Форма обратной связи без плагинов. Форма обратной связи для сайта
Здравствуйте, дорогие читатели моего блога!
Сегодня я Вам расскажу о том, как можно сделать форму обратной связи без плагинов, подходящую для любого сайта.
Раньше форма обратной связи на моем блоге была реализована при помощи двух плагинов.
Это плагин, добавляющий контактную форму на блог, под названием «Contact form 7».
И в совокупности с ним плагин — «Really simple captcha», добавляющий капчу для созданной формы.
О создании формы при помощи этих двух плагинов я писал в этой статье.
В последнее время я стараюсь ускорить работу своего блога, в недавних постах «Как ускорить wordpress» и «Как сменить хостинг» я писал об этом.
Одним из важных мероприятий по ускорению блога является уменьшение количества ненужных плагинов.
Но ненужными они становятся только в том случае, если мы сможем найти им альтернативную замену.
Как раз такое решение я нашел, установив на блог обратную связь без плагинов.
Кстати, я планирую отключить еще некоторые плагины на блоге и опубликовать подробные инструкции о том, как это сделать.
Также в ближайших постах я опубликую обзор имеющихся на блоге плагинов. Советую Вам подписаться на обновления блога, чтобы не пропустить эти статьи.
Сегодня речь пойдет сразу о двух таких способах, и у Вас есть возможность выбрать для себя более подходящий. Все формы имеют свою капчу!
Форма обратной связи без плагинов, при помощи php
На своем блоге я поставил обратную связь Super AJAX Contact Form, наблюдать ее Вы можете, перейдя по этой ссылке.
Удобна она тем, что при ее заполнении сразу выдаются сообщения об ошибках либо об успешном отправлении сообщения, прямо в форме, без перезагрузки страницы.
Минусом данной формы обратной связи является то, что она не интегрируется в страницу блога или сайта, а открывается в отдельном окне на своей собственной странице. Интегрировать конечно можно, но дело это довольно кропотливое.
Скачать Super AJAX Contact Form можно по этой ссылке (внизу страницы нужно нажать «Download Now»).
Только в этом случае все надписи в обратной связи будут на английском языке.
Чтобы русифицировать текст, нужно заменить некоторые записи в файле index.php. а также в файле config.php, который расположен в каталоге xml (assets\xml).
Если Вы не хотите русифицировать скрипт самостоятельно, можете скачать уже готовый вариант, установленный на моем блоге, перейдя по этой ссылке.
Любую из версий Super AJAX Contact Form необходимо настроить, а именно прописать адрес электронной почты, на которую будут отправляться сообщения.
Для этого необходимо открыть файл config.php и заменить e-mail, указанный в файле, на свой:
Также здесь между тэгами <charset> </charset> изменить кодировку «iso-8859-1» на «utf-8» (в русифицированной версии кодировка уже изменена).
Далее в файле index.php необходимо заменить кодировку «UTF-8» на «windows-1251».
Теперь нам остается каталог с файлами формы поместить в корень блога. Я его переименовал в «code».
Все, установка формы закончена. Чтобы ее увидеть, нужно вставить ссылку в любое место блога на файл index.php. На моем блоге ссылка выглядит так:
http://asbseo.ru/code/index.php
P.S. Не забудьте запретить индексацию папки «Code» в файле robots.txt.
Можете также посмотреть подробный видеоурок по
настройке Super AJAX Contact Form:
Еще одна форма обратной связи php
Есть еще подобные формы обратной связи. Одну из них можно скачать здесь.
