Как загружать CSS файлы асинхронно
Одним из наиболее эффективных способов повысить производительность и скорость загрузки страниц сайта является асинхронная загрузка CSS файлов. При использовании этого способа не будет происходить лишняя задержка для загрузки страницы из-за рендеринга этих файлов.
Задержка связана с тем, что по умолчанию браузеры загружают подключаемые CSS-файлы синхронно – останавливая весь рендеринг страницы, пока каждый CSS-файл загружается и анализируется. Конечно, хотя бы небольшая часть CSS стилей сайта должна быть загружена до того, как странице будет разрешено начать рендеринг.
Для сайтов с небольшим объемом контента этот способ может и не пригодиться, но если размер CSS велик (скажем, больше 50–60 КБ), это может помочь производительности скорости загрузки сайта. Разделите стили и загружайте менее критичный CSS в фоновом режиме – т.е., асинхронно. В сегодняшней практической статье мы рассмотрим оптимальный способ для асинхронной загрузки CSS стилей.
Существует несколько способов асинхронной загрузки CSS, но ни один из них не лежит на поверхности. В отличие от файлов JavaScript, здесь отсутствует атрибут async или defer, который можно просто применить к элементу ссылки (тег <link>). Однако в последнее время браузеры стандартизировали свое поведение при загрузке CSS, поэтому специальные скрипты (например, такой как loadCSS) вероятно, больше не нужны.
Сегодня, обладая небольшим знанием того, как браузер обрабатывает различные атрибуты элементов <link>, мы можем добиться эффекта асинхронной загрузки CSS с помощью небольшой HTML строки. Вот пример самого простого способа асинхронной загрузки таблицы стилей CSS:
<link rel="stylesheet" href="{путь к css файлу}" media="print" onload="this.media='all'">
Что делает этот код
Эта HTML строка лаконична, но не очень понятна, поэтому давайте разберем, что здесь происходит.
Для начала атрибут media для ссылки установлен на печать (print). Печать – это тип носителя, который гласит: «применять правила этой таблицы стилей для печатных носителей» или, другими словами, применять их, когда пользователь пытается распечатать страницу. Следует признать, что мы хотим, чтобы наша таблица стилей применялась ко всем носителям (особенно к ПК и мобильным), а не только к печати, но, объявив тип носителя, который не соответствует текущей среде, мы можем получить интересный и полезный эффект: браузер загрузит таблицу стилей без задержки рендеринга страницы, т.е., асинхронно! Это полезно, но это не все, чего мы хотим. Мы также хотим, чтобы CSS действительно применялся к экранным устройствам (screen) после его загрузки. Для этого мы можем использовать атрибут onload, чтобы установить значение all для всех медиа, когда браузер завершит загрузку.
Можно ли этого добиться с использованием
rel=preload?Да, аналогично! В последнее время веб-мастера довольно активно использовали для ссылки rel=preload (вместо rel=stylesheet), чтобы получить аналогичное поведение, рассмотренное выше. Этот подход все еще хорошо работает, однако есть несколько недостатков, которые необходимо учитывать при использовании предварительной загрузки. Во-первых, поддержка предварительной загрузки в браузерах все еще невелика, поэтому необходимо использовать
Этот подход все еще хорошо работает, однако есть несколько недостатков, которые необходимо учитывать при использовании предварительной загрузки. Во-первых, поддержка предварительной загрузки в браузерах все еще невелика, поэтому необходимо использовать
К счастью, если вам нужен высокоприоритетный выбор, который обеспечивает rel=preload (в браузерах, которые его поддерживают), вы можете объединить его с приведенным выше шаблоном, например так:
<link rel="preload" href="{путь к css файлу}" as="style">
<link rel="stylesheet" href="{путь к css файлу}" media="print" onload="this.media='all'">
Учитывая простую и декларативную природу приведенного выше кода, этот подход с использованием media="print" имеет право на жизнь.
А почему бы не использовать недействительный атрибут для
media?Да, можно использовать недействительный атрибут для media, например, такой как «only х», что позволит достичь того же эффекта, что и «print». Когда браузеры сталкиваются с типами media, которые не могут определить, они пока относятся к ним одинаково – все равно загружают эти файлы. Тем не менее, некоторые браузеры начинают различать несоответствующие типы мультимедиа и недопустимые (или которые вообще не распознаются браузером), и, возможно, не будут загружать эти файлы. В целях безопасности мы рекомендуем использовать допустимый, но не соответствующий текущему типу, такой как
Вот и все.
Надеемся, что сегодняшняя практическая статья была вам полезна. Спасибо за внимание!
Теги: CSS3
- 1446
- Опубликовано
- CSS, Уроки программирования
- прокомментируйте статью
- расскажите друзьям
Как исправить блокировку рендеринга JavaScript и CSS в WordPress?
Прошли те времена, вы можете просто создать веб-сайт для привлечения пользователей. В настоящее время вам нужно сосредоточиться на оптимизации скорости, чтобы оставаться на вершине результатов поиска Google. Хотя существует множество проблем с оптимизацией скорости, с которыми вы можете столкнуться, ресурсы блокировки рендеринга являются наиболее популярными. Многие блоггеры и веб-мастера изо всех сил пытаются исправить ресурсы, блокирующие рендеринг в WordPress. В этой статье мы объясним, как решить проблему и повысить скорость загрузки страницы.
В настоящее время вам нужно сосредоточиться на оптимизации скорости, чтобы оставаться на вершине результатов поиска Google. Хотя существует множество проблем с оптимизацией скорости, с которыми вы можете столкнуться, ресурсы блокировки рендеринга являются наиболее популярными. Многие блоггеры и веб-мастера изо всех сил пытаются исправить ресурсы, блокирующие рендеринг в WordPress. В этой статье мы объясним, как решить проблему и повысить скорость загрузки страницы.
Что такое блокировка рендеринга?
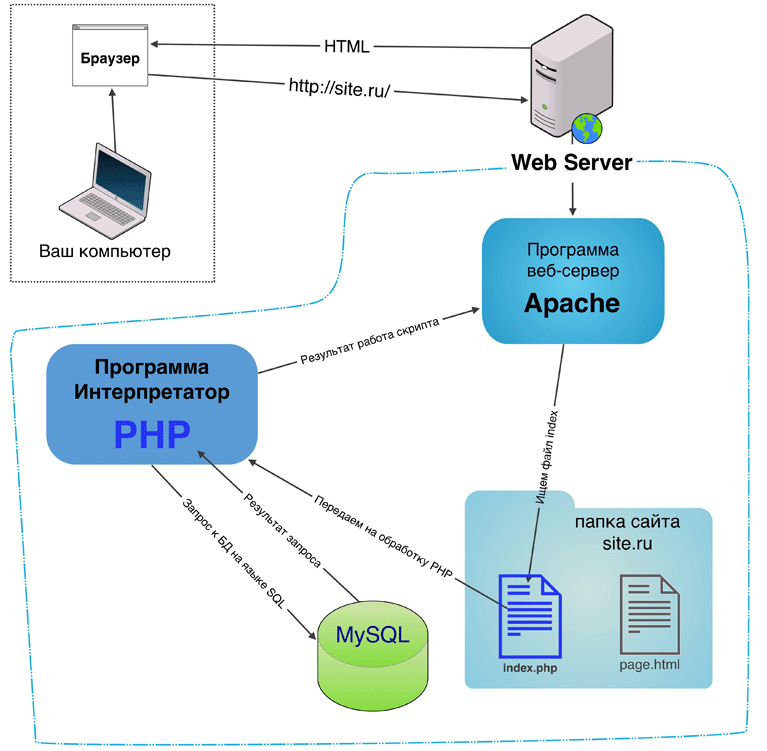
Каждый раз, когда вы открываете веб-страницу, браузер пытается отобразить страницу, получая данные с веб-сервера. Другими словами, вы можете назвать этот рендеринг визуализацией веб-страницы во внешнем интерфейсе браузера. К сожалению, некоторые компоненты веб-страницы могут блокировать отображение веб-страницы в браузере. Это приведет к задержке, и пользователю придется ждать, пока компонент полностью загрузится. После загрузки блокирующих компонентов или ресурсов пользователи могут визуально видеть содержимое над сгибом.
Таким образом, любые ресурсы, которые блокируют рендеринг содержимого верхней части веб-страницы в браузере, называются ресурсами блокировки рендеринга.
Проблема с блокировкой рендеринга в Google PageSpeed
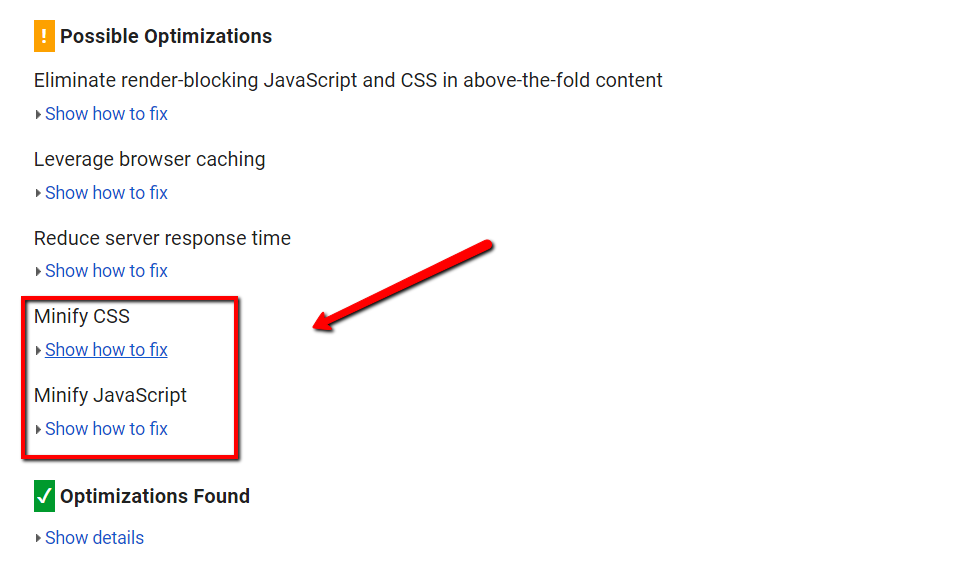
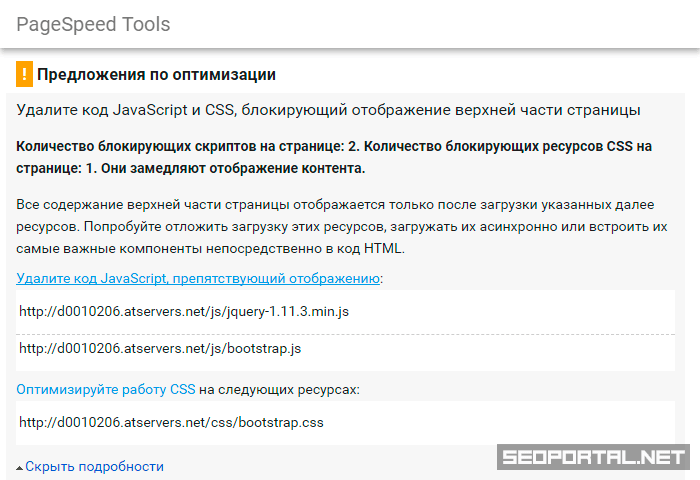
Поскольку ресурсы, блокирующие рендеринг, задерживают время загрузки визуального контента, вам необходимо исправить эту проблему, чтобы повысить скорость загрузки страницы. Вы можете просмотреть все ресурсы, блокирующие рендеринг, в инструменте Google PageSpeed Insights при тестировании страницы.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Предупреждение о скорости загрузки страницы GoogleРесурсы по блокировке рендеринга
Существует несколько ресурсов, которые могут заблокировать отображение вашей веб-страницы:
- JavaScript — скрипты являются основной причиной блокировки содержимого в верхней части страницы. В приведенном выше случае вы можете увидеть, что часть jQuery ядра WordPress по умолчанию задерживает 330 мс времени загрузки страницы.
 Хотя jQuery загружается в нижний колонтитул, он блокирует рендеринг веб-страницы, поэтому появляется в инструменте PageSpeed как возможность исправить.
Хотя jQuery загружается в нижний колонтитул, он блокирует рендеринг веб-страницы, поэтому появляется в инструменте PageSpeed как возможность исправить. - CSS — в зависимости от настроек вашего сайта, иногда CSS также может задерживать загрузку и приводить к блокировке рендеринга. Обычно это происходит, когда вы используете сильно раздутую тему или плагин.
- Сторонние файлы — лучший пример сторонних файлов — коды отслеживания и рекламы Google Analytics. В общем, сторонние коды также являются JavaScript с той лишь разницей, что они не размещены на вашем сервере.
Исправление ресурсов блокировки рендеринга в WordPress
Вы должны обрабатывать JavaScript, блокирующий рендеринг, и CSS, блокирующий рендеринг, отдельно, чтобы решить эту проблему.
- Для JavaScript вы можете использовать атрибут async в теге скрипта, чтобы загружать скрипт параллельно с контентом. Например, Google AdSense использует асинхронный рекламный код для всех рекламных объявлений.
 Таким образом, вы не увидите ошибок JavaScript, блокирующих рендеринг, хотя вы используете рекламу AdSense в верхней части страницы. Альтернативный вариант — использовать параметр defer с тегом скрипта. Это отложит загрузку скрипта до завершения HTML синтаксического анализа.
Таким образом, вы не увидите ошибок JavaScript, блокирующих рендеринг, хотя вы используете рекламу AdSense в верхней части страницы. Альтернативный вариант — использовать параметр defer с тегом скрипта. Это отложит загрузку скрипта до завершения HTML синтаксического анализа. - Для CSS вы можете найти блокирующую часть и встроить стили в заголовок, чтобы устранить проблему.
Что ж, вам не нужно сильно беспокоиться об этих технических деталях. WordPress имеет множество плагинов для исправления JavaScript, блокирующего рендеринг, и CSS-файлов. Однако вы должны протестировать и убедиться, что эти плагины не нарушают макет вашего сайта.
Бесплатные параметры плагина
Помните, что вы должны выбрать плагин на основе рекомендаций, которые вы видите в инструменте Google PageSpeed Insights. В большинстве случаев вы увидите, что рендеринг блокирует JavaScript, а не CSS. В репозитории WordPress доступно множество бесплатных плагинов, которые могут помочь вам исправить JavaScript, блокирующий рендеринг. Один из лучших вариантов — использовать W3 Total Cache.
Один из лучших вариантов — использовать W3 Total Cache.
Устранение проблемы JavaScript с блокировкой рендеринга с помощью W3 Total Cache
После установки и активации плагина перейдите на вкладку «Производительность> Уменьшить». Прокрутите вниз до раздела JS и посмотрите в разделе «Уменьшить настройки движка». По умолчанию W3 Total Cache использует настройку «По умолчанию (блокировка)» для параметров до заголовка и после основного текста. Хотя это поможет вам избежать нарушения макета вашего сайта, вы увидите проблему блокировки ресурсов рендеринга в Google PageSpeed с файлами JavaScript.
Неблокирующие параметры JSЧто вам нужно сделать, так это щелкнуть раскрывающийся список и выбрать один из вариантов без блокировки. С W3 Total Script у вас есть три неблокирующих варианта:
- Неблокирование с использованием JS
- Неблокирование с использованием «асинхронного»
- Неблокирование с использованием defer
Вам нужно протестировать макет сайта и найти, какой вариант вам подходит. В большинстве случаев параметр async должен работать нормально.
В большинстве случаев параметр async должен работать нормально.
Обязательно нажмите «Сохранить настройки и очистить кеши», чтобы удалить кеш при тестировании макета. Узнайте, как проверить, работает ли W3 Total Cache на вашем сайте или нет.
Исправить блокировку рендеринга JavaScript и CSS с помощью функции автоматической оптимизации
Если в инструменте Google PageSpeed Insights вы видите файлы блокировки рендеринга как JavaScript, так и CSS, то W3 Total Cache не поможет. К сожалению, устранение блокировки рендеринга CSS — это дополнительная опция в кэше W3 Total. Вы должны приобрести годовую подписку на 99 долларов, чтобы использовать эту функцию.
Блокировка рендеринга CSS в W3 Total CacheАльтернативный вариант для вас — использовать другие бесплатные плагины, такие как Autoptimize, чтобы отложить JavaScript и встроенный CSS. Однако убедитесь, что вы используете только один плагин, Autoptimize или W3 Total Cache, а не оба на одном сайте.
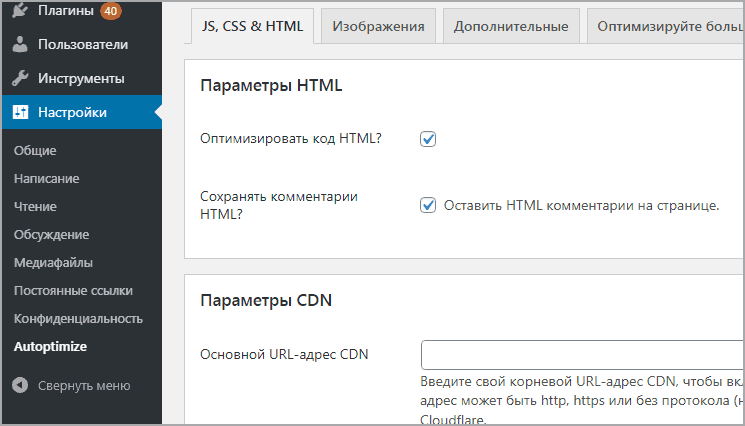
После установки и активации плагина Autoptimize перейдите в меню «Настройки> Автоматическая оптимизация». Включите «Оптимизировать код JavaScript?» в разделе «Параметры JavaScript».
Оптимизация JavaScript в автоптимизацииТочно так же прокрутите вниз и включите «Оптимизировать код CSS?» в разделе «Параметры CSS».
Оптимизировать CSS в AutoptimizeНажмите кнопку «Сохранить изменения и очистить кеш».
С большинством тем вы можете избавиться от проблем с JavaScript, просто выбрав параметры по умолчанию в Autoptimize. Однако плагин по умолчанию исключает из оптимизации такие файлы, как jQuery и dashicons. Следовательно, вы все еще можете видеть эти файлы как блокирующие рендеринг. Вы должны протестировать в Google PageSpeed, изменив настройки плагина Autoptimize и удалив исключения, если это необходимо, чтобы полностью избавиться от проблемы с блокировкой ресурсов рендеринга.
Платный плагин
На наш взгляд, лучший вариант — использовать премиальный плагин WP Rocket для исправления проблем с блокировкой рендеринга в WordPress. Причина проста: плагин может помочь вам исправить как JavaScript, так и CSS, блокирующий рендеринг, с помощью нескольких простых настроек. В отличие от W3 Total Cache или Autoptimize, вам не нужно тратить много времени на поиск правильных настроек для вас. Кроме того, вы можете получить WP Rocket за 49 долларов вместо того, чтобы тратить 99 долларов на W3 Total Cache или 10 долларов в месяц на criticalcss.com для интеграции с Autoptimize.
Причина проста: плагин может помочь вам исправить как JavaScript, так и CSS, блокирующий рендеринг, с помощью нескольких простых настроек. В отличие от W3 Total Cache или Autoptimize, вам не нужно тратить много времени на поиск правильных настроек для вас. Кроме того, вы можете получить WP Rocket за 49 долларов вместо того, чтобы тратить 99 долларов на W3 Total Cache или 10 долларов в месяц на criticalcss.com для интеграции с Autoptimize.
Исправить CSS, блокирующий рендеринг
Сначала купите плагин WP Rocket на их веб-сайте. После загрузки и активации плагина WP Rocket перейдите в раздел «Оптимизация файлов».
Включите «Оптимизировать доставку CSS» в разделе «Файлы CSS». Это поможет вам сгенерировать критически важный CSS и загрузить содержимое над сгибом. Это может помочь вам значительно увеличить показатель скорости страницы и устранить ресурсы, блокирующие рендеринг для CSS. Вы также можете сгенерировать критический CSS для каждой страницы отдельно, если вы работаете в редакторе Gutenberg или Classic.
Исправить JavaScript, блокирующий рендеринг
Прокрутите вниз на той же странице и включите «Загружать отложенный JavaScript», чтобы исправить устранение ресурсов блокировки рендеринга для файлов JavaScript. Плагин по умолчанию исключает отсрочку jQuery. Вы можете протестировать макет и удалить исключение, если он не нужен для вашего сайта.
Отложить JavaScript в WP RocketБлагодаря множеству других доступных опций WP Rocket — это простой способ решить проблему с блокировкой ресурсов рендеринга в WordPress.
Нужно ли мне исправлять проблему в обязательном порядке?
Помните, что, как указывает Google PageSpeed, «Устранение ресурсов, блокирующих рендеринг», дает возможность сократить время загрузки. Однако это не влияет напрямую на оценку скорости страницы. Следовательно, не всегда необходимо устранять проблему. Это особенно верно для всех тем на основе jQuery. Кроме того, WordPress также предоставляет jQuery как часть основных файлов, и, следовательно, отсрочка его выполнения во многих случаях нарушит макет. Точно так же встраивание CSS вызовет больше проблем, хотя и решит проблему блокировки рендеринга. Здесь вы можете использовать WP Rocket и сгенерировать критический CSS с помощью одной настройки.
Точно так же встраивание CSS вызовет больше проблем, хотя и решит проблему блокировки рендеринга. Здесь вы можете использовать WP Rocket и сгенерировать критический CSS с помощью одной настройки.
Поэтому сначала обязательно проверьте, правильно ли работает ваш сайт и насколько удобен пользовательский интерфейс. Несмотря на то, что Google показывает проблемы с блокировкой рендеринга, вы можете игнорировать их, так как это никак не повлияет на оценку скорости.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Похожие записи
LiteSpeed Cache — Плагин для WordPress
LiteSpeed Cache for WordPress (LSCWP) is an all-in-one site acceleration plugin, featuring an exclusive server-level cache and a collection of optimization features.
LSCWP supports WordPress Multisite and is compatible with most popular plugins, including WooCommerce, bbPress, and Yoast SEO.
LiteSpeed Cache for WordPress is compatible with ClassicPress.
Требования
General Features may be used by anyone with any web server (LiteSpeed, Apache, NGINX, etc.).
LiteSpeed Exclusive Features require one of the following: OpenLiteSpeed, commercial LiteSpeed products, LiteSpeed-powered hosting, or QUIC.cloud CDN. Why?
Plugin Features
General Features
- Free QUIC.cloud CDN Cache
- Object Cache (Memcached/LSMCD/Redis) Support+
- Image Optimization (Lossless/Lossy)
- Минификация CSS, JavaScript и HTML
- Minify inline & external CSS/JS
- Combine CSS/JS
- Automatically generate Critical CSS
- Lazy-load images/iframes
- Responsive Image Placeholders
- Multiple CDN Support+
- Асинхронная загрузка CSS
- Defer/delay JS loading
- Browser Cache Support+
- Database Cleaner and Optimizer
- PageSpeed score (including Core Web Vitals) optimization
- OPcode Cache Support+
- HTTP/2 Push for CSS/JS (on web servers that support it)
- Предзагрузка DNS
- Cloudflare API
- Single Site and Multisite (Network) support
- Импорт/Экспорт настроек
- Attractive, easy-to-understand interface
- WebP image format support
- Heartbeat control
+ This service is not provided by the LSCache plugin, nor is it guaranteed to be installed by your service provider.
LiteSpeed Exclusive Features
- Automatic page caching to greatly improve site performance
- Automatic purge of related pages based on certain events
- Private cache for logged-in users
- Caching of WordPress REST API calls
- Separate caching of desktop and mobile views
- Ability to schedule purge for specified URLs
- WooCommerce and bbPress support
- Команды командной строки WordPress
- API system for easy cache integration
- Exclude from cache by URI, Category, Tag, Cookie, User Agent
- Smart preload crawler with support for SEO-friendly sitemap
- Multiple crawlers for cache varies
- Поддержка HTTP/2
- HTTP/3 и QUIC— поддержка
- ESI (Edge Side Includes) support*
- Widgets and Shortcodes as ESI blocks* (requires Classic Widgets plugin for WP 5.8+)
* Эта функция доступна в премиум-версии плагина.
Ресурсы LSCWP
- Для общения с другими пользователями LiteSpeed.Вступите в наше сообщество Slack
- Задайте вопрос на нашем форуме поддержки.
- Просмотр подробной документации.
- Прочтите уроки WordPress по средам в нашем блоге.
- Помощь в переводе LSCWP.
- Репозиторий LSCWP на GitHub.
Third Party Compatibility
The vast majority of plugins and themes are compatible with LSCache. Our API is available for those that are not. Use the API to customize smart purging, customize cache rules, create cache varies, and make WP nonce cacheable, among other things.
Конфиденциальность
This plugin includes some suggested text that you can add to your site’s Privacy Policy via the Guide in the WordPress Privacy settings.
For your own information: LiteSpeed Cache for WordPress potentially stores a duplicate copy of every web page on display on your site. The pages are stored locally on the system where LiteSpeed server software is installed and are not transferred to or accessed by LiteSpeed employees in any way, except as necessary in providing routine technical support if you request it. All cache files are temporary, and may easily be purged before their natural expiration, if necessary, via a Purge All command. It is up to individual site administrators to come up with their own cache expiration rules.
All cache files are temporary, and may easily be purged before their natural expiration, if necessary, via a Purge All command. It is up to individual site administrators to come up with their own cache expiration rules.
In addition to caching, our WordPress plugin has online features provided by QUIC.cloud for Image Optimization, CSS Optimization and Low Quality Image Placeholder services. When one of those optimizations are requested, data is transmitted to a remote QUIC.cloud server, processed, and then transmitted back for use on your site. Now if using the QUIC.cloud CDN it uses LSCache technologies to access your site then host your site to others globally and also your data is not transferred to or accessed by QUIC.cloud employees in any way, except as necessary in providing maintenance or technical support. QUIC.cloud keeps copies of that data for up to 7 days and then permanently deletes them. Similarly, the WordPress plugin has a Reporting feature whereby a site owner can transmit an environment report to LiteSpeed so that we may better provide technical support. None of these features collects any visitor data. Only server and site data are involved.
None of these features collects any visitor data. Only server and site data are involved.
Please see the QUIC.cloud Privacy Policy for our complete Privacy/GDPR statement.
5.2.1 — Sep 7 2022
- 🐞Core Fixed a fatal error that occurred when uninstalling. (#894556 Hostinger)
- Dash Show partner info on the dashboard for partner-tier QC accounts.
- UCSS Auto-purge UCSS on post update. (Ankit)
- 🕸️Crawler Respect the
LITESPEED_CRAWLER_DISABLE_BLOCKLISTconstant for unexpected results too. (Abe)
5.2 — Aug 17 2022
- 🌱UCSS Added UCSS message queue to improve service quality and reliability
- 🐞VPI Fixed conflict w/ image lazyload; used HTML before image lazyload to avoid invalid
- VPI Changed VPI Cron default setting to OFF.
- VPI Automatically resend requests when VPI result contains invalid
data:image value. and $ were not correctly excluded (Eric/Abe)
and $ were not correctly excluded (Eric/Abe) - Conf Auto corrected
WP_CONTENT_URLprotocol if it was explicitly set tohttp://. - Cloud No longer sync the configuration to QUIC.cloud if configuration is unchanged.
- Cloud Appended home_url value into synced configuration data for wp-content folder path correction.
- 🕸️Crawler Improved compatibility with server
open_basedirPHP setting limit when detecting load before crawling. (Tom Robak/mmieszalski)
5.1 — Aug 1 2022
- 🌱Toolbox Debug log can now show Purge/Crawler logs as well. (Tynan)
- UCSS Prepared for future message queue.
- UCSS Moved UCSS class to its own file.
- 3rd Added 3rd-party support for WC PDF Product Vouchers. (Tynan)
- Core Fixed potential PHP warning when saving summary data.

- Purge Purge can now clear the summary correctly. (Kevin)
- VPI Added
queue_kto API notification.
5.0.1 — Jul 27 2022
- 🐞Cloud Fixed a potential PHP error that could occur with the cloud service summary. (Bruno Cantuaria)
- 3rd Added Autoptimize back to compatibility list.
5.0.0.1 — Jul 26 2022
- 🔥🐞Cloud Fixed an issue with the cloud request timestamp update which causes a usage sync failure. (great thanks to Kevin)
5.0 — Jul 25 2022
- 🌱VPI Added Viewport Images feature to LiteSpeed Options metabox on Post Edit page.
- 🌱CDN Added Auto CDN Setup feature for simple QUIC.cloud CDN setup. (Kevin)
- 🌱Page Optimize Automatically cache remote CSS/JS files when fetching for optimization (Lauren)
- 🌱Cache Added LiteSpeed Options for page-level cache control on Post Edit page.
 (denisgomesfranco)
(denisgomesfranco) - 🌱Cloud Auto Alias feature.
- 🌱Debug Added
Debug String Excludesoption. (Hanna) - 🌱UCSS Added
Purge this page - UCSSoption to Admin Bar dropdown menu. (Ankit) - 🌱Guest Added
litespeed_guest_off=1URL query string parameter to bypass Guest Mode. (cbdfactum) - 🐞Page Optimize Fixed an issue where CSS anchors could be wrongly converted to a full path when minifying. (Tynan)
- Page Optimize Bypass CCSS/UCSS generation when a self-crawled CSS resource returns a 404 code. (Abe)
- Object Allow
LSCWP_OBJECT_CACHEpredefined to turn off Object Cache. (knutsp) - Data Fixed an issue where empty version tags in the database repeatedly toggled the upgrade banner and reset settings to default.
- Purge Fixed an issue where the site’s index page could be purged upon deletion of an unviewable post.
 (Kevin)
(Kevin) - Toolbox Added
View site before optimizationbutton underDebugtab. (Ryan D) - Admin Switch to using the
DONOTCACHEPAGEconstant to indicated WP-Admin pages are not cacheable. - Admin Moved no-cache header to very beginning to avoid caching unexpected exits.
- Cloud Added message queue service for VPI. (Abe)
- Cloud Bypassed 503 error nodes from node redetection process. (Abe)
- Cloud Fixed a failure to detect
out_of_quota. (Lauren) - Cloud Added ability to display dismissable banners generated by QUIC.cloud.
- 🕸️Crawler Added realtime load detection before crawl.
- 🕸️Crawler Adjusted crawler behavior for Divi pages to allow for Divi’s CCSS generation process. (miketemby)
- 🕸️API PHP constant
LITESPEED_CRAWLER_DISABLE_BLOCKLISTand filterlitespeed_crawler_disable_blocklistto disable blocklist. (Tobolo)
(Tobolo) - CDN Automatically add a trailing slash to
CDN URLandOriginal URLsif user didn’t provide one. (Lucas) - Cache When a URL redirects to a URL with a query string, consider these as different for caching purposes. (Shivam)
- Media Added ability to disable lazyload from the LiteSpeed Options metabox on Post Edit page.
- Media Added new default values to
WebP Attribute to Replacesetting for WPBakery and Slider Revolution. (JibsouX) - Image Optimize Dropped redundant
Page Speeduser agent when serving WebP images. (serpentdriver) - GUI Fixed an issue where manually dismissable admin messages were instead being treated as one-time messages. (Tynan Beatty)
- GUI Fixed an issue where subsequent admin alerts would overwrite existing alerts in the queue. (Kevin/Tynan)
- GUI Updated time offset in log.
 (Ruikai #PR444 #PR445)
(Ruikai #PR444 #PR445) - GUI Added
litespeed_media_ignore_remote_missing_sizesAPI description. - CCSS Fixed an issue where CCSS was unexpectedly bypassed if
CSS Combinewas OFF andUCSS Inlinewas ON. (Ruikai) - Debug Added resposne headers to debug log. (Kevin)
4.6 — Mar 29 2022
- Page Optimize Improved compatibility for JS Delay.
- 🐞Page Optimize Fixed an issue for network subsites that occurred when only CSS/JS Minify are enabled.
- Localization Added query string compatibility for Resource URLs.
- Vary Fixed a potential PHP warning when server variable
REQUEST_METHODis not detected. - Cache Guest Mode now respects Cache Excludes settings.
- GUI Added warning notice when enabling
Localize Resourcesfeature; each localized JS resource requires thorough testing! - GUI Fixed a PHP Deprecated warning that occurred with the Mobile Cache User Agent setting on PHP v8.
 1+. (jrmora)
1+. (jrmora) - Conf Removed Google related scripts from default
Localization Filesvalue. - Media WordPress core Lazy Load feature is now automatically disabled when LiteSpeed Lazy Load Images option is enabled. (VR51 #Issue440)
- 🐞API Filter
litespeed_ucss_per_pagetypefor UCSS now also applies to CSS Combine to avoid UCSS failure. (Ankit) - API Added a filter
litespeed_media_ignore_remote_missing_sizesto disable auto detection for remote images that are missing dimensions. (Lucas)
4.5.0.1 — Feb 24 2022
- 🔥🐞Media Fixed an issue where lazy-loaded images would disappear when using custom CSS image loading effects.
4.5 — Feb 23 2022
- 🌱Page Optimize Localization is back.
- Guest Fixed organic traffic issue as different browsers may fail to set
document.. referrer
referrer - Image Optimize Improved wp_postmeta table compatibility when gathering images. (Thanks to Thomas Stroemme)
- 🐞Page Optimize Fixed a potential CSS/JS 404 issue for existing records that have been marked as expired.
- ESI
LITESPEED_ESI_OFFnow affectslitespeed_esi_urlAPI filter too. - Guest Added a check to determine if Guest Mode is blocked by a third-party, and display warning if it is (Ruikai)
- Guest To support WP sites with multiple domains, Guest Mode detection URL no longer uses domain.
- Report Network now shows Toolbox page when having a large number of subsites.
- DB Optimize Reduced default subsites count from 10 to 3 under Network Admin -> DB Optimize page to avoid timeout.
- Cloud Fixed potential
lack_of_tokenerror when requesting domain key for cases where local summary value was not historically included in the array.
- Cloud Fixed a PHP fatal error that occurred when encountering a frequency issue under CLI. (Dean Taylor #Issue410)
- Avatar Force gravatar cache refresh in browsers and on CDN (rafaucau #PR430)
- API New filter
litespeed_purge_ucssto purge a single page UCSS. (#376681) - API New filter
litespeed_ucss_per_pagetypefor UCSS per page type generation. (Ankit) - GUI Replaced some GUI text and settings with more inclusive language (kebbet #PR437 #PR435)
- 3rd Excluded
WP Statisticsfrom inline JS optimize. (Ryan D) - 3rd Added API filter
litespeed_3rd_aelia_cookiesfor Aelia CurrencySwitcher. - Media Updated image lazyload library to 17.5.0.
4.4.7 — Jan 11 2022
- Page Optimize Dropped
Inline Lazy Load Images Libraryoption. Now will always inline lazyload library. (Ankit)
Now will always inline lazyload library. (Ankit) - 3rd Prevented JavaScript files from being appended to Rank Math SEO sitemap.
- Purge Dropped default stale purge when purging a post.
- Cloud Dropped unused API calls.
- Cloud Dropped redundant IP validation in API calls.
4.4.6 — Dec 27 2022
- Guest Restored
document.referrerfor organic traffic purposes when Guest Mode is enabled. (michelefns) - Image Optimize Fixed a potential PHP notice when uploading images in WP w/ PHP7.4+. (titsmaker)
- ESI Fixed an issue where ESI settings were not updated on customized widgets(#422 Abe)
- 3rd Reverted ESI Adminbar change on Elementor front pages for backward compatibility (#423 Abe)
- 3rd Fixed an issue where disabling ESI potential caused a PHP warning when using
Perfmatters. (Jeffrey Zhang)
(Jeffrey Zhang) - Misc Check whether HTTP_REFERER is set or not before using it in Router class. (#425 Abe)
4.4.5 — Dec 1 2021
- Data Fixed potential PHP notice when generating CSS/JS optimized files w/ PHP v7.4+. (Sarah Richardson/silencedgd/slr1979)
- API Added
LITESPEED_ESI_OFFconstant to disable ESI, when defined before the WPinithook. - API Added
LSCWP_DEBUG_PATHconstant to specify debug log path. (khanh-nt) - 🐞GUI Fixed an issue where admin messages were not displayed. (Daniel McD)
- CDN Used WP remote function to communicate w/ Cloudflare per WP guidance.
- 3rd Added compatibility for Perfmatters plugin’s script manager (#417 Abe)
- 3rd Added compatibility for Elementor’s Editor button when ESI is on (#418 Abe)
4.4.4 — Nov 23 2021
- Page Optimize Delay deletion of outdated CSS/JS files for a default of 20 days to avoid 404 errors with cached search engine copies.

