Каталог товаров в WordPress без корзины покупок: установка и настройка
Больше результатов…
Вам нужно создать каталог товаров/продуктов в WordPress без добавления полноразмерной корзины покупок? Иногда компании хотят получать заказы по телефону, имея при этом свой каталог товаров на веб-сайте. В этой статье мы покажем, как без особых усилий создавать каталог товаров в WordPress без корзины покупок.
Зачем добавлять каталог товаров без корзины покупок
У некоторых компаний есть товары, которые они не могут или не хотят продавать онлайн, потому что у них неопределенная цена, зависящая от некоторых факторов. В таких случаях невозможно использовать плагин корзины покупок. Но на веб-сайте должен быть представлен каталог всех предлагаемых товаров, чтобы привлечь потенциальных клиентов.
Естественно, что все связывают платформы электронной коммерции с онлайн-магазинами. Но можно использовать их и для отображения товаров без использования функции корзины покупок.
Лучший вариант создать каталог товаров в WordPress – это использовать WooCommerce. После установки WooCommerce перейдите к созданию своего каталога продуктов в WordPress.
Смотрите также:
Плагины для интернет-магазина (WooCommerce, прием платежей, бронирование) тут.
Создание каталога товаров в WordPress без корзины покупок
WooCommerce по умолчанию показывает кнопку добавления в корзину или покупку возле каждого товара. Но нам нужно создать каталог товаров без функции корзины покупок.
Есть простое решение, которое устраняет эту проблему.
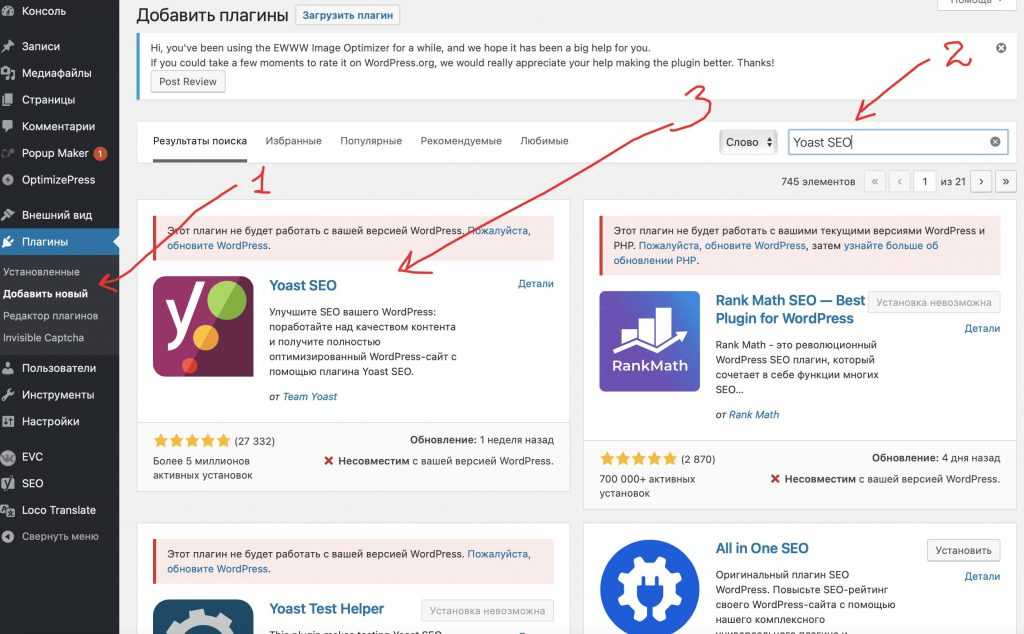
Сначала необходимо установить и активировать плагин режима каталога YITH WooCommerce.
После активации перейдите на страницу плагины YITH в режиме каталога и настройте параметры плагина.
Затем установите птичку «Включить режим каталога YITH WooCommerce», чтобы включить плагин. После этого выберите, в каких местах необходим скрыть кнопку «Добавить в корзину»: на страницах магазина или на страницах с подробными сведениями о продукте.
