Как установить и настроить плагин WooCommerce?
Как настроить русский плагин WooCommerce, чтобы создать интернет-магазин на WordPress? Эта платформа пользуется всеобщей популярностью, особенно среди представителей электронной торговли, из-за простоты интерфейса и возможностей по ее расширению. Что совсем неудивительно.
Настроить и запустить функциональный магазин легко и бесплатно можно с помощью плагина Woocommerce. Уже почти 8 миллионов онлайн-магазинов работают в этой системе. Если вы планируете начать с малого и постепенно расширяться, то этот вариант для вас идеален. Это дополнение помогает эффективно управлять товарами на сайте, корзиной покупок и системой приема платежей.
Какие еще дает возможности настройка плагина WooCommerce?
- Полный контроль над сайтом.
- Легко создать и добавить другие страницы сайта (блог, о компании, доставка и т.д.).
- Доступность технической части.
- Осуществление платежей через электронные платежные системы и кошельки.

Разработчики активно занимаются совершенствованием платформы, добавляя новые полезные функции (в том числе платные). Хотя все обновления происходят автоматически, на всякий случай стоит делать копию всех файлов сайта.
Рассмотрим пошагово, как новичку в онлайн-торговле установить и настроить плагин.
Самый простой способ – это довериться системе и сделать все в автоматическом режиме.
Шаг 1. Установка WordPress на сайтЕсли у вас еще нет, то установите платформу WordPress на ваш сайт. Не знаете с чего начать, читайте статью “Wordpress установка за 10 минут!”.
Важно сразу проверить выдержат ли настройки хостинга. В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Откройте Панель управления в ВордПрессе и кликните «Добавить новый плагин». Найдите WooCommerce, установите и активируйте его.
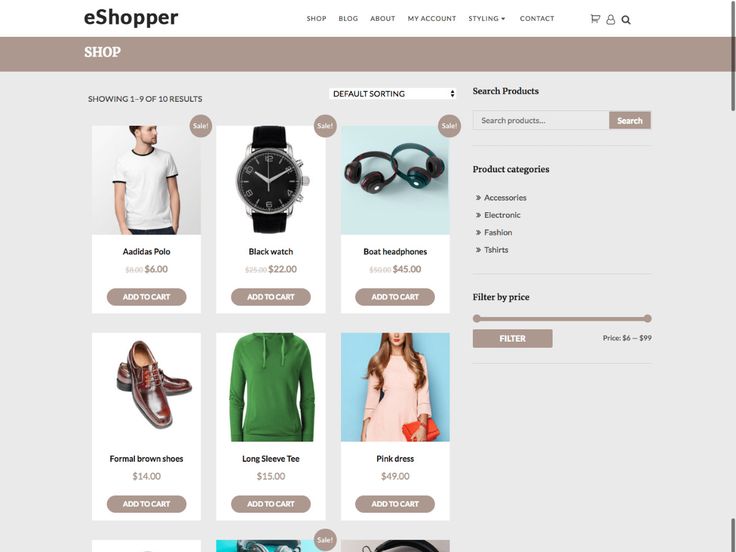
У вас сразу появятся четыре обязательных страницы: «Магазин», «Корзина», «Оформление заказа» и «Мой аккаунт». Смело можете устанавливать их по умолчанию (потом переименуете при желании). После этого у вас появится приветственная страница со следующими шагами по настройке.
| На заметку Для отслеживания статистики по интернет-магазину рекомендуем сразу добавить плагин WooCommerce Google Analytics Integration. Он бесплатный! Просто установите и активируйте…..И вот, поздравляем, вы только что добавили полезный инструмент, за который агентства берут $$$$. |
 Создание структуры сайта
Создание структуры сайтаОдно из больших преимуществ интернет-магазина на WordPress и WooCommerce – это возможность настройки постоянных ссылок на страницы продуктов или товарных категорий, красивых и понятных для поисковых систем.
Чтобы начать, перейдите в Панели управления по ссылке на WooCommerce (Настройки > Продукты). Это поможет разделить продукты по категориям в магазине и в блоге, прописать дополнительные признаки классификации. Например,
- Internet-magazin.ru/category/smartphones
- Internet-magazin.ru/product-category/smartphones
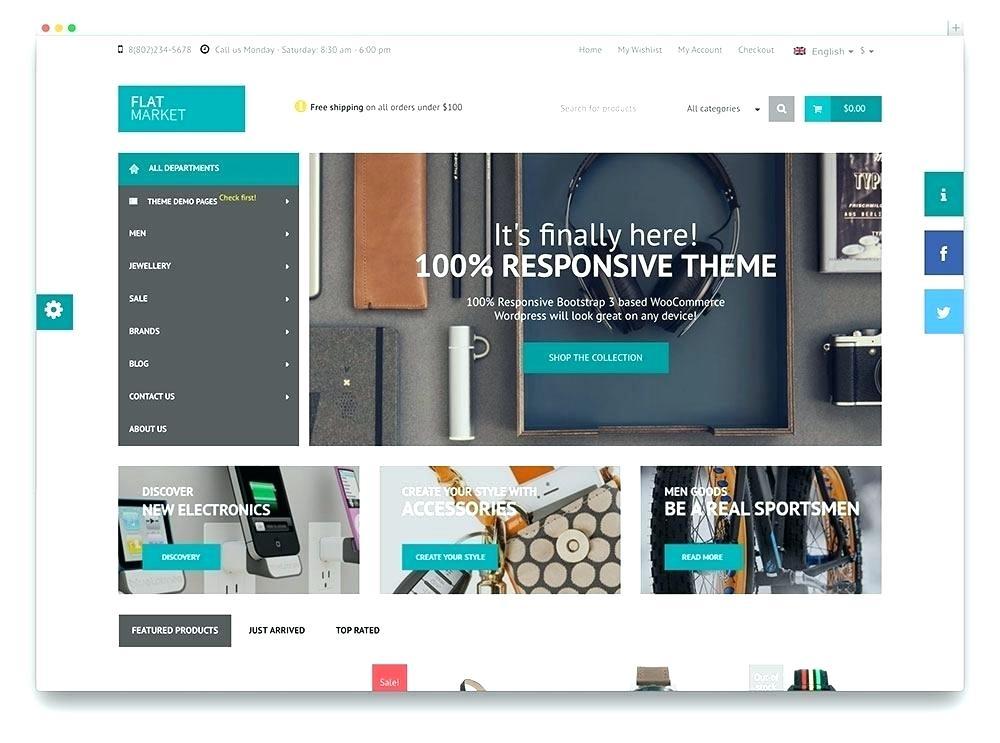
Перед тем как продолжить настройку, обратите внимание на совместимость плагина с установленной темой WordPress. Плагины отвечают за функциональность сайта, а темы – за дизайн и возможности для воплощения этой функциональности.
У WooThemes разработан ряд премиум-шаблонов (платных), которые идеально синхронизируется с платформой. Варианты смотрите здесь.
Также можно использовать бесплатный вариант Twenty-Twelve от ВордПресс или поискать другие темы, который вам больше понравятся, например, на сайте Themeforest.com.
Шаг 5. Быстрая настройка WooCommerce: общие настройки
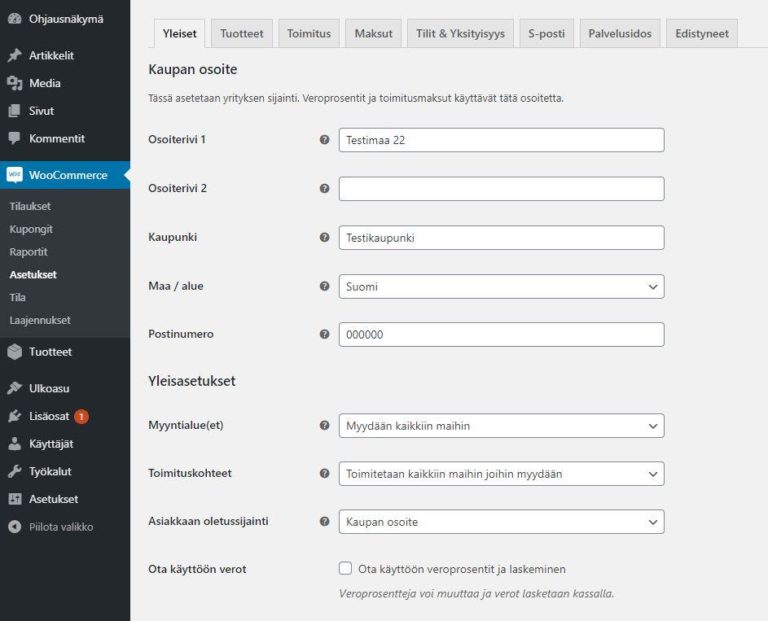
Сразу после установки вам необходимо внести несколько основных изменений в Панели управления в настройках плагина.
- Местоположение. Установите в качестве основного местоположение вашей страны, а также отметьте страны, в которых вы планируете продавать свои товары.
- Валюта. Выберите денежные единицы, в которых вы будете выставлять цены, а также их обозначение и сокращение.
| На заметку Для улучшения русификации платформы (выбор валюты, управление страницами и т.д.) можно дополнительно установить русский плагин Saphali WooCommerce. |
- Товары. Вывод товаров. Если настраивали плагин автоматически, то оставьте здесь все без изменений.

- Информация о продукте. Проверьте системы измерений веса и размера.
- Размеры изображений товаров. Посмотрите, как будут отображаться изображения вашей продукции в общем каталоге и в миниатюрах. Уточните размеры картинок и их пропорции.