- Cache When caching, no longer send a purge request for CSS/JS removal to avoid cache engine conflicts.
- 🐞Core Optimized SQL queries while autoloading if expected options are missing; reduced by 7 and 3 queries on backend and frontend respectively. (#396425 Jackson)
- Page Optimize Fixed a 404 issue that occured when upgrading the plugin manually, with a package upload or through the plugin manager. (Tobolo/Małgorzata/Abe)
- API Added
litespeed_ccss_urlandlitespeed_ucss_urlAPI to manipulate the request URL for CCSS and UCSS. - REST Fixed a potential warning when detecting cacheable status on REST call. (rafaucau)
- OLS Fixed an issue where the
COOKIEHASHconstant was undefined when used with OpenLiteSpeed as an MU plugin or with network activation. - 3rd Sanitized POST data for nextgengallery.

- Cloud Sanitized GET data when linking to QUIC.cloud. (#591762 WPScan)
4.4.3 — Oct 13 2021
- 🐞Media Fixed an issue where WebP is served erroneously under Guest Mode on older versions of Safari. (hash73)
- 🐞Media Reverted regex change to fix
Lazy Load Image Parent Class Name Excludesfailure. (thpstock) - Purge Disabled
Purge Delayin the optimization process by default. - Conf Dropped
.htaccess Path Settingsoptions for security concern. (WP) - Conf Dropped
CSS HTTP/2 Push/JS HTTP/2 Pushoptions. (Kevin) - Conf Set
Guest Optimizationdefault to OFF. - Conf Set
CCSS Per URLdefault to OFF to avoid consuming more quota than intended after upgrade to v4. (n111) - Object Fixed an issue with Object Cache warnings during upgrade, when Guest Mode is enabled.

- ☁️Cloud Fixed an issue with PHP notices when inquiring about quota usage for a service not currently in use.
- GUI Added GO detail warning. (n111)
- GUI Moved «quota wil be still in use» warning from Guest Mode to Guest Optimization section.
- API Added
LITESPEED_CFG_HTACCESSPHP Constant to specify .htaccess path. - API Added
litespeed_qs_forbiddenhook to bypass?LSCWP_CTRL=query string. (minhduc) - API Added
litespeed_delay_purgehook to delay the following Purge header until the next request. - API Added
litespeed_wpconfig_readonlyhook to disableWP_CACHEconstant update based on the wp-config.php file. (#633545)
4.4.2 — Sep 23 2021
- Purge In order to clear pages containing 404 CSS/JS, the purge header will always be sent even in cases where purge must be delayed.

- 🐞Purge Fixed a potential PHP warning caused when generating different optimized filenames.
- Cron Dropped unnecessary HTML response in cron which sometimes resulted in wp-cron report email. (Gilles)
- Page Optimize Purge caused by CSS/JS file deletion will now be silent.
- Page Optimize Fixed an issue where the homepage failed to purge when addressing the 404 CSS/JS issue.
- Avatar Fixed potential localized Avatar folder creation warning. (mattk0220/josebab)
- API Added filter
litespeed_optm_html_after_headto move all optimized code(UCSS/CCSS/Combined CSS/Combined JS) to be right before the</head>tag. (ducpl/Kris Regmi) - Debug Under debug mode, cache/purge tags will be plaintext.
4.4.1 — Sep 16 2021
- 🐞ESI Fixed ESI failure on non-cached pages caused by
DONOTCACHEPAGEconstant.
- 🐞Page Optimize Fixed an issue where the minified CSS/JS file failed to update when the file was changed. (ceap80)
- 🐞Page Optimize Fixed an issue where the combined CSS/JS file randomly returned a 404 error when visiting the same URL with different query strings. (Abe)
- API Added
litespeed_const_DONOTCACHEPAGEhook to control the cache-or-not result of theDONOTCACHEPAGEconstant.
4.4 — Sep 8 2021
- 🌱Crawler Added the ability to enable or disable specific crawlers. (⭐ Contributed by Astrid Wang #PR390)
- 🌱UCSS Added
UCSS Inlineoption. (Ankit). - 🌱UCSS Added
UCSS URI Excludesoption. (RC Verma). - 🐞Page Optimize Fixed an issue where combined CSS/JS files would potentially return 404 errors after a Purge All. (Special thanks to Abe & Ruikai)
- Page Optimize Minimized the potential for 404 errors by query string when Purging All.

- Page Optimize Dropped redundant query strings for minified CSS/JS files.
- Conf Ugrade configuration safely to avoid the issue of new functions not being found in old codebase.
- Conf Configuration upgrade process now adds a notification to admin pages and disables configuration save until upgrade is complete. (Lisa)
- JS Fixed an issue where JS Defer caused a
litespeed_var_1_ is not definederror when enabled w/ ESI options. (Tobolo) - 🐞JS Fixed an issue where
JS Delaydoesn’t work for combined JS whenJS Combineis enabled. (Special thanks to Joshua & Ankit) - JS
JS Delaynow will continue loading JS, even if there is an error in the current JS loading process. - 🐞CCSS If CCSS fails to generate, Load CSS Asynchronously will now be disabled. (Stars #54074166)
- 🐞UCSS If UCSS generation fails the generated error will no longer be served inside the file.
 (Ryan D)
(Ryan D) - Log Updated the Debug log to use less code for prefix.
- 3rd Always respect
DONOTCACHEPAGEconstant defination to fix DIVI dynamic css calculation process.
4.3 — Aug 16 2021
- UCSS Separated UCSS Purge from CCSS Purge. (⭐ Contributed by Alice Tang #PR388)
- 🐞Cloud Fixed an issue where CCSS/UCSS quota data failed to update locally.
- Cloud Added server load as a factor when detecting node availability.
- Cloud Improved the speed of checking daily quota and showing the related error message.
- Cloud Added ability to re-detect node availability if the current node is responding w/ a heavy load code.
- Cloud CCSS/UCSS/LQIP queue now exits immediately when quota is depleted.
- Cloud Replaced separate
d/regionnodeswith a singled/nodesin the node list API for image optimization.
- LQIP Fixed an issue with LQIP network compatibility. (⭐ Contributed by Alice Tang #PR387)
- GUEST JS no longer preloads for Guest Optimization. (Ankit)
- 🐞Data Fixed an issue where deleting the
cssjsdata folder causes a failure in the upgrade process. (Joshua #PR391) - GUI Fixed a potential dashboard PHP warning when no queue existed. (jrmora)
- GUI Added daily quota on dashboard.
- GUI Added downgrade warning to Toolbox -> Beta Test.
- GUI Tuned
.litespeed-descclass to full width in CSS. - Conf
Preserve EXIF/XMP datanow defaults to ON due to copyright concerns. (Tobolo) - 🐞3rd Fixed a PHP warning when using Google AMP w/ /amp as structure. (thanhstran98)
4.2 — Jul 29 2021
- Cloud Auto redirect to a new node if the current node is not available anymore.

- Cloud Combined CCSS/UCSS to sub services of Page Optimization.
- Cloud Added a daily quota rate limit to help mitigate the heavy service load at the beginning of the month.
- Cloud Cached the node IP list in order to speed up security check. (Lucas)
- 🐞GUEST Fixed an issue where Guest Mode remained enabled even when the UA setting is empty. (Stars)
- GUEST Guest Mode will no longer cache POST requests.
- UCSS Purging CSS/JS now purges the UCSS queue as well, to avoid failure when generating UCSS.
- UCSS Separated service entry
UCSSfromCCSS. - CCSS Simplified
load_queue/save_queue/build_filepath_prefixfunctions. (⭐ Contributed by Alice Tang #PR373) - CCSS If CCSS request fails, details are now saved in the CSS file.
- CCSS Renamed CCSS ID in inline HTML from
litespeed-optm-css-rulestolitespeed-ccss. (Alice)
(Alice) - Page Optimize CCSS/UCSS now supports Cloud queue/notify for asynchronous generation.
- Page Optimize Simplified CCSS/UCSS generation function.
- Page Optimize Added the ability to cancel CCSS/UCSS Cloud requests.
- Page Optimize Unnecessary quesry strings will now be dropped from CSS/JS combined files.
- Crawler Reset position now resets crawler running status too.
- REST Cloud request to REST will now detect whether an IP in in the Cloud IP list for security reasons.
- Object Enhanced Object Cache compatibility for
CONF_FILEconstant detection. - API Added shorter alias
litespeed_tagand other similar aliases for Cache Tag API. - API Renamed
LITESPEED_BYPASS_OPTMtoLITESPEED_NO_OPTMfor Page Optimization. - Toolbox Dropped v3.
 6.4- versions in Beta Test as they will cause a fatal error in downgrade.
6.4- versions in Beta Test as they will cause a fatal error in downgrade. - GUI Added shortcut links to each section on the Dashboard.
- GUI Added UCSS whitelist usage description. (wyb)
- GUI Showed the default recommended values for Guest Mode UA/IPs.
- 3rd Fixed AMP plugin compatibility. (⭐ Contributed by Alice Tang #PR368)
- 3rd Bypassed all page optimization including CDN/WebP for AMP pages.
- 3rd Improved compatibility with All in One SEO plugin sitemap. (arnaudbroes/flschaves #Issue372)
- 3rd Added wsform nonce. (#365 cstrouse)
- 3rd Added Easy Digital Download (EDD) & WP Menu Cart nonce. (#PR366 AkramiPro)
- 3rd Improved compatibility w/ Restrict Content Pro. (Abe #PR370)
- 3rd Improved compatibility w/ Gravity Forms. (Ruikai #371)
4.
 1 — Jun 25 2021
1 — Jun 25 2021- 🌱UCSS/CCSS/LQIP Moved queue storage to file system from database wp-options table to lessen the IO load. (#633504)
- 🌱3rd Added an option to disable ESI for the WooCommerce Cart. (#358 Anna Feng/Astrid Wang)
- ESI Fixed an ESI nonce issue introduced in v4.0. (Andrew Choi)
- Object Used new
.litespeed_conf.datinstead of.object-cache.inifor object cache configuration storage. - Conf Now updating related files after plugin upgrade and not just after activation.
- 🌱Guest Added a Guest Mode JS Excludes option. (Ankit/Mamac/Rcverma)
- Guest Guest Mode now uses a lightweight script to update guest vary for reduced server load.
- Guest Guest Mode now adds missing image dimensions.
- Guest Guest vary will no longer update if there’s already a vary in place to address the infinite loop caused by CloudFlare’s incorrect cache control setting for PHP.

- Guest Guest vary update request will no longer be sent if
lscache_varyis already set. - Guest Added a Configurable Guest Mode UA/IP under the Tuning tab in the General menu.
- Guest Guest Mode now allows cron to be hooked, even when UCSS/CCSS options are off. (#338437 Stars)
- Guest Simplified the vary generation process under Guest Mode.
- Guest Added a Guest Mode HTML comment for easier debugging. (Ruikai)
- Guest Guest vary update ajax now bypasses potential POST cache.
- CCSS Added back the options
Separate CCSS Cache Post TypesandSeparate CCSS Cache URIs. (Joshua/Ankit) - CCSS CCSS/UCSS queue is now limited to a maximum of 500 entries.
- Control The cache control constant
LSCACHE_NO_CACHEwill now have a higher priority than the Forced Public Cache setting.
- Crawler The Crawler can now crawl Guest Mode pages.
- Crawler Fixed a potential XSS vulnerability in the Crawler settings. (#927355)
- Crawler The Crawler now supports a cookie value of
_null. (Tobolo) - Media Updated the default value for the Responsive Placeholder SVG to be transparent.
- Media WebP images in the background may now be served in Guest Mode.
- Media WebP images in CSS may now be bypassed if the requesting Guest Mode client doesn’t support WebP.
- Media Fixed empty default image placeholder under Guest Mode.
- 🐞Image Optimize Changed the missing
$_POSTto$post_dataso the database status is properly updated. (#345 Lucas) - Import Export file is now readable to allow importing of partial configurations. (Ryan D/Joshua)
- Page Optimize Fixed W3 validator errors in Guest Mode.
 (#61393817)
(#61393817) - 3rd A fatal WooCommerce error is no longer triggered by a custom theme reusing a previous LSCWP cache detection tag.
- 3rd AMP may now bypass Guest Mode automatically.
- Localize Dropped the
Localize Resourcesoption as Guest Mode is a sufficient replacement. (Note: Due to user feedback during the development period, we have decided to reinstate this option in a future version.) - Cloud Changed the WP API url.
- Lang Corrected a missing language folder.
- GUI Added a CCSS/UCSS loading page visualization. (⭐ Contributed by Astrid Wang & Anna Feng #PR360)
- GUI Added a warning to indicate when Guest Mode CCSS/UCSS quota is in use. (Contributed by Astrid Wang & Anna Feng #PR361)
- GUI Added a
litespeed-infotext color. (Astrid Wang) - GUI Implemented various UI/UX improvements.
 (Joshua/Lisa)
(Joshua/Lisa) - GUI Duplicate cloud service messages with the same content will only display once now. (Marc Dahl)
- GUI Added a WebP replacement warning for Guest Mode Optimization if WebP replacement is off.
- Misc Dropped
wp_assetsfrom distribution to reduce the package size. (lowwebtech) - Misc Increased the new version and score detection intervals.
- Misc Optimized WP Assets images. (#352 lowwebtech)
- Debug Dropped the redundant error_log debug info.
4.0 — Apr 30 2021
- 🌱🌱🌱Guest Introduced
Guest Modefor instantly cacheable content on the first visit. - 🌱UCSS Added a new service:
Unique CSS, to drop unused CSS from elements from combined CSS - 🌱CCSS Added
HTML Lazyloadoption. (Ankit) - 🌱CCSS Added
CCSS Per URLoption to allow Critical CSS to be generated for each page instead of for each Post Type.
- 🌱Media Added
Add Missing Sizessetting for improving Cumulative Layout Shift. (Fahim) - 🌱JS Switched to new JS minification library for better compression and compatibility w/ template literals. (LuminSol)
- Media WebP may now be replaced in CSS.
- Media Can now drop image tags in noscript to avoid lazyload. (Abe #314 /mattthomas-photography)
- Media Bypass optimization if a page is not cacheable.
- Image Optimize Auto hook to
wp_update_attachment_metadatato automate image gathering process, and to handle the new thumbnail generation after images are uploaded. (smerriman). - Image Optimize Repeated image thumbnails won’t be gathered anymore.
- Image Optimize Simplified the rescan/gather/upload_hook for existing image detection.
- Image Optimize Fixed the duplicated optimize size records in the postmeta table.
 (Abe #315)
(Abe #315) - Image Optimize Allow either JSON POST request or normal form request in
notify_img. (Lucas #313) - Image Optimize Optimized SQL query for better efficiency. (lucas/Lauren)
- Image Optimize Fixed issue where rescan mass created duplicate images. (#954399)
- Image Optimize Image optimization pie will not show 100% anymore if there is still a small amount in the unfinished queue.
- Image Optimize WebP generation defaults to ON for Guest Mode.
- Image Optimize
Priority Linepackage now can have smaller request interval. - ESI Disable ESI when page is not cacheable. (titsmaker)
- ESI Fixed an issue where Divi was disabling all in edit mode, but couldn’t disable ESI. (Abe)
- ESI ESI init moved under
inithook fromplugin_loadedhook.
- CDN Add basic support for CloudFlare API Tokens (Abe #320)
- CSS Simplified
Font Display Optimizationoption. - CSS Fixed manual cron timeout issue. (jesse Distad)
- CSS Inline CSS may now use
data-no-optimizeto be excluded from optimization. (popaionut) - JS Combined
Load JS DeferandLoad Inline JS Deferoptions. - JS Forced async to defer.
- JS Moved Google Analytics JS from constant default to setting default for removal.
- JS Fixed potential JS parsing issue caused by JS src being changed to data-src by other plugins. (ankit)
- JS Excluded spotlight from JS optimize. (tobolo)
- CCSS Fixed CCSS/UCSS manual cron timeout issue.
- CCSS Only 10 items will be kept for CCSS history.

- CCSS The appearance of CCSS Purge in the topbar menu will be determined by the existance of CCSS cache, and not the setting only.
- CCSS To avoid stuck queues when the current request keeps failing, the CCSS queue will always drop once requested.
- CCSS CCSS will no longer hide adminbar.
- CCSS CCSS may now be separate for network subsites. (Joshua)
- CCSS Gave CCSS a unique filename per URL per user role per subsite.
- CCSS Dropped
Separate CCSS Cache Post Typesoption. - CCSS Dropped
Separate CCSS Cache URIsoption. - CCSS Subsites purge Avatar/CSS/JS/CCSS will not affect the whole network anymore.
- CCSS Implemented a better queue list for CCSS that auto collapses if there are more than 20 entries, and shows the total on top.
- CSSJS Now using separate CSS and JS folders instead of
cssjs.
- CSSJS Automatically purge cache after CCSS is generated.
- Network Dropped network CSS/JS rewrite rules.
- Cache Send cache tag header whenever adding a tag to make it effective in the page optimization process.
- Core Used hook for buffer optimization; Used
init()instead ofconstructor. - Object Used
clsinstead ofget_instancefor init. - Cloud Replaced one-time message with a dismissible-only message when the domain key has been automatically cleared due to domain/key dismatch.
- API Dropped function
hook_vary_add(). - API Dropped function
vary_add(). - API Dropped function
filter_vary_cookies(). - API Dropped function
hook_vary(). - API Dropped action
litespeed_vary_add.
- API Dropped filter
litespeed_api_vary. - API Use
litespeed_vary_curr_cookiesandlitespeed_vary_cookiesfor Vary cookie operations instead. - API Dropped action
litespeed_vary_append. - Vary 3rd party vary cookies will not append into .htaccess anymore but only present in response vary header if in use.
- Vary Dropped function
append(). - Vary Commenter cookie is now considered cacheable.
- Crawler Minor update to crawler user agent to accommodate mobile_detect.php (Abe #304)
- Data Added a table truncate function.
- Data Added new tables url & url_file.
- Data Dropped cssjs table.
- Data Options/Summary data is now stored in JSON format to speed up backend visit.
 (#233250)
(#233250) - Data Default
CSS Combine External and InlineandJS Combine External and Inlineto On for new installations for better compatibility. - Purge Fixed potential purge warning for certain themes.
- Purge Purge will be stored for next valid visit to trigger if it is initially generated by CLI.
- Page Optimize
CSS Combine/JS Combinewill now share the same file if the contents are the same. Limited disk usage for better file usage and fewer issues with random string problems. - Page Optimize Dropped option CSS/JS Cache TTL.
- Page Optimize Bypass optimization if page not cacheable.
- Page Optimize Purge CSS/JS will purge the
url_filetable too. - Page Optimize Optionally store a vary with a shorter value.
- Page Optimize Removing query strings will no longer affect external assets.
 (ankit)
(ankit) - Page Optimize Better regex for optimization parsing.
- Page Optimize Eliminated w3 validator for DNS prefetch and duplicated ID errors. (sumit Pandey)
- Page Optimize New Optimization for Guest Only option under Tuning.
- Page Optimize Now forbidding external link redirection for localization.
- Debug Implemented a better debug format for the 2nd parameter in the log.
- GUI Bypass page score banner when score is not detected (both 0). (ankit)
- GUI Fixed deprecated JQuery function warning in WP-Admin. (krzxsiek)
3.6.4 — Mar 15 2021
- Toolbox Fixed Beta Test upgrade error when upgrading to v3.7+.
3.6.3 — Mar 10 2021
- Core Fixed potential upgrade failure when new versions have changes in activation related functions.
- Core Upgrade process won’t get deactivated anymore on Network setup.

3.6.2 — Feb 1 2021
- Page Optimize Fixed an issue where network purge CSS/JS caused 404 errors for subsites.
- Page Optimize Fixed an issue where purge CSS/JS only caused 404 errors.
- Page Optimize Added a notice for CSS/JS data detection and potential random string issue.
- Page Optimize Limited localization resources to specified .js only. (closte #292/ormonk)
- JS Data src may now be bypassed from JS Combine. (ankit)
- CLI Fixed a message typo in Purge. (flixwatchsupport)
- Browser Added font/otf to Browser Cache expire list. (ruikai)
- Data Updated data files to accept PR from dev branch only.
- 3rd Add data-view-breakpoint-pointer to js_excludes.txt for the Events Calendar plugin. (therealgilles)
- Cloud Bypassed invalid requests.

- Doc CDN Mapping description improvement. (mihai A.)
3.6.1 — Dec 21 2020
- WP Tested up to WP v5.6.
- WebP Reverted WebP support on Safari Big Sur and Safari v14.0.1+ due to an inability to detect MacOS versions from UA. (@antomal)
- CDN Dropped the option
Load JQuery Remotely. - CDN Fixed CDN URL replacement issue in optimized CSS files. (@ankit)
- CDN Fixed an issue where CDN CLI wouldn’t set mapping image/CSS/JS to OFF when
falsewas the value. - CDN Started using React for CDN Mapping settings.
- GUI Secured Server IP setting from potential XSS issues. (@WonTae Jang)
- Toolbox Supported both dev and master branches for Beta Test. Latest version updated to v3.6.1.
- Purge Purge Pages now can purge non-archive pages too.

- Admin Simplified the admin JS.
- Admin Limited crawler-related react JS to crawler page only.
3.6 — Dec 14 2020
- 🌱WebP Added WebP support on Safari Big Sur or Safari v14.0.1+. (@ruikai)
- 🐞Config Fixed an issue where new installations were not getting the correct default .htaccess content.
- Crawler Will auto bypass empty sub-sitemap instead of throwing an exception. (@nanoprobes @Tobolo)
- Crawler Now using React for Cookie Simulation settings instead of Vue.js. Dropped Vue.js.
- Crawler Dropped
Sitemap Generation(will only use 3rd party sitemap for crawler). - CSS Added
CSS Combine External and Inlineoption for backward compatibility. (@lisa) - Object Forbid .object-cache.ini visits. (@Tarik)
- Page Optimize Dropped
Remove Commentsoption to avoid combine error.
- CSS Added a predefined CSS exclude file
data/css_excludes.txt. - CSS Excluded Flatsome theme random inline CSS from combine.
- CSS Excluded WoodMart theme from combine. (@moemauphie)
- Page Optimize Excluded tagDiv.com Newspaper theme dynamic CSS/JS from CSS/JS Combine.
- CSS Added predefined JS defer excludes list. (@Shivam)
- JS
data-no-deferoption now supports inline JS. (@rafaucau) - Media Lazyload inline library is now bypassed by JS Combine.
- Admin Fixed WP-Admin console ID duplicate warnings.
- Cloud Dropped QUIC.cloud sync options that have long been unused.
- CSS Dropped
Unique CSS Fileoption (UCSS will always generate unique file, will use whitelist to group post type to one CSS). - GUI Dropped Help tab.

- Toolbox Added 3.5.2 to version list.
3.5.2 — Oct 27 2020
- CSS
CSS Combineis now compatible w/ inline noscript CSS. (@galbaras) - GUI Added ability to manually dismiss the JS option reset message in v3.5.1 upgrade process. (#473917)
- 🐞CSS
CSS Excludessetting will no longer lose items beginning w/#. (@ankit) - API New
litespeed_media_resetAPI function for image editing purposes. (@Andro)
3.5.1 — Oct 20 2020
- JS Inline JS containing nonces can now be combined.
- JS Reset JS Combine/Defer to OFF when upgrading to avoid breaking sites.
- JS Added new option JS Combine External and Inline to allow backwards compatibility.
- JS Added Inline JS Defer option back. (@ankit)
- Page Optimize Dropped Inline JS Minify option and merged the feature into JS Minify.

- JS Pre-added jQuery to the default JS excludes/defer list for better layout compatibility for new users.
- JS Excluded Stripe/PayPal/Google Map from JS optimization. (@FPCSJames)
- JS Allowed excluded JS to still be HTTP2 pushed. (@joshua)
- CCSS Critical CSS now can avoid network pollution from other sites. (@ankit)
- Toolbox Beta Test now displays recent public versions so it is easier to revert to an older version
- Vary Server environment variable Vary can now be passed to original server from QUIC.cloud for non-LiteSpeed servers.
- ESI Improved backward compatibility for ESI nonce list. (@zach E)
- 🐞Misc Fixed failure of upgrade button on plugin news banner and made cosmetic improvements.
- Doc Added note that LSCWP works with ClassicPress.
3.5.0.2 — Sep 30 2020
- This is a temporary revert fix.
 Code is SAME as v3.4.2.
Code is SAME as v3.4.2.
3.5.0.1 — Sep 29 2020
- 🔥🐞CSS Fixed print media query issue when having CSS Combine. (@paddy-duncan)
3.5 — Sep 29 2020
- Page Optimize Refactored CSS/JS optimization.
- Page Optimize CSS and JS Combine now each save to a single file without memory usage issues.
- CSS Inline CSS Minify is now a part of CSS Minify, and will respect thr original priorities. (thanks to @galbaras)
- JS JS Combine now generates a single JS file in the footer. (Special thanks to @ankit)
- JS JS Combine now combines external JS files, too. (Thanks to @ankit)
- JS JS Deferred Excludes now uses the original path/filename as keywords instead of the minified path/filename, when JS Minify is enabled.
- JS JS Combine now combines inline JS, too.
- JS JS Excludes may now be used for inline JS snippet.

- Page Optimize Inline CSS Minify and Max Combined File Size retired due to changes listed above.
- CSS Combined CSS Priority retired due to changes listed above.
- JS Exclude JQuery, Combined JS Priority, Load Inline JS Deferred, and Inline JS Deferred Excludes retired due to changes listed above.
- JS Predefined data file data/js_excludes.txt now available for JS Excludes.
- ESI Predefined data file data/esi.nonces.txt now available for ESI Nonces.
- ESI Remote Fetch ESI Nonces functionality retired.
- API Added support for new litespeed_esi_nonces filter.
- Object Object Cache will not try to reconnect after failure to connect in a single process.
- CCSS Remote read CSS will add the scheme if it is missing from the URL.
- CCSS CSS will no longer be prepared for a URL if 404 result is detected.

- CCSS Fixed most failures caused by third party CSS syntax errors.
- CCSS Remote read CSS will fix the scheme if the URL doesn’t have it.
- CCSS Excluded 404 when preparing CSS before request.
- CCSS Adjusted CCSS timeout from 180 seconds to 30 seconds.
- Image Optimize Fixed the delete attachment database error that occurred when not using the image optimization service yet.
- Media Added iOS 14 WebP support.
- Data Fixed database creation failure for MySQL v8.
- Cloud Error code err_key will clear the domain key in order to avoid duplicate invalid requests.
- Network Fixed issue with object cache password file storage that occurred when resaving the settings. (#302358)
- Misc Fixed IP detect compatibility w/ Apache.
- GUI Fixed the description for Do Not Cache Categories.

- Preload Upgraded Instant Click to a new stable preload library. (@stasonua0)
3.4.2 — Sep 8 2020
- CCSS Corrected the issue that wrongly appended non-CSS files to CSS in links before sending request.
- 3rd YITH wishlist now sends a combined single sub request for all widgets contained in one page. (LSWS v5.4.9 build 3+ required)
- ESI Added support for ESI combine feature.
- GUI Dropped banner notification for missing domain key when domain key is not initialized.
- Log When QC whitelist check fails, a detailed failure log is now appended.
3.4.1 — Sep 2 2020
- 🐞CCSS Fixed an issue where dynamically generated CSS failed with
TypeError: Cannot read property type of undefined. - 🐞Page Optimize Fixed CSS optimization compatibility for CSS dynamically generated with PHP.

- Page Optimize Added the ability to defer JS even when the resource is excluded from other JS optimizations. (@slr1979)
- ESI Added support for ESI last paramater inline value.
- 3rd YITH Wishlist, when cached for the first time, will no longer send sub requests.
3.4 — Aug 26 2020
- 🌱LQIP New setting LQIP Excludes.
- 🌱LQIP Added a Clear LQIP Queue button.
- 🌱CCSS Added a Clear CCSS Queue button.
- CCSS Fixed an issue which wrongly included preloaded images in CCSS. (@pixtweaks)
- Network Primary site and subsite settings now display correctly.
- Page Optimize Noscript tags generated by LSCWP will only be dropped when the corresponding option is enabled. (@ankit)
- DB Optimize Fixed database optimizer conflicts w/ object cache transient setting.
 (#752931)
(#752931) - 3rd Fixed an issue with WooCommerce product purge when order is placed.
- 3rd Improved WooCommerce product comment compatibility with WooCommerce Photo Reviews Premium plugin when using ESI.
- CDN Fixed Remote jQuery compatibility with WordPress v5.5. (@pixtweaks)
- API New API
litespeed_purge_all_objectandlitespeed_purged_all_objectaction hooks.
3.3.1 — Aug 12 2020
- 🌱Page Optimize New option to Remove Noscript Tags. (@phuc88bmt)
- 🐞LQIP Fixed a critical bug that bypassed all requests in v3.3.
- LQIP Requests are now bypassed if domain has no credit left.
- Page Optimize Inline defer will be bypassed if document listener is detected in the code. (@ssurfer)
- CCSS Print-only styles will no longer be included in Critical CSS.

- API Added hooks to Purge action to handle file deletions. (@biati)
- Cloud Plain permalinks are no longer required for use of cloud services.
- Data Added an access denial to work with OpenLiteSpeed. (@spenweb #PR228)
- GUI Spelling and grammar adjustments. (@blastoise186 #PR253)
3.3 — Aug 6 2020
- 🌱Page Optimize Added a new setting, Inline JS Deferred Excludes. (@ankit)
- Page Optimize CSS/JS Combine/Minify file versions will be differentiated by query string hash instead of new filename to reduce DB/file system storage.
- Page Optimize Added the ability to use local copies of external JS files for better control over page score impacts.
- Page Optimize Improved combination of CSS media queries. (@galbaras)
- Page Optimize Reprioritized Inline JS Defer to be optimized before encoding, for a significantly smaller result.

