Важные плагины и оптимизация сайта на CMS Вордпресс
Автор Стас Быков На чтение 7 мин. Просмотров 1.3k. Опубликовано
Как сделать оптимизацию сайта и подготовить его к продвижению в поисковых системах Яндекс и Google? Как повысить безопасность сайта и защитить его от хакерских атак? Сегодня мы рассмотрим самые лучшие плагины, которые необходимо использовать для любого блога. Более того, разберем несколько фишек как оптимально настроить ваш движок.
Лучшие плагины от WordPress
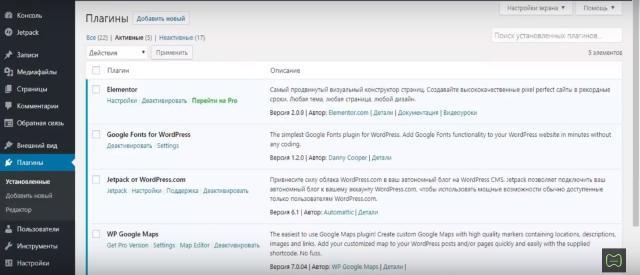
Я подобрал для вас самые лучшие плагины, чтобы настроить и расширить функционал сайта на WordPress. Используйте их на своем сайте и они облегчат вам работу.
301 Redirects-Easy Redirect Manager (Автор: WebFactoryLtd)Редирект означает «переадресация» и нужен для того чтобы перенаправить посетителей на другой URL (страницу сайта) отличающийся от того, который они изначално запросили.
Часто для переадресации используется код ответа 301, поэтому переадресацию также называют 301 редиректом. Плагин необходим для того, чтобы сделать переадресацию со старой страницы на новую. Например, если вы делаете перенос сайта на другой домен, меняете CMS движок и т.д.
Плагин устанавливает кнопки «Поделиться» на ваши страницы. Например, Facebook Instagram, Telegram, ВКонтакте, Gmail и многое другое.
Плагин предоставляет расширенные настройки: от расположения кнопок на статье до их размера и цвета. Когда посетитель нажмет на нужную кнопку, то ему легко будет сделать репост вашей статьи в свою социальную сеть. Более того, социальные кнопки способствуют продвижению сайта с помощью социальных сетей, тем самым вы увеличиваете трафик и вес ваших статей перед поисковиками.
Многофункциональный плагин, позволяющий оставлять комментарии к статьям на вашем блоге. Плагин хорош тем, что пользователю можно авторизоваться через любую социальную сеть и оставить комментарий. Более того, с помощью него пользователь может отправить вашу статью на почту другу или сделать репост.
Плагин хорош тем, что пользователю можно авторизоваться через любую социальную сеть и оставить комментарий. Более того, с помощью него пользователь может отправить вашу статью на почту другу или сделать репост.
Плагин позволяет выводить похожие записи, т.е. записи релевантные (схожие по теме) другой записи, которую вы только что написали. Таким образом, посетитель попавший на одну статью, может прочитать еще несколько. В результате, пользователь дольше проводит времени на вашем сайте, что улучшает ваше продвижение в поисковиках.
Удобный и полностью автоматический способ создания и отображения оглавления, созданного из содержимого страницы. При помощи плагина, оглавление создается автоматически на основе вашего текста, а точнее заголовков и подзаголовков. Оглавление необходимо на длинных статьях, в которых присутствует несколько заголовков. Это делает удобной навигацию пользователей по вашим статьям.
Google XML Sitemaps (Автор: Arne Brachhold)Чтобы ваш сайт был более оптимизирован именно для поисковой системы Google, необходимо установить Google Карту.
Как сделаны настройки в этом плагине на моем личном сайте можно посмотреть в видео-версии этой статьи. Настройки оптимальны и подходят для большинства блогов.
Плагин дает возможность вставить ваш собственный код в шапку или подвал вашего сайта. Это очень удобно, когда вы вставляете, например, счетчик Яндекс Метрика. При помощи плагина, ваш пользовательский код автоматически встраивается в код вашего сайта.
Limited Login Attempts Reloaded (Автор: WPChef)Плагин для безопасности сайта. Позволяет
ограничить попытку входа в систему, в том числе с помощью cookie и для каждого
IP адреса.
Когда мошенники пытаются авторизоваться на вашем сайте, то через несколько попыток, число которых вы можете установить сами, они будут заблокированы системой.
Плагин конвертирует внешние ссылки во внутренние для всего сайта или конкретной записи/страницы. Если вам нужно скрыть ваши внешние ссылки, то этот плагин просто необходим. Это нужно для того, чтобы поисковые системы не воспринимали ваши внешние ссылки как внешние. Когда у вас много внешних ссылок на сайты (т.е. ссылки ведущие на сторонние сайты), то это не хорошо для продвижения вашего сайта. Замаскировав такие ссылки поисковики видят, что присутствует «внутренняя ссылка» и это не сказывается отрицательно на оптимизации вашего сайта.
Really Simple SSL (Автор: Rogier Lankhorst)Плагин легко и быстро устанавливает SSL – сертификат безопасности на ваш сайт. Наличие данного сертификата отображается в виде замочка «безопасное соединение» рядом с адресом вашего сайта.
Плагин позволяет добавить на страницы сайта кнопку «Вверх». Обычно находится справа внизу страницы, и при нажатии на нее позволяет пользователю быстро переместиться с конца статьи в самое начало. Это лучшее решение, если ваши статьи длинные и информативные. Плагин повышает юзабилити вашего сайта для посетителей.
Webcraftic Clearfy (Автор: Webcraftic)Это плагин оптимизации для вашего сайта. Отключает неиспользуемые функции WordPress, повышает производительность и SEO рейтинг.
Webcraftic Cyrlitera – Transliteration of links and file names (Автор: Webcraftic)Плагин позволяет переводить URL ваших статей и файлов с русского на английский язык. Адреса (URL) страниц необходимо делать на английском языке для более корректной и лучшей оптимизации в поисковых системах.
Плагин нужен для того, чтобы оптимизировать ваши изображения путем сжатия, благодаря чему они будут меньше весить. С помощью сжатия, картинки быстро отображаются и пользователю не нужно долго ждать загрузки, что сказывается на лучшем юзабилити и скорости вашего сайта.
С помощью сжатия, картинки быстро отображаются и пользователю не нужно долго ждать загрузки, что сказывается на лучшем юзабилити и скорости вашего сайта.
Вы можете скрыть стандартную WordPress страницу логина wp-login.php и закрыть доступ к wp-admin, чтобы избежать хакерских атак и перебора паролей. Это самый первый шаг в безопасности сайта, который вам нужно применить. Поскольку страница wp-login.php идет для любого сайта на системе WordPress одинаковой, по умолчанию, то является самой распространенной лазейкой для хакеров. Поэтому, когда вы только создали сайт, то первым делом измените адрес страницы логина для своего сайта. Только вы будете знать по какому адресу можно авторизоваться на вашем блоге, что усиливает безопасность сайта.
Самый качественный плагин безопасности, который должен быть установлен на любом сайте. В плагин встроен антивирус, защитный экран, и сканер вредоносных программ.
WP Sitemap Page (Автор: Tony Archambeau)Позволяет установить карту сайта на странице, т.е. полное его содержание. Например, в разделе Блог, на одной странице вы можете расположить карту всех статей по рубрикам. Это нужно для того, чтобы сделать навигацию по сайту удобной и простой для посетителя. Более того, в рубриках, пользователь может быстро выбрать ту статью, которая его заинтересует.
Полная аналитика и статистика для вашего сайта. Например, приводится статистика по дням, переходы на сайт из разных источников трафика, географическое положение посетителей и т.д. Более того, плагин позволяет увидеть в режиме онлайн, какую статью в данный момент просматривает посетитель. Данный плагин – это аналог Яндекс Метрики. Однако, для более подробной и точной статистики лучше также установить Яндекс Метрику.
