Как изменить url страницы в WordPress?
25474 Посещений
Сегодня мы с вами рассмотрим вопрос, который полезен каждому пользователю, а уж тем более блогеру или копирайтеру, а именно смена url страниц на примере WordPress. Начнем с того, что при написании статей или заметок, вы присваиваете статье определенный заголовок, который после ее публикации будет отображаться как ее электронный адрес. По умолчанию, в Worpdress без установки плагинов и дополнительных настроек, адрес статьи отображается в виде кириллицы и это не очень хорошо для SEO вашего сайта или блога в общем.
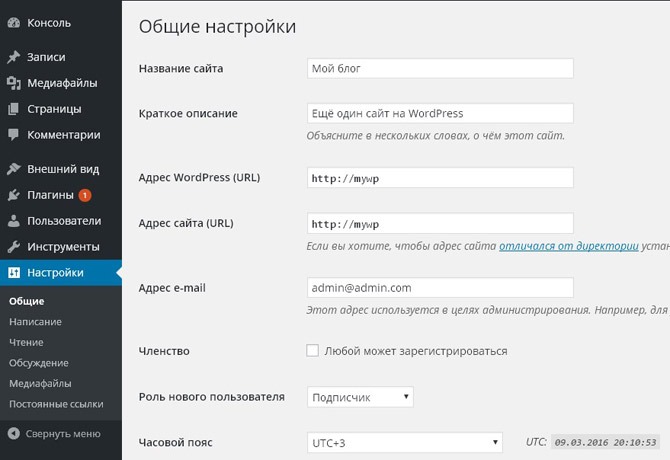
Пример адреса статьи без настроенного ЧПУ.
Для того, чтобы сменить url такой статьи или заметки, вы можете нажать на кнопку Изменить на против Постоянной ссылки, прописать адрес латиницей (транслитом) и не забудьте нажать Обновить в конце, чтобы сохранить все изменения и получить такой результат.
Итак, мы рассмотрели способ который будет приемлем если вам нужно исправить ссылки (адреса) нескольких статей. Но для того, чтобы в дальнейшем ссылки вашей статей автоматически прописывались латиницей, вам нужно установить плагин, который сможет автоматизировать эту работу и вам больше не придется править ссылки статей вручную.
Стоит отметить, если вы ведете свой блог или рубрику уже давно и адреса всех давно-написанных статей были прописаны кириллицей, не стоить менять их на латиницу поскольку это негативно отразится на репутации вашего источника.
Все потому, что поисковые системы будут думать, что ваши ранние статьи удалены, а большое количество новых статей появилось на вашем сайте. Таким образом ваш сайт (блог) может попасть в черный список, а следовательно и выпасть из индексации на очень долгое время. Поэтому, мы рекомендуем вам старые статьи оставить прежними, а вот уже новые публиковать с правильными адресами.
Поэтому, мы возвращаемся к вопросу установки нужного плагина.
- Сперва, заходим в панель администратора сайта
- Затем, переходим к меню слева где выбираем Плагин-Добавить новый.
- В строке поиска плагина прописываем название RusToLat и жмем enter.
- После его отображения в списке (он будет первым) нажимаете на кнопку Установить.
- А для начала работы плагина вам осталось лишь активировать его.
После чего, при написании всех последующих статей их адреса (ссылки) будут автоматически генерироваться сразу на латинице (как указано ниже).
Как изменить url, адрес, цвет, вид, постоянные ссылки в wordpress
Как изменить url, адрес, цвет, вид, Постоянные ссылки в wordpress — важный фактор ранжирования сайта. Привести их к ЧПУ-виду, на веб-страницах сделать анкорными (релевантными). Уметь закрывать от индексации, чтобы не передавать вес внешним ресурсам. Чем правильнее они прописаны, тем больше шансов продвинуться в Поисковой Системе (ПС).
Привести их к ЧПУ-виду, на веб-страницах сделать анкорными (релевантными). Уметь закрывать от индексации, чтобы не передавать вес внешним ресурсам. Чем правильнее они прописаны, тем больше шансов продвинуться в Поисковой Системе (ПС).
Содержание: ►
Виды ссылок, адресов и URL:расшифровка понятий
Постоянные ссылки — это уникальные адреса: домен + заголовок страницы или записи на сайте. Формат задается, как постоянный. Вид урла может быть разным. Настраивается в админке wordpress.
URL (англ. Uniform Resource Locator) — Единый (уникальный) Локатор Ресурса, или Универсальный показатель адресов сайта (веб-документа) в интернете. Поэтому одинаковых урлов с разным контентом быть не должно.
Анкор (anchor) — привязка ключевого слова или фразы к определенному адресу. Когда линк обычного вида заменяют на простой, релевантный запросу, текст.
ЧПУ (Человеко-Понятный Урл) — ссылка, приведенная к удобному для чтения ботами и людьми формату. Представляет собой понятный и информативный вид записи. Желательно, чтобы текст был на латинице (хотя, не исключается кириллица). Если админка WordPress на русском, для изменения URL требуется плагин транслитерации.
Представляет собой понятный и информативный вид записи. Желательно, чтобы текст был на латинице (хотя, не исключается кириллица). Если админка WordPress на русском, для изменения URL требуется плагин транслитерации.
Открытые и закрытые ссылки: первые — индексируемые, передающие вес странице-перенаправления. Вторые — закрытые от индексации, не передают ссылочный вес постороннему ресурсу.
Измените параметры в консоли WordPress до того, как начнете публиковать статьи. Смотрите пошаговое описание: Базовые настройки админки. Это первое, что должен сделать вебмастер после создания сайта. Тогда избежите ошибок, связанных с URL(-ами). Когда страницы проиндексированы, после изменения старого адреса делают редирект 301 на новый.
Как изменить Постоянные ссылкиПрежде чем публиковать статьи на сайте, настраивают формат Permalinks. Когда статьи со старыми адресами уже проиндексированы, показываются в поиске, делать это нежелательно. Изменив вид линков, если отсутствует 301 редирект, получите 404 ошибку.
Изменив вид линков, если отсутствует 301 редирект, получите 404 ошибку.
Внимание: Существует небольшая вероятность, что после смены формата Постоянных ссылок, сайт станет недоступен. Если хостинг использует веб-сервер Apache, ищите причину в файле .htaccess. Это говорит о том, что WordPress не удалось внести новое правило перезаписи url.
Предостережение не касается локальных сайтов. На них вы только тестируете настройки. Также ничего страшного не случится с молодым проектом, когда мало статей, нет трафика. Смотрите пошаговое руководство об изменении URL, исправлении ошибок, 301 редиректе.
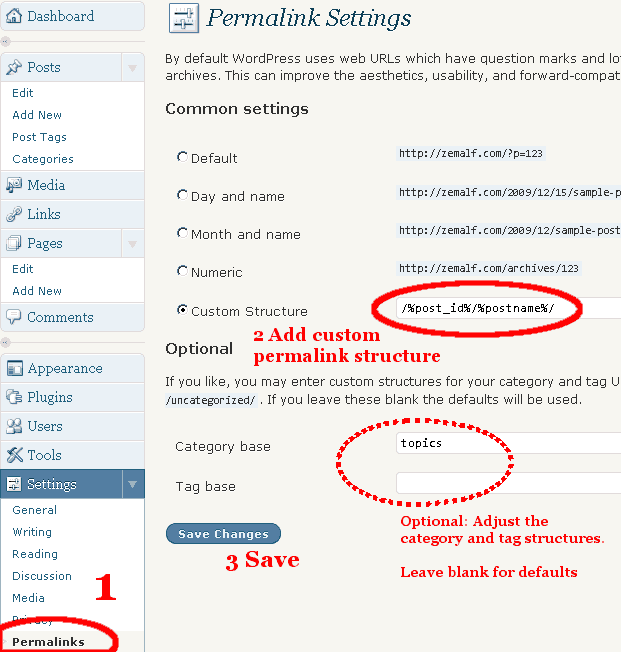
Какой вид Постоянной ссылки выбратьВ админке WordPress предлагает 6 распространенных видов Url. Чтобы выбрать, перейдите в консоль: Настройки — Постоянные ссылки. Чаще всего используют «Название записи» или «Произвольно». В последнем случае вид permalinks формируете сами. Но есть несколько нюансов, которые следует учитывать.
Чаще выбирают формат: Название записи или Произвольно
Рекомендации: ВыборПостоянных ссылок в wordpress
Хочется выбрать короткий, красивый, информативный и самый оптимальный для конкретного ресурса формат permalinks (URL-адреса). Поэтому нужно учитывать, что:
Поэтому нужно учитывать, что:
- Самыми оптимальными считаются линки, содержащие цифры (дату). Это актуально для сайтов, имеющих много страниц (каталогов). Тогда производительность (скорость загрузки) будет выше. Для небольших проектов — малоинформативный цифровой URL не привлекателен.
- Указывать дату полезно не всегда. Если текст опубликован давно, материал могут счесть устаревшим. Теряется трафик. Чтобы этого не было, обновляйте старые тексты, чтобы цифры говорили о свежем контенте.
- Когда дата необходима, ее формат подбирают в зависимости от скорости выхода новых публикаций. При размещении нескольких статей в день, цифры должны включать минуты. Если дата (номер) — основной ориентир сравнения линков, она должна иметь различия.
- Простой вид URL, имеющий вместо заголовка страницы (записи) порядковый номер, малоинформативен для пользователя, бесполезен для CEO. Хотя для поисковых роботов — самый оптимальный. Адрес быстро находится в массе запрещенных к индексации документов (дубликатов).

- Включая %category% в формат Постоянных ссылок, учитывайте, что рубрики имеют подрубрики. Одинаковый текст может отображаться в каждой из них. По запросу покажут url, который выше по алфавиту.
- Если формируете permalinks сами (последний вариант), следите, чтобы не было пробелов, иначе адреса будут нерабочими. Определившись с выбором, не забудьте Сохранить изменения.
- Иногда в конец url подставляют атрибут HTML. Тогда link имеет вид: http://домен/%postname%/html. В какой-то степени, это способствует идентификации, но насколько верно подобное утверждение, сказать трудно. В последнее время такой «хвост» встречается редко.
- Дополнительные атрибуты — префиксы — используйте на свой вкус, но не злоупотребляйте количеством информации в адресе. Слишком длинные ссылки тормозят отображение страницы, обрезаются в сниппете, не рекомендуются оптимизаторами CEO.
Совет: Выбирая формат Постоянных ссылок, ориентируйтесь на конкурентов: какой вид урлов у них, такой подбирайте для своего ресурса. Они уже в топе, значит их тип URL — самый оптимальный.
Они уже в топе, значит их тип URL — самый оптимальный.
При отсутствии модуля транслитерации, URL Постоянной ссылки будет частично отображаться на латинице (домен), а частично на кириллице (заголовок h2). При копировании и в html-коде адрес выглядит некорректно: длинный «хвост» с непонятными знаками. Что они означают понять невозможно. Роботу все равно, но читателя это может напугать, а не вирус ли на сайте?
Чтобы привести url к нормальному удобо-читаемому виду (ЧПУ) используют плагин автоматической транслитерации, например, Cyr to Lat. Настраивать не требуется: установили, активировали и все.
Рекомендую это расширение, потому что похожие, например, Rus To Lat, не имеют функции изменения кириллических адресов старых публикаций. Поэтому при обновлении контента в редакторе wordpress придется изменять ссылки вручную. Cyr to Lat автоматически преобразует ярлык URL в латиницу.
Примечание: Говорить о транслитерации ссылок, как о преобразовании их в ЧПУ, не совсем верно. Это лишь один параметр улучшения вида Постоянной ссылки. Важны так же другие:
Это лишь один параметр улучшения вида Постоянной ссылки. Важны так же другие:
- формат написания;
- содержание;
- вложенность;
- нижний регистр;
- тире, а не подчеркивание;
- релевантность;
- количество символов и пр.
Опция транслитерации url есть в модуле оптимизаторе Clearfy. Если используете ее, плагин Cyr to Lat не нужен. Оба расширения автоматически меняют описание изображений с кириллицы на латиницу. Дублировать эти функции не следует, оставьте что-то одно.
