Как изменить время и дату WordPress
Вордпресс Основы
03 марта 2023 г.
Мулан Г.
3 минуты Чтение
Ваши сообщения WordPress автоматически отображают дату и время вашего веб-сайта. Однако, как владелец сайта WordPress, вы можете изменить или настроить формат даты и времени в соответствии со своими предпочтениями.
К счастью, в WordPress есть функция, позволяющая свободно настраивать формат даты и времени на вашем сайте, в том числе на домашней странице и в каждом сообщении. Продолжайте читать эту статью, чтобы узнать, как легко изменить или настроить формат времени и даты WordPress.
Как изменить формат даты и времени в WordPress
- В панели управления WordPress перейдите к Настройки -> Общие .
- На странице настроек Общие прокрутите вниз, пока не найдете меню Формат даты и Формат времени .

- Не стесняйтесь выбирать формат даты и времени, который больше всего подходит для вашего сайта WordPress. Вы также можете ввести альтернативный формат в поле
- Проверьте предварительный просмотр, чтобы убедиться, что вы выбрали правильный формат. Если вы используете знаки препинания, такие как запятые или тире, имейте в виду, что они будут использоваться буквально.
- Нажмите Сохранить Изменения , чтобы применить новое форматирование даты и времени.
Кроме того, вы можете изменить формат даты и времени вашего веб-сайта, используя файл шаблона WordPress. Эта опция особенно полезна, когда файлы вашей темы или плагина имеют собственный формат даты и времени по умолчанию.
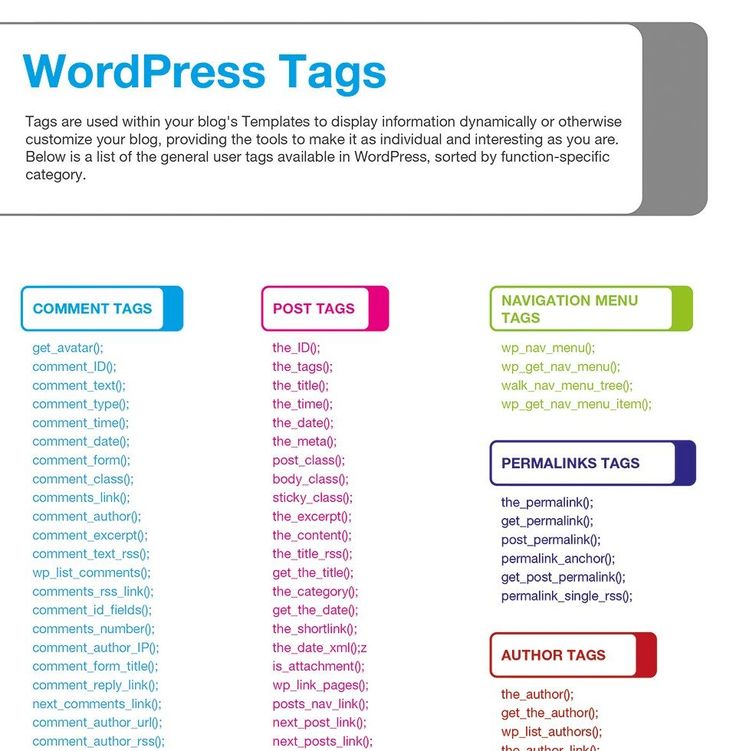
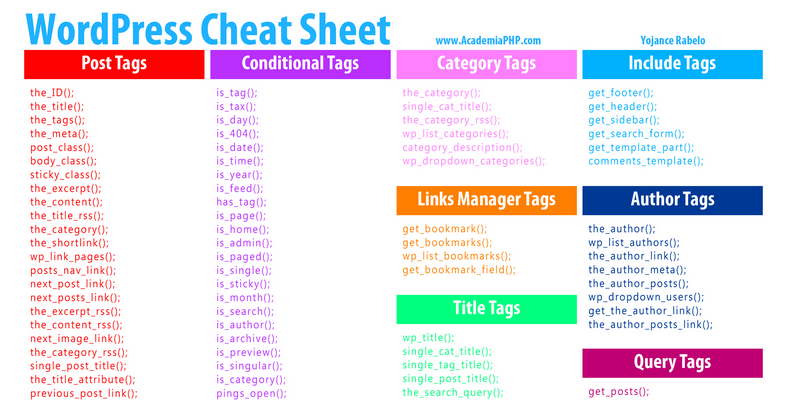
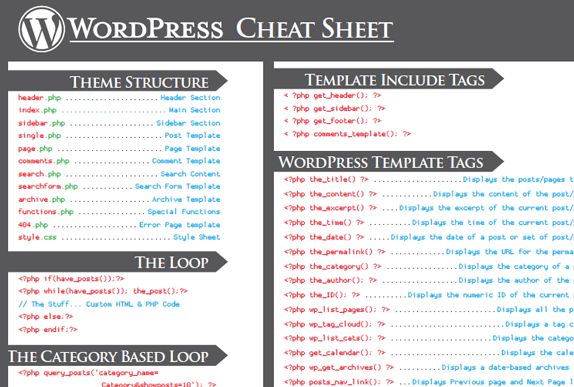
В файле шаблона найдите функции тега WordPress the_date() и the_time() . Эти функции отображают формат даты и времени, установленный на панели управления WordPress.