Самый главный плагин для поисковой оптимизации сайта, в который включен анализ содержимого страницы, анализ удобочитаемости статьи, seo анализ статьи, создание карты сайта в формате XML и многое другое.
Все предложенные плагины являются самыми эффективными, часто-обновляемыми и пригодятся любому владельцу сайта.
Более подробно и наглядно о том, какие настройки нужно установить в конкретных плагинах смотрите в видео-версии статьи на моем канале.
WordPress уроки — С нуля научитесь создавать и продвигать сайты
WordPressWordPress почему стоит выбрать5
С точки зрения экономической эффективности эту CMS трудно превзойти. WordPress не только предоставляет доступный хостинг, бесплатные плагины и темы, нулевые
WordPressНедостатки wordpress11
Хотя WordPress очень прост в использовании, у него все же есть некоторые недостатки. Использование WordPress имеет свои недостатки. Они включают: Навигация
WordPressКак зайти в админку WordPress?5
После установки CMS WordPress новые пользователи часто сталкиваются с трудностями, связанными со входом в административную панель. Рассмотрим основные
WordPressЧто такое виджет в wordpress13
Когда дело доходит до функциональности WordPress, многое зависит от правильного использования виджетов и плагинов. Выбор правильных плагинов и виджетов
Выбор правильных плагинов и виджетов
44
Установка дополнительных плагинов помогает значительно расширить функциональные возможности шаблона WordPress и поднять позиции сайта в поисковой выдаче.
WordPressКак оптимизировать изображение для сайта24
В статье разберем, как оптимизировать изображение для сайта и для чего это нужно. Создание мощного и интересного контента не мыслится без использования
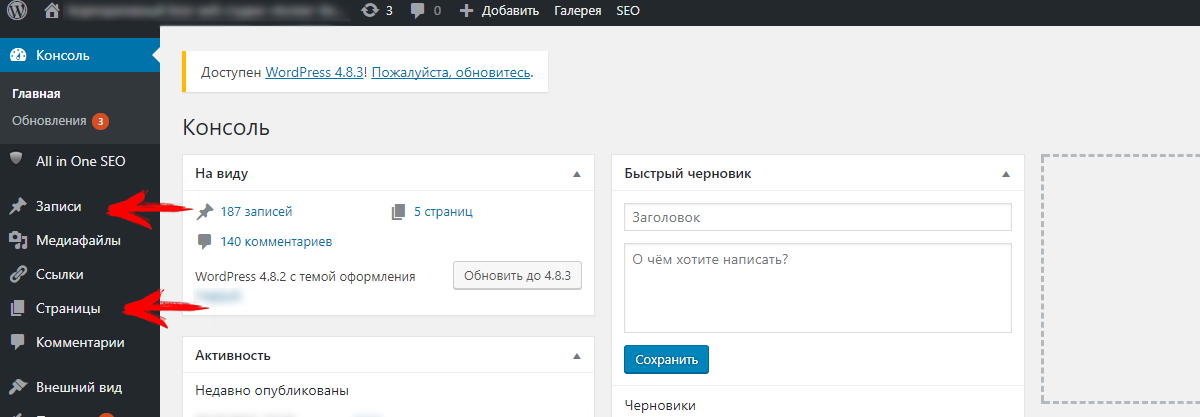
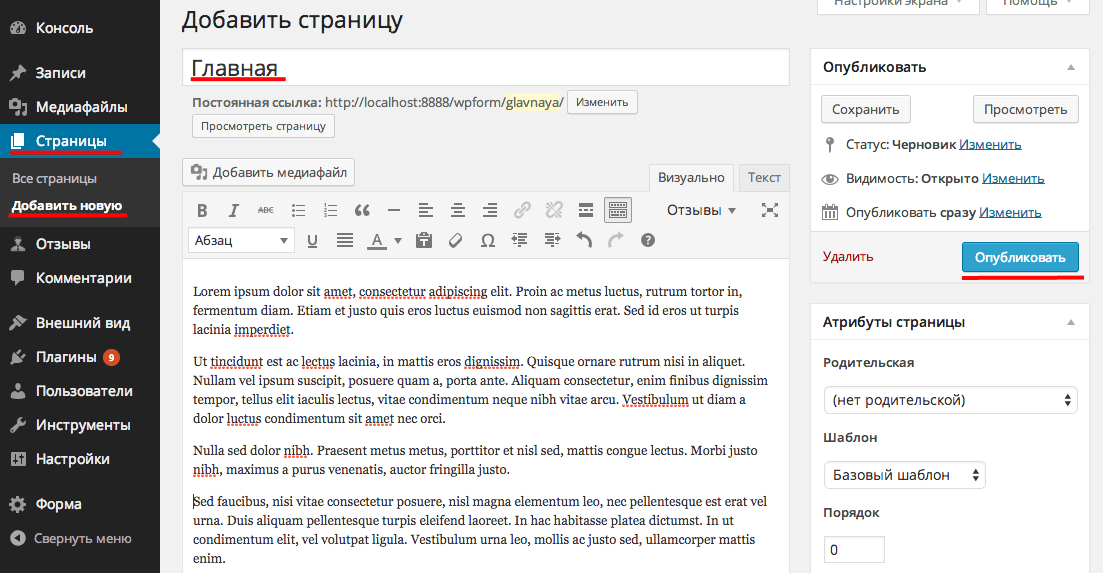
WordPressКак сделать страницу главной в wordpress84
Всем доброго времени суток, в данной статье разберем как сделать страницу главной в wordpress, два варианта настроек. Настройки главной страницы Войдите
WordPressКак установить тему в wordpress35
Всем доброго времени суток, в данной статье рассмотрим как установить тему в wordpress. Установка темы через админку Войдите в админ-панель вашего сайта
WordPressКак удалить тему в wordpress36
В данной статье разберем как удалить тему в wordpress 2 проверенных способа. Важные моменты если тема активирована то ее нельзя будут удалить, необходимо
WordPressКак ускорить работу WordPress45
Ваш сайт в WordPress работает все более динамично, вы загружаете много контента, регулярно появляется все больше и больше посетителей, и внезапно –
Начните Обучение WordPress с Нуля
WordPress является одной из самых популярных систем для управления содержимым. Он предлагает множество функций: некоторые из которых встроенные, а другие могут быть установлены дополнительно. Одним из преимуществ WordPress является его удобный для новичков подход к SEO, который означает, что данная система даёт вам все необходимые инструменты для выполнения SEO-оптимизации. Используя данные WordPress уроки и курс я продемонстрирую вам процесс создания и управления сайтом на WordPress, научу выбирать тему и устанавливать дополнительные плагины для расширения функционала.
Одним из преимуществ WordPress является его удобный для новичков подход к SEO, который означает, что данная система даёт вам все необходимые инструменты для выполнения SEO-оптимизации. Используя данные WordPress уроки и курс я продемонстрирую вам процесс создания и управления сайтом на WordPress, научу выбирать тему и устанавливать дополнительные плагины для расширения функционала.
Данный курс о том, как создать сайт на WordPress объяснит вам каждый шаг в самых мельчайших деталях. Для начала вам нужно будет найти походящие услуги хостинга: Я предложу вам один из самых дешёвых вариантов, если вы заглянете в наш WordPress курс. Затем, вам нужно будет выбрать свободный домен и приобрести его. Третий шаг будет включать в себя методы установки WordPress на вашу учётную запись и использование его для управления контентом и внешним видом сайта.
Функции WordPress
Начально обучение WordPress может быть довольно запутанным для новичка, который никогда ранее не сталкивался с системами управления содержимым. Поэтому изучая самые основы и наблюдая за всеми процессами шаг за шагом, вы сможете запустить ваш сайт без каких-либо сложностей или проблем.
