Как сделать формы на WordPress без программиста — Разработка на vc.ru
Данная инструкция написана по стопам исследования, ранее проведенного и выложенного в статье на VC.
5080 просмотров
Если вкратце, то суть той статьи в том, что подавляющее большинство владельцев сайтов переходит именно на движок WordPress. Причин для такой миграции, естественно, много и одна из этих причин — достаточно большое количество разнообразных плагинов для создания необходимо функционала без каких-либо серьезных познаний в программировании.
Благодаря этому, начинающие бизнесмены, малый и средний бизнес могут сэкономить на разработке своих сайтов приличные суммы денег, ведь уже не нужно оплачивать человеко-часы за те огромные куски программного кода, которые уже написаны и готовы к использованию в виде плагинов. Эти плагины осталось только выбрать и собрать, как конструктор в единое целое под названием «Веб-сайт».
Еще лет 15-20 назад на программирование даже простейших форм обратной связи с посетителями сайта уходило как минимум несколько часов — теперь же, этот функционал можно настраивать в несколько кликов мыши даже школьнику, затрачивая на весь процесс создания около 5-10 минут.
Ну, а для тех сайтовладельцев, кто еще не переехал на WordPress и сомневается в вышесказанном, я подготовил небольшую пошаговую инструкцию, как сделать свой сайт на WordPress более интерактивным с помощью форм и без привлечения программиста.
Почему я сделал акцент именно на формы? Потому что формы — это универсальное средство взаимодействия с аудиторией сайта, которое экономит время посетителю, если у него возникают какие-либо вопросы или если посетитель хочет сделать заказ.
Итак, поехали!
Для выполнения данной инструкции потребуется:
1) Хостинг с поддержкой свежих версий PHP и MariaDB. Вы можете даже не вникать в технические детали хостинга и просто выбрать хостинг для WordPress.
Если у Вас Интернет-магазин или просто сайт с большим количеством ежедневных посетителей, то вместо хостинга лучше использовать VPS, VDS или облачные серверы. Облачные серверы намного удобнее масштабировать, если ожидает серьезный прирост в нагрузке на веб-сайт.
2) Доменное имя для сайта (которое скорее всего у Вас уже зарегистрировано).
3) Доступ в панель управления доменом (для изменения DNS-записей).
4) Почтовый аккаунт, с которого будут приходить уведомления с запросами от пользователей сайта (пойдет даже бесплатная почта).
5) Небольшие знания в английском языке (или Google Translate).
6) Владение ПК на уровне пользователя.
По завершению данной инструкции у Вас будет сайт на WordPress с формой (а быть может даже и несколькими формами).
Давайте приступим!
Шаг 0. Миграция на WordPress.
Данный шаг индивидуален для подавляющего большинства случаев т.к. абсолютно одинаковых сайтов практически не бывает (если их специально не делать), поэтому давать какие-либо советы по данному шагу, я считаю, бессмысленно.
На этом шаге мы лишь фиксируем, что локация для размещения сайта уже выбрана, домен для сайта верно нацелен на локацию с помощью панели управления DNS у регистратора, а факт перехода на CMS WordPress уже свершился.
Шаг 1. Выбор плагина форм.
В этой инструкции, это, пожалуй, самый важный шаг, потому что плагинов с формами в WordPress достаточно много (их легко найти через поиск по слову «Forms»).
В основном плагины с формами отличаются функциональностью, дизайном, скоростью работы, качеством кода. Тут, как говориться, на вкус и цвет, каждый выбирает сам, что ему или ей удобнее. Я остановлю свой выбор на Forminator и дальнейшие шаги буду описывать применительно именно к этому плагину.
Ниже на скриншоте показано, как в разделе плагинов найти Forminator и установить его. После установки плагина его необходимо активировать.
Шаг 2. Настройка формы.
После активации плагина в WordPress появляется новый раздел Forminator, где у Вас есть возможность создать свою первую форму с помощью кнопки «Create».
Разработчики заранее подготовили несколько шаблонов форм, которые можно брать «из коробки» практически готовыми к использованию. Для нашей инструкции необходимо выбрать «Contact Form» и нажать кнопку «Continue».
Далее ввести имя формы.
И перед нами, наконец-то, откроется редактор формы, где мы можем использовать как заготовленные поля, так и добавить новые, свои. С помощью «шестеренки» поля формы можно клонировать или начать редактировать.