- LQIP Detect if the file exists before sending LQIP request to QUIC.cloud.
- CCSS Sped up CCSS process significantly by sending HTML and CSS in request.
- CCSS Improvements to mobile CSS support in CCSS.
- CCSS Minimize CCSS failures by attempting to automatically fix CSS syntax errors.
- Cloud Domain Key will be deleted after QUIC.cloud site_not_registered error to avoid endless repeated requests.
- CDN CDN Original URL will default to WP Site URL if not set. (@ruikai)
- CLI Global output format
--format=json/yaml/dumpand--jsonsupport in CLI. (@alya1992) - CDN Improved handling of non-image CSS
url()sources in CDN. (@daniel McD) - 🐞CDN Fixed CDN replacement conflict w/ JS/CSS Optimize. (@ankit)
- Crawler Only reset Crawler waiting queues when crawling begins.
 (@ruikai)
(@ruikai) - Network Network Enable Cache is no longer reset to ON Use Network Settings in enabled. (@RavanH)
- 🐞Activation Fixed a PHP warning that appeared during uninstall. (@RavanH)
- Debug Automatically omit long strings when dumping an array to debug log.
- Report Subsites report now shows overwritten values along w/ original values. (#52593959)
- REST Improved WP5.5 REST compatibility. (@oldrup)
- GUI Server IP setting moved from Crawler menu to General menu.
- GUI Localize resources moved to Localization tab.
- Config News option now defaults to ON.
3.2.4 — Jul 8 2020
- Object New installations no longer get custom data.ini reset, as this could cause lost configuration. (@Eric)
- ESI Now using
svarto load nonces more quickly. (@Lauren)
(@Lauren) - ESI Fixed the conflicts between nonces in inline JS and ESI Nonces when Inline JS Deferred is enabled. (@JesseDistad)
- 🐞ESI Fixed Fetch Latest Predefined Nonce button.
- 🐞Cache Fixed an issue where mobile visits were not being cached when Cache Mobile was disabled.
- CDN Bypass CDN constant
LITESPEED_BYPASS_CDNnow will apply to all CDN replacements. - Router Dropped
Router::get_uid()function. - Crawler Updated role simulator function for future UCSS usage.
- GUI Textarea will now automatically adjust the height based on the number of rows input.
- CLI Fixed an issue that caused WP-Cron to exit when a task errored out. (@DovidLevine @MatthewJohnson)
- Cloud No longer communcate with QUIC.cloud when Domain Key is not set and Debug is enabled.

- Cloud Score banner no longer automatically fetches a new score. (@LucasRolff)
3.2.3.2 — Jun 19 2020
- 🔥🐞Page Optimize Hotfix for CSS/JS minify/combine. (@jdelgadoesteban @martin_bailey)
3.2.3.1 — Jun 18 2020
- API New filter
litespeed_buffer_beforeandlitespeed_buffer_after. (#PR243 @joejordanbrown)
3.2.3 — Jun 18 2020
- 🌱Page Optimize Added Unique CSS option for future removal of unused CSS per page. (@moongear)
- Page Optimize Fixed an issue where Font Optimization could fail when having Load JS Deferred and Load Inline JS Deferred. (#PR241 @joejordanbrown)
- 🐞Page Optimize Fixed an issue with Font Display Optimization which caused Google Fonts to load incorrectly. (#PR240 @joejordanbrown @haidan)
- 🐞Network Use Primary Site Configuration setting for network sites now works properly with Object Cache and Browser Cache.
 (#56175101)
(#56175101) - API Added filter
litespeed_is_from_cloudto detect if the current request is from QC or not. (@lechon) - ESI ESI Nonce now can fetch latest list with one click.
- GUI Updated remaining documentation links & some minor UI tweaks. (@Joshua Reynolds)
3.2.2 — Jun 10 2020
- 🌱Purge Scheduled Purge URLs now supports wildcard. (#427338)
- 🌱ESI ESI Nonce supports wildcard match now.
- Network Use Primary Site Settings now can support Domain Key, and override mechanism improved. (@alican532 #96266273)
- Cloud Debug mode will now have no interval limit for most cloud requests. (@ruikai)
- Conf Default Purge Stale to OFF.
- GUI Purge Stale renamed to Serve Stale.
- Data Predefined nonce list located in
/litespeed-cache/data/esi.. Pull requests welcome. nonce.txt
nonce.txt - Debug Limited parameter log length.
- 🐞CDN Fixed an issue where upgrading lost value of CDN switch setting. (#888668)
- 3rd Caldera Forms ESI Nonce enhancement. (@paconarud16 @marketingsweet)
- 3rd Elementor now purges correctly after post/page updates.
- 3rd Disabled Page Optimization features on AMP to avoid webfont JS inject. (@rahulgupta1985)
3.2.1 — Jun 1 2020
- Cloud LQIP/CCSS rate limit tweaks. (@ianpegg)
- Admin Improved frontend Admin Bar menu functionality. (#708642)
- Crawler Fixed an issue where cleaning up a crawler map with a leftover page number would cause a MySQL error. (@saowp)
- Image Optimize Added WP default thumbnails to image optimization summary list. (@johnny Nguyen)
- REST Improved REST compatibility w/ WP4.
 4-. (#767203)
4-. (#767203) - GUI Moved Use Primary Site Configuration to General menu. (@joshua)
3.2 — May 27 2020
- Image Optimize Major improvements in queue management, scalability, and speed. (@LucasRolff)
- Cloud Implemented a series of communication enhancements. (@Lucas Rolff)
- Crawler Enhanced PHP 5.3 compatibility. (@JTS-FIN #230)
- Page Optimize Appended image template in wpDiscuz script into default lazyload image exclude list. (@philipfaster @szmigieldesign)
- Page Optimize Eliminated the 404 issue for CSS/JS in server environments with missing SCRIPT_URI. (@ankit)
- Data ENhanced summary data storage typecasting.
3.1 — May 20 2020
- 🌱Network Added Debug settings to network level when on network.
- 🐞Purge Network now can purge all.
- 🐞Network Fixed issue where saving the network primary site settings failed.

- Network Moved Beta Test to network level when on network.
- 🐞Cache Fixed issue in admin where new post editor was wrongly cached for non-admin roles. (@TEKFused)
- 🐞Data Fixed issue with crawler & img_optm table creation failure. (@berdini @piercand)
- 🐞Core Improved plugin activation compatibility on Windows 10 #224 (@greenphp)
- Core Improved compatibility for .htaccess path search.
- Object Catch RedisException. (@elparts)
- Fixed Script URI issue in 3.0.9 #223 (@aonsyed)
- Image Optimize Show thumbnail size set list in image optimization summary. (@Johnny Nguyen)
- Debug Parameters will now be logged.
3.0.9 — May 13 2020
- Purge Comment cache can be successfully purged now.
- Data Better MySQL charset support for crawler/image optimize table creation.
 (@Roshan Jonah)
(@Roshan Jonah) - API New hook to fire after Purge All. (@salvatorefresta)
- Crawler Resolve IP for crawler.
- Task PHP5.3 Cron compatibility fix.
- 3rd Elementor edit mode compatibility.
- Page Optimize Fixed an issue where Purge Stale returned 404 for next visitor on CSS/JS.
- Page Optimize Fixed the PHP warning when srcset doesn’t have size info inside. (@gvidano)
- Cloud Fixed the potential PHP warning when applying for the domain key.
- Core PHP DIR const replacement. (@MathiasReker)
3.0.8.6 — May 4 2020
- CCSS Bypassed CCSS functionality on frontend when domain key isn’t setup yet.
- Cloud Fixed WP node redetection bug when node expired. (@Joshua Reynolds)
- Crawler Fixed an issue where URL is wrongly blacklisted when using ADC.

3.0.8.5 — May 1 2020
- 🔥🐞3rd Hotfix for WPLister critical error due to v3.0.8.4 changes.
- Image Optimize Unfinished queue now will get more detailed info to indicate the proceeding status on node.
- CLI Options can now use true/false as value for bool. (@gavin)
- CLI Detect error if the ID does not exist when get/set an option value.
- Doc An API comment typo for
litespeed_esi_load-is fixed.
3.0.8.4 — Apr 30 2020
- 🌱Crawler New setting: Sitemap timeout. (#364607)
- Image Optimize Images that fail to optimize are now counted to increase next request limit.
- Cloud Redetect fastest node every 3 days.
- Cloud Suppressed auto upgrade version detection error. (@marc Dahl)
- 3rd 3rd party namespace compatibility.
 (#366352)
(#366352)
3.0.8.3 — Apr 28 2020
- Cloud Better compatibility for the Link to QUIC.cloud operation. (@Ronei de Sousa Almeida)
- Image Optimize Automatically clear invalid image sources before sending requests. (@Richard Hordern)
3.0.8.2 — Apr 27 2020
- GUI Corrected the Request Domain Key wording.
3.0.8.1 — Apr 27 2020
- Object Object cache compatibility for upgrade from v2.9.9- versions.
3.0.8 — Apr 27 2020
- Released v3 on WordPress officially.
3.0.4 — Apr 23 2020
- Cloud Apply Domain Key now receives error info in next apply action if failed to generate.
- GUI Apply Domain Key timeout now displays troubleshooting guidance.
- REST Added /ping and /token to REST GET for easier debug.
- Cache Dropped
advanced-cache.file detection and usage. php
php
3.0.3 — Apr 21 2020
- Conf Settings from all options (data ini, defined constant, and forced) will be filtered and cast to expected type.
- Upgrade CDN mapping and other multiple line settings will now migrate correctly when upgrading from v2 to v3.
3.0.2 — Apr 17 2020
- GUI More guidance on domain key setting page.
- Cloud Now Apply Domain Key will append the server IP if it exists in Crawler Server IP setting.
3.0.1 — Apr 16 2020
- Data Increased timeout for database upgrade related to version upgrade. Display a banner while update in progress.
- Page Optimize All appended HTML attributes now will use double quotes to reduce the conflicts when the optimized resources are in JS snippets.
3.0 — Apr 15 2020
- 🌱Media LQIP (Low Quality Image Placeholder).

- 🌱Page Optimize Load Inline JS Deferred Compatibility Mode. (Special thanks to @joe B — AppsON)
- 🌱Cloud New QUIC.cloud API key setting.
- 🌱ESI New ESI nonce setting.
- 🌱Media JPG quality control. (@geckomist)
- 🌱Media Responsive local SVG placeholder.
- 🌱Discussion Gravatar warmup cron.
- 🌱DB Table Engine Converter tool. (@johnny Nguyen)
- 🌱DB Database summary: Autoload size. (@JohnnyNguyen)
- 🌱DB Database summary: Autoload entries list.
- 🌱DB Revisions older than. (@thememasterguru)
- 🌱Cache Forced public cache setting. (#308207)
- 🌱Crawler New timeout setting to avoid incorrect blacklist addition. (#900171)
- 🌱Htaccess Frontend & backend .htaccess path customize. (@jon81)
- 🌱Toolbox Detailed Heartbeat Control (@K9Heaven)
- 🌱Purge Purge Stale setting.

- 🌱Page Optimize Font display optimization. (@Joeee)
- 🌱Page Optimize Google font URL display optimization.
- 🌱Page Optimize Load Inline JS deferred.
- 🌱Page Optimize Store gravatar locally. (@zzTaLaNo1zz @JohnnyNguyen)
- 🌱Page Optimize DNS prefetch control setting.
- 🌱Page Optimize Lazy Load Image Parent Class Name Excludes. (@pako69)
- 🌱Page Optimize Lazy load iframe class excludes. (@vnnloser)
- 🌱Page Optimize Lazy load exclude URIs. (@wordpress_fan1 @aminaz)
- 🌱GUI New Dashboard and new menus.
- 🌱Image Optimize Supported GIF WebP optimization. (@Lucas Rolff)
- 🌱Image Optimize New workflow for image optimization (Gather first, request second).
- 🌱Image Optimize The return of Rescan.
- 🌱CLI Get single option cmd.

- 🌱CLI QUIC.cloud cmd supported.
- 🌱CLI CLI can send report now.
- 🌱Health Page speed and page score now are in dashboard.
- 🌱Conf Supported consts overwritten of
LITESPEED_CONF__for all settings. (@menathor) - 🌱REST New REST TTL setting. (@thekendog)
- 🌱CDN New setting
HTML Attribute To Replace. CDN can now support any HTML attribute to be replaced. (@danushkaj91) - 🌱Debug Debug URI includes/excludes setings.
- 🌱Crawler 🐞 Support for multiple domains in custom sitemap. (@alchem)
- 🌱Crawler New Crawler dashboard. New sitemap w/ crawler status. New blacklist w/ reason.
- 🌱Media LQIP minimum dimensions setting. (@Lukasz Szmigiel)
- Crawler Able to add single rows to blacklist.
- Crawler Crawler data now saved into database instead of creating new files.

- Crawler Larger timeout to avoid wrongly added to blacklist.
- Crawler Manually changed the priority of mobile and WebP. (@rafaucau)
- Browser Larger Browser Cache TTL for Google Page Score improvement. (@max2348)
- Task Task refactored. Disabled cron will not show in cron list anymore.
- Task Speed up task load speed.
- ESI Added Bloom nonce to ESI for Elegant Themes.
- Cloud Able to redetect cloud nodes now.
- Img_optm Fixed stale data in redirected links.
- Lazyload CSS class
litespeed_lazyloadedis now appended to HTML body after lazyload is finished. (@Adam Wilson) - Cache Default drop qs values. (@gijo Varghese)
- LQIP Show all LQIP images in Media column.
- CDN Can now support custom REST API prefix other than wp-json.
 (#174 @therealgilles)
(#174 @therealgilles) - IAPI Used REST for notify/destroy/check_img; Removed callback passive/aggreesive IAPI func
- CSSJS Saved all static files to litespeed folder; Uninstallation will remove static cache folder too; Reduced .htaccess rules by serving CSS/JS directly.
- Object Fixed override different ports issue. (@timofeycom #ISSUE178)
- Conf DB Tables will now only create when activating/upgrading/changing settings.
- DB Simplified table operation funcs.
- CSSJS Bypassed CSS/JS generation to return 404 if file is empty (@grubyy)
- CSSJS Inline JS defer will not conflict with JS inline optm anymore.
- CDN settings will not be overwritten by primary settings in network anymore. (@rudi Khoury)
- OPcache Purged all opcache when updating cache file. (@closte #170)
- CLI CLI cmd renamed.

- CLI Well-formated table to show all options.
- Purge Only purge related posts that have a status of «published» to avoid unnecessary «draft» purges. (@Jakub Knytl)
- GUI Removed basic/adv mode for settings. Moved non-cache settings to its own menu.
- Htaccess Protected .htaccess.bk file. Only kept one backup. (@teflonmann)
- Crawler Crawler cookie now support
_nullas empty value. - Crawler Avoid crawler PHP fatal error on Windows OS. (@technisolutions)
- Admin Simplified admin setting logic.
- Conf Multi values settings now uniformed to multi lines for easier setting.
- Conf New preset default data file
data/consts.default.ini. - Conf Config setting renamed and uniformed.
- Conf Dropped
Conf::option(). Used
Used Conf::val()instead. - Conf Improved conf initialization and upgrade convertion workflow.
- Core Code base refactored. New namespace LiteSpeed.
- API New API: iframe lazyload exclude filter.
- GUI human readable seconds. (@MarkCanada)
- API API refactored. * NOTE: All 3rd party plugins that are using previous APIs, especially
LiteSpeed_Cache_API, need to be adjusted to the latest one. Same for ESI blocks.* ESI shortcode doesn’t change. - API New hook
litespeed_update_confsto settings update. - API New Hooks
litespeed_frontend_shortcutandlitespeed_backend_shortcutfor dropdown menu. (@callaloo) - API Removed
litespeed_option_*hooks. Uselitespeed_force_optionhook insteadly - API Renamed
litespeed_force_optiontolitespeed_conf_force.
- API Removed function
litespeed_purge_single_post. - REST New rest API to fetch public IP.
- GUI Hiding Cloudflare/Object Cache/Cloud API key credentials. (@menathor)
- GUI Renamed all backend link tag from lscache to litespeed.
- GUI fixed duplicated form tag.
- GUI Fix cron doc link. (@arnab Mohapatra)
- GUI Frontend adminbar menu added
Purge Allactions. (@Monarobase) - GUI Localized vue.js to avoid CloudFlare cookie. (@politicske)
- GUI Always show optm column in Media Library for future single row optm operation. (@mikeyhash)
- GUI Displayed TTL range below the corresponding setting.
- GUI GUI refactored.
- Debug Report can now append notes.
- 3rd Default added parallax-image to webp replacement for BB.

- 3rd User Switching plugin compatibility. (@robert Staddon)
- 3rd Beaver Builder plugin compatibility with v3.0.
- 3rd Avada plugin compatibility w/ BBPress. (@pimg)
- 3rd WooCommerce PayPal Checkout Gateway compatibility. (#960642 @Glen Cabusas)
- Network Fixed potential timeout issue when containing a large volume of sites. (@alican532)
- Debug
Disable All Featuresnow will see the warning banner if ON. - Debug Dropped
log filterssection. - Debug Debug and Tools sections combined into new
Toolboxsection. - 🐞Crawler Multi sites will now use separate sitemap even when
Use Primary Siteis ON. (@mrhuynhanh) - 🐞Img_optm Fixed large volume image table storage issue. (#328956)
- 🐞 Cloud Cloud callback hash validation fixed OC conflict.
 (@pbpiotr)
(@pbpiotr) - 🎊 Any user that had the contribution to our WP community or changelog (even just bug report/feedback/suggestion) can apply for extra credits in QUIC.cloud.
2.9.9.2 — Nov 24 2019
- 🌱GUI New settings to limit News Feed to plugin page only.
2.9.9.1 — Nov 18 2019
- 🌱Env Environment Report can now append a passwordless link for support access without wp-admin password.
- Admin The latest v3.0 beta test link may now be shown on the admin page when it’s available.
- 3rd Compatibility with DoLogin Security.
- 🐞ESI Fixed a failure issue with Vary Group save. (@rafasshop)
- 🐞3rd In browsers where WebP is not supported, Divi image picker will no longer serve WebP. (@Austin Tinius)
2.9.9 — Oct 28 2019
- Core: Preload all classes to avoid getting error for upcoming v3.
 0 upgrade.
0 upgrade. - Object: Improved compatibility with upcoming v3.0 release.
- ESI: Unlocked ESI for OLS in case OLS is using QUIC.cloud CDN which supports ESI.
- 3rd: Elementor Edit button will now show when ESI enabled. (#PR149 #335322 @maxgorky)
- 🐞Media: Fixed missing Media optimization column when Admin role is excluded from optimization in settings. (@mikeyhash @pako69 @dgilfillan)
2.9.8.7 — Oct 11 2019
- 3rd: Enhanced WP stateless compatibility. (#PR143)
- 3rd: Fixed a PHP warning caused by previous PR for AMP. (#PR176)
2.9.8.6 — Sep 24 2019
- 3rd: Bypassed page optimizations for AMP. (#359748 #PR169)
- GUI: Firefox compatibility with radio button state when reloading pages. (#288940 #PR162)
- GUI: Updated Slack invitation link. (#PR173)
2.
 9.8.5 — Aug 21 2019
9.8.5 — Aug 21 2019- CCSS: Removed potential PHP notice when getting post_type. (@amcgiffert)
- CDN: Bypassed CDN replacement on admin page when adding media to page/post. (@martin_bailey)
- 🐞Media: Fixed inability to update or destroy postmeta data for child images. (#167713)
2.9.8.4 — Jul 25 2019
- Object: Increased compatibility with phpredis 5.0.
- Object: Appended
wc_session_idto default Do Not Cache Groups setting to avoid issue where WooCommerce cart items were missing when Object Cache is used. NOTE: Existing users must addwc_session_idmanually! (#895333) - CSS: Added null onload handler for CSS async loading. (@joejordanbrown)
- 🕷️: Increased crawler timeout to avoid wrongly adding a URL to the blacklist.
- 3rd: WooCommerce Advanced Bulk Edit can now purge cache automatically.

2.9.8.3 — Jul 9 2019
- CSS: Enhanced the CSS Minify compatibility for CSS with missing closing bracket syntax errors. (@fa508210020)
- 🕷️: Crawler now supports both cookie and no-cookie cases. (@tabare)
- CCSS: Enhanced compatibility with requested pages where meta info size exceeds 8k. (@Joe B)
- CCSS: No longer processing «font» or «import» directives as they are not considered critical. (@Ankit @Joe B)
- IAPI: Removed IPv6 from all servers to avoid invalid firewall whitelist.
2.9.8.2 — Jun 17 2019
- 🔥🐞 3rd: Fixed PHP 5.3 compatibility issue with Facetwp.
2.9.8.1 — Jun 17 2019
- 3rd: Set ESI template hook priority to highest number to prevent ESI conflict with Enfold theme. (#289354)
- 3rd: Improved Facetwp reset button compatibility with ESI. (@emilyel)
- 3rd: Enabled user role change to fix duplicate login issue for plugins that use alternative login processes.
 (#114165 #717223 @sergiom87)
(#114165 #717223 @sergiom87) - GUI: Wrapped static text with translate function. (@halilemreozen)
2.9.8 — May 22 2019
- Core: Refactored loading priority so user related functions & optimization features are set after user initialization. (#717223 #114165 #413338)
- Media: Improved backup file calculation query to prevent out-of-memory issue.
- Conf: Feed cache now defaults to ON.
- API: Fully remote attachment compatibility API of image optimization now supported.
- 🕷️: Bypassed vary change for crawler; crawler can now simulate default vary cookie.
- ESI: Refactored ESI widget. Removed
widget_load_get_options()function. - ESI: Changed the input name of widget fields in form.
- 3rd: Elementor can now save ESI widget settings in frontend builder.
- 3rd: WP-Stateless compatibility.

- IAPI: Image optimization can now successfully finish the destroy process with large volume images with automatic continual mode.
- 🐞CDN: Fixed issue with Load JQuery Remotely setting where WP 5.2.1 provided an unexpected jQuery version.
- 🐞3rd: Login process now gets the correct role; fixed double login issue.
2.9.7.2 — May 2 2019
- Conf: Enhanced compatibility when an option is not properly initialized.
- Conf: Prevent non-array instance in widget from causing 500 error. (#210407)
- CCSS: Increase CCSS generation timeout to 60s.
- Media: Renamed lazyload CSS class to avoid conflicts with other plugins. (@DynamoProd)
- JS: Improved W3 validator. (@istanbulantik)
- QUIC: Synced cache tag prefix for static files cache.
- ESI: Restored query strings to ESI admin bar for accurate rendering.
 (#977284)
(#977284) - ESI: Tweaked ESI init priority to honor LITESPEED_DISABLE_ALL const. ESI will now init after plugin loaded.
- 🐞ESI: No longer initialize ESI if ESI option is OFF.
- API: New «Disable All» API function.
- API: New «Force public cache» API function.
- 🐞Vary: Fixed an issue with saving vary groups.
- 🐞IAPI: Fixed an issue where image md5 validation failed due to whitespace in the image path.
- 🐞3rd: Bypass all optimization/ESI/Cache features when entering Divi Theme Builder frontend editor.
- 🐞3rd: Fixed an issue where DIVI admin bar exit button didn’t work when ESI was ON.
2.9.7.1 — Apr 9 2019
- Purge: Purge All no longer includes Purge CCSS/Placeholder.
- 3rd: Divi Theme Builder no longer experiences nonce expiration issues in the contact form widget.
 (#475461)
(#475461)
2.9.7 — Apr 1 2019
- 🌱🌱🌱 QUIC.cloud CDN feature. Now Apache/Nginx can use LiteSpeed cache freely.
2.9.6 — Mar 27 2019
- 🌱IAPI: Appended XMP to
Preserve EXIF datasetting. WebP will now honor this setting. (#902219) - Object: Fixed SASL connection with LSMCD.
- ESI: Converted ESI URI parameters to JSON; Added ESI validation.
- Import: Import/Export will now use JSON format. Please re-export any backed up settings. Previous backup format is no longer recognized.
- Media: WebP replacement will honor
Role Excludessetting now. (@mfazio26) - Data: Forbid direct visit to const.default.ini.
- Utility: Can handle WHM passed in
LITESPEED_ERRconstant now. - IAPI: Communicate via JSON encoding.
- IAPI: IAPI v2.
 9.6.
9.6.
2.9.5 — Mar 14 2019
- 🌱 Auto convert default WordPress nonce to ESI to avoid expiration.
- 🌱 API: Ability to easily convert custom nonce to ESI by registering
LiteSpeed_Cache_API::nonce_action. - OPTM: Tweaked redundant attr
data-no-optimizein func_analyse_linkstodata-ignore-optimizeto offer the API to bypass optimization but still move src to top of source code. - API: Renamed default nonce ESI ID from
lscwp_nonce_esitononce. - API: Added WebP generation & validation hook API. (@alim #wp-stateless)
- API: Added hook to bypass vary commenter check. (#wpdiscuz)
- Doc: Clarified Cache Mobile description. (@JohnnyNguyen)
- Doc: Replaced incorrect link in description. (@JohnnyNguyen)
- 3rd: Improved wpDiscuz compatibility.

- 🐞3rd: Fixed Divi Theme Builder comment compatibility on non-builder pages. (#410919)
- 3rd: Added YITH ESI adjustment.
2.9.4.1 — Feb 28 2019
- 🔥🐞Tag: Fixed issue where unnecessary warning potentially displayed after upgrade process when object cache is enabled.
2.9.4 — Feb 27 2019
- 🐞REST: New REST class with better WP5 Gutenberg and internal REST call support when ESI is embedded.
- ESI: ESI block ID is now in plain text in ESI URL parameters.
- 🐞ESI: Fixed a redundant ESI 301 redirect when comma is in ESI URL.
- ESI: REST call can now parse shortcodes in ESI.
- API: Changed ESI
parse_esi_param()function to private andload_esi_blockfunction to non-static. - API: Added
litespeed_is_jsonhook for buffer JSON conversion.
- GUI: Prepended plugin name to new version notification banner.
- 3rd: WPML multi domains can now be handled in optimization without CDN tricks.
2.9.3 — Feb 20 2019
- ESI: ESI shortcodes can now be saved in Gutenberg editor.
- ESI: ESI now honors the parent page JSON data type to avoid breaking REST calls (LSWS 5.3.6+).
- ESI: Added is_json parameter support for admin_bar.
- ESI: Simplified comment form code.
- 3rd: Better page builder plugin compatibility within AJAX calls.
- 3rd: Compatibility with FacetWP (LSWS 5.3.6+).
- 3rd: Compatibility with Beaver Builder.
- Debug: Added ESI buffer content to log.
- Tag: Only append blog ID to cache tags when site is part of a network.
- IAPI: Optimized database query for pulling images.

- GUI: Added more plugin version checking for better feature compatibility.
- GUI: Ability to bypass non-critical banners with the file .litespeed_no_banner.
- Media: Background image WebP replacement now supports quotes around src.
2.9.2 — Feb 5 2019
- API: Add a hook
litespeed_esi_shortcode-*for ESI shortcodes. - 3rd: WooCommerce can purge products now when variation stock is changed.
- 🐞🕷️: Forced HTTP1.1 for crawler due to a CURL HTTP2 bug.
2.9.1 — Jan 25 2019
- Compatibility: Fixed fatal error for PHP 5.3.
- Compatibility: Fixed PHP warning in htmlspecialchars when building URLs. (@souljahn2)
- Media: Excluded invalid image src from lazyload. (@andrew55)
- Optm: Improved URL compatibility when detecting closest cloud server.

- ESI: Supported JSON format comment format in ESI with
is_jsonparameter. - API: Added filters to CCSS/CSS/JS content. (@lhoucine)
- 3rd: Improved comment compatibility with Elegant Divi Builder.
- IAPI: New Europe Image Optimization server (EU5). Please whitelist the new IAPI IP List.
- GUI: No longer show banners when
Disable AllinDebugis ON. (@rabbitwordpress) - GUI: Fixed button style for RTL languages.
- GUI: Removed unnecessary translation in report.
- GUI: Updated readme wiki links.
- GUI: Fixed pie styles in image optimization page.
2.9 — Dec 31 2018
- 🌱Media: Lazy Load Image Classname Excludes. (@thinkmedia)
- 🌱: New EU/AS cloud servers for faster image optimization handling.

- 🌱: New EU/AS cloud servers for faster CCSS generation.
- 🌱: New EU/AS cloud servers for faster responsive placeholder generation.
- 🌱Conf: Ability to set single options via link.
- 🌱Cache: Ability to add custom TTLs to Force Cache URIs.
- Purge: Added post type to Purge tags.
- Purge: Redefined CCSS page types.
- Core: Using Exception for .htaccess R/W.
- IAPI: New cloud servers added. Please whitelist the new IAPI IP List.
- Optm: Trim BOM when detecting if the page is HTML.
- GUI: Added PageSpeed Score comparison into promotion banner.
- GUI: Refactored promotion banner logic.
- GUI: Removed page optimized comment when ESI Silence is requested.
- GUI: WHM transient changed to option instead of transient when storing.

- GUI: Appending more descriptions to CDN filetype setting.
- IAPI: Removed duplicate messages.
- IAPI: Removed taken_failed/client_pull(duplicated) status.
- Debug: Environment report no longer generates hash for validation.
- 3rd: Non-cacheable pages no longer punch ESI holes for Divi compatibility.
- 🐞Network: Added slashes for mobile rules when activating plugin.
- 🐞CCSS: Eliminated a PHP notice when appending CCSS.
2.8.1 — Dec 5 2018
- 🐞🕷️: Fixed an activation warning related to cookie crawler. (@kacper3355 @rastel72)
- 🐞Media: Replace safely by checking if pulled images is empty or not first. (@Monarobase)
- 3rd: Shortcode ESI compatibility with Elementor.
2.8 — Nov 30 2018
- 🌱: ESI shortcodes.
- 🌱: Mobile crawler.

- 🌱: Cookie crawler.
- API: Can now add
_litespeed_rm_qs=0to bypass Remove Query Strings. - Optm: Removed error log when minify JS failed.
- 🐞Core: Fixed a bug that caused network activation PHP warning.
- Media: Removed canvas checking for WebP to support TOR. (@odeskumair)
- Media: Eliminated potential image placeholder PHP warning.
- 3rd: Bypassed Google recaptcha from Remove Query Strings for better compatibility.
- IAPI: Showed destroy timeout details.
- Debug: Moved Google Fonts log to advanced level.
- GUI: Replaced all Learn More links for functions.
- GUI: Cosmetic updates including Emoji.
- 🕷️: Removed duplicated data in sitemap and blacklist.
2.7.3 — Nov 26 2018
- Optm: Improved page render speed with Web Font Loader JS library for Load Google Fonts Asynchronously.

- Optm: Directly used JS library files in plugin folder instead of short links
/min/. - Optm: Handled exceptions in JS optimization when meeting badly formatted JS.
- 3rd: Added Adobe Lightroom support for NextGen Gallery.
- 3rd: Improved Postman app support for POST JSON requests.
- IAPI: US3 server IP changed to 68.183.60.185.
2.7.2 — Nov 19 2018
- 🌱: Auto Upgrade feature.
- CDN: Bypass CDN for cron to avoid WP jQuery deregister warning.
2.7.1 — Nov 15 2018
- 🌱CLI: Ability to set CDN mapping by
set_option litespeed-cache-cdn_mapping[url][0] https://url. - 🌱CDN: Ability to customize default CDN mapping data in default.ini.
- 🌱API: Default.ini now supports both text-area items and on/off options.

- Vary: Refactored Vary and related API.
- Vary: New hook to manipulate vary cookies value.
- Core: Activation now can generate Object Cache file.
- Core: Unified Object Cache/rewrite rules generation process across activation/import/reset/CLI.
- Core: Always hook activation to make activation available through the front end.
- 🐞IAPI: Fixed a bug where environment report gave incorrect image optimization data.
- 🐞OLS: Fixed a bug where login cookie kept showing a warning on OpenLiteSpeed.
- 🐞Core: Fixed a bug where Import/Activation/CLI was missing CDN mapping settings.
- API: Filters
litespeed_cache_media_lazy_img_excludes/litespeed_optm_js_defer_excpassed-in parameter is changed from string to array.
2.7 — Nov 2 2018
- 🌱: Separate Purge log for better debugging.

- 3rd: Now fully compatible with WPML.
- IAPI: Sped up Image Optimization workflow.
- GUI: Current IP now shows in Debug settings.
- GUI: Space separated placeholder queue list for better look.
- IAPI: EU3 server IP changed to 165.227.131.98.
2.6.4.1 — Oct 25 2018
- 🔥🐞Media: Fixed a bug where the wrong table was used in the Image Optimization process.
- IAPI: IAPI v2.6.4.1.
2.6.4 — Oct 24 2018
- 🌱: Ability to create custom default config options per hosting company.
- 🌱: Ability to generate mobile Critical CSS.
- 🐞Media: Fixed a bug where Network sites could incorrectly override optimized images.
- 🐞CDN: Fixed a bug where image URLs containing backslashes were matched.
- Cache: Added default Mobile UA config setting.

