Как добавить Favicon на WordPress
Favicon — небольшая картинка, которая размещается прямо возле названия страницы сайта на вкладке браузера. С ее помощью пользователи могут отличать ваш сайт от остальных. Подобрать фавикон можно уже сразу после того, как купили домен. И в этом материале мы расскажем, как сделать фавикон для сайта онлайн и офлайн, а также покажем четыре метода быстрой установки его на WordPress.
- Назначение
- Как создать
- Онлайн сервисы
- Как установить – способ 0
- Как установить – способ 1
- Как установить – способ 2
- Как установить – способ 3
Зачем же нужна эта картинка?
Используя браузер, многие пользователи умудряются открыть просто огромное количество страниц. И среди всех этих вкладок, очень сложно найти нужную, ведь названий уже не видно. Favicon – это и есть та картинка, которая будет отображаться на вкладке, и с помощью которой пользователь сможет идентифицировать ваш сайт среди множества других. Такое изображение не только помогает в поиске между вкладками, но также повышает узнаваемость и удобство использования ресурса.
Такое изображение не только помогает в поиске между вкладками, но также повышает узнаваемость и удобство использования ресурса.
Как создать favicon
Лучше всего, если в качестве иконки используется логотип компании. Важный момент – фавикон это маленький значок, в котором лучше не использовать слишком мелкую графику, потому что он будет замыленный и не понятный для пользователей.
Давайте мы разберем основные онлайн и оффлайн-сервисы, с помощью которых можно создать такую иконку.
Онлайн-сервисы:
- Favicon.cc. Этот сервис дает возможность сгенерировать фавикон из имеющейся картинки, к примеру, из логотипа бренда. Но также вы можете использовать сервис, чтобы нарисовать его самостоятельно.
- Degraeve.com/favicon/. Это зарубежный сервис с достаточно обширным функционалом, который также дает возможность очень просто и быстро сгенерировать значок для сайта. Благодаря интуитивно понятному интерфейсу, в функционале очень просто разобраться, хоть сервис и англоязычный.

Среди оффлайн-сервисов можно выделить Photoshop и IcoFX. С их помощью можно изменить формат изображения на «.ico» и подогнать размер под стандартные параметры – 16*16 px. Кроме того, Фотошоп позволяет создать картинку в формате «.png» 512*512 px. Размер будет изменен автоматически во время добавления на WordPress сайт.
Теперь вы видите, что изображение без проблем можно сделать как онлайн, так и офлайн, но все же создание иконки с помощью онлайн-сервисов несколько проще.
Также есть специальные галереи, в которых хранятся тысячи вариантов иконок. Если у компании нет логотипа или это не принципиальный вопрос, изображение можно подобрать там.
Как установить favicon на WordPress
Есть несколько методов установки фавикон на ВордПресс. Ниже мы подробно рассмотрим каждый из них.
Способ 0. Иконка по-умолчанию
Якщо в коді вашого сайту не вказано нічого про фавіконку, достатньо завантажити файл з іменем favicon. ico в кореневу папку сайту, і браузери автоматично використають її.
ico в кореневу папку сайту, і браузери автоматично використають її.
Додамо до цього невеличкий лайфхак. Якщо з певних причин ви не використовуєте фавіконку зовсім чи поки що, обов’язково завантажте якусь в корінь сайту, як описано в абзаці вище. Кожен раз, коли хтось відкриває ваші сторінки, де немає фавіконки – браузери намагаються також відкрити https://vash-domen.com/favicon.ico, якщо ж такого файлу немає, кожен раз при відкритті кожної сторінки вашого сайту генерується додатково помилка 404 (файл не знайдено). Це негативно впливає на роботу сайту з різних причин, а уникнути цього легше легшого.
Способ 1. Используя панель управления WordPress
Фавикон можно добавить прямо через панель управления WordPress, если используется версия не старше 4.3. Для этого нужно перейти во вкладку Внешний вид и Настройки.
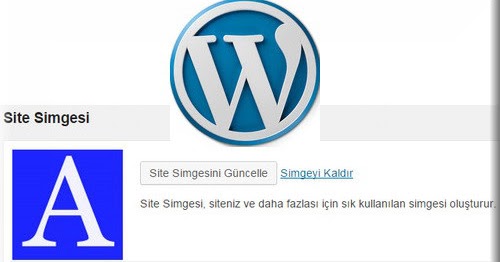
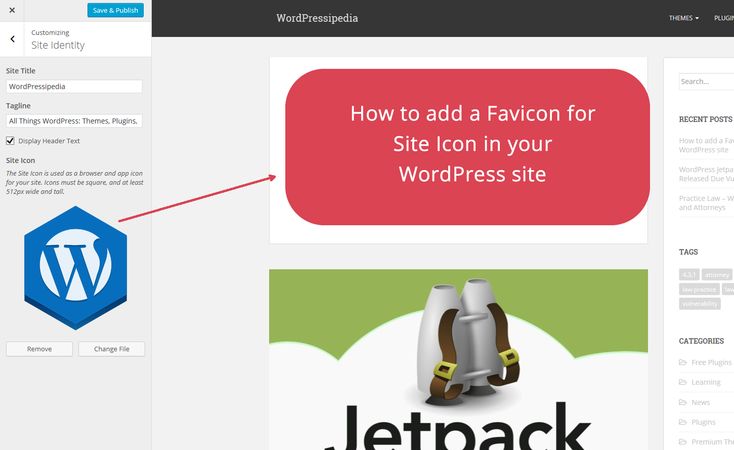
Дальше нужно перейти в Свойства сайта. Здесь вы сможете либо просто добавить готовый favicon, либо изменить его размер.![]() Кроме того, панель позволяет в режиме предпросмотра увидеть, как картинка будет выглядеть на сайте.
Кроме того, панель позволяет в режиме предпросмотра увидеть, как картинка будет выглядеть на сайте.
Если все хорошо, просто сохраните изменения и нажмите кнопку Опубликовать. После этого, иконка станет доступна для пользователей.
Способ 2. С помощью изменения файла header.php
Здесь все манипуляции выполняются в контрольной панели хостинга. Возьмем в качестве примера Plesk. Нужно перейти в Менеджер файлов и найти корневую директорию. Туда же нужно будет загрузить изображение с компьютера, например, «favicon.ico».
Как описано выше, если загрузить файл favicon.ico в корень сайта, то ничого дополнительно можно не делать. Но также бывают исключения, при которых, понадобятся дополнительные изменения вручную. Все они выполняются в зависимости от того, какая тема установлена.
Важно: прежде чем выполнять какие-либо манипуляции и корректировки в теме, обязательно убедитесь, в наличии резервной копии.
Для начала, зайдите в Редактор, который находится во вкладке Внешний вид. Там нужно будет отредактировать header.php (заголовок темы). В зависимости от содержимого файла, его код нужно будет отредактировать или дополнить следующими строками между тегами </head>:
<link rel = "icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" /> <link rel = "shortcut icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />
*”www.vashdoman.com” нужно будет заменить на действующее доменное имя, а dir на имя папки, куда закачана иконка, или, если закачали в корень сайта, должно приблизительно так https://www.vashdoman.com/favicon.ico Дальше просто сохраните файл, перезагрузите страницу и значок появится.
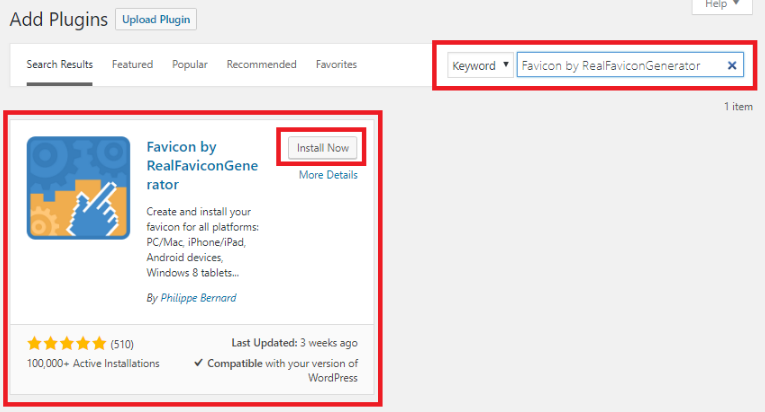
Способ 3. Используя плагин Favicon by RealFaviconGenerator
Еще один рабочий способ подключения фавикона на Вордпресс – использование специальных плагинов. Их на самом деле много, но разберем мы этот метод на примере популярного Favicon by RealFaviconGenerator. Он предназначен для автоматической загрузки значка на сайт. Разберем работу с ним поэтапно:
Их на самом деле много, но разберем мы этот метод на примере популярного Favicon by RealFaviconGenerator. Он предназначен для автоматической загрузки значка на сайт. Разберем работу с ним поэтапно:
- Перейдите во вкладку Плагины и нажмите Добавить новый. Дальше нужно найти, загрузить и активировать необходимый плагин (как установить плагин в WordPress?).
- После установки, просто зайдите во вкладку Внешний вид и, помимо уже имеющихся, там появится вкладка Favicon.
- При переходе, вы увидите возможность загрузить файл изображения с вашего компьютера или выбрать из библиотеки медиа на вашем сайте, после нажмите Генерировать.
- Дальше вы будете перенаправлены на сайт плагина, где у вас будет возможность внести корректировки в настройки – выбрать метод отображения, алгоритм масштабирования и сжатия изображения.
- После внесения корректировок, нужно нажать кнопку Генерировать.

- Вы будете перенаправлены обратно в административную панель Вордпресс, а плагин установит выбранную иконку автоматически.
Обратите внимание: для того, чтобы фавикон отображался, плагин должен быть активным. Если вы решите отключить его, иконка исчезнет вместе с ним. Решив установить фавикон с помощью плагина, выбирайте максимально “легкий” плагин, который не будет замедлять работу вашего сайта.
Но все же, для такой разовой работы, мы рекомендуем использовать один из предыдущих ручных способов.
Итоги
Теперь вы знаете, как быстро и просто добавить Favicon на WordPress. С ним, ваш сайт уже не будет теряться между другими вкладками пользователей и получит дополнительную узнаваемость. Не забывайте также, что если вам нужен хороший хостинг для сайта на WordPress, рассмотрите предложения от нашего проекта. WPHost – это первый специализированный WordPress хостинг в Украине, который обеспечит максимально быструю и бесперебойную работу вашего сайта.![]()
Установка Favicon (фавикон) на WordPress сайт
Привет всем! Фавикон (Favicon) WordPress — как установить / добавить / поставить / заменить / удалить? Очень легко и просто. Как только вы создали блог/сайт на платформе WordPress, произвели базовую настройку ВордПресс пора подумать об установке фавикона (favicon) для сайта. Инструкция: как установить favicon на WP с видео уроком. А также читайте, как загрузить на сайт WP фавиконку в формате SVG?
Процесс этот не сложный, не стоит откладывать на потом. «Потом» может не наступит ни когда. Favicon или значок сайта — это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего веб-ресурса мгновенно распознают эту маленькую картинку. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Установка favicon на сайт WordPressВозможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно.![]() Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Что такое favicon?
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:
Картинка, которая отображается в сниппете в результатах поиска ЯндексаКак отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
Консоль WordPress — настроить свой сайтЗатем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
Настройка сайта — Свойства сайта WordPressДа чуть не забыл, картинка у вас должна быть уже подготовлена — любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении.![]() Прозрачное или с фоном, без разницы.
Прозрачное или с фоном, без разницы.
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь — https://wordpress.org/about/logos/.
В свойствах сайта — Иконка сайта — нажмите Выбрать изображение:
Иконка сайта — Выбрать изображениеВыберите файлыВыберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
Иконка вашего сайта вордпрессЕсли всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WPУчтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу.![]() В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
Удалить или изменить изображениеУдаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
Видео — Как установить Favicon WordPress
Как установить favicon на сайт WordPressДля тех кому надо загрузить значок для сайта в формате SVG используйте специальный плагин — SVG Favicon для WordPress.
Плагин SVG Favicon для WordPress
Загрузите фавиконы SVG на свой сайт ВордПресс! Безопасно добавьте значок SVG в ВордПресс! Не ограничивайте фавикон сайта форматами .ico/png/jpg! Загружайте крутые векторные изображения из вашего любимого векторного приложения за считанные секунды!
SVG Favicon WordPressПоддержка значков SVG распространена в современных браузерах. Мета-иконки, сгенерированные настройщиком, не будут перезаписаны, что дает более старым браузерам запасной вариант на случай, если они не поддерживают значки SVG.
Установите плагин SVG Favicon через каталог плагинов WordPress.org (через админку). Активируйте его. Перейдите в раздел Внешний вид — SVG Favicon , чтобы загрузить свой SVG-фавикон.
Перейдите в раздел Внешний вид — SVG Favicon , чтобы загрузить свой SVG-фавикон.
На странице настроек плагина вы можете установить все параметры использования SVG Favicon. Загрузка: на вкладке SVG Favicon щелкните поле Загрузить SVG Favicon и загрузите свой SVG-фавикон на сайт ВордПресс.
Перед загрузкой фавиконки SVG WordPress убедитесь, что соотношение сторон составляет 1:1.
Если вы используете плагин кэширования WordPress, рекомендуется очистить кэш, чтобы посетители могли видеть обновления вашего значка SVG.
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!
Как установить фавикон на wordpress: 3 супер способа
Содержание
- Стандартная функция WordPress в админке
- Установить favicon на WP с помощью плагина
- Как поменять иконку кодом
- Где хранится иконка
- Яндекс не видит значок
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
СвойстваОткроется новая вкладка, находим «Выберите значок сайта».
Выбор значкаПоявится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
Предварительный просмотрВ предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
ПубликуемWordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это «Favicon by RealFaviconGenerator», особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим «Выберите из библиотеки мультимедиа».
В открывшемся окошке находим «Выберите из библиотеки мультимедиа».
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Библиотека медиафайловДалее нажимаем кнопку Генерировать.
ГенерацияПерекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку «Continue with this picture».
Подтверждение и продолжение процессаСмотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
отображение на разных устройствахЖдем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Проверка работы плагинаКак поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают.![]() Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
favicon.png в корне сайтаДаю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
Правильно устанавливаем фавикон в раздел head- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>
Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое.![]() Обновляем и смотрим на работу кода.
Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
папка на хостинге со всеми фотоВ папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.![]()
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
Переобход страниц в ЯндексеНа этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал:
Как добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.
- Создание иконки для WordPress сайта
- Способы создания favicon для WordPress сайта
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.

- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную «этикетку».
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда. Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.![]()
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=»icon» href=»http://ваш-сайт.ru/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»http://ваш-сайт.ru/favicon.ico» type=»image/x-icon» />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как устанавливать Favicon WordPress.
Вы можете продолжать изучать наши полезные уроки для начинающих пользователей WordPress и стать специалистом в разработке сайтов на данной платформе.
Как создать собственный фавикон в WordPress
Независимо от того, создаете ли вы веб-сайт подкастов или личный блог, сделать его запоминающимся и удобным для пользователя может быть сложной задачей. Когда вы настраиваете параметры своего веб-сайта, важно установить идентичность вашего бренда и начать создавать прочную репутацию.
Простой способ создать профессиональное присутствие в Интернете — создать собственный значок значка. Когда вы добавляете свой логотип на вкладки браузера и результаты поиска, вы можете повысить узнаваемость бренда и рейтинг кликов (CTR).
В этом посте мы дадим вам обзор фавиконов и расскажем, почему вам стоит подумать о том, чтобы добавить их на свой веб-сайт WordPress. Затем мы покажем вам, как создать собственный значок значка. Давайте начнем!
Затем мы покажем вам, как создать собственный значок значка. Давайте начнем!
Фавикон или «любимая иконка» — это изображение размером 16×16 пикселей, которое помогает брендировать содержимое вашего веб-сайта. Он был создан в 1999 году, чтобы помочь различать веб-страницы, добавленные в закладки.
В настоящее время вы можете видеть значки избранного в верхней части вкладки браузера над адресной строкой. Здесь посетители увидят маленькую иконку брендинга:
Если на веб-сайте нет назначенного значка фавикона, вместо него пользователи увидят общий значок браузера. Поэтому многие владельцы веб-сайтов используют фавиконы, чтобы сделать свой контент более узнаваемым.
Вы также можете увидеть значки избранного в закладках, истории браузера или среди результатов поиска Google. Часто этот значок показывает пользователям, что они собираются нажать на надежный и известный ресурс.
Отлично. Вы все зациклены на фавиконках.![]() Теперь давайте покажем вам, как его сделать.
Теперь давайте покажем вам, как его сделать.
Чтобы начать создавать свой первый фавикон, вам нужно разработать изображение, которое вы собираетесь использовать. Для этого процесса мы рекомендуем использовать Canva:
Canva — это удобное для начинающих программное обеспечение для редактирования изображений, которое может создать логотип с нуля. Кроме того, вы можете просмотреть его шаблоны логотипов.
Какой бы вариант вы ни выбрали, убедитесь, что вы создаете квадратное изображение. Фавиконы обычно отображаются размером 16 × 16 пикселей, но WordPress требует высоты и ширины не менее 512 пикселей.
После того, как вы разработали свой логотип в качестве фавикона, пришло время добавить его на свой веб-сайт! Вот некоторые из лучших методов.
1. Добавьте значок сайта с помощью настройщика WordPress Начиная с версии WordPress 4.3, вы можете использовать функцию Значок сайта для создания пользовательского значка сайта. Это один из самых простых способов загрузить значок, поскольку вам не нужно создавать файл favicon.ico или изменять файл шаблона.
Это один из самых простых способов загрузить значок, поскольку вам не нужно создавать файл favicon.ico или изменять файл шаблона.
Найдите изображение, которое хотите использовать в качестве фавиконки. Затем перейдите к Внешний вид > Настроить на панели управления WordPress:
Откроется настройщик WordPress. Затем перейдите к Settings > Site Identity :
Здесь вы увидите раздел с надписью Site Icon . Нажмите на Выберите иконку сайта и загрузите изображение фавиконки:
Обрежьте изображение по мере необходимости. С правой стороны вы можете увидеть превью фавикона:
После того, как вы закончите, нажмите Опубликовать .
Получайте содержимое прямо на свой почтовый ящик
Подпишитесь на наш блог и получайте точно такой же отличный контент прямо на свой почтовый ящик.
2. Добавьте фавиконку с помощью конструктора страниц WordPress Многие популярные конструкторы страниц могут добавить пользовательский фавикон аналогичным образом. Например, у Elementor есть функция пользовательских значков в глобальных настройках .
Например, у Elementor есть функция пользовательских значков в глобальных настройках .
Во-первых, вам необходимо зарегистрироваться в Elementor Pro. Это позволяет вам загрузить собственный значок значка.
Затем откройте любой пост или страницу в редакторе Elementor:
Перейдите Настройки сайта > Идентификация сайта . Здесь вы увидите название и описание вашего сайта. Также будут варианты для загрузки логотипа сайта и фавикона сайта:
Наведите курсор на серое поле под Фавикон сайта и нажмите Выбрать изображение . Загрузите свой значок и выберите Insert Media :
После загрузки вашего значка перейдите в нижнюю часть экрана и нажмите Обновление .
3. Установите плагин для фавиконки Один из самых простых способов добавить фавикон на ваш веб-сайт — использовать плагин для фавиконки. Этот вариант может быть лучшим для людей, которые не могут получить доступ к настройщику или хотят более простой вариант, чем кодирование.![]()
Для этого процесса мы рекомендуем использовать Favicon Rotator. Этот бесплатный плагин WordPress позволяет добавить изображение фавикона за считанные минуты:
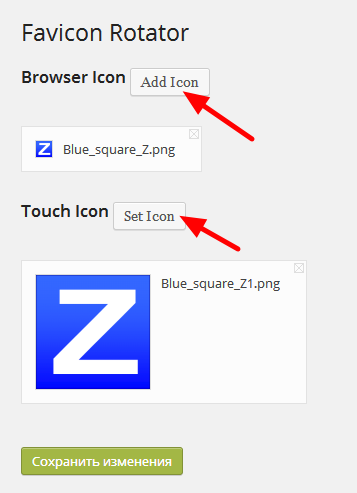
Установите и активируйте плагин. Теперь перейдите к Внешний вид > Фавикон 9.0040 :
Вы заметите два разных варианта создания пользовательских значков. Значок браузера помещает фавикон на вкладки браузера. Сенсорный значок позволяет настраивать значки избранного для мобильных устройств:
Нажмите Добавить значок рядом с Значок браузера . Загрузите изображение фавикона:
Если вам нужно обрезать, повернуть или отразить изображение, нажмите Редактировать изображение . Здесь вы можете изменить размеры и настройки миниатюр по мере необходимости:
Когда вы закончите, выберите Добавить значок браузера . Затем нажмите Сохранить изменения .
4. Создание фавикона вручную Если на вашем веб-сайте используется более старая версия или тема WordPress, вам может потребоваться вручную добавить значок фавикона с помощью кода.![]() Этот метод также может быть полезен, если вы хотите ограничить количество сторонних плагинов на своем сайте.
Этот метод также может быть полезен, если вы хотите ограничить количество сторонних плагинов на своем сайте.
Сначала загрузите файл изображения в такой инструмент, как Real Favicon Generator. Используя это программное обеспечение, вы можете сгенерировать пользовательскую кодировку вашего фавикона:
Начните с нажатия на Выберите изображение Favicon . После загрузки файла изображения Real Favicon Generator создаст предварительный просмотр вашего значка:
На этой странице вы можете установить флажок Использовать исходное изображение как есть , если вам нравится, как оно выглядит. Однако вы также можете продолжать редактировать размер изображения, цвет фона и радиус фона по мере необходимости.
После настройки изображения прокрутите страницу вниз и нажмите Создайте свои значки и HTML-код :
Это покажет вам код вашего значка. Загрузите пакет Favicon и скопируйте HTML-код:
Прежде чем приступить к редактированию кода, мы рекомендуем создать резервную копию вашего веб-сайта.![]() Этот шаг гарантирует, что вы не потеряете важную информацию из-за ошибок кодирования.
Этот шаг гарантирует, что вы не потеряете важную информацию из-за ошибок кодирования.
Затем откройте панель управления cPanel. Хотя у каждого хостинг-провайдера есть своя панель инструментов, вам нужно будет найти кнопку Загрузить файл s.
В DreamHost эта кнопка находится в левом нижнем углу:
Затем загрузите файл фавикона. В некоторых случаях это позволит браузерам обновлять ваш значок без добавления кода. Однако вам может потребоваться обновить файл header.php .
Для этого откройте wp_content и нажмите на файл header.php . Затем выберите Изменить :
Вставьте код фавикона из генератора значков. Затем вам может потребоваться очистить кеш вашего браузера или перезапустить браузер, чтобы увидеть новый значок на вашем веб-сайте.
Элементы сильного бренда Хороший логотип может стать ключом к тому, чтобы сделать ваш бизнес уникальным и запоминающимся. Когда вы превращаете этот логотип в фавикон, вы можете быть уверены, что онлайн-посетители узнают ваш фирменный контент.![]()
Чтобы просмотреть, вот лучшие способы добавления значка на ваш веб-сайт WordPress:
- Добавьте значок с помощью настройщика WordPress.
- Используйте конструктор страниц, например Elementor.
- Установите плагин favicon, например Favicon Rotator.
- Закодируйте фавикон вручную.
Вам нужна помощь в создании веб-сайта с нуля? В DreamHost мы предоставляем профессиональные услуги, которые включают индивидуальный веб-дизайн. Наши профессиональные дизайнеры помогут вам создать оригинальный веб-сайт, поэтому вам не придется беспокоиться о мелких деталях, таких как фавиконки!
Как добавить и изменить значок WordPress | WP Buffs
Люди используют WordPress для создания веб-сайтов для частных лиц и предприятий. Один из способов помочь постоянным посетителям узнать, что сайт принадлежит вам, — это создать собственный значок WordPress.
Что такое фавикон?
Фавикон — это значок, который отображается на вкладке или в окне браузера, а также в списке закладок или избранного, специально связанных с конкретным сайтом.![]() Если браузер не находит пользовательский значок, вместо него отображается значок по умолчанию.
Если браузер не находит пользовательский значок, вместо него отображается значок по умолчанию.
Фавикон WordPress часто представляет собой крошечную версию логотипа сайта. Возможно, вы сможете уменьшить логотип до размера фавикона, но обычно необходимо создать логотип, связанный с исходным логотипом.
Разрабатывается дизайн брендинга и логотипаЗачем мне использовать Favicon?
Предприятия должны иметь фавикон, чтобы повысить узнаваемость и повысить доверие со стороны потенциальных клиентов. Брендинг позволяет посетителям мгновенно узнавать сайт. Это добавляет преемственности и легитимности.
Физические лица также могут использовать фавикон по тем же причинам, хотя в большинстве случаев целью являются повторные посещения, а не покупки.
Характеристики фавикона
Размер фавикона в WordPress составляет 16×16 пикселей. Однако некоторые другие браузеры и приложения используют больший размер, от 16 до 19.5 пикселей квадрат.
Если вы придерживаетесь размера 16×16, приложения, использующие большие размеры, обычно увеличивают его, что часто приводит к пикселизации. Из-за этого для идентификации сайта WordPress вместо этого требуется 512 × 512.
Из-за этого для идентификации сайта WordPress вместо этого требуется 512 × 512.
Некоторые распространенные альтернативные размеры:
- 24 пикселя — значок закрепленного сайта в Internet Explorer 9
- 72 пикселя — значок на главном экране iPad
- 128 пикселей — значок, используемый в Интернет-магазине Chrome
- 195 пикселей — значок, отображаемый на Opera Speed Dial
Форматы фавикона
Фавикон не будет правильно отображаться, если он сохранен в неправильном формате. Наиболее распространенным форматом является Windows ICO, что было первоначальным требованием. Он может поддерживать различные размеры и разрешения для использования на нескольких платформах. Это единственный формат, используемый Internet Explorer.
PNG является наиболее удобным для пользователя вариантом, поскольку почти любая графическая программа будет сохранять в этом формате, он обеспечивает небольшой размер файла и позволяет при желании сделать значок значка прозрачным.
Opera поддерживает использование SVG для фавиконов, хотя это единственный браузер, который это делает.
GIF, JPG и APNG являются вариантами, но они менее полезны, поскольку их разрешение хуже и они могут отвлекать внимание. Отвлечение особенно вероятно с анимированными файлами GIF и файлами APNG, которые также анимированы.
Создание фавикона
Создание фавикона WordPress для повышения узнаваемости вашего сайта — отличная идея. Вы можете создать его в графической программе на своем компьютере или использовать бесплатный веб-сайт в Интернете, например, favicon-generator.org или favicon.cc.
Примеры фавикона в браузере ChromeУчитывайте следующие факторы, чтобы повысить ценность вашего фавикона.
Идентификация
Самая важная причина иметь фавикон — это признание. Создайте дизайн, который представляет продукт или услугу, которую вы предлагаете, или дизайн, который соответствует логотипу вашего бренда. Изображение, которое имеет непосредственное отношение к вашему бренду, например, уменьшенная версия логотипа или основная буква или буквы названия компании, идеально подходит.
Простота
Из-за своего небольшого размера проще всего. Основные формы или буквы — хороший выбор для наглядности. Когда посетители узнают его с первого взгляда, это наиболее эффективно. Чем больше деталей вы пытаетесь включить, тем труднее посетителю понять, что это за значок. Важны точность, смелость и ясность.
Цвета
Высокая контрастность улучшает читаемость и повышает узнаваемость. Рассмотрим фавиконы таких сайтов, как NBC и Netflix. Их сайты сразу очевидны. Сайты, которые имеют четкую цветовую идентичность, должны включать этот цвет в свой значок WordPress. Опять же, будьте проще. Слишком много цветов может привести к нечеткому изображению.
Как добавить значок сайта в WordPress
Добавьте значок сайта WordPress одним из следующих способов:
1) Используйте встроенную опцию «Значок сайта» в WordPress.
Наведите указатель мыши на «Внешний вид» и выберите «Настроить», затем перейдите на вкладку «Идентификация сайта». Значок сайта находится в нижней части левой панели и позволяет выбрать любое квадратное изображение размером 512 пикселей или больше, размер которого затем изменяется по мере необходимости.
Значок сайта находится в нижней части левой панели и позволяет выбрать любое квадратное изображение размером 512 пикселей или больше, размер которого затем изменяется по мере необходимости.
Если выбранный вами файл не является квадратным, WordPress предоставляет интерфейс для обрезки изображения до квадрата.
Редактор WP Buffs для добавления нового фавикона WordPress2) Отредактируйте файл header.php
Отредактируйте файл header.php в вашей текущей теме и добавьте этот код:
Замените «yourdomain» доменным именем вашего сайта и сделайте обязательно загрузите фавикон в веб-пространство.
Если вы хотите, чтобы WordPress не отменял изменения в обновлении, создайте дочернюю тему перед редактированием и отредактируйте файл дочерней темы вместо основного файла темы.
3) Используйте плагин WordPress.
Используйте один из плагинов, перечисленных ниже.
Как изменить значок сайта в WordPress
Изменение значка сайта WordPress аналогично его добавлению. Те же методы работают для загрузки нового фавикона. Также можно загрузить новый и перезаписать старый, что изменит его, когда посетители очистят свой кеш или сделают жесткое обновление.
Позвольте WP Buffs обрабатывать ваши обновления и изменения, если вы сочтете процесс запутанным. Команда доступна 24/7 для предоставления услуг и помощи.
Упростите процесс с помощью плагина WordPress Favicon
Упростите процесс добавления или изменения фавикона WordPress, установив плагин.
- Вы можете использовать плагин Insert Headers and Footers, чтобы легко добавить приведенный выше код. Вставьте код в раздел заголовка и сохраните его.
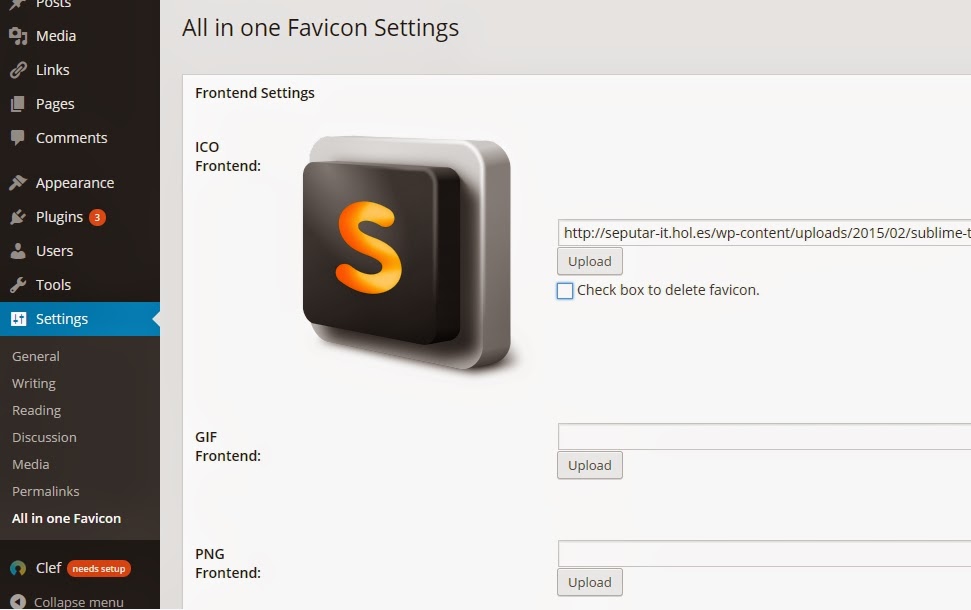
- Плагин All in One Favicon добавляет функциональность, упрощающую процесс добавления фавикона.
- RealFaviconGenerator — это плагин, который генерирует значки на основе требований браузера.

