15+ лучших плагинов меню WordPress
1 Мой верхний колонтитул от Visual Designer
2 Плагин Mega Main Menu Premium WordPress Menu
3 Бесплатный плагин WordPress для адаптивного меню
4 UberMenu – плагин WordPress Mega Menu Premium для WordPress
5 Бесплатный плагин для WordPress Max Mega Menu
6 Бесплатный плагин для мегаменю WordPress QuadMenu
7 Плагин QuadMenu Premium Mega Menu для WordPress
8 WP Responsive Menu Бесплатный плагин WordPress
9 Плагин Superfly Responsive Premium WordPress Menu
10 Бесплатный плагин WP Mobile Menu для WordPress
11 Адаптивный премиум плагин Mega Menu для WordPress
12 Бесплатный плагин для WordPress от Nextend Accordion Menu
13 Плагин WP Floating Menu Pro Premium для WordPress
14 Бесплатный плагин WordPress для WP Mega Menu
15 Плагин Horizon Menu Bar Premium для WordPress
16 TapTap Плагин настраиваемого мобильного меню WordPress
17 Elementor Pro Page Builder: Nav Menu Widget
Заключение лучших плагинов WordPress для меню
Мы уже рассказывали, как создать меню в WordPress, ранее в блоге. Меню являются ключевой частью любого веб-сайта, поскольку они позволяют посетителям вашего сайта легко перемещаться по вашим сообщениям и страницам. Хотя меню по умолчанию обычно стилизованы под вашу тему WordPress, вместо этого вы можете добавить плагин для улучшения и расширенных функций. Сегодня мы рассмотрим некоторые из лучших плагинов меню WordPress, которые вы можете использовать для улучшения навигации вашего сайта.
Меню являются ключевой частью любого веб-сайта, поскольку они позволяют посетителям вашего сайта легко перемещаться по вашим сообщениям и страницам. Хотя меню по умолчанию обычно стилизованы под вашу тему WordPress, вместо этого вы можете добавить плагин для улучшения и расширенных функций. Сегодня мы рассмотрим некоторые из лучших плагинов меню WordPress, которые вы можете использовать для улучшения навигации вашего сайта.
Мы рассмотрим как бесплатные, так и платные плагины меню WordPress, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, что мы считаем лучшими плагинами меню WordPress!
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 Мой верхний колонтитул от Visual Designer
Информация и СкачатьПосмотреть демо
Наш список начинается с бесплатного плагина My Header Footer. Любите свою тему, но не меню заголовка? Или дизайн нижнего колонтитула? Нет проблем! Мой верхний колонтитул – это ответ. Бесплатная версия плагина включает простые варианты добавления или полной замены текущего верхнего / нижнего колонтитула с помощью интуитивно понятного конструктора содержимого Visual Designer. Добавляйте и настраивайте меню, строки, столбцы, шрифты, цвета и многое другое. Используйте динамические поля, чтобы добавить элементы, например, для вашего логотипа, слогана или избранного изображения. Вы даже можете вставлять слайдеры, карусели и карты. Вы можете многое сделать!
Бесплатная версия плагина включает простые варианты добавления или полной замены текущего верхнего / нижнего колонтитула с помощью интуитивно понятного конструктора содержимого Visual Designer. Добавляйте и настраивайте меню, строки, столбцы, шрифты, цвета и многое другое. Используйте динамические поля, чтобы добавить элементы, например, для вашего логотипа, слогана или избранного изображения. Вы даже можете вставлять слайдеры, карусели и карты. Вы можете многое сделать!
И, что лучше всего, вы можете определять собственные верхние и нижние колонтитулы в зависимости от устройства или для каждой страницы. А для еще большего количества функций и поддержки премиум-класса обновитесь до My Header Footer pro. Верхние и нижние колонтитулы адаптивны, поддерживают настраиваемый CSS / HTML и позволяют создавать неограниченное количество настраиваемых верхних и нижних колонтитулов, чтобы вы могли полностью раскрыть свой творческий потенциал!
2 Плагин Mega Main Menu Premium WordPress Menu
Информация и СкачатьПосмотреть демо
Вы ищете идеальное многофункциональное адаптивное меню WordPress для своего веб-сайта WordPress? Не ищите ничего, кроме Mega Main Menu, плагина меню WordPress, который поддерживает неограниченное количество цветов + значки, липкую функциональность, 10+ раскрывающихся списков, 600+ шрифтов Google, 1600+ векторных значков, виджеты, короткие коды и отличную поддержку среди других функций.
Mega Main Menu – отличное решение, если вы не хотите кодировать собственное меню (или не знаете, как это сделать). Плагин позволяет легко добавлять разное время содержания в выпадающие списки мегаменю. Некоторые примеры включают рекламные акции, рекламу, несколько столбцов, миниатюры недавних сообщений, сетки значков и даже виджеты. Главное меню Plus Mega включает встроенные параметры стиля, поэтому вы можете изменить цвет, выравнивание, вертикальную / горизонтальную ориентацию и даже добавить логотип, не создавая его самостоятельно. Просто установите свои параметры и нажмите “Сохранить”! Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами.
3 Бесплатный плагин WordPress для адаптивного меню
Информация и СкачатьПосмотреть демо
Адаптивное меню – это особый тип плагина меню WordPress, который помогает вам создавать 100% адаптивные меню для вашего основного сайта, планшета и смартфонов.
Он выглядит невероятно здорово, и с большим количеством функций, чем вам когда-либо понадобится, ничто не мешает создать максимально адаптивное меню для вашего сайта WordPress. Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять заголовки меню, изображения меню, местоположения, глубину меню, шрифт меню и анимацию среди прочего. Вдобавок ко всему, отзывчивое меню совместимо с WPML, загружается сверхбыстро и поддерживает короткие коды.
4 UberMenu – плагин WordPress Mega Menu Premium для WordPress
Информация и СкачатьПосмотреть демо
Мегаменю стали сенсацией на рынке меню WordPress, а UberMenu – горячим пирожком. С более чем 75 тысячами продаж вы не ошибетесь с UberMenu, популярным плагином мегаменю WordPress, который на несколько ступеней выше вашего обычного плагина меню.
Это плагин для мегаменю номер один в Codecanyon, он поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (так что вы можете добавлять карты и многое другое в свои меню), улучшенным пользовательским интерфейсом и генерацией динамических элементов среди прочего. Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками, несколько меню и отличные переходы, и это лишь некоторые из них. Все эти (и многие другие) функции сжаты в красивом плагине, который легко установить, изучить и использовать.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками, несколько меню и отличные переходы, и это лишь некоторые из них. Все эти (и многие другие) функции сжаты в красивом плагине, который легко установить, изучить и использовать.
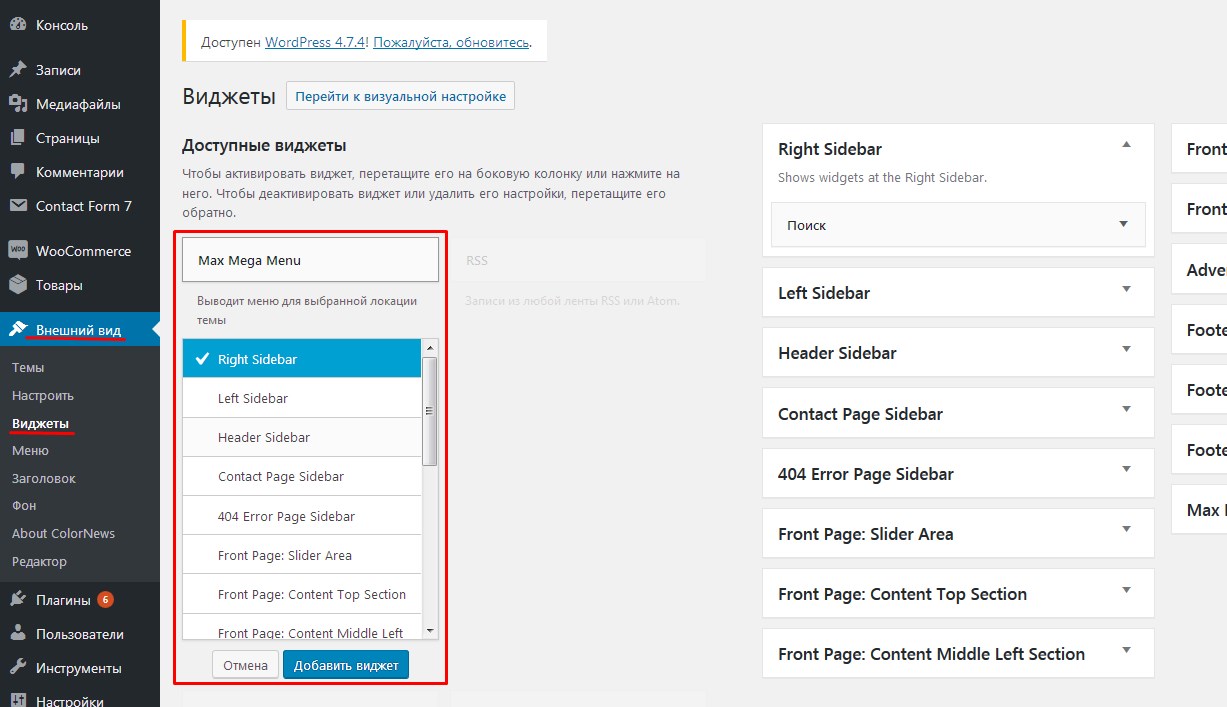
5 Бесплатный плагин для WordPress Max Mega Menu
Информация и СкачатьПосмотреть демо
Поверили бы вы мне, если бы я сказал вам, что вы можете создавать безупречные мегаменю, просто перетаскивая пункты меню? Все время работая из знакомого менеджера меню WordPress? Вы, наверное, подумаете, что я дергаю вас за ногу, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчивый и поддерживает все те приятные функции, за которые вы готовы убить. Например, вы можете разместить виджеты и значки в своих меню, добавить намерение наведения или событие щелчка, а также включить элегантные эффекты перехода, чтобы упомянуть лишь некоторые из них.
Помимо этого, Max Mega Menu включает в себя 100 других параметров настройки, действующий CSS3 и чистый код, которые создают потрясающий опыт.
6 Бесплатный плагин для мегаменю WordPress QuadMenu
Информация и СкачатьПосмотреть демо
(и они даже предлагают настраиваемый плагин интеграции QuadMenu с темой Total ).
Бесплатный плагин QuadMenu – это простой способ добавить мегаменю на ваш сайт WordPress. Плагин адаптируется к мобильным устройствам и включает опции для вертикального, бокового меню или меню вне холста. Другие параметры меню включают шрифты Googel, значки FontAwesome, меню поиска и автомобильного олова, всплывающие выпадающие списки и отображение / скрытие элементов меню в зависимости от размера экрана.
