Создание сайта WooCommerce WordPress: полный гайд с нуля
Создание сайта WooCommerce на WordPress – это отличный способ начать свой интернет-бизнес или добавить онлайн-магазин к уже существующему сайту. WooCommerce – это бесплатное плагин WordPress, которое позволяет создавать, управлять и обслуживать онлайн-магазин. Оно имеет множество функций и инструментов, которые помогут вам управлять вашим бизнесом, такие как управление заказами, статистика продаж, интеграция с платежными системами и т. д.
Видео по созданию сайта на WooCommerce / WordPress
Ниже вы можете найти видео по созданию сайта на WooCommerce с нуля — это полная и самая подробная инструкция по созданию сайта с момента входа на хостинг и до публикации первого товара онлайн. Если вы хотите ознакомиться с текстовой инструкцией, вы сможете найти ее далее под видео.
Пошаговая текстовая инструкция
Чтобы создать сайт WooCommerce на WordPress, вам понадобится:
- Доменное имя и хостинг: вам нужно будет купить доменное имя (такое как example.com) и выбрать хостинг-провайдера, чтобы разместить ваш сайт;
- Установка WordPress: вам нужно будет установить WordPress на свой сервер. Это можно сделать с помощью автоматической установки;
- Установка плагина WooCommerce: после установки WordPress нужно будет установить плагин WooCommerce. Это можно сделать через панель управления WordPress, воспользовавшись пунктом “Плагины” -> “Добавить новый”. Поищите WooCommerce в списке плагинов и установите его.
- Настройка плагина WooCommerce: после установки плагина WooCommerce вам нужно будет пройти настройку.
 Это можно сделать через панель управления WordPress, воспользовавшись пунктом “WooCommerce” -> “Настройки”. Здесь вы сможете задать название вашего магазина, указать валюту и страну, а также настроить другие параметры.
Это можно сделать через панель управления WordPress, воспользовавшись пунктом “WooCommerce” -> “Настройки”. Здесь вы сможете задать название вашего магазина, указать валюту и страну, а также настроить другие параметры. - Добавление товаров: теперь вы можете добавить товары в ваш магазин. Это можно сделать через панель управления WordPress, воспользовавшись пунктом “WooCommerce” -> “Товары” -> “Добавить новый”. Заполните все необходимые поля, такие как название, цена, описание и добавьте фотографии товара. Вы также можете указать категории и теги для товара, чтобы организовать товары в вашем магазине.
- Настройка платежей: чтобы ваш магазин мог принимать онлайн-платежи, вам нужно будет настроить платежный шлюз. Это можно сделать через панель управления WordPress, воспользовавшись пунктом “WooCommerce” -> “Настройки” -> “Платежи”. Здесь вы можете выбрать платежную систему, с которой вы хотите работать, и ввести необходимые настройки.
- Оформление и дизайн: чтобы сделать ваш сайт более привлекательным, вам нужно будет выбрать тему WordPress или купить платную тему.
 Вы также можете добавить дополнительные плагины для улучшения внешнего вида и функциональности вашего сайта.
Вы также можете добавить дополнительные плагины для улучшения внешнего вида и функциональности вашего сайта. - Настройка доставки: чтобы управлять доставкой товаров в вашем магазине, вам нужно будет настроить различные опции доставки. Это можно сделать через панель управления WordPress, воспользовавшись пунктом “WooCommerce” -> “Настройки” -> “Доставка”. Здесь вы можете настроить стоимость доставки, указать зоны доставки, а также добавить различные способы доставки, такие как курьерская служба, самовывоз или доставка почтой.
- Настройка тарифов: чтобы управлять тарифами в вашем магазине, вам нужно будет настроить различные опции тарифов. Это можно сделать через панель управления WordPress, воспользовавшись пунктом “WooCommerce” -> “Настройки” -> “Тарифы”. Здесь вы можете указать стоимость тарифов, добавить различные типы тарифов, а также установить скидки и акции.
- Продвижение сайта: чтобы привлечь больше посетителей на ваш сайт, вам нужно будет продвинуть сайт.
 Это можно сделать через различные маркетинговые каналы, такие как социальные сети, контекстная реклама, электронная почта и т. д. Вы также можете воспользоваться SEO-инструментами, чтобы улучшить позиции вашего сайта в поисковых системах.
Это можно сделать через различные маркетинговые каналы, такие как социальные сети, контекстная реклама, электронная почта и т. д. Вы также можете воспользоваться SEO-инструментами, чтобы улучшить позиции вашего сайта в поисковых системах.
Создание сайта WooCommerce на WordPress – это отличный способ начать свой онлайн-бизнес. С помощью этого плагина вы сможете управлять своим магазином, принимать онлайн-платежи, управлять доставкой и тарифами, а также продвигать сайт. Все, что вам нужно – это установить WordPress, добавить плагин WooCommerce и настроить его, а затем добавить товары и начать продавать.
С помощью WooCommerce вы сможете быстро и легко создать свой собственный интернет-магазин, без необходимости иметь специальные навыки в веб-разработке. Все, что вам нужно – это немного терпения и упорства, чтобы разобраться в работе плагина. С каждым днем вы станете все лучше и лучше разбираться в работе своего интернет-магазина, и ваш бизнес начнет расти и развиваться.
Если у вас остались вопросы после просмотра видео, или прочтения этой статьи — не стесняйтесь спросить меня их в комментариях. Удачи!
Как установить и настроить плагин WooCommerce?
Как настроить русский плагин WooCommerce, чтобы создать интернет-магазин на WordPress? Эта платформа пользуется всеобщей популярностью, особенно среди представителей электронной торговли, из-за простоты интерфейса и возможностей по ее расширению. Что совсем неудивительно.
Настроить и запустить функциональный магазин легко и бесплатно можно с помощью плагина Woocommerce. Уже почти 8 миллионов онлайн-магазинов работают в этой системе. Если вы планируете начать с малого и постепенно расширяться, то этот вариант для вас идеален. Это дополнение помогает эффективно управлять товарами на сайте, корзиной покупок и системой приема платежей.
Какие еще дает возможности настройка плагина WooCommerce?
- Полный контроль над сайтом.
- Легко создать и добавить другие страницы сайта (блог, о компании, доставка и т.д.).
- Доступность технической части.
- Осуществление платежей через электронные платежные системы и кошельки.
Разработчики активно занимаются совершенствованием платформы, добавляя новые полезные функции (в том числе платные). Хотя все обновления происходят автоматически, на всякий случай стоит делать копию всех файлов сайта.
Рассмотрим пошагово, как новичку в онлайн-торговле установить и настроить плагин.
Самый простой способ – это довериться системе и сделать все в автоматическом режиме.
Если у вас еще нет, то установите платформу WordPress на ваш сайт. Не знаете с чего начать, читайте статью “Wordpress установка за 10 минут!”.
Важно сразу проверить выдержат ли настройки хостинга. В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Откройте Панель управления в ВордПрессе и кликните «Добавить новый плагин». Найдите WooCommerce, установите и активируйте его.
У вас сразу появятся четыре обязательных страницы: «Магазин», «Корзина», «Оформление заказа» и «Мой аккаунт». Смело можете устанавливать их по умолчанию (потом переименуете при желании). После этого у вас появится приветственная страница со следующими шагами по настройке.
| На заметку Для отслеживания статистики по интернет-магазину рекомендуем сразу добавить плагин WooCommerce Google Analytics Integration. |
Одно из больших преимуществ интернет-магазина на WordPress и WooCommerce – это возможность настройки постоянных ссылок на страницы продуктов или товарных категорий, красивых и понятных для поисковых систем.
Чтобы начать, перейдите в Панели управления по ссылке на WooCommerce (Настройки > Продукты). Это поможет разделить продукты по категориям в магазине и в блоге, прописать дополнительные признаки классификации. Например,
- Internet-magazin.ru/category/smartphones
- Internet-magazin.ru/product-category/smartphones
 Выбор темы WordPress
Выбор темы WordPressПеред тем как продолжить настройку, обратите внимание на совместимость плагина с установленной темой WordPress. Плагины отвечают за функциональность сайта, а темы – за дизайн и возможности для воплощения этой функциональности.
У WooThemes разработан ряд премиум-шаблонов (платных), которые идеально синхронизируется с платформой. Варианты смотрите здесь.
Также можно использовать бесплатный вариант Twenty-Twelve от ВордПресс или поискать другие темы, который вам больше понравятся, например, на сайте Themeforest.com.
Шаг 5. Быстрая настройка WooCommerce: общие настройки
Сразу после установки вам необходимо внести несколько основных изменений в Панели управления в настройках плагина.
- Местоположение. Установите в качестве основного местоположение вашей страны, а также отметьте страны, в которых вы планируете продавать свои товары.
- Валюта. Выберите денежные единицы, в которых вы будете выставлять цены, а также их обозначение и сокращение.

| На заметку Для улучшения русификации платформы (выбор валюты, управление страницами и т.д.) можно дополнительно установить русский плагин Saphali WooCommerce. |
- Товары. Вывод товаров. Если настраивали плагин автоматически, то оставьте здесь все без изменений.
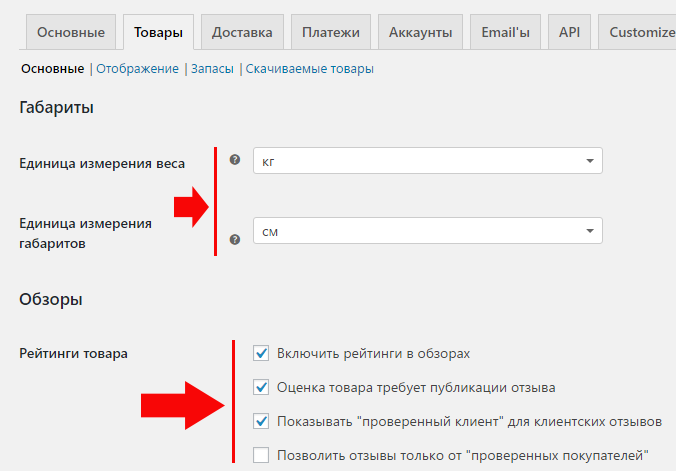
- Информация о продукте. Проверьте системы измерений веса и размера.
- Размеры изображений товаров. Посмотрите, как будут отображаться изображения вашей продукции в общем каталоге и в миниатюрах. Уточните размеры картинок и их пропорции.
- Оплата. Определитесь с вариантами приема платежей – наличные или через систему PayPal. Загрузите и активируйте плагины нужных платежных систем.
| На заметку Для установки российских платежных систем воспользуйтесь плагинами Robokassa, WebMoney, Яндекс Деньги, QIWI. Но не переборщите, каждый плагин увеличивает нагрузку на сервер и влияет на скорость работы сайта. |
- Доставка. Настройте методы доставки, которые будут доступны для ваших покупателей.
- Электронная почта. Проверьте настройки для отправки уведомлений при формировании заказов.
К разработке этого блока разработчики подошли со всей серьезностью. Это хорошо организованная система с аккуратными списками становится удобнее в управлении с каждой новой версией.
