WP SVG Icons — Плагин для WordPress
Features
- Over 490 icons included
- Create and upload your own custom icons using the custom icon importer
- Download and import your own custom icon build from IcoMoon
- Insert Icons Directly Into Posts/Pages/Sidebars
- No need to write a single line of code
- Actively under development
New In v3.0 : Shortcode Support
Utilize the newly implemented shortcode to prevent icons from being stripped between the visual and html tabs of the editor!
(fully backwards compatible!)
Basic Plugin Demo
Consider Going Pro For Additional Features!
Pro Features
- Icon customizer to adjust icon size, color, link and more on the fly without writing any code!
- Unlimited number of custom icons allowed!
- Add icons to menu items directly from within the menu edit screen
- Animate your icons using smooth CSS3 Animations
- Easily generate an icon container to use on your landing pages (with sweet hover effects)
- Premium support for any troubles you may run into, or the times you’d like to achieve something more custom
- Built in widget support for all icons
- No need to write code or adjust shortcode parameters manually in the pro version
- Continuously iterated on and under development
Get the premium version now!
Demo Page
Check Out The Plugin Demo Page
I originally created this plugin for my own personal use on client projects. After witnessing the power of this plugin first hand, I wanted to give a little something back to the community who have helped me through the years. The ‘WordPress SVG Icon Set’ is extremely easy for any one to use. Two clicks of the mouse and you have an icon ready to be placed on to your site. These icons are a set of web-fonts, and are extremely scale-able. Meaning they will not degrade in quality the larger they get. Another great feature of this plugin is the ability to use the same icons across all devices. No need to generate Retina specific images for mobile devices. By setting a max-width on the icon, it then becomes responsive. This plugin is also great for developers who use icons on multiple sites and want to avoid the hassle of re-installing
Special Thanks Goes To:
- IcoMoon for an amazing base set of free icon’s for use, many in this plugin.
- Alessio Atzeni for the inclusion of a few ‘Metoicons’ icons in this plugin.
- PJ Onori for the inclusion of a few ‘Iconic’ icons in this plugin.
and of course
- Matt Mullenweg for everything he does for the WordPress community. Without him none of this would be possible.
Developing plugins is long and tedious work. If you benefit or enjoy this plugin please take the time to rate and review it, as this will only make future iterations of it better.
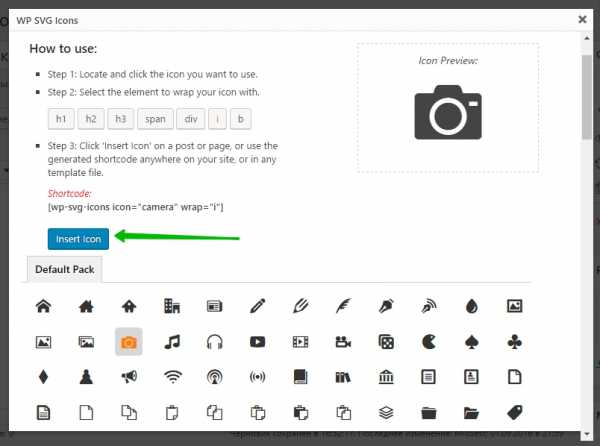
Usage Instructions
You have two possible avenues for using the plugin. Head over to the main ‘Default Icon Set’ page to generate a shortcode for your icon, or click the ‘Add Icon’ button from the post or page editor.
The icon shortcode will look like the following:
[wp-svg-icons icon="pencil-2" wrap="span"]
Custom icons utilize ‘custom_icon’ parameter instead of ‘icon’.
It is also extremely simple to change the size of the icon. You can either change the element that the icon is housed in (h2,h3,h4 etc.) or you can utilize the ‘size’ shortcode parameter.
Example:
[wp-svg-icons icon="menu-2" wrap="i" size="3em"]
The above shortcode will set the icon size to 3em. You may also specify ‘px’, ‘%’ or ‘rem’ as the font size.
Additionally you can easily change the icon color as well, using the ‘color’ parameter.
Example:
[wp-svg-icons icon="menu-2" wrap="i" color="#2ECC4B"]
You may also use hex, rgb or rgba values.
Example:
[wp-svg-icons icon=»menu-2″ wrap=»i» color=»rgba(45, 223, 78, 0.28)»]
The above two example shortcodes would set the color of the icon to a light green.
Additionally you can add custom classes to your icon through the use of the class shortcode parameter.
Example:
[wp-svg-icons icon=»menu-2″ wrap=»i» class=»custom-icon icon-class testing-custom-icon-class»]
The resulting HTML would look like :
Adding custom classes to your icon allows you to more easily target singular icons via CSS. This is helpful for adding hover fades, or simple CSS animations to an icon.
All Shortcode Parameters:
- icon — the name of the icon you want this shortcode to generate
- wrap — set the element your icon will be housed in (div, span, h2, h3 etc.)
- class — assign additional classes to your icon. awesome for targeting your icons more easily.
- size — alter the size of the icon regardless of the container (px, em, rem, %)
- icon — assign a default icon
- custom_icon — assign a custom icon
- link — link the icon to a page or post
- new_tab — open the link in a new tab
- color — alter the color of the icon (hex, rgb, rgba)
Icomoon Icon Font Importer
Note: The number of custom icons allowed in the free version is limited to 10 icons. If you require more than 10 custom icons on your site, please upgrade to the pro version to allow for an un-restricted number of icons to be used on your site.
We’ve listened to your feature requests, and after many hours behind the keyboard developing, we’re pleased to announce our newest addition to WP SVG Icons.
Now, you’re no longer limited to the icons that come pre-packaged with the plugin. Create an unlimited number of custom icon combinations and start using them on your site in a matter of minutes.
Check out the demo page for icon examples, the icon playground and code samples before downloading.
ru.wordpress.org
Иконки встроенные в wordpress | MnogoBlog
Начиная с версии 3.8 в wordpress включен набор векторных иконок, которые можно использовать в записях, страницах, админке и т.д.
Вам не нужно устанавливать дополнительные плагины или подключать шрифты с иконками – вставить иконки очень просто, более подробно читайте ниже.
Также разберем как поменять иконки в админке wordpress.
Скачать исходники для статьи можно ниже
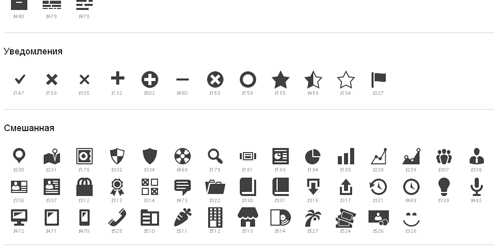
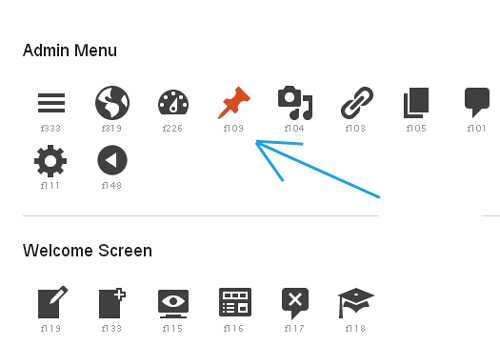
Полный список иконок можно посмотреть здесь:
“developer.wordpress.org/resource/dashicons”

