Google AMP для WordPress: настройка и лучшие плагины
За последние несколько лет многое изменилось, когда дело доходит до внедрения AMP в WordPress, и вам больше не нужен AMP для достижения некоторых преимуществ, ранее связанных с AMP (например, появление в результатах Google Top Stories на мобильных устройствах).
В этой статье вы узнаете о новых полезных плагинах и изменениях в экосистеме AMP.
Что такое Google Accelerated Mobile Pages (AMP)?
Google Accelerated Mobile Pages, или сокращенно AMP, – это платформа, оптимизирующая производительность вашего сайта на мобильных устройствах.
По сути, это особый способ кодирования сайта, оптимизированный для повышения производительности. Вам не нужно быть разработчиком, чтобы настроить это все на WordPress. Есть несколько отличных плагинов WordPress AMP, которые могут справиться со всем за вас.
Однако полезно понимать, что происходит за кулисами и почему AMP «отделен» от мобильной версии вашей темы WordPress.
Вторая ключевая часть AMP – это кеширование. Ваш AMP-контент будет кэшироваться на серверах различных платформ, в первую очередь Google. Допустим, кто-то ищет ваш сайт в Google. Затем Google может предоставить им AMP-версию вашей страницы прямо из своего кеша.
Google – не единственный источник кеширования. У Bing также есть собственный кеш AMP.
Эта комбинация «оптимизированный код + кеширование» обеспечивает молниеносную загрузку.
Как выглядит контент AMP?
В результатах поиска Google контент AMP отмечен значком AMP. Например, вы увидите значок AMP в правом верхнем углу при просмотре поля Google Top Stories:
Что касается вашего собственного сайта, здесь нет особого «AMP-дизайна». Если все сделано правильно, ваш AMP-контент должен выглядеть примерно так же, как и ваш не-AMP-дизайн. Большая разница – это закулисный код и кеширование.
Преимущества Google AMP для WordPress
- AMP значительно ускоряет загрузку сайта для мобильных посетителей, что очень удобно для пользователей.

- Вы можете повысить вовлеченность пользователей. Многие владельцы сообщают об увеличении времени пребывания на сайте, количества страниц за посещение и других показателей.
- Вы также можете повысить шансы на то, что ваш сайт появится в рейтинге Google Top Stories. Вам больше не нужно использовать AMP для отображения, потому что теперь он основан на Core Web Vitals. Тем не менее, AMP по-прежнему остается одним из лучших способов улучшить показатели Core Web Vitals, поэтому это преимущество сохраняется, хотя и более косвенным образом.
- Поскольку время загрузки страницы является фактором ранжирования в индексе мобильного поиска Google, использование AMP может косвенно повысить SEO-рейтинг за счет повышения производительности сайта на мобильных устройствах. Например, WompMobile проанализировал 26 доменов, в которые они добавили поддержку AMP, и обнаружили, что органический трафик увеличился в среднем на 27,1%, а CTR в результатах поиска вырос на 15,3%.
Минусы Google AMP для WordPress
- Из-за кеширования ваш сайт будет выглядеть так, как будто он обслуживается с доменного имени Google, а не с вашего собственного доменного имени по умолчанию.
 Однако вы можете решить эту проблему, используя функцию Cloudflare AMP Real URL.
Однако вы можете решить эту проблему, используя функцию Cloudflare AMP Real URL. - Некоторые владельцы сайтов сообщают о проблемах с монетизацией / коэффициентом конверсии AMP-контента. Однако это, вероятно, в основном определяется тем, как вы реализуете AMP, а не обязательно самим AMP.
Вот пример проблемы с URL-адресом – расскажем как исправить это в конце поста:
Смотрите также:
Как запросить у Google повторное сканирование URL-ов вашего сайта WordPress.
Как настроить Google AMP для WordPress
У вас есть несколько вариантов использования Google AMP в WordPress:
- Выберите AMP-совместимую тему.
- Используйте настраиваемый плагин WordPress AMP.
1. AMP-совместимая тема
Самый простой способ – выбрать тему WordPress со встроенной поддержкой AMP. С момента первого запуска AMP в 2016 году многие самые популярные темы добавили встроенную поддержку AMP.
Вам нужно установить официальный плагин AMP, и ваша тема будет обрабатывать все стили для обеспечения единого отображения. Официальный плагин AMP не имеет большого количества функций – он просто включает функциональность AMP, чтобы ваша тема реализовала все остальное.
Официальный плагин AMP не имеет большого количества функций – он просто включает функциональность AMP, чтобы ваша тема реализовала все остальное.
Рекомендуем идти этим путем, если это возможно, по нескольким причинам:
- Это самый простой вариант, потому что здесь очень мало ручной настройки.
- Это гарантирует, что ваш AMP-контент соответствует остальной части вашего сайта (одна из самых больших проблем при внедрении AMP).
Вот некоторые примеров тем со встроенной поддержкой AMP:
- Astra – предлагает встроенную поддержку AMP и пытается автоматически подобрать стиль.
- GeneratePress – предлагает поддержку AMP через официальный плагин интеграции на GitHub.
- OceanWP – предлагает встроенную поддержку AMP для большинства функций, за некоторыми исключениями, подробно описанными в этой статье.