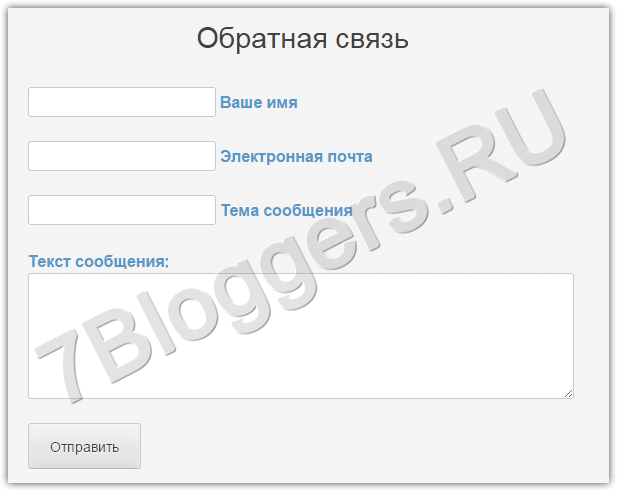
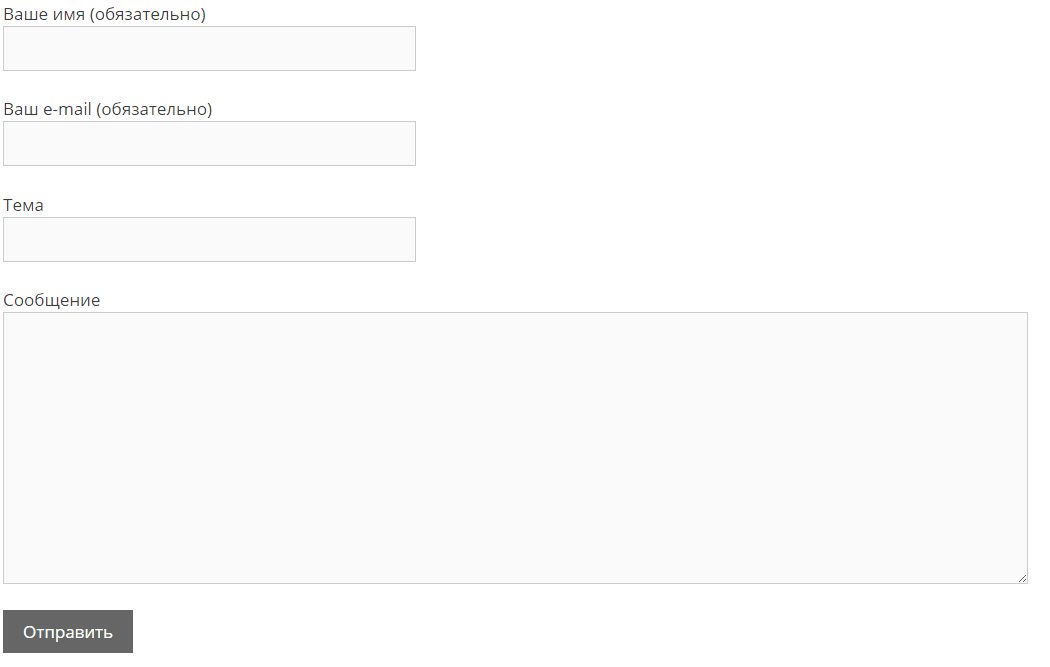
Выглядит она так:
Она уже на русском языке. Настройки очень просты.
В файле config.php необходимо заменить адрес электронной почты и указать кодировку текста (utf-8, windows 1251).
Установка аналогична предыдущей форме.
Форма обратной связи html, создаваемая при помощи конструктора.
Для работы двух предыдущих форм требуется наличие поддержки «PHP».
Если на Вашем сервере она отсутствует, либо Вас не устраивают описанные выше формы, то можете создать самостоятельно при помощи генераторов и конструкторов.
Один из таких онлайн-конструкторов обратной связи (ip-whois) Вы можете посмотреть на этой странице.
