Метка: sitemap | WordPress.org Русский
Перейти к содержимомуПерейти к содержимому
- Обновления записей в Sitemap
Начато: rokky1321
- 1
- 0
- 1 год, 3 месяца назад
rokky1321
- Проблема с robots и sitemap
Начато: suncat777
- 1
- 0
- 1 год, 9 месяцев назад
suncat777
- Не корректно работает wp-sitemap.xml
Начато: Alchemistseo
- 3
- 7
- 1 год, 9 месяцев назад
Yui
- Как удалить страницы 404 из Sitemap
Начато: bmc41
- 2
- 3
- 2 года, 2 месяца назад
alexander70
- В плагине Yoast Seo нет раздела «XML карта сайта»
Начато: svyategor
- 4
- 4
- 2 года, 4 месяца назад
kword
- yoast seo sitemap
Начато: alpachi
- 2
- 3
- 2 года, 6 месяцев назад
Yui
- sitemap.
 xml при использовании плагина The SEO Framework
xml при использовании плагина The SEO FrameworkНачато: f.paulus
- 2
- 6
- 2 года, 7 месяцев назад
f.paulus
- Убрать непонятный url из карты сайта Yoast SEO
- 1
- 0
- 2 года, 9 месяцев назад
rkrivtsov
- Помощь с фалом XML Sitemap
Начато: hlamadmin
- 2
- 10
- 2 года, 10 месяцев назад
hlamadmin
- All in One SEO Pack не создает sitemap.xml и удаляет robots.txt
Начато: Anton.M
- 2
- 1
- 2 года, 11 месяцев назад
Yui
- не удалось найти файл карты сайта в корневой папке вашего сайта.

Начато: благода
- 4
- 5
- 3 года, 2 месяца назад
Yui
- Ошибки в файлах Sitemap
Начато: Ирина
- 3
- 4
- 3 года, 5 месяцев назад
Ирина
- Файл Sitemap
Начато: nadushka701
- 3
- 4
- 3 года, 5 месяцев назад
- Обнаружены ошибки в файлах Sitemap
Начато: Ирина
- 2
- 4
- 3 года, 7 месяцев назад
Ирина
- Sitemap что посоветуете?
Начато: legal2019
- 4
- 10
- 3 года, 8 месяцев назад
tuxfighter
- Лишний тег html в файле sitemap
Начато: laivuri
- 3
- 2
- 4 года назад
Юрий
- как удалить Sitemap созданный автоматически
Начато: andreylakhov
- 2
- 5
- 4 года, 1 месяц назад
andreylakhov
- Sitemap — как создать?
Начато: darjam07
- 2
- 2
- 4 года, 3 месяца назад
darjam07
- Не могу сгенерировать Sitemap.
 xml
xmlНачато: Shmanich
- 2
- 1
- 4 года, 4 месяца назад
- Sitemaps доступен по протоколу https а ссылки в нем http как исправить?
Начато: billgeits1
- 4
- 13
- 4 года, 8 месяцев назад
billgeits1
- сменить ИМЯ и УРЛ sitemap
Начато: kolshix
- 4
- 5
- 5 лет, 1 месяц назад
Sergey Biryukov
- Ошибка sitemap
Начато: stasbarannik
- 2
- 2
- 5 лет, 1 месяц назад
stasbarannik
- Проблема c Sitemap и Robots
Начато: vadimbrown
- 2
- 5
- 5 лет, 4 месяца назад
Flector
- Проблема с картой сайта, ошибки и гугл не принимает
Начато: vlad911
- 2
- 1
- 5 лет, 5 месяцев назад
DS
- Google XML Sitemaps нету статей в карте сайта
Начато: kussiassa
- 1
- 0
- 5 лет, 7 месяцев назад
kussiassa
- В sitemap появились ссылки на несуществующие страницы
Начато: bocr
- 3
- 7
- 5 лет, 9 месяцев назад
bocr
- блог в подпапке и карта сайта
Начато: dubina
- 2
- 1
- 6 лет, 1 месяц назад
Yui
- 2 ссылки на Sitemap
Начато: xasanv
- 2
- 4
- 6 лет, 3 месяца назад
xasanv
- Помогите пожалуйста с фидом xml для Яндекса!
- 1
- 0
- 6 лет, 3 месяца назад
lenivkov
- файлы роботс и сайтмап
Начато: flex111
- 2
- 8
- 6 лет, 5 месяцев назад
flex111
- Обновления записей в Sitemap
файл Sitemap является страницей HTML
Сообщения об ошибках в WordPress, как правило, сбивают с толку и их сложно решить, но, к счастью, ошибка «файл Sitemap является страницей HTML» (или «Your Sitemap Appears to Be An HTML Page» на английском) не входит в их число.
Если вы столкнулись с этой проблемой, то будет полезно знать, что означает эта ошибка, что не так с вашей картой сайта в формате HTML и как именно вы можете исправить эту проблему. А что, если ваша карта сайта уже имеет правильный формат, но вы все еще видите эту ошибку?
В этой статье вы узнаете, как работает карта сайта, в каком формате она должна быть, и о нескольких различных способах решения этой проблемы.
Что такое карта сайта?
Вы знаете, как поисковые системы находят ваш вебсайт? С помощью небольшого удобного бота, называемого веб-сканером – автоматизированного инструмента, рассылаемого поисковыми системами для индексации страниц вашего сайта.
С миллионами страниц в сети сбор информации о каждом сайте был бы невозможен. Поэтому в Интернете работают поисковые роботы, кэшируя информацию на каждой странице и на всех носителях.
Это кажется достаточно простым, но Google не знает, когда вы добавляете новую страницу на свой вебсайт, например, когда вы публикуете пост в блоге или выпускаете новый продукт в своем магазине. Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Они периодически отправляют поискового робота посетить ваш сайт и посмотреть, не изменилось ли что-нибудь, но этот процесс не происходит мгновенно.
Вот где на помощь сканерам приходят карты сайта. Эти XML-файлы отличаются от обычных страниц; они обычно не читаются людьми и не предназначены для просмотра посетителями. Но поисковые роботы могут использовать их, чтобы все проиндексировать.