После всех настроек нажмите «Сохранить изменения».
Добавление в каталог товаров WordPress
Для того, чтобы добавить товары на сайт, перейдите на вкладку Продукты »Добавить новую страницу, и введите информацию о товаре.
На странице товара можно указать название, описание, краткое описание, изображение товара и галерею товаров. В разделе данных «Продукт» нужно определиться с вариантом цены. Можно оставить эти поля пустыми, если не нужно показывать цену продукта.
Как только вы закончите ввод информации, опубликуйте свой продукт. Повторите этот процесс, для всех продуктов.
Смотрите также:
Лучшие премиум темы WooCommerce здесь.
Просмотр каталога товаров WordPress
Чтобы просмотреть каталог по умолчанию в действии, посетите свою страницу магазина WooCommerce.Она обычно находится по адресу:
http://ваш_сайт/shop/.
Замените ваш_сайт URL-адресом сайта, чтобы просмотреть страницу магазина WooCommerce в режиме каталога.
Можно отображать товары на любой странице WordPress сайта и использовать ее в качестве каталога продуктов, не используя страницы магазина.
Для этого нужно создать новую страницу WordPress или отредактировать существующую и добавить в область содержимого следующий шорткод :
[products columns=»4″ limit=»8″ paginate=»true»]
Пробуйте изменять количество столбцов и элементов товаров на странице, чтобы товары смотрелись на странице идеально. После того, как вы скорректировали шорткод, сохраните и опубликуйте страницу.
Теперь на страницах товаров не будут отображаться корзина и кнопки покупки. Щелкните по любому товару и посмотрите информационную страницу продукта.
На ней будут все изображения и информация о товаре, описание, галерея и не будет кнопки добавления в корзину или кнопки покупки.
Надеемся, что статья помогла вам легко создавать каталог товаров в WordPress без функции корзины покупок. Вы также можете увидеть наш список лучших бесплатных тем WooCommerce, которые можно использовать для своего веб-сайта.
Источник: www.wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Как сделать каталог товаров на WooCommerce
Вступление
На днях получил комментарий, с таким вопросом: «Можно ли на WooCommerce отключить корзину, кнопку “заказать” и вообще покупку через сайт. Нужно реализовать просто каталог товаров, без цен». Неплохая тема для новой статьи.
Задача
Прежде всего, сформулирую задачу, которую нужно решить. На платформе WordPress+WooCommerce нужно создать каталог товаров.
То есть витрина интернет магазина с фотографией товара, ценой на товар, кнопками «корзина» и другими ценовыми атрибутами, должна преобразоваться в каталог с мозаикой фотографий товаров с кратким описанием и ссылкой на большое описание товара, типа «Подробнее».
Каталог товаров на WooCommerce: Реализация
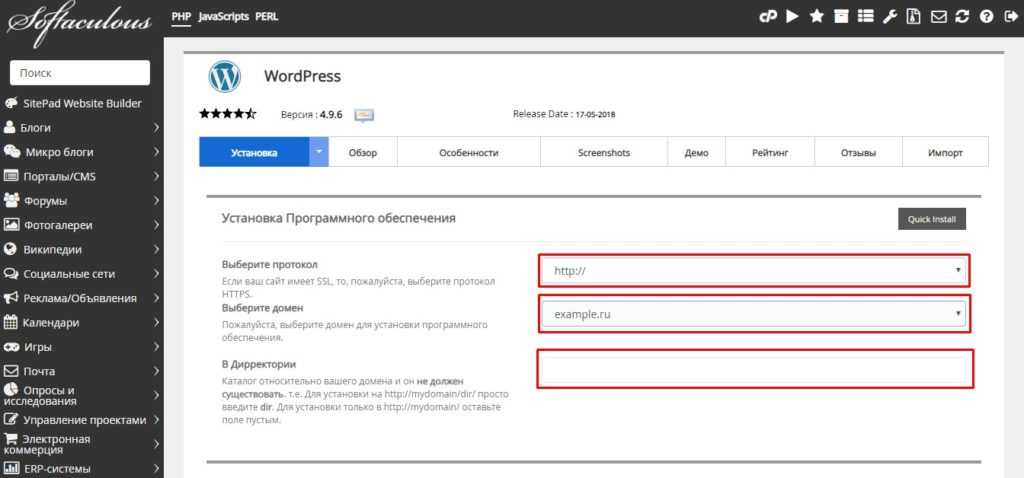
Для начала установим WordPress последней версии и установим плагин WooCommerce. Как это сделать вы можете почитать, перейдя по ссылкам в тексте.
