Где в папке сайта WordPress найти файл sitemap.xml?
URL Sitemap-файла выглядит так, как будто файл находится в корневой директории сайта. На самом деле это не так: файл формируется динамически при каждом запросе, либо используется его версия, сохраненная в кеше.
Файла с именем sitemap.xml в корневой директории сайта нет. Создавать этот файл вручную не нужно! Файл открывается через ссылку типа site/sitemap.xml, но не отображается в папке сайта.
Файл «sitemap.xml» генерируется автоматически для всех опубликованных сайтов и доступен по адресу вида: http (s)://имя-сайта/sitemap.xml. В него попадают все страницы сайта.
Типы файлов SitemapПомимо обычной карты сайта протокол позволяет реализовать еще следующие виды sitemap.
Sitemap для изображений
Первым, как и практические всё в интернете, карту сайта для графического контента начал использовать Google. Это создавало некоторые проблемы отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих поисковых систем). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
Это создавало некоторые проблемы отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих поисковых систем). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
Sitemap для видео контента
Эта история поддерживается только Google, технологии индексации видео контента Яндекса пока не связаны с файлами sitemap. Еще один инструмент, рекомендуемый Google для улучшения рейтингов в выдаче видео контента — использование микроразметки. Пространство имен для Sitemap Video также создано Google.
Sitemap для новостей
Подходит для новостных порталов и сайтов с большим потоком новостей или другого текстового контента. Согласно рекомендациям в sitemap news не должно быть записей старше двух дней. Это для только для Google новостей. Яндекс проходит мимо и будет ругаться на такую карту сайта.
Это для только для Google новостей. Яндекс проходит мимо и будет ругаться на такую карту сайта.
Index Sitemap
Дело в том, что файл sitemap имеет физические ограничения — не более 50000 урлов, вес не более 50Мб. Понятно, что есть сайты с гораздо большим количеством урлов и для этого создатели протокола sitemap придумали индексные карты сайта. SitemapIndex по сути представляет из себя карту сайта с картами сайта.
Многие CMS имеют встроенные инструменты генерации sitemap и многие же из них делают по умолчанию индекс, вне зависимости от размера сайта. Так делает BitrixCMS, практически все плагины для WordPress.
Индекс сам по себе предполагает несколько файлов внутри. Однако по нашему мнению не стоит в индекс вкладывать ссылки на файлы sitemap для изображений, видео и новостей, а расположить их отдельными файлами и добавить в панелях веб мастеров. Файлы внутри индекса технически не считаются как отдельные карты сайта, поэтому Яндекс предлагает к индексному файлу добавить еще 10 ссылок на файлы sitemap. Так что индекс — хорошо, но для специфичного контента лучше делать свои отдельные файлы, не входящие в основной индекс.
Так что индекс — хорошо, но для специфичного контента лучше делать свои отдельные файлы, не входящие в основной индекс.
Статические карты сайта легко создать с помощью такого инструмента, как Screaming Frog. Проблема в том, что как только вы создаете или удаляете страницу, ваша карта сайта устарела. Если вы измените содержимое страницы, карта сайта не будет автоматически обновлять тег lastmod. Поэтому, если вы не любите создавать и загружать карты сайта для каждого отдельного изменения, лучше избегать статических карт сайта.
С другой стороны, динамические XML-карты сайта автоматически обновляются вашим сервером для отражения соответствующих изменений веб-сайта по мере их возникновения.
Указание поисковым машинам на адрес расположения карты сайтаСуществует несколько способов указать поисковым машинам на адрес расположения карты сайта.
В файле robots. txt
txt
В этом файле можно указать на адрес карты сайта, его постоянно просматривают роботы, где для них содержатся инструкции по сканированию сайта. Например, такое указание на адрес сайта:
Sitemap: https://имя_сайта/sitemap.xml
В панелях для веб мастеров
Яндекс Вебмастер
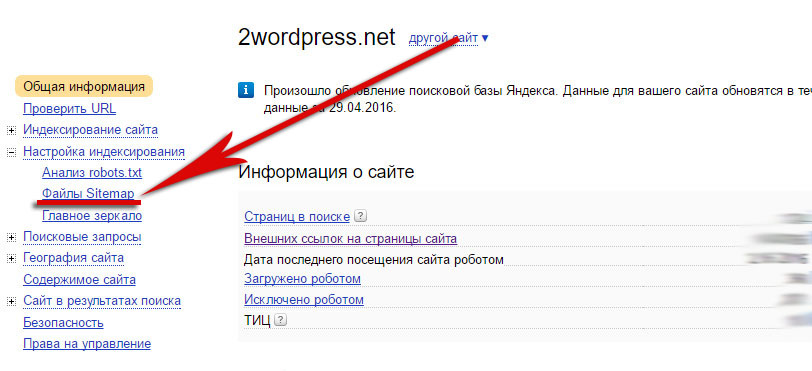
В Яндекс Вебмастере это раздел индексирование -> добавляем файлы sitemap.
В Яндекс.Вебмастер указывается полный адрес файла (https://имя_сайта/sitemap.xml).
Перед добавлением ссылки на файл последний можно проверить теми же сервисами Яндекса, как для не авторизованных пользователей, так и для авторизованных в ВебМастере.
Обратите внимание на то, что проверить карту сайта можно тремя способами — проверить файл, проверить сам код (или его кусок), либо проверить URL.
В большинстве случаев достаточно проверить URL, поскольку сам файл формируется инструментами CMS, а на его содержимое можно влиять лишь в контексте попадания или не попадания конкретной страницы в файл sitemap.
Google Search Console
В SearchConsole, разумеется, тоже можно добавить файлы sitemap и Google дает нам больше инструментов для управления индексированием через sitemap.
В Google Search Console при добавлении карты сайта указывается только имя файла «sitemap.xml» (без слеша и адреса сайта).
Протокол, зеркало
Довольно часто встречается история, когда сайт доступен по протоколу https (это главное зеркало), а URL в карте сайта строятся по протоколу http. Это — ошибка в sitemap.xml.
В данном случае проблема возможна в скрипте. Разработчик указал протокол вручную и когда сайт переехал на https никто не обратил внимание на файл sitemap.
То же самое касается и другого зеркала — сайта с www или без www.
В общем, при исследовании Вашего sitemap обратите внимание на то, чтобы был корректный адрес страниц.
Лишние страницы, технические страницы, заброшенные страницы
Часто в карте сайта встречаются встречаются страницы, которых там не должно быть. Причин на это может быть множество:
Причин на это может быть множество:
- Особенности работы CMS
- Особенности работы скрипта
- Наличие на сайте брошенных, старых страниц, страниц, созданных для тестов и т.д.
Вне зависимости от природы этих ошибок результат всегда один — попадание в sitemap того, что не должно быть там. Например, ненужная страница в карте сайта – это страница с URL /404.
Верный код ответа сервера
Подробно обсуждать коды ответов сервера мы здесь не будем. Если коротко, то все все страницы, входящие в sitemap должны возвращать код ответа сервера 200.
Если сайт создан давно, то есть смысл исследовать страницы из карты сайта на предмет кода ответа, потому что страница запросто может быть как 404 (страница фактически удалена, но почему-то застряла в карте), так и 301 (поменяла адрес по разным причинам).
Проверка склейки зеркал в Google и ЯндексВ строке поиска Google пишем «info:site.ru», появляется один результат с вашим сайтом. Также проверяем сайт «info:www.site.ru» или домен, который склеивали с новым. Если в обоих случаях поисковик выдает один и тот же сайт, значит домены склеены.
Также проверяем сайт «info:www.site.ru» или домен, который склеивали с новым. Если в обоих случаях поисковик выдает один и тот же сайт, значит домены склеены.
В Яндексе вместо «info:» используйте «url:».
Яндекс.Вебмастер покажет главное зеркало, если попытаться добавить склеенный домен в систему.
Когда Google и Яндекс склеят домены, вес страниц будет передан новому домену. Это наилучший способ склеить два домена, и в таком случае ничего не теряется. Полностью сохраняется структура всего сайта и, набрав в строке браузера адрес старого сайта, вы сразу попадаете на новый домен. Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Когда Google и Яндекс склеят домены, вес страниц будет передан новому домену. Это наилучший способ склеить два домена, и в таком случае ничего не теряется. Полностью сохраняется структура всего сайта и, набрав в строке браузера адрес старого сайта, вы сразу попадаете на новый домен. Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Как сделать sitemap для wordpress
Как создать карту сайта в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс , Google , Bing , Поиск@Mail.Ru ) о всех ваших страницах и записях вашего веб-сайта , которые подлежат индексации поисковыми системами .
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть не более 50000 URL;
- размер файла sitemap.xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
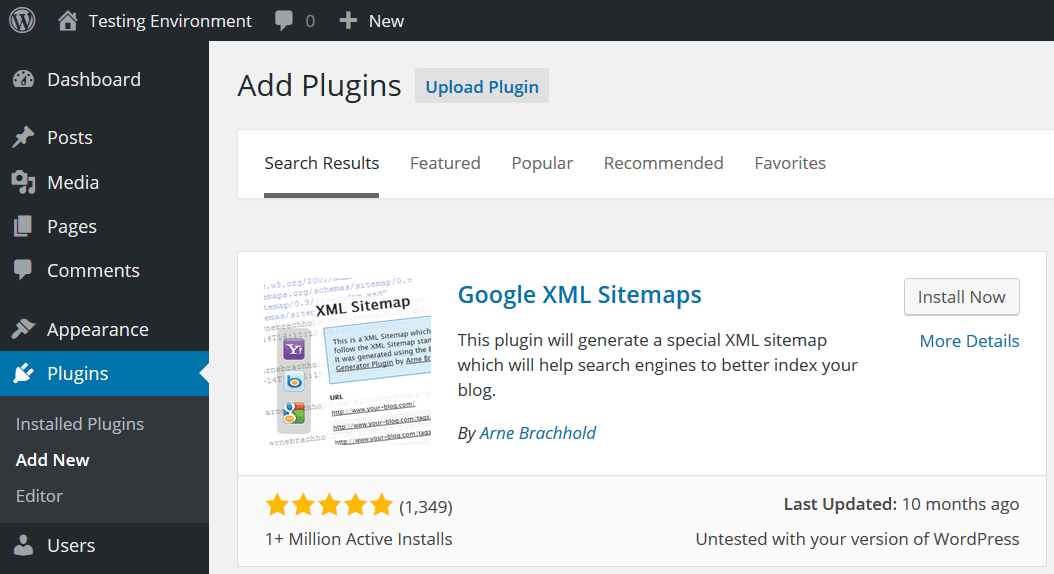
1. Переходим в Плагины -> Добавить новый.
2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.
3. Устанавливаем плагин нажав кнопку «Установить».
4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».
Настройка плагина Google XML Sitemaps
5. После активации плагина перейдите в Настройки -> XML-Sitemap.
6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».
В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.
Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку « Обновить параметры» .
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).
Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Обзор
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Карта Сайта WordPress
В Версии WordPress 5.5 была наконец-то добавлена поддержка карты сайта в ядро. Плагин Google XML Sitemaps и ему подобные больше не нужны.
Плагин Google XML Sitemaps и ему подобные больше не нужны.
- Знакомство
- Отключение Карты сайта WordPress
- Добавление элементов в карту сайта
- Удаление элементов Карты сайта
- Отключение Провайдера (всех таксономий, юзеров)
- Отключение Типа (поста, таксономии)
- Исключение Элементов (url)
- Включена ли карта сайта
- Дополнительные поля (теги) для Карты сайта
- Классы, Функции, Хуки
- Заметки
- Оптимизируем WP_Query внутри карт сайта
Знакомство
Главная страница Карты Сайта WordPress находится по адресу /wp-sitemap.xml или /sitemap-xml (с редиректом). Она содержит ссылки на карты ссылок.
И уже каждая карта ссылок содержит ссылки на страницы сайта.
Что по умолчанию попадает в Карту сайта?
Только публичные типы постов или таксономий, а также страницы постов авторов. Публичный тип или нет определяется параметрами public и publicly_queryable при регистрации типа записи или таксономии.
Публичный тип или нет определяется параметрами public и publicly_queryable при регистрации типа записи или таксономии.
Максимальное кол-во ссылок в Карте
Главная (index) страница может содержать максимум 50 000 карт (ссылок на карты). Это значение изменить нельзя, оно находится в приватном свойстве WP_Sitemaps_Index::$max_sitemaps.
Каждая карта ссылок может содержать максимум 2 000 ссылок на странице. Это значение меняется через хук wp_sitemaps_max_urls:
Изменение кол-ва макс. ссылок влияет на кол-во ссылок пагинации на главной странице Карты сайта. Например, если у нас всего 500 постов, то по умолчанию будет всего одна карта ссылок для всех постов. Но если мы изменим максимум на 100. То на индексной странице появится 5 ссылок на Карты постов.
Не работает Карта сайта WordPress, 501 ошибка?
XML Карта Сайта WP работает на основе PHP расширения SimpleXML. Если его нет у вас на сервере, то при переходе на страницу карты сайта вы получите 501 ошибку.
Ссылка на карту сайта в файле robots.txt
Ссылка https://домен/wp-sitemap.xml добавляется в конец файла robots.txt автоматически. Но только, если у вас нет физического файла robots.txt в корне сайта. Т.е. robots.txt должен создаваться динамически. Подробнее о динамическом файле robots, читайте в функции do_robots().
Пример правильного создания динамического файла robots.txt для WordPress смотрите по этой ссылке.
Отключение Карты сайта WordPressЕсли на сайте установлен плагин или код, который уже создает карту сайта и Карта сайта от WordPress уже не нужна, то её можно отключить. Для этого вставьте следующий код в functions.php темы, в код плагина или куда-либо еще (впрочем, скорее всего, ваш плагин это уже сделал).
Теперь, если перейти по адресу /wp-sitemap.xml вы увидите 404 страницу.
Заметка: такое отключение не удаляет правила перезаписи для карт сайта, так как они нужны чтобы отдавать нужные ответы при отключенной карте сайта. Подробнее здесь.
Подробнее здесь.
Обратите внимание, что карта сайта WordPress отключается автоматически, если в настройках «Чтение» есть галочка «Попросить поисковые системы не индексировать сайт».
меню
Добавление элементов в карту сайтаЧтобы добавить тип записи или таксономию в карту сайта WordPress, нужно сделать их публичными, для этого при регистрации нужно установить в true параметры public и publicly_queryable.
Чтобы добавить произвольные ссылки в карту сайта, нужно создать свой Провайдер.
Удаление элементов Карты сайтаИз коробки в WP есть три провайдера (поставщика) карт сайтов для разных типов: записи, таксономии, пользователи:
- posts — WP_Sitemaps_Posts<>
- taxonomies — WP_Sitemaps_Taxonomies<>
- users — WP_Sitemaps_Users<>
Удалять можно как самого провайдера карт сайтов, так и отдельный тип (отдельную карту «внутри» провайдера) или вообще отдельный элемент типа (ссылку «внутри» карты). Рассмотрим на примере таксономий. Можно отключить провайдера «taxonomies» и тогда все таксономий исчезнут из карты сайта, можно отключить отдельную таксономию и оставить остальные таксономии, или можно исключить отдельную рубрику (элемент) таксономии из списка ссылок.
Рассмотрим на примере таксономий. Можно отключить провайдера «taxonomies» и тогда все таксономий исчезнут из карты сайта, можно отключить отдельную таксономию и оставить остальные таксономии, или можно исключить отдельную рубрику (элемент) таксономии из списка ссылок.
Отключение Провайдера (всех таксономий, юзеров)
Отключение Типа (поста, таксономии)
Удалим Тип записи из Карт сайта
Например в карте сайта нам не нужен наш кастомный тип записи note . См. хук wp_sitemaps_post_types.
Удалим Таксономию из карт сайта
Например в карте сайта нам не нужна наша таксономия cities . См. хук wp_sitemaps_taxonomies.
Исключение Элементов (url)
Элементы исключаются путем изменения параметров запроса WP_Query, WP_Term_Query через специальные хуки.
Заметка: Если после исключения отдельных элементов в карте сайта вообще не остается элементов для данного типа или провайдера, то тип или провайдер будет полностью исключен из карты сайта.
Удалим отдельные Записи из Карты сайтаНапример посты с ID 12 и 24 не нужны нам в карте сайта (пусть они имеют метатег noindex ,
но в карте появляются), исключим их из Карты сайта.
Например термины с ID 12 и 24 из таксономии cities имеют метатег noindex , исключим их из Карты сайта.
Удалим отдельных Юзеров из Карты сайтаНапример нам не нужны юзеры с ID 12, 24.
Включена ли карта сайтаЧтобы узнать Включена ли карта сайта, используйте такую проверку:
Дополнительные поля (теги) для Карты сайтаДобавим все дополнительные поддерживаемые теги для Карт записей (постов).
Рассмотрим все подробнее
Протокол sitemaps поддерживает четыре атрибута для каждого элемента <url> карты сайта (по умолчанию в WP используется только <loc> ). Остальные можно добавить через фильтры.
Вот что выводится по умолчанию в WordPress:
Вот что поддерживается протоколом:
loc(Обязательный) URL-адрес страницы. Этот URL должен начинаться с протокола (например, http). Должен быть меньше 2048 символов. lastmod
lastmod
Дата последнего изменения файла. Дата должна быть в формате W3C Datetime:
- YYYY — 1997
- YYYY-MM — 1997-07
- YYYY-MM-DD — 1997-07-16
- YYYY-MM-DDThh:mmTZD — 1997-07-16T19:20+01:00
- YYYY-MM-DDThh:mm:ssTZD — 1997-07-16T19:20:30+01:00
Обратите внимание, что этот тег независим от заголовка If-Modified-Since (304) , который может возвращать сервер, и поисковые системы могут использовать информацию из обоих источников по-разному.
Как часто страница может меняться. Это значение предоставляет общую информацию для поисковых систем. Поисковики могут игнорировать эту информацию и заходить на страницу чаще или реже. Возможные значения:
- always — используется для страниц, которые изменяются при каждом обращении к ним.
- hourly
- daily
- weekly
- monthly
- yearly
- never — используется для архивированных URL-адресов.
Важность этого URL по отношению к другим URL-адресам. Значение указывается от 0.0 до 1.0 . Это значение не влияет на то, как ваши страницы сравниваются со страницами на других сайтах — оно только позволяет поисковым системам узнать, какие страницы вы считаете наиболее важными. Стандартный приоритет равен 0.5 .
Значение указывается от 0.0 до 1.0 . Это значение не влияет на то, как ваши страницы сравниваются со страницами на других сайтах — оно только позволяет поисковым системам узнать, какие страницы вы считаете наиболее важными. Стандартный приоритет равен 0.5 .
Обратите внимание, что приоритет, который вы назначаете странице, вряд ли повлияет на положение Ваших URL-адресов на страницах результатов поисковой системы. Поисковые системы могут использовать эту информацию при выборе между URL-адресами на одном и том же сайте, поэтому вы можете использовать этот тег, чтобы увеличить вероятность того, что ваши самые важные страницы будут присутствовать в поисковом индексе.
Также, обратите внимание, что присвоение высокого приоритета всем URL-адресам вряд ли что-то улучшит. Поскольку приоритет является относительным, он используется только для выбора ботом какую страницу посетить в первую очередь между URL-адресами на вашем сайте.
| Все фильтры доп. XML тегов | |
|---|---|
| wp_sitemaps_posts_entry | Доп теги (поля) для URL Карт сайта записей (постов). |
| wp_sitemaps_taxonomies_entry | Доп теги (поля) для URL Карт сайта таксономий. |
| wp_sitemaps_users_entry | Доп теги (поля) для URL Карт сайта юзеров. |
| wp_sitemaps_index_entry | Доп теги (поля) для URL главной страницы карты сайта. |
меню
Классы, Функции, Хуки
Для управления/изменения Карты сайта есть набор функций, классов и хуков. Ниже приведен список всех Функций, классов и хуков, которые связаны с Картой сайта WordPress.
| Функции | |
|---|---|
| wp_sitemaps_get_server() | Получает текущий экземпляр сервера Sitemaps. |
| wp_get_sitemap_providers() | Получает массив поставщиков карт сайта. |
| wp_register_sitemap_provider() | Регистрирует нового поставщика карты сайта. |
| wp_sitemaps_get_max_urls() | Возвращает максимальное количество URL-адресов для карты сайта. |
| Классы | |
|---|---|
| WP_Sitemaps<> | Основной класс отвечает за настройку перезаписей и регистрацию всех поставщиков. |
| WP_Sitemaps_Index<> | Создает главную страницу sitemap, на которой перечислены ссылки на все карты сайтов. |
| WP_Sitemaps_Provider<> | Базовый класс для расширения поставщиков карт сайта. Также содержит общие функциональные возможности. |
| WP_Sitemaps_Registry<> | Обрабатывает регистрацию поставщиков карт сайта. |
| WP_Sitemaps_Renderer<> | Отвечает за рендеринг данных sitemap в XML в соответствии с протоколом sitemap. |
| WP_Sitemaps_Stylesheet<> | Предоставляет таблицы стилей XSL для стилизации всех карт сайта. |
| WP_Sitemaps_Posts<> | Провайдер. Создает карты сайтов для типа объекта записи и его подтипов (пользовательские типы записей). |
| WP_Sitemaps_Taxonomies<> | Провайдер. Создает карты сайтов для типа объекта таксономия и его подтипов (пользовательские таксономии). |
| WP_Sitemaps_Users<> | Провайдер. Создает карты сайтов для типа объекта пользователь . |
| Общие хуки | |
|---|---|
| wp_sitemaps_enabled | Фильтрует, включены ли XML-карты сайтов или нет. |
| wp_sitemaps_max_urls | Фильтрует максимальное количество URL-адресов, отображаемых на карте сайта. |
| wp_sitemaps_init | Срабатывает при инициализации карт сайтов. |
| wp_sitemaps_index_entry | Фильтрует запись sitemap для главной страницы. |
| Хуки Поставщиков (Providers) | |
|---|---|
| wp_sitemaps_add_provider | Фильтрует поставщика sitemap перед его добавлением. |
| wp_sitemaps_post_types | Фильтрует типы записей для включения в карты сайтов. |
| wp_sitemaps_posts_entry | Фильтрует теги <url> записи. |
| wp_sitemaps_posts_show_on_front_entry | Фильтрует теги <url> домашней страницы. |
| wp_sitemaps_posts_query_args | Фильтрует параметры запроса WP_Query. |
| wp_sitemaps_posts_pre_url_list | Фильтрует список URL-адресов до его создания (замыкание). |
| wp_sitemaps_posts_pre_max_num_pages | Фильтрует макс. кол-во страниц страниц постов (замыкание). |
| wp_sitemaps_taxonomies | Фильтрует список таксономий. |
| wp_sitemaps_taxonomies_entry | Фильтрует теги <url> элемента таксономии. |
| wp_sitemaps_taxonomies_query_args | Фильтрует параметры запроса получения элементов таксономии. |
| wp_sitemaps_taxonomies_pre_url_list | Фильтрует список URL таксономий до создания (замыкание). |
| wp_sitemaps_taxonomies_pre_max_num_pages | Фильтрует макс. кол-во страниц таксономий (замыкание). кол-во страниц таксономий (замыкание). |
| wp_sitemaps_users_entry | Фильтрует теги <url> пользователя. |
| wp_sitemaps_users_query_args | Фильтры параметры запроса юзеров. |
| wp_sitemaps_users_pre_url_list | Фильтрует список URL пользователей до создания (замыкание). |
| wp_sitemaps_users_pre_max_num_pages | Фильтрует макс. кол-во страниц юзеров (замыкание). |
меню
Заметки
Оптимизируем WP_Query внутри карт сайтаПо-умолчанию для вывода постов всех типов, класс WP_Sitemaps_Posts<> использует WP_Query и в результат отдаёт массив с объектами постов, тогда как в любом сценарии нам хватит одного лишь ID поста. Если у вас очень большое количество постов какого-либо типа, то вы можете обнаружить долгую генерацию отдельных карт. Код ниже позволяет изменить WP_Query, заставив его отдавать массив только с ID, что улучшит скорость генерации страницы и снизит нагрузку.
Карта сайта (Sitemap) для Google и Яндекс
Привет, коллеги! В этом посте я расскажу вам как создать и настроить XML Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.
Напомню : это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
В каких случаях сайту нужен файл XML Sitemap
Согласно Google, файл Sitemap не является обязательным для сайтов, а использовать его следует, если ресурс попадает в одну из трёх категорий:
- Крупный сайт с большим количеством страниц
- Изолированные страницы на сайте
- Новый сайт или сайт, который часто обновляется
Обычно, если сайт относительно небольшой, а страницы должным образом перелинкованы, то найти контент роботу Googlebot не составит труда.
Если же сайт попадает в одну из трёх категорий, приведённых выше, то использование файла Sitemap поможет Googlebot найти новый контент и покажет, где искать изолированные страницы.
Файл Sitemap (карта сайта) также может использоваться для приоритизации сканирования – чтобы указать, какие страницы следует сканировать в первую очередь, что полезно для крупных сайтов.
При этом Sitemap ничего не гарантирует. Другими словами, Google не всегда сканирует каждый URL, добавленный в этот файл.
Обратное тоже верно: если URL не добавлены в файл Sitemap, то это не гарантирует, что Google их не будет сканировать. Google способен находить страницы независимо от того, включены они в карту сайта или нет.
Отсутствие файла Sitemap ничем не грозит сайтуЕсли у сайта нет файла Sitemap, то ничего страшного в этом нет.
Если вы сомневаетесь, нужен ли сайту файл Sitemap, то чтобы не ошибиться, его можно создать на всякий случай. В большинстве случаев сайт от этого только выиграет.
Что касается создания файла XML Sitemap, то Google рекомендует использовать автоматически генерируемые карты сайта вместо тех, которые нужно составлять вручную.
Есть CMS, которые создают файлы Sitemap автоматически. Также существуют WordPress-плагины которые позволяют выполнить эту задачу.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps ВордПресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.
Используйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:
Настройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap :
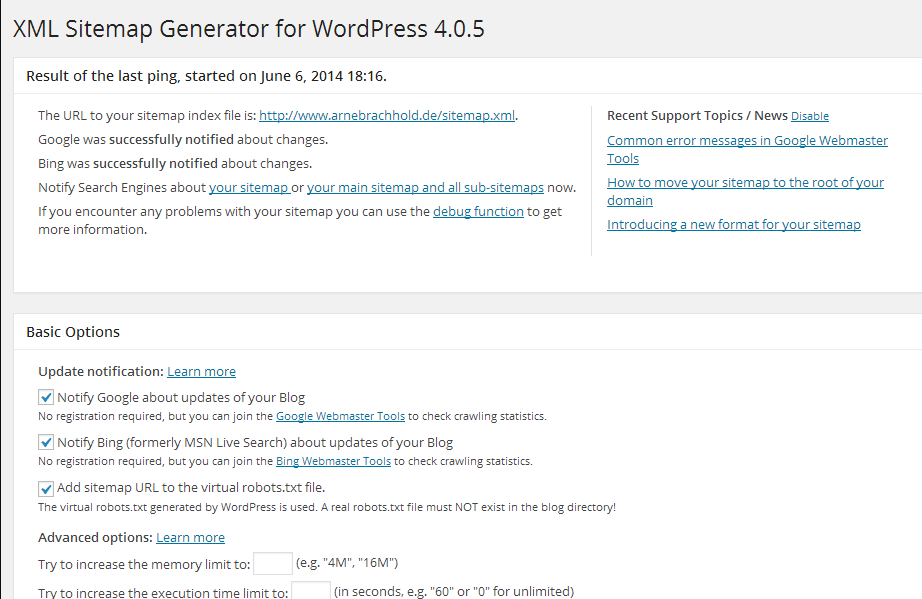
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:
Вы можете на неё нажать и посмотреть как она родная выглядит:
Важные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:
Архивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в веб-мастере поисковых систем, чтобы ускорить индексирование сайта ВорДпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO, Rank Math SEO, и других SEO модулях.
Карта сайта (XML Sitemap) Yoast SEO
В Yoast считают, что карты сайта XML полезны для каждого веб-ресурса. Каждому сайту / блогу требуется, чтобы Google, Яндекс и другие ПС могли легко находить самые важные страницы и знать, когда они в последний раз обновлялись. Вот почему эта функция включена в плагин Yoast SEO.
Каждому сайту / блогу требуется, чтобы Google, Яндекс и другие ПС могли легко находить самые важные страницы и знать, когда они в последний раз обновлялись. Вот почему эта функция включена в плагин Yoast SEO.
Как включить XML Sitemap в Yoast SEO? Включите файлы Sitemap XML, которые генерирует Yoast SEO:
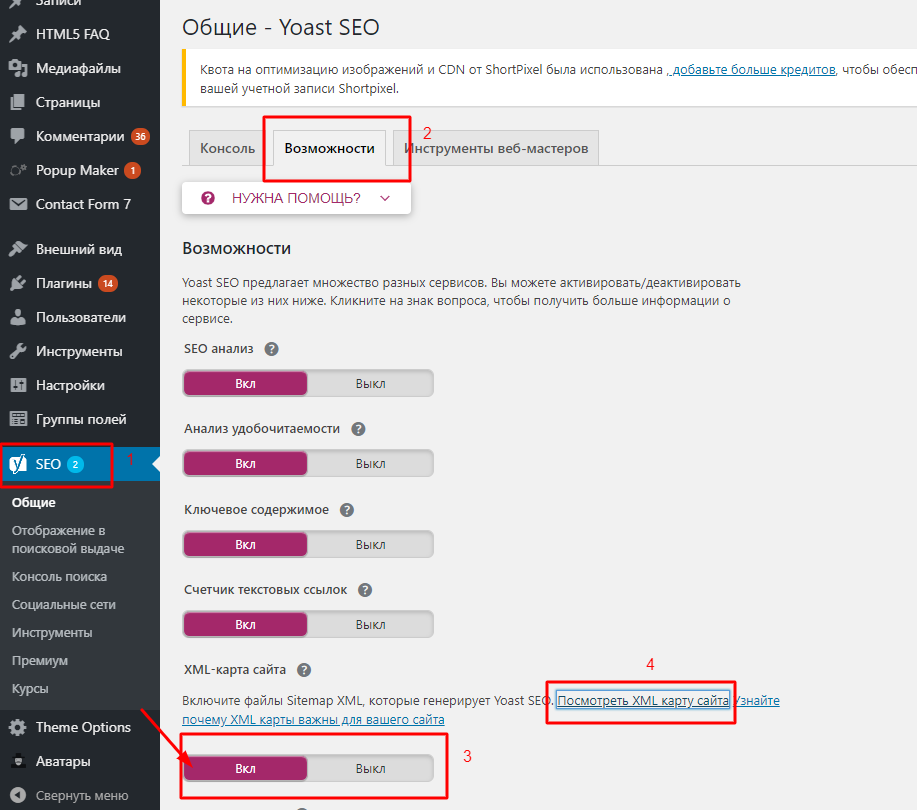
Yoast SEO автоматически создает карту сайта в формате XML для вашего сайта. Нажмите SEO на боковой панели установки WordPress, а затем выберите вкладку Возможности. И включите XML-карта сайта. Затем вы можете посмотреть XML карту сайта ВордПресс нажав соответствующею ссылку.
Хотя Yoast SEO — это рекомендуемый большинством инструмент, который поможет вам создать Sitemap (карту сайта XML) для WordPress, это ни в коем случае не единственный вариант.
Карта сайта (Sitemap) в Rank Math
Включите функцию карты сайта Rank Math (в мастере настройки), которая помогает поисковым системам разумно сканировать содержимое вашего сайта.
Выберите конфигурацию Sitemap и выберите тип записей или страниц, которые вы хотите включить в карту сайта. Обратите внимание : можно включить ссылки на изображения из содержимого записи WordPress в карту сайта. Это помогает поисковым системам лучше индексировать ваши картинки.
Обратите внимание : можно включить ссылки на изображения из содержимого записи WordPress в карту сайта. Это помогает поисковым системам лучше индексировать ваши картинки.
Добавьте созданный файл Sitemap в Google Search Console, Яндекс Вебмастер и в другие ПС. А также, укажите ссылку на файл в robots.txt.
И в заключение
Основное преимущество XML карты сайта это — улучшенная возможность сканирования веб — ресурса. XML карта сайта помогает поисковым системам более эффективно индексировать контент вашего сайта.
С помощью карты сайта вы можете быть уверены, что Google, Яндекс и другие поисковые системы будут знать обо всем содержимом вашего веб-сайта, независимо от того, индексируют они его или нет.
После создания и настройки карты сайта добавьте файл Sitemap в Яндекс.Вебмастер, чтобы ускорить индексирование сайта. Зайдите Яндекс.Вебмастер — Индексирование — в разделе Файлы Sitemap введите ссылку на ваш файл Sitemap XML:
Добавьте файл Sitemap в Google Search Console. Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
Где sitemap в wordpress
Что такое WordPress XML Sitemap и как ее настроить
Значение слова «Карта сайта» (Sitemap) изменилось за последнее десятилетие. Интернет-технологии постоянно развиваются, поэтому совершенно естественно, что со временем все меняется. Карты сайтов не являются исключением из этого правила.
Раньше Sitemap была просто страницей, содержащей ссылки на все другие страницы и ресурсы на вашем сайте. Этот вид карты сайта помогает людям ориентироваться на сайте, но это в настоящее время считается устаревшим. Причина в том, что карты сайтов больше не предназначены для людей. Теперь они нацелены на другую аудиторию-поисковые системы и поисковые боты.
Что означает это изменение на практике? Во-первых, sitemaps больше не создаются в формате HTML, а хранятся в виде XML-файла. Во-вторых, современные карты сайтов мало что значат для человеческого глаза, поскольку они отформатированы так, чтобы содержать URL-адреса и метаданные, полезные для ботов. Метаданные, сохраненные в карте сайта, являются:
Метаданные, сохраненные в карте сайта, являются:
Последнее изменение – когда страница была изменена в последний раз
Приоритет-какой приоритет поисковые системы должны предоставить странице (выраженный в процентах)
Частота-как часто страница будет меняться
Технические аспекты WordPress XML sitemap
ЛимитСуществует максимум — 50.000 адресов в файле sitemap.
КоличествоВам не обязательно иметь только один файл sitemap. Вы можете иметь несколько карт сайта с одной главной картой сайта (которая будет картой сайта всех карт сайта). Это также может обеспечить обходной путь для максимального ограничения URL-адресов, поскольку у вас будет несколько карт сайта с 50k URL-адресами в качестве ограничения.
Как XML карта сайта приносит пользу вашему сайту WordPressКарта сайта принесет пользу вашему сайту следующими способами:
- Поисковые роботы будут сканировать ваш сайт гораздо быстрее, если у вас есть карта сайта.

