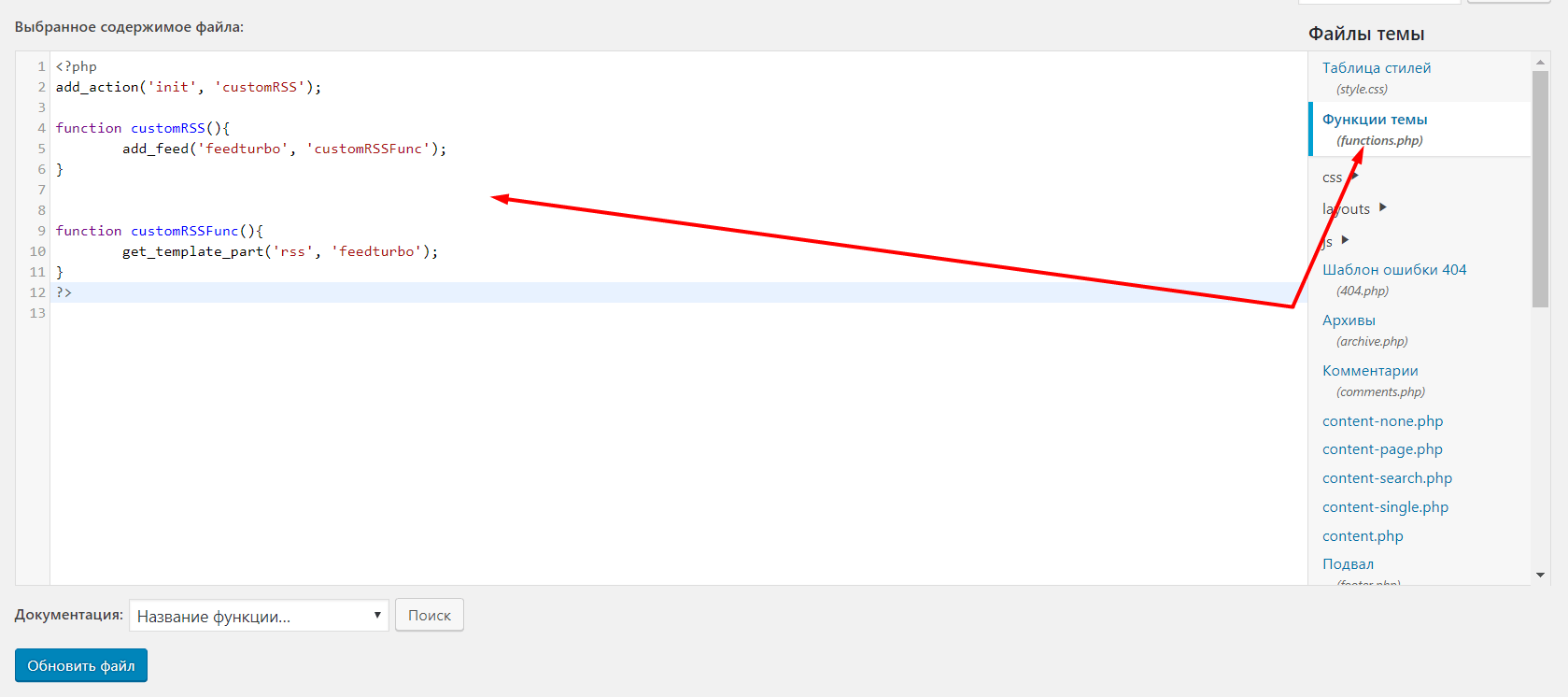
Как сгенерировать RSS вручную или средствами CMS
Автор статьи: Линар Биктимиров,
веб-программист компании SEO.RU
Что такое RSS и зачем он нужен?
RSS — это семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и тому подобного. С помощью форматов RSS можно собирать, обрабатывать и представлять информацию для пользователя в удобном для него виде. Для этого используются специальные программы-агрегаторы, а также возможен импорт в сервисы для последующего отображения — например, Турбо-страницы Яндекса.
Чаще всего используются следующие версии (форматы) RSS:
- RSS 0.9x — с ее помощью публикуются структурно простая информация.
- RSS 2.x — применяется для публикации данных общего назначения.
- RSS 0.9 и 1.0 — основанные на стандартах RDF и XML форматы.
В недалеком прошлом RSS-каналами пользовались исключительно для сбора обновлений на сайтах — новостей, статей и так далее. Собирались они с помощью различных агрегаторов а-ля Google Reader, Feedly, Яндекс.Лента, My Yahoo. Многие из этих сервисов сейчас уже неактивны. Для многих это служит подтверждением того, что время RSS-лент как постоянного источника контента прошло. Сейчас эта функция прочно закрепилась за соцcетями, где к постам хотя бы можно оставлять комментарии (и выражать поддержку лайками) и не требуется какой-либо дополнительной настройки от владельцев источников новостей.
Тем не менее, RSS все еще остается значимым инструментом для современного веба, в том числе для тех же социальных сетей. Например, если у сайта есть группа или паблик «Вконтакте», можно подключить RSS-канал с сайта для публикации постов в группе. Также примером может быть публикация новостей на одном сайте из RSS-ленты другого. Типичный случай — создание подборок новостей на образовательных или региональных сайтах с выводом их в нужном месте страницы.
И, пожалуй, самое актуальное: RSS используется при поисковом продвижении сайта в работе с сервисами Яндекса — Дзен, Турбо-страницы.
Преимуществ у технологии Турбо много: можно организовать полноценный онлайн-магазин с корректным отображением цены, корзиной, чатом, кнопкой звонка и другими полезными интерактивными элементами. Функция Турбо-страниц подключается в сервисе Яндекс.Вебмастер: для этого нужно разрешить передачу контента по каналу RSS 2.0.
Что касается Дзена: при добавлении статей с сайта в Яндекс.Дзен можно избежать передачи ненужного контента и управлять внешним видом карточки статьи, а также увеличить количество заинтересованных посетителей за счет более точного указания тематики. Именно RSS сегодня служит получению динамически обновляемой информации с сайта в удобном формате.
Пример разметки RSS для Турбо-страниц
RSS-лента на сайте: минусы
Использование RSS для сайта также не лишено и минусов:
- Возможны фильтры от поисковых систем. Информация из RSS-каналов индексируется быстрее, чем из первоисточников. Это опасно тем, что поисковики могут воспринимать данные сайта как неуникальные, скопированные. Чтобы не допустить этого, в ленту нужно выкладывать аннотации к статьям и призывать пользователей переходить на полнотекстовый источник.
- Ваши материалы легко и быстро становятся добычей владельцев других ресурсов еще до того, как проиндексируются. Из-за этого ваш сайт может потерять позиции в выдаче. Во многом из-за этого большая часть владельцев сайтов стала отказываться от RSS-ленты.
Далее мы расскажем о способах, с помощью которых можно создать и настроить RSS-канал на собственном сайте. Однако нужно учитывать, что для каждого отдельного сервиса — будь то Яндекс.Дзен, Турбо-страницы или Яндекс.Новости, нужен свой, отдельный вариант канала, отличающийся от стандартного (например, формируемого средствами CMS) по структуре. Например, RSS-лента, подготовленная для сервиса Яндекс.Новости, отличается от ленты для Дзена набором обязательных атрибутов и другие требования к размеру иллюстраций.
Например, RSS-лента, подготовленная для сервиса Яндекс.Новости, отличается от ленты для Дзена набором обязательных атрибутов и другие требования к размеру иллюстраций.
Ручная генерация RSS-ленты
Разметку XML-файла для RSS-канала можно создать и обновлять его содержимое. Но сегодня такой подход вряд ли где-то можно встретить, разве что там, где информация обновляется очень редко.
Как правило, если RSS-канала необходим и используется, это означает, что информация часто обновляется и что ее много. Поэтому без автоматизации здесь не обойтись. Если у вас достаточно знаний в веб-программировании, то вы вполне можете написать код для генерации RSS-канала самостоятельно. Что для этого нужно?
- Подготовить шаблон файла с уже готовой разметкой.
- Обновлять его содержимое с помощью специального скрипта на PHP, который будет проверять, не было ли на сайте обновлений в момент запроса XML-файла соответствующими сервисами или согласно заданному расписанию на сервере. Если на сайте имеются обновления (например, изменился добавили новые товары или вышла новая статья), то скрипт обновит XML-файл. Новая информация будет доставлена по назначению, будь то другой скрипт или живой человек, листающий ленту новостей в своем любимом ридере.
Автоматическая генерация встроенными средствами CMS и плагинов
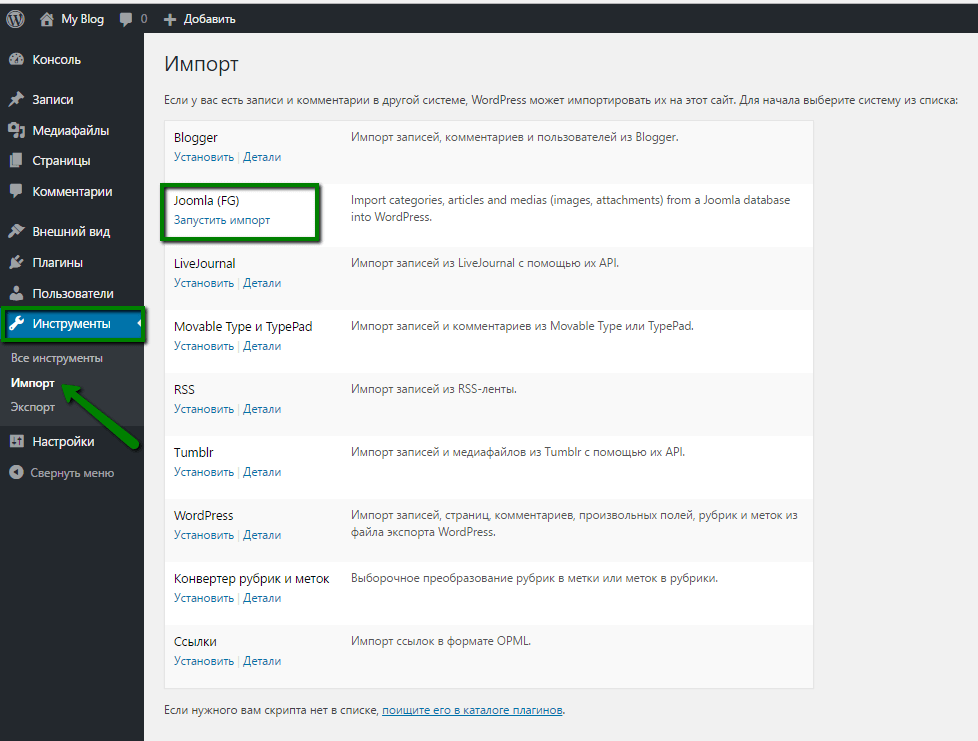
Готовые решения — самый простой и быстрый вариант для получения рабочего RSS-канала. Как правило, у распространенных CMS уже имеется встроенные опции для генерации RSS-ленты, а также есть набор дополнений (плагинов, модулей), предназначенных для работы с соответствующими сервисами. Рассмотрим имеющиеся решения для 3 самых популярных CMS по версии журнала CMS Magazine — WordPress, 1C-Битрикс, и Joomla.
WordPress
Встроенный RSS-канал
CMS WordPress по умолчанию создает несколько RSS-каналов сайта. Из них важны 2 главных (указаны относительные URL) — главной страницы и последних комментариев.
Из них важны 2 главных (указаны относительные URL) — главной страницы и последних комментариев.
- Лента последних записей /feed/.
- Лента свежих комментариев /comments/feed/.
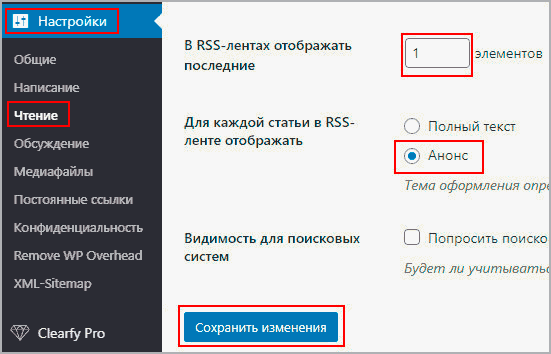
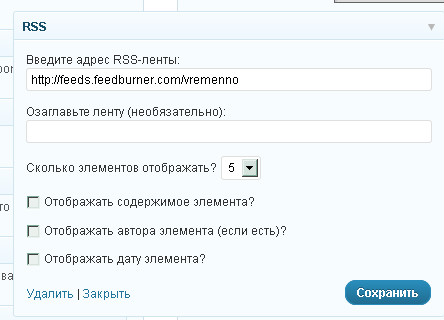
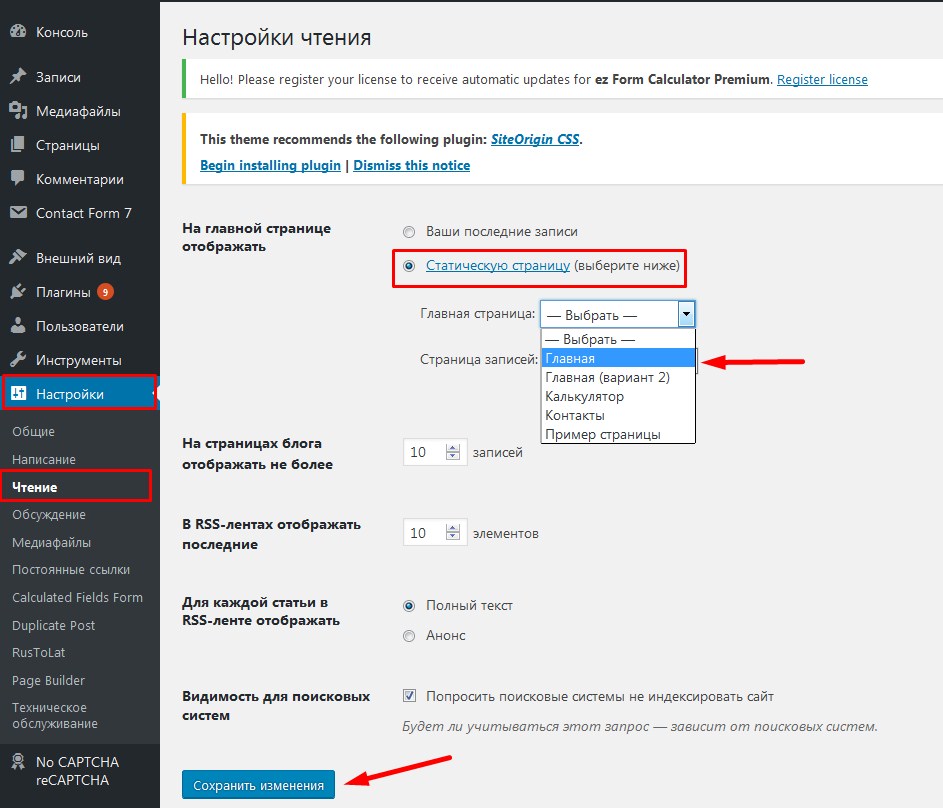
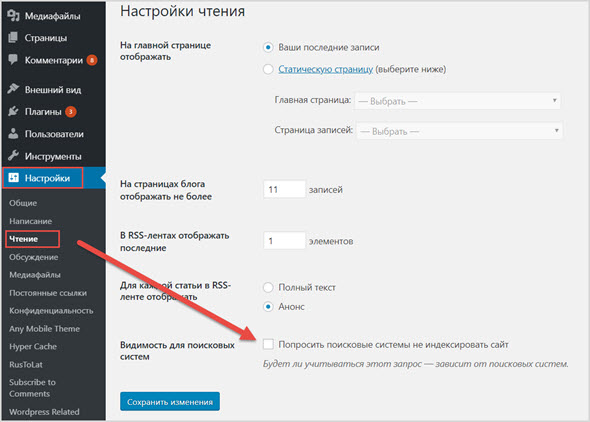
Настроить, что показывать в ленте сайта WordPress, можно в административной панели на вкладке «Написание»:
В пункте «В RSS-лентах отображать последние … элементов» нужно указать число, а в пункте «Для каждой статьи в RSS-ленте отображать» выбрать, что именно нужно выводить — анонс или полное содержание.