- Другим популярным плагином является Heroic Favicon Generator, который генерирует фавиконку из загруженного изображения или уже имеющегося в вашей медиатеке. Он использует перетаскивание для загрузки файлов изображений.
Почему мой фавикон WordPress не отображается?
Существует несколько возможных причин ошибок favicon, от ошибок пользователя до особенностей браузера.
Кэш
Когда ваш веб-сайт находится в кэше, изменения таких элементов, как значок фавикона, появляются не сразу. Вы можете ускорить процесс, выполнив аппаратное обновление (Ctrl + F5) или очистив кеш браузера. Если это не решит проблему, проверьте тип файла значка. Если это не файл .ico, возможно, он несовместим с браузером.
Опечатки
Если у вас есть типографская ошибка в коде, фавикон, скорее всего, выдаст ошибку, а не отобразит. Простые ошибки, такие как отсутствующая кавычка, косая черта или квадратная скобка, вызывают ошибки, которые искажают изображение и, возможно, всю веб-страницу. Внимательно проверьте код.
Внимательно проверьте код.
Местоположение фавиконки WordPress
Ссылка на файл также очень специфична. Если ссылка (часть в кавычках href) указывает на несуществующее изображение, фавикон не будет отображаться. Будьте осторожны, чтобы загрузить файл favicon и скопировать точную ссылку. Лучший способ сделать это — использовать медиатеку внутри WordPress.
Локальный вид
Если вы проверяете отображение на локальном компьютере, а не загружаете интернет-страницу, значок WordPress не будет отображаться, поскольку большинство браузеров не ищут значок локально. Проверьте страницу в Интернете, чтобы убедиться, что она отображается посетителям.
Неверный тип изображения
Тип файла по умолчанию для изображения фавикона — .ico («image/ico»). Когда используется другой тип файла, например PNG или SVG, это необходимо настроить в коде при использовании метода редактирования темы. Тип файла должен соответствовать типу файла изображения. Например, в файле PNG должно быть указано «image/png» вместо «image/ico».![]()
Для получения дополнительной информации обо всех темах, связанных с WordPress, подпишитесь на информационный бюллетень WPBuffs.
Люди также спрашивают
Как добавить значок в WordPress?
Самый простой способ добавить фавикон WordPress — использовать раздел «Идентификация сайта» в разделе «Настройка». Второй самый простой — использовать плагин. Вы также можете добавить значок вручную, отредактировав тему.
Где находится фавикон в WordPress?
Сам значок отображается в заголовке вкладки или окна. Он также отображается в списках закладок. Этот параметр находится в разделе «Внешний вид» в разделе «Настройка». Оттуда нажмите «Идентификация сайта», и значок сайта в нижней части левой панели — это то место, куда вы загружаете свой значок.
Какого размера значок WordPress?
16 × 16 пикселей — это размер по умолчанию, но если вы используете метод Site Identity, вместо этого изображение должно иметь размер 512 × 512 пикселей. Программное обеспечение уменьшит изображение до нужного размера для каждого браузера или устройства.
Программное обеспечение уменьшит изображение до нужного размера для каждого браузера или устройства.
Как изменить значок в WordPress?
Вы меняете фавикон так же, как добавляете его. Либо перейдите в «Внешний вид» → «Настроить» → «Идентификация сайта», измените его в своем плагине или загрузите новый файл favicon.ico, перезаписав предыдущий.
Если вам понравилась эта статья, значит, вам действительно понравится круглосуточное управление веб-сайтом WordPress и услуги поддержки, которые может предложить WP Buffs! Станьте партнером команды, которая предлагает все аспекты премиальных услуг поддержки WordPress.
От услуг по оптимизации скорости до неограниченного редактирования веб-сайтов, безопасности, круглосуточной поддержки и даже управления веб-сайтами для агентств и фрилансеров — наши опытные инженеры окажут вам поддержку. Пригласите нас в свою команду, чтобы сделать ваш сайт Bufftastic! Ознакомьтесь с нашими планами
Как создать идеальный фавикон
Фавикон — неотъемлемая часть создания бренда и обеспечения мгновенной узнаваемости вашего веб-сайта в браузерах и приложениях на любом устройстве.![]() Узнайте, как правильно использовать их в своих интересах.
Узнайте, как правильно использовать их в своих интересах.
Потребители узнают бренды не только по продуктам, которые они продают, услугам, которые они предоставляют, или девизам, которые они произносят. Образы брендов — например, логотипы — помогают потребителям легко узнавать бренды визуально.
Тем не менее, логотип действует не только как визуальный ориентир в верхнем левом углу веб-сайта.
Фавиконы — это миниатюрные логотипы (или фрагменты логотипов), которые определяют индивидуальность бренда за пределами его веб-сайта. Они позволяют брендам поддерживать последовательное визуальное присутствие в таких местах, как:
- Tabs
- Адрестные столбцы URL
- Брубзер
- Сказочные истории
- RSS FEEDS
- СКОРОСТИ ДЕЙСТВИЯ
- RSS. В отличие от избранного изображения, где Google, социальные сети или агрегаторы RSS могут угадать, какое изображение использовать, с фавиконом не угадаешь. Если вы не создадите и не загрузите фавикон на свой веб-сайт, ничего не появится, кроме общего заполнителя.

