Как установить фавикон на wordpress: 3 супер способа
Содержание
- Стандартная функция WordPress в админке
- Установить favicon на WP с помощью плагина
- Как поменять иконку кодом
- Где хранится иконка
- Яндекс не видит значок
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
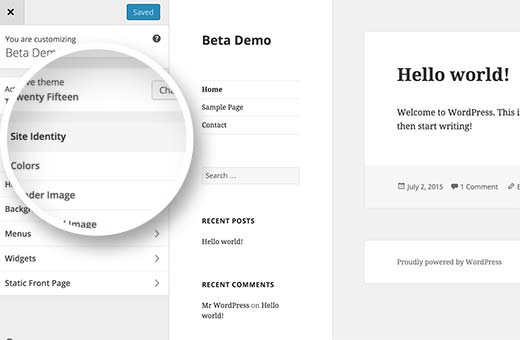
Вкладка настроитьОткроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
СвойстваОткроется новая вкладка, находим «Выберите значок сайта».
Выбор значкаПоявится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
Изменить размер и нажать обрезать.
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
ПубликуемWordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это «Favicon by RealFaviconGenerator», особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
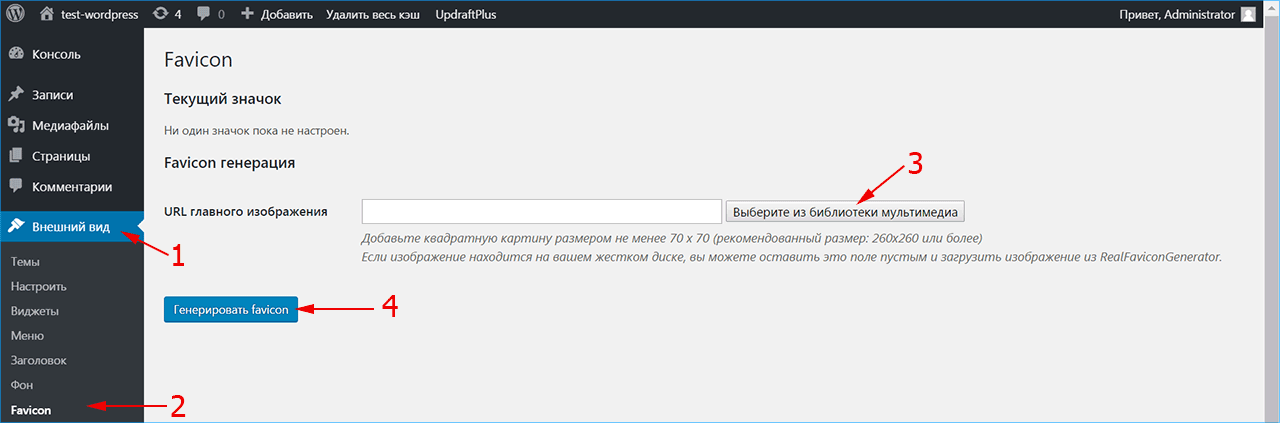
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим «Выберите из библиотеки мультимедиа».
Выбор изображения для плагинаОткроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Не забудьте заранее оптимизировать фото под WP.
Далее нажимаем кнопку Генерировать.
ГенерацияПерекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку «Continue with this picture».
Подтверждение и продолжение процессаСмотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
отображение на разных устройствахЖдем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Проверка работы плагинаКак поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.![]()
Даю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
Правильно устанавливаем фавикон в раздел head- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>
Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Favicon в браузереВажный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico.
Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
папка на хостинге со всеми фотоВ папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
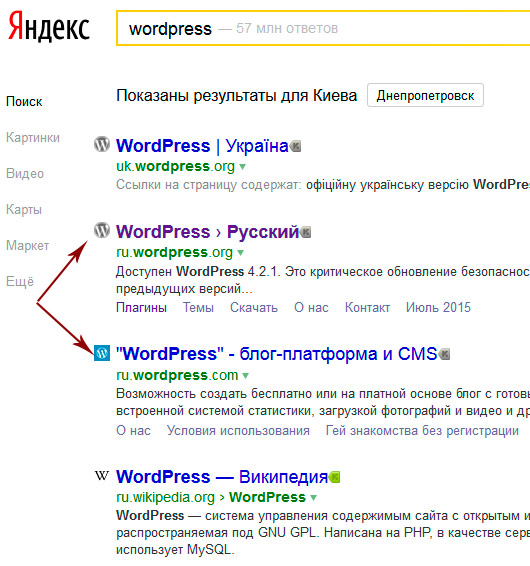
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков.![]() Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
Переобход страниц в ЯндексеНа этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал:
Как добавить фавикон на WordPress / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Фавиконы — это крошечные значки, которые помогают выделить ваш сайт в поисковой выдаче или на панели закладок. Именно поэтому каждому сайту нужен фавикон.
Фавикон создает первое впечатление о сайте, еще до того, как пользователь посетит его. Сайт с фавиконом выглядит более профессионально. Тот факт, что ваш сайт мгновенно выделяется среди других, — еще один плюс.
Сайт с фавиконом выглядит более профессионально. Тот факт, что ваш сайт мгновенно выделяется среди других, — еще один плюс.
В этой статье мы покажем вам, как создать значок для своего веб-сайта на WordPress, а также дадим несколько советов, как сделать это быстрее и эффективнее.
Давайте приступим!
Чего ожидать при добавлении фавикона на сайт
Добавление значка на сайт WordPress — очень простой процесс. Вы должны сначала создать набор иконок, а затем добавить их на свой сайт с помощью настройщика WP, плагина или FTP.
Вот как это сделать:
- Шаг 1. Создайте фавикон WordPress для своего сайта
- Шаг 2. Добавьте значок на свой веб-сайт WordPress
Плюсы
Идентичность и узнаваемость бренда — конечная цель каждого веб-сайта. И хотя есть несколько способов сделать это, например, выбрать правильную цветовую схему, выбрать отличный логотип и т. д., фавикон тоже может играть важную роль.
Он может улучшить UX, позволяя пользователям определять и различать веб-сайты, когда они открыли несколько вкладок на своем компьютере. Есть несколько других нематериальных преимуществ, таких как улучшение взаимодействия с пользователем на мобильных устройствах и быстрое установление доверия.
Есть несколько других нематериальных преимуществ, таких как улучшение взаимодействия с пользователем на мобильных устройствах и быстрое установление доверия.
Для вас это беспроигрышный вариант.
Вы также можете использовать свой фавикон в качестве значка приложения, что, учитывая нынешнюю эпоху мобильных телефонов, может быть очень полезным. Многие веб-сайты уже запустили веб-приложения или находятся в процессе создания.
Кроме того, несколько плагинов могут упростить процесс добавления значка на ваш сайт.
Минусы
При создании фавикона вы должны указать правильные размеры изображения. Плюс, изображение должно быть квадратным.
Многие инструменты заканчивают тем, что добавляют прозрачные поля вокруг изображения, чтобы сделать его квадратным. Излишне говорить, что конечный результат выглядит не очень профессионально. Так что здесь нужно быть внимательным.

Функция загрузки и обрезки фавикона была представлена только после запуска WordPress 4.3. Таким образом, вам придется загрузить свой значок в корневой каталог своего веб-сайта через FTP, если у вас WordPress 4.2 или ниже, что немного сложнее, чем использование плагина или настройщика.
Кроме того, добавление вашего значка через FTP и вставка HTML-кода непосредственно в раздел <head> вашей темы подвергает вас риску потери иконки всякий раз, когда вы меняете тему WordPress. Так что вам придется проделать весь процесс снова.
Шаг 1. Создайте фавикон для своего сайта
Прежде чем вы сможете добавить фавикон, вам сначала нужно его создать.
Если у вас уже есть готовый к использованию значок, вы можете пропустить этот шаг и пойти дальше.
Раньше владельцы веб-сайтов должны были использовать определенный файл ICO для создания значка. Сейчас все (к счастью) изменилось.
Сегодня большинство веб-браузеров поддерживают файлы PNG, ICO, GIF и JPEG для фавиконов. Однако вы должны помнить, что не все версии Internet Explorer поддерживают JPEG, поэтому было бы лучше выбрать другие параметры браузера.