- Это позволит ботам определять приоритет обхода определенных страниц на основе метаданных.
- Дополнительная информация будет взята из «Rich media content» – в случае, если вы используете много видео и изображений на своих страницах / сообщениях.
- Нет никакого недостатка в добавлении карты сайта-худший сценарий заключается в том, что вы не увидите никаких улучшений, но, конечно, ничего плохого из этого не выйдет.
Карта сайта, однако, не гарантирует, что все элементы в ней будут просмотрены и проиндексированы. Например, Google требует хорошей внутренней структуры ссылок для индексации элемента. Там должны быть внутренние или внешние ссылки, указывающие на этот конкретный элемент на карте сайта.
Как создать карту сайта с помощью плагина?Создание карты сайта с помощью Yoast SEOОдним из самых популярных SEO плагинов для WordPress является Yoast SEO. Он имеет множество функций, и одной из них является генератор Sitemap.
Плагин обычно автоматически генерирует XML-карту сайта сразу после установки. Вы можете проверить, активна ли Карта сайта, перейдя на вкладку SEO -> Общие — > Возможности, а затем прокрутите вниз, чтобы найти функцию «XML Sitemaps» и включить ее. В случае возникновения ошибки с картой сайта, отключите и включите эту функцию, и карта будет автоматически генерироваться снова. Чтобы посмотреть на карту нажмите знак вопроса и перейдите по ссылке.
С момента выпуска версии 7.0, Yoast SEO авторы резко упростили настройки sitemap, или еще лучше, их не осталось. Вы можете включить и выключить функцию. Кроме того, можно настроить внешний вид поиска для определенных типов контента и решить, следует ли включать их в карту сайта или нет.
Многие пользователи приветствовали это изменение. Есть те, кто предпочитает иметь больше возможностей при настройке карты сайта.
Google XML Sitemap GeneratorВ отличие от Yoast SEO, Google XML Sitemap Generator дает больше контроля над настройками sitemap. Этот плагин позволяет пользователям задавать параметры частоты и приоритета наряду с настройками содержимого sitemap (что включать и что исключать).
Этот плагин позволяет пользователям задавать параметры частоты и приоритета наряду с настройками содержимого sitemap (что включать и что исключать).
Вы можете найти настройки плагина в разделе «Настройки — > Карта сайта XML». Все настройки плагина находятся на одной странице, что очень удобно.
Другие плагины, которые вы можете использовать:
- All-In-One SEO Pack
- The SEO Framework
Если вы еще не добавили свой сайт в Google Search console, сейчас самое подходящее время. Один из самых быстрых способов-добавить сайт, используя опцию «url prefix». Если ваш сайт использует как «HTTP», так и «HTTPS», вам придется добавить его дважды, один раз с префиксом HTTP и один раз с префиксом HTTPS. Этот метод может не подходить для веб-сайтов, которые имеют много поддоменов или доступны под разными URL-адресами, в зависимости от языка (например example. com/fr/, example.com/en), но если у вас есть сайт без сложной структуры URL, это самый простой способ.
com/fr/, example.com/en), но если у вас есть сайт без сложной структуры URL, это самый простой способ.
Введите URL-адрес вашего сайта (с префиксом https:// или http://), а затем вам нужно будет подтвердить право собственности. Консоль поиска Google создаст HTML-файл, который вам нужно будет скачать и загрузить в корневой каталог вашего сайта. После того, как вы загрузили файл, нажмите кнопку «Проверить». Вы получите следующее сообщение:
Затем перейдите в раздел «Sitemaps» и вы увидите форму «добавить новую карту сайта». Введите URL-адрес вашей карты сайта. Если вы используете Yoast SEO, карта находится по адресу yourdomain.com/sitemap_index.xml. если вы используете другой плагин, вам нужно будет ввести другой URL-адрес sitemap. Каждый плагин определяет свой собственный URL sitemap, который отображается в настройках плагина (в зависимости от плагина).
Вполне возможно, что вы увидите ошибку «не удалось извлечь» после добавления карты сайта. Многие пользователи сообщали об этой ошибке, и это, кажется, ошибка в самой консоли поиска. Новая консоль поиска фактически показывает «ожидание» как «не удалось получить». Это ошибка исчезнет после определенного периода, который может быть где-то между 24 часами и 24 днями.
Многие пользователи сообщали об этой ошибке, и это, кажется, ошибка в самой консоли поиска. Новая консоль поиска фактически показывает «ожидание» как «не удалось получить». Это ошибка исчезнет после определенного периода, который может быть где-то между 24 часами и 24 днями.
Вывод
Как правило, SEO оптимизация — это серая зона с большим количеством препятствий. Независимо от того, что вы делаете, может случиться так, что Google не будет индексировать некоторые из ваших страниц и часто, на это не будет очевидной причины. Результат приходит методом проб и ошибок, особенно если вы новичок.
Хакер, желающий получить доступ к сайту WordPress с помощью грубой Read more
Аренда серверов — это популярная услуга по аренде места и Read more
С таким количеством функций и опций, доступных для WordPress, пользователи Read more
Таблицы и диаграммы — это отличные инструменты для подготовки и Read more
Доменное имя WordPress предоставляет собой средство поиска и идентификации сайта Read more
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения Read more
Как создать sitemap в WordPress в формате XML: с помощью плагина и онлайн генератора
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
Как выглядит карта визуально
Это список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml . Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
Google XML sitemap Generator
Устанавливаем и активируем, переходим в раздел настроек.
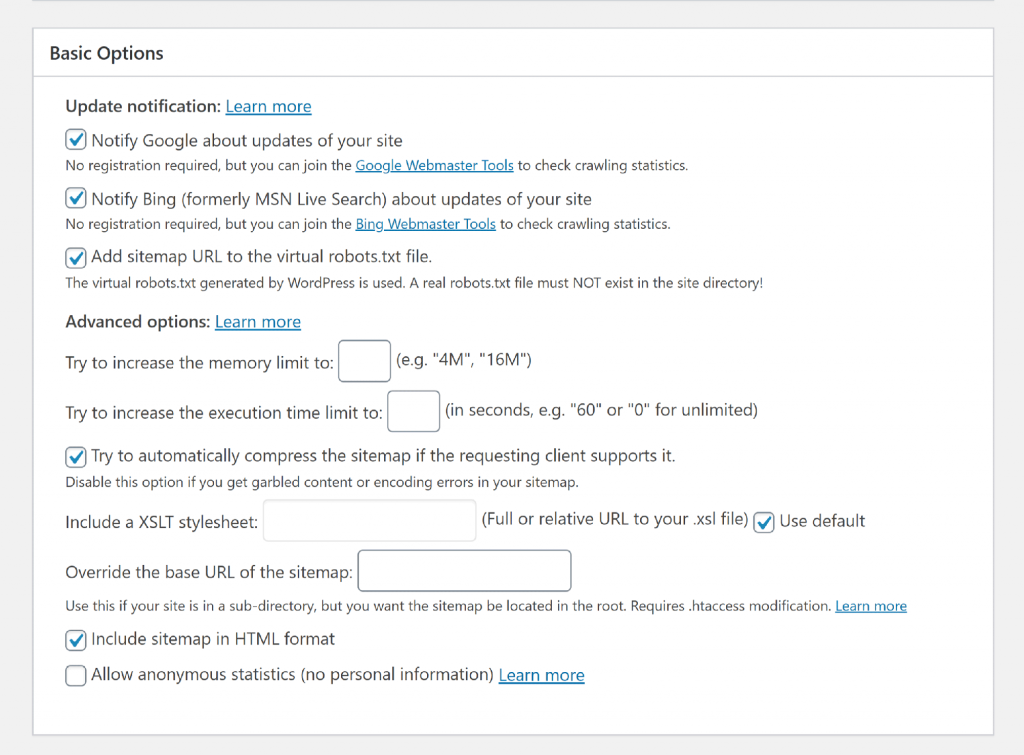
Отключение ненужных пунктов
В разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
Убираем приоритет
Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
Ссылка
На этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение “обнаружены ошибки в файлах sitemap”. Настоятельно рекомендую применять первый метод.
Yoast SEO
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
Включение в Yoast
Мгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
Модуль в AIOSP
Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
Выключение таксономий
Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку “нет используемых роботом файлов sitemap”
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку “нет используемых роботом файлов sitemap”, так она выглядит в панели.
Покажем поисковику Яндекса где взять документ.
- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
Шустрый сервис mysitemapgenerator , заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
Онлайн сервис
Параметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
Скачиваем готовую карту
Придет документ с непонятным названием, переименовываем его в надлежащий вид.
Переименовываем
Далее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
Загрузка на сервер
После отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps , принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Успехов!
Карта сайта (Sitemap) для Google и Яндекс
Привет, коллеги! В этом посте я расскажу вам как создать и настроить XML Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.
Напомню : это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
В каких случаях сайту нужен файл XML Sitemap
Согласно Google, файл Sitemap не является обязательным для сайтов, а использовать его следует, если ресурс попадает в одну из трёх категорий:
- Крупный сайт с большим количеством страниц
- Изолированные страницы на сайте
- Новый сайт или сайт, который часто обновляется
Обычно, если сайт относительно небольшой, а страницы должным образом перелинкованы, то найти контент роботу Googlebot не составит труда.
Если же сайт попадает в одну из трёх категорий, приведённых выше, то использование файла Sitemap поможет Googlebot найти новый контент и покажет, где искать изолированные страницы.
Файл Sitemap (карта сайта) также может использоваться для приоритизации сканирования – чтобы указать, какие страницы следует сканировать в первую очередь, что полезно для крупных сайтов.
При этом Sitemap ничего не гарантирует. Другими словами, Google не всегда сканирует каждый URL, добавленный в этот файл.
Обратное тоже верно: если URL не добавлены в файл Sitemap, то это не гарантирует, что Google их не будет сканировать. Google способен находить страницы независимо от того, включены они в карту сайта или нет.
Отсутствие файла Sitemap ничем не грозит сайтуЕсли у сайта нет файла Sitemap, то ничего страшного в этом нет.
Если вы сомневаетесь, нужен ли сайту файл Sitemap, то чтобы не ошибиться, его можно создать на всякий случай. В большинстве случаев сайт от этого только выиграет.
Что касается создания файла XML Sitemap, то Google рекомендует использовать автоматически генерируемые карты сайта вместо тех, которые нужно составлять вручную.
Есть CMS, которые создают файлы Sitemap автоматически. Также существуют WordPress-плагины которые позволяют выполнить эту задачу.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps ВордПресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.
Используйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:
Настройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap :
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:
Вы можете на неё нажать и посмотреть как она родная выглядит:
Важные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:
Архивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в веб-мастере поисковых систем, чтобы ускорить индексирование сайта ВорДпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO, Rank Math SEO, и других SEO модулях.
Карта сайта (XML Sitemap) Yoast SEO
В Yoast считают, что карты сайта XML полезны для каждого веб-ресурса. Каждому сайту / блогу требуется, чтобы Google, Яндекс и другие ПС могли легко находить самые важные страницы и знать, когда они в последний раз обновлялись. Вот почему эта функция включена в плагин Yoast SEO.
Каждому сайту / блогу требуется, чтобы Google, Яндекс и другие ПС могли легко находить самые важные страницы и знать, когда они в последний раз обновлялись. Вот почему эта функция включена в плагин Yoast SEO.
Как включить XML Sitemap в Yoast SEO? Включите файлы Sitemap XML, которые генерирует Yoast SEO:
Yoast SEO автоматически создает карту сайта в формате XML для вашего сайта. Нажмите SEO на боковой панели установки WordPress, а затем выберите вкладку Возможности. И включите XML-карта сайта. Затем вы можете посмотреть XML карту сайта ВордПресс нажав соответствующею ссылку.
Хотя Yoast SEO — это рекомендуемый большинством инструмент, который поможет вам создать Sitemap (карту сайта XML) для WordPress, это ни в коем случае не единственный вариант.
Карта сайта (Sitemap) в Rank Math
Включите функцию карты сайта Rank Math (в мастере настройки), которая помогает поисковым системам разумно сканировать содержимое вашего сайта.
Выберите конфигурацию Sitemap и выберите тип записей или страниц, которые вы хотите включить в карту сайта. Обратите внимание : можно включить ссылки на изображения из содержимого записи WordPress в карту сайта. Это помогает поисковым системам лучше индексировать ваши картинки.
Обратите внимание : можно включить ссылки на изображения из содержимого записи WordPress в карту сайта. Это помогает поисковым системам лучше индексировать ваши картинки.
Добавьте созданный файл Sitemap в Google Search Console, Яндекс Вебмастер и в другие ПС. А также, укажите ссылку на файл в robots.txt.
И в заключение
Основное преимущество XML карты сайта это — улучшенная возможность сканирования веб — ресурса. XML карта сайта помогает поисковым системам более эффективно индексировать контент вашего сайта.
С помощью карты сайта вы можете быть уверены, что Google, Яндекс и другие поисковые системы будут знать обо всем содержимом вашего веб-сайта, независимо от того, индексируют они его или нет.
После создания и настройки карты сайта добавьте файл Sitemap в Яндекс.Вебмастер, чтобы ускорить индексирование сайта. Зайдите Яндекс.Вебмастер — Индексирование — в разделе Файлы Sitemap введите ссылку на ваш файл Sitemap XML:
Добавьте файл Sitemap в Google Search Console. Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
Карта сайта и sitemap для WordPress
Карта сайта нужна для того, чтобы поисковики быстрее и умнее могли индексировать сайт. Грубо говоря это навигатор для поисковых систем.
Карта сайта позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Хорошо настроенная карта сайта способна повысить индексацию страниц вашего сайта.
Тем не менее, наличие карты не гарантирует того, что страница будет проиндексирована.
Какие бывают карты сайта?
Существует 2 версии карты сайта: для людей и роботов.
Карта сайта для людей представляет собой статическую страницу с полным списком всех страниц. Раньше подобная карта сайта была обязательна на всех сайтах. В подвале была ссылка на карту сайта. В данный момент все меньше и меньше сайтов публикуют ее.
Карта сайта для роботов обычно находится в корне сайта и имеет вид sitemap. xml
xml
Пример XML-файла Sitemap:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/</loc>
<lastmod>2013-11-18</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>Определения XML-тегов в файле sitemap.xml
<urlset> - указывает стандарт текущего протокола, является обязательным.
<url> - Родительский тег для каждой записи URL-адреса, является обязательным, теги внутри являются дочерними.
<loc> - URL-адрес страницы. Этот URL-адрес должен начинаться с префикса (например, HTTP) и заканчиваться косой чертой, если Ваш веб-сервер требует этого. Длина этого значения не должна превышать 2048 символов.
<lastmod> - Дата последнего изменения файла.
<changefreq> - Вероятная частота изменения этой страницы.
Является не обязательным
<priority> - Приоритетность URL относительно других URL на Вашем сайте. Допустимый диапазон значений — от 0,0 до 1,0. Это значение не влияет на процедуру сравнения Ваших страниц со страницами на других сайтах — оно только позволяет указать поисковым системам, какие страницы, по Вашему мнению, более важны для сканеров.
Требования для sitemap.xml
Можно предоставить несколько файлов Sitemap, однако в каждом из этих файлов должно быть не более 50000 URL, а размер каждого из этих файлов не должен превышать 50 МБ. При необходимости файл Sitemap можно сжать с помощью архиватора gzip, чтобы уменьшить требования к пропускной способности канала. Однако размер файла sitemap без сжатия не должен превышать 50 МБ. Если необходимо перечислить более 50000 URL-адресов, следует создать несколько файлов Sitemap.
В файле robots.txt необходимо добавить ссылки на файлы xml вида:
Sitemap: https://sitename.ru/sitemap.xmlКак создать sitemap.
 xml
xmlЕсли у вас не большой сайт-визитка, то записать все страницы вручную для вас не составит труда. Другое дело, если страниц огромное количество и они постоянно пополняются.
Для многостраничных сайтов существуют автоматические сервисы генерации sitemap:
- XML-Sitemaps
- XML sitemap generator
- Online XML sitemap generator
- My Sitemap generator
Как создать карту сайта для wordpress
Для сайта на wordpress карта сайта создается точно так же как и для статичного сайта. Можно создать вручную или с помощью автоматических сервисов генерации.
Но есть и более удобный способ — с помощью плагинов.
Плагины wordpress для карты сайта
В репозитории wordpress есть плагины, которые автоматически в динамическом режиме создают карту сайту. Таких плагинов два вида. Первый вид — это SEO-плагин, в котором есть функция генерации sitemap:
- Yoast SEO
- All in One SEO Pack
- The SEO Framework
Второй вид — это плагины созданные специально для генерации sitemap:
- Sitemap by BestWebSoft
- Sitemap Generator
- Simple XML Sitemap Generator
Вы можете воспользоваться как первым, так и вторым вариантом. Для генерации карты сайта для людей так же существуют плагины:
Для генерации карты сайта для людей так же существуют плагины:
- Easy HTML Sitemap
- WordPress Simple HTML Sitemap
- HTML Page Sitemap
Частые вопросы о карте сайта
Можно ли обойтись без sitemap.xml?
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом.
Будет ли проиндексирован url отсутствующий в sitemap.xml?
Если поисковик найдет страницу, то да, может проиндексировать. Но и наличие ссылки в карте сайта еще не является гарантией обязательной индексации страницы.
Файл Sitemap находится в статусе «Не проиндексирован»
Файл Sitemap может быть не проиндексирован по нескольким причинам:
- Робот обошел файл Sitemap недавно и еще не успел обработать его. Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.
- Сайт ранее был недоступен для индексирующего робота. Необходимо дождаться следующего посещения сайта роботом.