- Оплата. Определитесь с вариантами приема платежей – наличные или через систему PayPal. Загрузите и активируйте плагины нужных платежных систем.
| На заметку Для установки российских платежных систем воспользуйтесь плагинами Robokassa, WebMoney, Яндекс Деньги, QIWI. Но не переборщите, каждый плагин увеличивает нагрузку на сервер и влияет на скорость работы сайта. |
- Доставка. Настройте методы доставки, которые будут доступны для ваших покупателей.
- Электронная почта. Проверьте настройки для отправки уведомлений при формировании заказов.
К разработке этого блока разработчики подошли со всей серьезностью.
В последнем релизе плагина создатели усовершенствовали процесс выставления счетов, сделав их более интуитивно понятными, а также систему учета остатков на складе. Информацию и процессы адаптировали под новые языки, и как уверяют, русский WooCommerce “говорит как на родном”.
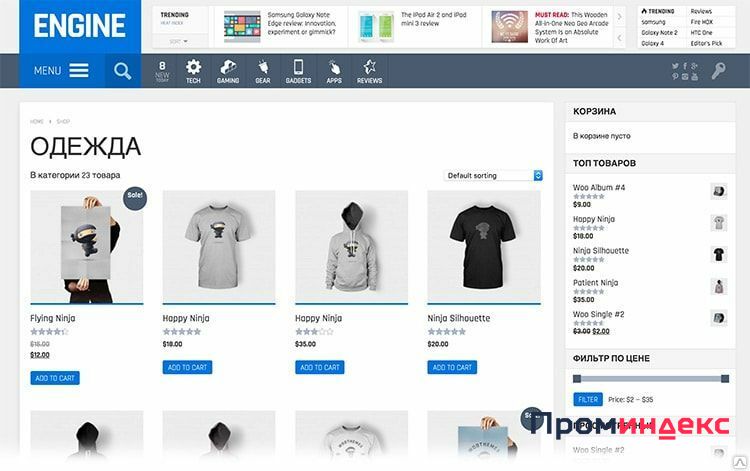
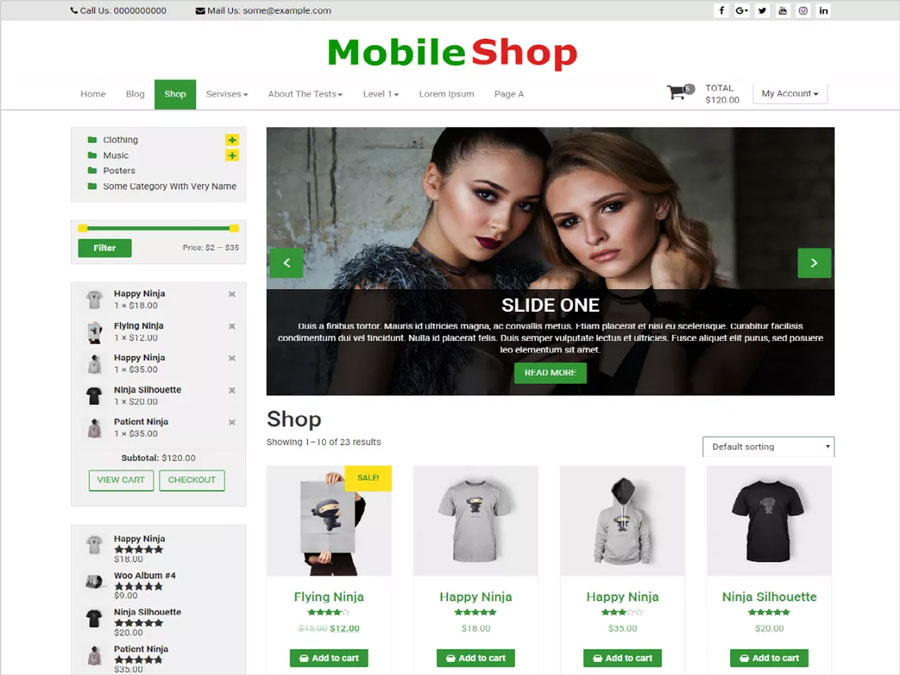
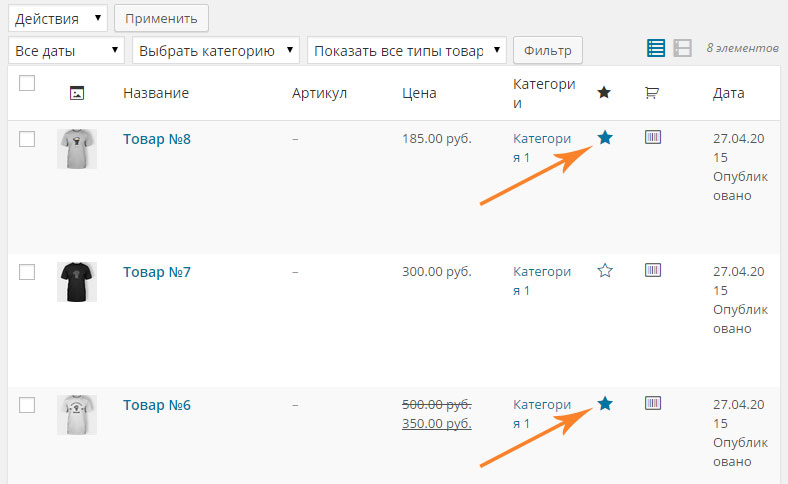
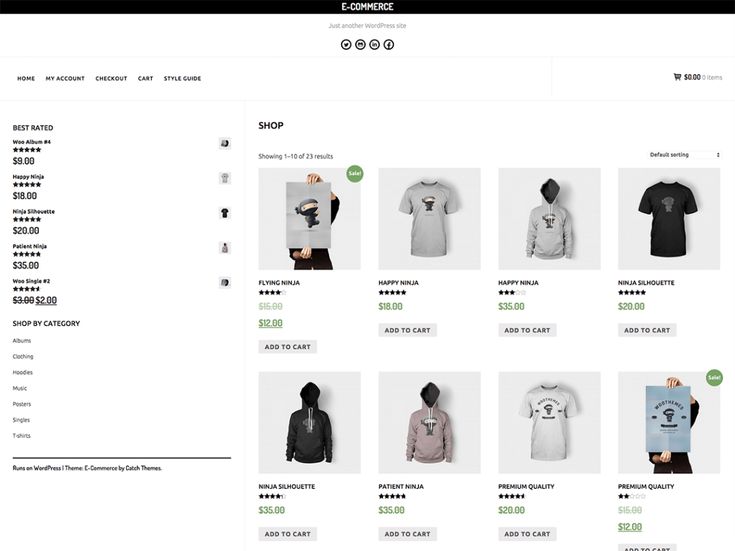
В установленной версии сразу можно посмотреть общий вид страниц каталога. В соответствии с вашим ассортиментом вы можно ее подогнать под свои задачи. Если у вас есть уже первые отзывы, то они тоже могут отображаться после описания продукта. Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Вот несколько основных моментов, на которые стоит обратить внимание:
- Товарные категории. Они нужны скорее для собственного понимания, а также они будут полезны и для покупателей.
- Тэги продуктов. Здесь можно добавить дополнительную классификацию ассортимента, например, по цветам, что делает интерфейс проще для покупателей.

- Галерея.
- Изображение. Установите основную картинку для каждой единицы.
Товары в WooCommerce поддерживаются четырех видов:
- Обычный товар. Это простой продукт с возможностью доставки. Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными.
- Сгруппированный товар. Это собранные коллекции схожих или дополняющих друг друга продуктов. Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары.
- Внешний товар. Это те образцы, которые вы продаете по программам партнерского маркетинга.
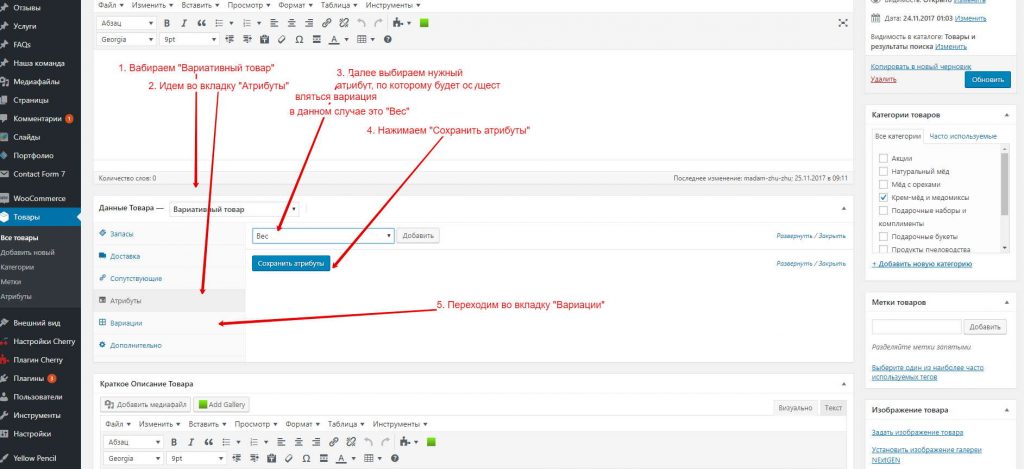
- Вариативный товар. Считается, если он представлен в разных формах, размерах, цветах и т.д.