Плагины
- Яндекс.Дзен. Автоматически создаст на вашем сайте новую RSS-ленту для сервиса «Яндекс.Дзен» в полном соответствии с техническими требованиями Яндекса.
- Яндекс.Турбо. Работает аналогично предыдущему: создает новую RSS-ленту (или несколько лент) для сервиса «Яндекс.Турбо» по требованиям Яндекса.
- FeedWordPress. Это плагин для автонаполнения блога контентом из указанных RSS-лент. При этом статьи или ссылки публикуются на них как в автоматическом, так и в ручном режиме.
1C-Битрикс
Встроенный RSS-канал
Согласно документации Битрикса, есть 3 способа экспорта содержимого информационного блока в формате RSS. Это удобно, потому что в типовых случаях даже не нужно писать никакого дополнительного кода — достаточно включить в настройках экспорт RSS, и все, можно пользоваться. Рассмотрим один из способов.
Перед обращением к информационным блокам извне, разрешаем использование RSS в настройках информационного блока («Контент» > «Инфоблоки» > «Типы инфоблоков»):
Выбираем тип информационных блоков, для которых необходимо настроить RSS:
В форме редактирования параметров переходим на вкладку «Дополнительно»:
Выставляем флажок для параметра «Использовать экспорт в RSS», сохраняем параметры. Теперь мы можем обратиться к RSS информационного блока.
Теперь мы можем обратиться к RSS информационного блока.
Делаем запрос таким образом:
http://sitename.com/bitrix/rss.php?ID=1&LANG=ru&TYPE=content&LIMIT=10
Для доступа к RSS-файлу необходимо выполнить запрос к скрипту /bitrix/rss.php с параметрами ID, LANG, TYPE и LIMIT.
Что обозначают эти параметры:
- ID — это ID инфоблока или символьный код инфоблока;
- LANG — сайт инфоблока;
- TYPE — тип инфоблока;
- LIMIT — количество элементов которые следует отображать.
Это быстрый и несложный способ, который может подойти в большинстве типовых случаев. Если понадобится переделать вывод RSS, то можно воспользоваться другими способами из документации 1С-Битрикс.
Модули
Joomla!
Встроенный RSS-канал
В Joomla третьей версии RSS-лента уже сформирована по умолчанию. На нее нужно лишь указать ссылку в определенном месте вашего сайта. Но она выводится только по определенным категориям, показ которых вы можете настроить на главной странице сайта.
Для настройки в админ-панели пройдите по пути: Меню > Главное меню и откройте заголовок «Главная страница». В строке «Тип пункта меню» должно быть значение «Блог категории», а в строке «Выбор категории» нужно выбрать категорию или подкатегорию, которая будет транслироваться на главной странице и, соответственно, в ленте новостей. Если вы выбираете «Избранные материалы», то они и будут транслироваться в ленте новостей.
Модули
- ObRSS поможет создать неограниченное число RSS-каналов, которые по возможностям интерфейса не будут уступать решениям ведущих новостных порталов, например, CNN или BBC. Настраиваемый JSON-формат позволяет создать универсальный источник данных, который с легкостью интегрируется при разработке IOS- или Android-приложений.
 Кроме того, можно создать несколько параллельных лент, например, для мультиязычных сайтов, где контент публикуется синхронно на нескольких языках или, наоборот, собрать несколько RSS-каналов в один.
Кроме того, можно создать несколько параллельных лент, например, для мультиязычных сайтов, где контент публикуется синхронно на нескольких языках или, наоборот, собрать несколько RSS-каналов в один. - RizVN FeedBurner представляет из себя простой модуль для реализации RSS-канала с базовыми функциями. Несмотря на всю простоту решения, сам интерфейс выполнен безупречно, включая форму подписки. Все управление и настройка отличается простотой и выполняется через интерфейс администратора.
Сторонние сервисы-парсеры сайта
Сторонние генераторы RSS-лент, такие, как feed43.com, feedity.com или feedfry.com — это решение для тех, кто не хочет разбираться с генерацией RSS или просто не имеет на это достаточно времени. Многие из подобных сервисов могут преобразовывать существующие RSS-каналы, добавляя к ним возможности, способные заинтересовать и опытных разработчиков.
Среди генераторов RSS есть как платные, так и бесплатные варианты. Как правило, чтобы получить RSS-ленту, достаточно указать ссылку на исходный сайт и по желанию произвести дополнительные настройки: например, степень отслеживания — все изменения на странице или же только значительные; какие url отбирать в ленту. В некоторых случаях даже можно вручную указать блоки разметки на странице, из которых нужно брать информацию для вывода в итоговый RSS-канал. На выходе вы получите ссылку на RSS-канал своего сайта (вида https://feedfry.com/rss/11ead169f2619e828d148ce026dff2a1), которую можете передавать и вставлять, куда вам угодно.
Главная страница сервиса для онлайн-генерации RSS Feedfry
Заключение: какой способ генерации выбрать?
Чтобы выбрать тот или иной способ генерации RSS, нужно отталкиваться от следующих параметров:
- есть ли у сайта CMS;
- насколько часто обновляется информация;
- для чего вам нужен RSS-канал, а также навыков работы с сайтами.

Если нужен специфический RSS-канал (например, для Турбо-страниц), то распространенные CMS уже, как правило, имеют в своем арсенале готовые модули и плагины, достаточно их установить и настроить.
Если же CMS у сайта нет или информация обновляется крайне редко, то можно ограничиться ручной генерацией, или же написать скрипт для обновления XML-файла по запросу или расписанию.
Наконец, если вам просто нужен RSS-канал без особых требований и у вас мало навыков работы с кодом или админкой сайта, то можно посмотреть в сторону онлайн-генераторов RSS-лент.
Агрегатор RSS лент на сайт Супер плагин WordPress
На чтение 3 мин. Просмотров 6
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер полезном плагине, который позволит вам публиковать на вашем сайте RSS ленты из разных источников. Вы сможете настроить отображение RSS новостей. Вы сможете добавлять feed каналы на сайт с помощью простого шорткода. Очень простой и полезный плагин ! Настройки плагина на Русском языке !
Установить плагин WP RSS Aggregator вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: RSS Aggregator — Настройки. Здесь вы сможете настроить основные параметры плагина.
Общие настройки плагина:
— Ограничение пунктов лент по возрасту, вы можете установить здесь, по истечении какого срока удалять устаревшие ленты новостей.
— Максимальное количество пунктов в ленте, сколько максимум записей будет отображаться в ленте.
— Интервал обновления ленты, выберите через какое время лента будет автоматически обновляться.
— Unique titles only, поставьте здесь галочку, чтобы записи с одинаковыми URL адресами не добавлялись повторно.
— Адрес пользовательской ленты, вы можете указать здесь адрес вашей пользовательской RSS ленты, в которой публикуются другие ленты.
— Название пользовательской ленты, любое название.
— Лимит пользовательской ленты, сколько максимум записей показывать в ленте.
— Журнал уровня порога, можно выбрать параметр для уровня порога.
— Certificate Path, здесь указан путь к файлу, содержащему один или более сертификатов. Используется для проверки сертификатов через защищенное соединение, например, при получении доступа к удаленному ресурсу по протоколу https.
— Feed Request Useragent, строка, которая будет использоваться в качестве юзер-агент для feed запросов. Рекомендуется оставить по умолчанию.
Общие настройки отображения:
— Ссылка в названии, заголовки записей лент будут ссылками на оригиналы статей.
— Максимальная длина названия, длина заголовка.
— Показать авторов, если доступны.
— Для видео в пунктах ленты использовать, ссылка на оригинал или ссылка на встроенный видео-проигрыватель.
— Тип пагинации, ссылки или номера.
— Максимальное число отображаемых пунктов в ленте.
— Открывать ссылки, в новом окне или в том же.
— Присвоить ссылкам тег .
Настройки отображения лент:
— Показать источник, имя источника ленты.
— Текст перед источником.
— Ссылка на источник.
Настройки отображения дат:
— Показывать дату, в анонсах лент.
— Текст перед датой, можете указать свой текст.
— Формат даты.
— Формат отображения времени «назад», показывать время прошедшее с момента публикации ленты до текущего момента.
— Запретить стили, не отображать стили плагина.
— Сохраните настройки.
Далее, после настройки плагина, перейдите на страницу — Источники лент. Здесь будут отображаться все созданные вами ленты. Чтобы добавить новый источник ленты, нажмите вверху на кнопку — Добавить новый.
Далее, на странице добавления нового источника ленты, укажите название ленты, URL адрес ленты и нажмите на кнопку — Опубликовать ленту. Настройки такие же, как и общие настройки для всех лент, смотри выше.
Как добавить RSS ленту на сайт
Зайдите в детали плагина. На вкладке «Установка» вы можете скопировать шорткод для вывода RSS ленты.
Обратите внимание ! Внизу страницы вы можете скопировать шорткод для вывода определённой ленты. В шорткоде нужно указать ID ленты (указан на странице «Источники лент»). Можно указать лимит записей.
Шорткод нужно вставить в содержание записи или страницы.
Обратите внимание ! Вы можете добавлять ленты с помощью специальной кнопки в визуальном редакторе WordPress.
Всё готово ! На вашем сайте будет отображаться RSS лента !
Ещё больше Супер плагинов WordPress смотри Здесь !!! 100%
Как найти rss ленту на сайте
С помощью RSS-ленты записи с вашего сайта можно выводить на других сайтах. Записи в ленте будут обновляться автоматически.
Так же вы можете выводить в сайдбаре своего сайта отдельные рубрики или метки с помощью виджета RSS.
Как определить адрес RSS-ленты:
- Откройте на вашем сайте ту рубрику или метку, которую хотите выводить в сайдбаре. Если нужен адрес ленты всех записей сайта, то откройте главную страницу сайта.
- В адресной строке браузера припишите к тому, что там есть, слэш feed, вот так: /feed . Должно получиться что-то вроде http://prihod.ru/ category/zametki-o-wordpress/ feed/ , только, конечно, с адресом вашего сайта в начале. Должна открыться страничка с xml-содержимым. Мы получили RSS-ленту вашего сайта.
Страничка с xml-содержимым будет выглядеть примерно так:
или так (это зависит от браузера):
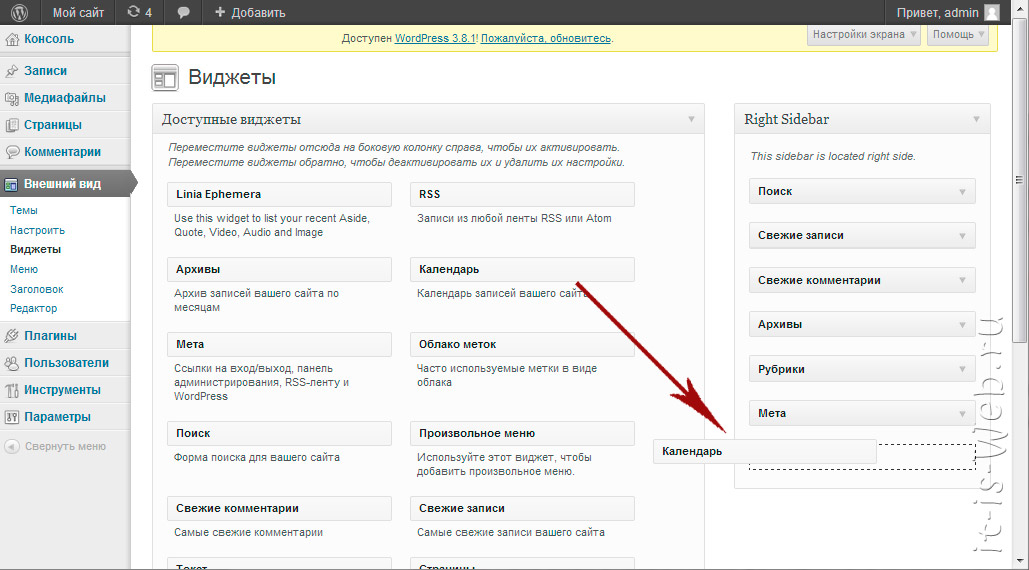
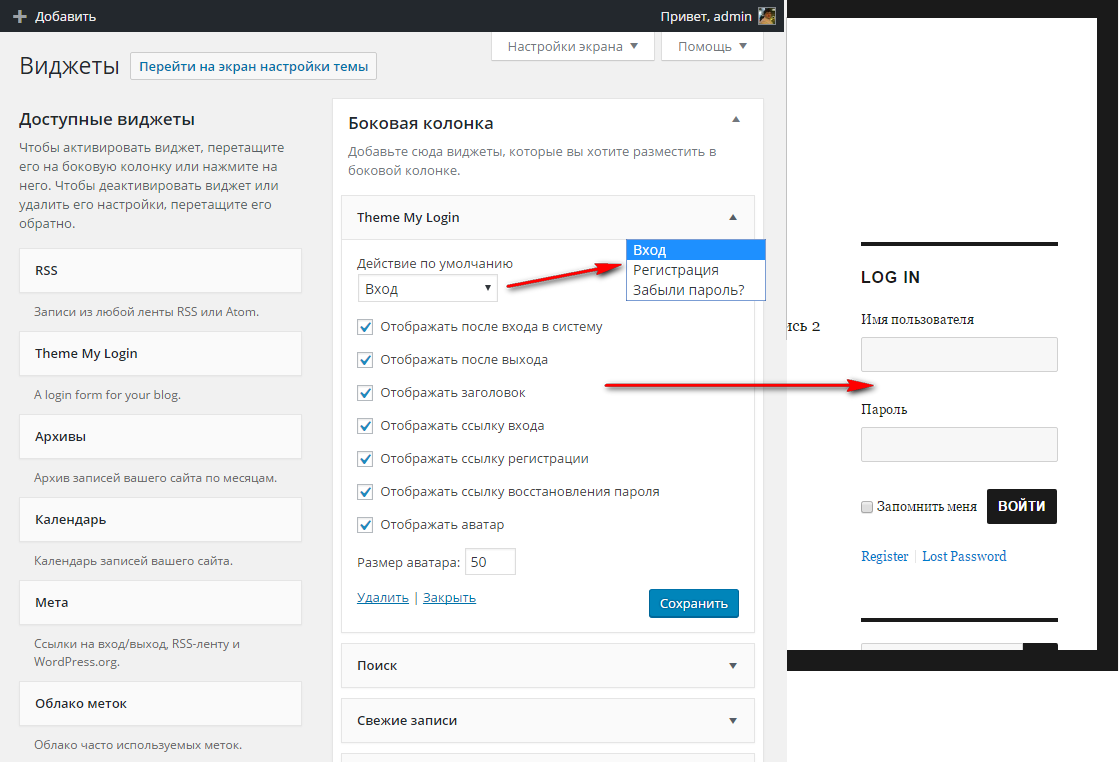
Если нужно разместить ленту на своем сайте, то заходим в раздел консоли «Внешний вид» — «Виджеты». Перетаскиваем в боковую колонку виджет RSS, вставляем в него нашу свежеполученную ссылку, устанавливаем название, настраиваем вывод ленты. Готово! Так в боковую колонку можно вытащить сколько угодно своих рубрик (по очереди, конечно).
Важно! Ни в коем случае не размещайте в виджете RSS прямую ссылку на рубрику, метку или весь сайт (т.е. без /feed). Это сильно повлияет на скорость работы вашего сайта.
Так же вы можете разместить на своем сайте виджет RSS Links (Extra), который автоматически выводит ссылку на RSS-ленту вашего сайта.
Подскажи, как узнать адрес rss ленты у интересующего меня сайта. На сайте значка RSS нет.
Денис (или Denis), добрый день!
А с чего вы взяли, что у сайта вообще есть такая лента? Если ее нет, то и адрес RSS ленты узнать не получится.
