Лучшие бесплатные адаптивных шаблоны WordPress в 2020 году
Адаптивные темы WordPress – это темы, которые адаптируют макет в соответствии со спецификациями устройства или браузера пользователя. Например, переключение с одной колонки на несколько колонок по мере увеличения размера экрана. В этой статье представлены преимущества использования адаптивных тем и рассмотрены лучшие бесплатные адаптивные темы WordPress 2020 года.
Преимущества адаптивных тем WordPress
Использование адаптивных тем WordPress имеет несколько преимуществ, помимо простого соответствия передовым методам веб-дизайна.
Улучшенный пользовательский опыт
Адаптивные дизайны обычно приводят к улучшению взаимодействия с пользователем. Контент настраивается так, чтобы наилучшим образом соответствовать потребностям пользователей, посещающих ваш сайт. Адаптивные темы могут переставлять навигационные меню, изменять размер кнопок и предоставлять различные кадрированные изображения, что обеспечит органичное взаимодействие пользователей с вашим сайтом.
Также адаптивные темы могут отображать изображения и видео с более низким разрешением. Это снижает требования к пропускной способности страниц до максимально полезного объема, сокращая время загрузки. Например, нет никакой причины тратить полосу пропускания при передаче изображения с высоким разрешением на маленький экран, поскольку детали теряются, если пользователь не увеличивает масштаб. Более быстрое время загрузки приводит к улучшению взаимодействия с пользователем, они могут за то же время посмотреть больше контента на вашем сайте.
Увеличение мобильного трафика
Значительная часть веб-трафика поступает с мобильных устройств. Они требуют кардинально отличающихся макетов, чем ноутбуки или настольные компьютеры. Адаптивные темы гарантируют, что ваши сайты будут совместимы и оптимизированы для мобильных посетителей. Когда сайты становятся более удобными и пригодными для использования на мобильных устройствах, ваш трафик, естественно, увеличивается, а число отказов уменьшается.
Простое обслуживание
Адаптивные темы позволяют эффективно объединять несколько макетов в один. Вам не нужно отдельно настраивать макет для компьютера, планшета и мобильного устройства. Вы по-прежнему получаете преимущества, если сайты настраиваются в соответствии с потребностями пользователей, но у вас есть только один сайт – HTML, CSS или JavaScript. Это упрощает и ускоряет обслуживание, поскольку вы можете применить изменения ко всем версиям одновременно. Кроме того, наличие одного многофункционального сайта снижает ваши требования к хранилищу и безопасности.
Лучшие бесплатные адаптивные темы WordPress
Существует множество отличных тем WordPress, многие из которых – адаптивные и бесплатные. Ниже приведены лишь несколько примеров лучших тем.
1. Good
Good – минималистичная тема, предназначенная для творческих портфолио, блогов и журналов. Включает в себя функции для настройки бренда, оптимизации SEO, неограниченного меню, поддержку локализации и оптимизации производительности.
2. VMagazine Lite
VMagazine Lite – это мультикомпоновочная тема для новостных журналов. Включает в себя функции для настройки и локализации, основана на SiteOrigin Page Builder. Вы можете расширить VMagazine Lite с помощью восьми различных виджетов и интегрировать его с WooCommerce. Для запуска вашего сайта на VMagazine Lite, загрузите четыре демонстрационных макета и настройте их в соответствии с вашими потребностями.
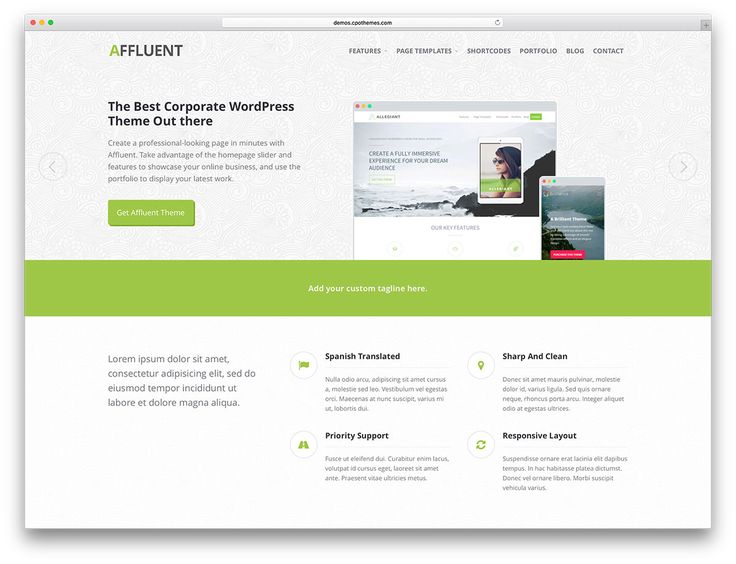
3. Agency Lite
Агентство Lite – многоцелевая тема для портфолио, блогов и для бизнес-сайтов. Он включает разделы для часто задаваемых вопросов, блогов, слайдеров, о нас, характеристиках продуктов, командах и описание услуг. Агентство Lite также предлагает локализацию и поддержку электронной коммерции, а также функцию предварительного просмотра в реальном времени.
Смотрите также:
Лучшие бесплатные темы WordPress для Elementor в 2020 году
4. Ember
Ember – одностраничная тема, предназначенная для стартапов, фрилансеров, креативных агентств и малого бизнеса. Включает в себя функции дизайна с параллаксом в заголовке. Parallax design создает ощущение восприятия глубины и движения, смещая элементы фона и переднего плана. Ember также включает в себя функции для настройки, предварительного просмотра в режиме реального времени и без изменения кода.
5. Sydney
Sydney– тема для бизнес-страниц или фрилансеров. Она основан на Elementor, бесплатном инструменте для создания страниц WordPress. Шаблон включает в себя ряд функций для настройки, в том числе доступ к Google Fonts, управление макетом, загрузку логотипа, полноцветное управление, изображения заголовков, полноэкранный слайдер и липкую навигацию. Он использует фон параллакса и готов к переводу для глобальных пользователей.
6. Zakra
Zakra – многоцелевая тема, которую вы можете использовать для блогов, электронной коммерции или бизнес-страниц. Содержит функции для командных страниц, логотипы клиентов, отзывы и полноразмерный заголовок с пространством для призыва к действию. Тема поддерживает редактор Gutenberg WordPress и плагин компоновщика страниц Elementor.
Zakra настраивается благодаря палитре цвета, макету, типографики и стилю заголовка. Обратите внимание на 30+ демонстрационных макетов и настройку конфигурации в соответствии с вашими потребностями.
7. Phlox
Phlox – это гибкая тема, которую вы можете адаптировать практически к любым целям сайта. Она включает в себя широкий спектр готовых демонстраций и более 40 готовых к использованию шаблонов. Phlox также включает в себя более 30 элементов Elementor, в том числе функции для галерей изображений, разделов, вкладок, форм, каруселей и временных шкал.
Вы можете интегрировать эту тему как с Google Fonts, так и с WooCommerce. Если вы не хотите начинать с готового макета, можете использовать встроенные инструменты компоновщика страниц для перетаскивания отдельных элементов.
Если вы не хотите начинать с готового макета, можете использовать встроенные инструменты компоновщика страниц для перетаскивания отдельных элементов.
8. Neve
Neve – тема для бизнеса, основанная на Elementor. Поставляется с более чем 80 демонстрационными шаблонами с настраиваемым макетом, верхним и нижним колонтитулами. Neve включает в себя функции для таблиц цен, блоков наложения контента, отложенной загрузки и фонов параллакса.
9. Flash
Flash – это многоцелевая тема, основанная на конструкторе страниц SiteOrigin. Она включает в себя функции для перетаскивания, создания пользовательских виджетов, настройки цвета и типографики, слайдеры изображений и интеграцию с социальными сетями. Вы можете расширить Flash с помощью плагина Flash Toolkit и 11 пользовательских виджетов. Он интегрируется с WordPress Live Customizer и WooCommerce.
С 2011 года использование мобильного интернета выросло на 504%. Это означает, что на ваш сайт поступает все больше и больше трафика с мобильных устройств, а не с ноутбуков, ПК и планшетов. Чтобы мобильные пользователи могли легко просматривать ваш сайт, необходимо разработать дизайн с учетом оперативности. Вы можете легко сделать это с бесплатными темами WordPress, которые уже разработаны для адаптивного использования.
Чтобы мобильные пользователи могли легко просматривать ваш сайт, необходимо разработать дизайн с учетом оперативности. Вы можете легко сделать это с бесплатными темами WordPress, которые уже разработаны для адаптивного использования.
Источник: wpmayor.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
20 лучших Вордпресс шаблонов для образовательных сайтов
С началом нового учебного года образовательные шаблоны WordPress становятся всё более актуальными. Сегодня я предлагаю рассмотреть 20 из наиболее популярных готовых решений от компании TemplateMonster. Кому и зачем они нужны? Какой функционал является наиболее актуальным для интернет-ресурсов указанной тематики? Об этом речь пойдет в сегодняшней статье.
В современном мире проекты из любой сферы деятельности, в том числе и образовательной тематики, хранят информацию в цифровом формате. Каждый раз, когда абитуриенту нужно найти подходящий курс, направление, стоимость и подобную информацию — он обращается за помощью к поисковым системам, которые предоставляют доступ к топовым ресурсам на первой странице выдачи.
Каждый раз, когда абитуриенту нужно найти подходящий курс, направление, стоимость и подобную информацию — он обращается за помощью к поисковым системам, которые предоставляют доступ к топовым ресурсам на первой странице выдачи.
Поэтому, если вы заняты в сфере образования, то запуск собственного веб-ресурса должен стать неотъемлемой частью вашей онлайн-стратегии. С помощью сайта можно не только привлечь более широкую аудиторию, но и информировать студентов и их родителей. Разрабатывая подобный сайт важно уделять внимание не только его визуальному оформлению, но и простоте его использования интернет-пользователями. В данной подборке представлены WordPress шаблоны для образовательных сайтов, которые мастерски объединили в себе обе указанные характеристики. Работать с ними могут как профессиональные разработчики, так и новички. Делать это можно самостоятельно или же с помощью команды профессионалов из сервисного центра TemplateMonster.
Содержание
- Educat
- Educor
- Upgrado
- Softtech
- Cleveries
- Education — Адаптивный WordPress шаблон для образовательных проектов
- Emanuella — WordPress шаблон для школы танцев
- Master Chef — Адаптивный WordPress шаблон для кулинарной школы
- Longriver University — Адаптивный WordPress шаблон на тему «Университет»
- School District — Адаптивный WordPress шаблон для образовательных проектов
- WordPress шаблон Spello для языковой школы
- Zoomba — Адаптивный WordPress шаблон для танцевальной студии
- Универсальный WordPress шаблон Monstroid2
- RoadLaw — Адаптивный WordPress шаблон для школы вождения
- InMotion — Адаптивный WordPress шаблон для танцевальной студии
- SafeDrive — Адаптивный WordPress шаблон для школы вождения
- WordPress шаблон SmallSteps для детского сада
- Language Course — Адаптивный WordPress шаблон для языковой школы
- Language School — Адаптивный WordPress шаблон для языковой школы
- Smart School — WordPress шаблон на тему «Университет»
- Education Help — Адаптивный WordPress шаблон на тему «Частный преподаватель»
- Phoenix — Адаптивный WordPress шаблон на тему «Университет»
- Happy Learning — Адаптивный WordPress шаблон на тему «Начальная школа»
- Cooking — Адаптивный WordPress шаблон на тему «Кулинарная школа»
- Private Teachers — Адаптивный WordPress шаблон на тему «Частный преподаватель»
Educat
Educat — это очень интересный шаблон, который способен ощутимо облегчить работу по конструированию будущего образовательно сайта. В его наборе можно найти разнообразные слайдеры и галереи, которые помогут представить информацию в самом привлекательном виде. Если есть необходимость в том, чтобы представить какие-то встречи или события, используйте для этого соответствующий модуль. А варианты хедера и футера, цветовых схем и шрифтов помогут оформить дизайн так, чтобы он выражал индивидуальный подход к его созданию.
В его наборе можно найти разнообразные слайдеры и галереи, которые помогут представить информацию в самом привлекательном виде. Если есть необходимость в том, чтобы представить какие-то встречи или события, используйте для этого соответствующий модуль. А варианты хедера и футера, цветовых схем и шрифтов помогут оформить дизайн так, чтобы он выражал индивидуальный подход к его созданию.
Educor
Яркий и продуманный шаблон с безупречной графикой, который позволит создать образовательный сайт, который привлечет внимание многих пользователей Интернета. Elementor-билдер — это именно тот инструмент, который представит возможно создать уникальный контент в интуитивном режиме. Более того, данное готовое решение включает в себя чудесные дополнительные изображения. Не забудьте добавить контактную форму в свой онлайн-проект, чтобы у посетителей был шанс связаться с командой профессионалов.
Upgrado
Создавать сайт с помощью этой прекрасной темы — это сплошное удовольствие. Ведь она порадует своим набором функций каждого человека, который решил создать сайт, который каким-то образом связан с темой образования. Благодаря WordPress Live Customizer, можно будет поработать с шрифтами и цветами дизайна, чтобы он выглядел как нельзя лучше. Есть желание поделиться какой-то дополнительной информацией? Используйте для этого отличный функционал блога и привлекайте как можно больше внимания к своему контенту.
Ведь она порадует своим набором функций каждого человека, который решил создать сайт, который каким-то образом связан с темой образования. Благодаря WordPress Live Customizer, можно будет поработать с шрифтами и цветами дизайна, чтобы он выглядел как нельзя лучше. Есть желание поделиться какой-то дополнительной информацией? Используйте для этого отличный функционал блога и привлекайте как можно больше внимания к своему контенту.
Softtech
Softtech — это современная тема, с помощью которой можно представить IT-курсы в Интернете. Ее дизайн выглядит изящно, но при этом сохраняет свой профессиональный внешний вид. Для того, чтобы ни один из посетителей не потерялся на сайте, просто используйте мега-меню и разделите всю информацию на разные категории и подкатегории. Также можно будет выбирать среди четырех макетов блога, каждый из которых впечатлит пользователей своей хорошо организованной структурой.