Вид ссылки страницы (ярлык) можно изменить вручную
Важно: Если меняете URL (Постоянную ссылку) на странице, которая проиндексирована, обязательно сделайте 301 редирект (перенаправление). Отличие ссылок (старой и новой) даже на одну букву ПС воспринимают, как 2 разных адреса. Поэтому переход по прежнему урлу без 301 редиректа будет давать ошибку 404.
Ручная правка URLстраницы или записи
Бывают ситуации, когда приходится править русскую версию урла вручную. Например, чтобы проверить, какой вид Постоянной ссылки лучше ранжируется ПС. В таком случае скопируйте кириллическую часть. Перейдите на какой-либо онлайн-сервис транслитерации. Я пользуюсь этим удобным сайтом transliteratsyya
Например, чтобы проверить, какой вид Постоянной ссылки лучше ранжируется ПС. В таком случае скопируйте кириллическую часть. Перейдите на какой-либо онлайн-сервис транслитерации. Я пользуюсь этим удобным сайтом transliteratsyya
Транслитерировать кириллическую часть URL ссылки можно вручную
- Скопируйте русскую часть URL статьи.
- Выберите в левом Меню: для Яндекса и Google.
- Вставьте в поле Текст.
- Нажмите кнопку Транслит.
- Загрузите измененный заголовок в буфер обмена.
- В редакторе вставьте в ссылку транслитерированный вариант.
Теперь url полностью на латинице, то есть, приведен к виду ЧПУ (Человеко-Понятный Урл). Ничего сложного в этом нет, править ссылку руками приходится не так часто. В редакторе Gutenberg это делается немного иначе. Чтобы увидеть ссылку статьи, сохраните документ (кнопка вверху). В открывшемся окне (правая колонка) — Вкладка Документ — Постоянная ссылка — ярлык url. Открыв, увидите кириллическую часть, которую можно изменить вручную:
Открыв, увидите кириллическую часть, которую можно изменить вручную:
- транслитерировать;
- сократить,
- добавить ключевую фразу и пр.
в редакторе WordPress вручную
Прежде всего проверьте кастомные настройки. Нет ли там такой опции. Она имеет приоритет перед остальными способами. Поэтому цвет ссылки лучше всего менять здесь. Когда этих настроек нет, можно выбрать цвет любого текста в визуальном редакторе WordPress. Для этого выделите его, выберите подходящий колер (color).
Создание анкорной ссылки с выбором цвета в редакторе WP
Чтобы этого не делать постоянно, вносят правки в код файла style.css. Для этого на сайте (в тексте) выделите правой кнопкой мыши ссылку. Перейдите в Просмотр кода (опция контекстного меню).
Переход на страницу разработчика: Визуальное изменение параметров (цвета) ссылки (иного контента)
На странице разработчика найдите код, отвечающий за цвет link (color). Поэкспериментируйте, внося изменения. Это визуальная демонстрация правок. На сайте ничего не меняется. Поэтому не бойтесь, что сделаете что-то не так. Как только переключитесь на другую страницу, цвет ссылки вернется к прежнему виду.
Поэкспериментируйте, внося изменения. Это визуальная демонстрация правок. На сайте ничего не меняется. Поэтому не бойтесь, что сделаете что-то не так. Как только переключитесь на другую страницу, цвет ссылки вернется к прежнему виду.
Чтобы внести изменения, которые сохранятся на сайте, необходимо переписать код в файле стилей. Подобрав цвет, скопируйте кодировку вида: #12a45b и запомните номер строки, где править параметр.
Предварительная корректировка файла style.css
Перейдите в админку: Внешний вид — Редактор тем:
- Откройте файл (обычно это style.css);
- найдите нужную строчку color;
- удалите старый код, не трогая кавычек;
- измените исходную кодировку цвета #хххххх на выбранную вами;
- сохраните изменения.
Внимание: В Теме цвет линков в тексте, заголовке, виджетах иногда объединен. Изменение одного параметра может коснуться остальных Link(-ов). Поэтому обращайте на это внимание. Если в коде разъединить функции нельзя, то пользуйтесь возможностями визуального редактора wordpress при публикации контента, делая все вручную.
Правка файла стиля: Админка — Внешний вид — Редактор Тем
Аналогично меняются другие параметры: заголовки, фон, шрифт, жирность, кегль и пр. Препятствие одно: не в каждой Теме внешние настройки элементов находятся в файле стилей. Иногда придется искать в других, многое зависит от шаблона.
Примечание: После обновления Темы, настройки, сделанные таким образом вернутся к прежнему виду. Чтобы этого не случилось, используют дочернюю Тему. Или изменяют стиль в окне кастомных настроек. Где указывают наименование элемента и параметры, которые хотите исправить. 100% гарантии, что прописанный таким образом код стиля (css) сработает, нет.
Как сделать анкорную ссылкув WordPress
Анкор — это слово или фраза, заменяющая url перенаправления вида: https://ru.wordpress.org/themes/ на фразу из контента. Желательно прописать ключ (слово, релевантное запросу в поиске), а не тут, здесь. Чтобы понять, как это сделать в wordpress, посмотрите 2-х минутное видео.
от индексации
Установите плагин Скрытие ссылок из репозитория WordPress
Чтобы публикуемые внешние links не передавали вес страницы левым ресурсам, их принято закрывать от индексации. Для этого используют шорт-коды — функция плагина. Теги можно прописать вручную, но без скрипта они не работают. Поэтому установите расширение из репозитория WordPress: консоль — плагины — добавить новый. В строке поиска можно прописать по-русски: Скрытие ссылок. Ничего настраивать не надо.
- Установите и активируйте модуль.
- В визуальном редакторе появится маленькая кнопочка: стрелка в чекбоксе.
Нажмите иконку Создание ссылки — значок Скрытие ссылки активируется — кликните: вокруг анкора появятся теги link
- В любом месте кликните по выделенной фразе (слову), которую надо закрыть — иконка активируется.
 При этом появляется поле Добавление ссылки.
При этом появляется поле Добавление ссылки. - После нажатия на значок, линк автоматически обрамляется тегами: [Iink]ссылка—анкор[/Iink].
Links Шорт-кода видны в редакторе при публикации. На вебстранице их не будет
Это один из самых удобных способов скрытия внешних links от индексации, чтобы сохранить вес страницы. Теги noindex и nofollow могут скрыть текст, но не факт. Для поисковых ботовGoogle и Yandex — это не запрет, а рекомендация, которую выполнять необязательно.
| Работа для вебмастеров Изготовление сайтов, форумов, их продвижение | 386 Сообщений | Последний ответ от hqaccounts | |
| Работа с контентом Копирайт, рерайт, переводы | 67 Сообщений | Последний ответ от Loslden | |
| Работа с ссылками Продвижение статьями, наращивание ссылочной массы | 83 Сообщений | Последний ответ от Loslden | |
| Социальные сети Работа с/в соцсетями/ях | 13 Сообщений |
| |
| SEO (СЕО) – поисковая оптимизация НЧ, ВЧ и прочие штучки | 297 Сообщений | Последний ответ от Zuninash | |
| Программирование Различные языки программирования | 210 Сообщений | Последний ответ от Pematrol | |
| Подразделы: ASP (Эй-Си-Пи) — Active Server Pages, C, C++, C# (Си, Си плюс, Си флеш), CSS (Си-Эс-Эс) — Cascading Style Sheets — каскадные таблицы стилей, HTML (Айч-Ти-Эм-Эл) — Hypertext Markup Language, JavaScript (Ява скрипт), PHP (Пи-Айч-Пи) | |||
| Движки для сайтов Обсуждение работы CMS (Content Manegment System) — систем управления сайтом | 439 Сообщений | Последний ответ от Viziter | |
| Подразделы: Datalife Engine — DLE (ДЛЕ), Drupal (Друпал), Joomla (Джумла), WordPress (Вордпресс) | |||
| Движки для форумов Обсуждение работы форумных движков | 489 Сообщений | Последний ответ от Andrey-d | |
| Подразделы: IPB (Ай-Пи-Би), phpBB (Пи-айч-пи Би-Би), SMF (Эс-Эм-ЭФ), vBulletin (Буллетин), Булка | |||
| Графика и веб-дизайн Обсуждение и работа различных программ, ссылки только на официальные сайты | 56 Сообщений | Последний ответ от MaxDnepr | |
| Скрипты и Шаблоны Обсуждение работы скриптов, шаблоны, юзабилити | 218 Сообщений | Последний ответ от Wyalel | |
| Подразделы: Доски объявлений | |||
| Базы Данных и сервера Оракл, MySQL (Май-Эс-Кью-Эль) – Мускул и другие | 49 Сообщений | Последний ответ от валераа | |
| Ваши веб-проекты Оценка ваших сайтов | 53 Сообщений | Последний ответ от Shonilan | |
| Партнерские программы | 2596 Сообщений | Последний ответ от Webvork | |
| Подразделы: Официальные разделы партнерских программ, Партнерские программы от пользователей | |||
| Валютные биржи, Forex (Форекс) Стратегии, брокеры, трейдинг | 84 Сообщений | Последний ответ от Regulest | |
| Тотализатор Ставки на спорт, обсуждение ставок, прогнозы | 19 Сообщений | Последний ответ от Lellod | |
| Покер Всё, что касается покера | 8 Сообщений | Последний ответ от Максим Клименский | |
| Букмекерские конторы Обсуждение букмекерских контор | 27 Сообщений | Последний ответ от Zedaral | |
| Почтовые спонсоры Зарубежные, отечественные, кликовые и т. д. | 134 Сообщений | Последний ответ от Zedaral | |
| HYIP, Хайпы Только обсуждение, без рекламы! | 25 Сообщений | Последний ответ от AdvertShop | |
| Системы активной рекламы (САРы) Обсуждение работы таких систем | 15 Сообщений | Последний ответ от applechange | |
| Другие виды заработка Другие легальные методы заработка | 212 Сообщений | Последний ответ от anvert | |
| Контекстная реклама, контекст Нюансы работы с трафиком | 79 Сообщений | Последний ответ от affiliatebiz | |
| Подразделы: Google AdSense (Гугл Эдсенс), Рекламная сеть Яндекса (РСЯ), Бегун и ЦОПы | |||
| Баннерная реклама Работа в баннерных сетях | 37 Сообщений | Последний ответ от vintick | |
| Тизерные сети Тизерки и тизеры | 289 Сообщений | Последний ответ от zelads | |
| Биржи ссылок и прочие Обсуждение бирж статей, ссылок, постовых, каталогов | 131 Сообщений | Последний ответ от Bariotor | |
| Железо Обсуждение работы компьютеров, и их составляющих | 84 Сообщений | Последний ответ от Zuninash | |
| Ноутбуки Обсуждение работы ноутбуков, нетбуков | 85 Сообщений | Последний ответ от Bariotor | |
| Операционные системы (ОС) Работа с ними, их отладка | 180 Сообщений | Последний ответ от Jarelvi | |
| Подразделы: Windows (Виндовз), Винда, Окна, Linux (Линукс), Линь, Линуха | |||
| Программы для вашего ПК Работа с программными продуктами | 379 Сообщений | Последний ответ от Jarelvi | |
| Информационная безопасность Основы безопасности, борьба с вирусами, червями, хакерами | 241 Сообщений | Последний ответ от Jarelvi | |
| ЭПС – электронные платежные системы Работа с электронными деньгами | 152 Сообщений | Последний ответ от ArchiDOM | |
| Подразделы: Web Money (Вебмани), Яндекс-деньги, PayPal (Пэй-Пэл), Палка, Moneybookers (Манибукерс) | |||
| Обменные пункты Обмен, ввод-вывод электронных денег | 557 Сообщений | Последний ответ от smartwm | |
| Валютные и кредитные операции Кредиты, займы, финансы | 8 Сообщений | Последний ответ от C1k_finance | |
| ICQ (Ай-Си-Кью), Ася, Аська и пр. мессенджеры Аська и др. клиенты — Viber, Telegram, Instagram | 93 Сообщений | Последний ответ от anvert | |
| Барахолка Куплю-продам в вашем городе | 349 Сообщений | Последний ответ от proxy_speedmsk | |
| Подразделы: Продам, Куплю, Обмен | |||
| Игры Флэш, браузерные, стратегии | 59 Сообщений | Последний ответ от Phlevis | |
| Кино, театр Куда сходить, анонсы | 51 Сообщений | Последний ответ от jiznchudesna1 | |
| Любовь Любовные отношения, секс | 50 Сообщений | Последний ответ от Woods | |
| Мобильная связь, смартфоны, приложения Обсуждение телефонов, производителей, мобильных операторов | 82 Сообщений | Последний ответ от Squirrel | |
| Музыка Стили, направления, что послушать? | 51 Сообщений | Последний ответ от Runeterror | |
| Работа и услуги Работа в офлайне | 148 Сообщений | Последний ответ от Kostyaxxxx | |
| Ссылки Ссылки на полезные и нужные на программы | 74 Сообщений | Последний ответ от anvert | |
| Спорт Новости спорта | 74 Сообщений | Последний ответ от Matthias | |
| Семья Семейные узы, брак, дети | 104 Сообщений | Последний ответ от Zolotaja7 | |
| Политика Актуальная политика | 110 Сообщений | Последний ответ от schebetov | |
| Хобби Занятия для души | 95 Сообщений | Последний ответ от doom bringer | |
| Юмор Анекдоты, шутки, приколы | 140 Сообщений | Последний ответ от admin | |
| Прочее Не определились с рубрикой, а высказаться хочется? Здоровье, религия, литература и всё остальное | 280 Сообщений | Последний ответ от SellerSSH | |
| Оффтопик Если не знаете, куда поместить вашу тему – разместите ее здесь | 191 Сообщений | Последний ответ от Aff_vfxAlert | |
| Архив Удаленные, устаревшие темы, дубликаты | 27 Сообщений | Последний ответ от Williamcrart | |
Как сделать правильный url адрес сайта на WordPress
Правильный URL адрес сайта на WordPress – это один из самых простых способов повысить видимость вашего проекта в поиске Яндекса и Google. Предлагаю несколько базовых принципов, которых всегда стоит придерживаться при оптимизации URL.
