Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.

Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
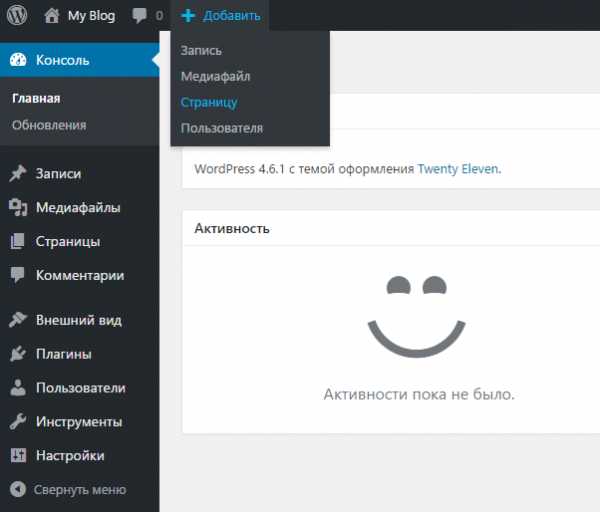
Во-первых, вы можете нажать Добавить → Страницу в админ панели.

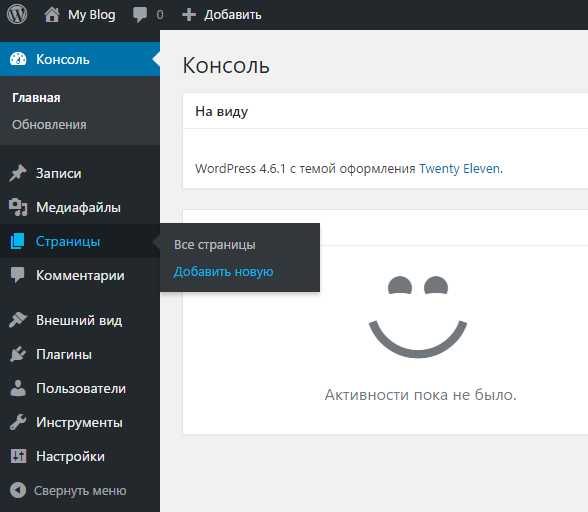
Или в меню в Страницы вы можете нажать Добавить новую.

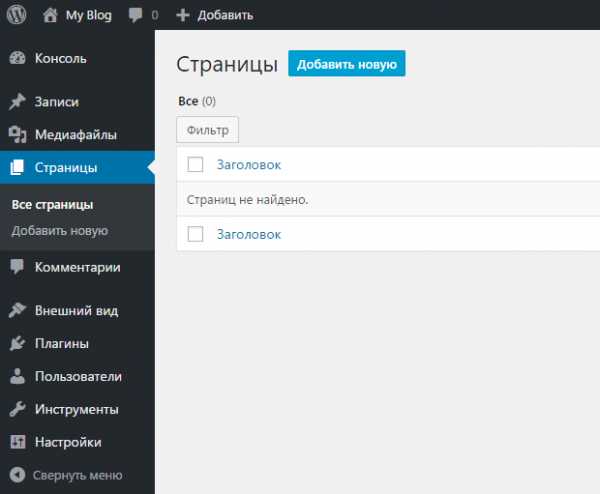
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.

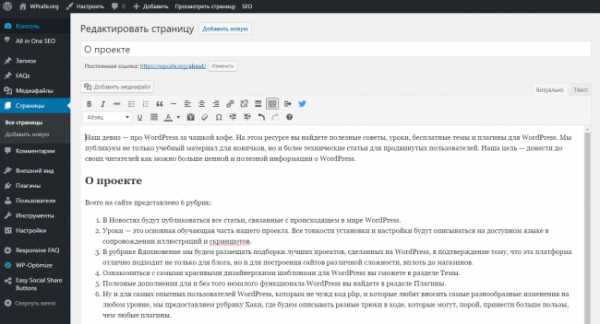
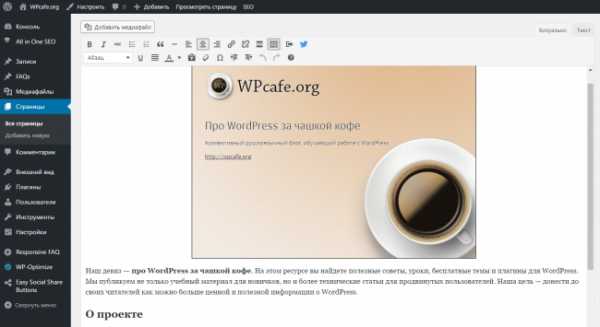
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:

Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:

Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
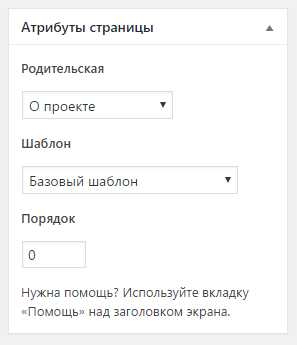
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.

Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
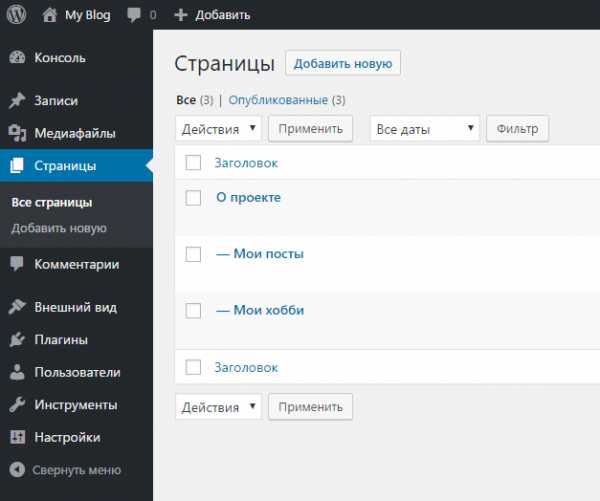
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.

Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
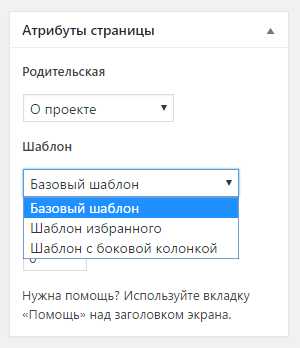
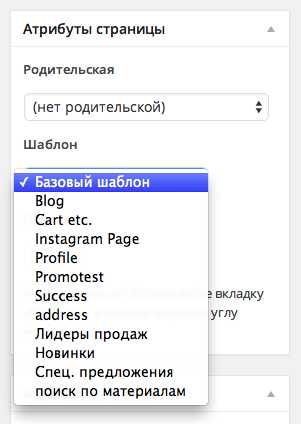
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.

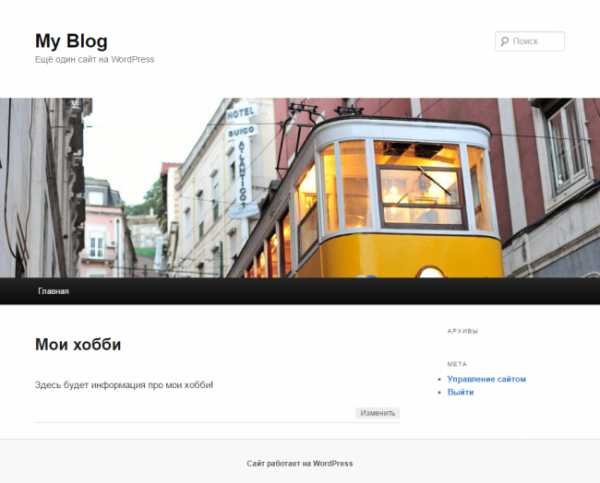
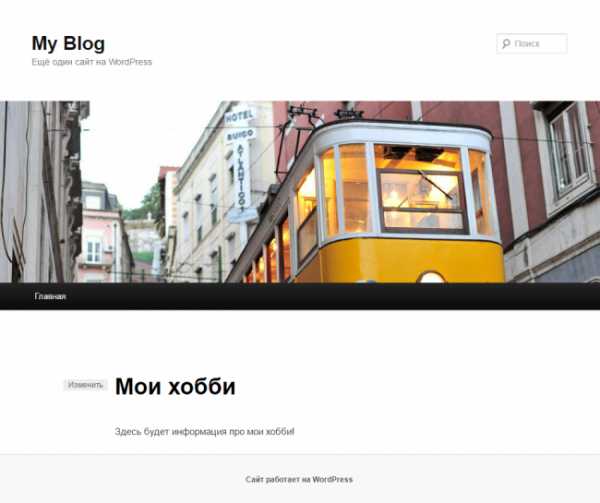
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:

По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:

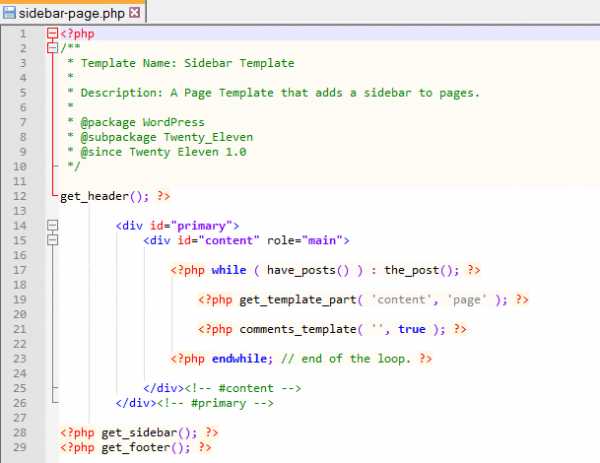
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.

Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 4.5 / 5. Количество голосов: 12

Смотрите также:
hostenko.com
Создание страниц в WordPress — Урок 3
Одним из основных типов материалов в WordPress являются страницы. Чем страницы отличаются от записей:
- Страницы не делятся на отдельные рубрики и предназначены для статичной информации.
- Страницы не отображаются на главной странице.
- Страницы не являются пунктами меню. Для создания навигационного меню при помощи страниц существует специальный механизм.
- Страницы не могут быть связаны с рубриками и метками. Организационная структура опирается только на иерархию.
- Страницы — сохраняются в базе данных точно так же, как записи.
- Хотя в шаблон страницы можно добавить код PHP, в саму страницу нельзя добавить код так, чтобы при этом он ещё и работал. Примечание: Этого можно достичь, используя плагин, работающий с PHP, такой как Exec-PHP.
- Для выполнения кода php на страницах можно использовать shortcode.
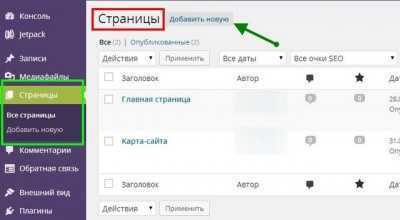
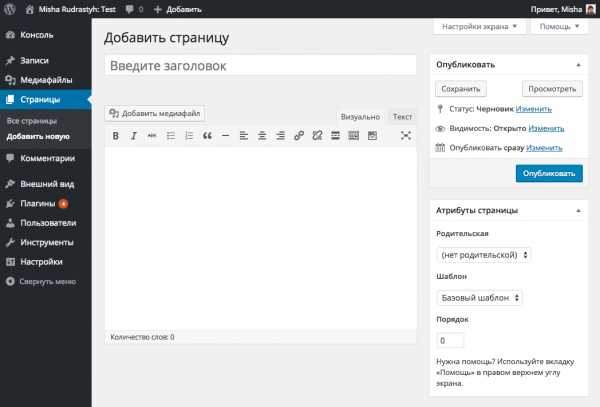
Для создания страницы заходим в меню Страницы -> Добавить новую. Вы попадете в раздел панели администратора следующего вида:
Многие пункты из картинки выше вам знакомо из предыдущего урока «Интерфейс и создание первых записей WordPress«, если хотите подробнее узнать о пунктах [1], [2], [3].
- Заголовок страницы.
- Визуальный и текстовый редактор для добавления информации на страницу.
- Публикация страницы.
- Миниатюра страницы. Миниатюру можно использовать для вывода закрепленных за страницей картинок в слайдере или чтобы оформить страницы в списке всех страниц. Работа с WordPress довольно гибкая и то, как будет выводиться миниатюра, зависит только от шаблона, который используется для сайта.
- Атрибуты страницы.
- Родительская страница — предназначена для указания родительской страницы. Как пример можно посмотреть в верхнем меню сайта пункт «Уроки фриланса«.
- Шаблон — для каждой страницы можно указать шаблон. Также можно создавать индивидуальные шаблоны, но о создании своих шаблонов поговорим позднее.
- Порядок — можно указать порядок страницы, чем меньше число, тем выше пункт с названием страницы будет в списке меню.
В страницу можно вставить изображение, для этого необходимо поставить курсор в нужное место страницы и нажать на кнопку добавить медиафайл.
По умолчанию WordPress может не грузить некоторые типы файлов, узнать какие типы файлов может загружать CMS можно по ссылке.
Вы можете нажать на кнопку загрузки или перетащить несколько файлов мышкой в область загрузчика над кнопкой. Из изображения выше видно, что в WordPress можно грузить файлы не больше 50 мегабайт.
Кроме загрузки новых файлов, можно через меню «Библиотека файлов» выбрать те, что были загружены ранее.
Слева на изображении можно видеть пункт «Создать галерею» и выбрать несколько картинок. После выбора картинок можно определить порядок, количество колонок, и выбрать при необходимости случайный порядок вывода. После окончания настроек выберите Вставить галерею.
После вставки картинки или галереи ее можно убрать или редактировать. Для этого щелкаем на картинку и при появлении иконок над картинкой, нажимаем на нужную. В нашем случаи выбираем первую Редактировать.