Как настроить WordPress под магазин, вам нужно прочитать тут и тут. Это статьи сайта и они откроются в новой вкладке.
Активируем плагин WooCommerce и игнорируем быструю настройку, найдя после активации ссылку «Не сейчас».
На вкладке Страницы нужно создать следующие страницы магазина:
Ссылка магазина. Эта страница будет базовой витриной. Её создаем обязательно. Ярлык и название выбираете сами.
Мой аккаунт. Эта страница нужна, если хотите регистрировать своих пользователей.
Правила и условия. Нужна если у вас будет регистрация пользователя. Правила и условия нужно заполнить в виде договора по стандартной или индивидуальной форме. Если у вас не магазин, то «Правила и условия» меняете на «Политику конфиденциальности» в сборе информации. Если вы вещаете на Европу, нужно по закону GDPR уведомление пользователей об отслеживании.
Если вы вещаете на Европу, нужно по закону GDPR уведомление пользователей об отслеживании.
В настройках плагина
В настройках WooCommerce на вкладке Товары>>>Основные выбираем в качестве страницы магазина, созданную страницу «Витрина».
На вкладке Дополнительно>>>Настройки страницы, указываем страницы Аккаунта и Условий.
Если вам не нужна регистрация пользователей, то страницы Аккаунта и Условий создавать не нужно.
На вкладке Основные>>>Основные настройки в пункте «Торговая точка (и)» нужно выбрать «Продавать во всех странах, кроме…». В следующем пункте выбрать все страны, используя кнопку «Выбрать все». Сохранитесь.
Вкладка Товары>>>Основные, уберите чеки в пункте «Добавить в поведение корзины» (фото выше)
Товары>>>Запасы: всё отключаем.
Если есть желание в других настройках можно также всё отключить, что вам не нужно.
В настройках WordPress
На вкладке Меню консоли WordPress, создайте меню сайта с пунктом Витрина, выбрав для него созданную страницу «Витрина». Не забудьте поместить созданное меню в область, предусмотренную для меню на сайте. Сохраните изменения.
Не забудьте поместить созданное меню в область, предусмотренную для меню на сайте. Сохраните изменения.
Вкладка «Чтение», главной страницей назначьте страницу «Витрина».
В принципе всё! Я показал, как сделать каталог товаров на WooCommerce вместо магазина. Неудачно назвал его «Витрина», но это детали.
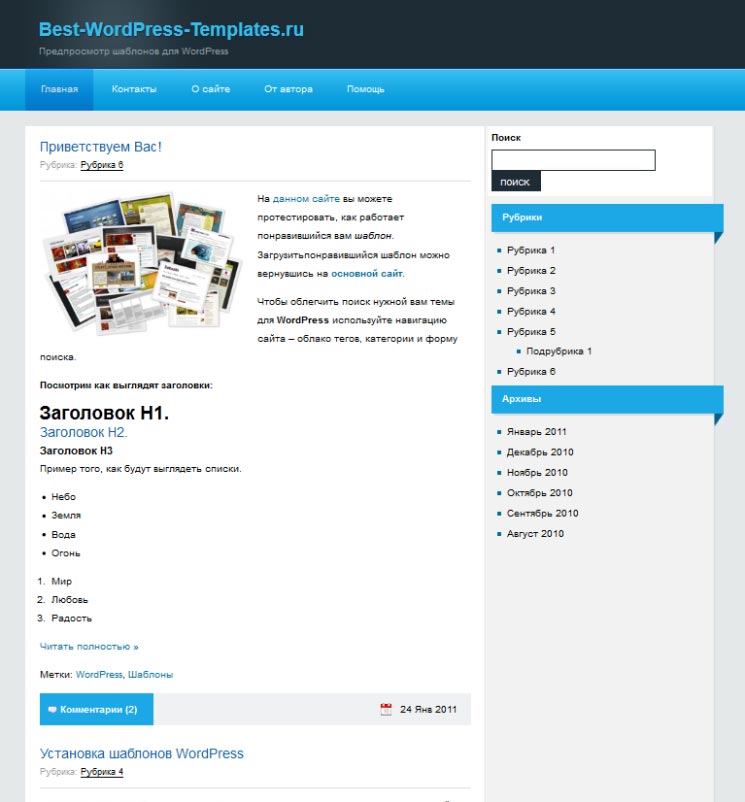
Давайте посмотрим на фото получившейся демонстрационной витрины.