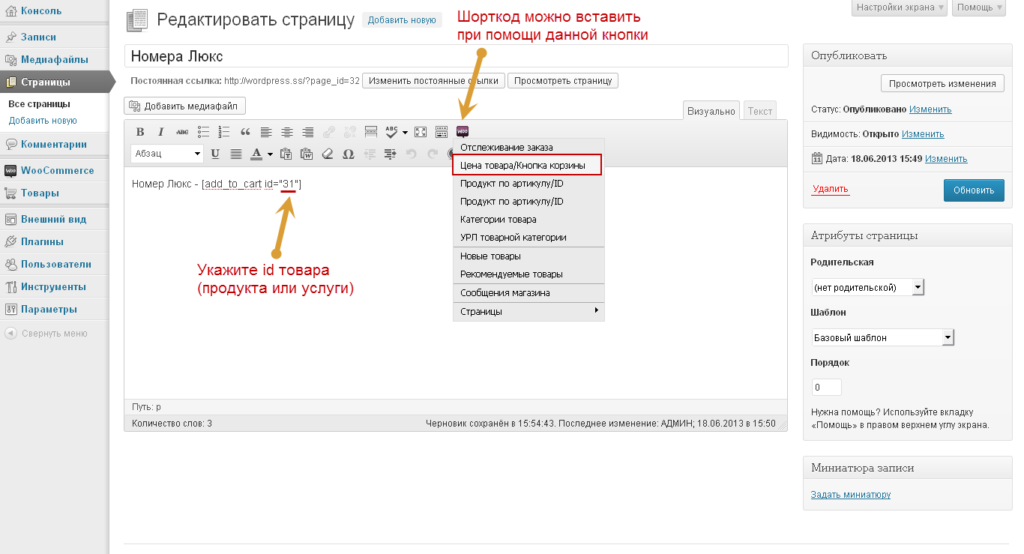
Чтобы добавить новую товарную единицу в магазин, выберите Товары > Добавить новый. В открывшейся вкладке вбейте название и описание. Затем укажите ее вид (виртуальный или загружаемый). В пункте «Общие» добавьте артикул и цену. При необходимости можно дать цену со скидкой или оставшееся количество на складе (Инвентаризация). Во вкладке «Связанные товары» вы можете сослаться на продукцию, которая может заинтересовать покупателя. Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
В открывшейся вкладке вбейте название и описание. Затем укажите ее вид (виртуальный или загружаемый). В пункте «Общие» добавьте артикул и цену. При необходимости можно дать цену со скидкой или оставшееся количество на складе (Инвентаризация). Во вкладке «Связанные товары» вы можете сослаться на продукцию, которая может заинтересовать покупателя. Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
Вы можете запустить свой интернет-магазин на WordPress всего за пару вечеров. С поэтапной инструкцией установка плагина WooCommerce займет у вас совсем немного времени и усилий. Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Создавая магазин на ВордПресс, вам не придется особо разбираться в технических подробностях, как устроен весь процесс работы. Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
С какими нюансами в настройке плагина WooCommerce вы еще сталкивались? Что на ваш взгляд практичнее и удобнее: создание собственного сайта электронной коммерции или использование сторонних платных сервисов? Делитесь своим мнением в комментариях.
WooCommerce — Плагин для WordPress
WooCommerce — это самая популярная в мире платформа для интернет-магазина с открытым исходным кодом.
Наша гибкая и бесплатная базовая платформа работает при поддержке глобального сообщества. Свобода, предоставляемая открытым исходным кодом, означает, что вы сохраняете полный контроль над содержимым и базой данных своего магазина.
Используйте WooCommerce, создавая новый бизнес, перенося физический магазин в Интернет или разрабатывая клиентские сайты, для мощной интеграции информационных и коммерческих ресурсов.
- Разрабатывайте стильные и оригинальные виртуальные витрины на основе тем, соответствующих вашему бренду и отрасли.
- Увеличьте доход с помощью оптимизированной корзины, которая упрощает покупку.
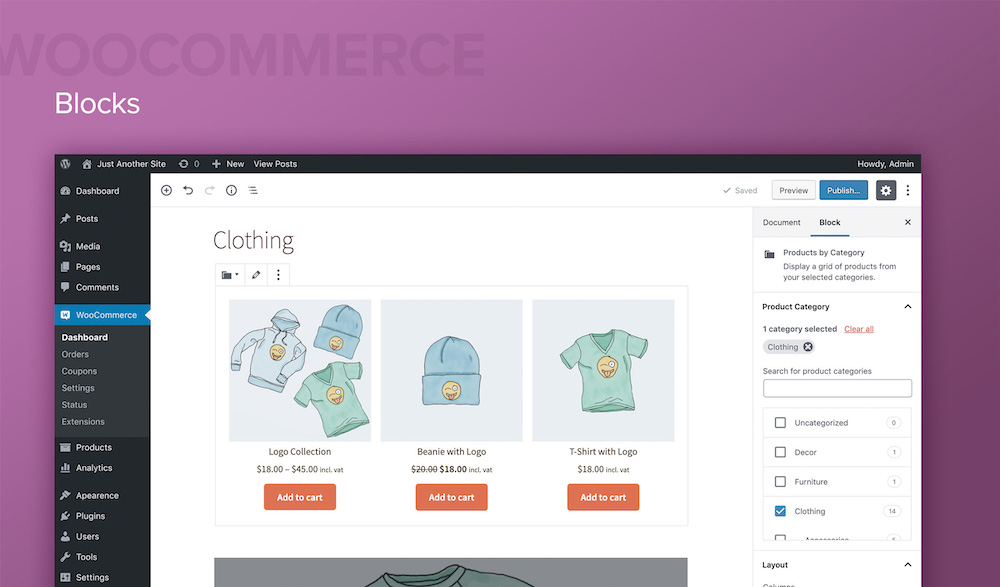
- Меняйте оформление страниц товаров за считанные минуты с помощью модульных блоков товаров.
- Предлагайте физические и цифровые товары и их варианты, пользовательские конфигурации, моментальные загрузки и связанные позиции.
- Продавайте подписку, бронирование или членство с помощью расширений, проверенных разработчиками.
- Работайте на платформе, готовой к масштабированию. Используйте возможности eCommerce для создания больших интернет-магазинов.
Встроенные инструменты и интеграция с популярными ресурсами помогут вам эффективно управлять бизнес-операциями. Многие службы можно добавлять бесплатно одним щелчком мыши через опционный мастер настройки.
Многие службы можно добавлять бесплатно одним щелчком мыши через опционный мастер настройки.
- Выберите способ оплаты. Управляйте платежами прямо из магазина с помощью WooCommerce Payments (доступно в США, Великобритании, Ирландии, Австралии, Новой Зеландии, Канаде, Испании, Франции, Германии и Италии). Принимайте платежи с кредитных карт и из мобильных кошельков, а также банковские переводы и наличные с помощью более чем 100 платёжных шлюзов, включая Stripe, PayPal и Square.
- Настройте варианты доставки. Печатайте почтовые этикетки прямо с панели администратора и планируйте самовывоз в WooCommerce Shipping (только для США). Воспользуйтесь услугами популярных перевозчиков, например UPS и FedEx, а также местных компаний, занимающихся доставкой, хранением товаров и выполнением заказов.
- Упрощение учёта налога с продаж. Добавьте WooCommerce Tax или аналогичные интегрируемые службы, чтобы автоматизировать расчёты.
Развивайте ваш бизнес, расширяйте возможности и контролируйте продажи, используя мобильные ресурсы
WooCommerce — это бизнес. Следите за наиболее важными индикаторами процесса с помощью WooCommerce Admin — это мощная, гибко настраиваемая панель управления магазина.
Следите за наиболее важными индикаторами процесса с помощью WooCommerce Admin — это мощная, гибко настраиваемая панель управления магазина.
Расширяйте вашу аудиторию через маркетинговые и социальные каналы, используя интеграцию с Google Ads, HubSpot, Mailchimp и Facebook. Вам постоянно доступен встроенный в консоль Marketing Hub, на котором можно найти свежие идеи и полезные рекомендации.
Используйте любые из сотен бесплатных и платных расширений из официального магазина WooCommerce, чтобы добавить в свой магазин новые функции. Наши разработчики проверяют все новые расширения и регулярно просматривают существующие, чтобы поддерживать высокие стандарты качества. Мы постоянно ищем решения, которые помогут создать процветающий интернет-магазин.
Управляйте магазином в любое время и в любом месте, используя бесплатное мобильное приложение WooCommerce (для Android и iOS). Внимание, спойлер: вы будете слышать приятный щелчок кассового аппарата после каждой новой покупки!
Постоянно контролируйте и отслеживайте данные о продажах
Используя WooCommerce, вы сохраняете полный контроль над данными. Всегда.
Всегда.
Дав согласие поделиться с нами данными об использовании, вы можете быть уверены в том, что эти данные анонимизируются и находятся в безопасности. Вы можете в любое время отозвать своё согласие. Это никак не отразится на работе магазина.
В отличие от решений, размещаемых в рабочей среде eCommerce, базы данных магазинов WooCommerce учитывают потребность в будущих изменениях. Можно легко экспортировать всё содержимое и перенести сайт на любую платформу. Никаких ограничений.
Почему разработчики выбирают (и любят) WooCommerce
Разработчики могут использовать WooCommerce для создания, персонализации и масштабирования магазинов в точном соответствии со спецификациями заказчиков, дополнять свои продукты расширениями и индивидуальными решениями.
- Используйте веб-ловушки и фильтры для создания и модификации функций.
- Используйте мощный REST API и веб-ловушки для интеграции практически любых служб.
- Используйте React для разработки и построения пользовательских блоков содержимого.

- Исследуйте и модифицируйте базовый код плагинов во всех возможных аспектах.
- Ускорьте процесс разработки, используя сверхбыстрый CLI.