Cleveries
Еще один необыкновенно красочный и запоминающийся шаблон, которому просто нету равных. Можете быть уверенными, что все возможные посетители смогут ознакомиться с информацией, представленной на сайте, ведь его дизайн мгновенно подстраивается под любое устройство. А сам шаблон устанавливается всего лишь в один клик, что тоже считается немаловажным аспектом. Не забудьте использовать бонусные изображения. Они сделают онлайн-проект еще более привлекательным для потенциальных читателей.
Можете быть уверенными, что все возможные посетители смогут ознакомиться с информацией, представленной на сайте, ведь его дизайн мгновенно подстраивается под любое устройство. А сам шаблон устанавливается всего лишь в один клик, что тоже считается немаловажным аспектом. Не забудьте использовать бонусные изображения. Они сделают онлайн-проект еще более привлекательным для потенциальных читателей.
Education — Адаптивный WordPress шаблон для образовательных проектов
Education – это функциональный и полностью адаптивный шаблон для образовательных проектов. Благодаря верстке Retina Ready, все элементы сайта будут выглядеть качественно и привлекательно даже на экранах с высокой плотностью пикселей. Навигация по сайту представлена фиксированным главным меню в верхней части страницы. С его помощью, пользователи смогут быстро переходить со страницы на страницу в нужный момент. С целью привлечь внимание пользователей профессиональными презентациями галерей с картинками, видео и различными эффектами переходов в шаблон встроены Cherry Simple Slider и MotoPress Slider.
Emanuella — WordPress шаблон для школы танцев
Emanuella – это полностью адаптивный шаблон для создания веб-сайтов, которые представляют школы танцев и другие образовательные проекты. Он был выпущен по GPL лицензии, которая позволяет его свободно устанавливать на неограниченном количестве интернет-ресурсов без ограничений. Шаблон был основан на визуальном редакторе страниц Power, благодаря которому даже новички смогут самостоятельно настраивать страницы. Cherry Framework 5 лежит в основе шаблона Emanuella. Несколько вариантов дизайна предоставляют возможность экспериментировать и выбирать наиболее подходящую структуру сайта.
Master Chef — Адаптивный WordPress шаблон для кулинарной школы
Кулинарные курсы, сайты о специальном образовании, карьере, книгах и подобные веб-проекты можно запустить в считанные дни, воспользовавшись предложенным шаблоном. Он также содержит в себе GPL лицензию. Визуальный редактор страниц Power и множество прорисованных элементов дизайна способствуют более стремительному процессу модификации дизайна страниц будущего сайта. Мощный функционал Cherry Framework 5 поможет настроить все элементы дизайна шаблона на профессиональном уровне.
Мощный функционал Cherry Framework 5 поможет настроить все элементы дизайна шаблона на профессиональном уровне.
Longriver University — Адаптивный WordPress шаблон на тему «Университет»
Шаблон был выпущен по лицензии GPL. Интуитивный и функциональный визуальный редактор страниц Power ускорит и упростит настройку шаблона согласно требованиям образовательного проекта. Редактируя страницы шаблона можно наблюдать все изменения в режиме реально времени благодаря встроенному функционалу WordPress Live Customizer. Cherry Framework 5 лежит в основе шаблона. Расширенный Cherry функционал позволяет адаптировать дизайн согласно собственным требованиям в сжатые сроки.
School District — Адаптивный WordPress шаблон для образовательных проектов
School District предназначен для запуска сайтов образовательных центров. Все элементы дизайна полностью адаптивные и оптимизированы для качественного отображения во всех популярных интернет-браузерах. Шаблон принадлежит к коллекции нишевых дизайнов первой версии темы Monstroid. Он построен на базе Cherry Framework 4. Простой и минималистичный дизайн шаблона содержит в себе элементы параллакс анимации и визуальный контент, который будет качественно отображаться на дисплеях последнего поколения.
Он построен на базе Cherry Framework 4. Простой и минималистичный дизайн шаблона содержит в себе элементы параллакс анимации и визуальный контент, который будет качественно отображаться на дисплеях последнего поколения.
WordPress шаблон Spello для языковой школы
Шаблон основан на визуальном редакторе страниц Power. С его помощью можно редактировать страницы сайта без необходимости работать с исходным кодом. Он также содержит коллекцию из 25+ модулей, с помощью которой можно значительно разнообразить оформление сайта. GPL лицензия позволяет использовать шаблон на неограниченном количестве интернет-ресурсов. Коллекция Cherry плагинов значительно расширяет функционал будущего сайта без необходимости вносить дополнительные инвестиции.
Zoomba — Адаптивный WordPress шаблон для танцевальной студии
Шаблон содержит несколько вариантов дизайна и полностью прорисованные страницы сайта, что позволяет экспериментировать с макетами страниц согласно собственным требованиям. Шаблон также позволяет сохранять ваши уникальные макеты страниц, которые можно в дальнейшем использовать на любых страницах. Широкий выбор контентных модулей позволяет добавлять и комбинировать информацию разных типов на страницах сайта.
Шаблон также позволяет сохранять ваши уникальные макеты страниц, которые можно в дальнейшем использовать на любых страницах. Широкий выбор контентных модулей позволяет добавлять и комбинировать информацию разных типов на страницах сайта.
Универсальный WordPress шаблон Monstroid2
Monstroid2 – это универсальный и многофункциональный шаблон, который можно использовать для создания сайтов самых различных тематик. Образовательные веб-ресурсы не являются исключением. Коллекция из 17+ готовых макетов сайтов доступна для свободного использования для каждого, кто скачает шаблон. Коллекции настраиваемых хедеров и футеров страниц сайтов, а также прорисованные дополнительные страницы макета сайта ускорят процесс настройки шаблона под любую цель. GPL лицензия гарантирует неограниченное количество использований шаблона.
RoadLaw — Адаптивный WordPress шаблон для школы вождения
RoadLaw можно использовать как основу для сайта школы вождения, так и для любого другого интернет-ресурса на тему образование. GPL лицензия обеспечивает свободное и многоразовае использование макета на множестве веб-ресурсов. Шаблон прост и интуитивен в использовании благодаря визуальному редактору страниц Power. Широкий выбор готовых стилей хедера и футера страниц позволяют экспериментировать с оформлением страниц сайта на собственное усмотрение. Помимо функционала, необходимого для создания блога, портфолио и бизнес-сайта, шаблон также поддерживает ECWID функционал. С его помощью построить мощный онлайн-магазин стало еще проще.
GPL лицензия обеспечивает свободное и многоразовае использование макета на множестве веб-ресурсов. Шаблон прост и интуитивен в использовании благодаря визуальному редактору страниц Power. Широкий выбор готовых стилей хедера и футера страниц позволяют экспериментировать с оформлением страниц сайта на собственное усмотрение. Помимо функционала, необходимого для создания блога, портфолио и бизнес-сайта, шаблон также поддерживает ECWID функционал. С его помощью построить мощный онлайн-магазин стало еще проще.
InMotion — Адаптивный WordPress шаблон для танцевальной студии
InMotion – это современный и динамичный WordPress шаблон, который идеально подойдет для создания сайта танцевальной студии либо же любого другого образовательного проекта. Все элементы его дизайна полностью адаптивные. Кастомизировать страницы сайта можно как с помощью функционального редактора страниц Power, так и посредством работы с исходным кодом шаблона. Благодаря простому и юзабильному дизайну шаблона, пользователям не составит труда найти подходящий контент на сайте.
SafeDrive — Адаптивный WordPress шаблон для школы вождения
Шаблон выпущен по лицензии GPL. Он также содержит встроенный интуитивный редактор страниц, с помощью которого редактировать дизайн можно в режиме реального времени. Благодаря нескольким доступным вариантам готового дизайна сайта, запустить собственный образовательный проект не составит труда. Готовые макеты страниц и прорисованные элементы дизайна сайта способствуют быстрой кастомизации интернет-проекта согласно собственным требованиям.
WordPress шаблон SmallSteps для детского сада
SmallSteps предназначен для создания сайтов детских образовательных проектов. Яркий и броский дизайн его страниц нацелен на то, чтобы привлечь внимание посетителей с первого взгляда. Различные информационные блоки отделены один от другого визуально с помощью иллюстраций либо же разноцветных фонов. При необходимости каждый элемент дизайна шаблона можно изменить с помощью визуального редактора страниц.
Language Course — Адаптивный WordPress шаблон для языковой школы
Представленный WordPress шаблон построен на основе полностью адаптивного Bootstrap 3. Все элементы его дизайна полностью настраиваемые. Благодаря широкому выбору дизайнов готовых макетов страниц, модифицировать страницы сайта согласно требованиям собственного образовательного проекта не составит труда. Простая и интуитивная структура страниц сайта позволяет интернет-пользователям найти интересующую их информацию в считанные клики. Параллакс анимация придает дополнительной «глубины» дизайну.
Все элементы его дизайна полностью настраиваемые. Благодаря широкому выбору дизайнов готовых макетов страниц, модифицировать страницы сайта согласно требованиям собственного образовательного проекта не составит труда. Простая и интуитивная структура страниц сайта позволяет интернет-пользователям найти интересующую их информацию в считанные клики. Параллакс анимация придает дополнительной «глубины» дизайну.
Language School — Адаптивный WordPress шаблон для языковой школы
Шаблон для языковых школ поддерживает плагин WPML, с помощью которого вам не составит труда перевести любой элемент дизайна либо же контент на любой язык. Благодаря возможности отображения множества типов контента, сайт языковой школы будет нести в себе глубокий информационный смысл. Шаблон построен на базе Cherry Framework. Коллекция из 80+ шорткодов разнообразит визуальное оформление контента на страницах сайта. Зафиксированная социальная иконка в левом углу страницы приглашает пользователей подписаться на обновления в социальных сетях.
Smart School — WordPress шаблон на тему «Университет»
Шаблон выпущен по лицензии GPL. Он основан на визуальном редакторе страниц Power, который также содержит в себе 25+ модулей и коллекцию пресетов. Расширенные возможности Drag&Drop позволяют модифицировать страницы шаблона не касаясь исходного кода. Плагины расписания и онлайн записи особенно пригодятся для расширения функционала образовательных проектов.
Education Help — Адаптивный WordPress шаблон на тему «Частный преподаватель»
Полностью адаптивный и динамичный дизайн шаблона оптимизирован для качественного отображения контента на экранах всех современных «умных» устройств, а также всех популярных веб-браузерах. Главная панель навигации по сайту остается зафиксированной в верхней части экрана. Встроенный полноэкранный слайдер фокусирует дополнительное внимание аудитории на «горячих» новостях. Анимационные эффекты придают дополнительной динамичности дизайну шаблона.
Phoenix — Адаптивный WordPress шаблон на тему «Университет»
Представленный WordPress шаблон станет прекрасным и функциональным оформлением для онлайн-ресурсов на тему «образование». Шаблон валидный, оптимизированный и полностью адаптивный. Он разработан на базе Cherry Framework. Расширенный функционал Cherry и коллекция шорткодов ускорят и упростят процесс настройки элементов дизайна сайта.
Шаблон валидный, оптимизированный и полностью адаптивный. Он разработан на базе Cherry Framework. Расширенный функционал Cherry и коллекция шорткодов ускорят и упростят процесс настройки элементов дизайна сайта.
Happy Learning — Адаптивный WordPress шаблон на тему «Начальная школа»
Отличное решение для сайтов, связанных образовательными центрами для детей. Благодаря адаптивному дизайну сайт удобно просматривать на любых устройствах. Это шаблон, который можно кастимизировать не касаясь кода и наблюдать результаты своей работы в режиме реального времени. Коллекции готовых макетов страниц, виджетов, модулей и настраиваемых элементов дизайна сайта добавлены в архив для скачивания.
Cooking — Адаптивный WordPress шаблон на тему «Кулинарная школа»
Скачав шаблон однажды разработчики смогут установить его на неограниченном количестве веб-ресурсов благодаря встроенной GPL лицензии. Он содержит встроенные визуальный редактор страниц и WordPress Live Customizer. Последний нацелен на то, что разработчики смогут наблюдать результаты настройки страниц дизайна сайта в режиме реального времени. Широкий выбор встроенных модулей позволяет добавлять и экспериментировать с различными формами контента на страницах сайта.
Последний нацелен на то, что разработчики смогут наблюдать результаты настройки страниц дизайна сайта в режиме реального времени. Широкий выбор встроенных модулей позволяет добавлять и экспериментировать с различными формами контента на страницах сайта.
Private Teachers — Адаптивный WordPress шаблон на тему «Частный преподаватель»
Последний, но не менее привлекательный шаблон из коллекции готовых дизайнов для образовательных проектов. Полностью адаптивные страницы качественно отображают весь контент сайта на экранах всех возможных разрешений. Расширить функционал с сайта можно с помощью модулей, виджетов и готовых макетов страниц. SEO подготовка позволяет оптимизировать шаблон для соответствия рекомендациям Google.
Настраиваемые адаптивные шаблоны WordPress
Основная линейка данных шаблонов переработана в «упрощённые формы» — цены символические…
Предлагаю вам пару-тройку универсальных шаблонов, которые утончённо настраиваются соответственно увлечению или бизнесу.
(на основной функциональной механике предлагаемых шаблонов — работает и этот сайт).
Но — по порядку…!
!! Как работает шаблон — отдельные странички вашего сайта… записи… лендинги…
!! Настраиваемые сайдбары
!! как можно тонко настроить шаблоны
посмотреть шаблон — RealMik 4.0.2 white — упрощённый.
Шаблон RealMik 4 0 0 — с фиксированным меню — в сборе!!
! Рекомендую, которые заказывают веб разработку сайта впервые — полезно знать некоторые принципиальные нюансы правил общения с мастеровыми web интернетинга… )
!! ЗДЕСЬ можно выбрать шаблон !!
100% адаптивный шаблон для сайта на WordPress Alica
Первый вариант: тема Alica — в коричневых тонах. Ширина 940px (регулируемая). Данный пример сайта кулинарный. Как и говорилось, шаблон настраивается под задачи админа.
приведённые технические характеристики относительны всех этих шаблонов…
Меню и возможности настройки web-click-навигации в темах михалики
Шаблоны имеют поддержку двух меню, настраиваемых из админки (имея знания html, количество и место расположения линеек меню, легко править). Выводятся как по отдельности так и вместе — легко настраиваемые, возможны варианты фиксации…
Выводятся как по отдельности так и вместе — легко настраиваемые, возможны варианты фиксации…
выглядит приблизительно так:
сайдбары и медиафайлы
1: Предусмотрен вывод слайдера — в шапке сайта (утончённая регулировка широчайших возможностей и эффектов, прямо из админки) —
1-а Но если Вам необходим показ слайдера в теле статьи, то потребуется небольшая правка файла functions.php и CSS. Всё достаточно просто !! а лёгкость управления темой не выходит за рамки знаний начинающего админа.