Как видим на фото, добавленный мной товар без цены, а все демонстрационные товары шаблона с ценами.
Это значит, для того чтобы у вас не было цен и вместо ссылки «Корзина» рядом с товаром была ссылка «Подробнее», не публикуйте в карточке товаров цену на товар.
Значок корзина
Почти всё готово. В завершении осталось убрать со страницы витрина значок «Корзина» вверху станицы.
Как мне кажется, самый простой способ убрать значок корзины в шапке WooCommerce – сделать не обновляемые изменения стилей. А именно:
- Откройте витрину магазина;
- Используя в браузере «просмотр кода», посмотрите элемент стиля для отображения корзины в шапке;
- Далее, следуйте на вкладку консоли Темы>>>Настройки и ищите вкладку «Дополнительные стили»;
В ней нужно вписать, по правилам css, для вашего элемента стиля корзины строку:
display:none;
на фото я показал, как это сделать
Всё! Во-первых, значок корзины убран, во-вторых, редакция не будет удалена после обновления шаблона, в-третьих, мы не трогали файлы шаблона, что тоже неплохо.
Вывод
В статье я показал, как сделать каталог товаров на WooCommerce. Если нужно что-то еще запретить, очищайте чеки в настройках магазина. Если нужна регистрация, а форма регистрации вам кажется большой, читайте статью тут, как её сократить.
Любой вопрос по делу, в комментариях.
©shopiweb.ru
Еще статьи
Лучший плагин каталога продуктов и каталогов для WordPress
Лучший плагин каталога WordPress
Простое создание каталога продуктов WordPress. Плагин каталога продуктов WordPress от CreativeMinds позволяет вам создать удобный кураторский каталог продуктов и менеджер списков на вашем сайте WordPress.
Настройка страницы каталога продуктов
Этот каталог продуктов WordPress и подключаемый модуль обнаружения позволяют легко запустить любой каталог продуктов и включить его на свой сайт. Это превратит ваш простой сайт WordPress в каталог продуктов.
Каталог продуктов и подключаемый модуль обнаружения поддерживают несколько каталогов продуктов по категориям или любой таксономии, которую вы хотите на своем сайте каталога. Настраиваемый плагин каталога продуктов помогает пользователям находить продукты с помощью нескольких доступных фильтров, в том числе: свободный текстовый поиск, фильтрация категорий, фильтрация тегов, фильтрация моделей ценообразования продуктов, фильтрация целевой аудитории, фильтрация поддерживаемых языков и другие настраиваемые фильтры, установленные администратором. | Пример каталога продуктов |
Настройте страницу продукта в соответствии с вашими требованиями
| Пример страницы продукта | Помимо основных параметров, необходимых для создания страницы продукта, наш плагин WordPress «Каталог продуктов» включает параметры настройки, которые позволяют добавлять настраиваемые поля и ссылки в список каждой страницы продукта. |
Фильтры и таксономии
Помимо стандартных тегов и категорий, плагин предоставляет 3 дополнительные таксономии.
| Это поможет вам построить более подробную классификацию вашей продукции. | Пример фильтров в каталоге продуктов |
Предложение вашего продукта
Редакция каталога продуктов сообщества поддерживает отправку продуктов внешними пользователями и управление их страницами продуктов.
| Форма, позволяющая пользователям размещать предложения о новых продуктах | Пользователи также могут требовать существующие продукты, уже перечисленные в каталоге. Администратор может модерировать любой продукт, отправленный в каталог, и решать, какие продукты принимать, а какие отклонять. Просмотреть этот плагин в режиме реального времени на ListWP. |
Каталог продуктов — оплата за размещение листинга
Платежная версия каталога продуктов позволяет вам взимать деньги за отправку новых списков продуктов, а также за сохранение или обновление списков их каждый год (можно указать период обновления).