Они работают, просто перечисляя все страницы вашего сайта вместе с их иерархией ссылок, а также другие файлы на вашем сайте, такие как изображения и видео. Это гарантирует, что Google видит все на вашем проекте и соответственно улучшит SEO.
Если вы использовали такой инструмент, как Google Analytics или Google Search Console, возможно, видели возможность ссылки на свою карту сайта. Google будет ссылаться на это в первую очередь, когда отправит поисковые роботы на вебсайт.
Google будет ссылаться на это в первую очередь, когда отправит поисковые роботы на вебсайт.
Различия между файлами Sitemap в формате HTML и XML
Итак, ваша карта сайта – это HTML-страница, но в чем именно проблема? Почему Google хочет, чтобы вы его изменили?
Файлы Sitemap должны быть написаны в определенном формате, чтобы поисковые роботы поняли их. В большинстве случаев это должен быть файл XML. Они также могут читать RSS, Atom, KML или текстовый файл, но XML – наиболее распространенный выбор.
XML означает «расширяемый язык разметки». Это веб-язык, очень похожий на HTML. Разница заключается в его использовании: хотя он удобочитаем, его основная функция – помогать машинам кодировать документы и читать данные.
В этом случае это помогает поисковому роботу понять, где находятся страницы и другие носители на вашем сайте и как они взаимодействуют друг с другом.
Но вы, возможно, видели термин «карта сайта», который раньше использовался в совершенно другом контексте. Карты сайта в формате HTML существуют, но разница в том, что они созданы для людей, а не для поисковых роботов.
Карты сайта в формате HTML существуют, но разница в том, что они созданы для людей, а не для поисковых роботов.
Если вы когда-либо щелкали ссылку на навигацию сайта и находили удобочитаемый и приятно оформленный список страниц на сайте, это карта сайта. Она может быть полезна вашим посетителям, но это не то, что ищет Google.
Карта сайта XML для большинства пользователей будет выглядеть как беспорядок из нечитаемого кода или огромная стена ссылок. Поэтому, если вы хотите добавить полезную страницу навигации на свой сайт, то можете создавать карту сайта HTML, но вы должны создать XML карту сайта также.
Другие типы файлов Sitemap
Когда вы думаете о карте сайта, на ум приходит простой список страниц вашего сайта. Но Google использует несколько различных типов карт сайта для каталогизации различной информации:
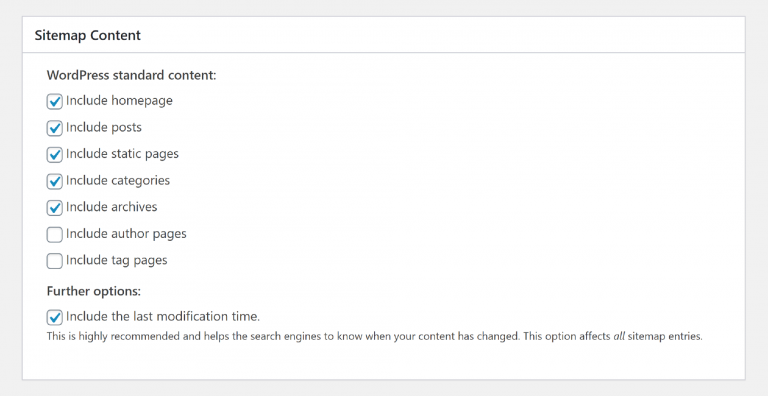
- Видео: видео на вашем сайте можно специально проиндексировать, чтобы они появлялись в результатах Google Video.
- Изображения: То же самое и с изображениями.
 Некоторые изображения, например, встроенные в код Javascript, могут не индексироваться обычным образом. Карта сайта с изображениями может помочь обеспечить отображение вашего сайта в Картинках Google.
Некоторые изображения, например, встроенные в код Javascript, могут не индексироваться обычным образом. Карта сайта с изображениями может помочь обеспечить отображение вашего сайта в Картинках Google. - Новости: Пишете колонку? Google имеет специальный раздел новостей Google в своем поиске, и карта сайта новостей может гарантировать, что вы правильно появляетесь там и получаете больше трафика.
- Код: Google индексирует фрагменты кода, чтобы помочь программистам искать код и файлы.
- Географические данные. Вы можете использовать специальную карту сайта KML, чтобы предоставить Google более точные данные о том, где находится ваша компания.
Обычно часть этой информации содержится в вашей основной карте сайта. Для других – должна быть специальная карта сайта. И, в конце концов, все они должны соответствующим образом быть отформатированы в XML или в другом поддерживаемом формате, а не в HTML.
Смотрите также:
Плагин Rank Math SEO – поисковая оптимизация для WordPress, аналог Yoast SEO
Как создать XML-карту сайта
Если вы намеренно отправили ссылку на карту сайта в формате HTML, вам необходимо заменить ее XML-файлом. Если вы не знаете, как его создать, есть несколько разных способов создать его с помощью плагинов и генераторов WordPress.
Даже если у вас есть карта сайта XML, которая просто не работает, восстановление или отправка другой карты сайта сможет решить проблему.
Есть два простых способа получить карту сайта: использовать плагин или создать его с помощью карты сайта.
Создайте карту сайта с помощью плагина
С WordPress самый простой способ получить динамически обновляемую карту сайта на вашем сайте – это загрузить плагин. Таким образом, не нужно загружать файлы на сервер вручную.
Есть довольно много плагинов, которые генерируют карту сайта:
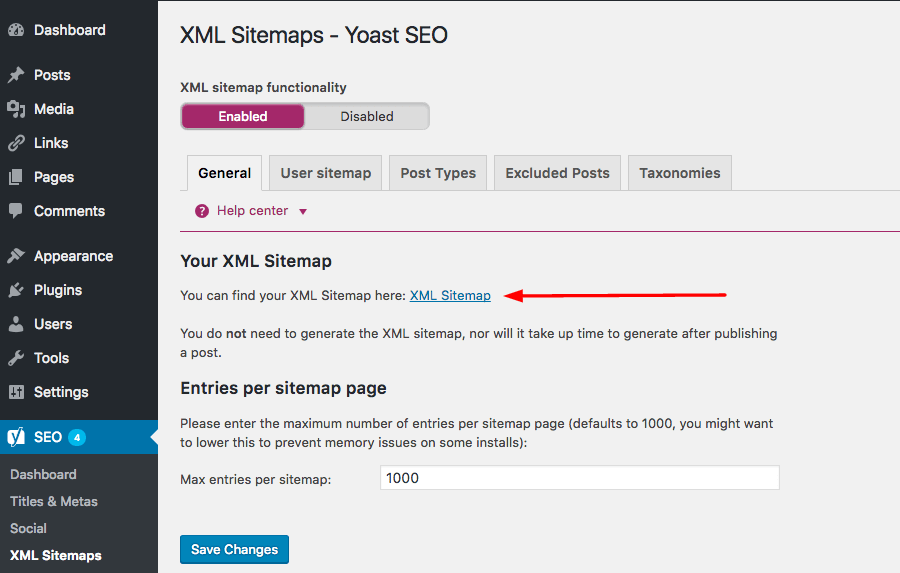
- Yoast SEO: самый популярный плагин для SEO в репозитории, который также поддерживает создание карты сайта.
