Индивидуальный шаблон для страниц в WordPress
В WordPress для каждой страницы можно задать свой индивидуальный шаблон. Причем достаточно только создать его, и страница сама задействует его.
Я уже публиковал заметку на тему Как добавить свои Шаблоны Страниц в WordPress, но сейчас хочу рассказать об этом еще раз, более проще и локаничнее. Плюс здесь я расскажу про матчасть и укажу на два новых способа задать шаблон для Страниц в WordPress .
В иерархии шаблонов можно увидеть, что при выводе страниц шаблон можно задавать разными способами.
Иерархия шаблонов WordPress для вывода Страниц
1) page.php
Этот шаблон используется по умолчанию для вывода Страницы. Если страница не имеет заданного шаблона, отличного от базового, то она будет выводится по шаблону page.php.
2) page-$id.php
Можно скопировать шаблон page.php и переименовать его в page-$id.php, где $id- это id номер страницы. Как узнать id страницы в WordPress смотрите в конце поста.
3) page-$slug.php
Можно скопировать шаблон page.php и переименовать его в page-$slug.php, где $slug — это псевдоним страницы, ее короткое название. Как узнать slug страницы в WordPress смотрите в конце поста.
4) $custom.php
Можно создать свой шаблон страницы, задать ему любое название, и выбрать его на странице редактирования записи, главное чтобы в файле такого шаблона был специальный заголовок.
<?php
/**
* Template Name: My Custom Template Name
*/Тогда его можно будет выбрать прямо на странице редактирования Страницы, в блоке Атрибуты страницы.
Выбор шаблона страницы WordPress
Этот вариант я уже рассматривал в заметке Как добавить свои Шаблоны Страниц в WordPress.
Плюс такого подхода в том что такой шаблон можно выбрать для нескольких страниц, в отличие от вариантов page-$id.php и page-$slug.php кторые будут работать только для одной конкретной страницы. Также такие кастомные шаблоны можно положить в специальную папку в вашей теме, например в my-theme/page-templates/ , в отличие от вариантов 2) и 3) которые должны находится строго в корневой директории темы WordPress.
Едете в Австралию и не знаете что привезти с собой домой в качестве сувенира? Посмотрите сувениры из Австралии. Все сувениры мира на одном сайте suvenirfest.ru.
Как узнать slug или id страницы в WordPress
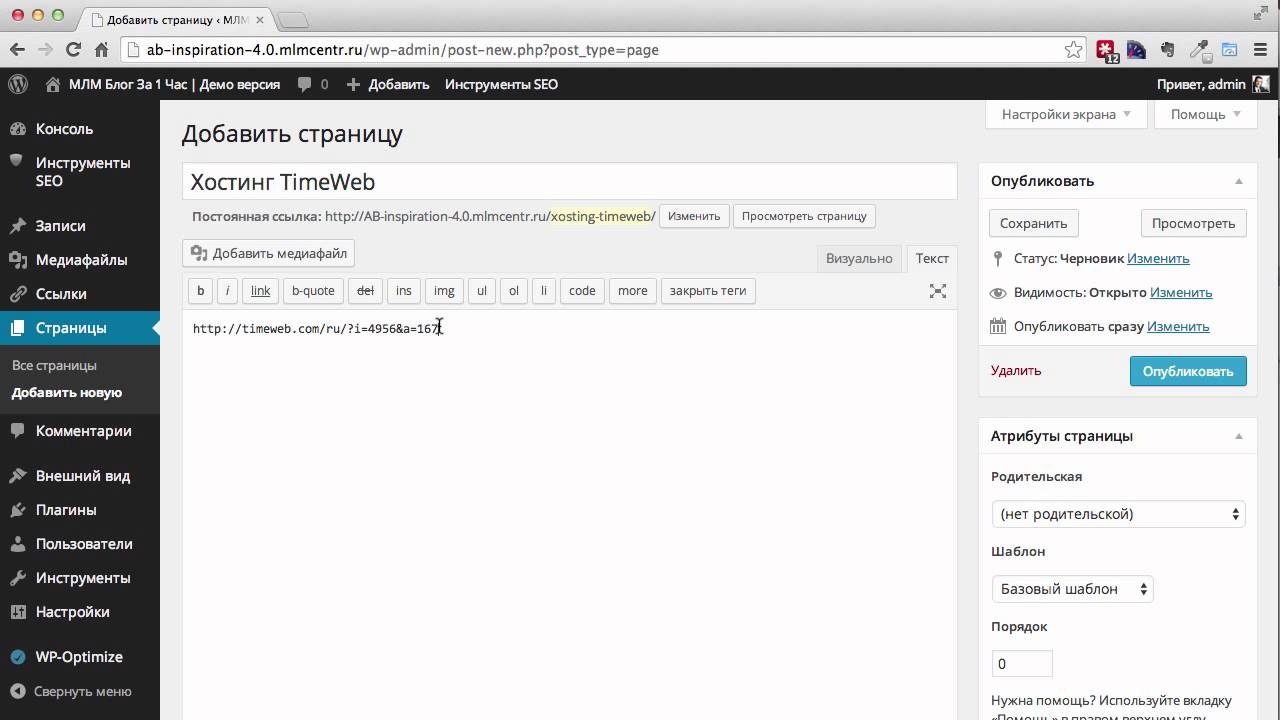
Чтобы узнать slug или id достаточно открыть Страницу в режиме редактирования. ID — это внутренний номер страницы, посмотреть его можно в адресе страницы редактирования. В адресе будет указано, например: …post=62&….. Вот цифра 62 и есть id страницы. Подробнее смотрите на скриншоте ниже. В нашем примере id равен «62».
Чтобы узнать slug — посмотрим в строчке «Постоянная ссылка», и последнее значение и будет нашим slug (или псевдонимом). Этот псевдоним можно изменить или задать самостоятельно, нажав на кнопку «изменить» рядом с ним. Подробнее смотрите на скриншоте ниже. В нашем примере это «new-page».
Как узнать slug или id страницы в WordPress
Как сделать главную страницу в WordPress постоянной
Здравствуйте уважаемые будущие веб-мастера. Продолжаем изучать Консоль WordPress.
Продолжаем изучать Консоль WordPress.
В этой статье узнаем, как убрать с главной страницы сайта, анонсы публикуемых статей, и сделать её статической главной страницей.
Но прежде чем Вы углубитесь в изучение материала, посмотрите Настройки Вашего шаблона. Возможно там уже предусмотрена Статическая Главная, и её нужно просто включить.
Если нет, то читаем дальше.