И это огромная упущенная возможность для вашего бренда. Сайты без фавиконов будут считаться непрофессиональными и, следовательно, ассоциироваться с низкими стандартами и отсутствием авторитета.
Содержание
- Зачем вашему сайту нужен фавикон?
- Советы по созданию идеального фавикона для вашего бренда
- Как добавить фавикон на свой сайт
- Как добавить фавикон в WordPress
- 9 вдохновляющих примеров выдающихся фавиконов
Зачем вашему сайту нужен фавикон?
Сокращенно от «любимая иконка», фавикон был представлен Internet Explorer в конце 1990-х годов. Его цель состояла в том, чтобы помочь пользователям Интернета различать веб-сайты и быстро находить их на вкладках браузера.
Вот почему фавиконы по-прежнему являются ценным элементом веб-сайта и его брендинга:
Усиление брендинга компании
Веб-сайты, на которых нет фавиконов, будут отображать этот значок на вкладках браузера, в истории поиска, RSS-каналах и т.
 д.:
д.:Это обычный значок земного шара. И интернет-пользователи достаточно знакомы с этим символом, чтобы понять, что это заполнитель. Они могут не знать термина «favicon», но поймут, что чего-то не хватает, если увидят это.
Теперь, если вы посмотрите на вкладку браузера выше, вы увидите пример фавикона Elementor. Он выглядит точно так же, как логотип бренда Elementor:
Может показаться, что это не имеет большого значения, но такой уровень внимания к деталям будет замечен посетителями, потенциальными клиентами и клиентами.
Улучшение навигации в Интернете
В приведенном выше примере показана разница в том, как выглядит отдельная вкладка с фавиконкой и без нее. Но дело не только в брендинге вкладки.
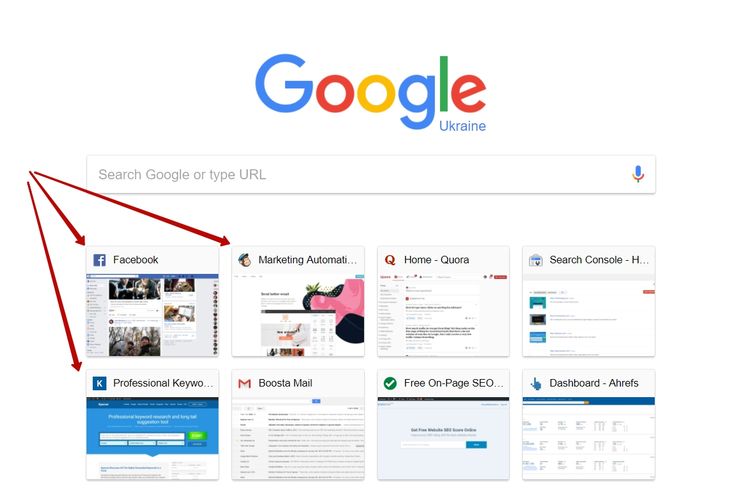
Вот как интернет-пользователи могут быстро вернуться на сайт благодаря визуальной подсказке в виде фавиконки:
Источник: CalmДопустим, этот пользователь открыл панель инструментов Calm, чтобы во время работы включить успокаивающую музыку.
 Их следующий шаг сделать легко, потому что к каждой из открытых вкладок — для Elementor, Facebook, Gmail и WordPress — прикреплен уникальный и легко узнаваемый фавикон.
Их следующий шаг сделать легко, потому что к каждой из открытых вкладок — для Elementor, Facebook, Gmail и WordPress — прикреплен уникальный и легко узнаваемый фавикон.Фавикон избавляет пользователей от необходимости читать мета-заголовки на вкладках браузера. Как и другие значки и логотипы, которые мы используем на веб-сайтах, фавикон визуально сообщает пользователям, какой веб-сайт является каким.
Повышение узнаваемости бренда
Если вы создадите значок фавикона, который будет везде замещать ваш веб-сайт, вы повысите узнаваемость бренда среди своей аудитории.
Например, фавикон Предпринимателя — это заглавная буква «Е» в его названии:
Источник: EntrepreneurФавикон имеет сплошной фон (в отличие от прозрачного), поэтому белая буква «Е» поверх черного фона поразительно уникальна и привлекательна.
Люди, знакомые с брендом Entrepreneur, мгновенно узнают этот значок, где бы он ни встретился. Например, вот так он отображается в списке бизнес-ресурсов в Feedly:
 Источник: Feedly
Источник: Feedly. Пользователи также смогут быстро найти его среди закладок своего браузера, как в этом примере в Chrome:
. Они также найдут тот же значок в своей интернет-истории:
И он не останавливается на рабочем столе. . Фавикон так же узнаваем в списке мобильных закладок:
Он также отображается на вкладках мобильного браузера:
Даже если пользователь только что познакомился с вашим брендом, вскоре он сможет распознать значок (и логотип) вашего товарного знака в Интернете. .
Кроме того, с мая 2019 года Google отображает фавиконку на странице результатов мобильного поиска (SERP). Внедрив Favicon на своем веб-сайте, результаты мобильного поиска будут более заметными на странице, что может привести к более высокому рейтингу кликов.
Советы по созданию идеального фавикона для вашего бренда
Хотя вы можете подумать, что можно с уверенностью предположить, что версия вашего логотипа с измененным размером отлично подойдет для вашего фавикона, это еще не все.

Вот о чем следует подумать, когда вы создаете фавикон для своего бренда:
1. Выберите узнаваемый элемент вашего бренда.
Для некоторых брендов вы сможете использовать дизайн логотипа как есть. Elementor является одним из примеров этого.
Для брендов с более крупным логотипом (обычно с названием компании) вам придется сократить его или вам придется создать что-то нестандартное для фавикона.
Rover, например, использует значок отпечатка лапы рядом с названием компании в своем логотипе. Однако его фавикон — это всего лишь отпечаток зеленой лапы:
. Источник: RoverНазвание «Ровер» не нужно втискивать в фавикон, потому что дизайн отпечатка лапы сам по себе достаточно запоминающийся.
BarkBox, с другой стороны, не имеет значка в своем логотипе. Итак, его фавикон был разработан с использованием буквы «В» и символов лая, которые появляются в середине имени:
. Источник: BarkBoxТакже обратите внимание, что цвета инвертированы.
 Фавикон белый, а окружающий квадрат — фирменный синий BarkBox. Это выделяет его среди логотипов с прозрачным фоном, таких как у Rover.
Фавикон белый, а окружающий квадрат — фирменный синий BarkBox. Это выделяет его среди логотипов с прозрачным фоном, таких как у Rover.2. Используйте последовательный, но упрощенный брендинг
Очевидно, вы хотите, чтобы ваш фавикон узнавали те, кто знаком с вашим брендом. Таким образом, важно использовать шрифты, значки и цвета вашего фирменного стиля.
Тем не менее, вы не хотите перебарщивать. Ваш фавикон занимает очень мало места, поэтому вы должны быть осторожны с тем, сколько вы вкладываете в дизайн.
Возьмите логотип Google 2020 года и редизайн фавиконки. Вот как выглядят логотипы Gmail, Диска, Карт, Календаря и Meet:
. Источник: GoogleВсе они используют одну и ту же цветовую палитру и схожие геометрические композиции.
Конечно, они являются частью одного семейства продуктов, но теперь их очень трудно отличить друг от друга. Раньше каждый из логотипов имел один уникальный сплошной цвет и форму.
Это сочетание цвета и двусмысленности формы совсем не удобно для пользователя.
 Убедитесь, что вы ставите практическое удобство значка выше эстетических соображений, подобных этому.
Убедитесь, что вы ставите практическое удобство значка выше эстетических соображений, подобных этому.3. Знайте, когда использовать прозрачный фон или сплошную заливку
Вы увидите два типа стилей значков:
Прозрачные значки обычно используются для дизайна на основе значков, таких как Asana:
Источник: asanaОдним из преимуществ этого является то, что значок четко выделяется на фоне любого цвета фона.
Пример выше в Chrome. Этот пример из Safari:
Если бы вы забыли сохранить свой значок с прозрачным фоном, вокруг него на этой вкладке браузера была бы неприглядная белая рамка.
Фавиконы со сплошной заливкой лучше всего подходят для буквенных значков, таких как Stripe:
Источник: stripeЕсли вы не использовали уникальный шрифт, буква «s» сама по себе может выглядеть не очень заметно. Однако белая буква на фирменном цвете фона производит более сильное впечатление и, возможно, ее легче распознать.

4. Убедитесь, что фавикон узнаваем при любом размере
Фавиконы могут быть разных размеров в зависимости от платформы. Они могут быть размером от 16×16 пикселей до 64×64 пикселей.
Если вы знаете, что пользователи будут сохранять ваш веб-сайт на своем рабочем столе (поддерживаются такие браузеры, как Firefox и Edge) или на домашнем экране мобильного устройства (например, в случае прогрессивного веб-приложения), вам нужно создать значок значка для больших размеров. также.
Средний размер значков приложений или ярлыков составляет 152 × 152 пикселя, но может достигать 192 × 192 пикселей, если вы хотите, чтобы они соответствовали размерам планшетов Android.
Это еще одна причина, по которой более простая конструкция лучше. Вы никогда не знаете, насколько ваш фавикон должен увеличиться или уменьшиться.
5. Сохраните его в наиболее удобном для браузера формате.
Хотя большинство популярных браузеров начали принимать фавиконы в других форматах, помимо ICO, не все они имеют универсальную поддержку.

Эта диаграмма из Википедии показывает, какие браузеры поддерживают какие форматы фавиконок:
Источник: ВикипедияICO и PNG пользуются универсальной поддержкой в последних версиях каждого браузера. Хотя GIF тоже подходит, это действительно не идеальный выбор для фавикона.
Принципы дизайна учат нас создавать дизайн в первую очередь для пользователей и не допускать их отвлечения. Анимированный значок браузера не только отвлекает их от приятного времяпрепровождения на вашем сайте, но и от просмотра других открытых вкладок.
Возможно, вы подумываете об использовании PNG, так как это более распространенный формат, но ICO — ваш лучший выбор. Это потому, что вы можете сохранить одно или несколько изображений разных размеров и разрешений в одном файле.
Итак, это самый простой способ учесть все экземпляры фавикона одновременно.
Как добавить Favicon на свой сайт
Разобравшись с рекомендациями по дизайну, давайте поговорим о практических шагах, чтобы получить их на своем веб-сайте:
Шаг 1.
 Создайте фавикон
Создайте фавиконВы или ваш графический дизайнер можете создать фавикон в виде векторного изображения SVG в Illustrator или Sketch. Поскольку векторы масштабируются бесконечно, это позволит вашему значку сохранить четкость и узнаваемость независимо от того, где он появляется.
Если вы не спроектируете его как вектор, ничего страшного. Фавикон нужно будет экспортировать в формате PNG или ICO для всех возможных размеров, которые вы хотите учесть. Как мы вскоре увидим, вы захотите сохранить его в гораздо большем размере, чем когда-либо появится фавикон (рекомендуется 260 × 260).
Если вы хотите, чтобы фон был прозрачным, не забудьте экспортировать его таким образом. В противном случае создайте фавикон со сплошной заливкой в форме квадрата.
Не забудьте сохранить дизайн фавиконки в руководстве по стилю веб-дизайна. Таким образом, если вы измените свой брендинг в будущем, вы также не забудете обновить фавикон.
Вот несколько примеров руководства по стилю, которые вы можете использовать для создания своего собственного.