WordPress — это платформа для создания вашего сайта без необходимости в получении помощи от программистов или веб-дизайнеров. Поэтому это надёжный вариант для малого бизнеса или любого другого проекта для начала вашего собственного дела. Данные WordPress уроки и курс помогут вам осознать значение систем управления содержимым и их предназначение. Например, под словом содержимое подразумевается всё, что вы можете поместить на сайт: заголовки, варианты стилизации, записи, контактная информация и так далее.
Как получить услуги WordPress полностью бесплатно?
Вы можете выбрать бесплатный тарифный план, чтобы пройти обучение WordPress и избежать каких-либо затрат на хостинг или установку. Однако бесплатный тарифный план лучше всего подходит для личного блога или других некоммерческих сайтов. Если вы хотите запустить свой бизнес, то лучше всего будет выбрать другой тарифный план (хотя он также довольно дешёвый).
Если вы хотите запустить свой бизнес, то лучше всего будет выбрать другой тарифный план (хотя он также довольно дешёвый).
При выборе бесплатного тарифного плана WordPress будет несколько ограничений и недостатков. Например, ваше доменное имя будет содержать имя компании хостинга, будет доступно лишь 3Гб места на диске и размещена реклама. По этой причине я покажу вам другие варианты и хитрости, которые могут подойти некоторым из вас. Например, одной из хитростей будет поиск доменных имён за более низкую цену.
Что вы узнаете, завершив наши WordPress уроки и курс?
Данные WordPress уроки помогут вам пройти через каждый необходимый шаг для того, чтобы вы узнали, как создать сайт на WordPress и как его после этого использовать. Я помогу вам выбрать подходящий хостинг, чтобы вам не пришлось тратить весь ваш бюджет на дорогостоящие услуги. В дополнение к этому, я помогу вам найти доменное имя и купить его с выгодой. Затем, мы перейдём к процессу установки и настройки WordPress для вашего сайта, включая выбор тем, установку плагинов и так далее.
Одной из самых важных вещей, которую поможет вам узнать наше обучение WordPress, будет работа с панелью управления. Я покажу вам не только как создать сайт на WordPress, но и публиковать на нём записи, менять логотипы и так далее. Кроме того, я посоветую самые необходимые плагины, которые могут значительно преобразить ваш сайт. Несмотря на то, что большая часть функций встроена в WordPress, наши уроки помогут вам добавить множество дополнительных.
Выучить программирование с нуля на WordPress в Харькове
Вы всегда мечтали стать программистом? Вас привлекает способ программирования на WordPress? В нашей новой статье мы поделимся небольшой инструкцией, как стать классным айти специалистом с нуля в Харькове за короткий промежуток времени и выучить программирование с нуля.
Пробуйте самостоятельное обучение программированию с нуля
Обучаться самостоятельно достаточно сложно. Для этого необходима мотивация и усидчивость, но если вы чувствуете в себе силы, то пробуйте. Сегодня существует большое количество уроков по работе с WordPress, при помощи которых можно научиться программировать буквально за месяц. Помимо видео уроков, подпишитесь на рассылку новостей it мира, читайте статьи по wordpress, благодаря которым можно быть в курсе самых последних нововведений и тенденций из области программирования. Плюс ко всему такие рассылки будут постоянно напоминать о вашем увлечении, и мотивировать на дальнейшее обучение.
Для этого необходима мотивация и усидчивость, но если вы чувствуете в себе силы, то пробуйте. Сегодня существует большое количество уроков по работе с WordPress, при помощи которых можно научиться программировать буквально за месяц. Помимо видео уроков, подпишитесь на рассылку новостей it мира, читайте статьи по wordpress, благодаря которым можно быть в курсе самых последних нововведений и тенденций из области программирования. Плюс ко всему такие рассылки будут постоянно напоминать о вашем увлечении, и мотивировать на дальнейшее обучение.
Не ленитесь, изучая создание сайтов на WordPress
Лень – это фактор, который помешает стать отличным специалистом по WordPress в короткие сроки. Чтобы убить в себе это качество попробуйте постоянно стимулировать себя. Сделайте напоминания на мобильных устройствах о том, что необходимо заниматься, поставьте на рабочий стол компьютера изображение конечной цели или мотивирующий плакат. Также в борьбе с ленью могут сыграть большую роль некоторые приложения, например Pomodoro. В нем можно указать свои цели время, которое вы на них тратите. Принцип работы программы таков, что выставляется время работы (учебы) и отдыха. По истечению установленного времени мобильное устройство дает сигнал о том, что пора отдохнуть. Таким образом, можно оптимизировать время обучения, побороть привычку лениться и быстро найдете ответ на вопрос, как сделать сайт на wordpress.
Учите параллельно другой язык программирования, кроме WordPress
Параллельно с изучением wordpress с нуля начните учить другой язык программирования, например HTML или PHP. Дело в том, что, так или иначе, все языки программирования пересекаются друг с другом, и вы сможете усовершенствовать свои знания, стать лучше и многопрофильнее. Это также позволит вам в будущем найти более высокооплачиваемую работу, так как специалисты, которые знают несколько языков программирования, прошли, например, обучение java с нуля, более ценятся известными айти компаниями.
Пойдите на курсы по WordPress
Самым эффективным способом изучения WordPress является обучение на специализированных курсах ит. И на самом деле совершенно не важно, в каком формате будет происходить учеба, онлайн или оффлайн. Все дело в желании. Плюсов у курсов создания сайта с нуля большое количество. Например, вы сможете задавать вопросы преподавателю в режиме реального времени, общаться со студентами, найти друзей и войти в сообщество программистов. Преподаватели курсов по созданию web сайтов – это практики с большим опытом практической деятельности, которые знают абсолютно все нюансы и подводные камни программирования, именно поэтому есть шанс стать не просто высококлассным специалистом, но и сможете создать сайт на вордпресс без допущения типичных ошибок.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
WordPress. Серия уроков. Разработка сайта с нуля
Рубрики
- HTML (1)
- CSS (1)
- Yii2 (6)
- Разработка сайтов (1)
- WordPress (3)
- WordPress. Серия уроков. Разработка сайта с нуля (1)
- JQuery (1)
Мы предлагаем
Опыт разработки более 5 лет, Frontend / Backend, Yii2, WordPress, PHP OOP.
Наши продукты
Amigo SorterСтек технологий
Репетитор по созданию сайтов на WordPress с нуля — индивидуально онлайн
Курс HTML5/CSS3
Алексей очень классный преподаватель. Высочайший профессионализм и умение так объяснить, что даже человеку, вообще не имевшему ранее дело с веб-разработкой, все понятно, вот черты этого преподавателя. И все это в сочетании с более чем демократичной ценой за занятия. Отмечу ещё график, который подбирается индивидуально под ученика (я не всегда могла регулярно заниматься из-за работы). Могу смело рекомендовать данного преподавателя!
Курс CMS WordPress
Мне очень понравилось и нравится! Под меня мы разработали отдельный план занятий, за что огромное спасибо! Я считаю, что мы успели многое, например, написать собственную еcommerce тему и собрать сайт! Спасибо большое за понимание, за время, терпения и колоссальную помощь!
Курс HTML5/CSS3
Благодаря обучению удалось систематизировать знания, которые были получены во время самообучения и на курсах.
Курс HTML5/CSS3
Прекрасный учитель! Отлично объясняет даже самым начинающим. Всегда можно договориться про удобное для вас время занятий, ну а цена очень демократична в нынешнее время.
Курс CMS WordPress
Прошла курсы WordPress. Осталась очень довольна! Алексей грамотный преподаватель, доходчиво и понятно доносил учебный материал, терпеливо разъяснял множество раз, если какая то часть материала давалась с трудом, делился своим личным опытом. В общем и целом остались только позитивные эмоции! Спасибо Вам большое! Побольше Вам учеников! Если надумаю приобрести ещё какие нибудь знания, то обращусь непременно только в Ваш учебный центр!