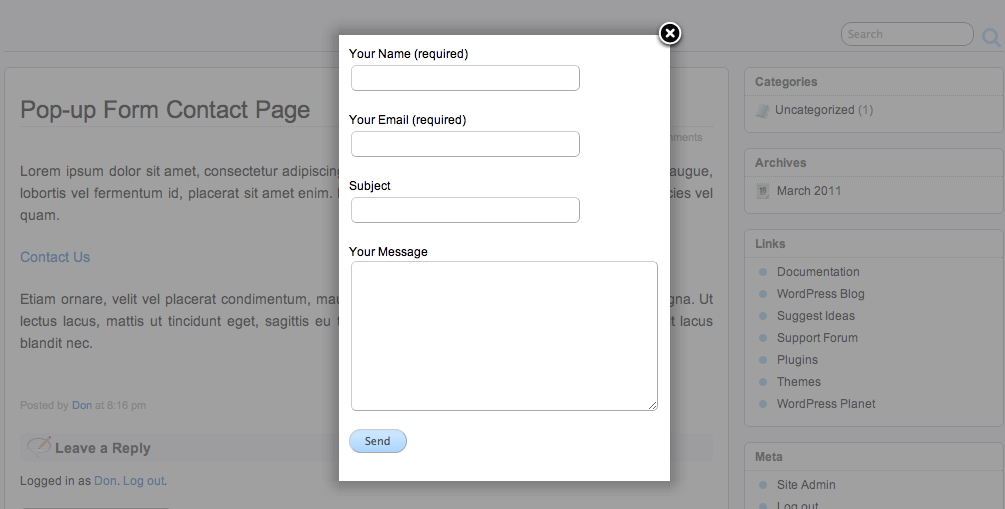
Готовая форма будет выглядеть примерно так:
Здесь Вам предложат создать ее всего за три шага:
1. Настройка. Настроить можно поля, цвета, текст.
2. Разместить с генерированный конструктором код на странице Вашего сайта.
3. Указать адрес сайта и адрес электронной почты, на который будут отправляться письма.
Конечно, дизайн здесь не суперский, но это лучше, чем использовать немереное количество плагинов на блоге.
Если Вас не устраивает предыдущая форма обратной связи html, то можете посмотреть еще один онлайн генератор форм обратной связи, перейдя по этой ссылке.
Здесь все аналогично предыдущему конструктору. Перечислю основные его плюсы:
— бесплатный генератор;
— настраиваемый дизайн;
— отсутствие нежелательной почты;
— работа на любом хостинге;
— помощь при настройке.
Описывать создание и настройки этой формы я не буду, лучше приведу подробный видеоурок.
Хочу отметить, что указанные в статье html формы обратной связи без плагинов подойдут для любых сайтов, на любых хостингах.
На этом у меня все.
С уважением, Александр Бобрин
Поделись с друзьями:
Обратите внимание:
Не работает форма обратной связи WordPress
Обратная связь необходима на каждом сайте. С помощью этого элемента любой посетитель сможет обратиться к владельцу проекта: написать свой вопрос, пожелание, рекомендации или даже предложить сотрудничество. Большинство прямых сделок по поводу сотрудничества с владельцем сайта начинаются именно с обращения через обратную связь.
Иногда с этим элементом происходят неполадки и нужно быстро решить данную проблему. Ведь если сайт хорошо посещаемый, то каждая минута не работающей формы обратной связи может стоить потери доходов. В этой статье мы рассмотрим, почему не работает форма обратной связи на WordPress и как решить эту проблему, от простого к сложному.
В этой статье мы рассмотрим, почему не работает форма обратной связи на WordPress и как решить эту проблему, от простого к сложному.
Оглавление
- 1 Письмо в папке “Спам”
- 2 Ограничения отправок на хостинге
- 3 Неполадки в плагине формы обратной связи в WordPress
Письмо в папке “Спам”
Все должны иметь привычку всегда проверять папку “Спам”, когда ожидают письмо. Попадание письма в эту папку вовсе не говорит о том, что это точно спам, и что отправитель не надёжный. Алгоритмы почтовых сервисов часто срабатывают ложно, как, например, антивирусы на компьютере часто помечают вредоносными вполне безобидные файлы. Особенно “агрессивно” реагируют алгоритмы почтовых сервисов @mail.ru, @list.ru, @bk.ru, @inbox.ru. Поэтому вот несколько простых советов:
- Если письмо из формы обратной связи WordPress не приходит, то в первую очередь проверьте папку спам.
