Изменение оформления элементов сайта с помощью Дополнительных стилей в WordPress
Довольно часто на форумах поддержки WordPress я встречаю вопросы связанные с настройкой внешнего вида элементов сайта: изменить цвет пунктов меню, сделать крупнее заголовки, выделить ссылки в тексте более ярким цветом и т.д.
В некоторых темах оформления, особенно в платных вариантах, есть множество опций и настроек позволяющих достаточно подробно настроить внешний вид элементов сайта.
Есть подобные настройки и в стандартных темах, поставляемых вместе с WordPress.
Но, в случаях, когда нужной настройки нет — справиться с вопросом поможет CSS.
CSS-стили представляют из себя наборы правил, задаваемых для определенных элементов или наборов элементов сайта. Они регулируют то, как элемент отображается на сайте: размер шрифта и межстрочный интервал, наличие и цвет границы вокруг элемента, цвет текста внутри элемента, цвет его фона и многое другое.
Получить представление об устройстве CSS, приемах работы и ознакомиться со списком существующих правил можно в интернете, например, на сайтах htmlbook.
Для добавления своего CSS-кода WordPress предоставляет специальный инструмент — Дополнительные стили. Если Вы находитесь на публичной части сайта, в него можно попасть нажав кнопку «Настроить» в верхней части экрана, а затем по пункту «Дополнительные стили». Из админ панели: Внешний вид -> Настроить -> Дополнительные стили.
Данный раздел представляет из себя поле, в которое Вы можете добавлять свои CSS-стили.
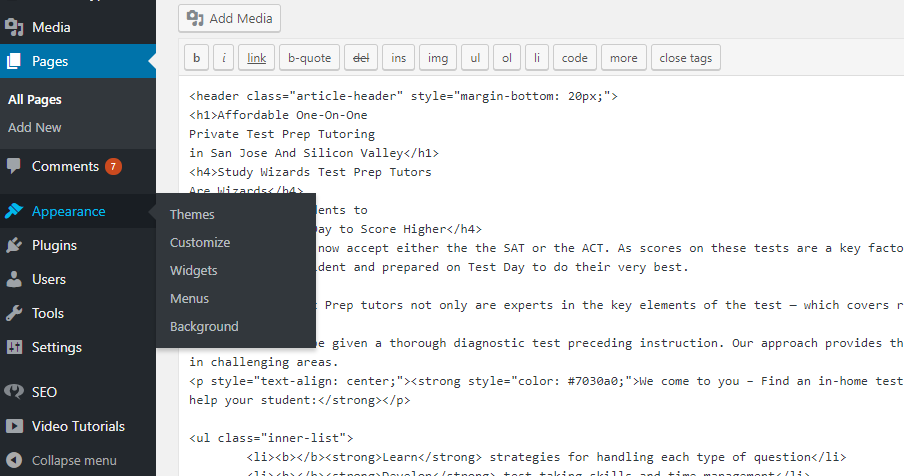
Чтобы привязать CSS-правила к определенному элементу необходимо узнать его тег и атрибуты. Для этого воспользуемся Инструментами разработчика на примере браузера Google Chrome.
Щелкнем правой кнопкой мыши по интересующему элементу и в контекстном меню выберем пункт «Просмотреть код». После чего откроется окно инструментов с активной вкладкой «Elements».
Для примера изменим цвет надписи WP TEST на синий. Элемент представляет из себя ссылку (тег a), но не имеет атрибутов class или id, к которым мы могли бы привязать CSS-правила. Уровнем выше есть элемент с тегом h2 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
Уровнем выше есть элемент с тегом h2 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
.site-title a { color: #00f; }
.site-title a { color: #00f; } |
#00f — это код синего цвета. С обозначением цветов в CSS Вы также можете ознакомиться на вышеуказанных сайтах.
CSS-код добавленный в поле Дополнительные стили применяется мгновенно, но как мы можем заметить на вкладке «Styles» наше правило переопределилось более приоритетным (или по-другому — специфичным) CSS-правилом темы (оно выделено более ярким цветом).
body.has-header-image .site-title a { color: #fff; }
body.has-header-image .site-title a { color: #fff; } |
Усилим наше правило, указав более точный набор тегов и классов.
body.has-header-image .site-title a { color: #00f; }
body.has-header-image .site-title a { color: #00f; } |
Чтобы сохранить изменения необходимо нажать кнопку «Сохранить и Опубликовать» в верхней части экрана.
Если синий цвет не подходит, Вы можете подобрать другой с помощью палитры, щелкнув на синий квадратик в CSS-правиле в правом нижнем углу экрана, а затем скопировать код выбранного цвета в правило в поле Дополнительные стили.
Аналогичным образом мы можем, например, изменить размер заголовка страниц. Находим элемент и добавляем свое правило на основе существующего в теме.
body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 24px; }
body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 24px; } |
Современные темы WordPress адаптированы под разные разрешения экрана устройств.
