Как добавить произвольные CSS-стили к своему WordPress-сайту: три способа
Есть три разных метода добавления CSS-стилей к вашему WordPress-сайту. В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
Содержание
- Поиск элементов дизайна, которые вы хотите изменить
- Как работает связка WordPress и CSS
- Метод 1. Редактирование файла style.css вашей темы
- Метод 2. Использование дочерней темы для редактирования CSS
- Метод 3. Использование плагина для редактирования CSS
- Simple Custom CSS
- WP Add Custom CSS
- Theme Junkie Custom CSS
- Easy Code Placement
- Child Theme Configurator
Поиск элементов дизайна, которые вы хотите изменить
Как только вы выделите участок вашей темы, который вы хотите изменить (к примеру, заголовок записи), вам нужно будет установить CSS правила, которые будут применяться к этому участку, чтобы должным образом его стилизовать. К счастью, выделение участка – процесс несложный.
К счастью, выделение участка – процесс несложный.
В CSS используются селекторы, которые позволяют определить то, какие объявления дизайна будут применяться к определенному участку вашего сайта. Обычно это реализуется при помощи задания класса для требуемого элемента. Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
К счастью, популярные браузеры позволяют вам видеть, какие селекторы и какие объявления применяются к элементу страницы. Делается это при помощи пары кликов. В Google Chrome, к примеру, вы можете просто выделить определенный фрагмент документа, после чего выполнить правый щелчок по нему, как показано ниже.
Выберите Inspect Element (Проинспектировать элемент) из выпадающего меню, после чего вы сможете получить доступ к информации о дизайне, представленной в окне справа. Пример этого приведен далее.
Пункты, подсвеченные красным – это дескрипторы, которые применяются к тексту, выделенному вами. К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
Как только вы вооружитесь этой информацией, вы сможете легко изменить дизайн. К примеру, если вы хотите изменить шрифт с 13px до 14px, вам достаточно просто найти файл стилевой таблицы, который отображается справа от соответствующих селекторов (#plugin-info .block-content”), после чего меняете в нем «13px» на «14px».
Вы можете сделать то же самое в Firefox, выделив фрагмент страницы, щелкнув по нему правой кнопкой мыши, после чего выбрав пункт «Проинспектировать элемент» в меню.
Как работает связка WordPress и CSS
Никакие две темы WordPress не являются одинаковыми. Поэтому учтите, что советы, которые вы прочтете далее, могут не совпадать на 100% с тем, что вы имеете.
Однако, скорее всего, необходимые CSS стили будут располагаться в файле style. css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
Если вы заглянете в этот файл, вы обнаружите, что он включает в себя многочисленные стилистические «инструкции» для вашей темы. Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Учитывая это, давайте перейдем к рассмотрению трех методов редактирования CSS.
Метод 1. Редактирование файла style.css вашей темы
Есть два способа получения доступа к файлу style.css вашей темы.
Первый способ – доступ из консоли WordPress. В левом меню вы найдете пункт Внешний вид. Вложенное в него меню должно включать в себя дополнительные опции. В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
Как только вы перейдете к странице редактора, вы увидите список файлов в вертикальной панели с правой стороны страницы. В самом низу панели будет находиться искомый файл style.css.
Если вы щелкнете по пункту Stylesheet (стилевая таблица), файл style. css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
Еще один способ обратиться к таблице стилей заключается в том, чтобы найти ее на сервере вашего хостинг-провайдера. Точное расположение папки с темой будет зависеть от вашего провайдера. В примере ниже папка с сайтом называется thecare и находится она в папке public_html. Поскольку на сайт установлена система WordPress, вы можете видеть папку wp-content в папке thecare. В wp-content находится папка themes, которая содержит установленные темы. Поскольку мы используем тему Newsletter, корректные стили style.css для нее находятся в папке newsletter-parent.
В данный момент вы могли бы задать вопрос: «Почему здесь находятся папки newsletter-parent и newsletter-child?» Хороший вопрос, и мы в скором времени дадим на него ответ.