- GUI: Fixed unknown shortcut characters for non-English languages Setting tabs.
2.6.3 — Oct 18 2018
- 🌱: Ability to Reset All Options.
- 🌱CLI: Added new
lscache-admin reset_optionscommand. - GUI: Added shortcuts for more of the Settings tabs.
- Media: Updated Lazy Load JS library to the most recent version.
- There is no longer any need to explicitly Save Settings upon Import.
- Remove Query String now will remove all query strings in JS/CSS static files.
- IAPI: Added summary info to debug log.
2.6.2 — Oct 11 2018
- Setting: Automatically correct invalid numeric values in configuration settings upon submit.
- 🐞Media: Fixed the issue where iframe lazy load was broken by latest Chrome release. (@ofmarconi)
- 🐞: Fixed an issue with Multisite where subsites failed to purge when only primary site has WooCommerce .
 (@kierancalv)
(@kierancalv)
2.6.1 — Oct 4 2018
- 🌱: Ability to generate separate Critical CSS Cache for Post Types & URIs.
- API: Filter
litespeed_frontend_htaccessfor frontend htaccess path. - Media: Removed responsive placeholder generation history to save space.
2.6.0.1 — Sep 24 2018
- 🔥🐞: Fixed an issue in responsive placeholder generation where redundant history data was being saved and using a lot of space.
2.6 — Sep 22 2018
- Vary: Moved
litespeed_cache_api_varyhook outside of OLS condition for .htaccess generation. - CDN: Trim spaces in original URL of CDN setting.
- API: New filter
litespeed_option_to change all options dynamically. - API: New
LiteSpeed_Cache_API::force_option()to change all options dynamically. - API: New
LiteSpeed_Cache_API::vary()to set default vary directly for easier compaitiblity with WPML WooCommerce Multilingual.
- API: New
LiteSpeed_Cache_API::nonce()to safely and easily allow caching of wp-nonce. - API: New
LiteSpeed_Cache_API::hook_vary_add()to add new vary. - Optm: Changed HTML/JS/CSS optimization options assignment position from constructor to
finalize(). - Doc: Added nonce to FAQ and mentioned nonce in 3rd Party Compatibility section.
- GUI: Moved inline minify to under html minify due to the dependency.
- 3rd: Cached Aelia CurrencySwitcher by default.
- 🐞: Fixed issue where enabling remote JQuery caused missing jquery-migrate library error.
2.5.1 — Sep 11 2018
- 🌱 Responsive placeholder. (@szmigieldesign)
- Changed CSS::ccss_realpath function scope to private.
- 🐞 Detected JS filetype before optimizing to avoid PHP source conflict. (@closte #50)
2.
 5 — Sep 6 2018
5 — Sep 6 2018- [IMPROVEMENT] CLI can now execute Remove Original Image Backups. (@Shon)
- [UPDATE] Fixed issue where WP-PostViews documentation contained extra slashes. (#545638)
- [UPDATE] Check LITESPEED_SERVER_TYPE for more accurate LSCache Disabled messaging.
- [IAPI] Fixed a bug where optimize/fetch error notification was not being received. (@LucasRolff)
2.4.4 — Aug 31 2018
- [NEW] CLI can now support image optimization. (@Shon)
- [IMPROVEMENT] GUI Cron/CLI will not create admin message anymore.
- [UPDATE] Media Fixed a PHP notice that appeared when pulling optimized images.
- [UPDATE] Fixed a PHP notice when detecting origin of ajax call. (@iosoft)
- [DEBUG] Debug log can now log referer URL.
- [DEBUG] Changes to options will now be logged.
2.4.3 — Aug 27 2018
- [NEW] Media Ability to inline image lazyload JS library.
 (@Music47ell)
(@Music47ell) - [IMPROVEMENT] Media Deleting images will now clear related optimization file & info too.
- [IMPROVEMENT] Media Non-image postfix data will now be bypassed before sending image optimization request.
- [BUGFIX] CDN CDN URL will no longer be replaced during admin ajax call. (@pankaj)
- [BUGFIX] CLI WPCLI can now save options without incorrectly clearing textarea items. (@Shon)
- [GUI] Moved Settings above Manage on the main menu.
2.4.2 — Aug 21 2018
- [IMPROVEMENT] Media Sped up Image Optimization process by replacing IAPI server pull communication.
- [IMPROVEMENT] Media Ability to delete optimized WebP/original image by item in Media Library. (@redgoodapple)
- [IMPROVEMENT] CSS Optimize Generate new optimized CSS name based on purge timestamp. Allows CSS cache to be cleared for visitors.
 (@bradbrownmagic)
(@bradbrownmagic) - [IMPROVEMENT] API added litespeed_img_optm_options_per_image. (@gintsg)
- [UPDATE] Stopped showing «No Image Found» message when all images have finished optimization. (@knutsp)
- [UPDATE] Improved a PHP warning when saving settings. (@sergialarconrecio)
- [UPDATE] Changed backend adminbar icon default behavior from Purge All to Purge LSCache.
- [UPDATE] Clearing CCSS cache will clear unfinished queue too.
- [UPDATE] Added «$» exact match when adding URL by frontend adminbar dropdown menu, to avoid affecting any sub-URLs.
- [UPDATE] Fixed IAPI error message showing array bug. (@thiomas)
- [UPDATE] Debug Disable All will do a Purge All.
- [UPDATE] Critical CSS server IP changed to 142.93.3.57.
- [GUI] Showed plugin update link for IAPI version message.
- [GUI] Bypassed null IAPI response message.
- [GUI] Grouped related settings with indent.
- [IAPI] Added 503 handler for IAPI response.

- [IAPI] IAPI v2.4.2.
- [IAPI] Center Server IP Changed from 34.198.229.186 to 142.93.112.87.
2.4.1 — Jul 19 2018
- [NEW FEATURE] Media Auto Level Up. Auto refill credit.
- [NEW FEATURE] Media Auto delete original backups after pulled. (@borisov87 @JMCA2)
- [NEW FEATURE] Media Auto request image optimization. (@ericsondr)
- [IMPROVEMENT] Media Fetch 404 error will notify client as other errors.
- [IMPROVEMENT] Media Support WebP for PageSpeed Insights. (@LucasRolff)
- [BUGFIX] CLI Fixed the issue where CLI import/export caused certain textarea settings to be lost. (#767519)
- [BUGFIX] CSS Optimize Fixed the issue that duplicated optimized CSS and caused rapid expansion of CSS cache folder.
- [GUI] Media Refactored operation workflow and interface.
- [UPDATE] Media Set timeout seconds to avoid pulling timeout.
 (@Jose)
(@Jose) - [UPDATE] CDNFixed the notice when no path is in URL. (@sabitkamera)
- [UPDATE] Media Auto correct credits when pulling.
- [UPDATE] GUI Removed redundant double quote in gui.cls. (@DaveyJake)
- [IAPI] IAPI v2.4.1.
- [IAPI] Allow new error status notification and success message from IAPI.
2.4 — Jul 2 2018
- [NEW FEATURE] Media Added lossless optimization.
- [NEW FEATURE] Media Added Request Orignal Images ON/OFF.
- [NEW FEATURE] Media Added Request WebP ON/OFF. (@JMCA2)
- [IMPROVEMENT] Media Improved optimization tools to archive maximum compression and score.
- [IMPROVEMENT] Media Improved speed of image pull.
- [IMPROVEMENT] Media Automatically recover credit after pulled.
- [REFACTOR] Config Separated configure const class.

- [BUGFIX] Report Report can be sent successfully with emoji now. (@music47ell)
- [IAPI] New Europe Image Optimization server (EU3/EU4).
- [IAPI] New America Image Optimization server (US3/US4/US5/US6).
- [IAPI] New Asian Image Optimization server (AS3).
- [IAPI] Refactored optimization process.
- [IAPI] Increased credit limit.
- [IAPI] Removed request interval limit.
- [IAPI] IAPI v2.4.
- We strongly recommended that you re-optimize your image library to get a better compression result.
2.3.1 — Jun 18 2018
- [IMPROVEMENT] New setting to disable Generate Critical CSS. (@cybmeta)
- [IMPROVEMENT] Added filter to can_cdn/can_optm check. (@Jacob)
- [UPDATE] Critical CSS Added 404 css. Limit cron interval.
- [UPDATE] AJAX will not bypass CDN anymore by default. (@Jacob)
- [GUI] Show Disable All Features warning if it is on in Debug tab.

2.3 — Jun 13 2018
- [NEW FEATURE] Automatically generate critical CSS. (@joeee @ivan_ivanov @3dseo)
- [BUGFIX] «Mark this page as…» from dropdown menu will not reset settings anymore. (@cbratschi)
2.2.7 — Jun 4 2018
- [IMPROVEMENT] Improved redirection for manual image pull to avoid too many redirections warning.
- [IAPI] Increased credit limit.
- [BUGFIX] Fixed 503 error when enabling log filters in Debug tab. (#525206)
- [UPDATE] Improve compatibility when using sitemap url on servers with allow_url_open off.
- [UPDATE] Removed Crawler HTTP2 option due to causing no-cache blacklist issue for certain environments.
- [UPDATE] Privacy policy can be now translated. (@Josemi)
- [UPDATE] IAPI Increased default img request max to 3000.
2.2.6 — May 24 2018
- [NEW FEATURE] Original image backups can be removed now. (@borisov87 @JMCA2)
- [BUGFIX] Role Excludes in Tuning tab can save now.
 (@pako69)
(@pako69) - [UPDATE] Added privacy policy support.
2.2.5 — May 14 2018
- [IAPI] Image Optimization New Asian Image Optimization server (AS2).
- [INTEGRATION] Removed wpForo 3rd party file. (@massimod)
2.2.4 — May 7 2018
- [IMPROVEMENT] Improved compatibility with themes using the same js_min library. (#129093 @Darren)
- [BUGFIX] Fixed a bug when checking image path for dynamic files. (@miladk)
- [INTEGRATION] Compatibility with Universal Star Rating. (@miladk)
2.2.3 — Apr 27 2018
- [NEW FEATURE] WebP For Extra srcset setting in Media tab. (@vengen)
- [REFACTOR] Removed redundant LS consts.
- [REFACTOR] Refactored adv_cache generation flow.
- [BUGFIX] Fixed issue where inline JS minify exception caused a blank page. (@oomskaap @kenb1978)
- [UPDATE] Changed HTTP/2 Crawl default value to OFF.
- [UPDATE] Added img.data-src to default WebP replacement value for WooCommerce WebP support.

- [UPDATE] Detached crawler from LSCache LITESPEED_ON status.
- [API] Improved ESI API to honor the cache control in ESI wrapper.
- [API] Added LITESPEED_PURGE_SILENT const to bypass the notification when purging
- [INTEGRATION] Fixed issue with nonce expiration when using ESI API. (#923505 @Dan)
- [INTEGRATION] Improved compatibility with Ninja Forms by bypassing non-javascript JS from inline JS minify.
- [INTEGRATION] Added a hook for plugins that change the CSS/JS path e.g. Hide My WordPress.
2.2.2 — Apr 16 2018
- [NEW FEATURE] WebP Attribute To Replace setting in Media tab. (@vengen)
- [IMPROVEMENT] Generate adv_cache file automatically when it is lost.
- [IMPROVEMENT] Improved compatibility with ajax login. (@veganostomy)
- [UPDATE] Added object cache lib check in case user downgrades LSCWP to non-object-cache versions.
- [UPDATE] Avoided infinite loop when users enter invalid hook values in Purge All Hooks settings.

- [UPDATE] Updated log format in media&cdn class.
- [UPDATE] Added more items to Report.
2.2.1 — Apr 10 2018
- [NEW FEATURE] Included Directories setting in CDN tab. (@Dave)
- [NEW FEATURE] Purge All Hooks setting in Advanced tab.
- [UPDATE] Added background-image WebP replacement support. (@vengen)
- [UPDATE] Show recommended values for textarea items in settings.
- [UPDATE] Moved CSS/JS optimizer log to Advanced level.
- [INTEGRATION] Added WebP support for Avada Fusion Sliders. (@vengen)
2.2.0.2 — Apr 3 2018
- [HOTFIX] Object Cache Fixed the PHP warning caused by previous improvement to Object Cache.
2.2.0.1 — Apr 3 2018
- [HOTFIX] Object parameter will no longer cause warnings to be logged for Purge and Cache classes. (@kelltech @khrifat)
- [UPDATE] Removed duplicated del_file func from Object Cache class.
- [BUGFIX]
CLIno longer shows 400 error upon successful result.
2.2 — Apr 2 2018
- [NEW FEATURE] Debug Disable All Features setting in Debug tab. (@monarobase)
- [NEW FEATURE] Cache Force Cacheable URIs setting in Excludes tab.
- [NEW FEATURE] Purge Purge all LSCache and other caches in one link.
- [REFACTOR] Purge Refactored Purge class.
- [BUGFIX] Query strings in DoNotCacheURI setting now works.
- [BUGFIX] Cache Mobile cache compatibility with WebP vary. (@Shivam #987121)
- [UPDATE] Purge Moved purge_all to Purge class from core class.
- [API] Set cacheable/Set force cacheable. (@Jacob)
2.1.2 — Mar 28 2018
- [NEW FEATURE] Image Optimization Clean Up Unfinished Data feature.
- [IAPI] IAPI v2.1.2.
- [IMPROVEMENT] CSS/JS Minify Reduced loading time significantly by improving CSS/JS minify loading process. (@kokers)
- [IMPROVEMENT] CSS/JS Minify Cache empty JS Minify content.
 (@kokers)
(@kokers) - [IMPROVEMENT] Cache Cache 301 redirect when scheme/host are same.
- [BUGFIX] Media Lazy load now can support WebP. (@relle)
- [UPDATE] CSS/JS Optimize Serve static files for CSS async & lazy load JS library.
- [UPDATE] Report Appended Basic/Advanced View setting to Report.
- [UPDATE] CSS/JS Minify Removed zero-width space from CSS/JS content.
- [GUI] Added Purge CSS/JS Cache link in Admin.
2.1.1.1 — Mar 21 2018
- [BUGFIX] Fixed issue where activation failed to add rules to .htaccess.
- [BUGFIX] Fixed issue where 304 header was blank on feed page refresh.
2.1.1 — Mar 20 2018
- [NEW FEATURE] Browser Cache Unlocked for non-LiteSpeed users.
- [IMPROVEMENT] Image Optimization Fixed issue where images with bad postmeta value continued to show in not-yet-requested queue.

2.1 — Mar 15 2018
- [NEW FEATURE] Image Optimization Unlocked for non-LiteSpeed users.
- [NEW FEATURE] Object Cache Unlocked for non-LiteSpeed users.
- [NEW FEATURE] Crawler Unlocked for non-LiteSpeed users.
- [NEW FEATURE] Database Cleaner and Optimizer Unlocked for non-LiteSpeed users.
- [NEW FEATURE] Lazy Load Images Unlocked for non-LiteSpeed users.
- [NEW FEATURE] CSS/JS/HTML Minify/Combine Optimize Unlocked for non-LiteSpeed users.
- [IAPI] IAPI v2.0.
- [IAPI] Increased max rows prefetch when client has additional credit.
- [IMPROVEMENT] CDN Multiple domains may now be used.
- [IMPROVEMENT] Report Added WP environment constants for better debugging.
- [REFACTOR] Separated Cloudflare CDN class.
- [BUGFIX] Image Optimization Fixed issue where certain MySQL version failed to create img_optm table.
 (@philippwidmer)
(@philippwidmer) - [BUGFIX] Image Optimization Fixed issue where callback validation failed when pulling and sending request simultaneously.
- [GUI] Added Slack community banner.
- [INTEGRATION] CDN compatibility with WPML multiple domains. (@egemensarica)
2.0 — Mar 7 2018
- [NEW FEATURE] Image Optimization Added level up guidance.
- [REFACTOR] Image Optimization Refactored Image Optimization class.
- [IAPI] Image Optimization New European Image Optimization server (EU2).
- [IMPROVEMENT] Image Optimization Manual pull action continues pulling until complete.
- [IMPROVEMENT] CDN Multiple CDNs can now be randomized for a single resource.
- [IMPROVEMENT] Image Optimization Improved compatibility of long src images.
- [IMPROVEMENT] Image Optimization Reduced runtime load.

- [IMPROVEMENT] Image Optimization Avoid potential loss/reset of notified images status when pulling.
- [IMPROVEMENT] Image Optimization Avoid duplicated optimization for multiple records in Media that have the same image source.
- [IMPROVEMENT] Image Optimization Fixed issue where phantom images continued to show in not-yet-requested queue.
- [BUGFIX] Core Improved compatibility when upgrading outside of WP Admin. (@jikatal @TylorB)
- [BUGFIX] Crawler Improved HTTP/2 compatibility to avoid erroneous blacklisting.
- [BUGFIX] Crawler Changing Delay setting will use server variable for min value validation if set.
- [UPDATE] Crawler Added HTTP/2 protocol switch in the Crawler settings.
- [UPDATE] Removed unnecessary translation strings.
- [GUI] Display translated role group name string instead of English values.
 (@Richard Hordern)
(@Richard Hordern) - [GUI] Added Join LiteSpeed Slack link.
- [GUI] Import / Export Cosmetic changes to Import Settings file field.
- [INTEGRATION] Improved compatibility with WPML Media for Image Optimization. (@szmigieldesign)
1.9.1.1 — February 20 2018
- [Hotfix] Removed empty crawler when no role simulation is set.
1.9.1 — February 20 2018
- [NEW FEATURE] Role Simulation crawler.
- [NEW FEATURE] WebP multiple crawler.
- [NEW FEATURE] HTTP/2 support for crawler.
- [BUGFIX] Fixed a js bug with the auto complete mobile user agents field when cache mobile is turned on.
- [BUGFIX] Fixed a constant undefined warning after activation.
- [GUI] Sitemap generation settings are no longer hidden when using a custom sitemap.
1.9 — February 12 2018
- [NEW FEATURE] Inline CSS/JS Minify.
- [IMPROVEMENT] Removed Composer vendor to thin the plugin folder.

- [UPDATE] Tweaked h3 to h2 in Admin headings for accessibility. (@steverep)
- [GUI] Added Mobile User Agents to basic view.
- [GUI] Moved Object Cache & Browser Cache from Cache tab to Advanced tab.
- [GUI] Moved LSCache Purge All from Adminbar to dropdown menu.
1.8.3 — February 2 2018
- [NEW FEATURE] Crawler server variable limitation support.
- [IMPROVEMENT] Added Store Transients option to fix transients missing issue when Cache Wp-Admin setting is OFF.
- [IMPROVEMENT] Tweaked ARIA support. (@steverep)
- [IMPROVEMENT] Used strpos instead of strncmp for performance. (@Zach E)
- [BUGFIX] Transient cache can now be removed when the Cache Wp-Admin setting is ON in Object Cache.
- [BUGFIX] Network sites can now save Advanced settings.
- [BUGFIX] Media list now shows in network sites.
- [BUGFIX] Show Crawler Status button is working again.
- [UPDATE] Fixed a couple of potential PHP notices in the Network cache tab and when no vary group is set.

- [GUI] Added Learn More link to all setting pages.
1.8.2 — January 29 2018
- [NEW FEATURE] Instant Click in the Advanced tab.
- [NEW FEATURE] Import/Export settings.
- [NEW FEATURE] Opcode Cache support.
- [NEW FEATURE] Basic/Advanced setting view.
- [IMPROVEMENT] Added ARIA support in widget settings.
- [BUGFIX] Multiple WordPress instances with same Object Cache address will no longer see shared data.
- [BUGFIX] WebP Replacement may now be set at the Network level.
- [BUGFIX] Object Cache file can now be removed at the Network level uninstall.
1.8.1 — January 22 2018
- [NEW FEATURE] Object Cache now supports Redis.
- [IMPROVEMENT] Memcached Object Cache now supports authorization.
- [IMPROVEMENT] A 500 error will no longer be encountered when turning on Object Cache without the proper PHP extension installed.
- [BUGFIX] Object Cache settings can now be saved at the Network level.

- [BUGFIX] Mu-plugin now supports Network setting.
- [BUGFIX] Fixed admin bar showing inaccurate Edit Page link.
- [UPDATE] Removed warning information when no Memcached server is available.
1.8 — January 17 2018
- [NEW FEATURE] Object Cache.
- [REFACTOR] Refactored Log class.
- [REFACTOR] Refactored LSCWP basic const initialization.
- [BUGFIX] Fixed Cloudflare domain search breaking when saving more than 50 domains under a single account.
- [UPDATE] Log filter settings are now their own item in the wp-option table.
1.7.2 — January 5 2018
- [NEW FEATURE] Cloudflare API support.
- [IMPROVEMENT] IAPI key can now be reset to avoid issues when domain is changed.
- [BUGFIX] Fixed JS optimizer breaking certain plugins JS.
- [UPDATE] Added cdn settings to environment report.
- [GUI] Added more shortcuts to backend adminbar.
- [INTEGRATION] WooCommerce visitors are now served from public cache when cart is empty.

1.7.1.1 — December 29 2017
- [BUGFIX] Fixed an extra trailing underscore issue when saving multiple lines with DNS Prefetch.
- [UPDATE] Cleaned up unused dependency vendor files.
1.7.1 — December 28 2017
- [NEW FEATURE] Added DNS Prefetch setting on the Optimize page.
- [NEW FEATURE] Added Combined File Max Size setting on the Tuning page.
- [IMPROVEMENT] Improved JS/CSS minify to achieve higher page scores.
- [IMPROVEMENT] Optimized JS/CSS files will not be served from private cache for OLS or with ESI off.
- [UPDATE] Fixed a potential warning for new installations on the Settings page.
- [UPDATE] Fixed an issue with guest users occasionally receiving PHP warnings.
- [BUGFIX] Fixed a bug with the Improve HTTPS Compatibility setting failing to save.
- Thanks to all of our users for your encouragement and support! Happy New Year!
- PS: Lookout 2018, we’re back!
1.
 7 — December 22 2017
7 — December 22 2017- [NEW FEATURE] Drop Query Strings setting in the Cache tab.
- [NEW FEATURE] Multiple CDN Mapping in the CDN tab.
- [IMPROVEMENT] Improve HTTP/HTTPS Compatibility setting in the Advanced tab.
- [IMPROVEMENT] Keep JS/CSS original position in HTML when excluded in setting.
- [IAPI] Reset client level credit after Image Optimization data is destroyed.
- [REFACTOR] Refactored build_input/textarea functions in admin_display class.
- [REFACTOR] Refactored CDN class.
- [GUI] Added a notice to Image Optimization and Crawler to warn when cache is disabled.
- [GUI] Improved image optimization indicator styles in Media Library List.
1.6.7 — December 15 2017
- [IAPI] Added ability to scan for new image thumbnail sizes and auto-resend image optimization requests.
- [IAPI] Added ability to destroy all optimization data.
- [IAPI] Updated IAPI to v1.6.7.
- [INTEGRATION] Fixed certain 3rd party plugins calling REST without user nonce causing logged in users to be served as guest.

1.6.6.1 — December 8 2017
- [IAPI] Limit first-time submission to one image group for test-run purposes.
- [BUGFIX] Fixed vary group generation issue associated with custom user role plugins.
- [BUGFIX] Fixed WooCommerce issue where logged-in users were erroneously purged when ESI is off.
- [BUGFIX] Fixed WooCommerce cache miss issue when ESI is off.
1.6.6 — December 6 2017
- [NEW FEATURE] Preserve EXIF in Media setting.
- [NEW FEATURE] Clear log button in Debug Log Viewer.
- [IAPI] Fixed notified images resetting to previous status when pulling.
- [IAPI] Fixed HTTPS compatibility for image optimization initialization.
- [IAPI] An error message is now displayed when image optimization request submission is bypassed due to a lack of credit.
- [IAPI] IAPI v1.6.6.
- [IMPROVEMENT] Support JS data-no-optimize attribute to bypass optimization.
- [GUI] Added image group wiki link.

- [INTEGRATION] Improved compatibility with Login With Ajax.
- [INTEGRATION] Added function_exists check for WooCommerce to avoid 500 errors.
1.6.5.1 — December 1 2017
- [HOTFIX] Fixed warning message on Edit .htaccess page.
1.6.5 — November 30 2017
- [IAPI] Manually pull image optimization action button.
- [IAPI] Automatic credit system for image optimization to bypass unfinished image optimization error.
- [IAPI] Notify failed images from LiteSpeed’s Image Server.
- [IAPI] Reset/Clear failed images feature.
- [IAPI] Redesigned report page.
- [REFACTOR] Moved pull_img logic from admin_api to media.
- [BUGFIX] Fixed a compatibility issue for clients who have allow_url_open setting off.
- [BUGFIX] Fixed logged in users sometimes being served from guest cache.
- [UPDATE] Environment report is no longer saved to a file.
- [UPDATE] Removed crawler reset notification.

- [GUI] Added more details on image optimization.
- [GUI] Removed info page from admin menu.
- [GUI] Moved environment report from network level to single site level.
- [GUI] Crawler time added in a user friendly format.
- [INTEGRATION] Improved compatibility with FacetWP json call.
1.6.4 — November 22 2017
- [NEW FEATURE] Send env reports privately with a new built-in report number referral system.
- [IAPI] Increased request timeout to fix a cUrl 28 timeout issue.
- [BUGFIX] Fixed a TTL max value validation bug.
- [INTEGRATION] Improved Contact Form 7 REST call compatibility for logged in users.
- Спасибо за все ваши оценки. Это побудило нас быть более усердными. Счастливого дня благодарения.
1.6.3 — November 17 2017
- [NEW FEATURE] Only async Google Fonts setting.
- [NEW FEATURE] Only create WebP images when optimizing setting.
- [NEW FEATURE] Batch switch images to original/optimized versions in Image Optimization.

- [NEW FEATURE] Browser Cache TTL setting.
- [NEW FEATURE] Cache WooCommerce Cart setting.
- [IMPROVEMENT] Moved optimized JS/CSS snippet in header html to after meta charset.
- [IMPROVEMENT] Added a constant for better JS/CSS optimization compatibility for different dir WordPress installation.
- [IAPI] Take over failed callback check instead of bypassing it.
- [IAPI] Image optimization requests are now limited to 500 images per request.
- [BUGFIX] Fixed a parsing failure bug not using attributes in html elements with dash.
- [BUGFIX] Fixed a bug causing non-script code to move to the top of a page when not using combination.
- [UPDATE] Added detailed logs for external link detection.
- [UPDATE] Added new lines in footer comment to avoid Firefox crash when enabled HTML minify.
- [API]
Purge private/Purge private all/Add private tagfunctions. - [GUI] Redesigned image optimization operation links in Media Lib list.

- [GUI] Tweaked wp-admin form save button position.
- [GUI] Added «learn more» link for image optimization.
1.6.2.1 — November 6 2017
- [INTEGRATION] Improved compatibility with old WooCommerce versions to avoid unknown 500 errors.
- [BUGFIX] Fixed WebP images sometimes being used in non-supported browsers.
- [BUGFIX] Kept query strings for HTTP/2 push to avoid re-fetching pushed sources.
- [BUGFIX] Excluded JS/CSS from HTTP/2 push when using CDN.
- [GUI] Fixed a typo in Media list.
- [GUI] Made more image optimization strings translatable.
- [GUI] Updated Tuning description to include API documentation.
1.6.2 — November 3 2017
- [NEW FEATURE] Do Not Cache Roles.
- [NEW FEATURE] Use WebP Images for supported browsers.
- [NEW FEATURE] Disable Optimization Poll ON/OFF Switch in Media tab.
- [NEW FEATURE] Revert image optimization per image in Media list.
- [NEW FEATURE] Disable/Enable image WebP per image in Media list.

- [IAPI] Limit optimized images fetching cron to a single process.
- [IAPI] Updated IAPI to v1.6.2.
- [IAPI] Fixed repeating image request issue by adding a failure status to local images.
- [REFACTOR] Refactored login vary logic.
1.6.1 — October 29 2017
- [IAPI] Updated LiteSpeed Image Optimization Server API to v1.6.1.
1.6 — October 27 2017
- [NEW FEATURE] Image Optimization.
- [NEW FEATURE] Role Excludes for Optimization.
- [NEW FEATURE] Combined CSS/JS Priority.
- [IMPROVEMENT] Bypass CDN for login/register page.
- [UPDATE] Expanded ExpiresByType rules to include new font types. ( Thanks to JMCA2 )
- [UPDATE] Removed duplicated type param in admin action link.
- [BUGFIX] Fixed CDN wrongly replacing img base64 and «fake» src in JS.
- [BUGFIX] Fixed image lazy load replacing base64 src.
- [BUGFIX] Fixed a typo in Optimize class exception.
- [GUI] New Tuning tab in admin settings panel.

- [REFACTOR] Simplified router by reducing actions and adding types.
- [REFACTOR] Renamed
run()tofinalize()in buffer process.
1.5 — October 17 2017
- [NEW FEATURE] Exclude JQuery (to fix inline JS error when using JS Combine).
- [NEW FEATURE] Load JQuery Remotely.
- [NEW FEATURE] JS Deferred Excludes.
- [NEW FEATURE] Lazy Load Images Excludes.
- [NEW FEATURE] Lazy Load Image Placeholder.
- [IMPROVEMENT] Improved Lazy Load size attribute for w3c validator.
- [UPDATE] Added basic caching info and LSCWP version to HTML comment.
- [UPDATE] Added debug log to HTML detection.
- [BUGFIX] Fixed potential font CORS issue when using CDN.
- [GUI] Added API docs to setting description.
- [REFACTOR] Relocated all classes under includes with backwards compatibility.
- [REFACTOR] Relocated admin templates.
1.4 — October 11 2017
- [NEW FEATURE] Lazy load images/iframes.
 when matching the start of a path in matching settings.
when matching the start of a path in matching settings. - [IMPROVEMENT] Added wildcard support in CDN original URL.
- [IMPROVEMENT] Moved optimizer table initialization to admin setting panel with failure warning.
- [UPDATE] Added a one-time welcome banner.
- [UPDATE] Partly relocated class: ‘api’.
- [API] Added API wrapper for removing wrapped HTML output.
- [INTEGRATION] Fixed WooCommerce conflict with optimizer.
- [INTEGRATION] Private cache support for WooCommerce v3.2.0+.
- [GUI] Added No Optimization menu to frontend.
1.3.1.1 — October 6 2017
- [BUGFIX] Improved optimizer table creating process in certain database charset to avoid css/js minify/combination failure.
1.3.1 — October 5 2017
- [NEW FEATURE] Remove WP Emoji Option.
- [IMPROVEMENT] Separated optimizer data from wp_options to improve compatibility with backup plugins.
- [IMPROVEMENT] Enhanced crawler cron hook to prevent de-scheduling in some cases.

- [IMPROVEMENT] Enhanced Remove Query Strings to also remove Emoji query strings.
- [IMPROVEMENT] Enhanced HTML detection when extra spaces are present at the beginning.
- [UPDATE] Added private cache support for OLS.
- [BUGFIX] Self-redirects are no longer cached.
- [BUGFIX] Fixed css async lib warning when loading in HTTP/2 push.
1.3 — October 1 2017
- [NEW FEATURE] Added Browser Cache support.
- [NEW FEATURE] Added Remove Query Strings support.
- [NEW FEATURE] Added Remove Google Fonts support.
- [NEW FEATURE] Added Load CSS Asynchronously support.
- [NEW FEATURE] Added Load JS Deferred support.
- [NEW FEATURE] Added Critical CSS Rules support.
- [NEW FEATURE] Added Private Cached URIs support.
- [NEW FEATURE] Added Do Not Cache Query Strings support.
- [NEW FEATURE] Added frontend adminbar shortcuts ( Purge this page/Do Not Cache/Private cache ).
- [IMPROVEMENT] Do Not Cache URIs now supports full URLs.

- [IMPROVEMENT] Improved performance of Do Not Cache settings.
- [IMPROVEMENT] Encrypted vary cookie.
- [IMPROVEMENT] Enhanced HTML optimizer.
- [IMPROVEMENT] Limited combined file size to avoid heavy memory usage.
- [IMPROVEMENT] CDN supports custom upload folder for media files.
- [API] Added purge single post API.
- [API] Added version compare API.
- [API] Enhanced ESI API for third party plugins.
- [INTEGRATION] Compatibility with NextGEN Gallery v2.2.14.
- [INTEGRATION] Compatibility with Caldera Forms v1.5.6.2+.
- [BUGFIX] Fixed CDN&Minify compatibility with css url links.
- [BUGFIX] Fixed .htaccess being regenerated despite there being no changes.
- [BUGFIX] Fixed CDN path bug for subfolder WP instance.
- [BUGFIX] Fixed crawler path bug for subfolder WP instance with different site url and home url.
- [BUGFIX] Fixed a potential Optimizer generating redundant duplicated JS in HTML bug.

- [GUI] Added a more easily accessed submit button in admin settings.
- [GUI] Admin settings page cosmetic changes.
- [GUI] Reorganized GUI css/img folder structure.
- [REFACTOR] Refactored configuration init.
- [REFACTOR] Refactored admin setting save.
- [REFACTOR] Refactored .htaccess operator and rewrite rule generation.
1.2.3.1 — September 20 2017
- [UPDATE] Improved PHP5.3 compatibility.
1.2.3 — September 20 2017
- [NEW FEATURE] Added CDN support.
- [IMPROVEMENT] Improved compatibility when upgrading by fixing a possible fatal error.
- [IMPROVEMENT] Added support for custom wp-content paths.
- [BUGFIX] Fixed non-primary network blogs not being able to minify.
- [BUGFIX] Fixed HTML Minify preventing Facebook from being able to parse og tags.
- [BUGFIX] Preview page is no longer cacheable.
- [BUGFIX] Corrected log and crawler timezone to match set WP timezone.