/* Для всех устройств */ body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 12px; } /* Для разрешения планшета в портретной ориентации и выше */ @media (min-width: 768px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 20px; } } /* Для разрешения планшета в альбомной ориентации и выше */ @media (min-width: 1024px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 30px; } }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Для всех устройств */ body.page:not(.twentyseventeen-front-page) . font-size: 12px; }
/* Для разрешения планшета в портретной ориентации и выше */ @media (min-width: 768px) { font-size: 20px; } }
/* Для разрешения планшета в альбомной ориентации и выше */ @media (min-width: 1024px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 30px; } } |
Проверить результат можно с помощью режима эмуляции в инструментах разработчика (кнопка Toggle device toolbar). С помощью него мы можем увидеть как сайт выглядит на разных устройствах, выбираю нужное из выпадающего списка в верхней части экрана.
WordPress Блоггинг Темы. Как использовать раздел «Пользовательский CSS» модуля Power Builder
Из этого туториала Вы узнаете, как использовать раздел «Пользовательский CSS» модуля Power Builder.
Пользовательский CSS позволяет пользователям настроить некоторые элементы шаблона на ходу. Не нужно вносить изменения в файлы css. Просто добавьте класс css в настройки ваших модулей.
Каждый модуль Power builder имеет раздел Пользовательский css (Custom css). Для того чтобы получить доступ к нему, сделайте следующее:
Откройте страницу, в которую Вы хотите внести изменения в разделе Страницы
Нажмите на кнопку Настройки модуля (All Pages), для того чтобы внести изменения.
Вы увидите вкладку Пользовательское css (Custom css) в всплывающем окне. Нажмите на её, для того чтобы внести изменения в css.
В этом разделе доступно несколько настроек:
CSS ID. Этот селектор указывает на элемент HTML, для которого Вы хотите добавить стили.
 Этот раздел позволяет добавить css ID раздела, ряда или модуля, которое можно использовать для добавления дополнительного кода css. Для того чтобы добавить дополнительный код css:
Этот раздел позволяет добавить css ID раздела, ряда или модуля, которое можно использовать для добавления дополнительного кода css. Для того чтобы добавить дополнительный код css:Откройте вкладку Внешний вид (Appearance) > Настроить (Customize) в админ панели вашего сайта.
Нажмите на вкладку Дополнительный css (Additional css), для того чтобы добавить дополнительный код css.
Вставьте ваш код css здесь:
Класс CSS (CSS Class). Селектор .class выбирает элементы с тем или иным атрибутом class.
Поле Before позволяет указать пользовательский код css для псевдо-элемента
Раздел Основной элемент (Main Element) используется для добавления основного пользовательского кода css.
Обратите внимание! Убедитесь, что Вы добавляете свойства и значения без скобок.

After используется для псевдо-элемента ::after.
Также, в модулях может быть несколько дополнительных полей: Описание слайда (Slide Description),Название слайда (Slide Title), Кнопка слайда (Slide Button), Элементы управления слайдом (Slide Controllers), Активный элемент управления слайдом
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как использовать раздел «Пользовательский CSS» модуля Power Builder
Не забудьте ознакомиться с нашими новыми Блоггинг шаблонами WordPress , которые расширяют функциональность вашего сайта.
Эта запись была размещена в WordPress туториалы и помечена как css, custom styling, power builder, WordPress Blogging themes. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Добавить класс CSS в блок WordPress
Автор:
Тарас Дашкевич
Возможность добавления пользовательского класса CSS в блок WordPress дает контроль над стилем этого конкретного блока.
Добавить класс CSS в блок WordPress можно прямо в редакторе, не полагаясь на сторонние плагины. Однако для редактирования стилей по умолчанию определенного блока требуется два шага:
- Добавление пользовательского класса CSS в блок
- Применение стилей для определенного класса CSS
В этой статье вы можете изучить оба шага, чтобы вы могли изменять стили блока по вашему выбору в WordPress.
Добавить пользовательский класс CSS
Несмотря на то, что редактор предлагает некоторые параметры стиля для блоков, могут быть случаи, когда вам потребуется дополнительная настройка.
Представьте, что на вашей странице есть блок Заголовок , и вы хотите добавить индивидуальности с помощью уникальных стилей.
Первым шагом является добавление пользовательского класса CSS в блок:
- Откройте страницу или публикацию, которую хотите настроить.
- Выберите в редакторе блок, в который вы хотите добавить свой собственный класс CSS.
- На правой боковой панели на вкладке Block найдите раздел Advanced и нажмите на него.
- В разделе найдите Дополнительные классы CSS .
- Введите имя своего пользовательского класса CSS. В этом примере я использую
со специальным заголовкомв качестве собственного класса CSS. - Обновите свою страницу или публикацию, когда будете готовы.

Добавление класса CSS в блок в WordPress не сразу отразится на желаемых изменениях стиля. Чтобы применить пользовательские стили к блоку, вам нужно указать их в WordPress.