Если на самом сайте никаких значков и намеков на наличие RSS-фида нет, то можно попробовать по стандартным адресам для основных CMS:
- У сайтов на WordPress RSS лента расположена по адресу адрессайта.ру/feed
- Если сайт на Joomla, то там адрес имеет более сложный адрессайта.ру/index.php?format=feed&type=rss
- Для DLE попробуйте заглянуть на адрессайта.
 ру/xml.rss
ру/xml.rss
Также откройте HTML-код главной страницы сайта и поищите по словам RSS, Feed, xml — возможно, в HTML-коде будет прописан интересующий вас адрес (например, он по умолчанию прописывается в html-коде сайтов на WordPress).
В целом, более подробно про технологию RSS можно почитать в статье, которую я на днях опубликовал. Если есть еще вопросы — пишите!
От автора
Вы наверняка знаете, что RSS лента WordPress (канал) отличается от сайта, и на один сайт можно создать сколь угодно различных RSS каналов. Не знаете? Читаем дальше.
RSS лента (канал, фид) это динамический файл формата XML, привязанный к домену сайта, формирующийся по определенным правилам. При публикации нового материала RSS лента этого типа материала дополняется и обновляется.
Если мы откроем файл RSS ленты сайта в браузере, то не увидим визуально понятной информации. Выглядит он так:
Чтобы сделать RSS канал читабельным, существуют, так называемые, RSS агрегаторы.
Важно! RSS агрегатор создаст из нечитабельного фида, отдельную rss ленту главной страницы сайта. Часто такие ленты называют «Новостная лента формата RSS».
Так как агрегаторов много, то можно создать сколь угодно RSS лент главной страницы сайта. У каждой ленты будет свой адрес в сети. Кроме этого, можно создать RSS канал не только для главной страницы сайта, но для различных разделов и новых комментариев.
Например, у вас интернет магазин на WordPress и все появление новых товаров вы отражаете в отдельном разделе «Новинки». Используя адрес фида этого раздела, вы можете создать новостную rss ленту раздела «Новинки». Эта лента будет нужна для создания новостной рассылки магазина.
Еще пример. У вас информационный блог WordPress и все новые статьи вы публикуете на главной странице. В этом случае достаточно создать rss ленту главной страницы блога, который будет пополняться материалом при выходе новой статьи или публикации новости на главной странице блога.
CMS WordPress по умолчанию создает несколько RSS каналов сайта. Из них важны два главных (указаны относительные URL).
RSS лента WordPress в формате RSS2
- Фид последних записей /feed/
- Фид свежих комментариев /comments/feed/
- Фид последних записей /feed/rss/
- Фид свежих комментариев /comments/feed/rss/
- Фид последних записей /feed/rss2/
- Фид свежих комментариев /comments/feed/rss2/
В формате Atom
- Фид последних записей /atom/
- Фид свежих комментариев /comments/atom/
- Фид последних записей /rdf/
- Фид свежих комментариев /comments/rdf/
В ядре системы есть файлы, которые выводят каждый из перечисленных фидов. Все лежат в каталоге wp-includes .
Для записей:
- feed-atom.php (лента в формате atom)
- feed-rdf.php (лента в формате rdf)
- feed-rss.php (лента в формате rss) устарел
- feed-rss.php (формат ленты rss2)
- feed.php (функции фид-лент)
Примечание: Файл feed.php это RSS-контейнер для функции bloginfo. С помощью функции get_bloginfo () Вы можете получить преобразованную информацию лишенную тегов и символов для использования в фидах сайта.
Комментарии
- feed-atom-comments.php (лента комментариев в формате atom)
- feed-rss2-comments.php (лента комментариев в формате rss2)
Значок фида на сайте
Значок-ссылка для любой главной фид-ленты можно разместить на сайте в виджете под названием «RSS сайта».
В последних версиях WordPress, этот виджет убран из коробочной версии. Теперь этот виждет можно найти на системном плагине «JetPack» под названием «ссылки RSS JetPack».
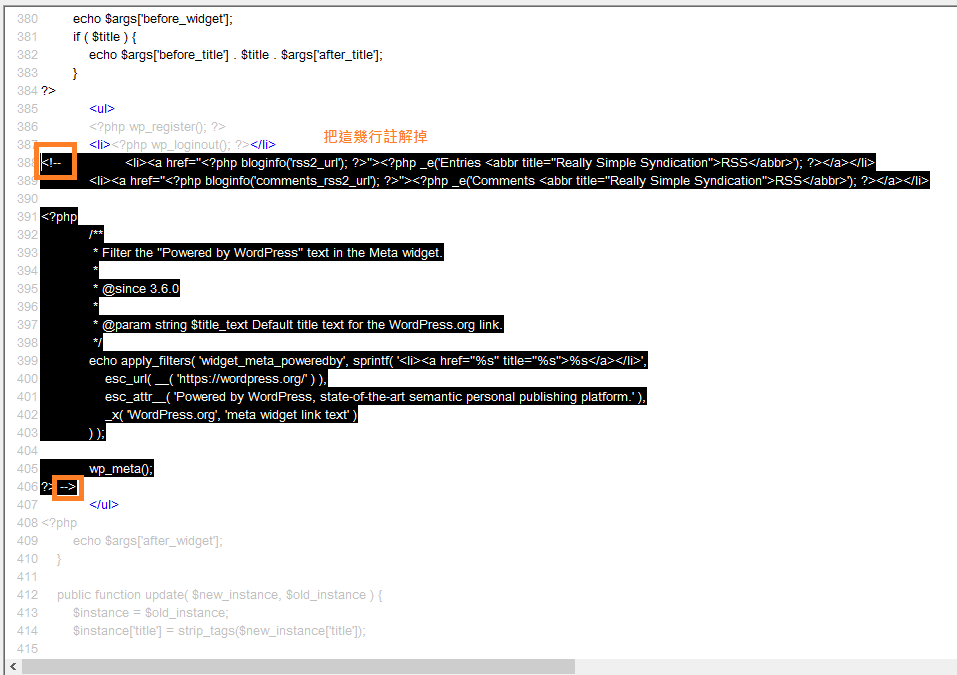
Ссылка на RSS сайта осталась в виджете «Мета».
Настроить, что показывать в фиде сайта WordPress, можно и нужно в консоли на вкладке «Написание», пункты:
- В RSS-лентах отображать последние…
- Показывать в ленте…, анонс или полное содержание.

Вывод 1
- Главных RSS каналов (они же фид-ленты или фиды) сайта два: главной страницы и последних комментариев;
- RSS лента WordPress имеет четыре формата: rss (устарел), atom, rss2, rdf;
- С помощью rss-агрегаторов можно создать сколько угодно новостных rss-лент сайта.
Практика применения знаний о фидах WordPress
Для практического использования фид-лент сайта вам понадобится URL главного фида (/feed/) или URL новостного раздела, о котором я говорил в начале статьи (/category/name-category/feed/). feed можно поменять на нужный формат. Префикс category в URL используется в настройках по умолчанию.
Проверка фида
Для проверки фида сайта, нужно полный URL фида вписать в адресную строку браузера и проверить, как RSS лента WordPress отражается в браузере.
При желании или необходимости, можно проверить валидность фид-ленты на сервисе: http://validator.w3.org/feed/
Использование RSS ленты
Имея адрес фид-ленты сайта вы можете:
- Показать новости сайта на другом WordPress сайта используя виджет «RSS», записи из любой ленты RSS или Atom;
- Создать новостную рассылку на сервисе FeedBurner. Красивая рассылка со своей формой подписки;
- Показать новости сайта в новостных каталогах, например, LiveRSS: http://liverss.ru/ ;
- Создать новостную рассылку своим подписчикам на любом стороннем почтовом сервисе, типа MailChimp. Многофункциональная рассылка, интерфейс на английском языке, со своей настраиваемой формой подписки. Отлично интегрируется с WordPress.
Альтернативой FeedBurner и MailChimp может стать любой другой почтовый сервис: SmartResponder (умер 01-11-2016), UniSender (русс.), Aweber, а также Constant Contact, Campaign Monitor, GetResponse, ActiveCampaign, MyEmma, Mad Mimi, Infusionsoft, Feedblitz, HubSpot, MyNewsletterBuilder, Inbox First, Sailthru, Klaviyo, Vero, Pardot, Zapier, Ontraport, ExactTarget, Vertical Response, Drip, MailerLite, WhatCounts, ConvertKit, MailJet, Maropost.
“>
Как скрыть некоторые посты (записи) из RSS ленты в WordPress – несколько способов
WPuse.ru 01.09.2020
Приветствую!
Хотя WordPress и имеет полную поддержку RSS потока, но особо тонко её настроить штатным образом нельзя, а иногда в этом возникает острая необходимость. К примеру, может возникнуть необходимость в скрытии некоторых постов (записей) из RSS ленты, которые в свою очередь располагаются в разных рубриках. В данной ситуации нам уже не поможет материал «Как исключить статьи рубрики из RSS в WordPress», который был опубликован ранее.
Но всё решаемо. В этом материале мы расскажем о нескольких способах, которые позволят вам в конечном итоге скрыть конкретные и находящиеся вы разных категориях посты из вашей RSS ленты.
Содержание:
Скрываем пост(ы) из RSS в WordPress с использованием миниатюрного плагина
Существует весьма миниатюрный плагин под названием Skip RSS (его официальная страница на сайте WordPress). Размер данного плагина всего полтора килобайта, однако он полностью выполняет свой функционал, причём по сей день. Это я к тому, что вас может смутить дата его последнего обновления. Установив данный плагин на свой WordPress сайт, вы увидите новый пункт, что размещается на странице редактирования поста.
Отметив галочкой данный пункт и сохранив пост (запись), вы полностью скроете её из RSS потока. Проще и придумать нельзя.
Управляем скрытием поста(ов) в RSS ленте WordPress с помощью популярного плагина
Ещё один плагин, с помощью которого также можно скрыть требуемую запись или записи из RSS потока, это WordPress Hide Posts (о плагине). Функционал и соответственно размер данного плагина более обширен. С помощью него можно скрывать записи не только из RSS ленты, но и с самого сайта.
Установив его, вы также обнаружите в редакторе поста (записи) новый блок с опциями, в котором и производится настройка скрытия.
Пункт под названием Hide in RSS Feed в нём отвечает за скрытие записи из RSS ленты. Поставьте там галочку и сохраните редактируемый пост. Всё – запись скрыта из RSS.
Вам остаётся выбрать только наиболее удобное в конкретно вашем случае решение, которое полностью решит поставленную задачу, а именно исключит из RSS ленты ненужные посты (записи).
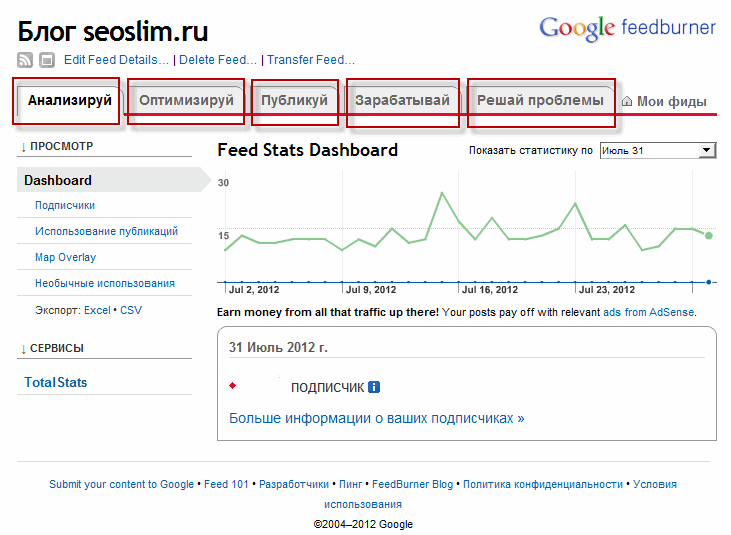
Пожертвование сайту WPuse.ru (cбор пожертвований осуществляется через сервис «ЮMoney»)Как настроить FeedBurner
Если вы не представляете, для каких целей Feedburner необходим, мы немного поясним. Сервис позволяет собрать подписчиков, а далее — посылать им привлекательные анонсы свежих статей, чтобы возникло желание перейти на блог и прочитать до конца.
Зачем устанавливать именно Feedburner?
Вообще, для целей создания RSS-ленты и возможности подписаться на ваши посты существуют механизмы в самом wordpress, но у Feedburner есть много важных полезностей:
- Он делает обычную ленту блога в специальный формат, который легко распознается всеми без исключения reader’ами — программами, задача которых — собирать для чтения RSS-каналы в одном месте.
- Feedburner может сделать ленту визуальной — в том виде, который вам нравится.
- Имеет расширенную и гибкую настройку.
- Является хорошей лакмусовой бумажкой популярности блога благодаря счетчику всех ваших подписчиков.
- Дает много пищи для ума для дальнейшей оптимизации вашего интернет-журнала — благодаря статистике.
- Да и вообще — это самая популярная вещь среди блоггеров.
Поэтому вам следует поскорее забыть о настройке RSS посредством банального feed’а и заняться Feedburner’ом.
Как зажигается feed. Начинаем подключать Feedburner
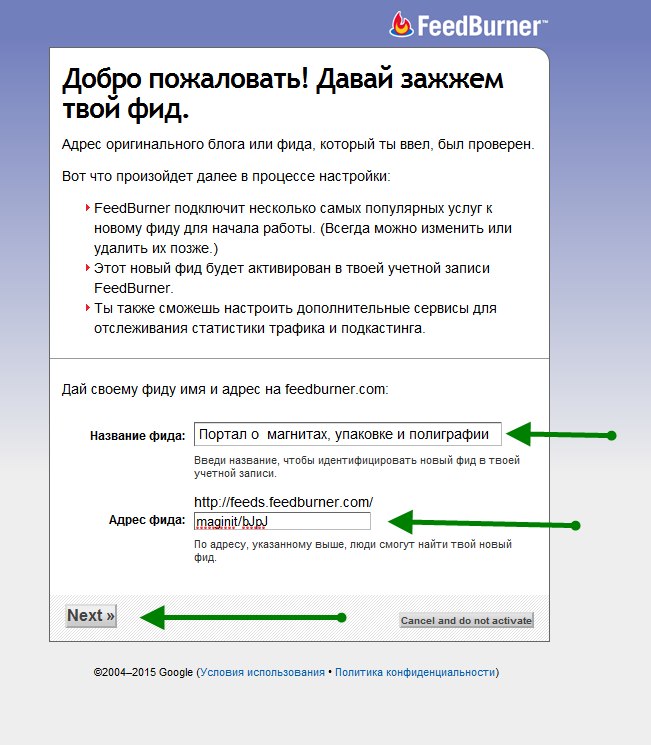
Feedburner был как-то раз выкуплен компанией Google, так что для ипользования этого сервиса, нужно иметь свою учетную запись в гугле.
