Всплывающие картинки на сайте WordPress c плагином Easy FancyBox
Сайт на движке WordPress позволяет получить всплывающие картинки, если в админ панели сайта внести изменения в параметры опубликованных изображений.
Для этого кликаем на картинку и во всплывающем меню выбираем изображение карандаша, то есть выбираем функцию Изменить.
Содержание:
- Как изменить параметры картинки
- Устанавливаем плагин Easy FancyBox
- Настройка плагина
- Дополнительные возможности
Меняем параметры картинки
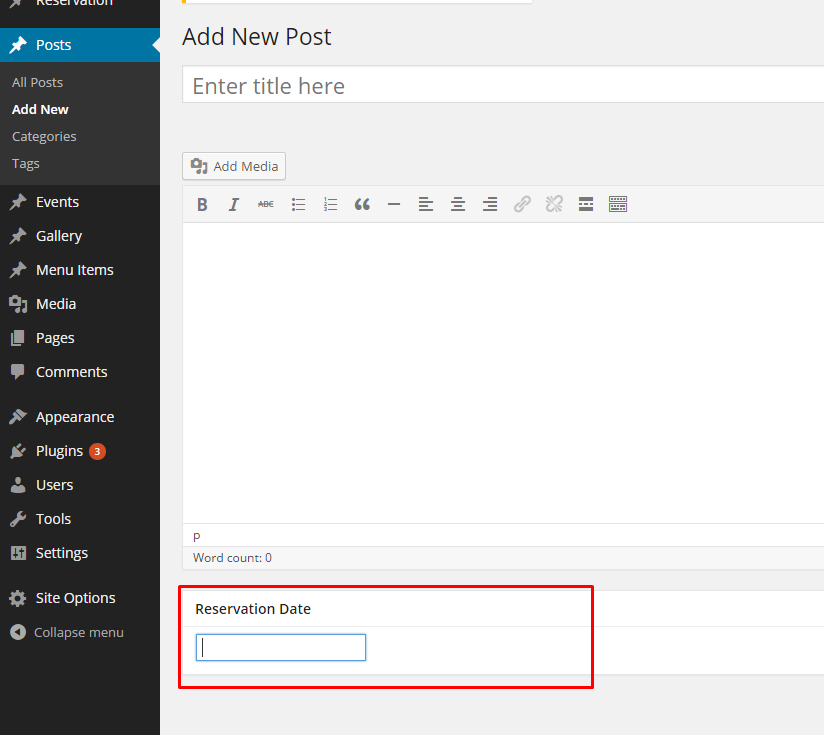
Откроется окно Параметры изображения. Если в параметрах в разделе Настройки отображения в пункте Ссылки по умолчанию стоит значение Нет, то на сайте при нажатии на картинку ничего не произойдет.
Если требуется, чтобы картинка отобразилась на странице в полном формате, то нужно в пункте Ссылки указать значение Медиафайл. Появляется ссылка на изображение и нажимаем Обновить.
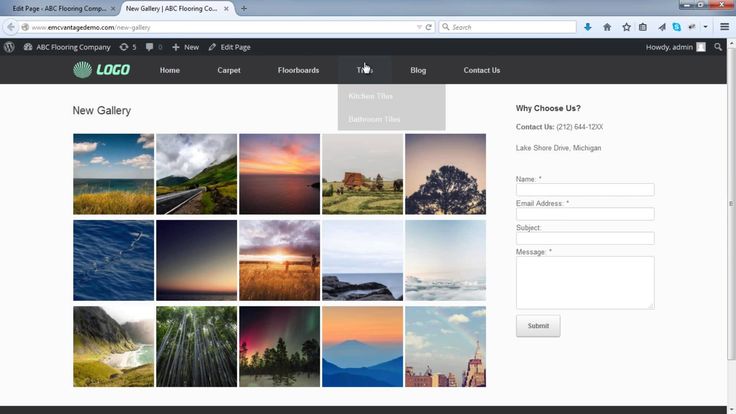
Сейчас на странице сайта при нажатии на картинку, она откроется в полном формате. Появляется возможность рассмотреть мелкие детали.