 Вы можете найти настройки в разделе SEO > Общие > Функции и XML-файлы Sitemap.
Вы можете найти настройки в разделе SEO > Общие > Функции и XML-файлы Sitemap. - RankMath: помимо обычной карты сайта, этот плагин SEO может создавать карту сайта WooCommerce и карту сайта геоданных KML. Перейдите в RankMath > Настройки карты сайта.
- XML-файлы Sitemap: как следует из названия, плагин создает карту сайта. Он бесплатный и с открытым исходным кодом, поэтому скрытых комиссий нет.
- XML Sitemap и Google News: этот плагин генерирует XML-карту сайта и карту сайта Google News. Его легко установить и настроить.
- Companion Sitemap Generator – HTML & XML: если вы хотите сгенерировать карту сайта в формате HTML вместе с картой сайта в формате XML, этот плагин для вас. Оба обновляются автоматически, поэтому вам не нужно выполнять какую-либо ручную работу.
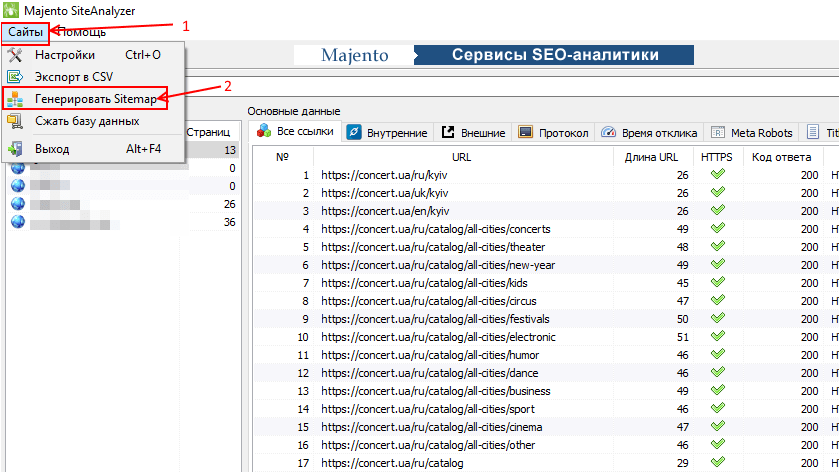
Сайты-генераторы файлов Sitemap
Вместо плагина можно использовать генератор карты сайта, такой как XML-Sitemaps или XML Sitemap Generator. Затем вы можете загрузить его на свой сайт.
Шаг 1. Создайте карту сайта, используя один из указанных выше сайтов или любой генератор по вашему выбору. Загрузите XML-документ.
Шаг 2: Загрузите FileZilla или используйте свой веб-хостинг для подключения к вашему сайту через FTP.
Шаг 3: Поместите XML-файл в корневую папку вашего сайта. Корневой каталог – это самый верхний каталог вашего сайта – тот же каталог, с которого вы начинаете при первом подключении.
В отличие от карт сайта на основе плагинов, карты сайта, созданные с помощью веб-сайта, не являются динамическими. Статические карты сайта не будут обновляться по мере публикации новых записей и страниц на сайте. Вам нужно каждый раз создавать новый файл. Так что для блогов и других сайтов, которые часто обновляются, это не идеально.
Как исправить ошибку Sitemap
Ошибка карты сайта часто вызвана случайной отправкой HTML-страницы, а не правильно отформатированного XML-файла. Но если ваша XML-карта сайта по-прежнему претендует на роль HTML-страницы, у вас может быть более серьезная проблема.
Проблема обычно заключается в легко решаемом конфликте в ваших плагинах WordPress. Вот несколько советов, как заставить вашу карту сайта снова работать правильно.
Проверить на ошибки и перенаправления
Намного проще диагностировать проблему, если у вас есть явный код ошибки для поиска. Первое, что вам нужно сделать, это посетить страницу карты сайта и посмотреть, нет ли там каких-либо странных кодов ошибок.
Если вы заметили ошибку при посещении карты сайта, это заставит Google подумать, что он видит HTML-страницу.
Что делать, если вы периодически замечаете ошибку карты сайта – иногда она есть, а иногда нет? Это может произойти, если вы динамически создаете карту сайта.
Незначительные сообщения и тайм-ауты сервера будут считываться в Google, как если бы ваша карта сайта внезапно стала HTML-страницей, поскольку она показывает сообщение об ошибке, а не XML-файл. Если ошибка возникает редко и не является постоянной или частой, это не повод для беспокойства.
Еще одна вещь, на которую следует обратить внимание, – это перенаправления. Если вы посетите свою страницу карты сайта и внезапно окажетесь на главной странице или в бесконечном цикле перенаправления, это также приведет к ошибке.
Если вы обнаружите какие-либо ошибки или перенаправления, которые не исчезают, проблема обычно заключается в конфликте плагинов. Плагины, которые генерируют карты сайта, такие как Yoast, могут вызывать конфликт, или источником проблемы может стать плагин кеширования.
Но иногда даже кажущиеся случайными плагины могут вызывать конфликты. Используйте плагин проверки работоспособности и устранения неполадок (Health Check & Troubleshooting) чтобы идентифицировать их.
Установите плагин, если его еще нет, затем перейдите в Инструменты > Работоспособность сайта > Режим устранения неполадок. Он временно отключит все плагины, не затронув ваших посетителей.