На базовой платформе регулярно проводятся масштабные испытания. Команда разработчиков трудится в нескольких часовых поясах. Подробная документация обновляется после каждого выпуска, что даёт вам возможность спроектировать магазин в точном соответствии с вашими потребностями.
Будьте частью нашего растущего международного сообщества
Активные, многочисленные участники быстрорастущего сообщества WooCommerce помогают добиться успехов в коммерции.
По всему миру организуются встречи WooCommerce. Вы можете посещать их бесплатно и принимать участие в их работе. Эти мероприятия дают возможность познакомиться с единомышленниками, поделиться собственными знаниями и изучить опыт других.
Также WooCommerce является постоянным участником WordCamp в разных регионах. Будем рады встретиться с вами.
Вносите собственный вклад, делайте переводы
Разработку и поддержку WooCommerce осуществляет компания Automattic, создатель WordPress. com и Jetpack. Также с нами работают сотни независимых соавторов, и всегда есть перспективы для роста. Откройте репозиторий WooCommerce GitHub, чтобы узнать, какой вклад вы можете внести.
com и Jetpack. Также с нами работают сотни независимых соавторов, и всегда есть перспективы для роста. Откройте репозиторий WooCommerce GitHub, чтобы узнать, какой вклад вы можете внести.
Материалы WooCommerce переведены на разные языки, включая датский, украинский и персидский. Способствуйте локализации WooCommerce, добавив ваш местный язык на translate.wordpress.org.
Минимальные требования
- Рекомендуется PHP 7.2 или выше
- Рекомендуется MySQL 5.6 или выше
Изучите документацию по серверным требованиям для получения подробной информации о требованиях к серверу.
Автоматическая установка
Автоматическая установка является наиболее простым вариантом, так как WordPress сам обеспечивает передачу файлов и вам не нужно покидать свой браузер. Чтобы запустить автоматическую установку WooCommerce, войдите в свою консоль WordPress, перейдите в раздел меню плагинов и нажмите «Добавить новый».
Введите в поле поиска «WooCommerce» и нажмите «Поиск плагинов». Откроется подробная информация о плагине, в том числе номер версии, рейтинг и описание. Там же будет кнопка «Установить сейчас». Нажмите ее и всё остальное сделает WordPress.
Откроется подробная информация о плагине, в том числе номер версии, рейтинг и описание. Там же будет кнопка «Установить сейчас». Нажмите ее и всё остальное сделает WordPress.
Ручная установка
Метод ручной установки предполагает скачивание нашего плагина для электронной коммерции и его загрузку на ваш сервер через ваш любимый FTP-клиент. В кодексе WordPress содержатся инструкции как это сделать.
Обновление
Автоматические обновления должны работать бесперебойно, но мы по-прежнему рекомендуем вам регулярно создавать резервные копии вашего сайта.
Если случится такое, что вы обнаружите проблему со страницами категорий товаров после обновления, вам нужно будет просто скорректировать постоянные ссылки, пройдя по пути: Консоль > Настройки > Постоянные ссылки, и щёлкнуть «Сохранить изменения». Это должно привести всё в норму.
Примеры данных
WooCommerce поставляется с образцами данных, которые вы можете использовать для того, чтобы оценить как будет выглядеть тот или иной элемент структуры или оформления; импортируйте sample_products. xml через Импортёр WordPress. Вы также можете использовать встроенный CSV импортёр или расширение CSV Import Suite для импорта sample_products.csv
xml через Импортёр WordPress. Вы также можете использовать встроенный CSV импортёр или расширение CSV Import Suite для импорта sample_products.csv
Где я могу найти документацию и руководства пользователя по WooCommerce?
Настройки и конфигурация WooCommerce описаны в Руководстве по началу работы и Руководстве для владельцев магазинов WooCommerce.
Чтобы расширить функционал или набор тем WooCommerce, изучите наш кодекс и руководство разработчика плагинов.
Где можно получить помощь или обсудить WooCommerce Core с другими пользователями?
Если вы испытываете затруднения, обратитесь за помощью на форум поддержки WooCommerce, следуя этим рекомендациям, обратитесь за помощью через канал Slack сообщества WooCommerce или разместите запись в группе сообщества WooCommerce на Facebook.
Как получить помощь в работе с расширениями, которые приобретены на WooCommerce.com?
Чтобы получить помощь в отношении платных дополнений из магазина WooCommerce.
 com, сначала изучите наше руководство по самостоятельному поиску и устранению неполадок. Если проблема не устранена, оформите заявку на получение услуг поддержки через нашу службу поддержки. Наши инженеры обычно отвечают в течение суток.
com, сначала изучите наше руководство по самостоятельному поиску и устранению неполадок. Если проблема не устранена, оформите заявку на получение услуг поддержки через нашу службу поддержки. Наши инженеры обычно отвечают в течение суток.У меня возникли проблемы при входе в WooCommerce.com, что делать?
Сначала выявите и устраните типовые проблемы при входе в систему, используя это полезное пошаговое руководство. Проблема не устранена? Свяжитесь с нами.
Будет ли WooCommerce работать с моей WordPress-темой?
Да! WooCommerce будет работать с любой темой, однако может потребоваться дополнительная стилистическая доработка. Если необходима тема с углублённой интеграцией WooCommerce, мы рекомендуем Storefront.
Как обновить WooCommerce?
У нас есть подробное руководство по обновлению WooCommerce.
Мой сайт перестал работать, что делать?
Начните с диагностики проблемы, используя наше удобное руководство по поиску и устранению неполадок.

Если ошибка появилась после обновления темы или плагина, возможно, проблема в несовместимости с WooCommerce. Если проблема возникла после обновления WooCommerce, возможно, присутствует конфликт между WooCommerce и устаревшей темой или плагином.
В обоих случаях рекомендуется выполнить тест на отсутствие конфликтов, используя Проверку состояния, которая даёт возможность отключать темы и плагины без ущерба для посетителей, или поискать решение проблемы настартовом сайте.
Куда можно отправлять отчёты о программных ошибках?
Сообщайте об ошибках через репозиторий WooCommerce GitHub. Кроме того, вы можете отправлять уведомления на нашем форуме поддержки. Обязательно проверьте на форумах, не сообщали ли другие пользователи о подобной ошибке ранее.
Где можно запросить новые функции, темы и дополнения?
Запрашивайте новые функции и расширения и голосуйте за актуальные предложения на нашей официальной платформе идей.
 Планируя разработку продуктов, наши специалисты регулярно изучают запросы и анализируют их значимость.
Планируя разработку продуктов, наши специалисты регулярно изучают запросы и анализируют их значимость.WooCommerce потрясающий плагин! Могу я участвовать в разработке?
Да, вы можете ознакомиться с ней! Присоединяйтесь к нашему репозиторию GitHub и следите за блогом, посвящённым разработкам, чтобы быть в курсе всех новостей проекта.
Где найти документацию к REST API?
Обширная документация по WooCommerce REST API доступна на GitHub.
Моего вопроса нет в этом списке. Где найти больше ответов?
Узнайте больше в разделе Распространённые вопросы.
This is one of the best shops! Thank you so much!
10,000 + products is a ridiculous task to even begin at alone. If I were to add them one by one……it would take me at least a year…….. ft!
I reached out to woo support https : //wordpress.org/support/topic/best-way-to-add-10000-downloadable-products/ and was pointed in the right direction. In the end, I used the CSV file solution and it works flawlessly. I now can add 250 + products at a time and do it all in under 10 minutes.
Love Woo and what it can Doo! 😉
In the end, I used the CSV file solution and it works flawlessly. I now can add 250 + products at a time and do it all in under 10 minutes.
Love Woo and what it can Doo! 😉
reports in analysis section and reports section are different.
Very helpful.
We use Woocommerce for our online shops and it’s been a breeze to sell online! Everything needed is already bundled… for free! Highly Recommended!
Good plugin
Посмотреть все 3 987 отзывов
«WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Automattic
- Mike Jolley (a11n)
- James Koster
- Claudio Sanches
- Rodrigo Primo
- Peter Fabian
- Vedanshu Jain
- Julia Amosova
- obliviousharmony
- konamiman
- sadowski
- Ron Rennick
- royho
- Barry
«WooCommerce» переведён на 66 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
7.1.0 2022-11-08
WooCommerce
- Fix — Fix business details step when Gutenberg is active #35448
- Fix — Check order type is set before returning to prevent notice. #35349
- Fix — When HPOS is enabled, posts are authoritative, and sync is enabled, ensure the HPOS record correctly tracks the CPT order record. #35402
- Fix — Allow line breaks in order note again. #35366
- Fix — Sync orders for stats table. #35118
- Fix — Fix (un)trashing of orders when using HPOS #35125
- Fix — Check whether order has classname before returning. #35207
- Fix — Add billing and shipping address indexes on order update. #35121
- Fix — Use correct datastore when backfilling orders. #35176
- Fix — (HPOS) Ensure we use GMT when populating the
date_created_gmtcolumn for orders. #34875
#34875 - Fix — Admin list table for orders (in HPOS mode) should check in case the user pages beyond the available range. #34793
- Fix — Allow features to declare their initial enabled state. #34867
- Fix — Customers should be able to pay for orders so long as any required stock reductions have already taken place. #33575
- Fix — Do no override order defaults with NULL values (HPOS) #34822
- Fix — Fix «Industry» options fails to save in the Industry step after reloading the page for OBW #34847
- Fix — Fix a fatal error thrown by init_theorder_object due to the return type declaration #34730
- Fix — fixed mismatching jetpack user should not see mobile app task list item #35052
- Fix — Fix enable guided mode button not trigger when its text is translated #34843
- Fix — Fixes test environment setup setting datetime for customer user creation #34888
- Fix — Fix JSON schema for product’s image properties. #34852
- Fix — Fix obw validation issue to truly disable the continue buttons #34895
- Fix — Fix onboarding wizard popover padding for WP6.