В последнем релизе плагина создатели усовершенствовали процесс выставления счетов, сделав их более интуитивно понятными, а также систему учета остатков на складе. Информацию и процессы адаптировали под новые языки, и как уверяют, русский WooCommerce “говорит как на родном”.
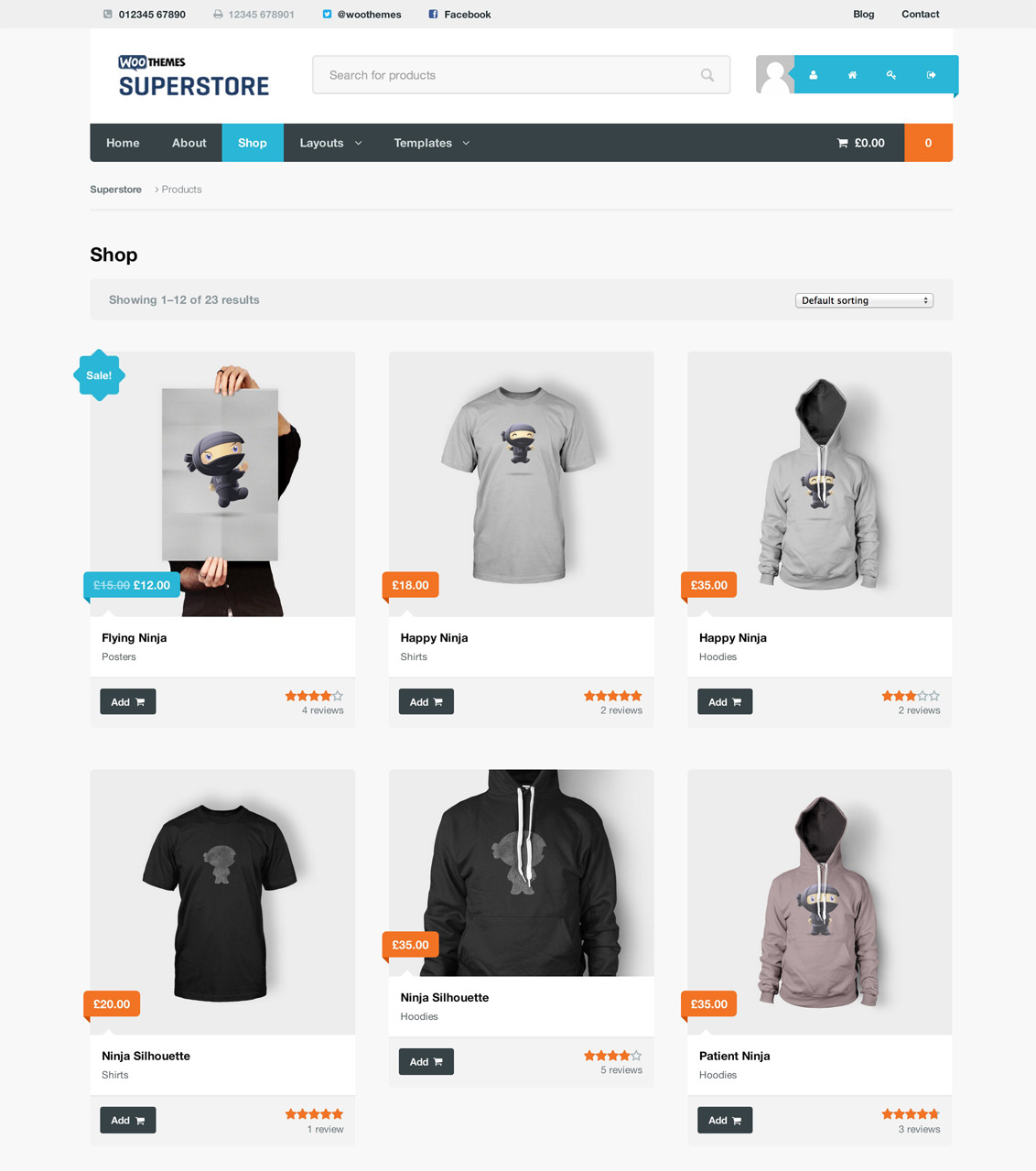
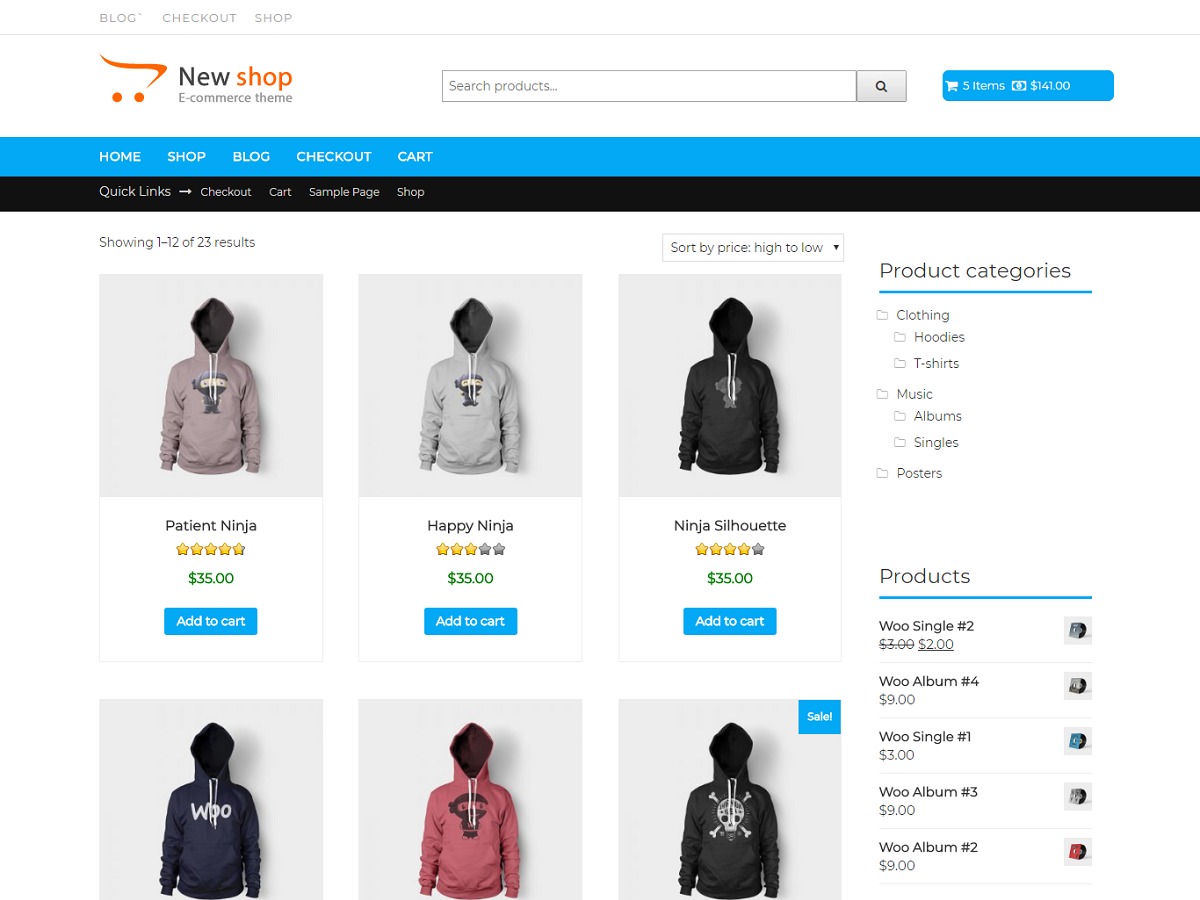
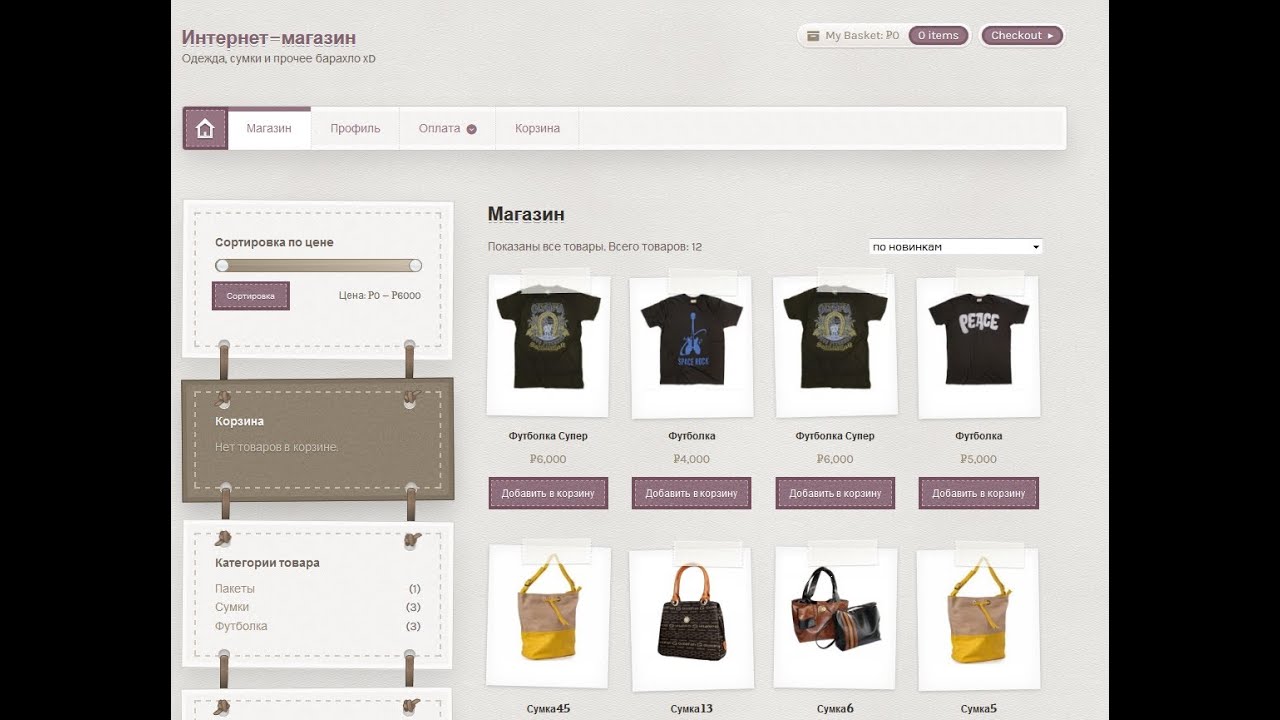
В установленной версии сразу можно посмотреть общий вид страниц каталога. В соответствии с вашим ассортиментом вы можно ее подогнать под свои задачи. Если у вас есть уже первые отзывы, то они тоже могут отображаться после описания продукта. Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Вот несколько основных моментов, на которые стоит обратить внимание:
- Товарные категории. Они нужны скорее для собственного понимания, а также они будут полезны и для покупателей.
- Тэги продуктов. Здесь можно добавить дополнительную классификацию ассортимента, например, по цветам, что делает интерфейс проще для покупателей.
