Плагин Autoptimize — автоматическая оптимизация сайта на WordPress
Как лучше всего оптимизировать веб-сайт? Допустим, вы вручную оптимизировали весь код сайта. Казалось бы, все хорошо и можно дальше работать. Так и есть, но это до того момента, как вы начнете расширять веб-сайт. Добавление новых типов страниц или контента – уже снова нужно проводить оптимизацию. Зачем постоянно оптимизировать сайт вручную, когда можно сделать этот процесс автоматическим. Достаточно всего лишь делегировать эту задачу подходящему плагину и можно спокойно заниматься своими делами и даже не думать об оптимизации. Какой же плагин подойдет для этой цели? Мы можем сказать, что вам нужен именно Autoptimize. Это расширение автоматизирует процесс оптимизации веб-сайта, причем делает это очень качественно. Давайте подробно рассмотрим само дополнение и его функционал.
Перейти к плагину
Краткая информация о Autoptimize
Autoptimize – это плагин для оптимизации веб-сайта на WordPress. Расширение имеет достаточно широкий спектр возможностей, которые позволяют проводить тонкую настройку процесса оптимизации ресурса. Стоит заметить, что плагин предоставляет настройки, которые позволяют подстроить его работу под конкретный сайт. Дополнение совместимо с другими инструментами для оптимизации. Поэтому если вы уже используете какое-то расширение, то его можно продолжать использовать вместе с Autoptimize. Средняя оценка плагина – 4,5 звезды при количестве загрузок, которое превышает 1 миллион. Это говорит о его высокой популярности и хорошем качестве работы. Также дополнение имеет очень большое количество положительных отзывов. Autoptimize совместим с WordPress 5.6 и переведен на 30 языков. Разработчики плагина хорошо постарались и добавили в свой продукт все функции, которые нужны для полноценной работы с дополнением. Посмотрим на некоторые из этих функций:
Расширение имеет достаточно широкий спектр возможностей, которые позволяют проводить тонкую настройку процесса оптимизации ресурса. Стоит заметить, что плагин предоставляет настройки, которые позволяют подстроить его работу под конкретный сайт. Дополнение совместимо с другими инструментами для оптимизации. Поэтому если вы уже используете какое-то расширение, то его можно продолжать использовать вместе с Autoptimize. Средняя оценка плагина – 4,5 звезды при количестве загрузок, которое превышает 1 миллион. Это говорит о его высокой популярности и хорошем качестве работы. Также дополнение имеет очень большое количество положительных отзывов. Autoptimize совместим с WordPress 5.6 и переведен на 30 языков. Разработчики плагина хорошо постарались и добавили в свой продукт все функции, которые нужны для полноценной работы с дополнением. Посмотрим на некоторые из этих функций:
- расширение в автоматическом режиме минимизирует все ваши файлы скриптов и стилей;
- плагин автоматически распределяет стили в шапку сайта, а скрипты в подвал.
 Так как стили будут загружаться первыми, то скорость загрузки самого ресурса повысится;
Так как стили будут загружаться первыми, то скорость загрузки самого ресурса повысится; - возможность оптимизации и включения отложенной загрузки изображений. Плагин поддерживает также форматы Webp и Avif;
- даже если вы используете HTTP 2, дополнение все равно позволяет еще лучше оптимизировать веб-сайт;
- расширение может оптимизировать даже шрифты, которые вы используете на своем ресурсе;
- плагин имеет расширенный API, который позволяет настроить его в соответствии с конкретными потребностями вашего веб-сайта;
- расширение позволяет отлично работать с визуальными конструкторами.
Это был неполный список возможностей. Все возможности, которые открываются вместе с этим популярным дополнением, вы можете попробовать самостоятельно в деле, только воспользовавшись плагином.
Полезно: подборка лучших тем WordPress для риелтора
Принцип работы Autoptimize
Естественно, очень важно знать, каким образом работает расширение. Исходя из принципа работы дополнения, можно понять, насколько оно нужно и нельзя ли заменить его другим инструментом. Autoptimize работает по достаточно простому принципу. Оптимизация сайта обычно заключается в том, чтобы минимизировать файлы (сценарии и стили), сжать их и распределить по частям кода. Именно это и делает дополнение. Сначала плагин объединяет все сценарии и стили веб-сайта, потом он их минимизирует и сжимает, а после этого кэширует и распределяет. Распределение происходит таким образом: скрипты перемещаются в подвал сайта, а все стили – в шапку. Почему так? Потому что скрипты в начале страницы могут значительно замедлить загрузку сайта. Это очень плохо скажется на поисковой оптимизации.
Исходя из принципа работы дополнения, можно понять, насколько оно нужно и нельзя ли заменить его другим инструментом. Autoptimize работает по достаточно простому принципу. Оптимизация сайта обычно заключается в том, чтобы минимизировать файлы (сценарии и стили), сжать их и распределить по частям кода. Именно это и делает дополнение. Сначала плагин объединяет все сценарии и стили веб-сайта, потом он их минимизирует и сжимает, а после этого кэширует и распределяет. Распределение происходит таким образом: скрипты перемещаются в подвал сайта, а все стили – в шапку. Почему так? Потому что скрипты в начале страницы могут значительно замедлить загрузку сайта. Это очень плохо скажется на поисковой оптимизации.
Помимо комплексной работы над стилями и скриптами веб-сайта расширение так же работает и с самим HTML-кодом, оптимизируя его и убирая все лишнее.
Очищает ли автоматическая оптимизация кэш
Сам плагин не имеет полноценного инструмента, который бы позволил очищать кэш. Почему? Это сделано по некоторым соображениям разработчиков. Они боятся, что расширение может удалить некоторые файлы, которые еще нужны для работы сайта и ресурс просто перестанет работать. К слову, если у вас на сайте быстро растет кэш, это может быть вызвано целым рядом причин и вам стоит попробовать поискать плагины для очистки кэша. Вместо того чтобы вычищать кэш, вы можете попробовать другие методы, которые не позволят ему увеличиваться:
Они боятся, что расширение может удалить некоторые файлы, которые еще нужны для работы сайта и ресурс просто перестанет работать. К слову, если у вас на сайте быстро растет кэш, это может быть вызвано целым рядом причин и вам стоит попробовать поискать плагины для очистки кэша. Вместо того чтобы вычищать кэш, вы можете попробовать другие методы, которые не позволят ему увеличиваться:
- отключить одну из этих двух опций (или обе опции): «агрегировать встроенный JS» и «агрегировать встроенный CSS»;
- исключить JS-переменные, которые меняются при загрузке каждой страницы.