Под каждой иконкой расположен её цифровой код:
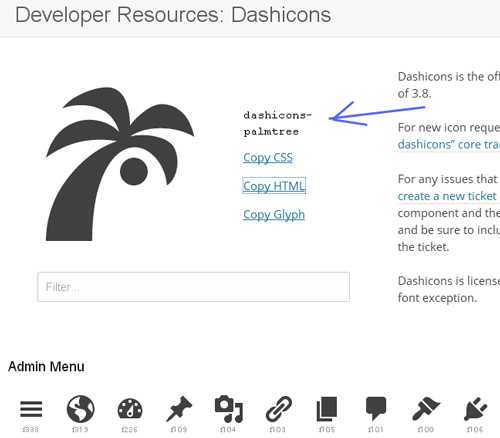
Но в большинстве случаев нам нужен не цифровой код иконки, а её название “класса” иконки, чтобы его узнать нужно кликнуть по понравившейся вам иконке и в открывшемся окошке будет указан название её класса:

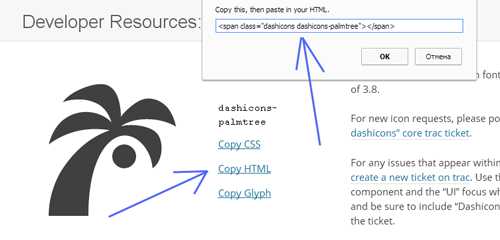
Здесь же вы можете нажать на ссылку “Copy HTML” и получить код для вставки данной иконки в записях и страницах сайта:

Как же разместить иконку в записи, странице?
Для этого достаточно войти в пункт “Добавить запись/страницу” (админка – в левом меню выбираем пункт “Записи” – подпункт “Добавить новую”), здесь переходим во вкладку “Текст”:
И разместить в нем код иконки, указав необходимый “класс”:
<span></span>
Как изменить размер и цвет иконки?
Так как иконки – векторные – то увеличение ее размера – не повлияет на качестве иконки.
Для этого достаточно указать для иконки дополнительные стили, например вот так:
<span></span>
Как изменить иконки в панели управления (админке) wordpress?
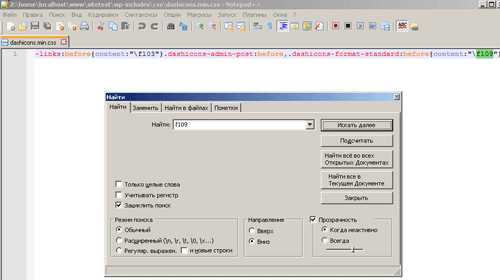
Для этого вам нужно будет зайти в папку вашего сайта “\wp-includes\css\” – для этого можно воспользоваться “Файловым менеджером”, который есть на большинстве хостингах или же воспользоваться бесплатной программой — FileZilla (Total Commander или др.) – и отредактировать файл “dashicons.min” (бесплатный редактор кода NotePad++ или его аналоги).
При редактировании файла “dashicons.min” нам потребуется знать код иконки, которой мы изменяем и на которую хотим поменять.
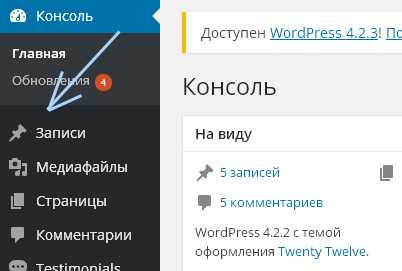
Для примера, давайте изменим иконку пункта “Записи”:

Переходим на сайт “developer.wordpress.org/resource/dashicons” и ищем иконку “Записи”:

Код иконки “Записи” – “f109”.
Для поиска кода иконки также можно было бы воспользоваться “Инструментами разработчика”, встроенными в любой браузер – для их вызова нужно кликнуть правой клавишей мыши и выбрать пункт “Просмотр кода элемента” или нажать сочетание клавиш CTRL+SHIFT+I, а далее выбрать инструмент лупа и навести на иконку пункта “Записи”.
Далее вам нужно выбрать иконку, которую вы хотите поставить вместо иконки записи, давайте выберем вот такую:
Код данной иконки “f328”.
Все что нам осталось сделать – это заменить в файле “dashicons.min” код f109 на код f328, поэтому скачиваем файл “dashicons.min” к себе на компьютер, открываем его редактором кода NotePad++ (или его аналог), в нем можно воспользоваться функцией поиска – пункт “Поиск”, подпункт “Найти…”, в строку поиска вводим f109, находим код и меняем его на f328, сохраняем:

а далее закачиваем файл “dashicons.min” обратно на сервер сайта.
Теперь заходим в админку и любуемся результатом:

PS: Вышеуказанным способом можно менять иконки по всей админке – достаточно поменять их код в файлах, расположенных в папке “\wp-includes\css\”, например за иконки “Редактора” при Добавлении записей/страниц отвечает файл – editor.min.
Также не забывайте, что после обновления версии wordpress – все изменения иконок пропадут – и вышеуказанные действия нужно будет произвести заново.
mnogoblog.ru
Icons более 400 иконок на сайт WordPress – info-effect.ru
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт более 400 различных иконок. Вы сможете добавлять иконки в страницы и записи, с помощью визуального редактора, сможете загружать свои иконки и добавлять их на сайт.

Установить плагин WP SVG Icons вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

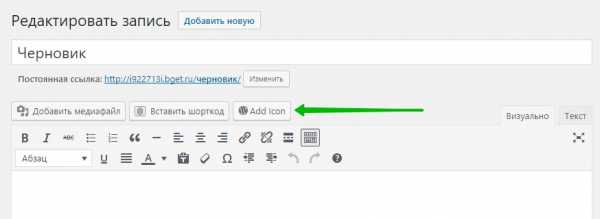
Далее, после установки и активации плагина перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится новая кнопка – Add Icon, для добавления иконок в содержание страницы.

Нажав на кнопку Add Icon у вас откроется окно для выбора иконок. Выберите иконку и нажмите на кнопку – Insert Icon. Можете скопировать шорткод иконки, чтобы вставить иконку в любое другое место на сайте. Можно обернуть иконку в один из представленных тегов, просто нажав по тегу.

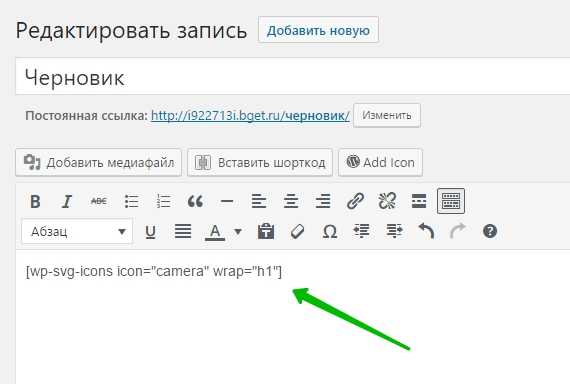
Далее, в содержании страницы или записи появится шорткод иконки.

А на сайте отобразится готовая иконка !

Вы сможете загружать свои иконки, перейдите на страницу: WP SVG Icons – Custom Icon Set. Нажмите на кнопку – Выберите файл, чтобы загрузить свою иконку.

Кстати, для некоторых тем можно добавлять иконки в
info-effect.ru
Как добавить дополнительный блок иконок в WordPress
Блоки иконок в данный момент очень распространены среди сайтов на WordPress, они хорошо дополняют любую главную страницу. К сожалению, если ваша тема не дает вам инструментов для создания такого блока, вы, возможно, подумаете, что время обновить тему. Но это часто затратно по времени и деньгам, ведь все зависит от количества работы, которую необходимо будет сделать.