- Галерея. Это миниатюры картинок с продукцией в разных ракурсах, которые видит покупатель на странице.
- Изображение. Установите основную картинку для каждой единицы.
Товары в WooCommerce поддерживаются четырех видов:
- Обычный товар. Это простой продукт с возможностью доставки. Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными.
- Сгруппированный товар. Это собранные коллекции схожих или дополняющих друг друга продуктов.
 Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары.
Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары. - Внешний товар. Это те образцы, которые вы продаете по программам партнерского маркетинга.
- Вариативный товар. Считается, если он представлен в разных формах, размерах, цветах и т.д.
Чтобы добавить новую товарную единицу в магазин, выберите Товары > Добавить новый. В открывшейся вкладке вбейте название и описание. Затем укажите ее вид (виртуальный или загружаемый). В пункте «Общие» добавьте артикул и цену. При необходимости можно дать цену со скидкой или оставшееся количество на складе (Инвентаризация). Во вкладке «Связанные товары» вы можете сослаться на продукцию, которая может заинтересовать покупателя. Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
В заключение…Вы можете запустить свой интернет-магазин на WordPress всего за пару вечеров. С поэтапной инструкцией установка плагина WooCommerce займет у вас совсем немного времени и усилий. Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Создавая магазин на ВордПресс, вам не придется особо разбираться в технических подробностях, как устроен весь процесс работы. Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
С какими нюансами в настройке плагина WooCommerce вы еще сталкивались? Что на ваш взгляд практичнее и удобнее: создание собственного сайта электронной коммерции или использование сторонних платных сервисов? Делитесь своим мнением в комментариях.
Учебное пособие по WooCommerce — Как настроить его на своем веб-сайте (шаг за шагом)
WooCommerce — это самое популярное решение для электронной коммерции для WordPress с некоторым отрывом. Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Более того, по состоянию на июнь 2019 года WooCommerce поддерживает около 7% всех интернет-магазинов и 22% из 1 миллиона ведущих сайтов электронной коммерции. Продажи электронной коммерции находятся на подъеме, поэтому, если вы хотите открыть магазин на своем веб-сайте на базе WordPress, использование WooCommerce — одно из лучших решений, которое вы можете принять.
Остался только один вопрос: как настроить WooCommerce и запустить свой веб-сайт? Чтобы ответить на этот вопрос, мы составили подробное руководство по WordPress WooCommerce.
И помните, ваша конечная цель — увеличить доход вашего магазина. Поэтому обязательно загрузите нашу бесплатную электронную книгу «10 способов повысить конверсию страницы продукта WooCommerce».
Начинаем!
Можно ли использовать WooCommerce бесплатно?
WooCommerce — это плагин корзины покупок с открытым исходным кодом, который можно бесплатно загрузить и использовать на веб-сайтах WordPress. Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Как установить и настроить WooCommerce (7 шагов)
Естественно, вам нужно начать с установки и активации плагина WooCommerce. Вы можете сделать это либо на новом, либо на существующем сайте WordPress. В следующих шагах мы проведем вас через процесс настройки плагина и настройки его параметров.
Важно
Чтобы оставаться в курсе последних событий и предлагать наилучшие возможности, для WooCommerce 3.7 и более поздних версий теперь требуется как минимум WordPress 4.9.и PHP 5.6.
Шаг 1: Установите плагин
Первое, что вам нужно сделать, это установить WooCommerce на свой веб-сайт. Вы можете скачать его бесплатно из репозитория WordPress, а затем загрузить на свой сайт. Еще проще, вы можете установить его прямо через панель инструментов WordPress.
Для этого зайдите на свой сайт WordPress и перейдите к Плагины > Добавить новый . Используйте панель поиска, чтобы найти «woocommerce», и нажмите Установите сейчас , когда найдете нужный плагин. Автор плагина должен быть указан как Automattic:
Установка WooCommerceДайте плагину время для установки. Затем нажмите кнопку Activate :
Activating WooCommerce На этом этапе плагин будет запущен на вашем сайте!
Шаг 2. Доступ к мастеру установки
После установки WooCommerce вам будет предложено пройти через мастер установки. Это необязательно, но мы рекомендуем пройти его, чтобы настроить некоторые ключевые параметры.
Первая страница мастера настройки WooCommerce должна выглядеть так:
Страница настройки магазина WooCommerce Здесь WooCommerce предлагает вам ввести основную информацию о вашем магазине. Это включает в себя его адрес, валюту, которую вы хотели бы использовать, и планируете ли вы продавать цифровые или физические продукты (или и то, и другое).
Имейте в виду, что все, что вы устанавливаете здесь (или в остальной части мастера установки), при необходимости можно изменить позже в настройках WooCommerce. А пока следующий шаг в нашем руководстве по WooCommerce 2019.это выбрать Поехали .
Шаг 3. Выберите обработчиков платежей
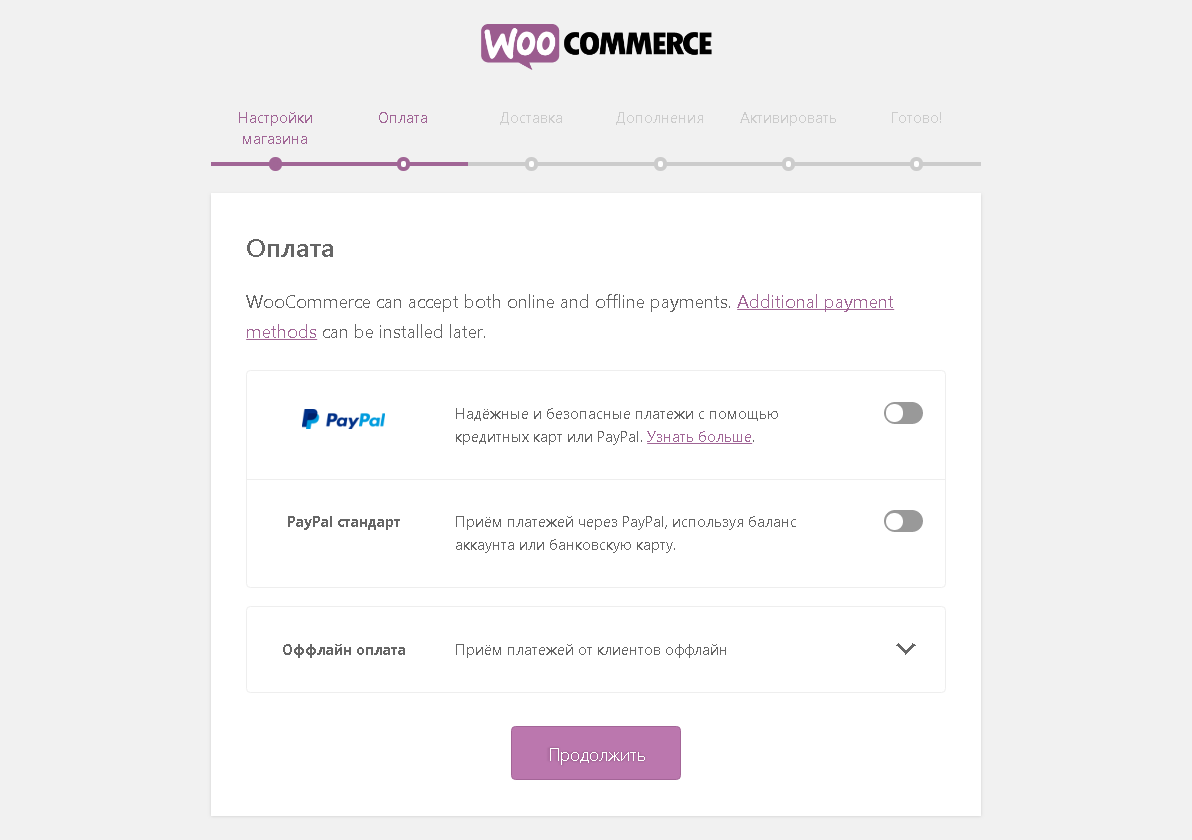
На следующей странице вы можете решить, какие платежи вы разрешите для своего интернет-магазина. По умолчанию вы можете использовать Stripe и/или PayPal, а также офлайн-платежи, такие как чеки и наличные:
Страница оплаты WooCommerceПросто выберите параметры, которые вы хотите использовать, и WooCommerce настроит их. Вы также можете использовать расширения, чтобы добавить больше платежных систем в свой магазин, о чем мы поговорим позже. В Kinsta мы большие поклонники Stripe.
Рекомендуем прочитать: Как предотвратить и сократить мошенничество с кредитными картами на 98% с помощью Stripe Radar
Вместо этого использовать Square? Ознакомьтесь с нашим постом в блоге с подробным сравнением: Stripe vs Square.
Шаг 4: Настройте параметры доставки
Далее вы увидите экран Доставка :
Страница доставки WooCommerceЗдесь вы можете решить, сколько клиенты будут платить за доставку. Вы можете установить один тариф для своей предпочтительной зоны, а другой для клиентов, которые находятся в других местах. Если хотите, вы также можете предложить бесплатную доставку одной или обеим группам.
Шаг 5. Просмотрите дополнительные надстройки
На этом этапе вы настроили все основные элементы для своего интернет-магазина WooCommerce. На следующей странице мастера установки представлены несколько дополнительных надстроек:
Рекомендуемая страница WooCommerceВсе эти инструменты могут пригодиться, хотя ни один из них не требуется для запуска вашего интернет-магазина. Мы предлагаем хотя бы проверить Storefront. Это тема WordPress, разработанная специально для WooCommerce, которая может упростить и ускорить настройку вашего магазина.