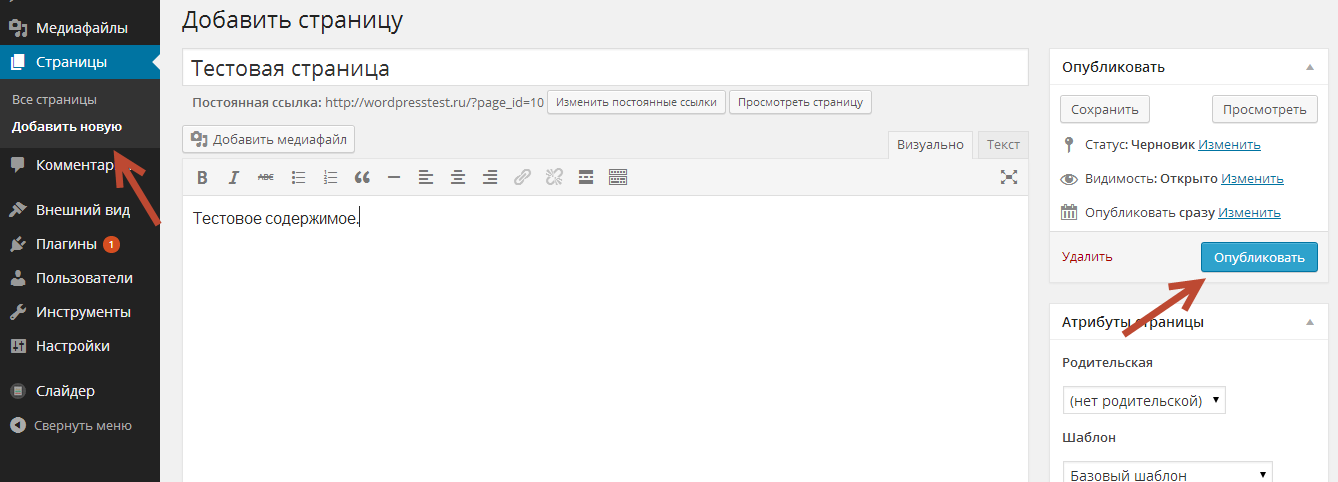
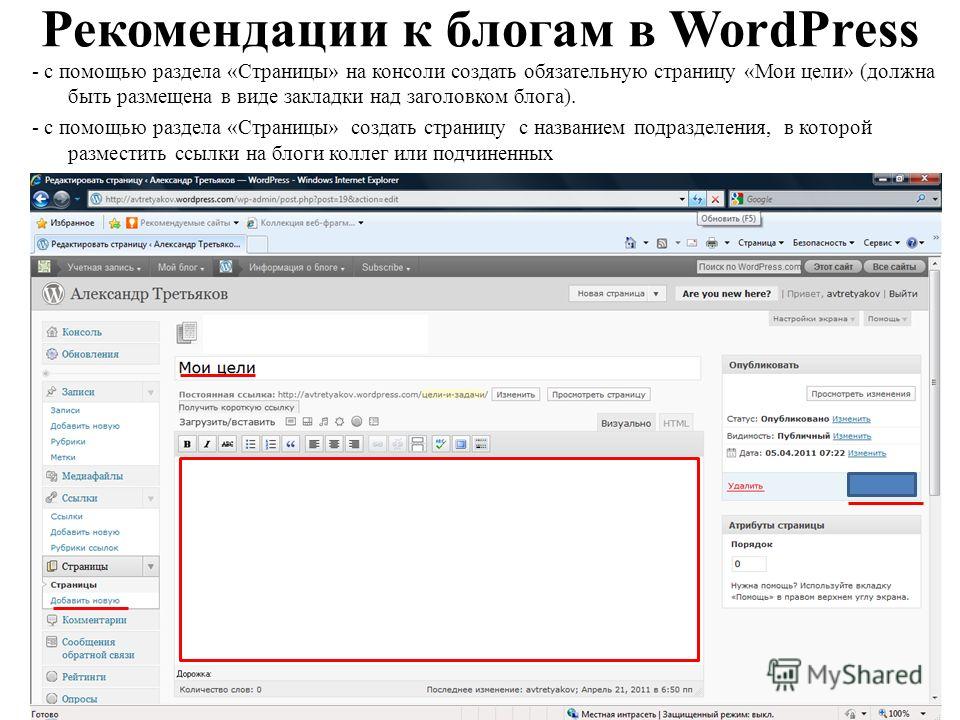
Для начала в Консоли зайдем в раздел «Страницы», и создадим там две новые страницы. Делается это так. В разделе «Страницы» выбираем «Добавить страницу».
В названии пишем “Главная”, нажимаем «Опубликовать», и снова “Добавить страницу”.
Теперь в названии пишем “Новости”, и вновь “Опубликовать”.
Далее нажимаем “Все страницы” и видим, что созданные нами страницы появились в списке.
Теперь идём в “Консоль-Настройки-Чтение».
И переносим точку в чекбоксе из «Ваши последние записи», в «Постоянная страница», просто щёлкнув по ней левой клавишей. Затем в строке «Главная страница» выбираем, нажав на треугольник, «Главная», а в строке «Страница записей» — «Новости».
Затем в строке «Главная страница» выбираем, нажав на треугольник, «Главная», а в строке «Страница записей» — «Новости».
Не забудьте «Сохранить изменения», после чего можно пройти в просмотр сайта (в левом верхнем углу), и посмотреть на Главную страницу.
Теперь, на этой странице, можно сделать прекрасную рекламную обложку сайта, которая не будет изменяться, как это происходит по умолчанию, а анонсы статей будут выводиться на странице «Новости».
Кроме этого с главной можно убрать сайдбар (боковую колонку). Это имеет смысл, в том случае, если всё поле главой страницы, будет заполнено красочно оформленным меню сайта.
Для этого нужно на вновь созданной главной странице нажать «Редактировать» или «Изменить», и в колонке справа от редактора открыть виджет «Атрибуты страницы».
В открывшемся поле открываем вкладку «Шаблон», и в ней уже, выбираем «Одна колонка без боковой панели».
После этого виджет «Атрибуты страницы», можно закрыть. Сайдбар с Главной исчез.
Сайдбар с Главной исчез.
Ещё можно убрать с главной комментарии, так как комментировать, на статической странице, обычно бывает нечего.
Для этого снова переходим по «Редактировать» или «Изменить», и в самом верху экрана находим вкладку «Настройки экрана».
Открываем её, щёлкнув по треугольнику справа, и в открывшемся поле убираем галочку в чекбоксе «Комментарии», и закрываем вкладку «Настройки экрана».
После этого комментарии перестану отображаться в режиме администрирования.
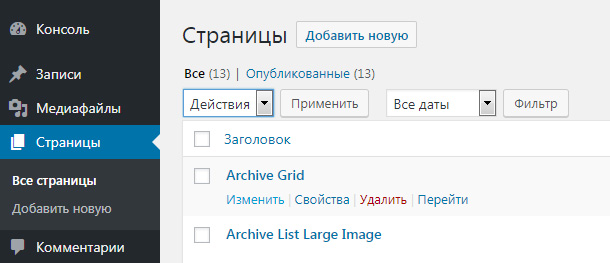
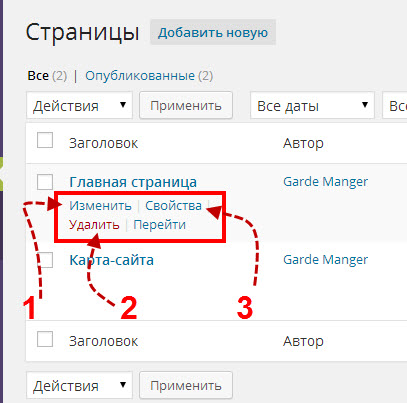
Чтобы убрать их со страницы, проходим в Страницы, наводим курсор на Главная, и выбираем Свойства.
B Свойствах, находим строку «Разрешить комментарии», и убираем галочку.
Обновляем, и блок комментариев со страницы удалится.
Желаю творческих успехов.
Перемена
Из записок Бога:
— Вчера вечером создал водку. Получилось слишком хорошо. Сегодня утром пришлось создать головную боль.
Редактор WordPress < < < В раздел > > > Создание вертикального меню в WordPress
Страницы со своим дизайном в Wоrdpress » Блог Андрея Бондаренко
Доброго времени суток, уважаемые читатели. Сегодня тема статьи: «Страницы со своим дизайном в Wоrdpress». В Wоrdpress есть поддержка создания собственных шаблонов страниц, и это позволяет создавать страницы с эксклюзивным дизайном.
Сегодня тема статьи: «Страницы со своим дизайном в Wоrdpress». В Wоrdpress есть поддержка создания собственных шаблонов страниц, и это позволяет создавать страницы с эксклюзивным дизайном.
По умолчанию, Wоrdpress сканирует все файлы, находящиеся в директории Вашей активной темы. Если Вы добавите файл определённого формата, неважно с каким-названием, и файл будет помечен как шаблон, то Wоrdpress автоматически добавит его к уже имеющимся шаблонам. Если в теме до этого не было шаблонов, то добавленный файл станет первым, и при создании страницы, появится опция выбора шаблона.
- Возьмём для примера дефолтную тему twentyseventeen.
- По умолчанию, в этой теме нет шаблонов страниц. И при создании страницы, доступен только выбор атрибута.
Создание шаблона страницы в WordPress
- Если Вы хотите создать шаблон страницы с небольшими изменениями, но в общем формате (шапка, боковая панель, подвал…), то можно сделать копию файла page.
 php, именно он отвечает за шаблон страницы по умолчанию, и производить изменения уже в копии файла.
php, именно он отвечает за шаблон страницы по умолчанию, и производить изменения уже в копии файла. - Как будет назван новый файл, не имеет значения.
- Нужно открыть файл, и в самом верху добавить несколько строк.
- Для Wоrdpress наличие данных строк, означает, что данный файл – это шаблон страницы. И движок воспринимает его соответственно.
Моя страница — это название шаблона, оно будет отображаться в списке доступных шаблонов. Вы можете назвать создаваемый шаблон, как Вам больше нравится, главное, чтобы при выборе шаблона, Вы понимали, что это за шаблон. Шаблонов можно создать сколько угодно.