Шаг 2. Конвертируйте и измените размер вашего фавикона
Существует множество бесплатных генераторов фавиконок, которые превращают ваши фавиконки в ICO. Real Favicon Generator бесплатен, очень прост в использовании и поможет вам подготовить фавикон для всех каналов:
Источник: RealFaviconGeneratorВыберите созданный вами файл фавикона — в любом формате, только убедитесь, что он сохранен с разрешением 260 × 260 пикселей для достижения наилучших результатов — и загрузите его в генератор.
Затем вы увидите следующую подсказку:
Источник: RealFaviconGeneratorОн покажет вам, как ваш значок отображается в каждом браузере и на каждом устройстве.
Если генератор предлагает (например, когда он рекомендует инвертировать цвета для кнопок главного экрана iOS), вы должны это сделать. Вы также можете использовать этот инструмент, чтобы внести небольшие изменения самостоятельно.
После того, как вы просмотрели свои дизайны фавиконок, нажмите кнопку внизу с надписью «Создать свои фавиконки и HTML-код».
Источник: RealFaviconGenerator Вас возьмут сюда:
Вас возьмут сюда:Нажмите «Пакет Favicon», чтобы загрузить файл. В итоге вы получите заархивированную папку, содержащую файлы следующих форматов и размеров:
. Источник: RealFaviconGeneratorТеперь этот генератор favicon предоставляет инструкции о том, как установить ваш favicon вручную (с кодом). Это не единственный вариант.
Шаг 3: Загрузите фавикон в корень вашего сайта
Вам необходимо сохранить значок значка в корневом каталоге вашего сайта, чтобы он располагался по следующему URL-адресу:
https://yourdomainname.com/favicon.ico
Итак, прежде всего, сохраните ICO как favicon.ico . (или favicon.png — только не забудьте обновить HTML перед загрузкой на сайт.)
Затем перейдите в панель управления веб-хостингом и найдите FTP или файловый менеджер. Найдите корневую папку, в которой живет ваш сайт. В cPanel вы найдете его по адресу public_html .

Вот пример того, как это будет выглядеть на хостинге SiteGround:
Источник: SiteGroundНажмите кнопку «Загрузить файл», а затем загрузите файл favicon.ico в корневую папку верхнего уровня. Сохраните изменения и выйдите.
Шаг 4. Добавьте HTML в заголовок
Прежде чем появится значок значка, вам нужно указать браузерам и устройствам, откуда его взять. Они найдут эту информацию в шапке вашего сайта.
Чтобы вставить этот HTML-код в заголовок, у вас есть несколько вариантов.
Один из них — обновить файл header.php вашей темы.
Вы также найдете этот файл в WordPress. Перейдите на страницу Внешний вид > Редактор тем :
Чтобы добавить местоположение фавиконки в заголовок, поместите следующий HTML-код между тегами
и. Обязательно обновите его, указав свое доменное имя и имя файла значка:ico» />
Если вы хотите использовать все файлы, сгенерированные Real Favicon Generator, вы можете использовать предварительно написанный HTML, предоставленный генератором. Вот пример того, как это может выглядеть:
Просто убедитесь, что вы сохранили каждый из этих файлов в корень вашего сайта и используете те же имена в HTML, если вы их переименовали.
Предупреждение: если у вас нет дочерней темы, в которой вы можете безопасно обновить свой заголовок, вам лучше использовать плагин для добавления кода. Это потому, что если вы добавите HTML-код фавикона в header.
 php в своей основной теме, он будет заменен при обновлении темы.
php в своей основной теме, он будет заменен при обновлении темы.Используйте подключаемый модуль «Вставка верхних и нижних колонтитулов»
Плагин Insert Headers and Footers от WP Beginner позволяет легко вставить код вашего фавикона в заголовок вашего сайта. И он останется там, независимо от того, сколько раз вы обновляете свою тему WordPress.
Перейдите в «Настройки» и найдите «Вставить верхние и нижние колонтитулы». Добавьте свой код в раздел «Сценарии в заголовке» и сохраните изменения:
Если у вас создано несколько файлов PNG и ICO, добавьте код здесь. В противном случае HTML для вашего ICO будет достаточно.
Шаг 5: Убедитесь, что фавикон работает
Очистите кеш в WordPress и откройте новую вкладку браузера с вашим сайтом. Ты видишь там фавикон? Хороший.
Сделайте то же самое с другими браузерами, а также со своим смартфоном и убедитесь, что фавикон выглядит именно так, как вы хотите. Затем попробуйте добавить свой сайт в закладки.
 Опять же, убедитесь, что вы довольны результатами.
Опять же, убедитесь, что вы довольны результатами.Если значок выглядит слишком размытым, вероятно, проблема связана с размером. Просмотрите свои файлы и убедитесь, что они правильно оформлены. Перезагрузите, как только вы исправите их, и проверьте еще раз.
Как добавить фавикон в WordPress
Есть быстрый и безболезненный способ сохранить фавикон на вашем сайте, не требующий доступа к панели управления или работы с кодом.
Примечание: Если вы решите пойти по этому пути, имейте в виду, что у вас не будет никакого контроля над тем, как значок отображается вне браузера (например, на домашних экранах мобильных устройств). Если вас это устраивает, сделайте следующее:
Войдите в WordPress и выберите Внешний вид > Настроить . Перейдите к разделу Заголовок > Идентификация сайта .
Вы найдете раздел «Значок сайта». Нажмите там, где написано «Выбрать значок сайта».
WordPress позволяет загружать здесь фавикон в формате PNG или ICO.
 Рекомендуемый размер – 512 × 512 пикселей:
Рекомендуемый размер – 512 × 512 пикселей: После этого вы сможете обрезать свой значок. Предварительный просмотр того, как он будет отображаться на вкладках браузера справа:
Нажмите «Обрезать изображение», а затем нажмите «Опубликовать» или «Обновить» веб-сайт после того, как вы вернетесь в настройщик и закончите внесение всех изменений.
Вы должны увидеть свой новый значок на текущей вкладке браузера. (Если нет, очистите кеш и проверьте еще раз.)
Если вы являетесь пользователем Elementor Pro, вы также можете сделать это с помощью глобальных настроек. Он работает так же, как настройщик.
9 вдохновляющих примеров выдающихся фавиконов
Давайте посмотрим, как удачный выбор цвета и абстрактный дизайн значков могут сделать ваш фавикон популярным:
1. Adobe
Источник: AdobeЛоготип и значок Adobe — это дизайн, который компания использует с начала 90-х годов.
Несмотря на то, что фавикон основан на буквах, он выделяется умным сочетанием яркого красного цвета и футуристического и абстрактного стиля буквы «А».

2. CSS-трюки
Источник: CSS-TricksЗвездочка — мощный символ в кодировании CSS. Это универсальный селектор, который мгновенно применяет стиль ко всем соответствующим элементам.
Компания CSS-Tricks мудро использовала этот многозначительный и полезный символ для обозначения своего бренда в Интернете.
3. Фанданго
Источник: FandangoВот еще один пример уникального фавикона на основе букв. Логотип Fandango представляет собой заглавную букву «F» внутри оранжевого блока. Но это не квадрат, который мы обычно видим на фавиконках.
Эта оранжевая фигура представляет собой билет в кино и расположена под углом. Эти черты дизайна помогают букве «F» выделяться больше, чем другие фавиконы с буквами.
4. Hotels.com
Источник: Hotels.comУ Hotels.com есть трехмерный логотип и дизайн фавиконки. Уже одно это выделяет его на фоне более распространенных плоских конструкций, которые мы видим сегодня. Дизайнер также решил не размещать букву «H» внутри фавиконов, похожих на коробки, что помогает ей выделяться еще больше.

5. Kissmetrics
Источник: Kissmetrics. Благодаря облачной форме вокруг значка гистограммы дизайн фавиконки Kissmetrics узнаваем и информативен.
Даже если люди не запоминают фавикон автоматически, по графике становится ясно, что они найдут на этом сайте: облачный инструмент для измерения показателей.
6. Тост
Источник: ToastК сожалению, не так много ресторанов и компаний, которые поддерживают эти заведения, не торопятся использовать свой главный актив в дизайне favicon: еду и напитки. Хотя тост делает.
Этот поставщик программного обеспечения для точек продаж имеет мгновенно узнаваемый значок, соответствующий названию компании.
7. Турботакс
Источник: TurboTaxФавикон TurboTax устроен достаточно просто. Это белая галочка в красном круге.
Хотя этот символ может показаться заниженным, на самом деле он имеет огромное значение для налогоплательщиков. Галочка указывает на завершенные задачи (например, загрузку доходов), а также на выполненные шаги (например, на возврат налога).

8. Твиттер
Источник: TwitterTwitter имеет один из самых известных логотипов в мире, поэтому, конечно же, он будет использовать свою птицу Twitter, чтобы представлять его повсюду в Интернете.
Симпатичный дизайн. Птица маленькая, не выглядит угрожающей (как птица-падальщик) и имеет очень позитивный оттенок синего.
9. Зиллоу
Источник: ZillowФавикон Zillow хорош тем, что оживляет безопасный в других отношениях шрифт, используемый для написания названия компании. Буква «Z» выглядит нарисованной от руки и заключена в изображение дома.
Это фавикон, который невозможно не заметить или сразу узнать, чему он принадлежит.
Создайте фавикон, чтобы ваш сайт выделялся в нужных местах
Фавикон может показаться незначительной вещью в общей схеме разработки веб-сайта.
Но, если подумать, фавикон транслируется чаще, чем сам веб-сайт. И если этот крошечный значок находится в поле зрения пользователей на вкладках браузера, в истории поиска, RSS-каналах и т.
 д., вам лучше убедиться, что он производит сильное впечатление.
д., вам лучше убедиться, что он производит сильное впечатление.Вы можете сделать это, спроектировав его таким образом, чтобы он выглядел хорошо и узнаваемо — любого размера и с любым разрешением — и затем сохранил его в форматах файлов, поддерживаемых всеми браузерами и устройствами.
Не забудьте немного повеселиться. Яркие цвета, уникальные формы и скрытые буквы могут сделать красивый фавикон гораздо более запоминающимся.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor.
 Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Фавикон WordPress: как быстро получить любимый значок для вашего сайта WordPress
Фавикон WordPress — это последний штрих для вашего сайта. В этом уроке я покажу вам, как добавить фавикон на ваш сайт WordPress. Фавикон — это маленькая иконка, которая появляется на вкладке браузера и в списках закладок. Настройка значка сайта не займет много времени, и это может помочь вашему сайту выделиться! Особенно в результатах мобильного поиска.
Вы можете создать свою фавиконку самостоятельно с помощью любого графического редактора, но если вы не хотите мучиться, вот несколько маленьких хитростей, которые сделают это намного проще
Этот туториал поможет вам независимо от вашей темы. Так что не имеет значения, какую тему вы используете.
 Далее в статье вы также найдете дополнительные советы о том, как добавить фавикон в такие темы WordPress, как Divi и Astra.
Далее в статье вы также найдете дополнительные советы о том, как добавить фавикон в такие темы WordPress, как Divi и Astra.Что такое фавикон?
Фавикон (сокращение от «любимый значок») — это крошечный графический элемент, используемый для отличия веб-сайта WordPress от других закладок. Фавикон имеет размер 16 x 16 пикселей и отображается на панели URL и закладок в браузере.
Фавиконы — это прямоугольные изображения, которые размещаются на вашем сайте для браузера. Желаемое изображение может иметь полностью заполненный или прозрачный фон.
Пример фавиконки в панели браузераНачиная с версии WordPress 4.3, на ваш сайт можно добавлять фавиконки.
Хитрость заключается в том, чтобы создать фавикон WordPress, где сразу будет видно, что он ссылается на ваш веб-сайт, не занимая при этом системные ресурсы. Это то, что мы рассмотрим в этом подробном руководстве.
Почему вы должны добавить фавиконку WordPress на свой сайт?
Несмотря на то, что фавиконки не несут никакой «тяжелой работы», когда дело доходит до поисковой оптимизации, трудно представить, чтобы кто-то создавал веб-сайт на WordPress, не уделяя этому маленькому значку приоритетное внимание.