- Если вы обнаружили письмо в папке “Спам”, то пометьте его как не спам или просто переместите в папку “Входящие”.
 Тогда алгоритмы почты в будущем с меньшей вероятностью поместят это письмо снова в папку “Спам”.
Тогда алгоритмы почты в будущем с меньшей вероятностью поместят это письмо снова в папку “Спам”. - Для получения писем из формы обратной связи, лучше не использовать почты на @mail.ru, @list.ru, @bk.ru, @inbox.ru. Вероятность попадания в спам там достаточно велика, и даже если сначала письма приходили, то потом они могут вдруг оказываться в спаме. Лучше всего использовать почту на @gmail или доменную почту.
Ограничения отправок на хостинге
Функция отправки сообщений с сайта, которую использует форма обратной связи в WordPress, чаще остальных подвергается ограничениям. Если проблема вызвана именно этим, то при попытке отправить письмо из формы, появляется сообщение о том, что это невозможно сделать. Тогда искать письмо в “Спам” не нужно, потому что оно вообще не отправилось.
Почтовый сервер на хостинге может быть ограниченный по следующим причинам:
- С этим часто сталкиваются новички: зарегистрировались на хостинге и пользуются его бесплатным пробным периодом, и планируют оплатить тариф попозже.
 Однако, на большинстве хостингов в течение пробного бесплатного периода почтовый сервер не работает, поэтому никакие письма с сайта в это время отправляться не будут. Ни один хостинг об этом не говорит, но обычно так и есть. Это сделано для того чтобы нельзя было отправлять спам бесплатно, с надеждой на то, что если хостинг оплачен, значит у человека серьёзные намерения на проект, а не просто спам-атака. Поэтому, чтобы всё работало, нужно перейти на платный тариф.
Однако, на большинстве хостингов в течение пробного бесплатного периода почтовый сервер не работает, поэтому никакие письма с сайта в это время отправляться не будут. Ни один хостинг об этом не говорит, но обычно так и есть. Это сделано для того чтобы нельзя было отправлять спам бесплатно, с надеждой на то, что если хостинг оплачен, значит у человека серьёзные намерения на проект, а не просто спам-атака. Поэтому, чтобы всё работало, нужно перейти на платный тариф. - Надеяться на то, что письмо из формы обратной связи WordPress придёт с бесплатного хостинга, вообще не стоит. Там почтовой функций нет или она не работает. Если бы она там была, то отправлять спам было бы намного легче.
- Почтовый сервер может быть автоматически ограничен вследствие спам-атаки, которая с него велась. Это могут делать соседние сайты, которые находятся на одном сервере вместе с вами. Также это может делать непосредственно ваш сайт из-за какого-либо вируса на нём. Для того чтобы проверить, по этой ли причине письма невозможно отправить, следует связаться с поддержкой хостинга.

Если вы убедились в том, что письма из формы обратной связи нет в папке “Спам”, и в том, что хостинг у вас оплачен, то самое время обращаться в поддержку хостинга и выяснять, не с их ли стороны эта проблема. Если они ответят, что они в курсе проблемы и решают её, то вам ничего не нужно делать, а просто подождать. Если выяснится, что проблема в вашем сайте, что почтовые функции на хостинге были заблокированы по вине вашего аккаунта, то для разблокировки отправки писем, вам самостоятельно придётся решать проблему.
Ваш аккаунт может стать виновником такой проблемы в случае отправки с него спам-писем. В условиях WordPress это происходит из-за заражения сайта вирусами, которые попадают на него вследствие взлома или установки заражённых плагинов и тем. Чтобы не допустить такого, можно дать несколько рекомендаций:
- Пользуйтесь плагинами защиты от брут-форс атак (от подбора паролей).
- Плагины и темы устанавливаете только из официального хранилища WordPress или, если они платные, из официального сайта разработчика.