Метод 2. Использование дочерней темы для редактирования CSS
Если вы скачали фантастическую тему и хотите внести некоторые изменения в нее, вы должны сделать это с помощью дочерней темы, а не редактировать основную тему (родительскую).
Почему? Поскольку разработчики часто обновляют свои темы, исправляя в них ошибки и внося изменения в дизайн. Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
С другой стороны, если вы внесете CSS изменения только в дочернюю тему, то обновляться будет только родительская тема. Все ваши изменения останутся в дочерней теме и не утратятся.
Некоторые профессиональные разработчики тем знают о важности дочерних тем и потому включают их в свои решения. В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
Если ваша тема не включает в себя дочернюю тему, вы всегда можете самостоятельно ее подключить. В нашем блоге вы всегда найдете инструкции, позволяющие это сделать.
Метод 3. Использование плагина для редактирования CSS
Самый удобный способ редактирования CSS стилей – это использование плагинов.
Одно из основных преимуществ использования плагина равносильно плюсу использования дочерних тем. Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Вот лишь некоторые великолепные плагины для редактирования CSS:
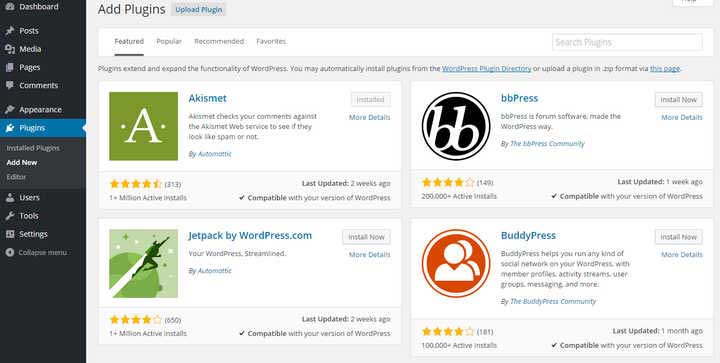
Simple Custom CSS
Simple Custom CSS – одно из самых популярных решений для редактирования CSS стилей. Плагин был загружен более 100 000 раз и имеет рейтинг в 5 звезд.
WP Add Custom CSS
WP Add Custom CSS – плагин, который позволяет вам менять внешний вид всего сайта или только некоторых отдельных записей. Великолепный вариант, если вам требуется гибкость дизайна для разных записей.
Плагин в данный момент набрал более 10,000 скачиваний.
Theme Junkie Custom CSS
Если вам нужно решение, которое предлагает лайв-превью ваших изменений, рассмотрите плагин Theme Junkie Custom CSS. Данное решение добавляет произвольный CSS-менеджер к вашей администраторской консоли, где вы можете вносить свои собственные стили.
Easy Code Placement
Easy Code Placement – нечто большее, чем просто CSS решение. Плагин позволяет вам добавлять и другие типы кода, включая PHP, JS, HTML и даже обычный текст.
Если вы меняете разметку темы, вам может понадобиться внести коррективы не только в CSS, но и в другой код. В таком случае Easy Code Placement – решение для вас.
Child Theme Configurator
Child Theme Configurator – решение, которое позволяет вам изменить разметку вашего сайта при помощи дочерней темы.
Источник: wpmu.org
3 простых способа добавить пользовательский CSS на ваш сайт WordPress
- Фейсбук
- Твиттер
Пользовательские каскадные таблицы стилей (CSS) позволяют создавать сайт с большим контролем над внешним видом и поведением страниц. Сценарий, который входит в CSS, может управлять всем, от изображений до типов шрифтов, отображаемых на ваших страницах.
Из этих файлов могут быть получены такие вещи, как цвета ссылок, фоновые изображения и даже встроенные звуки. Однако возникает вопрос, как добавить пользовательский CSS в WordPress?
На самом деле изменить файл CSS намного проще, чем вы думаете, и я собрал 3 метода, которые вы можете использовать для добавления пользовательского CSS.
Сколько знаний в области программирования мне нужно?