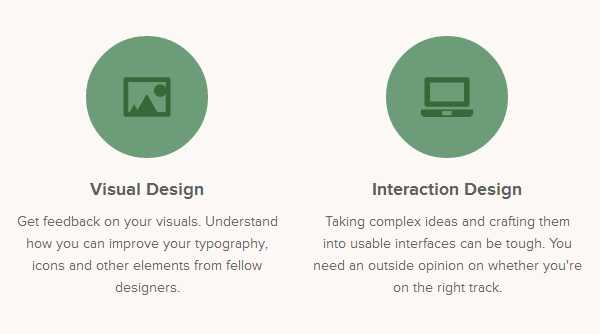
Пример на сайте Forrst
К счастью, вы можете добавить этот элемент дизайна на сайт, не уходя от текущей темы. Блоки иконок хороши для главных страниц, например, для перечисления ваших ключевых преимуществ или освещения основных тем контента вашего сайта. Следуя этому руководству, вы можете относительно легко добавить их на свой сайт.
Пример из темы Clean Bold
Смотрите также:
1. Установите плагин на выбор
Есть много плагинов, которые позволят вам легко разделить ваши записи и страницы на таблицы или колонки, есть также множество вариантов быстрой вставки иконок в контент.
Grid Columns

Для этого руководства я выбрал бесплатный плагин Grid Columns, поскольку это популярное решение, позволяющее вам быстро разделить часть записи или страницы на колонки с помощью шорткодов.
WordPress Icons — SVG

Чтобы упростить добавление иконок, также рекомендуется использовать плагин. Я для этого выбираю бесплатный плагин WordPress Icons — SVG.
Тем не менее, если у вас есть свои предпочтения по добавлению в ваши записи разметки в виде таблицы и работе с иконками — вполне можете использовать другие плагины.
Если вам нужен премиум вариант или вы уже используете мощный плагин Visual Composer, для него есть дополнение, специально созданное для создания такого типа элемента страницы — Icon Box for Visual Composer, который может стать вашим всего за $10.
2. Создание колонок
Первый шаг в создании элемента блока иконок — создание табличной или колоночной разметки, которая нужна для разделения иконок и текста-описания.
В этом примере мы будем использовать плагин Grid Columns для создания трех-колоночной разметки для отображения на странице трех иконок в ряд по горизонтали.
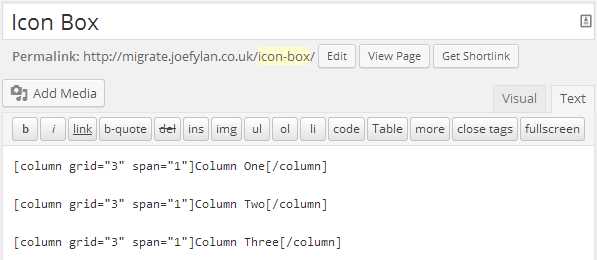
Чтобы создать колонки, вставьте эти шорткоды в вашу запись (и визуальный, и текстовый режим просмотра сработают):
[column grid="3" span="1"]Column One[/column] [column grid="3" span="1"]Column Two[/column] [column grid="3" span="1"]Column Three[/column]

Если вы включите предварительный просмотр страницы, вы увидите, что текст разделен на три колонки. Если вы хотите создать разметку с другим количеством колонок, просто измените цифру после grid=, а затем увеличьте или уменьшите соответственно количество строк шорткода. Например, двух-колоночная разметка будет выглядеть следующим образом:
[column grid="2" span="1"]Column One[/column] [column grid="2" span="1"]Column Two[/column]
А четырех-колоночная разметка будет вот такой:
[column grid="4" span="1"]Column One[/column] [column grid="4" span="1"]Column Two[/column] [column grid="4" span="1"]Column Three[/column] [column grid="4" span="1"]Column Four[/column]
И так далее.
После добавления шорткодов для разметки пора вставлять иконки.
3. Вставка иконок
Лучший способ получить бесплатный доступ к большому количеству иконок — установить плагин. Хорошим вариантом будет плагин WordPress Icons — SVG, который предоставляет доступ к более чем 500 векторных шрифтовых иконок. Эти иконки можно изменять в размере или масштабировать без потери качества, цвета могут быть легко изменены по принципу работы с обычным шрифтом.
Как только вы установили этот, или любой подобный, плагин, вы можете легко добавлять иконки в свои записи или страницы на WordPress. Чтобы сделать это с помощью плагина SVG, просто перейдите на страницу плагина на вашем сайте (пункт меню ‘SVG Icons Free’):

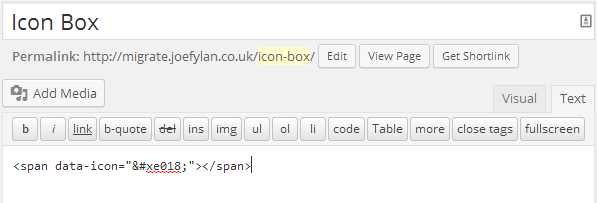
Отсюда вы сможете загружать доступные иконки и затем щелкать по той, которую хотите использовать. По щелчку на иконку для вас будет создан код вставки. Скопируйте код, проверьте, что вы перешли в текстовый режим редактора записи, затем вставьте код иконки в вашу запись или страницу.