Однако вы должны помнить, что не все версии Internet Explorer поддерживают JPEG, поэтому было бы лучше выбрать другие параметры браузера.
Вам пригодится знание Photoshop. Но даже если вам не хватает навыков работы в этой программе, вы всегда можете использовать облачные инструменты для создания иконки из уже существующего изображения.
Рекомендуем Favicon.cc, RealFaviconGenerator и Favicon Generator, поскольку они предоставляют вам значки значков в форматах PNG и ICO, а также различные средства настройки. Все, что вам нужно сделать, это вставить код, который дает вам плагин, и все готово.
Вот несколько дополнительных советов по созданию отличного фавикона для WordPress:
- Выберите изображение значка размером 512 × 512 пикселей.
- Ваш фавикон WordPress должен быть идеальным квадратом. Если вы используете прямоугольное изображение, вам придется обрезать его до или после загрузки в WordPress.
- Вы можете добавить изображение значка через настройщик WordPress, используя встроенную в платформу функцию обрезки.

- Ваш фавикон должен представлять собой квадрат размером 16×16 пикселей. Поэтому постарайтесь выбрать изображение, которое будет хорошо выглядеть после того, как оно уменьшится до этих размеров.
- Не забудьте ознакомиться с рекомендациями Google по созданию и использованию значков.
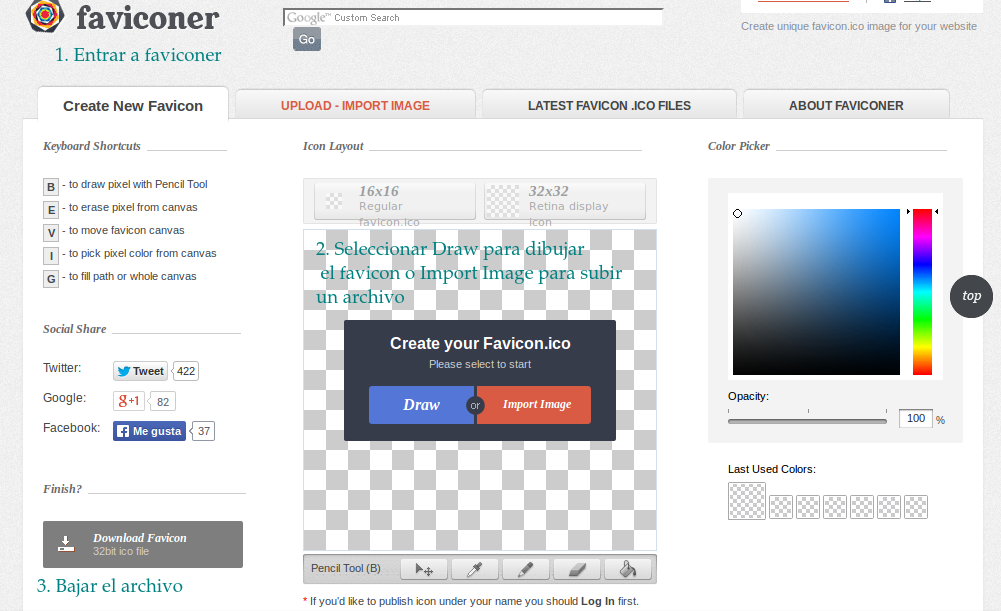
Покажем, как создать фавикон с нуля с помощью RealFaviconGenerator.
Откройте веб-сайт RealFaviconGenerator и загрузите изображение, которое хотите использовать, нажав кнопку «Выбрать изображение Favicon» .
На следующем экране вы можете настроить конкретные детали вашего набора значков, если хотите.
Когда вы, наконец, закончите, прокрутите курсор вниз и нажмите «Создать значки и HTML-код» .
Вы будете перенаправлены на новую страницу. Там нажмите на опцию пакета Favicon, чтобы загрузить готовые иконки. Если вы хотите добавить значок на свой сайт вручную, оставьте эту страницу открытой.
