Все, что вам нужно знать о глобальных стилях WordPress — Go WordPress
Дизайн вашего сайта многое говорит о вашем бренде. Это показывает, что вы веселы и необычны, хорошо осведомлены и заслуживаете доверия или изобретательны и изобретательны. Это первое впечатление, которое вы производите на потенциальных клиентов, подписчиков и клиентов.
А с WordPress.com вам не нужно нанимать разработчика, чтобы получить желаемый вид. Вместо этого вы можете использовать новые глобальные стили для настройки элементов на уровне всего сайта, не редактируя ни одной строки кода.
Что такое глобальные стили WordPress?
Глобальные стили — это новая функция WordPress.com, часть полного редактирования сайта. Итак, давайте сделаем шаг назад.
Полное редактирование сайта позволяет редактировать весь сайт с помощью блоков, включая верхние и нижние колонтитулы и шаблоны страниц. Вы можете сделать это с помощью того же редактора блоков, который вы уже используете для создания страниц и сообщений. И изменения, которые вы вносите в каждый элемент, будут применяться ко всему вашему сайту, поэтому вам нужно будет внести их только один раз. Это может сэкономить вам огромное количество времени и хлопот.
И изменения, которые вы вносите в каждый элемент, будут применяться ко всему вашему сайту, поэтому вам нужно будет внести их только один раз. Это может сэкономить вам огромное количество времени и хлопот.
Глобальные стили применяют эту концепцию специально для эстетики вашего сайта WordPress. Вы можете установить цвета, шрифты, интервалы и многое другое, а также изменить внешний вид блоков по умолчанию. Это помогает вашему веб-сайту иметь целостный вид, который впечатляет ваших посетителей и демонстрирует ваш бренд.
Как использовать глобальные стили WordPress?
Для начала вам понадобится тема, которая поддерживает полное редактирование сайта. Всегда есть из чего выбирать, в том числе:
- Twenty Twenty-Two
- Arbutus
- Blockbase
- Farrow
- Videomaker
В панели управления WordPress выберите Внешний вид → Редактор. Откроется полноценный режим редактирования сайта. Здесь вы можете редактировать глобальные элементы сайта, такие как верхний и нижний колонтитулы и макеты страниц.
В правом верхнем углу щелкните значок Стили , который выглядит как наполовину заполненный круг.
Откроются глобальные стили для вашего сайта. Давайте посмотрим, как вы можете использовать эти стили для настройки дизайна вашего сайта.
1. Установите глобальные шрифты
Если вы нажмете Типографика , вы откроете панель, которая позволит вам редактировать шрифты, используемые для текста и ссылок на вашем веб-сайте.
Выберите либо Текст , либо Ссылки , чтобы просмотреть отдельные параметры.
Щелкните раскрывающийся список под Семейство шрифтов , чтобы выбрать шрифт, который вы хотите использовать. Доступны десятки, и вы можете просмотреть каждый из них по мере выбора. Продумайте внешний вид, к которому вы стремитесь — какое чувство вы хотите передать посетителям сайта? Например, кулинарный блог может использовать дружественный, доступный шрифт Poppins, а бухгалтерская фирма может использовать чистый и профессиональный шрифт Merriweather.
В разделе Размер, вы можете сделать текст меньше или больше. Убедитесь, что он достаточно большой для чтения на устройствах любого размера, особенно для тех, у кого проблемы со зрением.
Высота строки — это пространство над и под строкой текста. Вы можете изменить это, чтобы посетителям было легче читать абзацы.
В раскрывающемся списке Appearance можно сделать шрифт толще или тоньше, выделить его курсивом или полужирным шрифтом. Например, вы можете выделить ссылки полужирным шрифтом и выделить их курсивом, чтобы они выделялись на фоне остального текста.
2. Установите глобальные цвета
Откройте панель Цвета , чтобы выбрать оттенки, которые вы хотите использовать в своем дизайне.
Если вы нажмете на палитру, вы сможете установить цвета, доступные по умолчанию для блоков на вашем сайте.
Цвета Theme можно использовать в настройках вашей темы. Цвета по умолчанию можно использовать в блоках, которые вы используете для создания своих страниц и сообщений. Вы также можете создать полностью пользовательскую палитру в Пользовательский раздел .