 1 #34896
1 #34896 - Fix — Fix order refund removal when the HPOS datastore is in use. #34785
- Fix — Handle loading and error states for magic link button #35068
- Fix — Implement missing method of calculating shipping and total tax. #34805
- Fix — Serialize meta value before rendering so that it’s rendered properly. #34952
- Fix — Set correct timezone when backfilling data. #35033
- Add — Twenty Twenty-Three theme compatibility. #35306
- Add — Add handling for plugin-feature incompatibilities #34879
- Add — Add inventory stock management to new product management experience #34984
- Add — Add new attributes section and field for the new Product Management Experience. #34751
- Add — Add order preview functionality to HPOS list table. #34770
- Add — Add playwright api-core-tests for customers crud operations #34945
- Add — Add playwright api-core-tests for order notes crud operations #34979
- Add — Add playwright api-core-tests for product properties crud operations #34998
- Add — Add playwright api-core-tests for tax rates crud operations #34960
- Add — Add shipping class section and dropdown #34684
- Add — Add shipping dimensions section to product page #34329 #34856
- Add — Add SKU field to new product management experience #34978
- Add — Add the WooCommerce features engine #34727
- Add — Deprecate existing
wp wc cot migratecommand and replace withwp wc cot sync. #34676
#34676 - Add — Disable action buttons when product form is invalid #34658
- Add — Expand attributes list to display attributes list and allow removal and re-ordering. #34841
- Add — Images Product management #34769
- Add — Improve on feature incompatibility plugin screens. #35063
- Add — Render columns via action so that they can be hooked into. #34900
- Add — Support
wc_customer_bought_productfunction in HPOS. #34931 - Add — The updates will mean that the github workflows use the playwright versions of the api-core-tests rather than the supertest versions of the tests. #34935
- Update — Don’t show feature compatibility warnings for inactive plugins #35333
- Update — Update WooCommerce Blocks to 8.7.5 #35428
- Update — Improve the warnings about incompatibilities between plugins and features #35198
- Update — Additional payment methods on new WCPay promotion page (payment-welcome) #34581
- Update — Add Tiktok to free grow extensions list #34953
- Update — Allowing generic item type in new experimental SelectControl.
 #34547
#34547 - Update — Change order data store internal key to props for better representation. #34627
- Update — Changing inbox display to only 5 notes with the ability to load more. #35003
- Update — Deploy spotlight product tour treatment #34859
- Update — Track orders origin in WC_Tracker. #35069
- Update — Updates a few css selectors to be more robust #34790
- Update — Update WCPay promo requirements and ensure it’s dismissed on every scenario #35030
- Dev — Add api-core-tests for playwright #34835
- Dev — Add fail-fast configuration to Playwright E2E tests. #33977
- Dev — Add new shippping class modal to a shipping class section in product page #34937
- Dev — Add shipping dimensions image to visualize the sizes of the product #34329 #34857
- Dev — Add tests for UI Revamp on Marketing Page. #34840
- Dev — Exclude «debug» module from babel compile to fix the tour kit stories loading error #34831
- Dev — Fix node and pnpm versions via engines #34773
- Dev — Improve the matching of plugins during the compatibility check.
 #35070
#35070 - Dev — Load size units to show it as a suffix of shipping dimensions fields #34329 #34856
- Dev — Match TypeScript version with syncpack #34787
- Dev — set the store country in the test step #34972
- Dev — Update Playwright to 1.26.0 and fix a few flaky tests #34790
- Dev — Update pnpm version constraint to 7.13.3 to avoid auto-install-peers issues #35007
- Tweak — Add hooks that fire before an HPOS order is deleted or trashed. #34858
- Tweak — Disable new-product-management-experience feature flag in development. #34836
- Tweak — Update copy in the payments welcome modal #35031
- Tweak — Update subdivision codes for New Zealand, to match current CLDR specification. #35011
- Tweak — When the primary order store is the posts table, and sync is enabled, propagate changes outside of dedicated migrations. #34863
- Performance — Support fetching order types in bulk to improve performance. #34976
- Enhancement — Add support for complex field queries for orders.
 #34533
#34533 - Enhancement — Also read from posts when reading from orders as a mittigation to direct write. #34465
- Enhancement — Enable async typeahead fields for the attribute and term fields within products. #34744
- Enhancement — Enchance tour experience for store location #34697
WooCommerce Blocks 8.7.0 & 8.7.1 & 8.7.2 & 8.7.3 & 8.7.4 & 8.7.5
- Enhancement — Improve visual consistency between block links. (7340)
- Enhancement — Update the titles of some inner blocks of the Cart block and remove the lock of the Cross-Sells parent block. (7232)
- Enhancement — Add filter for place order button label. (7154)
- Enhancement — Exposed data related to the checkout through wordpress/data stores. (6612)
- Enhancement — Add simple, large & two menus footer patterns. (7306)
- Enhancement — Add minimal, large, and essential header patterns. (7292)
- Enhancement — Add
showRemoveItemLinkas a new checkout filter to allow extensions to toggle the visibility of theRemove itembutton under each cart line item. (7242)
(7242) - Enhancement — Add support for a GT tracking ID for Google Analytics. (7213)
- Enhancement — Separate filter titles and filter controls by converting filter blocks to use Inner Blocks. (6978)
- Enhancement — StoreApi requests will return a
Cart-Tokenheader that can be used to retrieve the cart from the corresponding session via GET/wc/store/v1/cart. (5953) - Fix — Fixed HTML rendering in description of active payment integrations. (7313)
- Fix — Hide the shipping address form from the Checkout when the «Force shipping to the customer billing address» is enabled. (7268)
- Fix — Fixed an error where adding new pages would cause an infinite loop and large amounts of memory use in redux. (7256)
- Fix — Ensure error messages containing HTML are shown correctly in the Cart and Checkout blocks. (7231)
- Fix — Prevent locked inner blocks from sometimes displaying twice. (6676)
- Fix — StoreApi
/checkoutendpoint now returns HTTP 402 instead of HTTP 400 when payment fails. (7273)
(7273) - Fix — Fix a problem that causes an infinite loop when inserting Cart block in wordpress.com. (7367)
- Fix — Fixed an issue where JavaScript errors would occur when more than one extension tried to filter specific payment methods in the Cart and Checkout blocks. (7377)
- Fix — Fixed a problem where Custom Order Tables compatibility declaration could fail due to the unpredictable plugin order load. (7395)
- Fix — Refactor useCheckoutAddress hook to enable «Use same address for billing» option in Editor (7393)
- Fix — Fixed an issue where the argument passed to
canMakePaymentcontained the incorrect keys. Also fixed the current user’s customer data appearing in the editor when editing the Checkout block. - Fix — Compatibility fix for Cart and Checkout inner blocks for WordPress 6.1.
Посмотрите журнал изменений всех версий.
Учебное пособие по WooCommerce — Как настроить его на своем веб-сайте (шаг за шагом)
WooCommerce — это самое популярное решение для электронной коммерции для WordPress с некоторым отрывом. Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Более того, по состоянию на июнь 2019 года WooCommerce поддерживает около 7% всех интернет-магазинов и 22% из 1 миллиона ведущих сайтов электронной коммерции. Продажи электронной коммерции находятся на подъеме, поэтому, если вы хотите открыть магазин на своем веб-сайте на базе WordPress, использование WooCommerce — одно из лучших решений, которое вы можете принять.
Остался только один вопрос: как настроить WooCommerce и запустить свой веб-сайт? Чтобы ответить на этот вопрос, мы составили подробное руководство по WordPress WooCommerce.
И помните, ваша конечная цель — увеличить доход вашего магазина. Поэтому обязательно загрузите нашу бесплатную электронную книгу «10 способов повысить конверсию страницы продукта WooCommerce».
Начинаем!
Можно ли использовать WooCommerce бесплатно?
WooCommerce — это плагин корзины покупок с открытым исходным кодом, который можно бесплатно загрузить и использовать на веб-сайтах WordPress. Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Как установить и настроить WooCommerce (7 шагов)
Естественно, вам нужно начать с установки и активации плагина WooCommerce. Вы можете сделать это либо на новом, либо на существующем сайте WordPress. В следующих шагах мы проведем вас через процесс настройки плагина и настройки его параметров.
Шаг 1: Установите плагин
Первое, что вам нужно сделать, это установить WooCommerce на свой веб-сайт. Вы можете скачать его бесплатно из репозитория WordPress, а затем загрузить на свой сайт. Еще проще, вы можете установить его прямо через панель инструментов WordPress.
Плагин WooCommerce WordPress Для этого зайдите на свой сайт WordPress и перейдите к Плагины > Добавить новый . Используйте панель поиска, чтобы найти «woocommerce», и нажмите «Установить сейчас », когда найдете нужный плагин. Автор плагина должен быть указан как Automattic:
Автор плагина должен быть указан как Automattic:
Дайте плагину время для установки. Затем нажмите кнопку Activate :
Activating WooCommerce На этом этапе плагин будет запущен на вашем сайте!
Шаг 2. Доступ к мастеру установки
После установки WooCommerce вам будет предложено пройти через мастер установки. Это необязательно, но мы рекомендуем пройти его, чтобы настроить некоторые ключевые параметры.