Шаг 2. Добавьте значок на свой веб-сайт
Затем вам нужно добавить значок на свой веб-сайт.![]()
Вы можете сделать это одним из трех способов: с помощью настройщика WordPress, через плагин и через FTP.
Каждый метод — отличный выбор сам по себе, так что все зависит от ваших личных предпочтений.
Метод 1: через настройщик WordPress
Из трех методов этот самый простой и быстрый.
Каждый веб-сайт на WordPress имеет функцию настройки фавикона после запуска WordPress 4.3. В результате очень удобно загружать и обрезать изображение, которое затем можно использовать в качестве значка для своего сайта.
Вам нужно изображение размером не менее 512 × 512 пикселей, так что имейте это в виду. Вот и все! Об остальном позаботится WordPress.
Давайте разберемся, как добавить фавикон.
Перейдите во «Внешний вид» на главной панели администратора и нажмите «Настроить» в раскрывающемся меню.
Оттуда выберите вкладку «Идентификация сайта». Затем перейдите к нижней части экрана, и нажмите на Выбрать значок.
На этом этапе на вашем экране откроется интерфейс библиотеки мультимедиа WordPress.
Вы можете выбрать существующее изображение в медиатеке или загрузить новое. Поскольку мы уже создали наш значок с помощью RealFaviconGenrator, вам нужно только загрузить распакованную версию набора значков, чтобы завершить процесс.
Когда загрузка будет завершена и у вас будет готовое изображение, щелкните по нему и нажмите кнопку «Выбрать». Если изображение еще не является идеальным квадратом, вы можете обрезать его прямо в WordPress.
Когда вы будете довольны изображением и тем, как оно выглядит, нажмите «Сохранить и опубликовать», чтобы активировать свой значок.
Поздравляю! Ваш фавикон активен.
Метод 2: установите плагин для добавления фавикона
Многие предпочитают плагины встроенным функциям WordPress. Для этого вы можете использовать плагин Favicon, созданный RealFaviconGenerator.
Как и облачный инструмент, плагин удобен для пользователя. Последний предлагает гораздо больше возможностей совместимости для различных устройств и значков приложений, что делает его более предпочтительным для большинства пользователей по сравнению со стандартным настройщиком WP.
Давайте посмотрим, как использовать плагин Faviconили любой другой вариант, чтобы добавить значок на свой сайт.
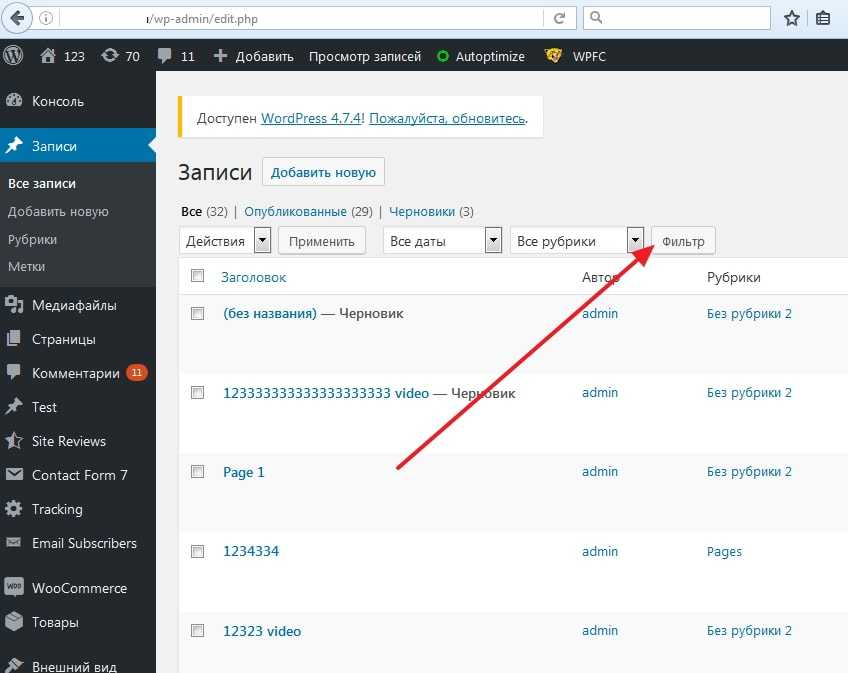
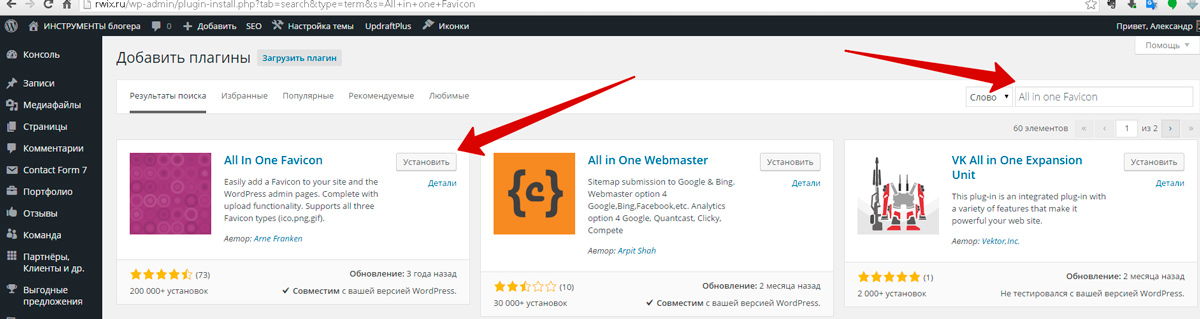