- Neve – предлагает встроенную поддержку AMP, за некоторыми исключениями, которые подробно описаны в этой статье. Для функций, которые не работают, уже реализованы резервные варианты.

Вы также можете обратиться к документации разработчика вашей темы, чтобы узнать, есть ли в теме встроенная поддержка AMP.
Помните – даже с AMP-совместимой темой все равно необходимо установить официальный плагин AMP, чтобы включить AMP в функционал WordPress.
Когда вы настраиваете функции официального плагина в мастере установки, выберите Transitional для Template Mode:
Если вы перейдете в AMP → Настройки, вы также можете включить / отключить AMP для определенных типов записей, а также сделать другие варианты конфигурации, например, остановить определенные плагины от запуска на ваших страницах AMP:
2. Используйте плагин WordPress AMP
Если ваша тема не поддерживает AMP, и вы не хотите переключаться на поддерживающую его тему, можете найти специальные плагины WordPress AMP для настройки версии AMP ваших страниц.
Самый популярный вариант — это плагин AMP for WP. Одна из действительно хороших особенностей этого плагина – он предлагает поддержку Elementor и Divi. Так что, если вы создали свой сайт с помощью одного из этих конструкторов страниц, плагин может быть отличным вариантом для добавления AMP. Обычно он включает в себя множество дополнительных параметров настройки и интеграции (например, поддержку популярных плагинов форм).
Так что, если вы создали свой сайт с помощью одного из этих конструкторов страниц, плагин может быть отличным вариантом для добавления AMP. Обычно он включает в себя множество дополнительных параметров настройки и интеграции (например, поддержку популярных плагинов форм).
После того, как вы установите и активируете бесплатный плагин с WordPress.org, он запустит мастер настройки важных параметров. Вы можете использовать базовую или расширенную настройку в соответствии с вашими потребностями:
Если вы включили расширенную настройку, то получите больше возможностей настроить дизайн AMP-контента. Вы можете выбрать из предложенных готовых макетов / тем (хотя для большинства требуется премиум-версия).
В целом, на вкладках «Настройки» и «Дизайн» есть много опций, особенно при работе в расширенном режиме. Если у вас возникнут какие-либо проблемы, поищите их решение в документации разработчика.
Опять же, этот метод определенно сложнее, чем выбор темы, уже имеющей поддержку AMP.
- Работает с конструкторами страниц (Elementor и Divi).
- Имеет интеграции для множества плагинов помимо вашей темы, таких как плагины контактной формы.
- Позволяет добавлять настраиваемую поддержку AMP, даже если ваша тема не поддерживает AMP.
Хотя основной плагин бесплатный, разработчик продает более 47 расширений, которые могут вас заинтересовать. Эти расширения предназначены для добавления новых интеграций, функций и вариантов компоновки.
Как использовать настоящие URL-адреса AMP для WordPress
Как уже упоминалось в разделе «За» и «Против», одним большим недостатком Google AMP является то, что ваши AMP-страницы будут выглядеть так, как будто они обслуживаются из кеша, а не из доменного имени вашего веб-сайта.
Например, если кто-то нажимает на результат AMP для вашего сайта в Google, URL-адрес будет начинаться с https://google.com/amp/. Очевидно, это не очень хорошо с точки зрения маркетинга.
Если вы собираетесь использовать AMP, я рекомендую исправить эту проблему с помощью функции Cloudflare AMP Real URL, которая настраивает его так, чтобы вместо этого отображалось фактическое доменное имя вашего сайта.
Чтобы включить эту функцию, нужно добавить свой сайт WordPress в Cloudflare, если вы еще этого не сделали. Затем перейдите в настройки скорости и выберите вкладку Оптимизация. Если вы прокрутите вниз, то увидите параметр, позволяющий включить реальный URL AMP:
Google AMP – это интересный способ улучшить время загрузки мобильной страницы вашего сайта и повысить удобство работы пользователей.
По мере роста популярности за последние несколько лет многие темы WordPress начали предлагать встроенную поддержку AMP, что упрощает использование AMP и обеспечивает одинаковый дизайн всего сайта. Но если ваша тема не подходит, можете использовать плагин AMP for WP.
У AMP есть свои плюсы и минусы, поэтому логично протестировать его самостоятельно, чтобы увидеть, как он влияет именно на ваш сайт.
Источник: wplift.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как настроить AMP страницы на сайте
21739
| How-to | – Читать 6 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — МОБИЛЬНАЯ ВЕРСИЯ
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
AMP страницы предназначены для того, чтобы ускоренно загружаться на мобильных устройствах. В эру, когда мобильный поиск превалирует в ряде тематик и ниш, данная технология становится must have.
Они отображаются на сайте в виде урезанного контента. Дополнительные элементы — виджеты, формы обратной связи, реклама — на них не подгружаются.
 Страницы состоят из HTML-разметки с атрибутами и тегами из Javascript библиотеки. Google сохраняет эти страницы в отдельном кеше, что ускоряет загрузку со смартфона.