Если вы хотите изменить размер иконки, вы можете добавить в скопированный вами код следующее:
<span data-icon=”” style=”font-size:200%;”></span>
Чтобы изменить цвет, добавьте стиль в слой иконки:
<span data-icon=”” style=”color:green;”></span>
Чтобы изменить и цвет, и размер, используйте следующее:
<span data-icon=”” style=”font-size:200%; color:green;”></span>
Самая большая проблема этого подхода в том, что когда вы переключитесь из текстового в визуальный режим, весь код иконок будет удален. Так работает WordPress. Если вы не готовы устанавливать какой-то другой плагин, то вам придется вечно использовать текстовый режим для этой конкретной записи или страницы.
Собираем все вместе
Когда вы создали колонки и добавили нужные иконки, ваш код должен выглядеть примерно так:
[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> [/column]
Расширенное редактирование
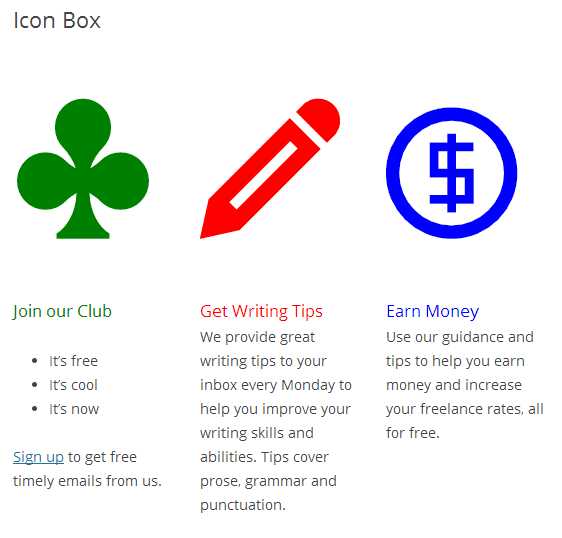
Приведенное выше руководство даст вам старт и базовый шаблон для построения элемента страницы в виде блока иконок, но вы, скорее всего, захотите пойти дальше в форматировании, чтобы лучше подогнать его под ваши потребности. С помощью добавления вашего текста и форматирования приведенного примера вы можете создать собственный блок с иконками для вашей главной страницы или какой-то другой страницы сайта без необходимости изменения темы:

[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> <span style=”color:green; font-size:120%;”>Join our Club</span> <ul> <li>It’s free</li> <li>It’s cool</li> <li>It’s now</li> </ul> <a href=”http://#”>Sign up</a> to get free timely emails from us. [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> <span style=”color:red; font-size:120%; text-align=center;”>Get Writing Tips</span> We provide great writing tips to your inbox every Monday to help you improve your writing skills and abilities. Tips cover prose, grammar and punctuation. [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> <span style=”color:blue; font-size:120%; text-align=center;”>Earn Money</span> Use our guidance and tips to help you earn money and increase your freelance rates, all for free. [/column]
Заключение
Блоки иконок в последний год стали очень популярны, это хороший способ добавить страницам и записям вашего WordPress сайта привлекательный элемент, за который цепляется глаз. Если выбранная вами тема не включает возможность создания таких блоков, следуя этому руководству и установив несколько бесплатных плагинов, вы сможете добавить такие блоки, не меняя тему.
Если вам нужен более мощный и, возможно, более элегантный способ создание блоков иконок, обратите внимание на следующие платные плагины:
- Visual Composer
- Icon Box for Visual Composer
Источник: wplift.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 5 / 5. Количество голосов: 1

Смотрите также:
hostenko.com
Плагин иконок социальных сетей для WordPress
Все мы знаем, что без социальных сетей никуда. И связать их со своим сайтом (в том или ином варианте) хочет любой блогер и почти каждый заказчик. Вот и я в очередной раз столкнулась с такой необходимостью. Но проблема заключается в том, что не все темы предусматривают кнопки социальных сетей, а уж русскоязычные социальные сети вообще не пользуются популярностью среди создателей тем для WordPress. Поэтому я стала искать плагин социальных кнопок для WordPress.
Начну издалека. Я достаточно долго искала необходимый плагин. Не важно каким образом осуществлять поиск — через админку WP или же через Яндекс — основная масса плагинов решает только одну проблему, а именно реализацию функции «поделиться» с помощью социальных сетей. А это совсем не то, что меня интересовало. Моим заказчикам не нужны были кнопки «Поделиться», им это не интересно. Они хотели, чтобы на сайте были кнопки, по которым можно открыть их группу Вконтакте или Facebook. И это нормальное желание. Да, многие шаблоны изначально идут в комплекте с такой функцией. Но, во-первых, далеко не все, а во-вторых, каждый раз сталкиваешься с проблемой отсутствия иконок отечественных социальных сетей типа Вконтакте или Одноклассники. Да и в принципе зачастую идущие в комплекте с шаблоном иконки охватывают лишь некоторые социальные сети. И это неудобно.
В общем мною были просмотрены килотонны информации, в том числе с иностранных сайтов. И в конце концов я нашла плагин Social Icons Widget by WPZOOM. Аналогов ему я не встречала, сколько ни искала — он действительно потрясающий и действительно очень удобный.
Плагин Social Icons Widget by WPZOOM позволяет добавлять на ваш сайт практически любые иконки, причем не только относящиеся к социальным сетям. Давайте более подробно рассмотрим, что из себя представляет этот замечательный плагин.
Установка
Здесь всё как обычно — заходим в админку, переходим на страницу Плагины > Добавить новый, в поиск вставляем предварительно скопированное название интересующего нас плагина социальных кнопок, а именно Social Icons Widget by WPZOOM. Далее нажимаем Установить, а затем Активировать.