Установите и активируйте плагин. Для этого нажмите Плагины на панели инструментов меню администратора. Оттуда перейдите в Добавить новый .
Введите «Favicon» в строку поиска, расположенную в верхней правой части экрана. Щелкните Поиск.
Нажмите кнопку «Установить сейчас», чтобы установить плагин на свой веб-сайт. Это начнет установку плагина.
Чтобы активировать плагин, нажмите кнопку «Активировать», которая заменит предыдущую кнопку «Установить сейчас»после завершения процесса установки.
После установки и активации плагина Favicon вы можете создать набор иконок.
Нажмите «Внешний вид» на главной панели управления WordPress и выберите «Фавикон» из отображаемых параметров.
Выберите или загрузите изображение размером 70 × 70 пикселей, и готово! Было бы хорошо даже изображение размером 260 × 260 пикселей.
После этого нажмите «Создать значок».
Затем вы будете перенаправлены на сайт RealFaviconGenerator.
Прокрутите курсор вниз, пока не увидите пункт « Сгенерировать фавикон и HTML-код» (мы сделали это в предыдущем разделе). Когда вы нажмете эту кнопку, RealFaviconGenerator отправит вас обратно на панель управления WordPress.
На этом этапе ваш значок настроен и готов к запуску.
Когда вы используете плагин, вы можете предварительно увидеть, как конечный продукт выглядит на разных устройствах в интерфейсе плагина.
Метод 3: через протокол передачи файлов или FTP вручную
Вы можете добавить значок на свой сайт WordPress через протокол передачи файлов или FTP. Вы также можете использовать файловый менеджер, если ваш хост использует cPanel.
Поскольку это ручной метод, вы должны быть готовы сделать все самостоятельно. Вот что вам нужно сделать.
Откройте файлы своего сайта через FTP-клиент или файловый менеджер в cPanel вашего хостинга.
Найдите корневой каталог WordPressвашего веб-сайта и загрузите свой пакет иконок вместе с его содержимым (обычно он должен называться favicons. zip).
zip).
Совет: файлы будут в той же папке, что и ваши папки wp-admin и wp-content.
Помните HTML-код, который мы получили при создании значка в RealFaviconGenerator? Он понадобится сейчас.
Вы можете добавить код в заголовок вашей темы с помощью плагина, такого как Insert Headers and Footers, или вставить его прямо в раздел <head> вашей темы, отредактировав файл header.phpвашей темы .
Рекомендуем использовать плагин Insert Headers and Footers, так как вам не придется еще раз проходить весь процесс добавления вашего значка, если вы решите изменить тему WordPress в будущем.