Посмотрите, исчезла ли ошибка или перенаправление на вашем сайте. Если это так, повторно активируйте плагины один за другим, пока сайт снова не сломается. Ищите конфликты между несколькими плагинами.
Если это так, повторно активируйте плагины один за другим, пока сайт снова не сломается. Ищите конфликты между несколькими плагинами.
Теперь вы можете связаться с авторами плагинов, чтобы сообщить об ошибке и попросить о помощи.
Отключить кеширование
Одна из основных причин конфликтов – это плагины кеширования. Когда карта сайта кэшируется, это может иногда вызывать проблемы с тем, что Google читает ее как HTML-страницу, так как вам не следует кэшировать XML-файлы таким образом. Из-за этого большинство плагинов кэширования избегают кеширования страницы карты сайта, но они все равно могут делать это ошибочно, особенно если вы используете уникальный URL-адрес для своей карты сайта.
К счастью, вам не нужно отключать весь плагин кеширования. Вы можете добавить исключение, и проблема должна исчезнуть автоматически.
Это должно быть описано в документации вашего плагина. Пример, как это можно сделать в WP Super Cache и W3 Total Cache, читайте ниже.
Для WP Super Cache перейдите в Настройки > WP Super Cache. На вкладке «Дополнительно» прокрутите до пункта «Добавить сюда строки (не имя файла)», что заставляет страницу не кэшироваться.
На вкладке «Дополнительно» прокрутите до пункта «Добавить сюда строки (не имя файла)», что заставляет страницу не кэшироваться.
В этом разделе введите частичный URL-адрес вашей карты сайта. Например, если ваша карта сайта находится по адресу «example-site.com/sitemap.xml», введите «/sitemap.xml».
Для W3 Total Cache перейдите в «Производительность» > «Кэш страниц», затем найдите «Дополнительно»> «Никогда не кэшировать следующие страницы». Как и в случае с WP Super Cache, введите URL-адрес карты сайта.
Проверьте URL вашего файла Sitemap
Хотя это небольшое предположение, всегда стоит перепроверить: вы отправили правильную ссылку? Это элементарная ошибка, и даже один неверный символ укажет не на то место.
Проверьте ссылку, которую вы отправили, как через Google, так и в любых плагинах SEO или Sitemap.
Некоторые плагины могут добавлять косую черту в конце страницы карты сайта («example-site.com/sitemap/» вместо «example-site.com/sitemap»). Этот единственный символ может привести к серьезным проблемам, особенно если он вызывает цикл перенаправления.
Снова включите режим устранения неполадок в плагине проверки работоспособности и попытайтесь найти, какой плагин вызывает эту проблему.
Удалить лишние файлы Sitemap
Хотя обычно это не вызывает проблем, пока вы ссылаетесь на правильную страницу, наличие дополнительных активных карт сайта может иногда вызывать проблемы или путаницу для вас. Кроме того, ваш сервер тратит дополнительные ресурсы на обновление нескольких ненужных карт сайта.
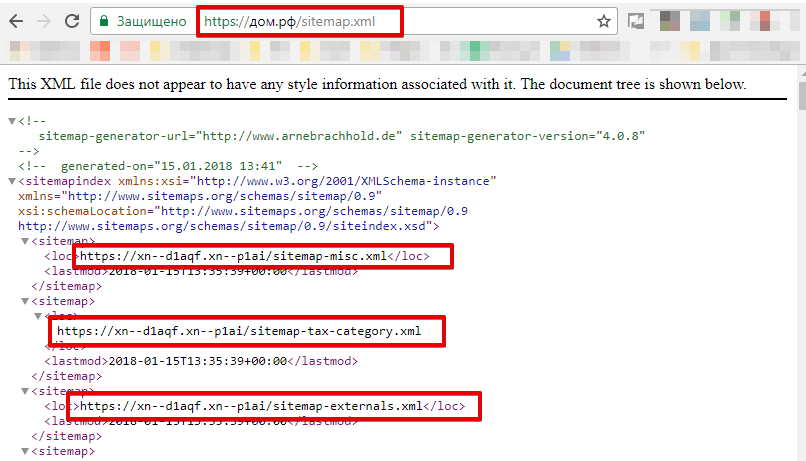
Плагины могут добавлять разные карты сайта, и вы даже не догадываетесь, что WordPress создает для вас свои собственные. Поэтому нужно проверить и удалить все, кроме того, который хотите использовать. Вот несколько URL-адресов, которые можете проверить на своем сайте:
- /sitemap.xml – стандартный выбор для сгенерированных карт сайта в большинстве плагинов для карт сайта.
- /wp-sitemap.xml – это карта сайта по умолчанию, созданная WordPress начиная с версии 5.5.
- /sitemap_index.
 xml – URL-адрес карты сайта, созданной Yoast.
xml – URL-адрес карты сайта, созданной Yoast.
А если вы загрузили другие плагины для SEO или карты сайта, они могут использовать совершенно другие URL. Проверьте документацию и убедитесь, что вы отключили все функции карты сайта, которые не нужны.
Вам действительно нужен файл Sitemap?
Иногда карты сайта могут необъяснимо быть источником постоянного потока проблем. И простого исправления может быть недостаточно, чтобы они исчезли. Если вы постоянно сталкиваетесь с трудно решаемыми проблемами, то начнете сомневаться в том, важна ли для вас карта сайта.
Обычно рекомендуется создавать карту сайта, но Google заявляет, что никогда не будет наказывать ваше SEO за отсутствие карты сайта. Карта сайта может только помочь улучшить ваше SEO и ускорить индексацию вашего сайта.
Но не обязательно, чтобы он был у вас в определенных ситуациях, и сам Google предлагает не использовать их на некоторых сайтах.
Предположим, на вашем сайте меньше 500 страниц, и вряд ли когда-либо будет больше. В этом случае, если сайт имеет внутренние ссылки (что вам все равно следует делать) и не имеет большого количества мультимедийных файлов, которые вы хотите отображать в Google Images и Google Video, вам может вообще не понадобиться карта сайта.
В этом случае, если сайт имеет внутренние ссылки (что вам все равно следует делать) и не имеет большого количества мультимедийных файлов, которые вы хотите отображать в Google Images и Google Video, вам может вообще не понадобиться карта сайта.