1. Выбор главного зеркала для сайта
По умолчанию у вашего сайта существует несколько вариантов url-адресов. Поисковые системы рендерят их отдельно. При этом по сути, это идентичные копии одних и тех же страниц. То есть, от конфигурации сайта зависит то, какую именно группу адресов поисковики будут считать основными.
Вот варианты URL:
- http seo-aspirant.ru
- https seo-aspirant.ru
- http www.seo-aspirant.ru
- https www.seo-aspirant.ru
Любой из них будет корректно отображать сайт. Если каждый адрес отрендерить по-отдельности, они будут выглядеть, как зеркальные копии, поэтому и называются на жаргоне вебмастеров «зеркалами».
Для начала нужно выбрать одну https-версию, а три остальные глобально перенаправить на неё с помощью 301 редиректа. Выбрав одну основную версию структуры URL-адресов, вы объедините индексирование, ранжирование и вес ссылок в единую версию домена и сайта.
Важная область с точки зрения безопасности и SEO – обеспечение полного шифрования вашего веб-сайта с помощью SSL-сертификата. HTTPS сейчас является сигналом ранжирования для поисковых систем, так что не стоит закрывать на него глаза.
Кроме того, безопасное соединение требуют современные веб-браузеры. Поэтому включение HTTPS не только повысит позиции вашего сайта на WordPress в поисковых системах, но и улучшит взаимодействие с пользователями. А поскольку Let’s Encrypt предоставляет бесплатное решение, нет причин отказываться от перехода.
2. Оптимизация структуры постоянных ссылок
Если вы хотите, чтобы Google и Яндекс распознавали ваш контент и связывали его с определёнными поисковыми фразами, то должны убедиться, что в URL используются ключевые слова, относящиеся к вашей нише.
Например, если вы пишите статью про то, как основатели мессенджера Дискорд придумали будущее интернета, убедитесь, что ваш URL-адрес выглядит следующим образом:
seo-aspirant.ru/discord
А не вот так:
seo-aspirant.ru/ ?p=123
Даже с точки зрения пользователя первый вариант смотрится привлекательнее, поскольку, нажимая на такую ссылку, человек ожидает увидеть статью про Дискорд. А под набором цифр может скрываться всё, что угодно. И это уже не говоря про поисковые системы.
Другими словами, Google и Яндекс могут понять такой URL, так как он оптимизирован для SEO, и люди могут его понять, ведь он удобочитаемый. Короче говоря, беспроигрышный вариант.
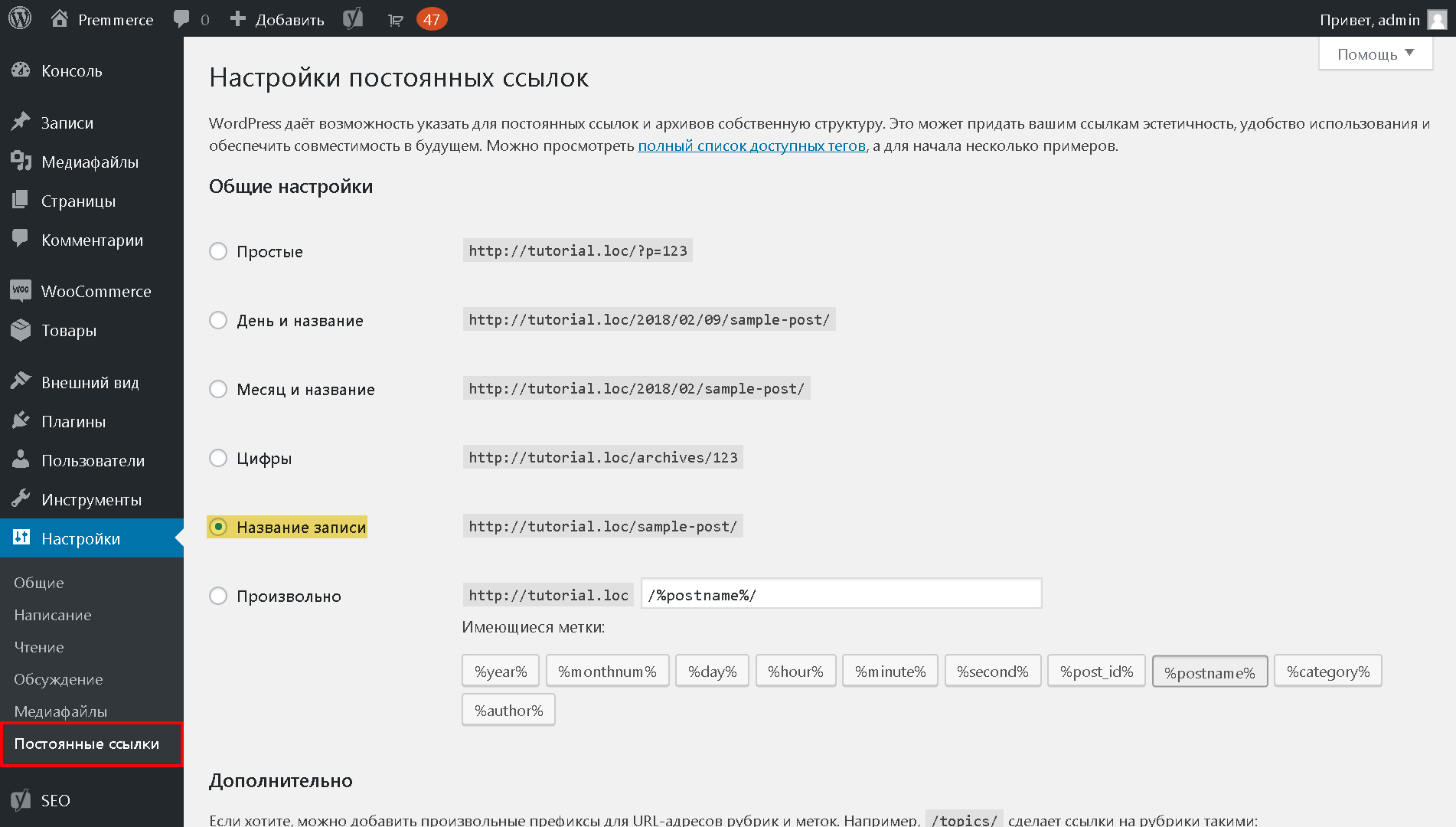
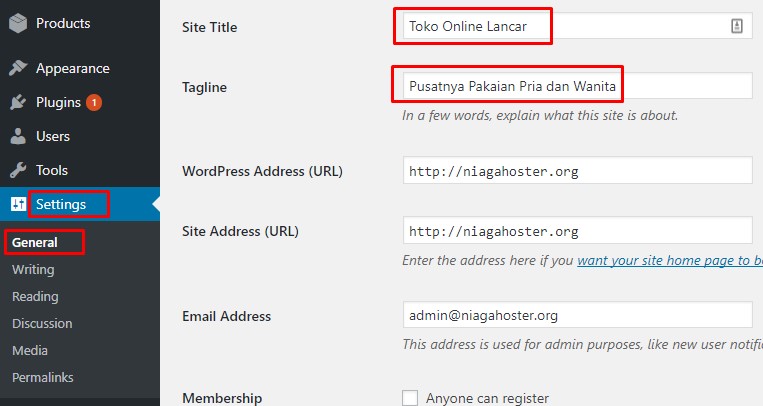
Чтобы изменить структуру постоянных ссылок в WordPress, зайдите в админку и переместитесь во вкладку «Настройки» -> «Постоянные ссылки».
- Простые: не лучший вариант с точки зрения SEO, поскольку ничто в URL-адресе не описывает ваш контент.
- День и название: это неплохой вариант, поскольку он помогает поисковым системам узнать, о чём ваш контент, и отображает точную дату публикации, что может быть действительно важно для ваших читателей.
- Месяц и название: тоже хороший вариант, похожий на предыдущий, но показывает только месяц, в котором был опубликован пост.
- Цифры: плохой вариант, мало чем отличающийся от первого.
- Название записи: это самый популярный выбор для оптимального SEO на WordPress; позволяет вам персонализировать URL-адреса в соответствии с темами вашего контента.
- Произвольно: здесь вы можете использовать специальные теги WordPress для настройки ваших URL. Если у вас большой веб-сайт с разными категориями, которые важны для читателей, использование тега типа «/% category% /% postname% /» для добавления категории к URL-адресу может быть хорошей идеей. Вы можете использовать такой вариант, чтобы предоставить поисковикам ещё больше информации о контенте. В конечном счёте, насколько подробным вы хотите сделать этот элемент, зависит только от вас.
Если вы перейдёте к использованию категорий в структуре постоянных ссылок, нужно будет выбрать только одну-единственную категорию для каждого поста. Дополнительную информацию по теме можно почерпнуть вот из этого видео бывшего сотрудника Google Мэтта Каттса.
Настроив вид постоянных ссылок, не забудьте нажать кнопочку «Сохранить изменения». Впоследствии можно будет вносить изменения в URL-адреса отдельных страниц и сообщений. Для этого в админке есть специальное поле.
Примечание для уже существующих веб-сайтов
Переходя от одной структуры постоянных ссылок к другой на существующем сайте, вы, к сожалению, потеряете цифры репостов в социальных сетях. То есть, если у вас установлены счётчики репостов, и какую-то из ваших статей репостнули, скажем, 1000 раз, после переезда на новую структуру эта цифра станет 0.
Кроме того, при любых изменениях на сайте есть риск навредить своим позициям в поисковых системах. Но если у вас используются простые ссылки, следует изменить структуру URL-адресов, независимо от того, сколько сайту лет.
Да, вы потеряете количество репостов в социальных сетях в счётчиках на всех страницах вашего веб-сайта, но преимущества более релевантного URL-адреса в разы перевешивают эту потерю.
Здесь обязательно проконтролируйте, что ваш WordPress автоматически создаёт 301 перенаправления со старых URL-адресов на новые. В противном случае рекомендую воспользоваться одним из специальных плагинов, например, «Redirection».
Прямо откройте, перед переходом на новую структуру, какую-нибудь страницу вашего сайта и запомните её URL. Затем поменяйте постоянные ссылки и проверьте, можно ли получить доступ к веб-документу по старому адресу. Если движок вас автоматически не редиректит, начинайте поиск и устранение неполадок.
3. Архитектура сайта
Теперь, когда мы с вами определили основы, выбрали главное зеркало, настроили структуру постоянных ссылок и установили редиректы, пришло время для составления правильной карты сайта.