Хотите настроить внешний вид своих меню? Просто используйте встроенное меню панели администратора и настройки настройщика, чтобы изменить цвета, макеты, шрифты и многое другое.
7 Плагин QuadMenu Premium Mega Menu для WordPress
Информация и СкачатьПосмотреть демо
Любите бесплатный плагин QuadMenu, но хотите большего? К счастью, QuadMenu предлагает премиум-версию своего плагина мегаменю, который добавляет еще больше потрясающих опций меню. Он предлагает все функции бесплатного плагина, а также то, что вы искали.
Он предлагает все функции бесплатного плагина, а также то, что вы искали.
Создавайте собственные меню с вкладками, карусель, логин, регистрацию и социальные сети. А также создавайте неограниченное количество мегаменю, создавайте собственные скины меню, выбирайте выпадающие анимации, добавляйте липкое меню при прокрутке и многое другое. Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
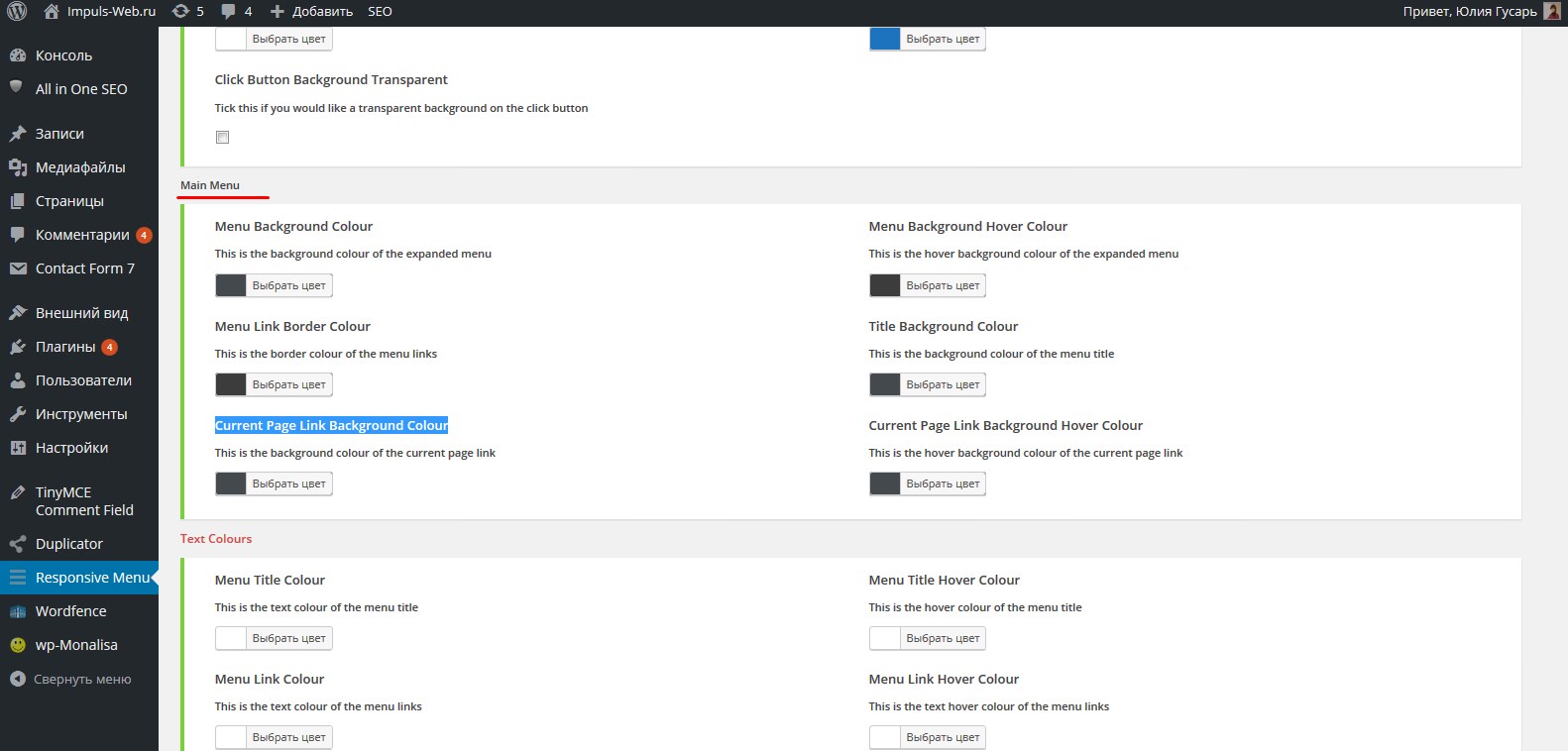
8 WP Responsive Menu Бесплатный плагин WordPress
Информация и СкачатьПосмотреть демо
Создавать адаптивные меню стало проще и увлекательнее с WP Responsive Menu, маленьким классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс администратора и легко интегрируется с системой меню WordPress по умолчанию. Добавляйте пользовательские формы поиска, настраиваемые цвета и логотипы в свое меню и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu просто красивое.
WP Responsive Menu просто красивое.
9 Плагин Superfly Responsive Premium WordPress Menu
Информация и СкачатьПосмотреть демо
Superfly – это вертикальное скользящее / статическое / нажимное меню навигации, которое добавляет полезности и стиля вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю достаточно навести указатель мыши на край своего экрана.
Superfly позволяет привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытое выдвигающееся меню, которое отображается, когда посетитель наводит / щелкает мышью по области меню. Вертикальные меню идеально подходят для мобильных посетителей, красиво выглядят и содержат множество анимаций и эффектов.
Меню полностью настраиваемо, с неограниченным выбором цветов, множеством значков, а также выбором шрифта и размера. Если вы хотите добавить кнопки социальных сетей в меню, Superfly поддерживает Twitter, Facebook и Google+. Вы также можете использовать Superfly для создания глубоких многоуровневых меню, в которых каждый уровень будет скользить дальше по экрану. Поскольку плагин был разработан для мобильных пользователей, неудивительно, что он полностью реагирует и использует функцию смахивания в собственном стиле для устройств с сенсорным экраном.
Вы также можете использовать Superfly для создания глубоких многоуровневых меню, в которых каждый уровень будет скользить дальше по экрану. Поскольку плагин был разработан для мобильных пользователей, неудивительно, что он полностью реагирует и использует функцию смахивания в собственном стиле для устройств с сенсорным экраном.
Кроме того, вы можете создавать многоуровневые меню, добавлять ссылки на социальные сети и многое другое из простой в использовании панели администратора. Для начала Superfly хорошо работает с системой меню WordPress.
10 Бесплатный плагин WP Mobile Menu для WordPress
Информация и СкачатьПосмотреть демо
Добавьте настраиваемое мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ упростить навигацию по сайту на маленьких экранах. С помощью этого плагина вы можете создать краткое меню для своих мобильных посетителей с раскрывающимися списками до трех уровней меню (вам действительно не нужно больше, чем это на маленьком устройстве). Кроме того, вы можете добавить маску наложения на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать собственные шрифты Google, добавить свой логотип и фоновое изображение меню.
Кроме того, вы можете добавить маску наложения на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать собственные шрифты Google, добавить свой логотип и фоновое изображение меню.
11 Адаптивный премиум плагин Mega Menu для WordPress
Информация и СкачатьПосмотреть демо
Hero Menu – это премиальный конструктор мегаменю для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мегаменю для своего сайта. Используйте конструктор для добавления элементов меню, редактирования выравнивания, вставки ссылки корзины или поиска и даже добавления социальных ссылок. Кроме того, есть множество вариантов цвета, значков и шрифтов в дополнение к 60 предустановкам на выбор. Кроме того, он совместим с WooCommerce, поэтому вы можете добавлять продукты в свои меню.
12 Бесплатный плагин для WordPress от Nextend Accordion Menu
Информация и СкачатьПосмотреть демо
Если вам нравится эффект аккордеона, вам понравится Аккордеонное меню Nextend. Даже если вы никогда раньше не слышали об аккордеонах, вам должен понравиться этот плагин меню WordPress. Почему? Ты спрашиваешь.
Даже если вы никогда раньше не слышали об аккордеонах, вам должен понравиться этот плагин меню WordPress. Почему? Ты спрашиваешь.
Во-первых, этот плагин дает вам полный контроль над «… уровнями меню, цветами, эффектами анимации и многим другим». Вы можете легко настроить внешний вид вашего аккордеонного меню без каких-либо знаний в области программирования. Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню где угодно, используя шорткоды и виджеты.
Единственный недостаток – это бесплатная (Lite) версия, в которой есть только одна тема. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
13 Плагин WP Floating Menu Pro Premium для WordPress
Информация и СкачатьПосмотреть демо
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или липкую навигацию для своего одностраничного сайта. Плагин включает 13 шаблонов плавающих меню, модальное всплывающее окно и возможность добавления различных меню для экранов мобильных устройств. Кроме того, он включает поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки меню и возможность создания собственного шаблона пользовательского меню.
Кроме того, он включает поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки меню и возможность создания собственного шаблона пользовательского меню.
14 Бесплатный плагин WordPress для WP Mega Menu
Информация и СкачатьПосмотреть демо
WP Mega Menu от Themeum – прекрасный бесплатный плагин, который можно использовать для создания мегаменю навигации. Плагин использует панель перетаскивания и настраиваемые виджеты, которые вы можете использовать для создания своих меню, а также скинов тем и стилей. С их помощью вы можете разработать макет, цвета, шрифты, растянуть меню, добавить логотип, вставить социальные ссылки и многое другое.
15 Плагин Horizon Menu Bar Premium для WordPress
Информация и СкачатьПосмотреть демо
По словам автора Bonfire Themes, Horizon – это способ добавить немного «жизни в верхний или нижний колонтитул вашего сайта». Это не заменит и не повлияет на ваши меню (а) WordPress. Но он останется зафиксированным, чтобы оставаться видимым все время. Таким образом, Horizon – отличный плагин меню для реализации таких ссылок, как ваш адрес электронной почты, номер телефона или социальные ссылки.
Но он останется зафиксированным, чтобы оставаться видимым все время. Таким образом, Horizon – отличный плагин меню для реализации таких ссылок, как ваш адрес электронной почты, номер телефона или социальные ссылки.
Он поставляется с миллионом и одним значком, позволяющим настроить меню по своему усмотрению. Это красиво, дает отличные эффекты перехода и полностью стимулирует. Поддержка отличная, и клиенты, кажется, прекрасно проводят время.