После нажатия на кнопку редактировать перед нами откроется еще одно окно, в котором можно указать необходимые параметры изображения (размер в процентах, выравнивание, атрибут alt, подпись и ссылку). Если вам, в вашей опубликованной статье, не нужно чтобы при нажатии на картинку она открывалась в полном размере, то параметр Ссылка можно убрать.
В верхней части изображения видно, что в окне есть еще одна вкладка «Дополнительно« рассмотрим ее.
Рассмотрим дополнительные параметры изображения:
- Источник — расположение изображения.
- Размер — можно указать размер картинки. Если указать только величину для одной из сторон, изображение уменьшится или увеличится пропорционально.
- Класс CSS — сюда попадают классы, автоматически генерируемые WordPress, но также можно добавлять свои. Иногда при изменении размера необходимо убрать один из стандартных классов, чтобы картинка изменила свой размер.
- Стили — можно вписать параметры прямо в это поле (margin:20px; border: 1px #333 solid). Если изменять параметры рамки и отступи, то в это поле будут вписаны новые стили.
Параметры ссылки
- Заголовок — заголовок для ссылки в коде это параметр title. Используется для поисковых систем, чтобы было ясно куда ведет ссылка.
- Отношение — атрибут rel в ссылке.
- Класс CSS — атрибут class в ссылке. Дополнительные стили для ссылки.
- Стили — параметр style в ссылке. Для использования необходимо знать CSS.
- Цель — параметр target в ссылке. Определяет, в каком окне должна открываться ссылка.
После окончания редактирования параметров изображения нажмите кнопку обновить.
Вывод страницы в виде меню
Для вывода страниц в виде меню можно использовать специальный виджет. Заходим в меню Внешний вид -> Виджеты -> Страницы.
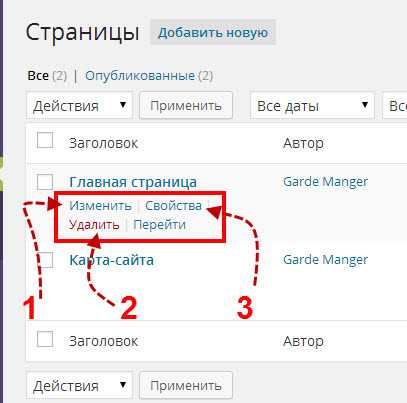
В виджете можно указать заголовок меню, тип сортировки и ID тех страниц, которые не должны отображаться. Для определения ID страницы можно зайти в список всех страниц Страницы -> Все страницы и навести на запись, при этом у вас появится меню под заголовком записи:
При наведении на пункт Изменить, в нижней части экрана появится ссылка в которой можно увидеть ID страницы.
Как видно из изображения страница была создана с ID равным 2.
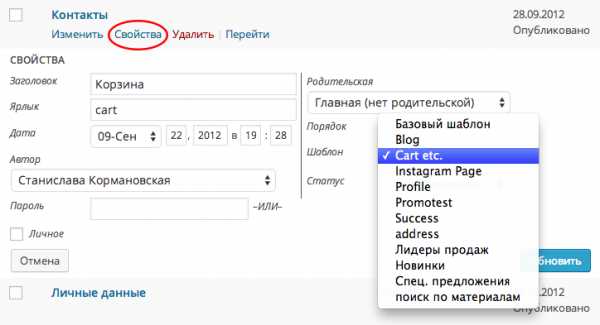
Следующий пункт в появившемся меню под записью называется «Свойства«, в котором можно изменить основные параметры страницы.
В свойствах страницы можно быстро поменять заголовок страницы, ярлык по которому можно перейти на страницу, дату начала публикации, поменять статус страницы и добавить для нее пароль, изменить родительскую страницу и ее порядок в меню, выбрать другой шаблон.
wp-admin.com.ua
Страницы WordPress: всё про страницы WordPress
Страница WordPress это
Страницы WordPress они же pages — это стационарная информация, размещенная на сайте, которая не связана ни с датами выхода записей, ни с главной страницей сайта, ни с рубриками сайта.
Структура страниц WordPress
Страницы WordPress не привязываются к рубрикам сайта и страницам не задаются метки. Однако, страницы, как и рубрики, могут выстраиваться в иерархию, типа Родительская страница→Страница.