Курс HTML5/CSS3
Закончил курсы HTML5/CSS3 , остался доволен , Алексей достаточно доходчиво объясняет , очень хороший старт для новичка , ведь часто можно столкутся с тем что преподаватель давит информацией и после нескольких занятий начинаешь понимать что это Off и после єтого вряд ли захочется осваивать новые направления, а у него все хорошо удается донести. Спасибо вам!
Спасибо вам!
Курс CMS WordPress
Прошла индивидуальный курс по WordPress, все четко, понятно и интересно. Огромное спасибо Алексей.
Курс CMS WordPress
Закончил обучение на курсе WordPress. Ранее немного самостоятельно пробовал делать сайты на базовом начальном уровне, но знаний не хватало. Алексей в очень доступной форме научил правильно заполнять сайт. Получился очень качественный красивый наполненный сайт. Уроки приносили огромное удовольствие, так как мы работали над своим личным проектом и работали с очень хорошим знающим свое дело преподавателем Алексеем. Спасибо за обучение, обязательно приду учиться еще.
Разработка сайта с нуля. Перенос HTML сайта на WordPress. Подключаем сайдбар. Урок #27.
Привет друзья с вами на связи.
Владимир автор блога axsam.az сегодня мы с вами продолжаем перенос нашего HTML сайта на WordPress в прошлом уроке мы закончим на поезд как выполнить. Всё у нас прекрасно единственное, что у меня тут заметил один небольшой косяк. Давай их поправим потому, что иногда не замечаешь во время работы.
Давайте откроем header PHP и index.php сначала сделаем — это так смотрите мы должны вот — это вот всё вот — это вот вырезать и вставить — это всё header PHP потому, что — это всё должно относиться именно хедеру когда начинается.

И кстати вот эти вот уже все закомментированный вещи можно удалять чтобы они лишние места не занимают. Сохрани Сохрани до смотрите вот наша шапка шапка то есть. Начинает она должна инструкция — это так давайте тут тоже почистим просто не могу. Всё сделано сохраним. Давайте обновим наш сайт так всё работает да как мы видим шапка на месте то есть всё хорошо так и. Давайте ещё. А в нашем хлебопечь пиво здесь Digital чтобы у вас есть когда мы заходим статью или в запись у нас отображалась информация, что — это сейчас покажу, — это проверим так вот видите запись девида стал отображаться так. Ну наверное надо было всё-таки — это не так сделать, а вот так, а вернее нет, здесь будет коптит так вот удивительно. Теперь мы закроем на спишь то надо. ВКонтакте контакты — это всё можно модифицировать вы можете. Вот опять запись 9 мы всё — это можете опять же узнать подробно в кодексе WordPress или на. ВПК и продолжаем. Теперь давайте откроем так здесь мы с вами закончили index.php принципе он должен понадобится. Открывайте сайт. Барби шпион и. Паша стишки сейчас мы с вами зарегистрирован sidebar сначала нужно добавить виджеты напишем добавляем виджеты здесь нас будут все виджеты если сейчас обратиться отсюда ты сиди внешний вид тема здесь мы не видим. Давид до этого нам нужно зарегистрировать их как — это сделать мы пишем. Риге регистр Fight War и давать этот параметр смотрим в документации можно в. ВК посмотреть можно здесь так вот иди sidebar вот здесь все параметры да у вас прописано то есть вот мастиф. Давайте то скопирован. И сейчас мы с вами всё тут отправим. Так, что нам нужно нужно будет имя айтишник и так далее сейчас всё сделаю name. Давайте напишем sidebar вместо этого не делала sidebar it-шник тоже нас будет sidebar только только давайте сделаем выбираем. Надеюсь пока с большой буквы сделаем здесь вот название можете любой отдать дескрипшн мне можно. Классно Мне нужен author автор видит, но здесь будем добавлять наши Siri для нашего сайдбара то есть класса которые мы прописывали давайте — это сделать декор виджет пишем вот — это вот disclose sidebar. Майл А вот здесь закрываем дожди и не забываем ставить одиночные кавычки начал работать не будет, а вот здесь мы добавим h4 чтобы наши классы работает то есть здесь. Арсена мы сделаем h41 закрывающие h4 так давайте проведем свадьба It’s About Time Rush paralyzed класса его закрыли рты закрыли и теперь нам тоже добавить определённую подключение саундбара динамического. Давайте всё вот — это вот удали и здесь пропишем PHP если если — это дай надо сайт. Покажись и у вас здесь пишем наша Edge не хватает в. Ватсапе бар прописанных сюда так и, хотя здесь: пиши представляем наш вот — это вот div который местами прописали известно пишем виджет на сайт борова 3 если их не будет если не так вроде бы всё проверим как ошибка 4. ВАЗ так проведет здесь на двигателе ну-ка ещё раз. А вот всё отлично виджеты sidebar у нас появились и теперь этовать проверим появились они вот здесь у нас обновить страницу. Отлично вот они видеться и вот наша колонка для сайдбара. Давайте добавим то, что у нас было помните это, а было у нас всегда ли. Что у нас там было-то. Яндекс новые категории популярные записи мы их добавим сейчас так категории. Томас рубрики, но мы напишем, что — это категории похоронили и популярные записи. Давайте свежие записи имеет значение полностью было для примера пишем просто популярные записи разница нет. Я обновил. Отлично как мы видим насос работала единственная здесь мы убрали с вами сайт warbox поэтому. Давайте надо мстителях. Давайте найдём стилях Lamborghini поиск так вот sidebar. Вот место вот — это вот. Давайте вот туда ведём padding-bottom да то есть 50.000 не стоит. Барбос — это будет наша личность или здесь не нужен удали и проверим. Всё у нас теперь всё точно как по макету единственно здесь как вы видите записи меньше поэтому они чуть-чуть по-другому смотрится, а именно верстка один-в-один если сделать текст по длине — это он будет смотреться точно также как и на нашем. Маке Top Box которому делали дела он просто его убрали и сделали вот такие классные отдельный сайт поэтому всё отлично.
Майл А вот здесь закрываем дожди и не забываем ставить одиночные кавычки начал работать не будет, а вот здесь мы добавим h4 чтобы наши классы работает то есть здесь. Арсена мы сделаем h41 закрывающие h4 так давайте проведем свадьба It’s About Time Rush paralyzed класса его закрыли рты закрыли и теперь нам тоже добавить определённую подключение саундбара динамического. Давайте всё вот — это вот удали и здесь пропишем PHP если если — это дай надо сайт. Покажись и у вас здесь пишем наша Edge не хватает в. Ватсапе бар прописанных сюда так и, хотя здесь: пиши представляем наш вот — это вот div который местами прописали известно пишем виджет на сайт борова 3 если их не будет если не так вроде бы всё проверим как ошибка 4. ВАЗ так проведет здесь на двигателе ну-ка ещё раз. А вот всё отлично виджеты sidebar у нас появились и теперь этовать проверим появились они вот здесь у нас обновить страницу. Отлично вот они видеться и вот наша колонка для сайдбара. Давайте добавим то, что у нас было помните это, а было у нас всегда ли. Что у нас там было-то. Яндекс новые категории популярные записи мы их добавим сейчас так категории. Томас рубрики, но мы напишем, что — это категории похоронили и популярные записи. Давайте свежие записи имеет значение полностью было для примера пишем просто популярные записи разница нет. Я обновил. Отлично как мы видим насос работала единственная здесь мы убрали с вами сайт warbox поэтому. Давайте надо мстителях. Давайте найдём стилях Lamborghini поиск так вот sidebar. Вот место вот — это вот. Давайте вот туда ведём padding-bottom да то есть 50.000 не стоит. Барбос — это будет наша личность или здесь не нужен удали и проверим. Всё у нас теперь всё точно как по макету единственно здесь как вы видите записи меньше поэтому они чуть-чуть по-другому смотрится, а именно верстка один-в-один если сделать текст по длине — это он будет смотреться точно также как и на нашем. Маке Top Box которому делали дела он просто его убрали и сделали вот такие классные отдельный сайт поэтому всё отлично. Я не работаю посмотреть в левом углу нижнем видите без рубрики то есть запись и так далее. И как оказался мудаком запись у нас отображается теперь дозапись 9 запись в 8 вы вот — это вот можете выпытать вам модифицировать если посмотреть вот здесь. ДТП Харьков, что можно найти его и посмотреть как его можно настроить тут много параметров на самом деле. Можно более красиво вывести примеры вот наш до пример самый простой можно вывести. Вот так например с разделительной чертой. Ну и так далее. То есть тут можете почитать посмотреть всё подробно ее хорошо описано мы с вами сделали просто самый простой вариант чтобы не тратить время.