16 TapTap Плагин настраиваемого мобильного меню WordPress
Информация и СкачатьПосмотреть демо
TapTap – это полноценное решение для мобильного меню для WordPress. Это многофункциональный, масштабно настраиваемый продукт, который пользователи хвалят как лучшее решение для мобильных устройств, доступное для WordPress в любом месте.
В комплекте с логотипом, поиском и даже расположением виджетов, он может выходить далеко за рамки простого меню и использоваться в качестве полной замены заголовка и навигации для вашего веб-сайта. Благодаря возможности скрывать меню вашей темы, когда оно активно, отображать его только с определенным разрешением и даже использовать шрифты вашей темы, TapTap может стать неотъемлемой частью вашего веб-сайта WordPress, которая видна только вашей мобильной аудитории. Вы также можете использовать его как полноценное меню рабочего стола. Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно же, является необязательной) делает это еще более привлекательным.
Благодаря возможности скрывать меню вашей темы, когда оно активно, отображать его только с определенным разрешением и даже использовать шрифты вашей темы, TapTap может стать неотъемлемой частью вашего веб-сайта WordPress, которая видна только вашей мобильной аудитории. Вы также можете использовать его как полноценное меню рабочего стола. Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно же, является необязательной) делает это еще более привлекательным.
Выбирайте из множества дизайнов кнопок меню и анимации, добавляйте собственные метки к меню и кнопкам поиска, загружайте изображение логотипа и размещайте их, как хотите. Создайте многоуровневое меню (включая более 600 значков), вставьте тексты заголовков и подзаголовков, а также изображения заголовков и фона, добавьте цвет фона и поиграйте с непрозрачностью, выравниванием, скоростью анимации … Это просто царапает поверхность того, что может быть сделано с помощью TapTap. В общем, плагин предлагает 200 индивидуальных настроек и безграничные возможности.
А благодаря интеграции настройщика в реальном времени редактирование выполняется очень быстро и удобно; любые внесенные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте для всеобщего обозрения.
Информация и СкачатьПосмотреть демо
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет Nav Menu Widget, который вы можете использовать для создания пользовательских меню для вашего сайта WordPress?
Виджет Nave Menu (доступен только в версиях Elementor Pro) включает параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимацию (подчеркивание, рамки, фон, перемещение текста), пользовательские отступы, цвета, типографику и многое другое. Вы также можете добавлять и стилизовать подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах – все меню, созданные с помощью виджета Nav Menu Widget, являются адаптивными, и вы можете устанавливать собственные точки останова для размеров мобильных устройств / планшетов.
Заключение лучших плагинов WordPress для меню
Меню навигации очень важно. И, надеюсь, один из вышеперечисленных плагинов WordPress для меню подходит для вашего сайта. Если вы ищете расширенное мегаменю или простое плавающее меню для целевой страницы, мы включили некоторые из лучших вариантов. Мы хотели бы знать, попробуете ли вы что-нибудь из них. Или, если вам нужно добавить плагин, просто оставьте нам сообщение в разделе комментариев ниже.
Источник записи: https://www.wpexplorer.com
Настройка, установка и использование в WP
Релиз новой версии WordPress запомнился пользователям огромным количеством нововведений. Одно из них – возможность создать меню, настроить его по своему вкусу. Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
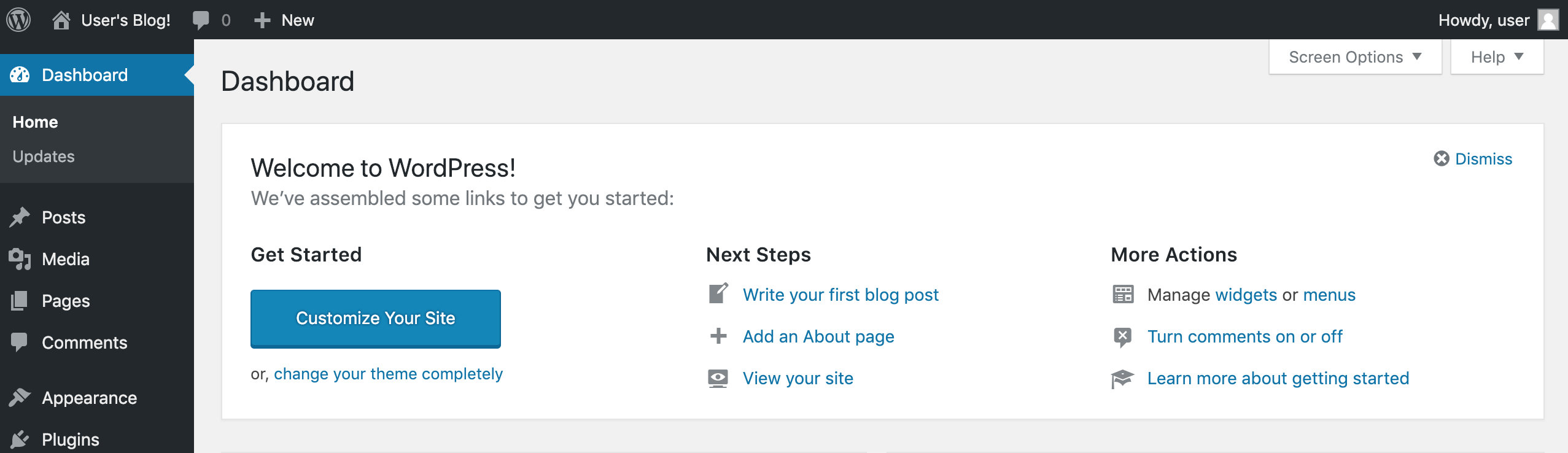
Поддерживает ли ваша тема такое меню?
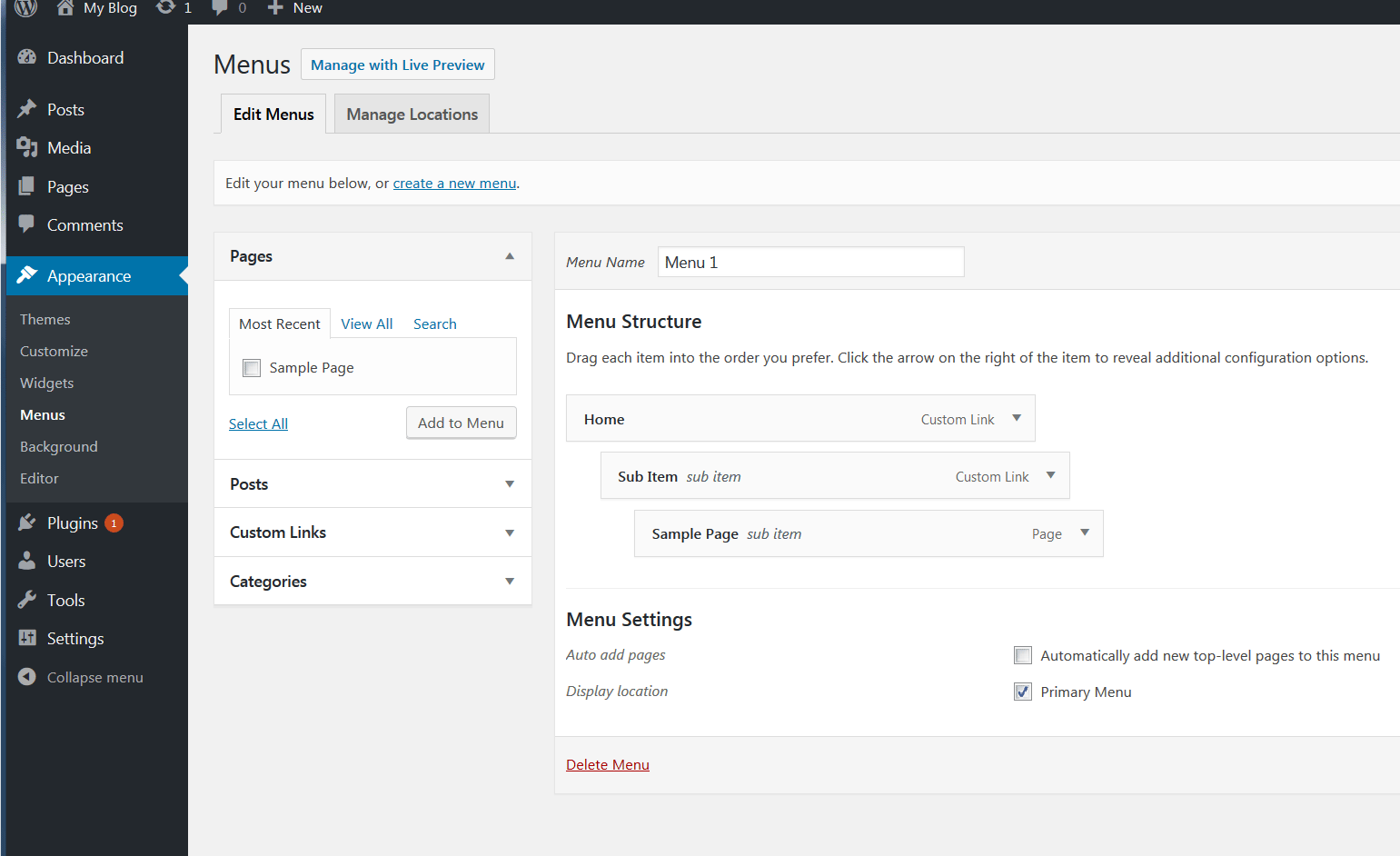
Прежде чем выполнять какие-либо действия, проверьте используемую тему на совместимость с функцией управления. Для этого перейдите во «Внешний вид» – «Меню». Если увидите «Ваша тема не поддерживает функцию», не спешите расстраиваться. Исправить ситуацию вполне реально – достаточно открыть functions.php, добавить туда следующую строку:
add_theme_support( ‘menus’ )
Детали управления. Знакомство с дополнительными свойствами
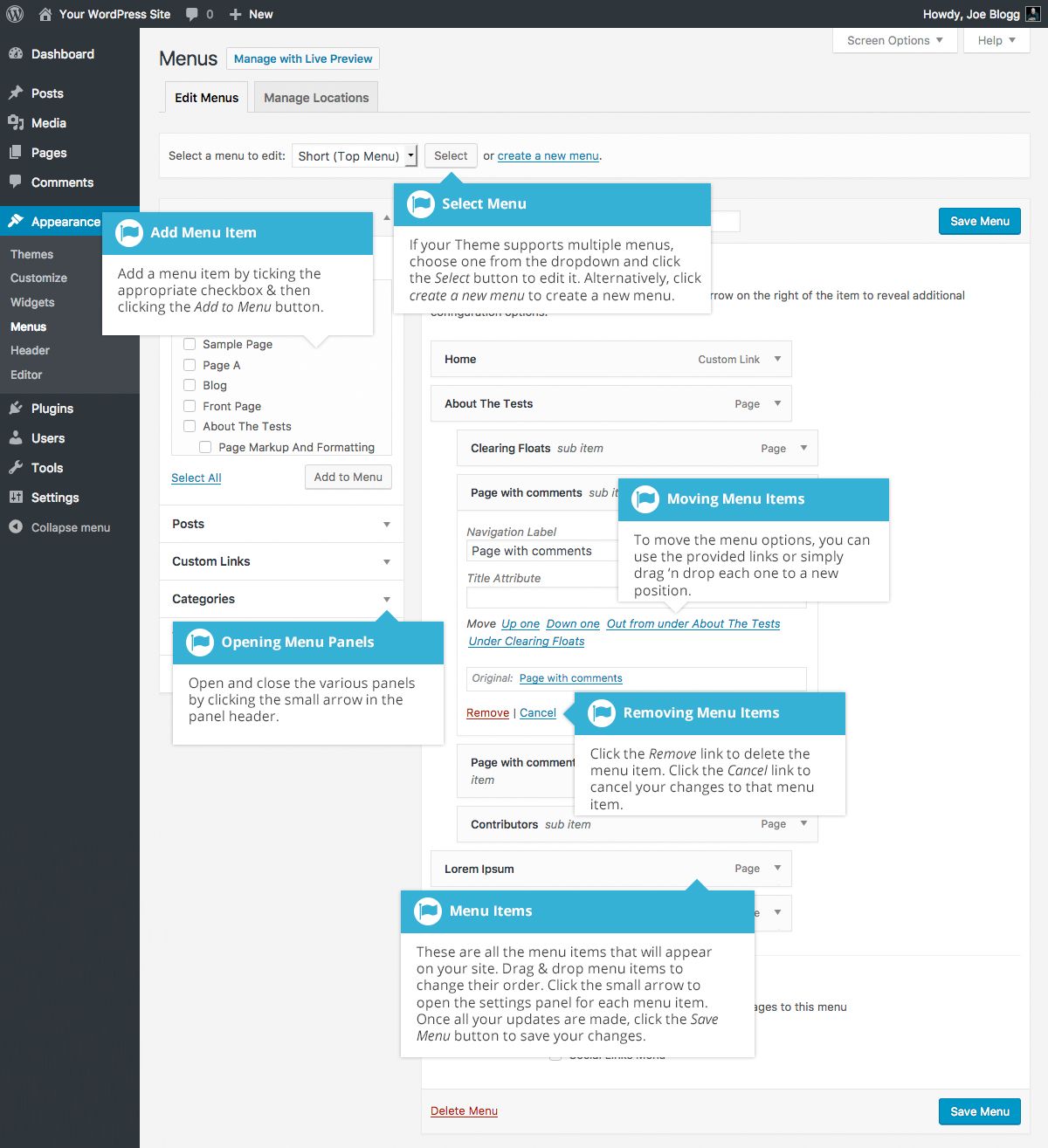
Управление не должно вызвать сложностей ни у профессионала, ни у новичка. К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
- Главная вкладка. Вам не нужно переключаться на вкладку «Управление областями» – основные действия выполняются здесь.