- После добавления строк указанных выше, при создании страницы, добавится опция выбора шаблона.
- В выпадающем меню, присутствует добавленный нами шаблон.
Небольшие изменения в дизайне
- Если Вы хотите применить какие-либо стили к содержимому создаваемой страницы, но не терять возможность работы с текстом через админ-панель, то изменения в шаблон нужно вносить в рамках вывода контента и комментариев.

- В теме twentyseventeen, рамки указаны на картинке:
Создание шаблона для одной страницы
- Если Вы создаёте шаблон, для использования одной единственной страницей, то можно удалить отмеченное рамками на странице выше, и производить форматирование и использование стилей прямо в исходном коде файла.
- При таком подходе, не будет возможности работы с текстом из админ-панели.
Создание страницы с нуля
- Ещё один вариант использования шаблона, это создание страницы без привязки к дизайну сайта. Можно создать страницу с нуля, но она будет в формате Вашего сайта.
http://Ваш_сайт/Ваша_страница
- Для этого нужно создать файл .php с любым названием, и вставить в него вышеуказанные строки, для идентификации шаблона.
- Далее всё на Ваше усмотрение.
- Для примера, я добавил какой-то набор символов, и обернул его дивом с цветом фона и отступами.
- В админ-панели, создал пустую страницу с заголовком, и вот результат:
- Как видите, можно полностью с нуля создать нужный дизайн.

- Таким образом, можно создавать посадочные страницы (лендинг), прямо в формате Вашего сайта.
- Для внесения изменений, нужно просто отредактировать файл шаблона.
Сегодня мы рассмотрели тему: «Страницы со своим дизайном в Wоrdpress». Научились создавать шаблоны страниц под свои нужды. Смотрите также видео по теме.
Надеюсь статья была вам полезна. До встречи в новых статьях.
✍
С уважением, Андрей Бондаренко.
Видео на тему «Страницы со своим дизайном в Wоrdpress»:
WP + WooCommerce – Атрибуты товара – Atlogex Blog
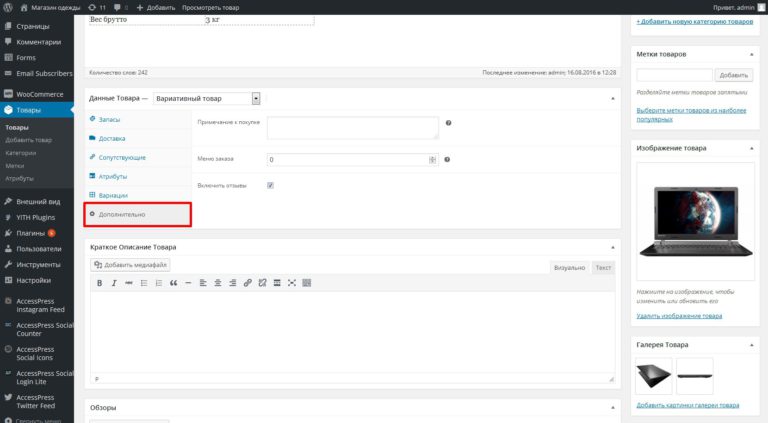
Стандартный вывод таблицы атрибутов товара предполагает построчное их выведение в таблицу, в левом столбце которой — находится название атрибута, а в правом значение. Таблица будет помещена во вкладку «Дополнительно» на странице с товаром. На картинке ниже, стандартный WooCommerce вывод карточки товара при использовании WP шаблона twentysixteen:
На картинке ниже, стандартный WooCommerce вывод карточки товара при использовании WP шаблона twentysixteen:
В первую очередь в таблицу выводится вес товара, указанный во вкладке «Доставка» блока «Product date» (блок находится сразу после поля основного описания товара), затем выводиться размеры товара, которые указываются на той же вкладке чуть ниже.
После значений размера и веса в таблицу атрибутов добавляется величина, в которой эти параметры измеряются, например — сантиметры для размеров и килограммы для веса. Изменить систему измерений можно в Настройках самого WooCommerce — вкладка «Товары».
На основе атрибутов выводится таблица во вкладку «Дополнительная информация», в стиле название-значение. Атрибуты можно добавлять двумя способами:
- Стандартно, на странице добавления атрибутов находящийся в левом меню WP: «Товары» — «Атрибуты».
- Добавить атрибут непосредственно в админ панели на странице редактирования карточки товара, вкладка «Атрибуты » в блоке данные товара, который обычно находиться под основным текстовым полем описания товара.

Не стоит добавлять атрибуты вторым способом, так как добавленные подобным образом параметры не попадают на общую страницу настроек атрибутов и не появляются в выпадающем списке при добавлении атрибутов в другом товаре. Иными словами всё что было в Вегасе, ост атрибуты добавленные непосредственно в товаре доступны только в этом товаре.
Итак, добавляя атрибуты на общей странице атрибутов, доступны несколько стандартных полей:
- Ссылка;
- Включить архивы — этот параметр в WP + WooCommerce добавляет ссылку на значения атрибута, которая ведёт на страницу со списком товаров у которых значение выбранного атрибута одинаково;
- Тип — определяет добавления значений атрибута при редактировании товара, имеет варианты:
- Выбор — при добавлении атрибута будет предложен список из добавленных заранее;
- Текст — при добавлении атрибута в редактировании товара, можно добавить как заранее определенные значения, так и новые.

- Порядок сортировки, имеет следующие значения:
- Произвольный порядок — позволяет перетаскивать атрибуты на странице редактирования товара;
- Имя;
- Название;
- ID.
Параметр «Включить архивы» называется так, видимо потому что формирует ссылку на страницу с товарами, объединенными определенным свойством (подобие стандартного шаблона archive, когда выводятся посты по определённым критериям). Ссылка на такую страницу имеет вид «ссылка атрибута/ссылка значения атрибута».
Кроме этих параметров, на странице настроек Атрибутов можно добавить и сами значение атрибутов, в случае если тип атрибута «Выбор«, то значение добавлять обязательно, иначе у вас будет пустой выпадающий список при попытке добавить атрибут на странице редактирования товара. В таблице добавленных вами атрибутов нажмите «Установить правила», откроется страница добавления значений атрибутов, имеющая следующие поля:
- Имя
- Ссылка
- Описание.

Описание значения атрибута — в стандартной теме WooCommerce не выводиться в карточке товара, смотрите — «Как изменить таблицу атрибутов товара». Описание значение атрибута используется на странице Архива этого атрибута, то есть на странице где выводятся товары с одинаковым атрибутом если у вас активирована опция «Включить архивы» (о ней мы говорили выше).
Загрузка…
Создание страниц в WordPress
В данном уроке, мы рассмотрим создание страниц в WordPress.
В WordPress существуют два типа контента, посты и страницы.
Посты или заметки, это основное содержимое блога, которое публикуется на главной странице блога и в выбранных категориях, в обратном хронологическом порядке.
Страницы — это статическое содержимое, предназначенное для вывода, какой-то востребованной информации, которая не помещается вместе с заметками, а существует отдельно. При помощи страниц можно создать такое содержимое как «О блоге», «Контакты» и т. д. Страницы не являются файлами, они хранятся в базе подобно постам.
д. Страницы не являются файлами, они хранятся в базе подобно постам.
Чтобы создать страницу перейдите во вкладку «Страницы» >> «Добавить новую». Страницы создаются практически, так же как и посты, но с некоторыми особенностями.
В поле «Введите заголовок», укажите название страницы.
В текстовое поле редактора вставьте необходимый текст и изображения.
В панели «Атрибуты страницы», из выпадающего списка «Родительская» можно выбрать страницу, для которой данная страница будет дочерней, подобно тому, как и в случае с рубриками. Эту функция может пригодиться, когда WordPress используется не для создания блога, а в качестве альтернативного движка для создания небольшого сайта. При помощи данной функции, если мы к примеру, создаем страницу «О блоге» в качестве родительской, то в нее мы можем вложить страницы «Об авторе», «Устлуги» и т. д.
Из выпадающего списка «Шаблон» можно выбрать шаблон, согласно которому ваша страница будет выглядеть определенным образом. Наличие или отсутствие данных шаблонов зависит от темы, которую вы используете. В некоторых темах могут быть особые шаблоны для страниц, с дополнительными функциями. Если для вашего шаблона такая возможность предусмотрена, то вы сможете увидеть доступные шаблоны в этом выпадающем списке.
