получил ли улучшение (скорость загрузки) от других плагинов кэширования для вашего веб-сайта. Таким образом, Вы получите яркое представление о том, стоит использовать данный плагин кэширование WordPress на вашем сайте.
Лучшие плагины для кэширования для вашего сайта WordPress
Вот некоторые из лучших плагинов кеширования, которые можно добавить на ваш сайт WordPress. Рекомендуется проверить каждый из них, чтобы получить яркое представление о том, какой из них лучше всего подходит для вашего сайта.
WP Rocket


WP Rocket — это плагин для кеширования премиум-класса с его удобными функциями для владельцев веб-сайтов. Это плагин plug-n-play, который не нуждается в настройке, но он будет работать сразу после активации. Люди, ожидающие расширенного кэширующего решения, могут перейти к своим опциям для пользовательских настроек. Некоторые функции WP Rocket включают в себя:
Прост в использовании и быстр
- Немедленное кэширование
- Он уменьшает HTTP-запросы из Google Fonts Optimization
- Легкий доступ к CloudFlare
- Страница загружается эффективно, а файлы JavaScript заблокированы
Кэш LiteSpeed


LiteSpeed Cache — один из лучших плагинов кеширования для владельцев веб-сайтов. Которые одновременно нацелены на определенную аудиторию. Этот инструмент был специально разработан пользователями Apache. Данный плагин хранит ресурсы на веб-сайте и обеспечивает быструю загрузку, безопасность и производительность для сайта.
LiteSpeed Cache напрямую интегрируется в сервер. Поэтому он оптимизирует эффективность веб-сайта. Он использует куки-файлы, использует теги, сохраняет страницы и отображает, чтобы быстро просмотреть веб-сайт для посетителей 24/7.
Самый быстрый кэш WP


WP Fastest Cache плагин считается лучшим и простейшим инструментом, созданным когда-либо.
Это эффективное кэширующее решение использует статические файлы HTML. Следовательно в соответствии с типом вашего веб-сайта он сохраняет его как кеш. Нет необходимости настраивать файл .htaccess, а также простой в установке плагин.
Некоторые ключевые особенности WP Fastest Cache заключаются в следующем:
- Может интегрировать SSL и CDN
- Настраиваемые параметры кеша для удаленных пользователей
- Включить / отключить кеш для определенных страниц или сообщений
- Mod_Rewrite обеспечивает быстрое время обработки
Comet Cache — Кэширование WordPress легко и просто!


Comet Cache, также известный как Quick Cache и ZenCache. Он обеспечивает поддержку кеша в реальном времени для каждой страницы, сообщения, ссылки и категории. Это эффективное кэширующее решение экономит время обработки.
Некоторые особенности Comet Cache заключаются в следующем:
- Автоматическое истечение срока действия
- Индивидуальное решение для кеширования
- Параметры исключения ссылок HTTP
Заключение
Это были одни из лучших решений / плагинов для кеширования WordPress. Они наиболее доступны для вашего сайта на движке WordPress.
После обсуждения, одна вещь наиболее достоверна. Кэширование WordPress сайта играет важную роль в его рейтинге, среди поисковых систем. В случае дальнейших вопросов или предложений, не стесняйтесь комментировать ниже. Буду Вам очень признателен и рад пообщаться!
Всем удачи и благополучия! До новых встреч!
Вы будете первым, кто поставит оценку!
Руководство по кешированию на сайте WordPress
Доброго времени суток, друзья!
Сегодня я бы хотел поговорить о кешировании. Вы узнаете что это такое, какое кеширование бывает, как его использовать, и конечно же, сами плагины кеширования и их описание.
Когда сайт работает не так, как задумано, я уверен, что вы спросите себя: «Должен ли я очистить кеш?»
Кеширование является частью нашего словарного запаса, благодаря веб-браузерам и их реализации, но в этом посте мы попытаемся выйти за рамки понимания кеширования неспециалистами и внедрить его на нашем веб-сайте для повышения эффективности.
По мере роста вашего сайта вы поймете, что вам необходимо изменить свою стратегию, чтобы управлять всем новым трафиком, который вы получаете — начиная с масштабирования ваших серверов и заканчивая повышением эффективности на этом пути.
Что такое кеширование?
Проще говоря, кеш — это временное хранилище, а кеширование — это процесс хранения данных в кеше. Как это поможет веб-мастеру WordPress? Давайте разберем шаги того, что происходит за кулисами, когда читатель открывает страницу на вашем сайте.


Сначала браузер отправляет запрос по URL на вашем сайте. Ваш веб-сервер отвечает на запрос, выполняя несколько запросов к базе данных, чтобы получить информацию, такую как заголовок, тело и комментарии, и возвращает HTML-документ. Этот HTML-документ читается браузером и отображается как страница, которую вы видите. Это возможно путем загрузки всех таблиц стилей, сценариев и изображений, связанных с HTML-документом.
Существует возможность задержки на каждом этапе процесса, описанного выше. Возможно, на вашем веб-сервере слишком много запросов, сервер базы данных не отвечает, сервер, на котором размещены другие файлы, такие как сценарии и изображения, может не отвечать.
Кеширование помогает устранить некоторые из этих промежуточных этапов, создавая копии часто запрашиваемых элементов, таких как запросы к базе данных, изображения или целые страницы. Кеширование полезно, когда вы размещаете контент, который не сильно меняется со временем — например, отчет о матче о недавнем финале кубка мира. Вы можете просто кешировать версию страницы, которая отображается каждый раз, когда пользователь заходит по ссылке.
Достаточно ли я «большой» для кеширования?
Как видно из этого обсуждения Stack Exchange, не существует заранее установленного предела того, насколько «большим» должен быть для включения кеширования. Хотя сложные сайты нуждаются в этом больше, дополнительная скорость за счет повышения эффективности всегда приветствуется — оставляя вас с более счастливыми читателями и более низким счетом.
Различные исследования показали, что увеличение времени загрузки приводит к тому, что пользователи покидают страницу. Например, задержка в полсекунды может привести к сокращению трафика на 20%, а сокращение времени загрузки Amazon на одну секунду может привести к потере дохода в 1,6 миллиарда долларов в год. Google даже использует время загрузки в качестве важного параметра для определения рейтинга сайтов.
Короче говоря, всегда нужно быть настороже, чтобы улучшить производительность своих сайтов, и кеширование — это способ добиться этого.
Типы кеширования
Давайте разберемся с различными типами кеширования, прежде чем мы их реализуем. Вообще говоря, методы кеширования могут быть сгруппированы в два — на стороне клиента и на стороне сервера.
Кеширование на стороне клиента
Помните необходимость «очистить кеш»? Это кеширование осуществляется браузером. Наиболее распространенным способом кеширования на стороне клиента является кеширование в браузере. Браузер может хранить файлы, связанные с веб-страницей, и отображать их без запроса. В зависимости от настроек пользователя браузер может хранить только статические файлы (такие как таблицы стилей, скрипты и изображения) или даже веб-страницу в целом.
Стоит отметить, что кеш на стороне клиента создается, когда пользователь впервые посещает веб-сайт, и работает при последующих посещениях.
Кеширование на стороне сервера
Как следует из названия, кеширование на стороне сервера — это любое кеширование, инициируемое на сервере. Существует три распространенных типа кеширования на стороне сервера:
- Кеш базы данных: обычные запросы, такие как список сообщений, которые должны отображаться на домашней странице сайта, могут быть кешированы, а соответствующие запросы к базе данных могут быть исключены для повышения производительности.
- Кеш страницы: сервер может кешировать полный HTML-ответ на запрос
- Кеш кода операции: код PHP может быть скомпилирован и сохранен после запроса, что позволяет избежать необходимости обрабатывать тот же файл в последующих запросах.
В отличие от кеширования на стороне клиента, кеш на сервере может быть создан при создании или редактировании контента. Поэтому, даже когда читатель посещает сайт впервые, может использоваться серверный кеш, что приводит к сокращению времени загрузки.
Изучите методы оптимизации, подобные кешированию
Есть много методов, связанных с кешированием, которые часто связаны с плагинами кеширования, но которые вы можете достичь самостоятельно. Мы обсудим с вами некоторые из этих методов здесь.
Сжатие HTTP
Ответ, отправленный сервером в браузер, представляет собой простой текстовый файл. Сервер может сжимать этот текст перед отправкой, тем самым уменьшая размер содержимого, подлежащего отправке. Это экономит полосу пропускания и, следовательно, снижает расходы. Некоторые плагины могут использовать термин сжатие GZIP для сжатия HTTP.
Использование CDN
Сети доставки контента (CDN) работают при условии, что сервер, который географически ближе к клиенту, обслуживает информацию за меньшее время. CDN — это сеть серверов, распределенных по всему миру, которая решает, какой сервер использовать в зависимости от местоположения клиента. Если вы размещаете свои статические файлы, такие как изображения, в CDN, он опирается на большинство серверов CDN, и сервер, ближайший к вашему считывателю, выбирается для рендеринга файла.
Минификация
Каждая таблица стилей, сценарий или изображение загружается через отдельный запрос к серверу. Чем больше размер этих файлов и количество запросов, тем больше времени требуется для отображения страницы. Минификация — это метод, который удаляет все ненужные символы из вашего исходного кода (например, пробелы) и уменьшает размер файла. В качестве следующего шага некоторые плагины также объединяют все похожие файлы в один, чтобы уменьшить количество HTTP-запросов.
Оптимизация изображения
Еще один метод повышения производительности вашей страницы — переформатирование изображений для интернета. Прежде чем использовать их на своих страницах, вы можете сжать и изменить размеры изображений, чтобы уменьшить размер файла.
Давайте теперь рассмотрим шесть самых популярных плагинов для кеширования в WordPress.
Плагины кеширования в WordPress
Comet Cache


Comet Cache, популярный плагин, предоставляет возможность кеширования одним щелчком мыши. Выбор этой функции достаточен для большинства сайтов. В дополнение к этому, Comet Cache предоставляет расширенные функции, такие как очистка кеша при изменении содержимого, возможность устанавливать время истечения вручную, запускать кеширование на стороне клиента и оптимизировать веб-сервер путем изменения .htaccess файла.
Если вы только начинаете с кеширования, Comet Cache является хорошим вариантом.
WP Super Cache


Automattic, владелец WordPress.com, является создателем WP Super Cache. Плагин имеет четко определенную страницу параметров, удачно сгруппированную в сегменты, которые имеют смысл для тех, кто знаком с типами кеширования, упомянутыми ранее.