2: теперь о виджетах и сайдбарах:
2-а: В обоих шаблонах имеются дополнительные именные (темные) виджеты: информационный виджет, шорткоды, ссылки… баннеры… (лёгкие) — один из них вывод записей, мне лично много симпатичен)) …все они утончённо настраиваемые…
Да что там, взгляните на сайте…
3: Странички шаблона:
Шаблон, имея массу оригинальных регулировок, настраивается ! абсолютно ! по требованиям админа, как и говорилось: ширина, цветовая палитра как самого сайта, так и отдельных страничек и т. п. Достаточно обладать начальными знаниями HTML!
п. Достаточно обладать начальными знаниями HTML!
Таким образом, любую отдельную текстовую страничку можно оформить стилистически индивидуально !! требуется только ваша фантазия:
…возможно, к примеру, сделать какие-то функционально-информационные страницы, совершенно стилистически отличные друг от друга, — во всю ширину контейнера сайта (наподобие отдельного подсайта визитки) не используя/используя в их выводе САЙДБАРы.
Всё от Вашего желания…
Регулировка и определение стилистики странички задаётся из текстового редактора админки.
Можете взглянуть здесь и здесь и здесь… Но — не стоит забывать, что эти мои странички выполнены всего-то для примера, — а у вас, конечно же, всё будет нарисовано по-своему…
Далее…
3-а: Все шаблоны располагают функциональной встроенной картой сайта для посетителя (не нужно будет заморачиваться поиском тяжёлых плагинов или пропиской кода) — страничку возможно на своё усмотрение симпатично настроить небольшим знанием PHP и HTML))
3-б: облегчённая карта сайта…
3-c: карта сайта с подробнейшим архивом по годам и месяцам, рубрикам; подрубрикам, записям и страницам… (Все эти удовольствия без плагинов — настройка из админки))
4: Встроенная лёгкая контактная форма (опять же !! вам не потребуются никакие утяжеляющие блог плагины).
Из админпанели настраиваются ЛОГОТИП или текстовое ИМЯ сайта, также правый баннерный блок (под любые нужды админа — реклама, объявления…). Причём все возможности сохраняются при смене позиций сайдбара и т.п.
На примере сайбар расположен слева, возможен правый вывод…
…и также предусмотрено расположение сайдбаров в футере блога (управление из админпанели).
Что примечательно: шаблоны можно приобрести «с установкой» или с первично настроенными файлами header.php, functions.php и footer.php — то есть с начальными seo-адаптациями (по договору с покупателем).
Абсолютно адаптивный!!
Шаблон Alica: примерно так выглядит в работе эта легко перестраиваемая тема — Примерный сайт
Цена 3500 p.
…с первичными настройками файла функций — 70$.
общие настройки сайдбаров в темах — запросто с Вордпресс
Что примечательно:
Взгляните на фото…
…это iPad вертикально расположенный (768 — 1024px) — обратите внимание, что в отличие от большинства шаблонов в наших темах сайдбары компонуются рядышком по горизонтали (если просто пояснять).
Согласитесь — это очень удобно: по мере прочтения статьи, внимание пользователя пришедшего на сайт перемещается книзу к сайдбарам (подобное адаптивное расположение на мобильниках), — и видит компактную геометрию — вся полезная информация перед глазами (экономия места и удобно пользователю), тогда как в иных шаблонах придётся скроллить длинную ленту блога доже на относительно широком экране в 1000px (это примерно), так как виджеты располагаются друг под дружкой: ну вряд ли большинство пользователей доберётся до низа))
Я же оставил последовательное расположение только на небольших телефонах, например, iPhone (320 — 480px) для вертикального просмотра (кликайте фото),
так как это неэтично и непорядочно со стороны автора сайта, ибо предметы и текст будут мелкими. Да и Google скорее всего придерётся к этому неудобству.
Но — вы вольны перестроить величины так как считаете для себя оптимальным — все настройки элементарны.
А вот так будет выглядеть сайт если смотреть на экран iPhone (320 — 480px) в горизонтальном расположении (правое фото).
Итак: 800px — сайдбары перемещаются вниз (под основной контент) — расположение горизонтальное!
…и от 400px (маленькие экраны телефонов) сайдбары вытягиваются по вертикали.
Повторяюсь: всё настраивается абсолютно вольно и просто.
Каково желание — такова и работа…
Варианты договоров о комплектации шаблонов студии — более подробно ТУТ
Скриншот управления слайдером (фото кликать):
****
А вот другой здоровский — шаблон RealMik
…показываю на примере своего сайта, чтобы было нагляднее.
А вы должны ПОМНИТЬ и понимать, что сам шаблон настраивается полностью под ваши индивидуальные требования — цвета, ширина, вывод сайдбаров и баннеров и т.п.
Таким образом: один шаблон — меняется до неузнаваемости.
Возможно создать какой-то крупный портал.
Как можно настроить шаблон RealMik и другие…
настройка основного отображения сайта
Возможна смена расположения сайдбаров: например, слева и справа — контент посредине.
…также как и в первой теме предусмотрено расположение сайдбаров в футере блога (управление из админпанели).
Имеются дополнительные именные (темные) виджеты: информационные виджеты, баннерные, шорткоды…
Ширина: 1140px (запросто регулируемая) — прилагаются текстовые файлы txt помощи (советую ознакомиться с договорными услугами)
…Также имеется красивый слайдер (множество регулировок и эффектов): его прописка — в шапке или в теле статьи. Вывод и величины легко настраиваются прямо из админки. для отображения слайдов в статье потребуется небольшая правка файла функций functions.php и CSS)
**
Настраиваемые иконки соцсетей (из админки)
Также из админпанели настраиваются ЛОГОТИП и правый рекламный блок (под любые нужды). Причём все возможности сохраняются при смене позиций сайдбаров и т.п.
Причём все возможности сохраняются при смене позиций сайдбаров и т.п.
Вот ещё новость подоспела: взгляните ещё один вариант (правда он несколько подобен по цветовой гамме, но это легко подстраиваемо по себя кому как нужно и удобно)
Чуточку ниже дам ссылку на рабочий сайт…
Ну, давайте подытожим все эти возможности трансформации геометрики шаблонов: абсолютно все показанные темы имеют поддержку вывода статей в две колонки (помимо сайдбара) как на листе категорий, так и на главной (домашней странице).
И, как и говорил выше: возможности тем мало ограничены, и многое завесит от вашего желания и фантазии. Шаблоны возможно настроить под множество тематических вариаций сайта.
Вот скрин: (пусть вас не смущает графика представленного блога — он рабочий, но анонсы статей несколько длинноваты, ибо хозяин решает как ему будет целесообразнее. Посему, я, воспользовавшись случаем, снял скриншот и публикую, чтобы нагляднее, так сказать. Вдруг хозяин блога решить оставить одноколоночный вариант вывода контента).
Вдруг хозяин блога решить оставить одноколоночный вариант вывода контента).
Ссылка чуть выше по статье…
Обратите внимание на меню: оно прилеплено к верхней границе сайта, а шапка уехала и, как понимаете, от скролла и сдвиг-наезд меню на колонки (пусть и это не смущает на фото — я старался снять скриншот именно так, чтоб было более понятно)))).
Всё это вы можете заказать или перебрести у нас! А можно попробовать сделать и самому — вот статья о двухКолоночном способе вывода контента.
А вот, кстати — можете взглянуть двухколоночный вывод наяву и т.п. рабочий сайт.
И ещё, там же показан вариант работы ТАБОВ в сайдбаре, которые также предусмотрены в шаблоне — лёгкие — без плагинов!
…а напоследок я скажу… да и покажу пару имеющихся скриптов виджетов в этих темах:
Этот для вывода рубрик (абсолютно утончённо регулируемый… под требование админа). Предлагаю открыть и изучить фото, ибо если описывать, то буков не хватит) — картинка переведена и, думаю, всё вам сразу станет понятно.
И ещё просто необходимо сказать, что, если вы в последствии установите к уже ИМЕЮЩИМСЯ В ТЕМЕ виджетам другой полезный Widgets Control (кусочек его менюшки на фотке в самом низу) — то вообще вывод и отображение нужного контента можно настроить исключительно по своим требованиям.
Если обратили внимание, то увидели ВОЗМОЖНУЮ выборку сортировки ваших записей и страничек: по указанным рубрикам, записям, меткам… И вместе с этим легко задаются условия самого выводимого контента записи в виджете: можно добавить «автора», задавать цитату текста (указывать её длину), количество публикаций и т.п. также выводить/убирать миниатюру записи, задавая место её отображения: слева, права и в середине.
Словом, посмотрите у меня на сайте.
И ещё хочу показать виджет ТАБОВ: фото тоже переведено, открывайте, смотрите…
**
Абсолютно адаптивный!!
Цена 3500 p.
…с первичными настройками файла функций — 70$.
А вот другой уже отдельно существующий в инете виджет ТАБОВ.(может кому интересно: он «заморский», но я его перевёл)
Варианты договоров о комплектации шаблонов web-студии и расценки — более подробно ТУТ
В чём отличие этих шаблонов?? — в том, что в первом случае предусмотрен 1 сайдбар (плюс футерные), а во втором 2 (плюс футерные)
Первый — облегченный функциональный вариант. (причём, повторюсь: все шаблоны в конструкторском варианте — перестраивается совершенно всё)
У шаблонов мобильное и десктопное меню (настраиваемые по желанию)
Нужен качественный шаблон и помощь при установке, пишите
Писать НА АДРЕС СТУДИИ можете через форму обратной связи — и там же возможно связаться с конкретным мастером.
Тем, которые заказывают веб разработку сайта впервые — полезно знать некоторые принципиальные нюансы правил общения с мастеровыми web интернетинга… пройдите по ссылке в начале статьи, прочтите)
…или же отпишите идею банально в комментариях…
Пожалуйста, делитесь своими соображениями и пожеланиями.
И если я что-то забыл пояснить по поводу настроек и т.п. спрашивайте…
Всегда можно договориться до разумного!
С наилучшими пожеланиями… Михаил
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Адаптивные шаблоны WordPress.
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
43d records — уникальный шаблон для сайтов различной тематической направленности. Шаблон 43d records содержит минимальное количество настроек, что значительно упрощает работу с ним в панели управления. Для редактирования параметров пользователям 43d records даже не придется лезть в код. Все максимально упрощено и доступно. Если хотите, можете совсем ничего не менять, шаблон работает и так. Если вы…
Для редактирования параметров пользователям 43d records даже не придется лезть в код. Все максимально упрощено и доступно. Если хотите, можете совсем ничего не менять, шаблон работает и так. Если вы…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон 90s Retro создан специально для людей, которые уже привыкли и не хотят прощаться с 90-мы годами, с компьютерной графикой того периода. Дизайн шаблона 90s Retro уж очень точно повторяет эту графику, что делает шаблона крайне выразительным и своеобразным. Особенностями вебдизайна того периода можно назвать попиксельные линии, заголовки, неоновые цвета, фоновая музыка, анимированные GIF. Шабло…
Шабло…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Abacus — отличный шаблон для создания качественного интернет-магазина или бизнес-сайта. Такой шаблон как Abacus буквально покорит сердца пользователей свой безупречной простотой. Во-первых, потому что в панели управления Abacus все настройки уже знакомы пользователям: настройки макета, свойства сайта, цвета, изображение заголовка, фоновое изображение, меню, виджеты, статическая главная страница. Т…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Abaya — просто потрясающий шаблон для сайтов на WordPress. Это может быть как интернет-магазина, так и сайт о моде и стиле, здесь уже выбор тематики зависит от самих пользователей, на их усмотрение. Для упрощения организации интернет-магазина на базе шаблона Abaya уже вставлен плагин WooCommerce. Такое расширение функционала – настоящий подарок для пользователей, ведь им не надо будет в случ…
Это может быть как интернет-магазина, так и сайт о моде и стиле, здесь уже выбор тематики зависит от самих пользователей, на их усмотрение. Для упрощения организации интернет-магазина на базе шаблона Abaya уже вставлен плагин WooCommerce. Такое расширение функционала – настоящий подарок для пользователей, ведь им не надо будет в случ…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Abedul стоит того, чтобы поговорить о нем основательно. Среди преимуществ безусловно можно назвать простую и понятную панель управления, а также минималистичный дизайн, который подойдет под большое количество тематик. Шаблон Abedul прекрасен тем, что очень прост в установке и настройке. Для этих действий пользователям совсем не обязательно обладать какими-либо знаниями из веб-технологий. Просто ну…
Для этих действий пользователям совсем не обязательно обладать какими-либо знаниями из веб-технологий. Просто ну…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Монотонный
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Пользователи, которые ищут минималистичный шаблон для создания не менее минималистичного сайта о чем-либо (главным образом о путешествиях или природе). Aberration Lite не грузит посетителей сайта насыщенными элементами дизайна, не заставляет портить глаза чтением странно окрашенного текста на черном фоне. Скорее наоборот, дизайн довольно консервативен, просто сохраняет максимальный максимализм, гд…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Строгие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон Accesspress Mag представляет своим пользователям классическое сочетание черного и белого цветов в дизайне, адаптивный дизайн, а также минимальное количество настраиваемых параметров, с которыми разберется даже новичок. В основе дизайна Accesspress Mag — простота и лаконичность. Прямые линии, углы, яркие сочные фотографии — все это прибавляет шаблону привлекательности и делает его дизайн по-…
В основе дизайна Accesspress Mag — простота и лаконичность. Прямые линии, углы, яркие сочные фотографии — все это прибавляет шаблону привлекательности и делает его дизайн по-…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон AcmeBlog — это настоящий кладезь, пользователю повезло, если они установили этот шаблон. Ведь это не только современный дизайн, адаптивный интерфейс, но и замечательный функционал, позволяющий переделать многое их того, что может вдруг не понравится из настроек по умолчанию.SEO-оптимизированный код для работы с поисковыми системами дает шаблону право считаться одним из самых продвинутых. Бо…
Бо…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Acool — замечательный шаблон с интересным функционалом для пользователей WordPress всех уровней. Для новичков в Acool предусмотрены настройки по умолчанию, кто уже давно работает с WordPress, для тех будет интересно поразбираться во всех настройках и оценить полностью весь спектр функций шаблона. Если вы только начинаете работу с WordPress, то не бойтесь трудностей, вам очень повезло с системой уп…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Дизайн шаблона Actions явно пропагандирует минимализм во всех его проявлениях, ведь на странице, как может показаться, почти нет никакого оформления. Видимо этот тот редкий случай, когда отсутствие оформления и есть само оформление. Белый фон и картинки, текст — это как раз случай универсального шаблона, преимущественно блоговой направленности. В случае с таким дизайном разработчики явно призывают…
Видимо этот тот редкий случай, когда отсутствие оформления и есть само оформление. Белый фон и картинки, текст — это как раз случай универсального шаблона, преимущественно блоговой направленности. В случае с таким дизайном разработчики явно призывают…
Подробнее
Скачать тему
Бесплатные адаптивные темы WordPress 2019 –
Перейти к содержимому
Блог Темы WordPress
Бесплатные адаптивные темы WordPress 2019
В этой статье представлены 5 оригинальных бесплатных адаптивных тем WordPress 2019 года. Эти темы интересны интересным дизайном и функциональными возможностями.