Первая страница мастера настройки WooCommerce должна выглядеть так:
Страница настройки магазина WooCommerceЗдесь WooCommerce предлагает вам ввести основную информацию о вашем магазине. Это включает в себя его адрес, валюту, которую вы хотели бы использовать, и планируете ли вы продавать цифровые или физические продукты (или и то, и другое).
Имейте в виду, что все, что вы устанавливаете здесь (или в остальной части мастера установки), при необходимости можно изменить позже в настройках WooCommerce. На данный момент следующим шагом в нашем руководстве по WooCommerce 2019 является выбор Let’s Go .
На данный момент следующим шагом в нашем руководстве по WooCommerce 2019 является выбор Let’s Go .
Шаг 3. Выберите обработчиков платежей
На следующей странице вы можете решить, какие платежи вы разрешите для своего интернет-магазина. По умолчанию вы можете использовать Stripe и/или PayPal, а также офлайн-платежи, такие как чеки и наличные:
Страница оплаты WooCommerceПросто выберите параметры, которые вы хотите использовать, и WooCommerce настроит их. Вы также можете использовать расширения, чтобы добавить больше платежных систем в свой магазин, о чем мы поговорим позже. В Kinsta мы большие поклонники Stripe.
Рекомендуем прочитать: Как предотвратить и сократить мошенничество с кредитными картами на 98% с помощью Stripe Radar
Вместо этого использовать Square? Ознакомьтесь с нашим постом в блоге с подробным сравнением: Stripe vs Square.
Шаг 4. Настройте параметры доставки
Далее вы найдете экран Доставка :
Страница доставки WooCommerce Здесь вы можете решить, сколько клиенты будут платить за доставку. Вы можете установить один тариф для своей предпочтительной зоны, а другой для клиентов, которые находятся в других местах. Если хотите, вы также можете предложить бесплатную доставку одной или обеим группам.
Вы можете установить один тариф для своей предпочтительной зоны, а другой для клиентов, которые находятся в других местах. Если хотите, вы также можете предложить бесплатную доставку одной или обеим группам.
Шаг 5. Обзор дополнительных надстроек
На этом этапе вы настроили все основные параметры своего интернет-магазина WooCommerce. На следующей странице мастера установки представлены несколько дополнительных дополнений:
Рекомендованная страница WooCommerceВсе эти инструменты могут пригодиться, хотя ни один из них не требуется для запуска вашего интернет-магазина. Мы предлагаем хотя бы проверить Storefront. Это тема WordPress, разработанная специально для WooCommerce, которая может упростить и ускорить настройку вашего магазина.
Шаг 6: Установите подключаемый модуль Jetpack (необязательно)
На следующем экране также предлагается дополнительное дополнение:
Страница активации WooCommerce Jetpack — это удобный подключаемый модуль WordPress, предлагающий широкий спектр функций. Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Шаг 7. Завершите процесс установки
Теперь ваш магазин WooCommerce готов к работе:
Страница WooCommerce ReadyЗдесь вы найдете ряд полезных ссылок. Вы можете импортировать товары в свой магазин, вернуться на панель инструментов WordPress или изменить только что настроенные параметры.
Однако, скорее всего, сейчас вы захотите начать добавлять товары. Чтобы продолжить следовать нашему руководству по WordPress WooCommerce, выберите Create a Product now.
Добавление и управление новыми продуктами в WooCommerce
После установки WooCommerce вы найдете две новые вкладки в боковом меню панели инструментов. Они называются WooCommerce (область общих настроек) и Products (область настроек ваших продуктов).
Чтобы начать настройку интернет-магазина, вы можете либо перейти по ссылке в конце мастера установки, либо перейти в раздел Продукты > Добавить новый . В любом случае, это позволит вам добавить свой первый продукт, используя знакомый редактор WordPress:
Пример нового продукта WooCommerceПервое, что вам нужно сделать, это создать заголовок и краткое описание продукта. Вот как выглядят только заголовок и описание в предварительном просмотре:
Название и описание продукта WooCommerceПосле этого вы также захотите добавить информацию о своем новом продукте в WordPress. В следующих нескольких разделах мы рассмотрим, как это сделать.
Добавление ключевых деталей к вашему продукту
Если вы прокрутите вниз под редактором сообщений, вы увидите два новых виджета, которых нет в обычных сообщениях или на страницах. Первый это Раздел данных о продукте :
Раздел данных о продукте WooCommerce Здесь вы можете добавить всевозможные сведения о вашем продукте. В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет вкладку Доставка ) и доступен ли он для загрузки. Затем на вкладке General вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет вкладку Доставка ) и доступен ли он для загрузки. Затем на вкладке General вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
Если вы продаете цифровые продукты, вам также потребуется загрузить файл для покупки, настроить лимит загрузки (оставьте поле пустым, чтобы пометить его как неограниченное) и установить срок действия загрузки (оставьте поле пустым, чтобы сохранить его доступно постоянно):
WooCommerce Загружаемые параметры продуктаДалее, на вкладке Inventory , вы можете управлять своим запасом, вводя количество продукта, статус запаса (в наличии/нет в наличии) и если вы хотите разрешить отложенные заказы:
Вкладка «Инвентарь WooCommerce» Кроме того, вы можете пометить продукт как продаваемый отдельно, что означает, что в одном заказе можно купить только один. Здесь же вы можете ввести SKU продукта (идентификационный номер), если он у вас есть.
Здесь также есть ряд других полезных вкладок. 9Раздел 0009 Доставка позволит вам ввести вес, размеры и класс доставки товара. На вкладке Связанные продукты вы можете добавить дополнительные и перекрестные продажи, а Атрибуты позволяют описать характеристики продукта.
Наконец, на вкладке Advanced вы можете ввести пользовательские примечания к покупке, указать продукту определенную позицию в вашем меню, а также включить или отключить обзоры. Если хотите, вы также можете просмотреть рекомендуемые расширения в разделе Получить больше опций экран.
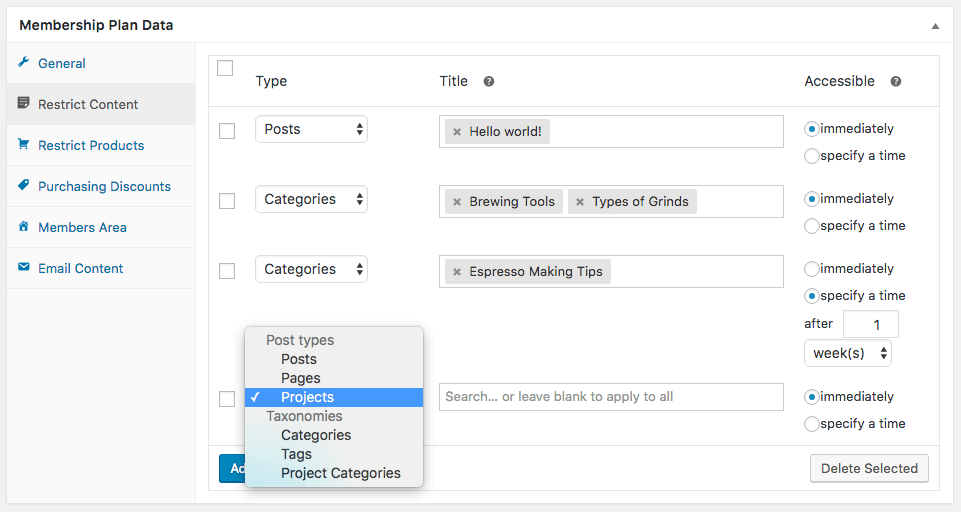
Создание атрибутов и переменных продуктов
Как видите, существует множество вариантов добавления деталей к вашим продуктам WooCommerce и их полной настройки. Давайте подробнее рассмотрим две наиболее полезные опции в разделе Данные о продукте — атрибуты и переменные продукты.