Конечная цель данного шага – согласовать URL-адреса с тематикой контента и ключевыми словами каждого раздела и каждой страницы соответственно. При этом не бойтесь углубляться в свой сайт по вертикали, ведь это помогает конкретизировать тематику.
Примеры грамотной архитектуры интернет-магазина:
sweatybetty.com/activity/run
arenaflowers.com/collections/plants-and-gifts
marksandspencer.com/l/christmas/christmas-jumpers/mens-christmas-jumpers
Примеры оптимальной архитектуры сайта в B2B:
myob.com/au/small-business/industry/trades-and-construction
unbounce.com/product/landing-pages/
semrush.com/features/technical-seo-tools/
4. Поисковая оптимизация URL-адресов
Вот что можно и чего нельзя делать при написании и перезаписи URL-адресов в WordPress:
Оставляйте только самое важное
Удалите все нерелевантные слова и сосредоточьтесь на своих целевых ключах. «Стоп-слова» в данном конкретном случае – всё, что не представляет особой ценности для читателей (например, предлоги и союзы: «а», «то», «из»).
Они не навредят вам, если будут находиться в URL-адресе. Но и не помогут, потому что не принесут пользы читателям, а только сделают ваши URL-адреса длиннее. Например, такой URL смотрится лучше:
сео-аспирант.ру/сделать-правильный-url-адрес-сайта-WordPress
Чем вот такой:
сео-аспирант.ру/как-сделать-правильный-url-адрес-для-сайта-на-WordPress
Делайте URL-адреса короткими
Длина URL не является фактором поискового ранжирования. Поэтому сокращайте её настолько, насколько это возможно, без потери функциональности. Руководствоваться можно теми же принципами, о которых говорилось выше. Ключевым моментом здесь является использование наиболее важных ключевых слов. Например, URL без предлогов:
сео-аспирант.ру/сделать-правильный-url-адрес-сайта-WordPress
Можно сократить ещё сильнее, оставив только основной ключ:
сео-аспирант.ру/правильный-url-адрес-сайта
Поддерживайте одинаковый формат
Если вы используете тире («-») для разделения слов во всех урлах своих постов, не стоит использовать символы подчёркивания («_») для разделения слов в урлах на страницах. Вообще, придерживайтесь такого формата, какой использует сам WordPress: традиционное тире для разделения слов в URL-адресах.
То же самое касается и кириллицы (которую я вам не рекомендую использовать в принципе). Если уж хотите URL на кириллице, то и домен регистрируйте в зоне .рф. И наоборот: коль купили домен на латинице, не нужно лепить к нему в URL русские буквы.
Например, URL данной страницы:
seo-aspirant.ru/pravilnyy-url
А не:
seo-aspirant.ru/правильный-урл
Или:
сео-аспирант.рф/pravilnyy-url
Заключение
Нет какого-то универсального способа создать правильный url адрес сайта на WordPress с точки зрения SEO. Во многом всё зависит от типа веб-сайта, который вы используете, вашей ниши или отрасли и того, что ваши посетители считают ценным.
Базовые принципы оптимизации URL таковы: включите в адрес главные ключевые слова, сделайте его понятным и коротким, будьте готовы к тому, что пользователи увидят не только анкор, но и саму ссылку.
Успехов!
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
И подпишись на email-рассылку:
СТАТЬИ ИЗ РУБРИКИ:
Тематика: SEM, WordPress
Дата публикации: 10.11.2020
(некоторые ответы перед публикацией проверяются модератором)Как изменить URL-адрес входа в WordPress для безопасности
Я уверен, что вы знаете, насколько важна безопасность для вашего сайта WordPress. Это не значит, что вы точно знаете, что делать.
Одна из самых простых и эффективных вещей, которые вы можете сделать, — это изменить URL-адрес вашей страницы входа в систему, поскольку найти уникальный адрес намного сложнее. Это гарантирует, что люди с меньшей вероятностью получат доступ к вашему сайту WordPress, если вы не позволите им.
Примечание: это не предотвратит взлом полностью. Тем не менее, это добавляет дополнительный уровень защиты для вашего сайта WordPress. Изменение URL-адреса вашей страницы входа в систему следует использовать в дополнение к другим методам защиты вашей административной области, таким как двухфакторная аутентификация (2FA) или ограничение количества попыток входа в систему, разрешенных для пользователя.
Я объясню, как вы можете изменить URL для своего сайта WordPress в этой статье, поэтому, если вы хотите быстро и легко повысить безопасность своего сайта, продолжайте читать.
Как и почему вы должны изменить свой WordPress URL
URL-адрес вашей страницы входа в WordPress — это веб-адрес, который вы вводите, когда хотите получить доступ к серверной части вашего сайта.
Обычно все сайты WordPress используют одинаковую структуру URL для этой страницы. Просто добавьте объявление «wp-login.php» или «wp-admin» в конце URL, чтобы получить доступ к этой странице. Например, если ваш веб-сайт www. [Имя вашего сайта] .com, он будет выглядеть следующим образом: www. [Имя вашего сайта] /wp-login.php или www. [Имя вашего сайта] .com / wp-admin.
Легко запомнить, но это преимущество идет в обе стороны. Любой, кто знает основы WordPress, может найти вашу страницу входа практически без усилий. Обладая этим знанием, хакеры потенциально могут найти свой путь. Поэтому хорошей идеей будет изменить URL-адрес страницы на что-то сложное для угадывания. Это, по крайней мере, замедлит любого потенциального злоумышленника. Это может снизить трата ботов на ваш сайт WordPress, что является хорошим бонусом.
Не изменяйте URL своей страницы входа вручную
Я рекомендую вам изменить URL страницы входа в систему с помощью плагина, а не делать это вручную. Почему? Потому что каждый раз, когда вы обновляете WordPress, он воссоздает файл страницы входа в систему, что означает, что вам придется снова и снова менять URL. Проблема заключается в том, что изменение URL-адреса страницы входа в систему вручную может вызвать ошибки на экране выхода из системы или вызвать другие проблемы.
Вот почему я рекомендую вам не вмешиваться в основные файлы вашего сайта, если это не является абсолютно необходимым. Это может привести к серьезным ошибкам. К счастью, есть альтернативные способы изменить страницу входа в WordPress.
Как изменить URL страницы входа в WordPress с помощью плагина
Один из лучших способов использования плагинов для изменения страницы входа в WordPress — URLWPS Hide Login. Этот плагин будет выполнять работу с минимально возможной суетой. Вот как это использовать:
- Сначала сделайте резервную копию вашего сайта, просто чтобы быть в безопасности.
- Далее загрузите, установите и активируйте плагин.
- Перейдите в « Настройки» и выберите « Общие» на панели инструментов WordPress.
- Если вы прокрутите до самого конца страницы, вы увидите новый раздел с именем WPS Hide Login . Эта опция позволит вам создать новый URL для вашей страницы входа, введя его в поле после имени домена вашего сайта. Лучше всего использовать что-то случайное, но не забудьте записать это где-нибудь, иначе вы рискуете потерять это.
- Создав новый URL, нажмите кнопку « Сохранить изменения» .
С этого момента вы сможете использовать этот адрес для входа на свой сайт, и URL по умолчанию будет удален. Если вы решите отменить этот процесс, вам нужно только деактивировать WPS Hide Login, и URL-адрес по умолчанию будет восстановлен.
Как изменить доменное имя и URL-адрес сайта на WordPress
От автора: если вы давно работаете с сайтом на WordPress, вы можете обнаружить, что ваше доменное имя больше не подходит для вас. Возможно, вы изменили название своей компании, и вам нужно, чтобы доменное имя отражало это.
Может быть, вам нужно более SEO-дружественное доменное имя. Или, может быть, ваше идеальное доменное имя не было доступно, когда вы впервые создали свой сайт, а теперь оно свободно. Вы можете подумать, что после того, как вы настроили веб-сайт и указали для него доменное имя, вы привязаны к нему навсегда. Правда в том, что это не так.
В этом руководстве вы узнаете, как изменить доменное имя вашего сайта на WordPress без необходимости создания нового сайта. Следуя инструкциям, вы сможете изменить URL-адрес сайта на WordPress без потери данных. Я использую для этого примера SiteGround, но шаги аналогичны для других провайдеров хостинга WordPress.
Сначала я расскажу, как получить новое доменное имя, указывающее на ваш сайт, в панели администрирования хостинга SiteGround, а затем я покажу изменения, которые необходимо внести в настройки вашего сайта. Если вы просто хотите узнать, как обновить настройки WordPress, вы можете перейти к следующему разделу.
Изменение доменного имени, которое указывает на ваш сайт на WordPress
Первый шаг — получить новое доменное имя, указывающее на ваш сайт на WordPress. Это проще, чем вы думаете; на самом деле, вы можете иметь более одного домена, указывающего на сайт. Так что если вам просто нужно дополнительное доменное имя, то вам необходимо всего лишь выполнить этот шаг.
Примечание. Любые ссылки на ваш контент с использованием старого домена приведут людей на страницу ошибки 404 или на домашнюю страницу. Чтобы это исправить, вам нужно настроить редиректы, что вы можете сделать с помощью плагина или в панели администрирования SiteGround.
Указание доменного имени для сайта от регистратора доменов
Если вы купили новое доменное имя у регистратора доменов, который не является также вашим хостинг-провайдером, вам нужно начать с того, чтобы сообщить регистратору домена, что доменное имя должно указывать на сервер, на котором размещен ваш сайт.
В SiteGround вы можете найти информацию об адресе вашего сервера, войдя в систему и перейдя Веб-сайты> Инструменты сайта> Панель инструментов. Прокрутите страницу вниз до раздела Информация о сайте, где вы увидите свой IP-адрес и серверы имен.
Используйте адреса серверов имен своего регистратора доменов, чтобы ваш домен указывал на серверы имен, которые использует ваш сайт в SiteGround.
Примечание. Если вы используете электронную почту, предоставленную регистратором домена, вам нужно будет использовать настройки DNS. Если вы используете сторонний сервис, такой как Gmail, вы можете указать свой домен для серверов имен SiteGround, а затем указать для MX записей Gmail.
Регистрация доменного имени с помощью SiteGround
Если вы хотите зарегистрировать домен с помощью SiteGround, вам нужно сделать это перед тем, как настроить его в качестве основного домена. Войдите в свою учетную запись SiteGround и выберите Сервис> Домены.
Нажмите кнопку Новый домен в правом верхнем углу, чтобы перейти к панели, где вы зарегистрируете новое доменное имя.
Введите нужное доменное имя. Если оно не доступно, продолжайте искать альтернативы, пока не найдете подходящий вариант. Пройдите процесс оплаты и регистрации доменного имени. Теперь оно будет отображаться в вашей учетной записи, если вы перейдете в раздел Услуги> Домены.
Изменение основного домена сайта с помощью SiteGround
Войдите в свою учетную запись SiteGround и выберите пункт Веб-сайты в верхней части экрана, чтобы перейти к панели управления веб-сайтом.
Найдите веб-сайт, основное доменное имя которого вы хотите изменить, и нажмите на три точки справа, чтобы открыть контекстное меню.
Выберите Изменить основной домен. На следующем экране введите новый основной домен. Здесь вы можете зарегистрировать новый домен — вам нужно уже иметь зарегистрированный домен и указать, что он указывает на ваш сервер имен в SiteGround. После этого система обработает запрос и сообщит об успешном завершении.
Добавление SSL для домена
Перед настройкой домена в панели управления WordPress рекомендуется добавить для него SSL. Это означает, что вы будете использовать https:// перед именем домена вместо http://.
SSL повышает безопасность, когда люди предоставляют данные на вашем сайте. Это важно, если посетители будут вводить личные данные или покупать у вас товары или услуги. И это также имеет преимущества для SEO; Google оценивает сайты с SSL более высоко.
Хорошей новостью является то, что добавление SSL можно выполнить бесплатно с помощью сервиса Let’s Encrypt. Вы можете использовать для этого плагин или, если вы используете SiteGround, то можете сделать это через панель управления SiteGround.
Добавление SSL с помощью SiteGround
В SiteGround кликните на вкладку Сайты, а затем нажмите кнопку Инструменты сайта для сайта, который вы хотите изменить. В меню слева выберите Безопасность> Диспетчер SSL.
В поле Установить новый SSL нажмите на раскрывающийся список Выбрать домен и выберите основной домен. В раскрывающемся списке Выбрать SSL выберите Зашифровать.