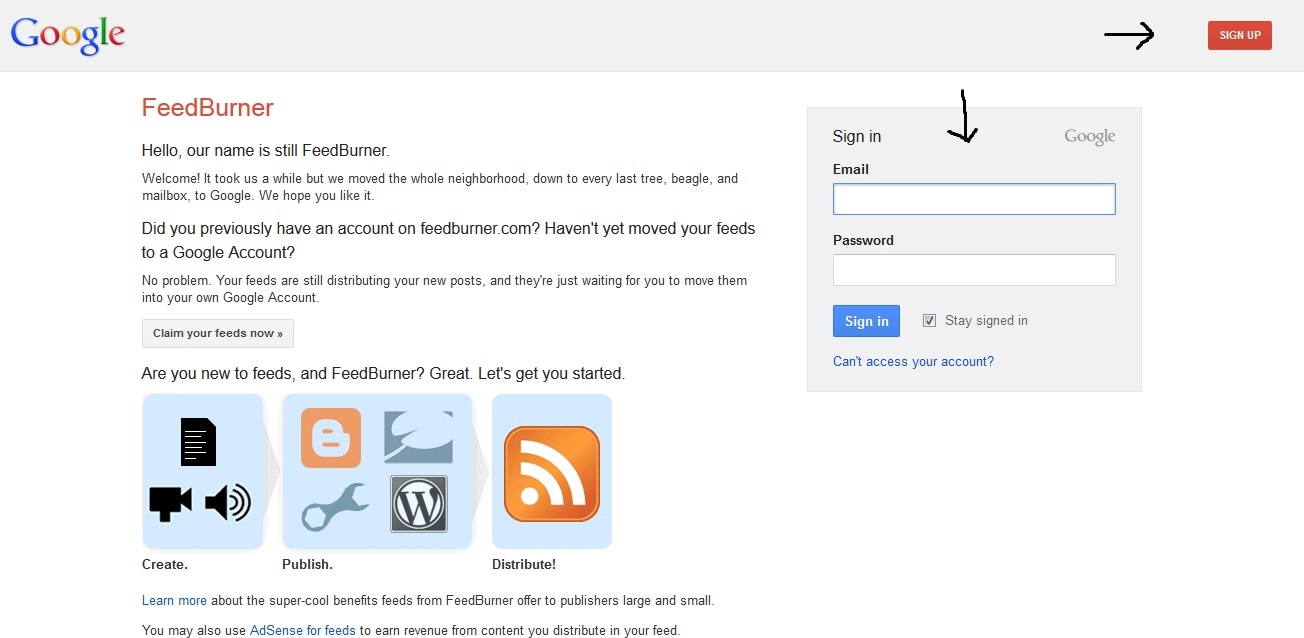
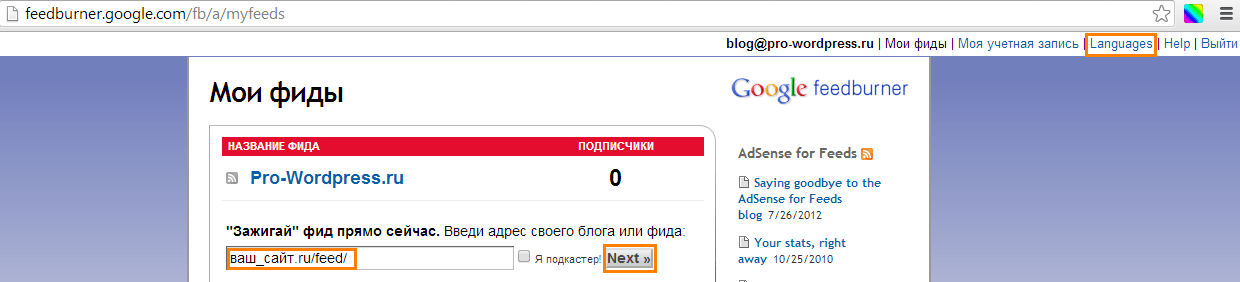
Перейдя по ссылке http://feedburner.google.com/, вы увидите английский текст. Заменить язык нужно будет на кнопочке «Languages» справа вверху:
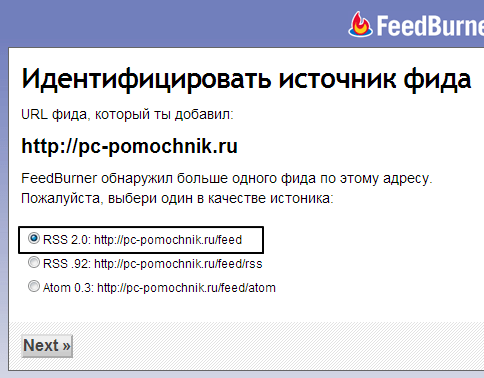
Зажгите свой фид-пионер. Для этого следует ваш стандартный адрес RSS, напечатать в поле, как показано ниже на изображении.
Для этого следует ваш стандартный адрес RSS, напечатать в поле, как показано ниже на изображении.
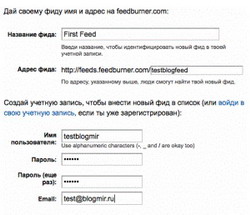
Кликните «Next». Появится окно. Здесь заполните адрес feed’a и его название.Новый фид становится доступным. Ссылка на него должна быть следующей: feedburner.google.com/введенный-вами-адрес.
Теперь кликаем по кнопке «Next». В следующем окне кликаем на ту же кнопку.
Тут не помешает выделить галочками чек-боксы TotalStars, а также «Уникальные клики». Выбор данных возможностей в любой момент можно поменять в настройках.
Настройка Feedburner’а для сайта на WordPress
Вот перечень жизненно важных настроек.
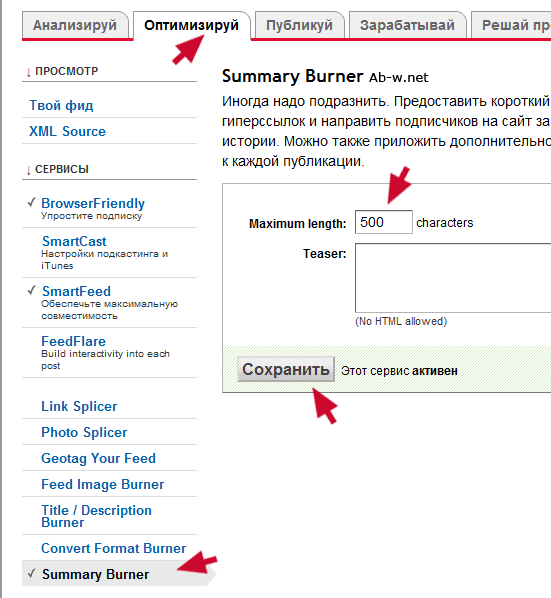
1. Посещаем раздел «Оптимизируй», находим в левой части окна «BrowserFriendly». Там есть список, называющийся «Тема». Здесь можно установить нужный язык и то, как будет отображаться «контент фида». Сохраняем сделанное.
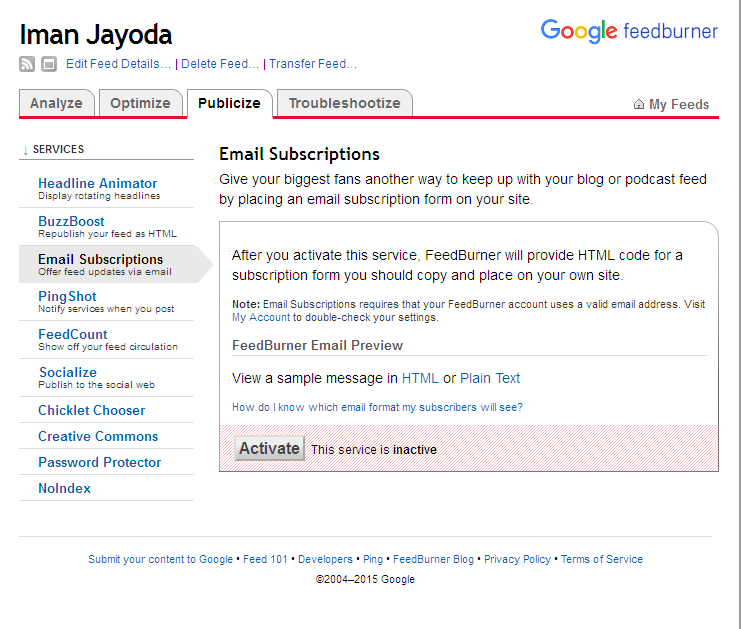
2. Нажав «Публикуй», открываем «Подписки по электронной почте». Их следует активировать одноименной кнопкой. Теперь нужно снова выбрать язык, а затем сохранить появившийся код формы для подписки. Позже вставим его на сайт.
Не лишним будет сделать уведомление, которое будет извещать вас, если какой-то подписчик решит отписаться. Для этого нужно заполнить чек-бокс с соответствующим текстом внизу страницы.
3. Далее, зайдя в «Communication Preferences», нужно изменить текст, который придет в первом письме с подтверждением подписки, на выбранный язык. Текст можно написать самому, в свободной форме, но важно указать ссылку подтверждения: ${confirmlink}. Сохраняем изменения.
Можно написать примерно следующий текст.
Добрый день!
Вы завершили подписку на блог «АБВ».Теперь ее нужно подтвердить, щелкнув по ссылке ${confirmlink}. Ссылка не открывается? Просто скопируйте ее и вставьте в адресное окно браузера.
Если вы не оформляли данную подписку, можете просто проигнорировать это сообщение.
4. Заходим в «Email Branding». В самом первое поле нужно поместить такой текст: «${latestItemTitle}». Благодаря этому в теме высланного сообщения будет присутствовать заголовок. Также здесь можно применить различные настройки касаемо текста сообщения и того, как будет визуально выглядеть ваше сообщение.
В самом первое поле нужно поместить такой текст: «${latestItemTitle}». Благодаря этому в теме высланного сообщения будет присутствовать заголовок. Также здесь можно применить различные настройки касаемо текста сообщения и того, как будет визуально выглядеть ваше сообщение.
5. В завершение основных настроек перейдите на «Delivery Options», где нужно задать часовой пояс, а также временной отрезок для доставки сообщений. Хорошим временем является 10 часов утра, когда большинство на работе проверяет почту.
Пункты дополнительной настройки Feedburner (опционально).
Теперь ваш Feedburner приносит вам новых читателей. Но для того, чтобы улучшить этот процесс визуально и технически, пройдитесь по следующим пунктам.
Заходим в «Оптимизируй»
1. Сейчас нужно сделать активным раздел SmartFeed соответствующей кнопкой. Теперь лента станет совместимой со всевозможными программами, предназначенными для чтения RSS (reader’aми)
2. Активизируем «FeedFlare» (в нижней части есть кнопка активизации).
После этого к каждому посту будет прилагаться панель с различными кнопками. Вы сами выбираете, какие именно вам нужны. Если вы еще не установили такой необходимый плагин, как UpToLike, можете отметить чекбокс Share on Facebook. Кроме того, не лишним будет выделить E-mail this. Теперь читатель сможет отправить запись по почте.
3. Активируем «Feed Inage Burner». С помощью этого вы сможете добавить логотип блога в шапку ленты. Найдя список «Image Source», нужно выбрать «Specify custom image URL». Сюда вводится абсолютный адрес вашего лого. Если вы не имеет представления, откуда эта штука берется, можно проделать вот что: загрузить лого посредством ftp в корневую часть сайта. Теперь адресом вашего лого будет нечто вроде мой-блог.ру/logo.png.
Далее всплывающая подсказка выдаст строку «inage title». В ней нужно расположить имя вашего сайта. А в поле «link» добавляется адрес сайта.
4. Активируем «Title/Description Burner». Там будут поля с названием и описанием блога. Их надо заполнить, проявив немного креатива. Это будет заголовок вашей будущей ленты.
Там будут поля с названием и описанием блога. Их надо заполнить, проявив немного креатива. Это будет заголовок вашей будущей ленты.
Заходим в «Публикуй»
- Активируем «PingShot». Эта опция будет уведомлять различные службы в сети о появлении на свет вашей свежей статьи. Эта вещь способна хорошо влиять на быстроту индексации поисковиками.
- Чтобы автоматически транслировать запись в твиттер, активируем «Socialize». Добавляем учетную запись твиттера через «Add a twitter account«. Подтверждаем.
- Чтобы контент оставался уникальным, закрываем от индексации уже почти готовую RSS ленту, активировав «Noindex».
Как поменять аккаунт Feedburner. Делегирование прав
Это может понадобиться, если вы хотите сменить вашу учетную запись (или по-просту поменять емэйл) или же дать права свой Feedburner другому человеку. Сверху, чуть ниже заголовка feed’а найдете ссылку «Transfer Feed«, куда нужно просто ввести емэйл.
Устанавливаем счетчик числа подписчиков от Feedburner на блог.
Следует отметить, что этот счетчик придаст вес вашему блогу, только когда у вас будет достаточно читателей. Раньше устанавливать его бессмысленно.
Переходим в «FeedCoutn» из раздела «Публикуй» и активируем.
После чего можно немного повозиться над внешним видом счетчика.
Далее произойдет генерация кода готового счетчика. Там будет присутствовать внешняя ссылка на вашу ленту. Добавляем туда rel=»nofollow» (скрывая от индексации), а собственно ссылку «оборачиваем» в noindex. Еще можно добавить target=»_blank». Благодаря этому атрибуту лента будет появляться в новой вкладке.
Собрав все вместе, получаем следующий код:
[php]<noindex><a rel=”nofollow” target=»_blank» href=»http://feeds.feedburner.com/name-of-your-blog»>
<img src=»http://feeds.feedburner.com/~fc/name-of-your-blog?bg=FFFFFF&fg=000000&anim=0″ alt=»» />
</a></noindex>[/php]
Этот код придется вставить возле кода формы подписки. О том, как это сделать, вы узнаете из одного из постов на форуме.
О том, как это сделать, вы узнаете из одного из постов на форуме.
Теперь вернемся снова к важным настройкам.
по умолчанию на емэйл приходит полностью весь текст свеженаписанного вами сообщения. Три причины, почему это вредно:
- Разосланную целиком статью проще своровать копипастом
- Отсутствие нужды посещать собственно ваш блог.
- Если тема неинтересна, у читателя длина письма вызовет напряжение.
Решить проблему можно двумя путями
1. Вы можете вывести небольшой анонс статьи длиной 55 слов. Недостаток заключается в том, что будет заметен только «голый» текст — без форматирования, картинок, ссылок и т.д. Зато не нужно устанавливать лишние плагины. Переходим в «Параметры», далее — «Чтение». Здесь отмечается «Для каждой статьи в ленте отображать: Анонс». Также тут можно указать число постов, которые будут показаны в RSS (изначально их будет 10). К слову, лента изменится не сразу. Feedburner обнаружит изменения только через некоторый промежуток времени.
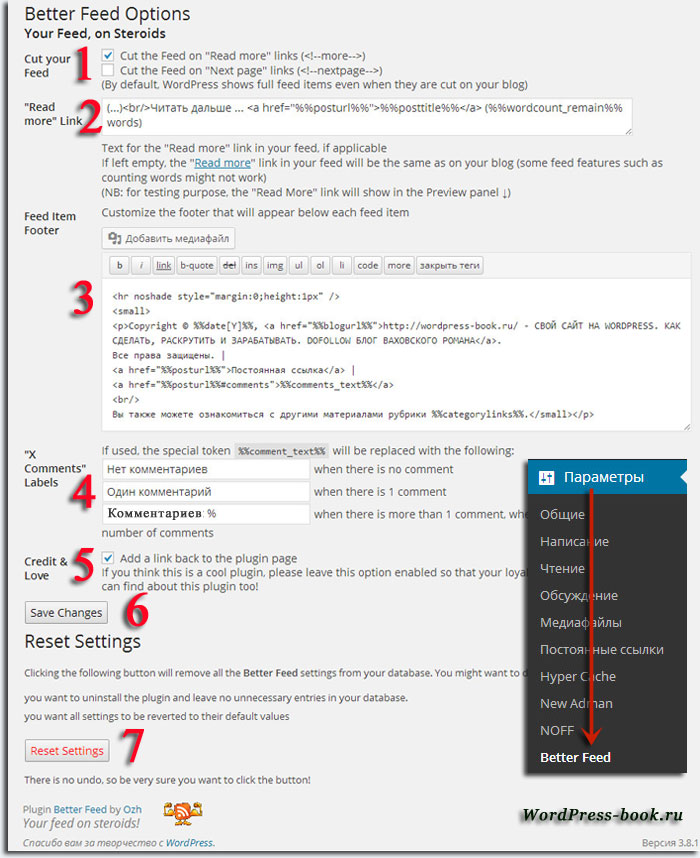
2. Другой способ — это использование плагина под названием Ozh’ Better Feed.
Ваша новоиспеченная RSS-лента теперь «проживает» по адресу feeds.feedburner.com/свежая-лента. Изначальная лента также все еще жива, найти ее можно здесь: мой-блог.ру/feed.