- Business Startup от themeinwp
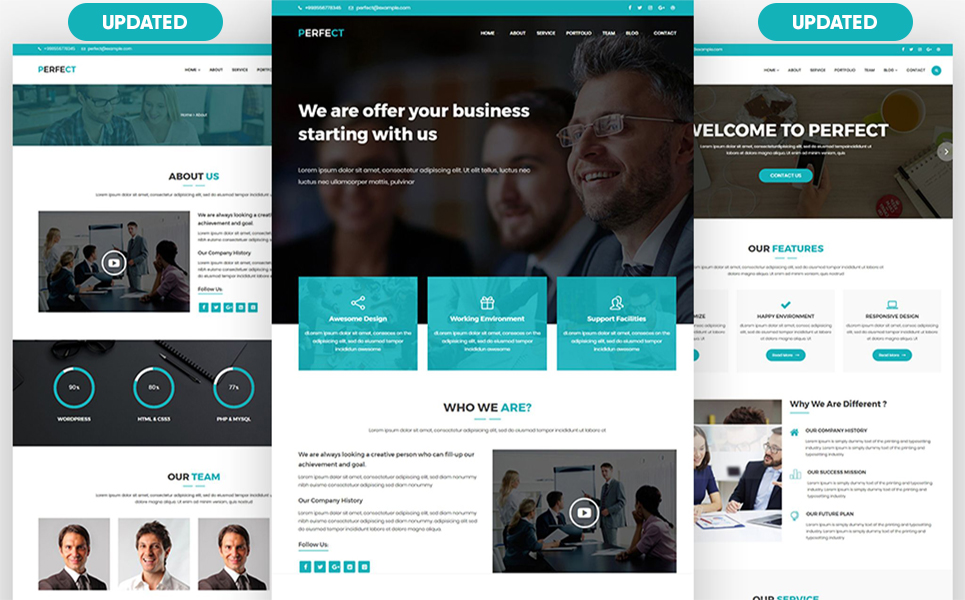
Создавайте красивые и содержательные веб-сайты с прекрасным интерфейсом UI / UX с бесплатной темой WordPress Business Startup. Business Startup предоставляет полный набор инструментов для любого вида создания веб-сайтов.
Переключите темный или светлый / минимальный режим одним нажатием, чтобы понять, что он идеально подходит для:
- бизнес-компаний,
- корпоративных агентств,
- любых типов стартапов,
- фрилансеров,
- организаций,
- личного портфолио и творческого мышления.
Этот шаблон состоит из хорошо организованных компонентов. С помощью WordPress Live Customizer & Elementor Page Builder добавьте свой собственный логотип, свой контент и страницы, измените цвета и сделайте больше. Видео-баннер с 10+ виджетами дает пользователю потрясающий опыт и неограниченные возможности для управления своими сайтами.
Демо
Показатели по PageSpeed:
- для мобильных – 22
- для компьютеров – 54
Все демонстрационные данные доступны с помощью функции демо-импорта одним кликом, которая сделает ваш сайт готовым в один клик.
2. Elementare от CrestaProject
Elementare — это красивая и простая в использовании многофункциональная тема WordPress со всеми функциями, необходимыми для создания полноценного веб-сайта на одной странице.
На домашней странице вы можете использовать множество разделов, включая:
- «Слайдер»,
- «О нас»,
- «Раздел команды»,
- «Навыки»,
- «Контакты»
И многое другое, и все это за несколько секунд с помощью плагина демо-импорта одним кликом. Кроме того, Elementare Theme имеет красивый внешний вид для ведения блога с большим изображением в шапке. Elementare Theme полностью совместима с WooCommerce, что позволяет вам создавать свою личную электронную коммерцию, с WPML (многоязычная готовность), с Gutenberg и с наиболее распространенными компоновщиками страниц (Elementor, SiteOrigin, Beaver Builder). Неограниченные цвета (также градиентный цвет), 2 боковые панели, виджет нижнего колонтитула, собственный логотип и многие другие параметры.
Показатели по PageSpeed:
- для мобильных – 28
- для компьютеров – 68
3. Flexia от Rupok
Современная легкая и универсальная тема для WordPress с бесконечными возможностями настройки.
Легкий и легко расширяемый с настройщиком и детской темой. Настоящая отзывчивость с современным Flexbox и мобильным дизайном. WooCommerce и Easy Downloads готовая и лучшая многоцелевая тема. Прекрасно работает с любым WordPress Page Builder, включая Elementor, Cornerstone, DIVI, Beaver Builder, Visual Composer.
Демо
Показатели по PageSpeed:
- для мобильных – 13
- для компьютеров – 56
- Freddo от CrestaProject
Freddo — это свежая и минимальная многоцелевая тема WordPress со всеми функциями, необходимыми для создания полноценного веб-сайта на одной странице. На домашней странице вы можете использовать множество разделов, включая:
- «Слайдер»,
- «О нас»,
- «Раздел команды»,
- «Навыки»,
- «Контакты»
И многое другое, и все это за несколько секунд с помощью плагина демо-импорта одним кликом. Кроме того, Freddo Theme имеет красивый внешний вид для ведения блога с изображением в шапке.
Тема Freddo полностью совместима с WooCommerce, что позволяет вам создавать свою личную электронную коммерцию, с WPML (многоязычная готовность), с Гутенбергом и с наиболее распространенными компоновщиками страниц (Elementor, SiteOrigin, Beaver Builder). Неограниченное количество цветов, 2 боковых панели, виджет нижнего колонтитула, собственный логотип и многие другие параметры.
Показатели по PageSpeed:
- для мобильных – 27
- для компьютеров – 72
- Multi Mobile App от luzuk Themes
Мульти мобильное приложение является чрезвычайно популярной темой WordPress премиум-категории, предназначенной для онлайн-профессионалов или для людей с большой склонностью к творчеству, которые заинтересованы в демонстрации деталей приложения в Интернете в современной моде.
Это тема WP премиум-категории, которая подходит для:
- бизнеса,
- портфолио,
- продуктов питания,
- магазина мобильных приложений,
- кондитерской,
- путешествий,
- блогов,
- публикаций,
- и любых сайтов, которые могут продемонстрировать мобильное приложение.
Из-за растущего спроса на мобильное приложение изо дня в день, разработчики высоко ценят создание прибыльных приложений. Тема WP для мультимобильного приложения имеет специальные функции, и некоторые из наиболее востребованных – это:
- CTA,
- Bootstrap,
- адаптивный, многоцелевой, чистый и безопасный код,
- готов к переводу
Это податливая, а также нетронутая тема и была разработана таким образом, чтобы обеспечить реальный многоцелевой опыт и из-за отзывчивости характера; он может соответствовать различным формам экрана, а также размерам. Это мобильный, потрясающий, анимированный, современный и роскошный.
Демо
Показатели по PageSpeed:
- для мобильных – 1
- для компьютеров – 22
Вам также может понравиться:
Адаптивные темы в WordPress: расстановка приоритетов
Основная идея адаптивного веб-дизайна заключается в представлении различного форматирования и верстки страниц для разных устройств. Браузеры сами выбирают необходимые стили при загрузке страницы, избавляя владельцев сайта от необходимости создания специальных страниц для разных режимов отображения.
Браузеры сами выбирают необходимые стили при загрузке страницы, избавляя владельцев сайта от необходимости создания специальных страниц для разных режимов отображения.
Самый распространенный метод создания адаптивной верстки заключается в использовании медиа запросов (media queries), задаваемых в CSS. Различные таблицы стилей (либо части таблиц) формируются на основе доступного пиксельного размера. Чаще всего такой подход используется для портативных устройств, таких как смартфоны, но он также применим и к 13-дюймовым ноутбукам, 30-дюймовым ТВ и Kindle-ридерам. Адаптивный дизайн приспосабливается к их среде.
Самому термину «адаптивный дизайн» всего лишь два года, но уже сегодня владельцы веб-сайтов могут выбирать для себя мобильные и широкоэкранные темы, предназначенные для популярных CMS. Сторонние разработчики создают платные и бесплатные темы для WordPress, Joomla, Drupal, ExpressionEngine, адаптирующиеся под ширину браузера. На момент написания существует:
- 62 адаптивные темы на Drupal.
 org;
org; - 40 бесплатных и обновляемых тем на WordPress.org;
- 587 адаптивных тем для всех платформ на рынке ThemeForest;
- 300 адаптивных тем WordPress на рынке ThemeForest.
Дизайнеры, работающие с CSS, могут также отыскать несколько бесплатных фреймворков. Адаптивные темы так же различны, как и проблемы, которые они должны решать. Они обладают разными возможностями, функциями и продуманностью. Если отбросить эстетические принципы, как вообще следует выбирать тему?
Содержание
- Скорость загрузки адаптивных тем
- Приоритеты выбора темы
- Некоторые мысли об адаптивности
- Зачем может понадобиться отдельно существующая мобильная версия сайта
Скорость загрузки адаптивных тем
Объемные темы приводят к задержкам как на стороне сервера, так и на стороне конечных пользователей. Серверам требуется больше времени для получения каждого дополнительного файла, миллисекунды растут. Задержка для пользователей складывается не только из количества файлов, но и из общего числа килобайтов.
Помимо медиа запросов в CSS, многие темы используют и другие техники для адаптации к устройствам. Я протестировал 40 адаптивных тем на WordPress.com, сравнивая их с Twenty Eleven и Twenty Ten.
Диаграмма выше показывает, что:
- Нет никакой явной связи между числом файлов и весом темы в килобайтах;
- За редким исключением большинство тем совершают не более 25 запросов;
- Стандартные темы WordPress работают достаточно быстро, однако некоторые другие темы обеспечивают адаптивные возможности и обладают лучшей производительностью.
Отметьте для себя, что это чистые темы, все измерения проводились до внесения в них какого-либо контента или модификаций, что, естественно, увеличило бы время загрузки. Поскольку информация для людей может стоить денег, особенно для тех, кто сидит через мобильные устройства, гораздо выгоднее использовать легкие темы. Так можно поднять и повторные посещения своего сайта. Из представленных тем:
- Только одна тема не использовала медиа запросы в CSS.
 Редкий метод, который применялся в этой теме, получал ширину страницы с помощью jQuery и затем менял класс body, что приводило к трансформированию макета с помощью анимированного перехода. Дополнительное время, потраченное на загрузку и выполнение JavaScript, негативно повлияло на скорость адаптации.
Редкий метод, который применялся в этой теме, получал ширину страницы с помощью jQuery и затем менял класс body, что приводило к трансформированию макета с помощью анимированного перехода. Дополнительное время, потраченное на загрузку и выполнение JavaScript, негативно повлияло на скорость адаптации. - Более половины тем включало в себя три точки перехода: мобильную (480 пикселей или меньше), среднюю (от 481 до 1024 пикселя) и широкую (1025 пикселей и выше). Макеты среднего размера были чаще всего заданы в процентах, em или с помощью атрибутов min-width, max-width. Строгое количество пикселей для них не прописывалось.
- Верстка по ширине, предназначенная для широких экранов, переходила в верстку по высоте, которая использовалась на мобильных устройствах. Крайний левый столбец, который имеется в широкоэкранном макете, всегда встает в самый верх макета для мобильных устройств, вне зависимости от ширины страницы или типа контента. Аналогично, правые столбцы переходят в футер для мобильных макетов.
 Это обязательно стоит учитывать. Если рассматривать контент в левом столбце, то он не должен сбивать с толку пользователей мобильных устройств.
Это обязательно стоит учитывать. Если рассматривать контент в левом столбце, то он не должен сбивать с толку пользователей мобильных устройств. - Дизайн для мобильных устройств практически всегда отличался горизонтальными отступами от 10 до 20 пикселей. Ни одна тема не предусматривала предустановленную горизонтальную прокрутку и не использовала фреймворки (такие как jQuery Mobile).
- Ни одна тема не поддерживала навигацию по страницам.
- Две темы использовали списки select для навигации по мобильным макетам. Ни одна тема не использовала многоуровневую навигацию.
- Страница с тремя абзацами стандартного текста-заполнителя весила в среднем 306.57 KB, причем состояла из 25.4 различных компонентов (включая изображения, CSS-файлы, JavaScript-сценарии и т.д.).
- Самая легкая тема весила всего 57.11KB до загрузки контента (текста и изображений). Самая крупная тема весила 1382.4 KB без контента.
Помните, что ширина экрана не всегда равна ширине браузера. Большинство тем не требуют того, чтобы пользователи открыли окно браузера на всю ширину; разметка таких тем будет формироваться исходя из ширины экрана.
Большинство тем не требуют того, чтобы пользователи открыли окно браузера на всю ширину; разметка таких тем будет формироваться исходя из ширины экрана.
Как показывает график, большинство тем используют max-width медиа запросы для изменения размеров макета, когда браузеры будут растянуты на ширину 1280, 800, 767 и 480 пикселей. Однако, как показывают опросы на Lifehacker, StatCounter и W3 Counter, у большинства пользователей экраны начинаются от 1280 пикселей.