- Ссылка «Создать меню.
 Когда меню для WordPress было создано в нескольких вариантах, они будут представлены как выпадающий список.
Когда меню для WordPress было создано в нескольких вариантах, они будут представлены как выпадающий список. - Опция добавления тоже есть – позволяет добавить в меню WordPress такие элементы, как «Записи», «Формат» и пр.
- Структура меню. Здесь представлены добавленные элементы плюс дополнительные параметры. Например, «Классы CSS», «Описание XFN» и просто «Описание».
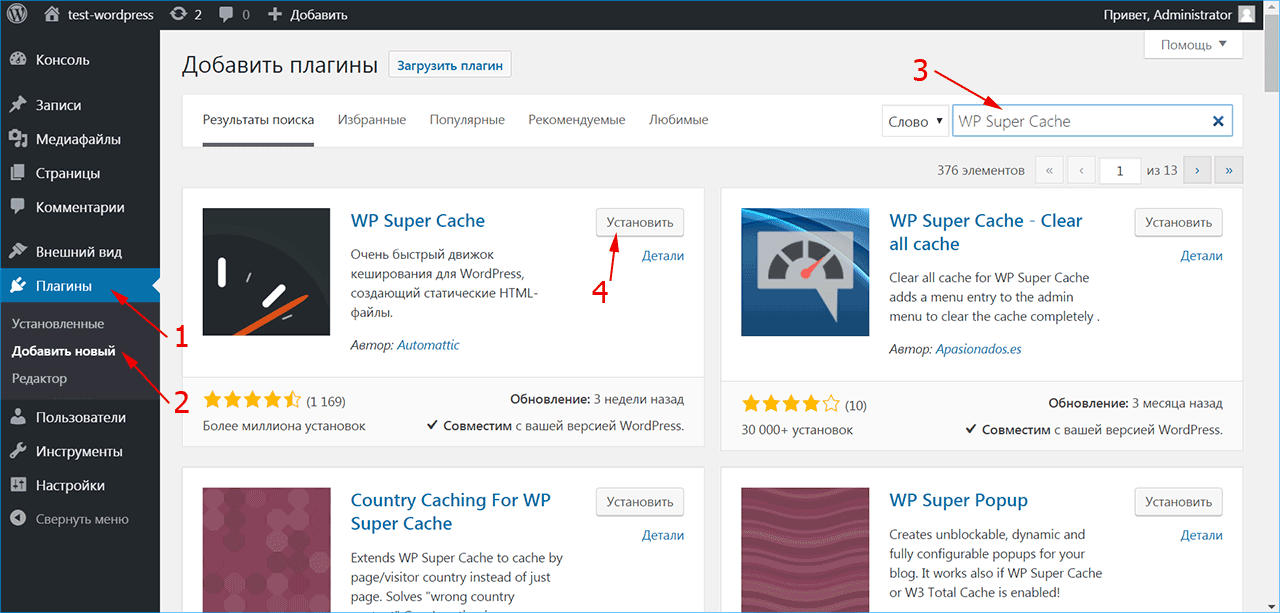
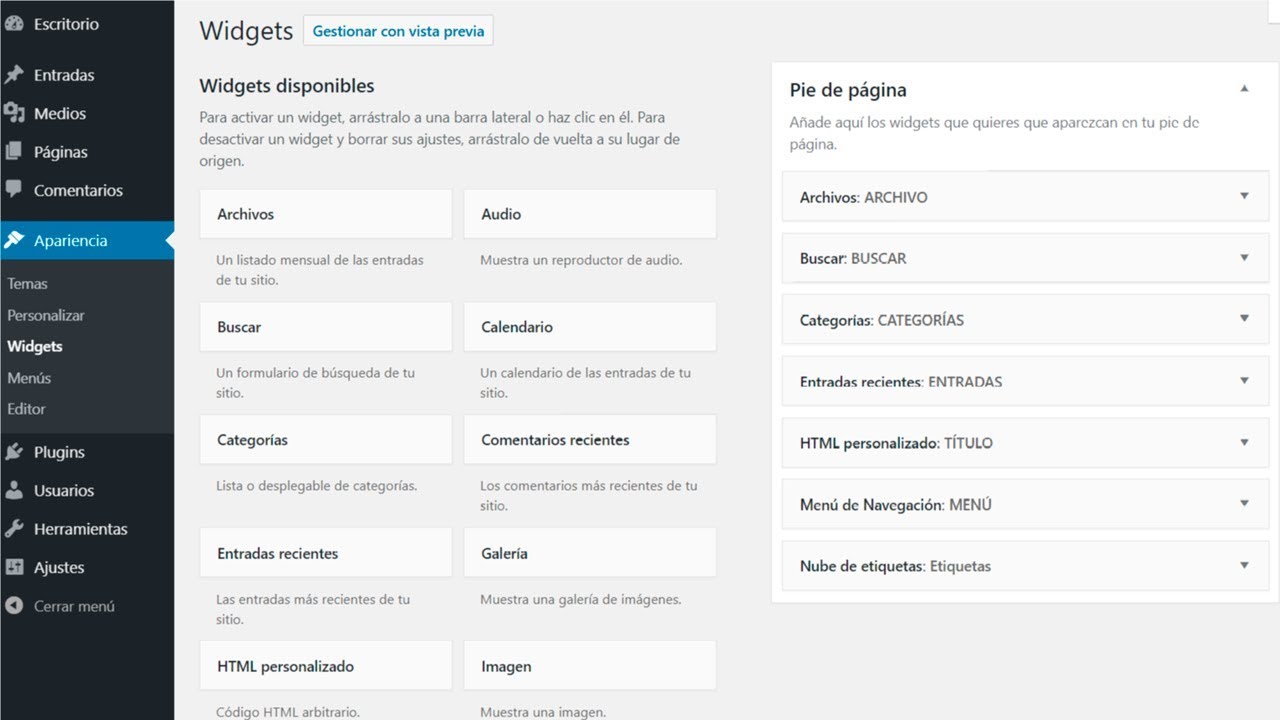
Вывод меню WordPress с помощью плагинов
Как сделать эффектное меню с помощью плагинов? Дизайн меню для своего сайта несложно настроить, если использовать правильные модули и дополнения. Мы расскажем вам о самых актуальных, реально работающих инструментах ВордПресс. Почему это так важно? Потому что общее впечатление пользователей о сайте целиком и полностью зависит от юзабилити, эргономичности и удобства. Когда всплывающее меню интересное и необычное, оно сразу привлекает внимание пользователя. Нередко именно после установки menu и его настройки проходивший мимо интернет-пользователь превращается в постоянного посетителя веб-сайта.
Чтобы создать привлекательное горизонтальное меню блога WordPress, привлечь внимание посетителя красивым вертикальным меню WordPress, продвинутые пользователи открывают и самостоятельно редактируют классы CSS. Такой способ хоть и считается более надежным, однако доступен далеко не всем. Даже имея на руках необходимый код, некоторые веб-мастеры даже не знают, куда его вставлять и как сделать это правильно. Предлагаем неспешно создать профессиональное раскрывающееся меню с помощью плагинов. Поскольку их существует великое множество, специально отобрали для вас самые стабильные и доступные. Итак, приступим!