- [GUI] Revamp of plugin GUI.
1.2.2 — September 15 2017
- [NEW FEATURE] Added CSS/JS minification.
- [NEW FEATURE] Added CSS/JS combining.
- [NEW FEATURE] Added CSS/JS HTTP/2 server push.
- [NEW FEATURE] Added HTML minification.
- [NEW FEATURE] Added CSS/JS cache purge button in management.
- [UPDATE] Improved debug log formatting.
- [UPDATE] Fixed some description typos.
1.2.1 — September 7 2017
- [NEW FEATURE] Added Database Optimizer.
- [NEW FEATURE] Added Tab switch shortcut.
- [IMPROVEMENT] Added cache disabled check for management pages.
- [IMPROVEMENT] Renamed .htaccess backup for security.
- [BUGFIX] Fixed woocommerce default ESI setting bug.
- [REFACTOR] Show ESI page for OLS with notice.
- [REFACTOR] Management Purge GUI updated.
1.2.0.1 — September 1 2017
- [BUGFIX] Fixed a naming bug for network constant ON2.
1.
 2.0 — September 1 2017
2.0 — September 1 2017- [NEW FEATURE] Added ESI support.
- [NEW FEATURE] Added a private cache TTL setting.
- [NEW FEATURE] Debug level can now be set to either ‘Basic’ or ‘Advanced’.
- [REFACTOR] Renamed const ‘NOTSET’ to ‘ON2’ in class config.
1.1.6 — August 23 2017
- [NEW FEATURE] Added option to privately cache logged-in users.
- [NEW FEATURE] Added option to privately cache commenters.
- [NEW FEATURE] Added option to cache requests made through WordPress REST API.
- [BUGFIX] Fixed network 3rd-party full-page cache detection bug.
- [GUI] New Cache and Purge menus in Settings.
1.1.5.1 — August 16 2017
- [IMPROVEMENT] Improved compatibility of frontend&backend .htaccess path detection when site url is different than installation path.
- [UPDATE] Removed unused format string from header tags.
- [BUGFIX] ‘showheader’ Admin Query String now works.
- [REFACTOR] Cache tags will no longer output if not needed.

1.1.5 — August 10 2017
- [NEW FEATURE] Scheduled Purge URLs feature.
- [NEW FEATURE] Added buffer callback to improve compatibility with some plugins that force buffer cleaning.
- [NEW FEATURE] Hide purge_all admin bar quick link if cache is disabled.
- [NEW FEATURE] Required htaccess rules are now displayed when .htaccess is not writable.
- [NEW FEATURE] Debug log features: filter log support; heartbeat control; log file size limit; log viewer.
- [IMPROVEMENT] Separate crawler access log.
- [IMPROVEMENT] Lazy PURGE requests made after output are now queued and working.
- [IMPROVEMENT] Improved readme.txt with keywords relating to our compatible plugins list.
- [UPDATE] ‘ExpiresDefault’ conflict msg is now closeable and only appears in the .htaccess edit screen.
- [UPDATE] Improved debug log formatting.
- [INTEGRATION] Compatibility with MainWP plugin.
- [BUGFIX] Fixed Woocommerce order not purging product stock quantity.

- [BUGFIX] Fixed Woocommerce scheduled sale price not updating issue.
- [REFACTOR] Combined cache_enable functions into a single function.
1.1.4 — August 1 2017
- [IMPROVEMENT] Unexpected rewrite rules will now show an error message.
- [IMPROVEMENT] Added Cache Tag Prefix setting info in the Env Report and Info page.
- [IMPROVEMENT] LSCWP setting link is now displayed in the plugin list.
- [IMPROVEMENT] Improved performance when setting cache control.
- [UPDATE] Added backward compatibility for v1.1.2.2 API calls. (used by 3rd-party plugins)
- [BUGFIX] Fixed WPCLI purge tag/category never succeeding.
1.1.3 — July 31 2017
- [NEW FEATURE] New LiteSpeed_Cache_API class and documentation for 3rd party integration.
- [NEW FEATURE] New API function litespeed_purge_single_post($post_id).
- [NEW FEATURE] PHP CLI support for crawler.
- [IMPROVEMENT] Set ‘no cache’ for same location 301 redirects.

- [IMPROVEMENT] Improved LiteSpeed footer comment compatibility.
- [UPDATE] Removed ‘cache tag prefix’ setting.
- [BUGFIX] Fixed a bug involving CLI purge all.
- [BUGFIX] Crawler now honors X-LiteSpeed-Cache-Control for the ‘no-cache’ header.
- [BUGFIX] Cache/rewrite rules are now cleared when the plugin is uninstalled.
- [BUGFIX] Prevent incorrect removal of the advanced-cache.php on deactivation if it was added by another plugin.
- [BUGFIX] Fixed subfolder WP installations being unable to Purge By URL using a full URL path.
- [REFACTOR] Reorganized existing code for an upcoming ESI release.
1.1.2.2 — July 13 2017
- [BUGFIX] Fixed blank page in Hebrew language post editor by removing unused font-awesome and jquery-ui css libraries.
1.1.2.1 — July 5 2017
- [UPDATE] Improved compatibility with WooCommerce v3.1.0.
1.1.2 — June 20 2017
- [BUGFIX] Fixed missing form close tag.

- [UPDATE] Added a wiki link for enabling the crawler.
- [UPDATE] Improved Site IP description.
- [UPDATE] Added an introduction to the crawler on the Information page.
- [REFACTOR] Added more detailed error messages for Site IP and Custom Sitemap settings.
1.1.1.1 — June 15 2017
- [BUGFIX] Hotfix for insufficient validation of site IP value in crawler settings.
1.1.1 — June 15 2017
- [NEW] As of LiteSpeed Web Server v.5.1.16, the crawler can now be enabled/disabled at the server level.
- [NEW] Added the ability to provide a custom sitemap for crawling.
- [NEW] Added ability to use site IP address directly in crawler settings.
- [NEW] Crawler performance improved with the use of new custom user agent ‘lsrunner’.
- [NEW] «Purge By URLs» now supports full URL paths.
- [NEW] Added thirdparty WP-PostRatings compatibility.
- [BUGFIX] Cache is now cleared when changing post status from published to draft.

- [BUGFIX] WHM activation message no longer continues to reappear after being dismissed.
- [COSMETIC] Display recommended values for settings.
1.1.0.1 — June 8 2017
- [UPDATE] Improved default crawler interval setting.
- [UPDATE] Tested up to WP 4.8.
- [BUGFIX] Fixed compatibility with plugins that output json data.
- [BUGFIX] Fixed tab switching bug.
- [BUGFIX] Removed occasional duplicated messages on save.
- [COSMETIC] Improved crawler tooltips and descriptions.
1.1.0 — June 6 2017
- [NEW] Added a crawler — this includes configuration options and a dedicated admin page. Uses wp-cron
- [NEW] Added integration for WPLister
- [NEW] Added integration for Avada
- [UPDATE] General structure of the plugin revamped
- [UPDATE] Improved look of admin pages
- [BUGFIX] Fix any/all wp-content path retrieval issues
- [BUGFIX] Use realpath to clear symbolic link when determining .
 htaccess paths
htaccess paths - [BUGFIX] Fixed a bug where upgrading multiple plugins did not trigger a purge all
- [BUGFIX] Fixed a bug where cli import_options did not actually update the options.
- [REFACTOR] Most of the files in the code were split into more, smaller files
1.0.15 — April 20 2017
- [NEW] Added Purge Pages and Purge Recent Posts Widget pages options.
- [NEW] Added wp-cli command for setting and getting options.
- [NEW] Added an import/export options cli command.
- [NEW] Added wpForo integration.
- [NEW] Added Theme My Login integration.
- [UPDATE] Purge adjacent posts when publish a new post.
- [UPDATE] Change environment report file to .php and increase security.
- [UPDATE] Added new purgeby option to wp-cli.
- [UPDATE] Remove nag for multiple sites.
- [UPDATE] Only inject LiteSpeed javascripts in LiteSpeed pages.
- [REFACTOR] Properly check for zero in ttl settings.
- [BUGFIX] Fixed the 404 issue that can be caused by some certain plugins when save the settings.

- [BUGFIX] Fixed mu-plugin compatibility.
- [BUGFIX] Fixed problem with creating zip backup.
- [BUGFIX] Fixed conflict with jetpack.
1.0.14.1 — January 31 2017
- [UPDATE] Removed Freemius integration due to feedback.
1.0.14 — January 30 2017
- [NEW] Added error page caching. Currently supports 403, 404, 500s.
- [NEW] Added a purge errors action.
- [NEW] Added wp-cli integration.
- [UPDATE] Added support for multiple varies.
- [UPDATE] Reorganize the admin interface to be less cluttered.
- [UPDATE] Add support for LiteSpeed Web ADC.
- [UPDATE] Add Freemius integration.
- [REFACTOR] Made some changes so that the rewrite rules are a little more consistent.
- [BUGFIX] Check member type before adding purge all button.
- [BUGFIX] Fixed a bug where activating/deactivating the plugin quickly caused the WP_CACHE error to show up.
- [BUGFIX] Handle more characters in the rewrite parser.

- [BUGFIX] Correctly purge posts when they are made public/private.
1.0.13.1 — November 30 2016
- [BUGFIX] Fixed a bug where a global was being used without checking existence first, causing unnecessary log entries.
1.0.13 — November 28 2016
- [NEW] Add an Empty Entire Cache button.
- [NEW] Add stale logic to certain purge actions.
- [NEW] Add option to use primary site settings for all subsites in a multisite environment.
- [NEW] Add support for Aelia CurrencySwitcher
- [UPDATE] Add logic to allow third party vary headers
- [UPDATE] Handle password protected pages differently.
- [BUGFIX] Fixed bug caused by saving settings.
- [BUGFIX] FIxed bug when searching for advanced-cache.php
1.0.12 — November 14 2016
- [NEW] Added logic to generate environment reports.
- [NEW] Created a notice that will be triggered when the WHM Plugin installs this plugin. This will notify users when the plugin is installed by their server admin.

- [NEW] Added the option to cache 404 pages via 404 Page TTL setting.
- [NEW] Reworked log system to be based on selection of yes or no instead of log level.
- [NEW] Added support for Autoptimize.
- [NEW] Added Better WP Minify integration.
- [UPDATE] On plugin disable, clear .htaccess.
- [UPDATE] Introduced URL tag. Changed Purge by URL to use this new tag.
- [BUGFIX] Fixed a bug triggered when .htaccess files were empty.
- [BUGFIX] Correctly determine when to clear files in multisite environments (wp-config, advanced-cache, etc.).
- [BUGFIX] When disabling the cache, settings changed in the same save will now be saved.
- [BUGFIX] Various bugs from setting changes and multisite fixed.
- [BUGFIX] Fixed two bugs with the .htaccess path search.
- [BUGFIX] Do not alter $_GET in add_quick_purge. This may cause issues for functionality occurring later in the same request.
- [BUGFIX] Right to left radio settings were incorrectly displayed.
 The radio buttons themselves were the opposite direction of the associated text.
The radio buttons themselves were the opposite direction of the associated text.
1.0.11 — October 11 2016
- [NEW] The plugin will now set cachelookup public on.
- [NEW] New option — check advanced-cache.php. This enables users to have two caching plugins enabled at the same time as long as the other plugin is not used for caching purposes. For example, using another cache plugin for css/js minification.
- [UPDATE] Rules added by the plugin will now be inserted into an LSCACHE START/END PLUGIN comment block.
- [UPDATE] For woocommerce pages, if a user visits a non-cached page with a non-empty cart, do not cache the page.
- [UPDATE] If woocommerce needs to display any notice, do not cache the page.
- [UPDATE] Single site settings are now in both the litespeed cache submenu and the settings submenu.
- [BUGFIX] Multisite network options were not updated on upgrade. This is now corrected.
1.0.10 — September 16 2016
- Added a check for LSCACHE_NO_CACHE definition.

- Added a Purge All button to the admin bar.
- Added logic to purge the cache when upgrading a plugin or theme. By default this is enabled on single site installations and disabled on multisite installations.
- Added support for WooCommerce Versions < 2.5.0.
- Added .htaccess backup rotation. Every 10 backups, an .htaccess archive will be created. If one already exists, it will be overwritten.
- Moved some settings to the new Specific Pages tab to reduce clutter in the General tab.
- The .htaccess editor is now disabled if DISALLOW_FILE_EDIT is set.
- After saving the Cache Tag Prefix setting, all cache will be purged.
1.0.9.1 — August 26 2016
- Fixed a bug where an error displayed on the configuration screen despite not being an error.
- Change logic to check .htaccess file less often.
1.0.9 — August 25 2016
- [NEW] Added functionality to cache and purge feeds.
- [NEW] Added cache tag prefix setting to avoid conflicts when using LiteSpeed Cache for WordPress with LiteSpeed Cache for XenForo and LiteMage.

- [NEW] Added hooks to allow third party plugins to create config options.
- [NEW] Added WooCommerce config options.
- The plugin now also checks for wp-config in the parent directory.
- Improved WooCommerce support.
- Changed .htaccess backup process. Will create a .htaccess_lscachebak_orig file if one does not exist. If it does already exist, creates a backup using the date and timestamp.
- Fixed a bug where get_home_path() sometimes returned an invalid path.
- Fixed a bug where if the .htaccess was removed from a WordPress subdirectory, it was not handled properly.
1.0.8.1 — July 28 2016
- Fixed a bug where check cacheable was sometimes not hit.
- Fixed a bug where extra slashes in clear rules were stripped.
1.0.8 — July 25 2016
- Added purge all on update check to purge by post id logic.
- Added uninstall logic.
- Added configuration for caching favicons.
- Added configuration for caching the login page.

- Added configuration for caching php resources (scripts/stylesheets accessed as .php).
- Set login cookie if user is logged in and it isn’t set.
- Improved NextGenGallery support to include new actions.
- Now displays a notice on the network admin if WP_CACHE is not set.
- Fixed a few php syntax issues.
- Fixed a bug where purge by pid didn’t work.
- Fixed a bug where the Network Admin settings were shown when the plugin was active in a subsite, but not network active.
- Fixed a bug where the Advanced Cache check would sometimes not work.
1.0.7.1 — May 26 2016
- Fixed a bug where enabling purge all in the auto purge on update settings page did not purge the correct blogs.
- Fixed a bug reported by user wpc on our forums where enabling purge all in the auto purge on update settings page caused nothing to be cached.
1.0.7 — May 24 2016
- Added login cookie configuration to the Advanced Settings page.

- Added support for WPTouch plugin.
- Added support for WP-Polls plugin.
- Added Like Dislike Counter third party integration.
- Added support for Admin IP Query String Actions.
- Added confirmation pop up for purge all.
- Refactor: LiteSpeed_Cache_Admin is now split into LiteSpeed_Cache_Admin, LiteSpeed_Cache_Admin_Display, and LiteSpeed_Cache_Admin_Rules
- Refactor: Rename functions to accurately represent their functionality
- Fixed a bug that sometimes caused a “no valid header” error message.
1.0.6 — May 5 2016
- Fixed a bug reported by Knut Sparhell that prevented dashboard widgets from being opened or closed.
- Fixed a bug reported by Knut Sparhell that caused problems with https support for admin pages.
1.0.5 — April 26 2016
- [BETA] Added NextGen Gallery plugin support.
- Added third party plugin integration.
- Improved cache tag system.
- Improved formatting for admin settings pages.

- Converted bbPress to use the new third party integration system.
- Converted WooCommerce to use the new third party integration system.
- If .htaccess is not writable, disable separate mobile view and do not cache cookies/user agents.
- Cache is now automatically purged when disabled.
- Fixed a bug where .htaccess was not checked properly when adding common rules.
- Fixed a bug where multisite setups would be completely purged when one site requested a purge all.
1.0.4 — April 7 2016
- Added logic to cache commenters.
- Added htaccess backup to the install script.
- Added an htaccess editor in the wp-admin dashboard.
- Added do not cache user agents.
- Added do not cache cookies.
- Created new LiteSpeed Cache Settings submenu entries.
- Implemented Separate Mobile View.
- Modified WP_CACHE not defined message to only show up for users who can manage options.
- Moved enabled all/disable all from network management to network settings.

- Fixed a bug where WP_CACHE was not defined on activation if it was commented out.
1.0.3 — March 23 2016
- Added a Purge Front Page button to the LiteSpeed Cache Management page.
- Added a Default Front Page TTL option to the general settings.
- Added ability to define web application specific cookie names through rewrite rules to handle logged-in cookie conflicts when using multiple web applications. [Requires LSWS 5.0.15+]
- Improved WooCommerce handling.
- Fixed a bug where activating lscwp sets the “enable cache” radio button to enabled, but the cache was not enabled by default.
- Refactored code to make it cleaner.
- Updated readme.txt.
1.0.2 — March 11 2016
- Added a «Use Network Admin Setting» option for «Enable LiteSpeed Cache». For single sites, this choice will default to enabled.
- Added enable/disable all buttons for network admin. This controls the setting of all managed sites with «Use Network Admin Setting» selected for «Enable LiteSpeed Cache».

- Exclude by Category/Tag are now text areas to avoid slow load times on the LiteSpeed Cache Settings page for sites with a large number of categories/tags.
- Added a new line to advanced-cache.php to allow identification as a LiteSpeed Cache file.
- Activation/Deactivation are now better handled in multi-site environments.
- Enable LiteSpeed Cache setting is now a radio button selection instead of a single checkbox.
- Can now add ‘$’ to the end of a URL in Exclude URI to perform an exact match.
- The _lscache_vary cookie will now be deleted upon logout.
- Fixed a bug in multi-site setups that would cause a «function already defined» error.
1.0.1 — March 8 2016
- Added Do Not Cache by URI, by Category, and by Tag. URI is a prefix/string equals match.
- Added a help tab for plugin compatibilities.
- Created logic for other plugins to purge a single post if updated.
- Fixed a bug where woocommerce pages that display the cart were cached.