Шаг 6: Установите подключаемый модуль Jetpack (необязательно)
На следующем экране также предлагается дополнительное дополнение:
Страница активации WooCommerce Jetpack — это удобный подключаемый модуль WordPress, предлагающий широкий спектр функций. Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Шаг 7. Завершите процесс установки
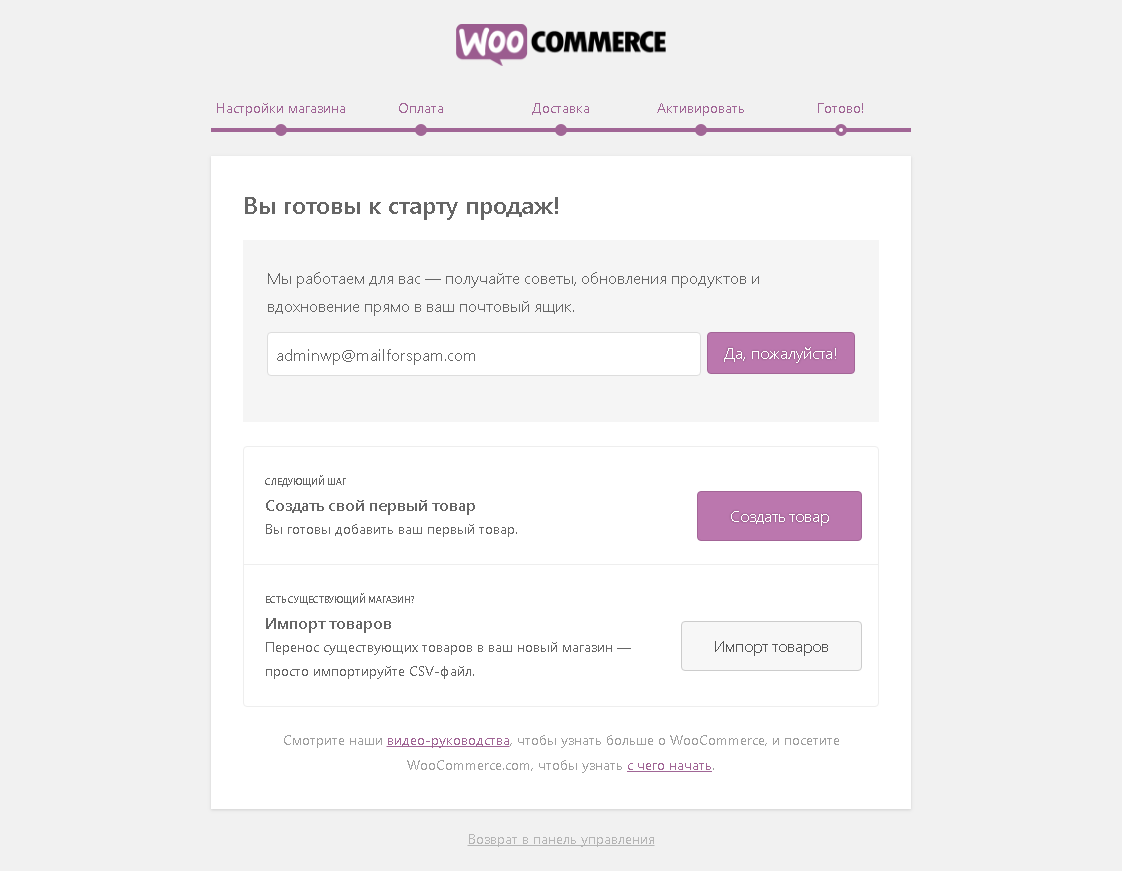
Теперь ваш магазин WooCommerce готов к работе:
Страница WooCommerce ReadyЗдесь вы найдете ряд полезных ссылок. Вы можете импортировать товары в свой магазин, вернуться на панель инструментов WordPress или изменить только что настроенные параметры.
Однако, скорее всего, сейчас вы захотите начать добавлять товары. Чтобы продолжить следовать нашему руководству по WordPress WooCommerce, выберите Create a Product now.
Добавление и управление новыми продуктами в WooCommerce
После установки WooCommerce вы найдете две новые вкладки в боковом меню панели инструментов. Их называют WooCommerce (область общих настроек) и Товары (область настроек ваших продуктов).
Чтобы начать настройку интернет-магазина, вы можете либо перейти по ссылке в конце мастера установки, либо перейти в раздел Продукты > Добавить новый . В любом случае это позволит вам добавить свой первый продукт, используя знакомый редактор WordPress:
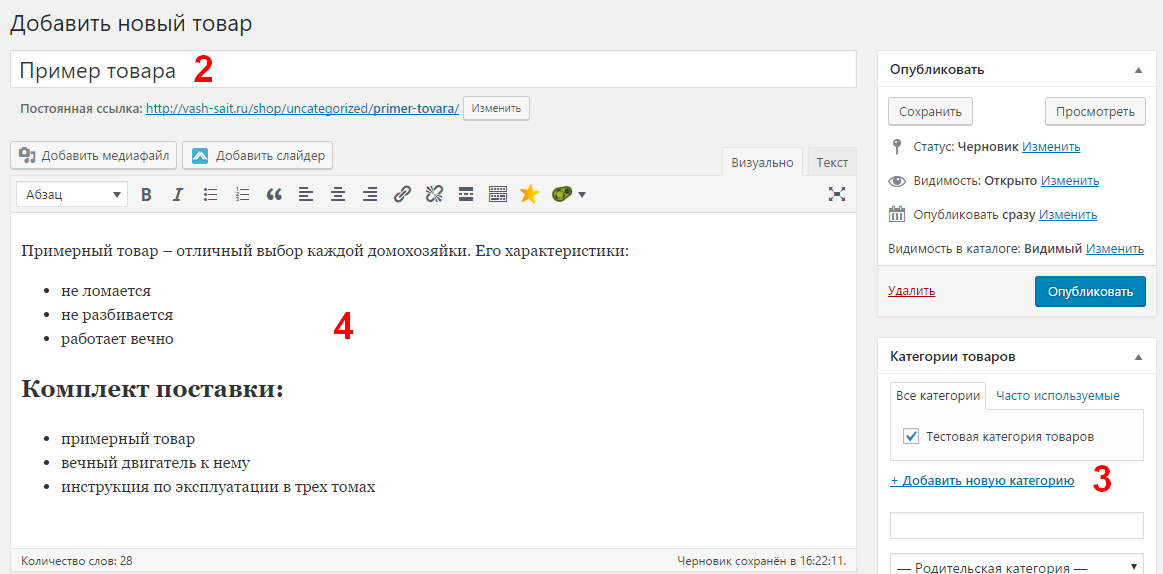
Пример нового продукта WooCommerceПервое, что вам нужно сделать, это создать заголовок и краткое описание продукта. Вот как выглядят только заголовок и описание в предварительном просмотре:
Название и описание продукта WooCommerceСделав это, вы также захотите добавить информацию о своем новом продукте в WordPress. В следующих нескольких разделах мы рассмотрим, как это сделать.
Добавление ключевых деталей к вашему продукту
Если вы прокрутите вниз под редактором сообщений, вы увидите два новых виджета, которых нет в обычных сообщениях или на страницах. Первый — это раздел Данные о продукте :
Раздел данных о продукте WooCommerce Здесь вы можете добавить всевозможные сведения о вашем продукте. В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет Доставка вкладка) и если он доступен для загрузки. Затем на вкладке General вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет Доставка вкладка) и если он доступен для загрузки. Затем на вкладке General вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
Если вы продаете цифровые продукты, вам также потребуется загрузить файл для покупки, настроить лимит загрузки (оставьте поле пустым, чтобы пометить его как неограниченное) и установить срок действия загрузки (оставьте поле пустым, чтобы сохранить его доступен постоянно):
WooCommerce Загружаемые варианты продуктаДалее, в инвентаре , вы можете управлять своим запасом, вводя количество продукта, статус запаса (в наличии/нет на складе), и если вы хотите разрешить отложенные заказы:
Вкладка WooCommerce Inventory Кроме того, вы можете пометить продукт как продается поштучно, то есть только один можно купить в одном заказе. Здесь же вы можете ввести SKU продукта (идентификационный номер), если он у вас есть.
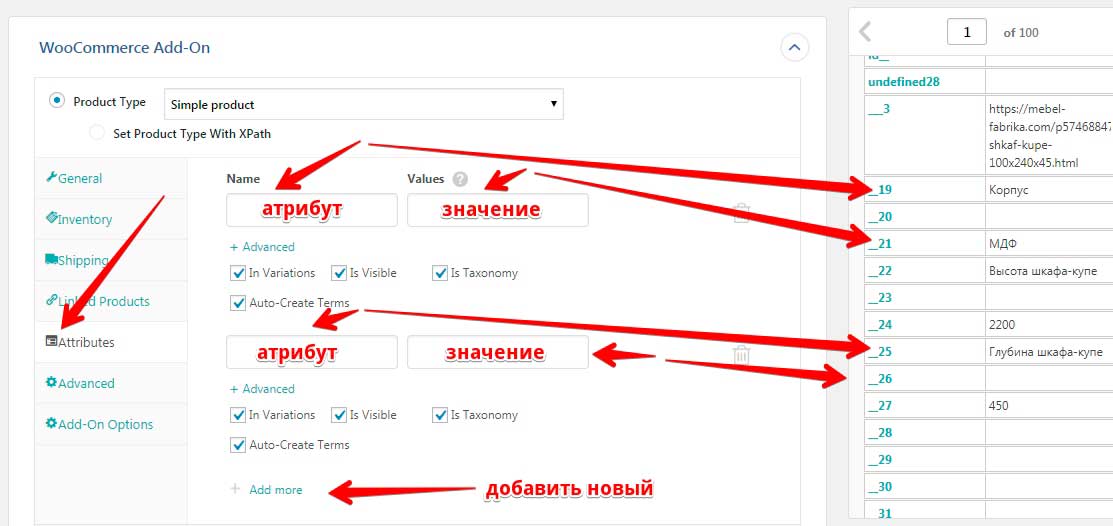
Здесь также есть ряд других полезных вкладок. Раздел Доставка позволит вам ввести вес, размеры и класс доставки товара. В 9Вкладка 0009 Связанные продукты позволяет добавлять дополнительные и перекрестные продажи, а Атрибуты позволяют описывать характеристики продукта.
Наконец, на вкладке Advanced вы можете ввести пользовательские примечания к покупке, указать продукту определенную позицию в вашем меню, а также включить или отключить обзоры. При желании вы также можете просмотреть рекомендуемые расширения на экране Получить дополнительные параметры .
Создание атрибутов и переменных продуктов
Как видите, существует множество вариантов добавления деталей к вашим продуктам WooCommerce и их полной настройки. Давайте подробнее рассмотрим две наиболее полезные опции в Данные о продукте раздел – атрибуты и переменные продукты.
Атрибуты являются ключевыми дескрипторами вашего продукта и сообщают потенциальным клиентам важную информацию о нем. Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту на вкладке Атрибуты , они появятся на странице продукта: лаконичный способ. Однако что, если вы также продаете товары, которые поставляются в нескольких вариантах? Для этого вы можете выбрать Variable product option:
Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту на вкладке Атрибуты , они появятся на странице продукта: лаконичный способ. Однако что, если вы также продаете товары, которые поставляются в нескольких вариантах? Для этого вы можете выбрать Variable product option:
Это даст вам доступ к новой вкладке Variations , где вы можете создать несколько версий вашего продукта, используя уже назначенные атрибуты. Например, допустим, вы предлагаете рубашку красного, зеленого и фиолетового цветов. Вы можете добавить вариант для каждого цвета, затем дать каждому уникальное описание, цену и так далее.
Ваши покупатели смогут увидеть все доступные варианты на странице товара:
Продукт WooCommerce с вариантами Это позволяет посетителям легко просматривать все, что вы можете предложить, с первого взгляда. Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Настройка краткого описания продукта
Под виджетом Данные о продукте вы также найдете раздел Краткое описание продукта :
Виджет краткого описания продукта WooCommerceЗдесь вы можете создать краткий слоган, который появится под названием продукта. Вы можете использовать это описание, чтобы выделить основные преимущества товара и включить одно или несколько ключевых слов, чтобы помочь клиентам найти его при поиске.
После настройки данных и описания вашего продукта не забудьте также проверить другие параметры на странице продукта. Вы можете добавить теги к своему продукту, поместить его в категорию и включить избранное изображение или даже целую галерею изображений.