Страница настроек WP Super Cache в админке
WP Super Cache также предоставляет кнопку включения одним щелчком мыши с настройками по умолчанию, а также обеспечивает поддержку CDN.
В его выборе дополнительных настроек вы можете выбрать способ доставки для кеширования, поддержку мобильного кеширования и изменить местоположение кеша. Он также предоставляет вам режим отладки через журналы кеша.
W3 Total Cache


W3 Total Cache — один из самых популярных плагинов для кеширования WordPress, предназначенный как для начинающих, так и для опытных веб-мастеров. В дополнение к функциям, которые мы уже обсуждали, вы можете сделать намного больше с этим плагином:
- Параметры для кеширования на уровне страницы, базы данных, объекта и браузера.
- Сократить ваши статические файлы, чтобы уменьшить их размер
- Импорт и экспорт настроек, выгодно при миграции.
LiteSpeed Cache


LiteSpeed Cache для WordPress (LSCWP) — это универсальный плагин для ускорения работы сайта, включающий эксклюзивный кеш на уровне сервера и набор функций оптимизации.
LSCWP поддерживает WordPress Multisite и совместим с большинством популярных плагинов, включая WooCommerce, bbPress и Yoast SEO.
WP Fastest Cache


Когда страница отображается, используются php и mysql. Поэтому системе нужны оперативная память и процессор.
Если на сайт приходит много посетителей, система использует много оперативной памяти и нагружает процессор, поэтому страница отображается очень медленно. В этом случае вам нужна система кеша, чтобы не отображать страницу снова и снова. Кеш-система генерирует статический HTML-файл и сохраняет его. Другие пользователи достигают статической HTML-страницы.
Кроме того, скорость сайта используется в алгоритме поискового ранжирования Google, поэтому плагины кеша, которые могут улучшить время загрузки вашей страницы, также улучшат ваш рейтинг СЕО.
Настройка этого плагина очень проста. Вам не нужно изменять файл .htacces. Он будет изменен автоматически.
Hyper Cache


Hyper Cache — это плагин кеширования, специально созданный для максимальной скорости вашего блога на WordPress. Он может использоваться как на хостинге с ограниченными ресурсами, так и на высокопроизводительных серверах.
Hyper Cache — это чистый PHP, он работает с каждым блогом: никаких сложных настроек не требуется, а при его деактивации устаревшие настройки не остаются.
Краткий список возможностей:
- Мобильная поддержка: двойной кеш для настольных и мобильных версий сайтов
- Готовый HTTPS
- Параметр переключения мобильных тем: изменение темы при обнаружении мобильного устройства
- Возможность обслуживать устаревшие страницы для ботов, чтобы увеличить воспринимаемую блогами скорость блога.
- Управляет сжатием даже на лету для не кешированных страниц
- Много настраиваемых обходов: совпадающие куки, совпадающие URL, пользовательские агенты и т. д.
- Комментарии: может обслуживать кешированные страницы даже посетителям, которые прокомментировали блог (идеально подходит для блогов с отличным читательским отношением)
- Папка кеша может быть перемещена за пределы пространства блога, чтобы исключить ее из резервных копий.
- Управление очисткой кеша событий блога (редактирование сообщений, комментарии и т. д.)
- AutoClean: для управления кешем используется дисковое пространство
- Поддержка CDN
- Другие специальные опции
- Подпись заголовка ответа для проверки рабочего статуса
- Специфичная интеграция bbPress
От себя хотел добавить что я пользуюсь WP Fastest Cache, он и сейчас стоит на моем блоге, который вы читаете.
Последние мысли
А вы используете кеширование на своем сайте? Хотелось бы узнать как и каким плагином вы пользуетесь.
Ну, а у меня на этом все — до скорых встреч!
На рынке существует множество плагинов для кеширования, и я показал только несколько из них. Вы уже попробовали их? Или вы используете другой какой-то плагин? Дайте мне знать об этом в комментариях!
Навигация по записям


Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
бенчмаркинг 18 плагинов / Блог компании REG.RU / Хабр
При разработке собственного сайта мы всегда хотим снизить время загрузки до минимума, и многие сделали это уже почти спортом, стараясь выгадать хотя бы 1/10 секунды. Все мы знаем, насколько важно кэширование, но существует много способов обмануть самого себя, смотря только на оценку времени загрузки. Для проведения теста мы попытались найти несколько различных кэширующих плагинов и проверить их производительность.
Небольшая ремарка о кэшировании
Google недавно объявил, что все mobile-friendly сайты (а скорость — это путь к тому, чтобы быть «friendly») получают существенное преимущество в поисковой выдаче, начиная с 21 апреля. Возможно, вы уже видели тег «mobile friendly» в поисковой выдаче. И в Google Page Insights первая же панель адаптирована под мобильные устройства, а не под десктопы. Намерения Google ясны, и звучат громко для любого SEO-специалиста или вебмастера. Сейчас важно работать над производительностью как десктопной, так и мобильной версии сайта, что мы и попробовали отобразить в бенчмаркинге.
Есть несколько способов улучшить производительность сайта и сократить время загрузки, но для большинства вебмастеров использование кэширующего плагина — не только один из самых простых, но и единственный способ, позволяющий достичь максимального результата.
WordPress (и большинство сайтов на CMS) динамически формируют страницы на лету, что требует многократных обращений к базе данных для получения различных частей контента. Кэширование этих динамически формируемых страниц позволяет пользователю видеть обычные HTML-страницы. Это значительно снижает время загрузки и разгружает сервер.
Подробности теста
Изначальная идея базировалась на использовании как простейшей темы типа 2014, так и более сложной темы, что позволит смоделировать более «реальный» сайт. Но во время проведения тестов выяснилось, что влияние плагинов на скорость загрузки сайта с темой «2014» было минимальным, и писать почти не о чем. Но есть много приёмов, позволяющих улучшить производительность «2014», так что здесь более важна настройка сервера, а не кэширование.
Для того, чтобы сделать тестируемый пустой сайт максимально приближенным к реальности, использовалась тема Novelty от Tesla Themes. Тестируемую страницу сайта оформили с использованием графики и текста, был добавлен сайдбар и некоторые плагины (вывод новостей, фид из Twitter/Instagram). Теперь у нас страница, загрузка которой занимает относительно много времени. Да, в качестве хостинга использовался вот этот WordPress хостинг.
Плагины, которые тестировались:
- AIO Cache
- Alpha Cache
- Bodi0’s Easy Cache
- Cachify
- Flexicache
- Gator Cache
- Hyper Cache
- Hyper Cache Extended
- Lite Cache
- Next Level Cache
- Really Static
- Super Static Cache
- W3 Total Cache
- Wordfence Falcon
- WP Fast Cache
- WP Fastest Cache
- WP Rocket
- WP Super Cache
- WP-Cache.Com
- Zen Cache (formerly Quick Cache)
Остались ещё:
Brutal Cache — просто не работал;Batcache — плагин с зависимостью от Memcache, что не использовалось в текущем тесте.Autoptimize и Widget Cache также остались за бортом, поскольку они являются поддержкой для других плагинов, это не совсем самостоятельные плагины.
Хостинг и инструменты бенчмаркинга
Во время проведения тестов мы работали с аккаунтом на шаред-хостинге, схожим с большинством других вариантов. Таким образом, мы получаем скорость загрузки, достижимую для «бюджетных» пользователей. У тестируемого сайта не было посещаемости, на него не заходили поисковые боты во время тестирования. Сервер работал с Ngnix в качестве прокси, а не с чистым Apache.
В качестве инструментов использовались сервисы, предлагаемые Google, GTMetrix и Yahoo. Благодаря этому стало возможным тестировать не только скорость загрузки страниц, но и другие факторы, среди которых:
- оптимизация изображений;
- временная задержка сервера;
- минификация и оптимизация js- и css-кода;
- использование кэширования в браузере;
- размещение скриптов;
- использование CDN, распараллеливания/доменного шардинга;
- использование Gzip-сжатия;
- количество HTTP-запросов.
Google PageSpeed Insights
Сервис PageSpeed Insight проверяет сайт как с точки зрения десктопного ПК, так и со стороны мобильного устройства, выдавая оценку по 100-балльной шкале. Page Speed Insights прост в использовании, но предоставляет относительно сырой результат, который не даёт полного понимания того, что может быть улучшено. Даже несмотря на то, что инструмент даёт представление о некоторых вещах, которые Google может находить важными, информация, предоставляемая GTMetrix и Yahoo, намного полнее.
При этом Google во время оценки не принимает во внимание CDN, поэтому в некоторых случаях оценка занижена.
GTMetrix и YSlow
GTMetrix и YSlow основаны на руководстве по повышению производительности ресурса от Yahoo, оценка также выводится по 100-балльной шкале. Эти инструменты гораздо более изощрены в плане проведения измерений. PageSpeed Insight даёт всего несколько подсказок о том, что может быть улучшено, в то время как GTMetrix YSlow работают с не менее чем 50 различными метриками. GTMetrix также предлагает диаграмму-водопад, препарируя процесс загрузки, а также весьма продвинутую историю загрузки. Если вы хотите понять, как повысить производительность вашего ресурса, это один из лучших инструментов.
Тайминг
В бенчмаркинге использовались следующие инструменты для определения скорости загрузки страниц и тестирования работы сервера под нагрузкой.
ApacheBench
ApacheBench — отличный инструмент, который помогает определить, сколько запросов в секунду способен выдержать сайт с использованием различных плагинов. Выполнение теста проводилось с отправкой 1000 запросов по 10 различным потокам. Тест выполнялся 10 раз с фиксированием лучшего результата по каждому из плагинов.
Стоит отметить, что использование Nginx несколько снижает различие между работой сайта с плагинами/без плагинов. По этому поводу можно спорить, но в случае использования Nginx зафиксирована двукратная разница по сравнению с Apache.
Pingdom
Pingdom — хорошо известный сервис для мониторинга и тестирования. С каждым плагином проводилось 20 тестов, с фиксацией лучшего результата. Отметим, что сервер был расположен в Швеции (Стокгольм), а сервер Pingdom — в Нидерландах (Амстердам).
Webwait
Webwait — простой, но очень полезный инструмент. Основная задача сервиса — показать, за какое время полностью загрузится страница именно в вашем браузере. Таким образом, это не серверный инструмент, сервис запускается локально. Webwait загружает страницу снова и снова, а затем показывает средний результат. В нашем случае был выбран способ загрузки через Ethernet, браузер Opera. Каждая страница загружалась 101 раз с получением среднего и медианного времени загрузки.
Итак, с описанием всё, теперь приступим непосредственно к тестам.
Google, GTMetrix и Yslow
Страницы сайта тестировались с использованием указанных сервисов, вот результат:
Как видим, некоторые плагины здесь просто никак не проявились — оценка такая же или очень близка к оценке, когда кэширование вообще не используется. Google дал лучшую оценку Supercache как для десктопа, так и для мобильного устройства. В GTmetrix и Yslow мы видим, что Fastest Cache Rocket впереди планеты всей. Мы склонны оценивать последние значения как более важные, поскольку Google Page Insight для оценки использует меньше факторов.
Итак, лучшими плагинами оказались WP Fastest Cache, WP Super Cache и WP Rocket Cache. Победитель — WP Super Cache с работой через мобильный девайс. Кэширование для мобильных было также включено, о нём не забыли.
Тайминг
Как уже говорилось выше, оценочные баллы являются в большей мере показателем качества кода сайта. Они дают понимание того, что можно сделать для ускорения сайта, хотя более высокая оценка у сайта вовсе не значит, что он загружается быстрее, чем другие ресурсы. И в этом ошибка — оценочные инструменты дают идеи по улучшению сайта для снижения времени загрузки, но время загрузки не принимается во внимание в достаточной степени. Вы поймете это, взглянув на скриншот из Pingdom.
Как видите, тестируемая страница получила 96 из 100 баллов, что, вероятно, лучше, чем у 99% страниц любых сайтов. Тем не менее эта страница загружается почти 35 секунд. Корректен ли результат? Сделайте вывод сами 🙂
Тайминг — важный тест, поскольку здесь проводится реальное измерение скорости загрузки страниц сайтов.
ApacheBench
Итак, тестируем наш сервер на его способность поддерживать выполнение большого количества запросов. Чем больше показатель числа запросов за секунду, тем лучше.
Без кэширования сервер показывает результат в 18 запросов за секунду. Это довольно неплохой результат, который стал возможным благодаря использованию Nginx. На каждый запрос уходит примерно 1/500 с.
Здесь мы видим, что Hyper Cache Ext, WP Fastest Cache, WP-Cache.com и WP Rocket улучшают результат на 300% по сравнению с работой без кэширования. WP Rocket — самый быстрый и WP-Cache.com занимает второе место.
Здесь очевидно проявляется преимущество использование плагинов кэширования — вы можете держать в три раза больше запросов. Используя Nginx, хороший плагин кэширования, и, может быть, что-то вроде Varnish, вы получаете сервер, который летает.
Pingdom
Без кэширования результат — около 2,8 секунды. Использование практически любого плагина улучшает результат по крайней мере вдвое.
Webwait
Здесь показан как средний, так и медианный результат при тестировании в Webwait. Время загрузки чуть меньше, поскольку был выбран шведский сервер Webwait (помните, это браузерный, а не серверный инструмент).
Среднее время загрузки
Медианное время загрузки
Как видим, практически неизвестный WP-Cache.com работает весьма неплохо.
Не кэшированием единым
Конечно же, далеко не всё зависит от кэширования. Важную роль играют и такие факторы, как выбор Apache, Nginx и т. п., корректность настройки, тип сервера (выделенный, VPS, шаред), количество изображений и их оптимизация, HTTP-запросы. Собственно, об этих факторах на «Хабре» знают практически все, поэтому останавливаться на них мы не будем.
Вывод
У всех плагинов, которые здесь представлены, разная функциональность. Некоторые очень просты, в то время как другие можно сравнить со швейцарским ножом. Super Cache, W3 и прочие плагины зачастую используют профи, которые знакомы с CDN и прочими премудростями. Другие пользователи предпочитают работать с более простыми плагинами вроде Lite Cache и WP-Cache.com. Кстати, WP-Cache.com, как говорилось выше, малоизвестный плагин, который показал отличные результаты.
Кто победитель?
На первом месте — WP-Rocket, платный плагин, над которым работает целая команда специалистов. За установку разработчики просят $39, а за безлимитку — $199.
На втором месте — WP Super Cache. Здесь результаты почти такие же, как и у лидера.
На третьем месте — WP-cache.com, заслуженный призёр. Похоже на то, что над созданием этого плагина работали ничуть не менее способные разработчики, чем над WP-Rocket. Этот плагин очень прост в настройке, так что, если у вас нет желания заморачиваться с конфигурацией, рекомендуем именно его.
Как очистить кэш в WordPress
Недавно один из наших читателей спрашивал нас, как очистить кэш в WordPress? Ваш веб-браузер, сервер и кэширование плагинов, установленных на вашем веб-сайте все могут сохранять кэшированные данные, которые может сделать его трудным для вас, увидеть изменения, внесенные на ваш сайт сразу. В этой статье мы покажем вам, как правильно очистить кэш WordPress.Что такое кэш и когда вам нужно очистить кэш?
Кэширование сохраняет статическую версию вашего веб – сайта. Это позволяет WordPress пропустить запуск тяжелых PHP сценариев и улучшает производительность веб – сайта.
Есть много различных доступных решений кэширования. Наиболее популярными из них являются WordPress плагины, такие как WP Super Cache и W3 Total Cache.
Эти плагины предлагают простой в использовании интерфейс для управления кэшем, когда истечет кэшированное содержимое, и очистка кэша по требованию.
Управляемые WordPress хостинг провайдеры, также запускают свои собственные решения кэширования, так что вы можете и не устанавливать плагин кэширования.
Если вы используете службу CDN как MaxCDN, то они будут также использовать кэшированные копии статического контента.
Если вы используете брандмауэр веб – приложений, как Sucuri или CloudFlare, чтобы улучшить вашу безопасность WordPress, то они также имеют свой собственный кэш, чтобы ускорить ваш сайт и сократить время простоя.
И, наконец, ваш браузер может также хранить кэшированные версии страниц на вашем компьютере.
Цель кэширования, чтобы ускорить ваш веб-сайт и улучшить общий пользовательский опыт. Тем не менее, иногда это заставляет вас не видеть изменения, которые вы делаете сразу же, что может быть неприятно. В этом случае вам нужно будет очистить кэш-память, чтобы увидеть изменения.
Сказав это, давайте посмотрим, как очистить кэш в WordPress.
Шаг 1: Очистите свой кэш браузера
Во-первых, вам нужно очистить кэш веб-браузера. Большинство веб-браузеров может хранить статический контент, как таблицы стилей, JavaScript, изображения с веб-сайта, чтобы сделать ваши последующие посещения быстрее.
Тем не менее, иногда веб-браузеры могут не понимать, что веб-страница изменилась. Вместо того, чтобы извлечь свежую копию, они все еще могут перезагрузить страницу из кэшированной версии магазина на вашем компьютере.
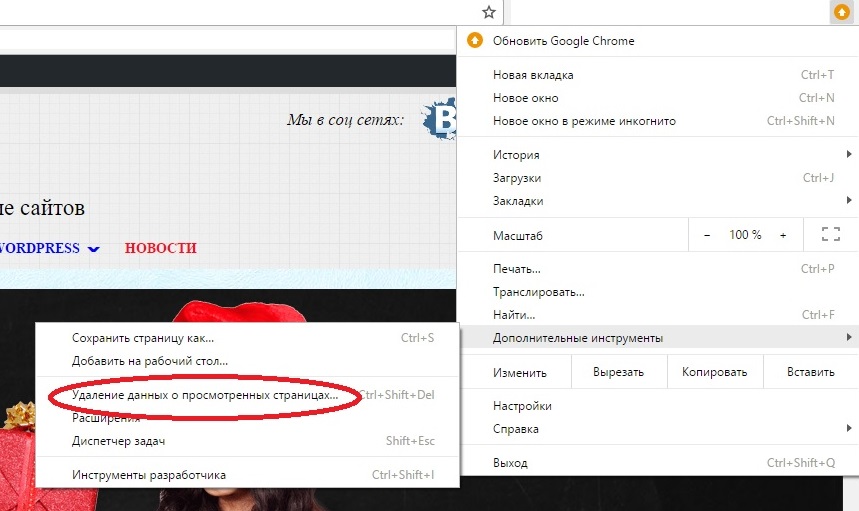
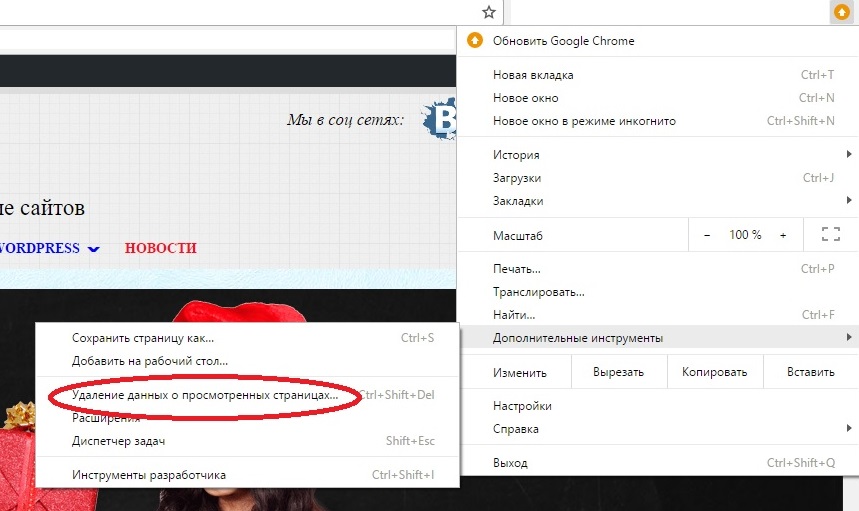
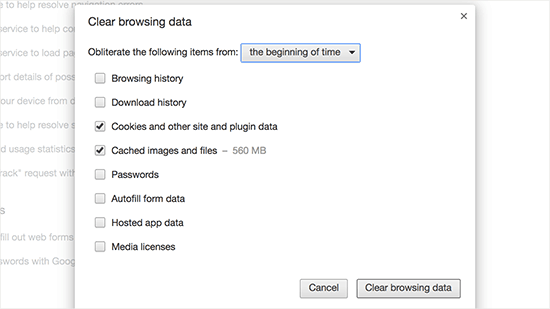
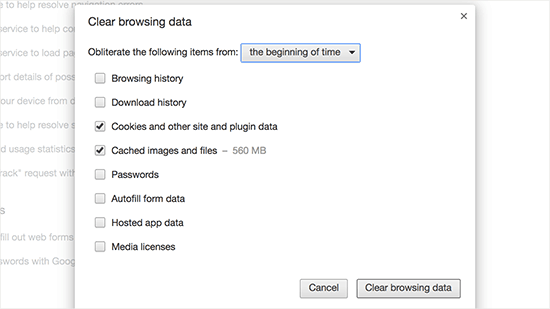
Вот как вы будете чистить кэш браузера в Google Chrome. Прежде всего, необходимо нажать на значок меню, а затем выберите Дополнительные инструменты » Удалить данные о просмотренных страницах.


После этого появится всплывающее окно, в котором можно выбрать содержимое, которое требуется удалить. Убедитесь, что выделены кэшированные изображения и файлы, а затем нажмите на кнопку “Удалить данные”.