Посмотрите расширения для автоматической ошибки кэша. Но пробуйте ее использовать только в том случае, если вы точно знаете, что делаете.
Полезно: обзор редактора блоков Gutenberg
Работа с визуальными конструкторами
Визуальные конструкторы – то, что позволяет работать с сайтом даже новичку. При помощи этих мощных инструментов вы можете самостоятельно собирать веб-сайты любой сложности. Простой подход к разработке очень сильно упрощает весь процесс. Но здесь возникает небольшой вопрос – можно ли работать с конструкторами страниц если на сайте установлен и работает Autoptimize? Это правильный вопрос, особенно учитывая тот факт, что конструкторы в процессе работы создают новый код, когда расширение его постоянно оптимизирует. Но все в порядке, конструкторы страниц превосходно работают и вместе с Autoptimize. Но для этого вам будет нужно перейти в настройки и там отключить пару параметров.
Простой подход к разработке очень сильно упрощает весь процесс. Но здесь возникает небольшой вопрос – можно ли работать с конструкторами страниц если на сайте установлен и работает Autoptimize? Это правильный вопрос, особенно учитывая тот факт, что конструкторы в процессе работы создают новый код, когда расширение его постоянно оптимизирует. Но все в порядке, конструкторы страниц превосходно работают и вместе с Autoptimize. Но для этого вам будет нужно перейти в настройки и там отключить пару параметров.
Почему отложенный CSS несет пользу
В своей работе расширение часто создает отложенный CSS. Разумеется, возникает вопрос – что это такое и почему это стало таким популярным? Все достаточно просто. Вообще весь CSS код всегда должен находиться в заголовке страницы. Это уже стандарт. В последнее время Google решил начать продвижение отложенного CSS. Отложенный CSS – это код сайта, который в принципе нужен веб-сайту, но при этом можно подождать с его загрузкой. То есть, сначала загружаются самые важные файлы, которые отвечают за создание верхней части страницы, видимой пользователем при заходе на веб-сайт, а после этого уже подгружается отложенный код.
К слову, это особенно важно, когда пользователь заходит на веб-сайт с телефон, так как сайт загружается гораздо быстрее. Использовать отложенный CSS также достаточно просто. Нужно выбрать пункт «встроенный и отложенный CSS» и в специальное поле ввода вставить блок «CSS над сгибом». Но здесь возникает другая проблема – где определить область сгиба? Эту область достаточно трудно определить самостоятельно, так как она в принципе зависит от размера экрана пользователя. Но вы можете воспользоваться некоторыми инструментами, которые уже отделят главную часть страницы от остального контента.
Как дополнение оптимизирует изображения
При включенной оптимизации изображений, расширение будет смотреть, какие картинки загружаются с вашего собственного домена. После того, как плагин найдет все изображения, он изменит их источник на ShortPixel CDN. Таким образом, изображения на сайте будут загружаться быстрее.
Оптимизация изображений работает только для общедоступных изображений.
В противном случае, картинки просто не будут оптимизироваться.
Повышает ли дополнение оценку скорости сайта
В целом, нельзя однозначно сказать об улучшении оценки расширением. Многие пользователи Autoptimize жаловались на то, что они провели оптимизацию, но оценка так и не повысилась. Давайте разберемся с этим вопросом. Начнем с того, что оценка скорости загрузки веб-сайта формируется из нескольких ключевых факторов. Оптимизация – это лишь один из факторов. Например, есть еще кэширование страниц, а также повысить скорость загрузки сайта может изменение конфигурации веб-сервера. Но не суть. Сам плагин работает конкретно с файлами сайта. Он сжимает и минимизирует файлы стилей и скриптов, удаляет ненужные шрифты и позволяет включить отложенный CSS. Это увеличивает производительность сайта, но на оценку это может и не повлиять. Но здесь плагин поможет по-другому – с его помощью вы можете убрать некоторые конкретные предупреждения от PageSpeed.
Полезно: темы для блога на WordPress начала 2021 года
Можно ли использовать Rocket Loader Cloudflare
Rocket Loader Cloudflare – это достаточно продвинутый и очень мощный способ работы с JS без блокировки рендеринга. Этот инструмент вполне хорошо работает одновременно с Autoptimize. Но иногда могут возникать и сбои в работе. Что мы можем вам посоветовать? Сначала стоит отключить Rocket Loader, после этого можно уже настроить Autoptimize, а потом снова запустить Rocket Loader. Когда вы проделаете эти действия, убедитесь, что все работает так, как надо.
Этот инструмент вполне хорошо работает одновременно с Autoptimize. Но иногда могут возникать и сбои в работе. Что мы можем вам посоветовать? Сначала стоит отключить Rocket Loader, после этого можно уже настроить Autoptimize, а потом снова запустить Rocket Loader. Когда вы проделаете эти действия, убедитесь, что все работает так, как надо.
Нужна ли автоматическая оптимизация, если уже используется HTTP/2
Стоит заметить, что HTTP/2 – это просто большой шаг вперед. Это работает таким образом, что вместо большого количества запросов к серверу, используется только одно соединение, в котором сразу выполняется несколько запросов. Да, это позволяет значительно оптимизировать скорость загрузки веб-сайта. Но не стоит исключать тот фактор, что расширение не ограничивается лишь парой инструментов для оптимизации сайта. Поэтому даже если вы используете HTTP/2 , Autoptimize все равно будет полезен. Каким образом? Например, все еще имеет смысл попробовать конкатенировать файлы CSS и JS. Это не единственный способ применения дополнения. Но вам стоит самостоятельно попробовать функции Autoptimize на своем веб-сайте, так как у вас может быть связка HTTP/2+агрегация и минификация или HTTP/2 с агрегацией, но без минификации. Поэтому пробуйте и тестируйте, так как плагин поможет гораздо больше, чем просто с оптимизацией файлов.