Цвета по умолчанию можно использовать в блоках, которые вы используете для создания своих страниц и сообщений. Вы также можете создать полностью пользовательскую палитру в Пользовательский раздел .
Нажмите на три вертикальные точки рядом с одной из этих областей, чтобы изменить цвета, попадающие в каждую из них. Появится список, включающий все цвета, находящиеся в настоящее время в этой палитре. Нажмите на один, чтобы отредактировать его.
Вы можете либо перетащить ползунок цвета, либо щелкнуть значок Показать подробные данные , чтобы добавить код вашего бренда HEX, RGB или HSL.
Панель Палитра открывается на Solids по умолчанию, но вы также можете нажать кнопку Вкладка «Градиенты» для добавления градиентов к параметрам цвета. Градиент — это, по сути, плавный переход между несколькими цветами. Как и в случае со сплошными цветами, вы можете установить параметры Theme, по умолчанию и Custom , щелкнув три вертикальные точки рядом с каждым из них.
Нажмите на градиент, чтобы отредактировать его. Появится ползунок, позволяющий установить цвета, составляющие градиент. Вам понадобится как минимум два, но вы можете добавить дополнительные, если хотите. Вы также можете перетаскивать цвета вдоль ползунка, чтобы они точно соответствовали вашим требованиям.
Под Тип, выберите из Линейный (переходы по прямой) или Радиальный (переходы по кругу). Вы также можете изменить угол градиента. Не стесняйтесь экспериментировать с этими вариантами, пока не найдете тот образ, который вам нужен.
Закончив работу с палитрами, вернитесь к панели Colors . В разделе Elements вы можете изменить цвета фона, текста и ссылок вашего сайта. Нажмите на тот, который вы хотите отредактировать, и новый экран покажет ваши варианты цвета. Вы можете либо выбрать из палитр, которые вы установили ранее, либо щелкнуть текущий параметр цвета, чтобы установить свой собственный. По мере внесения изменений вы увидите слева дизайн обновления вашего сайта.
По мере внесения изменений вы увидите слева дизайн обновления вашего сайта.
Как и в разделе Палитры , вы можете использовать либо сплошные цвета, либо градиенты для создания полностью индивидуального внешнего вида.
3. Отредактируйте макет вашего сайта
На панели Layout вы можете настроить отступы для вашего сайта. Отступ — это пустое пространство вокруг элементов вашего сайта, также называемое пустым пространством. Есть четыре области, для которых вы можете настроить отступы: слева, справа, сверху и снизу. По умолчанию они заблокированы. Это означает, что когда вы настраиваете заполнение, оно обновляет все четыре сразу. Но если вы нажмете значок замка, вы можете изменить их отдельно.
Измерения автоматически устанавливаются в пикселях, но если вы нажмете PX , вы сможете выбрать другие единицы измерения. Когда вы меняете отступы своего сайта, вы увидите, как изменяется интервал в левой части экрана.
4. Изменение стиля определенных блоков
В разделе Блоки представлен полный список блоков, которые можно настроить на уровне всего сайта. Вносимые здесь изменения будут применяться ко всем блокам этого типа на вашем сайте, если только вы не настроите один из них отдельно в редакторе блоков.
Доступные параметры сильно различаются в зависимости от редактируемого блока, поэтому вы можете изучить каждый из них, чтобы увидеть, что вы можете изменить. Давайте посмотрим на некоторые из них.
Блок кнопок
Кнопки — это отличная возможность направить посетителей сайта к дополнительному контенту или побудить их совершить желаемое действие, например купить продукт или подписаться на рассылку.
Если вы нажмете Кнопка в списке блоков, вы увидите, что вы можете настроить:
- Типография. Используйте настройки шрифта по умолчанию или выберите собственный шрифт и размер только для ваших кнопок.
- Цвета.
 Установите цвет фона и текста кнопки.
Установите цвет фона и текста кнопки. - Макет. Укажите отступ вокруг текста кнопки и решите, сделать края кнопки изогнутыми или прямыми.
В идеале вы отредактируете свои кнопки так, чтобы они выделялись на фоне остального контента.