Наличие или отсутствие данных шаблонов зависит от темы, которую вы используете. В некоторых темах могут быть особые шаблоны для страниц, с дополнительными функциями. Если для вашего шаблона такая возможность предусмотрена, то вы сможете увидеть доступные шаблоны в этом выпадающем списке.
В поле «Порядок» вы можете установить порядок для отображения страниц на блоге. По умолчанию страницы выводятся в алфавитном порядке, но задавая значение в данном поле, вы сможете отобразить их в том порядке, который вам необходим. Например, если в данное поле ввести значение 1, то данная страница будет отображаться всегда первой.
После установки всех необходимых настроек, нажимаете на кнопку «Опубликовать» и страница появится на сайте.
Можете перейти на блог и просмотреть созданную страницу.
Материал подготовлен сайтом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 08 Март 2011
Обновлено: 09 Октябрь 2013
Просмотров: 16036
Записи и страницы: отличия в WordPress
быстрое добавление записи или новой страницыПочему это важно
ВП считается вовсе не сложным движком с точки зрения администрирования сайта. В аналогичных разработках авторы позаботились, чтобы будущий сайт получил максимальную защиту и при этом не напрягал многочисленными настройками. Новичкам в WordPress разобраться бывает сложно – это факт. Почему же он такой популярный? Причиной этому является открытый исходный год, большое количество бесплатных тем и плагинов. Они упрощают и автоматизируют процесс, чем значительно облегчают жизнь владельцу будущего ресурса. С помощью одних вносятся незначительные правки, другие же позволяют изменять структуру. Под последней подразумевается иерархия определенных элементов. По аналогии с книгой, она представляет собой оглавление и алфавитный указатель для гостя сайта. Также структура задает алгоритм индексации поисковым системам. Роль ее огромна, а потому она нуждается в постоянном внимании.
В аналогичных разработках авторы позаботились, чтобы будущий сайт получил максимальную защиту и при этом не напрягал многочисленными настройками. Новичкам в WordPress разобраться бывает сложно – это факт. Почему же он такой популярный? Причиной этому является открытый исходный год, большое количество бесплатных тем и плагинов. Они упрощают и автоматизируют процесс, чем значительно облегчают жизнь владельцу будущего ресурса. С помощью одних вносятся незначительные правки, другие же позволяют изменять структуру. Под последней подразумевается иерархия определенных элементов. По аналогии с книгой, она представляет собой оглавление и алфавитный указатель для гостя сайта. Также структура задает алгоритм индексации поисковым системам. Роль ее огромна, а потому она нуждается в постоянном внимании.
Все это сказано не просто так. Записи и станицы – важнейшие части структуры вордпресс-сайта. Они являются ее узлами, из которых черпают информацию посетители и поисковые роботы. Стандартный вариант иерархии устраивает не всегда. В большинстве случаев, можно и нужно сделать лучше. Для этого необходимо четкое понимание страниц с записей как отдельных элементов. Вторым важным этапом является изучение схемы их взаимодействия. Это позволит создать уникальную, адаптированную под ресурс структуру. С вводным курсом покончено, переходим к сути.
В большинстве случаев, можно и нужно сделать лучше. Для этого необходимо четкое понимание страниц с записей как отдельных элементов. Вторым важным этапом является изучение схемы их взаимодействия. Это позволит создать уникальную, адаптированную под ресурс структуру. С вводным курсом покончено, переходим к сути.
Отображение в панели WP
Расположение блоков в боковом менюПункт для тех, кто еще не приступал к изучению панели WordPress. После установки
движка и входа от имени администратора, пользователь попадает в рабочее
пространство. В независимости от версии, основное меню будет слева. Здесь есть
масса разделов, но нас интересуют только два: «Записи» и «Страницы». Переходим
в первый и видим список созданных постов. Последний термин обозначает те же
записи. Чаще всего, здесь уже что-то есть. Кликаем на «Добавить новую»,
попадаем в отдельную рабочую зону. Она представлена рядом полей и списков. В
начале вписываем заголовок и заполняем поле основного текста. У последнего есть
2 режима – визуальный и текстовый. В первом работаем по принципу Word, а во втором прописываем
настройки кодом. Жмем на «Добавить медиафайл», если желаем разнообразить запись
картинками, видео, гифками и прочим. Обратите внимание на блок «Опубликовать» в
правом верхнем углу. Здесь есть функция предварительного просмотра и сохранения
поста. Тут же задается статус материала, параметры его доступности и срок
публикации.
В первом работаем по принципу Word, а во втором прописываем
настройки кодом. Жмем на «Добавить медиафайл», если желаем разнообразить запись
картинками, видео, гифками и прочим. Обратите внимание на блок «Опубликовать» в
правом верхнем углу. Здесь есть функция предварительного просмотра и сохранения
поста. Тут же задается статус материала, параметры его доступности и срок
публикации.
Внимание! Запись обязательно привязывается к рубрике в соответствующем блоке. Без этого она не опубликуется. Если не указали нужную рубрику, то запись по умолчанию попадает в категорию «Без рубрики». Отредактировать пост можно в любой момент.
Панель добавления и
правки страниц сделана по аналогии с постовой. Здесь есть те же поля заголовка
и основного текста, кнопка добавления медиафайлов и блок «Опубликовать». Однако
вместо «Формат» и «Рубрики» появляются «Атрибуты страницы». Они представлены
«Родительской категорией», «Шаблоном» и «Порядком». Пока это кажется
непонятным, но не спешите: все моменты подробно разберем по ходу статьи.
Особенности записей
Посты – тип контента, который может быть текстовым или гибридным. Второй представляет собой записи, дополненные медиафайлами. Они являются главным оружием современных блогов. Как бы владельцы сайтов не старались, сегодня большая часть ресурсов похожа друг на друга. Реализация действительно уникального в плане дизайна и структуры проекта требует либо навыков программирования, либо солидных денежных вложений. Но даже если все срастется, это не обеспечит вам стабильного потока пользователей. Перспективы проекта определяет поисковая система, а она сегодня ориентируется исключительно на качество контента. Следовательно, соответствующие требованиям робота и интересные читателю материалы – единственный шанс попасть в Топ выдачи. Данными материалами являются именно записи. Ключевой их особенностью, которая отличает их от страниц, является привязка к дате, времени публикации и сортировка в обратном хронологическом порядке. Посты отвечают за естественное продвижение ресурса: чем их больше, тем больший вес веб-сайт имеет в глазах поисковика. Разумеется, читателям тоже намного интереснее, когда лента обновляется не раз в год, а регулярно. Эта особенность далеко не единственная.
Разумеется, читателям тоже намного интереснее, когда лента обновляется не раз в год, а регулярно. Эта особенность далеко не единственная.
- Записи группируются посредством рубрик.
- Они автоматически сортируются в архиве по автору, году, месяцу и дню.
- Для них характерна система меток (ключевых слов, тегов), позволяющих связывать посты между собой.
- У записей настраиваемый формат.
- Есть форма комментирования.
- Отображаются на странице согласно заданному количеству (по 10, 15, 20 и т.д.) и структуре ленты.
Записи отлично подходят для регулярной информации. Сюда
относятся новости, путеводители, заметки на различные темы, обучающие материалы
и прочее. Главное, чтобы они соответствовали двум критериям: описывали текущий
момент, события, мнения, случаи, опыт и соответствовали теме сайта или
конкретного раздела. Это не правила, а скорее рекомендации. Вы можете убрать дату
и время с сайта, но в выдаче поисковой системы она появится. Читателю не
составит труда определить актуальность информации.
Есть еще один важный момент. После добавления нового поста, он попадает в заданную рубрику. Однако она не определяет страницы его размещения, а просто указывает категорию в пути навигации. На данном этапе новички часто ловят ступор. Соответствующей настройки в рабочей зоне «Записей» нет, как и здравых мыслей на этот счет. Стандартные настройки предполагают автоматическую публикацию на главной. Причем, она является страницей, но при этом ее нельзя где-либо выбрать и задать. В большинстве случаев, администраторы меняют ее на новую в соответствующем разделе меню WP. Первый этап – создание новой главной. Делаем это в уже знакомом разделе «Страницы». Текст, медиафайлы и прочее не обязательны. Достаточно заголовка и подходящей ссылки. Далее переходим в «Настройки» – «Чтение» и видим ряд параметров, которые лучше сразу задать под себя. Начинается все с пункта «На главной странице отображать». Меняем «Ваши последние записи» на статистическую страницу. В критерии «Главная страница» указываем вновь созданную. Приступаем ко второму этапу – привязке записей. Создаем очередную страницу с названием категории. К примеру, «Блог», «Новости» и т.п. Учтите, она отображается по названию. Переходим в пункт настроек «Чтение» и подключаем ее в «Страница записей». Вот и все! Теперь посты публикуются в ленте на главной. Сразу задаем предполагаемое количество постов на странице новостной и RSS-ленты. Специалисты рекомендуют менять формат превью-отображения статьи на «Анонс». Не забудьте сохранить изменения.