Как только всё, что требуется отобразить в нашей контактной форме будет отредактировано, с помощью кнопки «Publish» форму можно опубликовать, при этом сразу же будет готов код для вставки формы на страницы сайта. Этот код, мы можем вставить как на страницы, так и в записях.
Примерно так будет выглядеть наша форма обратной связи с посетителями сайта, которую мы сделали буквально за пару минут.
Шаг 3. Настройка SMTP-отправки уведомлений.
Ни одна современная форма обратной связи не обходится без отправки почтовых уведомлений о новых сообщениях от посетителей сайта. Ведь в этих сообщениях могут быть заказы услуг или товаров! Так давайте же прикрутим к нашей форме какой-либо публичный сервис отправки уведомлений, например, электронную почту Яндекса.
Чтобы это сделать, Вам крайне желательно и необходимо будет настроить SMTP-плагин, который возьмет на себя все заботы по авторизации и шифрованию SMTPS на внешних почтовых серверах. Во всех остальных случаях необходимо отталкиваться от того, что и как планируется использовать, и подходить к планированию и реализации индивидуально. Я буду выполнять данный шаг, будто мой почтовый ящик находится на почтовом сервисе Яндекса.
В качестве SMTP-плагина у меня будет SMTP Mailer. Очень удобный плагин с подробным выводом ошибок при подключении.
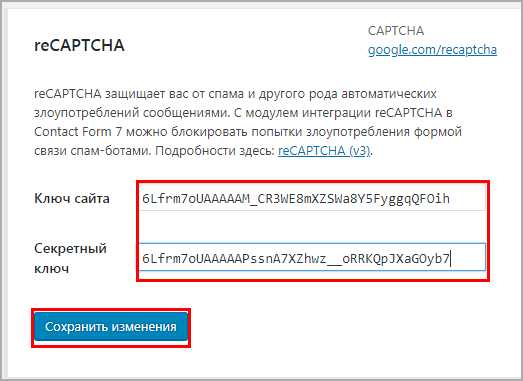
Реквизиты моего подключения будут выглядеть как на скриншоте ниже. Если у Вас почта тоже на Яндексе, то просто заменить [email protected] на свой адрес почтового ящика, создайте одноразовый пароль для приложения SMTP в настройках почтового ящика и сохраните настройки подключения в WordPress.
Не забудьте на вкладке «Проверка отправки почты» убедиться, что почта отправляется корректно.
Шаг 4. Тестирование.
После того, как форма опубликована и ее код вставлен на какой-либо странице сайта, остается лишь зайти на эту страницу, притвориться посетителем сайта и проверить работоспособность формы. Убедитесь, что информация, передаваемая через форму на электронную почту, является минимальной, достаточной для какого-либо дальнейшего действия и самое главное — удобно читаемая.
Убедитесь, что информация, передаваемая через форму на электронную почту, является минимальной, достаточной для какого-либо дальнейшего действия и самое главное — удобно читаемая.
Если что-то требует корректировки — Вы всегда можете изменить шаблон уведомления через «Add Email Notification».
Ну, а моя инструкция на этом подошла к концу. Спасибо, что прочитали!
Как добавить контактную форму в WordPress | REG.RU
Чтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Обычно контактная форма состоит из нескольких полей, которые нужно заполнить. Например: «Имя», «Адрес электронной почты», «Текст сообщения». Через контактную форму пользователям будет удобнее с вами связаться: они заполнят необходимые поля и отправят форму в один клик, не нужно звонить или отправлять сообщение на email. Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Шаг 1. Установите плагин Contact Form 7
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
- org/HowToStep»>
3.
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
-
1.
Перейдите на появившуюся после установки вкладку Contact Form 7 — Добавить новую. На вкладке «Шаблон формы» откроется редактор формы с уже готовым стандартным шаблоном:
-
2.
Введите имя новой формы в поле «Введите заголовок».
Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.