Это не единственный способ применения дополнения. Но вам стоит самостоятельно попробовать функции Autoptimize на своем веб-сайте, так как у вас может быть связка HTTP/2+агрегация и минификация или HTTP/2 с агрегацией, но без минификации. Поэтому пробуйте и тестируйте, так как плагин поможет гораздо больше, чем просто с оптимизацией файлов.
Полезно: визуальный редактор для WordPress: какие бывают, как выбрать
Как исключить некоторые элементы из оптимизации
Иногда бывает нужно исключить некоторые элементы из оптимизации. Разработчики предусмотрели это, и вы можете добавить в список исключений те файлы, которые не должны оптимизироваться. Сделать это можно таким образом:
- исключение определенного файла. Нужно просто указать путь к файлу, который должен быть исключен;
- исключить все файлы определенного плагина. Для этого лишь необходимо указать саму папку с этими файлами;
- исключение встроенного кода. Это уже немного сложнее, но вам достаточно найти конкретную уникальную строчку кода и добавить ее в список исключений.

Это все, что вам нужно знать о том, как можно исключить файлы из оптимизации.
Функция очистки кэша
Да, функции автоматической очистки кэша в расширении нет. Но никто не отменял ручное удаление кэша. Эта функция достаточно хорошо работает, но иногда могут возникнуть небольшие трудности. Сейчас мы расскажем, что можно сделать в таких ситуациях. Например, вы наживаете на кнопку «удалить кэш». После этого на панели администратора может выскочить сообщение «возможно, ваш кэш не был успешно очищен». Что делать в этом случае? Достаточно просто перейти на страницу настройки автоматической оптимизации и нажать на кнопку «сохранить изменения и очистить кэш».
Обратите внимание, что расширение никогда не опускает кэш до нуля. Это из-за того, что Autoptimize сразу после очистки автоматически загружает кэш заново, чтобы ускорить дальнейшую работу с файлами сайта.
Полезно: WP Super Cache как инструмент разгрузки вашего сайта WordPress
Стоит ли своих денег платная версия Autoptimize
Расширение поставляется бесплатно, но также оно имеет и расширенную версию. Разумеется, расширенная версия включает в себя гораздо больше функционала, чем бесплатная. Pro версия поставляется в двух вариантах – Expert и Complete Speed. Посмотрим, что включают в себя оба тарифа.
Разумеется, расширенная версия включает в себя гораздо больше функционала, чем бесплатная. Pro версия поставляется в двух вариантах – Expert и Complete Speed. Посмотрим, что включают в себя оба тарифа.
Autoptimize Expert. Стоимость этой версии – 299 евро. За такую сумму вы получаете весь функционал бесплатной версии, но при этом разработчики добавили следующие функции:
- оптимальная конфигурация, которая полностью адаптирована конкретно к вашему веб-сайту;
- надстройка criticalcss, которая позволяет еще сильнее ускорить веб-сайт.
Complete Speed Optimozation. Этот тариф стоит 799 евро, и он еще включает в себя отчеты со сравнениями до и после. Посмотрим, какие функции входят в этот тариф:
- все функции, которые есть в Autoptimize Expert;
- конфигурация кэширования, как на стороне клиента, так и на стороне сервера;
- оптимизация изображений;
- отчеты по всей работе, проведенной на сайте.
Оба тарифа включают в себя премиальную поддержку, поэтому вы можете обратиться к специалистам за помощью. Когда вы оплатите любой из этих тарифов, разработчики сами зайдут на сайт и будут работать над его полноценной оптимизацией. Поэтому это даже не займет много времени. Также стоит обратить внимание на то, что если разработчики перепробуют все, а скорость загрузки сайта не повысится, то они вернут все потраченные средства.
Когда вы оплатите любой из этих тарифов, разработчики сами зайдут на сайт и будут работать над его полноценной оптимизацией. Поэтому это даже не займет много времени. Также стоит обратить внимание на то, что если разработчики перепробуют все, а скорость загрузки сайта не повысится, то они вернут все потраченные средства.
Отзывы пользователей
Теперь, когда мы рассмотрели суть работы с дополнением и узнали, как можно исправить основные проблемы, можно переходить к теме пользовательского опыта. Разработчики могут долго расписывать все возможности своего продукта. Но проверить это все можно только воспользовавшись плагином. Когда есть отзывы, даже не принципиально самостоятельно проверять работоспособность расширения. Можно просто прочитать мнение пользователей и сделать свои выводы. Вот что пишут пользователи Autoptimize: «плагин Autoptimize – это просто отличное расширение. Он значительно ускорил время загрузки моего веб-сайта. К слову, я использовал не только это дополнение. У меня была связка Autoptimize + CriticalCSS + W3 Total Cache. Независимо от типа устройства и пропускной способности моего интернета, сайта загружался очень быстро», «мне хотелось бы больше внимания уделить поддержке расширения. Команда поддержки все время помогала мне решать все проблемы с дополнением. И это еще при том условии, что проблема заключалась совсем не в плагине. Но, несмотря на это, ребята пробовали новые решения и помогали мне, пока проблемы не была полностью устранена».
У меня была связка Autoptimize + CriticalCSS + W3 Total Cache. Независимо от типа устройства и пропускной способности моего интернета, сайта загружался очень быстро», «мне хотелось бы больше внимания уделить поддержке расширения. Команда поддержки все время помогала мне решать все проблемы с дополнением. И это еще при том условии, что проблема заключалась совсем не в плагине. Но, несмотря на это, ребята пробовали новые решения и помогали мне, пока проблемы не была полностью устранена».
В общем, вот так отзываются пользователи расширения. На странице с отзывами можно найти еще очень большое количество других сообщений. И стоит обратить внимание, что разработчики отвечают пользователям даже на отзывы.