Страницы состоят из HTML-разметки с атрибутами и тегами из Javascript библиотеки. Google сохраняет эти страницы в отдельном кеше, что ускоряет загрузку со смартфона.Влияние на SEO продвижение данной технологии — косвенное. Посетитель не покинет сайт, дождавшись его загрузки. Если же контент будет максимально отвечать запросу, посетителю не придется искать другие веб-ресурсы. Это влияет на поведенческие факторы, например, на снижение показателя отказов.
Преимущества AMP:
- ускоренная загрузка страниц сайта;
- сокращение времени от клика до просмотра веб-сайта;
- потенциальное снижение показателя отказов.
Настройка AMP для WordPress
Множество сайтов построено с помощью CMS WordPress, поэтому есть смысл рассмотреть настройку AMP страниц для этого случая. Для наглядности мы рассмотрим несколько плагинов, которые используются чаще всего.
#1
AMP WordPress
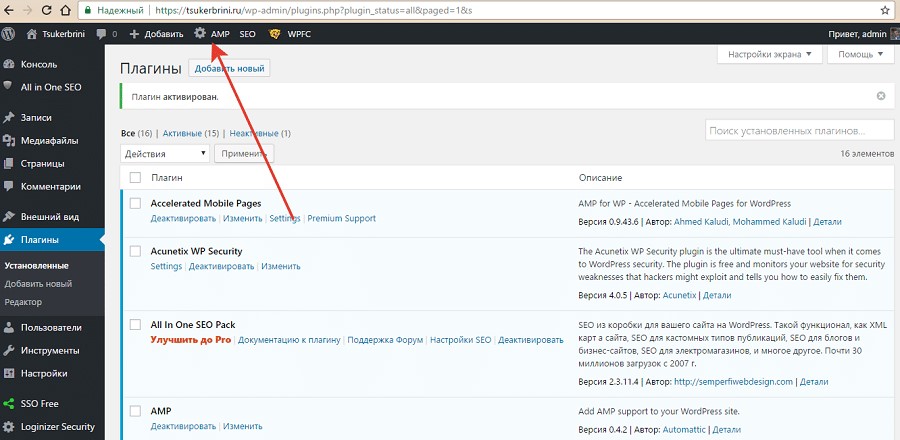
Чтобы настроить AMP страницы для WordPress, скачайте и установите плагин AMP. Для этого перейдите в панель управления, найдите раздел, отвечающий за плагины, и выберите подпункт «Добавить новый», как на скриншоте:
Для этого перейдите в панель управления, найдите раздел, отвечающий за плагины, и выберите подпункт «Добавить новый», как на скриншоте:
В поле поиска напишете AMP и установите плагин, который выделен на скриншоте:
Активируйте установленный плагин. Он автоматически создаст необходимые версии AMP, не допуская дублирования контента, использовав специальные коды. В общих настройках задайте, какие типы страниц вы хотите выводить в AMP:
Настроек дизайна в плагине немного, но все же они присутствуют:
Измените цвет фона, шрифт, отображение контента и общую цветовую схему: темная или светлая. Внесенные изменения опубликуются после сохранения.
Вспомогательный плагин
Чтобы расширить функциональность плагина — отрегулировать дизайн ускоренных для мобильных устройств страниц, интегрироваться с системами аналитики — используйте плагин Glue for Yoast SEO & AMP. Он поможет интегрировать настройки установленного плагина вместе с плагином Yoast, который содействует SEO оптимизации сайта. Интеграция в свою очередь позволит расширить настройки AMP страниц.
Интеграция в свою очередь позволит расширить настройки AMP страниц.
#2
AMP для WP
Еще один плагин, который упрощает создание AMP-страниц, представлен на скриншоте:
Этот AMP-плагин, в отличие от предыдущего, не нуждается в дополнительных инструментах для настройки. Найдите его по запросу «AMP plugin» или скачайте из магазина. Установив, активируйте. Перейдите в меню настроек нового плагина.
В меню общих настроек вы cможете усовершенствовать свои AMP страницы. Например, добавить логотип, как на скриншоте, настроить мета теги title и description, интегрировать системы аналитики, включить
комментарии.
Настройки дизайна позволяют выбрать общую тему, чтобы страницы были более красочными, а не монотонными:
Функционал плагина позволяет редактировать цветовые схемы, шрифт, вариации отображения заголовков, кнопки для социальных сетей. У вас есть возможность расширить набор функций, купив платную версию плагина. Вы получите больше тем, контактные формы и рейтинги.
Вы получите больше тем, контактные формы и рейтинги.
Проверка настроек AMP
После любых настроек на сайте необходимо их проверять. AMP страницы тоже нужно проверить в системе. Протестируйте результат своей работы, воспользовавшись инструментом Проверка AMP страниц от Google.
Перейдите в инструмент онлайн-проверки и укажите адрес своего сайта. Нажмите кнопку «Проверить». Так как вы указали каноническую ссылку на сайт, то анализатор попросит вас переадресовать тест на AMP страницы, как на скриншоте:
Необходимо переадресовать запрос на адрес, нажав кнопку «Проверить связанную AMP-страницу». Результат будет следующим:
Если же проверка показывет наличие ошибок, то их необходимо устранить в настройках вашего плагина.
- ошибки в тегах AMP HTML и атрибутах;
- ошибки в стилях и макетах;
- ошибки в шаблонах;
- устаревшие теги.