Вот как может выглядеть ваш конечный продукт в интерфейсе:
Образец продукта в WooCommerce Когда ваш продукт будет готов, нажмите Опубликовать , чтобы он появился на вашем сайте. Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Управление вашими продуктами WooCommerce
Вероятно, вы добавите несколько товаров в свой магазин WooCommerce, а это значит, что вам понадобится простой способ управления ими. К счастью, вы можете сделать это через вкладку Products на панели инструментов.
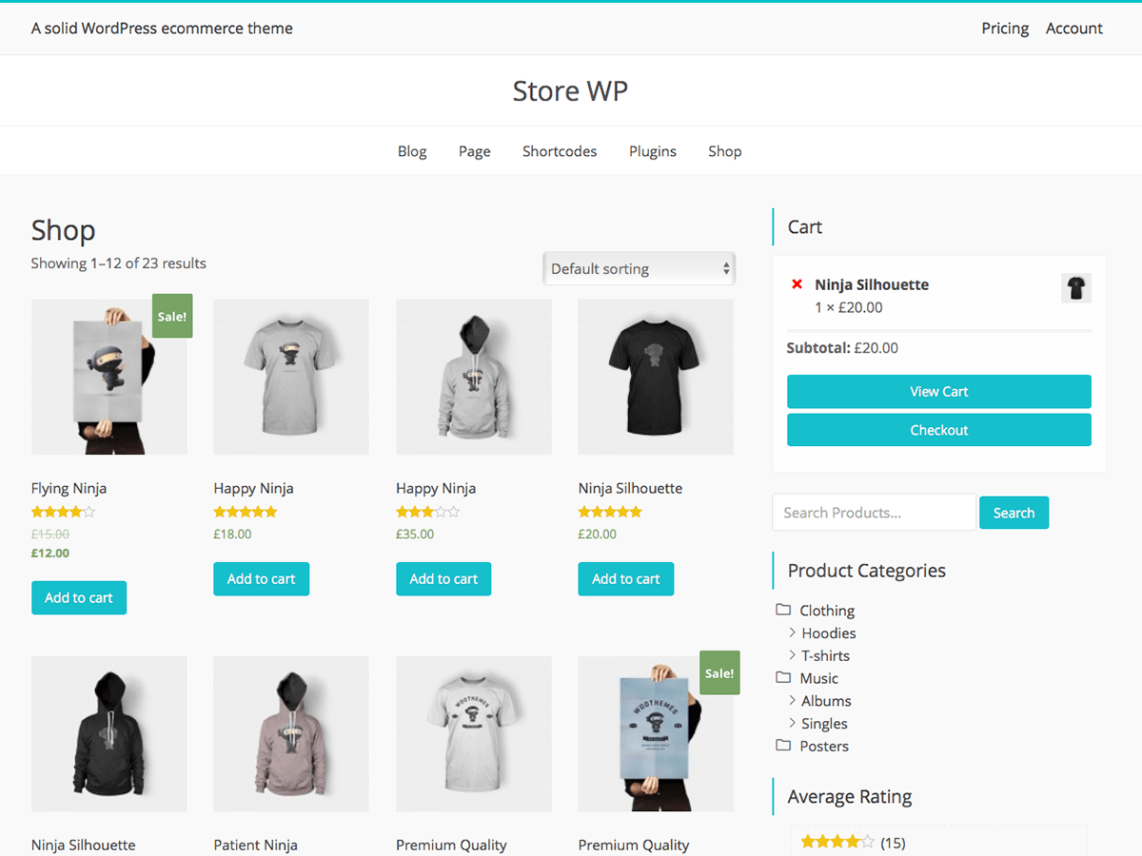
Например, вы можете выбрать Все продукты , чтобы просмотреть все товары, представленные в вашем магазине. Вы можете добавлять, редактировать и удалять продукты здесь по мере необходимости:
Продукты WooCommerceНа других страницах под 9В разделе 0009 Продукты вы можете просмотреть категории продуктов, теги и атрибуты. Каждая из этих страниц выглядит как стандартная страница WordPress Posts > Categories и может помочь вам организовать весь ваш инвентарь.
Как настроить магазин WooCommerce
Ранее в нашем руководстве по WooCommerce вы настроили несколько основных параметров для своего интернет-магазина. Однако есть гораздо больше возможностей для игры, которые вы можете найти в новом WooCommerce 9.0010 таб.
Однако есть гораздо больше возможностей для игры, которые вы можете найти в новом WooCommerce 9.0010 таб.
Здесь вы можете просматривать заказы, купоны и отчеты, а также настраивать параметры и добавлять новые расширения. Давайте пройдемся по каждому экрану один за другим.
Заказы
Во-первых, на странице Заказы отображается список последних покупок в вашем магазине:
Страница заказов WooCommerceЕсли вы продаете цифровые товары, здесь нечего делать, кроме просмотра того, что было куплено в последнее время. Однако, если вы продаете физические товары, здесь вы можете узнать, какие товары вам нужно отправить, и статус ваших заказов.
Купоны
В WooCommerce есть несколько полезных опций для добавления новых купонов в ваш интернет-магазин. На вкладке Купон вы можете выбрать Создайте свой первый купон , чтобы получить доступ к экрану редактирования:
Создание купона WooCommerce Вы можете добавить код купона и описание здесь. Затем на вкладке General можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
Затем на вкладке General можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
В разделе Ограничения использования вы можете установить минимальную сумму, которую должен потратить покупатель, чтобы активировать купон. Вы также можете установить флажок Только для индивидуального использования , если вы не хотите, чтобы клиенты использовали купон в сочетании с другими предложениями.
Здесь вы можете установить, должен ли купон применяться только к товарам, не подлежащим продаже, а также выбрать продукты и категории продуктов, к которым применим купон. Наконец, вы даже можете запретить использование купонов для определенных адресов электронной почты.
Последняя вкладка, Ограничения использования , позволяет определить, сколько раз можно использовать купон, как в целом, так и для каждого клиента. Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Отчеты
WooCommerce также предлагает мощные встроенные функции отслеживания. На вкладке Reports вы можете просматривать диаграммы и графики продаж, заказов и стоимости доставки за разные периоды времени:
Вкладка WooCommerce ReportsКаждый график может быть ограничен продажами определенного продукта, категории или купона. На подвкладке «Клиенты » вы также можете просмотреть сведения о привлечении клиентов за те же периоды времени.
И последнее, но не менее важное: вы сможете просмотреть товары с низкими запасами, отсутствующими на складе и наиболее продаваемыми на подвкладке Stock . При необходимости все эти данные можно экспортировать в виде листа CSV.
Настройки
Вот где WooCommerce действительно впечатляет. В 9На экране 0009 Settings вы можете настроить практически каждый аспект вашего интернет-магазина. Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
В этом разделе вкладка Общие содержит основную информацию о вашем магазине, включая его валюту, места продаж и параметры отображения:
Общие настройки WooCommerceЕще одна примечательная опция — Включить налоговые ставки и расчеты . Если вы установите этот флажок, вы получите доступ к ранее скрытой вкладке Tax :
WooCommerce Tax settingsЗдесь вы можете сообщить платформе, будут ли цены, которые вы вводите для своих продуктов, включать налоги или нет. В последнем случае вы можете настроить WooCommerce для расчета налоговых ставок на основе адреса вашего магазина, адреса доставки или платежного адреса клиента.
Вы также сможете настроить, как налоги будут применяться к стоимости доставки, и даже определить, будут ли они округляться. Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Данные о вашем продукте, включая размеры, обзоры, информацию о запасах, способы загрузки и даже кнопки добавления в корзину, можно настроить на вкладке «Продукты» :
Настройки продуктов WooCommerceДоставка — здесь вы можете настроить доставку зоны и цены:
Настройки доставки WooCommerceВы также можете настроить способ расчета доставки и выбрать место доставки по умолчанию. Также возможно ограничение доступности вашего магазина только для определенных стран.
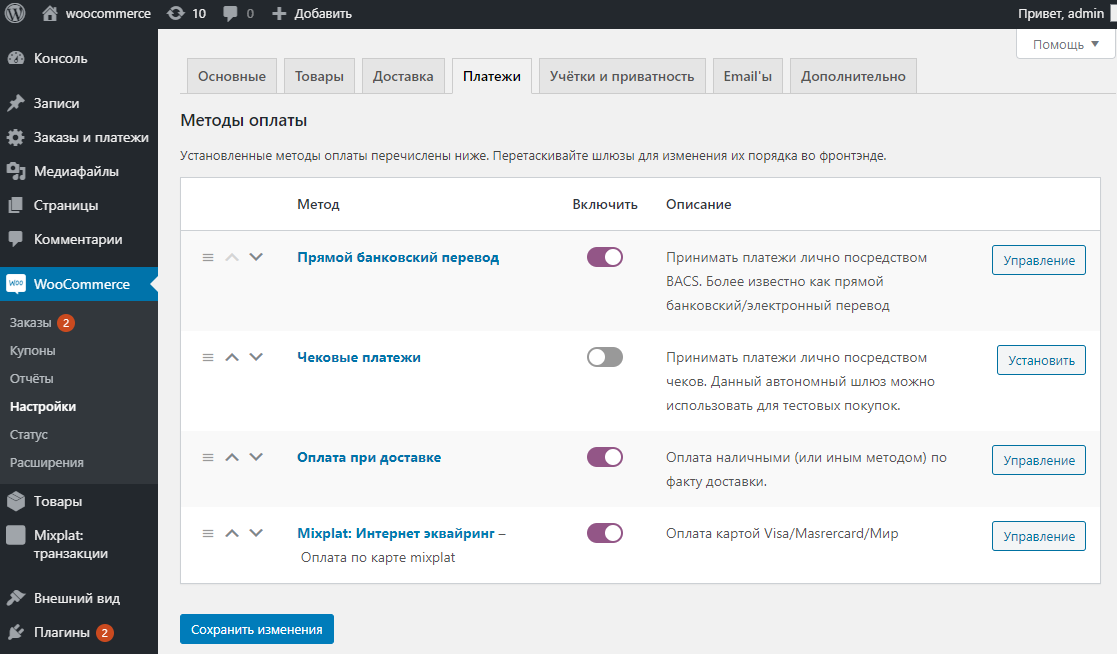
Вкладка Платежи показывает, какие платежные системы доступны и активны в вашем магазине:
Настройки платежей WooCommerceЗдесь вы можете включать и отключать любые способы оплаты, которые вам нравятся. Кроме того, вы найдете удобные ссылки для настройки параметров для конкретных процессоров.
Далее, Учетные записи и конфиденциальность управляет различными аспектами работы ваших клиентов:
Учетные записи WooCommerce и настройки конфиденциальности Вы можете настроить политику конфиденциальности и проверки, настроить способ хранения и хранения данных клиентов и многое другое.
Кроме того, у вас есть различные варианты обработки заказов клиентов. В разделах Гостевая оплата и Создание учетной записи вы можете определить, смогут ли посетители размещать заказы в качестве гостей (т. е. без входа в учетную запись).