Я не работаю посмотреть в левом углу нижнем видите без рубрики то есть запись и так далее. И как оказался мудаком запись у нас отображается теперь дозапись 9 запись в 8 вы вот — это вот можете выпытать вам модифицировать если посмотреть вот здесь. ДТП Харьков, что можно найти его и посмотреть как его можно настроить тут много параметров на самом деле. Можно более красиво вывести примеры вот наш до пример самый простой можно вывести. Вот так например с разделительной чертой. Ну и так далее. То есть тут можете почитать посмотреть всё подробно ее хорошо описано мы с вами сделали просто самый простой вариант чтобы не тратить время.
Как создать тему WordPress с нуля: основы
В этом руководстве мы подробно рассмотрим файловую структуру темы WordPress и узнаем, как создать базовую тему WordPress с нуля.
В первой части этой серии мы представили темы WordPress и фундаментальную терминологию, относящуюся к разработке тем WordPress. Мы рассмотрели шаблонов , частичных , иерархии шаблонов , Типы сообщений WordPress , стиль .css , WordPress filter и action hooks, WordPress loop , conditional tags , и мы вкратце рассмотрели типичную простую файловую структуру темы WordPress.
Создание темы «голый минимум»
Первое, что мы сделаем, это установим плагин, который позволит нам пакетно создавать записи WordPress и другой контент. Таким образом, мы сможем быстро заполнить наш веб-сайт разработки, не теряя слишком много времени. Для этой цели служит плагин FakerPress от Gustavo Bordoni, доступный в репозитории плагинов WordPress.
Быстро устанавливаем и активируем плагин через WP-CLI.
Теперь, когда мы войдем в панель управления администратора, мы увидим, что FakerPress установлен, и мы можем создавать все виды контента в пакетном режиме, включая любые пользовательские типы сообщений, которые у нас есть.
Теперь, используя этот плагин, мы создадим поддельный контент. Это результат с использованием темы WordPress TwentySeventeen по умолчанию:
Это результат с использованием темы WordPress TwentySeventeen по умолчанию:
Теперь мы быстро погрузимся в тему и настроим минимальную тему, которая состоит из всеобъемлющего индекса .php и style.css , которые нам нужны, чтобы система шаблонов WordPress распознала тему:
Это style.css , который пока состоит только из мета-комментариев CSS. Эти комментарии обязательны.
Это файл index.php . На данный момент он будет ловить все запросы:
>
<название>
">
<заголовок>
Теперь мы загружаем и активируем имеющуюся минимальную тему.Активирую с помощью WP-CLI:
Тема теперь видна WordPress и активна:
Мы не предоставили снимок экрана, поэтому отображение в серверной части является основным.
Если мы сейчас зайдем на наш сайт в браузере, то увидим:
Очевидно, у нас есть над чем работать.
Если мы просмотрим исходный код домашней страницы, мы увидим, что функция wp_head () выдала множество тегов WordPress по умолчанию в , таких как CSS, JavaScript, ссылка и мета-теги .
Функция bloginfo () используется для вывода информации о веб-сайтах.
Наша домашняя страница пуста, потому что мы ничего не выводим внутри цикла — шаблон, который WordPress использует во всех своих шаблонах для вывода контента.
На странице Кодекса о Лупе подробно рассказывается об этом. Типичная структура цикла, основанная на структуре управления PHP и , выглядит так:
Нам нужно заполнить этот цикл и содержимым или тегами WordPress для вывода содержимого.
Если мы изменим наш цикл, добавив the_title () , the_excerpt () , и мы добавим разметку HTML и the_ID () , чтобы он выглядел так:
Теперь мы получим список сообщений на нашей домашней странице без примененного стиля:
WordPress по умолчанию показывает страницу блога — страницу архива для всех сообщений блога.
Если мы теперь посетим URL-адрес одного сообщения — что-то вроде http://my-website.com/2018/11/14/sapiente-ad-facilis-quo-repellat-quos/ — мы увидим что-то вроде этого:
Наша петля , хотя и очень грубая, на самом деле работает.
Структурирование нашей темы в файлы и применение разметки начальной загрузки
Теперь мы реализуем частичные файлы, такие как header.php и footer.php , а также различные специализированные шаблоны, использующие разметку Twitter Bootstrap, чтобы упростить стилизацию.
Начиная с index.php , мы заменяем все содержимое до и после цикла функциями get_header () и get_footer () :
Это означает, что нам нужно предоставить весь этот контент в упомянутых частичных файлах.
В соответствии с тем, что мы сказали — что мы будем использовать тему Twitter Bootstrap — наш файл header.php будет выглядеть так:
<тело >
Наш нижний колонтитул .php будет выглядеть так:
<нижний колонтитул>
Мы используем классы Bootstrap в наших HTML-тегах, а wp_head () и wp_footer () запускают хуки действий wp_head и wp_footer .
Следующее, что мы сделаем, это подключим CSS и JavaScript из чистого шаблона начальной загрузки из startbootstrap.com, который поставляется с лицензией MIT, поэтому мы можем свободно его использовать. Таким образом, наша тема будет иметь предопределенные стили и скорость отклика, и мы по-прежнему сможем ее стилизовать.
functions.php
functions.php — это файл, который поставляется с любой серьезной темой WordPress. Это файл, который действует как архив плагинов для бедняков. Это позволяет нам включать в нашу тему любые настраиваемые функции.
Сначала мы будем использовать этот файл для включения Bootstrap и стилей и скриптов нашей темы начальной загрузки:
function bsimple_scripts () {
wp_enqueue_style ('простой стиль', get_stylesheet_uri ());
wp_enqueue_style ('bsimple-clean', get_template_directory_uri (). '/css/clean-blog.min.css');
wp_enqueue_style ('bsimple-bootstrap', get_template_directory_uri (). '/css/bootstrap.min.css');
wp_enqueue_style ('bsimple-fontawesome', get_template_directory_uri (). '/css/fa-all.min.css');
wp_enqueue_style ('bsimple-font1', "https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic");
wp_enqueue_style ('bsimple-font2', "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800");
wp_enqueue_script ('bsimple-jq', get_template_directory_uri ().'/js/jquery.min.js');
wp_enqueue_script ('bsimple-bootstrap', get_template_directory_uri (). '/js/bootstrap.bundle.min.js');
wp_enqueue_script ('bsimple-clean', get_template_directory_uri (). '/js/clean-blog.min.js');
}
add_action ('wp_enqueue_scripts', 'bsimple_scripts');
'/css/clean-blog.min.css');
wp_enqueue_style ('bsimple-bootstrap', get_template_directory_uri (). '/css/bootstrap.min.css');
wp_enqueue_style ('bsimple-fontawesome', get_template_directory_uri (). '/css/fa-all.min.css');
wp_enqueue_style ('bsimple-font1', "https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic");
wp_enqueue_style ('bsimple-font2', "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800");
wp_enqueue_script ('bsimple-jq', get_template_directory_uri ().'/js/jquery.min.js');
wp_enqueue_script ('bsimple-bootstrap', get_template_directory_uri (). '/js/bootstrap.bundle.min.js');
wp_enqueue_script ('bsimple-clean', get_template_directory_uri (). '/js/clean-blog.min.js');
}
add_action ('wp_enqueue_scripts', 'bsimple_scripts');
Это идиоматический способ включения скриптов и стилей в тему в стиле WordPress. Это позволяет нам указать, что позиция скриптов будет помещена в очередь (верхний колонтитул против нижнего колонтитула) и приоритет постановки в очередь.Мы даже можем указать зависимость каждого конкретного ресурса от другого. Это обеспечит загрузку ресурсов в правильном порядке.