Перейдите в Настройки на главной панели управления WordPress и нажмите «Вставить верхние и нижние колонтитулы». Вставьте HTML-код в раздел «Сценарии в заголовке».
Сохраните все внесенные изменения. Ваш фавикон готов к работе!
Источник
Как добавить фавиконы в WordPress
База знаний Главная
10 сентября 2019 г.![]()
Джейсон Добри
Как администраторы WordPress могут настроить свой веб-сайт с помощью фавикона.
Но сначала…
У вас должен быть установлен WordPress на вашем локальном сайте, а данные для входа администратора WordPress должны быть указаны в приветственном письме Nexcess.
Способ 1. Разместите значок Favicon в каталоге WordPress
- Убедитесь, что файл называется favicon.ico.
- Загрузите Favicon с помощью FTP или SSH в каталог, где установлен WordPress.
- WordPress должен распознать внесенные изменения, автоматически обновит ваш Favicon.
Способ 2: Используйте плагин
- Войдите в панель администрирования вашего сайта WordPress.
- В меню слева перейдите к Плагины > Добавить новый.
- Найдите и установите плагин под названием All in One Favicon .
- Загрузите Favicon во внешний и внутренний интерфейс вашего сайта и нажмите Сохранить изменения .

- Обновите страницу, и должен появиться новый значок Favicon.
Способ 3. Отредактируйте файл header.php темы
ВНИМАНИЕ: Если у вас нет опыта изменения тем, сделайте резервную копию файлов перед их изменением.
- Перед началом процесса загрузки убедитесь, что ваш файл Favicon называется favicon.ico.
- Используя FTP или SSH, загрузите Favicon SH в каталог, содержащий установку WordPress.
- Войдите в панель администратора WordPress.
- В меню слева нажмите Внешний вид > Редактор тем .
- Выберите файл header.php для редактирования.
- Найдите или добавьте строку кода, как показано ниже.
- Если этой строки нет, добавьте код в теги html.
Чтобы получить круглосуточную поддержку в любой день года, свяжитесь с нашей службой поддержки по электронной почте или через свой клиентский портал.
Джейсон Добри
Развивайте свой онлайн-бизнес быстрее с новостями, советами, стратегиями и вдохновением.
Трансфер из хостинга Pantheon в Nexcess Hosting
Трансфер с хостинга на площадке в Nexcess Hosting
Трансфер. с моего сайта Wix на Nexcess
Как перейти в Nexcess с Webflow
Передача от хостинга Hostgator в Nexcess Hosting
Руководство по миграции: Transf A Shopify Store в Nexcess
Перевод с Kinsta Hosting в Nexcess
Перевод с KinSta Hosting в Nexcess
Передача от Kinsta Hosting в Nexcess
. Хостинг на хостинг Nexcess
Перенос с хостинга Hostinger на хостинг Nexcess
- .htaccess
- Партнерки
- Applications
- Backups
- Billing
- CDN
- CDN SSL
- Client Portal
- Content Delivery Networks (CDNs)
- Control Panel Tools
- Cron Jobs
- Databases
- Dev Sites
- Domain Management
- Drupal
- Электронная торговля
- Электронная почта
- Корпоративный хостинг
- ExpressionEngine
- FTP
- Управление файлами
- Начало работы
- Hosting
- IP Management
- Magento
- Magento 1
- Magento 2
- Miscellaneous
- Nexcess
- Nexcess Email Services
- NodeWorx
- Other Applications
- Other Best Practices
- PCI DSS
- PWA
- Производительность
- Отчеты и мониторинг
- SSH
- SSL
- Скрипты
- Безопасность
- SiteWorx
- StoreBuilder
- Third Party Clients
- WPQuickStart
- Web design
- Web development
- Website Management
- Websites
- WooCommerce
- WordPress
How To Change Favicon In WordPress In 2023 [Step-By-Step]
Последнее обновление:
Наш сайт поддерживается нашими пользователями. Иногда мы получаем партнерские ссылки, когда вы переходите по партнерским ссылкам на нашем веб-сайте
Свяжитесь с нами для вопросов
Содержание
Содержание
- Фавикон на веб-сайте WordPress (Часто задаваемые вопросы)
- Где находится ICO Фавикон в WordPress?