Особенности страниц
Данный формат используют для статистического материала. Он не меняется, а обновляется со временем. Примером являются раздела «О проекте», «Контакты», «Наши преимущества» и прочее. Часто они представлены категориями основного или вторичного меню. Страницы являются важной частью структуры. Исходя из ранее сказанного, делаем вывод, что без них полноценная иерархия информации невозможна. Для понимания, проведем аналогию с деревом: страница является стволом, а посты – ветками. Они обеспечивают цветение, рост, объем, но не существуют без первого. Записи обеспечивают обновления, но должны быть привязаны к объектам публикации. Функции последних возложены на те же страницы. Они не привязаны к дате и времени, из-за чего имеют меньший вес. В отличие от постов, страницы не ограничены в оформлении. Кардинальные отличия между ними не редкость. Можно убрать боковую колонку, поменять фон, растянуть текст и т.д. Имеет место и форма комментирования, хотя в большинство специалистов уверяют в обратном. Просто ее часто отключают за ненадобностью. В числе прочих особенностей отметим:
- отсутствие группировки по категориям и архивам;
- исключение меток;
- невозможность публикации в ленте;
- принципиально разные ссылки и страницы отображения;
- могут выполнять функции пунктов меню, опорных элементов блога.
Обойтись без страниц невозможно. Это фундамент сайта, без которого структура будет неполной. Не оставим без внимания и функционал. WordPress предусматривает ряд полезных алгоритмов, которые заметно расширят возможности администратора. Наиболее важной считается функция создания иерархии родительских и вложенных страниц. То есть, внутри одной могут существовать другие. В формате записей это реализовать невозможно. Также для страниц можно создавать кастомные шаблоны без изменения темы. Об этой функции знают немногие, а ведь она очень пригодится при создании посадочных разделов. Данный инструмент подойдет и для графической уникализации сайта, создания внутри одного ресурса групп разной тематики.
Нюансы настройки и взаимодействия
Много вопросов касаются постраничной навигации. Она необходима для любого информационного сайта. Элемент стал стандартным, но предусмотрен он далеко не всегда. Почему? За него отвечает не движок, а шаблон. Недостаток свойственен для недоделанных проектов, поэтому лучше подобрать другую тему. Если же кровь из носа нужна эта, проблема решается на уровне кода или установкой плагина. Предпочтительнее первый вариант, так как расширение съест часть сетевых ресурсов. Особых навыков программирования не потребуется. В интернете есть примеры исходного кода. Отредактируйте его и добавьте в соответствующий файл. К слову, ряд экспертов оспаривают значение данной функции. В «ВордПресс» установлены кнопки «Вперед» и «Назад». Мол настраиваем число постов на страницу, и будет вам счастье. Справедливо, но искать информацию с постраничной навигацией на порядок удобнее. Хорошо, если записей немного. А если речь идет о ленте с тысячами статей? Поиск не всегда дает результат. В данном случае, достаточно запомнить цифру, и вы быстро найдете нужную информацию.
Работа с постами не ограничена публикацией в формате ленты. Существует ряд дополнительных функций. Например, можно привлечь внимание к записи, закрепив ее в начале. Напомним, что в ленте посты выводят в обратном хронологическом порядке: свежая статья всегда выше предыдущей. Это создает ряд затруднений, когда в ней содержится очень важная информация, рекламная ссылка или что-то подобное. Задача кажется сложной, но решается стандартной функцией в панели добавления новой записи. Вспоминаем о пункте «Видимость» в блоке «Опубликовать». Кликните на него, выберете «Прилепить на главную страницу» и нажмите «Ок». Открепить можно в любое время через панель редактирования.
Рекомендация от опытных сеошников: не стремитесь к большому количеству страниц без необходимости. На волне тотального обучения поисковых систем, справедливое замечание. Дело в том, что алгоритмы работы роботов Google, Bing, Yandex и прочих доподлинно неизвестны. Существуют официальные критерии индексации ресурсов и требования, выявленные опытным путем. К примеру, у «Гугл» их около 200. Программа поисковика направлена на ежедневное выявление лучших. Некоторые сайты увеличивают ранг за счет создания бесполезных страниц. Подобная политика ведет к штрафам со стороны робота. Логичным итогом станет потеря позиций в выдаче. Оптимальный вариант – создавать новые страницы по мере необходимости. Удаление ненужных в будущем приведет к горе мусора в коде.
Резюме
Из всего сказанного делаем вывод, что записи и страницы в WordPress являются кардинально разными структурами. Каждая из них самостоятельна, но в рамках веб-сайта они эффективны только вместе. Мало понимать принцип создания и настройки страниц и записей. Успех кроется в видении линии их возможных взаимодействий. Разобраться в данном вопросе важно для решения ряда задач, связанных со структурой и продвижением. В статье мы дали развернутый ответ по теме, а также привели ряд полезных рекомендаций. Это даст необходимый базис, поспособствует развитию в направлении создания страниц и записей WP.
Создание страниц и разделов в WordPress
В меню админ-панели WordPress есть пункты Записи и Страницы, с помощью которых можно добавлять на сайт контент. Записи предназначены для добавления постов (заметок, статей) в блог, страницы стоит создавать для не подпадающей под рубрики информации — «Главная», «О нас», «Контакты». Для создания записи щёлкните Записи -> Добавить новую.
Открылась страница с текстовым редактором, в котором и создаётся контент. По умолчанию редактор работает в визуальном режиме, то есть вы сразу можете видеть, как будет выглядеть содержимое в браузере, и работать с ним примерно так же, как, например, в Microsoft Word. Если возможностей визуального редактора вам не хватает, его можно переключить в текстовый режим, и тогда запись будет отображаться в виде HTML-кода, а оформлять контент можно будет с помощью HTML-тегов.
Необходимый минимум для публикации записи — ввести заголовок, добавить содержимое и нажать кнопку Опубликовать. WordPress допускает запись и без заголовка, и без текста, но смысла в таких постах нет.
После публикации запись появится на главной странице сайта.
Перед публикацией рекомендуется посмотреть, как запись будет выглядеть на сайте — за это отвечает кнопка Просмотреть. Если заметка ещё не готова, но вы хотите отложить работу и вернуться к ней позже, то нажмите кнопку Сохранить. CMS сохранит черновик записи для вас, не публикуя его на сайте.
Посту можно задать формат (желательно, чтобы он соответствовал содержимому заметки, например, в записи формата Видео лучше разместить ролик, а не картинки), миниатюру (картинка, которая будет отображаться в анонсе записи на главной странице) и метки. Также вы можете выбрать рубрику, к которой относится публикация. Конечно, за управление разделами отвечает соответствующая вкладка (Записи -> Рубрики), но новую категорию можно добавить прямо со страницы редактирования записи. Для этого надо щёлкнуть ссылку Добавить новую рубрику, выбрать категорию-родителя и нажать Добавить новую рубрику.
Установка родительских разделов актуальна, когда вы создаёте подкатегории статей. Например, у вас есть обширный раздел «Медицина», вы написали статью о китайской медицине и понимаете, что записей этой подгруппы будет ещё много. Тогда вы создаёте рубрику «Китайская медицина» и в качестве родительской категории указываете «Медицина», получая тем самым подраздел «Китайская медицина» раздела «Медицина».
Созданные записи (и опубликованные, и черновики) можно увидеть на странице Записи -> Все записи. Их можно просматривать, изменять, удалять. Причём менять можно не только текст или заголовок поста, но и такие параметры, как ярлык и дата публикации. Кроме того, каждую запись можно защитить паролем или сделать личной, чтобы кроме вас её никто не видел,
Страница изменения от страницы создания записи почти ничем не отличается.
Из вкладки Записи -> Рубрики можно управлять категориями постов, в том числе задавать им ярлыки и описания, чего страница редактирования записи делать не позволяет.
