Fancybox for WordPress — красиво выводим изображения
Медиа
Dmitry15.03.2013
38 8 598 2 minutes read
Привет уважаемым читателям. Данная статья будет посвящена одному из самых популярных плагинов для вывода изображений — Fancybox for WordPress. Вообще говоря, подобных плагинов существует целое семейство. FancyBox, Easy FancyBox, Lightbox Plus ColorBox, Lightbox Evolution и прочие, как премиум так и бесплатные. Мы наверняка, еще в будущем, подробно рассмотрим некоторые из них.
Итак, разговор пойдет о бесплатном, очень популярном, достаточно хорошо и понятно настраиваемым плагине для эффектного вывода изображений на страницах вашего сайта. Плагин использует jQuery и не требует вставки никаких дополнительных кодов, а начинает работать автоматически сразу после активации. То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне.
Установка и активация ничем не отличаются от большинства прочих плагинов загружаемых wordpress.org. После активации плагина ищем в админке — Параметры — Fancybox for WordPress. Попадаем на страницу настроек, имеющую десять вкладок в верхней части первой страницы. Не пугайтесь их количества. Важных для вас — всего три.
Для большинства настроек предусмотрены стандартные чекбоксы типа default: on/off. В некоторых случаях они по умолчанию включены или выключены.
Info
Информация о разработчиках и общие рекомендации по плагину Fancybox for WordPress.
Appearance
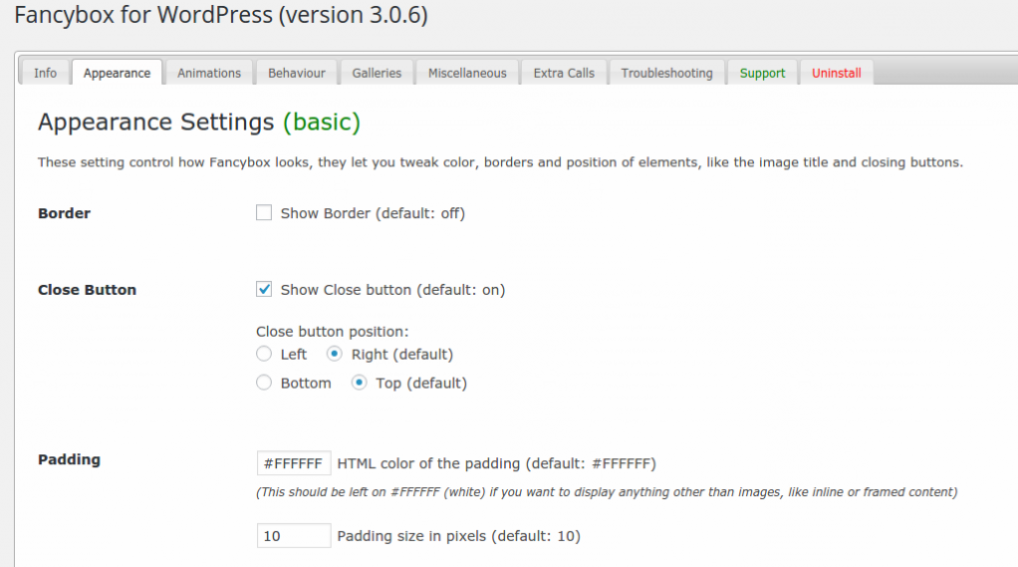
Border — настройка цвета и включение (по умолчанию выключена) рамки выводимых изображений. Close Button — настройка кнопки закрывания окна с изображением, ее положения (верху, внизу, слева, справа) и цвет для внутреннего отступа. Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Animation
Zoom Options — настройка скорости анимации и прозрачности выводимых картинок. Transition Type — тип (затухание или растягивание) используемых эффектов при закрытии и открытии изображения. Easing — подробный выбор одного из множества типов шаблонов для эффектов.
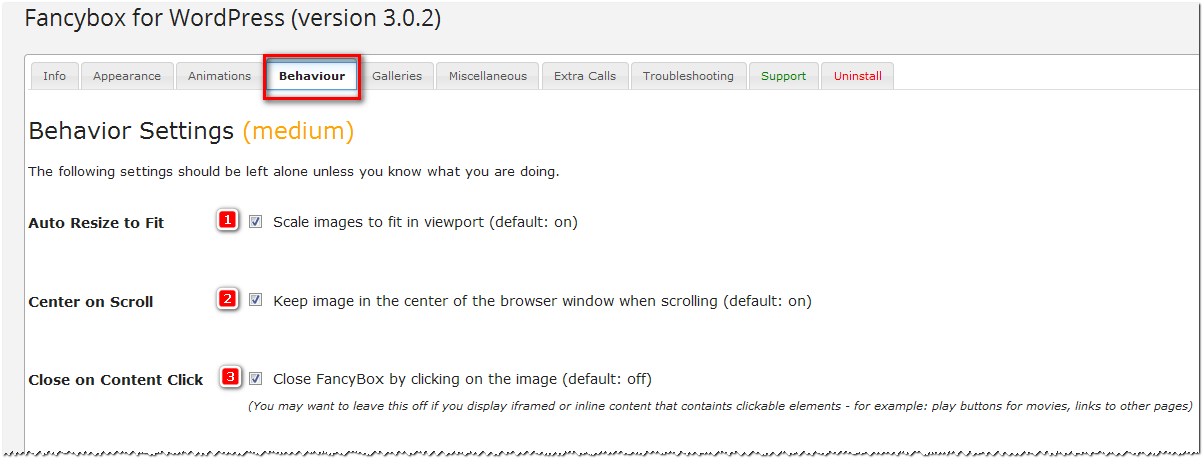
Behavior
Auto Resize to Fit — автоматически растягивать изображение под размер экрана. Center on Scroll — центрировать картинку в центре экрана. Close on Content Click — закрытие картинки кликом в любом месте на ней. Close on Overlay Click — закрытие картинки кликом по фону. Close with «Esc» — закрывать картинку нажатием соответствующей клавиши на клавиатуре. Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Gallery
Gallery Type — выбираем один из способов показа галерей. По умолчанию выбран первый — прокрутка галереи всех изображений в одном посте. То есть, если у вас в одной записи присутствуют несколько изображений, то открыв любой из них вы можете листая, просмотреть и все остальные. Другие три пункта — для более тонкой настройки вывода изображений в галереях. Рекомендую оставить первый пункт.
Miscellaneuos
Dimensions — Автоопределение размеров и ручная настройка размера для выводимых изображений. Load JavaScript in Footer — дополнительная настройка для использования с плагином Parallel Load. Callbacks — включение функции обратного вызова.
Extra Calls
Здесь вы можете добавить вызовы FancyBox, с дополнительными настройками. Для получения информации используйте API FancyBox.
Troubleshooting
[wp-pic type=»plugin» slug=»fancybox-for-wordpress» align=»right» ]
Рекомендации автора плагина по возможным проблемам. Суть сводится к известному методу поочередного отключения прочих плагинов для выявления причин конфликта.
Support
Поддержка плагина. Автор отсылает всех к FAQ на официальной странице плагина. Или просит отправлять ему сообщения о проблемах с указанием сайта и подробным описанием.
Uninstall
Для полного удаления всех следов плагина из таблиц данных WordPress используйте чекбокс на этой странице.