Нажмите кнопку Получить и подождите, пока система обработает ваш запрос и создаст сертификат SSL.
Добавление SSL с помощью плагина
Если вы не пользуетесь SiteGround, вы можете обнаружить, что ваш хостинг-провайдер предоставляет доступ к Let’s Encrypt с помощью их панели управления или программного обеспечения cPanel. Проверьте доступно ли это у вашего провайдера.
Если нет, вы можете использовать плагин SSL Zen, чтобы добавить бесплатный SSL для WordPress. Начните с установки плагина. В админпанели WordPress, перейдите Плагины> Добавить новый. Введите в поле поиска SSL Zen.
Нажмите кнопку Установить сейчас. После того, как WordPress установит плагин, отобразится кнопка Активировать. Нажмите на нее.
Вы будете автоматически направлены к панели настройки. Если нет, перейдите к SSL Zen в главном меню. Нажмите на ссылку вверху Использовать бесплатную версию, чтобы перейти к панели настроек для бесплатной версии плагина.
Ваше доменное имя будет предварительно заполнено. Введите адрес электронной почты, согласитесь с условиями использования и нажмите кнопку Далее в правом верхнем углу. Продолжите заполнять информацию через мастер настройки. Когда вы закончите, у вас будет бесплатный SSL-сертификат для сайта.
Укажите WordPress использовать новый домен
Теперь, когда домен настроен, вы должны указать WordPress, какой домен является правильным. Есть несколько способов сделать это:
в админпанели WordPress
используя WP-CLI
через phpMyAdmin
Давайте рассмотрим все три варианта.
Настройка домена в панели управления WordPress
Последний шаг — изменить настройки домена в панели администрирования WordPress. Если вы использовали для установки сертификата плагин, возможно, это уже было сделано, но сначала проверьте это.
Убедитесь, что новое доменное имя указывает на ваш сайт. Иногда для вступления в силу изменений DNS может потребоваться до двух дней. Вы можете проверить это, перейдя к новому доменному имени в браузере или через сайт WhatMyDNS.
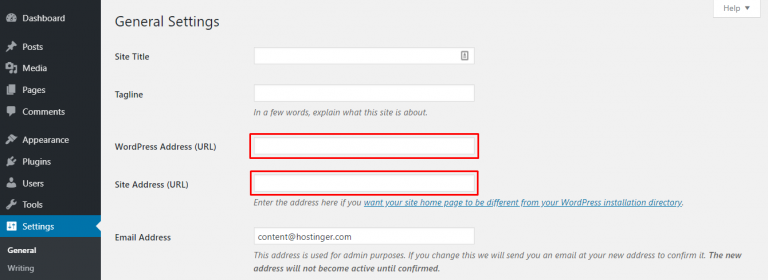
Когда доменное имя будет обрабатываться правильно, пришло время изменить настройки WordPress. В панели администрирования сайта, перейдите Настройки> Общие.
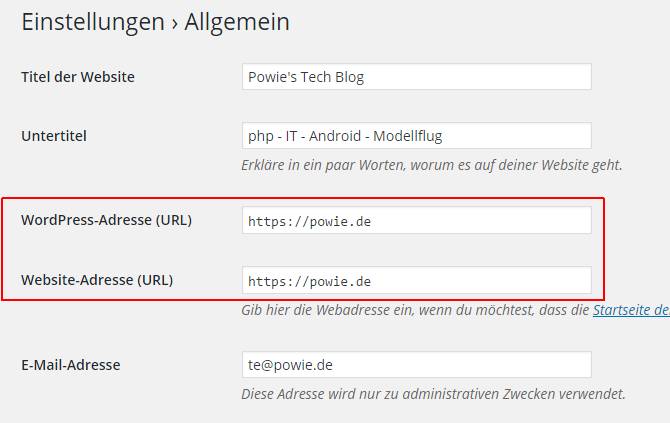
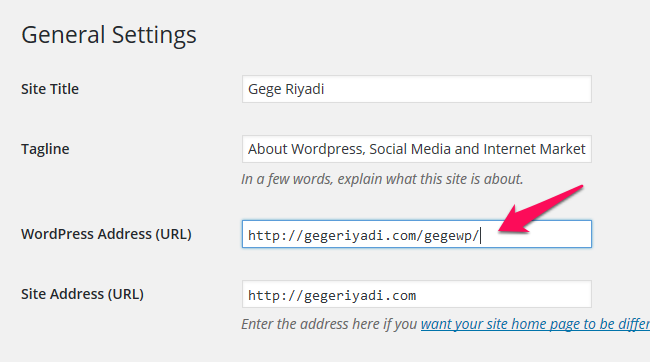
В полях Адрес WordPress и Адрес сайта измените URL-адрес на новое доменное имя. Не забудьте использовать https://, если вы добавили SSL (что я бы рекомендовал).
Теперь прокрутите страницу вниз и нажмите кнопку Сохранить изменения. Ваш сайт теперь будет переведен на новое доменное имя.
Когда вы это сделаете, то можете обнаружить, что у вас в записях все еще есть ссылки, которые используют старое доменное имя и URL-адрес. Вам нужно заменить их ссылками, используя новые URL-адреса. Используйте для этого плагин Better Search Replace, заменив старый домен новым доменом по всему сайту.
Настройка домена с помощью WP-CLI
Если вы используете для управления сайтом WP-CLI вместо панели администрирования WordPress, вы можете настроить новый домен из командной строки.
Начните с подключения к серверу, используя SSH, как обычно. Затем, прежде чем вносить изменения, создайте резервную копию базы данных с помощью этой команды:
wp db export
Эта команда создаст резервную копию базы данных в файл SQL. Когда вы это сделаете, введите следующую команду:
wp search-replace 'https://olddomain.com' 'https://newdomain.com'
Замените в приведенной выше команде olddomain.com и newdomain.com старым и новым доменами. Все экземпляры старого домена будут найдены и замены в базе данных новым доменом. Когда вы это сделаете, вам нужно очистить кэш сайта с помощью этой команды:
wp cache flush
И это все. Ваш сайт теперь будет работать на новом доменном имени.
Настройка домена через phpMyAdmin
Последний вариант — использовать для настройки нового доменного имени phpMyAdmin. Прежде чем сделать это, создайте резервную копию базы данных с помощью инструмента резервного копирования SiteGround (Инструменты сайта> Безопасность> Резервные копии) или с помощью плагина резервного копирования.
В панели инструментов SiteGround выберите Инструменты сайта> Сайт> SQL. Нажмите на вкладку phpMyAdmin.
Нажмите кнопку Access phpMyAdmin, чтобы открыть phpMyAdmin.
Перейдите на вкладку Базы данных и выберите базу данных своего сайта. Нажмите на таблицу wp_options (или на таблицу xx_options, если ваши таблицы имеют другой префикс, где xx — это префикс, который будет указан, если вы использовали автоустановщик WordPress от SiteGround).
В столбце option_name найдите поля siteurl и home.
Для каждого из них нажмите ссылку Изменить, а затем замените существующее доменное имя новым. Нажмите Вперед, чтобы сохранить изменения. Выйдите из phpMyAdmin и очистите кэш браузера, а затем проверьте свой сайт по новому домену. Это должно работать.
Примечание. Если у вас в записях есть ссылки, использующие старое доменное имя, вам нужно заменить их в базе данных. Используйте для этого плагин Better Search Replace. Ваш сайт теперь будет работать с новым доменом!
Заключение
Изменение доменного имени сайта на WordPress включает в себя несколько шагов, но это то, что вы можете сделать.
Следуйте приведенному выше руководству, чтобы указать новый домен на своем сервере, а затем настроить WordPress на использование нового домена, и тогда ваш сайт будет работать так, как если бы он всегда размещался на этом домене.
Автор: Rachel McCollin
Источник: https://webdesign.tutsplus.com
Редакция: Команда webformyself.
Как изменить адрес авторизации (wp-login) в WordPress
Ромчик0
Доброго времени суток. В прошлой статье «Как изменить URL административной панели WordPress» мы изменили адрес для админ панели WordPress. Но это нас не защитит от брутфорс атаки (атаки подбора логина и пароля), т.к. страница авторизации у нас осталась стандартной. Давайте изменим адрес для авторизации (wp-login) без использования сторонних плагинов.
За страницу авторизации в WordPress отвечает файл wp-login.php, который находится в корне нашего сайта. Для того что бы изменить URL для авторизации в WordPress необходимо сделать три шага:
- Шаг. Переименовать файл wp-login.php. Например, мы хотим, чтобы URL авторизации был asdfg. Тогда файл wp-login.php переименовываем в asdfg.php
- Шаг. Открываем только, что переименованный файл и заменяем везде wp-login.php на <новое имя файла>. В нашем случаем заменяем wp-login.php на php
- Шаг. В файле general-template.php, который находится в папке wp-includes, заменить wp-login.php на <новое имя файла>. В нашем случаем заменяем wp-login.php на php
Вот и все, проверяем.
Давайте зайдем на страницу авторизации WordPress. В моем случае http://wp.loc/asdfg.php
Отлично. Давайте еще проверим редирект, когда мы пытаемся зайти в админ панель не авторизованным пользователем, нас перекидывает на страницу авторизации. В моем случае http://wp.loc/wp-admin
Отлично, и редирект работает.
Мы с вами изменили URL страницы авторизации в WordPress.
Плюсы данного метода: мы не загружаем наш WordPress дополнительным плагином.
Минусы данного метода: при обновлении WordPress страница авторизации станет стандартной.
В следующей статье мы рассмотрим один плагин, который делает все то же самое, что мы сделали в этой статье и что мы сделали в «Как изменить URL административной панели WordPress». Так, что не пропускайте выхода новых статей, подписавшись VK , Facebook, Twitter
И в дополнении видео к данной статье:
Понравилась статья? Поделись с друзьями.
Как изменить URL-адрес WordPress? · Служба поддержки Web.com
Вот несколько сценариев, в которых вам может потребоваться обновить URL-адрес WordPress®:
- Если вы переносите свой сайт WordPress с одного веб-хоста на другой.
- Измените ваше доменное имя.
- Переместите местоположение вашего сайта WordPress из одного каталога в другой.
Пожалуйста, внимательно прочтите эти инструкции, чтобы изменить свой URL-адрес WordPress, поскольку любые ошибки могут потенциально нарушить работу вашего веб-сайта.
Примечание: Изменение URL-адреса веб-сайта не приведет к обновлению ссылок на исходный URL-адрес и в более старых сообщениях WordPress. Доступно несколько плагинов для обновления устаревших URL-адресов сообщений, чтобы решить эти проблемы. Пожалуйста, обратитесь к WordPress.org для получения дополнительной информации об этих плагинах.
Обратите внимание, что некоторые аспекты вашего шаблона могут не работать после изменения URL-адреса, и вам необходимо будет исправить эти ошибки вручную.
Процесс изменения URL вашего WordPress разделен на следующие этапы:
Шаг 1. Измените адрес WordPress и адрес веб-сайта
Примечание: Если вы установили WordPress с помощью наших приложений с открытым исходным кодом, самый простой способ изменить свой URL-адрес WordPress — это обновить параметры адреса веб-сайта (URL) и Адрес WordPress (URL) внутри WordPress. панель администратора.Эти параметры можно найти на вкладке Настройки / Общие .
После того, как вы изменили URL-адрес WordPress, вам необходимо убедиться, что ваше доменное имя указывает на правильный каталог.
Шаг 2. Обновите указатель каталога
Выполните следующие действия, чтобы обновить указатель каталога:
1. Войдите в свой аккаунт-менеджер.
2. Щелкните Мои пакеты хостинга .
Примечание: Если у вас один пакет хостинга, переходите сразу к шагу 4.Если у вас несколько пакетов хостинга, выберите пакет хостинга, содержащий ваш веб-сайт WordPress.
3. Щелкните значок Назначить / изменить свой домен .
4. Найдите доменное имя, которое вы хотите обновить, затем щелкните Изменить .
5. Используйте раскрывающееся меню, чтобы выбрать каталог, в котором установлен WordPress, затем щелкните Выбрать .
6. Если вы не видите нужный каталог, щелкните Добавить каталог, не указанный в списке , затем щелкните Выберите , чтобы добавить каталог.