Это потому, что ваш значок — это, по сути, ваш «отпечаток пальца WordPress». Это позволяет людям с первого взгляда идентифицировать вашу закладку, добавляет больше соответствия бренду и увеличивает вероятность того, что посетители будут взаимодействовать с вашим сайтом.
Правильно созданный фавикон может добавить изюминку вашему сайту, но он также поможет вам с брендингом и заметностью.
Создание фавикона в WordPress
Несмотря на то, что фавиконы крошечные (16 на 16 пикселей — это не так уж и много), вы должны очень тщательно их создавать.
Это не то, к чему следует подходить «волей-неволей». Это то, что вы действительно хотите обдумать, что-то, что вы хотите разнести в пух и прах.
Для начала подумайте, как вы собираетесь использовать имеющееся у вас пространство. Маленькие, простые, но визуально привлекающие внимание фавиконы намного эффективнее тех, которые пытаются втиснуть слишком много в этот компактный размер.
Простота — тоже большая часть головоломки.
 Действительно постарайтесь передать большую часть вашего элемента брендинга в этом кусочке пространства, и вам придется позаботиться о большей части тяжелой работы.
Действительно постарайтесь передать большую часть вашего элемента брендинга в этом кусочке пространства, и вам придется позаботиться о большей части тяжелой работы.Инструменты для создания фавиконов
Создание фавиконов в «темные века» разработки WordPress (даже всего несколько лет назад) приходилось делать вручную.
Сегодня нет ничего более далекого от истины.
Теперь есть целый набор инструментов, которые помогут вам ускорить процесс разработки фавиконки.
Мы говорим не только о таких инструментах, как Photoshop, GIMP и им подобных.
Генераторы фавиконок (такие как Real Favicon Generator) позволяют преобразовать изображение размером 260 x 260 пикселей — JPEG, PNG или SVG — в правильно масштабированный фавикон, готовый к использованию.
- Фавик-о-Матик,
- Favicon.cc,
- Favicon-Generator,
- и GenFavicon
— это лишь некоторые из других инструментов, доступных сегодня на рынке, которые помогут вам начать работу с новым дизайном фавикона.

Правильный размер для вашего фавикона
Как было сказано ранее, вы действительно ограничены всего 16 х 16 пикселями, когда дело доходит до доступного пространства, с которым вы должны работать для своего фавикона.
Все, что больше, и ваши изображения не будут отображаться правильно. Тем не менее, если он меньше этого значения, ваш значок может масштабироваться неправильно — или он может остаться сжатым, и вы не сможете в полной мере использовать каждый пиксель доступного пространства.
Когда вы создаете свою фавиконку, постарайтесь подумать об ограничениях по размеру. Это маленькая иконка. Детали не обязательно должны быть запредельными, но они должны быть сразу узнаваемы как ваш отпечаток пальца WordPress.
4 способа добавить фавиконку на ваш сайт WordPress
После того, как ваш фавикон создан, пришло время запустить процесс фактического добавления этого фавикона в вашу установку WordPress и на панели закладок всех ваших посетителей.
Вот краткий обзор четырех популярных способов добавления фавиконов на ваш сайт WordPress с минимальной головной болью и хлопотами, насколько это возможно.
Вариант 1. Использование настройщика WordPress
Настройщик WordPress (находится в настройках ВНЕШНИЙ ВИД — НАСТРОЙКА вашего административного бэкенда WordPress) позволяет создать отличный значок фавикона в рекордно короткие сроки, а также загрузить его в нужное место. .
Вы можете установить свой значок через пункт «Идентификация сайта» в НастройщикеЭто самый быстрый способ получить фавиконку на вашем сайте.
Начните с размера 512 x 512 пикселей, который вы хотите использовать в качестве фавикона. Это поможет вам избежать необходимости конвертировать фактическое изображение в формат .ICO.
Запустите настройщик WordPress в своем административном бэкенде, выберите файл, который вы хотите использовать, в разделе ИДЕНТИФИКАЦИОННАЯ ИНФОРМАЦИЯ САЙТА, а затем загрузите фактическое изображение.
Наконец, вставьте значок избранногоНажмите «Сохранить», а затем опубликуйте, и все готово!
Вариант 2: использование плагиновЕсть несколько различных плагинов, которые вы можете использовать, чтобы выбить этот проект из парка.

Плагин Favicon Rotator упрощает загрузку и добавление фавикона в установку WordPress. Вы даже можете добавить несколько фавиконов в вращающуюся библиотеку, и этот плагин будет заменять их каждый раз, когда кто-то загружает ваш сайт.
All in One favicon — еще один отличный плагин для пользователей WordPress. Это немного упрощает процесс, хотя и не так быстро, как использование настройщика WordPress.
Тем не менее, приятно иметь варианты!
Вариант 3: Ручная установка через FTP-клиентКонечно, вы также можете вручную добавить значок сайта в свою установку WordPress через FTP-клиент.
Все, что вам действительно нужно сделать, это загрузить изображение, которое вы хотите использовать в качестве фавикона, в корневой каталог вашей установки WordPress.
Измените имя этого файла (после его загрузки) на «favicon.ICO», и все готово.
Вариант 4. Загрузка значка через страницу параметров темыНекоторые темы в WordPress позволяют добавлять значок через страницу параметров темы в административной панели.

Чтобы узнать, имеет ли используемая вами тема эту функцию, просто войдите в свою панель администратора, перейдите на страницу параметров темы WordPress и посмотрите, есть ли у них возможность загрузить ваш новый значок.
Если это так, просто используйте этот инструмент, чтобы загрузить файл, и с этого момента ваш новый фавикон будет качаться и вращаться на вашем сайте.
Лучшие плагины генератора фавиконок для WordPress
Что касается плагинов генератора фавиконков высшего уровня, вы действительно не ошибетесь со следующими вариантами:
- Свежий фавикон (работает со всеми браузерами под солнцем) )
- TWI (делает гораздо больше, чем просто управление значками)
- Real Favicon Generator (простое, понятное и элегантное решение для значков)
… И это только верхушка айсберга!
Плагины Heroic Favicon Generator и Very Simple Favicon Manager также заслуживают почетного упоминания.
Как изменить значок значка в теме WordPress Astra
Чтобы изменить значок значка в теме WordPress Astra, достаточно выполнить следующие быстрые шаги:
Сначала подготовьте файл изображения, который вы хотите использовать в качестве значка.
 Убедитесь, что это 512 x 512 пикселей.
Убедитесь, что это 512 x 512 пикселей.Войдите в свою административную панель и перейдите в раздел ВНЕШНИЙ ВИД — НАСТРОЙКА. Теперь перейдите в раздел ЗАГОЛОВОК – ИДЕНТИФИКАЦИЯ САЙТА.
Нажмите на раздел ВЫБРАТЬ ИЗОБРАЖЕНИЕ на ЗНАЧКЕ САЙТА этого бэкэнда и выберите изображение, которое вы хотите использовать в качестве нового фавикона.
Готово!
Как изменить фавикон в теме Divi
Изменить фавикон в теме Divi WordPress тоже довольно просто.
Вам понадобится НАСТРОЙКА ТЕМЫ, встроенная в ваш сервер WordPress.
Сначала войдите в свою административную панель, а затем перейдите в раздел «Параметры темы Divi» на платформе.
Перейдите к НАСТРОЙКЕ ТЕМЫ – ОБЩИЕ НАСТРОЙКИ – ИДЕНТИФИКАЦИЯ САЙТА часть параметров темы. Нажмите на настройки ЗНАЧОК САЙТА или ВНЕШНИЙ ВИД, чтобы найти параметр загрузки изображения фавикона.
Теперь вам нужно выбрать значок, который вы хотите использовать. Просто убедитесь, что оно имеет размер 512 x 512 пикселей и формат файла ICO, PNG или JPG.

Загрузите изображение и позвольте волшебству WordPress сделать всю остальную тяжелую работу за вас. Нажмите на кнопку ПУБЛИКАЦИЯ в самом низу этой страницы, и ваш новый фавикон будет опубликован!
Как удалить вирус Favicon.ico с вашего сайта WordPress?
Считаете ли вы, что ваш веб-сайт WordPress заражен вредоносным ПО favicon.ico? Вы в настоящее время видите контент на своем сайте WordPress, о котором вы не знаете? Рейтинг вашего сайта по ключевым словам для незаконных продуктов? Вирус favicon.ico может быть причиной таких проблем на вашем сайте.
Эта инфекция позволяет хакерам внедрять файлы на ваш веб-сервер. Эти файлы содержат вредоносный php-код, который может выполнять опасные действия, такие как создание мошеннических учетных записей администратора или установка шпионского ПО.
Затем хакеры искажают ваш сайт, крадут данные и запускают более масштабные хакерские кампании! Это приводит к появлению предупреждений в результатах поиска, таких как обманчивый сайт впереди, этот сайт может быть взломан.
 Если взлом не будет устранен, в дальнейшем ваш сайт может попасть в черный список Google и приостановить работу веб-хостинга. В результате ваш трафик падает, ваши доходы резко падают, что наносит серьезный ущерб вашему бизнесу.
Если взлом не будет устранен, в дальнейшем ваш сайт может попасть в черный список Google и приостановить работу веб-хостинга. В результате ваш трафик падает, ваши доходы резко падают, что наносит серьезный ущерб вашему бизнесу.Если вам повезет, ваш веб-хостинг уведомит вас о том, что ваш сайт взломан, и отправит вам подробности по электронной почте. Если вы не уверены, что это вирус favicon, не беспокойтесь. Есть способы просканировать и очистить хак.
В этой статье мы покажем вам, как легко идентифицировать вредоносное ПО favicon.ico. Мы также расскажем вам, как это исправить и предотвратить.
TL;DR : Инфекция, вызванная вирусом favicon.ico, может случайным образом распространяться через ваш веб-сайт WordPress, что затрудняет его обнаружение. Установите автоматизированный плагин MalCare, чтобы мгновенно обнаруживать вредоносное ПО и очищать его. Ваш сайт будет свободен от вредоносных программ favicon в кратчайшие сроки!
Что такое вредоносное ПО Favicon. ico?
ico? Чтобы решить эту проблему, нам сначала нужно понять файл favicon.ico.
Фавиконы — Фавиконы — это маленькие значки, которые отображаются на вкладке браузера рядом с названием веб-сайта. Эти значки также отображаются в закладках или в виде значков приложений для смартфонов.
ICO — ICO — это формат файла изображения, такой же, как JPEG и PNG. Современные браузеры используют файлы ICO, JPEG, PNG или GIF для отображения фавиконов.
Теперь давайте разберемся с вредоносной программой favicon.ico. Хакеры используют уязвимости на вашем сайте, чтобы получить доступ к вашему сайту.
Оказавшись внутри, злоумышленники создают вредоносные файлы и называют их «favicon.ico». Эти вредоносные фавиконы обычно содержат рандомизированную строку символов и цифр, например favicon_bdfk34.ico.
Примечание. Хакер может создать любой файл, например файл HTML или JavaScript, и назвать его .
Что происходит с вирусом Favicon.ico? ico. Если вы видите файл .ico, это не обязательно должно быть изображение.
ico. Если вы видите файл .ico, это не обязательно должно быть изображение. Некоторые из обычных действий хакеров при взломе favicon.ico:
- Внедрите вредоносный код в файлы вашего веб-сайта. Они также создают свои собственные файлы в случайных местах.
- Заспамить сервер сайта вредоносными файлами.
- Запускать фишинговые скрипты для кражи ценных данных сайта и его клиентов.
- Перенаправление посетителей на фишинговые или вредоносные веб-сайты.
- Отправляйте зашифрованные данные через скрытые файлы favicon на веб-сайте, которые могут иметь криминальный характер.
- Установите на веб-сайте шпионское ПО, которое проникает в ваше вычислительное устройство, крадет данные об использовании Интернета и конфиденциальную информацию.
- Обманывать посетителей сайта, заставляя их загружать вредоносные программы и программы-вымогатели на свои компьютеры.