- Fixed a bug where admin menus in multi-site setups were not correctly displayed.
- Fixed a bug where logged in users were served public cached pages.
- Fixed a compatibility bug with bbPress. If there is a new forum/topic/reply, the parent pages will now be purged as well.
- Fixed a bug that didn’t allow cron job to update scheduled posts.
1.0.0 — January 20 2016
- Initial Release.
10 самых быстрых тем WordPress с наивысшей производительностью в 2022 году
Кажется глупой затеей искать самую быструю тему WordPress. Собираетесь ли вы провести тесты по каждой интересующей вас теме и сравнить время загрузки в миллисекундах?
Как вы собираетесь приспосабливаться к вариациям в скорость хостинга между разработчиками и их онлайн-демо? Что делать, если результаты инструментов тестирования противоречивы?
Неправдоподобно полагать, что обычный пользователь WordPress будет постоянно проводить тесты производительности на предпочитаемых темах. Трудно исключить внешние воздействия, и есть только слишком много тем WordPress рассматривать.
Трудно исключить внешние воздействия, и есть только слишком много тем WordPress рассматривать.
Именно поэтому мы взяли на себя эту задачу за вас.
Содержание
Какие факторы влияют на скорость темы WordPress?
Существуют различные методы оптимизации темы WordPress для производительности. Рассмотрим некоторые из этих аспектов более подробно ниже.
Небольшой вес
Темы, которые включают большое количество высококачественной графики и эффектов, могут быть довольно большими. Высококачественные фотографии могут привести к большому размеру файлов, а для анимации и эффектов может потребоваться значительный объем кода, что снижает скорость работы вашего веб-сайта.
Простые темы с минимальным функционалом будут иметь меньший вес и способствовать увеличению скорости загрузки вашего сайта. Используя плагины или пользовательский CSS, вы можете легко добавить дополнительные элементы дизайна и эффекты позже.
CSS и JavaScript Асинхронная или отложенная загрузка
Хотя файлы CSS и JavaScript могут замедлять работу веб-сайта, для каждой темы требуется часть этого кода. CSS и JS отвечают за эстетику и интерактивность веб-страницы.
CSS и JS отвечают за эстетику и интерактивность веб-страницы.
Эти сценарии могут быть загружены одним из двух способов: синхронно или асинхронно. Синхронно подразумевает, что каждый файл загружается в том порядке, в котором он появляется на веб-странице. В результате, когда браузер увидит скрипт, он приостановит загрузку других компонентов на странице до полной загрузки скрипта.
С другой стороны, асинхронная загрузка позволяет загружать несколько файлов одновременно, что может значительно повысить производительность веб-страницы.
Некоторые темы предназначены для асинхронной загрузки этих сценариев или для задержки их загрузки до тех пор, пока они не потребуются. Эти темы будут загружаться быстрее, чем те, которые по умолчанию используют синхронную загрузку.
Адаптивный дизайн
Большинство тем имеют адаптивный дизайн, что очень важно для быстрой работы с мобильными устройствами. Поскольку адаптивный дизайн автоматически загружает ваш веб-сайт в соответствии с размером экрана посетителя, вам не требуется отдельный мобильный сайт. Это означает, что поисковый робот Google должен посетить ваш сайт только один раз. Если вы поддерживаете отдельный мобильный сайт, все ресурсы вашего веб-сайта должны быть скопированы для мобильной версии, что может увеличить пропускную способность и обслуживание.
Это означает, что поисковый робот Google должен посетить ваш сайт только один раз. Если вы поддерживаете отдельный мобильный сайт, все ресурсы вашего веб-сайта должны быть скопированы для мобильной версии, что может увеличить пропускную способность и обслуживание.
Поскольку для адаптивного дизайна требуется всего один фрагмент кода, Google рекомендует его в качестве предпочтительного шаблона дизайна.
Сжатие с использованием GZIP
Сжатие — это практика уменьшения размера файлов для ускорения передачи контента с серверов в браузеры. Чем меньше данных нужно отправить, тем быстрее ваш браузер загрузит сайт.
GZIP сегодня является наиболее широко используемым методом сжатия, поскольку он может сжимать данные на 70 % быстрее и с меньшими затратами ресурсов, чем другие методы.
Темы, которые используйте GZIP для сжатия их компоненты часто загружаются быстрее, чем темы, которые этого не делают.
HTTP-запросы уменьшены
Каждый HTTP-запрос — для изображений, таблиц стилей, скриптов и шрифтов — увеличивает общее время загрузки вашего сайта. По мере роста популярности вашего сайта эти HTTP-запросы накапливаются и в конечном итоге вызывают видимую задержку между кликом пользователя и загрузкой страницы.
По мере роста популярности вашего сайта эти HTTP-запросы накапливаются и в конечном итоге вызывают видимую задержку между кликом пользователя и загрузкой страницы.
Как количество запрошенных файлов, так и размер отправляемых файлов могут влиять на время, необходимое для загрузки страницы.
Темы с меньшим количеством и более легкими файлами будут генерировать меньше HTTP-запросов и, следовательно, будут загружаться быстрее. Самый точный способ определить количество HTTP-запросов, сделанных темой, — это провести ее через инструмент тестирования скорости.
В рейтинге: самые быстрые темы WordPress
Хотя трудно определить, какая тема является самой быстрой (тема может быть № 1 в одном тесте, но № 5 в другом), мы можем попытаться оценить их на основе полученных данных.
Deep тема
Несмотря на то, что для разработчиков доступно множество отличных тем WordPress, если вам нужен персонализированный дизайн, вам следует выбрать современные и хорошо продуманные темы, такие как Deep. Он может удовлетворить все ваши требования к дизайну, а также поможет вам сэкономить деньги на плагинах, которые вам понадобятся для создания вашего веб-сайта.
Он может удовлетворить все ваши требования к дизайну, а также поможет вам сэкономить деньги на плагинах, которые вам понадобятся для создания вашего веб-сайта.
Кроме того, использование встроенного конструктора заголовков позволяет вам без особых усилий изменить свой веб-сайт и выделить его среди конкурентов.
Deep — это универсальная тема WordPress, которую можно использовать для создания любого веб-сайта, который вы только можете себе представить. Он имеет множество тем и плагинов премиум-класса, которые можно использовать для создания самого мощного веб-сайта WordPress.
Deep — одна из лучших многоцелевых тем WordPress, потому что это замечательная многоцелевая тема, которая предлагает большое количество опций, а также использование нескольких плагинов премиум-класса и конструкторов страниц.
Игровой автомат Deep тема входит с головокружительной скоростью. Кроме того, это подходящая тема для создания веб-сайта для любого сектора.
В то время как Deep не самая легкая из доступных тем, вы можете значительно ускорить ее, применяя передовые методы повышения производительности, и вы можете обнаружить, что дополнительная свобода дизайна стоит компромисса.
Binder Pro
Binder Pro является значительным шагом вперед с точки зрения качества дизайна. Когда вы запустите демоверсию, вы сразу увидите, что это премиум-тема. Благодаря множеству примеров веб-сайтов можно выбрать дизайн практически для каждого приложения.
Каждый сайт продуман до мелочей с использованием интеллектуальных цветов и макетов; демо также полностью переведено и совместимо с большинством плагинов WordPress. Кроме того, у него есть множество возможностей настройки для каждого аспекта веб-сайта. Без сомнения, это одна из самых лучших премиальных тем WordPress в нашем списке!
Образцы тем Binder Pro отличаются исключительным качеством, и каждую из них легко установить и настроить как собственную. Тем не менее, вы платите за это премию.
Май Успех
По какой-то причине Business Pro также известен как Май Успех. Несмотря на это, это фантастическая тема для бизнеса или агентства с потрясающим дизайном и некоторыми очень красивыми деталями. Это тема, которая поставляется с одной демонстрацией, но может быть настроена практически для любой ниши.
Это тема, которая поставляется с одной демонстрацией, но может быть настроена практически для любой ниши.
Mai Success построен на надежной платформе Genesis Framework, которая обеспечивает быструю загрузку страниц, широкие возможности настройки и простоту использования. Кроме того, страницы загружаются быстро и позволяют использовать множество дополнительных функций.
Вы платите за Business Pro намного больше, чем за Astra, и получаете всего одну тему, а не более сотни. Тем не менее, вы получаете хорошо спроектированный, хорошо сбалансированный веб-сайт, который имеет высокопрофессиональный внешний вид.
GeneratePress
GeneratePress — это универсальная тема WordPress премиум-класса, которую можно использовать практически для чего угодно. Это универсальная тема с множеством привлекательных демонстраций, обширными настройками цвета и типографики, а также совместимостью с большинством плагинов WordPress.
Он создает страницы с помощью настройщика WordPress и прост в использовании независимо от того, умеете ли вы программировать или нет. Некоторые из демонстраций потребуют некоторых усилий, чтобы довести их до того же уровня качества, что и другие, но, тем не менее, они определенно заслуживают изучения.
Некоторые из демонстраций потребуют некоторых усилий, чтобы довести их до того же уровня качества, что и другие, но, тем не менее, они определенно заслуживают изучения.
Гестия Про
Гестия Про — частая функция в нашем списке лучших тем WordPress, и на то есть веские причины. Это хорошо написанная тема, которая обеспечивает исключительную скорость, множество возможностей настройки, совместимость с популярными компоновщиками страниц и удобный для аудитории современный плоский дизайн.
Это универсальная тема, которая потребует некоторых усилий, чтобы превратить ее в единственный в своем роде веб-сайт, но стоит потраченного времени. Он хорошо сбалансирован, имеет несколько красивых визуальных элементов и дает вам возможность настраивать страницы по своему усмотрению.
Гутеншоп
Гутеншоп — это премиальная тема WordPress с современным дизайном и несколькими привлекательными демонстрациями. Оба имеют четкие линии, острые края, много пустого пространства и все другие характеристики, которые делают сайт электронной коммерции успешным.
В то время как Gutenshop предоставляет бесплатную версию, премиум-версия включает в себя множество дополнительных функций, таких как совместимость с Elementor, поддержка чата в реальном времени, слайдеры продуктов, интеграция с социальными сетями и возможность редактировать демонстрации или создавать собственный макет с нуля.
Эдме
Эдме — тема премиум-класса, разработанная специально для преподавателей и тренеров. Он не только физически привлекателен для детей, но и обладает множеством невероятных функций. Вы можете быстро и просто разрабатывать и предлагать курсы, взимать плату и планировать занятия.
Тема разработана с использованием Elementor и совместима с большинством доступных плагинов. Кроме того, он содержит виджет Stratum Elementor, который позволяет добавлять дополнительные функции на ваши веб-сайты. Кроме того, он позволяет добавлять богатые функции, такие как рейтинги курсов, обзоры, биографии авторов и многое другое.
Вы можете добавить несколько курсов с разными наставниками на один и тот же веб-сайт, и он соответствует высоким ожиданиям ваших студентов, поэтому он попал в наш список.
Снег
Снег — это современная многоцелевая тема, которая поставляется с множеством высококачественных демонстраций, охватывающих самые популярные жанры. Благодаря тому, что это тема для мобильных устройств, она без проблем работает на всех размерах экрана и обеспечивает отличное взаимодействие с пользователем независимо от используемого устройства.
Все демонстрационные проекты хорошо сбалансированы и включают в себя респектабельный выбор цветов, совместимость с большинством конструкторов страниц с перетаскиванием, отличную типографику и ряд функций страницы в зависимости от специальности. Кроме того, страницы загружаются быстро, а тема совместима с большинством плагинов WordPress.
Genesis
Genesis является центральным предметом фреймворка. Это довольно простой монохромный дизайн, демонстрирующий возможности фреймворка. Хотя образец настроен как блог, его можно легко преобразовать в веб-сайт компании или агентства.
Genesis предлагает широкие возможности настройки, встроенный настройщик тем и установку в один клик. Этот образец потребует некоторых изменений, чтобы сделать его уникальным для вас, но он включает в себя все необходимые инструменты.
Этот образец потребует некоторых изменений, чтобы сделать его уникальным для вас, но он включает в себя все необходимые инструменты.
OceanWP
OceanWP — это высокопроизводительная премиальная тема WordPress, которая поставляется с множеством хорошо продуманных дочерних тем. Эти темы привлекательны, современны и кажутся достаточно профессиональными, чтобы их можно было сразу же использовать.
OceanWP совместим с WooCommerce и большинством плагинов WordPress. Кроме того, он быстрый, готов к переводу и оптимизирован для SEO. Это отличная сделка и может быть лучшим выбором, если вам нравится внешний вид!
Примите во внимание следующее, прежде чем покупать премиальную тему WordPress
Ранее мы обсуждали, на что обращать внимание при покупке премиальных тем WordPress. Однако теперь, когда у вас есть представление о том, что доступно, давайте уточним.
Отзывы и рейтинги пользователей
Точно так же не принимайте на веру слова рецензента. Изучите обзоры, отзывы пользователей и проведите комплексную проверку перед покупкой темы.
Изучите обзоры, отзывы пользователей и проведите комплексную проверку перед покупкой темы.
Будьте осторожны с оценками темы WordPress, которые только что созданы для комиссионных или партнерских мотивов. Вы быстро узнаете их, так как они никогда не критикуют то, что оценивают!
Установки/продажи в процессе
Темы премиум-класса WordPress оцениваются по множеству факторов, но продажи являются критическим фактором. Плохо работающий веб-сайт будет генерировать мало продаж, что должно послужить тревожным сигналом. Это особенно верно, если тема существует в течение длительного периода времени, но было продано всего несколько сотен копий.
Убедитесь, что это соответствует вашим потребностям
Каждая премиальная тема WordPress поставляется с демо-версией, которую вы можете просмотреть, чтобы получить представление о продукте. Этот пример представляет собой только одну возможную конфигурацию для большинства тем. Тем не менее, убедитесь, что это возможно для того, что вы хотите.
Проверьте совместимость с плагинами компоновщика страниц, другими плагинами WordPress и любыми существующими компонентами или модификациями страниц.
Кроме того, убедитесь, что тема способна выполнять поставленную задачу!
Заключительные мысли
В общем, Deep — чрезвычайно универсальная тема, которую можно использовать практически в любой нише.
Хотя это не самая легкая из доступных тем, она предоставляет множество возможностей настройки и позволяет настраивать практически все функции без использования кода.
Кроме того, вы получите интерфейсы перетаскивания для большинства из них, включая интеграцию построителя страниц, построителей верхнего и нижнего колонтитула и построителей мегаменю.
Если вы хотите попробовать, вы можете бесплатно получить основную тему на WordPress.org. После этого вы можете перейти на Deep Pro, чтобы иметь доступ ко всем функциям и демо-сайтам.
лучшие темы WordPressWordPress
PRV POST
NXT ПОСТ
Рекомендуемые сообщения
Ускорение сайта на WordPress | BoostWeb
Ускорение сайта на WordPress | BoostWebНаши преимущества
Гарантия 1 год
Гарантия результата в течение 1 года.
35+ отзывов
Более 35 положительных отзывов.
Всегда на связи
Онлайн в течение всего дня в Telegram, WhatsApp, Viber, Skype.
Индивидуальный подход
Способы для ускорения сайта подбираются индивидуально.
Работа на результат
Работа выполняется полностью до максимального результата.
Отчет об ускорении
Предоставляем отчёт о проведённых работах для оптимизации скорости загрузки сайта.
Чем полезно ускорение загрузки сайта?
Уменьшит
процент отказов
Более 50% посетителей покидают сайт, если он грузиться более 5 секунд.
Увеличит
процент конверсий
Одна секунда задержки ответа страницы может снизить показатель конверсии на 7%.
Увеличит
лояльность посетителей
45% посетителей утверждают, что быстрая загрузка страниц сайта важна для их лояльности.
Фактор
ранжирования
Скорость загрузки страницы является фактором ранжирования в поисковой системе Google.
Портфолио
Некоторые из примеров наших работ
Стоимость ускорения сайта
Услуга ускорение сайта включает в себя:
Оптимизация CSS кода
- Минификация CSS
- Сжатие CSS файлов
- Объединение CSS файлов
- Встраивание критического CSS (critical CSS)
- Отложенная загрузка CSS (устранение CSS ресурсов блокирующих отображение)
Оптимизация JS кода
- Минификация JS
- Сжатие JS файлов
- Объединение JS файлов
- Асинхронная загрузка JS
- Отложенная загрузка JS (устранение JS ресурсов блокирующих отображение)
Оптимизация HTML
- Минификация HTML кода
- Удаление комментариев из кода
- Очистка HTML кода от мусора
Настройка кэширования WordPress
- Кэширование статических файлов
- Кэширование страниц сайта
- Сокращение времени ответа сервера
- Кэширование запросов MySQL
- Автоматическое обновление кэша
Настройка отложенной загрузки
- Отложенная загрузка скрытых изображений (lazy load)
- Отложенная загрузка YouTube видео
- Отложенная загрузка iframe
- Отложенная загрузка JivoSite или других виджетов
- Отложенная загрузка Яндекс или Google карты
Отключение неиспользуемого функционала
- Отключение ненужных функций CMS WordPress
- Отключение emoji
- Отключение dashicons
- Удаление meta тега generator
- Отключение XML-RPC
- Поиск и отключение неиспользуемых плагинов
Оптимизация изображений
- Сжатие изображений JPG и PNG
- Асинхронная загрузка изображений
- Оптимизация разрешения изображений по размеру блоков
Оптимизация настроек хостинга
- Настройка Gzip
- Включение протокол HTTP/2
- Настройка OPcache
Разное
- Оптимизация загрузки шрифтов
- Настройка preconnect
- Настройка link preload
Как мы работаем
Отзывы
Часто задаваемые вопросы
Проверить скорость загрузки сайта можно с помощью онлайн сервисов, таких как PageSpeed Insights. Также, можно использовать WebPageTest или GTmetrix.
Сервисы выполняют имитацию загрузки страницы, анализируют сайт и отображают показатели скорости загрузки. Используя эти инструменты можно узнать текущие проблемы сайта и рекомендации по оптимизации.
Также, можно использовать WebPageTest или GTmetrix.
Сервисы выполняют имитацию загрузки страницы, анализируют сайт и отображают показатели скорости загрузки. Используя эти инструменты можно узнать текущие проблемы сайта и рекомендации по оптимизации.
Скорость загрузки сайта зависит от следующих факторов:
- Объём загружаемых ресурсов (размер страницы, CSS, JS файлов и изображений)
- Время ответа сервера
- Настройки кэширования
- Конфигурация и настройки хостинга
- Скорость интернета посетителя
- Физическое рассточние от посетителя до хостинга
Оптимальное время загрузки до 3 секунд. Если время загрузки будет больше, у посетителя могут возникать негативные эмоции от взаимодействия с сайтом или он может вообще покинуть сайт.
Также, рекомендуем обращать внимание на метрики Core Web Vitals (Largest Contentful Paint — до 2,5 секунд, First Input Delay — до 100 миллисекунд, Cumulative Layout Shift — до 0,1) полученные на основе данных о фактической скорости загрузки у пользователей браузера Chrome за последние 28 дней. Если, пока что, недостаточно данных о фактической скорости загрузки страницы, можно ориентироваться на метрики из имитации загрузки страницы. Данные показатели должны быть лучше, чем у ваших конкурентов.
Если, пока что, недостаточно данных о фактической скорости загрузки страницы, можно ориентироваться на метрики из имитации загрузки страницы. Данные показатели должны быть лучше, чем у ваших конкурентов.
На большинстве сайтов получается увеличить показатели скорости загрузки более чем в 2 раза. После ускорения средние результаты в PageSpeed Insight получаются около 70-80 баллов для мобильных и 80-100 для компьютеров. Точные показатели сложно спрогнозировать заранее.
Если на сайте используется какой-нибудь Page Builder (например Elementor или WPBakery), то часто вместе с ним устанавливаются другие плагины, которые в сумме сильно увеличивают объём загружаемых ресурсов. В результате, это не позволяет сайту быстро загружаться и ухудшает его веб-производительность. Поэтому, требуется поиск вариантов замены плагинов или внедрять другие решения.
Да, конечно. При выполнении работ необходимые настройки и изменения на сайте производится максимально оперативно и не заметно для посетителей. После внедрения каждой настройки производится тестирование сайта на корректность работы.
После внедрения каждой настройки производится тестирование сайта на корректность работы.
В большинстве случаев, да. Многие делают оптимизацию на базовом уровне, неправильно выполняют настройки или не знают тонкостей в ускорении загрузки сайта. Также иногда подключают CDN или другие инструменты, которые чаще всего не требуются и только увеличивают время загрузки сайта. Вы можете оставить заявку и мы проанализируем сайт на возможность его ускорения.
Остались вопросы?
Ваш E-mail Ваш вопросНажимая на кнопку «Отправить», вы даете согласие с условиями политики конфиденциальности
Обзор и настройка WP Rocket
Чтобы поисковики выдавали ваш сайт на первой странице поисковой выдачи, нужно, чтобы страницы открывались за 2 секунды и быстрее.
Для этого нужен хороший хостинг, хороший софт, технический порядок на сайте и оптимизированные картинки. Все остальное сделает плагин кеширования.
Если вы выполните эти условия и установите бесплатный плагин кеширования, то получите 60-80 баллов по тесту Гугл для мобильной версии, и 80-90 баллов для десктопной версии.
Проблема с бесплатными плагинами в том, что они не кешируют мобильную версию, и не откладывают загрузку скриптов.
Поэтому вам понадобится либо платный плагин, либо еще один или несколько бесплатных плагинов, которые может быть трудно настроить.
WP Rocket — платный плагин, у которого есть 3 больших плюса:
- Легкая настройка
- Кеширование мобильной версии
- Загрузка JS скриптов после загрузки основного контента
Если вы выполните эти несколько требований и установите плагин WP Rocket, вы легко добьетесь оценки 98-100 баллов по тесту Гугл для мобильной и десктопной версий сайта.
Содержание:
Быстрый старт
Настройка WP Rocket
- Панель управления
- Кэш
- Файлы
- Медиа
- Предзагрузка
- Расширенные
- База данных
- CDN
- Пульсация
- Дополнения
- Cloudflare
- Оптимизация фото
- Инструменты
- Инструкции
Проверьте скорость сайта
Поисковики требуют, чтобы страницы открывались за 2 секунды и быстрее, и получали высокие оценки в тестах скорости:
Google PageSpeed Insights — https://pagespeed. web.dev/
web.dev/
Pingdom Website Speed Test — https://tools.pingdom.com/
GTmetrix — https://gtmetrix.com/
WebPageTest — https://www.webpagetest.org/
IsItWP — https://www.isitwp.com/free-website-speed-test-tool-for-wordpress/
Протестируйте ваш сайт, чтобы сравнить изменения до и после использования WP Rocket.
Быстрый старт
Любой плагин кеширования не является решением всех проблем.
До установки плагина кеширования ваш сайт должен получать около 60 баллов для мобильной версии, и около 80 баллов для десктопной версии.
Чтобы получить 60-80 баллов без плагина кеширования, у вас должны быть:
- Хороший хостинг с хорошим оборудованием и быстрым интернетом
- Хорошая тема и плагины
- Оптимизированные изображения
Рекомендации для улучшения должны быть о файлах CSS, неиспользуемых стилях, тормозящих загрузку скриптах (render-blocking resources), шрифтах и картинках.
- Ускорение Вордпресс
После установки WP Rocket автоматически применит несколько безопасных настроек, которые должны работать на большинстве сайтов.
К ним можно добавить еще несколько, чтобы сайт загружался еще быстрее.
Пройдите по этим быстрым настройкам, у вас должно получиться 90-100 баллов по тесту Google.
С хорошим хостингом, хорошей темой, оптимизированными изображениями и этими настройками вы легко получите 98-100 баллов:
Настройка WP Rocket по этому чек-листу занимает 10 минут. Расставьте галочки, нажмите Сохранить, и вы получите высокую оценку в любом тесте скорости.
Это самый простой и самый эффективный плагин кеширования.
Перейти на WP Rocket
Настройка WP Rocket
В этом разделе подробное описание всех настроек WP Rocket:
Панель управления
В Панели управления WP Rocket находится информация о типе лицензии и сроке ее действия.
Я пробовал несколько плагинов кеширования, ни один из них не давал такого хорошего результата с таким минимальным количеством усилий для достижения этого результата, как WP Rocket.
Плагин WP Rocket стал маст-хэв плагином при создании каждого сайта, как, например, плагины для SEO, безопасности и оптимизации.
Здесь вы можете подключить RocketCDN — собственный CDN-сервис WP Rocket за отдельную плату.
Кроме RocketCDN вы можете подключить другие сервисы CDN, в том числе платный или бесплатный CloudFlare.
- Как подключить Cloudflare к WordPress. Подробное описание
Кэш
Все обязательные типы кеширования, например, кеширование в браузере, GZIP, базы данных и так далее, включены и настроены (сравните с настройкой кеширования в W3 Total Cache).
Вам остается сделать 4 настройки:
Включить кэширование для мобильных устройств — Включить. Эта настройка включает кеширование для посетителей с мобильных устройств. «Мобильными устройствами» WP Rocket считает только телефоны / смартфоны.
Разделять файлы для мобильных устройств — Включить или Выключить, в зависимости от вашей темы. В документации плагина сказано, что эту настройку нужно включать только если у вас специальная тема или плагин для мобильной версии (скорее всего, у вас нет такой темы или плагина).
Если у вас активирована такая тема или плагин, WP Rocket автоматически включит эту функцию, и сделает ее серой, то есть недоступной для изменения.
Когда эта настройка включена, WP Rocket обслуживает посетителей на мобильных устройствах отдельным кэшем, не тем, которым обслуживает посетителей с планшетов и компьютеров.
Хотя в документации сказано, что для обычных Вордпресс тем эту настройку нужно держать выключенной, у меня на темах Blocksy и Kadence с этой настройкой мобильные страницы получают на 10-15 баллов больше, чем без нее.
Попробуйте протестировать страницы с включенной и выключенной опцией, оставьте лучший вариант.
Кэшировать авторизированных посетителей — Выключить. Эта настройка создает отдельный кэш для авторизованных посетителей. Хотя эта настройка нужна для того, чтобы создавать отдельный кэш для авторизованных посетителей, с ним иногда бывают проблемы.
Если у вас мембершип или интернет-магазин, то посетители могут видеть кешированный контент друг друга при авторизации на сайте, в закрытых частях сайта, в Корзине, на странице Оформления заказа или в админке.
Если ваши посетители жалуются на эти страницы, отключите кэширование авторизованных пользователей.
Время жизни кэша — 10 часов. Здесь указывается время жизни кэша, через которое он становится устаревшим и сбрасывается. Если у вас включена «Предзагрузка» (включена по умолчанию), то после очистки устаревшего кэша будет создаваться новый, ничего делать не надо.
Файлы
В этом разделе находятся настройки для файлов CSS и JS. Если после применения настроек вы видите проблемы на сайте, то отключайте настройки по одной, чтобы найти причину.
Сжимать стили CSS и Сжатие JavaScript файлов — Включить. Эти настройки убирают комментарии, пробелы, пустые строки и другую ненужную информацию из кода в CSS и JS файлах.
Это безопасная настройка и не должна сломать сайт.
Перед включением этой опции вы увидите такое предупреждение:
Нажмите Включить сжатие. Сохраните изменения и проверьте, что сайт выглядит без ошибок.
После того, как вы включите минификацию CSS и JS, появятся следующие настройки:
Объединять CSS файлы и Объединять JavaScript файлы — Выключить.
Смысл этих настроек в том, чтобы объединить несколько CSS и несколько JS файлов в один CSS файл и один JS файл, которые скачаются 2-мя запросами вместо 20-ти. Это сэкономит время на генерацию большого количества запросов и ускорит загрузку страницы.
Это хорошая идея, но на практике объединение файлов чаще ломает сайт, чем работает как нужно, потому что скрипты не всегда загружаются в правильном порядке.
Кроме этого, с появлением HTTP/2 этот подход потерял смысл, потому что в этой версии протокола все запросы и скачивания происходят параллельно, в отличие от версии 1.1, где запросы происходили последовательно.
HTTP 1.1 vs HTTP 2Проверьте, что ваш хостинг поддерживает HTTP/2 (скорее всего, поддерживает), и оставьте эти настройки выключенными.
Это самая проблемная настройка, которая не имеет смысла с HTTP/2.
Исключить CSS файлы и Исключаемые JavaScript файлы — если минификация или объединение файлов вызывает проблемы, в этих полях вы можете указать, какие файлы нужно исключить из минификации или объединения.
- Документация WP Rocket — Решение проблем с минификацией / объединением CSS
- Документация WP Rocket — Как найти правильный JavaScript файл для исключения из минификации
Оптимизация доставки CSS — Включить. Эта настройка находит минимально необходимые стили CSS для отображения страниц сайта, и помогает решить предупреждение Google PageSpeed “Eliminate render-blocking resources”.
После того, как вы включите эту настройку, вам нужно выбрать одну из двух опций: «Убрать неиспользуемые CSS» или «Загружать CSS асинхронно«.
Рекомендуется включить «Убрать неиспользуемые CSS«, это решит предупреждение Google PageSpeed “Remove unused CSS”.
Эта опция уберет неиспользуемый CSS со страниц сайта, поэтому пройдите по страницам, проверьте, что все отображается правильно.
Если вы увидели, что какие-то элементы на страницах отображаются неправильно, добавьте эти правила в исключения в поле «Безопасный список CSS«.
Если добавление стилей в список исключений не помогает, то используйте вариант «Загружать CSS асинхронно«. Это более безопасный вариант.
Эта настройка определит минимально необходимые стили для корректного отображения страниц, а все остальные стили отложит на момент после загрузки основного контента.
Асинхронная загрузка JavaScript — Включить. Эта настройка аналогична предыдущей, но с JS. Она переносит загрузку скриптов в футер, и помогает решить рекомендацию Google PageSpeed “Eliminate render-blocking resources”.
Обычно *.js — тяжелые файлы, требующие ресурсов на свою обработку, поэтому их откладывание заметно уменьшает параметры First Input Delay и Total Blocking Time в Core Web Vitals.
Примеры таких скриптов — Google и Яндекс аналитика, Google и Яндекс реклама, онлайн чат, Facebook и VK Pixel, Граватар, YouTube и VK видео, кнопки соцсетей, и так далее.
Если после переноса в футер какой-то скрипт вызывает проблемы, его можно добавить в исключения в поле Исключаемые JavaScript файлы.
- Документация WP Rocket — Как исключить JavaScript из асинхронной загрузки
Отложить загрузку JavaScript — Включить. Эта настройка откладывает загрузку JS файлов и скриптов на странице до тех пор, пока пользователь не произведет одно из этих действий: движение мышкой, касание пальцем экрана, скролл, прокрутка колесиком или нажатие кнопки.
С помощью этой настройки вы улучшите параметры First Input Delay и Largest Contentful Paint в тесте Core Web Vitals. Кроме них вы решите эти рекомендации Гугл:
- Remove unused JavaScript
- Minimize Main thread work
- Reduce JavaScript Execution time
- Total blocking time
- Time to Interactive
- First contentful paint
Если вы включите эту настройку вместе с Объединять JavaScript файлы, то объединение js файлов автоматически отключится, чтобы скрипты загружались в правильном порядке и не сломали сайт.
Медиа
На этой странице вы включите LazyLoad для картинок, iframes и YouTube видео.
Предзагрузка
Расширенные
База данных
CDN
Пульсация
Дополнения
Cloudflare
Оптимизация фото
Инструменты
Инструкции
Надеюсь, статья была полезна. Оставляйте комментарии.
Асинхронная загрузка CSS — База знаний WP Rocket
Мы рекомендуем Удалить неиспользуемый CSS в качестве метода оптимизации CSS. Асинхронно загружать CSS следует использовать только в том случае, если есть проблема с удалением неиспользуемых CSS.
Кроме того, асинхронную загрузку CSS нельзя включить одновременно с удалением неиспользуемых CSS.
Параметр Загружать CSS асинхронно учитывает рекомендацию PageSpeed:
Устранение ресурсов, блокирующих рендеринг
Это выполняется автоматически:
- Создание критического пути CSS, необходимого для отображения видимой части вашего веб-сайта
- Асинхронная загрузка всех остальных файлов CSS, то есть отложенная, без блокировки рендеринга.