Заключение
AMP страницы ускоренно загружаются на мобильных устройствах, потому что показывают облегченные версии сайтов. Они используют специальные теги, атрибуты и HTML-разметку.
Для сайтов, созданных на популярных CMS, существуют готовые решения — плагины. Они позволяют автоматизировать процесс создания AMP страниц.
После завершения настройки плагинов не забудьте проверить качество их работы. Google предоставляет инструмент, который выполняет проверку AMP страниц. Если Google обнаружит ошибки, изучите их и исправьте.Можно воспользоваться также аудитом сайта. Основные типы ошибок при настройке AMP страниц:
- ошибки в тегах AMP HTML и атрибутах;
- ошибки в стилях и макетах;
- ошибки в шаблонах;
- устаревшие теги.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
3.8 из 5 на основе 15 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак настроить ЧПУ для адресов страниц
How-toDenys KondakКак внедрить на сайте микроразметку
How-toDenys KondakКак добавить на сайт кнопки лайков или шейров
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
10 лучших плагинов AMP для WordPress
С 2017 года на мобильные устройства приходится около половины мирового интернет-трафика. Если вы владелец веб-сайта, это означает не только то, что ваши посетители используют смартфоны для доступа к вашему сайту, но и то, что многие из них используют медленные устройства из-за плохого соединения. Как вы создаете восхитительный веб-сайт для этой части вашей аудитории?
Если вы используете WordPress, один из вариантов — интегрировать платформу Google Accelerated Mobile Pages (AMP) в код вашего сайта. Однако пусть вас не пугают понятия «фреймворк» и «код». С помощью плагина WordPress вы можете повысить скорость своего сайта с помощью AMP, не касаясь HTML. Давайте узнаем, как это сделать.
Давайте узнаем, как это сделать.
Что такое AMP?
AMP, сокращение от Accelerated Mobile Pages, представляет собой платформу веб-разработки с открытым исходным кодом, разработанную Google. Цель AMP — сократить время загрузки на мобильных устройствах за счет удаления избыточных элементов страницы и функций, для обработки которых требуется больше ресурсов. При доступе с мобильного устройства «тяжелые» веб-сайты — те, которые содержат и выполняют больше HTML, CSS и скриптов — загружаются дольше.
AMP был представлен в 2015 году в ответ на растущую популярность мобильного просмотра веб-страниц и большее внимание, уделяемое мобильному пользователю. Конечно, медленные веб-сайты — это плохо, и наше внимание хуже: когда время загрузки страницы увеличивается с одной до 10 секунд, вероятность отказа увеличивается более чем в два раза.
AMP пытается решить эту проблему, создавая альтернативные мобильные версии веб-страниц, которые удаляют лишний код и громоздкий мультимедийный контент, оставляя урезанную страницу. В конечном итоге это сокращает время загрузки и улучшает мобильный UX. Вот видео от Google, которое более подробно объясняет AMP:
В конечном итоге это сокращает время загрузки и улучшает мобильный UX. Вот видео от Google, которое более подробно объясняет AMP:
Зачем использовать плагин WordPress AMP?
Если вы используете веб-сайт WordPress, плагины AMP — лучший и самый простой способ включить AMP. Эти плагины сделают за вас тяжелую работу — все, что вам нужно сделать, это установить плагин, настроить любые настройки, которые он позволяет, и позволить плагину создать ваш веб-сайт AMP.
Если вы все еще сомневаетесь, является ли AMP хорошей идеей для вашего веб-сайта WordPress, знайте, что AMP может принести пользу любому веб-сайту, который получает мобильный трафик. Уменьшение времени загрузки (или, другими словами, повышение производительности веб-сайта) влияет на все аспекты вашего онлайн-бизнеса.
Во-первых, более быстрая загрузка улучшает общее взаимодействие с пользователем. Это означает, что новые и вернувшиеся мобильные пользователи с большей вероятностью останутся на вашем веб-сайте дольше и будут более позитивно относиться к вашему онлайн-бизнесу, что коррелирует с более высокими конверсиями и большим доходом.
Во-вторых, более высокая производительность означает более низкий показатель отказов — пользователи с меньшей вероятностью уйдут с вашего сайта на сайт конкурента, если ваши страницы загружаются быстро. Там ничего удивительного.
Наконец, скорость страницы является известным фактором ранжирования Google. Чем быстрее работают ваши мобильные страницы, тем выше вероятность того, что ваш веб-сайт будет занимать высокие позиции в поиске Google, что приведет к большему трафику на ваш сайт и конверсиям для вашего бизнеса.
Теперь, когда мы поняли преимущества AMP, давайте рассмотрим лучшие плагины, чтобы перенести их на ваш сайт WordPress.
Лучшие плагины WordPress AMP
- AMP
- AMP для WP
- АМП WP
- легкий усилитель
- Схема и структурированные данные для WP и AMP
- PWA для WP и AMP
- Мгновенное создание
- Все в одном SEO
- Йоаст SEO
1.
 АМП
АМППодходит для: Простых реализаций Google AMP.