Шаг 3. Настройте шаблон формы
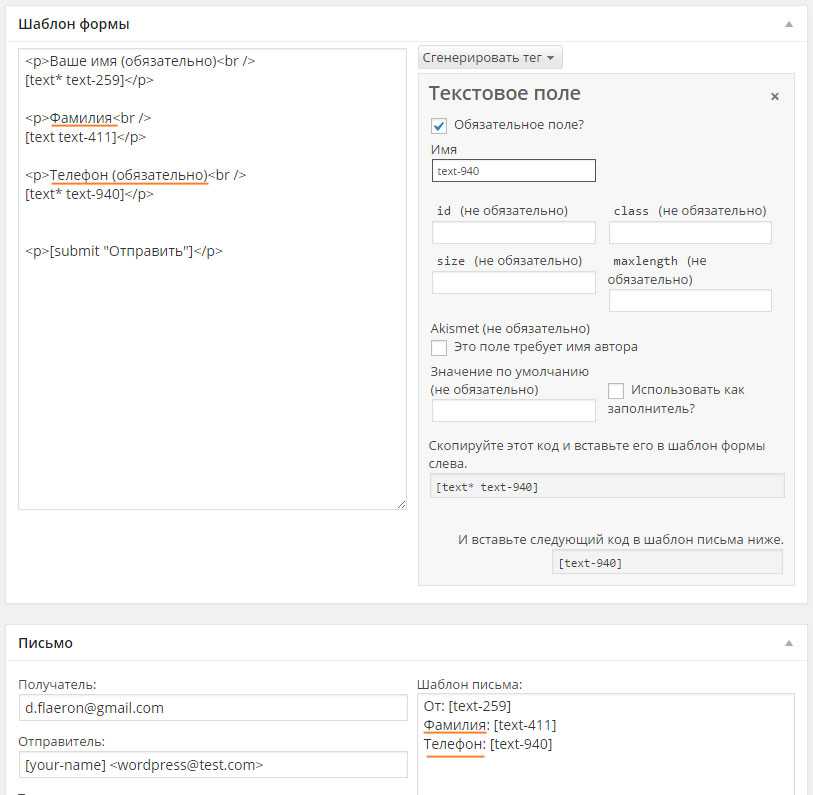
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”].
Он состоит из четырёх частей:
- Тип (в примере — text) — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ].
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).

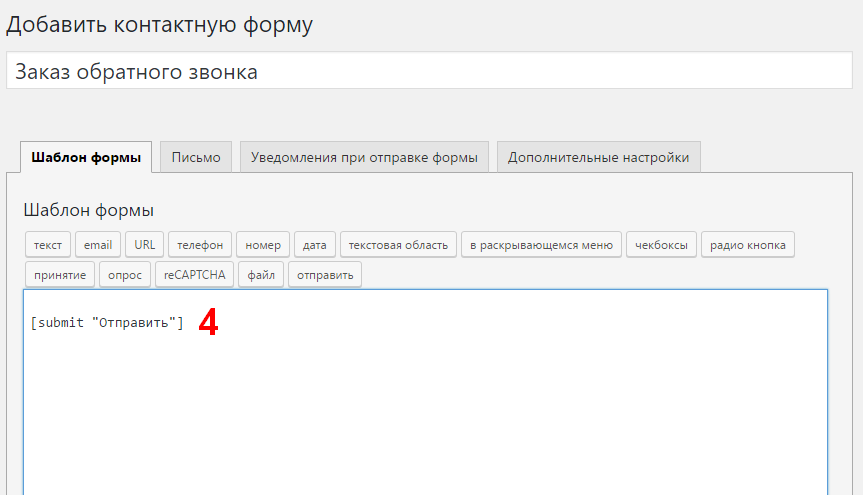
Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст — текстовое поле для ввода текста только в одну строку, Например: имя, тема сообщения.
- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.
- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк. Например, отзыв или сообщение от посетителя.
- в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора.
 Пользователь обязательно должен выбрать один вариант из предложенных.
Пользователь обязательно должен выбрать один вариант из предложенных. - принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.
- опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Только когда будет введён правильный ответ, кнопка отправки активируется.
- файл — создание кнопки для выбора файла, который можно прикрепить к письму.
- отправить — кнопка, при нажатии на которую отправляется форма.