Добавляем виджет
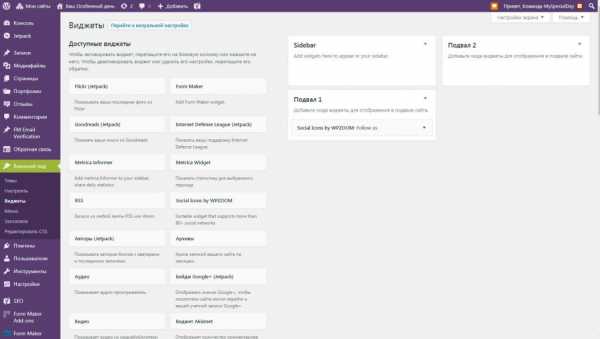
После того, как плагин был активизирован, можно перейти в Внешний вид > Виджеты. Дальше всё будет зависит от используемой вами темы. В данном случае у меня базовая Twenty Seventeen, в которой предусмотрены 3 варианта размещения виджетов — sidebar (он же боковая колонка), подвал 1 и подвал 2.

Как вы можете видеть — я уже добавила виджет социальных кнопок в подвал. Сейчас расскажу и покажу как (а там есть, что рассказать-показать).
Первым делом в списке виджетов (который слева) находим наш плагин социальных кнопок Social Icons by WPZOOM. Нажимаем на него и получаем выпадающий список с перечнем блоков, в которых мы можем разместить эти кнопки. Как только определитесь — нажимайте кнопку Добавить виджет. После этого он появится в одном из блоков справа, а далее можно заняться внимательным изучением предлагаемых опций данного замечательного виджета, нажав на стрелочку справа от его названия.

Настройка виджета
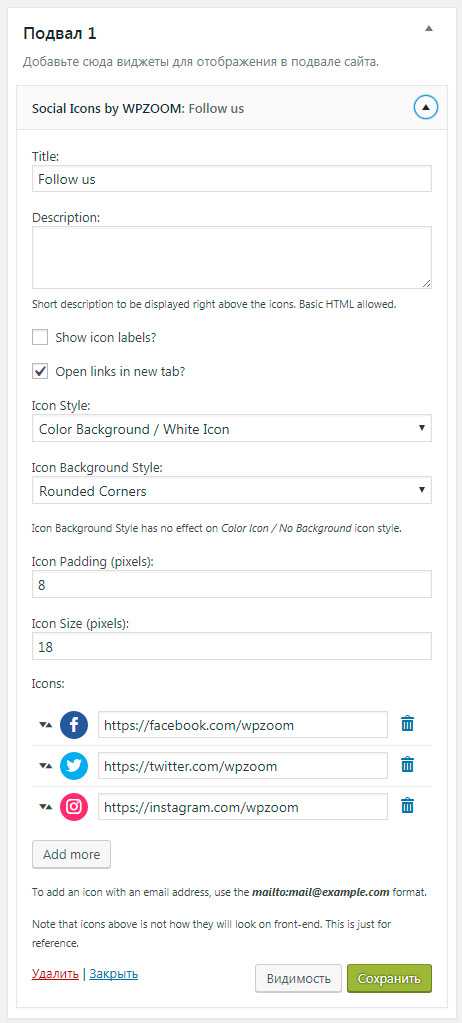
Итак, первое, что нам предлагают — это написать заголовок (Title) для наших кнопок. Англоязычные сайты в основном пишут Follow us (Следите за нами), русским же сайтам больше свойственно просто писать Социальные сети или же вообще ничего не писать. Так что, если вы как раз из той категории людей, то можете просто стереть надпись по умолчанию.
Далее у нас идёт Описание (Description) — короткое описание, которое будет выводится над иконками, можно использовать HTML. Если честно, у меня никогда не возникало необходимости выводить какой-либо текст над иконками, так что я обычно оставляю пустым это поле.
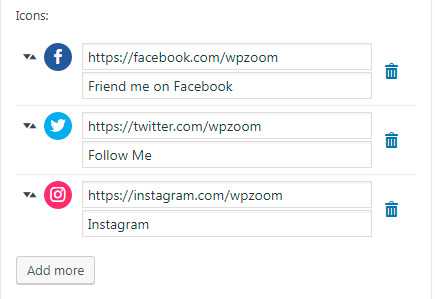
Следующие два пункта как бы интересуются хотите ли вы показывать подписи к иконкам (Show icon labels?) и открывать ли ссылки в новых вкладках (Open links in new tab?). Первый пункт по умолчанию отключен, а второй как раз наоборот (что, в общем-то, и понятно). Если же поставить галочку рядом с пунктом «Show icon labels?», то под иконками ниже появятся поля с подписями, которые можно редактировать:

Как по мне так это тоже не нужно, в принципе все иконки социальных сетей достаточно узнаваемы. Но разработчики достаточно продуманные ребята, предусмотрели всё, так что если вдруг вам захочется добавить надпись «Ну ты заходи, если шо» к значку Вконтакте — вы точно сможете с лёгкостью это сделать.
Едем дальше. Стиль иконок (Icon Style). Тоже очень удобно — иконки можно сделать максимально приближенными по стилю к вашему сайту. Этот плагин социальных кнопок предлагает 2 варианта: цветной фон и белый значок или же цветной значок и прозрачный фон. Первый вариант лично я нахожу более интересным, так как в этом случае можно будет воспользоваться следующей опцией, а именно Стиль фона иконки (Icon Background Style). Здесь уже три варианта: скруглённые углы, круг или квадрат.
Далее нам предлагают настроить внутренние отступы и размер самой иконки, что я нахожу крайне удобным, так как все сайты разные, бывает нужны иконки поменьше, а бывает и наоборот.
После того, как вы определитесь с надписями, стилями и размерами, можно переходить к самим иконкам.
Редактируем иконки
По умолчанию в виджете есть иконки для Facebook, Twitter и Instagram. Можно их оставить, можно удалить, а можно отредактировать — как сами иконки, так и ссылку, на которую они ведут. Чтобы добавить новую иконку нужно нажать кнопку Add more (Добавить ещё). Под кнопкой мелким шрифтом написано, что для того, чтобы добавить иконку с адресом электронной почты, необходимо использовать формат mailto:[email protected].
Итак, допустим вы решили удалить имеющиеся иконки и добавить те, которые вам нужны. Для начала нажимаем значок мусорного бака справа от каждого поля для ссылки, а затем нажимаем кнопку Add more.
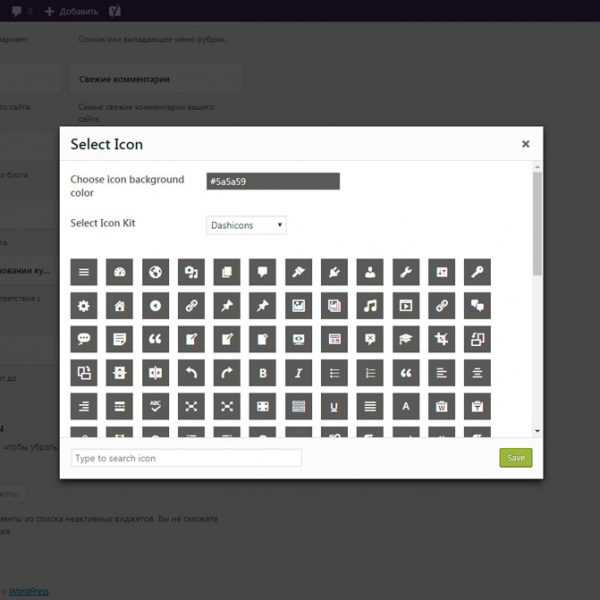
Дальше как вам удобнее — можно сразу добавить ссылку, а потом редактировать иконку, или же можно поступить наоборот. Ссылка в данной момент интересует меня меньше всего, поэтому я сразу нажму на значок «+» на месте иконки. После чего появится всплывающее окно с настройками иконки.