Эти функции отображают формат даты и времени, установленный на панели управления WordPress.
Форматы времени и даты WordPress
В этом разделе вы узнаете больше о строках и символах формата времени и даты WordPress.
На странице «Общие настройки» рядом с каждым параметром в Формат даты и
Эти символы формата представляют различные элементы структуры даты и времени. Например, вот что представляет каждый символ в строке формата m/d/Y :
- m — числовое значение месяца с нулем в начале.
- d – числовое значение дня месяца с ведущим нулем.
- Y – четырехзначный год.
Следовательно, эта строка выведет:
08/29/2022
Поскольку WordPress написан на языке программирования PHP, вы можете создать свою собственную строку структуры, используя следующие символы формата даты и времени:
| Параметр | 900 18 Дисплей | Пример |
| Месяц | ||
| F | Полное название месяца | Январь – Декабрь | 9 0115
| M | Трехбуквенное обозначение месяца | Январь – Декабрь |
| m | Число месяца с ведущими нулями | 01 – 12 9010 6 |
| n | Числовое значение месяца без ведущих нулей | 1 – 12 |
| День месяца | ||
| n | Числовое значение дня месяца с ведущими нулями | 1 – 12 |
| г | Числовой день месяца с ведущими нулями | 01 – 31 |
| j | Числовой день месяца без ведущих нулей | 1 – 31 |
| S | Английский суффикс для числового день месяца | й (в 1-й), й (во 2-й) |
| День недели | ||
| I | полное название дня недели | Понедельник – Воскресенье |
| D | Трехбуквенное обозначение дня недели | Пн – Вс |
| Год | ||
| Г | Четырехзначный год | 2022 |
| г | Двузначный год | 22 |
| Время | ||
| a | Нижний регистр am или вечера | утра, вечера |
| А | Прописные буквы AM или PM | AM, PM |
| g | Час в 12-часовом формате без ведущих нулей | 1 – 12 |
| h | Час в 12-часовом формате с ведущими нулями | 01 – 12 |
| G | Час в 24-часовом формате без ведущих нулей | 0 – 23 |
| H | 901 01 Час в 24-часовом формате с ведущими нулями0 – 23 | |
| i | Минуты с ведущими нулями | 00 – 59 |
| с | Секунды с ведущими нулями | 00 – 59 | 90 115
| T | Аббревиатура часового пояса | PST, EDT |
| Полная дата и время | ||
| c | Формат ISO 8601 | 2022-08-29T18:56:24+00:00 |
| r | Формат RFC 2822 | Пн, 29Август 2022 г. 18:56:24+0200 18:56:24+0200 |
| U | Отметка времени Unix (секунды с эпохи Unix, 1 января 1970 г., 00:00:00 по Гринвичу) | 1661842310 9010 6 |
Дополнительные параметры настройки можно установить на странице настроек панели инструментов WordPress или в коде файла шаблона, например:
- Экранирование — чтобы использовать буквенный алфавит без его перевода в символ формата, используйте обратную реакцию. Например, если вы хотите отобразить слово на , введите \a\t .
- Локализация — чтобы изменить названия месяца и дня на текущую локаль вашего веб-сайта, замените date() на wp_date() . Например, вместо date(‘F jS, Y’) должно быть
Примеры строк формата времени и даты
В строку можно включать различные символы и создавать различные параметры формата даты и времени. Вот несколько примеров строк формата и их выходные данные.