Заключение
Autoptimize – очень мощный плагин для автоматической оптимизации вашего веб-сайта. Стоит обратить внимание на то, что расширение уже имеет почти все функции, которые нужны для ускорения сайта. И самое главное – разработчики постарались над тем, чтобы в плагине не было тех функций, которые могут помешать работе ресурса. Поэтому вы можете спокойно скачивать расширение, а если понадобится, то и обратиться к разработчикам за комплексной оптимизацией.
Поэтому вы можете спокойно скачивать расширение, а если понадобится, то и обратиться к разработчикам за комплексной оптимизацией.
Плагин для оптимизации CSS, JS и HTML кода на WordPress Autoptimize — настройка, тесты, описание
Добрый день, друзья. Быстрый сайт с минимальной нагрузкой на хостинг – идеал для любого вебмастера. Чтобы его достичь приходится немало потрудиться. В посте о том, как ускорить загрузку сайта одним из пунктов я упоминал оптимизацию CSS, JS и HTML кода, там же давал сервисы, где можно это сделать. А сегодня я расскажу о WordPress плагине Autoptimize, который всё это может делать прямо на вашем сайте в автоматическом режиме, и покажу, как его оптимально настроить.
Содержание:
- Результаты теста скорости сайта с плагином Autoptimize;
- Что конкретно делает плагин и в чем его преимущества;
- Настройка плагина Autoptimize;
- Резюме.
Естественно, что каждая надстройка к сайту – это лишний код, который сам по себе тоже будет требовать время на обработку и занимать место, поэтому, плагин задача которого заключается в снижении вычислительных мощностей серверов и компьютеров, должен проходить объективные испытания. И начать свой рассказ я решил с теста скорости сайта с включенным и выключенным Autoptimize – чтобы вы понимали, чего стоит ждать от его установки.
И начать свой рассказ я решил с теста скорости сайта с включенным и выключенным Autoptimize – чтобы вы понимали, чего стоит ждать от его установки.
Скорость сайта с плагином Autoptimize
Цифры, которые показывает это дополнение, на каждом сайте будут свои и сильно зависят от того, насколько оптимизирован ресурс изначально – идеальный код улучшить будет сложно, а вот плохой поддается оптимизации замечательно.
Для примера я специально взял сайт, который и в чистом виде (без плагина) показывал высокий рейтинг оптимизации в PageSpeed Insights от Google и сервисах проверки скорости наподобие tools.pingdom.com.
Для оценки производительности используем сервис Pingdom – он измеряет время загрузки, количество запросов к сайту, объем данных страницы и каждый запрос можно изучить в подробностях.
Там ситуация следующая:
Субъективный рейтинг скорости от Google Pagespeed Insign здесь тоже присутствует и видно, что по нему сайт с 77 баллов поднялся до 86. Но интересны более объективные показатели, а именно:
- Уменьшился вес страницы с 931 кб до 914 кб;
- Снизилось число запросов к сайту с 70 до 55;
- Как итог, снижение скорости загрузки в полтора раза с 1,48 с, до 0,968 с.

Польза однозначно есть и видна невооруженным взглядом.
Что делает плагин Autoptimize с сайтом
Основных функций выполняемых данным плагином две:
- чистка кода;
- объединение нескольких файлов в один.
Под чисткой кода понимается следующее – из него удаляются все пробелы, переносы строк и комментарии, невидимые через браузер.
Комментарии обычно вставляют разработчики для того, чтобы было удобно понимать какая часть кода за что отвечает и при будущих правках не приходилось долго искать нужное место. По виду это конструкции <!— текст —>. На страницах сайта они не видны, но присутствуют в исходном коде и, соответственно, увеличивают его размер.
Увеличивают размер кода и все пробелы, переносы строк, табуляции, которые мы применяем для того, чтобы код был легко читаем и структурирован. Для машины никакой разницы, с новой строчки у вас тег или в той же самой.
Сжать код, удалив из него всё лишнее можно и напрямую в файлах сайта, но у плагина Autoptimize тут преимущество – он не правит исходные файлы, а создает новые, помещая их в кэш. Получается, что посетитель сайта загружает файлы из кэша, а вы в любой момент можете править CSS или JS код вашего сайта в виде удобных восприятию исходников с пробелами, переносами строк и комментариями. Потом ваши изменения плагин сам сожмет и обновит кэш.
Получается, что посетитель сайта загружает файлы из кэша, а вы в любой момент можете править CSS или JS код вашего сайта в виде удобных восприятию исходников с пробелами, переносами строк и комментариями. Потом ваши изменения плагин сам сожмет и обновит кэш.
Вторая функция плагина Autoptimize – объединение файлов. Каждый файл на сайте – это лишний запрос к серверу со стороны браузера клиента, а каждый запрос создает лишнюю нагрузку. В примере в предыдущем пункте вы видели, что лишние 15 запросов увеличивали время загрузки на пол секунды. А если сайт у вас большой и посещаемый, то к времени загрузки добавится еще и проблема повышенной нагрузки на сервер, и хостинг-провайдер будет требовать перехода на более дорогой тариф.
Кроме этих основных моментов Autoptimize умеет еще кое-что – заменять фоновые изображения, обычно вносимые в виде ссылок в CSS файлы на их код (любую картинку можно представить в виде кода). Это дополнительно уменьшит количество запросов к серверу.
Иногда бывает так, что при оптимизации CSS и JS файлов с помощью плагина возникают сбои или конфликты. Для таких ситуаций в Autoptimize можно задать скрипты и файлы стилей, которые он обрабатывать не будет, и оставит в исходном виде. Если у вас сайт начал криво отображаться или какой-то скрипт не работает, то сделайте для него исключение. Например, у меня конфликт получился с JS-скриптом, выводящим кнопки социальных сетей, поэтому отвечающий за них не оптимизируется. Как это делать покажу в настройках.
Для таких ситуаций в Autoptimize можно задать скрипты и файлы стилей, которые он обрабатывать не будет, и оставит в исходном виде. Если у вас сайт начал криво отображаться или какой-то скрипт не работает, то сделайте для него исключение. Например, у меня конфликт получился с JS-скриптом, выводящим кнопки социальных сетей, поэтому отвечающий за них не оптимизируется. Как это делать покажу в настройках.