Здесь мы используем хук действия wp_enqueue_scripts . Подробнее об этом можно узнать в Кодексе. (Мы рассмотрели хуки действий в предыдущей статье.)
Внутри нашей пользовательской функции bsimple_scripts () , которую мы подключаем к хуку действия wp_enqueue_scripts , мы используем две функции WordPress для загрузки наших скриптов и стилей — wp_enqueue_script () и wp_enqueue_style ().Аргументы для этих функций — как указано на связанных ссылках — позволяют нам в полной мере использовать гибкость, о которой мы говорили.
Мы видим, что загружаем стили из Интернета (шрифты Google) и из папки нашей темы. Поэтому мы создаем каталоги css, , js, и webfonts, в нашей папке темы и копируем CSS, файлы JavaScript и файлы шрифтов FontAwesome нашей темы Bootstrap.
Мы также копируем наш файл index.php в архив .php , page.php и single.php файлов, которые мы будем изменять.
Теперь наша файловая структура темы будет выглядеть примерно так:
Регулировка разметки
Если мы теперь зайдем на нашу домашнюю страницу, мы увидим меню вверху — хотя оно и страница все еще в беспорядке — потому что следующая строка в нашем заголовке все еще выводит меню, заключенное в div и свой собственный ul , поэтому наши стили начальной загрузки не влияют на него:
'primary', 'items_wrap' => '% 3 $ s')); ?>
Чтобы решить эту проблему, нам сначала нужно перейти на панель инструментов wp-admin и создать в настройщике новое меню.назовем его Top Menu .
После того, как мы это сделаем, мы перейдем к нашему файлу header.php и удалим эти строки:
'primary', 'items_wrap' => '% 3 $ s')); ?>
На их место ставим такие строки:
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
)); ?>
Это удалит тег div и дублирование тега ul для нас, но нам все равно нужно применить nav-item и nav-link к нашим пунктам меню (к li и a тегов соответственно).Как мы будем это делать? wp_nav_menu не предоставляет аргументов для этого. Мы будем использовать хуки фильтров nav_menu_link_attributes и nav_menu_css_class . Мы помещаем это в наш файл functions.php :
function add_menu_link_class ($ atts, $ item, $ args) {
if ($ args-> link_class) {
$ atts ['класс'] = $ args-> link_class;
}
вернуть $ atts;
}
add_filter ('nav_menu_link_attributes', 'add_menu_link_class', 1, 3);
function add_menu_list_item_class ($ classes, $ item, $ args) {
if ($ args-> list_item_class) {
$ classes [] = $ args-> list_item_class;
}
return $ classes;
}
add_filter ('nav_menu_css_class', 'add_menu_list_item_class', 1, 3);
Теперь мы можем указать новые атрибуты в нашем wp_nav_menu в нашем заголовке .: php
php
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
'list_item_class' => "элемент навигации",
'link_class' => "навигационная ссылка",
)); ?>
Теперь ссылки в верхнем меню могут использовать стили, уже определенные в CSS нашей темы Bootstrap.
Чтобы иметь возможность использовать динамический заголовок, то есть другой заголовок для первой страницы, для других выбранных страниц или для архивов, мы определим функцию dynamic_header () в наших функциях .php , в котором мы будем выводить разметку заголовка в зависимости от страницы, загружаемой посетителем.
Итак, теперь наш файл header.php будет заканчиваться так:
Мы также определим эту функцию следующим образом:
if (! Function_exists ('dynamic_header')) {
function dynamic_header () {
global $ post;
?>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
Чтобы иметь возможность использовать весь текущий URL или данные публикации - как в цикле - мы объявляем переменную $ post global . Затем мы просто заполняем разные страницы или запросы с помощью HTML-заголовка-заполнителя, который мы закончим позже. Это закладывает основу для действительно динамического заголовка.
Затем мы просто заполняем разные страницы или запросы с помощью HTML-заголовка-заполнителя, который мы закончим позже. Это закладывает основу для действительно динамического заголовка.
Нам нужно убедиться, что наша главная страница - с динамическим верхним меню - будет хорошо выглядеть, даже когда пользователь вошел в систему. WordPress показывает панель администратора , когда посетители вошли в систему, даже когда они посещают первую страницу. Поскольку он имеет позицию : фиксированный , он перекрывает верхнюю зону на нашем веб-сайте, покрывая все, что там есть, поэтому нам нужно указать смещение для нашего верхнего меню.
Мы добавим это в наш style.css :
body.logged-in.admin-bar #mainNav {
верхнее поле: 32 пикселя;
}
@media screen и (max-width: 782px) {
body.logged-in.admin-bar #mainNav {
маржа сверху: 46 пикселей;
}
}
Это гарантирует, что #mainNav - наш контейнер меню - имеет достаточное смещение сверху, поэтому оно не покрывается, когда пользователь вошел в систему. WordPress добавляет классы вошедших в систему и admin-bar в тело . в этих случаях, поэтому мы можем легко нацелить его.
Мы видим, что мы обращаемся к двум случаям в нашем CSS - один по умолчанию, а другой для небольших экранов. Это связано с тем, что WordPress выводит более широкую панель администратора на мобильных устройствах, поэтому нам нужно предоставить смещение 46 пикселей.
На мобильных устройствах теперь у нас должно быть гибкое раскрывающееся меню на основе JavaScript:
Заключение
Во второй части, посвященной созданию темы WordPress с нуля, мы создали очень простую тему WordPress и включили в нее стили и сценарии Bootstrap.Мы скорректировали вывод меню, чтобы он соответствовал нашим предопределенным стилям. Мы также разделили вывод верхнего и нижнего колонтитула на соответствующие части.
Файл functions.php - важный файл в разработке тем - еще одна тема, которую мы представили и использовали. Вывод заголовка был разделен на отдельную функцию, которая будет использовать сведения о посещении страницы, и переменные, определенные владельцем сайта, для определения окончательного вывода.
В третьей части руководства мы закончим создание конкретных шаблонов, улучшим структуру функций и частей темы и завершим стилизацию нашего веб-сайта.
В этой серии есть три статьи о создании темы WordPress с нуля:
Создайте тему WordPress с нуля
Обновление: Ниже этого раздела мы обсудим
Интеграция SASS в вашу тему должна быть по умолчанию, если вы еще не начали использовать SASS - вот краткое резюме.
SASS = S тактически A wesome S tyle s heets.
Файлы SASS скомпилированы в файлы CSS , поэтому в основном браузер все еще читает ваши обычные файлы css , однако эти файлы css были скомпилированы из нескольких файлов SASS . SASS обычно разбивается на множество тематических файлов. Например, у вас может быть settings.scss , menu.scss , admin.scss и т. Д. И один файл CSS , созданный с помощью компилятора.
Итак, как нам начать добавлять SASS в нашу тему WP Starter Theme?
Прежде всего, чтобы запустить компилятор, вы обычно разрабатываете локально, а затем загружаете скомпилированный файл на рабочий сервер, когда закончите. Компилятор, который я использую и настоятельно рекомендую, - Prepros, у которого есть пробная версия, поэтому не стесняйтесь проверить его перед покупкой.