Вот несколько примеров строк формата и их выходные данные.
| Строка формата | Выход |
| F j, Y g: i a | 9 0101 29 августа 2022 г. 10:45|
| Ж, Г | Август, 2022 |
| l, F jS, Y | Понедельник, 29 августа 2022 г. |
| Д/н/д | 9 0101 2022/8/29|
| Г/м/д \ а\т г:я А | 29.08.2022в 10:45 |
| \t\i\m\e\: G:i | время: 23:45 |
| F j, Y 901 06 | 29 августа 2022 г. |
| M j, Y @ H:i | 29 августа 2022 г. @ 09:30 |
Заключение
В этой статье вы научились настраивать формат даты и времени вашего сайта WordPress с помощью встроенного в функция на приборной панели. Помимо форматов даты и времени по умолчанию, вы можете настроить формат даты или времени с помощью строк. Мы надеемся, что эта статья помогла вам узнать о форматировании даты и времени в WordPress. Чтобы узнать больше о WordPress, ознакомьтесь с нашим руководством по WordPress.
Помимо форматов даты и времени по умолчанию, вы можете настроить формат даты или времени с помощью строк. Мы надеемся, что эта статья помогла вам узнать о форматировании даты и времени в WordPress. Чтобы узнать больше о WordPress, ознакомьтесь с нашим руководством по WordPress.
Другое WordPress Must Knows
Как сделать резервную копию веб-сайта WordPress
Руководство по удалению вредоносных программ WordPress
Как отменить изменения в WordPress
Как очистить кэш в WordPress
Как оптимизировать изображения в WordPress
Руководство по безопасности WordPress
Как ускорить Вверх WordPress
Мулан — энтузиаст цифрового маркетинга, имеющий опыт создания контента для социальных сетей. Она стремится помочь людям учиться самым простым способом. В свободное время Мулан любит готовить и смотреть научно-фантастические или документальные фильмы.
Еще от Mulan G.
Как показать сегодняшнюю дату в WordPress
-
- Твиттер
Знаете ли вы, что в WordPress легко показать сегодняшнюю дату? Это создает впечатление, что сайт актуален в настоящее время. Даже если последний фрагмент контента был создан в 2009 году, текущая дата придает сайту привлекательность «здесь и сейчас».
Даже если последний фрагмент контента был создан в 2009 году, текущая дата придает сайту привлекательность «здесь и сейчас».
Однако имейте в виду, что если вы решите это сделать, содержимое будет обновлено. В конце концов, посетители быстро поймут, что что-то не так, если вы говорите о чем-то десятилетней давности. Контент, в котором вы используете этот контент, должен быть защищен от возраста.
Сегодня я расскажу, как добавить дату на сайт WordPress. Это небольшое дополнение, которое может улучшить то, как посетители просматривают контент.
3 способа отображения сегодняшней даты в WordPress
На самом деле существует несколько различных способов отображения сегодняшней даты в WordPress. Я расскажу о трех самых простых методах, которые могут быстро разместить текущий день на вашем сайте для посетителей.
Метод 1: использование определенной темы
Многие темы, доступные в WordPress, имеют возможность отображать текущую дату без дополнительного кода. Например, в теме ColorMag есть опция, которую вы можете легко включать и выключать на досуге.
Например, в теме ColorMag есть опция, которую вы можете легко включать и выключать на досуге.
К сожалению, ваша текущая тема может не иметь этой функции.
Давайте выясним, поддерживает ли ваша тема отображение даты. Нажмите «Внешний вид» и выберите «Настроить».
Когда появится настройщик WordPress, вы увидите множество параметров с левой стороны. Настройщик позволяет пользователям изменять внешний вид темы в большинстве случаев.
Это элементы управления для вашей темы. У некоторых будет больше возможностей, чем у других. Именно в этом разделе вы найдете опцию «Показать дату».
Конечно, это может отличаться в зависимости от используемой темы.
Начните с проверки «Параметры заголовка», поддерживает ли ваша тема эту функцию. Обычно в этой области находятся элементы управления датой.
Если вы можете добавить дату во внешний вид темы из настройщика, нажмите кнопку «Сохранить и опубликовать» в левом верхнем углу экрана.
После сохранения настроек нажмите «X» в верхнем левом углу, чтобы закрыть настройщик. Это вернет вас в панель администратора WordPress.
Это вернет вас в панель администратора WordPress.
Поскольку все разработчики разные, не все темы будут иметь одинаковые возможности при настройке. Однако вы можете обнаружить, что ваша тема поддерживает гораздо больше возможностей, чем вы думали, если заглянете в настройщик.