Неполадки в плагине формы обратной связи в WordPress
Если письма в “Спаме” нет, ваш хостинг оплачен, и в их службе поддержки вам сказали, что у них всё в порядке, то проблема может быть в плагине, который реализовывает форму обратной связи. Чтобы попытаться решить её, можно порекомендовать следующее:
- Убедитесь, что выполнены все обновления плагина обратной связи в WordPress. Обновления делаются в разделе “Консоль”, подразделе “Обновление”.
- Поэкспериментируйте с настройками плагина, попробуйте изменить их.
- Удалите текущий плагин и установите вместо него новый, создав новую форму обратной связи. В WordPress для реализации формы обратной связи есть очень много бесплатных вариантов.
Также по этой теме:
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2019 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Как добавить контактную форму WordPress без плагина
Контактные формы — это наиболее эффективный способ сбора запросов и информации о клиентах на вашем веб-сайте WordPress, но иногда вам может понадобиться добавить контактную форму WordPress без плагина.
В этой статье мы объясним, почему вы можете предпочесть встроить контактную форму без плагина и как это сделать, даже не имея технических навыков для самостоятельного написания формы.
Зачем встраивать контактную форму WordPress без плагина?
Чем больше плагинов вы установите на свой сайт, тем дольше он будет загружаться. Медленно загружаемые веб-сайты не просто раздражают — скорость сайта влияет на все: от видимости в поисковых системах до количества людей, связывающихся с вами или совершающих покупки у вас.
Фактически, исследование показало, что веб-сайты, загрузка которых занимает менее трех секунд, имеют показатель отказов менее 10 процентов. Показатели увеличились до 24 процентов для веб-сайтов, которые загружались за четыре секунды, и до 38 процентов для тех, которые загружались за пять секунд.
К сожалению, WordPress не позволяет устанавливать формы на ваш сайт без стороннего решения, например, плагина. Чтобы добавить контактную форму без плагина, вам понадобится онлайн-конструктор форм, который позволит вам встроить форму прямо на ваш сайт.
Jotform — это полнофункциональный онлайн-конструктор форм, который не требует от владельцев сайтов установки плагина WordPress для встраивания форм на свой сайт. Начать работу легко, и у вас есть выбор из более чем 500 настраиваемых шаблонов контактных форм, таких как эта контактная форма блоггера.
Контактная форма BloggerКак добавить контактную форму WordPress без плагина?
Чтобы добавить контактную форму без плагина, вам нужно встроить форму на свой сайт WordPress.
Это включает в себя копирование автоматически сгенерированной строки кода и вставку ее в текстовый редактор для вашей веб-страницы WordPress. В текстовом редакторе отображается код, автоматически написанный для отражения изменений, внесенных вами в визуальном редакторе.
Первый шаг — создать контактную форму на Jotform. Затем перейдите на страницу WordPress, где вы хотите разместить эту форму. В правой части редактора страниц вы увидите возможность редактировать свою страницу с помощью текстового редактора. Здесь вы добавите свою строку кода.
Вы можете легко сделать это, добавив тег с обеих сторон URL-адреса Jotform, как показано на изображении ниже.
Для еще более простого решения просто скопируйте и вставьте URL-адрес Jotform на свою веб-страницу WordPress. WordPress автоматически превратит его в форму.
Вы можете использовать этот метод для встраивания контактных форм на веб-страницы всех типов, как этот пример формы, созданной для фрилансеров для сбора запросов от новых потенциальных клиентов.
Контактная форма Simple BusinessЗачем тормозить сайт плагином, если в этом нет необходимости?
Слишком большое количество подключаемых модулей приведет к замедлению работы веб-сайта, а медленные веб-сайты вредны для бизнеса. Медленная загрузка снижает вашу видимость в поисковых системах, когда люди ищут термины, связанные с вами, и отбивает желание связываться с вашей компанией.
Медленная загрузка снижает вашу видимость в поисковых системах, когда люди ищут термины, связанные с вами, и отбивает желание связываться с вашей компанией.
Конструктор онлайн-форм, который позволяет встроить контактную форму на ваш веб-сайт WordPress без установки дополнительного плагина, дает вам лучшее из обоих миров — посетители вашего сайта могут легко связаться с вами, а скорость вашего сайта не т пострадал.