Блок заголовка
Заголовки работают как заголовки, разделяя содержимое на разделы. Например, на странице «О нас» у вас могут быть заголовки «Как мы начали», «Наше видение» и «Наша команда». А поскольку они помогают посетителям понять содержание каждой страницы или публикации, вам нужно, чтобы они выделялись среди абзацев и других элементов.
Выбор Заголовок из списка блоков позволит вам настроить:
- Типографику. Установите размер, высоту строки, внешний вид и межбуквенный интервал.
- Цвета. Выберите цвет фона заголовков, текста и ссылок.
- Макет. Установите поля вокруг каждого заголовка.
Блок поиска
Блок поиска позволяет посетителям найти на вашем сайте именно то, что им нужно. Они могут ввести ключевое слово и увидеть появившиеся результаты, включая страницы и сообщения. Вы можете добавить этот блок на боковую панель или нижний колонтитул и придать ему стиль, соответствующий дизайну области вокруг него.
Они могут ввести ключевое слово и увидеть появившиеся результаты, включая страницы и сообщения. Вы можете добавить этот блок на боковую панель или нижний колонтитул и придать ему стиль, соответствующий дизайну области вокруг него.
Нажмите Найдите в списке блоков. Там вы можете изменить:
- Цвета. Переключение цвета фона и текста.
- Макет. Добавьте границу к блоку и установите радиус для этой границы.
Это, конечно, только три примера блоков, которые вы можете редактировать. Просмотрите весь список и настройте их по своему желанию!
Создайте идеальный сайт для своего бренда
Глобальные стили дают вам силу дизайна. Настройте свой сайт так, чтобы он соответствовал цветам вашего бренда, используйте именно те шрифты, которые вам нужны, и меняйте расположение блоков по своему усмотрению — и все это с помощью одной простой в использовании панели настроек.
Хотите больше информации? Прочтите полную документацию по глобальным стилям.
Нравится:
Нравится Загрузка…
Введение в глобальные стили WordPress
Блоки WordPress и функции полнофункционального редактирования (FSE) позволяют быстро и легко создавать и оформлять успешный веб-сайт.
Глобальные стили могут помочь вам унифицировать внешний вид вашего сайта WordPress без необходимости редактирования отдельных блоков или страниц. Поэтому, если вы хотите изменить цвет фона или настроить типографику заголовков, вы сможете вносить свои изменения в одном месте, что приведет к более последовательному и всестороннему улучшению пользовательского опыта (UX).
В этом посте мы познакомим вас с глобальными стилями. Мы объясним, что это такое, каковы их преимущества и как работают новые функции. Затем мы обсудим, как использовать их для оформления вашего сайта WordPress. Давайте начнем!
Обзор глобальных стилей WordPress Прежде чем приступить к работе с глобальными стилями, важно понять, что они из себя представляют и как работают.![]() Эта функция работает в сочетании с theme.json , новым файлом настроек темы. Разработчики могут использовать theme.json для определения значений по умолчанию как для сайта, так и для отдельных блоков. Gutenberg автоматически применяет этот JSON, когда вы помещаете файл в корневой каталог блочной темы.
Эта функция работает в сочетании с theme.json , новым файлом настроек темы. Разработчики могут использовать theme.json для определения значений по умолчанию как для сайта, так и для отдельных блоков. Gutenberg автоматически применяет этот JSON, когда вы помещаете файл в корневой каталог блочной темы.
Этот файл является одним из самых полезных инструментов нового полнофункционального редактора сайтов в WordPress 5.9. Файл позволяет авторам темы совместно использовать глобальные стили, а также глобальные настройки. WordPress переформатирует данные, полученные из этих объектов JSON, и превратит их в CSS. Затем пользователи могут дополнительно настраивать стили в редакторе WordPress.
В предыдущих версиях плагина Gutenberg вам нужно было зарегистрировать поддержку свойств стиля блока, прежде чем вы сможете работать с ними в theme.json . Кроме того, в классических темах и более старых версиях вам приходилось использовать PHP для определения таких вещей, как выбор цвета и шрифтов. Затем вам нужно было добавить стили для передней и задней сторон вашей темы.
Затем вам нужно было добавить стили для передней и задней сторон вашей темы.