Приоритеты выбора темы
Создание адаптивного вебсайта – это нечто большее, нежели просто изменение числа столбцов на странице. Вне зависимости от CMS, перед всеми сайтами, поддерживающими мобильные устройства, встают одинаковые вопросы.
- Является ли одним из достоинств проекта его мобильный дизайн?
Чаще всего, ответ на этот вопрос положительный. Однако переход к мобильным устройствам еще не означает, что каждый веб-сайт должен следовать такому примеру. Страницы, которые содержат в себе сложные таблицы, календари, детализированные изображения, сложную навигацию и иной контент, неподходящий для представления на небольших экранах, могут значительно проиграть при переходе к адаптивному дизайну.
 «Могу ли я?» и «Должен ли я?» — два разных вопроса.
«Могу ли я?» и «Должен ли я?» — два разных вопроса. - Получит ли веб-сайт выгоду от первостепенного ориентирования на мобильные устройства?
Разработка веб-сайта для мобильных устройств заставляет редакторов дать ответ на несколько непростых вопросов. Экран, составляющий 320 пикселей в ширину, имеет ограниченное свободное пространство. В результате нужно так продумать дизайн, чтобы он не отвлекал посетителей от основного контента.
- Сколько шагов нам понадобится сделать?
Адаптивные сайты часто зависят от ширины устройства, на котором они будут просматриваться. Однако здесь важно не только задавать себе вопрос «Мобильное оно или нет?». Адаптивный дизайн должен учитывать не только варианты отображения веб-сайта на узких экранах — важно предусмотреть, что станет с сайтом, когда широкий экран станет слишком широким. Самый лучший выход из ситуации – использование независимого от устройств подхода к разработке дизайна, когда основной акцент ставится на контенте, а не на параметрах устройства.

- Как будет меняться дизайн и форматирование?
От принятия решения, какие элементы увидит пользователь в первую очередь, а какие — уже потом, будет зависеть набор функций широкоэкранного макета. К примеру, шрифт в заголовках в широкоэкранных макетах может в три, в четыре или в пять раз превосходить основной текст, в то время как на крошечных экранах такие гигантские заголовки будут смотреться слишком громоздко. - Что не стоит выводить на страницах для мобильных устройств?
Разбиение на столбцы позволяет сохранить иерархию информации: есть основной контент, который уникален для каждой страницы, и второстепенный контент (часто располагающийся в сайдбарах), который отображается на нескольких страницах. Однако мобильный дизайн значительно усложняет создание многоколоночных страниц. Если второстепенный контент не является важным, каким образом его убрать? Если он важен, то как сделать страницы не слишком длинными, чтобы пользователям не пришлось тратить значительное время на их прокрутку? (Прекрасное эмпирическое правило – если элемент не связан с заголовком страницы, то он не является основным контентом).
Некоторые мысли об адаптивности
Наличие адаптивной темы еще не гарантирует хороший опыт мобильного взаимодействия.
Разработка для мобильных устройств – это не только сокращение контента, но и ограничение пользовательского внимания. По своей природе, пользователи мобильных устройств хорошо усваивают информацию в небольших порциях. Длинные страницы могут оказаться полезными, если они разделены на секции размером с экран устройства. В отличие от пользователей широкоэкранных устройств, пользователи мобильных устройств чаще переходят ниже основного экрана, т.е. пользуются прокруткой.
Обязательно изучите возможность применения цветов высокой контрастности для пользователей мобильных устройств – в частности, создайте контраст между основным текстом и фоном.
Обширные панели навигации с многочисленными уровнями непрактичны на мобильных устройствах. Популярными решениями являются добавление функциональности поиска, создание страниц под навигацию, а также упрощение структуры веб-сайта; подходит все, что сокращает число прыжков по страницам.
Зачем может понадобиться отдельно существующая мобильная версия сайта
Выполнить адаптивный дизайн – это не просто создать веб-сайт, который будет поддерживать различные размеры экранов; нужно сделать сайт проще, чтобы он быстро открывался и предлагал конкретную информацию. Однако адаптивный дизайн – это всего лишь средство, а не цель. Адаптивный макет и медиа запросы не всегда являются наилучшим решением проблем, связанных с мобильным дизайном. Когда контент просто не может быть представлен на небольших экранах, лучше создать дополнительный веб-сайт, чем стараться впихнуть все в один ресурс. Дополнительный сайт может включать в себя всю важную информацию, представленную специально для мобильного изучения.
Ваш сайт может иметь дополнительную мобильную версию, если:
- Вы создаете дублирующие страницы для мобильных пользователей на одном сайте;
- Короткие страницы, прекрасно выглядящие на мобильных устройствах, на больших экранах смотрятся ужасно;
- Вы планируете отказаться от широкоэкранного макета в пользу более продуманного опыта взаимодействия.

Источник: wp.smashingmagazine.com
10 лучших адаптивных тем WordPress для мобильных сайтов в 2022 году
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучшие адаптивные темы WordPress?
Несмотря на то, что в наши дни большинство тем WordPress предлагают адаптивную функциональность, поиск идеального соответствия для вашего веб-сайта может быть ошеломляющим.
Адаптивная тема гарантирует, что ваши страницы будут адаптироваться к размеру экрана, ориентации и платформе каждого посетителя, делая ваш контент доступным для всех пользователей. Чтобы сэкономить ваше время, мы отобрали наши любимые варианты, которые будут выглядеть потрясающе, независимо от того, являетесь ли вы любителем, блоггером или владельцем бизнеса.
Выбирая десять лучших адаптивных тем WordPress, мы искали гибкие дизайны, которые хорошо обслуживаются и имеют высокие рейтинги пользователей.
Вот что мы нашли!
Цена:
Бесплатно / 49 долларов США для Pro
Всего загрузок:
3 048 398
Рейтинг пользователей:
96%
Neve — универсальная тема, которая подходит для любого типа веб-сайта. Он легкий и загружается менее чем за одну секунду из коробки. Он также оптимизирован для SEO и полностью оптимизирован для AMP, что может повысить рейтинг вашего сайта в Google.
Более того, эта тема совместима со многими мощными плагинами, включая WooCommerce и самые популярные конструкторы страниц, поэтому вы можете создать свой идеальный сайт с помощью своих любимых инструментов. Созданная с учетом редактора блоков, это элегантная, чистая тема с минималистским краем.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
$59
Всего загрузок:
137 000+
Рейтинг пользователей:
90%
Jupiter — еще одна многоцелевая тема, позволяющая создавать веб-сайты с идеальной точностью до пикселя. Это особенно удобно для дизайнеров, поскольку вы можете стилизовать его множеством творческих способов. Чтобы ваш сайт отлично выглядел на любом устройстве, вы можете настроить его для каждого размера экрана.
Это особенно удобно для дизайнеров, поскольку вы можете стилизовать его множеством творческих способов. Чтобы ваш сайт отлично выглядел на любом устройстве, вы можете настроить его для каждого размера экрана.
Весь демонстрационный контент Jupiter создан с помощью компоновщика страниц Elementor. Вы также можете использовать настройщик WordPress в режиме реального времени для изменений всего сайта. Кроме того, он поставляется с настраиваемыми виджетами магазина, совместимостью с WooCommerce и многим другим.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐
Цена:
$49
Всего скачиваний:
97,000+
Рейтинг пользователей:
96%
Newspaper — отличная тема для журналов и блогов. Он поставляется с множеством демонстраций и макетов для любого новостного агентства, а его интуитивно понятный конструктор страниц с возможностью перетаскивания позволяет вам создать нужный веб-сайт в кратчайшие сроки.
Эта тема также оптимизирована для AMP, что дает вашим читателям безупречную работу на маленьком экране в пути. И последнее, но не менее важное: Newspaper оптимизирована для SEO и работает с популярными платформами социальных сетей, поэтому вы готовы поделиться своими новостями со всем миром по нескольким каналам.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
$39
Всего загрузок:
30 500+
Рейтинг пользователей:
90%
Karma — мощная тема, которая идеально подходит для личных или деловых веб-сайтов. Его чистый дизайн имеет множество параметров настройки, шаблонов и эффектных 3D-галерей.
Эта тема также поставляется с удобным визуальным компоновщиком страниц, который позволяет очень быстро создавать веб-страницы. Он имеет функцию контроля версий, поэтому вы можете отменить изменения на своем сайте, если допустите ошибку.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐
Цена:
$89
Всего загрузок:
Н/Д
Рейтинг пользователей:
Н/Д
Divi — это популярная комбинация темы WordPress с функцией перетаскивания и конструктора страниц. Он поставляется с множеством различных макетов, шаблонов и полных пакетов сайтов, которые вы можете легко настроить по своему вкусу.
Divi также позволяет вам экспортировать свои проекты в другую установку, если хотите, и его гибкость не имеет себе равных. С настройщиком предварительного просмотра в реальном времени вы будете иметь полный контроль над всеми аспектами вашего веб-сайта. Вы даже можете посмотреть, как это будет выглядеть на мобильных устройствах, и внести коррективы в зависимости от размера экрана.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
$59
Всего скачиваний:
72 000+
Рейтинг пользователей:
97%
Uncode — потрясающая тема, которая позволяет создавать визуально привлекательные страницы благодаря расширенной версии конструктора страниц WPBakery. Имея более 70 профессионально разработанных демонстраций и возможность импортировать сотни дополнительных шаблонов, вы создадите чистый и современный веб-сайт, подходящий для фрилансеров, крупных компаний и независимых креативщиков.
Имея более 70 профессионально разработанных демонстраций и возможность импортировать сотни дополнительных шаблонов, вы создадите чистый и современный веб-сайт, подходящий для фрилансеров, крупных компаний и независимых креативщиков.
Помимо множества расширенных функций, Uncode использует адаптивные изображения для определения размеров экрана пользователей и отображения фотографий и графики с правильными размерами. Это делает его одной из лучших адаптивных тем WordPress для визуально управляемых сайтов.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
Бесплатно / 59 долларов за Pro
Всего загрузок:
7 815 867
Рейтинг пользователей:
98%
Astra — популярная многоцелевая тема, которая подойдет для любой ниши. Он очень отзывчив, а также предлагает расширенные модули редактирования для полной настройки внешнего вида вашего веб-сайта на мобильных устройствах.
Кроме того, Astra известна своей быстрой, легкой и удобной системой. Даже если вы новичок в WordPress, у вас не должно возникнуть проблем со всеми тонкостями этой темы.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
$79
Всего скачиваний:
15 200+
Рейтинг пользователей:
95%
Monstroid — мощное решение для всех, независимо от их опыта. Он может адаптироваться к различным потребностям пользователей, от блоггеров до профессиональных веб-дизайнеров. Несмотря на то, что он поставляется с различными плагинами, мастер установки Monstroid упростит его настройку.
Эту тему также легко настроить. Он поставляется с несколькими демонстрационными версиями и готовыми макетами, а также бесплатными стоковыми изображениями, которые вы можете использовать в качестве заполнителей или в окончательном дизайне вашего сайта.
Дизайн:
⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
$59
Всего загрузок:
Н/Д
Рейтинг пользователей:
Н/Д
Themify Ultra — гибкая многоцелевая тема, которую можно настроить с помощью мощного Themify Builder. От ярких анимаций до простых целевых страниц — вы можете создать идеальный веб-сайт, который будет давать отличные результаты.
Themify Ultra также поставляется с множеством предварительно созданных демонстрационных сайтов, которые вы можете выбрать. Благодаря современным функциям, таким как параллаксная прокрутка и бесконечные сообщения, вы можете быть уверены, что ваш сайт будет выглядеть профессионально на любом устройстве.
Дизайн:
⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Цена:
$59
Всего скачиваний:
209,000+
Рейтинг пользователей:
96%
Наш последний выбор — Enfold, чистая и супер отзывчивая тема. Он подходит для предприятий и веб-сайтов электронной коммерции, поскольку позволяет стильно продемонстрировать свою работу.
Он подходит для предприятий и веб-сайтов электронной коммерции, поскольку позволяет стильно продемонстрировать свою работу.
Эта тема также имеет широкие возможности настройки, а ее динамический конструктор шаблонов поможет вам создать свой сайт в кратчайшие сроки. Enfold создан с учетом лучших практик SEO и известен своей быстрой двухминутной настройкой.
Дизайн:
⭐⭐⭐⭐⭐
Персонализация:
⭐⭐⭐⭐
Функциональность:
⭐⭐⭐⭐⭐
Лучшие адаптивные темы WordPress: заключение
Наличие адаптивного веб-сайта — это не проблема, если вы хотите обеспечить наилучшее взаимодействие с пользователем на своем сайте. В то время как большинство тем WordPress в наши дни оптимизированы для мобильных устройств, широкий спектр вариантов, доступных на рынке, может затруднить выбор только одного.
В этой статье мы отобрали десять лучших адаптивных тем WordPress, которые сделают вашу жизнь проще. Neve — наш фаворит, так как он легко адаптируется к любому веб-сайту. Тем не менее, все наши варианты сделают ваш контент доступным в большинстве браузеров и устройств, при этом выглядя потрясающе.
Тем не менее, все наши варианты сделают ваш контент доступным в большинстве браузеров и устройств, при этом выглядя потрясающе.
Если вам нужна помощь в начале работы с новой адаптивной темой, ознакомьтесь с нашим руководством о том, как менять темы WordPress, а также о трех моментах, которые следует учитывать при переходе.