Затем вы можете решить, будет ли у них возможность войти в систему и/или создать новую учетную запись в процессе оформления заказа. Вы даже можете предоставить им автоматически сгенерированные имена пользователей и пароли, чтобы ускорить процесс регистрации.
На вкладке Электронная почта вы можете настроить все параметры поддержки клиентов:
Настройки электронной почты WooCommerceВ верхней части этого экрана вы найдете список уведомлений по электронной почте, которые отправляются через WooCommerce в ответ на определенные триггеры (такие как как размещенный или отмененный заказ). Вы можете щелкнуть любое из этих писем, чтобы включить или отключить их, а также настроить их содержимое:
Настройка электронных писем WooCommerce Здесь вы даже найдете инструкции по редактированию шаблонов электронных писем, если вам удобно использовать HTML. Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Ниже вы можете настроить несколько глобальных параметров для всех электронных писем, отправляемых из вашего магазина WooCommerce. Это включает в себя имя и адрес «от», текст нижнего колонтитула и даже цвета и фон.
Наконец, на вкладке Advanced вы можете включить REST API, настроить ключи, приложения и веб-перехватчики, а также выполнить другие задачи более низкого уровня:
Расширенные настройки WooCommerce Все эти настройки можно настроить и изменить в любое время. , и ваш магазин будет обновлен автоматически.
Статус
Далее давайте кратко рассмотрим вкладку Статус :
Вкладка Статус WooCommerce Здесь можно найти всю внутреннюю информацию, такую как WooCommerce/PHP/MySQL/и т. д. версия, ограничения по размеру, ведение журнала и многое другое.
На подвкладке Инструменты на той же странице вы можете очистить кеш вашего веб-сайта для нескольких переменных, удалить старые данные и даже вернуть настройки вашего магазина к значениям по умолчанию.
Удлинители
Одним из атрибутов, которые делают WordPress самой популярной системой управления контентом (CMS) на планете, является сообщество, стоящее за ней. Существуют тысячи тем и десятки тысяч плагинов, которые вы можете использовать для настройки своего веб-сайта. Более того, почти 100% из них добавлены пользователями.
Это также относится к WooCommerce, хотя и в меньшем масштабе. Вы можете найти множество инструментов для расширения вашего магазина, добавления новых опций и функций, а также настройки его внешнего вида в Extensions 9.Вкладка 0010 и в другом месте:
Вкладка «Расширения WooCommerce» Например, хотя вы можете использовать WooCommerce с любой темой, может помочь выбрать ту, которая предназначена для плагина. Storefront — отличное место для начала, но есть множество других вариантов в таких каталогах, как ThemeForest:
Storefront — отличное место для начала, но есть множество других вариантов в таких каталогах, как ThemeForest:
Вы также можете проверить магазин расширений WooCommerce, который включает как созданные разработчиками, так и сторонние варианты:
Магазин расширений WooCommerceСуществуют расширения для добавления новых вариантов доставки в ваш магазин, включения подписки, настройки процесса оформления заказа, интеграции электронной почты и маркетинга в социальных сетях и многого другого. Вы также можете найти бесплатные и платные расширения, которые позволяют предлагать вашим клиентам дополнительные платежные системы, такие как Square и Amazon Pay.
Наконец, вы также найдете множество плагинов, разработанных для расширения Woocommerce различными способами. Приведу один пример: плагин Braintree For WooCommerce позволяет вам принимать все виды платежей в вашем магазине:
Плагин Braintree For WooCommerce Другими словами, если вы хотите что-то изменить в работе вашего магазина WooCommerce, скорее можно сделать это, просто найдя правильный инструмент.
Редактирование шаблонов WooCommerce
Благодаря встроенным настройкам WooCommerce и множеству доступных для него расширений и плагинов у вас есть большая гибкость в работе вашего магазина. Однако, если вы более продвинутый пользователь и хотите выполнять свои собственные настройки, лучше всего начать с редактирования файлов шаблонов WooCommerce.
Это позволит вам настроить работу ключевых функций, таких как корзины клиентов и процесс оформления заказа. Обратите внимание, что это рискованный процесс, особенно если вы новичок в работе напрямую с файлами тем и плагинов. Прежде чем начать, вам нужно сделать резервную копию вашего сайта на случай каких-либо случайных изменений. Вот как безопасно удалить тему.
Затем вам необходимо получить доступ к своему сайту с помощью клиента протокола безопасной передачи файлов (SFTP), такого как FileZilla. Найдите корневую папку вашего сайта (часто называемую public_html или названный в честь вашего домена) и перейдите к wp_content/plugins/woocommerce :
Папка WooCommerce в FileZilla В этом каталоге вы найдете папку с именем templates . Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
На этом этапе вы можете открыть любой шаблон, который вам нравится, и начать вносить изменения. Например, если вы хотите внести изменения на страницу «Спасибо», которая появляется после того, как клиент разместил заказ, вы можете открыть проверьте папку и найдите файл thankyou.php . Затем вы можете загрузить его, отредактировать или добавить элементы по своему усмотрению и повторно загрузить его на свой сервер.
Хостинг WooCommerce
Когда вы управляете интернет-магазином, время в буквальном смысле означает деньги. Вот почему важно иметь быстрый и надежный хостинг WordPress, чтобы обеспечить более длительное время безотказной работы, более высокие коэффициенты конверсии и лучшую окупаемость инвестиций (ROI).
Известно, что WooCommerce замедляет работу сайтов WordPress, особенно в крупных магазинах с большим количеством товаров. К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
Благодаря нашей масштабируемой инфраструктуре на облачной платформе Google, а также новейшим технологиям, таким как PHP 7, Nginx и MariaDB, мы можем гарантировать, что переход на Kinsta поможет увеличить ваши продажи!
Мир электронной коммерции переживает бум. 💥 Настройте свой магазин #WooCommerce сегодня с помощью нашего подробного руководства и начните продавать в кратчайшие сроки! 🏪Нажмите, чтобы твитнуть«Главный операционный директор связался со мной и предложил реальное решение, а не кучу «доверьтесь нам», которую я получал в других местах. Он был честен и прямолинеен, что очень освежало. После миграции поддержкой занимался генеральный директор, который сделал несколько отличных предложений и настроек, которые значительно повысили производительность».
– Калеб Ворм, Swagway.com
Резюме
WooCommerce, вне всякого сомнения, является лучшим бесплатным решением для электронной коммерции для WordPress. Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
У нас тоже есть кое-что для вас! Мы потратили месяцы на составление этого руководства по оптимизации WooCommerce из 18 глав. Он включает в себя массу уроков и бесплатных инструментов для оптимизации и развития вашей компании на миллион долларов с помощью WooCommerce.
Есть ли что-то важное, что мы пропустили в нашем руководстве по WooCommerce? Если это так, дайте нам знать в разделе комментариев ниже!
Экономьте время и деньги, а также повышайте производительность сайта благодаря интеграции на уровне предприятия на сумму более 275 долларов США, включенной в каждый план Managed WordPress. Это включает в себя высокопроизводительную сеть CDN, защиту от DDoS-атак, защиту от вредоносных программ и хакерских атак, пограничное кэширование и самые быстрые процессоры Google. Начните работу без долгосрочных контрактов, помощи при миграции и 30-дневной гарантии возврата денег.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Настройка WooCommerce WordPress: запустите свой магазин электронной коммерции!
Изначально WordPress не предназначался для создания магазинов электронной коммерции. Он был задуман как система управления контентом для веб-сайтов.
Вот тут и приходит на помощь WooCommerce, чтобы помочь вам создать магазин электронной коммерции в WordPress.
WooCommerce — это плагин, который может превратить веб-сайт WordPress в профессиональный магазин электронной коммерции. Это самое популярное решение для электронной коммерции для WordPress и, вероятно, самый многофункциональный доступный плагин для электронной коммерции.
В этом уроке мы узнаем, как настроить магазин WooCommerce.
Это очень просто, так как плагин проведет вас через большую часть процесса. Тем не менее, новичкам в WordPress может понадобиться помощь в настройке параметров доставки, платежных систем и других деталей.
Вот тут-то и пригодится это руководство.
Правильная установка и настройка WooCommerce избавит вас от множества проблем с устранением неполадок в будущем. Вам нужно правильно настроить свой магазин с первого раза, чтобы продвигать свои продукты и получать доход!
Прежде чем мы начнем, мы рассмотрим, что такое WooCommerce и какие требования необходимы для ее запуска. После этого мы проведем вас через шаги по настройке магазина WooCommerce.
Содержание
- Что такое WooCommerce?
- Можно ли использовать WooCommerce бесплатно?
- Как настроить WooCommerce
- Шаг 1. Установите WooCommerce
- Шаг 2. Доступ к мастеру настройки
- Шаг 3. Выберите отрасль
- Шаг 4. Выберите тип продукта
- Шаг 5: Сведения о компании
- Шаг 6: Выберите тему
- Шаг 7: Установите плагин Jetpack (необязательно)
- Шаг 8: Добавьте продукты 90 427 Шаг 9.
 Настройка платежей
Настройка платежей - Шаг 10: Настройте доставку
- Шаг 11: Настройте налог
- Шаг 12: Убедитесь, что WooCommerce настроен правильно
- Шаг 13: Расширьте функциональность с помощью плагинов
- Шаг 14: Настройте свой Магазин WooCommerce
- Часто задаваемые вопросы по настройке WooCommerce
- Подведение итогов
Что такое WooCommerce?
WooThemes изначально запустила WooCommerce в 2011 году. В 2015 году его купил Automattic, создатель WordPress.
С тех пор WooThemes стал WooCommerce, было добавлено больше функций, а плагин стал титаном среди интернет-магазинов.
Этот плагин очень мощный и гибкий. С ним можно продать практически все.
WooCommerce может похвастаться более чем 5 миллионами активных установок и рейтингом пользователей 4,5 на WordPress.org.
WooCommerce идеально подходит, если вы хотите:
- Иметь полный контроль над своим интернет-магазином — С проприетарными платформами, такими как Magento, у вас есть ограниченные возможности для изменения кода.
 Например, дополнительные теги в шапке. WooCommerce позволяет редактировать, настраивать и управлять всем.
Например, дополнительные теги в шапке. WooCommerce позволяет редактировать, настраивать и управлять всем. - Иметь интернет-магазин, в котором размещены страницы блогов — WordPress предлагает лучший в мире редактор блогов. Вы также можете создавать другие страницы вместе с вашим магазином.
- Не хотите платить ежемесячную подписку или комиссию — Владельцы магазинов должны платить комиссию на проприетарных платформах, таких как Shopify. WooCommerce бесплатна.
- Начните с малого и создайте интернет-магазин, который может масштабироваться в будущем . WooCommerce позволяет создавать как простые, так и сложные магазины. Вы можете использовать инструменты управления платежами, такие как Amazon Payments, или внедрить SSL для повышения производительности.
Выбор WooCommerce — одно из лучших решений, которое вы можете принять при создании интернет-магазина!
Tweet
Можно ли использовать WooCommerce бесплатно?