Работа со страницами мало чем отличается от работы с записями: редактор точно такой же, свойства и действия те же, но есть несколько незаметных с первого взгляда отличий.
В блоке Атрибуты страницы можно указать порядковый номер и выбрать шаблон страницы, от которого будет зависеть её внешний вид. По умолчанию для оформления используется Базовый шаблон, список остальных зависит от активной темы оформления.
В принципе, ничего сложного в управлении записями, рубриками и страницами нет, почти всё интуитивно понятно и не требует пояснений.
Полезные ссылки:
атрибутов страницы — сделайте поддержку WordPress
Атрибуты страницы метабокс Метабокс публикации — это перетаскиваемый блок, отображаемый на экране редактирования публикации. Его цель — позволить пользователю выбирать или вводить информацию в дополнение к основному содержанию сообщения. Эта информация должна иметь какое-то отношение к публикации. позволяет вам установить родительские страницы и шаблоны, а также изменить порядок ваших страниц.
Его можно найти в правой части редактора страницы, в метабоксе публикации.
Если активирована тема «Двадцать четырнадцать», это будет выглядеть так:
Родитель # Родитель
Вы можете расположить свои страницы в иерархии. Например, у вас может быть страница «О себе» , которая содержит страниц «История жизни» и «Мои собаки» под ней. Под «Мои собаки» у вас может быть другая страница с названием «Роско» . URL-адреса могут выглядеть так:
- http://your-website.org/about/
- http: // ваш-сайт.org / about / life-story /
- http://your-website.org/about/my-dogs/
- http://your-website.org/about/my-dogs/rosco/
Нет ограничений на глубину вложения страниц.
Примечание. Не все темы по умолчанию отображают иерархию страниц в меню навигации. Функция темы, представленная в версии 3.0. WordPress включает в себя простой в использовании механизм для предоставления различных вариантов управления, позволяющих пользователям переходить с одного места на другое на сайте.. Если это так с используемой вами темой, то вы можете использовать функцию «Пользовательские меню» для создания подстраниц и настройки меню навигации.
Наверх ↑
Шаблон # Шаблон
В некоторых темах есть дополнительные шаблоны, которые можно использовать для создания страниц с дополнительными функциями или настраиваемыми макетами. Вы можете увидеть, есть ли в вашей текущей теме дополнительные шаблоны, проверив раздел «Шаблон» метабоксов атрибутов страницы. Чаще всего используются шаблоны для архивов, ссылок и страниц контактов.
Наверх ↑
Заказ № Заказ
Вы можете изменить порядок, в котором отображаются ваши страницы, используя поле «Порядок» метабокса «Атрибуты страницы».
Допустим, у вас есть три страницы: «О нас», «Фотографии», «Контакты»
Если вы хотите, чтобы сначала появилось сообщение «О программе», вам нужно сделать следующее:
- Перейдите на страниц -> Все страницы на панели управления
- Найдите страницу «О программе» и щелкните заголовок.
- Найдите метабокс «Атрибуты страницы» справа от редактора.
- Введите номер 1 в поле для заказа. Это указывает WordPress сначала отображать эту страницу в вашем блоге.
- Нажмите кнопку Обновить .
Повторите процесс для других страниц, но используйте более высокие числа в поле «Порядок»: 2, 3 и т. Д. Это указывает WordPress отображать эти страницы второй и третьей в вашем блоге.
Если вы используете виджет Pages Виджет WordPress — это небольшой блок, который выполняет определенную функцию. Вы можете добавить эти виджеты на боковые панели, также известные как области, готовые для виджетов, на вашей веб-странице.Изначально виджеты WordPress были созданы, чтобы обеспечить простой и легкий в использовании способ предоставления пользователю управления дизайном и структурой темы WordPress. Обязательно установите для параметра Сортировка по значение Порядок страниц после настройки пользовательского заказ для ваших страниц. Затем нажмите Сохранить .
Adam W. Warner — Атрибуты страницы WordPress и способы их использования
Атрибуты страницы в WordPress
За все годы работы с WordPress я редко произносил эту фразу выше, но на днях мне пришлось объяснить, как установить их для WordPress, а также объяснить, что они были, где они были и почему вы хотели бы установите их определенным образом для отдельных страниц.
Мне никогда не приходилось говорить об этом кому-либо до и после размышлений, я не припомню, чтобы когда-либо видел простой и понятный учебник по использованию атрибутов страницы WordPress. Итак, поехали…
Какие они?
Атрибуты страницы — это настройки, которые применяются к отдельным страницам в вашем бэкэнде WordPress .
Где их найти?
Вы найдете эти настройки в мета-поле в вашем бэкэнде WordPress , когда вы создаете новую страницу или редактируете существующую.Этот блок обычно находится непосредственно под мета-блоком Publish .
Параметры атрибутов страницыЧто делают параметры?
Вы увидите три параметра в мета-поле Page Attributes . Родительский , Шаблон и Заказ . Разберем по индивидуальным вариантам.
Родитель
Этот параметр напрямую связан со значением терминов Родитель и Дочерний , поскольку они относятся к WordPress .Эти термины относятся к иерархии (порядку) страниц на вашем сайте. Вы также можете использовать термины Main и Sub , но я бы рекомендовал попытаться изучить терминологию, используемую разработчиками WordPress и опытными пользователями. Это поможет наладить более четкое общение, когда вы будете писать собственный код или читать форумы в будущем.
Выбор родительской страницыЭто позволяет вам выбрать страницу, которая будет родительской страницей той, которую вы в настоящее время создаете или редактируете.Если вы ничего не выберете здесь, она останется страницей Parent (или Main ). Если вы выберете Parent из этого раскрывающегося списка, страница, которую вы редактируете, станет Child выбранной вами страницы.
Обратите внимание: когда вы развернете раскрывающийся список, вы увидите список всех опубликованных страниц на вашем сайте. Вы не увидите их в режиме черновика.
Давайте посмотрим на пример. На изображении ниже вы можете видеть, что у меня шесть страниц в меню навигации.Это все Parents … их атрибут Parent установлен на (без родителя).
Родительские страницы в меню навигацииЧетыре страницы выше относятся к странице About , поэтому я хотел бы поместить их под страницей About и создать раскрывающееся меню. Что мне нужно сделать, так это перейти к каждому из этих четырех и установить их страницу Parent в поле Page Attributes .
Начнем с История компании .Я собираюсь указать, что я хочу, чтобы это Parent было About , поэтому я выбираю About в меню Parent .
Настройка родительской страницыЯ сохранил ее, и вы можете увидеть, как она установила Company History как Child из About и в то же время создала раскрывающееся меню.
About is Parent Page — История компании — это дочерняя страница из AboutПосле установки атрибута Parent для остальных, вот мое меню.
Несколько дочерних страницДовольно круто, да? Как видите, опция Parent в настройках Page Attributes — довольно мощный способ помочь вам организовать навигацию на вашем сайте WordPress .
Шаблон
Этот параметр позволяет выбрать конкретный шаблон страницы для использования на любой редактируемой странице. Что такое шаблон ? Короче говоря, это дополнительный файл, который может быть включен в вашу тему WordPress и изменяет макет (или функциональность) любой страницы, к которой он применяется.
На примере Свяжитесь с нами , вы можете увидеть, что по умолчанию он состоит из двух столбцов. Один для основного контента и один для всего содержимого боковой панели.
Макет страницы в две колонкиНо что, если мы хотим отобразить наш контент по всей ширине и удалить боковую панель? Что, если бы мы хотели сделать это только на одной странице, а других на сайте не было? Если в нашей теме есть шаблонов , это вообще не проблема.
Тема Twenty Ten по умолчанию в вашей установке WordPress просто включает шаблон , который вы можете применить.Этот шаблон называется Один столбец, без боковой панели .
Выбор шаблона страницыЯ бы предпочел название типа «Полная ширина», но вы поняли идею. Итак, вот та же страница Свяжитесь с нами с колонкой One, без боковой панели Шаблон .
Применение шаблона страницы с одним столбцомОпытные читатели могут заметить, что этот столбец не растягивается на всю ширину. Это проблема стиля CSS. Я предполагаю, что это был недосмотр или дизайнерское решение создателя темы Twenty Ten , потому что ширина содержимого для стиля с одним столбцом все еще составляет 640 пикселей.Его можно увеличить до 940 пикселей.