Если вы новичок в AMP и хотите применить его на своем веб-сайте, плагин AMP может быть вашим лучшим выбором. Это официальный плагин от Google AMP Project, который также поддерживается Automattic, создателями WordPress. Это бесплатно, популярно, просто и эффективно делает ваш сайт удобным для мобильных устройств.
После установки и активации плагин AMP превращает ваш сайт в функциональный веб-сайт AMP, который вы можете посещать на мобильных устройствах. Хотя это не самая настраиваемая опция, вы получаете некоторые полезные функции с плагином. Например, он покажет вам, какие части вашего сайта вызывают проблемы со временем загрузки, избавится от неиспользуемого CSS и предоставит некоторую базовую аналитику для отслеживания вашего нового сайта AMP.
Вы также можете выбрать, какой режим шаблона AMP вы хотите применить к своему сайту. Существует стандартный режим, который превращает весь ваш сайт в один AMP-сайт, переходный режим, позволяющий создавать AMP-версии определенных страниц, и режим чтения, который создает два отдельных веб-сайта AMP и не-AMP.
Поскольку AMP очень прост в использовании, вы жертвуете некоторой гибкостью — для ваших AMP-страниц не так много вариантов оформления. Тем не менее, это качественная (и бесплатная) отправная точка для администраторов, которые хотят увидеть улучшение взаимодействия с мобильными пользователями.
2. AMP для WP
Подходит для: Более настраиваемые реализации AMP.
Тем, кто ищет больше визуальной настройки в своем плагине AMP, следует рассмотреть AMP для WP. С более чем 100 000 загрузок этот вариант freemium обладает достаточной ценностью, чтобы конкурировать с официальным плагином AMP.
Если вы готовы потратиться на свой плагин, AMP для WP поставляется с четырьмя дизайнами для веб-сайтов AMP, которые вы можете применить «из коробки». Вы также можете внести значительные изменения с помощью настройщика темы. Бесплатная версия AMP для WP поставляется только с одним дизайном, но это хороший способ попробовать перед покупкой.
Плагин также включает в себя встроенный конструктор страниц с перетаскиванием и совместим с несколькими популярными плагинами конструктора страниц (включая Elementor и Divi), а также с редактором блоков Gutenberg.
Интеграция — еще одна область, в которой этот плагин сияет. AMP для WP работает с ведущими плагинами, такими как Gravity Forms, Contact Form 7, Yoast SEO, All in One SEO, Easy Digital Downloads и WooCommerce.
Чтобы получить доступ к большинству функций плагинов, вам необходимо приобрести расширения, стоимость которых начинается от 19 долларов США.каждый. Кроме того, вы можете подписаться на план членства (начиная с 149 долларов в год для одного сайта), который предоставляет доступ ко всем расширениям плагинов.
3. Jetpack
Подходит для: Оптимизации сайта, включая повышение производительности с помощью AMP.
Jetpack призван стать универсальным решением для оптимизации сайта WordPress. Он выполняет основные функции, такие как производительность, резервное копирование, SEO, дизайн, маркетинг и безопасность. Функции Jetpack являются модульными, что позволяет пользователям приобретать доступ к необходимым им инструментам внутри плагина.
Среди инструментов повышения производительности Jetpack предлагает интеграцию с Google AMP для улучшения мобильного UX. Когда вы устанавливаете Jetpack и плагин AMP, вы можете получить доступ к своим инструментам AMP изнутри Jetpack вместе с другими элементами управления Jetpack. Вместе эти плагины еще больше упрощают процесс добавления AMP в WordPress.
Интеграция AMP в Jetpack абсолютно бесплатна, и вы также получите бесплатный доступ к сети доставки контента Jetpack и получите предложения по улучшению производительности для дальнейшей оптимизации.
4. AMP WP
Подходит для: Простых реализаций Google AMP.
Несмотря на то, что он загружается гораздо реже, чем другие плагины AMP, AMP WP все же заслуживает упоминания. Это бесплатный и простой инструмент AMP для администраторов WordPress, которые не хотят перегружаться функциями.
AMP WP преобразует ваш веб-сайт в формат AMP и позволяет вам выбирать, к каким сообщениям и типам сообщений его применять. Вы также получаете значительную свободу действий в отношении того, какой контент скрывать или отображать на страницах с поддержкой AMP, а также параметры, доступные в настройщике WordPress.
Вы также получаете значительную свободу действий в отношении того, какой контент скрывать или отображать на страницах с поддержкой AMP, а также параметры, доступные в настройщике WordPress.
Плагин также позволяет добавлять значки социальных сетей, лайтбоксы для изображений, улучшения SEO благодаря интеграции с Yoast SEO и формы с интеграцией Contact Form 7 (однако для этой интеграции требуется платное расширение). Кроме того, он совместим с плагином Jetpack, о котором мы упоминали выше.
5. easy AMP
Подходит для: Простых реализаций Google AMP.
easy AMP — еще один бесплатный и простой способ преобразовать веб-сайт WordPress в сайт, соответствующий стандартам AMP. Как следует из названия, эта опция не требует вмешательства — установите плагин, и AMP-версия вашего сайта будет сгенерирована автоматически.