Платежная система основана на корзинах WooCommerce или Easy Digital Downloads, и у вас есть выбор из более чем 50 платежных шлюзов, включая PayPal, Authorize.Net, 2Checkout, Skrill, PayMill, Stripe и многие другие.
| После установки бесплатного плагина корзины EDD или WooCommerce вы также получаете возможность оплаты через PayPal и Amazon. | Оформление заказа с оплатой товара |
Получить каталог продуктов сейчас
Использование плагина каталога продуктов WordPress
- Listing Manager — Создайте каталог поиска продуктов на своем сайте WordPress
- Курирование и модерация — Курируйте список продуктов и отображайте его в удобном для пользователей виде, чтобы его можно было найти
- Публикация напрямую пользователем — Разрешить владельцам бизнеса перечислять продукты и управлять ими
- Интеграция с бизнес-справочником — Поддерживает интеграцию с каталогом CM Business для перечисления как продуктов, так и предприятий
Примеры использования каталога продуктов
- Зарабатывай и дай заработать — Разрешите пользователям перечислять свое программное обеспечение за плату.
 Требуется дополнение для оплаты.
Требуется дополнение для оплаты. - Торговая площадка . Создайте торговую площадку, размещая продукты других компаний на своем веб-сайте и взимая с них плату за размещение. Требуется дополнение для оплаты.
Каталог продуктов Варианты использования, связанные с плагинами
- Создание каталога продуктов с нуля
Каталог продуктов Дополнительные ресурсы для плагинов
Связанные ресурсы блога
Получить каталог продуктов сейчас
Плагин адаптивного каталога продуктов — основные функции
- Создание любого количества списков продуктов
- Выберите изображение продукта по умолчанию
- Выберите категорию продукта
- Выберите основные параметры стиля
Product Directory Расширенные функции
Пожалуйста, обратитесь к руководству пользователя, чтобы узнать больше об этом плагине
Изображения продуктов – Добавьте галерею изображений для каждого продукта. | |
| Видео о продукте — добавление встроенного видео на страницы отдельных продуктов. | |
| Ссылки на социальные сети — Добавьте всю информацию о продукте, включая ссылки на сайты социальных сетей. | |
| Реклама и акции — Администратор может вставлять рекламу на страницу продукта, взятую из Google или любого другого внешнего продукта в результатах поиска. | |
| Расширенная информация о продукте — Каждый продукт имеет следующую информацию — связанное бизнес-описание, видео и текст, описание продукта, логотип, соответствующий бизнес-адрес, URL-адрес веб-сайта, Facebook, Twitter, LinkedIn, номер рабочего телефона и многое другое. | |
Рейтинги – Разрешить пользователям оценивать продукты, используя интуитивно понятную 5-звездочную шкалу. | |
| Экспорт/импорт – Экспорт и импорт элементов каталога продуктов между сайтами. | |
| Пользовательские поля — Добавьте настраиваемые поля с вашими собственными добавленными метаданными. | |
| Поиск и фильтры – Расширенный фильтр товаров по категориям и тегам каталога товаров или свободный текстовый поиск. | |
| Шаблоны указателей продуктов – Несколько дизайнов для указателя каталога продуктов. Вы также можете выбрать один из двух доступных шаблонов. | |
| Модерация и уведомление — Администратор может модерировать списки новых продуктов или получать уведомления о публикации нового продукта (в версии для сообщества). | |
Продвижение товаров – Продвижение связанных или случайных товаров в результатах поиска и в виджете связанных товаров. | |
| Виджет сопутствующих товаров — Показать сопутствующие товары на каждой странице товара. | |
| Пользовательские таксономии — поддерживает дополнительные пользовательские таксономии и фильтрацию. | |
| Поддержка коротких кодов — поддерживает короткие коды для отображения списка всех категорий, одного виджета продукта и многого другого. | |