Заказать
Этот параметр относится к порядку, в котором страницы появляются в вашем меню или любом списке. В этом поле можно вводить числа, и чем выше число, которое вы вводите, тем больше определяется положение страницы по отношению к другим страницам вашего сайта. Например, если он установлен как ноль (а все остальные имеют числа, такие как 1, 2, 3 и т. Д.), Тот, который имеет ноль, будет указан первым в ваших меню.
Такой порядок страниц — это своего рода возврат к более старым версиям WordPress , и сегодня вы можете перетаскивать их в любом порядке при создании пользовательских меню.Вы также можете использовать плагин Page Order для визуального упорядочивания страниц.
Надеюсь, вам понравился этот учебник WordPress , и, если вы нашли его полезным, поделитесь им со всем миром в предпочитаемой социальной сети. Я был бы признателен!
[SetupSuccessCourse]
[AppAd]
Вы успешно подписались!
Самый простой способ изменить порядок страниц в WordPress
Страницы — это те части WordPress, которые часто используются для предоставления контента, отображаемого на верхней панели навигации.На этих страницах часто размещаются такие вещи, как контактная информация, о и другая статическая информация. Они не относятся к категории и могут быть видны, когда посетитель находится в любой части веб-сайта.
Когда WordPress выравнивает эти страницы по областям навигации, он использует иерархическое выравнивание. Это означает, что пользователи могут установить, какая страница будет первой в определенном порядке. В противном случае система упорядочит их либо по дате публикации, либо в алфавитном порядке — в зависимости от того, что используется при установке по умолчанию.Что, если вы хотите расположить их определенным образом?
Изменение порядка прямо в панели управления WordPress
Чтобы изменить порядок страниц в WordPress:
- Перейдите на любую страницу вашего веб-сайта.
- Используйте параметры экрана, чтобы раскрыть окно управления.
- Установите флажок «Атрибуты страницы».
- Измените числовое поле под «Порядком», чтобы отрегулировать положение. Самые низкие числа идут первыми.
- Нажмите кнопку «Обновить» или «Опубликовать» на странице.
Прежде чем продолжить, убедитесь, что у вас есть все доступные инструменты. Зайдите на любую из ваших страниц. Когда вы посмотрите на редактор, посмотрите на верхнюю правую часть панели инструментов.
Под вашим именем пользователя должна быть вкладка с надписью «Параметры экрана». При нажатии на нее вы увидите множество флажков, которые показывают, какие инструменты видны. Там должно быть поле с надписью «Атрибуты страницы».
Если щелкнуть это поле, WordPress отобразит элементы управления для этого инструмента.
Хорошо, вы можете продолжить чтение.
Редактирование со страницы
На панели инструментов выберите «Страницы» на левой панели навигации. Это приведет вас ко всем созданным вами страницам. Щелкните любой из этих заголовков. На данный момент действительно не имеет значения, какой именно. Возможно, вы уже здесь, если следовали моему совету о включении инструмента атрибутов.
Когда страница откроется, посмотрите на правую часть экрана. Видите, где находятся «Атрибуты страницы»? На этой вкладке находится список функций: «Родительский», «Шаблон» и «Порядок».В поле «Порядок» вы можете ввести числовое значение того, как должна выглядеть страница.
Например: если оставить значение «0», это означает, что это будет первая страница в вашем списке. Если для других страниц также установлено значение «0», тогда иерархия будет либо по дате публикации, либо в алфавитном порядке. Если вы поставите «1» в это поле, все страницы с «0» будут перед ним. Это позволяет WordPress переупорядочивать страницы в хронологическом порядке в соответствии с тем, что вы хотите отображать.
После того, как вы нажмете «Обновить», все ваши настройки будут сохранены.
Редактирование из быстрого редактирования страницы
Функция быстрого редактирования для WordPress дает вам доступ к административным частям страницы. Когда вы наводите указатель мыши на заголовок страницы, не открывая его, под названием заголовка будет отображаться несколько ссылок, одна из которых будет читать «Быстрое редактирование». Он не показывает контент, только информацию о публикации. В столбце инструментов справа вы можете изменить порядок страниц, как упоминалось ранее, таким же образом.
Плагины для изменения порядка страниц
Не каждая установка WordPress имеет доступ к атрибутам любой данной страницы.В этом случае вам может потребоваться установить плагин, который поможет вам изменить порядок страниц. Вот несколько популярных плагинов, которые могут вам пригодиться.
1.Simple Page OrderingЭтот плагин позволяет пользователям просто перетаскивать страницы в любом порядке. Это простой инструмент, не требующий большого таланта или опыта программирования.
2. Представление древовидной страницы CMSДревовидное представление страницы CMS — это тщательно продуманный инструмент, который покажет вам дерево расположения страниц и настраиваемых сообщений.Он обеспечивает редактирование, а также добавление в дополнение к перегруппировке потока контента. Просто активируйте установку этого плагина для WordPress и измените порядок страниц так, как вы хотите, чтобы они выглядели.
3. Порядок страниц в CMSЕще один простой в использовании метод изменения порядка страниц — использование порядка страниц в CMS. Как и предыдущие плагины, он позволяет изменять порядок с помощью метода перетаскивания. Однако у него есть дополнительные функции, такие как максимальные уровни вложенности и поддержка WPML.
Какой из этих методов лучше всего использовать для вашего сайта? Когда дело доходит до изменения порядка страниц, какой инструмент вы используете? Оставьте комментарий ниже и помогите другим познать чудесный мир WordPress.
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими. Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Пользовательский шаблон страницы для отдельных сообщений
До WordPress 4.7 вы могли выбрать пользовательский шаблон только в меню «Шаблоны» в мета-поле «Атрибуты страницы» только на страницах. Начиная с выпуска WordPress 4.7, теперь вы можете добавлять раскрывающееся меню «Шаблон» в поле «Атрибуты страницы» для сообщений и страниц для отдельных типов сообщений.
Ранее меню «Шаблон» было включено в поле «Атрибуты страницы» только на отдельных страницах.
Чтобы добавить меню шаблона к экранам редактирования CPT и отдельной публикации, вам необходимо добавить шаблон в корневой каталог дочерних тем.Код для этого предоставлен ниже.
Эта новая функциональность WordPress для шаблонов типов сообщений позволяет использовать любой шаблон страницы для отдельных сообщений и настраиваемых типов сообщений, просто выбирая шаблон в раскрывающемся меню Template в поле.
Вот как по умолчанию выглядит мета-поле «Атрибуты страницы» на отдельной публикации или на одной странице редактирования CPT:
А вот как выглядит окно после добавления шаблона в корневой каталог дочерних тем:
Поле «Атрибуты страницы» теперь включает раскрывающееся меню Шаблон , позволяющее выбрать шаблон для использования в любом отдельном сообщении или CPT.
Шаблон любого типа поста #
Вы можете добавить эти заголовки шаблона к любому шаблону, чтобы загрузить его в отдельные сообщения, страницы или пользовательские типы сообщений:
// Название шаблона: любой шаблон типа сообщения
// Тип сообщения шаблона: сообщение, страница, портфолио Шаблон страницы также должен включать поддержку различных типов сообщений, иначе он не будет отображать раскрывающееся меню Шаблон в поле Атрибуты страницы.
Вот базовый пример, который вы можете использовать.
Создайте новый файл в корневом каталоге дочерних тем и добавьте в него код из Gist.
Примечание. Этот код шаблона работает только в Genesis. Убедитесь, что вы НЕ называете файл шаблона в соответствии с иерархией шаблонов WordPress.
Приведенный выше шаблон позволяет выбрать шаблон страницы на любой странице, в публикации или в пользовательском типе публикации с именем «Портфолио». Замените портфолио именем вашего CPT в приведенном выше коде, чтобы включить выбор для других пользовательских типов сообщений.
Вы можете использовать этот шаблон в качестве отправной точки или шаблона пустой страницы, к которому вы можете добавить код.
Похожие шаблоны
Показать все дочерние страницы родительской страницы WordPress
Из-за обилия плагинов WordPress практически для любых целей, вы всегда должны сначала пытаться найти удобный плагин при добавлении новой функции или функциональности. В этой статье мы будем использовать подключаемый модуль CC Child Pages. Вы можете использовать этот плагин двумя способами после его установки.
Первый способ требует использования виджетов. Вставьте виджет CC Child Pages в желаемую область виджетов , а затем настройте доступные параметры виджета .