Настройка плагина Autoptimize
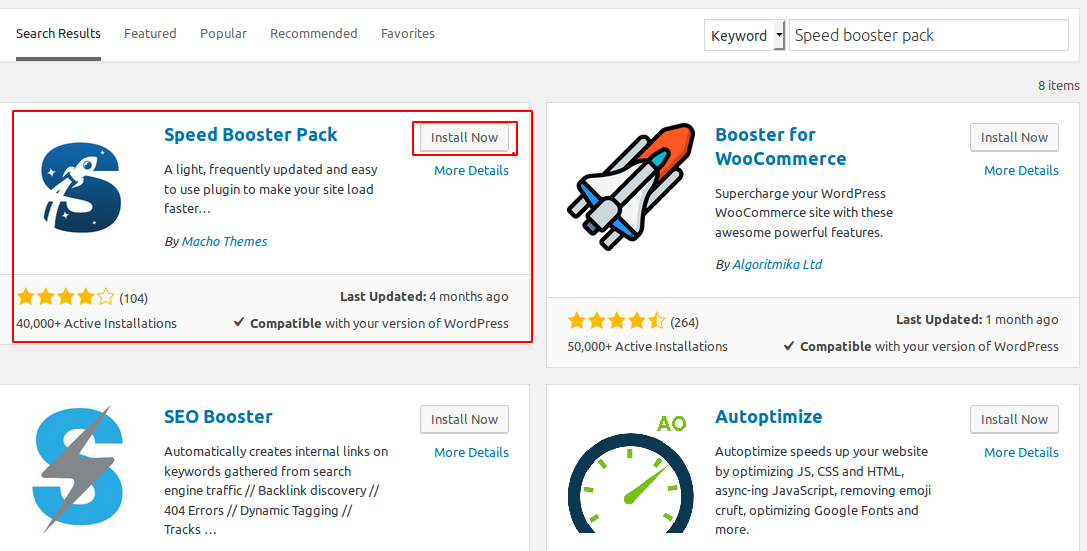
Для начала плагин надо установить. Он есть в официальном каталоге WordPress, поэтому не нужно ничего скачивать – ищете по названию «Autoptimize». Если еще не умеете ставить плагины, то инструкцию по установке найдете здесь.
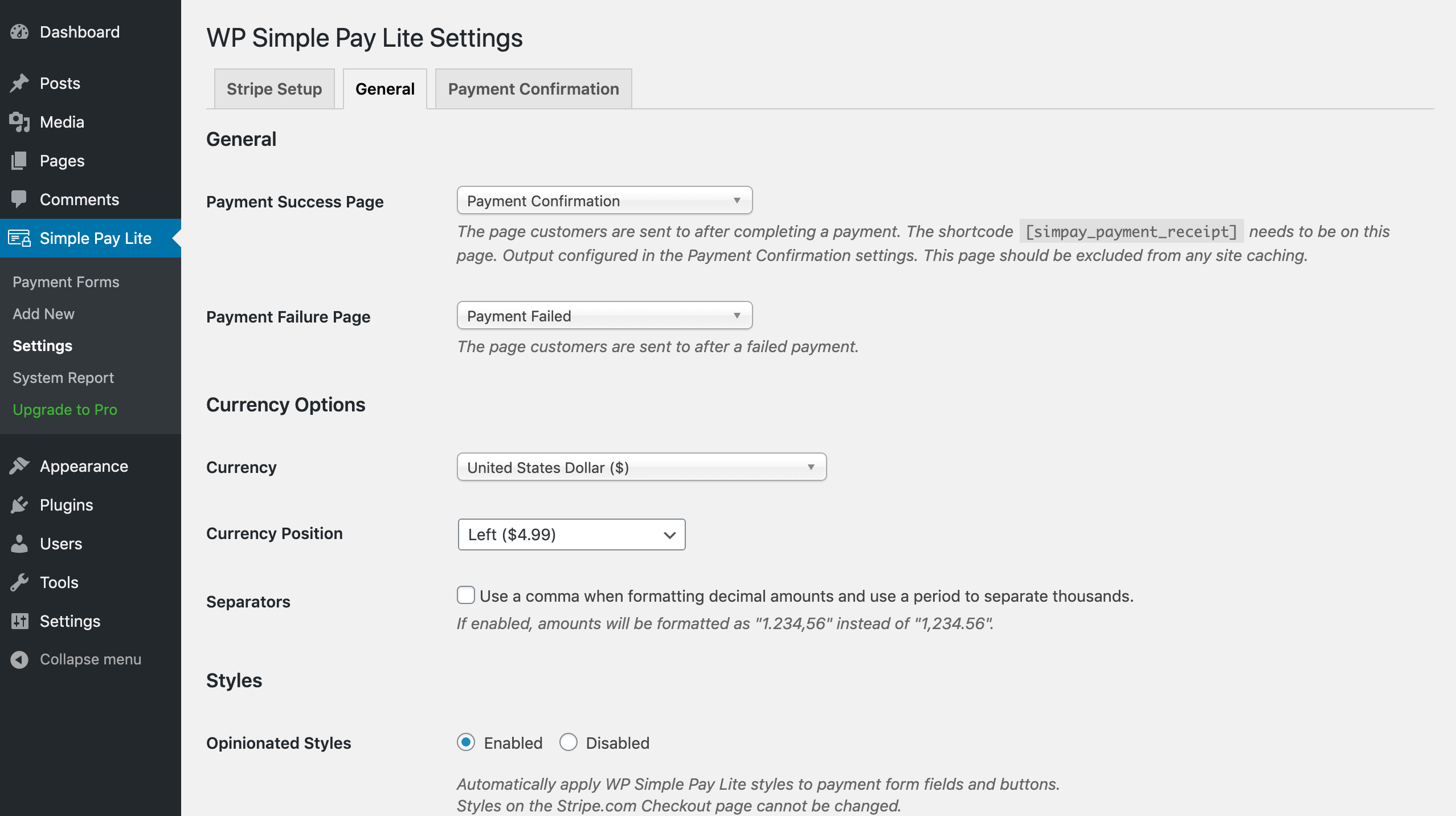
После активации, в левой панели, в категории настройки появится вот такая вкладка:
Сам плагин пока перевода не имеет, так что вас ждет английский язык, хотя даже технический перевод от Яндекса или Google сделает вам понятными большую часть настроек Autoptimize.