- Могу ли я изменить значок WordPress с помощью CSS?
- Как отформатировать фавикон?
- Как изменить Favicon на веб-сайте WordPress 6.0: пошаговые инструкции
- Как изменить Favicon в WordPress [с использованием платформы WordPress.org]
- Как изменить фавикон в WordPress [Добавить фавикон вручную]
- Как изменить фавикон в WordPress [с помощью плагинов WordPress]
- Другие фавиконки в учебных пособиях, связанных с WordPress.
Фавиконы — это маленькие пиксельные значки, которые появляются на вкладке браузера и визуально представляют ваш веб-сайт и бренд в окне браузера.

Фавиконы, также известные как ярлыки, являются неотъемлемой частью брендинга веб-сайта и самым простым способом повысить доверие и легитимность вашего бизнеса.
Итак, в этом пошаговом руководстве мы узнаем, как изменить фавикон на веб-сайтах WordPress, используя три разных метода.
- Фавикон на веб-сайте WordPress (Часто задаваемые вопросы)
- Где находится ICO Фавикон в WordPress?
- Могу ли я изменить значок WordPress с помощью CSS?
- Как отформатировать фавикон?
- Как изменить Favicon на веб-сайте WordPress 6.0: пошаговые инструкции
- Как изменить Favicon в WordPress [с использованием платформы WordPress.org]
- Как изменить фавикон в WordPress [Добавить фавикон вручную]
- Как изменить фавикон в WordPress [с помощью плагинов WordPress]
- Другой фавикон в WordPress Учебники, которые нужно проверить
- Подведение итогов 8 900 Веб-сайт (часто задаваемые вопросы)
- Введите «yourwebsite.com/wp-admin/» и введите свой адрес электронной почты и пароль, чтобы открыть панель инструментов WordPress.
 org вашего веб-сайта.
org вашего веб-сайта. - Наведите стрелку мыши на «Внешний вид» в левой части приборной панели.
- Вы увидите список опций. Нажмите на второй вариант с надписью «Настроить».
- Затем выберите параметр «Идентификация сайта».
- Появятся настройки заголовка и логотипа сайта. Вы можете нажать «Изменить изображение», чтобы заменить существующий значок на новый файл изображения в формате .ico, сохраненный на вашем компьютере.
- Откройте панель управления cPanel вашей учетной записи хостинга и получите доступ к файлам темы через файловый менеджер.
- Найдите папку: yourwebsite.com/wp-content/themes/your-theme/
- Загрузите изображение favicon.ico, которое вы создали, в папку вашей темы.
- Запишите путь к файлу в блокноте на рабочем столе.

- Найдите файл header.php вашей темы и отредактируйте его, вставив путь к файлу, который вы отметили в блокноте.
- Сохраните изменения, чтобы успешно изменить значок веб-сайта.
- Перейдите на yourwebsite.com/wp-admin/dashboard.
- В левой части экрана нажмите Плагины.
- Нажмите «Добавить новый».
- Установите « Фавикон от RealFaviconGenerator » и активируйте плагин.
- После активации нажмите «Внешний вид» и выберите «Favicon».
- Загрузите изображение favicon.
 ico размером 260×260 пикселей.
ico размером 260×260 пикселей. - Нажмите «Создать фавикон» и следуйте инструкциям на экране, чтобы завершить изменения.
- Как оптимизировать изображения для WordPress: Оптимизация изображений для более быстрой загрузки, лучшего UX и эффективной поисковой оптимизации имеет решающее значение. Мы описали лучшие методы и практики для выбора более легких форматов изображений, сжатия изображений и управления библиотекой WordPress Media наилучшим образом.

- Как изменить шрифт в WordPress: Шрифты играют большую роль в эстетическом дизайне и удобочитаемости вашего сайта. Они удачно дополняют ваш письменный контент и мотивируют посетителей сайта добавлять ваши страницы в закладки и посещать их снова. Мы предложили подробное пошаговое руководство по изменению шрифта на вашем веб-сайте WordPress в соответствии с профессиональными стандартами в вашей отрасли.