У вас есть вопросы по выбору адаптивной темы WordPress? Спросите нас в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Премиум адаптивные темы и шаблоны WordPress
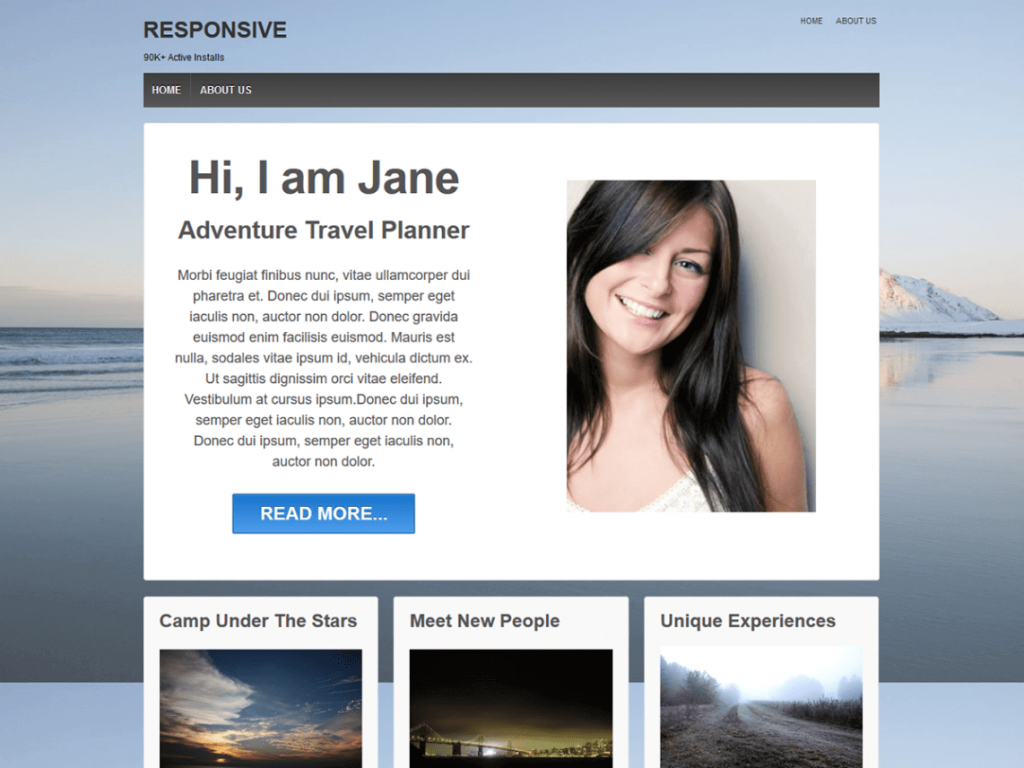
Meet Responsive
Загружено более 1 миллиона раз с момента запуска
Предыдущий
Следующий
Быстрый запуск с более чем 100 начальными шаблонами
Разработка нового веб-сайта WordPress с нуля требует много работы. Вот почему адаптивная тема поставляется с готовыми к использованию веб-сайтами. Все, что вам нужно сделать, это: импортировать готовый сайт, добавить контент и запустить свой сайт.
Вот почему адаптивная тема поставляется с готовыми к использованию веб-сайтами. Все, что вам нужно сделать, это: импортировать готовый сайт, добавить контент и запустить свой сайт.
Полностью настраиваемый
Сделайте так, чтобы ваш сайт выглядел именно так, как вы хотите. Настройте макет, типографику, цвета и многое другое с предварительным просмотром в реальном времени.
Макет
Выберите, как будет выглядеть ваш веб-сайт, контролируя макет контейнера сайта, блога, поста, продукта и шаблонов страниц.
Типографика
Используйте типографику по умолчанию или создайте пользовательский тип, настроив шрифты, размеры, стили и насыщенность.
Цвета
Сделайте элементы сайта визуально привлекательными, настроив цвет фона, текста, ссылок и кнопок.
Контент
Настройте внешний вид сообщений в блоге, изменив отображаемые элементы и порядок их отображения.
Молниеносная производительность
Оптимизирован для обеспечения высокой скорости для посетителей веб-сайта и поисковых систем.
98
Оценка скорости
93
Класс скорости
93
Класс производительности
90
YSlow Score
Тема, совместимая с WooCommerce
Сделайте так, чтобы ваш сайт выглядел именно так, как вы хотите. Настройте макет, типографику, цвета и многое другое с предварительным просмотром в реальном времени.
Макет
Управляйте макетом магазина и страниц товаров, контролируя порядок полей товаров.
Галерея
Выберите способ отображения галереи изображений продукта на отдельной странице продукта — вертикально или горизонтально.
Цвета
Настройте кнопку, облачко скидки, цвета содержимого и рейтинга в соответствии со стилем вашего веб-сайта.
Готовность к будущему
Интеграция с использованием хуков, адаптивность обеспечивает совместимость с последней версией WooCommerce.
Работает с вашими любимыми плагинами
Responsive полностью совместим и протестирован для работы с лучшими плагинами для создания страниц, форм, кэширования и SEO.
Плагины, входящие в состав Responsive Pro
Все, что вам нужно, чтобы начать создавать свой сайт на WordPress. Плагин Responsive Pro добавляет больше возможностей к бесплатной теме Responsive. Плагин дополнений Elementor предоставляет больше виджетов для оформления вашего сайта.
Отзывчивый плагин Elementor Addons
Получите потрясающие виджеты и дополнения премиум-класса Elementor, не платя за премиальную лицензию Elementor. Расширьте возможности дизайна своего веб-сайта с помощью этой библиотеки виджетов и дополнений Elementor.
Библиотека адаптивных блоков Gutenberg
Создавайте красивые веб-сайты и расширяйте возможности конструктора страниц Gutenberg. Получите доступ к уникальным блокам Гутенберга для дизайна своего сайта. Этот плагин доступен как для бесплатной темы Responsive, так и для пользователей Responsive Pro.
Более 50 000 действующих веб-сайтов полагаются на адаптивный дизайн
Разработчики, предприниматели, владельцы малого бизнеса и любители — всем нравится создавать веб-сайты с использованием адаптивного интерфейса.
5/5
Я рекомендую Responsive всем, кто рассматривает возможность смены темы!
Dr. Will AllenLearning For Sustainability
С момента моего первого использования в 2012 году адаптивная тема достаточно сильна, чтобы понравиться большинству пользователей WP.
@gbakalianWordPress.org
Я использую эту тему уже более трех лет. Нет проблем. Нравится поддержка!
@internetpopeWordPress.org
Мне нравится использовать адаптивную тему. Спасибо, что сделали его доступным для нас!
@itsybitsWordPress.org
Предыдущий
Следующий
Больше причин выбрать отзывчивый
SEO-дружественная разметка
Адаптивный дизайн создан с учетом лучших семантических практик и поисковых систем. Поддержка универсального плагина SEO-пакета.
Поддержка универсального плагина SEO-пакета.
Кодирование не требуется
Responsive поставляется с конструктором страниц WordPress «Elementor». Вы можете легко создавать красивые страницы с помощью простого перетаскивания.
Доступность готова
Адаптивный доступен и соответствует стандартам WCAG 2.0. Он соответствует уровню AA, который необходим для удобства использования.
Многоязычный wpml готов
Адаптивность легко переводится на любой язык с помощью WPML, и вы даже можете создавать многоязычные веб-сайты.
Плагины готовы
Адаптивный на 100% совместим с популярными плагинами, такими как Contact form 7, Mailchimp, Yoast, Total Cache, WP Legal Pages Pro и многими другими!
Кроссбраузерная совместимость
Responsive полностью совместим со всеми популярными браузерами, такими как Safari, Firefox, Chrome, Opera и другими.
Избранные на лучших веб-сайтах WordPress
Адаптивный был показан, упомянут и рассмотрен в популярных блогах, включая —
Готовы запустить свой сайт?
Responsive поставляется со всеми функциями, которые вам понадобятся для запуска вашего следующего веб-сайта WordPress.
Лучшие темы WordPress 2022 года
На что следует обратить внимание при выборе тем WordPress в 2022 году
Если вы в настоящее время ищете лучшую тему WordPress 2022 года, вам следует учесть множество вещей. Как вы, возможно, знаете, у нас большой опыт работы с темами, поскольку мы создали одну из самых успешных тем WordPress прошлого века. Хотя это действительно делает нас немного предвзятыми, если вы спросите нас, какая тема является идеальным выбором, эта статья должна быть руководством по нескольким темам, которые соответствуют нашим строгим правилам качества. И хотя наша собственная тема всегда будет нашим первым выбором, мы не злимся, если вы выберете другую, если вы выберете ту, которая предоставит вам все, что вам нужно. Есть много вещей, на которые вы можете забыть обратить внимание при выборе темы WordPress, и именно поэтому мы создали эту статью, чтобы направить вас в правильном направлении.
Так как мы создаем темы для WordPress уже несколько лет, мы накопили некоторый опыт в отношении того, что нужно клиентам при создании своих сайтов, и что действительно меняет правила игры с точки зрения скорости и рабочего процесса. Хотя создание темы может быть сложным процессом, некоторые функции могут значительно повысить производительность. У каждого компоновщика страниц WordPress есть кривая обучения, но основное отличие заключается в том, как набросаны рабочие процессы и есть ли механизмы, которые автоматизируют повторяющиеся задачи. Это может сэкономить время и значительно повысить производительность при работе с множеством разных страниц.
Хотя создание темы может быть сложным процессом, некоторые функции могут значительно повысить производительность. У каждого компоновщика страниц WordPress есть кривая обучения, но основное отличие заключается в том, как набросаны рабочие процессы и есть ли механизмы, которые автоматизируют повторяющиеся задачи. Это может сэкономить время и значительно повысить производительность при работе с множеством разных страниц.
Первое, что нужно знать при беглом просмотре списка тем, это то, что они оптимизированы по скорости и обеспечивают регулярные обновления. Только часто обновляемые темы могут обеспечить безопасность и надежность, необходимые для надежной работы веб-сайта.
В зависимости от ниши, в которой вы планируете создать свой сайт, есть разработчики, которые фокусируются на определенных темах, таких как темы ресторанов или темы фитнеса, которые предоставляют дополнительные функциональные возможности и большее разнообразие демонстраций.
В настоящее время это все о создании страниц WordPress. Будь то нижний колонтитул, заголовок или раздел содержимого, кодирование больше не требуется, большинство тем предлагают конструктор перетаскивания, а в самых продвинутых есть предварительный просмотр в реальном времени, так что вы видите то, что получаете. Это чрезвычайно полезно и дает вам преимущество при проектировании, поскольку вы можете сэкономить время на громоздком процессе предварительного просмотра.
Будь то нижний колонтитул, заголовок или раздел содержимого, кодирование больше не требуется, большинство тем предлагают конструктор перетаскивания, а в самых продвинутых есть предварительный просмотр в реальном времени, так что вы видите то, что получаете. Это чрезвычайно полезно и дает вам преимущество при проектировании, поскольку вы можете сэкономить время на громоздком процессе предварительного просмотра.
The Ultimate WordPress Theme
Мы Themeco, и наша главная цель с момента основания — предоставить нашим клиентам продукт, адаптированный к их потребностям и помогающий им развивать свой бизнес. Наша команда имеет разный опыт работы, включая маркетинг и разработку. Мы знаем ежедневные болевые точки, и мы работаем уже более 8 лет и прислушиваемся к нашим клиентам. Все эти знания и информация были включены при создании наших собственных тем WordPress под названием Pro.
Pro
Pro — это тема, которая не похожа ни на одну другую тему. Мы сосредоточились на опыте сборки, так как это задача, на решение которой вы тратите больше всего времени. Большинство конструкторов неуклюжи, не очень интуитивны и имеют ограничения. Наш подход заключается в том, чтобы предоставить вам такой инструмент, как Photoshop. Неважно, новичок вы или опытный пользователь, вы сможете использовать конструктор и создавать потрясающие макеты. Основное отличие от других тем WordPress — это уровни глубины, которые вы можете использовать при настройке отдельных элементов и разделов. Это позволяет вам настраивать вещи, не касаясь кода, и создавать именно то, что вы себе представляете.
Мы сосредоточились на опыте сборки, так как это задача, на решение которой вы тратите больше всего времени. Большинство конструкторов неуклюжи, не очень интуитивны и имеют ограничения. Наш подход заключается в том, чтобы предоставить вам такой инструмент, как Photoshop. Неважно, новичок вы или опытный пользователь, вы сможете использовать конструктор и создавать потрясающие макеты. Основное отличие от других тем WordPress — это уровни глубины, которые вы можете использовать при настройке отдельных элементов и разделов. Это позволяет вам настраивать вещи, не касаясь кода, и создавать именно то, что вы себе представляете.
Верхние и нижние колонтитулы в большинстве случаев представляют собой статический элемент, который проходит через все ваши страницы, но бывают случаи, когда вы хотели бы использовать другую навигацию или другую настройку верхнего или нижнего колонтитула. Чтобы учесть эти обстоятельства, мы предоставляем вам конструктор верхнего и нижнего колонтитула, чтобы вы могли иметь уникальную настройку на любой странице. Это дает вам максимальную гибкость при разработке веб-сайтов.
Это дает вам максимальную гибкость при разработке веб-сайтов.
Рабочий процесс и способы его оптимизации необходимы для масштабирования вашего бизнеса. Наше Design Cloud поставляется с элементами, демонстрационными примерами и пресетами, которые можно импортировать на ваш сайт одним щелчком мыши. В качестве альтернативы вы можете сохранить свои собственные шаблоны и повторно использовать элементы или разделы так часто, как это необходимо. Это значительно увеличивает скорость загрузки вашего сайта.
Когда вы начинаете работу с новой темой, всегда нужно учиться, а поддержка — это еще один элемент, в котором мы хотим преуспеть. Предоставление нашим клиентам опыта, не похожего ни на что другое, и помощь им в ознакомлении с продуктом и достижении того, что они пытаются создать, сделали нас одним из ведущих в отрасли поставщиков услуг поддержки WordPress. Наша тема заключается в команде, которая работает с нашей компанией в течение многих лет, этот высокий уровень лояльности в сочетании с большим опытом является ключом к успеху, когда дело доходит до помощи клиентам
Эта статья о лучших темах WordPress, и да, есть и другие, и да, мы предвзяты. Но мы считаем, что создали лучшую тему WordPress, и поэтому рекомендуем ее. Тем не менее, есть и другие отличные варианты, так как всегда есть индивидуальные предпочтения, и мы чувствуем, что благодаря нашему опыту мы можем показать вам, какие темы имеют высокое качество и могут быть хорошим выбором, если вы чувствуете, что Pro не для вас.
Но мы считаем, что создали лучшую тему WordPress, и поэтому рекомендуем ее. Тем не менее, есть и другие отличные варианты, так как всегда есть индивидуальные предпочтения, и мы чувствуем, что благодаря нашему опыту мы можем показать вам, какие темы имеют высокое качество и могут быть хорошим выбором, если вы чувствуете, что Pro не для вас.