После того, как на вашем локальном компьютере будет запущено Prepros , нажмите кнопку «Добавить проект» в левом нижнем углу и выберите основную папку, в которой вы настроили WordPress.
После настройки Prepros вы увидите все файлы WP в правой области, как на изображении выше. Теперь нажмите кнопку «Дополнительные параметры» вверху и выберите «Параметры проекта». Перейдите на вкладку CSS и удалите все, что написано во втором поле, теперь ваш проект должен выглядеть так:
Теперь сохраните параметры. Здесь мы сказали Prepros скомпилировать файл css в корневой папке нашей темы. В нашем случае он скомпилирует файл css в стиле нашей темы.css файл.
Я настоятельно рекомендую вам ознакомиться с руководствами по SASS, если вы не использовали его раньше.
Теперь все, что мне нужно сделать, это создать новую папку, которую я назову sass в корне моей темы, и внутри нее я создам 2 файла. style.scss и scanwp.scss . Второе имя будет для некоторых моих глобальных настроек и стилей, вы можете называть его как хотите. Первый называется style, поскольку этот файл будет импортировать все файлы SASS и компилировать имена файлов в стиле .css , который нам нужен в любом случае в WordPress. Помните комментарий, который мы добавили в наш файл стиля? Теперь нам нужно добавить его в файл SASS , поэтому мой файл style.scss выглядит так:
/ *
Название темы: ScanWP_starter
URI темы: http://scanwp.net
Автор: Ави Кляйн
URI автора: https://x2clickseo.com
Описание: Чистая стартовая тема на основе Bootstrap.
Версия: 1
Лицензия: GNU General Public License v2 или новее.
URI лицензии: http: // www.gnu.org/licenses/gpl-2.0.html
Теги: SASS, чистый, бутстрап
Текстовый домен: ScanWP_starter
* /
@import "scanwp";
Таким образом, первым делом в файле стиля будет мой комментарий, а потом все остальное.
Чтобы убедиться, что это работает, добавьте обычное правило css к обоим файлам и убедитесь, что они скомпилированы в ваш файл style.css в корне.
Ну… вот и все!
Как вы думаете? Готовы ли вы поднять свои развивающиеся навыки на новый уровень?
На тот случай, если вам не удалось успеть, вы можете скачать тему zip здесь:
* Обновленная версия ниже
руководств для разработчиков WordPress (темы, функции, плагины и многое другое)
WordPress известен своим удобством.Это платформа, которую может использовать каждый, независимо от его технических знаний. Однако с чего начать, если вы хотите окунуться в воду разработки WordPress? Давайте посмотрим, как начать разработку для WordPress!
Новичок Руководство для начинающих по разработке темы WordPress 11 мин.
Найти подходящую тему может быть больше проблем, чем она того стоит. К счастью, вместо этого вы можете создать свою собственную тему, даже имея ограниченный опыт веб-разработки.В этом руководстве мы рассмотрим, как начать разработку темы, и покажем вам, как создать тему с нуля.
Узнать больше Средний Руководство по файлу WordPress Functions.php, 13 минут
Файл functions.php - идеальное место для начала разработки WordPress. С его помощью вы можете настроить свой сайт и добавить новые функции с помощью всего нескольких строк кода.Мы рассмотрим файл functions.php более подробно и познакомим вас с некоторыми простыми приемами, которые с его помощью можно выполнить.
Узнать больше Средний Начало работы с разработкой дочерних тем WordPress 11 мин.
Когда вы вносите изменения непосредственно в тему WordPress, существуют определенные риски. К счастью, вместо этого вы можете использовать дочернюю тему, которая позволяет редактировать тему WordPress, не повреждая исходную копию.Вот почему в этой статье показано, как создавать собственную дочернюю тему и управлять ею.
Узнать больше Передовой Что такое интерфейс командной строки WordPress (и как его использовать)? 13 минут
Интерфейс командной строки WordPress (WP-CLI) - бесценный инструмент для любого разработчика WordPress. Он позволяет обновлять плагины, настраивать установки и многое другое. Мы собираемся внимательно изучить интерфейс командной строки WordPress, что это такое и некоторые способы его использования.
Узнать больше Передовой Руководство разработчика по созданию плагинов WordPress 11 мин.
Плагины - одна из основных причин, по которой WordPress является такой универсальной платформой. Вам даже не нужно довольствоваться тысячами существующих вариантов, и вы можете создавать свои собственные. Это руководство познакомит вас с разработкой плагинов и объяснит, как вы можете создать свой первый плагин с нуля.
Узнать больше Передовой Введение в WordPress REST API 11 мин.
REST API позволяет использовать WordPress совершенно по-новому, предлагая больший контроль над обработкой данных.В этом посте будет представлен обзор REST API и объяснено, почему он считается новым захватывающим шагом для WordPress. Затем мы покажем вам, как это работает.
Узнать больше Передовой Как использовать GitHub для разработки WordPress 12 минут
Разработка для WordPress сопряжена с рисками, но использование GitHub позволяет создать локальную среду для безопасной работы на вашем сайте. В этом руководстве мы объясним преимущества совместного использования GitHub и WordPress.Затем мы шаг за шагом проведем вас через весь процесс.
Узнать больше Бесплатное руководство по WordPress - Как создать и создать веб-сайт на WordPress с нуля 2021
Привет, дорогой студент, Спасибо за то, что вы подумали о том, как создать курс для веб-сайта WordPress.
Сегодня есть много причин для создания собственного веб-сайта. Хотите ли вы создать его для себя или являетесь начинающим веб-разработчиком, который хочет создавать веб-сайты для других, вы пришли на правильный курс.
Этот курс научит вас снизу, всему, что вам нужно знать о платформе WordPress, плагине для построения страниц Elementor и всему, что между ними.
После завершения этого курса у вас будет широкое понимание и продвинутые знания в отношении создания и создания веб-сайтов в целом и WordPress в частности.
Люди часто думают, что создание веб-сайта на WordPress - это тяжелая и сложная работа. Правда в том, что раньше так было, но теперь это не так.Этот курс научит вас всем основам создания успешного адаптивного веб-сайта WordPress очень легко без какого-либо программирования! Да, это возможно!
Это конструктор страниц с перетаскиванием и не может быть проще, чем то, что я вам покажу.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ РАЗРЕШЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НУЖНО !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я создал этот курс с вниманием к мельчайшим деталям, я рассмотрел как можно больше элементов и не оставил никаких функций WordPress.Я учел, что этот курс будут смотреть начинающие студенты, и сделал его максимально информативным.
Не сомневаюсь, что этот курс вам подходит. Это первый и значительный шаг к лучшему будущему с вашим новым сайтом.
Этот курс для вас, если вы:
1. Хотите создать веб-сайт для вашего бизнеса, бренда, услуг, магазина и т. Д.
2. Хотите сэкономить тысячи долларов.
3.Если вы хотите узнать новую информацию.
4. Хотелось бы быть в курсе последних разработок и функций.
Что вы узнаете из этого курса:
1. Настройка домена и хостинга.
2. Освоить платформу WordPress.
3. Заведите собственный блог.
4. Множество способов создать свой сайт.
5. Освоите конструктор страниц Elementor.
6. Установите темы, плагины и виджеты.
7. Создайте дочернюю тему.
8. Создавайте страницы и сообщения в блогах.
9. Дизайн слайдера заголовка.
10. Создайте логотип для своего бренда.
11. Создайте нижний колонтитул.
12. Кнопки призыва к действию.
И многое другое.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ РАЗРЕШЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НУЖНО !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я являюсь аффилированным лицом Hostgator и буду получать небольшую комиссию, когда вы используете один из моих кодов.Это помогло мне создать отличные курсы бесплатно и помочь мне поддерживать мой сайт в рабочем состоянии.