Если вы предварительно выполнили быстрый поиск в Google по CSS, я уверен, что вы видели бесчисленное количество примеров фрагментов кода CSS. В настоящее время в Интернете можно найти что угодно, и CSS-код не исключение.
И, как вы увидите в следующих методах, добавление пользовательского CSS не имеет ничего общего с навыками программирования. Вместо этого все дело в том, чтобы найти правильное место или файл для вставки кода.
Таким образом, вам не нужно быть экспертом по программированию, чтобы добавить пользовательский CSS.
3 метода добавления пользовательского CSS в WordPress
1.
 Изменения на уровне кодирования
Изменения на уровне кодированияМногие владельцы веб-сайтов считают, что напрямую изменить файл CSS — самый простой способ. И, честно говоря, это самый простой метод, потому что это можно сделать прямо из WordPress без каких-либо дополнительных плагинов.
Для этого нажмите «Внешний вид» и выберите «Редактор тем».
Отобразятся все файлы, связанные с темой, которую вы используете в данный момент. В результате вам просто нужно убедиться, что вы редактируете правильный файл CSS. И файл, который вы выбираете для редактирования, зависит от конкретного элемента, который вы хотите настроить.
Хотя многие считают эту часть настройки более простой, у нее есть свои недостатки.
Например, вам может потребоваться перекодировать CSS, если вы решите изменить тему. Большинство тем будут использовать свой собственный файл CSS для общего дизайна. Таким образом, изменения, внесенные вами в файл одной темы, не повлияют на другую.
Однако стоит отметить, что вы не будете часто менять темы.
Хорошим решением этой проблемы является сохранение всех пользовательских стилей CSS, которые вы добавляете в файл темы, в блокноте. Таким образом, вы можете использовать тот же код в другой теме, если захотите.
Однако многие владельцы сайтов предпочитают использовать дочерние темы. Таким образом, любые внесенные вами изменения в CSS не будут удалены, если разработчик обновит основную тему. Вы получаете все преимущества без потери пользовательского кодирования.
2. Плагины CSS для настройки
Как известно любому разработчику WordPress, плагины позволяют вам настроить любую часть вашего веб-сайта в большинстве случаев без написания единой строки кода. Поэтому неудивительно, что существует множество плагинов, которые упрощают добавление пользовательского CSS.
И у этого есть одно большое преимущество перед последним методом.
Вместо сохранения CSS непосредственно в файле темы, он сохраняется в файле плагина. Это означает, что вы можете свободно использовать один и тот же CSS в нескольких темах, не переписывая его. Это огромная экономия времени для тех разработчиков, которые часто меняют темы.
Это огромная экономия времени для тех разработчиков, которые часто меняют темы.
Еще одним огромным преимуществом является то, что многие плагины имеют средства защиты, которые предотвращают сбой кода вашего веб-сайта. В конце концов, при изменении файла темы не требуется много времени, чтобы вывести веб-сайт из строя, и этот метод полностью избегает этого.
Таким образом, это, вероятно, лучший метод для начала.
Вот несколько отличных плагинов, которые стоит использовать:
Visual CSS Style Editor
Плагин Visual CSS Style Editor — отличный выбор для добавления пользовательского CSS в WordPress. Он построен с помощью визуального редактора и дает вам контроль над более чем 60 свойствами стиля на веб-сайте.
Его отзывчивый инструмент позволяет редактировать любую страницу, сообщение, страницу входа и элемент. Хотя профессиональная версия предоставляет вам множество других функций, таких как более 800 шрифтов Google, бесплатная версия очень мощна для редактирования CSS.
Simple Custom CSS
Simple Custom CSS — самый популярный плагин для добавления пользовательского CSS на ваш сайт. Плагин позволяет вам добавлять пользовательский CSS, который переопределяет любые файлы плагинов или тем. В результате вы можете настроить весь свой сайт с помощью всего одного плагина.
Он также включает проверку ошибок, что отлично подходит для начинающих.
WP Add Custom CSS
Независимо от того, нужно ли вам внести изменения в CSS для всего сайта или только для нескольких страниц, WP Add Custom CSS может их учесть. Изменения, которые вы вносите в этот плагин, переопределяют основную таблицу стилей, чтобы придать вашему сайту тот внешний вид, который вы хотите. Он доступен на английском, немецком и испанском языках.