Другие темы WordPress
X
В то время как Pro является нашим основным источником энергии, есть также X, который предлагает меньше функций, но является отличным выбором для тех, кто начинает работать с темами WordPress. Вы можете обновить X до Pro в любое время, что делает его еще лучшим выбором, поскольку, когда вы становитесь более продвинутым, вы всегда можете выбрать получение более широких функций, таких как конструктор верхнего и нижнего колонтитула, который поставляется только с нашей темой Pro. Вообще говоря, X и Pro имеют довольно много общего, поэтому, выбрав демоверсию и создав свой сайт с помощью Cornerstone, вы сможете быстро приступить к работе.
Divi
Divi — это универсальная многоцелевая тема, которая поставляется с большой коллекцией готовых макетов, которые могут ускорить процесс создания вашего веб-сайта. Каждый дизайн и элемент полностью адаптивны и хорошо выглядят на любом устройстве.
Хотя Divi может быть не самой сложной темой на рынке, она очень удобна для пользователя и предоставляет вам достаточно инструментов и функций, чтобы воплотить в жизнь любой дизайн.
Astra
Astra быстро стала одной из самых успешных тем WordPress, предоставляя пользователю бесконечный выбор и интегрируясь с популярными конструкторами, такими как Elementor.
Уникальность этой темы в том, что она поставляется в виде бесплатной версии, которая уже предоставляет вам базовый набор опций, и как только вы захотите сделать еще один шаг, вы сможете обновить ее и получить доступ к огромной библиотеке дизайна.
Avada
Avada — самая продаваемая тема на Themeforest, которую можно рассматривать как швейцарский армейский нож среди тем. Он имеет сотни вариантов тем и широкий спектр поддерживаемых плагинов. Из-за того, что у него такая большая пользовательская база, большинство плагинов интегрируются с ними, а в редких случаях, когда что-то не работает должным образом, у них есть группа поддержки, которая может помочь вам с вопросами, связанными с их темой.
Он имеет сотни вариантов тем и широкий спектр поддерживаемых плагинов. Из-за того, что у него такая большая пользовательская база, большинство плагинов интегрируются с ними, а в редких случаях, когда что-то не работает должным образом, у них есть группа поддержки, которая может помочь вам с вопросами, связанными с их темой.
Enfold
Enfold от Kriesi — это тема от автора, который одним из первых появился на рынке Themeforest. Есть только несколько человек, которые имеют больший опыт в этой отрасли, чем он, и это также отражается в его теме. Выбрав маршрут, где все создано по индивидуальному заказу и бесшовно, вы получаете опыт, отличный от большинства других тем.
Имея более 35 демонстраций, вы можете выбрать отличную отправную точку, прежде чем настраивать дизайн в соответствии со своими потребностями. Это ускорит процесс и поможет быстрее справиться с задачей.
Ultra
Ultra от Themify поставляется с 12 бесплатными надстройками для конструкторов стоимостью более 100 долларов США, которые расширяют функциональность конструктора Themify, чтобы вам было проще создавать сайты. С помощью интеллектуальных опций макета вы можете придать каждой отдельной странице уникальный внешний вид и особый штрих.
С помощью интеллектуальных опций макета вы можете придать каждой отдельной странице уникальный внешний вид и особый штрих.
Еще одна замечательная функция под названием «Прокрутка раздела» позволяет вам иметь элементы горизонтальной и вертикальной прокрутки на всю страницу для вашего веб-сайта, что придает вашим посетителям современный и совершенно уникальный внешний вид при взаимодействии с веб-сайтом.
OceanWP
OceanWP — еще одна бесплатная тема WordPress с мощным набором функций и собственными сопутствующими плагинами. Благодаря поддержке WooCommerce и частым обновлениям это отличный способ запустить свой веб-сайт, и как только вы почувствуете потребность в чем-то более продвинутом, вы можете в любой момент перейти на их премиальное предложение.
Hestia
Hestia — это премиальная тема WordPress. Тем не менее, это бесплатно и полностью готово к переводу. Благодаря широкому спектру расширений, которые можно приобрести при обновлении до Hestia Pro, ваши возможности при разработке веб-сайтов безграничны.
Обладая живым настройщиком и широким выбором тем, вам понравится работать с этой темой WordPress.
Salient
Salient — одна из самых ориентированных на дизайн многоцелевых доступных тем, и если вы ищете минималистичные, но мощные элементы дизайна, которые привлекают внимание к контенту, то эта тема — отличный выбор. Расширив функциональность популярного компоновщика страниц Visual Composer, вы получаете все инструменты для создания отличных страниц, не касаясь кода.
Goya
Ищете отличную тему электронной коммерции, которая выделит ваши продукты? Не смотрите дальше. Goya поставляется с такими замечательными функциями, как мини-корзина и многоэтапная проверка, которые увеличат конверсию и позволят вам продавать определенные продукты своим клиентам. Предоставляя широкий спектр параметров темы, вы можете настроить внешний вид этой темы в соответствии с вашими потребностями.
Flatsome
Flatsome — идеальная тема WordPress, если вы ищете простой в использовании, но сложный способ создания собственного интернет-магазина. Обладая всеми важными функциями, необходимыми для успешного ведения бизнеса, обязательно попробуйте эту выдающуюся тему.
Обладая всеми важными функциями, необходимыми для успешного ведения бизнеса, обязательно попробуйте эту выдающуюся тему.
Kallyas
Kallyas — это многоцелевая тема, которая может похвастаться более чем 70 готовыми демо-версиями, которые вы можете импортировать одним щелчком мыши. Благодаря Zion Page Builder и широкому набору элементов для оформления и макета ваших страниц вы будете поражены тем, как быстро вы можете создать целый веб-сайт, не прикасаясь к какому-либо коду.
Oshine
Обладая более чем 28 000 клиентов и звездным рейтингом удовлетворенности, Oshine является идеальной темой, если вы хотите продемонстрировать портфолио или просто красиво отобразить информацию. Существует множество стилей верхнего и нижнего колонтитула, которые придают вашему сайту уникальный вид, сочетая их с захватывающими дух разделами параллакса.
Jupiter X
С более чем 420 готовыми к использованию веб-сайтами и полной поддержкой elementor Jupiter X является одной из лучших тем WordPress. Уникальный дизайн верхнего и нижнего колонтитула, подходящий для любого варианта использования вашего веб-сайта, делает эту тему швейцарским армейским ножом, который вы никогда не захотите пропустить.
Уникальный дизайн верхнего и нижнего колонтитула, подходящий для любого варианта использования вашего веб-сайта, делает эту тему швейцарским армейским ножом, который вы никогда не захотите пропустить.
The7
The7 называет себя самой настраиваемой темой WP для Elementor и WPBakery, включающей десятки элементов, которые позволяют создавать собственные верхние и нижние колонтитулы, заголовки страниц, архивы и многое другое. Поддерживая все основные типы сообщений, такие как портфолио, слайд-шоу, медиаальбомы, команда, отзывы, карусель и многие другие, вы можете быть уверены, что содержимое вашей страницы будет хорошо управляемым и красивым.
Образование
Ищете идеальное решение для создания обучающей платформы за относительно короткое время и без огромных затрат? Не ищите дальше. Эта образовательная тема WordPress дает вам возможность проводить бесплатные или платные курсы с полной интеграцией платежей в личном кабинете. Поддерживая широкий спектр популярных плагинов, таких как LearnPress, вы можете оценивать учеников и давать им кредиты, отслеживать их процесс на панели инструментов и многое другое, чтобы сделать обучение для учителя и ученика максимально эффективным.
Crypterio
Вы ищете тему для продвижения вашего ICO или другого проекта блокчейна? Не ищите больше: с Crypterio вы можете запустить целевую страницу для продвижения своего проекта за несколько часов, но при этом иметь профессионально выглядящий веб-сайт. С десятками живых демонстраций и полезной документацией вы научитесь с легкостью осваивать эту тему WordPress.
Authority Pro
Authority Pro — это шаблон, который предоставляет вам все инструменты, необходимые для создания веб-сайта для наиболее эффективного продвижения себя или своих услуг. Благодаря настройке темы в один клик, редактору блоков Gutenberg и знаменитой платформе Genesis Framework вам понравится работать с этой темой.
Витрина магазина
Благодаря быстрой цифровизации буквально всего для большинства предприятий важно продавать свои товары через Интернет. Storefront — это бесплатная тема WooCommerce, которая позволяет легко запустить магазин без каких-либо затрат. Благодаря минималистичному дизайну и ограниченному набору функций вам не нужно долго учиться, и вы можете сосредоточиться на самом важном. Продажа вашего товара.
Благодаря минималистичному дизайну и ограниченному набору функций вам не нужно долго учиться, и вы можете сосредоточиться на самом важном. Продажа вашего товара.
Impreza
В комплекте с 20 интеллектуальными демонстрационными версиями и простой программой установки демонстрационной версии одним щелчком мыши вы можете создать и запустить фиктивный сайт за 20 секунд. Благодаря неограниченному дизайну. Расширенная система параметров, конструктор контактных форм и многое другое — эта тема WordPress станет отличным выбором для тех, кто хочет безграничное настраиваемое решение для своего веб-сайта.
Phlox Pro
Полностью поддерживая Elementor и WPBackery Visual Composer, вы можете начать создавать макеты с помощью инструментов, которые вы знаете и чувствуете себя знакомыми. Более 80 готовых к использованию шаблонов и более 160 элементов elementor премиум-класса дают вам контроль, необходимый для создания потрясающих страниц, привлекающих посетителей. Благодаря широкому спектру макетов верхнего и нижнего колонтитула и полной поддержке WooCommerce вы можете создать многофункциональный сайт, который удовлетворит любые потребности.
Благодаря широкому спектру макетов верхнего и нижнего колонтитула и полной поддержке WooCommerce вы можете создать многофункциональный сайт, который удовлетворит любые потребности.
Hub
Если поставщик тем заявляет, что у них есть огромная коллекция дизайна, то лучше, чтобы она была действительно большой, а Hub — это тема, которая обеспечивает. Наличие более 600 предварительно созданных разделов и плагинов премиум-класса, которые упрощают настройку и запуск веб-сайта, доставят вам удовольствие при работе с этой темой. Имея в виду производительность и с оценкой производительности 98 вы можете быть уверены, что посетители увидят молниеносно быстрый веб-сайт.
Jannah
Ищете идеальную тему WordPress для демонстрации ваших новостей или информации в потрясающем виде, не отвлекая посетителей перегрузкой графикой? Не ищите дальше. Jannah — это идеальное решение для вас, предлагающее отличные функции, такие как виджеты Snapchat и плагин Instagram, которые упрощают обмен социальным контентом. Если вы являетесь поклонником дневного/ночного режима смартфонов и компьютеров, вам будет приятно узнать, что эта тема поставляется с переключателем для вашей аудитории, чтобы они могли переключать сайт в режим, который им больше всего подходит, что также улучшит общее состояние. время, проведенное на сайте, и облегчить их чтение вашего сайта.
Если вы являетесь поклонником дневного/ночного режима смартфонов и компьютеров, вам будет приятно узнать, что эта тема поставляется с переключателем для вашей аудитории, чтобы они могли переключать сайт в режим, который им больше всего подходит, что также улучшит общее состояние. время, проведенное на сайте, и облегчить их чтение вашего сайта.
Foodie Pro
Темы WordPress могут быть вкусными! По крайней мере, если вы посмотрите на тему Foodie Pro, которая является идеальной темой для демонстрации ваших кулинарных предприятий. Хотя эта тема предназначена для определенной ниши, ее все же можно использовать для других из-за ее минимального дизайна. Если вы хотите вести блог на определенную тему и вам нужен шаблон, ориентированный на контент и изображения, то это отличный выбор. Опираясь на широко популярную платформу Genesis, вы можете быть уверены, что останетесь довольны производительностью и регулярными обновлениями.
Тенденции тем
Мы спросили наших бесстрашных разработчиков Themeco о различных темах и тенденциях, которые они видят для WordPress в 2022 году. Их ответы варьировались от технических наблюдений до интересных новых рубежей для тем и прогнозов того, как будут использоваться элементы. в различных застройщиках. Уделите несколько секунд просмотру видео, которое поможет вам в выборе лучшей темы WordPress для вас.
Их ответы варьировались от технических наблюдений до интересных новых рубежей для тем и прогнозов того, как будут использоваться элементы. в различных застройщиках. Уделите несколько секунд просмотру видео, которое поможет вам в выборе лучшей темы WordPress для вас.
Часто задаваемые вопросы при покупке темы WordPress
Вот 10 соображений при выборе темы.
- Совместимость. В большинстве случаев вам понадобятся дополнительные плагины для расширения функциональности вашей темы. Выбрав тему с широкой совместимостью с основными плагинами, вы сэкономите много времени.
- Производительность. В наше время все решает скорость. Google ранжирует сайты, которые быстро загружаются, лучше, поскольку быстрый сайт предоставляет посетителю контент быстрее и, следовательно, является более релевантным.
 Всегда убедитесь, что вы выбираете тему с учетом производительности.
Всегда убедитесь, что вы выбираете тему с учетом производительности. - Поддержка. Когда дело доходит до проблемы, которую вы не можете решить самостоятельно, все дело в команде разработчиков и в том, как они реагируют на ваш запрос. Некоторые темы WordPress поставляются с отличной поддержкой, которая поможет вам решить проблемы в кратчайшие сроки.
- Обновления. Наличие безопасного и часто обновляемого сайта имеет ключевое значение. Вредоносные атаки могут привести к длительным простоям или даже причинить вред вашим посетителям, поэтому всегда просматривайте журнал изменений темы, чтобы понять, как часто она обновляется.
- Дополнительные номера. Некоторые шаблоны поставляются с набором плагинов, которые поставляются бесплатно вместе с темой. Это поможет вам сэкономить деньги и получить расширения для вашей темы, совместимые и безупречно работающие в сочетании с вашей темой WordPress.
- Активы.
 Хотя это не первое, что вы, вероятно, будете искать, я могу заверить вас, что наличие широкого спектра ресурсов в ваших руках значительно сократит время, необходимое для создания потрясающего веб-сайта.
Хотя это не первое, что вы, вероятно, будете искать, я могу заверить вас, что наличие широкого спектра ресурсов в ваших руках значительно сократит время, необходимое для создания потрясающего веб-сайта. - электронная коммерция. Продажа товаров в Интернете становится все более и более популярной, покупка темы WordPress, которая уже совместима, чтобы вы могли расширить свой веб-сайт несколькими щелчками мыши и начать продавать в Интернете, является огромным плюсом.