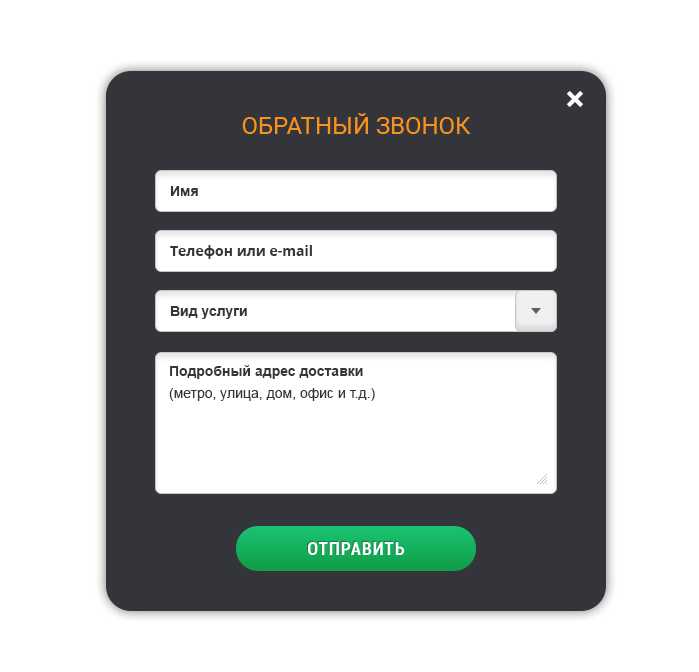
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Почтовый тег состоит только из одного слова. Это слово обычно соответствует имени тега формы. Например:
Например: [your-name]. Используется при настройке шаблона письма (шаг 4).
Шаг 4. Настройте шаблон письма
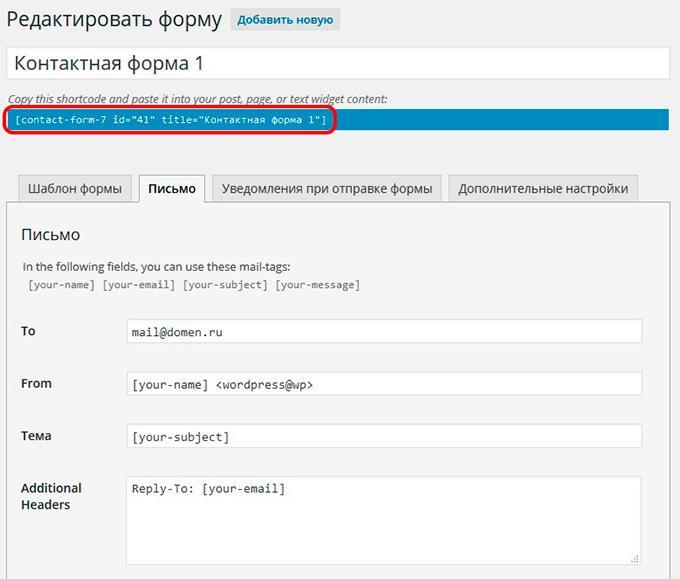
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.
- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Additional headers — по желанию добавьте дополнительные заголовки. Например:
Reply-To: [your-email]— тогда письмо будет отправляться вам и дублироваться отправителю. - Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа
[file], чтобы получить эти файлы.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
В уведомлениях можно использовать только текст. Но также можно добавить почтовые теги. Например, настройте уведомление «Спасибо, [your-name], вы отправили форму!» Когда пользователь при заполнении формы введёт своё имя [your-name], то в сообщении при отправке тег заменится на его имя.
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
-
1.
Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой находится шорткод. Скопируйте его:
-
2.
Добавьте шорткод на страницу сайта или запись в редакторе:
-
3.
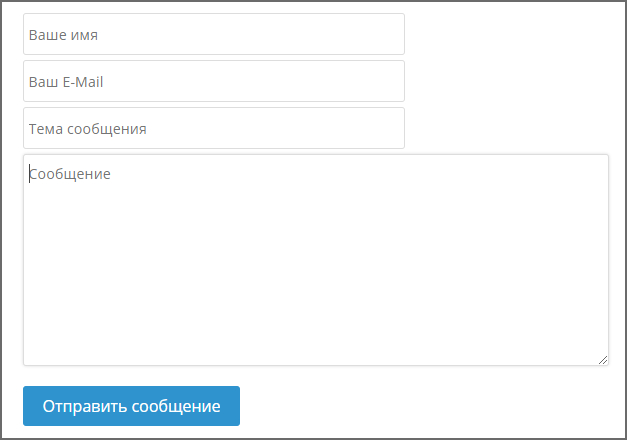
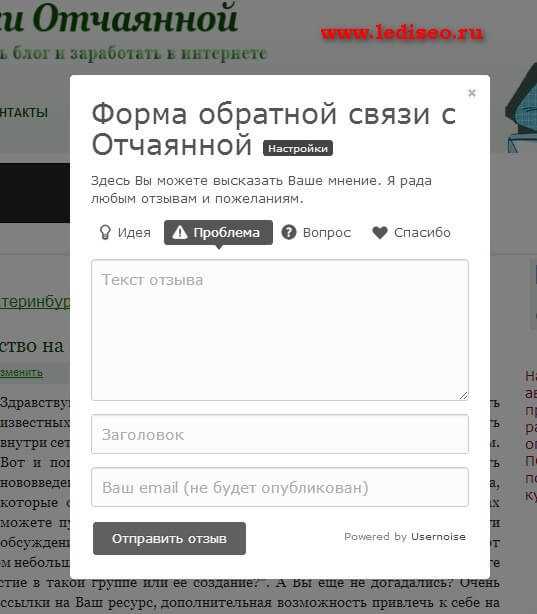
Добавленная форма (здесь стандартная) будет выглядеть в режиме предпросмотра и на сайте таким образом:
Готово, вы добавили контактную форму WordPress Contact Form 7 на сайт. Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
Помогла ли вам статья?