- Доступ к Sitemap запрещен в файле robots.txt, при обращении к Sitemap сервер возвращает HTTP-код, отличный от 200. Проверьте доступность файла для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу.
Карта сайта (Sitemap) для Google и Яндекс
Привет, коллеги! В этом посте я расскажу вам — как создать и настроить XML Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.
Напомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
Google (XML) Генератор файлов Sitemap для WordPressXML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
В каких случаях сайту нужен файл XML Sitemap
Google: файл Sitemap не является обязательным для сайтовСогласно Google, файл Sitemap не является обязательным для сайтов, а использовать его следует, если ресурс попадает в одну из трёх категорий:
- Крупный сайт с большим количеством страниц
- Изолированные страницы на сайте
- Новый сайт или сайт, который часто обновляется
Обычно, если сайт относительно небольшой, а страницы должным образом перелинкованы, то найти контент роботу Googlebot не составит труда.
Если же сайт попадает в одну из трёх категорий, приведённых выше, то использование файла Sitemap поможет Googlebot найти новый контент и покажет, где искать изолированные страницы.
Файл Sitemap (карта сайта) также может использоваться для приоритизации сканирования – чтобы указать, какие страницы следует сканировать в первую очередь, что полезно для крупных сайтов.
При этом Sitemap ничего не гарантирует. Другими словами, Google не всегда сканирует каждый URL, добавленный в этот файл.
Обратное тоже верно: если URL не добавлены в файл Sitemap, то это не гарантирует, что Google их не будет сканировать. Google способен находить страницы независимо от того, включены они в карту сайта или нет.
Отсутствие файла Sitemap ничем не грозит сайтуЕсли у сайта нет файла Sitemap, то ничего страшного в этом нет.
Если вы сомневаетесь, нужен ли сайту файл Sitemap, то чтобы не ошибиться, его можно создать на всякий случай. В большинстве случаев сайт от этого только выиграет.
Что касается создания файла XML Sitemap, то Google рекомендует использовать автоматически генерируемые карты сайта вместо тех, которые нужно составлять вручную.
Есть CMS, которые создают файлы Sitemap автоматически. Также существуют WordPress-плагины которые позволяют выполнить эту задачу.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps ВордПресс (Генератор файлов Sitemap для WordPress)
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 30 807 594 раз.
Формат XML-Sitemap был введен в 2005 году компанией Google и принят в 2006 году YAHOO, Live и Ask.com, поэтому его часто называют Google Sitemaps.
Google XML SitemapsИспользуйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:
Установка плагина из админ панелиНастройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:
В разделе «Настройки» нажмите на XML-Sitemap:
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:
Ссылка на xml карту вашего сайтаВы можете на неё нажать и посмотреть как она родная выглядит:
XML-карта сайта для поисковых системВажные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:
Настройки для своего сайта карты xmlАрхивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в веб-мастере поисковых систем, чтобы ускорить индексирование сайта ВорДпресс. А также прописать ссылку на карту в robots.txt.
Готово. Дальнейшее действие это — добавить файл Sitemap в веб-мастере поисковых систем, чтобы ускорить индексирование сайта ВорДпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO, Rank Math SEO, и других SEO модулях.
Карта сайта (XML Sitemap) Yoast SEO
В Yoast считают, что карты сайта XML полезны для каждого веб-ресурса. Каждому сайту / блогу требуется, чтобы Google, Яндекс и другие ПС могли легко находить самые важные страницы и знать, когда они в последний раз обновлялись. Вот почему эта функция включена в плагин Yoast SEO.
Карта сайта XML от Yoast SEOКак включить XML Sitemap в Yoast SEO? Включите файлы Sitemap XML, которые генерирует Yoast SEO:
XML Sitemap Yoast SEO как включитьYoast SEO автоматически создает карту сайта в формате XML для вашего сайта. Нажмите SEO на боковой панели установки WordPress, а затем выберите вкладку Возможности. И включите XML-карта сайта. Затем вы можете посмотреть XML карту сайта ВордПресс нажав соответствующею ссылку.
Нажмите SEO на боковой панели установки WordPress, а затем выберите вкладку Возможности. И включите XML-карта сайта. Затем вы можете посмотреть XML карту сайта ВордПресс нажав соответствующею ссылку.
Хотя Yoast SEO — это рекомендуемый большинством инструмент, который поможет вам создать Sitemap (карту сайта XML) для WordPress, это ни в коем случае не единственный вариант.
Карта сайта (Sitemap) в Rank Math
Включите функцию карты сайта Rank Math (в мастере настройки), которая помогает поисковым системам разумно сканировать содержимое вашего сайта.
Настройка Sitemap (Карта сайта) в Rank MathВыберите конфигурацию Sitemap и выберите тип записей или страниц, которые вы хотите включить в карту сайта. Обратите внимание: можно включить ссылки на изображения из содержимого записи WordPress в карту сайта. Это помогает поисковым системам лучше индексировать ваши картинки.
Добавьте созданный файл Sitemap в Google Search Console, Яндекс Вебмастер и в другие ПС. А также, укажите ссылку на файл в robots. txt.
txt.
И в заключение
Основное преимущество XML карты сайта это — улучшенная возможность сканирования веб — ресурса. XML карта сайта помогает поисковым системам более эффективно индексировать контент вашего сайта.
С помощью карты сайта вы можете быть уверены, что Google, Яндекс и другие поисковые системы будут знать обо всем содержимом вашего веб-сайта, независимо от того, индексируют они его или нет.
После создания и настройки карты сайта добавьте файл Sitemap в Яндекс.Вебмастер, чтобы ускорить индексирование сайта. Зайдите Яндекс.Вебмастер — Индексирование — в разделе Файлы Sitemap введите ссылку на ваш файл Sitemap XML:
Добавить файл Sitemap в Яндекс.ВебмастерДобавьте файл Sitemap в Google Search Console. Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
Добавьте файл Sitemap в Google Search ConsoleТеперь при написание статьи, плагин Google XML Sitemaps будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask. com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать.
com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать.
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Всего доброго и до новых встреч. Пока, пока!
7 лучших плагинов Sitemap для WordPress
Что такое файлы Sitemap в WordPress?
Что в карте сайта?
Зачем вам нужен плагин Sitemap для WordPress
Лучшие плагины Sitemap для WordPress
1 Yoast SEO
2 Google XML Sitemaps
3 Все в одном пакете SEO
4 Реактивный ранец
5 Карта сайта от BestWebSoft
6 Пакет Premium SEO
7 Простая карта сайта
Начало работы с файлами Sitemap
Вы можете тратить все время на настройку и совершенствование своего веб-сайта WordPress. Но если он не проиндексирован поисковыми системами, такими как Google, особого смысла в этом нет – многим посетителям будет сложно его найти, и вы упустите органический трафик.
Как владелец сайта, вы должны оптимизировать свой сайт для поисковых систем. Одна из лучших вещей, которые вы можете сделать для SEO, – это настроить карту сайта, которая представляет собой файл, в котором перечислены все соответствующие URL-адреса для сообщений, страниц и мультимедиа на вашем веб-сайте. Эти файлы помогают поисковым системам быстро и эффективно индексировать ваш сайт, повышая вашу видимость в Интернете.
Итак, если вы хотите запустить веб-сайт, который сможет обнаружить Google (и ваши потенциальные клиенты), вам понадобится карта сайта. В этом руководстве я более подробно объясню карты сайта и порекомендую несколько удобных плагинов WordPress, которые помогут вам их создать.
Что такое файлы Sitemap в WordPress?
Назначение карт сайта – помочь поисковым системам проиндексировать содержимое вашего веб-сайта без необходимости сканировать ваши веб-страницы. После того, как вы создадите его для своего веб-сайта, вы можете отправить его в поисковые системы, которые обновят их индексирование.
Хотя создание карты сайта не является абсолютно необходимым – вы можете подождать, пока Google сам найдет ваш сайт и проиндексирует ваши страницы по внутренним ссылкам – мы все же настоятельно рекомендуем создавать их и регулярно обновлять. Предоставив роботам поисковых систем лучший способ «сканировать» ваш сайт, вы повысите свой рейтинг. И вы можете убедиться, что ваш сайт тщательно проиндексирован всякий раз, когда вы добавляете или удаляете контент – вам просто нужно создать и отправить новую карту сайта в поисковые системы.
Что в карте сайта?
Файлы Sitemap – это простые текстовые документы, которые могут читать как люди, так и машины. Они могут быть написаны как в HTML, так и в XML, но карты сайта для поисковых систем обычно пишутся в XML.
Вот пример очень простой карты сайта XML:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> </urlset>
Источник
Сайты с большим количеством мультимедийных материалов могут также создавать отдельные карты сайта для изображений, видео и других типов мультимедиа. Эти специальные карты сайта помогают этим элементам ранжироваться в результатах Google наряду со страницами и сообщениями.
Зачем вам нужен плагин Sitemap для WordPress
Файлы Sitemap могут творить чудеса с вашими поисковыми рейтингами, но их создание вручную занимает много времени. Рекомендуется отправлять новую карту сайта каждый раз, когда вы добавляете новую страницу, публикацию или мультимедийный элемент на свой сайт. Для владельцев веб-сайтов, которые часто обновляют структуру сайта, таких как блоггеры, приходится много работать, чтобы написать новую карту сайта и каждый раз отправлять ее.
Здесь в игру вступают плагины WordPress. Качественный плагин карты сайта объединит ваши URL-адреса в карту сайта за вас, без необходимости кодирования с вашей стороны. Некоторые плагины также отправляют ваши карты сайта в такие службы, как Google Search Console и Bing Webmaster Tools для индексации. Некоторые плагины могут также создавать карты сайта для изображений или видео.
Некоторые плагины также отправляют ваши карты сайта в такие службы, как Google Search Console и Bing Webmaster Tools для индексации. Некоторые плагины могут также создавать карты сайта для изображений или видео.
Похоже на то, что вам нужно? У вас есть несколько вариантов – давайте рассмотрим лучшие.
Лучшие плагины Sitemap для WordPress
- Yoast SEO
- Карты сайта Google XML
- Все в одном пакете SEO
- Реактивный ранец
- Карта сайта от BestWebSoft
- Пакет Premium SEO
- Простая карта сайта
1 Yoast SEO
Yoast SEO – один из лучших плагинов SEO для WordPress. Это универсальный тип плагина для ваших нужд SEO – будь то SEO для всего сайта, SEO на странице или карты сайта, этот плагин справится со всем с легкостью.
После активации и включения функции карты сайта Yoast SEO создает карту сайта в формате XML, содержащую ссылки на контент вашего сайта. Эта карта сайта будет автоматически обновляться каждый раз, когда вы меняете свой контент, например, если вы добавляете или удаляете страницу или публикацию.
Карты сайта, созданные в бесплатной версии Yoast SEO, будут содержать сообщения, страницы и медиа – вы также можете решить, хотите ли вы исключить какой-либо из них из карты сайта. Чтобы индексировать другие типы контента, обновите плагин до премиум-версии.
Yoast SEO также может работать с многосайтовой системой, поэтому вам не нужно будет устанавливать какой-либо другой плагин для многосайтового сайта, чтобы создавать карты сайта.
Источник изображения
2 Google XML Sitemaps
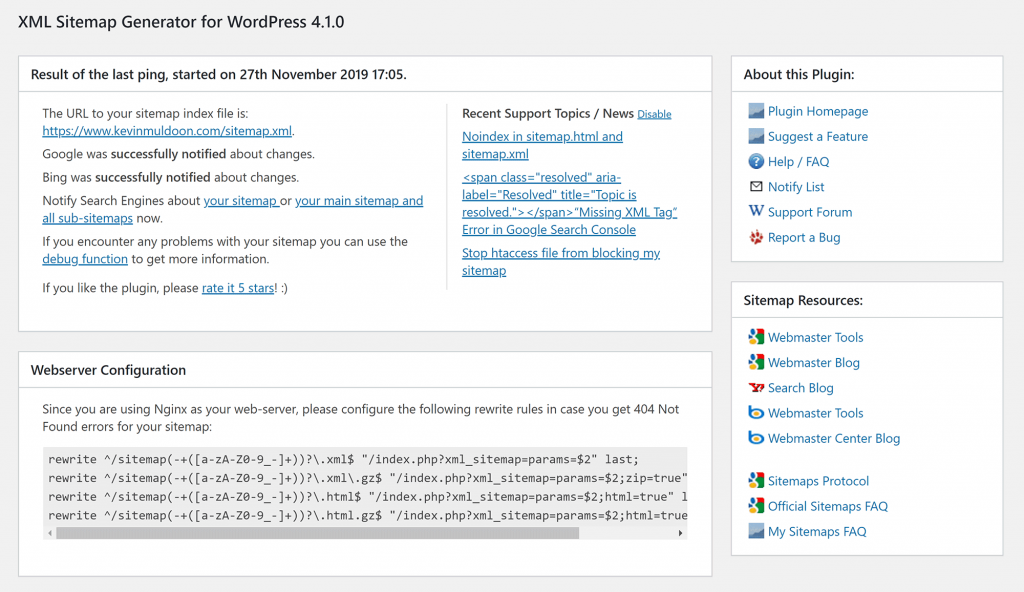
Google XML Sitemaps, который скачали более миллиона раз, является самым популярным специализированным плагином карты сайта для WordPress. Создание карты сайта не должно быть трудным, поэтому Google XML Sitemaps упрощает задачу.
Как следует из названия, этот плагин генерирует карты сайта в формате XML (и HTML), которые помогают индексировать ваши страницы и сообщения в Google и других поисковых системах. Это отличный выбор для пользователей WordPress, которым нужны карты сайта без багажа комплексного плагина SEO.
Google XML Sitemaps прост в использовании, но, тем не менее, очень эффективен – он поддерживает все виды сообщений WordPress, включая общие сообщения или любой пользовательский тип сообщений, и позволяет выполнять базовую и расширенную настройку в своем меню настроек. Например, вы можете настроить плагин для автоматического уведомления Google и Bing при обновлении вашего контента.
Источник изображения
3 Все в одном пакете SEO
All in One SEO Pack – еще один бесплатный, широко используемый и комплексный плагин SEO для WordPress с опцией карты сайта XML. С момента запуска в 2007 году этот плагин скачали более 2 миллионов раз, и со временем он доказал свою ценность.
Модуль карты сайта в All in One SEO Pack поставляется с несколькими вариантами настройки из коробки – вы можете настроить плагин для планирования обновлений, уведомлять Google и Bing о новых сообщениях, а также включать или исключать типы сообщений и таксономии в соответствии с вашими потребностями.
У вас также будет доступ к дополнительным техническим параметрам, таким как сжатие карты сайта или создание карты сайта с изображением, чтобы ваши мультимедийные материалы отображались в результатах поиска.
Источник изображения
4 Реактивный ранец
Jetpack от Automattic – один из самых популярных плагинов WordPress, доступных сегодня. Он предлагает обширные решения многих распространенных проблем WordPress, включая безопасность, производительность, аналитику и SEO.
Маркетинговые инструменты Jetpack могут создавать четыре разных карты сайта: общую карту с общедоступными страницами, карту сайта с изображениями, карту сайта для видео и карту сайта для новостей (для Новостей Google). Процесс его создания довольно прост и идеально подходит для новичков, которым не нужен такой контроль над выводом карты сайта.
Инструмент карты сайта Jetpack более ограничен, чем другие специализированные инструменты SEO в этом списке. Например, вам нужно самостоятельно отправить свои карты сайта в поисковые системы. Тем не менее, это полезное дополнение к очень способному плагину. Подробнее о возможностях этого плагина читайте в нашем обзоре Jetpack.
Тем не менее, это полезное дополнение к очень способному плагину. Подробнее о возможностях этого плагина читайте в нашем обзоре Jetpack.
Источник изображения
5 Карта сайта от BestWebSoft
Наш второй специальный плагин для карты сайта в этом списке, Sitemap от BestWebSoft, помогает администраторам WordPress легко и быстро создавать XML-карты сайта для отправки в поисковые системы. На ваши карты добавляются URL-адреса страниц, сообщений, категорий, тегов, а также пользовательских типов сообщений и таксономий. Этот плагин также может создавать мультимедийные карты сайта и подключаться к Google Search Console, так что вы можете легко отправлять карты сайта в Google.
Обновление до премиум-версии плагина позволяет вам исключать страницы и сообщения из ваших карт сайта, устанавливать частоту создания новых карт сайта, добавлять пользовательские URL-адреса в свои карты сайта и добавлять внешние файлы карты сайта.
Источник изображения
6 Пакет Premium SEO
Premium SEO Pack – это комплексный платный плагин SEO для WordPress, который предлагает функциональность карты сайта наряду со многими другими полезными функциями. За единовременный платеж в размере 44 долларов этот плагин может улучшить общее SEO вашего сайта.
За единовременный платеж в размере 44 долларов этот плагин может улучшить общее SEO вашего сайта.
Premium SEO Pack автоматически создает карты сайта, которые охватывают все, от обычных сообщений до страниц, изображений и видео. Вы можете включить или исключить любой из них на своих картах.
Кроме того, этот плагин предоставляет подробные функции оптимизации на странице и функцию создания внутренних ссылок для улучшения сети ссылок на вашем сайте, а также функцию оптимизации изображений, которая поможет вам получить больше трафика с помощью изображений.
Источник изображения
7 Простая карта сайта
До этого момента мы рассматривали плагины, которые ориентированы на создание карт сайта в XML, которые идеально подходят для отправки в поисковые системы для индексации. Карты сайта также могут помочь посетителям, предоставляя четкий список всех ваших веб-страниц – для навигации они могут просто щелкнуть URL-адрес в списке. Здесь пригодятся карты сайта в формате HTML.
Simple Sitemap – это бесплатный плагин, который создает и добавляет на ваш сайт базовую карту сайта в формате HTML. Вы можете разместить карту сайта с двумя доступными блоками и пятью шорткодами и настроить карту внутри редактора WordPress. Таким образом, у посетителей есть удобная альтернатива навигации по вашему сайту.
Источник изображения
Начало работы с файлами Sitemap
Карты сайта, несомненно, являются наиболее важными компонентами любой SEO-стратегии WordPress. Если поисковые системы не могут найти и просканировать ваш контент, вы упустите ценный органический трафик.
Как и в случае с любой другой проблемой, связанной с WordPress, существует несколько плагинов для решения уникальных задач вашего сайта. Выбирая один, подумайте, какой контроль вы хотите контролировать над содержимым карты сайта, нужны ли вам альтернативные карты сайта для изображений / видео и, конечно же, бюджет.
Независимо от ваших предпочтений, установка любого из этих плагинов повысит ваш рейтинг, количество посетителей, лидов и конверсию.
Источник записи: https://blog.hubspot.com
Как настроить карту сайта WordPress и почему это важно
- Фейсбук
- Твиттер