Самые необходимые настройки плагина Fancybox for WordPress как видите, собраны во вкладках Appearance, Animation и Behavior. Кстати, именно с помощью них можно добиться соответствия визуального оформления изображений с общим дизайном вашего сайта.
Остальные настройки автор рекомендует еще на странице Info, не трогать без особой необходимости и хорошего понимания своих действий.
Рекомендую так же ознакомится с обновленной статьей — Lightbox Plus ColorBox — выводим изображения
Похожие
Тоже интересно
Close
Video Sidebar Widgets — добавляем видео в блог
06.03.2012
Всплывающие картинки на сайте WordPress c плагином Easy FancyBox
Сайт на движке WordPress позволяет получить всплывающие картинки, если в админ панели сайта внести изменения в параметры опубликованных изображений.
Для этого кликаем на картинку и во всплывающем меню выбираем изображение карандаша, то есть выбираем функцию Изменить.
Содержание:
- Как изменить параметры картинки
- Устанавливаем плагин Easy FancyBox
- Настройка плагина
- Дополнительные возможности
Меняем параметры картинки
Откроется окно Параметры изображения. Если в параметрах в разделе Настройки отображения в пункте Ссылки по умолчанию стоит значение Нет, то на сайте при нажатии на картинку ничего не произойдет.
Если требуется, чтобы картинка отобразилась на странице в полном формате, то нужно в пункте Ссылки указать значение Медиафайл. Появляется ссылка на изображение и нажимаем Обновить.
Сейчас на странице сайта при нажатии на картинку, она откроется в полном формате. Появляется возможность рассмотреть мелкие детали.
Но при этом возникает одно существенное неудобство, потому как картинка открывается в отдельной вкладке браузера, либо вместо записи.
То есть посетитель непроизвольно покидает страницу, с которой только что знакомился, что значительно затрудняет чтение материала, тем более, если изображений на странице много.
Чтобы увеличенная картинка оставалась на странице, что поможет посетителям несомненно при знакомстве с материалом, потребуется установить плагин Easy FancyBox.
Установка плагина Easy FancyBox
В админ панели сайта нажимаем Плагины — Добавить новый. В строке поиска вводим название — Easy FancyBox. Плагин сразу находится.
Плагин сразу находится.
Можно заметить, что Easy FancyBox имеет довольно большое количество установок и обновляется регулярно, нажимаем Установить. Затем активируем.
Настройки плагина — всплывающие картинки
В настройках ничего сложного нет. Все можно сделать самостоятельно. Плагин Easy FancyBox на сайте WordPress позволяет получать увеличенные всплывающие картинки прямо на странице, без перехода на дополнительные вкладки.
Настройки дают возможность применять Easy FancyBox не только к изображениям, но и, например, к видео с YouTube и т.п.
Настройки находятся по пути — Настройки – Настройки медиафайлов. Здесь под обычными настройками медиафайлов есть раздел FancyBox:
- Первый пункт – Media, это возможность включить плагин для определенных типов файлов. Выбираем какие нужно.
- Далее идет опция Overlay. Здесь можно выбрать, показывать, либо нет затемненный фон, который появляется при открытии изображения.

- Также можно определить, будет ли срабатывать плагин при клике вне изображения.
- Можно выставить прозрачность фона. Например, 09 — полностью непрозрачный, а 0 — полностью прозрачный фон. Можно задать цвет, например, серый.
Затем идут настройки всплывающего окна – Window, которые позволяют:
- Отключить, либо включить кнопку закрытия окна, поз. 1 задать цвет для title, рамки картинки.
- Задать размер окна, поз. 2. По умолчанию — 560×340 и рамка — 10 пикселей.
- Задать, чтобы окно не центрировалось при прокручивании страницы.
- Настроить, чтобы изображение уменьшилось, если слишком большое.
То есть при большом изображении может появиться полоса прокрутки и изображение не будет видно целиком.
- Можно определить скорость открытия и закрытия окна. Например, открытие можно поставить 1000 мс, а закрытие — 500 мс.
- Определить, для каких типов файлов плагин будет применяться автоматически.
- Можно изменить тип анимации.

- Включить, чтобы окно закрывалось при клике по всплывающей картинке.
- Можно выбрать, будет ли показываться title, либо определить title с альтернативным значением, то есть с атрибутом alt картинки.
- Отключить, либо отредактировать применение плагина в галерее. Галерею можно вообще отключить, чтобы плагин с ней не работал.
Просмотр галереи настраивается как одно изображение, либо каждая всплывающая картинка будет просматриваться отдельно:
- Можно отключить стрелки на всплывающих картинках при просмотре галереи.
- Отключить изменение слайдов при прокрутке колесиком мыши.
- Можно сделать галерею бесконечной, то есть после просмотра последний фотографии, будем возвращаться на первую.
- Задать скорость изменения всплывающих картинок галереи.
Далее идет опция Ссылки. Здесь можно отключить Easy FancyBox для ссылок, которые не видны или которые не содержат картинку.
Также можно выбрать, чтобы плагин работал сразу при открытии страницы.
На этом все, сохраняем изменения. Сейчас при нажатии на изображение на сайте, открывается всплывающая картинка в увеличенном размере и размещается по центру.
Оставшийся контент на странице при этом притеняется. На всплывающей картинке есть кнопка Закрыть в виде крестика, при нажатии на которую, картинка принимает свой первоначальный вид.
Плагин работает довольно быстро, без тормозов, что положительно влияет на просмотры пользователей.
Дополнительные возможности плагина
Плагин отличается еще одной интересной особенностью. При нажатии на медиафайлы, можно выбрать какую-то интересную картинку и скопировать на нее ссылку.
Далее в тексте выделяем какой-то фрагмент, назначаем его ссылкой и вводим в поле ссылку на картинку. То есть указываем, что эта ссылка открывает картинку.
При нажатии на ссылку в тексте, срабатывает плагин и отображает всплывающую картинку в увеличенном виде прямо на странице в этой же вкладке.
Применяя такой прием, появляется возможность разместить на странице намного больше изображений.
Таким образом, плагин Easy FancyBox позволяет использовать всплывающие картинки, чем открывается больше возможностей донести до посетителей информацию публикации более полно и наглядно.
Плагин FancyBox for WordPress | Записки вебмастера
Привет уважаемым читателям. Данная статья будет посвящена одному из самых популярных плагинов для вывода изображений — Fancybox for WordPress. Вообще говоря, подобных плагинов существует целое семейство. FancyBox, Easy FancyBox, Lightbox Plus ColorBox, Lightbox Evolution и прочие, как премиум так и бесплатные. Мы наверняка, еще в будущем, подробно рассмотрим некоторые из них.
Итак, разговор пойдет о бесплатном, очень популярном, достаточно хорошо и понятно настраиваемым плагине для эффектного вывода изображений на страницах вашего сайта. Плагин использует jQuery и не требует вставки никаких дополнительных кодов, а начинает работать автоматически сразу после активации. То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне. Текущая версия плагина на момент обзора — 3.0.2.
То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне. Текущая версия плагина на момент обзора — 3.0.2.
Установка и активация ничем не отличаются от большинства прочих плагинов загружаемых wordpress.org. После активации плагина ищем в админке —
Для большинства настроек предусмотрены стандартные чекбоксы типа default: on/off. В некоторых случаях они по умолчанию включены или выключены.
Info
Информация о разработчиках и общие рекомендации по плагину Fancybox for WordPress.