WooCommerce — это плагин с открытым исходным кодом, который превращает веб-сайты WordPress в интернет-магазины. Его можно бесплатно загрузить и использовать на любом веб-сайте WordPress. Есть премиум-плагины, но они совершенно необязательны.
Его можно бесплатно загрузить и использовать на любом веб-сайте WordPress. Есть премиум-плагины, но они совершенно необязательны.
Управление интернет-магазином не бесплатно. Вам нужно будет заплатить за домен и хостинг, чтобы запустить его. Вам также необходимо учитывать расходы на брендинг, маркетинг и рекламу.
Но, по сравнению с другими платформами с WooCommerce, вы можете создать сайт электронной коммерции дешево.
Как настроить WooCommerce
Настроить WooCommerce очень просто. Плагин поставляется с мастером настройки, который проведет вас через основы, чтобы вы могли начать работу.
На всякий случай остановимся на настройке.
Вот краткий обзор шагов, которые необходимо выполнить:
Шаг 1: Установите WooCommerce
Если вы впервые настраиваете интернет-магазин, мы рекомендуем вам начать с установки WordPress с темой по умолчанию и без плагинов. . Это сведет к минимуму вероятность проблем совместимости с WooCommerce в долгосрочной перспективе.
Первое, что вам нужно сделать, это установить плагин WooCommerce. Его можно установить бесплатно из репозитория WordPress или загрузить непосредственно на ваш сайт WordPress.
Чтобы загрузить его прямо на свой сайт, откройте панель управления WordPress, перейдите на вкладку Плагины и выберите Добавить новый . В строке поиска добавьте ключевое слово «WooCommerce».
Нажмите «Установить сейчас» , когда появится плагин. Автор плагина должен быть Automattic, как видно из скриншота ниже:
Когда все будет готово, нажмите кнопку Активировать . После завершения процесса WooCommerce запустит мастер настройки.
Шаг 2. Доступ к мастеру настройки
Мастер поможет вам настроить ключевые параметры вашего магазина. Пусть волшебник будет вашим проводником.
Это необязательно, но мы рекомендуем выполнить эти начальные шаги, чтобы настроить важный параметр в вашем магазине.
Первая страница мастера настройки начинается с нескольких основных вопросов о вашем магазине:
Вам необходимо ввести основную информацию. Эта информация включает адрес вашего магазина, вашу страну и информацию о том, настраиваете ли вы для клиента.
Обратите внимание, что все, что вы устанавливаете в мастере, при необходимости можно изменить позже на странице настроек WooCommerce.
Шаг 3: выберите отрасль
Здесь вы добавите отрасль, в которой работает ваш магазин, и нажмите «Продолжить»:
Шаг 4: выберите тип продукта
планируют продавать цифровые или физические продукты.
Кроме того, вы можете заплатить дополнительную сумму, если хотите иметь подписки, членство, заказы, пакеты или персонализированные продукты. Только премиум:
Шаг 5: Сведения о компании
На следующем экране вам необходимо добавить информацию о вашей компании. Выберите количество продуктов, которые вы планируете отображать.
Вам также необходимо указать, продаете ли вы товары на другой платформе:
После этого вам будет предложено несколько дополнительных дополнений, как показано выше. Эти инструменты пригодятся, хотя ни один из них не требуется для запуска вашего магазина электронной коммерции.
Эти инструменты пригодятся, хотя ни один из них не требуется для запуска вашего магазина электронной коммерции.
Шаг 6: Выберите тему
Следующим шагом является выбор темы электронной коммерции для отображения ваших продуктов. Для WordPress доступно множество тем, как бесплатных, так и платных.
Мы рекомендуем загрузить тему Astra или приобрести тему Astra pro, а затем загрузить ее в этот раздел:
После загрузки нажмите кнопку «Выбрать» :
Astra разработана Brainstorm Force, которая была эксплуатации более десяти лет.
Тема имеет более 1 миллиона загрузок и постоянный 5-звездочный рейтинг благодаря отличной поддержке клиентов. Эта тема выделяется тем, что она эффективно интегрируется с конструкторами страниц, имеет быструю загрузку и множество шаблонов превосходного качества.
Мы запустили расширения Ultimate Add-ons для Beaver Builder и Ultimate Add-ons for Elementor, которые идеально подходят для интернет-магазинов. Он легко интегрируется с конструкторами страниц, такими как Beaver Builder, WPBakery Page Builder, Thrive Architect, Elementor, Divi Builder, Brizy и Gutenberg.
Он легко интегрируется с конструкторами страниц, такими как Beaver Builder, WPBakery Page Builder, Thrive Architect, Elementor, Divi Builder, Brizy и Gutenberg.
Шаг 7: Установите подключаемый модуль Jetpack (необязательно)
Jetpack — это универсальный подключаемый модуль WordPress, предлагающий ряд функций. Он включает в себя аналитику, функции безопасности и многое другое.
Это необязательное дополнение, поэтому вам решать, хотите ли вы его установить.
Для работы Jetpack требуется учетная запись WordPress.com.
После этого вы будете перенаправлены в онлайн-штаб магазина WooCommerce:
Из скриншота видно, что настройка не совсем завершена. Теперь вам необходимо добавить продукты, настроить платежи, настроить налог и настроить детали доставки.
Шаг 8: Добавление товаров
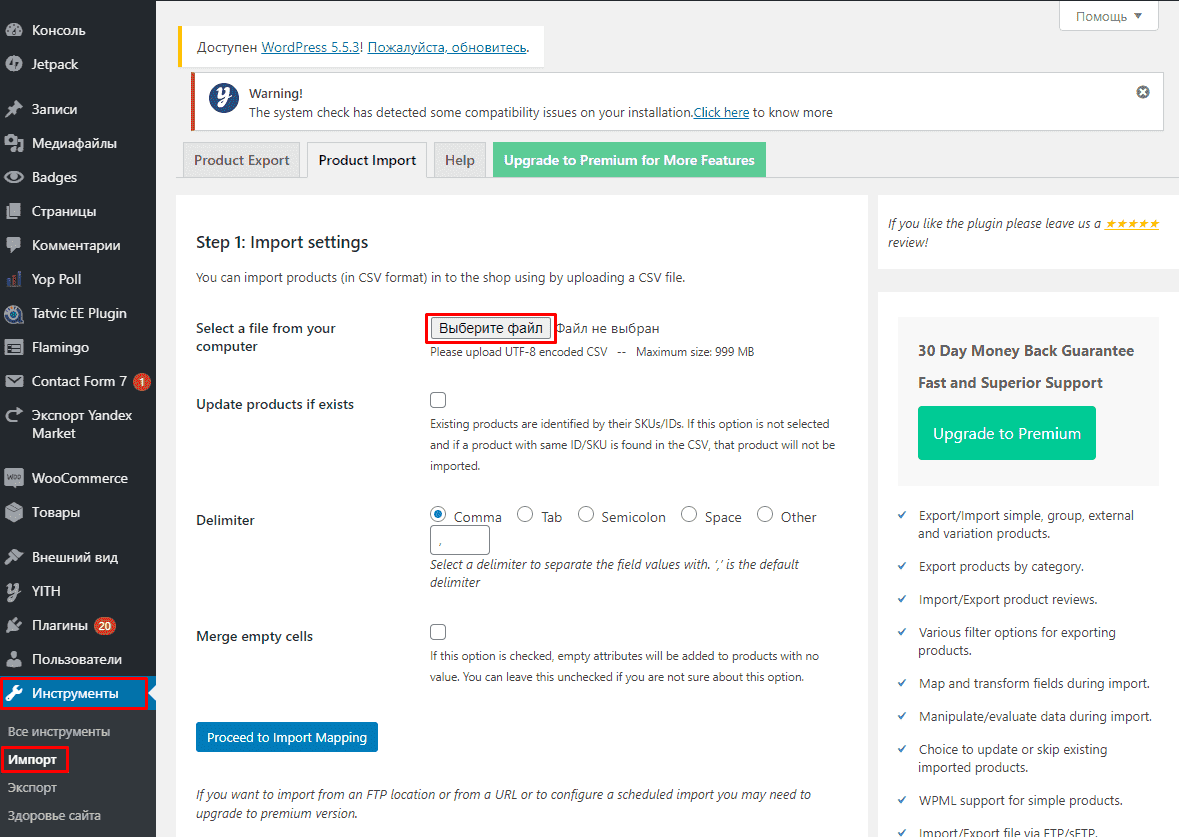
Вы можете добавлять товары вручную, импортировать или переносить:
Поскольку вы открываете новый магазин, мы рекомендуем добавлять товары вручную. Теперь вам нужно настроить все, что касается продукта.
Теперь вам нужно настроить все, что касается продукта.
Добавьте название и описание продукта
Введите название в разделе заголовка. Далее вам нужно добавить подробное описание, объясняющее особенности и преимущества продукта.
Выберите тип продукта
Выбор типа продукта зависит от того, что вы продаете. По умолчанию WooCommerce позволяет вам выбирать разные типы товаров. Он предлагает вам четыре основных типа продуктов.
Это:
- Простые продукты
- Сгруппированные продукты
- Внешние или дочерние продукты
- Вариабельные продукты
Есть еще два варианта изменения четырех основных типов продуктов:
- Виртуальный — используйте этот вариант, если вы продаете онлайн-цифровой продукт, который не требует доставки.
- Загружаемый — включите этот параметр, если загружаемый файл связан с продуктом.
После того, как вы выбрали тип продукта, заполните остальные данные в поле Данные о продукте. Чтобы перемещаться между различными разделами, используйте вкладки слева при добавлении сведений о продукте в зависимости от потребностей вашего магазина.
Чтобы перемещаться между различными разделами, используйте вкладки слева при добавлении сведений о продукте в зависимости от потребностей вашего магазина.
Шаг 9. Настройка платежей
После того, как вы добавили все свои продукты, вернитесь к WooCommerce > Home . Нажмите «Настроить платежи» :
. Вам необходимо выбрать платежную систему, которую вы хотите использовать в своем магазине.
Кроме того, вы можете настроить способы оплаты, выбрав WooCommerce > Настройки > Платежи :
WooCommerce поддерживает множество платежных шлюзов. Выберите тот, который подходит идеально для вас.
Шаг 10. Настройка доставки
Вернитесь в WooCommerce > Главная. Нажмите « Настроить доставку »:
Добавьте стоимость доставки:
Стоимость доставки полностью зависит от зон, которые вы хотите охватить, и продуктов, которые вы будете продавать. Если вы не уверены в стоимости доставки, мы рекомендуем проверить тарифы вашего местного почтового отделения. Вы также можете изменить эти номера позже.
Вы также можете изменить эти номера позже.
Шаг 11: Настройте налог
Вернитесь к WooCommerce > Home . Нажмите « Настроить налог »:
Нажмите « Настроить »:
Вставьте новую строку и добавьте соответствующие налоговые данные. Не забудьте нажать « Сохранить изменения », когда закончите:
Шаг 12: проверьте правильность настройки WooCommerce
На этом этапе вы настроили все необходимое для запуска магазина WooCommerce. Прежде чем приступить к настройке своего магазина, убедитесь, что все работает правильно.