Первое, что необходимо сделать любому владельцу веб-сайта WordPress, — это настроить карту сайта. В прошлом это были подробные списки каждой веб-страницы, расположенной в домене сайта. Это помогает поисковым системам, таким как Google, узнать, какой у вас контент.
Не отправив карту сайта в поисковые системы, вы окажетесь во власти этой поисковой системы, просматривающей ваш сайт. Мало того, что они могут что-то пропустить, но также может потребоваться довольно много времени для индексации страницы.
Таким образом, карта сайта WordPress может повлиять на общий успех вашего веб-сайта.
В этом уроке я покажу вам, как настроить карту сайта WordPress для поисковых систем и визуальную карту сайта для посетителей.
Почему карта сайта важна для WordPress?
Создание карты сайта WordPress с помощью Yoast SEO
Шаг 1: Установите и активируйте Yoast SEO
Шаг 2: Получите доступ к Yoast SEO
Шаг 3. Найдите раздел XML Sitemaps
Найдите раздел XML Sitemaps
Шаг 4. Доступ к карте сайта
Создание карты сайта WordPress с помощью файлов Sitemap в формате XML
Отправка файла Sitemap в Google
Как часто Google будет сканировать ваш сайт?
Сколько времени нужно, чтобы появиться в результатах поиска?
Что такое XML-карты сайта WordPress 5.5?
Где находится карта сайта WordPress?
Как создать визуальную карту сайта в WordPress с помощью WP Visual Sitemap
Шаг 1: Установите WP Visual Sitemap
Шаг 2. Настройте параметры
Шаг 3: Добавьте визуальную карту сайта в WordPress
Как создать HTML-страницу карты сайта в WordPress
Шаг 1: Установите страницу WP Sitemap
Шаг 2: Разберитесь с плагином
Шаг 3: Отобразите HTML-карту сайта в WordPress
Другие плагины Sitemap, которые стоит попробовать в WordPress
Реактивный ранец
Генератор сопутствующей карты сайта
Повысьте SEO с помощью карты сайта в WordPress
Почему карта сайта важна для WordPress?
Google использует файл карты сайта, чтобы узнать, где находится ваш контент. Это помогает поисковому гиганту находить ваши сообщения и размещать их на странице результатов. Без карты сайта посетителям может потребоваться гораздо больше времени, чтобы найти ваш сайт.
Это помогает поисковому гиганту находить ваши сообщения и размещать их на странице результатов. Без карты сайта посетителям может потребоваться гораздо больше времени, чтобы найти ваш сайт.
Никто не будет посещать ваши страницы, если не будет знать о существовании контента. И это выходит за рамки Google. Пользователи Bing, Yahoo и многих других поисковых систем с меньшей вероятностью найдут ваш сайт.
Теперь вам не нужна карта сайта, чтобы ваш сайт был указан в Google. Тем не менее, это значительно повышает шансы появления в результатах поиска.
Это связано с тем, что Google и другие поисковые системы будут использовать этот файл для поиска всех URL-адресов, связанных с вашим сайтом.
Без карты сайта, отправленной в Google, поисковая система сможет найти ваш контент только по ссылке на него с другого сайта. На индексацию одной страницы могут уйти месяцы, если не годы.
Это как строить дом в сельской местности. Посетителям может быть сложнее найти его, если вы не дадите свой адрес.
Хотя WordPress поставляется со своей собственной картой сайта, существует множество других способов добавить ее. А некоторые поставляются с несколькими дополнительными инструментами, которые, вероятно, стоит установить.
Чуть позже я расскажу о карте сайта WordPress. А пока давайте рассмотрим несколько быстрых и простых способов добавить этот файл на ваш сайт.
Создание карты сайта WordPress с Yoast SEO
Сначала я покажу, как использовать карту сайта с Yoast SEO. Это бесплатный плагин, который улучшит возможности поиска по вашему сайту, в том числе способ разработки контента.
Yoast — отличная универсальная система, которую я использую почти на каждом сайте WordPress, с которым работаю. Он предоставляет XML-карту сайта, а также множество других инструментов, таких как система оценки удобочитаемости, чтобы помочь вам написать более качественный контент для чтения посетителями.
Шаг 1: Установите и активируйте Yoast SEO
Перейдите на страницу Плагины в вашем каталоге администратора WordPress. Найдите плагин Yoast SEO по имени с помощью поля поиска, установите и активируйте его оттуда.
Найдите плагин Yoast SEO по имени с помощью поля поиска, установите и активируйте его оттуда.
Шаг 2: Доступ к Yoast SEO
Выберите опцию «SEO» в левой панели администратора WordPress. Он будет иметь значок Yoast в виде буквы «y» перед квадратом.
Шаг 3. Найдите раздел XML Sitemaps
Щелкните вкладку «Функции» в верхней части экрана.
Нажмите, чтобы включить «XML карты сайта».
После того, как вы включили карты сайта, нажмите кнопку «Сохранить изменения» внизу.
Шаг 4. Доступ к карте сайта
Далее нам понадобится URL-адрес карты сайта в формате XML. Нам понадобится это, чтобы передать Google, чтобы поисковая система знала, где найти контент.
Чтобы получить доступ к карте сайта, щелкните значок вопросительного знака рядом с «XML Sitemap».
Откройте XML-карту сайта, щелкнув ссылку.
Вы хотите записать адрес, по которому хранится карта сайта. Вероятно, было бы неплохо просто оставить эту страницу открытой, когда вы отправляете карту сайта в Google.
Создание карты сайта WordPress с помощью файлов Sitemap в формате XML
XML Sitemaps — это специальный плагин карты сайта, которому доверяют более двух миллионов веб-сайтов. Он поддерживает несколько форматов поисковых систем, включая Google, Bing, Yahoo и другие. Это самый простой плагин, который вы можете использовать, потому что после установки он создает карту сайта.
Это действительно самый простой способ создать карту сайта в WordPress.
Как и в случае с любым плагином, первым шагом всегда является его установка. Перейдите в раздел «Плагины» WordPress, найдите файлы Sitemap в формате XML и нажмите кнопку «Установить сейчас».
Вот и все, плагин сразу сгенерирует карту сайта, совместимую с несколькими поисковыми системами. URL-адрес карты сайта, которую генерирует этот плагин, находится на его странице настроек.
Теперь вам нужно отправить его в Google или другую поисковую систему.
Отправка карты сайта в Google
Если у вас нет учетной записи Google, вам необходимо ее создать. Это бесплатно и позволяет вам использовать такие вещи, как добавление аналитики в WordPress и множество других инструментов.
Это бесплатно и позволяет вам использовать такие вещи, как добавление аналитики в WordPress и множество других инструментов.
Вам также необходимо добавить свой домен в Search Console. Вы можете сделать это на странице приветствия Google.
Когда вы добавили и подтвердили свой домен, пришло время добавить карту сайта.
Перейдите к инструменту Search Console для Google.
Если у вас есть только один домен в Google, он должен отображаться по умолчанию. Если нет, используйте раскрывающийся список и выберите свой сайт.
Нажмите «Карты сайта» на левой панели инструментов.
Введите URL вашей карты сайта. Вы можете получить это на странице, которую вы оставили открытой на предыдущем шаге.
Вам понадобится вся информация после вашего доменного имени.
Например, Yoast создаст файл как «sitemap_index.xml». Таким образом, ваш URL-адрес страницы может выглядеть примерно так: yourdomain.com/sitemap_index.xml .
В этом случае вы должны ввести только имя файла в поисковую консоль Google.
Нажмите кнопку «Отправить» справа.
Как только вы нажмете кнопку «Отправить», Google запланирует сканирование вашего веб-сайта.
Как часто Google будет сканировать ваш сайт?
Хотя некоторые инструменты помогут «вдохновить» робота Google на более частое сканирование сайта, на самом деле это больше зависит от того, как часто вы создаете контент.
Если вы более активны на сайте, Google будет сканировать его чаще.
Сколько времени требуется, чтобы появиться в результатах поиска?
Отображение в результатах поиска зависит от частоты сканирования вашего сайта. Это может занять от нескольких секунд до нескольких недель. Если вы регулярно публикуете материалы для создания контента веб-сайта, со временем вы будете чаще появляться в результатах поиска.
Что такое XML-карты сайта WordPress 5.5?
В августе 2020 года WordPress выпустил собственную встроенную функцию XML-карты сайта. Это новая функция, которая даст вам URL-адрес XML-карты сайта по умолчанию, найденный по адресу 9. 0153 /wp-sitemap.xml .
0153 /wp-sitemap.xml .
Этот индекс карты сайта может содержать не более 50 000 карт сайта, а одна карта сайта может содержать (с возможностью фильтрации) не более 2000 записей. Следует отметить, что WordPress находится на хорошем старте, но еще есть над чем работать.
Важное примечание: Если вы используете это, другие плагины карты сайта, такие как Yoast SEO, автоматически отключат его при установке.
Где находится карта сайта WordPress?
Карта сайта обычно хранится в корневой папке вашего домена. По умолчанию карта сайта WordPress находится по адресу: 9.0175 https://www.yourdomain.com /wp-sitemap.xml .
В случае Yoast это будет https://www.yourdomain.com/sitemap_index.xml . Однако расположение может быть другим, если вы используете другой плагин.
Различные местоположения и имена файлов могут различаться в зависимости от конфигурации вашего веб-сайта и/или любых подключаемых модулей, которые вы решили установить.
Как создать визуальную карту сайта в WordPress с помощью WP Visual Sitemap
Визуальная карта сайта отличается от карты сайта XML, поскольку она не предназначена для поисковых систем. Вместо этого он предназначен либо для посетителей, либо для разработчиков.
Визуальная карта сайта четко перечислит все ссылки на вашем веб-сайте, чтобы помочь посетителям быстро найти контент, который они ищут. Если на веб-сайте есть одна из них, она находится на специальной странице, потому что это очень длинный список ссылок.
Визуальные карты сайта также используются разработчиками для планирования веб-сайта. По сути, они похожи на блок-схему вашего веб-сайта и могут помочь вам убедиться, что контент попадает в правильные категории.
Шаг 1: Установите WP Visual Sitemap
Есть несколько плагинов, которые помогут вам сделать один из них, и WP Visual Sitemap — один из лучших из них.
Итак, начните с установки и активации WP Visual Sitemap.
Шаг 2: Настройте параметры
Хотя вы можете сразу же добавить это на свой активный сайт с помощью короткого кода, отложите это и потратьте минуту, чтобы настроить параметры плагина. Поскольку это карта сайта Visual , есть параметры для настройки внешнего вида.
Поскольку это карта сайта Visual , есть параметры для настройки внешнего вида.
Чтобы найти их, нажмите «Настройки» и выберите параметр «WP Visual Sitemap».
В правой части экрана вы увидите пример того, как будет выглядеть визуальная карта сайта. Вы должны сохранить изменения, сделанные для этого предварительного просмотра, чтобы отразить сделанные вами изменения.
Таким образом, рекомендуется сохранять после каждого изменения, чтобы вы могли видеть эффект.
Вы можете настроить цвета, размер шрифта, количество столбцов и способ сортировки списка. Вы также можете включить значки. Они будут отображаться рядом с каждым элементом в визуальной карте сайта. Вы можете выбрать, какие значки использовать на фактической странице или в сообщении.
Если вы удовлетворены внесенными изменениями, нажмите кнопку «Сохранить изменения».
Шаг 3: Добавьте визуальную карту сайта в WordPress
Осталось только добавить карту сайта в сообщение или на страницу в WordPress. Хорошая новость заключается в том, что это очень просто, поскольку плагин использует короткие коды.
Хорошая новость заключается в том, что это очень просто, поскольку плагин использует короткие коды.
Таким образом, вам просто нужно скопировать и вставить следующий шорткод в блок шорткодов в нужном месте:
[wp_visual_sitemap]
Если вы используете опцию предварительного просмотра в WordPress, вы можете увидеть, как будет выглядеть карта сайта. Это должен быть просто список контента вашего сайта.
Если вы помните, в предыдущем разделе я упоминал, что вы можете добавлять значки для каждой страницы. Для этого перейдите на реальную страницу, на которую вы хотите добавить значок. Например, добавление домашней иконки на главную страницу.
Зайдите в настройки страницы, найдите настройки WP Visual Sitemap и выберите значок.
Это необходимо сделать для каждой страницы и нельзя сделать для постов. Таким образом, вам, возможно, придется потратить некоторое время на настройку этой функции.
Это охватывает все, что вам нужно знать, чтобы добавить визуальную карту сайта в ваш WordPress с помощью плагина WP Visual Sitemap.
Как создать HTML-страницу с картой сайта в WordPress
Шаг 1. Установите страницу WP Sitemap
Другой тип карты сайта, который вы можете добавить в WordPress, — это карта сайта в формате HTML. На практике это похоже на визуальную карту сайта, но ей не хватает визуальной привлекательности. Вместо этого он просто состоит из ссылок.
Хотя вы можете добавить их различными способами, самый простой способ, который я нашел, — это использовать страницу WP Sitemap, которая состоит только из установки плагина и размещения шорткода на нужной странице или в публикации.
Шаг 2. Знакомство с подключаемым модулем
Теперь вы технически готовы к использованию подключаемого модуля, но очень важно понять его перед началом работы.
Этот плагин создаст полную карту сайта вашего плагина, содержащую все ссылки на вашем сайте. Для крупных веб-сайтов это могут быть тысячи ссылок. В этих случаях следует избегать этого плагина, потому что он экспоненциально увеличивает время загрузки.
Это слишком много для загрузки, особенно на мобильном устройстве. Этот плагин идеально подходит для небольших и средних веб-сайтов.
Плагин использует шорткод для отображения страницы карты сайта, и этот шорткод можно изменить. Например, вы можете настроить отображение только страниц, а не всего.
Здесь должно быть меньше ссылок, так как даже на крупных веб-сайтах должно быть не более дюжины страниц.
В любом случае, начнем.
Шаг 3. Отображение HTML-карты сайта в WordPress
Поскольку целью является создание страницы карты сайта, создайте для нее новую страницу. Затем добавьте блок шорткода. Как только об этом позаботятся, все, что вам действительно нужно сделать, это скопировать и вставить следующий шорткод:
[wp_sitemap_page]
Вот и все. Карта сайта появится на фактической странице. Вы можете просмотреть его, используя предварительный просмотр или посетив страницу в реальном времени, если она опубликована.
Теперь я упомянул, что вы можете изменить этот шорткод. Если вы заинтересованы в отображении только определенного вида контента, например страниц, шорткод будет выглядеть так:
. [wp_sitemap_page только = "страница"]
Вы можете изменить атрибут «страница» на другой, чтобы отображать только этот тип контента, если хотите. В целом внешний вид HTML-карты сайта выглядит стильно и действительно может помочь улучшить SEO и помочь посетителям найти что-то.
Другие плагины карты сайта, которые можно попробовать в WordPress
Yoast — просто мой любимый инструмент SEO, но это не единственный инструмент, который вы можете использовать для создания карты сайта. На самом деле для этой цели доступно множество плагинов для WordPress.
Вот лишь некоторые из них, которые вы можете установить прямо сейчас.
Jetpack
Jetpack — отличный плагин, который поставляется с различными инструментами для WordPress, включая генератор карты сайта. Однако для его использования вам понадобится учетная запись WordPress.com. Это бесплатная система и поставляется с множеством отличных модулей.
Однако для его использования вам понадобится учетная запись WordPress.com. Это бесплатная система и поставляется с множеством отличных модулей.
Генератор сопутствующей карты сайта
Генератор сопутствующей карты сайта — это хороший инструмент для веб-сайта. Он не только создает XML-файлы, но вы также можете создавать карты сайта в формате HTML для показа посетителям. Он также поставляется с редактором файла robots.txt, поэтому вы можете контролировать, какие боты получают доступ к вашему контенту.
Повышение SEO с помощью карты сайта в WordPress
Карта сайта, вероятно, является одним из самых важных файлов для любого веб-сайта, пытающегося привлечь аудиторию. Это влияет на то, как часто Google будет находить ваш контент и как люди находят вас в поиске.
Убедитесь, что ваша карта сайта готова для Google. Это должен быть первый шаг в любой стратегии SEO, и он повлияет на ваш успех в Интернете.
Какие инструменты SEO установлены на вашем сайте WordPress? Произошли ли значительные изменения в количестве посетителей, которые находят ваш материал?
- Фейсбук
- Твиттер
Как создать карту сайта в WordPress без кода
Хотите создать карту сайта WordPress?
Поисковые системы используют карты сайта для быстрого индексирования страниц вашего сайта и понимания связи между каждой страницей. Таким образом, карты сайта имеют большое значение для поисковой оптимизации (SEO) вашего сайта.
Таким образом, карты сайта имеют большое значение для поисковой оптимизации (SEO) вашего сайта.
В этой статье мы объясним важность карт сайта и расскажем, как создать карту сайта в WordPress.
Что такое карта сайта в формате XML?
Карта сайта Extensible Markup Language (XML) содержит список всех URL-адресов на вашем веб-сайте в файле XML (машиночитаемый формат для поисковых систем).
Карту сайта можно рассматривать как план общей структуры контента вашего сайта. Без него поисковые системы не смогут легко увидеть, как разные страницы вашего сайта связаны друг с другом.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
XML-карта сайта позволяет:
- Дать поисковым системам, таким как Google, Bing и DuckDuckGo, быстрый способ находить контент на вашем сайте
- Помогите этим поисковым системам определить относительную важность каждой страницы на вашем сайте
- Обратите внимание на дату создания или последнего обновления каждой страницы, что может помочь в SEO.