Но при этом возникает одно существенное неудобство, потому как картинка открывается в отдельной вкладке браузера, либо вместо записи.
То есть посетитель непроизвольно покидает страницу, с которой только что знакомился, что значительно затрудняет чтение материала, тем более, если изображений на странице много.
Чтобы увеличенная картинка оставалась на странице, что поможет посетителям несомненно при знакомстве с материалом, потребуется установить плагин Easy FancyBox.
Установка плагина Easy FancyBox
В админ панели сайта нажимаем Плагины — Добавить новый. В строке поиска вводим название — Easy FancyBox. Плагин сразу находится.
Можно заметить, что Easy FancyBox имеет довольно большое количество установок и обновляется регулярно, нажимаем Установить. Затем активируем.
Настройки плагина — всплывающие картинки
В настройках ничего сложного нет. Все можно сделать самостоятельно. Плагин Easy FancyBox на сайте WordPress позволяет получать увеличенные всплывающие картинки прямо на странице, без перехода на дополнительные вкладки.
Все можно сделать самостоятельно. Плагин Easy FancyBox на сайте WordPress позволяет получать увеличенные всплывающие картинки прямо на странице, без перехода на дополнительные вкладки.
Настройки дают возможность применять Easy FancyBox не только к изображениям, но и, например, к видео с YouTube и т.п.
Настройки находятся по пути — Настройки – Настройки медиафайлов. Здесь под обычными настройками медиафайлов есть раздел FancyBox:
- Первый пункт – Media, это возможность включить плагин для определенных типов файлов. Выбираем какие нужно.
- Далее идет опция Overlay. Здесь можно выбрать, показывать, либо нет затемненный фон, который появляется при открытии изображения.
- Также можно определить, будет ли срабатывать плагин при клике вне изображения.
- Можно выставить прозрачность фона. Например, 09 — полностью непрозрачный, а 0 — полностью прозрачный фон. Можно задать цвет, например, серый.
Затем идут настройки всплывающего окна – Window, которые позволяют:
- Отключить, либо включить кнопку закрытия окна, поз.
 1 задать цвет для title, рамки картинки.
1 задать цвет для title, рамки картинки. - Задать размер окна, поз. 2. По умолчанию — 560×340 и рамка — 10 пикселей.
- Задать, чтобы окно не центрировалось при прокручивании страницы.
- Настроить, чтобы изображение уменьшилось, если слишком большое.
То есть при большом изображении может появиться полоса прокрутки и изображение не будет видно целиком.
- Можно определить скорость открытия и закрытия окна. Например, открытие можно поставить 1000 мс, а закрытие — 500 мс.
- Определить, для каких типов файлов плагин будет применяться автоматически.
- Можно изменить тип анимации.
- Включить, чтобы окно закрывалось при клике по всплывающей картинке.
- Можно выбрать, будет ли показываться title, либо определить title с альтернативным значением, то есть с атрибутом alt картинки.
- Отключить, либо отредактировать применение плагина в галерее. Галерею можно вообще отключить, чтобы плагин с ней не работал.
Просмотр галереи настраивается как одно изображение, либо каждая всплывающая картинка будет просматриваться отдельно:
- Можно отключить стрелки на всплывающих картинках при просмотре галереи.

- Отключить изменение слайдов при прокрутке колесиком мыши.
- Можно сделать галерею бесконечной, то есть после просмотра последний фотографии, будем возвращаться на первую.
- Задать скорость изменения всплывающих картинок галереи.
Далее идет опция Ссылки. Здесь можно отключить Easy FancyBox для ссылок, которые не видны или которые не содержат картинку.
Также можно выбрать, чтобы плагин работал сразу при открытии страницы.
На этом все, сохраняем изменения. Сейчас при нажатии на изображение на сайте, открывается всплывающая картинка в увеличенном размере и размещается по центру.