Применение стилей CSS
С добавлением класса CSS мы теперь можем применять пользовательские стили. Вот пример пользовательского CSS для класса со специальным заголовком :
.специальный-название {
цвет фона: #09c;
набивка: 1em;
цвет: #ffffff;
тень текста: 0 1px 10px #0a3d4e;
выравнивание текста: по центру;
радиус границы: 80px 20px;
граница: 2px сплошная #0a3d4e;
} Важно: Избегайте добавления пользовательских стилей непосредственно в файл style.css родительской темы. Это увеличивает риск потери всех пользовательских изменений во время обновления темы.
Если вы никогда раньше не использовали пользовательский CSS на своем сайте, ознакомьтесь с кратким руководством о том, как добавить пользовательский CSS в WordPress.
Вот результат добавления пользовательского CSS на мой сайт WordPress:
Это пример настроенного блока заголовка с использованием темы Prosperity .Пользовательский CSS не работает
Возможно, некоторые части недавно добавленного пользовательского CSS могут не работать. В зависимости от того, как разработана ваша тема, некоторые части вашего пользовательского CSS могут быть перезаписаны темой.
Пожалуйста, поймите, что мы не предоставляем никакой помощи по вопросам, которые могут возникнуть у вас с вашей темой, в комментариях ниже.
Если вы используете одну из наших профессиональных тем WordPress, не стесняйтесь обращаться к нам, и мы будем рады вам помочь.
В остальных случаях обращайтесь к автору вашей темы за решением.
Пользовательские стили не отображаются в редакторе
Одним из недостатков этого метода является то, что добавленный вами пользовательский CSS не будет отображаться в редакторе, а будет применяться только во внешнем интерфейсе вашего веб-сайта.
Применение дополнительного класса CSS к блоку WordPress
Редактор блоков Gutenberg в WordPress предоставляет вам множество стилистических элементов управления. Однако могут быть определенные эффекты, которые вы хотите настроить, но нет элементов управления или ползунков для их настройки. В таких ситуациях вам часто потребуется добавить некоторые дополнительные свойства CSS. WordPress позволяет легко добавлять CSS, не требуя редактирования файлов темы. В этой статье вы узнаете, как применять дополнительные классы CSS.
Использование дополнительных классов CSS состоит из двух важных шагов:
- Применение класса к блоку
- Добавление стиля к классу в области настройки
Обратите внимание, что добавление дополнительных CSS потребует некоторых базовых навыков языка CSS . Есть много отличных руководств, которым вы можете следовать, чтобы начать. Однако, поскольку дополнительный редактор CSS не перезаписывает важные системные файлы, вы можете использовать его сколько угодно, не уничтожая важные данные сайта. Имейте в виду, что некоторые свойства CSS могут переопределять дополнительные свойства. Поэтому, если вы заметили, что ваши дополнительные правила не вступают в силу, вы можете использовать инспектор браузера, чтобы увидеть, как действуют другие правила.
Имейте в виду, что некоторые свойства CSS могут переопределять дополнительные свойства. Поэтому, если вы заметили, что ваши дополнительные правила не вступают в силу, вы можете использовать инспектор браузера, чтобы увидеть, как действуют другие правила.
Применить класс CSS к блоку
Первым шагом в использовании дополнительного CSS является создание пользовательского класса и добавление его в блок. Пользовательский класс — это ваш собственный дизайн, поэтому вы можете назвать его как хотите. Лучше всего выбрать что-то уникальное, чтобы избежать конфликтов с другими классами в вашей теме.
- Войдите в панель управления WordPress
- Выберите запись или страницу для редактирования или создайте новый контент
- Выберите блок, нажав на него
- Перейти к Дополнительно раскрывающийся список под настройками блока в правой части окна редактора
- Заполните свой дополнительный класс CSS
Теперь ваш дополнительный класс CSS был применен к блоку. Однако вы не заметите никаких изменений, пока не добавите в этот класс дополнительные свойства CSS. Вы узнаете, как это сделать, в следующем разделе.
Однако вы не заметите никаких изменений, пока не добавите в этот класс дополнительные свойства CSS. Вы узнаете, как это сделать, в следующем разделе.
Добавление стиля к вашему пользовательскому классу
Чтобы добавить стиль к вашим пользовательским классам CSS, вам потребуется использовать дополнительный редактор CSS, расположенный в разделе настройки вашего сайта.
- Log into your WordPress dashboard
- Chose Customize under Appearance
- Select Additional CSS
- Use the editor window to plug in your CSS code
Tip: if you customize a page you посещаете, вы можете наблюдать, как ваши изменения CSS применяются в режиме реального времени:
Пользовательский CSS — добавление CSS в старые темы или версии WordPress
До поддержки Полное редактирование сайта (FSE) и редактирование блоков в редакторе постов и страниц, был добавлен CSS для изменения темы с помощью опции, которая называлась Custom CSS .

 entry-title {
entry-title {