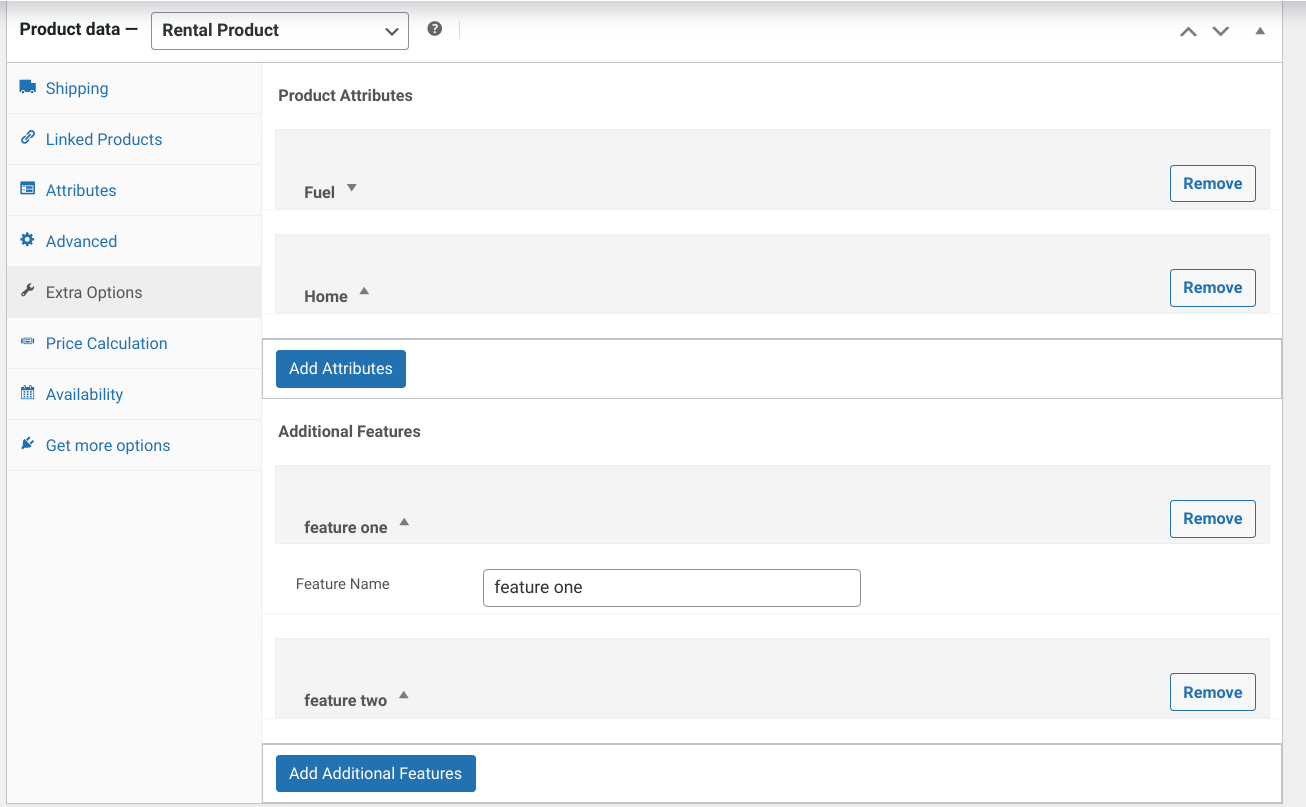
Атрибуты являются ключевыми дескрипторами вашего продукта и сообщают потенциальным клиентам важную информацию о нем. Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту в разделе Вкладка Атрибуты , они появятся на странице продукта:
Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту в разделе Вкладка Атрибуты , они появятся на странице продукта:
Независимо от того, какой тип продуктов вы продаете, атрибуты полезны для краткой передачи жизненно важных характеристик. Однако что, если вы также продаете товары, которые поставляются в нескольких вариантах? Для этого вы можете выбрать опцию Variable product :
Вкладка WooCommerce VariationsЭто даст вам доступ к новой вкладке Variations , где вы можете создать несколько версий вашего продукта, используя уже назначенные атрибуты. Например, допустим, вы предлагаете рубашку красного, зеленого и фиолетового цветов. Вы можете добавить вариант для каждого цвета, затем дать каждому уникальное описание, цену и так далее.
Ваши клиенты смогут увидеть все доступные варианты на странице продукта:
Продукт WooCommerce с вариантами Это позволяет посетителям легко просматривать все, что вы предлагаете, с первого взгляда. Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Настройка вашего продукта Краткое описание
Под виджетом Данные о продукте вы также найдете раздел с пометкой Краткое описание продукта :
Виджет с кратким описанием продукта WooCommerceЗдесь вы можете создать краткий слоган, который будет отображаться под названием продукта. Вы можете использовать это описание, чтобы выделить основные преимущества товара и включить одно или несколько ключевых слов, чтобы помочь клиентам найти его при поиске.
После настройки данных и описания вашего продукта не забудьте также проверить другие параметры на странице продукта. Вы можете добавить теги к своему продукту, поместить его в категорию и включить избранное изображение или даже всю галерею изображений.
Вот как может выглядеть ваш конечный продукт в интерфейсе:
Образец продукта в WooCommerce Когда ваш продукт будет готов, нажмите Опубликовать , чтобы он появился на вашем сайте. Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Управление вашими продуктами WooCommerce
Вероятно, вы добавите несколько товаров в свой магазин WooCommerce, а это значит, что вам понадобится простой способ управления ими. К счастью, вы можете сделать это через Вкладка «Продукты » на панели инструментов.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Например, вы можете выбрать Все продукты , чтобы просмотреть все товары, представленные в вашем магазине. Вы можете добавлять, редактировать и удалять продукты здесь по мере необходимости:
продуктов WooCommerce На других страницах в разделе Продукты вы можете просматривать категории продуктов, теги и атрибуты. Каждая из этих страниц выглядит как стандартная страница WordPress Posts > Categories и может помочь вам организовать весь ваш инвентарь.
Каждая из этих страниц выглядит как стандартная страница WordPress Posts > Categories и может помочь вам организовать весь ваш инвентарь.
Как настроить магазин WooCommerce
Ранее в нашем руководстве по WooCommerce вы настроили несколько основных параметров для своего интернет-магазина. Однако есть гораздо больше возможностей для игры, которые вы можете найти в новых Вкладка WooCommerce .
Здесь вы можете просматривать заказы, купоны и отчеты, а также настраивать параметры и добавлять новые расширения. Давайте пройдемся по каждому экрану один за другим.
Заказы
Во-первых, на странице Заказы отображается список последних покупок в вашем магазине:
Страница заказов WooCommerce Если вы продаете цифровые товары, здесь нечего делать, кроме просмотра того, что было куплено в последнее время. Однако, если вы продаете физические товары, здесь вы можете узнать, какие товары вам нужно отправить, и статус ваших заказов.
Купоны
В WooCommerce есть несколько полезных опций для добавления новых купонов в ваш интернет-магазин. На вкладке Купон вы можете выбрать Создайте свой первый купон , чтобы получить доступ к экрану редактирования:
Создание купона WooCommerceВы можете добавить код купона и описание здесь. Затем на вкладке General можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
Экран ограничения использованияВ разделе Ограничения использования вы можете установить минимальную сумму, которую должен потратить покупатель, чтобы активировать купон. Вы также можете установить флажок Только для индивидуального использования , если вы не хотите, чтобы клиенты использовали купон в сочетании с другими предложениями.
Здесь вы можете установить, должен ли купон применяться только к товарам, не подлежащим продаже, а также выбрать продукты и категории продуктов, к которым применим купон. Наконец, вы даже можете запретить использование купонов для определенных адресов электронной почты.
Наконец, вы даже можете запретить использование купонов для определенных адресов электронной почты.
Последняя вкладка, Ограничения использования , позволяет определить, сколько раз можно использовать купон, как в целом, так и для каждого клиента. Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Отчеты
WooCommerce также предлагает мощные встроенные функции отслеживания. На вкладке Reports вы можете просматривать диаграммы и графики продаж, заказов и стоимости доставки за разные периоды времени:
Вкладка WooCommerce ReportsКаждый график может быть ограничен продажами определенного продукта, категории или купона. На подвкладке «Клиенты » вы также можете просмотреть сведения о привлечении клиентов за те же периоды времени.
И последнее, но не менее важное: вы сможете просмотреть товары с низкими запасами, отсутствующими на складе и наиболее продаваемыми на подвкладке Stock . При необходимости все эти данные можно экспортировать в виде листа CSV.
При необходимости все эти данные можно экспортировать в виде листа CSV.
Настройки
Вот где WooCommerce действительно впечатляет. В 9На экране 0009 Settings вы можете настроить практически каждый аспект вашего интернет-магазина. Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
В этом разделе вкладка Общие содержит основную информацию о вашем магазине, включая его валюту, места продаж и параметры отображения:
Общие настройки WooCommerceЕще одна примечательная опция — Включить налоговые ставки и расчеты . Если вы установите этот флажок, вы получите доступ к ранее скрытой вкладке Tax :
WooCommerce Tax settings Здесь вы можете сообщить платформе, будут ли цены, которые вы вводите для своих продуктов, включать налоги или нет. В последнем случае вы можете настроить WooCommerce для расчета налоговых ставок на основе адреса вашего магазина, адреса доставки или платежного адреса клиента.
Вы также сможете настроить, как налоги будут применяться к стоимости доставки, и даже определить, будут ли они округляться. Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Данные о вашем продукте, включая размеры, обзоры, информацию о запасах, способы загрузки и даже кнопки добавления в корзину, можно настроить на вкладке «Продукты» :
Настройки продуктов WooCommerceДоставка — здесь вы можете настроить доставку зоны и цены:
Настройки доставки WooCommerceВы также можете настроить способ расчета доставки и выбрать место доставки по умолчанию. Также возможно ограничение доступности вашего магазина только для определенных стран.
Вкладка Платежи показывает, какие платежные системы доступны и активны в вашем магазине:
Настройки платежей WooCommerce Здесь вы можете включать и отключать любые способы оплаты, которые вам нравятся. Кроме того, вы найдете удобные ссылки для настройки параметров для конкретных процессоров.
Кроме того, вы найдете удобные ссылки для настройки параметров для конкретных процессоров.
Далее, Учетные записи и конфиденциальность управляет различными аспектами работы ваших клиентов:
Учетные записи WooCommerce и настройки конфиденциальностиВы можете настроить политику конфиденциальности и проверки, настроить способ хранения и хранения данных клиентов и многое другое.
Кроме того, у вас есть различные варианты обработки заказов клиентов. В разделах Гостевая оплата и Создание учетной записи вы можете определить, смогут ли посетители размещать заказы в качестве гостей (т. е. без входа в учетную запись).
Затем вы можете решить, будет ли у них возможность войти в систему и/или создать новую учетную запись в процессе оформления заказа. Вы даже можете предоставить им автоматически сгенерированные имена пользователей и пароли, чтобы ускорить процесс регистрации.