- Дизайн. Минимализм, функциональность превыше формы в настоящее время является тенденцией в современном веб-дизайне, и, несмотря на то, что всегда есть нюансы в отношении идеального внешнего вида веб-сайта, необходимо следить за тем, чтобы он был ориентирован на контент, а не раздувался.
- Цена. Хотя сравнение тем по цене может показаться заманчивым, мы не рекомендуем этого делать. Это инвестиции на более длительный период времени, и поэтому небольшая разница в цене не стоит проблем или даже необходимости покупать другую тему, если она вас не устраивает.

- Мобильная оптимизация. Мобильное использование растет день ото дня, поэтому очень важно, чтобы мобильные возможности были на одном уровне с настольными компьютерами. Убедитесь, что выбранная вами тема делает акцент на этом.
Заключение
Надеемся, что этот список лучших тем WordPress даст вам хороший обзор надежных и простых в использовании инструментов, которые позволят вам создать свой веб-сайт. Причина, по которой мы выбрали темы выше, несмотря на то, что у нас есть собственная тема, которую мы, очевидно, считаем лучшим выбором для вас, заключается в том, что потребности каждого человека различны, а также их предпочтения, и хотя мы считаем, что большинству людей понравится наш Pro нет ничего плохого в том, чтобы попробовать другую тему, которая может иметь определенную функцию или демонстрацию, которая точно предоставит вам то, что вы ищете.
Тем не менее имейте в виду, что выбор темы является важным решением, и вы, скорее всего, будете придерживаться его в течение следующих лет, поэтому потратьте все возможное время, чтобы провести исследование между всеми этими конструкторами веб-сайтов, и если у вас есть какие-либо вопросы, связанные на WordPress или нашу собственную тему, не стесняйтесь использовать форму комментария ниже, и мы будем рады помочь вам.
Тема WordPress — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
( 1000+ релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Учить больше. )
Связано с темой wordpress
- тема для блога вордпресс
- тематический блог wordpress
- шаблон вордпресс
- электронная коммерция тема wordpress
- WordPress тема для бизнеса
- тема блоггера
- фотография на тему вордпресс
- адаптивная тема блога wordpress
- тема блога
- дизайн сайта вордпресс
- шаблон блогера
- шаблон блога
лучших тем WordPress 2022 года: платные, бесплатные и для бизнеса
(Изображение предоставлено: Pixabay) Мы рассмотрели различные типы тем для вашего сайта WordPress . Мы проверили, что лучше всего подходит для сайта электронной коммерции (открывается в новой вкладке), что лучше всего подходит для отображения портфолио (открывается в новой вкладке) или для ведения блога (открывается в новой вкладке) и тому подобного. . Итак, пришло время сосредоточить наше внимание на самой субъективной теме из всех: какие темы являются лучшими, и точка.
Мы проверили, что лучше всего подходит для сайта электронной коммерции (открывается в новой вкладке), что лучше всего подходит для отображения портфолио (открывается в новой вкладке) или для ведения блога (открывается в новой вкладке) и тому подобного. . Итак, пришло время сосредоточить наше внимание на самой субъективной теме из всех: какие темы являются лучшими, и точка.
Невозможно, чтобы такой список не был окрашен личными предпочтениями, но мы постарались сделать все возможное, и хотя вы найдете некоторые темы, которые мы уже обсуждали в предыдущих статьях, мы подумали, что будем интересны, также включая пару, которая не поднималась раньше. Так что приготовьтесь к тому, что, по нашему мнению, является лучшими темами WordPress — по крайней мере, на начало 2021 года…
Мы также представили лучший хостинг WordPress и лучший управляемый хостинг WordPress .
(Изображение Кредит: ASTRA)1. ASTRA
Очень популярная тема с впечатляющим количеством вариантов для создания вашего идеального сайта
Best Deals
.

+
Широкие возможности настройки
+
Отличные возможности для электронной коммерции
Astra — очень популярная тема WordPress. Недавно они отпраздновали свою миллионную активную установку, что немаловажно. Он предназначен для работы с различными конструкторами страниц, такими как Elementor, Beaver Builder, Brizy и Gutenberg, и поставляется как в бесплатной, так и в платной версии, но если вы ищете функции электронной коммерции, вам нужно стать профессионалом.
Некоторые из удобных для продаж функций, уникальных для профессиональной версии, включают бесконечную прокрутку, чтобы ваши продукты загружались динамически, когда посетитель прокручивает страницу вниз, боковую панель Off-Canvas, идеальное место для включения фильтров и виджетов, чтобы найти то, что ваш клиент поиск более быстрого и простого, а также несколько вариантов оформления заказа, чтобы настроить макет в соответствии с вашими потребностями и потребностями ваших пользователей, например, двухэтапное оформление или оформление без отвлечения внимания.
Возможности настройки впечатляют, и все это без необходимости копаться в коде; вы можете изменить макет, типографику, даже отключить титульную страницу и боковую панель, если хотите. И самое главное, Astra рекламируется как быстро реагирующая тема, а это означает, что она будет загружаться быстро, чтобы ваши посетители оставались на вашем сайте.
Astra предлагает три разных плана, начиная с Astra Pro.
(Изображение предоставлено Author Pro)2. Authority Pro
Хорошая тема, которая может удовлетворить самые разные потребности
Лучшие предложения сегодняшнего дня
Причины купить
+
Гибкость и гибкость+
Полностью адаптивный
Authority Pro — это тема, разработанная для компаний и всех, кто хочет расширить свой брендинг в Интернете. Он построен на основе StudioPress Genesis Framework, который является инструментом дизайнеров для создания и настройки своих тем, и работает с редактором WordPress Gutenberg.
Authority Pro с самого начала полностью реагирует и может подключаться к плагинам электронной коммерции — на самом деле, он предварительно настроен для WooCommerce (открывается в новой вкладке). Мы оценили одну функцию, которую недостаточно рекламируют, — это ее совместимость с параметрами специальных возможностей.
Платформа Genesis Framework и все другие темы StudioPress включены в стоимость этой темы, включая поддержку в течение одного года.
(Изображение предоставлено Divi)3. Divi
Очень универсальный, визуальный креативный инструмент для создания уникальных современных веб -сайтов
Лучшие сегодняшние предложения
Причины для покупки
+
Визуальный редактор
+
Нагрузки на настройку
+
Легко использовать
ELEGAIS Темы включают Divi в пакет «все в одном» за 89 долларов в год (или 249 долларов за разовую покупку). Частью пакета является Divi Builder, инструмент WYSIWYG, который позволяет вам видеть ваш сайт в том виде, в котором он в конечном итоге выглядит, пока вы его настраиваете. Вы можете выбирать из страниц шаблонов, выбирать свой любимый макет, перетаскивать элементы, изменять цвета, шрифты и т. д. Все это кажется довольно простым.
Частью пакета является Divi Builder, инструмент WYSIWYG, который позволяет вам видеть ваш сайт в том виде, в котором он в конечном итоге выглядит, пока вы его настраиваете. Вы можете выбирать из страниц шаблонов, выбирать свой любимый макет, перетаскивать элементы, изменять цвета, шрифты и т. д. Все это кажется довольно простым.
Изменение элементов осуществляется с помощью удобных ползунков, и все очень просто. Вы можете применять к изображению такие эффекты, как сепия, изменять его цветовой баланс, непрозрачность, смешивать больше, даже управлять размытием, все из темы, все на лету. В Divi есть множество функций, таких как разделители фигур, инструменты 3D-преобразования, возможность настраивать состояния наведения и многое другое. Все это делает Divi больше похожей на художественную программу, чем на инструмент для создания веб-сайтов. Преимущество здесь в том, что вы можете сделать веб-сайт современным, и в то же время им будет очень весело пользоваться.
(Изображение предоставлено Inspiro)4.
 Inspiro
InspiroОдна из лучших тем для тех, кто работает с видео и изображениями.
+
Широкие возможности настройки
Inspiro ориентирован на видео и фото. Он поддерживает полноэкранные слайд-шоу, которые могут включать видео, которые либо размещены самостоятельно, либо загружены, например, на YouTube или Vimeo. Эта тема также включает в себя модуль галереи, который поможет вам создавать портфолио из ваших видео и фотографий, и полностью адаптивен, поэтому ваш сайт будет отлично выглядеть на любом устройстве, на котором он просматривается.
Как и следовало ожидать, вы можете полностью настроить каждый аспект Inspiro, чтобы превратить свой сайт в нечто действительно уникальное. Это делается с помощью панели параметров темы и встроенного конструктора страниц. И если вы хотите зарабатывать на жизнь своей фотографией, Inspiro полностью совместим с WooCommerce, одним из лучших плагинов WordPress для электронной коммерции (откроется в новой вкладке) на рынке.
Вы можете приобрести годовой план Inspiro, который включает один год обновлений и поддержки. Если вы не хотите платить за подписку, вы можете купить полный пакет, который также включает неограниченные обновления и поддержку.
(Изображение предоставлено Ocean WP)5. Ocean WP
Красивая, популярная тема, которая поможет вам создавать яркие блоги
+
Множество вариантов настройки
OceanWP — это тема для блогов (открывается в новой вкладке), которая рекламирует себя как бесплатную, и в каком-то смысле так и есть. Основная функциональность такова. Это очень популярная тема WordPress, которую скачали более 3,6 миллионов раз. Он полностью адаптивен, готов к работе с сетчаткой и обслуживает не только блоги — например, в настоящее время он расширяет возможности электронной коммерции.
Одна из замечательных особенностей OceanWP — это количество доступных демоверсий — выберите ту, которую хотите применить к своему сайту, всего за несколько кликов… но есть одна загвоздка: подавляющее большинство из них не бесплатны. Вы найдете странную бесплатную демоверсию, и все те, что мы видели, очень хорошо сделаны, но если вам не терпится получить «профессиональную» версию, вам придется раздать деньги.
Вы найдете странную бесплатную демоверсию, и все те, что мы видели, очень хорошо сделаны, но если вам не терпится получить «профессиональную» версию, вам придется раздать деньги.
Мы также представили лучшие плагины для WordPress.
Что такое тема WordPress и как она влияет на рекламу?
Выбор правильной темы WordPress для вашего веб-сайта — это гораздо больше, чем просто выбор минималистского, привлекательного дизайна. Чтобы преуспеть в Интернете, вам нужно иметь немного больше сообразительности. Стивен Марси, соучредитель Mediavine, делится некоторыми мыслями о том, что нужно, чтобы выиграть онлайн.
Реклама — это всегда тонкий баланс. Что приносит максимальный доход и что обеспечивает оптимальный пользовательский опыт? Могут ли эти конкурирующие фракции сосуществовать?
На этот вопрос влияют многие факторы, в том числе тематические рамки WordPress (открывается в новой вкладке). Сотни тысяч сайтов используют их для настройки функциональности и внешнего вида практически для любых нужд, и они также могут значительно повлиять на эффективность рекламы.
Чтобы настроить структуру темы, издателям необходимо приобрести или загрузить ее бесплатно. Существует множество вариантов и тарифных планов для дополнительных функций и опций.
Не всем сайтам WordPress требуется фреймворк — базовые сайты с одной целевой страницей, скорее всего, не будут нуждаться в предлагаемых ими параметрах настройки — но многие зависят от гибкости и опциональности, которые они предоставляют. Так какое это имеет отношение к монетизации?
Создателям цифрового контента для показа самых эффективных объявлений на веб-сайтах WordPress при сохранении рейтинга в поисковых системах, которые направляют ценный органический трафик, требуются правильные технологии, инструменты и методы — сочетание, которое не каждый фреймворк предлагает.
Крайне важно, чтобы фреймворки WordPress отражали современные передовые практики Google, включая стандарты Core Web Vitals, Progressive Web Application (PWA), рекомендации Lighthouse и многое другое.
Иными словами, для любого веб-сайта чрезвычайно важно быстро и без проблем загружаться. Скорость страницы не самое главное, это единственное. Крайне важно осознавать важность быстрой загрузки страниц и недостатки, присущие некоторым фреймворкам.
Скорость страницы не самое главное, это единственное. Крайне важно осознавать важность быстрой загрузки страниц и недостатки, присущие некоторым фреймворкам.
(ред.: Это также означает, что выбор правильного хостинга для WordPress также важен)
Решения, такие как платформа тем WordPress с открытым исходным кодом, Trellis, созданы с использованием современных веб-технологий и предназначены для оптимизации скорости сайта и доходов. Цели набрать 100 баллов как на настольных, так и на мобильных устройствах в PageSpeed Insights и Lighthouse — инструменте, обеспечивающем эти данные, — встроены в основной процесс разработки.
Вернуться к исходной точке; Google и большинство игроков рассматривают пользовательский опыт как основу целостного роста и устойчивости веб-сайта. Если что-то тормозит ваш сайт — плагины, нервозность, меняющийся контент, реклама и все вышеперечисленное — это не качественный UX. Что, в свою очередь, вредит вашему SEO, вашему трафику и вашей способности монетизировать этот трафик. Это все взаимосвязано.
Это все взаимосвязано.
Выбор наилучшего фреймворка темы WordPress необходим для продуктивного сосуществования контента, SEO и рекламы. Это означает, что фреймворк прекрасно сочетается с WordPress (самая популярная CMS (открывается в новой вкладке)) и фокусируется на лучших практиках Google.
Стив пишет о технологиях с 2003 года. Начав с Digital Creative Arts, он добавил свой технический опыт в такие издания, как iCreate, MacFormat, MacWorld, MacLife и TechRadar. Его внимание сосредоточено на творчестве, таком как создание веб-сайтов, обработка изображений и программное обеспечение для кинопроизводства, но он также не уклоняется от более ориентированного на бизнес программного обеспечения. Он использует многие приложения, о которых пишет, в своей личной и профессиональной жизни. Стиву нравится, как компьютеры позволяют каждому раскрыть творческие возможности, и он всегда рад поделиться своими знаниями, опытом и знаниями с читателями.
53+ премиум темы WordPress
( 25 ) Отзывы
Вы будете вознаграждены 395 баллов ($39,5)
( 27 ) Отзывы
Вы будете вознаграждены 1295 баллов ($129,5)
( 26 ) Отзывы
Вы будете вознаграждены
249 баллов
(24,9 долл.