Но нам необходимо, чтобы лента изначальная больше не показывалась. Сделаем это, установив редирект 301 на feed. Это выполняется двумя путями:
1. Редактируем файл .htaccess в корневой части сайта. Добавляем в самый конец файла следующее:
[php]Redirect 301 /feed/ http://feeds.feedburner.com/лента-блога
Redirect 301 /feed http://feeds.feedburner.com/лента-блога
Redirect 301 /feed/atom/ http://feeds.feedburner.com/лента-блога[/php]
2. Здесь будет нужен плагин FD Feedburner Plugin. Нужно перейти в «Параметры», далее — «Feedburner». Во втором поле прописывается адрес новоиспеченной ленты.
Теперь новой лентой не стыдно и похвастаться. Поставим ссылку на ваш feed на блог. Подбираем красивое изображение для RSS и загружаем его через ftp на сервер. Добавляем в код шаблона вот такие строки:
Подбираем красивое изображение для RSS и загружаем его через ftp на сервер. Добавляем в код шаблона вот такие строки:
[php]<a href=»http://feeds.feedburner.com/лента-блога»>
<img src=»Ссылка-на-RSS» alt=» » /></a>
[/php]
Кнопку можно разместить возле формы подписки.
Все, теперь вы знаете все необходимое для качественной настройки Feedburner.
как настроить и установить форму подписки, счетчики на сайт или блог
Сегодняшняя статья будет посвящена rss ленте в wordpress, а точнее ее настройке и использовании в привлечении подписчиков на наш блог. Rss в wordpress уже реализован изначально в самом движке, однако, его читабельность оставляет желать лучшего. О том, как превратить rss фид в красивую ленту мы и поговорим в данной статье.
Изначально, как я упоминал выше, rss лента по умолчанию установлена в движке wordpress, но не в самом удобном формате (она представлена в виде xml-файла и посмотреть ее можно по адрес yoursite.ru/feed/). Чтобы наш фид (лента) приобрел живой облик и его можно было удобно читать, воспользуемся программой для настройки rss. В качестве сервиса по настройке rss-ленты я выберу feedburner (переходим на сайт feedburner.com с автоматическим редиректом на новый домен и приступаем к настройкам). Первое, что надо сделать, так это залогиниться, если у вас еще нет доступа на сайт (достаточно ввести имя своей электронной почты и пароль от нее). Если же нет и аккаунта — создайте себе аккаунт в gmail и у вас появиться возможность использовать все сервисы от google.
Как только попали на главную страницу сайта – воспользуемся формой по центру и добавим новый фид:
В эту форму вставляем URL вашего сайта, либо url в формате yoursite.ru/feed/, ставим галочку сбоку, если хотим вставлять в ленту аудио- касты (я лично этого не делал) и переходим к следующему шагу.
URL вашего фида, который фидбернер установил по умолчанию, можно исправить на более удобное, без разных букв за слешем. Вот и все, лента стала привязана к определенному домену на сервисе, например, к такому, как: http://feeds.feedburner.com/sweetoff
Вот и все, лента стала привязана к определенному домену на сервисе, например, к такому, как: http://feeds.feedburner.com/sweetoff
Что хорошо, лента приобрела красивые очертания, появились картинки, стали выделяться заголовки. Указанный адрес фида можно привязать к картинке с rss лентой в wordpress блоге, чтобы пользователи смогли сразу удобно читать ваши записи и подписываться на рассылку. Чтобы показывать только анонсы статей, зайдите в раздел «параметры» — «чтение», в боковом меню административной панели wordpress, аналогичную операцию выполните, в случае, если хотите изменить размер публикуемых в ленте записей на полный (а не анонсами).
Установка формы подписки на блог через сервис feedburner
Порой не каждый пользователь сети пользуется программой для чтения rss-ленты и предпочитает получать свежую информацию себе на почту. В такой случае сервис feedburner поможет нам установкой формой подписки на обновления блога. Рассмотрим, как это можно реализовать. Сразу после установки, заходим в настройки ленты на том же сайте и выбираем следующие настройки:
В данном случае мы активируем подписку по e-mail, далее выбираем язык – «русский» и получаем готовый код формы подписки, подобно форме подписки от сервиса smartresponder. Полученный код можно немного исправить, а именно, можно, например, удалить строку:
<p>Delivered by <a href=»http://feedburner.google.com» target=»_blank»>FeedBurner</a></p>
Чтобы код не содержал внешней ссылки на сервис, слова Enter your email address заменить на «введите свой e-mail», текст на кнопке «Subscribe» заменить на «подписаться».
Отредактированный код вставляем в удобное место на сайте, например, в сайдбар с помощью виджетов или через файл sidebar.php. В принципе форма установлена и любой желающий получать новые статье с вашего блога к себе на почту сможет оставить свой e-mail. Кстати, не забудьте изменить текст активационного письма для подписки на вашу рассылку, которую читатель получит в первый раз, поскольку изначально. Сделать это можно в той же вкладе на сервисе feedburner в разделе Communication Preferences.
Сделать это можно в той же вкладе на сервисе feedburner в разделе Communication Preferences.
Во вкладке «Публикуй» (верхнее меню) в разделе FeedCount вы сможете получить код счетчика подписчиков по rss вашего wordpress блога. Если у вас еще нет подписчиков и вас это смущает – не ставьте код пока не наберете достаточного на ваш взгляд числа подписчиков.
От автора
Rss в wordpress блоге (для чего необходим блог) – очень важная функция, также как и кнопки социальных сетей для сайта, которая позволит вашему блогу обогнать 90% ваших конкурентов. Рассылка будет постепенно формировать круг постоянных читателей, которые будут очень лояльны к вашим дальнейшим новостям. Показатель количества подписчиков по RSS – существенный показатель популярности блога в Интернете. При том, что иногда подписную форму можно установить и на Интернет-магазин (как продвигаются Интернет-магазины). Если вам понравилась статья про wordpress rss ленту и ее настройку, поделитесь статьей с друзьями с помощью кнопок ниже. А я пока буду думать, о чем завтра написать в блог.
Свитов.
Подкастинг, WordPress, iTunes за 10 минут / Хабр
Как вы уже знаете, самый простой способ начать подкастерскую деятельность это воспользоваться услугами любого подкаст-терминала или подкаст-хостинга. Как правило, это бесплатно (или недорого) и удобно. Но для многих важна независимость и ответственность за размещение подкаста и генерацию фида (rss feed) они берут на себя. В этой статье я расскажу (практически покажу на картинках) как за 10 минут:
- создать блог для подкаста
- создать rss-ленту с возможностью добавлять новые выпуски просто и удобно
- добавить ваш подкаст в каталог iTunes
Статья расчитана на новичков как в подкастинге, так и в cms и wordpress. Если вы знакомы с такими системами, то вам будет достаточно взгялнуть на картинки и все.
Шаг 1. Установка WordPress
Wordpress это движок блога с большими возможностями настройки под различные цели.
 Наличие множества плагинов самых разных предназначений позволяет превратить блог на WordPress’е в том числе и в подкаст-блог, то есть блог, записи в которой содержат медиа-файл, понимаемый подкаст-аггрегаторами. RSS-фид такого блога можно скормить iTunes’у и вот человек уже подписан на ваш подкаст!
Наличие множества плагинов самых разных предназначений позволяет превратить блог на WordPress’е в том числе и в подкаст-блог, то есть блог, записи в которой содержат медиа-файл, понимаемый подкаст-аггрегаторами. RSS-фид такого блога можно скормить iTunes’у и вот человек уже подписан на ваш подкаст!Установить WordPress настолько просто, что я не буду останавливаться на этом вообще, а просто направлю вас на официальный сайт этого движка (русская версия), где можно скачать нужные файлы, залить к себе на сервер и запустить установщик обратившись по адресу вашего будущего сайта. В пару кликов вы будете обладать свежеустановленным пустым Wodpress’ом. Если возникли трудности, попробуйте почитать документацию.
В большинстве случаев этот шаг занимает пару минут. не учитывая времени закачки файлов на сервер. Так же вероятно, что в панели управлении вашего хостинга есть возможность установить WordPress (наряду с другими приложениями) вообще в один клик.
Шаг 2. Установка podPress
Теперь осталось превратить стандартный блог в подкаст-блог, для этого мы воспользуемся плагином podPress. Это не единственный подобный плагин, но один из самых популярных. Его возможностей должно с избытком хватить и вам.
В современных версиях WordPress установка плагинов стала совершенно простой: нужно лишь зайти в Консоль (панель управления WP) в раздел Плагины->Добавить новый.
Ввести в строке подиска «podpress» и нажать «Поиск плагинов», после чего нажать «Установить» и еще раз «Установить» в уже появившемся окне:
Спустя несколько мгновений вы должны увидеть радостное сообщение об удачной устновке и ссылку «Активировать плагин». Конечно же, мы хотим его активировать немедленно!
После активации технически ваш блог уже готов к первым слушателям. Плагин сгенерировал RSS-фид подкастов (пока еще пустой: после установки WP я удалил первую запись, появляющуюся там по-умолчанию с каждой свежей установкой), взяв информацию из настроек блога. Конечно, будет намного лучше, если мы удостоверимся в правильности. Зайдите в новый раздел панели управления блогом PodPress->Feed/iTunes Settings:
Конечно, будет намного лучше, если мы удостоверимся в правильности. Зайдите в новый раздел панели управления блогом PodPress->Feed/iTunes Settings:
Здесь вы сможете задать название, описание подкаста, а также настроить то, как будет выглядеть ваш подкаст в iTunes.
Podcast title и Blog Description это информация из настроек самого WordPress, вы можете изменить их или здесь или в общих настройках блога. Я также закачал две картинки и указал их адреса вместо стандартного логотипа podPress.
Поле Podcast Feed Url содержит адрес для подписки на ваш подкаст. Если хотите пропустить следующий шаг, то эту ссылку уже можно указывать как ссылку на подписку.
Шаг 3 (не обязательный). Feedburner
Feedburner это бесплатный сервис, ныне принадлежащий Google, позволяющий превратить любую RSS-ленту в удобную RSS-ленту. Грубо говоря, это просто такой «туннель», куда на вход вы указываете ваш RSS URL, а на выходе получаете обработанный RSS URL, который уже отдаете в публику. Feedburner позволяет вести удобную подробную статистику, возможность монетизации и много других удобных штук.
Этот шаг не обязательный, но рекомендуемый. Например, если вы вдруг решите переехать, и адрес сайта изменится, а вместе с ним и RSS URL, то ваши слушатели не заметят разницы: они все также будут получать подкасты через Feedburner.
Все, что вам нужно сделать, это зайти на feedburner.com, войти под своим гугл-аккаунтом (я полагаю, если у вас его нет, то создать новый не составит труда) и добавить новую ленту для «прожига». Не забудьте указать, что вы подкастер:
В следующем окне можно будет ввести название подкаста и желаемый адрес RSS-фида:
А уже через один клик по кнопке «Next» новая лента готова!
При желании можно покопаться в настройках Feedburner’а, найдете много интересных возможностей.
Шаг 4. Добавляем подкаст в iTunes
4.1 Создаем iTunes Аккаунт
iTunes это самый популярный подкаст-аггрегатор, потому что это в первую очередь медиа-плеер с доступом в магазин музыки iTunes store от Apple.
 В этом магазине кроме музыки, фильмов и тв-шоу распространяются также и подкасты. Естественно, бесплатно (в большинстве своем).
В этом магазине кроме музыки, фильмов и тв-шоу распространяются также и подкасты. Естественно, бесплатно (в большинстве своем).iTunes это бесплатная программа, но для того, чтобы добавить подкаст в iTunes Podcast Directory вам понадобится аккаунт iTunes Store. Если у вас есть кредитная карта, то, скорее всего, создать аккаунт не составит проблем. Главное, выберите в списке магазинов в iTunes Store ту страну, где была выпущена кредитная карта.
Аккаунт можно создать и без кредитки. Просто запустите iTunes, зайдите в iTunes Store, в раздел App Store (приложения для iPhone, iPod Touch и iPad), выберите любое бесплатное приложение и попробуйте скачать его. iTunes предложит вам войти или создать новую учетную запись:
При создании учетной записи в качестве метода оплаты выберите «none» («ничего»):
На ваш e-mail должно придти письмо об активации, пройдите по ссылке и готово!
4.2 Добавляем подкаст
Дело осталось за малым: перейдите в раздел подкастов в iTunes Store, в меню перейдите по ссылке «Submit a podcast»:
Далее вам нужно будет ввести простые данные о вашем подкасте и адрес RSS-ленты. Если вы использовали FeedBurner, то укажите ссылку, данную вам FeedBurner’ом:
В следующем окне iTunes автоматически внесет в соответствующие поля информацию о подкасте, которая была указана в настройках PodPress -> iTunes/feed settings. Выберите субкатегорию и нажмите Submit.
В каталоге iTunes существует премодерация, и eсли вы все сделали правильно, то ваш подкаст появится в iTunes Podcast Directoryв течение двух дней. Теперь самое время опубликовать первый выпуск, потому что пустая лента не пройдет в каталог. В идеале, добавить первый подкаст следует перед этим шагом.
Шаг 5. Вещаем!
Этот шаг вы будете повторять каждый раз, когда будете публиковать новый выпуск своего подкаста. Просто начните созадвать новую запись в блоге (Записи -> Добавить новую). Закачайте ваш выпуск.
 Это может быть любой медиа-файл, аудио или видео, но лучше придерживаться форматов mp3 для звука и mp4/m4v для видео, эти стандарты поддерживает большинство устройств и программ. Вам нужно знать полный адрес этого файла; самый простой способ добыть его: в появившемся окне нажать кнопку «Ссылка на файл». В поле «Ссылка» появится адрес, его и нужно скопировать в буфер обмена и вернутся в режим добавления записи. Не нужно вставлять медиа-файл кнопкой «Вставить в запись», нужна лишь ссылка на медиа-файл.
Это может быть любой медиа-файл, аудио или видео, но лучше придерживаться форматов mp3 для звука и mp4/m4v для видео, эти стандарты поддерживает большинство устройств и программ. Вам нужно знать полный адрес этого файла; самый простой способ добыть его: в появившемся окне нажать кнопку «Ссылка на файл». В поле «Ссылка» появится адрес, его и нужно скопировать в буфер обмена и вернутся в режим добавления записи. Не нужно вставлять медиа-файл кнопкой «Вставить в запись», нужна лишь ссылка на медиа-файл.В самом низу окна добавления записи есть раздел «Podcasting». Это часть плагина PodPress, здесь и нужно добавить подкаст в запись. Нажмите «Add media file»
и укажите адрес файла в поле «Location», а также нажмите на «Auto Detect» для размера и продолжительности. Вы можете ввести эти данные вручную.
После нажатия кнопки «Опубликовать» запись будет добавлена в блог и RSS-фид:
В блоге появится удобный плеер, позволяющий прослушать подкаст без подписки прямо из браузера. Так будет выглядеть RSS:
Можете проверить, как работает подписка: добавьте подкаст в список подписок в iTunes (Advanced -> Subscribe to podcast…):
После чего первый выпуск начнет скачиваться автоматически в разделе «Podcasts».
Конец
Как видите, ничего сложного нет и начать независимую ни от кого подкастерскую деятельность можно за несколько минут. Спасибо за внимание!
Как найти URL-адрес канала в вашем блоге WordPress
Настройка RSS-канала для вашего сайта является большим преимуществом как для технически подкованных читателей, так и для потенциальных вариантов автоматизации. К счастью, если у вас есть сайт WordPress , у вас, вероятно, уже настроен канал , даже если вы не знаете, что это такое. Большинство конфигураций WordPress поставляются с уже настроенным фидом, хотя найти его может быть немного сложно.
Пробуем URL
Первый и самый простой способ найти ваш RSS-канал — просто проверить, есть ли уже настроенный и работающий канал в обычной стандартной конфигурации. Обычно это корневой домен плюс / feed / . Допустим, ваш сайт — www.example.com. Просто зайдите на www.example.com/feed/ и посмотрите, существует ли ваш RSS-канал.
Обычно это корневой домен плюс / feed / . Допустим, ваш сайт — www.example.com. Просто зайдите на www.example.com/feed/ и посмотрите, существует ли ваш RSS-канал.
Если вам повезет, вы нашли свою ленту. Во многих базовых конфигурациях WordPress уже настроена эта структура каналов. Однако возможно, что у вас нет этой базовой конфигурации, особенно если URL вашего блога не совпадает с URL вашей домашней страницы.