3. Изменение темы CSS
Большинство тем имеют встроенные разделы, которые позволяют добавлять код из области «Настроить» в WordPress. Это позволяет вам напрямую добавлять CSS в файлы темы, и многие из них позволяют вам видеть изменения в режиме реального времени.
Это дочерние файлы CSS (не путать с дочерними темами в WordPress), и они работают вместе с вашей основной таблицей стилей.
Как и в первом случае, основным недостатком использования этого метода для изменения CSS является возможность потери настроек при переключении тем. Они специфичны для дизайна и не сохранятся после переключения темы.
Тем не менее, это может быть отличным способом внести определенные изменения на основе самой темы. Например, определенные цвета или шрифты, используемые в этом дочернем CSS, в любом случае могут быть визуально непривлекательными в новой теме.
После того, как вы нажмете «Настроить», откроется настройщик WordPress. Прокрутите немного вниз и нажмите «Дополнительный CSS».
Откроется редактор CSS. Здесь вы можете добавить весь свой собственный код CSS.
Вот хороший пример того, как добавление здесь пользовательского CSS сразу отразится на сайте, чтобы вы могли увидеть изменения и то, как они выглядят перед публикацией.
В этом коде мы меняем цвет тени заголовка 1 на сайте.
До добавления кода
После добавления кода
Код, который мы использовали для создания этого вида, был просто добавлен прямо в настройщик.
Вы можете добавить любой пользовательский код CSS прямо в эту область настройки. Это упрощает просмотр всех изменений в режиме реального времени.
Использование пользовательского CSS в WordPress
Использование CSS для изменения вашего сайта может повысить его производительность, дать вам больший контроль и помочь вам точно настроить дизайн. Пока у вас есть общее представление о том, как работает кодирование, или, по крайней мере, вы видите, что делают изменения в режиме реального времени, добавить CSS в WordPress может быть относительно просто.
Это может быть одним из лучших способов предоставить совершенно уникальный опыт для вашей целевой аудитории. А учитывая популярность WordPress как CMS, выделиться как никогда важно.
Какие вещи вы изменили в файле CSS? Считаете ли вы, что проще изменить таблицу стилей напрямую или вы предпочитаете использовать плагин?
- Фейсбук
- Твиттер
-
WP Add Custom CSS — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
WP Add Custom CSS позволяет вам добавить пользовательский CSS ко всему веб-сайту и к отдельным сообщениям, страницам и пользовательским типам сообщений (например, продукты Woocommerce ).
Правила CSS, применяемые ко всему веб-сайту, переопределяют таблицы стилей по умолчанию вашей темы и плагинов, в то время как правила CSS, применяемые к определенным страницам, сообщениям или пользовательским типам сообщений, также переопределяют основную таблицу стилей.
Вы можете редактировать основную таблицу стилей на странице настроек «Добавить пользовательский CSS».
Плагин также создает новое поле «Пользовательский CSS» в области редактирования для добавления пользовательского CSS к определенным сообщениям, страницам и пользовательским типам сообщений .
- Добавить пользовательский CSS для всего веб-сайта.
- Добавить пользовательский CSS к определенным сообщениям.
- Добавить пользовательский CSS на определенные страницы.
- Добавьте пользовательский CSS к определенным пользовательским типам записей (например, к продуктам Woocommerce).
Автоматическая установка
- Перейдите в раздел «Плагины» > «Добавить новый» > «Загрузить» и выберите файл .zip с жесткого диска
- Нажмите кнопку «Установить сейчас»
- Активируйте плагин через меню «Плагины» в WordPress
Ручная установка
- Загрузите папку плагина в каталог
/wp-content/plugins/через ftp - Активируйте плагин через меню «Плагины» в WordPress
Как применить пользовательский CSS ко всему веб-сайту?
После того, как плагин установлен и активирован, на панели инструментов перейдите к «Добавить пользовательский CSS» и напишите правила CSS в текстовой области.