JQuery Vertical
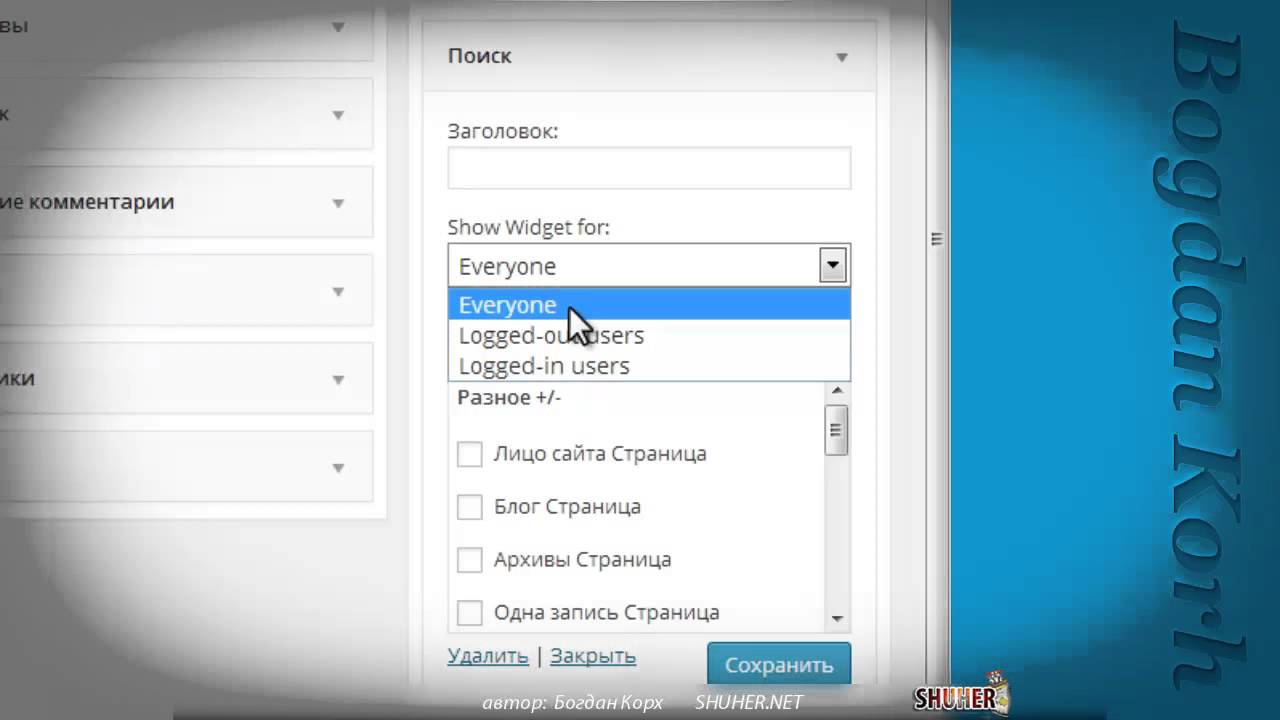
У вас есть веб-ресурс на Вордпресс, как сделать на нем выпадающее вертикальное меню? Воспользуйтесь плагином JQuery Vertical. Огромный плюс, которым обладает этот виджет для создания WordPress меню – его доступность. Без каких-либо финансовых затрат можно создать качественную менюшку уже сегодня.
Итак, какими возможностями обладает данный плагин?
- Создавать на WordPress виджет и всплывающее меню.

- Настраивать вывод.
- Для самостоятельной настройки стиля придется покопаться в CSS.
- Не забудьте произвести активацию виджета и расположить его в нужной части веб-сайта. Активация осуществляется во вкладке «Внешний вид».
Admin Menus Fixed
Создать адаптивное WP Menu поможет плагин Admin Menus Fixed. Доступны 3 вариации: горизонтальная, вертикальная широкая, просто виджет. Модуль очень прост и понятен в настройке, а еще он полностью совместим с версиями WordPress 3.5+. Интеграция в любую тему – вообще без проблем.
JQuery Mega
Еще один шикарный плагин для создания произвольного меню WordPress. Умеет встраивать JavaScript в HTML. Количество настроек просто огромное:
- Hover/Click – возможность настройки реагирования.
- Оболочка.
- Анимация категорий.
- Смена интенсивности анимационного эффекта.
Используя данный Mega плагин, можно деактивировать анимацию, сделать menu широкоформатным. Кстати, когда меню раскрывается, оно само подстраивается под шаблон по размеру.
Easy Menus
Ключевая фишка данного модуля в том, что он позволяет создавать заголовки категорий вместе с изображениями. Созданное своими руками графическое меню без вопросов вызовет интерес у посетителей. Также с помощью Easy Menus можно создавать следующие типы менюшек:
- Горизонтальное.
- Вертикальное.
- Горизонтальное с картинками.
- Круглые иконки для каждой из категорий.
- Симпатичные PNG-кнопки.
jQuery Dropdown
Мега полезный плагин jQuery, позволяющий создавать многофункциональные меню ВордПресс. Округленное menu, комплексная настройка стилевых классов, возможность подкорректировать цвет заднего фона по своему вкусу, изменить размеры, тип шрифта.
Dropdown
Если вы уже хорошо разбираетесь в CSS, вам однозначно подойдет виджет Dropdown Menu. С данным модулем вопрос о том, как сделать выпадающее меню в WordPress, вообще не стоит. Есть возможность гибкой настройки даже отдельных элементов, в наборе парочка стандартных CSS тем. Модуль позволяет настраивать параметр WordPress меню, чтобы отображение было либо вертикальным, либо горизонтальным.
Модуль позволяет настраивать параметр WordPress меню, чтобы отображение было либо вертикальным, либо горизонтальным.
Ozh’ Admin Drop Down Menu
Добавить пользовательское меню с помощью данного дополнения вам не удастся. Зато оно позволит сделать менюшку для веб-мастера. Настоящая находка для тех, кому надоело каждый раз заходить в админ панель с целью найти нужную настройку. После настройки на страничках сайта появляется невидимая для посетителей менюшка, которая всплывает только для веб-мастера. После несложной настройки она позволит получить быстрый доступ к добавлению медиа, созданию веб-страниц, редактированию и пр.
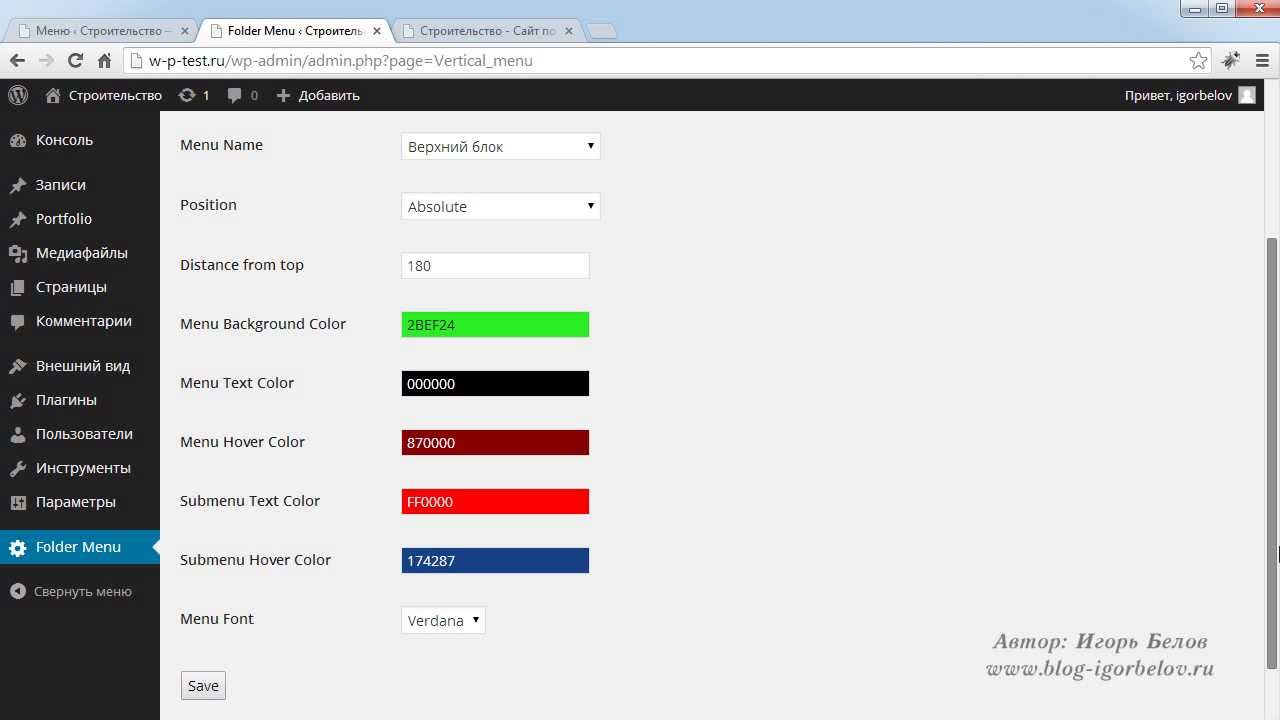
WP Menu Vertical
Существуют разнообразные способы создания меню, но если вас интересует flash, попробуйте WP Menu Vertical. Благодаря данному виджету, даже новичок сможет запустить удобное, стильное, 100% адаптивное меню flash для своего сайта. В специальном административном отделе есть возможность настройки не только цвета фона, но и типа шрифта, его размера.
The official plugin for OpenMenu
Если понадобилось вывести оригинальное меню WordPress на сайте кафе, ресторана или любого другого заведения с опцией «Меню», на помощь придет данный плагин.
Custom Taxonomies
Боковых вариантов меню WordPress не так и много, плагин Custom Taxonomies Menu – один из них. Идеальное решение для блогосферы, позволяющее создавать виджеты и выводить их сбоку экрана. Отныне боковое меню можно классифицировать. А также сделать так, чтобы разделы выдвигались, меню имело четкую категоризацию. Для настройки таксономии используются самые разные фильтры. Хорошо, что виджет бесплатный – он оптимален для обучающих веб-ресурсов.
JQuery Accordion Menu
Как создать меню ВордПресс типа accordion? Обратите внимание на виджет JQuery Acordion Menu. Он обладает такими функциями:
- Количество пунктов Accordion может быть производным.
- Переход в категорию осуществляется как по клику, так и при наведении.
- Легко встраивается за счет шорткодов.

- Спустя 1 секунду Accordion закрывается автоматически.
- Скорость анимации тоже настраивается.
Одним словом делать меню в группе с помощью JQuery Accordion – одно удовольствие! Но будьте особенно осторожны с последним пунктом. Невысокая скорость способна повлечь за собой снижение юзабилити.