Я расскажу о них подробнее.
Настройка HTML сжатия
Я выше уже говорил, что плагин позволяет выбрать, что оптимизировать, а что нет. Первый блок настроек касается HTML кода.
Первый блок настроек касается HTML кода.
Первая галочка «Optimize HTML code?» включает сжатие.
Вторая «Keep HTML comments?» позволяет отключить удаление комментариев в тексте. Поставите галочку — комментарии будут сохраняться, но код будет весить больше.
Оптимизация JavaScript
Следующий блок настроек Autoptimize отвечает за JS-скрипты.
Первая галка по традиции включает оптимизацию.
Второй пункт «Force JavaScript in <head>» позволяет все скрипты сайта перенести из файлов в раздел <head> HTML кода сайта. Это избавит от лишних запросов к файлам и, иногда, поможет избавиться от сбоя. Но размещать скрипты в верхней части кода страницы не рекомендуют поисковики, поэтому я этот пункт не использую.
Третий пункт позволяет объединить скрипты, размещенные непосредственно в коде страницы. Но сами разработчики предупреждают, что пользоваться данной опцией стоит осторожно. При таких рекомендациях лучше пункт пропустить.
Строчка «Exclude scripts from Autoptimize» содержит те скрипты, которые плагин трогать не будет. В ней через запятую перечисляются файлы с указанием пути до них. Когда один из скриптов закапризничает и работать после оптимизации не захочет – добавляйте его сюда.
В ней через запятую перечисляются файлы с указанием пути до них. Когда один из скриптов закапризничает и работать после оптимизации не захочет – добавляйте его сюда.
Последняя галочка «Add try-catch wrapping» — это способ отладки. Может помочь наладить работу через плагин некоторым капризным кодам, если они не захотят правильнофункционировать.
Настройка оптимизации CSS стилей
Теперь о стилях. CSS файлы бывают очень большими и оптимизированы зачастую плохо. Так что сразу включайте их сжатие.
Вторая галочка «Generate data: URIs for images» преобразует маленькие изображения из CSS файла в их коды.
Третий пункт «Also aggregate inline CSS» объединяет стили, находящиеся непосредственно в HTML коде страницы.
Пункт «Inline and Defer CSS» позволяет загружать вначале только стили сайта, необходимые для верхней части страницы, в то время как остальные будут загружены позже.
«Inline all CSS» — это выбор, не имеющий однозначного решения. Выбор функции избавляет страницу от CSS файла, а все стили встраивает прямо в HTML код. За счет этого становится меньше запросов к серверу, но данные из CSS файла не кэшируются и каждая новая страница, просмотренная пользователем, вынуждает загружаться полностью все таблице стилей. Если в среднем пользователь сайта смотрит несколько страниц, то выгоднее галочку не ставить, пусть стили грузятся из кэша в отдельном файле. Если же просмотром на одного пользователя мало, то выбор может немного увеличить скорость.
За счет этого становится меньше запросов к серверу, но данные из CSS файла не кэшируются и каждая новая страница, просмотренная пользователем, вынуждает загружаться полностью все таблице стилей. Если в среднем пользователь сайта смотрит несколько страниц, то выгоднее галочку не ставить, пусть стили грузятся из кэша в отдельном файле. Если же просмотром на одного пользователя мало, то выбор может немного увеличить скорость.
Последний пункт «Exclude CSS from Autoptimize» — поле для установки исключений (какие CSS файлы обрабатываться не будут).
Остальные важные настройки Autoptimize
«CDN Options» — заполняется, если сайт включен в сеть CDN. Не знаете что это такое? – значит, он у вас не включен туда – пропускайте смело.
«Misc Options» имеет 2 пункта:
Первая галка должна быть включена – она говорит плагину, что надо создавать статичные файлы с оптимизированным CSS и JS кодом и хранить их на хостинге.
Вторая галочка дает возможность вам, как администратору (и другим зарегистрированным пользователям), при загрузке страниц видеть неоптимизированный код (для этого галку снять).
Есть еще вкладка «Extra», но там точно ничего менять не надо, так что можете её даже не открывать, всё оставляйте по-умолчанию.
Резюме
WordPress плагин для оптимизации CSS, JS и HTML кода не нацелен на ускорение всех элементов сайта, он занимает свою конкретную нишу. Благодаря этому настройка Autoptimize проста, с возложенными функциями он справляется на «отлично», а его работа не приводит к конфликтам с другими плагинами или скриптами.
Ускорьте свой сайт с помощью плагина Autoptimize для WordPress
Плагин Autoptimize для WordPress — это инструмент для ускорения страницы. Он сочетает в себе минимизацию и агрегацию кода с кэшированием, CDN и другими функциями оптимизации. С сайтом WordPress, как и с любым динамическим сайтом, оптимизация производительности включает в себя множество движущихся частей. Для тех, кому неудобно настраивать параметры на уровне сервера, этот плагин может обеспечить мгновенный прирост скорости, уменьшая HTTP-запросы .
Что это значит? Процесс загрузки веб-сайта с сервера в ваш браузер называется «рендеринг». Для отображения веб-сайта часто требуется несколько «HTTP-запросов». Делаются запросы на письменный контент сайта, таблицы стилей CSS, файлы JavaScript, изображения и многое другое. Каждый из этих запросов потребует некоторого времени для загрузки. Ограничивая запросы, вы можете значительно ускорить свой сайт.
- Как мне оптимизировать свой сайт без написания кода?
- Как установить Autoptimize?
- Каковы наилучшие настройки оптимизации?
- Параметры JavaScript
- Параметры CSS
- Параметры HTML
- Как измерить скорость сайта после оптимизации?