Оставшийся контент на странице при этом притеняется. На всплывающей картинке есть кнопка Закрыть в виде крестика, при нажатии на которую, картинка принимает свой первоначальный вид.
Плагин работает довольно быстро, без тормозов, что положительно влияет на просмотры пользователей.
Дополнительные возможности плагина
Плагин отличается еще одной интересной особенностью. При нажатии на медиафайлы, можно выбрать какую-то интересную картинку и скопировать на нее ссылку.
При нажатии на медиафайлы, можно выбрать какую-то интересную картинку и скопировать на нее ссылку.
Далее в тексте выделяем какой-то фрагмент, назначаем его ссылкой и вводим в поле ссылку на картинку. То есть указываем, что эта ссылка открывает картинку.
При нажатии на ссылку в тексте, срабатывает плагин и отображает всплывающую картинку в увеличенном виде прямо на странице в этой же вкладке.
Применяя такой прием, появляется возможность разместить на странице намного больше изображений. Так же можно делать какие-то пометки по тексту, шаблоны, образцы и т.п.
Таким образом, плагин Easy FancyBox позволяет использовать всплывающие картинки, чем открывается больше возможностей донести до посетителей информацию публикации более полно и наглядно.
12 лучших плагинов lightbox для WordPress
Плагины lightbox для WordPress позволяют использовать на сайте всплывающее окно для отображения в нём изображений поверх текущей страницы. Они могут быть использованы для создания красивых веб-сайтов.
Эти JQuery плагины используются для добавления на сайт всплывающих окон. Когда вы нажимаете на какое-нибудь изображение из галереи слайдов, то это изображение открывается во всплывающем окне вместе с кнопками «следующий», «предыдущий» и «закрыть». Такие плагины являются очень мощным инструментом для любого веб-дизайнера и разработчика, поскольку помогают добиваться весьма красивых эффектов, придающих обычному сайту эффектный и привлекательный вид. Чтобы пользоваться jQuery плагином, вам нужны базовые знания JavaScript и jQuery. Если вы не знаете основ, то просто читайте описание плагина и следуйте инструкции. Каждый год появляется множество новых JQuery плагинов, которые помогают создавать красивые веб-сайты. Эти
Содержание
В этой статье мы хотели бы представить вам список некоторых лучших и полезных JQuery плагинов для всплывающих окон за 2015 год, которые могут помочь вам создавать красивые и привлекательные веб-сайты.
Lightbox Slider Gallery
[wp-pic type=»plugin» slug=»lightbox-slider» layout=»large» ]
Lightbox Slider Gallery – легко управляемая и не занимающая много места jQuery галерея, отображающая изображения и видео.
WP jQuery Lightbox
[wp-pic type=»plugin» slug=»wp-jquery-lightbox» layout=»large» ]
WP jQuery Lightbox – простой и не занимающий много места jQuery плагин для всплывающих окон. Он имеет CSS3 переходы для сглаживающих эффектов и управляемые размеры изображений. Улучшен для мобильных устройств.
[wp-pic type=»plugin» slug=»lightbox-gallery» layout=»large» ]
Lightbox Gallery – бесплатный мастер, который поможет вам в несколько кликов, без единой строки кода, легко создавать галереи всплывающих изображений с потрясающим эффектом наложения.
Easy FancyBox
[wp-pic type=»plugin» slug=»easy-fancybox» layout=»large» ]
Easy FancyBox – инструмент для отображения изображений, html-контента и мультимедиа в Macintosh стиле «лайтбокс», появляющихся поверх веб-страницы.
Lightbox
[wp-pic type=»plugin» slug=»lightbox» layout=»large» ]
Lightbox – легко реагирующий и дружественный к пользователю плагин для всплывающих окон. Этот jQuery плагин очень прост в использовании и не имеет никаких ненужных функций.
FooBox Image Lightbox
[wp-pic type=»plugin» slug=»foobox-image-lightbox» layout=»large» ]
FooBox Image Lightbox — используется для создания галереи изображений во всплывающем окне просто как «встроенных» слайдеров. Легко реагирующий jQuery плагин, который одинаково хорошо работает как на большом мониторе, так и на планшете или смартфоне.