С другой стороны, наличие карты сайта действительно поможет вашему оптимизатору поисковых систем, и в ее наличии нет ничего плохого, поэтому продвижение и устранение проблемы не принесет ничего, кроме пользы. Ваш сайт сейчас может быть небольшим, но, вероятно, так будет не всегда.
Ошибка «Карта сайта выглядит как HTML-страница» может раздражать, но обычно это просто результат неправильно отформатированной страницы или легко решаемого конфликта кеширования. После того, как вы выяснили проблему, ее решение – это всего лишь несколько дополнительных шагов.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles. wordpress.org/wpthemeus/
wordpress.org/wpthemeus/
Куда загрузить sitemap.xml в WordPress?
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 24к раз
Я загрузил файл sitemap.xml в свою папку Index.
Я пытался открыть sitemap.xml с помощью example.com/sitemap.xml , но это не сработает.
Если я попробую с example.com/wp-admin/sitemap.xml , он откроет мой sitemap.xml.
Я хочу открыть файл sitemap.xml, используя только эту ссылку example.com/sitemap.xml , но где я могу найти корневую папку? Где мне нужно разместить файл sitemap.html?
- карта сайта
В корне вашего сайта находятся папки wp-admin, wp-content и wp-includes. Судя по тому, что вы показываете на изображении, это не настоящий корневой каталог вашей установки WordPress.
Вы можете упростить это с помощью плагина, упомянутого в другом ответе, но если вы ищете что-то более индивидуальное, вам нужно найти настоящий корень.
Разница между корнем сайта и корнем WordPress
Важно различать оба варианта. Корень вашего домена/веб-сайта зависит от настроек вашего веб-хостинга. Некоторые могут предоставить вам ftp-доступ к каталогам над корневым веб-сайтом, а некоторые могут поместить вас непосредственно в корневой каталог веб-сайта при доступе к вашим ftp-данным. Когда вы загружаете файл для тестирования, а он доступен на yourdomain.com/yourfile.txt , этот каталог является веб-корнем. Вы можете поместить свою установку WordPress в этот каталог или любой другой каталог ниже. Например, вся ваша установка WordPress может находиться по адресу yourdomain.com/sub/directory/blog , если это имеет для вас смысл.
В этом случае ваш веб-корневой каталог будет по-прежнему yourdomain.com , а ваш корень WordPress будет yourdomain. . com/sub/directory/blog
com/sub/directory/blog
Внутри вашего каталога WordPress у вас будут дополнительные папки, такие как wp-admin , wp-includes , wp-content . Похоже, вы загрузили свой файл в wp-admin .
Файлы Sitemap
Когда вы говорите, что загружаете карту сайта, я предполагаю, что вы создали ее локально. Просто позвольте мне отметить, что вполне возможно и хорошо, чтобы плагин WordPress выполнял эту работу, предполагая, что вы используете только WordPress для своего контента. Есть несколько плагинов, выполняющих эту работу (например, XML Sitemap и Google News). Это, вероятно, облегчило бы задачу.
Таким образом, вы можете загрузить свой файл в другой каталог (как только вы узнаете, где находится ваш веб-сайт) или использовать плагин WordPress для создания карты сайта для вас.
Где я могу найти корневую папку? Где мне нужно разместить файл sitemap.xml?
Корневая папка — это самая верхняя папка вашего проекта. Корневой каталог содержит ваш файл wp-config.php. Sitemap.xml должен находиться только в корневом каталоге.
Корневой каталог содержит ваш файл wp-config.php. Sitemap.xml должен находиться только в корневом каталоге.
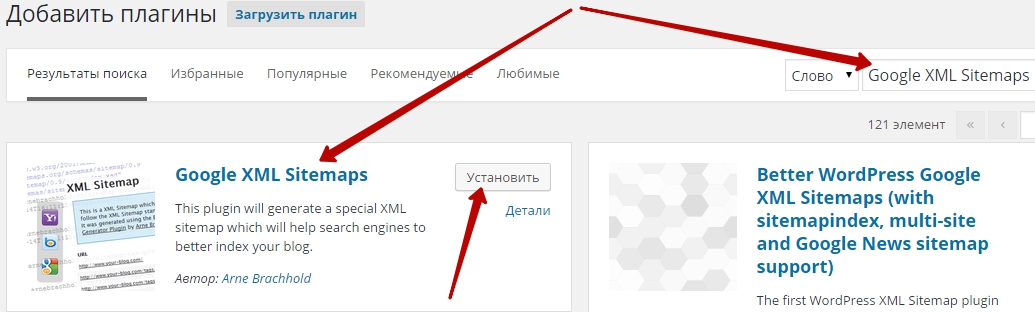
Если вы используете Wordress, вам не нужно создавать карту сайта. Существует плагин под названием Google XML Sitemap, который сделает вашу работу.
Этот плагин создает карту сайта в вашем корневом каталоге, например, www.example.com/sitemap.xml , чтобы поисковая система лучше индексировала ваш сайт.
Таким образом, всякий раз, когда вы создаете сообщение или страницу, карта сайта автоматически обновляется последним содержанием.
Если у вас есть дополнительные вопросы, пожалуйста, просмотрите их FAQ.
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как создать XML-карту сайта в WordPress
Карты сайта действуют как руководство для роботов поисковых систем, чтобы понять, какой контент находится на вашем сайте и где они могут его найти. Они бывают двух видов: XML и HTML-версия. XML-версия выглядит как код, за которым следуют боты поисковых систем. HTML-версия (необязательная) — это скорее руководство для пользователей, которые хотят знать, что находится на вашем сайте. В этом сообщении блога я покажу некоторые плагины карты сайта WordPress, как создать карту сайта XML без плагина, почему вы должны обновить свой файл robots после этого и как сообщить Google и Bing о файле, который вы создали.
Плагины карты сайта WordPress
Существует множество плагинов, которые являются генераторами карты сайта для WordPress. Одним из лучших SEO-плагинов является Yoast. Yoast будет включать возможность автоматического использования карты сайта, которую он создал для вас, когда вы используете этот плагин. Для этого вам нужно перейти непосредственно на вкладку SEO и найти карты сайта. Отсюда вы хотите нажать на кнопку включения. После завершения у вас будет ряд настроек, которые вы можете использовать, чтобы поиграть с картой сайта. Вы даже увидите ссылку, которая покажет вам живую XML-карту сайта на вашем сайте.