URL дочерней страницы будет такой:
http://example.ru/Родительская страница/Страница.
Редактирование страницы
Редактирование страницы осуществляется на вкладке Страницы→Добавить новую или Страницы→Все страницы→Изменить. Редактирование страницы аналогично, редактированию записей. Страница имеет заголовок, текст и метаданные.

Иерархия страниц задается в поле «Атрибуты». В списке страниц, также можно их редактировать: изменять (1), удалять(2), менять свойства(3).

Страницы и меню
Страница может входить в меню, но пунктом меню она не является и не участвует в организации навигации по сайту.
Примером, страницы в меню может служить карта — сайта. Все плагины для создания карт сайта WordPress для посетителя, предполагают создание отдельной страницы с шорткодом карты-сайта.
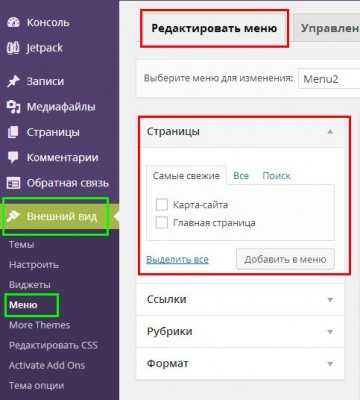
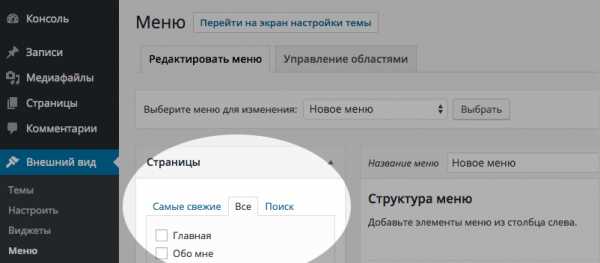
Чтобы включить страницу в меню откройте вкладку Внешний вид→Меню. Выберете или создайте новое меню и в левой части выберете страницы, которые хотите добавить в меню и добавьте их. После сохранения ссылки на страницы отобразятся на сайте в этом меню.