Есть несколько дополнительных функций, которые стоит попробовать. Все страницы AMP будут зашифрованы SSL, совместимы с Google Analytics и будут предлагать уведомление о согласии на использование файлов cookie для соответствия GDPR. Кроме того, можно легко добавлять видео с YouTube, а также кнопки социальных сетей.
Кроме того, можно легко добавлять видео с YouTube, а также кнопки социальных сетей.
6. Схема и структурированные данные для WP и AMP
Подходит для: Добавление разметки Google Rich Snippet на сайт AMP.
Schema & Structured Data for WP & AMP не активирует AMP на вашем веб-сайте, но улучшит его, применив HTML-разметку к вашему контенту AMP. Это поможет вашему веб-сайту отображаться в виде расширенных фрагментов в результатах поиска Google.
Вам не нужно запускать веб-сайт AMP, чтобы использовать схему и структурированные данные для WP и AMP. Однако плагин был создан для совместимости с AMP, поэтому вам не нужно выбирать один или другой. В настоящее время он поддерживает более 35 типов схем, в том числе более распространенные, такие как сообщение в блоге и новостная статья, а также рецепты, видео и многое другое.
Схема и структурированные данные для WP и AMP созданы для работы как с официальным плагином AMP, так и с AMP для WP. Если вы использовали другой плагин схемы до этого, есть дополнительный бонус в виде возможности импортировать данные из вашего предыдущего плагина.
Если вы использовали другой плагин схемы до этого, есть дополнительный бонус в виде возможности импортировать данные из вашего предыдущего плагина.
7. PWA для WP и AMP
Подходит для: веб-приложений на базе WordPress.
Прогрессивные веб-приложения (PWA) — это высокопроизводительные приложения, доставляемые через Интернет. Плагин PWA for WP & AMP позволяет любому пользователю WordPress превратить свой веб-сайт в PWA, включая тех, кто использует платформу AMP.
Этот бесплатный плагин прост в своих целях и еще проще в использовании. Основная цель здесь — лучшая, более надежная производительность: благодаря полной совместимости с официальным плагином AMP и плагином AMP для WP, PWA для WP и AMP установит сервис-воркер, который выполняет задачи для повышения производительности, такие как кэширование.
Более того, этот плагин обеспечивает автономный доступ, поэтому пользователи могут получить доступ к кэшированной версии вашего сайта PWA без подключения к Интернету. Затем ваш сайт будет обновляться, когда они снова установят соединение.
Затем ваш сайт будет обновляться, когда они снова установят соединение.
8. Instantify
Подходит для: Функции AMP, PWA и Facebook IA в одном инструменте.
Instantify — это плагин премиум-класса, который действует как усиление для WordPress. За 29 долларов он добавляет на ваш сайт три разных фреймворка: AMP, PWA и Facebook Instant Articles (Facebook IA). Помимо повышения скорости, которое вы получаете с AMP, Instantify помогает повысить производительность вашего веб-сайта до уровня веб-приложения, делая ваши статьи более доступными для публикации на Facebook.
Преимущество здесь в том, что вместо установки трех отдельных плагинов для достижения того же эффекта вы можете установить Instantify и создать более быстрый и удобный веб-сайт. Кроме того, пользователи могут установить ваш веб-сайт в виде приложения на свой телефон и получать к нему доступ без подключения к Wi-Fi.
Если этого недостаточно, чтобы убедить вас, Instantify включает в себя другие улучшения, такие как навигация по экрану, перезагрузка по раскрывающемуся меню, push-уведомления и в целом масштабируемый, отзывчивый дизайн — кодирование не требуется.
9. Все в одном SEO
Подходит для: Всесторонние улучшения SEO.
В заключение давайте рассмотрим два SEO-плагина WordPress, совместимые с другими плагинами AMP. Во-первых, все в одном SEO (AIOSEO) — этот популярный вариант автоматически вносит улучшения для улучшения SEO на странице. Он включает в себя контрольный список аудита и находит ошибки, а затем рекомендует шаги, которые вы можете предпринять, чтобы увеличить трафик.
AIOSEO может работать в сочетании с плагином AMP и AMP для WP, поэтому он не будет мешать работе вашего сайта, если вы уже предприняли шаги по ускорению мобильных страниц. Чтобы узнать больше об оптимизации вашего сайта с помощью этого плагина, ознакомьтесь с нашим руководством по All-in-One SEO.
10. Yoast SEO
Подходит для: Комплексные улучшения SEO.
Yoast SEO — еще один ведущий плагин WordPress, специализирующийся на SEO на странице. После установки плагин будет анализировать ваш контент и структуру страницы, ища ошибки и области, которые нужно исправить, чтобы лучше захватывать поисковый трафик. Это также может помочь вам настроить таргетинг на правильные ключевые слова, которые ищут люди, и помочь улучшить внутреннюю перелинковку вашего сайта.
Это также может помочь вам настроить таргетинг на правильные ключевые слова, которые ищут люди, и помочь улучшить внутреннюю перелинковку вашего сайта.
И, конечно же, Yoast SEO работает на сайтах с поддержкой AMP. Он интегрируется с плагином AMP, не влияя на остальные ваши меры SEO, сохраняя ваш сайт быстрым, чистым и готовым к увеличению поискового трафика. Чтобы узнать больше, ознакомьтесь с нашим руководством по плагину Yoast SEO.