7. Введите имя нового каталога после htdocs, затем щелкните Выберите .
Примечание: На серверах Windows корневая папка может иметь название www вместо htdocs.
8. Просмотрите и подтвердите свои настройки, затем щелкните Продолжить .
9. Появится страница подтверждения ваших изменений.
10. Указатель вашего каталога был изменен.
Примечание: Если какая-либо из подстраниц не загружается, возможно, вам придется вручную обновить WordPress.htaccess и удалите ссылки на имя папки, которое вы удалили из URL-адреса веб-сайта.
WordPress URL Часто задаваемые вопросы
Мой веб-сайт WordPress больше не работает после изменения URL-адреса WordPress.
Убедитесь, что вы изменили и адрес веб-сайта, и адрес WordPress в панели администратора, прежде чем редактировать указатель каталога в Менеджере учетных записей. В зависимости от того, какие сторонние темы и плагины используются, вам может потребоваться внести дополнительные изменения в панель управления или базу данных WordPress.
Мой веб-сайт WordPress разрешается, но изображения больше не загружаются.
Вам может потребоваться обновить ссылки на изображения в WordPress, что можно сделать вручную в базе данных. Обязательно прочитайте этот раздел статьи на веб-сайте WordPress, чтобы узнать о дополнительных заметках в кодексе WordPress, когда вы меняете свой URL-адрес WordPress.
Я не программист и не веб-разработчик. Может ли служба поддержки клиентов изменить мой URL-адрес WordPress?
WordPress — это приложение с открытым исходным кодом, которое не было разработано нами.Обратите внимание, что наша служба поддержки клиентов не может вносить изменения в ваш веб-сайт WordPress. Мы действительно предлагаем платную поддержку для устранения неполадок кода и изменения URL-адресов WordPress через наши экспертные службы MyTimeSupport.
Как сделать ваши URL-адреса WordPress оптимизированными для SEO
Какой простой способ улучшить вашу SEO-оптимизацию WordPress, начиная с сегодняшнего дня?
Убедитесь, что у вас есть оптимизированные для SEO URL.
Создание оптимизированных для SEO URL-адресов — это очень простой способ улучшить ваше SEO.
Если вы сделаете это правильно, вы улучшите видимость вашего обычного поиска, особенно для небольших длинных ключевых слов.
Из этой статьи вы узнаете четыре совета, которые помогут вам оптимизировать URL-адреса WordPress.
Они варьируются от базовых глобальных обновлений до стратегических обновлений, связанных с содержанием и информационной архитектурой вашего сайта.
1. Получите единую корневую версию вашего домена
По умолчанию существует несколько вариантов вашего корневого домена, которые могут отображаться как функциональные URL-адреса, которые могут быть идентичными версиями ваших страниц.
Это означает домашнюю страницу плюс каждую отдельную страницу сайта, в зависимости от того, как настроен домен, а также от вариантов.
Варианты доменов для URL:
- http://example.com
- https://example.com
- http://www.example.com
- https://www.example.com
Реклама
Продолжить чтение ниже
Все это будет правильно отображать сайт.
Если все визуализируют сайт по отдельности, они могут выглядеть как зеркальные версии сайта.
Вы хотите выбрать одну из версий «https» (подробнее о SSL), а остальные три версии 301 перенаправить глобально на выбранную вами основную версию.
Выбрав одну основную версию структуры URL «https», вы объедините все индексирование, ранжирование и ценность ссылок в одной версии домена и сайта.
Еще одна важная область с точки зрения безопасности и SEO — обеспечение полного шифрования вашего веб-сайта с помощью сертификата SSL.
HTTPS теперь является второстепенным сигналом ранжирования в алгоритмах Google.
Кроме того, Google требует HTTPS для защиты данных в Chrome.
По обеим этим причинам включение HTTPS на вашем сайте WordPress может помочь вам повысить рейтинг и улучшить взаимодействие с пользователем.
А с Let’s Encrypt, предоставляющим бесплатное решение HTTPS, нет причин отказываться от перехода, чтобы помочь вашему веб-сайту укрепить свои URL-адреса в глазах Google.
Реклама
Продолжить чтение ниже
Переход с http://example.com на https: // example.com повысит рейтинг вашего веб-сайта и каждого написанного вами контента в поисковых системах.
2. Выберите оптимизированную для SEO структуру постоянных ссылок
Если вы хотите, чтобы Google распознавал ваш контент и связывал его с определенными поисковыми фразами, убедитесь, что в вашем URL используются ключевые слова, релевантные вашей теме.
Например, если вы пишете об эпической танцевальной вечеринке Burning Man на рассвете, которую вы побывали, убедитесь, что ваш URL-адрес выглядит следующим образом:
www.example.com/epic-burning-man-sunrise-dance-party
Вместо этого:
www.example.com/?p=123
На какой URL вы с большей вероятностью нажмете?
Первый. Вы точно знаете, что получаете.
Ваш URL сообщает Google — и людям, просматривающим результаты поиска Google, — о какой теме идет ваш контент.
Другими словами, Google может это понять (потому что он оптимизирован для SEO), и люди могут это понять (потому что это также удобно для пользователей).
Беспроигрышный вариант.
Если вы хотите изменить структуру постоянных ссылок в WordPress, перейдите в «Настройки »> «Постоянные ссылки ».
Там вы найдете эти варианты.
- Обычный: Не лучший вариант для SEO. Ничто в URL-адресе не описывает ваши страницы / контент.
- День и имя: Это хороший вариант для SEO, поскольку он помогает Google узнать, о чем ваш контент, и точную дату публикации, что может быть действительно важно для ваших читателей.
- Месяц и название: Тоже хороший вариант! Подобно дню и имени, но показывает только месяц, в котором был опубликован фрагмент контента.
- Numeric : Не лучший вариант для SEO. Ничто в URL-адресе не описывает ваши страницы / контент.
- Название сообщения: Это самый популярный выбор для оптимального SEO для WordPress. Это позволяет вам персонализировать URL-адрес в соответствии с темами вашего контента.
- Пользовательская структура : Здесь вы можете использовать специальные теги WordPress для настройки своего URL-адреса.Если у вас большой веб-сайт с несколькими категориями, которые важны для ваших читателей, использование тега типа «/% category% /% postname% / » для добавления категории к вашему URL-адресу может быть хорошей идеей. Вы можете использовать это, чтобы предоставить Google еще больше информации о вашем содержании, но насколько подробным вы хотите получить, зависит только от вас.
Если вы перейдете к использованию категорий в структуре постоянных ссылок, оптимизированной для SEO, вам нужно будет выбрать только одну, единственную категорию для каждого сообщения.
Это видео бывшего сотрудника Google Мэтта Каттса предоставит вам дополнительную информацию.
После того, как вы выбрали постоянные ссылки, не забудьте нажать Сохранить изменения.
Реклама
Продолжить чтение ниже
Впоследствии вы можете вносить изменения в URL-адреса отдельных страниц и сообщений.
На панели управления администратора вы можете редактировать и настраивать URL-адрес, прежде чем нажимать ОК и обновлять сообщение.
Примечание для уже существующих веб-сайтов
Переходя с одной структуры постоянных ссылок на другую на существующем сайте, вы, к сожалению, потеряете все ваши показатели репостов в социальных сетях.
Если у вас тысячи общих ресурсов для части контента, переключение структуры URL сбросит ее на ноль.
Реклама
Продолжить чтение ниже
Кроме того, всегда существует риск испортить ваш существующий поисковый рейтинг.
Если на вашем сайте реализованы простые URL-адреса, вам следует изменить структуру URL-адресов, независимо от того, сколько ей лет.
Вы все равно потеряете количество репостов в социальных сетях на всех страницах вашего веб-сайта, но преимущества более релевантного URL-адреса намного перевешивают эту потерю.
Теперь ваши URL-адреса будут выглядеть примерно так же, как в журнале поисковых систем:
25 SEO-ошибок WordPress, которые нужно исправить для повышения рейтинга
В равной степени, если не более важно, вы захотите убедиться, что ваш экземпляр WordPress автоматически создает 301 редирект со старого URL-адреса на новый.
Я рекомендую провести тестирование на одной странице, отметив текущий (который скоро станет старым) URL, обновится на новый, а затем попытается получить доступ к старому.
Объявление
Продолжить чтение ниже
Если вы не перенаправлены на страницу в новом месте, приостановите свои усилия и проведите небольшое исследование и устранение неполадок, чтобы убедиться, что у вас есть автоматические перенаправления или есть плагин, который позволяет вам настраивать их вручную для каждого URL-адреса страницы, которую вы изменяете.
3. Архитектура сайта и структура URL-адресов
Теперь, когда мы изучили основы перехода к одному глобальному формату для URL-адреса и выбрали структуру постоянных ссылок, пора составить карту URL-адресов нашего сайта.
Конечная цель состоит в том, чтобы согласовать URL-адреса с тематикой контента и ключевыми словами каждого раздела и каждой страницы соответственно.
Следуйте карте сайта и основной навигации, чтобы организовать строки URL-адресов на основе каталогов, в которых должен находиться контент.
Не бойтесь углубляться в свой сайт по вертикали, поскольку тематика становится более конкретной.
- Пример электронной торговли: example.com/products/product-category/sub-category/product-name
- Пример B2B : example.com/services/sub-service/service-detail-page
Реклама
Продолжить чтение ниже
4. Перепишите свои URL-адреса, чтобы сделать их оптимизированными для SEO
Вот несколько правил, которые можно и нельзя делать при написании и переписывании URL-адресов в WordPress:
Сохраняйте фокусировку URL-адресов
Удалите все неактуальные слова и сосредоточьтесь на ваших целевых ключевых словах.
«Стоп-слова» — это слова, не представляющие ценности для ваших читателей (например, «а», «то», «из»).
Это не повредит вам, если они будут в вашем URL-адресе, но они также не помогут вам, потому что они не добавляют ценности вашим читателям и делают ваши URL-адреса длиннее.
Таким образом, URL типа http://example.com/burning-man-sunrise-party лучше, чем http://example.com/the-burning-man-sunrise-party-we-went-to-was- классно.
Сохраняйте короткие URL-адреса
Длина URL не является фактором ранжирования.
Вы можете сделать это, следуя первому пункту выше; Ключевым моментом здесь является использование наиболее сфокусированных ключевых слов в URL-адресе и избегание ненужных слов.
Сохраняйте единообразие форматирования URL-адресов
Если вы используете тире («-») для разделения слов во всех своих сообщениях, не используйте символы подчеркивания («_») для разделения слов на своих страницах.
Реклама
Продолжить чтение ниже
Придерживайтесь того, как это делает WordPress — используйте традиционное тире для разделения слов в URL-адресах.
СводкаНе существует единственного способа создать URL-адрес, наиболее оптимизированный для SEO.
Это сильно зависит от типа веб-сайта, который вы используете, вашей ниши / отрасли и того, что ваши посетители считают ценным.
Невероятно важно оптимизировать URL-адреса WordPress — включите все важные ключевые слова, чтобы было понятно, о чем страница, и будьте готовы к просмотру результатов поиска.
Дополнительные ресурсы:
Кредиты на изображения
Все скриншоты по автору, октябрь 2020 г.
Как изменить URL-адрес входа в WordPress для обеспечения безопасности вашего сайта
Хакер, желающий получить доступ к веб-сайту WordPress с помощью грубой силы, часто пытается получить доступ к URL-адресу для входа на сайт. К сожалению, довольно легко найти URL-адрес для входа на любом сайте WordPress, если только вы его не измените. Если вы не измените его, любой может получить этот URL, просто добавив wp-admin к имени домена.
Если ваш URL-адрес администратора так легко найти, и вы используете легко угадываемые имя пользователя и пароль, то все готово. Например, некоторые люди до настоящего времени используют имя пользователя WordPress по умолчанию «admin». Это всего лишь вопрос нескольких попыток, прежде чем хакер угадает пароль.
Таким образом, изменение URL-адреса для входа в WordPress и использование трудно угадываемого имени пользователя и пароля будет иметь большое значение для защиты вашего сайта от хакеров.
В этом руководстве мы покажем вам, как довольно легко изменить URL-адрес для входа.
Содержимое:
- Зачем менять URL для входа
- Как изменить URL-адрес для входа
- Заключение
Зачем менять URL-адрес входа в WordPress?