- Убедитесь, что весь ваш контент доступен для обнаружения и может быть проиндексирован для включения на страницы результатов поисковой системы (SERP).
Без карты сайта у вас могут возникнуть проблемы с ранжированием по важным ключевым словам.
С учетом сказанного давайте теперь посмотрим, как вы можете создать карту сайта для своего сайта WordPress.
WordPress автоматически создает простую карту сайта для вашего сайта. Однако эта карта сайта включает в себя каждую страницу вашего сайта (даже страницы без индекса), и ее невозможно настроить без использования кода.
Самый простой способ создать индивидуальную карту сайта — это использовать AIOSEO, лучший SEO-плагин для WordPress.
Вот шаги, которые мы собираемся выполнить, чтобы настроить XML-карту сайта для вашего сайта:
- Шаг 1: Установите All-in-One SEO
- Шаг 2: Предварительный просмотр файла Sitemap
- Шаг 3: Настройка параметров карты сайта
- Шаг 4: Дополнительные настройки карты сайта (необязательно)
Давайте углубимся.
Шаг 1: Установите All in One SEO
Для начала установите плагин All in One SO на свой сайт WordPress, как и любой другой плагин.
Если вы не знаете, как это сделать, вы можете посмотреть это руководство WP для начинающих о том, как установить плагин WordPress.
Когда плагин установлен и активирован на вашем сайте, переходите к следующему шагу.
Шаг 2. Предварительный просмотр карты сайта
Файлы Sitemap включены в AIOSEO по умолчанию, но всегда полезно дважды проверить и предварительно просмотреть карту сайта.
Для этого нажмите All in One SEO » Карта сайта в меню панели инструментов WordPress. Это приведет вас прямо на страницу настроек General Sitemap .
Кнопка Включить карту сайта должна быть включена по умолчанию.
Для предварительного просмотра карты сайта просто нажмите Открыть карту сайта .
Откроется индексная страница вашей карты сайта, которая будет выглядеть примерно так:
Вы также можете просмотреть карту сайта в браузере. Просто добавьте /sitemap.xml , где заканчивается URL-адрес вашего веб-сайта для просмотра вашей карты сайта. Например, если ваш веб-сайт
Просто добавьте /sitemap.xml , где заканчивается URL-адрес вашего веб-сайта для просмотра вашей карты сайта. Например, если ваш веб-сайт test.com , то URL-адрес вашей карты сайта WordPress будет: test.com/sitemap.xml
Для основных веб-сайтов AIOSEO создает отдельные карты сайта для сообщений, страниц и категорий вашего сайта. Однако, если вы являетесь интернет-магазином, ваш индекс карты сайта также будет включать страницы продуктов.
На следующем шаге мы рассмотрим настройки карты сайта, которые позволят вам настроить их в соответствии с вашими потребностями.
Шаг 3. Настройка параметров карты сайта
Когда вы прокрутите вниз до раздела «Настройки карты сайта», первое, что вы увидите, — это параметр Включить индексы карты сайта , который по умолчанию имеет значение Включено .
Если у вас небольшой веб-сайт (с URL-адресами, исчисляемыми сотнями, а не тысячами), вы можете без проблем отключить индексы карты сайта. Однако мы рекомендуем включать индексы карты сайта, если на вашем сайте более 1000 URL-адресов.
Однако мы рекомендуем включать индексы карты сайта, если на вашем сайте более 1000 URL-адресов.
Чтобы изменить настройки индексов карты сайта на AIOSEO, вы можете просто использовать кнопку переключения на Включить или Выключить это.
Если вы не уверены, следует ли включать индексы карты сайта на своем сайте, помните, что рекомендуется оставлять параметр индексов карты сайта включенным, чтобы AIOSEO могла организовать ваши URL-адреса в отдельные, легко читаемые файлы карт сайта XML с фиксированным количеством URL-адресов. .
AIOSEO позволяет указать максимальное количество URL-адресов для включения в файл карты сайта. По умолчанию в поле ссылок на файл Sitemap установлено значение 1000 URL-адресов, что является идеальным числом. Вы должны придерживаться этого параметра по умолчанию, так как он лучше всего подходит для большинства сайтов.
Прокручивая дальше, вы должны увидеть настройки для Типов записей и Таксономий . По умолчанию AIOSEO создает карту сайта, которая включает все ваши типы сообщений и таксономии (если они не являются неиндексируемыми).
По умолчанию AIOSEO создает карту сайта, которая включает все ваши типы сообщений и таксономии (если они не являются неиндексируемыми).
Мы рекомендуем оставить эти настройки включенными.
Однако, если у вас есть опыт работы с SEO и у вас есть особые требования к карте сайта, хорошая новость заключается в том, что AIOSEO позволяет вам контролировать, какие типы сообщений и таксономии вы хотите включить в карту сайта.
Исключение определенных типов сообщений, которые не обеспечивают ценность трафика для вашего веб-сайта, может быть полезным, особенно если у вас есть большой веб-сайт, который страдает от проблем с индексацией.
Если вы хотите выбрать только определенные типы сообщений, снимите флажки рядом с Типы сообщений и Таксономии , чтобы просмотреть параметры для всех различных типов сообщений на вашем сайте.
Теперь просто отмените выбор тех типов записей, которые вы хотите исключить из карты сайта WordPress.
Шаг 4: Дополнительные настройки карты сайта (необязательно)
AIOSEO позволяет опытным пользователям вдаваться в более мелкие детали, когда дело доходит до настройки карты сайта WordPress.
Например, он позволяет управлять настройками Date Archive Sitemap и Author Sitemap . Если вы прокрутите вниз с того места, где мы остановились на предыдущем шаге, вы должны увидеть следующие настройки:
Когда WordPress создает вашу карту сайта, он включает дату и данные автора в карту сайта по мере публикации новых сообщений.
В настройках AIOSEO по умолчанию архивы дат и авторов отключены, поскольку во многих случаях они не обеспечивают никакой ценности для SEO.
Однако в особых случаях вы можете захотеть включить архивы:
- Новостные веб-сайты могут извлечь выгоду из архива дат, поскольку он может помочь вашим посетителям находить ваши сообщения по дате.
- Блоги с несколькими авторами могут выиграть, если у каждого автора есть свои подписчики.
 Это позволит поисковым системам индексировать ваши страницы по авторам и позволит посетителям находить сообщения отдельных авторов на вашем сайте.
Это позволит поисковым системам индексировать ваши страницы по авторам и позволит посетителям находить сообщения отдельных авторов на вашем сайте.
Расширенные настройки карты сайта
Внизу страницы Общая карта сайта вы можете включить параметр Дополнительные настройки , чтобы получить еще больший контроль над вашей картой сайта.
Здесь вы найдете параметры для исключения любых конкретных сообщений на вашем сайте WordPress, установите приоритет и частоту показов для всех ваших страниц, а также выберите, хотите ли вы исключить изображения из карты сайта.
Вы можете использовать Priority Score , чтобы указать, насколько важен URL-адрес или тип сообщения для вашего веб-сайта по сравнению с другими страницами. Оценка приоритета варьируется от 0,0 (наименее важная) до 1,0 (наиболее важная). Оценка приоритета по умолчанию для всех страниц равна 0,5.
Частота сообщает поисковым системам, как быстро конкретный URL или тип сообщения может измениться на данной странице. Например, домашняя страница большинства сайтов обычно меняется очень редко, но некоторые сообщения в блогах могут обновляться часто. У вас есть различные варианты частоты, такие как всегда , ежечасно , ежедневно , еженедельно и так далее.
Например, домашняя страница большинства сайтов обычно меняется очень редко, но некоторые сообщения в блогах могут обновляться часто. У вас есть различные варианты частоты, такие как всегда , ежечасно , ежедневно , еженедельно и так далее.
Но помните, что в большинстве случаев вам не нужно менять какие-либо из этих настроек. AIOSEO создает высокоэффективные карты сайта, которые способны улучшить показатели индексации вашего сайта, даже если вы не меняете какие-либо настройки по умолчанию.
Вот и все! Теперь вы знаете, как создать карту сайта в WordPress и сделать ваш сайт более доступным для поисковых систем.
Далее, разработка эффективных опросов учащихся
Вы проводите опрос в классе? Обязательно ознакомьтесь с этими примерами вопросов для опроса учащихся, чтобы разработать опрос, который предоставит ценную обратную связь.
Также не забудьте ознакомиться с нашими советами по запуску розыгрыша в Instagram.
Создайте свою форму WordPress сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Как легко создать XML-карту сайта в WordPress (всего 5 минут)
Все слышали о картах сайта, но мало кто знает, что они на самом деле делают . Поскольку многие плагины занимаются их созданием и обслуживанием, опытные пользователи WordPress часто совершенно не знакомы с тем, как работают карты сайта и почему они абсолютно необходимы.
В этом посте мы рассмотрим что, почему и как карт сайта. Во-первых, мы поговорим о том, что такое карта сайта и как она создается с помощью XML. Затем мы рассмотрим , почему файлы Sitemap важны для использования на вашем сайте. Наконец, мы покажем вам , как создать карту сайта на вашем собственном сайте WordPress.
Наконец, мы покажем вам , как создать карту сайта на вашем собственном сайте WordPress.
Готовы сделать карту сайта?
Содержание
- Что такое карта сайта?
- Что такое XML?
- Зачем создавать XML-карту сайта?
- Как создать XML-карту сайта
- Создать XML-карту сайта с помощью плагина
- 1. Yoast
- 2. Генератор карты сайта
- 3. Все-в-одном SEO
- 6. Генератор карты сайта Google XML
- 7. Карта сайта от BestWebSoft
- Создание карты сайта в формате XML без плагина
- Загрузка через FTP
- Отправка файлов карты сайта в поисковые системы
- Как редактировать карту сайта в WordPress
- Заключение
SEOPress 90 Карта сайта
Что такое карта сайта?
Карта сайта — это небольшой файл, который содержит данные о страницах вашего веб-сайта, сообщениях, изображениях и других элементах, а также ссылки и соединения между ними. Карты сайта создаются для того, чтобы поисковые системы, такие как Google или Bing, могли легко сканировать ваш сайт и добавлять ваши страницы в свои результаты поиска.
Карты сайта создаются для того, чтобы поисковые системы, такие как Google или Bing, могли легко сканировать ваш сайт и добавлять ваши страницы в свои результаты поиска.
Файлы Sitemap написаны на языке XML.
Что такое XML?
XML, что означает Extensible Markup Language , , используется для создания документов, которые легко читаются как людьми, так и компьютерами. В контексте веб-дизайна это обычно означает поисковые системы.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Зачем создавать XML-карту сайта?
Поскольку карта сайта создает легкодоступную карту вашего сайта (отсюда и название), поисковой системе легче «сканировать» или «индексировать» ваш сайт. Это просто означает создание списка страниц вашего сайта, чтобы они могли отображаться на страницах результатов поисковой системы (SERP).
Это просто означает создание списка страниц вашего сайта, чтобы они могли отображаться на страницах результатов поисковой системы (SERP).
Кроме того, вы можете добавить в карту сайта другую информацию, которая поможет поисковой системе проиндексировать ваш сайт. К ним относятся такие сведения, как время последнего обновления страницы, версии страницы на разных языках, частота обновления, которую вы планируете обновлять, и другая полезная информация.
Итак, подведем итог: добавив карту сайта, вы улучшите видимость своего сайта в результатах поиска.
Как создать XML-карту сайта
Существует два разных способа создания XML-карты сайта: с помощью подключаемого модуля и вручную.
- С подключаемым модулем
- Вручную, без подключаемого модуля
Создание XML-карты сайта с помощью подключаемого модуля
Самый простой способ создать XML-карту сайта — использовать подключаемый модуль. К счастью, есть много бесплатных вариантов. Давайте пройдемся по каждому из них.
Давайте пройдемся по каждому из них.
Уже используете SEO-плагин? Очень вероятно, что он автоматически создает для вас карту сайта. Сюда входят Yoast, All-in-One SEO, SEO Press и многие другие. Тем не менее, мы по-прежнему покажем вам, как перепроверить настройки, чтобы убедиться, что все работает правильно.
1. Yoast
Yoast — один из самых популярных SEO-плагинов для WordPress, и на то есть веские причины. Он охватывает практически все, что вам нужно для оптимизации SEO вашего сайта. Это включает в себя создание карты сайта.
Сначала загрузите, установите и активируйте плагин Yoast. Затем перейдите к SEO > General на боковой панели WordPress.
Теперь перейдите на вкладку Функции .
Затем прокрутите вниз до XML-карт сайта. По умолчанию он уже будет активирован.
Чтобы просмотреть карту сайта, нажмите на маленький вопросительный знак рядом с заголовком, а затем нажмите См. XML-карту сайта .
XML-карту сайта .
Отлично сделано!
2. Генератор карты сайта
Этот простой плагин использует внешнюю программу для обхода вашего сайта и создания карты сайта. Он очень прост в использовании и может создать карту сайта за считанные секунды.
Сначала загрузите, установите и активируйте плагин. Затем перейдите к Генератор карты сайта > Генератор карты сайта на боковой панели WordPress.
Затем нажмите Создать карту сайта.
Теперь вам нужно подождать от десяти секунд до нескольких минут, в зависимости от размера вашего сайта. Когда процесс завершится, вы увидите зеленое сообщение об успешном завершении.
Если вы прокрутите вниз, вы также увидите список статистики о вашем сайте.
Вы также можете загрузить карту сайта, нажав кнопку Загрузить .
3. All-in-One SEO
С более чем 2 миллионами загрузок All-in-One SEO (сокращенно AIOSEO) является еще одним очень популярным SEO-плагином.
Вы можете скачать бесплатный плагин в репозитории WordPress. После того, как вы установили и активировали его, вы увидите всплывающее окно мастера. Нажмите большую зеленую кнопку.
Пройдите следующие шаги, заполнив свои данные. Как только вы дойдете до шага 4, вы увидите возможность включить файлы Sitemap. Он включен по умолчанию.
После того, как вы заполните остальные настройки, вы вернетесь на панель управления WordPress. Теперь вы можете просматривать и редактировать настройки карты сайта, выбрав All in One SEO > Sitemaps.
На этой странице вы можете настроить параметры карты сайта, в том числе ссылки на карту сайта, какие типы сообщений и таксономии включить или исключить, приоритетные страницы и многое другое.
Если вы являетесь пользователем Pro, вы также можете использовать дополнительные карты сайта для новостей и видеоконтента, щелкнув вкладки Карта сайта для видео или Карта сайта для новостей .
4. SEOPress
Еще одним популярным плагином SEO является SEOPress.
Чтобы изменить настройки карты сайта, сначала загрузите, установите и активируйте плагин. Затем перейдите к SEO > XML/HTML Карта сайта на боковой панели WordPress.
Теперь вы увидите массу различных опций для настройки карты сайта на вашем сайте. Вы можете включить или отключить карту сайта, просмотреть ее, включить карту сайта в формате HTML или выбрать, какие типы сообщений или таксономии включить.
Чтобы включить карту сайта в первый раз, убедитесь, что верхний элемент включен, затем нажмите кнопку Flush Permalinks .
5. XML Sitemaps
Этот плагин чрезвычайно популярен и был загружен более двух миллионов раз, поэтому вы можете быть уверены, что он работает!
После загрузки из репозитория WordPress установите и активируйте плагин. Затем перейдите в Настройки > XML-Sitemap на боковой панели WordPress.
Здесь вы увидите все параметры для настройки вашей карты сайта. Вверху вы увидите настройки для автоматического уведомления поисковых систем, таких как Bing или Google.
Прокрутите вниз, и вы сможете выбрать, какие страницы включить или исключить, приоритет сообщений, какой контент или таксономию добавить в карту сайта и многое другое. Вы также можете добавить «подсказки», которые указывают, как часто будет меняться содержимое той или иной страницы.
6. Google XML Sitemap Generator
Этот простой плагин создаст для вас карту сайта. После того, как вы загрузите его из репозитория WordPress, установите и активируйте. Перейдите на страницу настроек плагина, выбрав Settings > XML Sitemap.
На этой странице вы увидите все настройки, доступные для плагина. Вы можете автоматически пинговать Google и Bing с обновлениями страниц, добавлять ссылку в файл robots.txt и выбирать, какие типы сообщений включать или исключать.
С правой стороны вы также увидите удобные ссылки для просмотра ваших карт сайта.
7. Карта сайта от BestWebSoft
Наконец, карта сайта от BestWebSoft — это бесплатный плагин, который быстро и легко создает карту сайта.
После загрузки плагина установите и активируйте его, затем перейдите к Карта сайта > Настройки на боковой панели.
Теперь вы увидите несколько вкладок, каждая из которых имеет различные параметры:
- Основная вкладка Настройки позволяет вам установить основные вещи, такие как включение robots.txt или создание карты сайта для мультимедиа.
- Вкладка Структура позволяет выбрать, какие типы сообщений и таксономии вы хотите включить в карту сайта.
- На других вкладках вы можете настроить параметры, доступные для профессиональных пользователей. Среди прочего, это включает в себя возможность изменить частоту проверки связи с вашим сайтом.
Создание XML-карты сайта без плагина
Не хотите использовать плагин? Без проблем. Вы также можете использовать онлайн-инструменты для создания карты сайта.
Вы также можете использовать онлайн-инструменты для создания карты сайта.
- Online XML Sitemap Generator
- XML-Sitemaps.com
- Sitemaps.org
Загрузка через FTP
) каталог вашего сайта. Самый простой способ сделать это через FTP/SFTP. Мы рекомендуем использовать Filezilla.
Шаг 1: Установите Filezilla
Сначала вам необходимо установить Filezilla или другую программу FTP/SFTP, например Cyberduck. В этом уроке мы будем использовать Filezilla.
Шаг 2. Доступ к вашему сайту через FTP/SFTP
После установки Filezilla вам необходимо получить учетные данные для доступа к вашему сайту через FTP или SFTP. Обычно вы можете найти их в своей панели хостинга, но точный процесс подключения зависит от хоста. Вот несколько руководств для обычных хостов:
- SiteGround: как создать учетную запись FTP и подключиться с помощью Filezilla
В общем, лучше использовать SFTP, так как он более безопасен.
Шаг 3: Загрузите файл
После подключения к сайту просто загрузите файл карты сайта в корневой каталог . Это верхний уровень вашего сайта, и он должен быть первой страницей, которую вы увидите после подключения. Это выглядит так:
После того, как вы загрузили файл, все готово!
Онлайн-генератор XML-карты сайта
Этот бесплатный онлайн-генератор создаст для вас карту сайта. Просто введите адрес, дату изменения сайта, частоту изменений и другие параметры, затем нажмите Создать карту сайта.
После создания карты сайта загрузите файл и загрузите его через FTP в корневой каталог на вашем веб-сайте.
XML-Sitemaps.com
Этот инструмент создает карту сайта всего одним щелчком мыши. Вам нужно только ввести свой домен и нажать Старт. Вы также можете настроить дополнительные параметры, такие как Приоритет страницы и Дата последнего изменения страницы, нажав Дополнительные параметры.
Когда ваша карта сайта будет готова, загрузите ее и загрузите в корневой каталог вашего сайта.
Sitemaps.org
Этот веб-сайт не является инструментом как таковым, а представляет собой руководство по протоколу XML Sitemaps. В нем есть пример карты сайта, а также руководства по различным тегам XML, которые вы можете использовать.
Отправка файлов Sitemap в поисковые системы
После того, как вы настроили карту сайта, последний шаг — отправить ее в поисковые системы. Делая это, вы можете быстро ускорить процесс включения вашего сайта в результаты поиска.
Многие плагины делают это автоматически; однако вы можете ускорить процесс, установив подключение самостоятельно вручную.
Robots.txt
Прежде чем делать что-либо еще, вы также должны добавить следующую строку в файл robots.txt, заменив example.com своим собственным доменом.
Карта сайта: http://www.example.com/sitemap.xml
Если вы используете плагин для создания карты сайта, этот процесс отправки уже будет выполнен за вас. Если вы создали его вручную, вам нужно будет создать текстовый файл с именем robots.txt и загрузить его через FTP/SFTP в корень или верхний уровень вашего веб-сайта.
Если вы создали его вручную, вам нужно будет создать текстовый файл с именем robots.txt и загрузить его через FTP/SFTP в корень или верхний уровень вашего веб-сайта.
Google Search Console
Google, безусловно, является крупнейшей поисковой системой, и это означает, что вы должны отправить ей свою карту сайта.
Для этого сначала создайте свойство. После этого подтвердите свой сайт. Наконец, вы можете использовать отчет Sitemaps, чтобы убедиться, что он работает правильно.
Bing
Bing, созданный Microsoft, является второй по популярности поисковой системой. Чтобы отправить карту сайта в Bing, выполните следующие действия:
Сначала перейдите на страницу инструментов Bing для веб-мастеров и создайте учетную запись. Затем перейдите на вкладку Sitemaps и нажмите Submit Sitemap в правом верхнем углу страницы.
После загрузки страницы заполните информацию и отправьте карту сайта.
DuckDuckGo
DuckDuckGo — поисковая система, известная своей приверженностью конфиденциальности. К счастью, вам не нужно отправлять карту сайта в DuckDuckGo; они подберут его автоматически!
К счастью, вам не нужно отправлять карту сайта в DuckDuckGo; они подберут его автоматически!
Как отредактировать карту сайта в WordPress
Создание карты сайта WordPress в значительной степени является процессом, требующим ручного вмешательства. Как только это будет сделано, это будет сделано, и WordPress может обрабатывать большинство новых обновлений страниц, если вам это нужно.
Однако могут быть случаи, когда вам нужно отредактировать его. Будь то удаление типа сообщения или что-то изменить.
Итак, вот как отредактировать карту сайта.
Поскольку Yoast — наш любимый плагин для SEO, и у него есть инструмент карты сайта, давайте воспользуемся им в этом примере.
- Войдите на свой веб-сайт WordPress
- Выберите SEO и Внешний вид в поиске в меню слева вкладок будет редактировать карту сайта, где это необходимо. После этого выберите Сохранить , чтобы зафиксировать изменение, и ваша карта сайта будет обновлена.