AMP для вашего сайта.
Если оставить в стороне плохие каламбуры, AMP изменил правила игры в дизайне веб-сайтов, ориентированных на мобильные устройства. Когда дело доходит до UX, пользователи больше всего ценят скорость сайта, и ничто не отправит их с вашего сайта быстрее, чем страница, которая загружается слишком долго.
К счастью, несколько плагинов WordPress AMP можно использовать бесплатно, что позволяет вам попробовать их и посмотреть, как они влияют на трафик вашего сайта. Угождая своим мобильным пользователям, вы, вероятно, увидите больше трафика, потенциальных клиентов и, в конечном итоге, покупок от этой ключевой группы пользователей.
9 лучших плагинов AMP для WordPress для скорости, поиска и отслеживания
Если вы хотите, чтобы ваш веб-сайт быстро загружался на мобильной платформе, вам следует использовать технологию ускоренных мобильных страниц (AMP).
К счастью, это легко сделать, если вы используете WordPress, потому что доступно довольно много плагинов AMP.
Еще лучше: многие из них бесплатны
Однако вам придется потратить некоторое время на их правильную настройку. Возможно, вам даже придется внести некоторые изменения в дизайн.
Тем не менее, усилия того стоят, если Google наградит ваш сайт высшим рейтингом в мобильном поиске.
Небольшое примечание: прежде чем попробовать какой-либо из этих плагинов AMP для WordPress, убедитесь, что вы:
- Создайте резервную копию своего веб-сайта.
- Убедитесь, что он работает в вашей среде хостинга.
- Убедитесь, что он соответствует вашим целям для сайта.
- Подготовьте разработчика, чтобы убедиться, что его можно правильно настроить.

- Убедитесь, что он работает с вашей темой.
Вот некоторые из лучших плагинов AMP для WordPress на рынке.
1. Официальный плагин AMP для WordPressЕсли вы не уверены, какой плагин выбрать из этого списка, вы почти наверняка не ошибетесь, выбрав тот, который разработан официальным проектом AMP.
Вот некоторые из его возможностей:
- Поддержка основных тем: Плагин совместим с «основными» темами (такими как Twenty Twenty).
- Инструмент совместимости: Иногда невозможно автоматизировать вставку разметки AMP. Когда это произойдет, плагин покажет, какие компоненты вызывают проблемы, чтобы вы могли решить их вручную.
- CSS tree-shaking:
- AMP Stories: На момент написания этой статьи плагин находился в стадии бета-тестирования, но позволяет создавать, редактировать и публиковать AMP Stories.

Вы также можете настроить инструмент для использования одного из трех режимов шаблона:
- Стандарт: Используйте плагин AMP для всего сайта. Нет необходимости разделять AMP- и не-AMP-контент.
- Reader: Показывает страницы с упрощенным дизайном, соответствующим стандартам AMP. Каждая страница имеет канонический URL-адрес, а также URL-адрес AMP.
- Transitional: Предоставляет возможности AMP и не AMP с одинаковым внешним видом.
Плагин также получает частые обновления. Если вы тот, кто всегда получает «самое новое и лучшее», это еще один аргумент в его пользу.
2. AMP для WP — ускоренные мобильные страницыОдним из наиболее высоко оцененных вариантов в этом списке является плагин AMP для WP.
Да, у него даже средний рейтинг лучше, чем у официального проекта AMP.
AMP для WP также предлагает богатый набор функций, который включает:
- Поддержка AdSense.

- Контактная форма 7 поддержки.
- Поддержка по электронной почте.
- Поддержка призыва к действию.
Другими словами, если вы хотите превратить свой веб-сайт в нечто, напоминающее мобильное приложение, и использовать его для цифрового маркетинга, этот плагин может быть вашим лучшим выбором.
Инструмент также хорошо работает с некоторыми из наиболее популярных SEO-плагинов WordPress, включая Yoast SEO, All in One SEO, SEOPress, Rank Math и The SEO Framework.
Кроме того, AMP для WP также интегрируется с WooCommerce. Если вы продаете товары в Интернете, одна только эта функция может дать вам хорошее конкурентное преимущество.
Разработчики плагина предлагают премиальную поддержку, если вам нужна помощь в настройке и запуске.
3. Схема и структурированные данные для WP и AMPКак бы вы хотели добавить разметку на свои страницы, чтобы они отображались в виде расширенных фрагментов в результатах поиска?
Если это так, взгляните на плагин Schema & Structured Data for WP & AMP.
Обратите внимание: эта опция не является плагином AMP сама по себе. Однако он поддерживает AMP. Это важный вывод.
Инструмент также поддерживает 33 различных типа схем, включая сообщения в блогах, новостные статьи, сведения о местном бизнесе, рецепты, продукты и видео.
Если тип схемы, который вы хотите использовать, не поддерживается, разработчики говорят, что вы можете запросить его, и они добавят его для вас.
Инструмент даже поддерживает условные поля отображения, поэтому вы сами решаете, какие сообщения, страницы или другой контент будут размечены.
Вы даже можете импортировать данные разметки из других плагинов схемы, включая SEO Pressor и WP SEO Schema.