Appearance
Border — настройка цвета и включение (по умолчанию выключена) рамки выводимых изображений.  Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Animation
Zoom Options — настройка скорости анимации и прозрачности выводимых картинок. Transition Type — тип (затухание или растягивание) используемых эффектов при закрытии и открытии изображения. Easing — подробный выбор одного из множества типов шаблонов для эффектов.
Behavior
Auto Resize to Fit — автоматически растягивать изображение под размер экрана. Center on Scroll — центрировать картинку в центре экрана. Close on Content Click — закрытие картинки кликом в любом месте на ней. Close on Overlay Click — закрытие картинки кликом по фону. Close with «Esc» — закрывать картинку нажатием соответствующей клавиши на клавиатуре. Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Gallery
Gallery Type — выбираем один из способов показа галерей. По умолчанию выбран первый — прокрутка галереи всех изображений в одном посте. То есть, если у вас в одной записи присутствуют несколько изображений, то открыв любой из них вы можете листая, просмотреть и все остальные. Другие три пункта — для более тонкой настройки вывода изображений в галереях. Рекомендую оставить первый пункт.
Miscellaneuos
Dimensions — Автоопределение размеров и ручная настройка размера для выводимых изображений. Load JavaScript in Footer — дополнительная настройка для использования с плагином Parallel Load. Callbacks — включение функции обратного вызова.
Extra Calls
Здесь вы можете добавить вызовы FancyBox, с дополнительными настройками. Для получения информации используйте API FancyBox.
Для получения информации используйте API FancyBox.
Troubleshooting
[wp-pic type=»plugin» slug=»fancybox-for-wordpress» align=»right» ]
Рекомендации автора плагина по возможным проблемам. Суть сводится к известному методу поочередного отключения прочих плагинов для выявления причин конфликта.
Support
Поддержка плагина. Автор отсылает всех к FAQ на официальной странице плагина. Или просит отправлять ему сообщения о проблемах с указанием сайта и подробным описанием.
Uninstall
Для полного удаления всех следов плагина из таблиц данных WordPress используйте чекбокс на этой странице.
Самые необходимые настройки плагина Fancybox for WordPress как видите, собраны во вкладках Appearance, Animation и Behavior. Кстати, именно с помощью них можно добиться соответствия визуального оформления изображений с общим дизайном вашего сайта.
Остальные настройки автор рекомендует еще на странице Info, не трогать без особой необходимости и хорошего понимания своих действий.
Связанные посты:
Метки: Картинки
Easy FancyBox для WordPress – Status301
Easy FancyBox
Простое включение классического светового окна FancyBox практически для всех медиа-ссылок: изображения, YouTube, Vimeo, Dailymotion, PDF, встроенный контент и контент iframe.
Описание
Плагин Easy FancyBox для веб-сайтов WordPress предоставляет гибкое и эстетичное решение практически для всех медиа-ссылок на вашем веб-сайте. Easy FancyBox использует обновленную версию традиционного расширения FancyBox jQuery и совместим с WP 3+ Multi-Site. После активации вы можете найти новый раздел FancyBox на странице администратора Settings > Media , где вы можете управлять параметрами мультимедийного лайтбокса.
После активации все ссылки на изображений JPG, GIF и PNG автоматически открываются в лайтбоксе FancyBox в стиле Mac/Gnome, который плавает над веб-страницей.
GDPR / Конфиденциальность ЕС
Этот плагин не собирает никаких данных и не устанавливает файлы cookie браузера. Однако версия PRO предлагает возможность отключить автоматическое всплывающее окно после первого посещения, для чего требуется файл cookie браузера. Этот файл cookie сохраняет временную метку и путь первого посещения посетителями веб-сайта на стороне клиента. Он не является общим, и никакие данные не хранятся на стороне сервера или где-либо еще.
Особенности
Поддерживаемые средства для носителя и контента:
- Все общие форматы изображений , включая Webp
- Хостинг видео на Youtube , Vimeo и Dailmotion и Dailmotion и Dailmotion 0
- и Dailmotion 0 и Dailmotion
- и
- и .
 тег, в iframe или во внешнем средстве просмотра документов Google)
тег, в iframe или во внешнем средстве просмотра документов Google) - SWF (Flash) файлы
- Мультимедийные изображения SVG (спасибо Саймону Майярду)
- Встроенный HTML-контент (см. инструкции)
- Внешние веб-страницы (см. FAQ)
Также поддерживает:
- Галереи WordPress (для параметра «Ссылка на» должно быть установлено значение «Медиафайл»)
- Галереи NextGEN (см. инструкции)
- Карты изображений
- Пункты меню WordPress (см. инструкции)
- Jetpack Infinite Scroll
Дополнительные возможности:
- Опция модального окна (см. инструкции)
- Автоматическое определение ссылок на медиафайлы
- Автоматическое определение галерей
- Всплывающее окно при загрузке страницы (см. инструкции)
- Эффекты затухания или эластичности всплывающего окна
- Параметры стиля для наложения светового окна (цвет и непрозрачность) и окна (размер и цвет границы)
Для расширенные параметры и приоритет поддержка , доступно расширение Pro . См. функции Pro ниже.
См. функции Pro ниже.
См. ответы на часто задаваемые вопросы по основным вопросам или расширенные ответы на часто задаваемые вопросы для получения дополнительных инструкций по управлению фильмами YouTube, Dailymotion и Vimeo (и аналогичными службами), а также советы по отображению встроенного контента в оверлее FancyBox.
Получите поддержку на форуме WordPress.
Посетите FancyBox для получения дополнительной информации и примеров.
Pro Infect
- Приоритетная поддержка на выделенном форуме
- Эффект слайд -шоу для галереев (Ауторотация)
- Эффект прожектора для световой коробки
- Facetwp, Gravity Forms и Tablepress Complaistive
- . цвет фона и текста встроенного содержимого
- Дополнительные параметры автоматического всплывающего окна: запуск по хешу URL, первая ссылка по типу носителя, скрытие всплывающего окна после первого посещения
- Передать настройку выделенного светового окна для каждой медиа-ссылки через класс ссылки (см.
 Инструкции по метаданным)
Инструкции по метаданным) - Более эластичные (смягчающие) всплывающие эффекты при открытии и закрытии
- Показать/скрыть заголовок изображения при наведении мыши
- Точная настройка медиа-ссылки и галереи автоматическое определение в соответствии с разметкой источника вашей темы, чтобы разрешить галереи для каждого поста, например,
Для этих дополнительных функций вам необходимо установить расширение Pro вместе с этим бесплатным плагином.
ИЗВЕСТНЫЕ ПРОБЛЕМЫ
См. список известных конфликтов между плагинами и темами здесь
Внесите свой вклад
Если вы довольны этим плагином, рассмотрите возможность написать быстрый рейтинг или помочь другим пользователям на форуме поддержки.
Если вы хотите помочь в создании этого плагина, вы можете перевести Easy FancyBox на свой язык или отправить отчеты об ошибках, предложения по функциям и/или код на Github.
Часто задаваемые вопросы
Помогите! Не работает… Чтобы определить причину, следуйте инструкциям по устранению неполадок. Если это не поможет, обратитесь за поддержкой на форум Easy FancyBox WordPress.
Если это не поможет, обратитесь за поддержкой на форум Easy FancyBox WordPress.