Да
раз уже
помогла
Как добавить контактную форму WordPress без плагина
Идентификатор сообщения
Контактные формы — это наиболее эффективный способ сбора запросов и информации о клиентах на вашем веб-сайте WordPress, но иногда вам может потребоваться добавить контактную форму WordPress без подключаемого модуля.
В этой статье мы объясним, почему вы можете предпочесть встроить контактную форму без плагина и как это сделать, даже не обладая техническими навыками для самостоятельного кодирования формы.
Зачем встраивать контактную форму WordPress без плагина?
Чем больше плагинов вы установите на свой сайт, тем дольше он будет загружаться. Медленно загружаемые веб-сайты не просто раздражают — скорость сайта влияет на все: от видимости в поисковых системах до количества людей, связывающихся с вами или совершающих покупки у вас.
Фактически, исследование показало, что веб-сайты, загрузка которых занимает менее трех секунд, имеют показатель отказов менее 10 процентов. Показатели увеличились до 24 процентов для веб-сайтов, которые загружались за четыре секунды, и до 38 процентов для тех, которые загружались за пять секунд.
К сожалению, WordPress не позволяет устанавливать формы на ваш сайт без стороннего решения, например, плагина. Чтобы добавить контактную форму без плагина, вам понадобится онлайн-конструктор форм, который позволит вам встроить форму прямо на ваш сайт.
Jotform — это полнофункциональный онлайн-конструктор форм, который не требует от владельцев сайтов установки плагина WordPress для встраивания форм на свой сайт. Начать работу легко, и у вас есть выбор из более чем 500 настраиваемых шаблонов контактных форм, таких как эта контактная форма блоггера.
Как добавить контактную форму WordPress без плагина?
Чтобы добавить контактную форму без плагина, вам необходимо встроить форму на свой сайт WordPress.
Это включает в себя копирование автоматически сгенерированной строки кода и вставку ее в текстовый редактор для вашей веб-страницы WordPress. В текстовом редакторе отображается код, автоматически написанный для отражения изменений, внесенных вами в визуальном редакторе.
Первый шаг — создать контактную форму на Jotform. Затем перейдите на страницу WordPress, где вы хотите разместить эту форму. В правой части редактора страниц вы увидите возможность редактировать свою страницу с помощью текстового редактора. Здесь вы добавите свою строку кода.
Вы можете легко сделать это, добавив тег с обеих сторон URL-адреса Jotform, как показано на изображении ниже.
Для еще более простого решения просто скопируйте и вставьте URL-адрес Jotform на свою веб-страницу WordPress. WordPress автоматически превратит его в форму.
Вы можете использовать этот метод для встраивания контактных форм на веб-страницы всех типов, как этот пример формы, созданной для фрилансеров для сбора запросов от новых потенциальных клиентов.
Зачем тормозить сайт с помощью плагина, если в этом нет необходимости?
Слишком большое количество подключаемых модулей приведет к замедлению работы веб-сайта, а медленные веб-сайты вредны для бизнеса. Медленная загрузка снижает вашу видимость в поисковых системах, когда люди ищут термины, связанные с вами, и отбивает желание связываться с вашей компанией.