Responsive Select
Продолжаем рассказывать вам о самых крутых плагинах для настройки меню. На очереди Responsive Select – по-настоящему респектабельное меню веб-сайта. Удовлетворяет любые потребности, становится ключевым украшением и, что немаловажно, распространяется совершенно бесплатно. Организовать выпадающий список веб-ресурса на WordPress можно абсолютно в любом направлении. Ничто не мешает вам разбавить привычную менюшку эффектными кликабельными списками, добавить Google Maps, формы для регистрации и пр. CSS тоже настраивается. Одним словом, вместо скучного традиционного меню получаем в свое распоряжение настоящую «пушку».
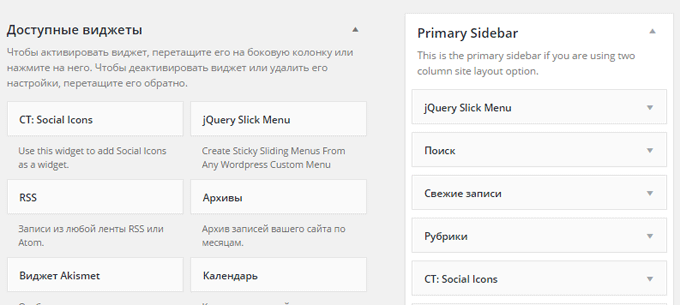
JQuery Slick Menu
Абсолютно в любой части веб-сайта можно разместить еще один мега полезный виджет JQuery Slick Menu. Он обеспечит создание стильного, предельно аккуратного и точного меню – в том числе и адаптивного. Арсенал модуля включает в себя 12 вариантов дизайна, гибкую настройку. Положение, вывод менюшки полностью настраиваются: динамичное, вертикальное и пр.
Он обеспечит создание стильного, предельно аккуратного и точного меню – в том числе и адаптивного. Арсенал модуля включает в себя 12 вариантов дизайна, гибкую настройку. Положение, вывод менюшки полностью настраиваются: динамичное, вертикальное и пр.
Fading Menu
Практически все перечисленные выше плагины и виджеты являются бесплатными. Но есть один инструмент, который вполне стоит своих денег. Заплатив за Fading Menu плагин, вы получите в свое распоряжение модуль, который добавляет на сайт произвольное меню вверху страницы. Казалось бы, мелкая и малоприметная функция, но нет! По статистике, именно закрепление менюшки вверху позволяет снизить число так называемых «отказов». Поэтому ваши позиции в поисковой системе сразу же укрепятся.
Особой сложностью настройка Fading Menu не отличается – все по стандартной схеме. Содержание menu и его вывод настраиваются в стандартной панели ВордПресса. Конечно, есть возможность добавления виджета снизу, но мы рекомендуем отдать предпочтение верхней позиции. Именно там пользователи проявляют наибольшую активность.
Именно там пользователи проявляют наибольшую активность.
Подводим итоги
Стандартное меню на WordPress давно никто не использует. К тому же, появилась возможность сделать его необычным, читабельным, интересным, просто установив нужный плагин. Какое бы дополнение вы не использовали, какой бы вариант виджета не выбрали, помните о самом главном. Он должен сочетаться с другими элементами вашего ресурса. Тогда будет успех и результат.
Поделитесь со своими друзьями
SideMenu – Плагин для WordPress | WordPress.org
- Детали
- отзывов
- Монтаж
- Развитие
Опора
SideMenu
Этот плагин очень хорошо работает с новыми темами FSE (полное редактирование сайта), такими как Twenty Twenty-Two. Посмотрите меню на веб-сайте Rye, чтобы увидеть пример реального использования этого легкого плагина!
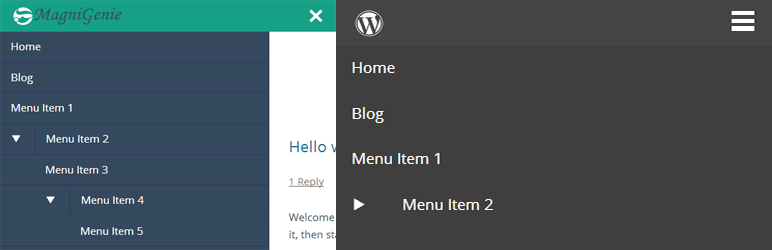
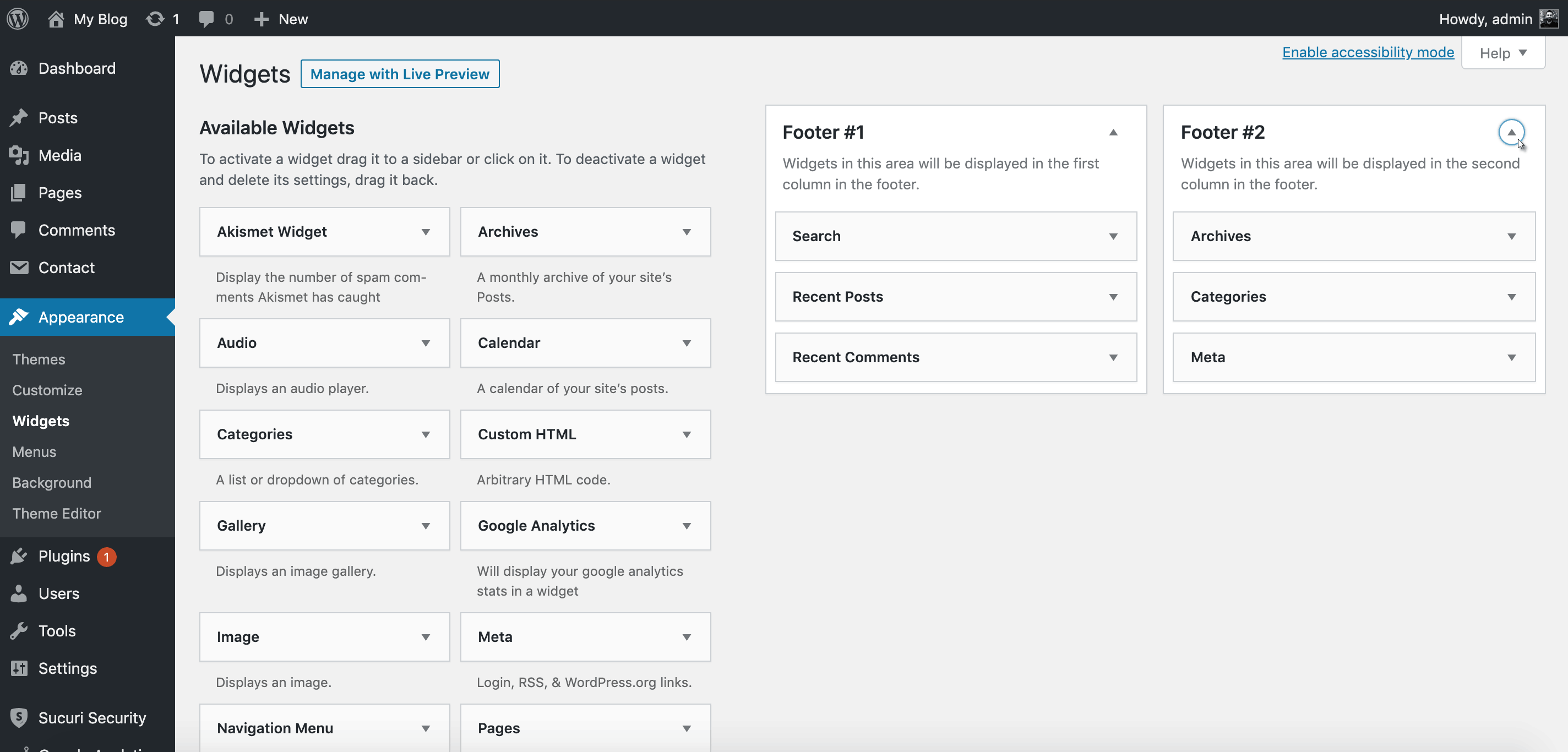
Этот плагин добавит в вашу тему адаптивную боковую панель SideMenu и расположение меню, к которым вы сможете добавлять виджеты.
SideMenu открывается нажатием на кнопку меню, которую вы можете добавить в любое меню на вашем сайте.
SideMenu можно закрыть, щелкнув значок закрытия в правом верхнем углу SideMenu, щелкнув затемненный сайт или прокрутив вниз.
Этот плагин также может перехватить существующую кнопку мобильного меню в вашей теме, если это необходимо. Темы, которые уже работают с этой функцией: …
- Астра
- Тема аукциона (AT10)
- BeTheme
- Диви
- ОКАБ
- Двадцать семнадцать
- Двадцать двадцать
- Двадцать двадцать один
- Двадцать двадцать два
- Varia (и дочерние темы, такие как Rockfield)
… попросите нас на форуме поддержки SideMenu добавить вашу тему!
Вы также можете включить функцию раскрывающегося меню в стиле «Мегаменю».
- Используйте [боковое меню], чтобы просто показать кнопку по умолчанию
- Используйте [sidemenu]Название моей кнопки[/sidemenu] или [sidemenu title=»Название моей кнопки»] для отображения кнопки с вашим собственным текстом
- Используйте [sidemenu class=»my-class» title=»Filtered SideMenu Button»] для отображения кнопки, которая показывает только виджеты или элементы меню с указанным классом
Чтобы добавить класс к элементу меню в «Панель инструментов — Внешний вид — Меню», нажмите «Параметры экрана» в правом верхнем углу экрана и отметьте «Классы CSS». После этого в пунктах меню появится поле «CSS Classes».
Чтобы увидеть класс виджета в «Панель инструментов — Внешний вид — Виджеты», разверните виджет, который вы добавили, в область виджетов SideMenu, и имя класса отобразится внизу. Начиная с WordPress версии 5.8 с новым редактором виджетов блоков, очень легко установить собственный класс CSS для каждого блока, просто выберите блок и в параметрах блока справа, прокрутите вниз и разверните «Дополнительно», где вы можете добавьте их в «Дополнительные классы CSS».
Это видео поможет объяснить, как использовать классы для управления содержимым виджета …
Чтобы использовать ссылку в качестве кнопки для открытия SideMenu, установите для атрибута класса ссылки значение «open_sidemenu» Пример ссылки . Вы можете добавить классы к элементу, чтобы контролировать, какой контент отображается с помощью шорткода.
Чтобы использовать якорную ссылку для открытия бокового меню, установите ссылку «#open_sidemenu». Это не требует установки класса. Чтобы контролировать отображаемый контент, добавьте тире и класс отображаемых элементов, например «#open_sidemenu-testclass».
Легко используйте этот плагин, чтобы добавить SideMenu на свой веб-сайт WordPress …
1) Установите «SideMenu» автоматически или загрузив ZIP-файл.
2) Активируйте плагин через меню «Плагины» в WordPress.