По сути, это необычный способ представления изображений, фильмов, портативных документов и встроенного контента на вашем веб-сайте. Например, если в ваших сообщениях есть уменьшенные изображения, которые связаны с исходной большой версией, вместо того, чтобы открывать их на пустой странице, FancyBox открывает их в плавном наложении. Посетите FancyBox для получения дополнительной информации и примеров.
Какую версию FancyBox использует этот плагин?Этот плагин использует обновленную версию оригинального FancyBox 1.3.4, лучше адаптированную к мобильной эре.
Я установил плагин. Что теперь? Во-первых, убедитесь, что миниатюры изображений в ваших сообщениях и на страницах напрямую связаны с их полноразмерными аналогами. Откройте любой пост с миниатюрами для редактирования и выберите первую миниатюру. Нажмите появившуюся кнопку Edit Image и выберите Link To: Media File 9. 0010 . С этого момента нажатие на эту миниатюру должно открывать полноразмерную версию в FancyBox.
0010 . С этого момента нажатие на эту миниатюру должно открывать полноразмерную версию в FancyBox.
То же самое касается галерей WordPress. Выберите Link To: Media File при вставке тега галереи.
Где находится страница настроек?Нет новой страницы настроек, но есть много параметров, которые вы можете изменить. Вы найдете новый раздел FancyBox в Settings > Media . Чтобы увидеть значение по умолчанию, посмотрите пример в разделе «Снимки экрана»…
Будет ли галерея WordPress отображаться в оверлее FancyBox? Да, но только если вы использовали опцию Link To: Media File при вставке галереи! Быстрый тег/шорткод галереи должен выглядеть примерно так: . .
Оригинальный скрипт FancyBox 1.3.4 не был разработан с учетом мобильных устройств, и хотя версия, используемая в этом плагине, имеет некоторые адаптации для мобильных устройств, она все же может быть менее оптимальной для очень маленьких экранов. Единственный способ обойти эту проблему в настоящее время — отключить FancyBox для небольших размеров экрана на Настройки > Мультимедиа в разделе Разное > Совместимость с браузерами и устройствами .
Единственный способ обойти эту проблему в настоящее время — отключить FancyBox для небольших размеров экрана на Настройки > Мультимедиа в разделе Разное > Совместимость с браузерами и устройствами .
В расширении Pro для этого есть расширенная опция «Автоповорот галереи».
Могу ли я исключить изображения или другие ссылки из автоматической атрибуции?Да. Все ссылки с классом nolightbox , которые обычно включаются автоматически, будут исключены из открытия в оверлее FancyBox.
Может ли NextGEN Gallery работать с Easy FancyBox?Да, следуйте приведенным здесь инструкциям.
Могу ли я использовать ОДНУ миниатюру, чтобы открыть всю галерею?Да, следуйте приведенным здесь инструкциям.
Как я могу сделать так, чтобы загружаемый контент AJAX или Infinite Scroll отображался в FancyBox? Это во многом зависит от скрипта (темы или плагина), который отвечает за этот новый контент. Easy FancyBox совместим с Jetpack Infinite Scroll, но может потребоваться адаптация других скриптов.
Easy FancyBox совместим с Jetpack Infinite Scroll, но может потребоваться адаптация других скриптов.
Узнайте больше, какой хук «post-load», который доступен для запуска FancyBox для сканирования нового контента, здесь.
Совместим ли Easy FancyBox с несколькими сайтами?Да. Разработан для работы с Network Activate и не требует ручной активации на каждом сайте в вашей сети.
Easy FancyBox
Нравится:
Нравится Загрузка…
11+ лучших приложений wordpress FancyBox 2022 — AVADA Commerce Blog
11+ лучших приложений Shopify FancyBox
4 на рынке (Shopify Apps Store, Shopify Apps), основанный на рейтинге AVADA Commerce, который использует оценки AVADA Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами AVADA Commerce, если ваше приложение около FancyBox не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция приложений FancyBox оценивается по результатам 13 октября 2022 года по цене от 0 долларов США. Вы также найдете бесплатные, платные приложения FancyBox или альтернативы FancyBox. 50+ лучших бесплатных приложений Shopify для каждого магазина.
Лучшая коллекция приложений FancyBox оценивается по результатам 13 октября 2022 года по цене от 0 долларов США. Вы также найдете бесплатные, платные приложения FancyBox или альтернативы FancyBox. 50+ лучших бесплатных приложений Shopify для каждого магазина.Быстрое сравнение лучших приложений Shopify FancyBox
#1 Easy FancyBox от RavanH
Если вы ищете помощника, который поможет вам отображать мультимедиа более интуитивно понятным способом, вам следует попробовать Easy FancyBox, как это сделали более 300 000 пользователей .
Прежде всего, Easy FancyBox поддерживает большинство типов носителей. Распространенные форматы изображений, а также видео, размещенные крупными брендами, такими как YouTube, Dailymotion и Vimeo, могут отображаться в причудливой коробке. Другие типы файлов, такие как PDF и флэш-файлы, также включены в список поддерживаемых. Когда вы размещаете один из этих файлов на своем сайте, посетители будут просматривать их во всплывающем окне, появляющемся прямо на вашем сайте, а не на совершенно новой вкладке. Easy FancyBox также предоставляет карты изображений для лучшего отображения вашего WordPress. Плагин может автоматически обнаруживать ссылки на медиафайлы и галереи. Следовательно, ваши старые медиафайлы также получат поддержку Easy FancyBox. И последнее, но не менее важное: для каждого всплывающего окна мультимедиа есть эффекты. Доступны эффекты затухания и эластичности, чтобы ваши медиа выглядели более впечатляюще.
Easy FancyBox также предоставляет карты изображений для лучшего отображения вашего WordPress. Плагин может автоматически обнаруживать ссылки на медиафайлы и галереи. Следовательно, ваши старые медиафайлы также получат поддержку Easy FancyBox. И последнее, но не менее важное: для каждого всплывающего окна мультимедиа есть эффекты. Доступны эффекты затухания и эластичности, чтобы ваши медиа выглядели более впечатляюще.
Кроме того, Easy FancyBox также поддерживает мультимедийные изображения SVG, встроенный HTML-контент, внешнюю веб-страницу, бесконечную прокрутку реактивного ранца и так далее. Стоит бесплатно получить Easy FancyBox и пользоваться всеми удивительными функциями плагина.
Основные характеристики
- Поддержка распространенных форматов изображений и видео
- Поддержка файлов PDF и flash
- Предоставление карт изображений
- Обнаружение ссылок на мультимедийные файлы и галереи
- Предоставление всплывающих эффектов 5
- 0009 Цена: 0
Рейтинг: 4 / 5
Получить приложение
#2 FancyBox для WordPress от Colorlib
Хотите иметь модную коробку на своем сайте? Приходите на FancyBox для WordPress, здесь доступно самое полезное и простое решение.

Начнем с того, что FancyBox для WordPress легко добавит модную коробку на ваш сайт WordPress. После завершения установки плагин сделает все остальное за вас. С FancyBox для WordPress вы получаете право настраивать почти все элементы лайтбокса. Граница, а также ширина и цвет полей, скорость масштабирования, положение кнопки закрытия, цвет наложения и т. д. настраиваются. FancyBox для WordPress даже позволяет вам вмешиваться в анимацию. Вы можете выбрать нужный тип с дальнейшей настройкой, чтобы применить его к причудливой коробке. FancyBox для WordPress создан, чтобы помочь вам группировать изображения в разные галереи. Он предоставляет вам несколько вариантов, чтобы сделать процесс проще. Кроме того, FancyBox для WordPress добавит на ваш сайт модную коробку для миниатюр. Пока миниатюра ссылается непосредственно на изображение, причудливая рамка будет применяться автоматически. Эта функция является переключаемой, поэтому вы можете отключить ее, если хотите.