Вы успешно очистили кэш браузера, и теперь вы можете попробовать посетить ваш сайт.
Если вы все еще не видите изменения, сделанные вами, то перейдите к следующим шагам в этой статье.
Для других веб-браузеров есть свои соответствующие документации о том, как очистить кэш браузера.
Шаг 2: Очистить кэш в вашем плагине кеширования в WordPress
Если вы используете WordPress плагин кэширования на вашем сайте, то вам необходимо очистить кэш плагинов. Большинство плагинов кэширования позволяют легко сделать это на странице настроек плагина.
Очистить кэш в WP Super Cache
WP Super Cache является самым популярным плагином кэширования WordPress. Он позволяет очистить все кэшированное содержимое с помощью одного клика.
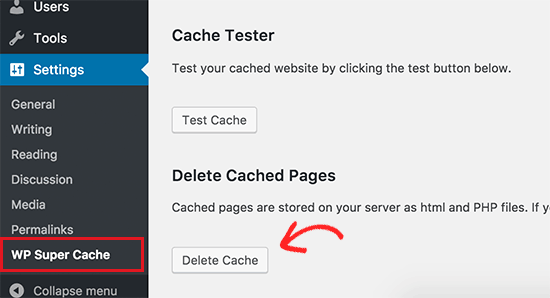
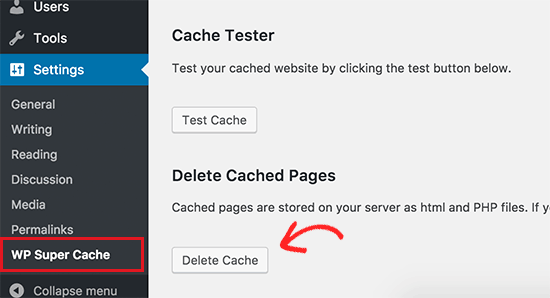
Вам необходимо посетить страницу Настройки »WP Super Cache и нажмите на кнопку Delete Cache.


Это все, WP Super Cache удалит все кэшированные файлы с вашего сайта.
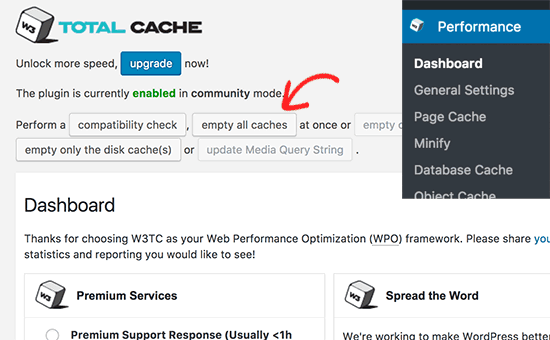
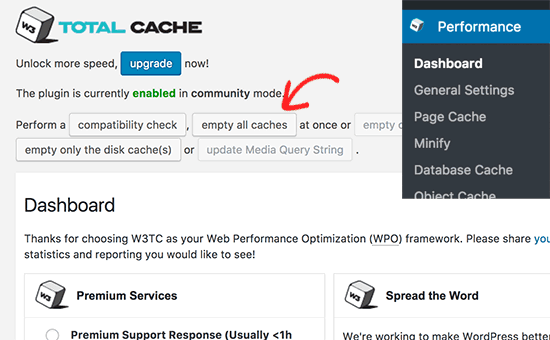
Очистить кэш в W3 Total Cache
W3 Total Cache является еще одним популярным плагином кэширования WordPress. Это также делает его очень легким для очистки кэша одним щелчком мыши.
Зайдем на страницу Performance »Dashboard и нажмите на кнопку empty all caches.


W3 Total Cache удалит весь кэшированный контент на вашем сайте.
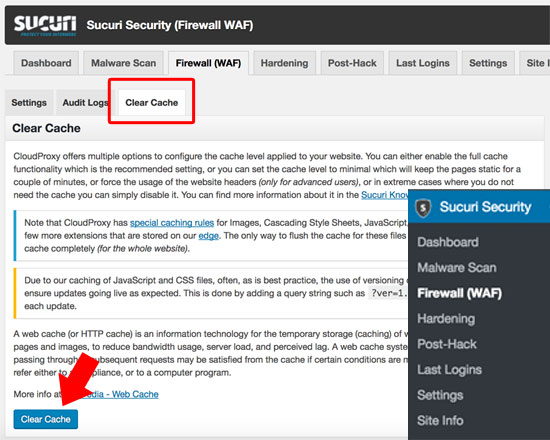
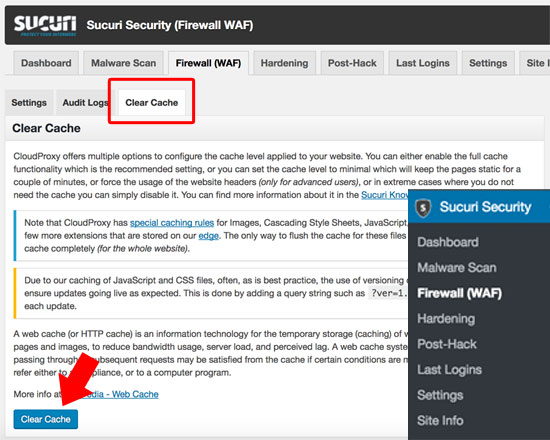
Очистить кэш в Sucuri
Если вы используете брандмауэр веб – приложений, как Sucuri, чтобы защитить свой веб – сайт, то они также имеют свое собственное кэширование.
Вы можете очистить кэш с помощью вашего плагина Sucuri, перейдя в меню Sucuri »WAF в вашей админке WordPress.


Мы надеемся, что эта статья помогла вам узнать, как очистить кэш в WordPress. Вы также можете увидеть наше руководство о том, как повысить скорость и производительность WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как его называют, это исправит проблемы кэширования браузера на вашем сайте WordPress. Также это улучшает оценку скорости страницы в инструментах тестирования веб-сайтов, таких как: Pingdom, GTmetrix, PageSpeed, Google PageSpeed Insights и YSlow.
об использовании кэширования браузера
Использование кэширования браузера означает хранение статических файлов веб-сайта в браузере посетителя. А затем быстро получить их из браузера, а затем снова с сервера.На самом деле он используется для ускорения каждой страницы сайта.
Как использовать кэширование браузера?
Когда вы посещаете веб-страницу, ваш браузер загружает все содержимое конкретной страницы, а также обычные статические файлы, такие как файлы CSS и JS. И когда вы посещаете другую страницу того же сайта, ваш браузер загружает их снова. Но если вы включили использование кэширования в браузере, тогда все статические файлы будут отправляться из вашего браузера вместо сервера. Теперь, когда вы будете посещать любую страницу определенного веб-сайта, она будет загружать только уникальное содержимое страницы, и статические файлы будут передаваться из вашего браузера.таким образом, это ускоряет каждую страницу веб-сайта.
Преимущества использования кэширования браузера
Основным преимуществом является ускорение веб-сайта, поскольку статические файлы будут передаваться из вашего браузера. он сохраняет интернет-данные посетителя сайта. это также экономит пропускную способность сервера сайта и снижает нагрузку на сервер. Просто это уменьшает HTTP-запросы.
- Code View
Это способы установить плагин «Использовать кеширование браузера».
Простейший: Использование панели инструментов WordPress
- Откройте Dashboard вашего сайта WordPress, а затем добавьте новую страницу плагинов, здесь: Dashboard> Плагины> Добавить новый.
- Теперь найдите «Использовать кэширование браузера».
- Нажмите «Установить сейчас»
- Активируйте плагин на панели инструментов плагина
Загрузка на приборную панель
- Загрузите zip-файл плагина по адресу: https://wordpress.org/plugins/leverage-browser-caching/
- Теперь откройте Dashboard, а затем добавьте новую страницу плагина, здесь: Dashboard> Плагины> Добавить новый.
- Теперь нажмите кнопку «Загрузить плагин».
- Нажмите «Обзор», чтобы выбрать загруженный ZIP-файл.Теперь просто установите и активируйте его.
Загрузка по FTP
- Загрузите zip-файл плагина по адресу: https://wordpress.org/plugins/leverage-browser-caching/
- Извлеките этот zip-файл, чтобы найти папку «leverage-browser-caching»
- Теперь загрузите папку «leverage-browser-caching» в каталог плагинов, здесь: ‘–WP-ROOT– / wp-content / plugins /’
- Теперь откройте панель инструментов, а затем страницу плагинов. Найдите этот плагин и активируйте его.
- Будет ли это работать на моем сайте?
Это работает для сервера Apache.просто он добавляет кеширующий код браузера в файл htaccess.
- Где варианты плагинов
Этот плагин не имеет никакой опции. Когда вы активируете его, он начнет работать. Когда вы отключите его, он перестанет работать.
- Некоторые файлы JavaScript по-прежнему отображаются в кэше браузера Leverage
Это потому, что веб-сайт не может хранить файлы другого веб-сайта в браузере. предположим, что ваш сайт — example.com, тогда он не сможет сохранить файл example2.ком сайт. Подробнее …
- Мне нужна поддержка
Пожалуйста, создайте тему поддержки Здесь
Спасибо Этот плагин работает отлично для меня
Нет эффекта! Абсолютно ничего не делает Не беспокойтесь об установке.
, если вы ищете лучший плагин для кеша, это лучший плагин.
Я установил его, и моя оценка gtmetrix изменилась с F на C. Затем я попытался добавить новый плагин. Я нахожусь на WP 4.9.4, Genesis 3.0.2 и PHP 7.1.30 Результат? Не удалось вызвать какие-либо плагины. ☹ на всех. Пришлось отключить это.
Кажется, не дает хорошего ответа от GT Matrix (D-F). Настройки по умолчанию не являются оптимальными для многих сайтов WordPress.Требуется возможность точной настройки отдельных параметров срока действия в настройках. Не могу полностью рекомендовать, поскольку это может на самом деле навредить вашему рейтингу, а не помочь в некоторых случаях.
valare usaaraittullulla oru ithatnith
Читать все 35 отзывы«Использование кэширования браузера» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников1.9
- 26 ноября 2019 года
- Проверено с 5,3
- Увеличенная версия
1,8
- 23 февраля 2018
- Удалено оценить коды этого плагина.
- Добавлена ссылка для пожертвования
- Увеличенная версия
1,7
- 07 августа = 2018
- Описание обновлений.
- Рейтинг ссылки.
1,6
- 07 февраля, 2018
- Исправление: фатальная ошибка
1.5
- 15 ноября, 2017
- Возможность проверки
1,4
- 1 ноября 2017 года
- Исправлена небольшая ошибка
- Кредит на рефакторинг
1,3
- 1 ноября 2017 года
- Изменения кредитных ссылок
1,2
- 26 октября 2017 г.
- Кредитные ссылки Обновлено
1,1
- 01 августа, 2017 Исправлена ошибка
- : ExpiresByType
1.0
- 30 июня 2017 года
- Первый выпуск
Сайт работает медленно и пытается его улучшить? Вы, наверное, видели это предупреждение, но не уверены, что оно означает или как его исправить … но мы вас оповестим.
Использование кэширования в браузере — это способ ускорить работу вашего сайта, но при этом дать браузеру указание сохранять или «кэшировать» файлы в течение некоторого времени, чтобы их не приходилось загружать снова при следующем посещении. Вот и все это значит вкратце.
Но не забудьте остановиться и прочитать все о том, как сделать ваш сайт быстрее, исправив эту ошибку или предупреждение.
По сути, если вы хотите использовать кэширование браузера, вам нужно указать, как долго веб-браузеры должны хранить изображения, файлы CSS и Javascript, хранящиеся локально, в клиентском браузере. Используя эти спецификации и настройки, браузер пользователя будет использовать меньше данных при просмотре страниц вашего веб-сайта (поскольку ему нужно загружать меньше файлов). Использование кэширования в браузере WordPress означает улучшение скорости загрузки вашего сайта.
Если у вас мало времени, это самый простой способ использовать кэширование в браузере WordPress:
Как ускорить WordPress с помощью кэширования через браузер
- Скачать плагин, который можно найти здесь
- Перейти на панель инструментов WordPress, затем перейдите по ссылке: Панель инструментов> Плагины> Добавить новый
- Найдите «Использовать кэширование браузера» или нажмите «Загрузить плагин» и выберите загруженный файл и нажмите «Установить сейчас»
- Активируйте плагин
- Еще раз проверьте свой веб-сайт, чтобы подтвердить что новые настройки работают правильно и предупреждение исчезло
Внедрив эти минимальные изменения, вы увидите, что ваш счет на таких сайтах, как GTMetrix, Pingdom Tools или Pagespeed Insights, значительно возрастет.
На самом деле, это один из самых простых способов сделать ваш сайт WordPress быстрее.
Это требует совсем немного усилий с вашей стороны и является одной из приоритетных задач, рекомендованных Google для ускорения загрузки вашего сайта. Также такие сайты, как GTMetrix или Google Pagespeed Insights, рекомендуют ускорить загрузку.
Что такое кэширование с использованием браузера?
Использование кэширования в браузере — это процесс установки даты истечения срока действия статического содержимого вашего веб-сайта.Это позволяет браузерам «использовать» кэширование и многократно использовать эти файлы, не загружая их. Кэшируя эти файлы, их не нужно загружать снова, поэтому ваш сайт загружается быстрее.
Прежде чем мы покажем вам, как это реализовать, мы сначала обсудим, что означает использование кэширования браузера в WordPress и как оно работает!
(Если вы хотите получить больше советов по WordPress, просто перейдите по этой ссылке) .
Как только мы объясним, как это работает, вы поймете, как это помогает ускорить загрузку ваших страниц.
По сути, когда кто-то посещает страницу, браузер должен загрузить с сервера все серверы ресурсов в этом домене. К ним относятся HTML, CSS-файл, JS, текст, изображения и любые другие ресурсы) для загрузки и отображения текущей страницы.
Теперь вместо того, чтобы загружать все снова и снова каждый раз, когда вы посещаете разные страницы одного и того же сайта, браузер использует так называемый веб-кэш. Это функция, используемая браузерами для «временного хранения» или «кэширования» ресурсов веб-страниц в локальном хранилище устройства.Это хранилище или данные называются «Web Cache» или «HTTP Cache».
Посмотрите на эту забавную диаграмму, которая объясняет, как работает веб-кеширование:

Вы можете видеть выше, что в первый раз, когда пользовательское устройство (слева) запрашивает у сервера (справа) файл изображений / логотипа, запрос перехватывается механизмом веб-кэширования (который проверяет, есть ли у него копия этого файла). Если это не так, он получает его с сервера. При следующем посещении вместо того, чтобы зайти на сервер, он получает его из своей собственной копии.
Итак, прелесть этой функции в том, что когда пользователь снова посещает тот же сайт или другую страницу в том же домене, браузер будет использовать копию, которая в настоящее время находится во временном кэше, — вместо того, чтобы загружать ресурсы снова и снова. Браузер будет загружать только все, что отличается.
Поскольку многие веб-сайты будут иметь только минимальные изменения от одной страницы к другой и между посещениями, повторное использование кэширующей копии позволило странице загружаться намного быстрее.
Это также помогает снизить потребление полосы пропускания вашим веб-сервером, а также снижает нагрузку на сервер. Возможно, вы также столкнулись с предупреждением при оптимизации ваших страниц по скорости.
Предупреждение о кэшировании браузера
На таких сайтах, как GTMetrix, может отображаться следующее предупреждение о кэшировании браузера, которое необходимо исправить, если вы не активировали указанные ниже настройки.

Теперь, что это на самом деле означает?
Несмотря на то, что вышеописанная функция в теории великолепна, по умолчанию большинство веб-сайтов «помечают» срок действия контента через 8 дней или через короткий промежуток времени.Это означает, что если пользователь снова посетит ваш домен через 1 неделю, ему необходимо будет снова загрузить ресурсы.
Когда мы настраиваем метод для использования кэширования браузера, мы фактически проинструктируем браузер продлить срок действия или срок действия ресурсов, которые загружаются нашими посетителями, и, следовательно, оптимизировать производительность.
Увеличивая время жизни кэша (или сколько времени занимает файл, чтобы стать старым), вы гарантируете, что вашим посетителям не нужно ждать, чтобы загружать одни и те же вещи каждый раз, когда они посещают ваш сайт.
Это включает в себя очень мало изменений и не очень сложно реализовать — и вы найдете точный синтаксис ниже.
На самом деле изменение заключается в установке дат истечения срока действия контента путем добавления заголовков Cache-Control и заголовков ETag в заголовки HTTP. Заголовок Cache-Control объявляет период кэширования определенного файла или типа файла. ETag затем используется для проверки любых изменений, которые существуют (или нет) между кэшированным и запрошенным ресурсами.
Этот параметр обычно позволяет указать период в днях, месяцах или годах для локального хранения файлов кэширования.Конечно, если вы планируете менять ресурсы время от времени, рекомендуется устанавливать даты истечения с периодичностью, которая примерно соответствует периоду, когда вы ожидаете их изменить.
Кстати, если вы хотите сделать свой WordPress быстрым, есть несколько таких плагинов, которые могут реально изменить производительность за несколько минут (без особых усилий).

Вы еще не готовы использовать плагин? Читайте дальше …
Если вы заинтересованы в том, чтобы сделать ваш сайт быстрее — мы настоятельно рекомендуем посетить нашу статью: [25 действий] Ускорить WordPress: получите супер-быстрый сайт сегодня — полное руководство.
Вот точные инструкции, которые вам необходимо выполнить:
- Доступ к CPanel вашей учетной записи хостинга
- Перейдите в корневую папку веб-сайта
- Откройте файл .htaccess с помощью редактора файлов. Если вы не можете найти файл, проверьте, можете ли вы просмотреть скрытые файлы (по умолчанию файл .htaccess скрыт).
- Добавьте следующие изменения в конец файла.
- Добавить заголовки с истекшим сроком действия с длительным сроком действия .
- Добавить заголовки Cache-Control
- Снять заголовки ETag
- Не вносить никаких других изменений
- Сохранить файл
- Перезапустить тест
Чтобы установить время истечения срока действия ресурсов, таких как изображения и файлы CSS, необходимо внести небольшие изменения в ваш .файл htaccess. Это находится в корне вашего хостинг-сервера. Вы можете изменить значения заголовков expire, чтобы повысить производительность.
Установите эти значения, если они имеют смысл для вашего сайта — обычно достаточно 1 месяца.
# Настроить время окончания кэширования истекает - настроить период в соответствии с вашими потребностямиFileETag MTime Size AddOutputFilterByType DEFLATE текст / обычный текст / html текст / xml текст / приложение css / приложение xml / xhtml + xml приложение / rss + приложение xml / приложение javascript / x-javascript ExpiresActive On ExpiresByType text / html "доступ 600 секунд" Приложение ExpiresByType / xhtml + xml "доступ 600 секунд" ExpiresByType text / css "доступ 1 месяц" ExpiresByType text / javascript "Доступ 1 месяц" ExpiresByType text / x-javascript "Доступ 1 месяц" Приложение ExpiresByType / javascript "Доступ 1 месяц" Приложение ExpiresByType / x-javascript "Доступ 1 месяц" Приложение ExpiresByType / x-shockwave-flash "Доступ 1 месяц" Приложение ExpiresByType / pdf "Доступ 1 месяц" ExpiresByType image / x-icon "Доступ 1 год" ExpiresByType image / jpg "Доступ 1 год" ExpiresByType image / jpeg "Доступ 1 год" ExpiresByType image / png "Доступ 1 год" ExpiresByType image / gif "Доступ 1 год" ExpiresDefault "доступ 1 месяц"
#Expires конец кэширования
С учетом вышеуказанных изменений мы устанавливаем ресурсы, которые быстро обновляются, такие как HTML-код вашей страницы, срок действия истекает через 600 секунд (это потому, что HTML обычно меняется чаще).Мы также изменяем такие вещи, как CSS и Javascript, чтобы срок их действия истекал только раз в месяц (такие файлы изменяются только в том случае, если вы вносите изменения в свой шаблон или плагины).
Это означает, что если ваш посетитель снова посетит страницу в течение месяца, ему не нужно повторно загружать ваши ресурсы CSS и JS снова. Если вы знаете, что такие изменения редко выполняются на вашем сайте — вы можете установить значение выше, равное 1 году, аналогично заголовку jpeg, png expires.
Это наиболее эффективный способ использования кэширования браузера для WordPress или других веб-сайтов, которые используют.файл htaccess.