Премиум-версия инструмента позволяет добавлять отзывы и предлагает приоритетную поддержку.
4. PWA для WP и AMPЕсли вы хотите превратить свой веб-сайт в прогрессивное веб-приложение (PWA), взгляните на плагин PWA для WP и AMP.
Используйте этот инструмент, чтобы повысить удобство работы с пользователем с помощью новейших и лучших веб-технологий.
Во-первых, и что наиболее важно для этой статьи, плагин предлагает полную поддержку AMP.
Он также поставляется с отслеживанием UTM, поддержкой нескольких сайтов и опцией истечения срока действия кэша.
PWA для WP и AMP также предлагает функцию сервисного работника, которая оптимизирует ваш веб-сайт. Это означает более быстрое время загрузки для посетителей.
И, возможно, лучше всего то, что инструмент включает автономную поддержку. Посетители могут мгновенно загрузить сайт, даже если они не подключены к Wi-Fi.
Премиум-версия PWA для WP и AMP предоставляет доступ к библиотеке значков загрузки, призывам к действию и анализу данных.
5. Glue for Yoast SEO & AMPЕсли у вас есть плагин Yoast SEO и официальный плагин AMP для WordPress, вам также понадобится плагин Glue for Yoast SEO & AMP.
Почему? Потому что это «клей», который позволяет двум плагинам работать вместе.
Это также дает вам простой способ настроить контент AMP.
Кроме того, Glue добавляет элементарные стили, чтобы вы могли хотя бы немного сохранить внешний вид сайта для посетителей AMP.
Он разработан тем же разработчиком, который создал плагин Yoast SEO.
6. AMP WP — Google AMP для WordPressПохоже, это довольно новая запись в библиотеке плагинов AMP. На данный момент у него всего тысяча активных установок.
Тем не менее, плагин AMP WP демонстрирует многообещающие результаты. Согласно описанию продукта, вы можете получить в 5 раз более быструю загрузку с помощью этого инструмента.
Также разработчик утверждает, что он на 100% совместим с Yoast SEO.
Вот несколько других функций, которые вы получаете с плагином:
- Поддержка GDPR (для Европы).
- Опора слайдера.
- Просмотр похожих сообщений.
- Поддержка сторонней аналитики (например, Google Analytics).
- Возможность настроить AMP для определенных таксономий (тегов и категорий).

- Дополнительный липкий заголовок.
- Лайтбоксы изображений.
Плагин weeblrAMP выходит за рамки того, что предлагают другие плагины, позволяя вам создать почти полную AMP-версию всего вашего сайта.
Кроме того, weeblrAMP интегрируется со многими другими инструментами, включая:
- Disqus
- Google Analytics
- Диспетчер тегов Google
- Пиксель Facebook
- Йоаст SEO
- Реактивный ранец
- WooCommerce
- Контактная форма 7
- Гравитационные формы
Кроме того, этот подключаемый модуль также позволяет полностью настроить работу AMP с переопределением шаблонов.
На данный момент у weeblrAMP только 700 активных установок. Тем не менее, он имеет рейтинг 4,5 звезды.
8. AMP It Up! AMP It Up! позиционирует себя как еще один плагин «установил и забыл». Все, что вам нужно сделать, это установить и активировать его, и вы волшебным образом получите веб-сайт, совместимый с AMP.
По правде говоря, все не так просто. Особенно в веб-разработке.
Вам придется выполнить некоторые настройки вручную.
Инструмент поддерживает:
- GDPR
- HTTPS
- Google Analytics
- Ютуб
- БрайтКоув
Вы даже можете добавить свой собственный код JavaScript на свой веб-сайт с поддержкой AMP. Это дает вам некоторую гибкость с функциональностью.
Кроме того, AMP It Up! автоматически добавляет кнопки социальных сетей на ваши страницы. Вам не придется искать другой плагин для этой цели.
Кроме того, инструмент автоматически преобразует контент с несколькими изображениями в карусель, совместимую с AMP.
AMP It Up! на данный момент у него всего несколько сотен установок, но он имеет 4-звездочный рейтинг.
9. AMP Stories для WordPressХотите создать быстро загружаемый полноэкранный контент в Интернете?
Вы можете использовать AMP Stories, чтобы посетители сайта больше интересовались вашим брендом.
И да, они такие же, как Instagram Stories.
Вы можете включать изображения, анимацию, видео, аудио и текст в свои собственные AMP Stories.
Если вам нравится идея использования AMP Stories, обратите внимание на плагин AMP Stories for WordPress. Это позволяет вам создать историю, просто заполнив форму в сообщении.
Инструмент также позволяет вам включить URL-адрес в вашу историю. Это может пригодиться, если вы хотите перенаправить людей в другую часть вашего сайта (например, чтобы разместить заказ).
Профессиональная версия AMP Stories для WordPress включает управление буклетами, поддержку дополнительного контента в конце Stories и интеграцию с Facebook.
В настоящее время инструмент имеет 5-звездочный рейтинг.
Подведение итоговВ эпоху мобильных устройств вам нужен веб-сайт, который быстро загружается на мобильных устройствах.
К счастью, это легко сделать с помощью AMP.
Что не так просто , так это вручную внедрить технологию AMP на свой веб-сайт.