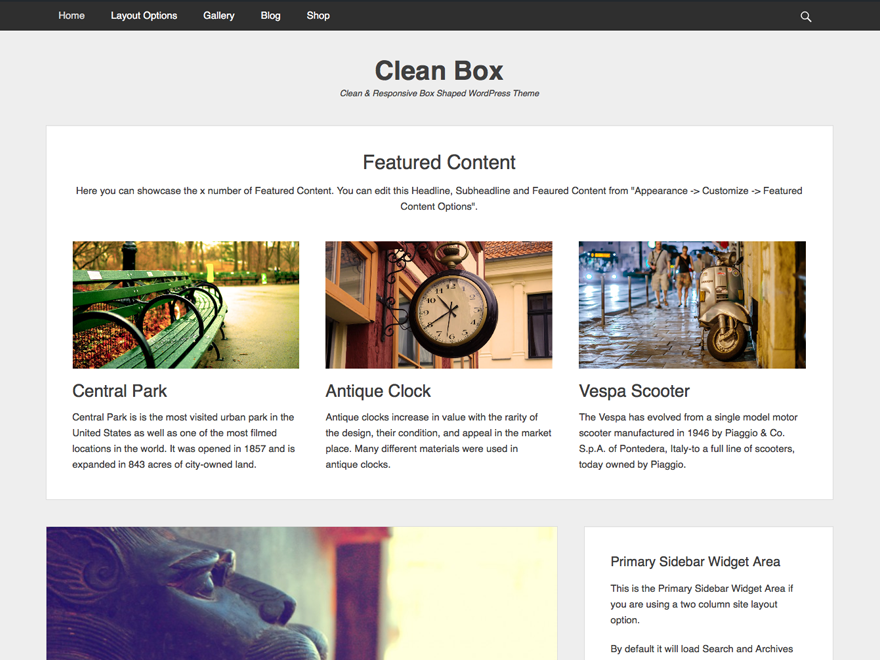
Автор FancyBox для WordPress предоставляет вам демонстрацию, в которой вы можете увидеть, как применяется модная коробка.
 Вы можете перейти по ссылке и сначала испытать ее, а затем принять решение о приобретении FancyBox для WordPress.
Вы можете перейти по ссылке и сначала испытать ее, а затем принять решение о приобретении FancyBox для WordPress.Основные особенности
- Разрешить настройку почти аспектов лайтбокса
- Поддержка группировки изображений в галереи
- Применение fancybox для прямых эскизов
- Интеграция лайтбокса в ваш WordPress
- Настройка типов анимации
Цена: 0
Рейтинг: 4 / 5
Получить приложение
Если вы ищете легкую причудливую коробку, интегрированную в ваш блог WordPress, Popup с Fancybox может стать для вас хорошим выбором.
Прежде всего, Popup with Fancybox поддерживает всплывающие окна причудливых окон для пользовательского содержимого. Медиафайлы, такие как видео и изображения, реклама и другие типы контента, могут отображаться с помощью этого всплывающего окна. Всплывающее окно с Fancybox основывается на тайм-ауте после загрузки вашей страницы для отображения всплывающего окна.
 Следовательно, он может обеспечить полную загрузку всей страницы, а также производительность причудливой коробки. С помощью HTML-редактора, предоставляемого Popup с Fancybox, вы можете создать всплывающее сообщение. В результате настройка всплывающих сообщений стала проще. Что касается содержимого рекламы во всплывающем окне, вы можете установить время истечения срока действия модной коробки. Поэтому, когда реклама выйдет из времени акции, она автоматически исчезнет со всплывающим окном на вашем сайте. И последнее, но не менее важное: вы имеете право повышать удовлетворенность посетителей вашего блога. Всплывающее окно с Fancybox помогает настроить всплывающее окно только один раз за сеанс, что означает, что ваши пользователи больше не увидят всплывающее окно при переходе на другую страницу.
Следовательно, он может обеспечить полную загрузку всей страницы, а также производительность причудливой коробки. С помощью HTML-редактора, предоставляемого Popup с Fancybox, вы можете создать всплывающее сообщение. В результате настройка всплывающих сообщений стала проще. Что касается содержимого рекламы во всплывающем окне, вы можете установить время истечения срока действия модной коробки. Поэтому, когда реклама выйдет из времени акции, она автоматически исчезнет со всплывающим окном на вашем сайте. И последнее, но не менее важное: вы имеете право повышать удовлетворенность посетителей вашего блога. Всплывающее окно с Fancybox помогает настроить всплывающее окно только один раз за сеанс, что означает, что ваши пользователи больше не увидят всплывающее окно при переходе на другую страницу.Кроме того, всплывающее окно с Fancybox открыто с локализацией. Вы можете изменить интерфейс плагина на доступные языки, которые вам больше всего подходят. Также можно бесплатно предоставлять переводы автору Popup с помощью Fancybox.
 Легкий и дружелюбный к пользователям, Popup с Fancybox определенно стоит того, чтобы вы его попробовали!
Легкий и дружелюбный к пользователям, Popup с Fancybox определенно стоит того, чтобы вы его попробовали!Основные особенности
- Предоставление причудливого CSS-кода во всплывающих окнах
- Основание на тайм-ауте загрузки страницы для отображения всплывающего окна
- Предоставление HTML-редактора
- Предоставьте время истечения срока действия сообщения
- Разрешить всплывающее окно. плагин, который поставляется с 10 ползунками, а также каруселями плюс поддержка FancyBox с множеством опций. Он работает с большинством постов WordPress и позволяет за пару секунд создавать собственные уникальные, оптимизированные для SEO слайдеры и карусели.
В этом плагине SlidersPack есть 03 основных параметра, а именно, изображение галереи позволяет вам выбирать изображения из вашей медиатеки WordPress, в то же время перетаскивая их на место, а затем устанавливая подписи к слайдам, ссылки на все с одной страницы. Кроме того, этот плагин дает вам возможность использовать сообщения WordPress для получения сообщений из раздела сообщений WordPress и их отображения.
 Кроме того, вы можете получить изображения из надстройки ACF Gallery ИЛИ ACF Pro из поддержки надстройки ACF Gallery. Затем вы также можете выбрать один из 10 различных типов слайдеров / каруселей из пакета слайдеров и использовать короткий код или код шаблона для встраивания слайд-шоу в этот плагин.
Кроме того, вы можете получить изображения из надстройки ACF Gallery ИЛИ ACF Pro из поддержки надстройки ACF Gallery. Затем вы также можете выбрать один из 10 различных типов слайдеров / каруселей из пакета слайдеров и использовать короткий код или код шаблона для встраивания слайд-шоу в этот плагин.Кроме того, вы не должны упустить некоторые замечательные функции, такие как Галерея Polaroid, Параметры подписи к изображению и так далее. В заключение, этот плагин SlidersPack — отличное решение для более простого добавления слайдеров в ваш блог или на веб-сайт. Нажмите кнопку «Загрузить» и посмотрите, как замечательно этот плагин может сделать ваш сайт!