Lightbox Plus Colorbox
[wp-pic type=»plugin» slug=»lightbox-plus» layout=»large» ]
Lightbox Plus Colorbox – не занимающий много места настраиваемый плагин для jQuery. Совместим с jQuery 1.3.2+ в браузерах Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
Royal PrettyPhoto
[wp-pic type=»plugin» slug=»rt-prettyphoto» layout=»large» ]
Royal PrettyPhoto – ещё один jQuery плагин для всплывающих окон, пригодный для изображений, встроенного контента, iFrames, карт Google, запросов Ajax, видео Vimeo и YouTube.
Responsive Lightbox by dFactory
[wp-pic type=»plugin» slug=»responsive-lightbox» layout=»large» ]
Responsive Lightbox by dFactory – плавный, мощный и революционный jQuery плагин для всплывающих окон, который будет полезен амбициозным и креативным веб-дизайнерам и разработчикам.
Easy Swipebox
[wp-pic type=»plugin» slug=»easy-swipebox» layout=»large» ]
Easy Swipebox – jQuery плагин для рабочего стола, мобильных устройств и планшетов. Это дружественный к пользователю jQuery плагин.
Magnific Popup
[wp-pic type=»plugin» slug=»iw-magnific-popup» layout=»large» ]
Magnific Popup – легко реагирующий jQuery плагин для всплывающих окон, ориентированный на то, чтобы обеспечить пользователю наиболее удобную работу с любым устройством (совместимым с Zepto.js).
Lightbox 2
[wp-pic type=»plugin» slug=»wp-lightbox-2″ layout=»large» ]
Lightbox 2 – небольшая JavaScript библиотека, используемая для отображения изображений поверх текущей страницы. Он прост в установке и работает со всеми современными браузерами.
Он прост в установке и работает со всеми современными браузерами.
Список веб-сайтов Easy Fancybox
Категория —
Плагины WordPress
Плагин Easy FancyBox для веб-сайтов WordPress предоставляет гибкое и эстетичное решение практически для всех медиа-ссылок на вашем веб-сайте.
Мы обнаружили 167 319 активных веб-сайтов, использующих Easy Fancybox.
Загрузка списка потенциальных клиентов
Статистика использования технологий
| Веб-сайты, использующие Easy Fancybox | 167 319 веб-сайты |
| Самые популярные в стране | Япония |
| Позиция на рынке плагинов WordPress 9002 2 | #51 |
| Проникновение на рынок плагинов WordPress | 1,08% |
Внедрение технологий
Последние изменения в использовании Easy Fancybox. (См. отчет об изменениях использования Easy Fancybox)
(См. отчет об изменениях использования Easy Fancybox) | Веб-сайты, которые добавили Easy Fancybox | +11 745 |
| Веб-сайты, которые удалили Easy Fancybox | -12 834 |
Распределение использования Easy Fancybox по популярности веб-сайта
Географическое распределение
Распределение использования технологий по веб-сайтов по всему миру.
Веб-сайты, использующие Easy Fancybox
Самые популярные веб-сайты, использующие Easy Fancybox
| Домен | Страна | Рейтинг | Контакты |
|---|---|---|---|
| Corporate.discovery.com | США | 8 124 | |
www. clickbank.com clickbank.com | США | 8 666 | |
| sched.com | США | 9 783 | |
| www.italiachecambia.org | Италия | 10 326 | 9014 1 |
| www.percona.com | США | 10 459 | |
www. tigerauto.com tigerauto.com | Япония | 11 375 |
Посмотреть полный список доменов
Фиксированная цена за отчет, подписка не требуется .