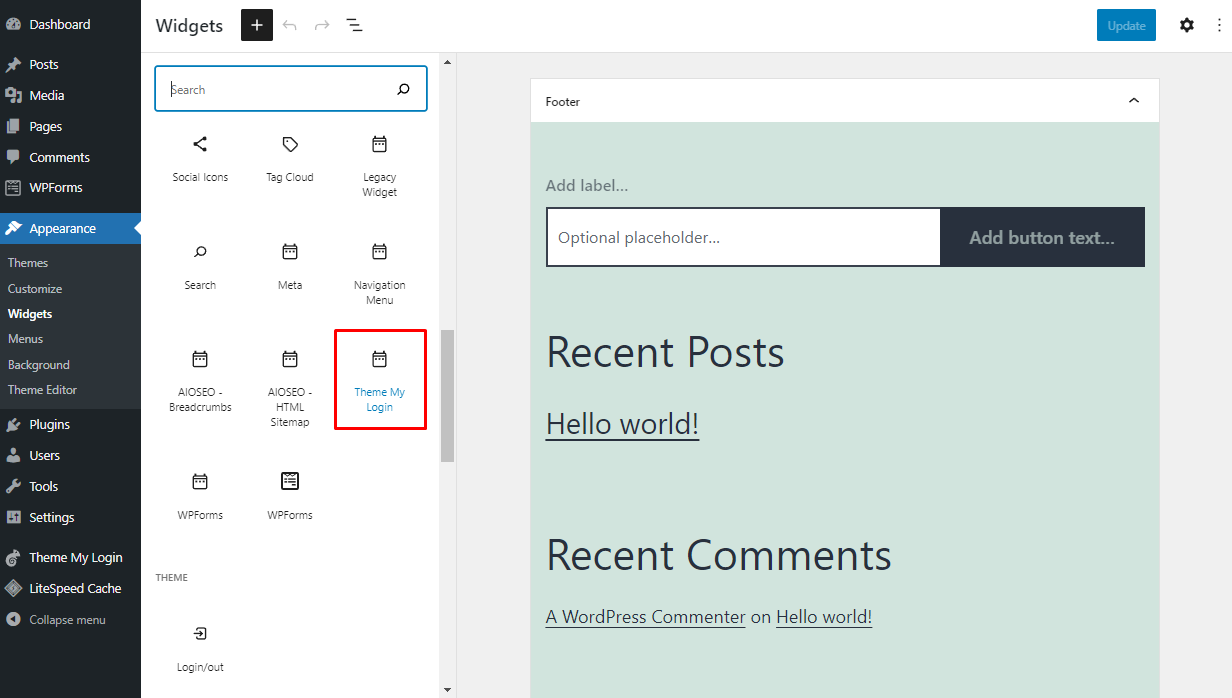
3) Добавьте кнопку открытия SideMenu в существующее меню на вашем сайте в разделе «Внешний вид — Меню» или с помощью шорткода [sidemenu] в виджете или публикации.
Этот плагин превосходен, и команда поддержки невероятна! Мой клиент хотел очень специфическое боковое меню в нишевом стиле, и этот плагин упростил его создание и настройку в соответствии с точными спецификациями клиента. Сэкономил мне часы пользовательского кодирования, и я не мог быть счастливее.
Быстрая поддержка <3 Краткое введение новой функции <3 Очень хороший плагин и дешевый плагин <3 Только плюсы 🙂 Рекомендую покупать плагин в PRO версии, автор плагина профессионал 🙂
Вы можете делать с этим плагином все, что захотите, чтобы создавать потрясающие боковые меню. Поддержка очень быстрая, и они даже обновляют плагин по моей просьбе, они заботятся о клиентах. Удобен для мобильных устройств, вы можете использовать различные конструкторы страниц (например, Divi) и многие другие функции. Индрек veebihai.ee
привет Установил бесплатную версию и через несколько минут купил обновление. Мне не нужно, чтобы бесплатная версия работала для меня просто отлично, но стоимость 5,99 фунтов стерлингов того стоит, и, конечно же, я поддерживаю разработчика. Мне нравится, что это меню позволяет мне удалить боковую панель и получить сайт с полноразмерным контентом. Он прост в использовании и упрощает навигацию по сайту. Спасибо.
Ну, я решил использовать этот аддон по одной причине: мне нужно было минимизировать количество страниц со статической информацией.
Отличный плагин. Отличная поддержка
Прочитать 20 отзывов
«SideMenu» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Оливер Кэмпион
1.7.2
- Добавлен атрибут заголовка для кнопок и очищен JavaScript
1.7.1
- Общее ведение хозяйства
1.7.0
- Добавлена метка aria для открытия/закрытия значков кнопок
1.6.9
- Обновлены сведения о новых параметрах мобильной ширины / минимальной ширины
1.6.8
- Общая уборка
1.6.7
- Исправлена ошибка, из-за которой боковое меню закрывалось при появлении клавиатуры iPhone после нажатия на элемент ввода
1.
 6.6
6.6- Добавлена поддержка перехвата переключателя мобильного меню в теме Twenty Twenty
1.6.5
- Исправлена ошибка с задержкой на 5 миллисекунд, позволяющей Divi JavaScript генерировать мобильное меню
1.6.4
- Подготовка к WordPress v6.0
1.6.3
- Проблема с текстовым доменом решена
1.6.2
- Переключение подменю Настройка CSS
1.6.1
- Исправление ошибки
1.6.0
- Добавлена поддержка для захвата переключателя мобильного меню в теме аукциона (AT10) и темах Twenty Twenty-Two
1.5.9
- Исправлена ошибка, из-за которой якорные ссылки не закрывали боковое меню при нажатии
1.5.8
- Добавлены сведения о некоторых новых премиум-опциях (анимация при наведении на пункт меню, увеличение содержимого до размера SideMenu, закругленные углы и цвет фона значка закрытия)
1.
 5.7
5.7- Добавлена возможность показывать границу слева от пунктов меню в SideMenu
1.5.6
- Добавлена панель настройки и дополнительные разделы для облегчения поиска настроек
1.5.5
- Различные исправления ошибок
1.5.4
- Удалены поля блока, когда блок имеет фон
- Добавлен параметр для предотвращения автоматического открытия администратора с помощью всплывающих подсказок
1.5.3
- Использование тире для значка переключения подменю
- При закрытии дочерних подменю также закрываются
- Добавлена возможность показывать количество пунктов меню в подменю
1.5.2
- Добавлена поддержка переключения мобильного меню в темах Varia и Rockfield
1.5.1
- Используйте якорные ссылки, чтобы открыть SideMenu с #open_sidemenu
1.5.0
- Используйте ссылки для открытия SideMenu, добавив «open_sidemenu» к атрибуту класса ссылок
1.
 4.9
4.9- Исправлена ошибка с захватом мобильного меню Twenty Twenty-One
1.4.8
- Исправлены ошибки, включая открытие/закрытие переходов и скрытие переключателей подменю Twenty Twenty-One
1.4.7
- Исправлена ошибка фильтрации классов с темами, добавляющими дополнительные оболочки к элементам меню
1.4.6
- Добавлена поддержка редактора виджетов блоков и удалены все короткие теги PHP
1.4.5
- Подготовка к WordPress v5.8
1.4.4
- Исправлена ошибка захвата мобильного меню темы Astra
1.4.3
- Добавлен элемент управления для увеличения свойства z-index SideMenu
1.4.2
- Исправление ошибки для взлома мобильного меню темы Astra
1.4.1
- Исправлена ошибка для тематических сайтов Astra с использованием jQuery
1.4.0
- Общее ведение хозяйства
1.
 3.9
3.9- Исправления
1.3.8
- Исправлена проблема с темой Divi и выпадающими подменю на устройствах iOS
- Исправлена проблема с боковым меню, которое можно увидеть на iPhone в альбомной ориентации
- Добавлен флажок для скрытия полосы прокрутки
1.3.7
- Исправление ошибки с событиями щелчка подменю на устройствах iOS
1.3.6
- Добавлена поддержка перехвата переключателя мобильного меню в теме Divi
- Добавлен CSS для скрытия вертикальной полосы прокрутки в браузерах Windows
1.3.5
- Добавлена поддержка перехвата кнопки пользовательского заголовка мобильного меню BeTheme
1.3.4
- Общее ведение хозяйства
1.3.3
- Исправлена ошибка, позволяющая перехватывать мобильное меню, когда на странице нет переключателя SideMenu
1.3.2
- Добавлена возможность включения выпадающих меню в виджетах меню навигации
1.
 3.1
3.1- Добавлена возможность включения выпадающих меню
1.3.0
- Добавлена поддержка переключения мобильного меню в теме OKAB
1.2.9
- Исправление ошибки
1.2.8
- Добавлена возможность фильтровать SideMenu, чтобы разные кнопки SideMenu отображали разное содержимое в SideMenu
1.2.7
- Добавлена возможность показывать значок гамбургера до или после заголовка кнопки SideMenu
1.2.6
- Добавлена поддержка переключения мобильного меню в темах Twenty Twenty-One и BeTheme
1.2.5
- Общее ведение хозяйства
1.2.4
- Обновлен JavaScript для работы с IE11
1.2.3
- Исправление ошибки
1.2.2
- Добавлена поддержка для захвата переключателя мобильного меню в теме Astra
1.2.1
- Добавлена поддержка перехвата переключателя мобильного меню в теме Twenty Seventeen
1.
 2.0
2.0- Настройки CSS
1.1.9
- Настройки CSS
1.1.8
- Настройки CSS
1.1.7
- Исправление ошибки
1.1.6
- Переработан JavaScript для удаления требования для jQuery
1.1.5
- Исправление ошибок
1.1.4
- Исправление ошибок
1.1.3
- Все опции премиум-класса перемещены в новый плагин премиум-класса
1.1.2
- Возможность изменения ширины границы раздела
1.1.1
- Вариант размера текста
- Исправление ошибки
1.1.0
- Варианты размера заголовка, веса, выравнивания и регистра
1.0.9
- Исправление ошибки
1.0.8
- Варианты изменения прозрачности и цвета наложения сайта
1.0.7
- Исправление ошибок
1.
 0.6
0.6- Возможность выбрать собственный Dashicon
1.0.5
- Возможность использовать значок «гамбургер» на кнопке(ах) открытия
1.0.4
- Варианты цвета и ширины
- Разрешить прокрутку SideeMenu
1.0.3
- Новый шорткод [боковое меню]
- Начато добавление премиум опций
1.0.2
- Полноэкранное боковое меню на мобильном телефоне
- Место отображения бокового меню
1.0.1
- Опция настройки для размещения меню слева или справа
1.0.0
- Первая версия плагина
Мета
- Версия: 1.7.2
- Последнее обновление: 2 месяца назад
- Активные установки: 900+
- Версия WordPress: 4.6 или выше
- Протестировано до: 6,2
- Версия PHP: 5.