Вот и все!
Вывод
В этом посте мы объяснили что такое карта сайта и почему вы должны ее создать. Затем мы познакомили вас с созданием карты сайта как с плагином, так и без него. Наконец, мы рассмотрели процесс отправки вашего сайта в популярные поисковые системы, такие как Google, Bing и DuckDuckGo.
Какой плагин вы используете для создания карты сайта? Или вы создали его вручную? Дайте нам знать ваш опыт в комментариях!
Как легко создать карту сайта WordPress [Руководство]
Над Багамскими островами формируется ураган Катрина, который становится ураганом 5-й категории, интернет-сайт YouTube выходит в сеть, Ангела Меркель становится первой женщиной-канцлером Германии: эти важные события произошли в 2005 году.
В том же году произошло нечто более конфиденциальное. И косвенно это касается вас.
В это время Google запустил свой протокол карты сайта . Это тема нашей статьи дня, которая научит вас создавать карту сайта на WordPress.

Вы не знаете, как это сделать? Вы не используете его? Интересно, для чего это и нужно ли?
Вы пришли в нужное место, чтобы найти ответы на свои вопросы.
Я объясню вам все подробно, чтобы вы могли легко добавить эту карту сайта на свой сайт .
Кстати, вам, вероятно, придется рассмотреть возможность создания двух из них. Но вы поймете почему, прочитав эти строки. Так что оставайтесь здесь.
Обзор
- Что такое карта сайта WordPress?
- Различные типы карт сайта
- Каковы преимущества карты сайта?
- Как создать карту сайта на WordPress
- Как отправить карту сайта XML в поисковые системы?
- А теперь ваша очередь
Первоначально написанная в мае 2018 г., эта статья была обновлена в июне 2021 г.
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка.
 Все, что нужно для отличного старта.
Все, что нужно для отличного старта.Что такое карта сайта WordPress?
Карта сайта — это файл, в котором перечислены все URL-адреса вашего веб-сайта. Этот план вашего сайта, доступный для ваших пользователей, также помогает роботам поисковых систем получать информацию о структуре вашего контента, ускоряя при этом индексацию вашего сайта.
Сегодня роботов поисковых систем могут посещать ваш сайт самостоятельно , просматривая ваши внутренние ссылки.
Чтобы упростить задачу, на этапе индексации роботы сохраняют ваш контент в базе данных, прежде чем он будет возвращен пользователям Интернета через результаты поиска.
Чтобы вы поняли, как работает карта сайта, запомните эту старую добрую дорожную карту. Знаешь, тот самый, который позволял тебе не заблудиться, когда ты уезжал в отпуск?
Ну карта сайта — это своего рода дорожная карта, но специально разработанная для поисковой системы .
Он будет использовать его для быстрой, легкой и эффективной навигации по содержимому вашего сайта.