В этой статье мы просто установим плагин Autoptimize и будем использовать некоторые настройки по умолчанию для оптимизации CSS и JavaScript. Для многих базовых сайтов WordPress это может обеспечить мгновенный прирост скорости.
Оптимизируйте свой сайт, не зная программирования (как работает автооптимизация)
Один из лучших способов ускорить работу сайта — по возможности ограничить HTTP-запросы. Например, наличие нескольких файлов CSS и JavaScript является обычным явлением в темах WordPress, но это может увеличить нагрузку на сайт, поскольку каждый из этих файлов должен быть загружен и отрендерен.
Например, наличие нескольких файлов CSS и JavaScript является обычным явлением в темах WordPress, но это может увеличить нагрузку на сайт, поскольку каждый из этих файлов должен быть загружен и отрендерен.
Чтобы ускорить работу сайта, вы можете консолидировать или «объединить» эти отдельные файлы в как можно меньшее количество файлов, а затем загрузить их в самый стратегически важный момент в процессе рендеринга страницы. Это требует обширных знаний кода вашей темы.
Но плагин Autoptimize сделает это за вас.
Установка плагина Autoptimize
Вы можете установить плагин Autoptimize так же, как и любой другой плагин WordPress: через панель администратора или загрузив сам плагин из репозитория WordPress. После того, как вы установили плагин, активируйте его.
Оптимизировать файлы CSS и JavaScript
Рекомендуемые настройки по умолчанию для автоматической оптимизации будут объединять, минимизировать и кэшировать файлы CSS и JavaScript. Например, это означает, что если у вас есть несколько таблиц стилей или скриптов, они будут объединены в один файл.
Чтобы включить эти настройки, вы должны войти в свою панель управления WordPress.
После этого нажмите Автооптимизация в разделе Настройки .
Параметры JavaScript
Для JavaScript включите следующие настройки:
| Оптимизировать код JavaScript | Да |
| Не агрегировать, а откладывать? | Да |
| Также отложить встроенный JS? | Да |
Параметры CSS
Для CSS включите следующие параметры:
| Оптимизировать код CSS? | Да |
| Совокупные CSS-файлы? | Да |
| Также агрегировать встроенный CSS? | Да |
| Генерация данных: URI для изображений? | Да |
Параметры HTML
Вы также можете оптимизировать HTML-код своего сайта, если включены следующие параметры:
| Оптимизировать HTML-код? | Да |
| Также минимизировать встроенный JS/CSS? | Да |
| Сохранять HTML-комментарии? | Да |
Следите за скоростью вашего сайта?
После включения этих настроек обязательно нажмите Сохранить изменения внизу страницы настроек. Это эффективно уменьшит HTTP-запросы к вашему веб-сайту, ускорив загрузку страницы.
Это эффективно уменьшит HTTP-запросы к вашему веб-сайту, ускорив загрузку страницы.
Вы должны заметить заметные улучшения скорости на сайте. Чтобы проверить свои результаты, я бы рекомендовал использовать такой инструмент, как GTMetrix.
Молодец! Теперь вы знаете, как оптимизировать свой сайт с помощью плагина Autoptimize для WordPress. Если у вас есть какие-либо вопросы по этой статье, обязательно оставьте их ниже.
Как использовать плагин Autoptimize WordPress для оптимизации ваших сайтов
Autoptimize — это популярный плагин WordPress для оптимизации ваших сайтов WordPress с более чем 1 миллионом активных установок и около 1200 пятизвездочных отзывов на WordPress.org.
В этом посте мы обсудим, как использовать автооптимизацию для повышения производительности ваших веб-сайтов WordPress.
Кому нужна автооптимизация? Если вы используете легкую тему/плагины WordPress на своем сайте WordPress, вам, вероятно, не нужна дополнительная оптимизация. Вам нужно только использовать облачный сервер, и ваш WordPress будет работать быстро. В этом случае добавления кэширования страниц на стороне сервера, такого как RunCloud Hub, более чем достаточно для повышения производительности WordPress.
Вам нужно только использовать облачный сервер, и ваш WordPress будет работать быстро. В этом случае добавления кэширования страниц на стороне сервера, такого как RunCloud Hub, более чем достаточно для повышения производительности WordPress.
Но когда вы используете тему WordPress и некоторые плагины, которые добавляют на ваш сайт дополнительные файлы JavaScript и CSS, вам, вероятно, понадобится автооптимизация для повышения производительности вашего сайта.
Autoptimize + RunCloud HubМожно ли объединить Autoptimize и RunCloud Hub?
Краткий ответ: ДА!
На самом деле, Autoptimize и RunCloud Hub — это идеальная комбинация для оптимизации вашего сайта WordPress.
Autoptimize работает на стороне WordPress для оптимизации ваших файлов JavaScript / CSS / HTML на вашей веб-странице, а RunCloud Hub работает на стороне сервера для кэширования оптимизированной версии веб-страницы.
Оптимизация JavaScript В программе Autoptimize есть несколько опций для оптимизации файлов JavaScript на вашей веб-странице. Эти файлы JavaScript поступают из ядра WordPress, темы и активных плагинов. Когда вы включаете « Оптимизировать код JavaScript? », файлы JavaScript будут минимизированы и сжаты для уменьшения размера файла. Меньший размер файла JavaScript сделает вашу веб-страницу более легкой.
Эти файлы JavaScript поступают из ядра WordPress, темы и активных плагинов. Когда вы включаете « Оптимизировать код JavaScript? », файлы JavaScript будут минимизированы и сжаты для уменьшения размера файла. Меньший размер файла JavaScript сделает вашу веб-страницу более легкой.
По умолчанию для JavaScript установлено значение « не агрегировать, но откладывать » и « также откладывать встроенный JS 9».0156» и без исключений. Агрегация отключена по умолчанию, так как количество HTTP-запросов не так важно для HTTP/2.
Этих двух параметров по умолчанию достаточно для многих сайтов WordPress, чтобы минимизировать и объединить файлы JavaScript.