| Стиль страницы продукта — Стиль и изменение внешнего вида страницы продукта в настройках плагина. Каталог продуктов и плагин обнаружения включают цвета фона и многое другое. | |
Style Product Directory — Каталог продуктов и плагин обнаружения легко стилизовать и изменить внешний вид всей страницы каталога (индекса) из настроек плагина. Это включает в себя макет, размер коробки каждого продукта, тему и многое другое. Это включает в себя макет, размер коробки каждого продукта, тему и многое другое. | |
| Поддержка тегов – Возможность добавления тегов к каждому продукту и фильтрации или поиска в каталоге продуктов по тегам. | |
| Редактируемые метки — Все метки плагинов можно легко редактировать и локализовать в настройках плагина. | |
| Интеграция — Интеграция с CM Business Directory для отображения бизнес-страницы. |
Product Directory Editions and Pricing
| Feature | Pro Edition | Pro Community | Ultimate |
| $39 | $59 | 119 долларов | |
| Create any number of Product listings | |||
| Choose the default product image | |||
| Choose the product category | |||
| Choose the product базовый стиль | |||
| Расширенная информация о продукте | |||
| Advertisements Support | |||
| Import / Export | |||
| Product custom fields | |||
| Search and Filters | |||
| Шаблоны указателей каталогов | |||
| Стиль страницы продукта | |||
| Additional taxonomies | |||
| Shortcodes Support | |||
| Promote products | |||
| Permalink Settings | |||
| Виджет сопутствующих товаров | |||
| Editable Labels | |||
| Tags Support | |||
| User can list products | |||
| User can claim existing product | |||
| Пользователь может управлять своим продуктом | |||
| Администратор может модерировать новые опубликованные продукты | |||
| User can pay for posting a product | |||
| User can pay for renewing a product listing | |||
| User can pay for claiming Продукт | |||
| $ 39 | $ 59 | $ 79 | . 0019 0019Каталог продуктов Дополнительные надстройки и модулиВ следующем списке представлены дополнительные модули и надстройки, которые можно установить вместе с каталогом продуктов и подключаемым модулем обнаружения и которые предоставляют дополнительные функции обратитесь к руководству пользователя, чтобы узнать больше о нашем плагине Как включить короткие коды для каталога, чтобы у меня была галерея над описанием?Вы можете использовать шорткод галереи WordPress для отображения нескольких изображений в описании продукта. Просто загрузите изображения, а затем создайте галерею. Могу ли я настроить виджет каталога продуктов в соответствии с моей темой WP?Конечно. Каталог продуктов использует шорткод, который можно легко встроить в любую тему. Настройки каталога продуктов и подключаемого модуля обнаружения включают в себя множество функций, поддерживающих настройку внешнего вида каталога продуктов Могу ли я добавить ссылки на социальные сети в свой список продуктов? Да. Как я могу разрешить владельцам продуктов добавлять свои собственные списки или управлять ими?Чтобы включить это или разрешить людям или продуктам заявлять права на свои собственные списки продуктов и контролировать их, необходимо установить надстройку Product Directory Community Add-on. Чтобы узнать больше об этом → нажмите здесь ← . Позволяет ли этот каталог продуктов и подключаемый модуль обнаружения получать платежи от людей за добавление списков?Для приема платежей требуется надстройка Product Directory Payments, основной каталог продуктов и подключаемый модуль обнаружения не обрабатывают платежи в одиночку. Узнайте больше о плате за каталог продуктов, нажав здесь. Могу ли я отфильтровать, какие списки продуктов появляются на моем сайте Да. Могу ли я вставлять рекламу из Google AdSense?