Конструктор онлайн-форм, который позволяет встроить контактную форму на ваш веб-сайт WordPress без установки дополнительного плагина, дает вам лучшее из обоих миров — посетители вашего сайта могут легко связаться с вами, а скорость вашего сайта не т пострадал.
Эта статья была первоначально опубликована 19 апреля 2022 г. и обновлена 21 декабря 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
- WordPress
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
Как создать форму WordPress без использования каких-либо плагинов
WordPress, без сомнения, является самым популярным способом создания вашего веб-сайта, и мы не ошибемся, если определим WordPress как операционную систему вашего веб-сайта. Согласно статистике на 2020 год, на WordPress работает 32% всех веб-сайтов по всему миру.
В репозитории WordPress есть тысячи плагинов, которые вы можете использовать для добавления новых функций и функций на свой статический веб-сайт WordPress. Плагины для настройки и управления веб-формами — один из них. Тем не менее, плагины WordPress не всегда просты в управлении по нескольким причинам, таким как низкая производительность, сложное управление и могут создавать риски для безопасности, и поскольку плагины WordPress позволяют быстро и легко создавать формы, некоторые разработчики и дизайнеры ищут уникальные возможности настройки. которые соответствуют их ожиданиям.
которые соответствуют их ожиданиям.
В этом сообщении блога мы покажем вам, как настроить простой сайт WordPress и настроить настраиваемую форму WordPress на вашем сайте с помощью Getform.
Как создать форму WordPress без плагинаЕсли у вас нет сайта WordPress или вы не знаете, с чего начать, вы можете воспользоваться приведенным ниже руководством по простой настройке, в котором показано, как легко создать сайт WordPress с помощью Docker за считанные минуты. .
Руководство по настройке WordPress за 15 минут с помощью Docker1- Создайте учетную запись Getform
Если вы еще не создали его, зарегистрируйтесь в Getform . Это супер просто и бесплатно. Вам не нужно предоставлять информацию о кредитной карте, чтобы начать.
2- Создайте новую форму в Getform
После входа в Getform нажмите кнопку «+» на странице панели инструментов форм, чтобы создать новую форму, затем назовите ее, например. «Контактная форма для моего сайта WordPress» и скопируйте уникальную конечную точку формы, принадлежащую только что созданной вами форме, она понадобится нам на последующих этапах.
3- Создайте новую страницу WordPress для своей контактной формы
После настройки сайта WordPress, вот простые шаги для добавления HTML-кодированной формы на страницу WordPress:
- Войдите в свою панель управления WordPress, выберите » Страницы » раздел и нажмите » Добавить новый » .
- Дайте странице значимое название, например «Свяжитесь с нами».
4- Добавьте пользовательский раздел HTML и настройте форму WordPress
После того, как вы назовете свою страницу контактов, пришло время настроить форму WordPress.
Для этого шага мы предлагаем вам два варианта:
1- Если вы включили Bootstrap на своем сайте, вы можете использовать блок кода, который мы подготовили для вас:
2- Если вы предпочитаете сохранять полный контроль над своим весь дизайн для вашего сайта, то вы можете использовать блок кода формы без начальной загрузки:
После того, как вы выберете блок кода в соответствии с потребностями вашего сайта WordPress, добавьте пользовательский блок HTML Gutenberg и вставьте код формы по вашему выбору.
PS: Если вы используете старую версию WordPress без HTML-блока Gutenberg, вы можете щелкнуть вкладку « Text » и вставить код формы по вашему выбору в раздел.
Перейдите на вкладку «Текст» и вставьте блок HTML в текстовое поле.- ПРИМЕЧАНИЕ . Не забудьте вставить URL-адрес конечной точки, полученный на шаге 2, в атрибут
actionблока HTML. Таким образом, заявки будут поступать в форму, созданную вами на панели управления Getform.
- Когда закодированная форма публикуется на странице WordPress, результирующий вывод будет выглядеть следующим образом:
- После того, как вы заполните поля и отправите их, вот как данные вашей формы будут выглядеть на панели инструментов Getform.
Теперь Getform будет обрабатывать отправку контактных форм на вашем сайте WordPress всего несколькими строками кода. Это более гибкое и надежное решение, чем то, что вы можете получить от плагина формы.
After you finish the setup, based on your needs you can also s et up an email notification from form settings , use our Интеграция с Zapier для отправки данных отправки формы в сотни других приложений и защиты от спама при отправке формы с помощью интеграция reCaptcha .