Пример такой конфигурации вы можете посмотреть в этом же блоге.У нас есть www.blogpros.com в качестве домашней страницы, а сам блог находится по адресу www.blogpros.com/blog/. Если вы перейдете на www.blogpros.com/feed/, вы не найдете ничего, кроме страницы 404. Однако, если вы зайдете на www.blogpros.com/blog/feed/, вы найдете нашу RSS-ленту. Итак, это ваш следующий шаг; добавьте / feed / в конец любого URL вашего блога. Убедитесь, что это основная страница вашего блога, а не отдельная запись в блоге.
Причина, по которой это работает, заключается в том, что / feed / отключается от любого каталога, в котором установлен WordPress.По сути, вы ищете wordpressinstall / feed /. Это может варьироваться в зависимости от конфигурации сайта, поэтому вы можете спросить своего разработчика, есть ли он у вас, и не уверены, с какого каталога следует начинать корень блога.
Вы также можете найти канал для отдельного сообщения в блоге. Например, если у вас есть www.example.com/blog/awesome-post-title в качестве URL-адреса сообщения в блоге, вы можете добавить / feed / в его конец. Это приведет вас к конкретному RSS-каналу для комментариев к этому сообщению в блоге.Это докажет, что у вас настроен RSS, хотя нет простого способа перейти от канала, ориентированного на запись, к общему каналу для блога.
Если вы не используете структуру постоянных ссылок WordPress, все будет немного иначе. Что я имею в виду под структурой постоянных ссылок? Более старые версии WordPress и версии по умолчанию будут использовать формат публикации, например www. example.com/?post=03032017 для URL-адреса сообщения в блоге. Здесь используется параметр для вызова данных сообщения в блоге на основе числа, в данном случае базовой структуры даты, хотя она может варьироваться от установки к установке.Если ваша структура URL выглядит так, с вопросительным знаком, вы не сможете найти свой фид с помощью / feed /.
example.com/?post=03032017 для URL-адреса сообщения в блоге. Здесь используется параметр для вызова данных сообщения в блоге на основе числа, в данном случае базовой структуры даты, хотя она может варьироваться от установки к установке.Если ваша структура URL выглядит так, с вопросительным знаком, вы не сможете найти свой фид с помощью / feed /.
Вместо этого вам нужно использовать параметр вопроса для ленты. В частности, вы хотите использовать? Feed = rss. Таким образом, ваш тестовый URL-адрес будет выглядеть как www.example.com/?feed=rss. Это должно привести вас к RSS-каналу, если он у вас настроен. Точно так же, если ваш блог установлен в подкаталоге, это будет www.example.com/blog/?feed=rss.
Технически также существует четыре различных возможных типа RSS-канала, которые могут отображаться для WordPress, как с вариантом / feed /, так и с вариантом? Feed = rss.Это RSS, RSS2, RDF и Atom. Это означает, что для вашего канала существует 4–5 различных возможных URL. Если использование RSS не работает, попробуйте / feed / rss /, / feed / rss2 /, / feed / rdf / или / feed / atom / для получения дополнительных сведений. Аналогичным образом, если это URL-адрес на основе параметров, используйте? Feed = rss,? Feed = rss2,? Feed = rdf или? Feed = atom, чтобы узнать, сможете ли вы найти канал. Вы можете найти все это задокументированное в кодексе WordPress.
Следуя подсказкам
Если вы по-прежнему не можете найти свой канал WordPress, вы можете начать поискать хлебные крошки поблизости, чтобы найти его.
Первый способ найти его — заглянуть в нижний колонтитул, панель кнопок социальных сетей и другие подобные места. Часто одной из «социальных» кнопок, которые вы видите в таком трее, является значок RSS-канала. Если вы не знаете, что это за значок, он выглядит примерно так. Цвета могут быть изменены в соответствии с дизайном вашего сайта, а могут и нет, в зависимости от того, как настроен ваш сайт и кто его настраивал. У нас лично его нет, поэтому я не могу показать вам пример из жизни на нашем сайте. Однако, если вы зайдете в журнал поисковой системы и прокрутите страницу до самого низа, вы увидите ряд значков социальных сетей внизу. По порядку это Twitter, Facebook, Google+, LinkedIn, YouTube, Pinterest и RSS. Вы даже можете навести указатель мыши на их RSS-канал или щелкнуть по нему и увидеть, что URL-адрес его RSS-канала — searchchenginejournal.com/feed/, как и в приведенных выше вариантах.
Однако, если вы зайдете в журнал поисковой системы и прокрутите страницу до самого низа, вы увидите ряд значков социальных сетей внизу. По порядку это Twitter, Facebook, Google+, LinkedIn, YouTube, Pinterest и RSS. Вы даже можете навести указатель мыши на их RSS-канал или щелкнуть по нему и увидеть, что URL-адрес его RSS-канала — searchchenginejournal.com/feed/, как и в приведенных выше вариантах.
Если вам нравится наш сайт и у вас нет RSS-канала в панели социальных сетей, вы все равно можете искать подсказки о его местонахождении.Один из вариантов — просмотреть исходный код домашней страницы вашего блога. Способ просмотра исходного кода страницы зависит от браузера.
- Firefox: Введите CTRL + U или щелкните Инструменты -> Веб-разработчик -> Просмотреть исходный код.
- Internet Explorer: Введите CTRL + U или щелкните «Просмотр» -> «Источник».
- Google Chrome: Введите CTRL + U или нажмите «Настроить» -> «Дополнительные инструменты» -> «Инструменты разработчика».
- Safari: Введите CTRL + U (или Command + Option + U), или нажмите «Разработка» -> «Показать источник страницы», или щелкните правой кнопкой мыши пустую часть страницы и выберите «Показать исходный код».
- Opera: Введите CTRL + U или нажмите кнопку меню -> Разработчик -> Просмотреть исходный код страницы.
- Edge: То же, что и для Internet Explorer. Если он недоступен, введите «О программе: флаги» в адресную строку, найдите раздел «Настройки разработчика» и установите флажок «Показать исходный код и проверить элемент в контекстном меню». Microsoft отключила их для случайных пользователей.
Теперь просмотр исходного кода страницы может быть довольно запутанным. С типичным сайтом происходит много всего, и многие сайты явно нетипичны.Что вы хотите сделать, так это CTRL + F или Edit -> Find и ввести RSS. Это покажет вам любые экземпляры на странице слова RSS, которых может быть несколько, а может быть много. На нашей домашней странице всего четыре экземпляра, и, к сожалению, в данном случае ни один из них не является RSS-каналом, они все являются частью нашего FAQ. Если вы не можете найти его на своей домашней странице, вы можете попробовать корневой URL своего блога или отдельные сообщения блога. Вы можете встретить упоминание URL-адреса фида, если в противном случае его не найти на странице.
Это покажет вам любые экземпляры на странице слова RSS, которых может быть несколько, а может быть много. На нашей домашней странице всего четыре экземпляра, и, к сожалению, в данном случае ни один из них не является RSS-каналом, они все являются частью нашего FAQ. Если вы не можете найти его на своей домашней странице, вы можете попробовать корневой URL своего блога или отдельные сообщения блога. Вы можете встретить упоминание URL-адреса фида, если в противном случае его не найти на странице.
Если поиск по RSS не работает, вы можете выполнить поиск по запросу «канал», хотя это более распространенное слово, которое может появляться в заголовках или резюме сообщений блога.
Некоторые настраиваемые версии WordPress и некоторые другие платформы для ведения блогов используют другой формат для своих RSS-каналов. Вместо добавления / feed / URL-адреса вы можете попробовать поместить /rss.xml в конец своего URL-адреса . Выполните те же шаги, что и в первом разделе, используя www.example.com/rss.xml или www.example.com/blog/rss.xml, чтобы проверить, сможете ли вы найти канал в формате XML.
Использование служб
Другой способ, если вышеуказанные методы не помогли, — это использовать службу, которая подключается к вашему RSS-каналу, чтобы идентифицировать его для вас. Многие бесплатные службы, такие как IFTTT, просто попросят вас указать RSS-канал, что не поможет, если вы его не знаете. Тем не менее, некоторые службы будут сканировать все распространенные и необычные места на предмет наличия канала и пытаться найти его для вас.
Одна из таких услуг — Feedity. Однако, чтобы использовать что-то большее, чем их базовый визуальный селектор, который вручную создает новый RSS-канал, вам нужно заплатить за профессиональную учетную запись. К сожалению, просто найти URL-адрес фида это немного дорого.
Некоторые из более продвинутых программ чтения RSS-каналов также имеют функцию сканирования RSS. Если у вас есть программа для чтения каналов, которую вы хотите использовать, вы можете проверить, есть ли она у них.
Если у вас есть программа для чтения каналов, которую вы хотите использовать, вы можете проверить, есть ли она у них.
Поиск и устранение неисправностей
Есть две основные причины, по которым вы не можете видеть RSS-каналы для своего блога. Однако следует отметить, что в WordPress по умолчанию для всех включен RSS. Нет причин отключать его, он не занимает места или ресурсов для работы, но может быть неправильно настроен тем, кто создал ваш сайт.
На панели управления WordPress перейдите в меню настроек и щелкните запись «чтение». Это дает вам множество вариантов, но тот, который вы ищете, — это «страницы блога, которые нужно показывать максимум». Это определяет, сколько сообщений будет отображаться в вашей ленте при просмотре. Возможно, установлено значение 0, в результате чего RSS-канал будет пустым. Редко, но видел раз или два.
Другая возможность состоит в том, что вы пытаетесь настроить что-то, пока ваш сайт находится в разработке.То есть, хотя блог по-прежнему настроен как частный, общедоступные пользователи и боты Google не могут просматривать его, пока он не будет завершен. Если для блога назначен частный режим, RSS-канал отключается, поэтому поисковые системы не могут находить контент, который они не могли найти. Если ваш сайт настроен как частный, вам необходимо сделать его общедоступным, прежде чем вы сможете найти свой RSS-канал.
Так что же хорошего в RSS-потоке, если вы его нашли? Похоже, найти его может быть довольно сложно. Разве люди не могут просто проверять ваш блог, когда им нужны обновления?
Первая и наиболее очевидная причина найти свой канал — это продвигать его среди людей, которые следят за множеством блогов. Утомительно изучать расписания дюжины или более сайтов, и гораздо проще использовать одну программу для чтения каналов. Программа чтения каналов собирает все эти сообщения в одном месте для пользователя и не требует, чтобы он без необходимости посещал и обновлял ваш сайт. Вместо этого они просто получают уведомление о выходе новой публикации.
Вместо этого они просто получают уведомление о выходе новой публикации.
Но это для ваших читателей; как насчет вашей собственной выгоды? Очевидно, вам не нужно знать, когда новый пост будет опубликован, поскольку его публикуете вы. Однако вы можете использовать RSS как основу для многих методов автоматизации.Используя такие сайты, как IFTTT или Zapier, вы можете:
- Отправить электронное письмо в список рассылки, когда новое сообщение будет опубликовано.
- Каждую неделю отправлять электронное письмо с новыми сообщениями, опубликованными с момента последнего сообщения.
- Отправить обновление в Twitter, содержащее заголовок сообщения и ссылку, взятую из RSS.
- Отправить обновление в Facebook, содержащее заголовок, описание и ссылку, взятую из RSS.
- Отправлять себе уведомления о новых комментариях к сообщению, которое вы хотите отслеживать.
Многие формы базовой автоматизации могут быть настроены с использованием RSS-канала вашего блога в качестве входных и с использованием различных методов социальных сетей или широких контактов в качестве выходных. Вы, конечно, должны остерегаться рассылки спама нежелательными сообщениями, а автоматизация в социальных сетях имеет свои недостатки, но если вы настроите ее правильно, вы можете получить большую выгоду от продвижения.
Кроме того, когда у вас есть общедоступный RSS-канал, другие люди могут делать с ним другие вещи, чтобы принести пользу себе, вашему бренду и вам.Я видел, как бренды, например, создавали тщательно подобранные агрегированные RSS-каналы, которыми они затем делятся. Участие в одном из них ставит вас в потенциально отличную компанию.
Возможности безграничны; все, что вам нужно сделать, это убедиться, что ваш RSS работает, и продвигать URL-адрес канала.
Джеймс — профессионал по контент-маркетингу, которому нравится писать полезный контент для блоггеров. Он пишет статьи в Forbes, Entrepreneur, Inc и Business Insider.
Как найти URL-адрес RSS-канала
RSS-каналы — отличная функция, присутствующая в WordPress и большинстве других систем управления контентом.Они позволяют легко читать и управлять содержимым веб-сайта. И в этом посте я дам вам быстрое и подробное руководство о том, что такое RSS-каналы и как вы можете использовать несколько уловок, чтобы найти RSS-канал практически любого веб-сайта.
Затем я расскажу вам о нескольких творческих способах манипулирования RSS-потоками для добавления динамического содержания на ваш собственный веб-сайт.
Я никогда не люблю тратить время зря, так что давайте приступим к делу!
Что такое RSS? А что такое RSS-канал?
RSS, сокращение от Rich Site Summary или Really Simple Syndication (оба термина относятся к одному и тому же), в простейшем случае — это просто метод доставки контента в Интернете.
Пользователи могут «подписаться» на RSS-канал сайта. Затем, когда этот сайт публикует новый контент, пользователи автоматически смогут прочитать этот новый контент в так называемом RSS-ридере. Программа чтения RSS — важная часть, потому что без нее RSS-каналы выглядят следующим образом:
Давайте сделаем это немного более личным. Скажите, что вам нравится контент, опубликованный на «supercoolblog.com». Без RSS-канала единственный способ проверить наличие нового контента — это вручную посетить supercoolblog.com каждые несколько дней или, может быть, подпишитесь на рассылку новостей. Верно?
С помощью RSS вы можете просто подписаться на RSS-канал Super Cool Blog с помощью RSS-ридера. Затем, когда Super Cool Blog публикует новый пост, вы сразу получаете уведомление, без каких-либо ручных усилий или необходимости разветвлять свой адрес электронной почты.
Но RSS-каналы предназначены не только для чтения. Позже в этом посте я также расскажу о некоторых других полезных способах использования.
Как найти URL-адрес RSS-канала для вашего собственного сайта
WordPress упрощает поиск вашей ленты WordPress.Если вы используете какие-либо красивые постоянные ссылки, вы можете найти свой канал на странице «http://yoursite.com/feed». Если вы не используете постоянные ссылки, вам нужно перейти на «http://yoursite.com/?feed=rss2».
Весьма вероятно, что ваш сайт соответствует предыдущей ситуации.
Кроме того, вы также можете проявить немного больше творчества с RSS-потоками для своего сайта WordPress. Например, вы можете получить RSS-канал только для определенной категории, перейдя по адресу «http://yoursite.com/categoryname/feed».
А если вы используете настраиваемые типы сообщений (расширенная концепция WordPress), вы можете получить RSS-канал только для определенного настраиваемого типа сообщений, перейдя по адресу «http: // yoursite.com / feed /? post_type = post_type_name ».
Если вам нужны еще более интересные способы управления RSS-потоками WordPress, вы можете перейти на официальную страницу кодекса WordPress.
Как найти RSS-канал другого сайта
Хорошо, так что найти RSS-канал вашего собственного сайта довольно просто. Но найти RSS-каналы для других сайтов иногда бывает непросто. Вот несколько советов, которые помогут вам развить навыки супер-сыщика RSS-каналов:
Сначала , давайте начнем с простейшего метода — многие сайты позволяют легко найти свой RSS-канал с помощью символа RSS.Итак, если вы когда-нибудь увидите символ, который выглядит примерно так:
Это ссылка на RSS-канал сайта.
Если вы не видите видимого значка, следующим шагом будет проверка исходного кода. Не волнуйтесь — вам не нужно быть гением кода, чтобы это осуществить.
Во-первых, убедитесь, что вы находитесь на странице сайта, для которого хотите найти RSS-канал. Затем щелкните правой кнопкой мыши и выберите View Page. То же самое для Chrome, Firefox и большинства других браузеров.