Установите для файлов изображений длительный срок действия.
Как видно из приведенного выше примера, срок действия наших изображений истекает только один раз в год. Иногда это может быть слишком длинным, поэтому месяц тоже достаточно хорош. Нужно выяснить, что имеет смысл для вашего сайта.
Это гарантирует, что самые большие носители, на загрузку которых уходит больше всего времени, хранятся на компьютере посетителей, и их не нужно будет загружать до следующего года.Из-за этого изменения в вашем файле .htaccess вы правильно используете кеширование браузера в WordPress — изображения не загружаются снова в течение целого года.
Это делает опыт постоянных клиентов гораздо более позитивным — потому что загрузка каждой страницы занимает меньше времени. Кэшируемые файлы теперь используются повторно.
После того, как вы установили даты истечения срока действия, важно также установить правильные заголовки Cache-Control так, чтобы вышеуказанный параметр действительно работал правильно. Это еще один параметр в.htaccess файл, который вы можете найти ниже.
Следующий параметр также должен быть добавлен в файл для установки заголовков управления кэшем, как описано выше.
# BEGIN Заголовки Cache-Control
Заголовок приложения Cache-Control "public" Заголовок приложения Cache-Control "public" Заголовок приложения Cache-Control "private" Добавление заголовка Cache-Control "private, must-revalidate"
Мы уже установили даты истечения срока действия, поэтому нам не нужно устанавливать их снова здесь.
Последнее, что нам нужно сделать, это (не) установить настройку Etags.
По сути, это важно, только если вы используете CDN для обслуживания некоторых своих ресурсов.Etags — это заголовки, которые обычно создаются с использованием атрибутов, которые делают их уникальными для каждого конкретного компьютера, на котором размещается сайт (техническая причина — он использует MD5, сгенерированный сервером, что делает его уникальным для сервера, его генерирующего).
Если веб-сайт использует CDN или несколько серверов для обслуживания своих страниц, нет НИКАКОЙ гарантии, что будет использоваться один и тот же сервер — поэтому теги не будут совпадать, когда браузер получит исходный компонент с одного сервера и позже попытается проверить этот компонент на другом сервере.
По этой причине было бы лучше отменить их, если вы используете несколько серверов или CDN для размещения вашего сайта. Это позволяет заголовкам Cache-control фактически контролировать кэширование, а не ETag. Учитывая, что мы установили настройки для управления кэшированием через заголовки Cache-Control, ETag больше не нужны — поэтому мы их отключим.
Добавьте это в свой файл .htaccess, чтобы удалить их.
# Отключить ETags
Заголовок сброшен ETag
FileETag Нет Если вам нужно больше узнать о том, что делают Etags, вы можете найти более подробную информацию и прочитать о них в этой статье: https: // en.wikipedia.org/wiki/HTTP_ETag
Настройка и игра с файлом .htaccess могут на самом деле сломать ваш сайт. Если вы допустите небольшую ошибку, ваш веб-сервер не сможет ее проанализировать, начнет выбрасывать пустые страницы или выдаст ошибку 500, и сайт будет мертв!
Так что, если вы не хотите этого делать, вы можете установить простой плагин, который позаботится об обработке всего этого.
Конечно, есть много других плагинов, которые могут это сделать. Большинство плагинов, предназначенных для ускорения ваших страниц, будут выполнять большинство этих настроек в фоновом режиме.
По сути, помимо обработки всех параметров для использования кэширования браузера в WordPress, они смогут выполнять ряд других оптимизаций кэширования, таких как создание временных копий (кэширование файлов), оптимизация базы данных, Memcache и другие оптимизации, которые делают ваши сайт быстрее в целом.
Сюда входят плагины, такие как WPRocket, WP Fastest Cache, W3 Total Cache и плагины кэширования премиум-класса.
Давайте посмотрим на некоторые из этих плагинов.
Использование кэширования в браузере

Это самый простой из них, он только исправляет кэширование браузера в WordPress.
- Загрузите плагин, который можно найти здесь.
- Перейдите на панель инструментов вашего WordPress, а затем перейдите на страницу: Панель инструментов> Плагины> Добавить новый .
- Выполните поиск «Использование кэширования браузера» или нажмите «Загрузить плагин» и найдите только что загруженный файл.
- Нажмите Установить сейчас.
- Активируйте плагин и все готово!
- Теперь вы должны снова протестировать свой веб-сайт, чтобы убедиться, что новые настройки работают правильно и предупреждение исчезло.
Если вы ищете продукт, который делает намного больше, чтобы сделать ваш сайт быстрее, мы настоятельно рекомендуем взглянуть на остальные плагины, которые мы упоминаем ниже.

WP Rocket
Это один из самых быстрых и рекомендуемых плагинов для WordPress, который может обрабатывать все ваши оптимизации скорости всего несколькими щелчками мыши. По сути, он выполняет такие оптимизации скорости, как статическое сжатие файлов
- (GZip ) — чтобы уменьшить общий размер передаваемых данных (у нас есть полное руководство по включению сжатия GZip в WordPress здесь)
- включает кэш файлов (включая предварительную загрузку кэша) — для уменьшения нагрузки на сервер (выборка предварительно обработанной копии каждой страницы)
- Оптимизация Google Fonts — для быстрой загрузки более тяжелых шрифтов),
- отложенная загрузка — так что изображения загружаются только тогда, когда пользователь прокручивает страницу вниз, где требуется изображение
- Минификация и комбинация — сокращение размера и объединение текстовых ресурсов для их быстрой доставки конечному пользователю
- Отложить загрузку JS — так, чтобы страница отображалась быстрее, а не ожидала загрузки всех ресурсов.Это то, что мы рассмотрели на CollectiveRay.
- Интегрирует и активирует CDN — так что ваши более тяжелые носители доставляются быстрее
- Предварительная выборка DNS — чтобы сократить время, необходимое для поиска источника стороннего контента
Все вышеперечисленное может звучать как бред Любой, кто не занимается оптимизацией инфраструктуры, но на самом деле, это все, что вам нужно сделать, чтобы ваш сайт загружался быстрее.
Самое замечательное в том, что с WP Rocket вам не нужно выполнять тяжелую работу и настройку — все это для вас! Мы настоятельно рекомендуем попробовать этот плагин, который был оценен как лучший способ сделать ваш сайт быстрее.
Посетите WP Rocket Now
W3 Total Cache
Это один из самых популярных плагинов кэширования. Он существует довольно давно, и у него было достаточно времени, чтобы очень хорошо взрослеть, чтобы внедрить большинство функций, которые можно ожидать от плагина кэширования.
Проблема заключается в следующем. Я, кто-то, кто был в WordPress и веб-дизайне в течение очень долгого времени, и это такой разочаровывающий опыт работы с ним. Плагин не прост в настройке, и вы действительно должны это понимать и хорошо знать, чтобы иметь возможность правильно его запустить и запустить.
Если вы ищете хороший способ использовать кэширование просмотра в WordPress с помощью плагина, мы настоятельно рекомендуем использовать WPRocket выше, а не W3Total Cache.
Если ваш сайт на самом деле использует Nginx в качестве своего сервера, вам потребуется другой код, потому что Nginx не имеет файла .htaccess. Тем не менее, это все еще относительно легко реализовать, потому что вам просто нужно выполнить несколько правок в файле conf сервера.
Вам необходимо добавить приведенный ниже код внутри существующего блока сервера в файл conf.Обычно это будет / etc / nginx / sites-enabled / default
server {
слушай 80;
имя_сервера localhost;
расположение / {
root / usr / share / nginx / html;
index index.html index.htm;
}
location ~ * \. (jpg | jpeg | png | gif | ico | css | js) $ {
истекает 365d;
}
местоположение ~ * \. (pdf) $ {
истекает 30 дней;
}
} местоположение ~ * \.(jpg | jpeg | png | gif | ico | css | js) $ {
истекает 90d;
add_header Cache-Control "public, no-transform";
} Как вы можете сделать вывод из приведенного выше кода, мы устанавливаем место истечения срока действия для файлов изображений на 1 год или 365 дней, в то время как мы устанавливаем срок действия PDF-файлов, срок действия которых истекает через 30 дней. Вы можете добавить больше расширений файлов, чтобы настроить срок действия, делая его другим для других типов файлов.
Любые типы файлов, которые будут добавлены, будут соответственно кэшироваться.

Несмотря на то, что применить вышеуказанные настройки довольно просто, вы обнаружите, что даже после внесения вышеуказанных изменений вы по-прежнему будете получать это сообщение в инструментах тестирования скорости веб-сайта и в Google Pagespeed Insights.

Это связано с тем, что большинство сторонних сценариев и служб не указывают большой срок действия — по разным причинам.
К сожалению, вы не можете контролировать эти сценарии, поэтому мы настоятельно рекомендуем вам использовать МИНИМАЛЬНЫЕ сценарии сторонних производителей. Если вы можете жить без сценария, удалите его с вашего сайта. Если вы включите его, оно будет затягивать время загрузки ваших страниц.
Это еще одно предупреждение, часто отображаемое GTMetrix, как правило, поступающее от сторонних скриптов.По сути, это та же проблема, которую мы только что описали в предыдущем разделе, где некоторые сценарии не указывают ни заголовок ETag, ни заголовок Last-Modified, как описано.
К сожалению, вы мало что можете сделать, чтобы решить эту проблему, если эти конкретные ошибки происходят из доменов, которые находятся вне вашего контроля, таких как Facebook, или в случае с изображением ниже, Sumo — так что вы ничего не можете можно исправить.
В этом случае единственным решением будет полное удаление этих сценариев из вашего домена, если вы хотите быть уверены, что это предупреждение не появится.

Часто задаваемые вопросы
Как вы решаете использовать кеширование в браузере?
Самый простой способ использовать кэширование в браузере — это установить плагин, который позволяет указывать время жизни кэширования различных типов статического контента. Альтернативный, но простой способ — указать время кэширования в файле .htaccess вашего сайта. У нас есть подробные инструкции о том, как это сделать здесь.
Как включить кеш в WordPress?
Чтобы включить кеш в WordPress, вы можете просто установить плагин, который включает несколько уровней кеша, включая кеш на уровне сервера, кеш на уровне страницы и кеш на уровне браузера.Наш рекомендуемый плагин для этого — WP-Rocket, но в этой статье мы упомянем несколько альтернативных вариантов, которые также ускорят загрузку вашего сайта.
Как включить кэширование в браузере для сторонних скриптов?
Невозможно изменить значение кэширования в браузере для сторонних сценариев, таких как Facebook или Google Analytics, поскольку они установлены на уровне сервера, и вы не можете их контролировать. В этом случае ваш лучший вариант — использовать как можно меньше таких сценариев.
Заключение
Выше мы показали вам несколько способов реализации, чтобы вы могли использовать кеширование в браузере и убедиться, что содержимое загружается, используется снова и снова.Убедитесь, что вы реализовали это на своем сайте, чтобы ошибка не отображалась в инструментах, которые анализируют показатели скорости вашего сайта.
Если вы чувствуете, что это несколько выходит за рамки ваших собственных возможностей, мы рекомендуем вам оставить этот материал в руках PRO и установить плагин, такой как WP Rocket, чтобы вы могли получить максимальную выгоду от этого и множество других действий для сделать ваш сайт загружаться быстрее.
Посетите WP Rocket, чтобы сделать ваш сайт быстрее.
Об авторе

Дэвид работает в сфере онлайн / цифровой индустрии или за последние 18 лет.Он имеет большой опыт в индустрии программного обеспечения и веб-дизайна, используя WordPress, Joomla и окружающие их ниши. Как цифровой консультант, он сосредоточен на том, чтобы помочь компаниям получить конкурентное преимущество, используя комбинацию их веб-сайта и цифровых платформ, доступных сегодня.
.

 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Редко, если вообще, мы получаем официальное уведомление об обновлениях алгоритма Google от самого поискового гиганта.Таким образом, когда Google действительно объявляет что-то официально, все сообщество интернет-маркетинга прыгает на это.
То же самое произошло в одно прекрасное апрельское утро в 2010 году, когда Google объявил, что скорость сайта теперь является фактором ранжирования поиска. Если вы хотите повысить скорость сайта, вам следует в первую очередь сосредоточиться на скорости отдельных страниц.
Почему время загрузки имеет значение? Посетители больше не будут мириться с медленными сайтами из-за увеличения скорости интернета. Кроме того, поисковые роботы сканируют медленный сайт.
Что такое кэширование в браузере и как мы можем его использовать?