Основные характеристики
- Разрешить выбирать изображения из медиатеки WordPress
- Получать изображения из надстройки ACF Gallery ИЛИ Pro
- Возможность получать сообщения из раздела сообщений WordPress и отображать их
- Предоставляет возможность показывать/скрывать подписи к изображениям
- Возможность выбора одного из 10 различных типов ползунков/каруселей
Цена: 0
Необычный лайтбокс от Ari-soft
С ростом использования мобильных телефонов необходимо сделать ваш сайт удобным для экрана смартфона.
 Если вы ищете плагин, который поможет вам, попробуйте ARI Fancy Lightbox.
Если вы ищете плагин, который поможет вам, попробуйте ARI Fancy Lightbox.Если на вашем сайте установлен ARI Fancy Lightbox, поддерживаются любые типы контента. Свет может отображать изображения и фотографии из нескольких галерей, а также изображения и видео продуктов WooCommerce с популярных размещенных сайтов. Помимо мультимедиа, вы также можете отображать в лайтбоксе ссылку на карты Google, файл PDF, веб-страницу и встроенный контент. Если изображения взяты из данных EXIF, заголовок будет отображаться вместе с ними. В противном случае ARI Fancy Lightbox отобразит имя файла в качестве заголовка изображения. Каждый элемент лайтбокса может иметь уникальный URL-адрес с расширением прямой ссылки. Вы также получаете право настроить всплывающее окно на своем сайте. Всплывающее окно будет автоматически открываться с содержимым один раз или один раз за сеанс в соответствии с вашими настройками. И последнее, но не менее важное: ARI Fancy Lightbox позволяет делиться содержимым, отображаемым в лайтбоксе.
 Ваши посетители могут найти интересный контент, и они могут свободно делиться им через социальные сети, если захотят.
Ваши посетители могут найти интересный контент, и они могут свободно делиться им через социальные сети, если захотят.ARI Fancy Lightbox интегрируется с WooCommerce, поэтому посетители могут делиться ими и комментировать их. Плагин поддерживает все устройства и каждый жест для настройки с мобильным телефоном. Вы можете посетить его демонстрацию для дальнейшего опыта, решение за вами!
Основные характеристики
- Поддержка любых типов контента
- Разрешить совместное использование лайтбоксов в социальных сетях
- Поддержка интеллектуальных заголовков для изображений
- Создание уникальной ссылки для каждого лайтбокса
- Поддержка всплывающей заставки
Цена: 12
Рейтинг: 3 / 5
Получить приложение
С помощью плагина FancyBox Popup карту Google можно добавить во всплывающее окно. Это хороший плагин для Google Maps, который показывает местоположение вашей компании или просто ваш личный адрес.

Есть много функций, которые вы можете ожидать от этого простого и отзывчивого плагина Google Map. Этот плагин использует реализацию jquery FancyBox для открытия всплывающего окна. При нажатии на адрес местоположения откроется всплывающее окно. Вы можете включить локализацию и маршруты к вашему местоположению на карте, чтобы показать своим пользователям, где находятся ваши магазины. Размер этого всплывающего окна можно настроить на странице настроек плагина в несколько кликов. Однако, если вы хотите изменить цвет наложения, вам может потребоваться обновить файл PHP, изменив код вручную. Код PHP также можно использовать для добавления новой карты, если вы хотите начать все с нуля. Было бы полезно, если бы у вас были базовые знания в области кодирования.
Карта Google с FancyBox Popup — это легкий плагин, который придает привлекательный вид вашим картам. Он работает плавно по мере загрузки страниц и не замедляет работу вашего сайта.
Особенности выделения
- Дисплей Карты в всплывающем окне.
 Рейтинг:
Рейтинг:
Получить приложение
#7 WP fancyBox3 от AGriboed
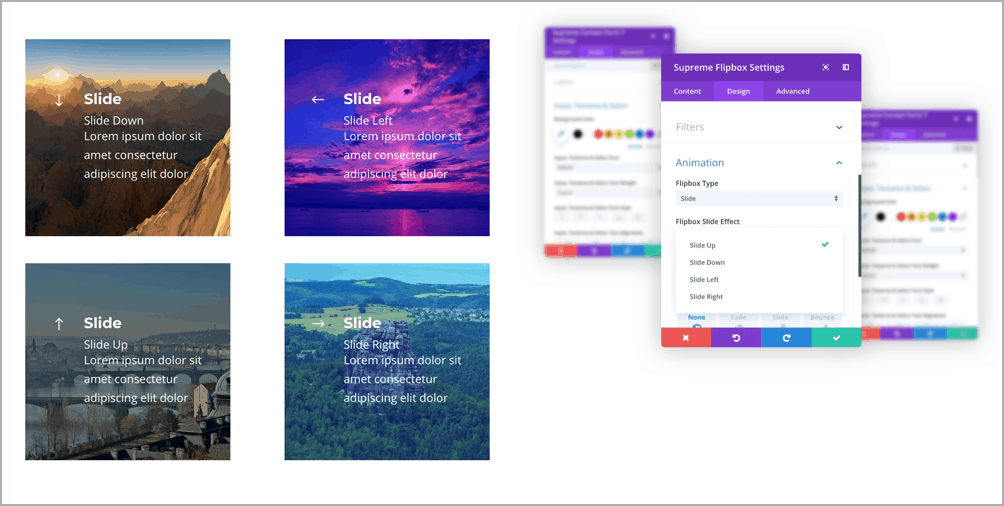
Если вы хотите иметь плагин, улучшающий визуальные и визуальные эффекты на вашем сайте, вам лучше попробовать WP fancyBox3 один раз.
Начнем с того, что плагин обеспечивает поддержку fancybox3, как и его название — WP fancyBox3. Это означает, что вы можете показывать на своем сайте не только изображения и видео, но и другие типы файлов. WP fancyBox3 обеспечивает циклический режим для вашей галереи или изображений поста. Следовательно, ваши посетители могут бесконечно прокручивать страницу без перерыва. Плагин также поддерживает информационную панель под каждым изображением или видео. Вы можете написать заголовок, который поможет улучшить знания ваших посетителей о средствах массовой информации. WP fancyBox3 поддерживает пять кнопок для отображения во всплывающем окне: слайд-шоу, полноэкранный режим, общий доступ, превью и закрытие. Вы имеете полное право включать и отключать эти кнопки в любое время.
 WP fancyBox3 также предоставляет анимационные эффекты для всплывающего окна. По умолчанию используется эффект затухания, вы можете изменить его, выбрав один из раскрывающегося меню. Когда посетители снимают ваши медиафайлы в причудливой коробке, они могут перетаскивать контент по вертикали и видеть, что движение продолжается после того, как вы отпустите кнопку мыши или коснетесь панорамирования.
WP fancyBox3 также предоставляет анимационные эффекты для всплывающего окна. По умолчанию используется эффект затухания, вы можете изменить его, выбрав один из раскрывающегося меню. Когда посетители снимают ваши медиафайлы в причудливой коробке, они могут перетаскивать контент по вертикали и видеть, что движение продолжается после того, как вы отпустите кнопку мыши или коснетесь панорамирования.WP fancyBox3 — отличный выбор, если вы ищете решение для адаптации сайта к экрану телефона. Получите WP fancyBox3 бесплатно и почувствуйте мощь, которую он вам дает!