Однако в последней версии, когда вы используете тему с файлом theme.json , WordPress автоматически добавляет стили, определенные там, в вашу таблицу стилей. Вы можете использовать эту систему для добавления совершенно новых цветовых палитр, изменения оформления тем и многого другого.
Зачем использовать глобальные стили WordPressНезависимо от уровня ваших навыков, глобальные стили, скорее всего, покажутся вам интуитивно понятными и доступными. В целом, это может упростить процесс веб-дизайна, упростив изменение внешнего вида вашего сайта. Если вы новичок в WordPress, использование этих глобальных стилей может означать, что вам не нужно будет нанимать разработчика для разработки дизайна вашего веб-сайта. Извините, разработчики.
С другой стороны, эта новая функция может быть особенно полезна для разработчиков тем. Это потому, что Global Styles помогает разработчикам WordPress стилизовать блоки в редакторе блоков. Это может быть очень выгодно, особенно для новых авторов тем. Он предлагает множество элементов управления, которые сводят к минимуму необходимость создания пользовательских решений для оформления сайта.
Это может быть очень выгодно, особенно для новых авторов тем. Он предлагает множество элементов управления, которые сводят к минимуму необходимость создания пользовательских решений для оформления сайта.
Другими словами, Global Styles значительно упрощает разработку тем. В результате это может помочь разработчикам избежать разрушительных дизайнерских ошибок.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Создание файла theme.json Файл theme.json содержит две важные части: настройки и стили. Настройки относятся к списку глобальных или контекстных значений конфигурации, которые определяют поведение редактора и блоков. Например, он влияет на то, какие элементы управления включены по умолчанию, какие элементы управления скрыты в пользовательском интерфейсе (UI), на доступную цветовую палитру, настройки типографики и т. д.
д.
Стили управляют языком дизайна темы и позволяют авторам темы определять такие элементы, как:
- Размер шрифта
- Высота строки
- Цвет фона
- Цвета звеньев
Если вы хотите создать файл theme.json , вы можете создать новый файл с таким именем, а затем поместить его в корневую папку вашей темы. Все содержимое вашего файла должно быть вставлено в две фигурные скобки: { }.
Далее вы будете использовать имена и значения свойств в двойных кавычках и разделять их двоеточием, например:
{
"имя свойства": "значение"
} Имя свойства может быть либо параметром, либо именем блока. Ниже приведен пример очень простого файла theme.json :
{
"версия": 1,
"настройки": {},
"стили": {},
"пользовательские шаблоны": {},
"templateParts": {}
} Версия 1 формата theme.json — самая ранняя и стабильная версия. Однако версия 2 используется, начиная с WordPress 5. 9.. Хотя раздел версии должен следовать за открывающей фигурной скобкой первым, последующие разделы можно размещать в любом порядке.
9.. Хотя раздел версии должен следовать за открывающей фигурной скобкой первым, последующие разделы можно размещать в любом порядке.
Как мы уже упоминали, файл состоит из двух основных разделов: «Настройки» и «Стили». Итак, давайте подробнее рассмотрим пресеты для каждого из них.
Предустановки настроекПредустановки относятся к элементам управления по умолчанию, а также к любым пользовательским свойствам CSS и генерируются значениями в theme.json . Некоторые из основных предустановленных категорий включают в себя:
- Цвет
- Типография
- Макет
- Интервал
Категории также могут иметь подкатегории. Например, подкатегорией цвета может быть цветовая палитра:
{
"версия": 2,
"настройки": {
"цвет": {
"палитра": [
{ Существует множество пресетов и примеров, которые вы можете использовать для создания своих theme. json , поэтому мы не будем здесь их перечислять. Тем не менее, вы можете обратиться к Руководству по WordPress за более подробными инструкциями.
json , поэтому мы не будем здесь их перечислять. Тем не менее, вы можете обратиться к Руководству по WordPress за более подробными инструкциями.