На вкладке Электронная почта вы можете настроить все параметры поддержки клиентов:
Настройки электронной почты WooCommerce В верхней части этого экрана вы найдете список уведомлений по электронной почте, которые отправляются через WooCommerce в ответ на определенные триггеры (такие как как размещенный или отмененный заказ). Вы можете щелкнуть любое из этих писем, чтобы включить или отключить их, а также настроить их содержимое:
Вы можете щелкнуть любое из этих писем, чтобы включить или отключить их, а также настроить их содержимое:
Здесь вы даже найдете инструкции по редактированию шаблонов электронных писем, если вам удобно использовать HTML. Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Ниже вы можете настроить несколько глобальных параметров для всех электронных писем, отправляемых из вашего магазина WooCommerce. Это включает в себя имя и адрес «от», текст нижнего колонтитула и даже цвета и фон.
Наконец, на вкладке Advanced вы можете включить REST API, настроить ключи, приложения и веб-перехватчики, а также выполнить другие задачи более низкого уровня:
Расширенные настройки WooCommerce Все эти настройки можно настроить и изменить в любое время. , и ваш магазин будет обновлен автоматически.
Статус
Далее давайте кратко рассмотрим вкладку Статус :
Вкладка Статус WooCommerceЗдесь можно найти всю внутреннюю информацию, такую как WooCommerce/PHP/MySQL/и т. д. версия, ограничения по размеру, ведение журнала и многое другое.
На подвкладке Инструменты на той же странице вы можете очистить кеш вашего веб-сайта для нескольких переменных, удалить старые данные и даже вернуть настройки вашего магазина к значениям по умолчанию.
Удлинители
Одним из атрибутов, которые делают WordPress самой популярной системой управления контентом (CMS) на планете, является сообщество, стоящее за ней. Существуют тысячи тем и десятки тысяч плагинов, которые вы можете использовать для настройки своего веб-сайта. Более того, почти 100% из них добавлены пользователями.
Это также относится к WooCommerce, хотя и в меньшем масштабе. Вы можете найти множество инструментов для расширения вашего магазина, добавления новых опций и функций, а также настройки его внешнего вида в Extensions 9. Вкладка 0010 и в другом месте:
Вкладка 0010 и в другом месте:
Например, хотя вы можете использовать WooCommerce с любой темой, может помочь выбрать ту, которая предназначена для плагина. Storefront — отличное место для начала, но есть множество других вариантов в таких каталогах, как ThemeForest:
Подборка тем WooCommerceВы также можете проверить магазин расширений WooCommerce, который включает как созданные разработчиками, так и сторонние варианты:
Магазин расширений WooCommerceСуществуют расширения для добавления новых вариантов доставки в ваш магазин, включения подписки, настройки процесса оформления заказа, интеграции электронной почты и маркетинга в социальных сетях и многого другого. Вы также можете найти бесплатные и платные расширения, которые позволяют предлагать вашим клиентам дополнительные платежные системы, такие как Square и Amazon Pay.
Наконец, вы также найдете множество плагинов, разработанных для расширения Woocommerce различными способами. Приведу один пример: плагин Braintree For WooCommerce позволяет вам принимать все виды платежей в вашем магазине:
Приведу один пример: плагин Braintree For WooCommerce позволяет вам принимать все виды платежей в вашем магазине:
Другими словами, если вы хотите что-то изменить в работе вашего магазина WooCommerce, скорее можно сделать это, просто найдя правильный инструмент.
Редактирование шаблонов WooCommerce
Благодаря встроенным настройкам WooCommerce и множеству доступных для него расширений и плагинов у вас есть большая гибкость в работе вашего магазина. Однако, если вы более продвинутый пользователь и хотите выполнять свои собственные настройки, лучше всего начать с редактирования файлов шаблонов WooCommerce.
Это позволит вам настроить работу ключевых функций, таких как корзины клиентов и процесс оформления заказа. Обратите внимание, что это рискованный процесс, особенно если вы новичок в работе напрямую с файлами тем и плагинов. Прежде чем начать, вам нужно сделать резервную копию вашего сайта на случай каких-либо случайных изменений. Вот как безопасно удалить тему.
Вот как безопасно удалить тему.
Затем вам необходимо получить доступ к своему сайту с помощью клиента протокола безопасной передачи файлов (SFTP), такого как FileZilla. Найдите корневую папку вашего сайта (часто называемую public_html или названный в честь вашего домена) и перейдите к wp_content/plugins/woocommerce :
Папка WooCommerce в FileZillaВ этом каталоге вы найдете папку с именем templates . Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
шаблонов WooCommerce в FileZilla На этом этапе вы можете открыть любой шаблон, который вам нравится, и начать вносить изменения. Например, если вы хотите внести изменения на страницу «Спасибо», которая появляется после того, как клиент разместил заказ, вы можете открыть проверьте папку и найдите файл thankyou.php . Затем вы можете загрузить его, отредактировать или добавить элементы по своему усмотрению и повторно загрузить его на свой сервер.
Хостинг WooCommerce
Когда вы управляете интернет-магазином, время в буквальном смысле означает деньги. Вот почему важно иметь быстрый и надежный хостинг WordPress, чтобы обеспечить более длительное время безотказной работы, более высокие коэффициенты конверсии и лучшую окупаемость инвестиций (ROI).
Известно, что WooCommerce замедляет работу сайтов WordPress, особенно в крупных магазинах с большим количеством товаров. К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
Планы хостинга WooCommerce в KinstaБлагодаря нашей масштабируемой инфраструктуре на облачной платформе Google, а также новейшим технологиям, таким как PHP 7, Nginx и MariaDB, мы можем гарантировать, что переход на Kinsta поможет увеличить ваши продажи!
Мир электронной коммерции переживает бум. 💥 Настройте свой магазин #WooCommerce сегодня с помощью нашего подробного руководства и начните продавать в кратчайшие сроки! 🏪Нажмите, чтобы твитнуть«Главный операционный директор связался со мной и предложил реальное решение, а не кучу «доверьтесь нам», которую я получал в других местах.
Он был честен и прямолинеен, что очень освежало. После миграции поддержкой занимался генеральный директор, который сделал несколько отличных предложений и настроек, которые значительно повысили производительность».
– Калеб Ворм, Swagway.com
Резюме
WooCommerce, вне всякого сомнения, является лучшим бесплатным решением для электронной коммерции для WordPress. Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
У нас тоже есть кое-что для вас! Мы потратили месяцы на составление этого руководства по оптимизации WooCommerce из 18 глав. Он включает в себя массу уроков и бесплатных инструментов для оптимизации и развития вашей компании на миллион долларов с помощью WooCommerce.
Есть ли что-то важное, что мы пропустили в нашем руководстве по WooCommerce? Если это так, дайте нам знать в разделе комментариев ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Начните с WooCommerce за 5 шагов
- Документация /
- Начните с WooCommerce за 5 шагов
В этом руководстве по началу работы мы научим вас, как настроить веб-сайт с помощью WooCommerce.
WooCommerce можно установить как плагин на любую установку WordPress. Мы сотрудничаем с несколькими хостинговыми компаниями, которые предлагают предварительную установку WordPress, WooCommerce, нашей темы Storefront и специальных функций для электронной коммерции, таких как выделенный IP-адрес и SSL-сертификат, чтобы обеспечить защиту и безопасность вашего магазина.
- Отдельные сайты: Bluehost, SiteGround и WordPress.com
- Несколько сайтов (сделка с 5 сайтами): Pressable
Теперь у вас есть место для создания своего веб-сайта. Чтобы заложить основу, используйте бесплатную программную платформу WordPress.
Многие хостинговые компании предлагают установку WordPress в один клик, поэтому обязательно поищите эту опцию или спросите, доступна ли она. В противном случае вы можете скачать с WordPress.org и затем установить, следуя инструкциям в разделе Как установить WordPress.
Активировать WooCommerce
Когда ваш веб-сайт запущен и работает, пришло время установить функции электронной коммерции с помощью WooCommerce . Это можно сделать тремя способами.
Это можно сделать тремя способами.
- Создайте бесплатную учетную запись на WooCommerce.com
- Регистрация учетной записи на WordPress.com и WooCommerce.com
- Выберите из:
- Предустановленное решение с доверенным хостом
- Автоматическая установка WooCommerce, если у вас уже есть сайт WordPress
- Загрузите zip-файл и сделайте это самостоятельно
- Установите WooCommerce
- Загрузите плагин WooCommerce
- Загрузите плагин
- Перейти на свой сайт
- Перейдите: Панель инструментов > Плагины > Добавить новый > Загрузить
- Выберите загруженный плагин
- Установите
- Активируйте
- Найдите для плагина WooCommerce со своего веб-сайта Перейдите на 104 12910
- . : Панель управления > Плагины > Добавить новый > Поиск плагинов
- Поиск «WooCommerce»
- Установить
- Активировать
- Загрузите плагин WooCommerce
После активации плагина вам будет предложен мастер установки. Мы настоятельно рекомендуем выполнить эти шаги, так как они помогут вам выполнить первоначальную настройку.
Мы настоятельно рекомендуем выполнить эти шаги, так как они помогут вам выполнить первоначальную настройку.
В упомянутом выше мастере установки вам будет предложено выбрать тему. Выбранная вами тема будет определять начальный вид и макет вашего магазина/сайта (хотя вы можете настроить его оттуда!). Вы можете использовать бесплатную тему, входящую в состав WordPress, или приобрести премиум-тему.
Рекомендуем Витрина и его дочерних тем , потому что они созданы и оптимизированы для WooCommerce. Магазин бесплатный. Если вы хотите добавить функциональность, вы можете приобрести расширений витрины .
Если Storefront не для вас, существует множество других тем , которые отлично работают с WooCommerce.
Расширяйте свой магазин, добавляя функциональные возможности с помощью расширений . Мы продаем расширения практически для всего: подписки, бронирования, членство, платежные шлюзы, доставка и многое другое.