Альтернативные технологии
Плагины WordPress: Итого 13 533 118 9000 2 домена найдены с использованиемПлагины WordPress |
Yoast SEO: Всего 5 970 028 домена найдено с использованием 900 03 Yoast SEO |
Контактная форма 7: Всего 5 304 500 доменов найдено с помощью Контактная форма 7 |
WooCommerce: Всего 2 855 656 доменов найдено используя WooCommerce |
Revslider: Всего 2 473 554 домена найдено с использованием 90 003 Revslider |
WPBakery: Всего 2 251 663 домена найдено с использованием 900 03 WPBakery |
Visual Composer: Всего 1 803 189 домена найдено с использованием Visual Composer |
Jetpack: Всего 1 776 863 домена найдено с помощью 900 03 Jetpack |
Все в одном пакете SEO: Итого 1 194 604 домены найдены с помощью All in One SEO Pack |
MonsterInsights: Итого 1 063 400 домена найдено с помощью MonsterInsights |
Доступные отчеты
- Список веб-сайтов
- Изменения использования
Информация о технологиях
- Название — Easy Fancybox
- Категория — Плагины WordPress
- Разработчик — wordpress.
 org
org
Страны
| Турция | 1 107 веб-сайты |
| | |
| Япония | 34 408 веб-сайты |
| США | 27 898 веб-сайты |
| Россия | 22 640 веб-сайты |
| Германия | 12 175 Веб -сайты |
| Франция | 9,490 Веб -сайты |
| ГБ | 5 717 Веб -сайты |
| Нидерланды | 4 927 веб-сайты |
| Польша | 4 818 веб-сайты | 9002 7
| Италия | 4 637 веб-сайты |
TLD
| .com | 61 416 сайтов |
| .ru | 18 628 сайтов |
| .de | 8,7 44 сайтов |
. jp jp | 7 583 веб-сайтов |
| .net | 5 736 веб-сайтов |
| .org | 5 494 веб-сайтов |
| .co.jp | 4 775 веб-сайтов |
| .fr | 4 688 веб-сайтов |
| .nl | 4 018 веб-сайтов 9002 2 |
| .pl | 3 592 веб-сайты |
Easy FancyBox | hubway web design Байрон Бэй
Январь 102019
Имя плагина WordPress : Easy FancyBox
URL-адрес плагина : https://wordpress.org/plugins/easy-fancybox/
Автор плагина: RavanH
Профиль WordPress:
Версия плагина : 1.9.5
Последнее обновление: 11 декабря 2022 г. (5 месяцев назад)
Проверено до (версия WP): WP 6. 1.1
1.1
Скачано: 0
Рейтинг: 5 (из 5)
Описание | Часто задаваемые вопросы | Скриншоты | Другие примечания | Последнее изменение | Теги | + Комментарии Джейсона
Описание
Плагин Easy FancyBox для веб-сайтов WordPress предоставляет гибкое и эстетичное решение практически для всех медиа-ссылок на вашем веб-сайте. Easy FancyBox использует обновленную версию традиционного расширения FancyBox jQuery и совместим с WP 3+ Multi-Site. После активации вы можете найти новый раздел
После активации все ссылки на изображения JPG, GIF и PNG автоматически открываются в лайтбоксе FancyBox в стиле Mac/Gnome, который перемещается по веб-странице.
GDPR / Конфиденциальность ЕС
Этот плагин не собирает никаких данных и не устанавливает файлы cookie браузера.
ХАРАКТЕРИСТИКИ
Поддерживаемые носители и типы контента:
- Все распространенные форматы изображений , включая webp
- Размещено видео на Youtube , Vimeo и Dailmotion
- PDF-файлы (встроенные с тегом объекта, в iframe или во внешнем средстве просмотра документов Google)
- Медиа-изображения SVG (спасибо Саймону Майяру)
- Встроенный HTML-контент (см. инструкции в разделе часто задаваемых вопросов)
- Внешние веб-страницы (см. инструкции в разделе часто задаваемых вопросов)
Также поддерживает:
- Галереи WordPress (опция «Ссылка на» должна быть установлена на «Медиафайл»)
- Галереи NextGEN (см.