 6 или выше
6 или выше - Языки:
- Теги:
боковое менюбоковое менюскользящее менювертикальное меню
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Расширенное боковое меню— Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Полностью автоматические боковые меню.
Использует родительские/дочерние отношения ваших страниц или категорий для создания меню на основе текущего раздела вашего сайта. Назначьте страницу или категорию родителю, и это сделает все остальное за вас.
Делает меню чистым и удобным для использования. Отображаются только связанные элементы, поэтому вам не нужно беспокоиться об обновлении пользовательского меню или отображении ссылок на ненужные элементы.
Ознакомьтесь с дополнительными функциями Advanced Sidebar Menu PRO, включая аккордеонные меню, цвета и стили меню, настраиваемый текст ссылок, исключение страниц, порядок категорий, настраиваемые типы сообщений, настраиваемые таксономии, приоритетную поддержку и многое другое!
Версия PRO 9.0.0 теперь доступна с блоками Гутенберга!
Функции
- Виджеты страниц и категорий.
- блоков страниц и категорий. НОВИНКА
- Возможность отображать или не отображать родительскую страницу или категорию самого высокого уровня.
- Опция для отображения меню, когда есть только родитель самого высокого уровня.
- Возможность упорядочивать страницы по (дате, заголовку, порядку страниц).
- Исключить страницы или категории, введя список идентификаторов, разделенных запятыми.
- Возможность всегда отображать дочерние страницы или категории.
- Возможность выбора уровней страниц или категорий для отображения при использовании всегда отображать дочерний элемент.

- Возможность отображать или не отображать категории в отдельных сообщениях.
- Возможность отображать категорию каждой отдельной публикации в новом виджете/блоке или в том же списке.
Опции меню страницы
- Отображение родительской страницы самого высокого уровня.
- Отображать меню, когда есть только родительская страница.
- Упорядочить страницы по (дата, название, порядок страниц).
- Исключить страницы.
- Всегда отображать дочерние страницы.
- Уровни отображаемых дочерних страниц, если установлен флажок Всегда отображать дочерние страницы.
Параметры меню категории
- Отображение родительской категории самого высокого уровня.
- Отображать меню, когда есть только родительская категория.
- Отображение категорий в отдельных сообщениях.
- Отображение категории каждого отдельного сообщения в новом виджете/блоке или в том же списке.
- Исключить категории.

- Всегда отображать дочерние категории.
- Уровни категорий для отображения, если установлен флажок Всегда отображать дочерние категории.
Особенности PRO
- Виджет меню навигации.
- Меню навигации Блок Гутенберга. НОВИНКА
- Возможность настроить текст ссылки на каждую страницу или пункт меню навигации.
- Стиль щелчка и перетаскивания для страниц, категорий и меню навигации.
- Параметры стиля для ссылок, включая цвет, цвет фона, размер, наведение и толщину шрифта.
- Варианты оформления для разных уровней ссылок.
- Параметры стиля для текущей страницы или категории.
- Параметры стиля для родителя текущей страницы или категории.
- Заблокированные параметры стиля, включая границы, ширину и цвета границ.
- Возможность выбора из 7 стилей пуль или без пуль.
- Поддержка аккордеонного меню для страниц, категорий и навигационных меню.

- Выбор стиля и цвета значка Аккордеон.
- Опция «Гармошка», чтобы все секции оставались закрытыми до тех пор, пока не будет нажата кнопка.
- Опция Accordion для включения родительского элемента самого высокого уровня в аккордеон.
- Аккордеонная опция для использования ссылок для открытия/закрытия.
- Возможность исключить страницу из всех меню с помощью простого флажка.
- Порядок ссылок для меню категорий.
- Количество уровней страниц для отображения, когда не установлен флажок «всегда отображать дочерние страницы».
- Возможность выбора и отображения пользовательских типов сообщений.
- Возможность выбора и отображения пользовательских таксономий.
- Опция для отображения только родителей, бабушек и дедушек и детей текущей страницы.
- Опция для отображения дочерних страниц на дочерних страницах (с доступными внуками или без них).
- Возможность отображать меню везде, где используется область виджета (включая домашнюю страницу, если применимо).

- Возможность выбора родительской страницы/категории самого высокого уровня.
- Возможность выбрать, под какими уровнями категорий будут отображаться назначенные сообщения.
- Возможность отображать назначенные сообщения или пользовательские типы сообщений в категориях или таксономиях.
- Возможность ограничить количество сообщений или настраиваемых типов сообщений для отображения в категориях.
- Поддержка пользовательских меню навигации из Внешний вид -> Меню.
- Возможность отображать только родительские и дочерние элементы текущего элемента меню навигации.
- Опция для отображения пунктов меню навигации верхнего уровня, когда нет дочерних пунктов или не просматривается пункт меню.
- Приоритетная поддержка с доступом к зоне поддержки только для членов.
Включены языковые переводы
- Английский (en_US).
- Французский (fr_FR).
- Немецкий (de_DE).
- Испанский (es_ES).

Разработчики
Документы для разработчиков можно найти здесь.
Contribute
Отправка запросов на вытягивание через репозиторий GitHub
- Параметры виджета страницы.
- Опции виджета категории.
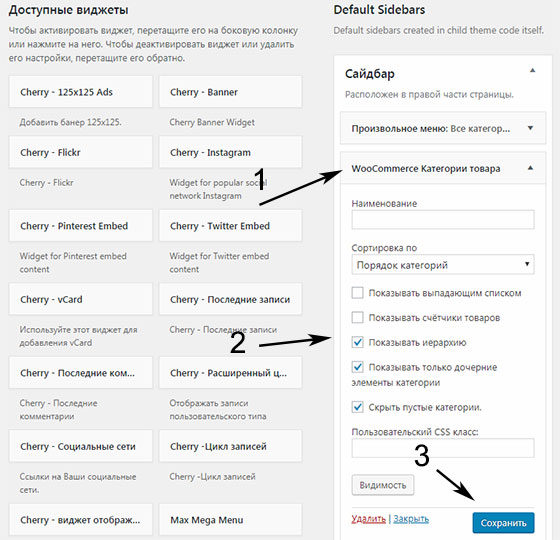
- Пример меню страницы с использованием темы 2017 и стилей по умолчанию.
- Пример меню категорий, упорядоченного по заголовку с использованием темы 2017 года и стилей по умолчанию.
Этот плагин предоставляет 2 блока.
- Расширенная боковая панель — Категории Создает меню всех категорий, используя отношение родитель/потомок.
- Расширенная боковая панель — страницы Создает меню всех страниц, используя отношение родитель/потомок
Используйте стандартный поиск и установку плагинов WordPress.
Ручная установка
- Загрузите папку
advanced-sidebar-menuв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перетащите виджет «Расширенная боковая панель — Страницы» или виджет «Расширенная боковая панель — Категории» на боковую панель.

- Используйте средство вставки блоков, чтобы вставить блок «Расширенная боковая панель — Страницы» или блок «Расширенная боковая панель — Категории» в контент Gutenberg.
Меню в этом плагине достаточно умное, чтобы не отображаться на страницах или в категориях, где отображается только заголовок. Хотя может показаться, что меню сломано, на самом деле оно делает то, для чего предназначено.
Наиболее распространенные причины этой путаницы связаны с одной из следующих причин:
1. Было выбрано неправильное меню. У категорий есть свой виджет/блок, так как у страниц есть свой виджет/блок.
2. Не установлен флажок «Отображать родительскую страницу самого высокого уровня» или «Отображать родительскую категорию самого высокого уровня».
3. Меню Страницы в настоящее время не просматривается на странице.
4. В настоящее время меню категорий не отображается для категории.Как изменить стиль текущей страницы?
Вы можете добавить CSS в файл style.
 css вашей темы, чтобы изменить внешний вид меню.
css вашей темы, чтобы изменить внешний вид меню.Например, следующий CSS будет:
1. Удалите точку слева от пункта меню.
2. Измените цвет ссылки.
3. Добавить фон при наведении..advanced-sidebar-menu li.current-menu-item a { черный цвет; } .advanced-sidebar-menu li.current-menu-item { тип-стиля-списка: нет !важно; } .advanced-sidebar-menu li.current-menu-item > a: hover { фон: бирюзовый; }Чтобы оформить меню без использования кода, обновите его до PRO.
Как сделать так, чтобы категории отображались на отдельных страницах сообщений?
Виджет/блок «Меню категорий» содержит флажок «Отображать категории в отдельных сообщениях», который будет отображать меню категорий на основе категорий, которым назначено текущее сообщение.
Меняется ли меню для каждой страницы, на которой вы находитесь?
Да. В зависимости от того, на какой странице, публикации или категории вы находитесь, меню автоматически изменится, чтобы отобразить текущих родителей и детей.

Спасибо разработчикам, я получил то, что хотел!
Этот плагин чрезвычайно полезен для организации боковой навигации нашего большого сайта с множеством разделов и подразделов. Это также очень настраиваемый и простой в настройке. Он очень хорошо продуман и может быть использован прямо из коробки или в значительной степени настроен.
Не работает тема двадцать двадцать один.
Advanced Sidebar Menus — приятный небольшой плагин, который делает то, что заявлено, прямо из коробки. Все, что вам нужно сделать, это разместить правильный виджет (для иерархии страниц ИЛИ иерархии категорий сообщений) в нужном месте. Хорошая работа!
Это здорово, я использую этот плагин на сайте с более чем 100 страницами и полудюжиной категорий.
Раньше иметь разные ссылки на разных страницах. Я сделал несколько боковых панелей. Отслеживание в области виджетов было трудоемким, с большим количеством беспорядка.
Возвращаться на сайт, сделанный несколько месяцев назад, чтобы что-то изменить, было немного пугающе. Это так просто, если вы используете страницы, используйте дочерние родительские отношения и для категорий сообщений.
Я использую боковую панель по умолчанию и два виджета, простой, чистый, понятный…
Пока я связываю страницу с родителем или публикацию с категорией, все происходит автоматически…
Это так просто, если вы используете страницы, используйте дочерние родительские отношения и для категорий сообщений.
Я использую боковую панель по умолчанию и два виджета, простой, чистый, понятный…
Пока я связываю страницу с родителем или публикацию с категорией, все происходит автоматически…
До последнего обновления все работало нормально. Теперь дочерние страницы/категории больше не имеют идентификации. Это все вместе родитель и ребенок, это беспорядок. Что случилось?
Прочитать 34 отзыва
«Расширенное боковое меню» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Мат Липе
- Плагины OnPoint
Мета
- Версия: 9.0.7
- Последнее обновление: 2 недели назад
- Активные установки: 20 000+
- Версия WordPress: 5.