Когда веб-страница загружается, все ее ресурсы, например изображения, файлы CSS, HTML-код страницы и файлы JavaScript, будут загружаться отдельно. Многие запросы, поступающие из браузера на сервер, могут увеличить нагрузку на сервер и увеличить время загрузки вашей страницы.
Кэширование в браузере — это способ ускорить загрузку веб-страницы путем сохранения часто используемых ресурсов в локальной памяти устройства (вашего компьютера или мобильного устройства).Поскольку запросы не отправляются на сервер, время загрузки этих ресурсов значительно сокращается.
Когда вы реализуете кэширование в браузере, вы фактически просите браузер локально хранить часто используемые, но редко обновляемые файлы в собственной кэш-памяти. Это снижает нагрузку на сервер, повышает скорость загрузки страниц и повышает общую производительность веб-сайта WordPress.
Использует ли ваш сайт кеширование в браузере?
Одно из применений инструмента быстрого тестирования GTMetrix — выяснить, использует ли ваш сайт преимущества кэширования в браузере или нет:

 Использование предупреждения кэширования браузера на GTMetrix
Использование предупреждения кэширования браузера на GTMetrixЕсли вы видите сообщение «Использовать кеширование браузера», нажмите «Показать, как исправить ссылку», чтобы увидеть, на какие файлы ссылаются.Если файлы размещены на вашем собственном домене, читайте дальше, чтобы узнать, как применить кеширование в браузере.
Чтобы упростить задачу, приобретите WP Rocket и пусть он сделает всю работу за вас!
Кэширование браузера настроено на стороне сервера
Когда сервер должен сказать клиенту (т.е. браузеру) что-то сделать, он отправит дополнительную информацию через заголовки HTTP. Чтобы активировать кэширование в браузере, мы рассмотрим HTTP-заголовки «Expires» и «Cache-Control».
Заголовок «Срок действия» — это основной способ включить кэширование в браузере.Указывает время, по истечении которого ресурс будет удален. Если сервер не включает этот заголовок (именно поэтому вы получили предупреждение о кэшировании браузера в PageSpeed Insights), все ресурсы будут загружаться с сервера при каждом новом запросе.
Заголовок «Cache-Control» является более подробным и предоставляет детальные опции для управления кэшированием поведения браузера. Мы не будем подробно обсуждать эти варианты (вы можете проверить это на этой веб-странице MDN).
Было бы немного избыточно активировать оба этих заголовка одновременно.
WP Rocket автоматически применяет необходимые правила Expires в файле htaccess, если вы находитесь на сервере Apache. Поэтому вам не нужно предпринимать никаких ручных шагов, если вы используете WP Rocket. 🙂 Если вы не используете WP Rocket, вы можете вручную включить кэширование в браузере, следуя приведенным ниже инструкциям.
Включение кэширования браузера на серверах Apache


Оба заголовка (Expires и Cache-Control) должны быть добавлены в файл « .htaccess» в корневой папке вашего сайта i.е. Папка public_html Вы можете отредактировать этот файл, загрузив копию через FTP, сохранив резервную копию локально, а затем загрузив отредактированную версию, или войдя в администрацию хостинг-провайдера cPanel.
Это важный файл конфигурации, и если в нем есть ошибки, он может полностью сломать или очистить ваши сайты. Поэтому рекомендуется скопировать и вставить содержимое этого файла в текстовый файл в качестве резервной копии перед началом редактирования этого файла. Это необходимо, потому что cPanel может не обеспечивать резервное копирование предыдущих версий.
Если вы хотите включить заголовок « Expires » на серверах Apache, добавьте следующие строки в конец файла «.htaccess» в корневой папке вашего веб-сайта, т.е. в папку «public_html»:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image / jpg "доступ плюс 1 год"
ExpiresByType image / jpeg "Доступ плюс 1 год"
ExpiresByType image / gif "доступ плюс 1 год"
ExpiresByType image / png "доступ плюс 1 год"
ExpiresByType text / css "доступ плюс 1 месяц"
Приложение ExpiresByType / pdf "доступ плюс 1 месяц"
ExpiresByType text / x-javascript "доступ плюс 1 месяц"
Приложение ExpiresByType / x-shockwave-flash "доступ плюс 1 месяц"
ExpiresByType image / x-icon "доступ плюс 1 год"
ExpiresDefault "Доступ плюс 2 дня"
## EXPIRES CACHING ## Каждый из этих заголовков устанавливает максимальный возраст для отдельного типа файла f с даты первого запроса.
Все типы изображений сохраняются в течение всего года после запроса страницы. Мы указали возраст 1 месяц для всех файлов CSS, Javascript, PDF и Shockwave Flash (.swf). Возраст иконок составляет 1 год, а всем остальным статическим ресурсам — 2 дня.
Чтобы эти правила вступили в силу, на вашем сервере должен быть включен модуль mod_expires . Большинство серверов делают, но если добавление этих правил не разрешает сообщение «использовать кэширование в браузере», обратитесь к своему хосту, чтобы убедиться, что mod_expires включен.
Если вы хотите включить заголовок « Cache_Control » на серверах Apache, добавьте следующую строку в файл «.htaccess» в корневой папке вашего сайта, т.е. в папку «public_html»:
Включение кэширования браузера на серверах NGINX