По умолчанию WooCommerce автоматически создает несколько страниц, необходимых вашему магазину. Они включают страницы «Магазин», «Корзина» и «Оформление заказа»:
Обратите внимание, что это базовая установка WooCommerce. Прежде чем вы сможете начать продавать свою продукцию, вам предстоит еще много работы.
Чтобы внести дополнительные изменения в настройки WooCommerce, перейдите на экран WooCommerce > Настройки . Вы найдете варианты изменения настроек налогов, доставки, оплаты и электронной почты.
Вы найдете варианты изменения настроек налогов, доставки, оплаты и электронной почты.
Вы также можете расширить функциональность WooCommerce с помощью плагинов.
Шаг 13. Расширение функциональности с помощью плагинов
Для дальнейшей настройки WooCommerce вы можете использовать плагины WordPress. Плагины — это приложения, которые позволяют добавлять новые или дополнительные функции в ваш интернет-магазин.
Существует множество бесплатных и платных плагинов, которые вы можете использовать.
Поскольку вы открываете интернет-магазин, вам необходимо оптимизировать его для увеличения продаж и доходов. Мы рекомендуем плагин CartFlows.
CartFlows позволяет построить полную воронку продаж. Воронка продаж — это путь, который проходят ваши лиды от узнаваемости вашего бренда (самая широкая часть воронки) до конверсии и далее (узкий конец).
Этот плагин легко интегрируется с WooCommerce и позволяет использовать набор готовых страниц, которые можно импортировать одним щелчком мыши.
Вот краткое изложение того, что может предложить плагин:
- Готовые страницы воронки продаж для вашего интернет-магазина
- Воронка оптимизирована как для предпродажного, так и для послепродажного этапов
- Интегрируется с WooCommerce и всеми его официальными расширениями
- Предлагает полные возможности настройки для каждого этапа воронки продаж
- Он имеет «беспроблемную кассу», чтобы свести к минимуму отвлекающие факторы
- Это позволяет вам таргетировать отказ от корзины, чтобы восстановить потерянные лиды
- Это позволяет вам продавать больше и предлагать скидки, встроенные в процесс оформления заказа
Стоимость лицензии на премиум-версию начинается от 199 долларов в год.
Шаг 14. Настройте свой магазин WooCommerce
С помощью WooCommerce вы можете легко настроить магазин и начать продавать товары. Но чтобы ваш магазин выглядел привлекательно и максимизировал продажи, вам нужно настроить его с помощью мощной темы WooCommerce, такой как Astra.
Astra — это быстрая тема WooCommerce, которую вы можете использовать с любым компоновщиком страниц WordPress. Он полностью совместим со всеми основными плагинами и расширениями WooCommerce.
Кроме того, он предлагает такие функции, как:
- Мегаменю
- Специальные начальные шаблоны для магазинов
- Разнообразие вариантов заголовка
- И множество вариантов настройки
Эти функции помогут вам создать полностью персонализированный и уникальный веб-сайт.
Вот 3 простых шага для легкой настройки интернет-магазина:
Шаг 1: Установите Astra или Astra Pro
Если вы приобрели Astra Pro, вы можете активировать его в своем магазине. Здесь мы будем настраивать наш магазин с помощью Astra Pro.
После активации Astra предлагает установить плагин Starter Templates. Этот плагин позволит очень легко создать красивый магазин и запустить его за считанные минуты.
Итак, активируйте плагин, и мы сразу перейдем к следующему шагу.
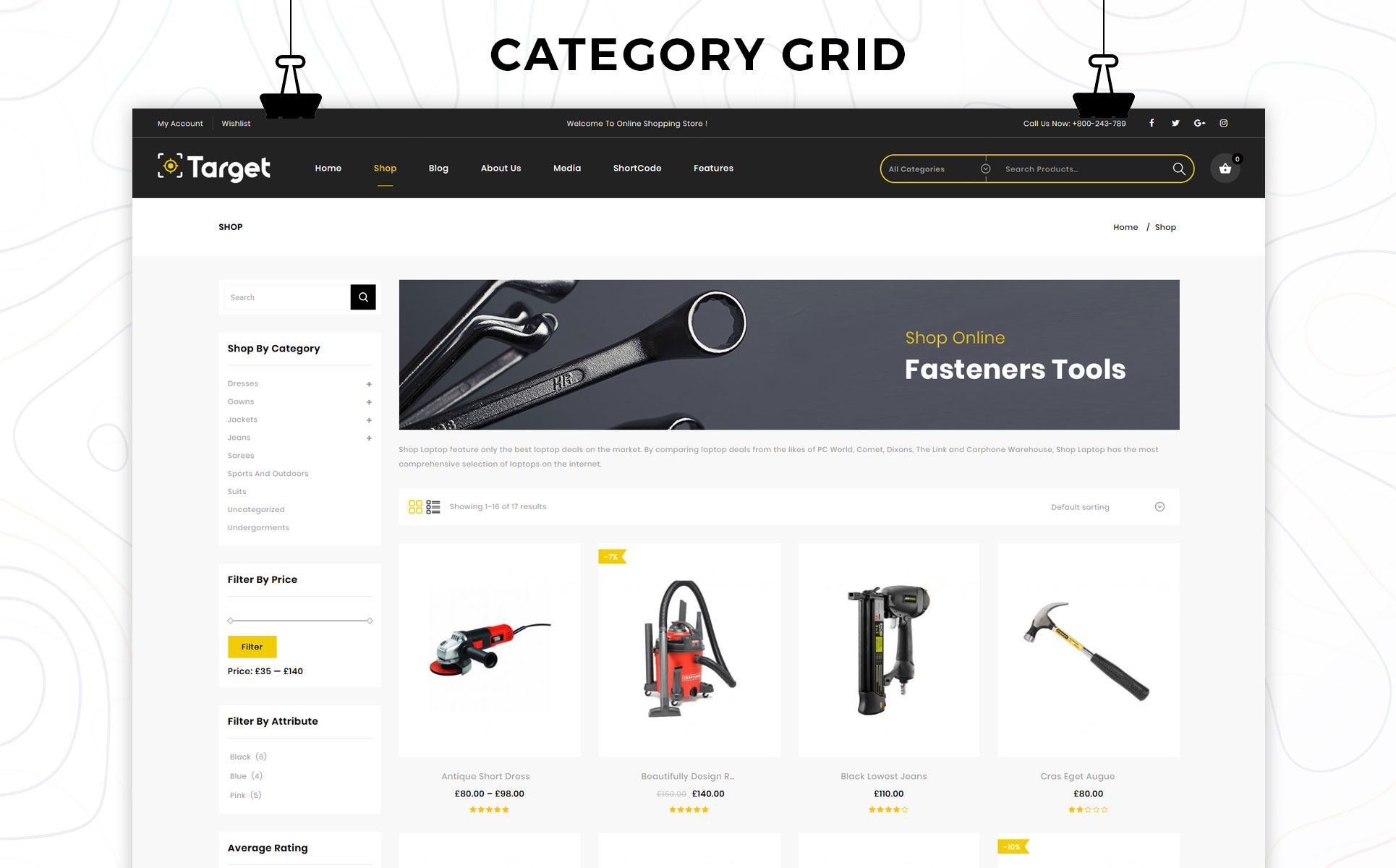
Шаг 2: Импорт одного из потрясающих шаблонов магазина
После установки и активации плагина Starter Templates перейдите к Внешний вид > Starter Templates.
Вы увидите множество готовых к импорту шаблонов. Вы можете выбрать конструктор страниц для использования в правом верхнем углу этой страницы. После переключения все шаблоны, отображаемые на странице, будут совместимы с этим компоновщиком страниц. На скриншоте ниже я выбрал Elementor.
Не торопитесь, просмотрите эти шаблоны и найдите тот, который наиболее близок к стилю вашего бренда.
Найдя идеальный шаблон, щелкните миниатюру шаблона и следуйте указаниям мастера импорта. Этот мастер проведет вас через настройку темы, но вы можете изменить все настройки позже, если хотите.
На последнем этапе вы можете установить виджеты, контент сайта, изображения и плагины. Вы можете оставить все это отмеченным, чтобы убедиться, что базовый шаблон сразу работает идеально.
Позвольте импортеру завершить работу, и к концу у вас будет совершенно новый веб-сайт, готовый к настройке и редактированию!
Шаг 3: Настройте свои страницы с помощью выбранного компоновщика страниц
Наш начальный шаблон теперь импортирован! Вы можете посетить домашнюю страницу, чтобы увидеть свой новый веб-сайт и хорошо осмотреться.
Но подождите, контент еще не готов.
Импортер загрузил содержимое по умолчанию, чтобы показать вам, что возможно. Теперь вам нужно настроить контент, чтобы сделать его своим.
Перейти на панель инструментов Страницы > Все страницы . Здесь вы можете редактировать отдельные страницы с помощью предпочитаемого компоновщика страниц. Кроме того, посетите страницы напрямую, когда вы вошли в систему, и нажмите Изменить страницу на верхней панели.
Теперь вы можете приступить к редактированию отдельных элементов на своих страницах. Вы можете редактировать все изображения, текст и даже перемещать разделы по своему усмотрению.
Проделайте то же самое с остальными страницами, и у вас будет красивый, готовый к работе магазин, который не только хорошо выглядит, но и предназначен для конвертации!
Часто задаваемые вопросы по настройке WooCommerce
Насколько сложно настроить WooCommerce?
WooCommerce относительно легко настроить. Вы можете сделать это всего за несколько минут с помощью этого урока. Все, что вам нужно сделать, это загрузить WooCommerce и добавить необходимую информацию, связанную с вашим магазином, вашими продуктами, информацией о доставке, платежами, и все готово.
Где находится мастер настройки WooCommerce?
Мастер установки WooCommerce открывается сразу после завершения установки. Вы также можете перейти на любую из страниц WooCommerce в Администратор WordPress , выберите « Справка » в правом верхнем углу и перейдите на вкладку « Мастер установки ».
Вам нужен WordPress для WooCommerce?
Да, вам нужен WordPress для WooCommerce. Это плагин, для работы которого требуется платформа, предоставляемая WordPress.
Это плагин, для работы которого требуется платформа, предоставляемая WordPress.
Какие есть альтернативы WooCommerce?
Существует множество доступных альтернатив WooCommerce. Обычно они поставляются со всем необходимым для создания интернет-магазина. Вы можете попробовать SureCart, потому что его легко изучать и поддерживать, настраивать и масштабировать магазин электронной коммерции без знания кода.
Shopify лучше, чем WooCommerce?
Нет, Shopify не лучше, чем WooCommerce. Shopify и WooCommerce — ведущие платформы, каждая со своими плюсами и минусами.
Сложно ли использовать WooCommerce?
WooCommerce несложно использовать, хотя вам потребуется настроить и настроить WooCommerce для использования. Вы также можете использовать SureCart, потому что он упрощает настройку WooCommerce и помогает повысить эффективность вашего интернет-магазина.
Сколько товаров поддерживает WooCommerce?
WooCommerce может обрабатывать неограниченное количество товаров.