- Как оптимизировать производительность WordPress: Оптимизация производительности вашего веб-сайта WordPress означает повышение скорости загрузки и обеспечение эффективной доставки контента. Мы разработали подробное руководство с менее известными советами и рекомендациями, которые помогут в рекордно короткие сроки повысить техническое SEO вашего сайта.
Прежде чем мы углубимся в руководство, давайте ответим на три наиболее часто задаваемых вопроса о фавиконах для веб-сайтов WordPress:
Где находится ICO Favicon в WordPress?
Значок веб-сайта, отображаемый слева от заголовка страницы в окне браузера, называется favicon ICO.

Владельцы веб-сайтов должны создать и добавить ICO favicon на свой веб-сайт, чтобы браузер пользователя мог получить действительный файл favicon.ico с «yourwebsite.com/favicon.ico» для удобства создания закладок, брендинга и UX.
Могу ли я изменить значок WordPress с помощью CSS?
Если вы хотите выбрать маршрут CSS, вы должны преобразовать изображение фавикона в формат SVG и добавить разметку ссылки фавикона в заголовок HTML с помощью действия «wp_head».
Он требует глубокого понимания HTML и CSS и не рекомендуется экспертами в качестве основного варианта.
Как отформатировать фавикон?
Лучший формат для изображения favicon — .ico.
Вы можете создать свою фавиконку в любой программе для графического дизайна и загрузить свое изображение в генератор фавиконок, например favicon.cc.
Инструмент преобразует ваше изображение JPEG или PNG в формат ICO, который вы можете вставить на свой веб-сайт WordPress с размерами 16 × 16 (для веб-браузеров), 96 × 96 (для ярлыка на рабочем столе) и 32 × 32 (для ярлыка на панели задач).

Как изменить фавиконку на веб-сайте WordPress 6.0: пошаговые инструкции
Теперь мы опишем точные шаги, которые вы должны выполнить, чтобы изменить фавиконку на существующем веб-сайте с версией WordPress 6.0.
Фавикон – это неотъемлемая часть дизайна блога, и добавление фавикона важно для поисковой оптимизации WordPress и удовлетворенности пользователей.
Как изменить Favicon в WordPress [с использованием платформы WordPress.org]
WordPress.org — это программное обеспечение WordPress с открытым исходным кодом для настройки дизайна блога и управления визуальным и письменным контентом с бесплатными и платными планами.
Использование платформы WordPress — это самый простой и эффективный способ заменить фавиконы для улучшения UX в рамках передового опыта SEO.
Следуйте приведенным ниже шагам в той последовательности, в которой они появляются:
Как изменить Favicon в WordPress [Добавление Favicon вручную]
Можно отредактировать код веб-сайта, чтобы заменить ваш значок на вашем сайте WordPress.
Выполните шаги, описанные ниже:
Однако рекомендуется воздержаться от использования этого метода, особенно если вы не являетесь специалистом в области компьютерных наук.
Как изменить фавикон в WordPress [с помощью плагинов WordPress]
Второй лучший способ заменить фавикон веб-сайта — использовать популярные плагины, такие как « Favicon от RealFaviconGenerator 9».0077 «или All In One Favicon «.
Вот шаги, которые нужно выполнить:
Другие фавиконки в руководствах, связанных с WordPress, которые нужно проверить
Фавиконы — это популярные типы элементов изображения, которые вы можете добавить, чтобы помочь вашему веб-сайту выделиться среди остальных конкурентов.
Мобильные поисковые запросы выросли в разы после пандемии, и фавиконы улучшают работу мобильных пользователей, как ничто другое.
Вот несколько связанных руководств по добавлению впечатляющих визуальных элементов на ваши веб-сайты WordPress:
Подведение итогов
Фавиконы — это небольшой, но важный визуальный элемент, который повышает брендинг и SEO вашего сайта WordPress.
Всегда рекомендуется разрабатывать простой, но профессиональный дизайн без особых деталей для заметного отображения значка веб-сайта в окне браузера пользователя.

- Фавикон на веб-сайте WordPress (Часто задаваемые вопросы)