То же самое для Chrome, Firefox и большинства других браузеров.
Затем вы должны увидеть экран, полный кода.Просто нажмите ctrl + F (в Windows) или Command + F (в Mac), чтобы открыть инструмент Find . Затем найдите RSS :
А вот и URL-адрес RSS-канала!
Некоторые браузеры также предлагают сторонние расширения, которые позволяют легко находить RSS-канал веб-сайта. Но на самом деле они вам не нужны — подход с использованием исходного кода, описанный выше, подходит для большинства ситуаций.
Помимо чтения: творческие способы использования RSS-каналов
Как я уже упоминал, RSS-каналы предлагают гораздо больше функций, чем просто чтение.Вы также можете использовать их для управления контентом с других сайтов.
По сути, вы можете загружать RSS-каналы на свой веб-сайт из различных источников для уникального управления контентом. Вот несколько интересных вещей, которые вы можете сделать:
Создать сайт агрегатора новостей
Вы можете автоматически отображать новостные статьи по определенным темам, используя RSS-канал из предупреждений Google или различных тематических блогов. Вы можете просто вставить заголовки или части статей. В связи с тем, что в настоящее время Интернет переполнен, подбор актуального контента в одном месте является ценной услугой.
Покажите постоянно обновляемое портфолио ваших последних работ
Допустим, вы писатель-фрилансер, который публикует статьи на нескольких веб-сайтах. Вы можете использовать RSS-каналы для автоматического сбора всех этих статей на вашем собственном сайте портфолио, чтобы потенциальные клиенты всегда могли проверить ваши последние работы.
Отображение ваших последних сообщений в социальных сетях
Многие сайты социальных сетей предоставляют потоки активности в виде RSS-каналов. Используя такие каналы, вы можете размещать свои последние сообщения в социальных сетях в любом месте вашего сайта.
Куратор продуктов Amazon
Amazon позволяет очень легко получить RSS-поток различных продуктов, которые они продают. Затем вы можете проанализировать этот RSS-канал, чтобы отображать постоянно обновляемый канал продуктов Amazon на вашем собственном сайте.
Еще лучше, вы можете использовать этот канал, чтобы зарабатывать деньги через партнерскую программу Amazon Associates.
Создание постоянно обновляемой доски объявлений
Людям всегда нужны новые рабочие места, но найти их — трудная часть.С помощью RSS-каналов вы можете автоматически анализировать популярные сайты вакансий и собирать только те вакансии, которые соответствуют определенным критериям.
Например, вы можете создать сайт, на котором будут отображаться только вакансии разработчиков WordPress или что-нибудь еще, что порадует вас!
Как добавить внешние RSS-каналы на ваш сайт WordPress
Для всех этих целей вам понадобится небольшая помощь. WordPress не включает внутренний механизм для добавления RSS-каналов внешних сайтов. Итак, чтобы импортировать и управлять внешними RSS-каналами, вы можете использовать плагин под названием WP RSS Aggregator.
Это бесплатный плагин, который позволяет импортировать любой действительный RSS-канал, независимо от того, откуда он. Затем, в зависимости от имеющихся у вас надстроек, вы можете фильтровать, управлять и отображать RSS-контент любым количеством способов.
Лучше всего то, что вы не ограничены только одним внешним RSS-потоком. Вы можете добавить столько источников контента, сколько захотите. И вы можете легко поручить оригинальным авторам сохранить все честно.
Завершение работы
RSS-каналы гораздо более универсальны, чем думает средний человек.Конечно, вы можете использовать их как простой способ следить за своими любимыми веб-сайтами.
Но если вы хотите проявить творческий подход, вы можете использовать RSS-каналы для улучшения вашего собственного веб-сайта любым количеством способов. Большинство веб-сайтов, с которыми вы сталкиваетесь, имеют какой-то RSS-канал, так что на самом деле вам просто нужно его найти!
Большинство веб-сайтов, с которыми вы сталкиваетесь, имеют какой-то RSS-канал, так что на самом деле вам просто нужно его найти!
И с двумя показанными мною уловками для поиска RSS-канала вашего собственного сайта, а также RSS-каналов других сайтов, у вас не должно возникнуть проблем с этим.
Как найти URL-адрес канала для RSS-каналов Feedzy
Что такое URL-адрес канала?
ПлагинFeedzy RSS Feeds запрашивает «URL-адрес канала».Теперь этот «URL-адрес канала» предоставляет любые другие данные веб-сайта, такие как сообщения, категории и т. Д., Которые вы можете использовать или отображать на своем веб-сайте.
Чтобы отображать сообщения с любого другого веб-сайта, вам не нужно посещать и проверять сообщения вручную. Feedzy RSS Feeds использует ту же информацию, что и URL-адрес канала веб-сайта.
Как найти URL-адрес канала?
A) Сайты WordPress:
Если ваша постоянная ссылка в настройках WordPress установлена на Postname или любую другую настраиваемую структуру, один из следующих URL-адресов должен работать:http: // example.com / feed / http://example.com/feed/rss/ http://example.com/feed/rss2/ http://example.com/feed/rdf/ http://example.com/feed/atom/Если постоянная ссылка установлена по умолчанию, один из следующих URL-адресов будет URL-адресом канала веб-сайта:
http://example.com/?feed=rss http://example.com/?feed=rss2 http://example.com/?feed=rdf http://example.com/?feed=atom
Как найти URL-адрес фида по категориям в WordPress?
Вы можете найти URL-адрес фида для категорий с одним из следующих URL-адресов:http: // www.example.com/category/categoryname/feed http://www.example.com/?cat=42&feed=rss2
Более подробная информация обо всех возможных URL-адресах каналов представлена здесь — https://codex.wordpress.org/WordPress_Feeds.
B) Сайты, не относящиеся к WordPress:
Используя один из следующих методов, вы можете найти URL-адрес канала веб-сайта, который не является веб-сайтом на базе WordPress.
1. Найдите значок RSS:
Посетите веб-сайт. Попробуйте найти на веб-сайте маленький значок RSS, как показано ниже.Обычно это указывается вместе со значками социальных сетей в верхнем или нижнем колонтитуле или на боковой панели. Нажмите здесь. Ссылка будет URL-адресом канала этого веб-сайта.
2. Просмотр источника страницы:
Щелкните правой кнопкой мыши веб-сайт, который вы посещаете, и выберите источник просмотра страницы. В исходном коде попробуйте найти код, похожий на этот:
Если вы нажмете CTRL + F и наберете «application / rss + xml», вы, скорее всего, найдете приведенную выше строку кода.В этом коде href в кавычках (т.е. «») является URL-адресом канала. В приведенном выше коде https://themeisle.com/blog/feed/ — это URL-адрес канала.
Наконец, вы можете прочитать «7 способов использования RSS-каналов в WordPress».
4 способа найти URL-адрес RSS-канала для любого веб-сайта
Поиск URL-адреса RSS-канала для веб-сайта полезен по разным причинам, например, для того, чтобы быть в курсе всего, что публикует веб-сайт, или продвигать свой контент через социальные сети и рассылает электронные сообщения по каналам с помощью таких инструментов, как Hootsuite или FeedOtter соответственно.
Хотя он невероятно полезен, иногда его трудно найти в качестве RSS-канала для веб-сайта. Мы создали этот полезный пост, чтобы показать вам, где они прячутся на некоторых из самых популярных платформ CMS для веб-сайтов, таких как WordPress, Drupal и Expression Engine. Даже если вы не знаете, какую технологию CMS использует веб-сайт, эти советы помогут вам лучше понять мир RSS-каналов и синдикации, а также помогут найти RSS-канал.
Что такое RSS-канал?
RSS, или Really Simple Syndication, представляет собой простой текстовый файл содержимого на вашем веб-сайте, который автоматически обновляется при добавлении содержимого. RSS-каналы повсеместно поддерживаются веб-стандартами и позволяют приложениям и пользователям следить за обновлениями содержимого веб-сайта. Прочтите нашу статью в базе знаний, чтобы узнать больше о том, как FeedOtter использует ваш RSS-канал.
RSS-каналы повсеместно поддерживаются веб-стандартами и позволяют приложениям и пользователям следить за обновлениями содержимого веб-сайта. Прочтите нашу статью в базе знаний, чтобы узнать больше о том, как FeedOtter использует ваш RSS-канал.
Как выглядит RSS-канал?
RSS-каналов — это «узлы», которые показывают заголовок, описание, изображения, ссылки, дату публикации и т. Д. Вот пример нашего RSS-канала.
Общие URL-адреса RSS-каналов
Пытаясь найти RSS-канал, начните с наиболее распространенных URL-адресов для вашей страницы.Многие веб-сайты имеют тег фида, который можно добавить к базовому URL. Примером может служить любой веб-сайт, созданный на WordPress, где RSS-канал обычно выглядит так:
https://website.com/feed/
https://website.com/category/feed/
https://website.com/tag/feed/
Где «канал» добавляется в конец URL-адреса веб-сайта, блога, категории или тега. Если ваш сайт работает на Drupal или Expression Engine, он может выглядеть так:
https: // сайт.com / blog / rss.xml
На многих веб-сайтах также есть простой плагин, который перенесет вас в RSS-канал. Обычно плагины RSS-каналов располагаются рядом со значками социальных сетей на вашей странице.
1. Найдите RSS-канал веб-сайта WordPress
Обновление 30.01.2020: В этой статье есть еще больше полезных советов и ссылок о том, где найти RSS-канал в WordPress. Настоятельно рекомендуется прочитать.
CMS WordPress поддерживает более 30% Интернета, поэтому, если вы пытаетесь найти RSS-канал веб-сайта, лучше всего предположить, что это WordPress, и попробовать следующие варианты:
Добавьте «/ feed /» в конец URL-адреса веб-сайта.Таким образом, https://www.feedotter.com становится https://www.feedotter.com/feed/
, и когда мы вводим его в браузере, он показывает нам RSS-канал.
Добавьте «/ rss /» в конец URL-адреса веб-сайта.
Хотя это и не так часто, как «канал», некоторые сайты будут выдавать URL-адрес RSS-канала, когда вы также добавляете «RSS» в конец URL-адреса. Если первый вариант не работает, попробуйте второй вариант.
Найти URL-адрес RSS-канала для определенной категории или тега контента
WordPress по умолчанию создает RSS-каналы для всего, поэтому вы также можете найти RSS-каналы для различных категорий и тегов контента.Вот пример того, как найти контент категорий и тегов на сайте WordPress.
Чтобы найти URL-адрес RSS-канала, который содержит только контент из определенной категории, URL-адрес должен выглядеть так:
https://www.rubicly.com/category/content-creation/feed/
В этом примере категория — «создание контента», и стандартный трюк WordPress: «добавление / подача / в конец вещей» дает вам URL-адрес RSS-канала.
То же самое и для RSS-канала тегов WordPress:
https: // www.rubicly.com/tag/b2b-content-marketing/feed/
2. Найдите RSS-канал в исходном коде веб-сайта
Просмотр исходного кода HTML веб-страницы — еще один отличный способ быстро найти RSS-канал.
Давайте перейдем в блог Pardot по адресу https://www.pardot.com/blog/
Щелкните правой кнопкой мыши страницу веб-сайта и выберите «Источник страницы». В появившемся новом окне используйте функцию «найти» (Ctrl + F на ПК или Command + F на Mac) и введите RSS. В этом случае правильный RSS-канал — https: // www.pardot.com/feed/
Примечание: Очень часто веб-сайты предлагают второй RSS-канал, полный комментариев блога. Обычно они бесполезны, поэтому будьте осторожны, чтобы пропустить любые URL-адреса каналов, в тегах которых есть слово «комментарии».
3. Поиск URL-адреса RSS-канала для веб-сайтов Joomla, Drupal и Magento
Хотя WordPress поддерживает большую часть Интернета, существует несколько других систем CMS, которые менее удобны для RSS.
Беглый взгляд на долю рынка наиболее используемых платформ CMS показывает, что Joomla, Drupal и Magento являются основными составляющими Интернета.
К сожалению, эти системы CMS не включают RSS по умолчанию, что означает, что оператор сайта должен явно создать или включить RSS-канал, который отображает часть или все содержимое сайта. Если вы знаете, что ваш сайт работает под управлением Joomla, Drupal или Magento, лучше всего изучить исходный код ключевых страниц (домашняя страница, страница блога, отдел новостей) и выполнить поиск по запросу «RSS».
Если вы читаете это и работаете над своим собственным веб-сайтом, вам может потребоваться попросить разработчика вашего веб-сайта включить и / или создать для вас RSS-канал.Вот несколько шагов, которые помогут вам создать настраиваемые RSS-каналы, если это будет вашей целью.
Как создать URL-адрес RSS-канала для вашего веб-сайта Drupal 8
Это отличное видео-пошаговое руководство по созданию RSS-каналов в Drupal весьма полезно. Он актуален (по состоянию на 2019 год) и показывает, как превратить любой фрагмент контента Drupal в настраиваемый RSS-канал.
Создайте URL-адрес RSS-канала для вашего веб-сайта Joomla
Для Joomla рекомендуется установить подключаемый модуль RSS, например gsRSSFeed.Этот плагин максимально упростит настройку RSS-канала в Joomla.
- Шаг 1 : Перейдите в раздел RSS-каналов на Joomla.org.
- Шаг 2 : Загрузите gsRSSFeed или другой плагин по вашему выбору.
- Шаг 3 : Установите gsRSSFeed с помощью установщика Joomla.
- Шаг 4 : перейдите в Компоненты >> gsRSSFeed и нажмите «Создать».
- Шаг 5 : Введите запрашиваемую информацию. Большинство этих полей говорят сами за себя.Вы можете просто дать своему каналу имя и нажать кнопку «Сохранить».
Создайте URL-адрес RSS-канала для своего веб-сайта Magento:
Magento — это CMS для интернет-магазина, используемая для электронной коммерции. Magento имеет отличную встроенную функцию RSS и отличную документацию о том, как создавать собственные RSS-каналы, например:
Magento имеет отличную встроенную функцию RSS и отличную документацию о том, как создавать собственные RSS-каналы, например:
Настройка RSS-каналов для Magento версии 1
Настройка RSS-каналов для Magento версии 2
RSS-каналыдля электронной коммерции очень полезны и могут использоваться для информирования клиентов о новых продуктах, специальных предложениях или даже для автоматизации информационных бюллетеней, наполненных продуктами, с помощью такого инструмента, как FeedOtter.
4. Найдите RSS-канал для веб-сайтов Expression Engine
Несмотря на то, что CMS Expression Engine не занимает значительной доли рынка, он является одним из самых популярных среди бизнес-сайтов. Если вы ищете RSS-канал из корпоративного блога или отдела новостей, вам могут быть полезны следующие советы.
Эти ресурсы помогут вам настроить RSS для ExpressionEngine:
В заключение
Хотя большинство веб-сайтов имеют RSS-канал, помогающий продвигать и распространять их контент, это не всегда так.Надеюсь, это руководство дало некоторое представление о том, где чаще всего находятся RSS-каналы, и как их настроить, если вы работаете на своем собственном веб-сайте, и как найти RSS-канал.
Что такое RSS-поток WordPress и как его использовать
Глоссарий WordPress
время доступа9 марта 2021 г.
песочные часы пустые5 мин чтения
75 из 175 миллионов веб-сайтов в мире используют WordPress. И миллионы частей контента циркулируют в Интернете.Не думаете ли вы, что было бы хорошо, если бы мы могли автоматизировать процесс получения нашего любимого контента для нас? Хорошая новость в том, что мы можем сделать это с помощью RSS-канала WordPress.
Как так? Давайте разберемся.
Что такое RSS-канал?
Иногда люди называют RSS-канал RSS или просто канал. RSS расшифровывается как Rich Summary Text или Really Simple Syndication. Это тип веб-канала, который позволяет пользователям и приложениям получать регулярные обновления с выбранных ими веб-сайтов.
Подумайте о канале YouTube.Люди подписываются на канал, потому что хотят получать уведомления каждый раз, когда канал публикует новое видео. RSS-канал работает точно так же: он уведомляет вас о новых сообщениях.