 инструкции)
инструкции) - Карты изображений (см. инструкции)
- Элементы меню WordPress (см. инструкции в FAQ)
- Реактивный ранец Бесконечный свиток
- Мультисайт WordPress (см. Инструкции по установке)
Дополнительные функции:
- Опция модального окна (см. инструкции в FAQ)
- Автоматическое обнаружение ссылок на медиафайлы
- Автоматическое обнаружение галерей
- Всплывающее окно при загрузке страницы необязательно (см. инструкции в разделе часто задаваемых вопросов)
- Плавные или эластичные всплывающие эффекты
- Параметры стиля для наложения светового короба (цвет и непрозрачность) и окна (размер и цвет границы)
Для расширенных опций и приоритетной поддержки доступно расширение
Инструкции по управлению фильмами YouTube, Dailymotion и Vimeo (и аналогичными сервисами) и советы по отображению встроенного контента в оверлее FancyBox см. в разделе часто задаваемых вопросов.
в разделе часто задаваемых вопросов.
Получите поддержку на веб-странице Easy FancyBox или на форуме WordPress.
Посетите FancyBox для получения дополнительной информации и примеров.
ВОЗМОЖНОСТИ PRO
- Приоритетная поддержка на специализированном форуме
- Эффект слайд-шоу для галерей (автоповорот)
- Эффект прожектора для накладки светового короба
- FacetWP, совместимость с Gravity Forms и TablePress
- Дополнительные параметры стиля: закругленные углы, встроенный фон содержимого и цвета текста
- Дополнительные параметры автоматического всплывающего окна: запуск по хэшу URL, первая ссылка по типу носителя, скрытие всплывающего окна после первого посещения
- Передать настройку выделенного светового окна для каждой медиа-ссылки через класс ссылки (см. Инструкции по метаданным в разделе часто задаваемых вопросов)
- Более эластичные (смягчающие) всплывающие эффекты при открытии и закрытии
- Показать/скрыть заголовок изображения при наведении мыши
- Точная настройка медиа-ссылок и автоматического определения галерей в соответствии с разметкой источника вашей темы, чтобы разрешить использование галерей для каждого поста, например
Для этих дополнительных функций вам необходимо установить расширение Pro вместе с этим бесплатным плагином.
Внесите свой вклад
Если вы довольны этим плагином, рассмотрите возможность написать быстрый рейтинг или помочь другим пользователям на форуме поддержки.
Если вы хотите помочь в создании этого плагина, вы можете перевести Easy FancyBox на свой язык или отправить отчеты об ошибках, предложения по функциям и/или код на Github.
Известные конфликты и проблемы
См. Устранение неполадок Easy FancyBox.
Часто задаваемые вопросы
По сути, это причудливый способ представления изображений, фильмов, переносимых документов и встроенного контента на вашем веб-сайте. Например, если в ваших сообщениях есть уменьшенные изображения, которые связаны с исходной большой версией, вместо того, чтобы открывать их на пустой странице, FancyBox открывает их в плавном наложении. Посетите FancyBox для получения дополнительной информации и примеров.
Этот плагин использует обновленную версию оригинального FancyBox 1. 3.4, лучше адаптированную к мобильной эре.
3.4, лучше адаптированную к мобильной эре.
Во-первых, убедитесь, что миниатюры изображений в ваших сообщениях и на страницах напрямую связаны с их полноразмерными копиями. Откройте любой пост с миниатюрами для редактирования и выберите первую миниатюру. Нажмите появившуюся кнопку Edit Image и выберите Link To: Media File . С этого момента нажатие на эту миниатюру должно открывать полноразмерную версию в FancyBox.
То же самое касается галерей WordPress. Выберите Link To: Media File при вставке тега галереи.
Нет новой страницы настроек, но есть много параметров, которые вы можете изменить. Вы найдете новый раздел FancyBox в Settings > Media . Чтобы увидеть значение по умолчанию, посмотрите пример в разделе «Снимки экрана …
». Чтобы определить причину, следуйте инструкциям по устранению неполадок.