Особенности выделения
- Предоставьте поддержку Fancybox3
- Режим поддержки и Infobar
- Полная настройка для кнопок
- Предоставьте эффекты анимации
- Поддержка.0010 5 / 5
Получить приложение
Вы ищете инструмент, который может интуитивно отображать адрес вашей компании на вашем веб-сайте? Карта Google с всплывающим окном FancyBox будет лучшим выбором с прямым решением для вашего запроса.

Прежде всего, Google Map с всплывающим окном FancyBox предоставляет расширение fancybox для вашего веб-сайта. Используя реализацию JQuery, плагин создает на вашем сайте всплывающее окно, в котором вы можете указать свой адрес. Вы можете указать местонахождение вашего бизнеса или личный адрес на карте Google, и он появится во всплывающем окне. Карта Google с всплывающим окном FancyBox позволяет вам управлять прямо в бэкэнде. Вы можете сразу же внести необходимые коррективы, когда что-то обнаружите, не заходя во внешний интерфейс. Так как плагин поддерживает отображение местоположения, локализация точно доступна. Вы можете изменить не только язык интерфейса плагина, но и язык карты, чтобы он подходил вашим посетителям. Карта Google с всплывающим окном FancyBox не имеет фактической функции, которая поможет вам изменить цвет наложения всплывающего окна, но автор по-прежнему предлагает вам способ сделать это. Вы можете изменить код цвета в строке 146 PHP-файла gmwfb-loadmap.php, чтобы получить желаемый цвет.

Карту Google с всплывающим окном FancyBox можно загрузить бесплатно. Если у вашего бизнеса есть выставочный зал или магазин, этот плагин будет полезным инструментом для привлечения большего количества посетителей к вам!
Особенности Основные моменты
- Предоставьте Fancybox Extension
- Показать карту Google в всплывающем окне
- Контролируемый контрольный контрольный : 3 / 5
Получить приложение
#9 Simple Fancybox от M.r.d.a
Предпочитаете минималистичный стиль и хотите иметь простой fancybox на своем сайте? Простой Fancybox был бы хорошим соображением, которое стоит попробовать.
Прежде всего, Simple Fancybox предлагает прямое решение вашей проблемы: fancybox. Simple Fancybox добавляет fancybox в вашу галерею изображений WordPress. Поддерживаются все изображения и видео. Плагин также хорошо работает с блоками Гутенберга. Simple Fancybox автоматически обнаружит миниатюры на вашем сайте. Fancybox будет применяться для миниатюр, которые напрямую ссылаются на изображение.
 Следовательно, вам просто нужно установить ссылку на ваши изображения и видео, а Simple Fancybox сделает все остальное за вас. С Simple Fancybox изображения и видео на вашем сайте будут отображаться ярко с эффектом анимации. Применяется эффект увеличения и размытый фон. Во всплывающем окне вы можете увидеть различные кнопки, поддерживающие несколько действий. Предусмотрены навигационные стрелки, кнопка закрытия, режим эскизов, кнопка масштабирования и режим слайд-шоу. Сенсорные жесты также поддерживаются Simple Fancybox.
Следовательно, вам просто нужно установить ссылку на ваши изображения и видео, а Simple Fancybox сделает все остальное за вас. С Simple Fancybox изображения и видео на вашем сайте будут отображаться ярко с эффектом анимации. Применяется эффект увеличения и размытый фон. Во всплывающем окне вы можете увидеть различные кнопки, поддерживающие несколько действий. Предусмотрены навигационные стрелки, кнопка закрытия, режим эскизов, кнопка масштабирования и режим слайд-шоу. Сенсорные жесты также поддерживаются Simple Fancybox.Простой Fancybox хорошо работает с разными браузерами и устройствами. Если вы пытаетесь сделать свой сайт отзывчивым с экраном телефона, Simple Fancybox будет потенциальной поддержкой с наибольшей простотой. Получите Simple Fancybox бесплатно и наслаждайтесь минимизацией!
Основные особенности
- Применение fancybox для миниатюр, связанных с изображениями
- Поддержка сенсорных жестов
- Добавление fancybox в галерею изображений WordPress
- Предоставление функциональных кнопок
- Поддержка анимационных эффектов для fancybox
Цена: 0
Рейтинг: 5 / 5
Получить приложение
#10 WordPress fancyBox Lightbox от Naa986
7 90 Хотите улучшить интеграцию вашего веб-сайта с Lightbox? WordPress fancyBox Lightbox может быть выбором, который вам следует рассмотреть.

Начнем с того, что WordPress fancyBox Lightbox использует библиотеку jQuery fancyBox, чтобы ваш контент отображался в лайтбоксе. Когда ваше изображение отображается во всплывающем окне, посетители могут выполнять с ним какие-то действия. WordPress fancyBox Lightbox поддерживает большинство распространенных сенсорных жестов, таких как двойное касание, сведение и разведение пальцев, горизонтальное смахивание для дальнейшего доступа и т. д. Вы также можете настроить внешний вид и макет лайтбокса. С помощью CSS WordPress fancyBox Lightbox дает вам право изменить внешний вид лайтбокса, если вы хотите. Вся графика также создается с помощью CSS, поэтому время загрузки не является проблемой. Кроме того, WordPress fancyBox Lightbox распознает все видео с популярных видеосайтов, таких как YouTube, Dailymotion, Vimeo и других. Следовательно, вам будет проще отображать видео во всплывающем окне. WordPress fancyBox Lightbox даже позволяет отображать любые внешние страницы в лайтбоксе. Используя iframe, эта функция помогает вам показывать посетителям больше контента.

Кроме того, WordPress fancyBox Lightbox поддерживает адаптацию к нескольким устройствам, аппаратное ускорение и применение шорткода в любом месте вашего сайта. Давайте бесплатно установим лайтбокс WordPress fancyBox и покажем ваш контент причудливым образом!
Основные функции
- Разрешить распространенные сенсорные жесты
- Автоматически идентифицировать видео с популярных видеосайтов
- Создание графики с помощью CSS
- Разрешить открытие внешней страницы в лайтбоксе
- Поддержка настраиваемых визуальных эффектов и макета
Цена: 0
Рейтинг: 5 / 5
Получить приложение
#11 WP Post Gallery Fancybox от Flying Cursor минимализм с ярким медиа-дисплеем.
WP Post Gallery Fancybox поразит вас своей поддержкой вашей галереи WordPress. Плагин преобразует галерею по умолчанию в галерею fancybox. Это означает, что все ваши изображения и видео в галерее будут отображаться во всплывающих окнах.
 WP Post Gallery Fancybox предоставляет режим слайд-шоу для лайтбокса, поэтому вы можете просматривать свои изображения одно за другим, ничего не касаясь. Вы также можете включить полноэкранный режим для просмотра мультимедиа на всех экранах. Касательные жесты поддерживаются WP Post Gallery Fancybox. Для пользователей мобильных телефонов доступна даже функция масштабирования жестом щипка. В нижней части лайтбокса есть информационная панель, где вы можете добавлять нужные подписи. Панель исчезнет, когда вы коснетесь экрана один раз, и появится снова, когда вы коснетесь экрана снова. И последнее, но не менее важное: WP Post Gallery Fancybox поддерживает несколько экземпляров. Плагин позволяет вам добавлять несколько галерей на одну страницу, если хотите.