Перейдите в свой браузер и введите следующий URL-адрес, заменив «mywebsite» на свой фактический адрес веб-сайта:
www.mywebsite.com/wp-login.php
или
www.mywebsite.com/wp-admin
Вы увидите следующее:
Вот как легко получить доступ к странице входа на ваш сайт. С минимальными усилиями любой может получить доступ к вашему веб-сайту, просто добавив суффикс / wp-login.php или / wp-admin к URL-адресу вашего веб-сайта.
Вы можете спросить: «Я использую очень надежный пароль и трудно угадываемое имя пользователя, стоит ли мне беспокоиться?» Ответ положительный!
Злоумышленник может быть заинтересован не во взломе вашего веб-сайта, а во его удалении.И они делают это, многократно вводя неправильное имя пользователя и пароль. Чем больше они будут стараться, тем больше будут исчерпаны ресурсы сервера вашего сайта, и в какой-то момент сайт выйдет из строя.
Что, если бы вы могли изменить логины по умолчанию, wp-login.php или wp-admin, на что-то другое? Может на что-то вроде mysitelogin ? Что ж, вы действительно можете, и вскоре вы узнаете, как это сделать.
Имейте в виду, что хотя изменение URL-адреса WP-admin для входа по умолчанию может улучшить его безопасность, это не самый лучший совет по безопасности WP. .Есть еще много вещей, которые вам нужно сделать, чтобы сделать ваш сайт более безопасным. Пожалуйста, прочтите наше Руководство по безопасности WordPress для получения дополнительной информации.
Как изменить URL-адрес для входа
Хотя есть несколько приемов, которые вы можете использовать для замены входа в систему по умолчанию WordPress, в этом руководстве мы будем использовать плагин . И на то есть причина.
Если вы попытаетесь внести изменения вручную через FTP, у вас все получится. Однако впоследствии вы можете столкнуться с техническими проблемами. Например, если ваш веб-сайт будет обновлен до последней версии WordPress, URL-адрес для входа автоматически вернется к значениям по умолчанию. Затем вам придется повторить процесс снова. Во-вторых, по пути вы можете столкнуться с проблемами совместимости.
Использование плагинов WordPress не только избавит вас от этих проблем, но также станет простым и легким процессом.
Для этого урока мы будем использовать плагин WPS Hide Login. Это один из самых простых в использовании.
Перво-наперво; сделайте резервную копию вашего сайта. Мы объяснили, как это сделать, в нашем руководстве по резервному копированию WordPress. Затем установите и активируйте плагин.
Затем перейдите к Настройки >> WPS Hide Login.
Прокрутите страницу до конца. В поле URL-адрес для входа введите предпочтительный суффикс
.Вы можете использовать любое слово, только убедитесь, что это то, что вы помните . В этом примере мы добавили суффикс mywebsite к URL-адресу веб-сайта, тем самым заменив значение по умолчанию wp-login.php
Любому, кто попытается использовать суффикс wp-login.php или wp-admin для доступа к странице входа, будет показана страница «404 не найден».
Наконец, нажмите кнопку Сохранить изменения .
Чтобы проверить, работает ли это, еще раз введите www.mywebsite.com/wp-login.php в своем браузере. Вы получите такое сообщение об ошибке:
Если по какой-либо причине вы решите вернуться к URL-адресу входа по умолчанию, просто удалите плагин скрытия входа в систему.
Заключение
Из-за популярности платформы WordPress и того факта, что ее код имеет открытый исходный код, риск взлома немного высок.
Однако есть шаги, которые вы можете предпринять, чтобы укрепить свой сайт и сделать его безопасным. Изменение URL-адреса wp-admin — отличный первый шаг.
Однако вы можете сделать гораздо больше. Пожалуйста, прочтите наше Руководство по безопасности WordPress для получения дополнительной информации.
Несмотря на кажущуюся простоту, этот несложный прием может значительно повысить безопасность вашего сайта.
Дополнительные ресурсы:
Прочитайте больше полезных статей:Как изменить URL-адрес страницы
Обновлено в апреле 2019 г.
Вниманию пользователей WordPress и будущих пользователей WordPress! Этот пост является первым из многих в нашей новой серии «Советы по WordPress». Каждый месяц будет публиковаться новый совет, который расширит ваш арсенал знаний о WordPress. Мы планируем начать с основ и строить оттуда.
Итак, без лишних слов, совет WordPress этого месяца: как изменить URL-адрес страницы или сообщения .
Когда вы создаете новую страницу или сообщение в блоге, WordPress автоматически использует заголовок для создания URL-адреса этой страницы. В некоторых случаях это может быть именно то, что вам нужно, но не всегда. Вот где пригодится этот полезный совет! Важно оптимизировать URL-адрес для поисковых систем. Помните, что может искать человек, ищущий информацию на этой странице. Создайте простой, легко запоминающийся URL-адрес, если вы включаете его в печатные маркетинговые материалы или устную рекламу, например радио, которая побуждает получателей посетить эту страницу.Выполните следующие действия, чтобы изменить URL-адрес своей веб-страницы.
В зависимости от того, какую версию WordPress вы используете, вам нужно будет выполнить шаги немного по-другому.Версии WordPress без Gutenburg Active (с использованием классического редактора)
- Войти в WordPress
- Открыть существующую страницу или создать новую страницу
- При необходимости введите заголовок
- Сохраните страницу, это автоматически создаст URL-адрес
- Посмотрите прямо под полем заголовка, вы увидите постоянную ссылку: с последующим URL-адресом
- Нажмите кнопку «Изменить» за ссылкой
- Введите новый URL-адрес и нажмите OK
- Сохранить страницу или пост
версий WordPress с использованием редактора Гутенберга
1.Введите заголовок для своего сообщения в области заголовка страницы вверху страницы.
2. Чтобы изменить постоянную ссылку, вам нужно будет либо сохранить страницу как черновик, либо опубликовать страницу, чтобы увидеть параметры. Сначала нажмите «Сохранить черновик», если вы не готовы опубликовать страницу.
3. Теперь щелкните заголовок сообщения еще раз. После того, как вы нажмете на заголовок, над заголовком сообщения появится постоянная ссылка с кнопкой редактирования.
4. Нажмите кнопку редактирования постоянной ссылки, переименуйте заголовок и нажмите «Сохранить».Слаг — это ваш URL.
5. Нажмите «Сохранить черновик» в своем сообщении, чтобы убедиться, что все снова сохранено, и продолжайте работу.
Имейте в виду , если вы вернетесь к опубликованному сообщению в блоге или веб-странице и измените URL-адрес, вы захотите подтвердить, что нет других страниц, ссылающихся на старую. Если вы предоставили другим URL-адрес, использовали его в электронном письме и т. Д., Вы не захотите изменять этот URL-адрес.
Используйте свои новые знания WordPress, настройте URL-адрес одного из ваших новых сообщений или страниц в блоге.Возможности безграничны!
Как удалить дату из URL-адреса сообщений WordPress • WPShout
Итак, вы хотите удалить дату из URL-адресов ваших сообщений WordPress? Я понял. Те URL-адреса /2016/07/09 / post-slug , которые казались довольно крутыми, когда вы (или кто-то другой) настраивали его, устарели.
Основная причина, по которой URL-адреса дат являются проблемой: что делать при обновлении этого сообщения? Оставить его URL устаревшим? Переместите его на новый и беспокоитесь, что ссылка сломается? Эти опасения являются причиной того, почему мы используем параметр «Имя публикации» для постоянных ссылок WordPress здесь, в WPShout, и призываем большинство наших клиентов делать то же самое.
Шаг первый в переписывании постоянных ссылок WordPress: не навреди (SEO вашего сайта)
В этом кратком руководстве мы расскажем, как изменить структуру постоянных ссылок WordPress. Проблема: хотя переключение самого параметра может работать, ваш сайт WordPress будет отображать ошибку 404 на ваших старых URL-адресах.
Что в этом плохого? Это ослабит SEO сайта, над которым вы работаете. Если вам интересно, что это значит, мы настоятельно рекомендуем вам прочитать нашу статью об ошибках SEO в WordPress, прежде чем двигаться дальше.
Как переписать URL-адреса WordPress
Уловка, которую мы рассмотрим здесь, чтобы избежать генерации 404 на нашем сайте: мы выполним перезапись URL-адресов с помощью файлов .htaccess .
Вот видео, объясняющее, как я изменяю структуру постоянных ссылок для сообщения WordPress и проверяю, что я перенаправляю весь трафик со старых URL-адресов на новые:
URL-адрес WordPress перезаписывается с помощью
.htaccess : код Когда Я просто удаляю даты публикации из URL-адресов, WordPress запутался.Он знает мои «новые» настройки постоянных ссылок, но сразу забывает старую. Итак, мы должны помочь этому, вот здесь и вступает в силу перезапись URL в правиле .htaccess : оно гарантирует, что WordPress никогда не увидит нашу старую структуру постоянных ссылок. Вот код, который вы обычно помещаете в файл с именем .htaccess , который будет находиться в корне файловой системы вашего сайта WordPress:
## Чтобы изменить example.com/2019/01/01/post- slug на example.com/post-slug
Действительно важная вещь об этом коде: он требует, чтобы на вашем сервере WordPress был запущен «Apache», а не «Nginx», и чтобы ваша конфигурация Apache поддерживала файлы .htaccess для перезаписи URL. Я упоминаю об этом, потому что это единственный способ удалить дату из URL-адреса сообщения WordPress, который мы рассмотрим в этом Кратком руководстве. Но если вы испытываете затруднения, надеюсь, это даст вам несколько полезных советов о том, где искать дальше.
Пошаговое руководство по удалению даты из URL-адреса сообщения WordPress
Итак, если вы хотите изменить свои постоянные ссылки, чтобы удалить дату публикации в WordPress, вот шаги, которые мы рекомендуем вам предпринять:
- Во-первых, вы захочу изменить настройки постоянной ссылки. Для этого перейдите в «Настройки»> «Постоянные ссылки» на левой панели админки WordPress.
- В оставшейся части этого руководства предполагается, что вы выбрали URL-адреса, например
mysite.com/post-slug. Если вам нужна такая структура URL-адресов для WordPress, выберите «Имя публикации» (пятый вариант, как я это пишу) на странице настроек постоянной ссылки.Нажмите «Сохранить изменения». - Теперь, чтобы поужинать WordPress, мы перезапишем URL с помощью htaccess. Как упоминалось выше (не беспокойтесь, если вы его не использовали), чтобы изменить структуру постоянных ссылок для сообщений WordPress, нам понадобится файл .htaccess. Это проще всего сделать, сначала подключившись к вашему веб-хосту через SFTP. Если вы новичок в этом, вот руководство.
- После подключения найдите файл
.htaccessв корне вашей установки WordPress. Здесь мы разместим код для изменения нашей структуры постоянных ссылок для WordPress, чтобы удалить дату.([0-9] +) / ([0-9] +) / ([0-9] +) / (. *) $ / 4 доллара США [R = 301, NC, L] - Сохраните и загрузите этот файл обратно на сервер. При этом вы должны были успешно удалить дату из URL-адресов сообщений WordPress, не вызывая при этом кучу ошибок 404.
Изменение структуры постоянных ссылок в WordPress может быть сложной задачей, но, надеюсь, мы помогли вам пройти через это. 🙂 Если это новая тема для вас, мы снова настоятельно рекомендуем вам ознакомиться с ошибками SEO, прежде чем пытаться сделать что-то подобное в первый раз, поскольку они являются одним из немногих типов ошибок в WordPress, которые невозможно быстро исправить.
«Мой разработчик испортил SEO моего сайта»: три огромных ошибки SEO и как их избежать
@ wordpress / url — npm
Набор утилит для управления URL-адресами.
Установка
Установить модуль
npm install @ wordpress / url --save
Этот пакет предполагает, что ваш код будет работать в среде ES2015 + . Если вы используете среду, которая имеет ограниченную поддержку ES2015 + или не поддерживает ее, например более низкие версии IE, то использование core-js или @ babel / polyfill добавит поддержку этих методов.Узнайте больше об этом в документации Babel.
Использование
# addQueryArgs
Добавляет аргументы в виде строки запроса к предоставленному URL-адресу. Если URL уже включает аргументы запроса, аргументы объединяются с (и имеют прецедент над) существующий набор.