Поэтому он очень полезен для вашей стратегии SEO (поисковая оптимизация).
Говоря о веб-сайтах, ознакомьтесь с нашим подробным руководством по выбору доменного имени и имени для создания профессионального веб-сайта на WordPress. И поскольку мы любим помогать вам, взгляните на лучшие бесплатные темы WordPress.
Различные типы карт сайта
Существует два основных типа карт сайта:
- Карта сайта XML
- Карта сайта HTML
Давайте узнаем о них больше.
XML-карта сайта
Как следует из названия, это файл в формате XML (расширяемый язык разметки), предназначенный в основном для поисковых систем.
Настоятельно рекомендуется отправить его в Google и Bing, в частности.
Короче говоря, эта карта сайта XML перечисляет все страницы веб-сайта , дату их последнего изменения или количество изображений. Задача: облегчить их индексацию поисковыми системами.
Если вы хотите увидеть, как это выглядит, взгляните на скриншот ниже.
Карта сайта WPMarmite. Как видите, это не так читабельно для обычных пользователей… Если быть точным, эта карта сайта является индексом карты сайта: она управляет несколькими картами сайта одновременно (видео, фрагменты, статьи, страницы и т. д.).
Если быть точным, эта карта сайта является индексом карты сайта: она управляет несколькими картами сайта одновременно (видео, фрагменты, статьи, страницы и т. д.).HTML-карта сайта
В семействе карт сайта я представляю вам брата: карту сайта в формате HTML.
На этой странице представлена подробная информация о содержании вашего сайта, его архитектуре. Его часто можно найти в нижнем колонтитуле, например, рядом с юридическими уведомлениями.
Он часто включает страницы, записи, категории и т. д. своего сайта.
Это позволяет посетителю, а также поисковой системе легко ориентироваться и перемещаться по вашему сайту WordPress.
С помощью этого типа карты сайта вы также улучшите пользовательский интерфейс (UX) ваших читателей. Они смогут легко найти тип контента, перейдя на эту страницу.
Это на бумаге. Потому что на самом деле это не наш первый выбор — искать карту сайта — часто хорошо спрятанную — когда мы заблудились.

Фактически, это в основном поможет поисковым системам лучше индексировать все страницы сайта, сделав, например, глубокие страницы доступными в 2 клика .
Кроме того, его очень просто настроить. Я объясню, как это сделать, в части 3.
Потому что сначала нужно кое-что узнать. Давайте узнаем, что прямо сейчас.
Какой тип карты сайта следует использовать?
HTML или XML? XLHT или HML? TML или HXTL? Воу, воу, воу: вы тут путаетесь!
Но я понимаю вашу проблему.
HTML Sitemap или XML Sitemap: вам интересно, какой из них использовать? Ответ: оба, мой дорогой .
И это не я говорю. На видео своего Youtube-канала Google Webmasters известный поисковик указывает, что целесообразно использовать и то, и другое.
Каковы преимущества карты сайта?
Вам действительно нужна карта сайта?
Что ж, с этого момента мы говорим о технических вещах, но вам может быть интересно, действительно ли вам нужна карта сайта на вашем сайте, верно?
Google дает нам четкий ответ на этот счет.

Я не люблю эту поисковую систему и не имею доли в ее материнской компании Alphabet. Но поскольку на него приходится более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing).
Таким образом, согласно Google, «в большинстве случаев ваш сайт выиграет от наличия карты сайта, и вы никогда не будете оштрафованы за ее наличие» .
Компания отмечает, что карта сайта может улучшить изучение вашего сайта, особенно если она:
- Является ли «действительно большим» . Роботы будут сканировать (действие по получению информации о вашем контенте по вашим ссылкам) и индексировать ваши страницы намного быстрее. В статье 2009 года, опубликованной на превосходном блог-сайте Moz, подробно рассказывается, что роботу Google требуется в среднем 14 минут, чтобы посетить новый контент на сайте с использованием карты сайта, и 1375 минут без нее!
- Имеет «новый и имеет мало внешних ссылок на него».

- Имеет « большой архив страниц контента, которые изолированы или плохо связаны друг с другом».
- Имеет «много мультимедийного контента (видео, изображения) или отображается в Новостях Google ».
Я хотел бы обратить ваше внимание на этот последний пункт. Вы поняли, карта сайта может облегчить вашу индексацию. Это существенный плюс, но не стоит полагаться только на него!
Необходимо поработать над вашей внутренней перелинковкой (создать ссылки между вашими страницами), чтобы поисковые роботы могли легко перемещаться по вашему сайту.
Если вы хотите попробовать оказаться на первой странице поисковика, не стоит пренебрегать этим пунктом.
Присоединяйтесь к подписчикам WPMarmite
Получайте последние посты WPMarmite (а также эксклюзивные ресурсы).
ПОДПИШИТЕСЬ СЕЙЧАС
Теперь я хотел бы задать вам вопрос. Как вы думаете, вы немного подниметесь в рейтинге поисковых систем, если создадите карту сайта?
Тебе бы этого хотелось, верно?
Давайте узнаем в следующей части.

Улучшит ли карта сайта SEO?
Вопрос дня на 100 000 долларов: может ли карта сайта повысить ваш рейтинг?
Какое невыносимое напряжение. Ответ — нет. Прости, если я испортил тебе день.
Почему? Как упоминалось выше, карта сайта остается инструментом индексации, а не ранжирования .
Как сообщает Оливье Дюффез с веб-сайта WebRankInfo, «лучше работать с внутренними ссылками, чем с файлом карты сайта! […] Подводя итог: вам НЕ нужен файл карты сайта для индексации ваших страниц. В противном случае это означает, что ваш сайт плохо спроектирован: на нем отсутствуют внутренние ссылки или количество уровней в навигации слишком велико».
Понял? После теории пришло время практики. Теперь вы увидите, как создать карту сайта на WordPress.
Как создать карту сайта на WordPress
WordPress делает это сам по себе, но…
Первый вариант создания карты сайта на WordPress: не делайте этого. Что? Но что говорит мужчина?
Извините, если я вас запутал, но это очень просто, вот увидите.
 С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически генерирует карты сайта в формате XML.
С момента запуска версии 5.5 в августе 2020 года WordPress изначально интегрировал в свое ядро функцию (называемую Core), которая автоматически генерирует карты сайта в формате XML.Это означает, что каждый раз, когда вы загружаете последнюю версию WordPress, CMS сама создает XML-карту сайта без каких-либо усилий с вашей стороны.
Замечательно: убирайся из котильонов, исполняй два-три танцевальных па, если хочешь. И все, finito , вечеринка уже закончилась, извините.
Если собственные XML-карты сайта работают без проблем, у них есть несколько ограничений.
Во-первых, они очень просты и предоставляют пользователю меньше информации, чем карты сайта, сгенерированные некоторыми плагинами, такими как, например, Yoast SEO (вы увидите это в следующей части).
Что еще более раздражает, собственные XML-карты сайта, созданные WordPress, потенциально опасны.
Основная проблема заключается в отсутствии пользовательского интерфейса для управления и фильтрации элементов, отправляемых в XML-файл карты сайта , в котором не должны быть указаны все типы контента, поскольку некоторые из них являются частными или неактуальными.

Подводя итог: если вы хотите использовать собственные карты сайта, сгенерированные WordPress, вам придется настраивать и фильтровать их, манипулируя PHP-кодом, если вы не хотите повредить SEO.
Если вы новичок в WordPress и/или не хотите пачкать руки, я думаю, это будет намного менее увлекательно.
Тем не менее, вы твердо стоите на ногах и готовы идти в бой? Вот несколько ресурсов, предлагающих фрагменты (фрагменты кода):
- Официальный сайт WordPress.
- Полное руководство, предложенное Джеффом Старром, одним из соавторов отличной книги Digging into WordPress.
Конечно, если вы хотите все это протестировать, делайте это только в том случае, если вы уверены в себе. Малейшая опечатка может сделать ваш сайт недоступным. Конечно, не забудьте заранее сделать резервную копию вашего сайта (файлы + база данных): вы никогда не будете слишком осторожны.
Хорошо, я вижу, как ты вздыхаешь за экраном.
 Я понимаю: для вас не может быть и речи о касании одной строки кода.
Я понимаю: для вас не может быть и речи о касании одной строки кода.Не паникуйте: есть более простое и эффективное решение для создания XML-карты сайта в WordPress: использование плагина.
Какой, кстати? Ответ в следующей части.
Не волнуйтесь: скоро вы увидите гораздо яснее по этому вопросу.Добавьте карту сайта в формате XML с помощью плагина Yoast SEO
Большинство плагинов SEO имеют функцию включения карты сайта.
WPMarmite использует Yoast SEO, один из 10 самых загружаемых плагинов всех времен.
Как создать карту сайта WordPress с помощью Yoast? Это очень просто, потому что плагин автоматически генерирует его (в формате XML).
Он будет автоматически обновляться при добавлении, изменении или удалении содержимого.
И еще немного: нет риска дублирования XML-карты сайта, созданной изначально WordPress: Yoast (в версии 14.5 или выше) автоматически деактивирует ее, чтобы ее собственная работала идеально.

Никаких действий с вашей стороны не требуется. Если вы когда-нибудь отключите Yoast по какой-либо причине, родная карта сайта WordPress XML вступит во владение.
Давайте действовать сейчас. Начните с установки и активации Yoast. Если вы не знаете, как это сделать, посмотрите этот ресурс.
В панели администратора WordPress слева наведите указатель мыши на значок SEO и нажмите Общие .
Затем перейдите на вкладку Функции , чтобы активировать карту сайта WordPress (если она еще не активирована по умолчанию).
Не забудьте нажать синюю кнопку Сохранить изменения .
Следующий шаг: просмотрите XML-карту сайта.
Просто нажмите на вопросительный знак рядом с Карта сайта XML .
Закончите, нажав на ссылку См. XML-карту сайта . Вы должны найти страницу, подобную этой.
Вам интересно, где найти карту сайта WordPress? Чтобы просмотреть XML-карту сайта без использования Yoast, просто введите в браузере:
yoursite.. Конечно, замените com/sitemap_index.xml
com/sitemap_index.xml yoursite.comна название вашего сайта. 😉
Если вы не используете Yoast и хотите получить доступ к XML-карте сайта, созданной WordPress, введите в браузере:yoursite.com/wp-sitemap.xml.К вашему сведению, вам не обязательно включать все в свою карту сайта. Например, не обязательно включать теги и медиафайлы.
По этому поводу все было очень просто настроить со старыми версиями Yoast.
С этого момента вам нужно перейти на Внешний вид поиска и выбрать интересующую вас вкладку (Типы контента, Медиа, Таксономии, Архивы и т.д.).
Если тип контента не отображается в поисковых системах, он автоматически удаляется из карты сайта. Конечно, не делайте этого со своими статьями и страницами. С вашими тегами, почему бы и нет.
В этом отношении документация Yoast весьма поучительна.
Наконец, чтобы сделать все правильно, нам нужно будет отправить ваш сайт в поисковые системы.

Еще немного терпения, вы увидите это позже.
Перед этим вы узнаете, какие есть альтернативы Yoast. В конце концов, вам не обязательно использовать его, даже если мы настоятельно рекомендуем его.
Какие еще плагины можно использовать?
Если вам не подходит Yoast, вот несколько альтернатив:
- XML Sitemaps
- Rank Math
- SEOPress
- Карта сайта от BestWebSoft
Даже если мы повторяемся, мы выступаем за простоту, поэтому настоятельно рекомендуем вам использовать плагин для создания XML-карты сайта в WordPress.
Однако полезно знать, что это также можно сделать вручную:
- Либо путем создания файла .xml .
- Или с помощью специального инструмента , такого как XML Sitemap Generator или XML-Sitemaps.com.
Но, создавая карту сайта WordPress без плагина, вы можете ошибиться и запутаться.
 Тщательно взвесьте все за и против, прежде чем выбирать решение.
Тщательно взвесьте все за и против, прежде чем выбирать решение.Случай с HTML-картой сайта
С самого начала я говорю о XML-карте сайта. Но давайте не будем забывать о карте сайта в формате HTML, которая также имеет важное значение. Ты помнишь это?
Надеюсь, вы не слишком запутались во всех этих именах.
Не волнуйтесь, мы упростим создание карты сайта в формате HTML .
Лучшее решение — использовать плагин WP Sitemap Page. Он создаст страницу карты сайта, которая будет содержать все содержимое вашего WordPress.
Установите его, а затем активируйте.
Затем в административной панели WordPress добавьте страницу карты сайта и скопируйте и вставьте шорткод ниже:
Опубликуйте страницу и вставьте ссылку на нее, например, в нижний колонтитул.
В настройках плагина WordPress Sitemap Page вы сможете вручную исключить определенные страницы и пользовательские типы записей.
Например, страница карты сайта указана по умолчанию.
 Хорошей практикой является исключение его путем получения его идентификатора из URL-адреса администрирования WordPress.
Хорошей практикой является исключение его путем получения его идентификатора из URL-адреса администрирования WordPress.Способ исключения элементов из карты сайта был бы большим плюсом для этого плагина. Это сэкономило бы много возни с идентификаторами, не так ли?
Как отправить XML-карту сайта в поисковые системы?
Способ добавления карты сайта в Google Search Console
Ваша последняя миссия, если вы ее примете: отправить карту сайта в формате XML в Google.
Он может найти его сам, но указание на то, что он у вас есть, имеет 2 основных преимущества:
- Четко информировать его, где он может найти эту карту сайта.
- Доступ к ряду аналитических данных , таких как количество проиндексированных веб-страниц и изображений или обнаруженные ошибки.
Все происходит в инструменте под названием Google Search Console. Это позволяет вам лучше управлять своим сайтом и следить за SEO, предоставляя много информации (ошибки на вашем сайте, анализ поиска, ссылки, статус индексации, ошибки сканирования и т.
 д.).
д.).Бесплатный, необходим любому веб-мастеру.
Сейчас я подробно опишу процедуру шаг за шагом.
Шаг 1. Войдите в Search Console
Если вы еще этого не сделали, вам нужно сначала войти в систему по этому адресу. Конечно, для этого вам нужно иметь учетную запись Google.
Шаг 2. Добавление веб-сайта
Затем вам необходимо зарегистрировать свой сайт, нажав кнопку Добавить свойство , расположенную в верхней левой части главной страницы.
Затем введите URL своего сайта в Домен ящик:
Затем следуйте необходимым инструкциям.
Отныне Google признает вас владельцем сайта.
Шаг 3. Добавление карты сайта
На боковой панели Google Search Console в меню Index нажмите Sitemaps :
Вставьте текст
sitemap_index.xmlи нажмите Отправить .Теоретически проблем быть не должно, если вы правильно выполнили все шаги.
Когда Google распознает вашу карту сайта p, вы увидите ее чуть ниже, в поле «Отправленные карты сайта».
Ваша карта сайта отправлена в Google, поздравляем. Чтобы убедиться в отсутствии ошибок, просто нажмите на ссылку, соответствующую вашей карте сайта, в поле «Отправленные файлы Sitemap».
Если вы видите следующее предложение: «Индекс карты сайта успешно обработан», сопровождаемый небольшим зеленым знаком, все в порядке.
Отныне пусть Google делает свою работу и исследует, что внутри. 😉
Как добавить карту сайта в Bing?
По данным Statcounter, по состоянию на май 2021 года у Google была потрясающая рыночная доля в 92,18% во всем мире. Далеко-далеко от нее отстает Bing (2,27%).
Но также может быть полезно отправить карту сайта в Bing.
Сначала необходимо создать учетную запись в Инструментах для веб-мастеров. Затем вы можете отправить карту сайта с панели инструментов.
Вот ссылка на документацию поисковика.
А теперь твоя очередь
Вы собираетесь закончить чтение этой статьи, объясняющей, как создать карту сайта в WordPress.