Хотя мы можем делать закладки и получать доступ к нашим любимым веб-сайтам каждый раз, когда мы хотим проверить наличие обновлений, это занимает немного времени.
Вы можете просто посетить веб-сайт один раз, подписаться на его ленту и получать обновления автоматически. RSS не только упрощает информационный поток пользователей, но также позволяет распространять контент.Это означает, что владельцы сайтов WordPress могут более комфортно распространять свой контент.
Несмотря на то, что RSS-канал существует с 1999 года, многие люди до сих пор не знакомы с ним. Но, учитывая его удобный характер, вам обязательно стоит попробовать!
Как использовать RSS-канал в WordPress?
Прежде чем продолжить, позвольте мне познакомить вас с основными функциями, составляющими эту систему.
- Сайты WordPress : место, где контент хранится и управляется.
- RSS Feed : Ваш сайт WordPress создает структурированный XML-документ каждый раз, когда вы публикуете что-то новое. Мы называем это фидом, который содержит сводку и метаданные вашего контента.
- Считыватель каналов (агрегатор новостей) : это приложение, которое собирает и группирует каналы с нескольких веб-сайтов в одном интерфейсе.
Принцип работы очень простой. Вам нужно только подписаться на веб-сайты с помощью программы для чтения каналов. Каждый раз, когда сайт обновляет новый контент, программа чтения каналов будет загружать контент за вас.Вы также можете получать уведомления об обновлениях на свою электронную почту или мобильный телефон, в зависимости от настроек, предоставленных вашей программой чтения каналов.
WordPress по умолчанию предоставляет своим пользователям встроенную программу чтения каналов. Если у вас уже есть сайт WordPress, вам нужно будет войти в свою учетную запись через wordpress.com . После этого вы увидите кнопку «Читатель» в верхнем левом углу страницы.
Если у вас уже есть сайт WordPress, вам нужно будет войти в свою учетную запись через wordpress.com . После этого вы увидите кнопку «Читатель» в верхнем левом углу страницы.
Как только вы окажетесь внутри. Вы можете начать изучать любую тему для чтения, а также подписаться на любой блог по вашему выбору.Каждое новое обновление от них будет появляться прямо на странице ваших читателей.
Если вы еще не пользуетесь WordPress, мы настоятельно рекомендуем вам использовать Feedly. Feedly с его простым и интуитивно понятным пользовательским интерфейсом должен быть лучшим выбором. Он доступен как надстройка браузера или мобильное приложение для iOS, Android и Kindle. Вы можете искать по определенным темам, категоризировать ленту и отключать любые уведомления, которые вам не нужны. Проще говоря, это упрощает все.
Настольный интерфейс Feedly. Другие известные программы чтения каналов, которые вы можете попробовать: The Old Reader, Inoreader и Feeder.
Считыватель каналов автоматически сортирует ваш канал, поэтому вам не придется делать это самостоятельно. Однако, если вы хотите знать, как выглядит фид контента, вы можете получить к нему доступ, добавив / feed / к любому URL-адресу блога.
Допустим, вы хотите получить доступ к каналу example.com/blog/ . В этом случае URL-адрес RSS-канала WordPress будет example.com/blog/feed . Вы можете заменить example.com на любое доменное имя. Страница будет выглядеть так:
Структурированный XML-документ, содержащий метаданные содержимого, или просто — канал.Если вам интересно узнать о нашей ленте контента, вы можете получить к ней доступ таким же образом, набрав hostinger.com/blog/feed/ , и в целом он будет выглядеть так же:
Хотя некоторые браузеры имеют встроенную программу чтения каналов, мы не рекомендуем их использовать. Им не хватает способности хорошо интерпретировать корм.
Например, каждый раз, когда Google Chrome не сможет правильно прочитать фид, вы увидите следующий текст: «Этот XML-файл не имеет связанной с ним информации о стиле.Дерево документа показано ниже. ”
Вся идея использования программы чтения каналов состоит в том, чтобы упростить наш информационный поток. Если вы не опытный пользователь, зачем делать это жестко?
Практическое использование RSS-каналов
Некоторые люди могут подумать, что RSS-канал — устаревшая концепция, учитывая растущую популярность Facebook, Instagram и Youtube. Однако мы считаем, что RSS-канал по-прежнему актуален. Есть некоторые практические особенности RSS-канала, которые мы можем принять как должное.
Со стороны веб-мастеров
RSS-канал — это мощный инструмент, помогающий вашему сайту расти. Таким образом, если вы владелец сети, вы не должны упускать следующие возможности:
- Огромные возможности для распространения контента.
RSS-канал делает ваш контент доступным для широкой публики. Любой желающий может получить доступ и подписаться на ваш сайт , если они хотят . Чтобы поощрить такое поведение, вы можете продвигать свой RSS-канал среди посетителей, сделав его видимым.Как так? Используйте виджет или эскиз, поместите его на свою боковую панель, объедините с интересным текстом. Вы обязательно увидите результаты в кратчайшие сроки. Вы также можете интегрировать его с IFTTT для продвижения вашего контента в социальных сетях. Если все будет сделано правильно, на горизонте появится большой всплеск трафика! - Дополнение к вашей стратегии электронного маркетинга.
Не просто продавайте товары или отправляйте напоминания по электронной почте. Во-первых, вам нужно продвигать свой канал, чтобы расширить список рассылки.Поместите кнопку с призывом к действию, которая позволяет подписаться на ваш канал. Таким образом, ваши подписчики могут получить доступ к вашему новому контенту прямо из своей электронной почты.
- Дополнительная настройка
Я уверен, что вы приложили столько усилий для улучшения внешнего вида своего блога. Ваша тема прекрасна, а ваш интерфейс улучшает пользовательский опыт. Но как насчет RSS-канала? Фактически, вы можете добавлять текст, изображения, разные стили и даже рекламу к каждому сообщению в своей ленте. Хотя это требует знания php и может быть не для новичков, о нем все же стоит упомянуть.
На стороне пользователя
Гибкость и простота — главные причины, по которым каждый должен использовать RSS-канал. Вам не нужно просматривать 20 разных веб-сайтов, чтобы читать отличный контент.
Просто подпишитесь на предпочитаемые вами веб-сайты, и они будут «кормить» вас обновлениями своего контента, каламбур! Это также помогает, если у вас нет стабильного подключения к Интернету.
Более того, большинство программ чтения каналов предоставляют вам функцию поиска. Вы можете отметить свои любимые темы, позволить читателю сообщить вам, когда появится новая, и сгруппировать их в архив для дальнейшего чтения.
Заключение
Считайте RSS-канал функцией подписки. Это действительно так просто. Неважно, являетесь ли вы веб-мастером или пользователем, каждый может с легкостью воспользоваться всеми преимуществами.
Теперь, когда вы знаете, попробуйте и исследуйте сами!
Если у вас есть какие-либо вопросы, напишите нам в комментариях ниже.
Как настроить RSS-канал на WordPress?
WordPress RSS. Вы слышали о RSS. Но что такое RSS-каналы? В чем его преимущества? И как включить, использовать, оптимизировать и отключить RSS в WordPress? WordPress RSS: как настроить RSS-канал на WordPress?
Что такое RSS?Раньше посетителей Интернета добавляли в закладки любимых веб-сайта в своем браузере.Ручное посещение веб-сайтов часто, чтобы увидеть какие-либо обновления.
RSS означает « Really Simple Syndication ». Эта новостная лента позволяет пользователям:
Эта новостная лента позволяет пользователям:
« отслеживать свои любимые веб-сайты. Без необходимости каждый раз посещать веб-сайт вручную. »
Люди получают уведомления о последних новостях и статьях со своих любимых сайтов. С RSS-канал активирован. Эта простая технология произвела революцию в потреблении контента.
RSS-канал представляет собой структурированный документ XML с кодом . Он информирует читателей RSS, как только новая статья публикуется на их любимом веб-сайте. Он показывает выбранные данные: текст с метаданными (дата публикации, имя автора).
RSS-канал позволяет издателям автоматически объединять в синдикаты свое содержание .
Вы можете читать контент, используя программы под названием:
- «RSS-ридер», например Feedly
- «считыватель каналов»
- «агрегатор»
Они могут быть: веб-сайты, настольные компьютеры или мобильные устройства.
Преимущества RSS-каналаИспользование RSS-канала для WordPress дает следующие основные преимущества:
- контент веб-сайта синдиката.
- простой способ публиковать и просматривать заголовки и контент.
- обновляет файлы автоматически.
- персонализированных просмотров для разных веб-сайтов.
- быстрый просмотр новостей и обновлений.
- распространяет обновленный веб-контент на многие другие веб-сайты.
Без RSS пользователям придется ежедневно проверять ваш сайт на наличие новых обновлений.
Для многих пользователей это может занять слишком много времени.
RSS Feed можно настроить по-разному, в зависимости от типа веб-сайта:
- Статический сайт (HTML):
Нет необходимости в RSS-потоке, так как содержание веб-сайта практически не меняется.
- Динамический сайт (WordPress):
Если в вашей теме WordPress есть ссылка на канал. RSS-канал WordPress по умолчанию доступен для содержания и комментариев. Это видно в тегах шаблона в файле header.php темы WordPress . - Динамический сайт (WordPress):
Для получения статистической информации вам понадобится сторонний плагин . Например: количество подписчиков на RSS-канал.
WordPress автоматически генерирует ваши RSS-каналы, но вы по-прежнему можете их контролировать.Как оптимизировать RSS-канал на WordPress?
- Добавить содержание.
- Управляйте своими RSS-потоками WordPress.
- Добавить миниатюру сообщения в RSS-каналы.
- Используйте отдельные RSS-каналы для категорий в ваших шаблонах.
- Используйте отдельные RSS-каналы для пользовательских типов сообщений в своих шаблонах.
Чтобы подписаться на все новости, используйте основную RSS-ленту. RSS 2.0 стандарт. Замените адрес в приведенных ниже примерах постоянной ссылки. С доменным именем и расширением вашего сайта.
Базовая ссылка | Постоянные ссылки |
http: //domain.extension/? Feed = rss | http: //domain.extension/feed/ |
http: // домен.расширение /? feed = rss2 | http: //domain.extension/feed/ |
http: //domain.extension/? Feed = rdf | http: //domain.extension/feed/rdf/ |
http: //domain.extension/? Feed = atom | http: //domain. |
Для облегчения доступа пользователей к RSS-каналу разместите ссылку на канал в нижнем колонтитуле страницы.
WordPress Теги, метки и комментарии RSS-каналаЧтобы подписаться на определенную часть веб-сайта WordPress, используйте определенный RSS-канал. Адреса аналогичны упомянутым выше, отличается только первая часть адреса. Редакция создает каналы для:
- Ссылка на теги RSS-канала
- Ссылка на RSS ленту Автор
- Ссылка на этикетку RSS-канала
- Ссылка на RSS-канал Комментарии
Тег — хороший способ создать RSS-канал для выбранных сообщений.
У каждого тега свой RSS-канал:
http: //domain.extension/tag/tagname/feed
Ссылка на RSS-канал автораДля выбранных блогов и журналов необходимо удалить статьи от конкретного автора :
http: //domain.extension/author/authorname/feed
Ссылка на этикетку RSS-каналаЯрлык — лучший вариант, если вы хотите создавать сообщения, относящиеся к определенной теме.Для размещения ссылки на категорию «Статьи» вашего сайта:
http: //domain.extension/category/article/feed
Отключить RSS-поток на сайтах WordPressRSS полезен для веб-сайтов, которые часто обновляются . Для статических веб-страниц, которые не обновляются регулярно, RSS не очень полезен.
- Чтобы отключить RSS, вы можете использовать бесплатный плагин Disable Feeds.
- Позволяет отключить все или второстепенные каналы.
- Вы можете осветлить свой сайт и отключить каналы, которыми вы не хотите делиться со всем миром.
 Или оставив RSS включенным.
Или оставив RSS включенным.
Как создать RSS-каналы для отдельных категорий WordPress
Really Simple Syndication, или RSS, является распространенным методом контент-маркетинга. Каналы используются для обмена вашим контентом с читателями RSS всех видов. Например, пользователи могут подключить настраиваемый RSS-канал WordPress непосредственно к своим учетным записям Netvibes для получения последних новостей.
Но что, если у вас есть категории, которые не всем интересны? Некоторые люди могут просто захотеть следить за одной темой, но не получить информацию обо всей вашей настраиваемой RSS-ленте.
Это когда вместо этого вы используете RSS-канал категории WordPress. Таким образом, люди, использующие средства чтения синдикации, получают только ту информацию, которую они хотят. Это может помочь удержать читателей от отказа от подписки на ваш контент.
В сегодняшнем уроке я покажу вам, как распространять RSS-канал категорий для WordPress. Это невероятно простой процесс, поскольку большая часть работы уже сделана за вас.
Использование RSS-канала категории WordPress
По умолчанию WordPress автоматически создает RSS-каналы любой категории, которую вы создаете.Как только вы отправляете новый заголовок, в системе мгновенно создается лента.
Где находится этот фид? URL-адрес RSS-канала категории WordPress прост. По сути, это ваш домен, ярлык категории и канал. Итак, он будет выглядеть примерно так:
http://www.ggexample.com/category/feed
Этот URL легко распространить, будь то сообщение, страница, электронная почта или даже через социальные сети.
Поиск ярлыка категории
Найти ярлык категории относительно легко.
Перейдите в «Сообщения» и нажмите «Категории».
На этом экране вы можете увидеть «Слаг» рядом с каждой категорией.
Это текст, который будет следовать за URL вашего домена. Если вам не нравится ярлык, вы всегда можете изменить его, перейдя в категорию и заменив текст.
Я предлагаю оставить слизняк как есть. Он основан на самой категории, и его будет легче найти позже.
Использование подключаемого модуля подписки на RSS-каналы для конкретных категорий
Что делать, если вы хотите с гордостью отображать каждый канал на своем сайте? Хотя вы можете внести некоторые изменения в код и добавить свои собственные изображения и тому подобное, вы всегда можете использовать подключаемый модуль подписки на RSS-канал для определенной категории.
Этот плагин добавляет необходимый код в WordPress и позволяет вам выбирать виджет, шорткод или PHP для отображения каналов ваших категорий.
Перейдите в «Плагины» и нажмите «Добавить».
Установите и активируйте «RSS-канал для определенной категории». Вы можете найти его, используя текстовое поле справа.
Зайдите в «Настройки» и щелкните функцию «RSS для определенной категории».
На этой странице вы можете управлять тем, как распространяется RSS, что показывается читателям, и изменять конкретный URL-адрес канала.
На странице также будет отображаться шорткод для плагина, а также функция вызова PHP.
Для этого урока я просто добавлю его на боковую панель.
Перейдите в раздел «Внешний вид» и щелкните функцию «Виджеты».
Найдите виджет «RSS для определенной категории». Если у вас установлено много чего, возможно, вам придется прокрутить страницу вниз.
Перетащите виджет на одну из боковых панелей. Я собираюсь поместить его на правой боковой панели под полем «Поиск» моего сайта.У вашей темы могут быть совершенно разные варианты. Найдите место, которое идеально подходит для отображения RSS-каналов категории.
Это все, что нужно. Теперь у вас есть настраиваемый RSS-канал WordPress для ваших категорий, перечисленных на боковой панели. Вы можете изменить имя виджета на экране настроек, который я показал вам ранее.
Примечание: В виджете будут перечислены только категории, содержащие контент.

 Кроме того, можно создать несколько параллельных лент, например, для мультиязычных сайтов, где контент публикуется синхронно на нескольких языках или, наоборот, собрать несколько RSS-каналов в один.
Кроме того, можно создать несколько параллельных лент, например, для мультиязычных сайтов, где контент публикуется синхронно на нескольких языках или, наоборот, собрать несколько RSS-каналов в один.
 ру/xml.rss
ру/xml.rss


 extension/feed/atom/
extension/feed/atom/ Или оставив RSS включенным.
Или оставив RSS включенным.