Как применить пользовательский CSS к определенной записи или странице?
После того, как плагин будет установлен и активирован, вы найдете новое поле под названием «Пользовательский CSS» в области редактирования поста/страницы.
Как применить пользовательский CSS к определенному пользовательскому типу записи?
После того, как плагин будет установлен и активирован, на панели инструментов перейдите к «Добавить пользовательский CSS», отметьте нужные настраиваемые типы сообщений и сохраните. Вы найдете новое поле под названием «Пользовательский CSS» в области редактирования пользовательского типа записи.
Поле «Пользовательский CSS» не отображается, почему?
Нажмите ссылку «Параметры экрана» в области редактирования поста/страницы и убедитесь, что установлен флажок «Пользовательский CSS».
Meno male che ci hai pensato tu! Ми сын всегда domandato perché non l’abbiano реализовать по умолчанию una funzione così! Грейзи
Я пытался найти способ добавить уникальный CSS к линейке продуктов, чтобы страницы выглядели иначе, чем «обычная» линейка продуктов. Это позволяет мне добавлять поле в каждый продукт, а затем копировать продукт или копировать и вставлять код, когда это необходимо.
Работа в WP 5.9с WooCommerce.
Это позволяет мне добавлять поле в каждый продукт, а затем копировать продукт или копировать и вставлять код, когда это необходимо.
Работа в WP 5.9с WooCommerce.
Отлично, рассмотрите возможность добавления тегов товаров!
Необходимо для всех проектов WordPress.
очень хорошо
Очень помог мне с удалением CSS, который загружался везде, но был нужен только на паре страниц.
Один запрос, при включении «Продуктов» или любых других доступных «Доступных типов сообщений», если это возможно, было бы здорово иметь поле, в котором вы можете добавить CSS так же, как «Правила CSS» в разделе «Основной CSS», который будет позволяют вам предоставлять CSS и загружать его только для этих типов сообщений.
Поэтому, если у вас есть «Продукты» в качестве доступного типа сообщений, вы включаете его, и он добавляет поле CSS, в которое вы можете вводить CSS, и он будет загружать этот CSS только для этих типов сообщений.
Потому что прямо сейчас, когда вы включаете тип сообщения, например, для «продуктов», кажется, что добавляется пользовательский блок CSS на каждую страницу продукта, что, конечно, когда у вас есть тысячи продуктов, вы не собираетесь добавлять пользовательский CSS для каждого.
Прочитать 85 отзывов
«WP Add Custom CSS» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Даниэле Де Сантис
1.1.6
- Обновлен редактор кода
- Добавлен перенос текста в редактор кода
- Исправлены проблемы совместимости с WPBakery Frontend Editor
1.1.5
- Изменен редактор кода по умолчанию
- Расширенный редактор кода теперь имеет изменяемый размер
- Исправлено направление текстовой области для языков с письмом справа налево
1.1.4
- Исправлена проблема совместимости с Календарем событий
1.1.3
- Исправлены проблемы совместимости с WordPress 5
- Исправлены проблемы совместимости с Гутенбергом
- Обновлен метод удаления
- Мелкие улучшения
1.
 1.2
1.2- Исправлены проблемы совместимости с CodeMirror
1.1.1
- Фиксированный крючок для удаления
1.1.0
- Добавлен текстовый редактор CodeMirror
1.0.1
- Исправлены проблемы с ssl на некоторых конфигурациях сервера
1.0.0
- Добавлена поддержка пользовательских типов записей
0.9.7
- Исправлена незначительная ошибка
0.9.6
- Исправлена ошибка WPML
0.9.5
- Улучшенный вывод CSS для отдельных сообщений и страниц
0.9.4
- Исправлено > проблема рендеринга
0.9.3
- Исправлена незначительная ошибка
0.9.2
- Исправлена незначительная ошибка
- Незначительные изменения компоновки
0.9.1
- Исправлена ошибка отображения двойных кавычек
0,9
- Первый выпуск
Мета
- Версия: 1.