Они перечисляют страницы вашего веб-сайта, чтобы упростить индексацию вашего контента поисковыми системами.
Если возможно, используйте оба одновременно. Это хорошая практика для улучшения индексации вашего сайта и, следовательно, вашей поисковой оптимизации.
Теперь пришло время применить все это на практике.
Начните с объяснения нам в комментариях, какой тип карты сайта вы используете.
У вас есть комментарии или вопросы? Если это так, дайте нам знать прямо ниже.
И если вы считаете, что эта статья может быть полезна другим, не стесняйтесь поделиться ею в социальных сетях.
Об авторе
Команда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
простых способов создать карту сайта для вашего сайта WordPress
Что такое карта сайта?
Карта сайта — это документ, в котором перечислены все URL-адреса вашего веб-сайта, которые вы хотели бы просканировать поисковой системой.
 Чаще всего в этом документе приводятся дополнительные сведения, такие как дата последнего изменения страницы, как часто страница может изменяться и следует ли давать этой странице приоритет над другими.
Чаще всего в этом документе приводятся дополнительные сведения, такие как дата последнего изменения страницы, как часто страница может изменяться и следует ли давать этой странице приоритет над другими.Зачем мне карта сайта?
Мы все привыкли пользоваться поисковой системой, наверное, каждый день. Мы часто «гуглим» наши вопросы в течение дня. Карты сайта важны, потому что они сообщают поисковым системам, какие страницы сайта доступны для сканирования. Они помогают поисковым системам ориентироваться на вашем сайте, и благодаря этому ваш контент индексируется.
Вам может быть интересно, как работают карты сайта, поскольку это своего рода абстрактное понятие. Подумайте об этом так: ваш веб-сайт — это здание, а карта сайта — это план, который объясняет, где находятся все части структуры. Важное дополнение к любому сайту, они просты в создании и после настройки не требуют особого обслуживания.
Как поисковые системы находят карту сайта?
После настройки карты сайта поисковые системы не находят ее автоматически.
Как создать карту сайта Вариант руководства для решения для небольших веб-сайтов Чтобы ваш сайт был проиндексирован, необходимо подать заявку. Процесс прост, и это можно сделать всего за несколько простых шагов. Есть и другие, но двумя основными поисковыми системами, с которых стоит начать, являются Google и Bing. Когда у вас будет готова карта сайта, вы можете сделать это, настроив инструменты Google для веб-мастеров и учетную запись инструментов Bing для веб-мастеров. После того, как учетные записи будут настроены, вы сможете шаг за шагом выполнить отправку карты сайта.
Чтобы ваш сайт был проиндексирован, необходимо подать заявку. Процесс прост, и это можно сделать всего за несколько простых шагов. Есть и другие, но двумя основными поисковыми системами, с которых стоит начать, являются Google и Bing. Когда у вас будет готова карта сайта, вы можете сделать это, настроив инструменты Google для веб-мастеров и учетную запись инструментов Bing для веб-мастеров. После того, как учетные записи будут настроены, вы сможете шаг за шагом выполнить отправку карты сайта.XML-Sitemaps — это инструмент, который создаст для вас карту сайта. В настоящее время он будет генерировать до 500 страниц. Этот вариант лучше всего подходит для небольших веб-сайтов, которые редко обновляются, поскольку требует ручного обновления каждый раз, когда страница добавляется или удаляется. Это стоит упомянуть, если вы предпочитаете быстро запускать и работать и не возражаете против ручной работы по созданию и перемещению файла карты сайта.
 Если вы хотите создать что-то быстро или вам просто интересно, как выглядит карта сайта, ее легко создать. Все, что вам нужно сделать, это ввести свой URL-адрес, и он позаботится обо всем остальном.
Если вы хотите создать что-то быстро или вам просто интересно, как выглядит карта сайта, ее легко создать. Все, что вам нужно сделать, это ввести свой URL-адрес, и он позаботится обо всем остальном.После того, как генератор создал вашу карту сайта, вам необходимо загрузить ее в корень вашего домена; URL-адрес будет выглядеть примерно так: www.yoursite.com/sitemap.xml.
Специальные решения WordPress для карт сайта
Все мы знаем, насколько прекрасен WordPress и что существует множество отличных плагинов. Хотя нет ничего плохого в создании карты сайта вручную, это может быть проблемой, если вам приходится делать это все время. С плагинами, специфичными для карты сайта, нет необходимости вручную создавать свои собственные. Хотя существует множество вариантов (и мнений!), эти два были выбраны как отличные варианты для автоматического решения, которое поможет вам начать работу.
WordPress SEO от Yoast
Возможно, вы уже используете WordPress SEO от Yoast. Если да, то в него встроен генератор карты сайта. Это очень легко настроить.
Если да, то в него встроен генератор карты сайта. Это очень легко настроить.Вы увидите обширный список опций, который можно настроить по своему вкусу. Если есть определенные типы сообщений и таксономии, которые вы хотели бы исключить, это вариант. Если у вас очень большой сайт, Yoast может включать только указанное количество URL-адресов, перечисленных на странице, что снижает нагрузку на ваш сервер.
Приятно то, что этот плагин заботится о создании и публикации карты сайта. Его можно найти по адресу http://www.yoursite.com/sitemap_index.xml. На главной странице карты сайта перечислены карты сайта для каждого типа сообщений. В нем перечислены все URL-адреса, которые вы хотели бы просканировать.
ПРИМЕЧАНИЕ. Если вы устанавливаете Yoast SEO на Flywheel, свяжитесь с [email protected], чтобы получить необходимые изменения для вашего сайта.
Google XML Sitemap
Google XML Sitemaps — еще один отличный вариант. Google XML Sitemaps предоставляет вам дополнительную информацию, например сведения о том, когда ваша карта сайта была сгенерирована в последний раз, а также имеет возможность рассчитать приоритет для каждого сообщения, просматривая количество комментариев.
Google XML Sitemaps предоставляет вам дополнительную информацию, например сведения о том, когда ваша карта сайта была сгенерирована в последний раз, а также имеет возможность рассчитать приоритет для каждого сообщения, просматривая количество комментариев.Для запуска и работы требуется небольшая настройка. На главной странице настроек есть параметры, с помощью которых вы можете создать идеальную карту сайта. Большинство параметров конфигурации можно изменить на этой же странице. Как и Yoast, вы можете легко выбрать, что исключить. Помимо выбора количества сообщений в списке, вы можете увеличить лимит памяти и время выполнения процесса создания карты сайта, что делает этот вариант гибким.
Этот плагин автоматически публикует и обновляет карту сайта, поэтому после настройки вам не нужно ничего делать. По умолчанию это путь к карте сайта: http://www.yoursite.com/index.xml
Хорошо иметь карту сайта, и в качестве дополнительной мотивации стоит упомянуть тот факт, что она дает SEO-преимущества.
 На пути к созданию карты сайта вы обнаружите, что существуют простые варианты создания карты сайта, в том числе отличные плагины для WordPress, которые обновляются и растут вместе с вашим сайтом.
На пути к созданию карты сайта вы обнаружите, что существуют простые варианты создания карты сайта, в том числе отличные плагины для WordPress, которые обновляются и растут вместе с вашим сайтом.Как создать и отправить в Google
Файлы Sitemap позволяют поисковым системам легко понять содержание вашего веб-сайта. Если вы используете на своем сайте SEO-плагин, такой как Yoast, карта сайта будет создана для вас по умолчанию. Однако знание того, где найти карту сайта, может быть проблемой.
В этом руководстве мы объясним, что означает карта сайта XML, а затем покажем вам, как настроить карту сайта с помощью плагина Yoast и других методов. Кроме того, мы покажем вам, как отправить карту сайта в каталоги популярных поисковых систем.
Содержание:
- Что такое карта сайта WordPress XML
- Преимущества использования файлов Sitemap в WordPress
- Как создать XML-карту сайта в WordPress
- Карта сайта WordPress по умолчанию
- Использование плагинов
- Другие способы добавления XML Sitemap
- Как отправить карту сайта в поисковые системы
- Консоль поиска Google
- Инструмент Bing для веб-мастеров
- Заключение
Значение слова «карта сайта» изменилось за последнее десятилетие или около того.
 Интернет-технологии постоянно развиваются, поэтому совершенно естественно, что со временем все меняется. Файлы Sitemap не являются исключением из этого правила. То, что когда-то было картой сайта WP HTML, теперь XML-карта сайта WordPress .
Интернет-технологии постоянно развиваются, поэтому совершенно естественно, что со временем все меняется. Файлы Sitemap не являются исключением из этого правила. То, что когда-то было картой сайта WP HTML, теперь XML-карта сайта WordPress .Раньше карта сайта в формате HTML представляла собой просто страницу, содержащую ссылки на все другие страницы и ресурсы вашего сайта. Сегодня такое редко увидишь, но недавно я работал над сайтом со старомодной картой сайта. Этот тип карты сайта помогает людям перемещаться по сайту, но в настоящее время считается устаревшим. Причина в том, что карты сайта больше не предназначены для людей. Теперь они нацелены на другую аудиторию — поисковые системы и поисковые роботы.
Что это изменение означает на практике? Во-первых, карты сайта больше не создаются в формате HTML, а хранятся в виде XML-файла. Во-вторых, современные карты сайта мало что значат для человеческого глаза, поскольку они отформатированы так, чтобы содержать URL-адреса и метаданные, полезные для ботов.
 Метаданные, сохраненные в карте сайта:
Метаданные, сохраненные в карте сайта:Последнее изменение — когда страница была изменена в последний раз
- Приоритет — какой приоритет должны отдавать странице поисковые системы (выражается в процентах)
- Частота — как часто страница будет меняться
Максимальное количество URL-адресов для одной карты сайта WordPress составляет 50 000.
Количество карт сайтаВам не обязательно иметь только одну карту сайта WordPress. У вас может быть несколько карт сайта с одной основной картой сайта (которая будет картой сайта для всех карт сайта). Это также может обеспечить обходной путь для максимального ограничения URL-адресов, поскольку у вас будет несколько карт сайта с 50 000 URL-адресами в качестве ограничения.
Какие преимущества XML-карта сайта дает вашему сайту WordPressКарта сайта для вашего сайта WordPress может помочь следующим образом:
- Боты поисковых систем будут сканировать ваш сайт намного быстрее, если у вас есть карта сайта
- Это позволит ботам определять приоритет сканирования определенных страниц на основе метаданных
- Дополнительная информация будет взята из «Медиа-контента» — если вы используете много видео и изображений в своих постах и на страницах
- Нет ничего плохого в добавлении карты сайта – в худшем случае вы не увидите никаких улучшений, но уж точно ничего плохого из этого не выйдет
Карта сайта, однако, не гарантирует, что все содержащиеся в ней элементы будут просканированы и проиндексированы.
 Например, таким поисковым системам, как Google, для индексации элемента требуется хорошая внутренняя структура ссылок. Должны быть внутренние или внешние ссылки, указывающие на этот конкретный элемент на карте сайта.
Например, таким поисковым системам, как Google, для индексации элемента требуется хорошая внутренняя структура ссылок. Должны быть внутренние или внешние ссылки, указывающие на этот конкретный элемент на карте сайта.WordPress предоставляет несколько способов настройки карты сайта. Здесь мы покажем вам, как получить доступ к карте сайта WordPress по умолчанию, а также покажем, как настроить карты сайта XML с помощью плагинов.
Карта сайта WordPress по умолчанию
После выпуска WordPress 5.5 в августе 2020 года ядро WordPress теперь имеет карту сайта, которая доступна на каждом сайте WordPress по умолчанию.
Карта сайта работает довольно хорошо из коробки и не требует настройки или установки плагинов. Единственным недостатком использования карты сайта по умолчанию является то, что она не дает вам возможности контролировать работу вашей карты сайта.
Чтобы получить доступ к карте сайта по умолчанию, просто добавьте «/wp-sitemap.xml» к своему веб-адресу.
 Например, если ваш сайт — example.com, то ваша карта сайта будет доступна по адресу example.com/wp-sitemap.xml.
Например, если ваш сайт — example.com, то ваша карта сайта будет доступна по адресу example.com/wp-sitemap.xml.Примечание: Если вы используете плагин для создания карты сайта, указанный выше URL-адрес карты сайта по умолчанию будет перенаправлен на ваш новый адрес карты сайта.
Как создать карту сайта с помощью плагина?Существует несколько плагинов, которые можно использовать для создания XML-карты сайта для вашего сайта WordPress. Большинство SEO-плагинов автоматически создают карту сайта при их активации на вашем сайте. Поэтому, если вы уже используете SEO-плагин на своем сайте, вам не нужно устанавливать новый плагин, чтобы начать работу.
Создание карты сайта с помощью плагина Yoast SEOОдним из самых популярных плагинов SEO для WordPress является плагин Yoast SEO. Он имеет множество функций, и одна из них — Генератор карты сайта.
Плагин Yoast SEO обычно автоматически создает XML-карту сайта в WordPress сразу после установки.
 Ознакомьтесь с этим руководством, чтобы узнать, как устанавливать плагины WordPress.
Ознакомьтесь с этим руководством, чтобы узнать, как устанавливать плагины WordPress.Вы можете проверить, активна ли карта сайта, перейдя на SEO >> Общие . Затем нажмите на вкладку «Функции», а затем прокрутите вниз, чтобы найти функцию «XML Sitemaps» и включите ее, если это не так.
В случае ошибки с картой сайта, выключите и включите эту функцию, и карта будет автоматически сгенерирована снова.
Чтобы получить доступ к карте сайта, отметьте кнопку рядом с функцией XML-карты сайта, а затем выберите ссылку «Просмотреть XML-карту сайта».
С момента выхода версии 7.0 авторы Yoast SEO кардинально упростили настройки карты сайта, а еще лучше их не осталось. В принципе, вы можете просто включать и выключать эту функцию.
Кроме того, вы можете настроить внешний вид поиска для определенных типов контента и решить, должны ли они быть включены в карту сайта или нет.
Для этого перейдите на страницу SEO >> Внешний вид в поиске .
 Далее перейдите на вкладку «Типы контента».
Далее перейдите на вкладку «Типы контента».Многие пользователи приветствовали это изменение. Есть те, кто предпочитает иметь больше возможностей при настройке карты сайта.
Генератор карты сайта Google XMLВ отличие от Yoast SEO, Генератор карты сайта Google XML для WordPress дает больший контроль над настройками карты сайта.
Этот плагин позволяет пользователям указывать параметры частоты и приоритета наряду с настройками содержимого карты сайта (что включать и что исключать).
Для начала вам необходимо установить и активировать плагин с панели управления WordPress.
Вы можете найти настройки плагина в Settings >> XML Sitemap . Все настройки плагина находятся на одной странице, что, на мой взгляд, очень удобно.
В дополнение к обычному URL-адресу карты сайта этот плагин позволяет создавать карты сайта для RSS-каналов, карты сайта в формате HTML и карты сайта для новостей.

Некоторые другие плагины, которые вы можете проверить:
- All-In-One SEO Pack
- SEO-фреймворк
Некоторые люди не любят нагромождать плагины WordPress, если они могут помочь. Это хорошая мысль, поскольку плагина WordPress всегда в определенной степени замедляют работу сайтов.
К счастью, существуют и другие способы создания карты сайта, помимо использования плагина Yoast. Одним из инструментов, который мы можем порекомендовать, является генератор XML Sitemap. Средство доступно в виде:
- Генератор онлайн
- Плагин WordPress
- Настольная программа (только для Windows)
В этой статье мы объясним, как использовать онлайн-генератор.
Нажмите «Онлайн-генератор XML-карты сайта», который находится в левой части экрана. Откроется страница, где вам нужно:
- Введите ваше доменное имя
- Выберите метод расчета для даты «Последнее изменение»
- Выберите частоту смены страниц
- Установить приоритет сканирования по умолчанию
- Введите адрес электронной почты
- Нажмите кнопку «Создать карту сайта»
После того, как вы нажмете кнопку Создать карту сайта , вам придется немного подождать.
 Некоторые сайты сканируются дольше, поэтому этот процесс может затянуться. Потерпи.
Некоторые сайты сканируются дольше, поэтому этот процесс может затянуться. Потерпи.В конце будет возможность загрузить zip-файл, содержащий сгенерированную карту сайта, журналы и файл «readme». Все, что вам нужно сделать, это распаковать архив и скопировать карту сайта в корневую папку вашего сайта с помощью FTP-клиента, такого как FileZilla.
Как отправить XML-карту сайта WordPress в GoogleЕсли вы еще не добавили свой сайт в консоль поиска Google, сейчас самое подходящее время. Один из самых быстрых способов — добавить свой сайт с помощью опции «Префикс URL».
Если ваш сайт использует и «HTTP», и «HTTPS», вам придется добавить его дважды: один раз с префиксом HTTP и один раз с префиксом HTTPS.
Этот метод может не подходить для веб-сайтов, которые имеют много поддоменов или доступны по разным URL-адресам, в зависимости от языка (например, example.com/fr/, example.com/en/).
Но если у вас есть веб-сайт без сложной структуры URL, это самый простой способ.

Введите URL своего сайта (с префиксом https:// или http://), после чего вам нужно будет подтвердить право собственности.
Google Search Console сгенерирует HTML-файл, который вам нужно будет скачать и загрузить в корневой каталог вашего сайта. После того, как вы загрузили файл, нажмите «Подтвердить». Вы получите следующее сообщение:
Далее перейдите к Sitemaps и вы увидите форму «Добавить новую карту сайта». Введите URL-адрес вашей карты сайта. Если вы используете Yoast SEO, карта сайта доступна по адресу yourdomain.com/sitemap_index.xml.
Если вы используете другой плагин, вам нужно будет ввести другой URL-адрес карты сайта. Каждый плагин указывает свой собственный URL-адрес карты сайта, который виден в настройках плагина (в зависимости от плагина).
Возможно, вы увидите ошибку «Не удалось получить» после добавления карты сайта WordPress XML. Многие пользователи сообщали об этой ошибке, и, похоже, это ошибка самой Search Console.

Новая консоль поиска фактически показывает «Ожидание» как «Не удалось получить». Это исчезнет через определенный период, который может составлять от 24 часов до 24 дней.
Дополнительную информацию можно найти здесь.
Как отправить карту сайта в инструмент Bing для веб-мастеров
Другой популярной поисковой системой является Bing. Эта платформа работает аналогично поисковой консоли Google. Это позволяет вам отслеживать производительность вашего сайта в поисковой системе Bing.
Для начала перейдите в Bing Webmaster Tool, а затем зарегистрируйтесь или войдите в свою учетную запись. Затем вам нужно будет подтвердить право собственности на домен, как мы сделали в опции поиска Google выше.
После подтверждения домена нажмите Sitemaps , а затем нажмите кнопку Submit Sitemap .
Введите URL-адрес вашей карты сайта во всплывающем окне, затем нажмите Отправить .
ЗаключениеКак правило, SEO-оптимизация — это серая зона с множеством препятствий.

- Что такое карта сайта WordPress?