Для этого вам нужно перейти непосредственно на вкладку SEO и найти карты сайта. Отсюда вы хотите нажать на кнопку включения. После завершения у вас будет ряд настроек, которые вы можете использовать, чтобы поиграть с картой сайта. Вы даже увидите ссылку, которая покажет вам живую XML-карту сайта на вашем сайте.
Если у вас нет Yoast, вы все равно можете найти отличный плагин, который справится с этой задачей. Если вы перейдете к своим плагинам, добавите новый раздел, вы можете выполнить поиск XML-карт сайта и увидеть обширный список для загрузки. Почти все они работают одинаково. Вы нажимаете «Установить сейчас» и активируете, чтобы начать работу. Одна вещь, которую я бы порекомендовал, — это проверить звездные рейтинги, время последнего обновления и совместимость с вашей темой. Поскольку вы хотите только сделать это и двигаться дальше, вам следует выбрать плагин, который работает лучше всего. Некоторые из лучших, которые я видел, это All in One SEO Pack, Google XML Sitemaps, Simple XML Sitemap Generator и другие.
В общем, WordPress делает весь этот процесс таким простым. Создание карты сайта с помощью плагина в WordPress — идеальный вариант для людей, которые хотят чего-то быстрого и не хотят тратить много времени на создание файла. Тем не менее, я должен подчеркнуть, что иногда вы получаете то, что получаете бесплатно. Плагины — это быстрое решение, но иногда им не хватает правильных настроек приоритета, или им может быть трудно найти весь ваш контент. Если вы хотите расширить это дальше, мы должны перейти к следующему разделу.
Создание XML-карты сайта без плагина
Долгое время я использовал Yoast для своей XML-карты сайта, но по какой-то причине заметил, что не все мои основные страницы были в карте сайта. Это было немного любопытно, поэтому я решил использовать онлайн-генератор XML, чтобы просмотреть свой сайт и самостоятельно создать карту сайта. Шаги на самом деле очень просты, но вам понадобится доступ к вашему файловому менеджеру, чтобы загрузить файл в домен. Вот скриншот шагов ниже.
Вот скриншот шагов ниже.
Как создать карту сайта Шаги
- Шаг 1: Введите адрес своего веб-сайта
- Шаг 2. Установите частоту еженедельно. Вы можете указать это как ежедневно, так и ежемесячно
.- Шаг 3: Последнее изменение настроено на использование ответа сервера.
- Шаг 4. Измените приоритет автоматического обнаружения. Это невероятно важно, потому что вы используете для этого свой сервер. Это означает, что эта карта сайта будет просматривать ваши страницы с наибольшим трафиком и корректировать сканирование, чтобы убедиться, что они индексируются как можно чаще.
- Шаг 5. Нажмите «Пуск»
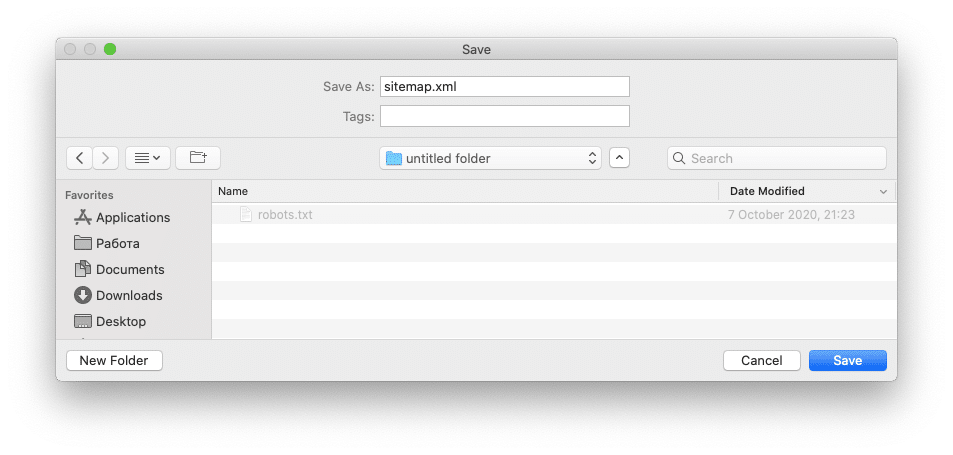
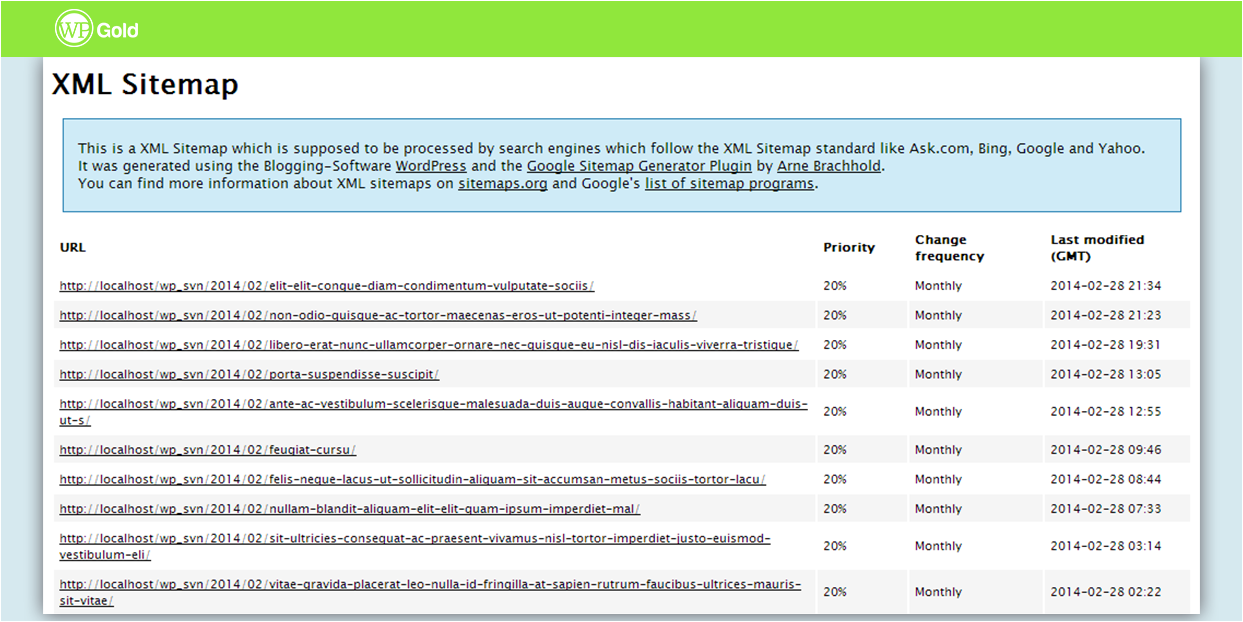
Когда файл будет готов, вы увидите экран, который позволит вам просмотреть XML-файл, а затем предложит добавить его в домен. В качестве примечания я решил открыть эту ссылку в Google Chrome, а затем щелкнул правой кнопкой мыши страницу, чтобы сохранить файл как (sitemap. xml). Вы хотите сделать это, потому что вам нужно сохранить только что созданные данные, чтобы вы могли добавить их в свой домен. Сохранив его под этим именем, вы получите четкое исправление URL-адреса, которое будет выглядеть так (domain.com/sitemap.xml) 9.0005