- Создайте новую учетную запись администратора, чтобы они снова могли легко получить доступ к вашему сайту.
- Вставьте скрытый бэкдор, который позволит им войти, даже если вы удалите новую учетную запись администратора.
Вирус favicon особенно трудно обнаружить, потому что хакеры маскируют свои вредоносные скрипты. Они также спамят файлы вашего веб-сайта, и вредоносный скрипт может распространяться по всем вашим папкам и файлам.
Существует два способа найти вредоносное ПО для фавиконки — вручную или с помощью плагина. Ручной метод утомителен и рискован. Как мы уже упоминали, вирус может проникнуть в ваши основные файлы. Это затрудняет обнаружение. Однако, если вы хотите узнать, как работает ручной метод, мы рассмотрели его позже в этом разделе.
Если вы подозреваете, что ваш веб-сайт заражен вирусом favicon.ico, вам необходимо быстро обнаружить и удалить его.
Обнаружение вредоносных программ для фавиконок с помощью подключаемого модуля Мы настоятельно рекомендуем выбрать плагин, так как он быстро выполнит работу.
Мы настоятельно рекомендуем выбрать плагин, так как он быстро выполнит работу.Использование подключаемого модуля — самый простой способ обнаружения вредоносного ПО для фавиконок. На рынке доступно множество плагинов, однако не все они эффективны. Чтобы победить эту заразу, вам нужно решение, которое будет выполнять глубокое сканирование вашего сайта и гарантировать, что ничего не будет упущено.
Сегодня мы покажем вам, как использовать плагин безопасности MalCare. Причин, по которым мы рекомендуем MalCare, множество. Давайте посмотрим:
- С другими плагинами вам нужно сначала приобрести их план, чтобы запустить сканирование. С MalCare первые сканирование бесплатно ! Это позволяет вам сканировать ваш сайт и проверять наличие вредоносного ПО, прежде чем вы приступите к подписке на какие-либо планы.
- Многие плагины используют устаревшие методы обнаружения вредоносных программ.
 Они ищут вредоносный код, который уже был обнаружен. Таким образом, новый и замаскированный код останется незамеченным. Сканер MalCare преодолевает это препятствие и использует интеллектуальные сигналы, которые идентифицируют вредоносный код. Он может находить новые вредоносные программы и даже скрытые или замаскированные коды, проверяя поведение кодов.
Они ищут вредоносный код, который уже был обнаружен. Таким образом, новый и замаскированный код останется незамеченным. Сканер MalCare преодолевает это препятствие и использует интеллектуальные сигналы, которые идентифицируют вредоносный код. Он может находить новые вредоносные программы и даже скрытые или замаскированные коды, проверяя поведение кодов. - Некоторые антивирусные сканеры проверяют только те папки, в которые, по их мнению, может быть помещено вредоносное ПО. Однако с помощью вируса favicon хакеры могут поместить его практически в любую папку на вашем веб-сайте. Вам нужен сканер, который будет сканировать каждый дюйм вашего сайта, а не избранные папки. MalCare выполняет полное сканирование вашего сайта, поэтому вам не нужно беспокоиться о том, что вы пропустите какие-либо области.
- Одноразовая установка проста и быстра. Вы не должны сталкиваться с проблемами или задержками. Но даже в этом случае MalCare предоставляет Круглосуточная служба поддержки , чтобы ответить на любые ваши сомнения или вопросы.

Благодаря этим функциям вы можете быть уверены, что сканер найдет все следы вируса.
Как использовать MalCare для обнаружения вируса FaviconЧтобы использовать MalCare, выполните следующие действия:
1. Загрузите и активируйте MalCare на своем сайте.
2. Перейдите к плагину и выберите «Сканирование на наличие вредоносных программ» и просканируйте свой сайт.
3. Сканер просканирует все файлы и папки вашего сайта. После завершения MalCare сообщит, сколько зараженных файлов присутствует.
Теперь, когда вы уверены, что на вашем сайте WordPress есть вредоносное ПО, вам нужно исправить ситуацию и немедленно вернуть сайт в нормальное состояние. Чем дольше вы позволяете вредоносным программам проявляться на вашем сайте, тем больше вреда они нанесут. Итак, без промедления приступим к очистке вашего взломанного сайта!
Если вы подозреваете, что ваш сайт WordPress подвергается атаке Favicon.ico, используйте сканер безопасности, такой как MalCare, для обнаружения вируса.
 Нажмите, чтобы твитнуть Как удалить вредоносное ПО Favicon?
Нажмите, чтобы твитнуть Как удалить вредоносное ПО Favicon? Чтобы удалить вирус favicon.ico с вашего сайта, мы рекомендуем использовать плагин MalCare. И вот почему:
- Большинство плагинов следуют длительному процессу, который включает в себя отправку заявки. Затем к вашему делу прикрепляют аналитика безопасности, который чистит его вручную. Это может занять от нескольких часов до нескольких дней! У MalCare есть автоматизированный очиститель , который требует одного щелчка для запуска процесса очистки. Это займет всего несколько минут.
- Большинству плагинов нужно, чтобы вы раскрыли свои учетные данные wp-admin и свои учетные данные FTP, чтобы они могли получить доступ к вашему сайту и очистить его. Поскольку MalCare автоматизирован, вы не нужно раскрывать конфиденциальную информацию третьим лицам.
- Средство очистки от вредоносных программ использует метод, который удаляет весь вредоносный код без нарушения работы вашего веб-сайта .

- Ваш веб-сайт будет защищен от будущих атак , поскольку MalCare устанавливает надежный брандмауэр и активно защищает ваш сайт.
- Ваш сайт будет ежедневно автоматически сканироваться на наличие подозрительной активности или вредоносных программ.
Приступим к очистке вашего сайта.
- На странице, где MalCare показывает количество найденных взломанных системных файлов, вы увидите вариант обновления.
Примечание. Поскольку процесс удаления вредоносных программ сложен и требует соответствующих ресурсов, это платная услуга. Хотя существуют бесплатные сервисы, они выполняют только сканирование и очистку поверхности. Когда дело доходит до безопасности, лучше выбрать проверенный и надежный вариант.
- После обновления появится опция «Автоматическая очистка». Просто нажмите на эту кнопку и расслабьтесь.

- Через несколько минут плагин очистит ваш сайт и отобразит сообщение о том, что ваш сайт чист. Готово!
- Мы рекомендуем посетить ваш веб-сайт, чтобы убедиться, что все в порядке. Вы даже можете запустить второе сканирование, чтобы перепроверить.
Ваш сайт будет свободен от вредоносного ПО favicon.ico.
Примечание. Если вы попали в черный список Google из-за наличия вредоносного ПО, мы рекомендуем наше руководство — Как удалить черный список Google.
Если этот метод не для вас, ниже мы подробно описали ручной метод обнаружения и очистки фавикон-вирусов.
Как вручную обнаружить и очистить Favicon Virus?Прежде чем мы начнем, мы должны предупредить вас, что этот метод сопряжен с большим риском. Вы должны иметь соответствующие технические знания для выполнения этих шагов. Мы не рекомендуем этот метод, даже если вы являетесь экспертом во внутренней работе WordPress.
 Это просто потому, что даже небольшая ошибка может привести к поломке вашего сайта.
Это просто потому, что даже небольшая ошибка может привести к поломке вашего сайта.Внимание! Этот метод может привести к потере данных и повреждению вашего сайта. Пожалуйста, , сделайте полную резервную копию вашего веб-сайта , прежде чем продолжить.
Шаг 1: Идентификация файлов Favicon в папках WordPressХакеры прячут вирус favicon.ico во всевозможных файлах и папках. Откройте свою учетную запись хостинга и откройте cPanel > Диспетчер файлов.
Найдите папку вашего веб-сайта. Обычно это называется общедоступный_html.
Мы рекомендуем искать файлы с именем favicon в каждой папке вашего веб-сайта . Обратите особое внимание на следующие папки:
- /plugins, /extensions, /components, /modules, /uploads, /media, /themes, /templates или /skin.
Как только вы найдете эти файлы, вам необходимо их проанализировать.
Шаг 3. Удалите вредоносные сценарии Проверьте наличие таких строк, как «ALREADY_RUN_», за которыми следует случайная строка. Ищите ключевые слова, такие как «base64» и «eval». Вы также можете сказать, что это вредоносный php-файл, если скрипт полностью зашифрован. Вот пример того, как выглядит вирус favicon.ico:
Проверьте наличие таких строк, как «ALREADY_RUN_», за которыми следует случайная строка. Ищите ключевые слова, такие как «base64» и «eval». Вы также можете сказать, что это вредоносный php-файл, если скрипт полностью зашифрован. Вот пример того, как выглядит вирус favicon.ico:После идентификации файлов необходимо удалить их, чтобы избавиться от вредоносных программ. Будьте осторожны, так как могут быть другие элементы или файлы, которые зависят от этих файлов. Удаление таких файлов может нарушить зависимость и привести к сбою вашего сайта.
Шаг 4. Избавьтесь от бэкдоровРанее мы упоминали, что хакеры также создают бэкдоры, чтобы получить доступ к вашему сайту, когда захотят. Вам необходимо идентифицировать эти вредоносные коды и также удалить их. Бэкдоры обычно очень хорошо спрятаны, поэтому их трудно обнаружить вручную. Обратитесь к нашему руководству по удалению «Как избавиться от бэкдоров веб-сайтов».

При этом ваш сайт должен быть очищен от вредоносных программ favicon.ico. Однако нет никакой гарантии, что он исчезнет полностью. Такие атаки работают как рак. Даже после всего возможного лечения, даже если одна клетка выживет, этого достаточно, чтобы весь хак снова появился.
Убедившись, что вы удалили все следы вирусных файлов, мы можем приступить к предотвращению вредоносного ПО favicon.ico.
Рекомендуем прочитать: Как удалить вредоносное ПО с сайта WordPress
Как защитить свой сайт от атаки вредоносного ПО Favicon.ico?Ваш веб-сайт был взломан из-за уязвимости, которая позволила хакерам получить доступ. Вам нужно найти уязвимость, из-за которой ваш сайт был взломан, и закрыть ее.
- Используйте подключаемый модуль безопасности, чтобы регулярно проверять сайт на наличие вирусов.
- Убедитесь, что ваша основная установка WordPress обновлена до последней версии.
- Обновите все темы и плагины до последней версии.