Как показать страницы на сайте
Чтобы показать страницы на сайте можно воспользоваться виджетом (Внешний вид→Виджеты): Виджет «Страницы». Этот виджет покажет список всех страниц вашего сайта.
Страницы WordPress в коде и файлах шаблона
Шаблон страницы рабочего шаблона это файл page.php. Чтобы его отредактировать нужно, открыть редактор сайта, вкладка Внешний вид→Редактор, и найти там файл page.php.
Если у вас установлен плагин Jetpack, то можно отдельно редактировать файл CSS шаблона, вкладка Внешний вид→Редактор CSS. Эти изменения не исчезнут при обновлении шаблона.
Многие современные шаблоны WordPress, поддерживают отдельное изменение шаблона страниц, и эти настройки есть на вкладках создания страниц.
Вывод
Страница это уникальный тип информации на сайте WordPress, которая не «подвластна» времени и основной структуре сайта.
Игорь Серов специально для сайта «Как сделать сайт WordPress»
Другие статьи раздела: Администрирование WordPress
- Записи не найдены
Похожие посты:
www.wordpress-abc.ru
Шаблоны страниц и типов записей в WordPress
Страницы — это один из типов постов WP. По умолчанию все страницы выглядят одинаково, возможно вам и нужно, чтобы они выглядели одинаково (только с разным контентом разумеется), если же нет — читайте этот пост.
Средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц.
Установка шаблона для страницы
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.

Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.

Также важно отметить, что один шаблон может использоваться для нескольких страниц одновременно.
Создание собственного шаблона страницы
Для того, чтобы создать любой шаблон страниц, всегда нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress. Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц.
- В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
<?php /* Template Name: Мой Супер-шаблон */
- Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнут (сам не проверял, но официальная документация говорит, что да). Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц.
Иерархия и порядок подключения файлов страниц
Тут конечно можно было бы соорудить какую-нибудь инфографику, но я, в связи нехваткой времени, решил ограничиться простым упорядоченным списком.
Этот список показывает приоритет задействования файлов темы для отображения типа записей «Страницы».
custom-template.php(если файл шаблона существует и выставлен для данной страницы в её настройках)page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)index.php(используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Я уже писал про иерархию в одном из моих предыдущих постов.
Шаблоны страниц для записей произвольного типа
Эта потрясающая функция появилась в версии WordPress 4.7, мне нравится, как плавно и постепенно WordPress расширяет возможности, внедряя только то, что действительно необходимо 😊 🎉
Шаблон для типов постов (записи тоже сюда относятся) создаётся точно так же, как и для страниц, только помимо параметра Template post type:, в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
<?php /* * Template name: Мой Супер-шаблон * Template post type: post, page */ |
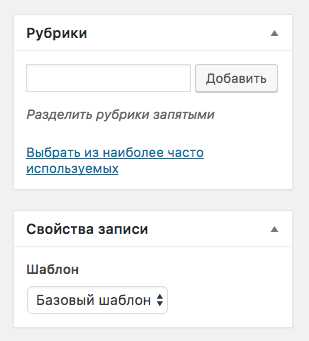
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы добавите туда параметр Template post type:
А для соответствующего типа записи сразу появится такой блок, у меня для записей он появился под рубриками и называется Свойства записи:

В меню быстрого редактирования он тоже появится.
Видеоурок по шаблонам страниц
Миша
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp по всему миру — официальной конфе по WordPress, иногда там выступаю, но с 2019 выступаю только на тех, которые сам организовываю. Также периодически школа Epic Skills и LoftSchool приглашают меня вести у них уроки/вебинары.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
misha.blog
Страницы в WordPress
Страница сайта и Страница в WordPress могут означать совершенно разные вещи. Под страницей сайта мы подразумеваем… да тут и объяснять нечего, всё и так понятно, да и синонимов этому слову не найти, можно разве что привести примеры «главная страница, страница новости, страница контактов, страница товара, страница категории товаров, страница группы вконтакте в конце концов.
А теперь предположим, что все перечисленные страницы находятся на сайтах на WordPress — какие из них именно «Страницы»?
Во избежание путаницы на протяжении всего поста я буду называть Страницы WordPress всегда с большой буквы.
Ну и на всякий вот вам сравнительная таблица:
| Страница сайта | Страница WordPress |
|---|---|
| Главная страница | да (но не всегда) |
| Страница новости | |
| Страница контактов | да |
| Страница тега | |
| Страница архивов по дате |
Почему таблица получилась именно такая? Я попробую объяснить. Слишком в глубину сначала лезть не буду, возьмем WordPress из коробки, без каких-либо плагинов, со стандартной темой.
Весь контент сайта условно можно разделить на три типа:
- То, что постоянно добавляется на сайт и отправляется в RSS-ленту — собственно это и есть посты блога, в стандартных шаблонах у них указывается дата под заголовком, внешним видом они обычно не отличаются, если только не используются форматы постов или какой-то навороченный функционал. Записи — основной контент блога, но на сайте-визитке могут и не использоваться вообще.
- Категории для описанного выше. Постов на блоге может быть и больше 1000 и поэтому, чтобы хоть как-то это организовать, существуют рубрики и метки. Назовем этот тип контента — архивы. Иногда на главной странице сайта, при указании соответствующей настройки, могут выводиться все записи блога, иными словами — это страница архива записей. Также бывают архивы по дате (например архив за 2015й год или архив за декабрь 2015-го).
- Когда нужно соорудить любую нестандартную страницу — используются Страницы WordPress. C виду они могут показаться похожими на записи, но, во-первых, у них нет организации по рубрикам и меткам (понятное дело — можно и добавить), во-вторых, они не постятся в ленту постов на главной и в RSS, в третьих, у них есть иерархия (одна страница может быть родительской для других), в-четвертых, у них есть функционал шаблонов страниц, который позволяет вытворять абсолютно что угодно!
В качестве примера — Страницы WordPress помогут вам создать форму обратной связи на сайте, какой-нибудь красивый лендинг (посадочную страницу), калькулятор ваших услуг и так далее и тому подобное.
Создание страниц
Если взять стандартную тему WordPress, то функционал страниц может показаться весьма базовым.
Для того, чтобы создать Страницу, переходим в Страницы > Добавить новую и:

- Так же, как и на запись, вы можете установить на страницу пароль или сделать её «личной».
- Вы можете поставить Страницу на запланированную публикацию в будущем.
- В блоге «Атрибуты страницы» вы можете выбрать для Страницы родительскую Страницу, указать используемый шаблон (есть на во всех темах), а также, в отличие от записей, которые сортируются обычно в хронологическом порядке, у Страниц вы можете задать свой собственный порядок в поле «Порядок».
URL (ссылки) страниц
Кроме того, после того, как вы сохраните Страницу, у вас появится возможность задать ей произвольный URL (если конечно постоянные ссылки включены в настройках), кроме того, если страница дочерняя, то в её URL будет также учитываться и ярлык родительской страницы.
Допустим у нас есть две Страницы — Южная Америка и Чили, понятное дело, что Чили — дочерняя страница, тогда URL могут получиться примерно такими: http://ваш-сайт.ru/южная-америка/чили/.
Вывод страниц на сайте
Три самых ходовых способа — это: вывод в меню, через виджет и в коде с использованием специальных функций (о них в самом низу статьи).
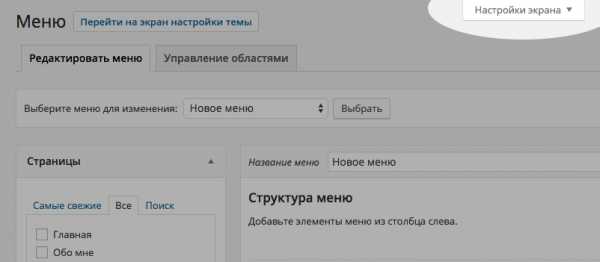
С этим всё легко, просто переходите во Внешний вид > Меню и там в самом верху слева будут отображаться Страницы. Если не видите нужную вам страницу, кликните на вкладку «Все».

Если же нет Страниц вообще, в правом верхнем углу экрана найдите вкладку «Настройки экрана» и включите Страницы там.