xml). Вы хотите сделать это, потому что вам нужно сохранить только что созданные данные, чтобы вы могли добавить их в свой домен. Сохранив его под этим именем, вы получите четкое исправление URL-адреса, которое будет выглядеть так (domain.com/sitemap.xml) 9.0005
Следует помнить, что, делая это, вы передаете все свои страницы этому файлу. Если у вас есть заблокированные страницы в файле robots.txt, вы должны удалить их при отправке данных. Поскольку вы уже их предотвращаете, вам не нужно говорить Google и Bing: «Эй, не смотри на эти страницы, а посмотри сюда, и если ты их увидишь, то не смотри на них». Это пустая трата их времени и их эффективности.
Добавьте файл XML в свой домен
Этот шаг будет отличаться в зависимости от того, кого вы используете для своего хостинга. Если вы не уверены, кто является вашей принимающей компанией, я бы порекомендовал связаться с вашим веб-мастером или проверить свою кредитную карту, чтобы узнать, кто выставляет вам счета за хостинг. Как только вы обнаружите это, вы можете связаться с этим хостинг-провайдером, чтобы войти в свой файловый менеджер. Предполагая, что вы можете без проблем попасть в свой файловый менеджер, вам нужно будет перетащить в него файл. Просто убедитесь, что у вас выбрана общая папка при перетаскивании. Вы увидите это слева, поскольку оно выделено жирным шрифтом.
Как только вы обнаружите это, вы можете связаться с этим хостинг-провайдером, чтобы войти в свой файловый менеджер. Предполагая, что вы можете без проблем попасть в свой файловый менеджер, вам нужно будет перетащить в него файл. Просто убедитесь, что у вас выбрана общая папка при перетаскивании. Вы увидите это слева, поскольку оно выделено жирным шрифтом.
Отредактируйте файл для максимальной эффективности
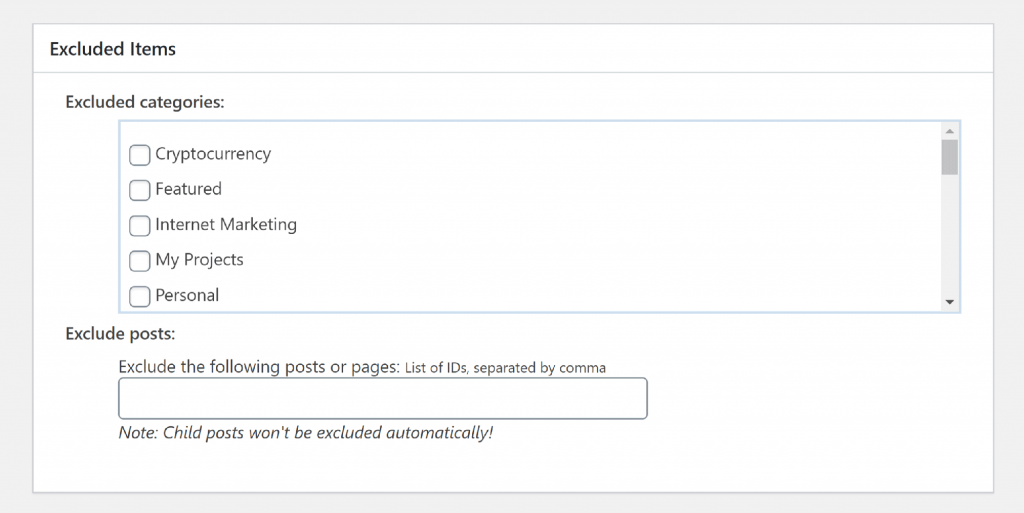
Причина, по которой я решил создать собственную карту сайта без плагина, заключалась в возможности контроля. Я хотел отредактировать карту сайта в своем домене, чтобы удалить страницы, которые я уже заблокировал в файле robots.txt, и изменить в нем некоторые приоритеты. Некоторые плагины, такие как Yoast, дают вам ограниченный контроль, поэтому я призываю создавать свои собственные. Здесь я в своем собственном файле просматриваю и вручную удаляю страницы, которых не должно быть в файле. Этот шаг так легко сделать. Вы просто щелкаете правой кнопкой мыши по записи и переходите к редактированию. Оттуда вы проходите построчно и удаляете страницы, которые вам не нужны, в карте сайта и меняете приоритет для некоторых ведущих страниц. После этого вы нажимаете на кнопку сохранения.
Оттуда вы проходите построчно и удаляете страницы, которые вам не нужны, в карте сайта и меняете приоритет для некоторых ведущих страниц. После этого вы нажимаете на кнопку сохранения.
Несоответствие открывающего и закрывающего тегов
Если при этом вы столкнетесь с какими-либо ошибками, подобными приведенным выше, вы увидите соответствующее сообщение. Это сообщение просто говорит о том, что что-то настроено неправильно. Что вам нужно сделать, так это перейти на вкладку редактора кода и просмотреть код файла. Скорее всего, у вас есть лишний пробел или знак /, который сбрасывает файл. Как только вы обнаружите это, вы можете обновить этот код, и тогда файл должен читаться правильно. Убедитесь, что вы очистили кеш, если вы все еще видите эту проблему при перезагрузке этой страницы в браузере, таком как Edge, FireFox или Chrome.