Вы найдете виджет CC «Дочерние страницы» в верхней части списка в разделе «Доступные виджеты». Когда вы добавите его, вы можете выбрать, какие параметры будут вам полезны. Например, если этот флажок установлен, опция Показать заголовок страницы заменит статический заголовок из поля Заголовок именем текущей родительской страницы, поэтому индекс дочерней страницы будет иметь полезный заголовок, а не просто Дочерние страницы .Вы можете выбрать, какие страницы не будут отображаться, добавив идентификаторы страниц в поле Exclude .
Для справки, идентификатор страницы — это номер, который вы можете найти в постоянной ссылке страницы после части с? Post = в ней. В нашем случае, например, идентификатор страницы Contact Us : 1114 .
Также, отметив Показать одноуровневые страницы , вы покажете страницы, которые имеют одного и того же родителя и находятся на той же глубине дочерних элементов.
Вот пример того, как содержимое виджета может выглядеть на веб-сайте, созданном с использованием темы Powerlift.
Второй способ использования подключаемого модуля CC Child Pages — это прямая вставка шорткода. Мы проведем вас через шаги, используя конструктор страниц Gutenberg. Мы настоятельно рекомендуем изучить нашу статью о пользовательских шорткодах, если вы не знаете, что это такое и в какой форме использовать их при вставке на свою страницу. В статье также рассматривается вставка пользовательского шорткода на вашу страницу, если вы используете Elementor или WPBakery в качестве предпочтительных конструкторов страниц.
Чтобы вставить собственный шорткод на страницу, щелкните знак + , чтобы добавить блок Гутенберга , и выберите блок шорткода .Затем вставьте в него имя шорткода и нажмите кнопку Обновить . Имя шорткода — child_pages , поэтому вы можете просто вставить [child_pages] . Таким образом, каждому возможному параметру функции будет присвоено значение по умолчанию, которое определено в соответствующем файле плагина. Но вы также можете вставить свои аргументы, чтобы указать некоторые параметры. Поскольку список возможных аргументов задан как ассоциативный массив, вы должны вставить аргументы в следующем формате: ключ = ’значение’.Если вы вводите несколько записей, их следует разделять пробелом.
В качестве примера мы установили следующее:
[child_pages cols = ’2’ depth = ’0’]
При этом наш список индексов отображается в 2 столбца (cols = ’2’) и представляет родительскую и все дочерние страницы в виде иерархического списка с отступом (depth = ’0’). Если вы хотите узнать больше о доступных аргументах и о том, как их включить, мы предлагаем подробно ознакомиться с официальной страницей плагина.
После вставки шорткода из примера мы получили следующий результат, показанный ниже.
Недостатком этого плагина является то, что у него очень мало дополнительных опций. В целях стилизации вы можете выбрать, использовать ли готовые стили плагина или нет. Для этого нужно установить флажок Да, или Нет, рядом с параметром Enqueue Skin CSS в разделе «Настройки»> «Дочерние страницы».
Чтобы улучшить стилизацию результатов дочерней страницы , вы также можете включить дополнительные индивидуальные CSS , в опцию Custom CSS ниже .
После внесения любых изменений в настройки не забудьте нажать кнопку Параметры обновления ниже, чтобы изменения вступили в силу.
Использование шаблона OP3 (атрибуты страницы)
Эта статья расскажет, как использовать доступные шаблоны OP3 (атрибуты страницы) на странице. На данный момент предлагается 3 варианта:
- Шаблон по умолчанию — по умолчанию будет использоваться ваша текущая тема, но вы сможете редактировать содержимое с помощью OP3.Это значение по умолчанию, которое будет использоваться на ваших страницах или сообщениях при переходе к пунктам «страницы> добавить новые» или «сообщения> добавить новые» — вы можете изменить это, следуя инструкциям ниже.
- Пустой шаблон OP3 — будет использовать только макеты компоновщика OP3 и не будет соответствовать какой-либо теме. Это значение по умолчанию, когда вы переходите в «OptimizePress3> создать новую страницу» и выбираете либо пустую страницу, либо другие шаблоны страниц. Это может быть изменено на один из других шаблонов из обычного экрана «редактирования» для любого сообщения или страницы, если вы хотите использовать некоторые компоненты дизайна из вашей активной темы WordPress (например, верхний и нижний колонтитулы).
- Шаблон полной ширины OP3 — будет использовать верхний и нижний колонтитулы вашей темы, однако все, что находится между ними, будет использовать только макеты конструктора OP3 и не будет включать какую-либо боковую панель из вашей темы. Чтобы использовать боковую панель темы, вам нужно переключиться на шаблон по умолчанию. В настоящее время это не настройки по умолчанию при создании любых страниц, и их нужно будет выбрать с помощью параметров, описанных ниже.
Чтобы изменить используемый шаблон, следуйте этим инструкциям:
1) Перейдите на Страницы >> Все страницы и выберите страницу, которую вы хотите отредактировать, в шаблоне.
2) Щелкните ссылку «Изменить».
3) Вы перейдете к опции редактирования страницы.
4) Если вы не видите «атрибуты страницы», вы можете включить их, перейдя в «Параметры экрана» в верхнем правом углу экрана, чтобы включить Атрибуты страницы , установив флажок.
5) В разделе Атрибуты страницы вам будут представлены (3) шаблона: Шаблон по умолчанию , OP3 — Пустой шаблон , OP3 — Шаблон полной ширины .Выберите либо OP3 — Пустой шаблон, либо OP3 — Шаблон полной ширины.
6) Нажмите кнопку « Обновить », чтобы сохранить настройку.
Примечание: Вы также должны иметь возможность делать то же самое с сообщениями. Перейдите в Сообщения >> Все сообщения , чтобы выбрать страницу сообщения, которую вы хотите отредактировать в шаблоне.
страниц WordPress | Как создавать страницы в Elementor
Приведенная ниже инструкция раскрывает подробный процесс создания визуально привлекательной страницы с помощью конструктора страниц Elementor.
Elementor — это конструктор страниц с перетаскиванием, который работает со всеми темами WordPress, выводя пользовательский опыт на совершенно новый уровень.
Существует множество причин, по которым конструктор страниц Elementor выделяется среди других. Самым важным является удобный интерфейс для создания сообщений, страниц и т. Д. Кроме того, он не требует каких-либо знаний HTML или CSS , поэтому вы можете делать все без навыков программирования.
Создание страниц с помощью Elementor
Шаг 1 — Прежде всего, давайте создадим новую страницу.Для этого выберите вкладку Pages на панели инструментов WordPress и нажмите кнопку Add New .
Шаг 2 — Укажите имя новой страницы и перейдите к разделу Page Attributes , где вам нужно выбрать шаблон Elementor Canvas из раскрывающегося списка Template .
Шаг 3 — Теперь нажмите кнопку Edit with Elementor , чтобы перейти к построителю страниц Elementor , где вы сделаете все настройки и сможете заполнить страницу контентом.
Шаг 4 — Когда откроется Elementor , вы увидите кнопку Добавить шаблон и опцию Magic Button . После этого нажмите Magic Button , чтобы выбрать готовые к использованию шаблоны страниц и разделов.
Шаг 5 — Затем нажмите кнопку Добавить новый раздел и выберите необходимую структуру новой страницы. Вы можете выбрать раздел, содержащий до 10 столбцов, и изменить их размер, макет, структуру, границу и фон.При желании установите значения Margin и Padding .
Шаг 6 — Кроме того, вы можете использовать виджет Inner Section , чтобы добавить столбцы внутри уже существующих, чтобы создать более сложный макет с несколькими столбцами внутри столбца, который у вас есть.
Шаг 7 — Заполните столбцы виджетами и создайте любой контент, который хотите. Используйте настройки Style и Advanced , чтобы оформить контент в соответствии с вашими пожеланиями.
Шаг 8 — Если вам не нужен один из столбцов, разделов или виджетов, вы можете легко удалить его, нажав кнопку Удалить .
Шаг 9 — Не стесняйтесь использовать опцию Navigator , расположенную в нижнем левом углу справа от Settings , чтобы просмотреть макет страницы со всеми внутренними разделами и всеми блоками содержимого. Вы можете легко перетащить показанные там элементы, чтобы получить желаемый эффект.
Шаг 10 — Убедитесь, что ваша страница полностью адаптивна и будет правильно выглядеть на всех устройствах. Для этого выберите опцию Responsive Mode .
Шаг 11 — После завершения настройки нажмите кнопку Опубликовать .