Абсолютно! На самом деле вы можете вставлять рекламу из любого внешнего источника, скопировав код кампании и вставив его в то место, где вы хотите, чтобы они отображались. Каталог продуктов и подключаемый модуль обнаружения включают кампании Google AdSense, средство смены рекламы CM или любой внутренний или внешний источник рекламы. Встроенная реклама отображается между списками каталогов ваших продуктов в определенных вами местоположениях, как показано на изображении ниже: Какие фильтры можно использовать на моей странице каталога продуктов?Вам решать. Вы можете выбрать такие параметры, как теги и категории, в качестве фильтров или создать собственный настраиваемый параметр в качестве фильтра. Пользователи также смогут искать продукты, вводя ключевые слова в строку поиска. Я установил CM Business Directory и Product Directory. Есть ли способ связать продукты с бизнесом? Есть ли способ связать продукты с бизнесом?Да, Каталог продукции и Бизнес-справочник можно объединить. Чтобы это работало, вам необходимо установить надстройки сообщества для обоих плагинов. Может ли этот плагин работать для создания Каталога людей, а не только для бизнеса?Каталог продуктов и подключаемый модуль обнаружения могут работать для разных целей, таких как описанная вами. Поскольку все метки внешнего интерфейса могут быть изменены с их значений по умолчанию, чтобы отражать то, что вы хотите, чтобы ваш каталог был о плагине, он очень открыт для использования по-разному. Похоже, что наш плагин Members and Experts Directory может лучше соответствовать тому, что вы ищете. Узнайте больше о каталоге продуктов Expert и подключаемом модуле обнаружения, нажав здесь. Поддерживает ли этот плагин создание каталогов предприятий? Его можно было бы использовать для этой цели, но наш плагин Business Directory гораздо лучше подходит для этой цели. Узнайте больше об этом, нажав здесь Каталог продуктов Онлайн-демонстрация
|

 com
com Каждый список продуктов включает все возможные ссылки на социальные сети, включая Twitter, FaceBook, Google+, LinkedIn и многие другие. Вы также можете добавить настраиваемые ссылки
Каждый список продуктов включает все возможные ссылки на социальные сети, включая Twitter, FaceBook, Google+, LinkedIn и многие другие. Вы также можете добавить настраиваемые ссылки Каждый владелец сайта может модерировать и управлять тем, какие Продукты появляются на его сайте.
Каждый владелец сайта может модерировать и управлять тем, какие Продукты появляются на его сайте.
 Это делает настройку дизайна невероятно гладкой и простой, поэтому вы можете настроить Amelia в соответствии с любым корпоративным брендингом и темой WordPress.
Это делает настройку дизайна невероятно гладкой и простой, поэтому вы можете настроить Amelia в соответствии с любым корпоративным брендингом и темой WordPress. В разделе настройки есть две части: левая панель, где у вас есть общие параметры: основной цвет, основной градиент, цвет текста, цвет текста на фоне и шрифт, и эти параметры применяются ко всем формам бронирования.
В разделе настройки есть две части: левая панель, где у вас есть общие параметры: основной цвет, основной градиент, цвет текста, цвет текста на фоне и шрифт, и эти параметры применяются ко всем формам бронирования. , Цвет текста, Цвет текста на фоне, Шрифт и Цвет изображения. Эти и другие доступные параметры (Цвет фона, Цвет ввода, Цвет ввода текста, Цвет выпадающего списка, Цвет выпадающего текста) в раскрывающемся списке «Использовать глобальные цвета» также применяются к другим формам бронирования, если вы включите Используйте опцию Global Colors над этими опциями, когда вы выбираете одну из форм на правой боковой панели.
, Цвет текста, Цвет текста на фоне, Шрифт и Цвет изображения. Эти и другие доступные параметры (Цвет фона, Цвет ввода, Цвет ввода текста, Цвет выпадающего списка, Цвет выпадающего текста) в раскрывающемся списке «Использовать глобальные цвета» также применяются к другим формам бронирования, если вы включите Используйте опцию Global Colors над этими опциями, когда вы выбираете одну из форм на правой боковой панели.