Предустановки стилей управляют стилями объектов внутри блоков. Например, следующим может быть способ использования шестнадцатеричного значения для фона и предустановки глобальных стилей для цвета текста:
{
"версия": 2,
"настройки": { ... },
"стили": {
"цвет": {
"фон": "#FBF",
"text": "var(--wp--preset--color--purple)"
}
}
} Если бы мы хотели изменить цвет заголовка блока, это выглядело бы примерно так:
{
"версия": 2,
"настройки": {...},
"стили": {
...,
"блоки": {
"ядро/заголовок": {
"цвет": {
"text": "var(--wp--preset--color--blue)"
} Опять же, существует почти бесконечное количество примеров и способов использования пресетов для стилей блоков. Вы можете обратиться к документации WordPress для полной разбивки.
Также есть разделы «Шаблон» и «Части шаблона». К ним относятся базовые файлы вашей темы, такие как index.html , а также разделы для организации и структурирования вашей темы.
Как оформить свой сайт WordPress с помощью глобальных стилейЕсли вы ищете удобный для новичков способ использования глобальных стилей для оформления своего веб-сайта, вы можете использовать интерфейс глобальных стилей с блочной темой WordPress. Обратите внимание, что у вас будет доступ к интерфейсу стилей только в WordPress 5.9.или выше.
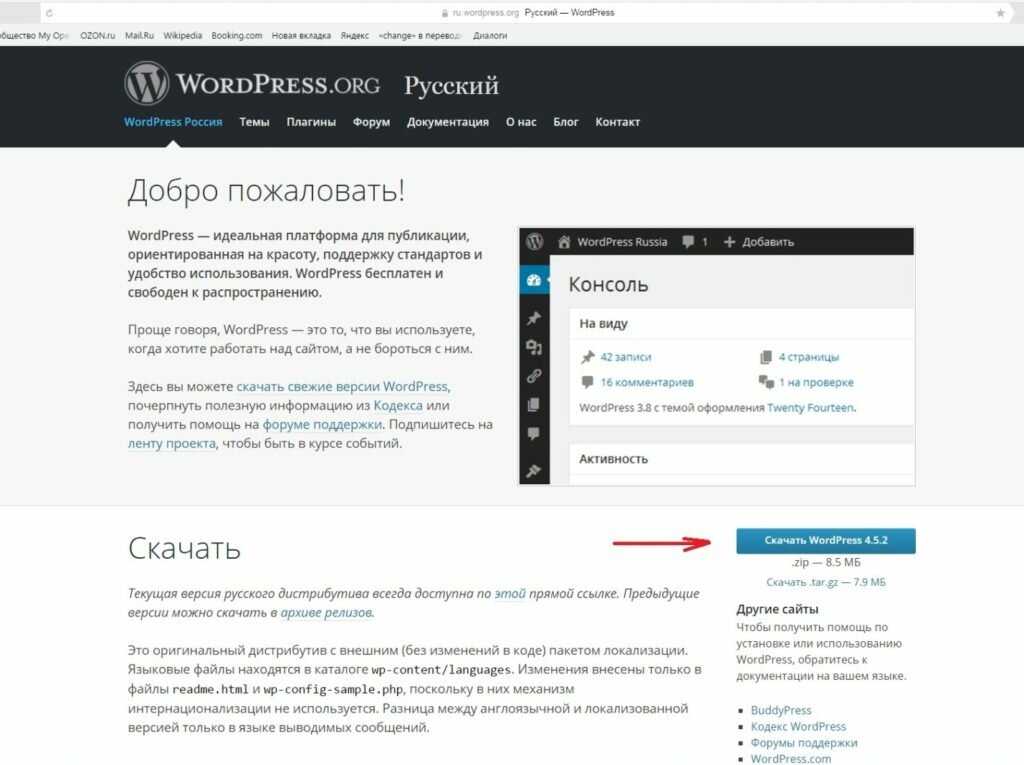
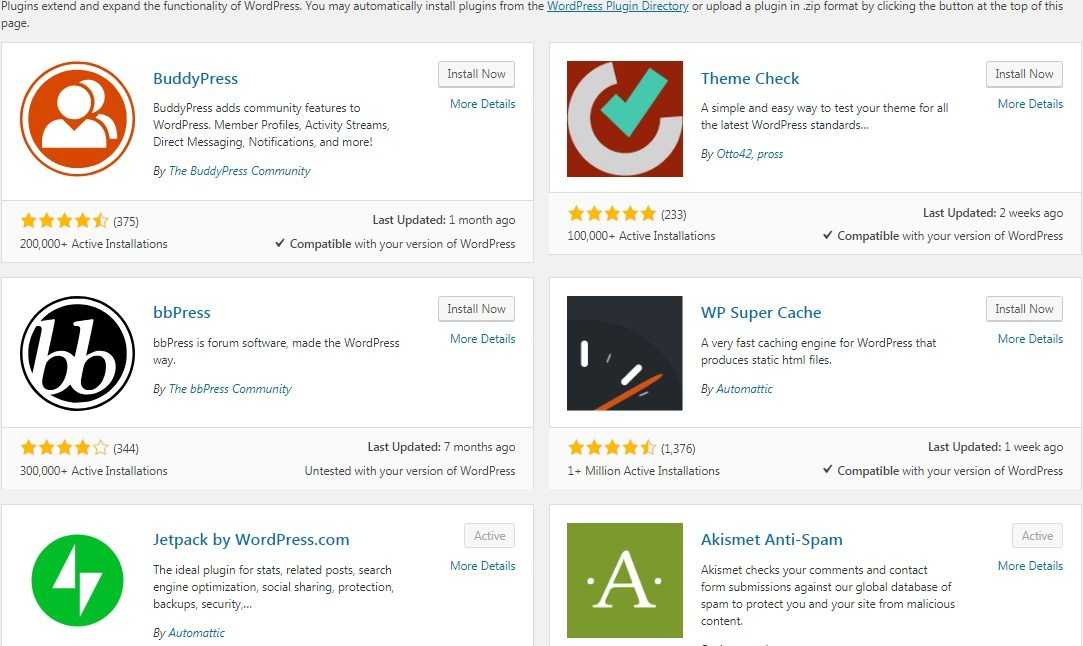