Некоторые из них будут даже включать кнопки социальных сетей и другие небольшие инструменты.
Метод 2: Подход с использованием подключаемых модулей
Можно подумать, что добавить текущий день будет легко найти подключаемый модуль. К сожалению, мало кто занимается исключительно этим. Скорее всего, это связано с тем, что вы можете добавить его с помощью кода или веб-сайты не хотят показывать только сегодняшнюю дату.
В конце концов, есть много преимуществ в том, чтобы не отображать текущую дату в ваших сообщениях.
Для этого урока я использую плагин WP Date and Time Shortcode. Этот плагин позволяет отображать прошлую, будущую и настоящую дату в любом из ваших сообщений WordPress. Как следует из названия, все это делается с помощью шорткода.
Как следует из названия, все это делается с помощью шорткода.
Таким образом, работа надстройки займет всего несколько минут.
Шаг 1: Установите шорткод даты и времени WP
Давайте начнем, нажав «Плагины» и выбрав опцию «Добавить новый» на левой панели администратора.
Найдите шорткод даты и времени WP в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин WP Date and Time Shortcode, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Удалить дату и время
На самом деле вы готовы добавить шорткод, но есть два основных недостатка использования этого плагина.
- Не удаляет дату и время WordPress, которые отображаются в сообщениях
- Вы должны вручную вводить шорткод для каждого поста
Хотя нет возможности вручную вводить шорткоды, довольно просто избавиться от даты и времени в WordPress. На самом деле, я бы, вероятно, рекомендовал делать это вместо отображения текущей даты в каждом сообщении.
На самом деле, я бы, вероятно, рекомендовал делать это вместо отображения текущей даты в каждом сообщении.
Для этого вам нужно настроить тему. Каждая современная тема WordPress должна иметь эту функцию, но она может находиться в другом месте.
Войдите в раздел настройки вашей темы и нажмите «Параметры темы».
Примечание: Этот параметр может иметь другой вариант. Если вы не видите вариант с похожим названием, просто просматривайте раздел по частям.
В моем случае я выбираю опцию «Настройки публикации». Внутри есть ряд опций, и одна из них — отображение даты. Просто снимите флажок.
Это удалит все даты с вашего веб-сайта, иначе вы рискуете показать дату несколько раз, как только начнете добавлять шорткоды.
Шаг 3. Добавьте шорткод
Хотя этот плагин добавляет новую опцию в вашу панель администратора, он не служит никакой другой цели, кроме обмена контактной информацией, сбора пожертвований и ссылки на страницу плагина.
Все, что вам нужно для этого инструмента, находится на странице плагина.
В WordPress существует множество вариантов шорткодов, на которые я рекомендую обратить внимание, но в этом уроке нас интересует только тот, который показывает текущую дату.
Это выглядит следующим образом:
[wpdts-дата-время]
Этот шорткод покажет текущую дату и время в зависимости от ваших настроек WordPress. Таким образом, если вам не нравится используемый формат, вы должны изменить пресеты WordPress.
Шорткод появится в сообщении. Поэтому обязательно размещайте этот шорткод в одном и том же месте для каждого поста.
Сохраните изменения, и теперь вы можете просмотреть текущую дату.
Метод 3: добавление даты с помощью кода
Следующий способ отображения даты в WordPress немного сложнее для тех, кто не знает, как добавлять код на веб-сайт. И поскольку этот метод сильно зависит от используемой вами темы, я могу предоставить только общую информацию.
Во-первых, давайте посмотрим на код:
Этот код всегда будет отображать текущую дату и время в соответствии с вашим форматом времени WordPress. Таким образом, если вам не нравится отображаемый формат, вам нужно изменить только настройки формата, а не код.
Однако проблема здесь не в коде, а в его размещении.
Каждая тема закодирована по-разному, поэтому файл, в который нужно добавить этот код, также отличается.
Может потребоваться немного проб и ошибок, чтобы найти идеальное место для этого фрагмента.
Посетители избегают старого контента
Добавление сегодняшней даты может быть простым процессом, в зависимости от того, сколько работы вы хотите вложить в это. Тем не менее, это, вероятно, хорошая идея, если вы хотите, чтобы люди доверяли достоверности вашего контента. В конце концов, посетители всегда пытаются нажать на новейший контент.
Просто добавив временную метку на веб-сайт, многие люди будут по-разному относиться к его релевантности.