Примечание: Эта функция автоматически отключается в средах, где для константы WP_ENVIRONMENT_TYPE установлено значение local, поскольку для создания CSS критического пути необходимо установить соединение с инструментом WP Rocket.
В настоящей статье
- Как создается CSS критического пути
- Критический путь для мобильных устройств CSS
- Создать критический путь CSS для определенной страницы/сообщения
- Как проверить работоспособность
- Когда регенерировать критический CSS
- Предотвращение автоматического создания критического CSS
Как создается CSS критического пути
При активации Загружать CSS асинхронно , CSS критического пути будет сгенерирован для вашего веб-сайта в фоновом режиме и добавлен при загрузке следующей страницы. После этого CSS будет загружаться без блокировки рендеринга на вашем сайте.
Наш внешний инструмент извлечет первую запись каждого общедоступного типа сообщений (сообщения, страницы, продукты и т. д.), а также общедоступные страницы архива таксономии (категории, теги, категории продуктов и т. д.). Он извлечет CSS критического пути для каждого из этих типов страниц отдельно и отправит код обратно в плагин WP Rocket, который затем добавит его на соответствующие страницы по запросу посетителя или в предварительный загрузчик кеша WP Rocket.
д.), а также общедоступные страницы архива таксономии (категории, теги, категории продуктов и т. д.). Он извлечет CSS критического пути для каждого из этих типов страниц отдельно и отправит код обратно в плагин WP Rocket, который затем добавит его на соответствующие страницы по запросу посетителя или в предварительный загрузчик кеша WP Rocket.
CSS критического пути будет удален после загрузки страницы. Это должно помочь предотвратить проблемы с макетом, когда сайт внедряет JavaScript или обновляет классы CSS после применения CSS критического пути.
CSS хранится в следующей папке на вашем сервере: /wp-content/cache/critical-css/
Будут внесены некоторые изменения в код:
- Относительные пути к изображениям и шрифтам будут автоматически изменены на абсолютные URL-адреса.
- Критический CSS будет тщательно обрезан и минимизирован. Это означает, что все необходимые пробелы (например, внутри операций
calc()) или обратные косые черты (например,'\f311'для глифа в иконочном шрифте) будут сохранены.
Если вы видите уведомление об ошибке администратора при создании критического CSS, обратитесь к нашему руководству по устранению неполадок.
Критический путь для мобильных устройств CSS
Если вы активировали Отдельные файлы кеша для мобильных устройств, на вкладке «Кэш», плагин сгенерирует 2 набора критически важных CSS — один для рабочего стола и один для мобильных устройств.
Всякий раз, когда вы повторно создаете CSS критического пути для своего сайта, CPCSS для мобильных устройств будет автоматически установлен.
Как создать критический путь CSS для конкретной страницы/записи
Если на ваших страницах есть CSS, которые различаются в зависимости от типов контента, и вам необходимо создать определенный CSS критического пути для конкретной страницы или публикации, вы можете сделать это на экране редактирования для этого контента.
В мета-окне WP Rocket Options нажмите кнопку: Создать конкретный CPCSS
Для этой страницы будет создан CSS критического пути. Если вам больше не нужен CPCSS для конкретной страницы, вы можете удалить его, нажав кнопку: Вернуться к CPCSS по умолчанию
Если вам больше не нужен CPCSS для конкретной страницы, вы можете удалить его, нажав кнопку: Вернуться к CPCSS по умолчанию
ПРИМЕЧАНИЕ. Если вы видите ошибку 403 при нажатии кнопки «Восстановить», это, вероятно, означает, что функция безопасности на вашем сайте блокирует наш запрос REST API.
Как проверить, работает ли асинхронная загрузка CSS
1. В источнике страницы найдите:
- тег в стиле ракетно-критического CSS:
- Для каждой ссылки на таблицу стилей будут добавлены следующие атрибуты:
-
отн='предварительная загрузка' -
as="style" onload="this.onload=null;this.rel='stylesheet'" -
асинхронная ракета данных = "стиль"
- Включить параметр Асинхронная загрузка CSS
- Переключить тему
Итак, ссылка вот так:
становится:
example.org/wp-content/themes/twentytwenty/style.css?ver=1.6' data-rocket-async=" style" as="style" onload="this.onload=null;this.rel='stylesheet'" media='all' />
2. В PageSpeed файлы CSS больше не будут отображаться как блокирующие рендеринг
Когда регенерировать критический CSS
Когда вы вносите изменения в таблицы стилей или добавляете/изменяете пользовательский CSS с помощью настройщика WordPress (или плагина), вам следует вручную повторно сгенерировать критически важный CSS через меню панели инструментов WP Rocket:
Критический CSS будет автоматически воссоздан, если вы:
Предотвращение автоматического создания критического CSS
Вы можете предотвратить автоматическую генерацию критического CSS, установив следующий вспомогательный плагин.
📥 Загрузить (.zip): WP Rocket | Нет автоматического создания критического CSS
Разработчики: вы можете найти код этого плагина на GitHub.
Для устранения проблем с дисплеем, связанных с этой опцией, см. это руководство
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, попробуйте позже.
Оптимизация страницы | Экран за экраном | LSCache для WordPress
Предупреждение
Пожалуйста, тщательно протестируйте эти параметры, прежде чем активировать их на рабочем сайте! Не забудьте очистить все после изменения этих настроек.
Вкладка «Настройки CSS»
Сокращение CSS
ВЫКЛ.
Лишние пробелы, символы новой строки и комментарии будут удалены из всех включенных файлов CSS, если этот параметр включен.
Объединение CSS
ВЫКЛ.
Все отдельные файлы CSS будут объединены в один файл CSS.
Совет
Если вы заметили, что место на диске быстро заполняется после включения CSS Combine , это может быть связано с тем, что ваша тема вставляет случайную строку в свой CSS. Пожалуйста, прочитайте это для более подробной информации.
Генерировать UCSS
ВЫКЛ
Уникальный CSS (UCSS) — это сервис QUIC.cloud, который можно использовать вместе с CSS Объедините настройку , чтобы создать единый оптимизированный файл CSS для каждой страницы вашего сайта. Этот комбинированный файл потенциально будет уникальным для каждой страницы, поскольку он будет включать только тот CSS, который необходим для отображения этой конкретной страницы.
Преимущество: благодаря включению только необходимого CSS размер каждого комбинированного файла CSS остается небольшим, а время обработки может быть значительно сокращено.
Предупреждение
На сайтах с большим количеством разных страниц хранение этих уникальных комбинированных файлов CSS может стать проблематичным. Убедитесь, что у вас достаточно места для хранения не менее один файл CSS для каждой страницы сайта. Вам понадобится место для двух файлов CSS для каждой страницы, если у вас включен Cache Mobile , и вам потребуется место еще больше, если ваш сайт использует кэш, который влияет на то, что отображается на экране.
Убедитесь, что у вас достаточно места для хранения не менее один файл CSS для каждой страницы сайта. Вам понадобится место для двух файлов CSS для каждой страницы, если у вас включен Cache Mobile , и вам потребуется место еще больше, если ваш сайт использует кэш, который влияет на то, что отображается на экране.
Совет
Можно настроить UCSS на генерацию по типу сообщения, а не по URL, но вам нужно уметь пользоваться фильтром API. Дополнительные сведения см. в разделе Создание единого UCSS для типа страницы.
Совет
Возможно, вы заметили небольшой логотип QUIC.cloud в этой области. Если у вас возникли проблемы с вашими службами QUIC.cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
UCSS Inline
OFF
Включите этот параметр, чтобы сохранить сгенерированный UCSS вместе с HTML, а не как отдельный файл CSS. Это уменьшает загрузку дополнительных файлов CSS.
Это уменьшает загрузку дополнительных файлов CSS.
Примечание
Этот параметр , а не автоматически включается для страниц гостевого режима . Если вы хотите использовать UCSS Inline с гостевым режимом , вы должны явно установить здесь значение ON .
Примечание
Если включен параметр UCSS Inline , параметр Асинхронная загрузка CSS игнорируется и принимается равным OFF .
CSS Объединение внешнего и встроенного
ВЫКЛ.
По умолчанию параметр CSS Combine объединяет только локальные файлы CSS. Если этот параметр включен, внешние файлы CSS и CSS, встроенные в HTML, также будут включены в объединенный файл. Включение всех возможных CSS таким образом помогает поддерживать приоритеты CSS, что должно свести к минимуму потенциальные ошибки, вызванные CSS Combine .
CSS HTTP/2 Push
Этот параметр устарел, начиная с версии 4. 4.3.
4.3.
Асинхронная загрузка CSS
ВЫКЛ.
Эта опция по умолчанию равна ВЫКЛ. . Когда он выключен, веб-страницы загружаются обычным образом, когда браузер загружает CSS из заголовка HTML, прежде чем продолжить отображение содержимого в теле HTML.
При включении этой опции ON , CSS и HTML будут загружаться одновременно. Страницы могут загружаться быстрее за счет асинхронной обработки CSS и HTML, но изначально они могут загружаться без форматирования. Чтобы избежать этой проблемы, LiteSpeed автоматически генерирует Critical CSS, когда Асинхронная загрузка CSS включена.
Критический CSS — это набор стилей, необходимых для правильного отображения содержимого верхней части страницы. Эти стили встроены в код HTML и обрабатываются вместе с HTML, устраняя проблему неформатированного содержимого.
Important
Асинхронная загрузка CSS использует службу QUIC.cloud Page Optimization для создания критических CSS. Для использования требуется ключ домена, за который может взиматься плата. Если вы решите не использовать сервисы QUIC.cloud, CSS , а не загружаться асинхронно, независимо от того, включен ли этот параметр
Для использования требуется ключ домена, за который может взиматься плата. Если вы решите не использовать сервисы QUIC.cloud, CSS , а не загружаться асинхронно, независимо от того, включен ли этот параметр ON или OFF .
Подсказка
Возможно, вы заметили небольшой логотип QUIC.cloud в этой области. Если у вас возникли проблемы с вашими службами QUIC.cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
CSS на URL-адрес
ON
Установите для этого параметра значение OFF , чтобы генерировать критический CSS для каждого типа сообщения, а не для отдельной страницы. Это может сэкономить значительную квоту CCSS и дисковое пространство, однако может привести к неправильному стилю CSS, если на вашем сайте используется конструктор страниц.
Встроенная асинхронная библиотека CSS
ON
Это встроит асинхронную библиотеку CSS, чтобы избежать блокировки рендеринга.
Оптимизация отображения шрифтов
По умолчанию
Установите это, чтобы добавить font-display ко всем правилам @font-face перед кэшированием CSS, чтобы указать, как шрифты должны отображаться во время загрузки.
Вкладка «Настройки JS»
JS Minify
ВЫКЛ.
Лишние пробелы, символы новой строки и комментарии будут удалены из всех JS, если этот параметр включен.
Объединение JS
ВЫКЛ.
Все отдельные файлы JS будут объединены в один файл JS.
Совет
Если вы заметили, что место на диске быстро заполняется после включения JS Combine , это может быть связано с тем, что ваша тема вставляет случайную строку в свой код JavaScript. Пожалуйста, прочитайте это для более подробной информации.
JS Комбинировать внешний и встроенный
ВЫКЛ.
Включите этот параметр ВКЛ. , чтобы включить внешний JavaScript и встроенный JavaScript в объединенный файл, когда JS Combine также включен. Этот параметр помогает поддерживать приоритеты выполнения JS, что должно свести к минимуму возможные ошибки, вызванные JS Combine.
Этот параметр помогает поддерживать приоритеты выполнения JS, что должно свести к минимуму возможные ошибки, вызванные JS Combine.
JS HTTP/2 Push
Этот параметр устарел, начиная с версии 4.4.3.
Загрузить JS Deferred
OFF
Оба параметра Deferred и Delayed задерживают всю обработку JavaScript до завершения загрузки HTML. Разница во времени.
-
Отложенныйзапускает JS, как только загрузка HTML завершается. Это классический режим для отложенного JavaScript. -
Delayedне запускает JS, пока не обнаружит активность пользователя (например, нажатие клавиши или движение указателя мыши).
Оба варианта должны повысить показатель скорости страницы, но Отложенный имеет больший потенциал для улучшения, так как полностью исключает JS из расчета показателя скорости страницы.
Подсказка
Как всегда, вы должны взвесить любое улучшение показателя скорости страницы с возможным влиянием на работу пользователей. Рекомендуем протестировать
Рекомендуем протестировать Отложенный режим на вашем сайте перед включением этой опции.
Вкладка «Настройки HTML»
Сокращение HTML
ВЫКЛ
Лишние пробелы, символы новой строки и комментарии будут удалены из всего HTML, если этот параметр включен.
Предварительная выборка DNS
Пустой список
С помощью этой настройки вы можете выполнить разрешение DNS для перечисленных доменов до того, как они будут запрошены. Благодаря предварительной выборке результатов DNS можно значительно сократить задержку для ваших посетителей, когда они нажимают на внешние ссылки, особенно в мобильных сетях. Домены вводить по одному в строке в формате //www.example.com .
Узнать больше.
Управление предварительной выборкой DNS
ВЫКЛ.
Широкое использование предварительной выборки DNS для всех URL-адресов в документе, включая изображения, CSS, JavaScript и т. д. Это может улучшить скорость загрузки страницы.
д. Это может улучшить скорость загрузки страницы.
Селекторы ленивой загрузки HTML
Пустой список
Вы можете выбрать ленивую загрузку любого содержимого HTML с помощью его селектора (как правило, идентификатора или класса). Список селекторов по одному на строку.
Пример
Если у вас есть это:
Это контент, который я хочу отложить.
Вы можете ввести пример в поле, и этот абзац не будет загружен до тех пор, пока он не прокрутится в окне просмотра.
Удалить строки запроса
ВЫКЛ.
Этот параметр удаляет строку запроса из статических ресурсов. Статические ресурсы со строками запроса не могут кэшироваться браузерами и прокси-серверами. Удаление строк позволяет кэшировать их, что приводит к более быстрой загрузке страницы.
Асинхронная загрузка шрифтов Google
ВЫКЛ.
Возможно, вы не хотите включать асинхронную загрузку всех вашего CSS, но, возможно, вы хотите, чтобы она загружалась только для шрифтов Google. Если этот параметр включен, он позволит вам асинхронно загружать шрифты Google, не загружая при этом другой CSS. Кроме того, этот вариант реализует предварительное подключение к Google.
Если этот параметр включен, он позволит вам асинхронно загружать шрифты Google, не загружая при этом другой CSS. Кроме того, этот вариант реализует предварительное подключение к Google.
Совет
Предварительное подключение не приводит к загрузке шрифтов. Это просто ускоряет работу, заранее устанавливая соединение для загрузки.
Удалить Google Fonts
OFF
Эта опция удаляет все шрифты Google с вашего сайта. Обязательно протестируйте это. Если у вас нет подходящих заменяющих шрифтов, хранящихся локально, стиль вашего сайта может резко измениться.
Удалить WordPress Emoji
ВЫКЛ.
Если этот параметр включен, этот параметр удаляет дополнительный файл JavaScript, который используется для добавления поддержки смайликов в старых браузерах. Посетители, использующие современные браузеры с собственной встроенной поддержкой эмодзи, не заметят разницы.
Удалить теги Noscript
OFF
Теги используются для совместимости со старыми браузерами, не поддерживающими JavaScript, или современными браузерами, в которых JS отключен по соображениям безопасности. Они дают браузеру инструкции о том, что делать, если он не может запустить соответствующий скрипт. Однако эти теги занимают место.
Они дают браузеру инструкции о том, что делать, если он не может запустить соответствующий скрипт. Однако эти теги занимают место.
Если этот параметр включен, теги удаляются, что приводит к меньшему размеру страницы, но меньшей совместимости с браузерами, в которых не работает JavaScript. Вам нужно будет решить для себя, стоит ли повышение эффективности потери совместимости.
Вкладка «Параметры мультимедиа»
Узнайте больше о отложенной загрузке в нашем блоге.
Отложенная загрузка изображений
ВЫКЛ.
Если этот параметр включен, этот параметр загружает изображения только после того, как они появятся в окне просмотра. Остальные изображения загружаются только по мере необходимости, когда они прокручиваются в поле зрения. Когда вы включаете этот параметр ON , основная функция отложенной загрузки WordPress автоматически отключается.
Какой бы полезной ни была эта способность, внезапное появление изображений может показаться неэлегантным. Вы можете улучшить это с помощью CSS3 и придать загружаемым изображениям плавный (или другой) эффект.
Вы можете улучшить это с помощью CSS3 и придать загружаемым изображениям плавный (или другой) эффект.
Пример
Следующий CSS можно использовать для создания эффекта плавного появления изображений, загруженных отложенно:
/* ЧАСТЬ 1. Перед отложенной загрузкой */
img[данные-ленивые загрузки]{
непрозрачность: 0;
}
/* ЧАСТЬ 2. При отложенной загрузке */
img.liteскорость загрузки{
-webkit-transition: непрозрачность 0,5с, линейная 0,2с;
-moz-transition: непрозрачность .5s линейная 0.2s;
переход: непрозрачность 0,5с, линейная 0,2с;
непрозрачность: 1;
}
Ключ находится в селекторе атрибутов с отложенной загрузкой данных , который представляет собой метод выбора элементов на основе заданных атрибутов.
Перед отложенной загрузкой изображения с ним связан атрибут data="lazyloaded" , который включает ЧАСТЬ 1 кода CSS.
После загрузки изображения этот атрибут исчезает, ЧАСТЬ 1 больше не актуальна, и вступает в силу ЧАСТЬ 2 кода CSS. В этом примере CSS вызывает исчезновение изображения, но вы можете заменить код любым эффектом CSS, который пожелаете.
В этом примере CSS вызывает исчезновение изображения, но вы можете заменить код любым эффектом CSS, который пожелаете.
Примечание
Если браузер не поддерживает CSS3, приведенный выше код будет проигнорирован.
Заполнитель базового изображения
пустая строка
Когда включен параметр Отложенная загрузка изображений , в качестве заполнителя отображается серый прямоугольник до тех пор, пока изображение не будет загружено. Если вы предпочитаете что-то более креативное, вы можете указать собственное изображение base64. Вы можете перечислить изображение здесь или использовать константу LITESPEED_PLACEHOLDER в файле wp-config.php . Если оба определены, этот параметр имеет приоритет над параметром wp-config.php 9.0027 константа.
Адаптивный заполнитель
ВЫКЛ.
Адаптивные заполнители изображений можно использовать в случаях, когда для изображений заданы атрибуты ширины и высоты. Заполнители генерируются с теми же размерами, что и изображения, что помогает уменьшить перетасовку макета.
Заполнители генерируются с теми же размерами, что и изображения, что помогает уменьшить перетасовку макета.
Адаптивный заполнитель SVG
При локальном создании заполнителя можно указать используемый SVG, и он будет преобразован в заполнитель base64 на лету.
Примечание
Переменные {ширина} и {высота} будут заменены соответствующими свойствами изображения. Переменная {color} будет заменена настроенным цветом фона.
Цвет адаптивного заполнителя
#cfd4db
Адаптивные заполнители могут быть любого цвета. Используйте палитру цветов для выбора.
LQIP Cloud Generator
ВЫКЛ.
Заполнитель изображения низкого качества (LQIP) — это служба QUIC.cloud, позволяющая создавать уникальный заполнитель, представляющий собой размытую и уменьшенную версию загружаемого исходного высококачественного изображения. .
Качество LQIP
4
Укажите качество созданных вами LQIP. Большие числа будут генерировать более высокое разрешение и лучшее качество заполнителей, но приведут к большему размеру файлов, что увеличит размер страницы. Диапазон значений:
Большие числа будут генерировать более высокое разрешение и лучшее качество заполнителей, но приведут к большему размеру файлов, что увеличит размер страницы. Диапазон значений: 1 - 20 .
Минимальные размеры LQIP
150 x 150
Если изображения достаточно малы, создавать LQIP не требуется. Укажите размеры (в пикселях) наименьших файлов, которые вы хотите отправлять для запросов LQIP. Обе стороны должны быть меньше этих значений, чтобы быть исключенными из LQIP. Если длина или ширина превышают ограничение, изображение будет отправлено. Допустимые размеры могут быть больше 10 пикселей и меньше 800 .
Генерация LQIP в фоновом режиме
ON
При первом посещении страницы должны быть созданы LQIP. Если этот параметр равен ON , генерация будет выполняться в фоновом режиме через очередь на основе cron. Настройки адаптивного заполнителя будут сохраняться до тех пор, пока не будет завершено создание.
Если для этого параметра установлено значение OFF , заполнители будут создаваться, пока посетитель ждет. Это может замедлить загрузку страницы для первого посетителя.
Если у вас есть изображения в очереди, вы увидите кнопку Очистить очередь LQIP . Вы можете нажать эту кнопку, чтобы удалить все существующие элементы из очереди. Просто имейте в виду, что при этом эти элементы не будут обрабатываться службой LQIP, пока они не будут добавлены обратно в очередь.
Подсказка
Возможно, вы заметили небольшой логотип QUIC.cloud в этой области. Если у вас возникли проблемы с вашими службами QUIC.cloud, попробуйте щелкнуть символ, чтобы переопределить ближайший доступный узел службы. Если ваш ранее доступный узел вышел из строя, будет выбран новый узел, и службы смогут продолжить работу.
Ленивая загрузка фреймов
ВЫКЛ
Этот параметр ведет себя точно так же, как Ленивая загрузка изображений , только для фреймов вместо изображений.
Добавить отсутствующие размеры
ВЫКЛ
Хорошей практикой является установка явно заданной ширины и высоты изображений. Это уменьшает смещение макета, что улучшает взаимодействие с пользователем и оценку страницы. Эта опция, если она включена, позволяет LSCache автоматически добавлять ширину и высоту к любому изображению, где атрибуты отсутствуют.
Примечание
Этот параметр работает, только если Отложенная загрузка изображений имеет значение ON .
Встроенная библиотека отложенной загрузки изображений
Этот параметр устарел, начиная с версии 4.4.7.
Вкладка VPI
VPI расшифровывается как «Изображения области просмотра» и представляет собой службу, позволяющую исключить изображения, расположенные выше сгиба, из отложенной загрузки. Для каждого URL-адреса сообщения, отправленного в очередь, QUIC.cloud определяет, какие изображения в сообщении будут видны в области просмотра при загрузке сообщения. Эти изображения называются изображениями области просмотра (или VPI), и LiteSpeed Cache будет загружать их вместе со страницей. Изображения VPI не будут загружаться в ленивом режиме, но все остальные изображения ниже сгиба для URL-адреса по-прежнему будут загружаться в ленивом режиме.
Эти изображения называются изображениями области просмотра (или VPI), и LiteSpeed Cache будет загружать их вместе со страницей. Изображения VPI не будут загружаться в ленивом режиме, но все остальные изображения ниже сгиба для URL-адреса по-прежнему будут загружаться в ленивом режиме.
Изображения окна просмотра
ВЫКЛ.
Включите этот параметр ВКЛ. , чтобы использовать службу QUIC.cloud VPI. Изображения области просмотра автоматически генерируются в фоновом режиме на серверах QUIC.cloud, чтобы не влиять на ваши собственные серверы.
Используйте метабокс LiteSpeed Options , чтобы переопределять обнаруженные VPI для каждой публикации.
Совет
У вас должно быть Оптимизация страницы > Настройки мультимедиа > Отложенная загрузка изображений , установленная на ON , чтобы эта настройка вступила в силу.
Важно
VPI использует сервис QUIC. cloud Page Optimization для создания изображений области просмотра. Для использования требуется ключ домена, за который может взиматься плата. Если вы решите не использовать сервисы QUIC.cloud, VPI не будет генерироваться, независимо от того, включен ли этот параметр
cloud Page Optimization для создания изображений области просмотра. Для использования требуется ключ домена, за который может взиматься плата. Если вы решите не использовать сервисы QUIC.cloud, VPI не будет генерироваться, независимо от того, включен ли этот параметр или OFF .
Изображения окна просмотра Cron
ВЫКЛ
Когда Изображения окна просмотра включен, и для этого параметра установлено значение ON , изображения области просмотра будут генерироваться в фоновом режиме через очередь на основе cron. Если оставить OFF , вы можете вручную отправить любые URL-адреса, ожидающие обработки. Кнопка Run VPI Queue Manually появится, когда в очереди ожидают URL-адреса.
Вкладка Media Excludes
Lazy Load Image Excludes
пустая строка
Иногда есть изображения, которые вы хотите загрузить немедленно, независимо от того, где они появляются на экране. Часто вам нужно исключить изображения, видимые как в начальных мобильных, так и в настольных экранах (например, логотип вашего сайта), чтобы избежать смещения макета. Введите их здесь, по одному в строке. Вы можете использовать полный URI или частичную строку. Частичные строки пригодятся, если у вас есть целый каталог изображений, которые нужно немедленно загрузить. Не используйте здесь подстановочные знаки.
Часто вам нужно исключить изображения, видимые как в начальных мобильных, так и в настольных экранах (например, логотип вашего сайта), чтобы избежать смещения макета. Введите их здесь, по одному в строке. Вы можете использовать полный URI или частичную строку. Частичные строки пригодятся, если у вас есть целый каталог изображений, которые нужно немедленно загрузить. Не используйте здесь подстановочные знаки.
Имя класса отложенной загрузки изображений Исключает
пустая строка
Изображения, содержащие эти имена классов, не будут загружаться отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
Отложенная загрузка имени родительского класса изображения Исключает
пустая строка
Изображения, чьи родители содержат эти имена классов, не будут загружаться отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
Имя класса отложенной загрузки iframe Исключает
пустая строка
фреймы, содержащие эти имена классов, не будут загружаться в ленивом режиме. Можно использовать как полные, так и частичные строки. По одному на строку.
Можно использовать как полные, так и частичные строки. По одному на строку.
Отложенная загрузка iframe Имя родительского класса Исключает
пустая строка
iframes, родительские элементы которых содержат эти имена классов, не будут загружаться отложенно. Можно использовать как полные, так и частичные строки. По одному на строку.
URI ленивой загрузки Исключает
пустую строку
9 в начало строки. Чтобы сделать точное совпадение, добавьте $ в конец строки.String Matching Examples
Assume you have the following URIs:
-
/recipes/baking/ -
/recipes/baking/cakes -
/recipes/baking/brownies -
/popular/ recipes/baking/
Строка /recipes/baking/ будет соответствовать всем четырем URI.
Строка 9 указывает на начало URI).
LQIP Excludes
пустая строка
Перечисленные здесь изображения не будут включены при создании заполнителей изображений низкого качества. Изображения можно добавлять по одному в строку, разрешены неполные строки.
Изображения можно добавлять по одному в строку, разрешены неполные строки.
Если служба LQIP обнаружит ошибку при обработке изображения, оно будет автоматически добавлено в этот список и в дальнейшем будет игнорироваться LQIP.
Вкладка «Локализация»
Кэш Gravatar
ВЫКЛ.
Граватары могут кэшироваться локально, если установлено значение ВКЛ. .
Кэш Gravatar Cron
ВЫКЛ.
Включите , чтобы обновить кеш Gravatar с помощью задания cron.
TTL кэша Gravatar
604800
Этот параметр указывает, как долго (в секундах) должен кэшироваться Gravatar. Допустимо любое значение больше 3600 .
Локализация ресурсов
OFF
Вы можете сделать это, если сайт оценки страницы предлагает оптимизацию для JavaScript и других ресурсов, размещенных в таких доменах, как Google или Facebook. У вас нет контроля над такими ресурсами и возможности их оптимизации. Установите Localize Resources на
Установите Localize Resources на ON , и ресурсы будут скопированы в вашу локальную систему, где они могут быть оптимизированы по мере необходимости.
Используйте поле Файлы локализации , чтобы указать, какие ресурсы вы хотите локализовать.
Файлы локализации
Этот параметр позволяет использовать локальные копии внешних ресурсов JavaScript. Введите URL-адрес, и он будет локализован. Список из рекомендуемых URL-адресов предоставляется по умолчанию, но вы можете выбрать любые ресурсы по своему усмотрению.
Если для параметра Localize Resources установлено значение ON , то перечисленные здесь ресурсы будут скопированы и заменены локальным URL-адресом. Это работает только с URL-адресами HTTPS, а не с HTTP.
URL указаны по одному в строке.
Комментарии поддерживаются. Начните строку с # , чтобы превратить ее в строку комментария.
Пример
# примеров сайтов https://www.example1.com/a.js https://www.example1.com/b.js https://www.example2.com/a.js
Вкладка «Настройка»
Исключения CSS
пустая строка
Если вы включили минимизацию, комбинирование или принудительную передачу CSS на вкладке «Настройки CSS» , вы можете исключить некоторые CSS здесь. Используйте это место, чтобы перечислить любые файлы CSS (по одному в строке), которые вы хотели бы исключить из функций оптимизации. Вы можете ввести полные URL-адреса или частичную строку. Нет необходимости использовать подстановочные знаки в неполных строках.
JS Excludes
пустая строка
Если вы включили минификацию, комбинирование или принудительную передачу JavaScript на вкладке Настройки JS , вы можете исключить некоторые JS здесь. Используйте это место, чтобы перечислить любые файлы JS (по одному в строке), которые вы хотели бы исключить из функций оптимизации. Вы можете ввести полные URL-адреса или частичную строку. Нет необходимости использовать подстановочные знаки в неполных строках.
Вы можете ввести полные URL-адреса или частичную строку. Нет необходимости использовать подстановочные знаки в неполных строках.
Разрешенный список UCSS
пустая строка
Могут быть селекторы CSS (как правило, идентификаторы или классы), которые вам понадобятся.0010 всегда нужно включать в вычисляемый уникальный CSS. Вы можете перечислить селекторы в этом параметре, по одному на строку. Любые добавленные здесь селекторы будут объединены с нашим предопределенным списком, который вы можете увидеть здесь, на Github. Проверьте содержимое, если вам нужна помощь в определении подходящих селекторов.
Этот параметр специально предназначен для селекторов, которые появляются в CSS. Ввод родительских идентификаторов или классов из кода HTML не будет работать.
Кроме того, вы должны быть уверены, что ссылаетесь на селектор CSS точно так, как он отображается в файле CSS.
Пример
HTML:
Я ребенок
CSS:
.child-class { размер шрифта: .75em; }
Чтобы разрешить .child-class для этого абзаца, введите .child-class в текстовое поле. Хотя ссылка на него с .parent-class .child-class может быть понята в других контекстах, она не будет работать для UCSS Allowlist , потому что она не отображается в коде CSS таким образом.
Будьте осторожны с псевдоклассами (такими как :hover , :active , :visited и т. д.). Движок UCSS игнорирует селекторы псевдоклассов в содержимом CSS (за исключением :not ). Если вы хотите включить селектор псевдокласса в результат UCSS, вы должны добавить основной селектор в список разрешенных UCSS , но не включать псевдокласс или двоеточие ( : ).
Пример
.example-класс {
вес шрифта: нормальный;
}
.пример-класс:наведите {
вес шрифта: полужирный;
}
Механизм UCSS будет игнорировать селектор .. Если вы хотите включить его, добавьте  example-class:hover
example-class:hover .example-class в белый список UCSS .
Делать вместо добавить .example-class:hover . : вызовет ошибку.
Примечание
Некоторые селекторы CSS не становятся видимыми до тех пор, пока пользователь не взаимодействует со страницей (например, при прокрутке). Эти селекторы могут быть внесены в белый список, но вам придется потрудиться, чтобы выяснить, что это за селекторы на самом деле. В этих случаях взаимодействие со страницей и использование инструмента проверки браузера может быть лучшим вариантом.
Отдельные типы сообщений кэша CCSS
Этот параметр устарел, начиная с версии 4.0.
Отдельные URI кэша CCSS
Этот параметр устарел, начиная с версии 4.0.
Критические правила CSS
пустая строка
Если на вкладке Настройки CSS включен параметр Асинхронно , критический CSS создается автоматически. Вы можете выделить несколько дополнительных определений, которые должны быть загружены в первую очередь, чтобы правильно стилизовать содержимое верхней части страницы. Введите эти правила здесь в простом CSS, так же, как они появляются в вашей таблице стилей. Они будут добавлены к сгенерированному CSS.
Вы можете выделить несколько дополнительных определений, которые должны быть загружены в первую очередь, чтобы правильно стилизовать содержимое верхней части страницы. Введите эти правила здесь в простом CSS, так же, как они появляются в вашей таблице стилей. Они будут добавлены к сгенерированному CSS.
Отложенный JS Исключает
пустой список
Если Загрузить отложенный JS включен на вкладке Настройки JS , могут быть некоторые файлы JavaScript, которые вы не хотите откладывать. Перечислите их здесь, по одному в строке. Вы можете указать полный URI или частичные строки для сопоставления (без подстановочных знаков).
Гостевой режим JS Исключает
пустой список
Могут существовать некоторые файлы JavaScript или встроенный код JS, которые вы хотите исключить из гостевого режима. Перечислите их здесь, по одному в строке. Вы можете указать полный URI или частичные строки для сопоставления (без подстановочных знаков).
Совет
Альтернативные способы сделать то же самое:
- Фильтр API
litespeed_optm_gm_js_exc. - Помечать элементы в HTML-коде атрибутом
data-no-defer="1".
URI Excludes
пустая строка
Если есть страницы, которые вы хотите исключить из оптимизации, вы можете перечислить их здесь. Вы можете использовать полный путь или частичную строку.
Оптимизировать только для гостей
ON
Если установлено значение ON , оптимизация CSS и JavaScript выполняется только для незарегистрированных посетителей.
Если установлено значение OFF , оптимизация выполняется для всех посетителей, что означает, что каждая роль пользователя будет иметь свой собственный набор сгенерированных CSS и Javascript.
Роль исключает
не отмечено
Могут быть роли пользователей, которые вы хотите исключить из какой-либо оптимизации. Например, если вы являетесь администратором и тестируете новую функциональность, вы можете исключить свои
Например, если вы являетесь администратором и тестируете новую функциональность, вы можете исключить свои роль администратора от оптимизации до завершения тестирования.
Последнее обновление: 17 августа 2022 г.
Как устранить блокирующие визуализацию ресурсы в WordPress
Когда кто-то пытается посетить страницу на вашем сайте, он вводит URL-адрес в своем браузере, который сразу же начинает работать. Чтобы загрузить страницу, она должна «рендерить» все элементы, составляющие эту страницу.
Но иногда существуют файлы CSS или JavaScript, которые приостанавливают этот процесс, препятствуя отображению вашего контента — они называются ресурсы блокировки рендеринга . Это означает, что посетители могут долго ждать, что может негативно повлиять на то, как люди воспринимают вашу организацию и предпринимают ли они действия, которые вам нужны.
В этом посте мы объясним, что такое ресурсы, блокирующие рендеринг, и обсудим преимущества их удаления с вашего сайта. Затем мы покажем вам, как устранить их пятью различными способами.
Затем мы покажем вам, как устранить их пятью различными способами.
Что такое ресурсы, блокирующие рендеринг?
Прежде чем мы подробно рассмотрим ресурсы, блокирующие рендеринг, важно понять нормальный процесс загрузки веб-сайта. После того, как посетитель щелкнет ссылку на ваш сайт, его браузер должен отобразить (или загрузить) весь его контент. Он читает код вашего сайта сверху вниз, включая все его HTML, CSS и JavaScript.
Посетители не смогут увидеть ваш сайт, пока браузер полностью не прочитает эту очередь скриптов. Если есть ресурсы, блокирующие рендеринг, они могут долго ждать.
По сути, ресурс, блокирующий рендеринг, представляет собой файл CSS или JavaScript, который заставляет браузер прекращать загрузку другого контента до тех пор, пока он не будет обработан. Это может приостановить процесс рендеринга, в результате чего страница будет выглядеть пустой или неполной.
Всякий раз, когда на вашем сайте есть ресурсы, блокирующие рендеринг, он загружает ненужные файлы в начале своего кода. Посетителям придется подождать, пока эти файлы будут обработаны, прежде чем они смогут увидеть страницу.
Посетителям придется подождать, пока эти файлы будут обработаны, прежде чем они смогут увидеть страницу.
Вот некоторые показатели производительности веб-сайта, на которые могут повлиять ресурсы, блокирующие рендеринг:
- Крупнейшая отрисовка содержимого : измеряет, сколько времени требуется для загрузки основного содержимого страницы.
- First Contentful Paint : это время, необходимое браузеру для отображения первой части содержимого объектной модели документа (DOM) на вашем сайте.
- Общее время блокировки : измеряет задержку между первой отрисовкой контента и временем до интерактивности (сколько времени требуется странице, чтобы стать полностью интерактивной).
Ресурсы, блокирующие рендеринг, не критичны для загрузки, но могут задержать процесс рендеринга. Это может негативно сказаться на пользовательском опыте вашего сайта (UX). Поэтому, чтобы посетители не покидали ваши страницы, важно устранить их.
Преимущества устранения ресурсов, блокирующих рендеринг
В целом пользователи Интернета не любят ждать загрузки страниц. Быстрый сайт может побудить посетителей изучить ваш контент и помешать им обратиться к конкуренту.
Устранение ресурсов, блокирующих рендеринг, может стать ключом к повышению скорости страницы, потому что вы, по сути, делаете код своего веб-сайта как можно более легким.
Удаление файлов, блокирующих рендеринг, также может улучшить ваш рейтинг в поисковых системах, поскольку производительность сайта и вовлеченность пользователей являются одними из показателей, которые такие компании, как Google, используют при оценке сайтов.
Как проверить свой веб-сайт на наличие ресурсов, блокирующих рендеринг
Прежде чем вы начнете удалять файлы с вашего сайта, вам необходимо выяснить, есть ли на нем ресурсы, блокирующие рендеринг. Медленная загрузка может быть вызвана и другими факторами, такими как неоптимизированные изображения, некачественный хостинг или слишком много плагинов.
Чтобы проверить свой веб-сайт на наличие ресурсов, блокирующих рендеринг, вы можете использовать такой инструмент, как Google PageSpeed Insights. Это может предоставить вам подробные отчеты об эффективности вашей страницы и предложения, которые помогут вам улучшить ваши оценки.
Чтобы начать, просто введите URL своего сайта в поле поиска и нажмите Анализ . Затем инструмент проверит производительность вашего сайта. Как только он будет готов, вы увидите оценку ваших основных веб-показателей, которые представляют собой набор показателей скорости вашей страницы.
PageSpeed Insights также упрощает проверку ресурсов, блокирующих рендеринг. Для этого можно прокрутить вниз до раздела Возможности . Здесь вам нужно найти предложение с пометкой Устранить ресурсы, блокирующие рендеринг .
Если вы нажмете на нее, PageSpeed Insights предоставит вам список ресурсов, блокирующих рендеринг, которые были обнаружены во время теста. В правой части страницы вы увидите предполагаемую экономию, если вы удалите или отложите эти файлы.
В правой части страницы вы увидите предполагаемую экономию, если вы удалите или отложите эти файлы.
После того, как вы определили ресурсы, блокирующие рендеринг, вы можете удалить их со своего сайта. Таким образом, вы можете улучшить скорость своей страницы и удобство для пользователей.
Как устранить ресурсы, блокирующие отображение, в WordPress
Теперь, когда вы знаете, как идентифицировать ресурсы, блокирующие отображение, в WordPress, вам может быть интересно, как удалить их со своего сайта. К счастью, мы составили список различных способов сделать это, начиная с самых простых.
1. Оптимизируйте загрузку CSS
Одним из способов устранения ресурсов, блокирующих рендеринг, является оптимизация загрузки CSS вашего веб-сайта. Как обсуждалось ранее, браузер загружает ваш сайт сверху вниз. Когда ему нужно обработать определенные файлы, это может задержать процесс загрузки.
Важно отметить, что для загрузки требуются только определенные файлы CSS. Поэтому, когда вы оптимизируете загрузку CSS, вы можете сначала отобразить наиболее важные файлы.
Поэтому, когда вы оптимизируете загрузку CSS, вы можете сначала отобразить наиболее важные файлы.
Хотя вы можете удалить CSS, блокирующий рендеринг, вручную, вы можете установить плагин для упрощения процесса. Jetpack Boost позволяет оптимизировать ваш сайт с панели управления WordPress.
С помощью этого плагина вы можете оптимизировать загрузку CSS, отложить второстепенный JavaScript и реализовать ленивую загрузку за несколько простых шагов. Это один из самых простых способов устранить ресурсы, блокирующие рендеринг, в WordPress.
Чтобы начать, перейдите к Плагины → Добавить новый на панели управления WordPress и найдите Jetpack Boost. Затем установите и активируйте плагин на своем сайте.
Если у вас уже установлен Jetpack, вы можете перейти к Jetpack → Мой Jetpack . В списке продуктов Jetpack найдите Boost и нажмите Activate .
После активации плагина перейдите на вкладку Jetpack Boost и выберите Начать .
Jetpack автоматически выставит вам оценку производительности вашего веб-сайта. Вы увидите буквенную оценку, а также подробную информацию о баллах для мобильных и настольных компьютеров.
Затем прокрутите вниз до Оптимизировать загрузку CSS и включите эту функцию. При активации Jetpack Boost переместит критически важный CSS вашего веб-сайта в верхнюю часть ваших страниц, чтобы они загружались быстрее.
2. Отложите ненужный JavaScript
Оптимизация загрузки CSS — не единственный шаг, который вы можете предпринять, чтобы устранить ресурсы, блокирующие рендеринг, в WordPress. Вы также можете отложить второстепенный JavaScript, чтобы еще больше сократить время загрузки вашего сайта.
Откладывая второстепенный JavaScript, вы можете отложить определенные задачи до тех пор, пока ваш контент не загрузится. Если некоторые файлы JavaScript не нужны для загрузки страницы, вы можете запретить их обработку браузером.
К счастью, это легко реализовать с помощью плагина Jetpack Boost. После того, как вы оптимизируете загрузку CSS, вы также можете легко отложить второстепенный JavaScript.
После того, как вы оптимизируете загрузку CSS, вы также можете легко отложить второстепенный JavaScript.
Для этого найдите раздел Отложить несущественный JavaScript , который находится под Оптимизировать загрузку CSS , и включите тумблер.
После того, как вы включите этот параметр, плагин пересчитает общую производительность вашей страницы. Вы сможете увидеть свой счет до и после использования Jetpack Boost.
Сравните результаты на скриншотах до и после прохождения этого процесса. Вы увидите, что оптимизация загрузки CSS и откладывание ненужного JavaScript были эффективными для повышения скорости страницы. Без необходимости обрабатывать громоздкие скрипты браузеры могут быстрее загружать ваш контент.
3. Отложите изображения за пределами экрана
Изображения не являются ресурсом, блокирующим отрисовку, но вы можете оптимизировать процесс их загрузки, чтобы улучшить отрисовку страницы. Часто веб-сайты содержат закадровые изображения, которые не появляются на странице до тех пор, пока посетитель не выполнит действие, например прокрутит страницу. Поскольку они некритичны для загрузки веб-страницы, вы можете отложить их с помощью отложенной загрузки.
Поскольку они некритичны для загрузки веб-страницы, вы можете отложить их с помощью отложенной загрузки.
Ленивая загрузка изображений включает загрузку только тех изображений, которые могут видеть посетители. Когда кто-то начинает прокручивать, эти изображения будут загружаться прямо перед тем, как они появятся на странице.
Без ленивой загрузки браузер попытается загрузить все изображения на странице одновременно. Это означает, что загрузка вашего контента займет больше времени, что может побудить людей покинуть ваш сайт.
Если посетитель использует настольный компьютер, обычная загрузка может не быть проблемой. С другой стороны, смартфоны и планшеты имеют меньшие экраны и меньшую пропускную способность. Если ваш веб-сайт полностью загружает все свои изображения одновременно, это может увеличить нагрузку на пропускную способность и увеличить время загрузки для пользователей мобильных телефонов. Ленивая загрузка решает эту проблему.
Вы можете использовать Jetpack Boost, чтобы включить ленивую загрузку на вашем сайте. Просто найдите функцию Lazy Image Loading и включите ее.
Просто найдите функцию Lazy Image Loading и включите ее.
Таким образом, ваш веб-сайт будет загружать изображения только тогда, когда посетитель прокручивает страницу вниз. Хотя изображения не являются ресурсом, блокирующим рендеринг, включение отложенной загрузки может помочь повысить скорость страницы.
4. Вручную удалите JavaScript, блокирующий рендеринг
Хотя установка плагина оптимизации является гораздо более простым решением, вы также можете вручную удалить ресурсы, блокирующие рендеринг. В идеале вы должны рассматривать этот вариант только в том случае, если вы опытный программист. Этот процесс также может быть полезен, если вы хотите уменьшить количество плагинов на своем веб-сайте.
При оптимизации JavaScript вы можете добавить к своим файлам атрибут async или defer. Это пометит некритические скрипты и предложит браузеру отображать их отдельно. Оба атрибута можно использовать для ускорения загрузки содержимого HTML.
В обычном сценарии файл HTML анализируется до тех пор, пока не будет найден файл сценария. Затем синтаксический анализ приостанавливается, пока он извлекает скрипт. После того, как он загружен и выполнен, синтаксический анализ возобновляется.
Затем синтаксический анализ приостанавливается, пока он извлекает скрипт. После того, как он загружен и выполнен, синтаксический анализ возобновляется.
Атрибут async позволяет браузеру загружать JavaScript во время анализа остального HTML. После загрузки он может остановить синтаксический анализ HTML для выполнения скрипта.
Рост вместе с Интернетом. иллюстрацияАналогичным образом, атрибут defer позволяет браузеру загружать скрипт во время разбора HTML. Разница в том, что он также ждет, пока не завершится синтаксический анализ HTML, чтобы выполнить сценарий.
Рост вместе с веб-иллюстрациейЧтобы реализовать любой из этих атрибутов, вам нужно будет добавить фрагмент кода в файл functions.php . Во-первых, вам нужно найти тег
В качестве альтернативы, вот как может выглядеть сценарий с атрибутом defer:
http://resource.js
Хотя плагин может обрабатывать эти атрибуты для вас, вы можете предпочесть выполнить эту задачу самостоятельно. Если это так, важно, чтобы вы знали, когда использовать каждый атрибут. Для второстепенных сценариев, которые полагаются на другой сценарий, вам необходимо использовать атрибут defer. Для всех остальных скриптов вы можете использовать async.
5. Примените асинхронные или отложенные атрибуты с помощью плагина
Если у вас возникли проблемы с ручным редактированием скриптов, вы можете использовать такой плагин, как Async JavaScript. Этот инструмент позволяет вам полностью контролировать, какие скрипты имеют атрибут async или defer.
После установки плагина перейдите в Настройки → Асинхронный JavaScript и выберите Включить асинхронный JavaScript .
Затем перейдите к разделу Async JavaScript Method . Здесь вы можете выбрать, хотите ли вы включить асинхронные или отложенные атрибуты.
Поскольку многие плагины используют jQuery, рекомендуется исключить эти скрипты. Если вы попытаетесь применить асинхронные атрибуты к jQuery, вы можете сломать свой сайт.
Если вы сомневаетесь, вы можете использовать атрибут defer, но лучше всего вообще исключить jQuery.
Теперь вы можете перечислить конкретные сценарии, которые вы хотите отложить или асинхронизировать. Важно убедиться, что вы помещаете каждый сценарий в правильный раздел.
Исключение из сценария , вы можете перечислить любые сценарии, которые вы хотите исключить из этого процесса.
В нижней части страницы вы также увидите параметры для исключения плагинов и тем. Когда вы указываете здесь тему или плагин, их скрипты не будут применяться к атрибутам async или defer.
После того, как вы настроили эти параметры, вы можете продолжить и нажать Сохранить настройки . Этот метод может быть эффективным промежуточным звеном между ручным редактированием скриптов и предоставлением плагину возможности выполнять этот процесс за вас. Кроме того, вы можете использовать универсальный инструмент, такой как Jetpack Boost, чтобы удалить эти дополнительные шаги.
Кроме того, вы можете использовать универсальный инструмент, такой как Jetpack Boost, чтобы удалить эти дополнительные шаги.
Часто задаваемые вопросы (FAQ)
Как видите, существует несколько способов устранения ресурсов, блокирующих рендеринг, в WordPress. Давайте рассмотрим некоторые из наиболее распространенных вопросов об этом процессе.
Как я могу проверить свой сайт WordPress на наличие ресурсов, блокирующих рендеринг?
Вы можете протестировать свой веб-сайт WordPress, введя его URL-адрес в PageSpeed Insights. В результатах найдите любые ресурсы, блокирующие рендеринг, в разделе Opportunities .
Связаны ли ресурсы, блокирующие рендеринг, с Core Web Vitals?
Да, ресурсы, блокирующие рендеринг, могут негативно повлиять на показатели Core Web Vitals вашего сайта WordPress. Любые неоптимизированные сценарии могут увеличить максимальное отрисовку по содержимому (LCP), общее время блокировки (TBT) и первую отрисовку по содержимому (FCP). Если вы тестируете свой веб-сайт с помощью программного обеспечения Core Web Vitals, такого как PageSpeed Insights, оно может предложить исключить ресурсы, блокирующие рендеринг, чтобы улучшить вашу оценку.
Если вы тестируете свой веб-сайт с помощью программного обеспечения Core Web Vitals, такого как PageSpeed Insights, оно может предложить исключить ресурсы, блокирующие рендеринг, чтобы улучшить вашу оценку.
Является ли HTML ресурсом, блокирующим визуализацию?
Да, любой импорт HTML, скрипты или таблицы стилей, которые задерживают процесс рендеринга страницы, могут быть ресурсом, блокирующим рендеринг.
Блокирует ли рендеринг изображений?
Нет, изображения не являются ресурсом, блокирующим рендеринг, но вы все равно можете оптимизировать изображения для увеличения скорости страницы. Используя Jetpack Boost, вы можете отложить загрузку изображений за пределами экрана, чтобы загрузить только то, что видно на экране. Затем изображения будут загружаться по мере того, как посетитель прокручивает страницу вниз.
Оптимизируйте свой сайт для более быстрой загрузки
Удалив файлы, блокирующие рендеринг, вы можете улучшить время загрузки своего сайта. Это может способствовать лучшему взаимодействию с пользователем, что может удерживать посетителей на вашем веб-сайте в течение более длительного времени. Таким образом, устранение ресурсов, блокирующих рендеринг, может стать эффективным способом оптимизации вашего сайта для более эффективного достижения ваших целей.
Это может способствовать лучшему взаимодействию с пользователем, что может удерживать посетителей на вашем веб-сайте в течение более длительного времени. Таким образом, устранение ресурсов, блокирующих рендеринг, может стать эффективным способом оптимизации вашего сайта для более эффективного достижения ваших целей.
Чтобы просмотреть, вот пять способов, которыми вы можете устранить ресурсы, блокирующие рендеринг, в WordPress:
- Оптимизируйте загрузку CSS с помощью Jetpack Boost.
- Отложить несущественный JavaScript.
- Отложить закадровые изображения.
- Вручную удалите ресурсы, блокирующие рендеринг.
- Примените асинхронные или отложенные атрибуты с помощью подключаемого модуля Async JavaScript.
После удаления ресурсов, блокирующих рендеринг, ваши посетители смогут наслаждаться более быстрой загрузкой!
Эта запись была размещена в Производительность. Добавьте постоянную ссылку в закладки.
Саймон Китинг
Саймон работал в области маркетинга и разработки продуктов более 10 лет, ранее в HubSpot, Workday, а теперь в Automattic (Jetpack). У него разностороннее образование, степень в области химического машиностроения и степень магистра компьютерных наук. Его страсть — помогать людям и их бизнесу расти.
У него разностороннее образование, степень в области химического машиностроения и степень магистра компьютерных наук. Его страсть — помогать людям и их бизнесу расти.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка...
Как устранить ресурсы, блокирующие рендеринг создайте собственный веб-сайт с вашим выбором плагинов и тем. Однако это может означать, что на вашем сайте много скриптов, замедляющих время загрузки и производительность. Не все эти скрипты нужно загружать сразу, и некоторые из них могут блокировать просмотр вашего контента посетителями как можно быстрее.
Эти посторонние файлы называются блокирующими рендеринг JavaScript и CSS. В этой статье мы объясним, что это за ресурсы, блокирующие рендеринг, а затем покажем вам, как удалить ресурсы, блокирующие рендеринг, с вашего сайта WordPress. Давайте начнем!
Давайте начнем!
Что такое JavaScript и CSS, блокирующие рендеринг?
Когда веб-сайт загружается в браузере, он отправляет вызовы каждому сценарию в очереди. Обычно эта очередь должна быть пустой, прежде чем веб-сайт будет виден в браузере. Очередь сценариев, которые могут помешать полной загрузке вашего веб-сайта, — это блокирующие рендеринг файлы JavaScript и CSS.
Когда очередь сценариев очень длинная, может пройти некоторое время, прежде чем посетители смогут получить доступ к вашему сайту. Часто многие из этих скриптов не нужны для просмотра веб-сайта сразу, и с таким же успехом можно дождаться запуска, пока сам сайт не будет полностью загружен.
Другими словами, такие скрипты замедляют работу ваших веб-страниц, фактически не удовлетворяя насущные потребности ваших зрителей. Любой сценарий, который не включает в себя то, что зритель увидит сразу (часто называемые элементами «выше сгиба»), следует отложить до загрузки остальной части страницы.
Почему JavaScript и CSS, блокирующие отрисовку, вредны для веб-страниц?
Сценарии JavaScript и CSS, блокирующие рендеринг, замедляют работу ваших веб-страниц, что плохо по многим причинам. Скорость сайта играет роль во многих жизненно важных аспектах вашего сайта WordPress, включая общее удобство использования и поисковую оптимизацию (SEO). Когда ваш сайт загружается медленно, вы с большей вероятностью потеряете посетителей и с меньшей вероятностью окажетесь на высоких позициях в результатах поиска.
Скорость сайта играет роль во многих жизненно важных аспектах вашего сайта WordPress, включая общее удобство использования и поисковую оптимизацию (SEO). Когда ваш сайт загружается медленно, вы с большей вероятностью потеряете посетителей и с меньшей вероятностью окажетесь на высоких позициях в результатах поиска.
Конечно, на скорость и производительность сайта влияют не только ресурсы, блокирующие рендеринг. С учетом сказанного, это фактор, который может существенно повлиять на время загрузки. Помните, что каждый ресурс на веб-странице занимает байты, увеличение которых может привести к увеличению времени загрузки. Чем меньше и легче скриптов на вашем сайте, тем лучше. В конце концов, вы не хотите, чтобы медленный сайт негативно повлиял на ваш бизнес.
В общем, лучше убедиться, что код вашего веб-сайта максимально чист и минимален, чтобы повысить общую скорость. Тем не менее, всегда будет какой-то остаточный код. По умолчанию браузеры пытаются загрузить все сразу, включая скрипты, блокирующие рендеринг.
Вы должны убедиться, что ваш сайт сначала загружает скрипты, необходимые для того, чтобы он выглядел правильно и его можно было использовать, когда зритель впервые переходит на страницу. Только после этого должны загружаться остальные скрипты.
Как устранить блокировку рендеринга JavaScript и CSS
Прежде чем устранять сценарии, блокирующие рендеринг, необходимо определить, какие сценарии вызывают проблемы. Для этого мы рекомендуем использовать Google PageSpeed Insights. Просто введите свой URL-адрес, и Google сообщит вам, какие именно скрипты замедляют работу вашей страницы:
Составьте список всех скриптов, которые появляются в результатах под Удалите JavaScript и CSS, блокирующие рендеринг . Независимо от того, пытаетесь ли вы решить их вручную или использовать плагин, вы должны обратить особое внимание на эти сценарии при применении следующих исправлений.
Чтобы уменьшить количество скриптов, блокирующих рендеринг, на вашем сайте, вам необходимо следовать нескольким рекомендациям:
- «Минимизируйте» ваш JavaScript и CSS.
 Это означает удаление всех лишних пробелов и ненужных комментариев в коде.
Это означает удаление всех лишних пробелов и ненужных комментариев в коде. - Объедините свой JavaScript и CSS. Для этого вам нужно взять несколько разных файлов .js и .css и объединить их. В идеале у вас будет всего несколько таких файлов.
- Отложить загрузку JavaScript. Может быть полезно заставить файлы JavaScript ждать загрузки, пока все остальное на странице не будет готово. Надежный способ отложить JavaScript — использовать асинхронную загрузку.
Эти советы может быть сложно выполнить вручную в WordPress, потому что многие внешние плагины поставляются со своими собственными файлами JavaScript и CSS. Один плагин может легко подключить до пяти или шести скриптов к интерфейсу вашего сайта. Эти файлы могут складываться довольно быстро!
К счастью, WordPress использует один комбинированный фильтр для регистрации всех интерфейсных скриптов. Это означает, что у вас есть возможность идентифицировать и обрабатывать любые входящие файлы JavaScript или CSS, даже если вы точно не знаете, что искать. Конечно, это гораздо проще сделать с помощью плагина, чем начинать с нуля.
Конечно, это гораздо проще сделать с помощью плагина, чем начинать с нуля.
Плагины для уменьшения блокировки рендеринга JavaScript и CSS
Существует несколько плагинов WordPress, которые могут помочь вам оптимизировать ваш сайт, удалив JavaScript и CSS, блокирующие рендеринг. В этом разделе мы рассмотрим четыре популярных варианта.
1. WP Rocket
WP Rocket помогает оптимизировать сайт с помощью таких задач, как минимизация CSS и JavaScript, отложенная загрузка изображений, откладывание удаленных запросов JavaScript и многое другое. Это «швейцарский армейский нож» плагинов для оптимизации.
Одним из самых больших преимуществ использования этого плагина является простой процесс установки. Однако одним потенциальным недостатком является пользовательский интерфейс. Плагин создает другой опыт в вашей панели управления WordPress, к которому вы, возможно, привыкли. Некоторые давние пользователи могут не оценить это изменение интерфейса. Тем не менее, фактическая функциональность плагина остается первоклассной.
Есть несколько бесплатных дополнений, которые вы можете получить для WP Rocket в каталоге плагинов WordPress. Однако сам базовый плагин стоит 49 долларов.год для одного веб-сайта и один год поддержки с дополнительными уровнями, предлагающими больше возможностей.
2. Autoptimize
Autoptimize создан специально для решения проблем, возникающих с помощью инструментов рекомендаций, таких как PageSpeed Insights. Все настройки, позволяющие настроить плагин для вашего веб-сайта, будут содержаться в новом меню на панели управления WordPress.
Автооптимизация охватывает все основные задачи оптимизации, такие как минимизация и кэширование скриптов. Одной из уникальных особенностей является то, что он также может оптимизировать и преобразовывать изображения в формат WebP. Этот инструмент имеет отличные общие отзывы, хотя вы должны иметь в виду, что его настройка может быть несколько сложной.
Хотя сам плагин бесплатный, вы можете приобрести у разработчиков один из двух пакетов, которые помогут с его настройкой. Существует индивидуальный план конфигурации по цене около 165 долларов (149 евро). Вы также можете получить практический профессиональный обзор вашего веб-сайта и экспертной конфигурации плагина примерно за 667 долларов (599 евро).
Существует индивидуальный план конфигурации по цене около 165 долларов (149 евро). Вы также можете получить практический профессиональный обзор вашего веб-сайта и экспертной конфигурации плагина примерно за 667 долларов (599 евро).
3. JCH Optimize
JCH Optimize также предлагает несколько уникальных инструментов, помогающих сократить время загрузки страницы. Например, это может уменьшить количество HTTP-запросов, необходимых для загрузки ваших страниц, а также уменьшить размер этих страниц. Это приводит к снижению нагрузки на сервер и снижению требований к пропускной способности.
Еще одной уникальной особенностью JCH Optimize является генератор спрайтов. Это объединяет фоновые изображения в «спрайты», поэтому для их загрузки в браузер требуется меньше HTTP-запросов. Однако одним из недостатков этого плагина может быть крутая кривая обучения. Большинству пользователей придется полагаться на документацию поддержки, чтобы убедиться, что они правильно настроили плагин, чтобы избежать ошибок.
При этом у плагина много пятизвездочных отзывов и более 10 000 активных установок. Что касается цены, доступна бесплатная версия плагина. Однако, если вам нужен доступ к поддержке и расширенным функциям, таким как Optimize Image API, вам необходимо приобрести подписку. Они начинаются с 29 долларов.на шесть месяцев поддержки и доступа к API.
4. Speed Booster Pack
Speed Booster Pack предлагает оптимизацию CSS и JavaScript, отложенную загрузку и функцию удаления ненужных элементов. Разработчики Optimocha поддерживают плагин в актуальном состоянии с постоянно развивающейся кодовой базой, поэтому вы знаете, что всегда будете использовать новейшие методы. Существует также встроенная функция оптимизации WooCommerce, которая устраняет узкие места.
Одним из преимуществ использования Speed Booster Pack является возможность интеграции с сетью доставки контента (CDN). Это упрощает использование CDN по вашему выбору в WordPress, а также оптимизацию с помощью плагина. Недостатком этого плагина является процесс проб и ошибок, которому вам, возможно, придется следовать, чтобы правильно настроить его.
Недостатком этого плагина является процесс проб и ошибок, которому вам, возможно, придется следовать, чтобы правильно настроить его.
Также стоит отметить, что есть сервисная опция, которую можно использовать вместе с бесплатным плагином. Как и в случае с Autoptimize, разработчики предлагают несколько вариантов практического профессионального подхода к настройке плагина в соответствии с вашим уникальным веб-сайтом.
Улучшите скорость своего сайта с помощью WP Engine
Каким бы ни был ваш подход к повышению скорости вашего сайта, мы здесь, чтобы помочь. У нас есть Speed Tool для тестирования вашего веб-сайта и лучшие ресурсы для разработчиков, которые помогут вам на пути к оптимизированному опыту.
На самом деле, наша платформа цифрового опыта (DXP) — отличное место, чтобы начать создавать лучший веб-сайт WordPress. Ознакомьтесь с нашими тарифными планами сегодня!
Устранение ресурсов, блокирующих визуализацию WordPress [09-2022]
Главная — Устранение ресурсов, блокирующих визуализацию WP
13 сентября 2022 г. | автор: Мартин Асси |
| автор: Мартин Асси |
Google PageSpeed или GtMetrix могли порекомендовать вам удалить ресурсы, блокирующие рендеринг, если вы провели тест на их веб-сайтах. Откладывание JavaScript и встраивание важных стилей CSS можно использовать для устранения ресурса, блокирующего рендеринг, в WordPress. Это возможно во многих плагинах кэширования, включая Autoptimize и Async JavaScript. Elementor, а также тема Divi имеют встроенные настройки для устранения ресурсов, блокирующих рендеринг, с помощью встроенного CSS и отложенного Javascript и CSS.
1. Удалите файлы, блокирующие рендеринг, в WP с помощью плагина
.Хотя для этого есть несколько хороших плагинов кэширования, я настоятельно рекомендую использовать для этого WP-Rocket. Причиной этого является тот факт, что плагин очень прост в эксплуатации и понимании. Кроме того, все работает именно так, как должно. Бесплатной версии этого плагина нет, но он стоит недорого и стоит своих денег.
Реклама
Хорошо, установите плагин через бэкэнд и активируйте его. Этот плагин выполняет свою работу, ничего не устанавливая с точки зрения кэширования файлов, но для определения JS и CSS вам нужно перейти в «Настройки». Затем перейдите к главе «Оптимизация файлов». Просто прокрутите вниз и отметьте поля для отсрочки. Не забудьте сохранить настройки. Смотрите скриншот ниже.
Этот плагин выполняет свою работу, ничего не устанавливая с точки зрения кэширования файлов, но для определения JS и CSS вам нужно перейти в «Настройки». Затем перейдите к главе «Оптимизация файлов». Просто прокрутите вниз и отметьте поля для отсрочки. Не забудьте сохранить настройки. Смотрите скриншот ниже.
Снимок экрана для откладывания CSS
Как вы можете видеть на снимке экрана выше, также есть возможность использовать асинхронность вместо отсрочки. В этом плагине есть все, и он прост в использовании. Но всегда проверяйте, как ваш сайт реагирует на различные параметры, поскольку не все параметры можно применить ко всем темам с нарушением работы сайта.
2. Удалите файлы, блокирующие рендеринг, в WP с помощью Elementor
. Многим нравится работать с Elementor. Если на вашем веб-сайте есть конструктор страниц Elementor, вы можете сразу решить проблему блокировки рендеринга с его помощью. Даже тем, кто еще не работает с Elementor, рекомендуется установить конструктор страниц на свой сайт. Таким образом, вы решаете проблему блокировки рендеринга, и в то же время у вас есть лучший конструктор страниц на вашем сайте, который облегчит вашу работу.
Таким образом, вы решаете проблему блокировки рендеринга, и в то же время у вас есть лучший конструктор страниц на вашем сайте, который облегчит вашу работу.
Включите встроенную загрузку Font-Awesome и улучшенную загрузку CSS в вашем Elementor. Перейдите в «Элементор» >> «Настройки» >> «Эксперименты». Это позволит вам загружать CSS и шрифты напрямую, что сделает их не блокирующими рендеринг. Улучшенная загрузка активов может удалить неиспользуемый CSS/JavaScript, что может помочь улучшить основные веб-жизненные показатели во многих областях.
3. Удалите файлы, блокирующие рендеринг, в WP с темой Divi
А кто еще не знаком с Темой Диви? В течение многих лет самой популярной темой для WordPress по праву была. Решить проблему с блокировкой рендеринга можно сразу в самом Divi.
Настройки производительности Divi позволяют устранить ресурсы, блокирующие рендеринг, путем применения критического CSS/JavaScript и улучшения загрузки шрифтов Google за счет встроенной загрузки ваших шрифтов.
4. Удалить файлы, блокирующие рендеринг, на сайте HTML
При работе с HTML нет доступных плагинов, Divi или Elementor, и вам необходимо вручную удалить файлы, блокирующие рендеринг. На веб-сайте WordPress это было бы много работы, и все также должно быть сделано через дочернюю тему, потому что в противном случае все будет перезаписано обновлением WP. О том, как избавиться от блокирующих рендеринг ресурсов для HTML, вы можете прочитать в другой короткой статье от меня.
Поиск файлов, блокирующих рендеринг
При использовании хорошего подключаемого модуля, который работает за вас, нет необходимости искать файлы, блокирующие рендеринг. Используйте плагин, когда вы просто хотите быстро решить проблемы. Самый быстрый способ определить все ваши файлы, блокирующие рендеринг, — использовать бесплатный сервис WebPageTest.
Чтобы определить критический путь рендеринга и проанализировать критические ресурсы
- Запустите тест на WebPageTest, а затем нажмите на изображение «водопад».