Выбор блочной темыВо-первых, вам понадобится блочная тема. Чтобы найти его, вы можете перейти в каталог тем WordPress с панели администратора, выбрав «Внешний вид» > «Темы» > «Добавить новый ». Затем вы можете щелкнуть Feature Filter и выбрать Full Site Editing , а затем Apply :
Как только вы найдете понравившуюся тему WordPress, вы можете навести на нее указатель мыши и выбрать Установить , а затем Активировать . Мы будем использовать Twenty Twenty-Two, который может быть уже установлен, если вы используете WordPress 5.9 или более позднюю версию.
Мы будем использовать Twenty Twenty-Two, который может быть уже установлен, если вы используете WordPress 5.9 или более позднюю версию.
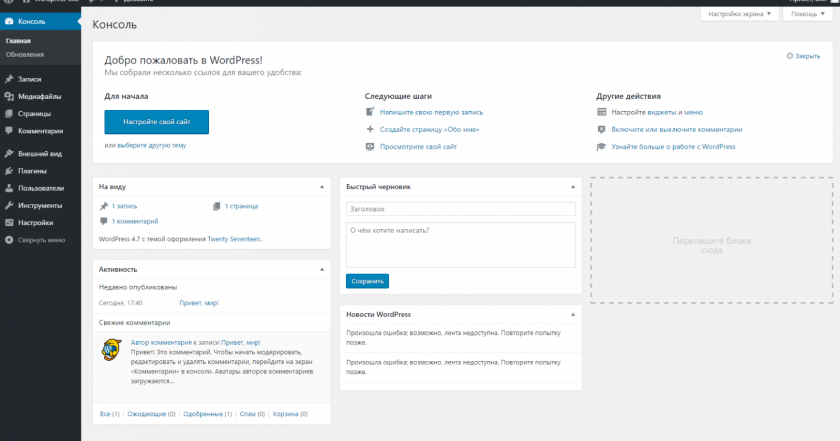
Затем перейдите в редактор тем ( Внешний вид > Редактор ). В правом верхнем углу экрана вы увидите полузаштрихованный кружок, представляющий панель «Стили»:
При первом щелчке по нему отобразится приветственное руководство по стилям. Если вам понадобится доступ к этому в будущем, вы можете найти его, нажав на три вертикальные точки в правом верхнем углу и выбрав Приветственное руководство .
Окно предварительного просмотра показывает, как выглядит текущий стиль вашей темы. На панели «Стили» вы найдете настройки для:
- Типографика
- Цвета
- Макет
- Блоки
Рассмотрим каждый подробнее.