Помните, что эти параметры работают на вашей веб-странице, только если у вас есть хорошо написанный код JavaScript. Если вы используете тему/плагин с плохо написанным кодом JavaScript, эти параметры могут нарушить работу некоторых функций вашей веб-страницы, основанных на JavaScript.
Если эти параметры хорошо работают на вашем сайте, вы можете остановиться здесь или изучить другие функции оптимизации JavaScript. Вы также можете добавить список скриптов, которые не хотите оптимизировать.
Вы также можете добавить список скриптов, которые не хотите оптимизировать.
Autoptimize поставляется с некоторыми опциями для оптимизации файлов CSS на вашей веб-странице. Основные файлы CSS берутся из вашей активной темы WordPress, которая управляет визуальным представлением вашей веб-страницы. Другие файлы CSS могут быть получены из ваших активных плагинов WordPress.
Агрегация CSS отключена по умолчанию, хотя вы можете включить ее одним щелчком мыши. Помните, что эти параметры работают на вашей веб-странице, только если у вас есть хорошо закодированные коды CSS. По умолчанию он отключен, чтобы предотвратить серьезные проблемы.
Если вы используете тему/плагин с плохо закодированным кодом CSS, эти параметры могут нарушить макет вашей веб-страницы.
Если эти параметры хорошо работают на вашем сайте, вы можете попробовать включить « Также агрегировать встроенный CSS? ” вариант. Autoptimize объединит CSS в HTML.
Оптимизация HTML — это бонус после оптимизации файлов JavaScript и CSS на вашем сайте.
Включение функции « Оптимизировать код HTML? » уменьшит вывод HTML вашей веб-страницы. Это сделает код вывода HTML неудобным для чтения, но размер файла будет меньше.
Дополнительная оптимизацияАвтооптимизация имеет несколько дополнительных параметров автоматической оптимизации на вкладке «Дополнительно».
Оптимизация шрифтов GoogleВы можете использовать эту опцию для оптимизации загрузки шрифтов Google на вашем веб-сайте.
Мы рекомендуем использовать параметр « Объединить и связать в заголовке » или « Объединить и связать отложенно в заголовке ». Пожалуйста, проверьте, какой из них лучше всего работает на вашем сайте.
Если ваш веб-сайт обслуживает посетителей из Европейской экономической зоны, вы можете узнать, как соблюдать требования GDPR при использовании Google Fonts.
Вы можете включить эту опцию, чтобы удалить встроенный CSS и встроенный JavaScript основных эмодзи WordPress, за исключением случаев, когда вы используете эту функцию эмодзи на своем веб-сайте.
Удалить строки запроса из статических ресурсовЕсли вы включите оптимизацию JavaScript и CSS, этот параметр больше не нужен.
Но если вы отключите оптимизацию JavaScript и CSS, вы можете попробовать включить эту опцию.
Помните, что этот параметр не улучшит время загрузки и производительность веб-сайта, но может улучшить показатели производительности при тестировании веб-сайта с помощью любого инструмента для тестирования скорости страницы.
Удалить глобальные стили Глобальные стили, представленные в WordPress 5.9, часто автоматически добавляют CSS и масштабируемую векторную графику (SVG) на ваши страницы. Теперь доступна опция удаления глобальных стилей.
Оптимизация CSS в Autoptimize достаточна для оптимизации файлов CSS на вашем сайте. Оптимизированный файл CSS загружается в голову с блокировкой рендеринга. Вы, наверное, знаете, что Google Page Speed Insight жалуется на блокирующий рендеринг CSS на вашем сайте. Если вы действительно хотите оптимизировать свой веб-сайт для Google Page Speed Insight, вам, вероятно, понадобится верхний CSS.
ИсточникИдея проста. Вверху находится весь контент, который вы видите при загрузке страницы до прокрутки. CSS-код в верхней части страницы или критический CSS-код будут загружены в голову, чтобы как можно скорее отобразить контент для вашего пользователя. Другие файлы CSS будут загружены позже при отсутствии блокировки рендеринга после загрузки страницы.
ДА, критический CSS является частью оптимизации CSS, но не всем он нужен.
Существует два способа использования критического CSS на вашем сайте с помощью Autoptimize.
Если вы считаете, что можете использовать один и тот же критический CSS для всех страниц, вы можете использовать параметр «Встроить и отложить CSS» в разделе «Оптимизация CSS».
Вы можете проверить этот список инструментов для создания критически важного CSS для вашего веб-сайта.
Различные важные CSS-стили для разных страницВ этом случае вам нужно будет подписаться на платный сервис Criticalcss.com, чтобы автоматически генерировать разные важные CSS-коды для каждой страницы вашего сайта.
Панель правилПанель правил теперь доступна, чтобы помочь пользователям создавать правила вручную, даже если у вас нет ключа Critical CSS API.
Разные параметрыВозможно, вы увидите некоторые параметры в разделе «Разные параметры». При необходимости вы можете включить все эти опции.
Параметр «Сохранить агрегированный скрипт/CSS как статические файлы?» Опция очень важна для кэширования оптимизированных файлов JavaScript/CSS как статических файлов.
Вот почему вы увидите опцию «Автооптимизация — Удалить кэш» на панели администратора, которая позволит вам удалить оптимизированные файлы JavaScript/CSS, и они будут созданы заново.
Если вы используете комбинацию RunCloud Hub и Autoptimize, когда вы нажимаете «Удалить кэш» в Autoptimize, он автоматически очищает кэши RunCloud Hub. И когда вы нажмете «Очистить весь кэш» в RunCloud Hub, он также автоматически очистит кэши Autoptimize.
Теперь вы можете « Включить настройку для поста/страницы? », чтобы изменить настройки для каждой страницы или для каждого сообщения, что идеально подходит для оптимизации самого крупного содержания контента для вашего сайта.
Отчет о действиях — автоматическая оптимизация помогает повысить производительность сайта Autoptimize — популярный плагин WordPress для оптимизации вывода JavaScript / CSS / HTML вашей веб-страницы для повышения производительности WordPress. С последним набором новых функций, представленных в версии 3.