Сервер NGINX разработан, чтобы быть эффективным. У него нет файла .htaccess, поскольку сервер должен читать его из каждого каталога, что отрицательно влияет на его производительность. NGINX разъяснил об этом на своем сайте.
Следовательно, вам нужно добавить всю конфигурацию для заголовка Expires или Cache-Control в блоке главного сервера и перезагрузить NGINX, чтобы прочитать их.
Чтобы установить заголовок «Expires» в NGINX , добавьте следующие строки в свой блок сервера:
местоположение ~ * \. (Jpg | jpeg | gif | png) $ {
истекает 365d;
}
location ~ * \. (pdf | css | html | js | swf) $ {
истекает 2d;
} Чтобы включить кэширование браузера через заголовок Cache-Control на сервере NGINX, добавьте следующую строку в блок сервера, сохраните и перезапустите сервер, чтобы изменения вступили в силу:
https: // www.nginx.com/resources/wiki/start/topics/examples/likeapache-htaccess/ WP Rocket (или любой кеширующий плагин) не может автоматически изменять конфигурацию NGINX, но вы можете реализовать рекомендуемую конфигурацию, которая позаботится о кэшировании браузера и многом другом.
Может ли код Google Analytics генерировать предупреждение об использовании кэширования в браузере?
Google Analytics — самый продвинутый механизм аналитики. Практически каждый сайт использует его. Но код ссылается на сервер Google, поэтому браузер воспринимает его как внешний ресурс и загружает свежую копию.
Google разрешает кэширование для этого ресурса, но возраст кэшируемого контента составляет всего 2 часа. Хотя это может быть оправдано со стороны Google (и вы действительно не можете сомневаться в скорости собственных серверов Google), некоторые веб-мастера могут также захотеть устранить этот дополнительный скачок.
Для локальной оптимизации и хранения собственного файла Google «analytics.js» вы можете использовать WP Rocket!
Перейдите на вкладку Надстройки в WP Rocket и переключите надстройку Google Tracking с на на :
Для получения дополнительной информации об этой опции, ознакомьтесь с нашей документацией о дополнении Google Tracking.
Если вы еще не используете WP Rocket, вы можете установить плагин Complete Analytics Optimization Suite (CAOS). Этот плагин дает вам возможность выбрать, куда вставлять код аналитики (верхний или нижний колонтитул), и обновляет файл analytics.js с помощью функции wp_cron ()
.После локальной загрузки на клиент, а затем с помощью вышеупомянутых заголовков «Expires» или «Cache-Control» вы можете включить кэширование файла analytics.js.
Вам нужно будет указать свой идентификатор отслеживания Google Analytics для этого плагина.Если у вас есть другой плагин аналитики, плагин CAOS не будет работать. Поэтому убедитесь, что вы обнаружили и удалили любые другие аналитические плагины, которые вы, возможно, уже установили на своем сайте WordPress.
Как насчет кэширования сторонних скриптов?
Иногда вы можете использовать плагины, которые требуют добавления дополнительных сценариев с выбранного сервера, например социальных сетей или рекламных серверов. Чтобы включить кэширование сторонних скриптов, вам нужно будет связаться с разработчиками, если они это позволят.Если скрипт популярен (например, пиксель рекламы в Facebook), вы можете найти плагины для его кэширования: например, WP Rocket может позаботиться о Google Analytics и скриптах Facebook Pixel!
В целом, сторонние разработчики полностью зависят от того, хотят ли они включить кэширование своих скриптов. Если вы видите сторонние сценарии, перечисленные в разделе Использование кэширования в браузере, не беспокойтесь слишком сильно, пытаясь применить к ним браузерное кэширование. Сосредоточьтесь на том, что вы можете контролировать, и общее время загрузки вашего сайта.
О Екатерине ГарсииКэтрин Гарсия — страстный блоггер и независимый веб-разработчик. Она вместе со своей группой внештатных разработчиков является экспертами по созданию веб-сайтов на CMS.
, Быстрый, простой в использовании кэш для WordPress с возможностью до 3-х отдельных CDN — для js, css и изображений от 3 провайдеров.
Добавлена возможность устанавливать и забывать очистки базы данных в запланированные сроки, включая удаление ревизий, очистку переходных процессов, удаление спама в комментариях. Как правило, помогают поддерживать базу данных в чистоте и порядке.
Встроенная поддержка инсталляций WordPress на основе GridPane с большим количеством функций в ближайшее время.
Добавлена автоматическая поддержка CDN, пока что бесплатно, просто включите в настройках, и ваш сайт будет автоматически добавлен в сетку.
У нас запланировано много функций, и у нас есть активный цикл разработки, который будет ориентирован на пользователей на основе обратной связи.
Для дополнительной производительности мы рекомендуем наш плагин Disbaler, который помогает сократить HTTP-запросы и удаляет неиспользуемые элементы с вашего сайта.
Для сжатия и оптимизации изображений мы рекомендуем наш плагин сжатия изображений, который теперь включает в себя выделенный CDN Быстрый, простой в использовании кэш для WordPress с возможностью установки до 3 отдельных CDN — для js, css и изображений от 3 поставщиков.
Добавлена возможность устанавливать и забывать очистки базы данных в запланированное время, включая удаление ревизий, очистку переходных процессов, удаление спама в комментариях. Как правило, помогают поддерживать базу данных в чистоте и порядке.
У нас запланировано много функций, и у нас есть активный цикл разработки, который будет ориентирован на пользователей на основе обратной связи.
Для дополнительной производительности мы рекомендуем наш плагин Disbaler, который помогает сократить HTTP-запросы и удаляет неиспользуемые элементы с вашего сайта.
Для сжатия и оптимизации изображений мы рекомендуем наш плагин сжатия изображений
Плагин WordPress Cache и CDN — быстрый, простой в использовании, мгновенный результат
Авторы: pigeonhut, Джоди Несбитт, optimisation.io
Теги: база данных, очистка БД, перезапись CDN, кэш WordPress, минимизировать CSS, минимизировать JS, простой CDN, использовать кэширование в браузере, оптимизировать БД
Требуется минимум: 4.6
Протестировано до : 4.8
Стабильный тег: 1.3.1 Лицензия
: GPLv2 или более поздняя URI лицензии
: https: // www.gnu.org/licenses/gpl-2.0.html
Быстрый, простой в использовании кеш для WordPress с возможностью 3 отдельных CDN. Оптимизировать базу данных.
В этом разделе описывается, как установить плагин и заставить его работать.
- Загрузите файлы плагинов в каталог
/ wp-content / plugins / plugin-nameили установите плагин непосредственно через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
Используйте экран «Настройки-> WP Disable», чтобы настроить плагин. В этом разделе описывается, как установить плагин и заставить его работать.
Загрузите файлы плагинов в каталог
/ wp-content / plugins / plugin-nameили установите плагин непосредственно через экран плагинов WordPress.- Активируйте плагин через экран «Плагины» в WordPress
- Используйте экран Настройки-> WP Disable для настройки плагина
- Как насчет Минификации, она мне все еще нужна?
Да, вы абсолютно уверены, и никто из них не приблизился к удивительному Autoptimize Фрэнка Гуссенса.
- Я хотел бы внести свой вклад / У меня есть идея
Пожалуйста, присылайте нам любые отзывы, если вы хотите внести свой вклад или у вас есть идеи, чтобы добавить
- Нужно ли использовать CDN?
Нет, вам не нужно использовать один, но если вы это сделаете, мы сделали действительно простым добавление в CDN по вашему выбору. Мы предлагаем 3 маршрута для CDN, поэтому вы можете эффективно запустить 3 CDN для JS, CSS и изображений.
Имейте в виду, что если вы решите использовать CDN, ваши файлы будут загружены и сохранены в CDN по вашему выбору, пожалуйста, ознакомьтесь с их политикой конфиденциальности.
Я установил этот WordPress v5.4.1, ввел URL CDN, нажал «сохранить», страница перезагрузилась, а URL не сохранился. Поэтому я сделал это снова, и снова URL не сохранился. Поэтому я быстро удалил его. Не уверен, что это проблема с 5.4.1 (поскольку плагин указывает, что он еще не был протестирован с этой версией) или как?
Я использую HTTP-запросы, отключаю Emojis & Disable Embeds, Speedup WooCommerce — один из ваших плагинов, чтобы ускорить веб-сайт woocommerce с 7000 продуктов с большим количеством изображений, но я не использую этот кеш для загрузки сайта до 3 в секунду.Мне нужно больше скорости, тогда я пытаюсь найти больше плагинов, чтобы объединить их для лучшей производительности. Я нахожу последний старый плагин, датированный 2 годами, но он совпадает с этим плагином кеша, и он дает мне скорость от 98 до 85 от 1,2 до 1,4 секунды, если мне нужно нажать от 100 до 100, мой быстрый просмотр, это не работает сложно с javascript для загрузки. Если вы хотите добавить этот старый плагин, вы побьете любой плагин кеша, чтобы ускорить веб-сайт woocommerce. Я пробую всемирный тест скорости 1.2 — 1.3, 1.4.1.6 скорость во всем мире , благодаря голубиному, Джоди Несбитт
В плагине оптимизации много компонентов.ОЧЕНЬ ОШИБКА, когда один плагин называется одним от разработчика, а другой — другим. Я пытаюсь увидеть, какие плагины затопили мою систему, потребовалось более 30 минут, чтобы выяснить каждый плагин, который был связан с этим. Если вы собираетесь создать плагин для оптимизации, оставьте имя совместимым для разработчика. Кстати, это ничего не сделало для моего сайта, кроме как замедлить его еще хуже.
дал попробовать.Выглядит многообещающе, но графический интерфейс слишком велик, и поддержка на этом этапе медленная. Может попробовать еще раз в будущем. Вернемся к гиперкэшу.
Gzip не работает на моей установке WP 4.8 + Elementor 1.5, CDN не интегрируется, но результат впечатляет. Как я могу переместить его на Cloudeclare? Или я должен подождать этой невероятной функции, которую вы упомянули, со встроенным CDN и простым переключателем. Поздро
Один из лучших плагинов, которые я видел
Читать все 8 отзывы«Плагин WordPress Cache и CDN — быстрый, простой в использовании, мгновенный результат» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
участников1.6.12
- Добавлена поддержка
- php 7.4
- Исправлено несколько проблем с совместимостью с PHP
- незначительных улучшений производительности
1.6.11
- Добавлено вкл / выкл переключатель для мгновенной страницы
1.6.1
- Добавлена поддержка мгновенной страницы (страница предварительной выборки) — перед тем, как пользователь нажимает на ссылку, он наводит указатель мыши на эту ссылку.
Когда пользователь зависает в течение 65 мс, есть один шанс из двух, что он щелкает по этой ссылке, поэтому мгновенно.страница начинает предварительную загрузку в этот момент, и в среднем на загрузку страницы уходит более 300 мс.
На мобильном телефоне пользователь начинает прикасаться к своему дисплею, прежде чем отпустить его, оставляя в среднем 90 мс для предварительной загрузки страницы. (https://github.com/instantpage/instant.page)
1,55
- WP Version 5.0 совместимый
- Удаленные образы из Cache CDN для еще лучшей производительности, изображения будут обслуживаться через выделенный образ CDN.
- Плагин теперь обслуживает CSS / JS через наш CDN
- Установите наш Image Plugin для выделенного образа CDN среди других функций
1.5.04
- Исправлена ошибка, из-за которой существующая зона CDN не удалялась при отключении .
1,53
- небольшие исправления в cdn
- при отключении CDN весь сохраненный контент будет удален, а зона будет уничтожена. Если вы снова включите, он будет создан снова.
1.5.02
- Добавлена возможность минимизировать HTML
- Исправлена ошибка в пути для CDN, из-за которой некоторые сайты отображались без CSS.
1,5,01
- Добавлен бесплатный CDN для всех сайтов
- Авто Добавить домен в зону on_activation
- Автоматическая перезапись путей для маршрутизации css / js / images на cdn
- Перезаписать на локальный при деактивации и удалить cdn_zone
1.4.11
- Добавлена заметка на dashbaord о том, что искать, чтобы отключить наши плагины. Люди начали оставлять отрицательные отзывы, потому что не могут вспомнить, что они установили. Надеюсь, это проясняет
1.4.1
- Исправлен путь перезаписи кеша / cdn для плагина Slide Anything
1.4.0
- Перестройка библиотек кеша для лучшего и более надежного кеширования
1.3.4
- Добавлена поддержка очистки Nginx Cache.
- Общие исправления ошибок
- Добавлена поддержка GridPane (подробнее о GridPane)
1.3.32
- Удалены неиспользованные ссылки
1.3.3
- Общее исправление ошибки и незначительные улучшения
1.3.2
- Исправление ошибки — статистика не отображается
- Незначительные улучшения
1.3.1
- Обратите внимание, что если вы используете более одного из наших плагинов для оптимизации, все они должны быть обновлены до последних версий, чтобы обеспечить бесперебойную работу
- Больше визуальных чисток
- Удалены все веб-шрифты
- Незначительное исправление ошибки в отчетах на приборной панели
- Все 3 плагина теперь должны быть бесшовными
- Общая очистка WP Repo с удалением старых версий в соответствии с рекомендациями WP
1.3,0
- Общие визуальные улучшения
- Более тесная интеграция в пакет optimisation.io
1.2.14
- Общая навигация убирать
- Общая приборная панель привести в порядок
1.2.13
- Добавлена возможность кеширования Gravatars
- Обновленная логика импорта / экспорта для работы во всем наборе оптимизации
- Общий код очистки
- Восстановлен «Очистить кеш» для админ-панели
1.2.12
Настройки синхронизации для импорта / экспорта
Исправлен запрос MySQL в БД Префикс таблиц
Удалены рекомендуемые плагины
Общие Небольшие визуальные исправления
1.2.11
Удалена навигация по панели администратора
Добавлена панель статистики Stats
Более тесная интеграция с WP Disable и сжатие изображений
Удален экран Nag CDN
Небольшие улучшения кода в
1.2.1
Включена навигация
Добавлена навигация в админ-бар (запланированы новые функции)
1.2.0
Улучшенная навигация (перемещено в отдельный раздел)
Визуально добавлена статистика базы данных на вкладке «Оптимизировать»
Добавлен сканер прогрева предварительного кэша перед сканированием
Добавлена возможность использовать кэширование в браузере
удалены старые теги для очистки
создан файл changelog.txt для поддержания чистоты readme
1.1.2
- Исправление ошибок в планировании БД
- Обновленные визуальные эффекты
КРЕДИТЫ
Этот плагин кеша WordPress частично основан на Cache Enabler, который является форком Cachify.= 1.3.0 =
* Общие визуальные улучшения
* Более тесная интеграция в пакет optimisation.io
1.2.14
- Общая навигация убирать
- Общая приборная панель привести в порядок
1.2.13
- Добавлена возможность кеширования Gravatars
- Обновленная логика импорта / экспорта для работы во всем наборе оптимизации
- Общий код очистки
- Восстановлен «Очистить кеш» для админ-панели
1.2.12
Настройки синхронизации для импорта / экспорта
Исправлен запрос MySQL в БД Префикс таблиц
Удалены рекомендуемые плагины
Общие Небольшие визуальные исправления
1.2.11
Удалена навигация по панели администратора
Добавлена панель статистики Stats
Более тесная интеграция с WP Disable и сжатие изображений
Удален экран Nag CDN
Небольшие улучшения кода в
1.2.1
Включена навигация
Добавлена навигация в админ-бар (запланированы новые функции)
1,2,0
Улучшенная навигация (перемещено в собственный раздел)
Визуально добавлена статистика базы данных на вкладке «Оптимизировать»
Добавлен сканер прогрева предварительного кэша перед сканированием
Добавлена возможность использовать кэширование в браузере
удалены старые теги для очистки созданного журнала изменений
.TXT, чтобы сохранить Readme чище
1.1.2
- Исправление ошибок в планировании БД
- Обновленные визуальные эффекты
КРЕДИТЫ
Этот плагин кеша WordPress частично основан на Cache Enabler, который является форком Cachify. Очистка Nginx выполняется из помощника Nginx rtCamp.
,