Здесь можно выбрать цвет иконки, а также набор иконок, который будет удовлетворять вашим потребностям. Нам предлагают следующие наборы: Socicons, Dashicons, Genericons и даже Font Awesome. Когда дело касается социальных иконок, то лично я использую набор Socicons, так как в нём есть действительно большой выбор иконок разнообразных социальных сетей, таких как Одноклассники, Вконтакте, Facebook, 500px, Vimeo, Youtube, Behance, LinkedIn, Google+, Pinterest, а также значки Drupal, WordPress, Windows, Xbox, Wikipedia, Apple, Android и много других. В общем очень удобной набор.
А так — выбирайте любой понравившийся набор или же комбинируйте все и наслаждайтесь.
Выбрав цвет и иконку нажмите Save (Сохранить) и она появится в виджете. Потом опять нажмите кнопку Add more и повторяйте процедуру пока не добавите все нужные иконки. После чего важно не забыть нажать кнопку Сохранить на самом виджете и всё, иконки социальных сетей появятся на вашем сайте.
Надеюсь статья помогла вам решить проблему размещения иконок социальных сетей на вашем сайте.
Оставляйте комментарии, подписывайтесь на наш блог и вступайте в нашу группу Вконтакте, чтобы всегда быть в курсе свежих новостей о WordPress и не только.
oiplug.com
Web Icons — Плагин для WordPress
This plugin will help you to display vector icon font into post, page or widget easily. There are available more than 2.5k icons that you can choose. You can customize the look like changing color, size, align etc.
Available Icon Library
- Font Awesome ( fontawesome ) : Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
- Fontello : This library lets you combine icon webfonts for your own web project.
- IcoMoon : IcoMoon is striving to build and provide the best iconography and icon management tool for perfectionists. IcoMoon icon library features only the very best icon sets out there.
- Open Iconic : Open Iconic is the open source sibling of Iconic. It is a hyper-legible collection of 223 icons with a tiny footprint—ready to use with Bootstrap.
- WordPress Dashicons : Dashicons is the official icon font of the WordPress admin as of 3.8.
- Google Material Fonts : Material icons are beautifully crafted, delightful, and easy to use in your web.
- JustVector Social Icons : These 150 monochrome social icons are designed with simplicity in mind. Provided in vector format, they are fully editable and scale to any size smoothly.
- Payment Fonts : PaymentFont was originally made for WooCommerce Payment Methods Plugin for WordPress and WooCommerce.
Recommended Plugins
The following are other recommended plugins by the author:
- Best Gallery Plugin — Easy Media Gallery is a wordpress plugin designed to display various media support including grid gallery, galleries, photo album, multiple photo albums, portfolio, photo gallery or image gallery.
- Best Image Slider Plugin — Easy Image Slider Widget — Displaying your image as slider in widget/sidebar area with very easy. Allows you to customize it to looking exactly what you want.
- Best Contact Form Plugin — The Best Contact Form Plugin to create awesome Contact Form in minutes.
- Instagram Plugin — Instagram Plugin — Display your Instagram media as masonry gallery in WordPress site with very easily.
- Best Popup Plugin — The Best Notify and Subscription Form Plugin to display notify popup, announcement and subscribe form with very ease, fancy and elegant.
- Best Image Carousel — Touch enabled WordPress plugin that lets you create a beautiful responsive image carousel.
- Best Gallery Lightbox — Gallery Lightbox — Displays all gallery images into the lightbox slider in just a few seconds.
- On Backend
- On Backend
- On Frontend
For automatic installation:
The simplest way to install is to click on ‘Plugins’ then ‘Add’ and type ‘icon’ in the search field.
For manual installation 1:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (icon.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
For manual installation 2:
- You should have access to the server where WordPress is installed. If you don’t, see your system administrator.
- Copy the plugin zip file (icon.zip) up to your server and unzip it somewhere on the file system.
- Copy the «icon» folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for «icon» and click Activate.
- How to use Icon Plugin?
There are no complicated instructions for using Icon plugin, just edit your post / page and find icon generator button on top left of post editor.
- How can I get support?
- We are not able to provide anything other than community based support for Icon Plugin.
- How can I say thanks?
- Just recommend our plugin to your friends! or
- If you really love Icon Plugin any donation would be appreciated! It helps to continue the development and support of the plugin.
But seriously, I just want to drink coffee for free, so help a developer out. You can use this link Donate to Icon Plugin.
«Web Icons» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0.0.3
- Fixed : Shortcode Generator button disappeared in Gutenberg editor (WP version 5+)
1.0.0.1
- Update : WordPress 4.8 compatibility
- New Fonts from Google Material Fonts
- New Help page
- Now you can set icon size to medium or normal
- Fixed Dashicons icon position
- Ability to edit current icon with just one click. See on Help page.
1.0.0.0
- This is the launch version. No changes yet.
ru.wordpress.org
Социальные иконки — Плагин для WordPress
Social Icons provides you with an easy way to display various popular social icons via widgets and shortcodes. You can drag the widget in your sidebars and change the settings from the widget form itself. Also you can use the shortcode and paste it on your page, post or wherever you like
View All Features
Check Social Icons Plugin Demo
Get access to free support
Step by Step tutorial Check documentation
Icons
Icons are provided by socicon icon font.
Features And Options:
- Supports more than 200+ popular social icons.
- Drag and drop for icon sorting.
- Option to easily change icon size.
- Supports square, rounded and greyscale background.
- Shortcode to render the icons on page, post.
- Different icon grouping for different location on your site.
- More features coming on updates.
- Социальные иконки Widget Form.
- Социальные иконки Slick Frontend.
- Социальные иконки Data Panel
- Социальные иконки Admin Panel
- Install the plugin either via the WordPress.org plugin directory, or by uploading the files to your server (in the /wp-content/plugins/ directory).
- Activate the ThemeGrill Demo Importer plugin through the ‘Plugins’ menu in WordPress.
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser. To do an automatic install of Social Icons, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type “Social Icons” and click Search Plugins. Once you’ve found our demo importer plugin you can view details about it such as the the point release, rating and description. Most importantly of course, you can install it by simply clicking “Install Now”.
Manual installation
The manual installation method involves downloading our social icon plugin and uploading it to your webserver via your favourite FTP application. The WordPress codex contains instructions on how to do this here.
Updating
Automatic updates should work like a charm; as always though, ensure you backup your site just in case.
- What is the plugin license?
- This plugin is released under a GPL license.
- Where can I report bugs or contribute to the project?
Bugs can be reported either in our support forum or preferably on the GitHub repository.
- Social Icons is awesome! Can I contribute?
Yes you can! Join in on our GitHub repository 🙂
Использую плагин на всех своих сайтах. Все устраивает, ни разу не подводил. Вот бы еще Телеграм добавили….))
Exactly what I need. But the icons are really outdated (patreon and deviantart uses old icons and gitlab is absent)
other plugin not have line social but this plgin have and they also have shortcode to so perfect, you save my life
Drag and drop reordering of icons is buggy and hides the items.
Great plugin, with widget and shortcode support !!
Why don’t u support arrange icon in horizontal and the top of page?
Посмотреть все 10 отзывов«Социальные иконки» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.7.2 — 20/06/2019
- Feature — Add option to have the social links nofollow relation.
1.7.0 — 09/01/2018
- Fix — Support multiple social profile links.
- Fix — Socicon icon font updated to version 3.6.
See changelog for all versions.
ru.wordpress.org