Если файл работает нормально, я бы открыл вашу карту сайта в режиме инкогнито в Google Chrome. Иногда это просто проблема с кэшированием, и он не показывает правильный список. С Incognito у вас будет более четкое представление о вашем сайте.
Иногда это просто проблема с кэшированием, и он не показывает правильный список. С Incognito у вас будет более четкое представление о вашем сайте.
Обновите файл robots.txt
После обновления карты сайта мы хотим показать это в файле robots.txt. Этот файл — одно из первых мест, которое просматривают Google и Bing, когда заходят на ваш сайт. По сути, это путеводитель по вашему сайту. Здесь вы сообщите ботам поисковых систем, на что смотреть, а на что нет. Поскольку они уже здесь, вы можете также разместить ссылку на свою карту сайта, поскольку вы только что потратили время на ее создание. В вашем файловом менеджере вы хотите найти файл, который читает robots.txt. Как только вы обнаружите это, вы хотите нажать «Изменить», а затем добавить строку карты сайта под ней. Вот пример того, как я сделал это на своем сайте.
Пусть Google и Bing увидят файл
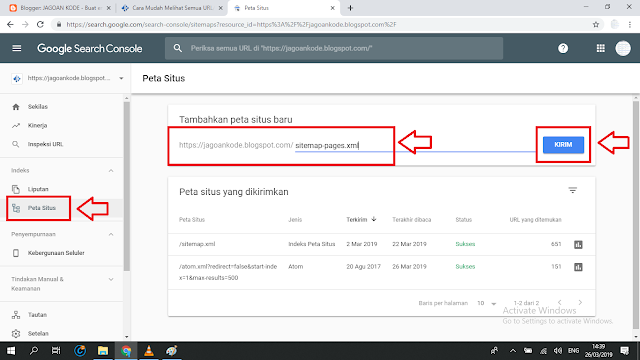
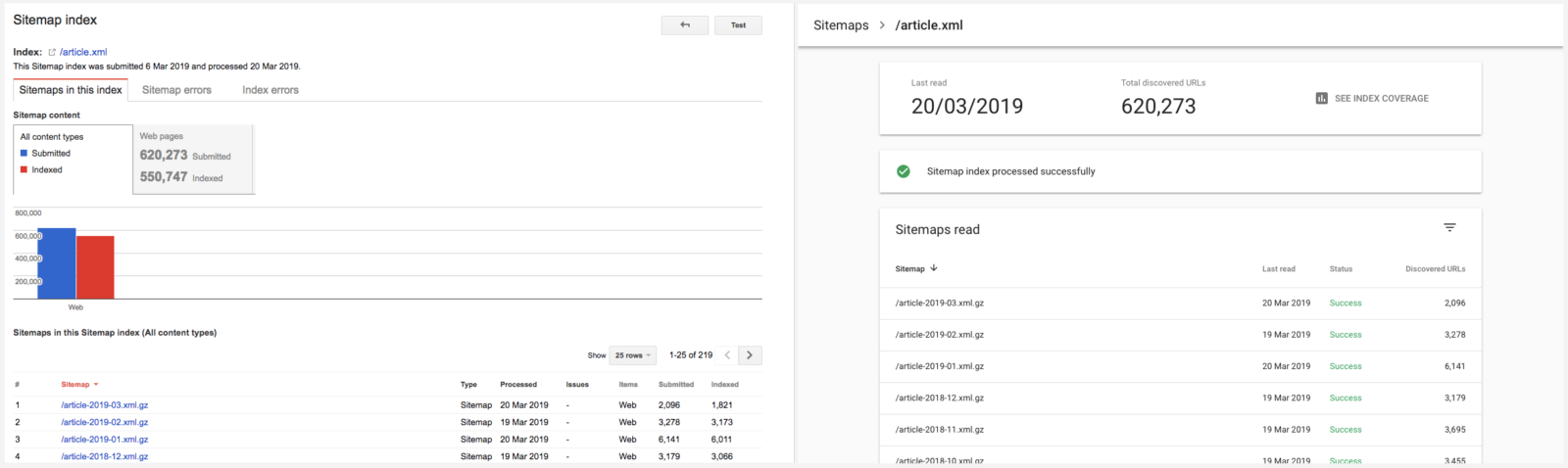
Наконец, мы находимся на последнем и самом простом этапе из всех шагов. С XML-файлом карты сайта, созданным в WordPress, мы хотим сообщить об этом обеим поисковым системам. Лучшая часть XML-файла заключается в том, что его будут использовать и Google, и Bing. Вы должны перейти в консоль поиска Google и инструменты Bing для веб-мастеров, чтобы отправить карту сайта. Обратите внимание, что Google и Bing все равно найдут карту сайта, но вы хотите предупредить их об этом файле как можно скорее. Оба инструмента также покажут вам, сколько из них было отправлено, и Google даже покажет вам, сколько из них было проиндексировано.
С XML-файлом карты сайта, созданным в WordPress, мы хотим сообщить об этом обеим поисковым системам. Лучшая часть XML-файла заключается в том, что его будут использовать и Google, и Bing. Вы должны перейти в консоль поиска Google и инструменты Bing для веб-мастеров, чтобы отправить карту сайта. Обратите внимание, что Google и Bing все равно найдут карту сайта, но вы хотите предупредить их об этом файле как можно скорее. Оба инструмента также покажут вам, сколько из них было отправлено, и Google даже покажет вам, сколько из них было проиндексировано.
Оба инструмента довольно легко понять, где обновить это, поэтому просто перейдите в раздел карты сайта и вставьте URL-адрес карты сайта XML.
Google позволяет протестировать и отправить карту сайта. Я рекомендую сначала протестировать, чтобы убедиться, что все было обработано правильно. Как только файл вернется в нормальное состояние, вы можете нажать синюю кнопку, чтобы отправить карту сайта в Google.

 xml при использовании плагина The SEO Framework
xml при использовании плагина The SEO Framework