- Регулярно сканируйте темы и плагины вашего сайта на наличие вредоносных кодов.
- Удалите всех мошеннических пользователей-администраторов.
- Удалите все плагины, которые вы не знаете и которые точно не устанавливали.
- Затем удалите все неиспользуемые плагины и темы, установленные на вашем сайте.
- Если вы установили какое-либо пиратское или взломанное программное обеспечение, немедленно удалите его. Эти версии обычно содержат предустановленное вредоносное ПО.
- Примите меры для повышения безопасности вашего веб-сайта. Следуйте нашему руководству о том, как укрепить свой сайт WordPress.
После этого мы уверены, что ваш сайт защищен от атаки вредоносного ПО favicon.ico.
Заключительные мыслиУ нас были клиенты, которые сталкивались с вредоносными программами favicon на своих сайтах. Сначала они пробовали ручной метод только для того, чтобы обнаружить, что их сайт снова и снова взламывали.
 Если вы не уверены, вы можете проверить, не взломан ли ваш сайт.
Если вы не уверены, вы можете проверить, не взломан ли ваш сайт.Задержки с исправлением взлома приводят к серьезному ущербу для контента, бренда и репутации. Иногда ущерб настолько велик, что непоправим.
Вы просто не можете позволить себе идти на компромиссы, когда речь идет о безопасности веб-сайта. Вот почему мы настоятельно рекомендуем выбрать плагин безопасности WordPress, такой как MalCare, который гарантирует безопасность вашего сайта. Вы можете прочитать больше об этой теме на веб-сайтах переполнения стека и обмена стеками.
Вы можете быть спокойны, зная, что ваш сайт круглосуточно контролируется. Брандмауэр веб-сайта блокирует посещение вашего сайта хакерами и предупреждает вас, если обнаруживает подозрительную активность.
Защитите свой сайт WordPress с помощью MalCare !- Фейсбук
- Твиттер
- Более
Размещено в:
Без категории
Поделиться:
Мелинда,
Мелинда — энтузиаст WordPress, и ей нравится делиться своим опытом.
 с коллегами-энтузиастами. В блоге MalCare Мелинда выделяет
мудрость, полученная при создании плагинов для решения проблем безопасности, которые
лица админов.
с коллегами-энтузиастами. В блоге MalCare Мелинда выделяет
мудрость, полученная при создании плагинов для решения проблем безопасности, которые
лица админов.Как легко добавить фавикон на ваш сайт WordPress
Какая лучшая тема WordPress для подкастов? Давайте посмотрим на варианты
8 апреля 2019 г.Как исправить ошибку HTTP при загрузке изображений в WordPress
10 апреля 2019 г.Ваш веб-сайт может отличаться от других благодаря небольшим деталям, которые имеют большое значение. Что-то вроде фавиконки WordPress.
Фавикон — это значок сайта, если вам интересно. Помните все эти маленькие значки в любимом меню вашего браузера? Это фавиконы, небольшие изображения, которые визуально представляют ваш сайт.
Чтобы ваш сайт был узнаваемым, он должен иметь фавикон. Это небольшое изображение будет представлять ваш сайт WordPress в Интернете с мощным сообщением.
 Фавиконы используются по-разному: закладки, вкладки браузера и плитки браузера.
Фавиконы используются по-разному: закладки, вкладки браузера и плитки браузера.Добавить фавикон на ваш сайт WordPress очень просто и интуитивно понятно, и это можно сделать из настройщика. Этот способ добавления фавикона в WordPress обычно рекомендуется. Тем не менее, эта статья научит вас другим способам, которые могут оказаться более полезными.
Что такое фавикон WordPress?
Фавиконы — это дополнительный способ идентифицировать ваш сайт. Они используются браузерами, чтобы пользователям было легче узнавать ваш бренд. Если на вашем веб-сайте правильно установлена иконка, она будет использоваться браузерами во многих разных местах.
Чаще всего это адресные строки, закладки и вкладки браузера.
В то время как в WordPress вы можете идентифицировать фавиконы по «Иконкам сайта». Это наиболее правильное определение, так как эта иконка будет представлять ваш сайт во многих отношениях.
Зачем добавлять фавикон на свой сайт?
Важность фавиконки — это изображение вашего сайта.
 Этот маленький значок будет отражать ваше сообщение и идентичность сайта. И пользователям также легче перемещаться между вкладками и переходить на сайт, который они там оставили. Мы углубимся в это.
Этот маленький значок будет отражать ваше сообщение и идентичность сайта. И пользователям также легче перемещаться между вкладками и переходить на сайт, который они там оставили. Мы углубимся в это.Сделайте свой сайт уникальным
Фавикон — идеальный способ выделить ваш сайт. Он будет распознаваться многими веб-браузерами и поможет пользователям узнать, какой из них является вашим сайтом. В море открытых вкладок вы можете быть уверены, что ваш сайт будет немедленно идентифицирован.
Сохраняйте профессиональный вид
Так как фавикон очень помогает пользователям идентифицировать ваш сайт, крайне важно иметь узнаваемый фавикон. Он определяет индивидуальность вашего бизнеса и выделяется на фоне конкурентов.
Более приятное мобильное приключение
Это один из самых важных аспектов в наши дни: отличный мобильный опыт. Пользователи смогут напрямую добавить ваш веб-сайт на экран своего мобильного устройства, и это всегда плюс.
Почему фавиконки так важны
Фавикон так же важен, как и логотип вашей компании.
 Это часть вашего бренда. Когда на вашем сайте его нет, людям гораздо легче усомниться в его достоверности. Причина в том, что мы привыкли их видеть.
Это часть вашего бренда. Когда на вашем сайте его нет, людям гораздо легче усомниться в его достоверности. Причина в том, что мы привыкли их видеть.Веб-сайт, имеющий фавикон, отправляет графическое сообщение и делает его более приятным для пользователя. Когда человек хочет найти ваш сайт среди других, достаточно увидеть иконку вашего сайта, а не читать весь текст.
Дайте ему имя и сохраните его
Раньше для добавления фавикона требовалось, чтобы все файлы назывались «favicon.ico». Затем вы поместите их прямо в корневой каталог. Ну, не больше.
Достижения в WordPress теперь позволяют вам называть файл как угодно, сохранять его в различных форматах и сохранять в любом месте на вашем веб-сайте.
Полезный совет: если вы обычно работаете с настройщиком WordPress для создания значка сайта, у вас будет несколько изображений, которые можно хранить в папке мультимедиа.
А как вы создаете свою фавиконку?
Не забывайте о своем брендинге.
 Ваш логотип должен быть идеальным значком сайта. Его размер должен быть не менее 512 пикселей, все стороны равны. Поскольку он представляет собой квадрат, WordPress также позволит вам обрезать изображение большего размера, даже если это прямоугольник.
Ваш логотип должен быть идеальным значком сайта. Его размер должен быть не менее 512 пикселей, все стороны равны. Поскольку он представляет собой квадрат, WordPress также позволит вам обрезать изображение большего размера, даже если это прямоугольник.Формат файла для вашего фавикона
Вначале файлы фавикона всегда были в формате ICO. Самым большим преимуществом этого формата является его поддержка и возможность хранить множество версий изображения.
С развитием технологий все современные форматы файлов, такие как JPG, GIF, PNG и SVG, теперь поддерживаются современными браузерами. Наиболее популярным форматом является PNG: отличная поддержка, простота разработки и отличная прозрачность.
Выберите программное обеспечение для создания фавикона
У вас есть много вариантов для создания вашего первого значка сайта. Такие программы, как Photoshop и GIMP (бесплатно!) — отличные редакторы изображений, если вы хотите создать фавикон. Существует также онлайн-сервис для создания фавиконов: например, Favicon Generator или Iconizer.
 Но есть и другие генераторы фавиконок.
Но есть и другие генераторы фавиконок.Чтобы сделать вашу работу максимально простой, вы можете использовать последнюю для загрузки уже существующего логотипа сайта в другом формате. После загрузки сайт предложит фавиконы всех размеров и форматов. Вам просто нужно выбрать свой любимый и добавить его на свой сайт. И вы сделали. Вам только что удалось создать фавикон.
Размер имеет значение
Чтобы ваш значок всегда правильно отображался, вашему сайту WordPress потребуется набор размеров изображений, готовых к использованию и адаптированных к любому случаю. К счастью, WordPress автоматически генерирует 4 наиболее распространенных размера. Всякий раз, когда вы добавляете значок в свой настройщик WordPress, вам не придется об этом беспокоиться.
Никогда не забывайте, что изображение, которое вы загружаете, должно быть не менее 512 x 512. Затем WordPress создаст все остальные 4 формата из исходного. Вот их особенности:
- Размер фавиконки 32x32px
- Иконка приложения для iOS размером 180x180px
- Размер значка приложения Android и Chrome 192x192px
- Плитка среднего размера для Windows 270x270px
Действие: Добавление фавикона в WordPress
У вас есть много вариантов добавления фавикона в WordPress.
 Вот краткое объяснение каждого из них:
Вот краткое объяснение каждого из них:Сделайте настройщик своим лучшим другом
Доступный начиная с WordPress 4.3, настройщик является наиболее полезным инструментом для добавления фавикона. Если вы активировали его в своей теме, вам просто нужно перейти в «Внешний вид»> «Настроить» в бэкэнде. Как только вы доберетесь туда, нажмите «Идентификация сайта».
Это раздел, который позволяет вам изменить название вашего сайта, его описание и все остальное, что связано с идентификацией вашего сайта. Это включает в себя фавикон. Нажмите кнопку «Выбрать файл» и загрузите выбранный файл значка сайта, чтобы изменить свой значок.
Не беспокойтесь, если размер слишком велик: WordPress позволяет обрезать изображение до нужного размера. Если размер уже идеальный, просто сохраните его. Теперь вы сможете увидеть свой фавикон вживую. Давай, сохрани и опубликуй!
Фавиконы для старых версий WordPress (4.2 или ниже) с помощью кода
Вы можете загрузить файл фавиконки в корневой каталог вашего сайта через FTP.
 Как только вы это сделаете, вы сможете вставить код прямо в файл header.php.
Как только вы это сделаете, вы сможете вставить код прямо в файл header.php.Вам просто нужно заменить muffingroup.com URL-адресом вашего сайта, и вы должны быть готовы. Если вы не можете найти файл header.pho или его нет в вашей теме, попробуйте использовать этот плагин, который у нас есть для вас. Сначала установите и включите плагин «Вставить верхние и нижние колонтитулы». После того, как вы активируете его, вы должны перейти в «Настройки»> «Вставить верхние и нижние колонтитулы», чтобы вы могли вставить код, который вы нашли ранее, в разделе заголовка. Сохраните и готово!
Откройте для себя варианты вашей темы
Если вы не нашли способ изменить изображение фавикона через настройщик, возможно, он скрыт в настройках вашей темы. Каждая тема имеет большой набор опций, позволяющих настраивать нестандартно.
 Чтобы узнать, позволяет ли ваша тема добавить фавиконку WordPress или нет, нужно проверить ее параметры.
Чтобы узнать, позволяет ли ваша тема добавить фавиконку WordPress или нет, нужно проверить ее параметры.Добавление значка сайта с помощью плагина
- Очень простой Favicon Manager
- Фавикон от RealFaviconGenerator
- Все в одном Фавикон
- Heroic Favicon Generator
Эти плагины поддерживают файлы ICO, PNG, GIF и значки Apple Touch. У вас также будет возможность установить разные пути для значков сайта на внешнем и внутреннем интерфейсе.
Для этого вам просто нужно вставить существующие пути favicon в медиатеку WordPress. Или вы можете использовать кнопки и загрузить свои файлы, и тогда плагин автоматически определит их пути. После того, как все установлено, обязательно сохраните все!
Хотя это всего лишь крошечное изображение, значок сайта на самом деле является частью вашего сайта и выделяет его. Это небольшая деталь, которая делает ваш сайт более профессиональным. Если вы используете выделяющийся значок, вас узнают среди других.

Из этой статьи о добавлении фавикона в WordPress вы также узнали, почему фавиконы хороши для вашего сайта. Теперь вы знаете, как создать их четырьмя различными способами и добавить на свой веб-сайт WordPress.
Мы можем поблагодарить самые последние улучшения платформы WordPress, которые значительно упростили этот процесс. Если у вас нет функции значка сайта, вы все равно можете использовать плагин или добавить свой значок и добавить его вручную.
Если вам понравилось читать эту статью о фавиконе WordPress, вы должны прочитать эту статью о том, как делать меньше HTTP-запросов.
Мы также писали о нескольких связанных темах, таких как как изменить шрифты в WordPress, как сбросить вордпресс, как удалить гордо работает на WordPress, как использовать WordPress do_shortcode, как продублировать страницу в WordPress и как получить мегаменю WordPress.
Albert Ślusarczyk
Как один из создателей Be Theme, я твердо верю в тщательность и терпение при проектировании.