WP Post Gallery Fancybox предоставляет режим слайд-шоу для лайтбокса, поэтому вы можете просматривать свои изображения одно за другим, ничего не касаясь. Вы также можете включить полноэкранный режим для просмотра мультимедиа на всех экранах. Касательные жесты поддерживаются WP Post Gallery Fancybox. Для пользователей мобильных телефонов доступна даже функция масштабирования жестом щипка. В нижней части лайтбокса есть информационная панель, где вы можете добавлять нужные подписи. Панель исчезнет, когда вы коснетесь экрана один раз, и появится снова, когда вы коснетесь экрана снова. И последнее, но не менее важное: WP Post Gallery Fancybox поддерживает несколько экземпляров. Плагин позволяет вам добавлять несколько галерей на одну страницу, если хотите.Автор дает вам демо-версию того, как WP Post Gallery Fancybox работает на сайте. Вы можете сначала испытать плагин и вернуться, чтобы установить его бесплатно!
Features Highlights
- Convert default gallery into a Fancybox gallery
- Support touching ability
- Provide slideshow and full screen options
- Provide info bar
- Support multiple instances
Price: 0
Rating: 0 / 5
Получить приложение
Как AVADA Commerce занимает 11 место в списке приложений WordPress FancyBox
Эти 11 приложений FancyBox для WordPress ранжируются на основе следующих критериев:
- Рейтинги в магазине $wordpress
- Рейтинг приложения поисковые системы
- Цены и функции
- Репутация поставщика приложений
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценки AVADA.
 io
io
11+ лучших приложений WordPress FancyBox
Особая благодарность всем поставщикам, предоставившим 11 лучших приложений Shopify FancyBox. Мы искренне рекомендуем вам попробовать каждое приложение, если это возможно. Мы создаем серию обзоров приложений Shopify, чтобы помочь интернет-магазинам Shopify найти лучший FancyBox для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список 11 лучших приложений Shopify FancyBox. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором приложения.
Не видите свое приложение в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Если вы хотите добавить или удалить элемент в списке FancyBox, свяжитесь с нами по телефону
. Найдите больше тем, пожалуйста, посетите наши обзоры тем Shopify!
Галерея Easy Fancybox WordPress — Simplywordpress
На этой странице мы собрали для вас самую интересную и важную информацию о Easy Fancybox WordPress Gallery.
 Перейдите по ссылкам ниже и вы обязательно найдете ответы на свои вопросы.
Перейдите по ссылкам ниже и вы обязательно найдете ответы на свои вопросы.
Easy FancyBox — плагин WordPress WordPress.org- https://wordpress.org/plugins/easy-fancybox/
- Перейдите в «Настройки» > «Медиа» и включите поддержку FancyBox iFrame. Перейдите в «Внешний вид»> «Меню» и откройте небольшую вкладку «Параметры экрана» в правом верхнем углу. Включите параметр «Классы CSS» в свойствах меню «Дополнительно». Теперь присвойте пункту меню, который вы хотите открыть в iframe FancyBox, класс fancybox-iframe.4.6/5(168)
[Easy FancyBox] Поддержка WordPress.org- https://wordpress.org/support/plugin/easy-fancybox/
- Планы обновления для Ez FancyBox? Вордпресс 5.6 и 5.7. Начато: fourwhitesocks. 2; 15; 1 месяц, 2 недели назад. четыре белых носка. не загружается автоматически в галереи постов. Начато: DreamSoft. 2; 1; 2 месяца назад. Раван Х. Будет ли Easy Fancybox совместим с php 8? Автор: fourwhitesocks.
 2; 5; 1 месяц, 3 недели назад. четыре белых носка. Легко …
2; 5; 1 месяц, 3 недели назад. четыре белых носка. Легко …
FancyBox для WordPress – плагин WordPress WordPress.org- https://wordpress.org/plugins/fancybox-for-wordpress/
- Это позволяет очень легко настроить плагин под свои нужды. Монтаж. Загрузите папку fancybox-for-wordpress в каталог /wp-content/plugins/. Активируйте плагин через меню «Плагины» в WordPress. Вот и все, FancyBox будет автоматически применен ко всем вашим ссылкам на изображения и галереям.4.5/5(69)
Как быстро и легко создать галерею лайтбоксов WordPress!- https://askwpgirl.com/wordpress-image-gallery-lightbox-plugin/
- В окне «Создать галерею» убедитесь, что выбраны изображения, которые вы хотите включить в галерею, а затем нажмите кнопку синяя кнопка Создать новую галерею. В окне «Редактировать галерею» выберите «Связать с медиафайлом» (это позволит лайтбоксу открыть изображение), выберите количество отображаемых столбцов и тип галереи.

Тег темы: easy-fancybox WordPress.org- https://wordpress.org/support/topic-tag/easy-fancybox/
- [Easy FancyBox] Easy FancyBox и расширенная галерея настраиваемых полей. Автор: andrew55. 2; 9; 3 года 1 месяц назад. RavanH [Easy FancyBox] Держите всплывающее окно статичным. Начато: jcarballo. 1; 0; 3 года, 3 месяца назад. jcarballo [Easy FancyBox] Проблемы с easy fancybox и вершинной темой. Автор: jrox10. 2; 2; 3 года, 4 месяца назад. jrox10
13 отличных бесплатных плагинов Fancybox для WordPress — DesignCoral- https://designcoral.com/wordpress/free-fancybox-wordpress-plugins/
- 26 июля 2014 · Easy FancyBox 6. Fancy Gallery. Fancy Gallery — это современный инструмент управления галереей WordPress, который позволяет вам легко создавать, управлять и управлять галереями изображений в вашем бэкэнде WordPress, встраивать эти галереи в ваши сообщения или страницы и представлять их посетителям вашего сайта.

GitHub — wp-plugins/easy-fancybox: Зеркало плагинов WordPress.org- https://github.com/wp-plugins/easy-fancybox/
- Зеркало плагинов WordPress.org. Внесите свой вклад в разработку wp-plugins/easy-fancybox, создав учетную запись на GitHub.
Easy Image Gallery – плагин для WordPress WordPress.org- https://wordpress.org/plugins/easy-image-gallery/
- Загрузите всю папку easy-image-gallery в /wp- content/plugins/ или просто загрузите ZIP-пакет через «Плагины > Добавить новый > Загрузить» в панели администратора WP; Активируйте Easy Image Gallery на странице «Плагины» в WordPress; Настройте параметры плагина в Настройках …4.6/5(40)
- [CATITEMSBL#1]
Помимо информации о галерее Easy Fancybox WordPress, на нашем сайте можно найти много интересной и полезной информации по смежным темам.
Связанная информация:
- Скачать тему Earthlytouch WordPress
- Элегантная новостная тема WordPress
- Редактировать заголовок шаблона WordPress
- Редактировать URL-адрес файла мультимедиа WordPress
- Выдержка WordPress не отображается
- Экспорт комментариев Disqus в WordPress
- Блог Episerver WordPress
- Примеры веб-сайтов WordPress Cms
- Встроенная фотогалерея WordPress
- Встроить аудио WordPress бесплатно
- Сайты электронной коммерции WordPress
- Встраивание виджетов WordPress
- Встроенный блог WordPress
- Easy Contact Form WordPress не отправляет электронную почту
- Ening.