Эта статья была первоначально опубликована 19 апреля 2022 г. и обновлена 10 мая 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
- WordPress
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
Как создать форму WordPress без использования каких-либо плагинов
WordPress, без сомнения, является самым популярным способом создания вашего веб-сайта, и мы не ошибемся, если определим WordPress как операционную систему вашего веб-сайта. Согласно статистике на 2020 год, на WordPress работает 32% всех веб-сайтов по всему миру.
Согласно статистике на 2020 год, на WordPress работает 32% всех веб-сайтов по всему миру.
В репозитории WordPress есть тысячи плагинов, которые вы можете использовать для добавления новых функций и функций на свой статический веб-сайт WordPress. Плагины для настройки и управления веб-формами — один из них. Тем не менее, плагины WordPress не всегда просты в управлении по нескольким причинам, таким как низкая производительность, сложное управление и могут создавать риски для безопасности, и поскольку плагины WordPress позволяют быстро и легко создавать формы, некоторые разработчики и дизайнеры ищут уникальные возможности настройки. которые соответствуют их ожиданиям.
В этом сообщении блога мы покажем вам, как настроить простой сайт WordPress и настроить настраиваемую форму WordPress на вашем сайте с помощью Getform.
Как создать форму WordPress без плагина Если у вас нет сайта WordPress или вы не знаете, с чего начать, вы можете воспользоваться приведенным ниже руководством по простой настройке, в котором показано, как легко создать сайт WordPress с помощью Docker за считанные минуты. .
.
1- Создайте учетную запись Getform
Если вы еще не создали его, зарегистрируйтесь в Getform . Это супер просто и бесплатно. Вам не нужно предоставлять информацию о кредитной карте, чтобы начать.
2- Создайте новую форму в Getform
После входа в Getform нажмите кнопку «+» на странице панели инструментов форм, чтобы создать новую форму, затем назовите ее, например. «Контактная форма для моего сайта WordPress» и скопируйте уникальную конечную точку формы, принадлежащую только что созданной вами форме, она понадобится нам на последующих этапах.
3- Создайте новую страницу WordPress для своей контактной формы
После настройки сайта WordPress, вот простые шаги для добавления HTML-кодированной формы на страницу WordPress:
- Войдите в свою панель управления WordPress, выберите » Страницы » раздел и нажмите » Добавить новый » .

- Дайте странице значимое название, например «Свяжитесь с нами».
4- Добавьте пользовательский раздел HTML и настройте форму WordPress
После того, как вы назовете свою страницу контактов, пришло время настроить форму WordPress.
Для этого шага мы предлагаем вам два варианта:
1- Если вы активируете Bootstrap на своем сайте, вы можете использовать блок кода, который мы подготовили для вас:
2- Если вы предпочитаете полностью контролировать свой весь дизайн для вашего сайта, вы можете использовать блок кода формы без начальной загрузки:
После того, как вы выберете блок кода в соответствии с потребностями вашего сайта WordPress, добавьте пользовательский блок HTML Gutenberg и вставьте код формы по вашему выбору.
PS: Если вы используете старую версию WordPress без HTML-блока Gutenberg, вы можете щелкнуть вкладку « Text » и вставить код формы по вашему выбору в раздел.
actionблока HTML. Таким образом, заявки будут поступать в форму, созданную вами на панели управления Getform.- Когда закодированная форма публикуется на странице WordPress, результирующий вывод будет выглядеть следующим образом:
- После того, как вы заполните поля и отправите их, вот как данные вашей формы будут выглядеть на панели инструментов Getform.
Теперь Getform будет обрабатывать отправку контактных форм на вашем сайте WordPress всего несколькими строками кода. Это более гибкое и надежное решение, чем то, что вы можете получить от плагина формы.
After you finish the setup, based on your needs you can also s et up an email notification from form settings , use our Интеграция с Zapier для отправки данных отправки формы в сотни других приложений и защиты от спама при отправке формы с помощью 