- Сконцентрируйтесь на всех ресурсах, которые были запрошены и загружены до зеленой строки «Начать рендеринг».
Проанализируйте вид на водопад. Ищите файлы CSS и JavaScript, которые необходимы перед зеленой строкой «начать рендеринг», но не являются необходимыми для загрузки контента вверху страницы. Смотрите скриншот ниже.
После того, как вы определили ресурс, блокирующий рендеринг (потенциально), проверьте его, удалив. Это позволит вам определить, затронуто ли какое-либо содержимое верхней части страницы. Можно удалить скрипты из критических файлов. Это позволит вам увидеть, как изменяющиеся элементы сайта влияют на ваш опыт.
Вы также можете улучшать эти ресурсы другими способами. Вы также можете рассмотреть возможность объединения файлов, которые не являются критическими файлами JavaScript. Затем вы можете отложить их, добавив эти файлы в нижнюю часть вашей веб-страницы.
Вы можете уменьшить количество файлов CSS для некритических файлов, сжимая и комбинируя их. Можно создать файл, который быстрее загружается и оказывает меньшее влияние на скорость рендеринга вашей страницы.
Можно создать файл, который быстрее загружается и оказывает меньшее влияние на скорость рендеринга вашей страницы.
Общие ресурсы блокировки рендеринга:
- CSS-файлы
- JS-файлы
- сторонний код
- Плагины
- jQuery
- Конструкторы страниц
- Шрифты
- Анимации
- Woocommerce
9 способов устранения ресурсов, блокирующих рендеринг, в WordPress
Если вы запускали свой веб-сайт через Lighthouse, вы можете увидеть рекомендацию по устранению ресурсов, блокирующих рендеринг.
Вы можете устранить ресурсы, блокирующие рендеринг, в WordPress, отложив выполнение JavaScript и встроив важные стили CSS. Это можно сделать в большинстве плагинов кеша, Autoptimize и Async JavaScript. Elementor + Divi также имеют встроенные настройки, которые могут устранить ресурсы, блокирующие рендеринг, с помощью отложенного и встроенного CSS. Удаление неиспользуемого кода CSS, JavaScript и стороннего кода также может помочь исправить ситуацию.
Удаление неиспользуемого кода CSS, JavaScript и стороннего кода также может помочь исправить ситуацию.
Проверьте свой отчет, посмотрите, какие файлы вызывают проблемы (и связаны ли они с определенными плагинами или сторонним JavaScript), узнайте, является ли это CSS или JavaScript, и следуйте советам в этом руководстве.
- Найти файлы, блокирующие визуализацию
- Отложить JavaScript
- Встроенный критический CSS
- Устранение ресурсов, блокирующих рендеринг, с помощью Elementor/Divi
- Удалить неиспользуемые CSS и JavaScript
- Разместите шрифты локально и предварительно загрузите их
- Избегайте тяжелых плагинов jQuery
- Используйте облегченные формы и слайдеры
- Уменьшить влияние стороннего кода
1. Найдите файлы блокировки рендеринга
Откуда загружаются ресурсы, блокирующие рендеринг? Каково время перевода и потенциальная экономия? Определите, какие типа файлов вызывают проблемы, чтобы вы знали, на чем сосредоточиться.
Общие ресурсы, блокирующие рендеринг
- Файлы CSS
- файлов JavaScript
- Сторонний код
- Плагины
- jQuery
- Шрифты
- Анимации
- Конструкторы страниц
- WooCommerce
2. Отложить JavaScript
JavaScript следует отложить, чтобы он не блокировал рендеринг.
WP Rocket, LiteSpeed Cache и большинство подключаемых модулей кеша имеют возможность отложить JavaScript. Автооптимизация и асинхронный JavaScript также позволяют откладывать JavaScript и встроенный CSS, и они часто лучше справляются с исправлением ресурсов, блокирующих рендеринг, чем плагины кэширования — оба стоит протестировать!
В настройках Autoptimize можно выбрать либо агрегировать (объединять) JS-файлы, либо не агрегировать, но откладывать. Я рекомендую протестировать каждую из этих настроек и проверить свои результаты. Большинство этих плагинов включают возможность исключить JavaScript из отсрочки в случае возникновения ошибок.
Я рекомендую протестировать каждую из этих настроек и проверить свои результаты. Большинство этих плагинов включают возможность исключить JavaScript из отсрочки в случае возникновения ошибок.
3. Встроенный критический CSS
Большинство подключаемых модулей кэширования также имеют возможность оптимизировать доставку CSS (LiteSpeed Cache имеет возможность асинхронной загрузки CSS и несколько других встроенных параметров в настройках CSS/JS).
Когда вы активируете его в WP Rocket, они генерируют критический CSS, а затем «загружают все остальные файлы CSS асинхронно… без блокировки рендеринга».
Во-первых, убедитесь, что критический CSS работает и не вызывает смещения макета (что часто происходит) или FOUT (мигание нестилизованного текста при открытии веб-сайта). Чтобы это исправить, вам может потребоваться очистить кеш или повторно сгенерировать критически важный CSS в WP Rocket, а также в вашем компоновщике страниц, если вы его используете. Вам также может потребоваться исключить файлы из оптимизации доставки CSS с помощью вспомогательного плагина WP Rocket.
Также рекомендуется установить резервный критический CSS:
- Включить оптимизацию доставки CSS.
- Сканируйте свой веб-сайт с помощью PurifyCSS.
- Загрузите объединенный, очищенный и минимизированный CSS.
- Скопируйте/вставьте код в резервную критическую настройку CSS.
Autoptimize также позволяет агрегировать встроенный CSS, агрегировать встроенный JavaScript, а также встроенный и отложенный CSS. Вы можете протестировать их, но они могут сломать ваш сайт WordPress и перекрыть плагины кеша.
Если ничего из этого не работает, вы можете попробовать плагин FlyingPress от Gijo Varghese. Он является администратором группы WP Speed Matters в Facebook, и многие участники говорят, что это дает лучшие результаты, чем WP Rocket.
4. Удалите неиспользуемые CSS и JavaScript
Вы, наверное, слышали об очистке активов и Perfmatters.
Они позволяют удалить CSS и JavaScript там, где они не используются. Сокращение CSS и JavaScript может оказать огромное влияние на ресурсы, блокирующие рендеринг, а также на ваши общие баллы.
Сокращение CSS и JavaScript может оказать огромное влияние на ресурсы, блокирующие рендеринг, а также на ваши общие баллы.
1. Удалите неиспользуемый CSS с помощью WP Rocket или LiteSpeed
WP Rocket и LiteSpeed Cache имеют опции для удаления неиспользуемого CSS в настройках оптимизации файлов WP Rocket и уникальный CSS (UCSS) в настройках оптимизации CSS LiteSpeed Cache.
2. Используйте Asset CleanUp или Perfmatters
Оба этих плагина позволяют отключить неиспользуемый CSS/JavaScript там, где его не нужно загружать.
Я написал подробное сравнение между Asset CleanUp и Perfmatters. Я лично использую Perfmatters, потому что UI/UX более удобен для пользователя. Однако профессиональная версия Asset CleanUp позволяет выгрузить пользовательский CSS, в то время как бесплатная версия (и Perfmatters) не может этого сделать.
Если вы используете Perfmatters, включите диспетчер скриптов в настройках плагина. Если вы используете Asset CleanUp, включите тестовый режим, который позволит протестировать выгрузку ресурсов, не нарушая ваш сайт (только вы увидите, есть ли видимые изменения). У Perfmatters нет тестового режима, поэтому вам нужно будет проверять наличие видимых ошибок на вашем рабочем сайте во время тестирования или создать промежуточный сайт для тестирования.
Если вы используете Asset CleanUp, включите тестовый режим, который позволит протестировать выгрузку ресурсов, не нарушая ваш сайт (только вы увидите, есть ли видимые изменения). У Perfmatters нет тестового режима, поэтому вам нужно будет проверять наличие видимых ошибок на вашем рабочем сайте во время тестирования или создать промежуточный сайт для тестирования.
В Perfmatters просмотрите любую страницу вашего сайта и нажмите «Менеджер скриптов» в панели администратора. Если вы используете Asset CleanUp, отредактируйте страницу, и вы увидите раздел Asset CleanUp в нижней части редактора. Просмотрите несколько страниц/сообщений, которые загружают различные типы плагинов, шрифтов, JavaScript, CSS и т. д. Убедитесь, что вы загружаете активы в разных областях вашего сайта WordPress.
Теперь пришло время отключить то, что не используется. В зависимости от того, какой плагин вы используете, вы можете отключить файлы:
- Везде, по текущему URL-адресу или использовать регулярное выражение.

- Везде, кроме текущего URL, страниц или сообщений.
- Для файлов, в которых вы не уверены, проведите небольшое исследование (например, поиск Google), прежде чем отключать его.
Примеры:
- Отключить плагин слайдера на страницах, которые не используют слайдеры.
- Отключить плагин расширенных сниппетов на страницах, которые не используют богатые сниппеты.
- Отключить плагин контактной формы на страницах, на которых нет контактной формы.
- Отключить сценарии и стили WooCommerce на страницах, не связанных с электронной коммерцией.
- Отключите плагин управления партнерскими ссылками на страницах, которые не используют офф-ссылки.
- Отключить плагин для публикации в социальных сетях на всех страницах (поскольку он обычно используется для постов в блогах).
- Отключите неиспользуемые функции в конструкторе страниц (см. этот пост для Elementor).
5.
 5. Host Fonts Locally и PRALAD Locally и PRALAD Locally и PRALAD Locally и PHALAD LOCALLAD LOCALLAD LOCALLAD LOCALLAD. ресурсы иногда могут быть вызваны шрифтами.
5. Host Fonts Locally и PRALAD Locally и PRALAD Locally и PRALAD Locally и PHALAD LOCALLAD LOCALLAD LOCALLAD LOCALLAD. ресурсы иногда могут быть вызваны шрифтами.Оптимизация шрифтов может исправить несколько ошибок в PageSpeed Insights, связанных с блокировкой рендеринга, CLS и сторонним кодом. Независимо от того, вызывают ли шрифты ошибки, всегда быстрее размещать шрифты локально на вашем сервере и предварительно загружать их.
Разместите шрифты локально, загрузив их из Google Fonts. Загружайте только те семейства шрифтов, насыщенность, варианты и значки шрифтов, которые вам абсолютно необходимы. Затем конвертируйте их в формат WOFF2 с помощью инструмента и добавьте в свой CSS. Вы также можете попробовать плагин OMGF, который может быть проще. Это загружает шрифты локально с вашего сервера, а не со сторонних веб-сайтов (например, fonts.gstatic.com).
PageSpeed Insights сообщает, какие шрифты следует предварительно загружать в запросах ключа предварительной загрузки, что можно сделать в большинстве подключаемых модулей кэширования, вручную с помощью простой строки кода или с помощью подключаемого модуля Pre* Party Resource Hints.
6. Устранение ресурсов, блокирующих визуализацию, с помощью Elementor/Divi
Как Elementor, так и Divi имеют настройки, которые могут устранить ресурсы, блокирующие визуализацию.
В настройках Elementor Experiments включите функцию «Улучшенная загрузка CSS» и «Шрифт-Awesome Inline», чтобы загружать CSS и встроенные шрифты, что сделает их неблокирующими при рендеринге. Улучшенная загрузка активов удаляет неиспользуемый CSS/JavaScript, что может улучшить основные веб-жизненные показатели во многих областях.
Настройки производительности Divi также могут устранить ресурсы, блокирующие рендеринг, применяя критический CSS, откладывая CSS/JavaScript и улучшая загрузку шрифтов Google, загружая ваши шрифты в процессе.
7. Избегайте тяжелых плагинов jQuery
Если вы заметили в своем отчете о ресурсах, блокирующих рендеринг, плагин с большим количеством jQuery, вы можете найти альтернативу.
Я рекомендую просмотреть мой список распространенных медленных плагинов и установить расширение WP Hive Chrome. Это говорит вам, влияет ли плагин на использование памяти и PageSpeed Insights при просмотре репозитория WordPress. Query Monitor также может находить медленные плагины.
Это говорит вам, влияет ли плагин на использование памяти и PageSpeed Insights при просмотре репозитория WordPress. Query Monitor также может находить медленные плагины.
Многие люди переходят с Yoast на Rank Math, Revolution Slider на Smart Slider, Elementor на Oxygen и так далее. Web Vitals определенно учитывает легковесные плагины.
Можно даже отключить jquery-migrate в Perfmatters или Asset CleanUp.
8. Используйте упрощенные формы и ползунки
Если формы или ползунки вызывают проблемы с блокировкой рендеринга, попробуйте Fluent Forms (формы) и Smart Slider или MetaSlider (ползунки). Они намного легче, чем CF7, Revolution Slider и т. д.
Их также можно отключить везде, кроме страниц, которые фактически используют формы/ползунки с помощью Perfmatters или Asset CleanUp. Как правило, следует избегать слайдеров, особенно на мобильных устройствах.
9. Уменьшите влияние стороннего кода
По умолчанию сторонний код, добавленный на ваш сайт WordPress, блокирует рендеринг.
Некоторый сторонний код легко оптимизировать, но, как правило, лучше избегать слишком многого, особенно когда речь идет о рекламе, диспетчере тегов и тяжелых плагинах для обмена в социальных сетях в вашем блоге.
Примеры сторонних кодов
- Google Fonts — разместить локально и предварительно загрузить их.
- Google Analytics — размещать локально с помощью подключаемого модуля локальной аналитики.
- Диспетчер тегов Google — не переусердствуйте и не используйте слишком много тегов.
- Встроенные видео – ленивая загрузка фреймов и использование изображения для предварительного просмотра.
- Google Maps — ленивая загрузка iframe или использование скриншота карты.
- Gravatars (в ваших комментариях) — хост локально использует пользовательский аватар WP.
- Google AdSense — зарезервируйте место для рекламы и укажите размеры рекламы.

Задержка стороннего JavaScript
Задержка JavaScript до взаимодействия с пользователем может значительно сократить время первоначальной загрузки. Вы можете сделать это, используя Flying Scripts или функцию задержки выполнения JavaScript в WP Rocket. WP Rocket имеет отличный список файлов JavaScript для задержки, которые автоматически используются в их плагине. Если вы используете Flying Scripts или другой плагин, скопируйте этот список. Вы можете задержать другой JavaScript, например //cdnjs.cloudflare.com. Я лично задержал свои комментарии (и wpDiscuz, и Gravatars).
Использование подсказок по ресурсам браузера
Предварительное подключение и предварительная выборка помогают браузерам предвидеть сторонний код и быстрее его загружать. Предварительное подключение обычно выполняется только с CDN и шрифтами. Как правило, предварительная выборка должна выполняться со всем сторонним кодом (скопируйте домены в свой отчет PageSpeed Insights или просмотрите этот список общих доменов для предварительной выборки). Вы можете добавить предварительное подключение и предварительную выборку вручную, в Perfmatters, WP Rocket (предварительное подключение CDN/шрифтов выполняется автоматически) или других плагинах подсказок ресурсов браузера.
Вы можете добавить предварительное подключение и предварительную выборку вручную, в Perfmatters, WP Rocket (предварительное подключение CDN/шрифтов выполняется автоматически) или других плагинах подсказок ресурсов браузера.
Повторно протестируйте свой веб-сайт на наличие ресурсов, блокирующих визуализацию
Запустите свой сайт WordPress с помощью PageSpeed Insights или Lighthouse и проверьте наличие ресурсов, блокирующих визуализацию.
Я обнаружил, что при правильной оптимизации вы должны увидеть только один блокирующий рендеринг ресурс для автоматической оптимизации. В противном случае этот плагин и советы, перечисленные в этом руководстве, должны исправить большинство из них.
Часто задаваемые вопросы
Как удалить ресурсы, блокирующие рендеринг, в WordPress?
Попробуйте отложить JavaScript, сгенерировать критический CSS и встроить его (обычно это делается с помощью подключаемого модуля кеша или Autoptimize). Сокращение размера файлов CSS и JavaScript и задержка стороннего кода также могут устранить ресурсы, блокирующие рендеринг, в WordPress.
Сокращение размера файлов CSS и JavaScript и задержка стороннего кода также могут устранить ресурсы, блокирующие рендеринг, в WordPress.
Как устранить ресурсы, блокирующие рендеринг, в WP Rocket?
Включите отложенную загрузку JavaScript и протестируйте настройку «Оптимизировать доставку CSS» в WP Rocket. Проверьте, не вызывает ли это FOUC (вспышка нестилизованного содержимого) или увеличивает кумулятивный сдвиг макета. Возможно, вам потребуется повторно сгенерировать критический CSS или установить резервный критический CSS в WP Rocket с помощью такого инструмента, как PurifyCSS.
Как устранить блокировку рендеринга Google Fonts?
Локальное размещение шрифтов Google и их предварительная загрузка обычно могут исправить ресурсы, блокирующие отрисовку, связанные со шрифтами.
Как удалить ресурсы, блокирующие рендеринг, в Autoptimize?
Установите Autoptimize и включите параметры для оптимизации кода CSS и JavaScript. Также включите настройки для агрегирования файлов CSS и JavaScript.