Если даже нет такого пункта в админке, тогда смотрите подробности в этой статье.
Виджет
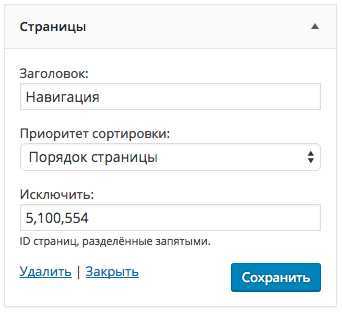
Виджет позволяет вам вывести список страниц (в виде их заголовков со ссылками) друг под другом в одном из подготовленных блоков на сайте. Подробнее про виджеты тут. А вот так выглядят настройки виджета Страницы.

Вы можете указать заголовок виджета, задать сортировку, а также указать ID страниц, которые вы бы не хотели включать в виджет. О том, как узнать ID записи или страницы я уже писал тут.
Шаблоны страниц
Шаблоны страниц — это одна из тех вещей, которые превращают WordPress из блога в сайт, на котором можно соорудить что угодно.
Про шаблоны Страниц у меня уже была исчерпывающая статья, поэтому я наверное ограничусь тем, что предоставлю ссылку на эту статью — вот она.
Функции WordPress для работы со страницами
Вы наверное заметили у меня на сайте разде Кодекс WordPress, так вот в этой разделе есть целая категория, посвящённая работе со Страницами.
Страницы как тип поста. Ещё функции
Итак, допустим, что вы опробовали все функции, которые перечислены в рубрике Страницы в Кодексе WordPress и вам их не хватило. Помните, что я в самом начале поста рассказывал про три типа контента в WordPress, так вот, по сути их не три, а два — это типы постов и таксономии, где типы постов — Записи/Страницы и пользовательские типы, а таксономии — Рубрики, Метки и пользовательские таксономии.
А так как мы объединили записи и страницы в один тип, это означает, что для работы со Страницами WordPress вам подойдёт любая функция отсюда — главное не забыть указать тип поста — page (страница).
Миша
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp по всему миру — официальной конфе по WordPress, иногда там выступаю. Также периодически школа Epic Skills и LoftSchool приглашают меня вести у них уроки/вебинары.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
misha.blog
Дополнительные атрибуты ссылкам в меню вп
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
[офтоп]
Атрибуты например такие restaurantId
А можно ссылочку почитать про «зачем и для чего» это нужно и к чему именно присваивать — a, div, li, …?
[/офтоп]
присваивать к тегу «a»
зачем нужно есть — сайт. Работает с внешним api.
Грубо говоря на сайте до !100 кнопок. (офигенно большое меню)
У каждой кнопки от 3 до 5 произвольных параметров. Зависит от того с каким сервисом сотрудничает данное заведение общепита.
Я сам не в восторге. Попросили доделать работу за другим кодером.
Хотя кодер по сути ни при чем. Там косяк в api сервисов-партнеров. Короче там долгая история. Надо.
Если бы не заказчик — я бы это обычным html кодом сделал и все. Но им раза 2 в неделю список менять нужно и соответственно — менять значения атрибутов.
- Ответ изменён 2 года, 12 месяцев назад пользователем icopydoc.
- Ответ изменён 2 года, 12 месяцев назад пользователем icopydoc.
(@denisco)
WordPress-разработчик, wpcute.ru
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
@icopydoc, про задачу поиска расширения функционала меню — это понятно. Пока подсказать ничего не могу, не знаю если такие плагины. Но…
Я немного в сторону.. Не очень понятно откуда ноги требований (про стороннее АПИ ясно). Если бы это было, скажем, требования какого-то сервиса яндекса — можно было бы почитать ман и понять хотя бы что искать среди плагинов.
100 кнопок же — это уже что-то страшное. Да ещё и с произвольными параметрами. А может они не такие и произвольные? Может там все же некий ограниченный перечень?
А может эти параметры и не для меню, а.. ну например свойства (ПП допустим) поста.
Ну или как вариант — может не меню вовсе использовать?
До меня начали делать через меню. Возможно я переделаю на ПП.
За ссылки спасибо)
В любом случае расширение функциональности меню в админке — это интересная задачка)
ru.wordpress.org