Типографика В разделе Типографика вы можете управлять настройками типографики для двух элементов: Текст и Ссылки .
Вы можете изменить семейство и размер шрифта:
Вы также можете настроить высоту строки и выбрать толщину шрифта. У вас будут те же параметры для ваших ссылок. Когда вы закончите, не забудьте сохранить изменения.
ЦветаВ разделе Цвета вы найдете предустановки цветов по умолчанию, которые поставляются с вашей темой. Чтобы создать свои собственные цветовые палитры, вы можете ввести числовые значения HEX или использовать палитру цветов с помощью перетаскивания для создания предпочтительных цветов:
Вы также можете переименовать цвета во что-то более узнаваемое или описательное, чем стандартные шестнадцатеричные буквенно-цифровые значения. Вы можете добавлять собственные градиенты, применять двухцветные фильтры к изображениям и многое другое.
Далее вы можете изменить цвета для трех основных элементов: Фон , Текст и Ссылки . Вы также можете выбрать любой из этих элементов, чтобы настроить стиль. Изменения будут применены сразу же, как вы редактируете.
Изменения будут применены сразу же, как вы редактируете.
В разделе Layout можно настроить отступы и другие элементы. Это просто и может быть очень полезно, когда вам нужно внести небольшую корректировку (например, ради симметрии страницы).
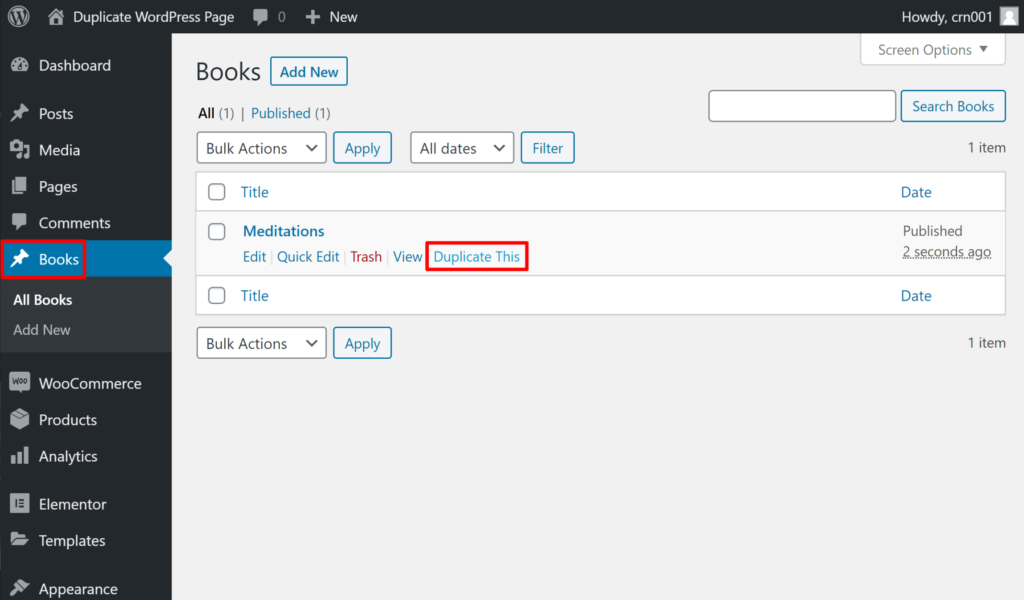
БлокиНаконец, вы можете изменить внешний вид отдельных блоков. После того, как вы выберете Blocks на панели «Стили», вы найдете список блоков на своем сайте.
Предположим, вы хотите изменить стиль блока заголовка. Вы можете выбрать Заголовок из списка, затем настройте его Цвета и Типографика настройки:
Когда вы закончите, вы можете нажать Сохранить . Если вы когда-нибудь захотите вернуться к стилям темы, которые у вас были до внесения изменений, вы можете перейти на панель «Стили», щелкнуть три вертикальные точки и выбрать «Восстановить настройки по умолчанию ».
Лучший способ использования и оформления WordPress WordPress постоянно работает над улучшением возможностей редактирования для своих пользователей.