Использование
const newURL = addQueryArgs ('https://google.com', {q: 'test'}); // https://google.com/?q=test Параметры
- url
[строка]: URL-адрес, к которому должны быть добавлены аргументы.Если он опущен, возвращается только результирующая строка запроса. - args
[Object]: аргументы запроса для применения к URL-адресу.
Возврат
-
строка: URL с примененными аргументами.
# buildQueryString
Создает строку запроса в кодировке URL с использованием входных данных запроса.
Он предназначен для работы аналогично PHP http_build_query , настроенный
с типом кодировки PHP_QUERY_RFC3986 (пробелы как % 20 ).
Использование
const queryString = buildQueryString ({
просто: "в порядке",
массивы: ['есть', 'отлично', 'тоже'],
объекты: {
evenNested: {
Да, хорошо',
},
},
});
// "simple = is% 20ok & array% 5B0% 5D = are & array% 5B1% 5D = fine & array% 5B2% 5D = too & objects% 5BevenNested% 5D% 5Bok% 5D = yes" Параметры
- данные
Запись <строка, *>: Данные для кодирования.
Возврат
# cleanForSlug
Выполняет некоторую базовую очистку строки для использования в качестве заголовка сообщения.
Это повторяет то, что sanitize_title () делает в ядре WordPress, но
предназначен только для приблизительного представления того, каким будет слизняк.
Преобразует буквы Latin-1 Supplement и Latin Extended-A в базовую латиницу буквы. Удаляет совмещение диакритических знаков. Преобразует пробелы, точки, и косые черты к дефисам. Удаляет все оставшиеся символы, не являющиеся словами кроме дефисов. Преобразует оставшуюся строку в нижний регистр. Это не учитывает для октетов, сущностей HTML или других закодированных символов.
Параметры
- строка
строка: Заголовок или заголовок для обработки.
Возврат
-
строка: Обработанная строка.
# filterURLForDisplay
Возвращает URL-адрес для отображения.
Использование
const displayUrl = filterURLForDisplay ('https://www.wordpress.org/gutenberg/'); // wordpress.org/gutenberg
const imageUrl = filterURLForDisplay ('https: // www.wordpress.org/wp-content/uploads/img.png ', 20); //… ent / uploads / img.png Параметры
- url
строка: Исходный URL. - maxLength
number | null: длина URL.
Возврат
# getAuthority
Возвращает авторитетную часть URL-адреса.
Использование
const авторитет1 = getAuthority ('https: // wordpress.org / help / '); // 'wordpress.org'
const авторитет2 = getAuthority ('https: // localhost: 8080 / test /'); // локальный: 8080 Параметры
- url
строка: полный URL.
Возврат
-
string | void: авторитетная часть URL-адреса.
# getFragment
Возвращает фрагмент URL-адреса.
Использование
const fragment1 = getFragment ('http: // localhost: 8080 / this / is / a / test? Query = true # fragment'); // '# фрагмент'
const fragment2 = getFragment ('https: // wordpress.org # другой-фрагмент? query = true '); // '# другой-фрагмент' Параметры
Возврат
-
string | void: фрагмент URL-адреса.
# getPath
Возвращает часть пути URL-адреса.
Использование
const path2 = getPath ('http: // localhost: 8080 / this / is / a / test? Query = true'); // 'это проверка'
const path3 = getPath ('https://wordpress.org/help/faq/'); // 'help / faq' Параметры
- url
строка: полный URL.
Возврат
-
string | void: часть пути URL-адреса.
# getPathAndQueryString
Возвращает часть пути и часть строки запроса URL-адреса.
Использование
const pathAndQueryString1 = getPathAndQueryString ('http: // localhost: 8080 / this / is / a / test? Query = true'); // '/ this / is / a / test? query = true'
const pathAndQueryString2 = getPathAndQueryString ('https: // wordpress.org / help / faq / '); // '/ help / faq' Параметры
- url
строка: полный URL.
Возврат
-
строка: часть пути и часть строки запроса URL-адреса.
# getProtocol
Возвращает протокольную часть URL-адреса.
Использование
const protocol1 = getProtocol ('тел: 012345678'); // 'тел:'
const protocol2 = getProtocol ('https: // wordpress.org '); // 'https:' Параметры
- url
строка: полный URL.
Возврат
-
string | void: протокольная часть URL-адреса.
# getQueryArg
Возвращает единственный аргумент запроса URL-адреса
Использование
const foo = getQueryArg ('https://wordpress.org?foo=bar&bar=baz', 'foo'); // бар Параметры
- url
строка: URL. - arg
string: Имя аргумента запроса.
Возврат
-
QueryArgParsed | void: значение аргумента запроса.
# getQueryArgs
Возвращает объект аргументов запроса данного URL. Если данный URL-адрес недействителен или не имеет строки запроса, возвращается пустой объект.
Использование
const foo = getQueryArgs ('https://wordpress.org?foo=bar&bar=baz');
// {"foo": "bar", "bar": "baz"} Параметры
Возврат
-
QueryArgs: запрос объекта args.
# getQueryString
Возвращает часть URL-адреса в виде строки запроса.
Использование
const queryString = getQueryString ('http: // localhost: 8080 / this / is / a / test? Query = true # fragment'); // 'query = true' Параметры
- url
строка: полный URL.
Возврат
-
string | void: Часть URL-адреса, содержащая строку запроса.
# hasQueryArg
Определяет, содержит ли URL-адрес заданный аргумент запроса.
Использование
const hasBar = hasQueryArg ('https://wordpress.org?foo=bar&bar=baz', 'бар'); // правда Параметры
- url
строка: URL. - arg
string: Имя аргумента запроса.
Возврат
-
логическое: Содержит ли URL-адрес аргумент запроса.
# isEmail
Определяет, выглядит ли данная строка как электронное письмо.
Использование
const isEmail = isEmail ('[email protected]'); // правда Параметры
- email
string: строка для тщательного изучения.
Возврат
-
boolean: выглядит ли это как электронное письмо.
# isURL
Определяет, выглядит ли данная строка как URL-адрес.
Связанные
Использование
const isURL = isURL ('https://wordpress.org'); // правда Параметры
- url
string: строка для тщательного изучения.
Возврат
-
boolean: выглядит ли это как URL-адрес.
# isValidAuthority
Проверяет наличие недопустимых символов в пределах предоставленных прав доступа.
Использование
const isValid = isValidAuthority ('wordpress.org'); // правда
const isNotValid = isValidAuthority ('wordpress # org'); // ложь Параметры
- авторитет
строка: строка, содержащая авторитет URL.
Возврат
-
логическое: Истина, если аргумент содержит допустимые полномочия.
# isValidFragment
Проверяет наличие недопустимых символов в предоставленном фрагменте.
Использование
const isValid = isValidFragment ('# действительный-фрагмент'); // правда
const isNotValid = isValidFragment ('# недопустимый- # фрагмент'); // ложь Параметры
- фрагмент
строка: Фрагмент URL.
Возврат
-
boolean: Истина, если аргумент содержит допустимый фрагмент.
# isValidPath
Проверяет наличие недопустимых символов в указанном пути.
Использование
const isValid = isValidPath ('тест / путь /'); // правда
const isNotValid = isValidPath ('/ недействительный? test / path /'); // ложь Параметры
- путь
строка: путь URL-адреса.
Возврат
-
логическое: Истина, если аргумент содержит допустимый путь
# isValidProtocol
Проверяет, действителен ли протокол URL.
Использование
константа isValid = isValidProtocol ('https:'); // правда
const isNotValid = isValidProtocol ('https:'); // ложь Параметры
- Протокол
строка: Протокол URL.
Возврат
-
boolean: Истина, если аргумент является допустимым протоколом (например, http :, tel :).
# isValidQueryString
Проверяет наличие недопустимых символов в предоставленной строке запроса.
Использование
const isValid = isValidQueryString ('query = true & another = false'); // правда
const isNotValid = isValidQueryString ('query = true? another = false'); // ложь Параметры
- queryString
строка: строка запроса.
Возврат
-
логическое: Истина, если аргумент содержит допустимую строку запроса.
# prependHTTP
Добавляет «http: //» к URL-адресу, если он выглядит как что-то, что должно быть TLD.
Использование
const actualURL = prependHTTP ('wordpress.org'); // http://wordpress.org Параметры
- url
строка: URL для тестирования.
Возврат
# removeQueryArgs
Удаляет аргументы из строки запроса URL-адреса
Использование
const newUrl = removeQueryArgs ('https://wordpress.org?foo=bar&bar=baz&baz=foobar', 'foo', 'bar'); // https: // wordpress.org? baz = foobar Параметры
- url
строка: URL. - аргументы
... строка: аргументы запроса.
Возврат
# сейфDecodeURI
Безопасно декодирует URI с decodeURI . Возвращает URI без изменений, если decodeURI выдает ошибку.
Использование
константа badUri = safeDecodeURI ('% z'); // не выдает ошибку, просто возвращает '% z' Параметры
- uri
строка: URI для декодирования.
Возврат
-
строка: если возможно, декодированный URI.
# safeDecodeURIComponent
Безопасно декодирует компонент URI с decodeURIComponent . Возвращает компонент URI без изменений, если decodeURIComponent выдает ошибку.
Параметры
- uriComponent
строка: компонент URI для декодирования.
Возврат
-
строка: Компонент декодированного URI, если это возможно.
канонических URL-адресов в Yoast SEO • Yoast
Yoast SEO (бесплатно или премиум) добавляет канонические URL-адреса в вашу установку WordPress для всего контента, который был помечен для индексации поисковыми системами. Это происходит автоматически, и в 99,9% случаев вам не нужно ничего менять в них. Однако, если вы все же хотите изменить каноническое, выполните следующие действия.
Содержание
Что такое канонические URL-адреса?
Как изменить канонический URL-адрес
Канонические элементы для архивов с разбивкой на страницы
Код разработчика
Устранение неполадок
Что такое канонические URL-адреса?
На вашем сайте могут быть сообщения или страницы с аналогичным содержанием.Например, у вас могут быть продукты или контент, которые можно найти по нескольким URL-адресам. Чтобы не вводить в заблуждение поисковые системы, вы можете указать поисковым системам, какой URL-адрес содержит исходный контент. Вы делаете это, добавляя канонический URL-адрес в расширенных настройках мета-поля Yoast SEO.
Как изменить канонический URL
Вы можете ввести разные канонические URL-адреса для каждого фрагмента контента в отдельном поле в разделе «Дополнительно». Выполните следующие действия, чтобы внести изменения.
- Войдите на свой сайт WordPress.
Теперь вы находитесь в «Личном кабинете».
- Перейдите к записи, странице или таксономии, которые вы хотите изменить.
С левой стороны вы увидите меню, которое позволяет вам переходить к вашим сообщениям, страницам и другому контенту. Перейдите к отдельному элементу, чтобы изменить настройки содержимого.
- Для сообщений и страниц прокрутите вниз до мета-поля Yoast SEO. Щелкните раздел «Дополнительно» (который находится на вкладке «SEO»).
- Введите полный канонический URL, включая http / s и www или без www, в поле «Canonical URL».
- Обновите сообщение, страницу или таксономию.
Канонические элементы для постраничных архивов
В Yoast SEO мы также добавляем теги в разбитые на страницы архивы. Это теги rel = "next" и rel = "prev" , которые предоставляют поисковым системам больше информации о вашем контенте.Если теги не работают с вашим контентом, разбитым на страницы, прочтите эту статью о контенте, разбитом на страницы.
Код разработчика
При желании можно также программно отфильтровать вывод канонического. Для этого можно использовать фильтр wpseo_canonical . Если вы вернете false, канонический вывод не будет. Некоторые примеры можно найти здесь.
Если вы не знаете, как и где ввести фильтр, вы можете проконсультироваться с партнером Yoast, который может помочь.
Устранение неполадок
У меня нет канонического тега
В некоторых случаях вы можете не увидеть выводимый на странице канонический тег. В этом случае проверьте, есть ли на странице тег noindex. Если это так, то это причина. Мы не выводим канонический тег, если страница помечена как noindex. Чтобы решить эту проблему, пометьте страницы как index.

 ..
.. php оши…
php оши… ..
.. ..
.. ..
.. biz (En)
biz (En) ..
..