Начать блог WordPress с нуля: Руководство для начинающих 2020
В этом посте вы подробно расскажете о необходимых шагах для создания блога WordPress с нуля. Это руководство для начинающих, и я полностью пересмотрел и обновил его к 2021 году.
Прежде всего, Я хочу поздравить вас с желанием начать свой собственный блог.
Если вы так же решительны и преданы делу, как я думаю, то когда-нибудь в «не слишком далеком будущем» вы оглянетесь на этот день и поблагодарите себя за этот шаг , который потенциально может изменить жизнь .
Я с вами тоже не шучу; Я знаю это, потому что ведение блога буквально стало огромной частью преобразования моей жизни.
До того, как я обнаружил блогов и онлайн бизнес , я был потерянной и разбитой душой.
Я был на грани бездомного. Часто жил в моей машине, а иногда спал взаперти под лестницей моей мамы в ее доме на походном матрасе. Вся моя одежда хранилась в черном мусорном мешке.
Так что да, вы можете называть это клише или как хотите; для меня ведение блога помогло определить меня и вытащить меня из колеи, в которой я был.
Но я также должен сказать, что ничего из этого не было бы возможным без любви и поддержки моей прекрасной жены Саманты. С того момента, как я встретил ее, она подталкивала меня к достижению моих мечтаний и целей.
Итак, вот я, десять лет спустя, все еще веду блог и люблю это. Чем больше времени и практики, тем легче становится. По общему признанию, когда вы только начинаете, вам нужно научиться.
Хорошо, хватит, что я пытаюсь вас вдохновить. Возвращаясь к этому посту, я хочу провести вас через создания блога WordPress от начала до конца.
Ни о чем не беспокойтесь; никогда не сомневайтесь в себе и не думайте, что вы не можете этого сделать . В этом посте я расскажу обо всем, что вам нужно знать, и сделаю так, чтобы за ним было легко следить.
Я посоветую вам, каких подводных камней следует избегать . Я порекомендую вам какой-нибудь веб-хостинг, тему для установки и использования в вашем блоге WordPress. Я также расскажу о том, какие плагины установить и почему, и порекомендую различные инструменты для развития вашего блога как бизнеса.
Я также расскажу обо всем, что находится между ними, чтобы вы могли как можно лучше начать свое ведение блога.
Напомню, что это руководство рассчитано на начинающих . Если это вы, то читайте дальше.
Оглавление
- Насколько сложно создать блог с WordPress?
- Зачем начинать блог и что нужно для успеха?
- Шаг первый: выбор и покупка доменного имени
- Шаг второй: выбор правильного хостинг-провайдера
- Шаг третий: установка WordPress с вашим доменным именем
- Шаг четвертый: рекомендуемые плагины и настройки
Насколько сложно начать блог на WordPress?
Честно говоря? Это совсем не сложно, но поначалу может показаться пугающим, если вы только начинаете.
После того, как вы настроите свой первый блог, вы сможете сделать это снова во второй раз без каких-либо указаний.
WordPress - мощный инструмент для создания веб-сайтов с открытым исходным кодом. Это не только для ведения блога; это важная основа для создания любого веб-сайта или бизнеса.
Для новичков поначалу может потребоваться сложная кривая обучения. Но если у вас будет достаточно времени и опыта, вы скоро станете мастером WordPress.
Важная информация: Для большей ясности это бесплатное руководство предоставит вам пошаговые инструкции о том, как начать блог « размещенный » с использованием провайдера веб-хостинга и WordPress с открытым исходным кодом. програмное обеспечение. (WordPress.org)
В этом руководстве не обсуждается создание блога с помощью бесплатной платформы для ведения блогов, такой как WordPress.com , Blogger.com или любого другого инструмента для создания веб-сайтов
Хорошо, так что вот что мы накроем.
- Почему? Мы начнем с , почему вы начинаете блог, с , а также с того, что действительно нужно для создания успешного блога. (Да, это важный шаг при настройке вашего блога).
- Выбор и покупка доменного имени .
- Выбор подходящего провайдера веб-хостинга .
- Установка WordPress в домен через учетную запись веб-хостинга. (В этой части мы будем использовать SiteGround (ссылка Aff) в качестве поставщика услуг веб-хостинга).
- Установка рекомендуемых плагинов и настройка WordPress.
- Установка темы .
- Рекомендовано ресурсов .
Зачем начинать блог и что нужно для успеха?
Если вам не кажется, что эта часть важна для вас, просто перейдите сразу к , шаг 1 , используя приведенные выше навигационные ссылки.Однако, если вы новичок в мире ведения блогов и онлайн-бизнеса, , я действительно настоятельно рекомендую вам сначала прочитать эту часть .
Я уверен, что вы хорошо знаете , почему вы хотите начать вести блог; , однако, давайте попробуем добавить свежий взгляд на это «почему».
Все, что мы делаем в жизни, не зря. Мы просто ничего не делаем ради этого, или, по крайней мере, не должны.
Почему вы ходите на работу каждый день? Потому что вам нужно зарабатывать на жизнь, чтобы оплачивать счета и жить достаточно комфортной жизнью.Но что еще более важно, это потому, что вы любите свою работу и чувствуете удовлетворение и удовлетворение.
Почему ты ходишь в спортзал? Потому что важно оставаться в форме и быть активным.
Почему вы начинаете блог? Потому что вы хотите написать о своей страсти. Вам нужна свобода делать что-то для себя, возможно, зарабатывать частичный или полный рабочий день от своего блога, в конечном итоге, чтобы у вас было больше времени на то, что вы любите.
Зная «почему вы хотите начать блог», вроде, действительно знаете, почему, безусловно, поможет вам определить цель вашего блога и, конечно же, удержит вас на прямом и узком пути построения успешного ведения блога. .
У каждого есть большие амбиции и мечты, когда дело доходит до создания блога или онлайн-бизнеса:
Некоторые люди начинают вести блог, чтобы попытаться заработать немного дополнительного дохода в Интернете. Некоторые начинают вести блог, чтобы создать сообщество вокруг какой-либо причины или убеждений.Некоторые будут ставить цели в своих блогах, возможно, чтобы улучшить навыки общения и письма и т. Д. Некоторые начнут вести блог, чтобы помочь продвигать свой бизнес в Интернете. И некоторые начнут вести блог просто для удовольствия.
Создание блога в первый раз - это захватывающе, и независимо от вашей цели, вы найдете действительно желаемый успех , если вы сосредоточите все свое внимание на понимании «почему» вы действительно хотите это сделать. Серьезно!
Если вы полностью потеряли интерес к своему блогу через шесть месяцев, просто не забудьте прочитать эту часть! Это произойдет потому, что вы не поняли , почему вы начали свой блог!
Когда я начал свой первый блог летом 2010 года, я хотел получить дополнительный доход в Интернете, чтобы помочь финансировать свой арт-бизнес (электронная коммерция).
Со временем мои цели и амбиции ведения блога изменились, и поэтому мое «, почему » также изменилось, и это на 100% нормально.
Вы можете обнаружить, что ваш «почему» может полностью развиться через несколько лет, но когда вы его обнаружите, вы должны зафиксировать его и твердо работать над этим « почему», , несмотря ни на что.
Если вы занимаетесь блоггингом только для того, чтобы «разбогатеть», вы проиграете !
Ведение блога - это , а не схема быстрого обогащения .На мой взгляд, этого никогда не было! Извините, что разочаровал вас, но статистика говорит сама за себя. У вас должна быть настоящая веская причина, по которой вы начинаете блог.
Деньги никогда не должны быть вашим мотивом для создания блога. Страсть должна быть.
Долгий путь к успеху ведения блога ...
Процесс создания блога - это только первый шаг. Это также самый простой шаг.
Кто угодно может создать блог с доменным именем и веб-хостингом. Однако для того, чтобы добиться успеха в ведении блога, потребуется гораздо больше, чем просто «открыть блог».
Путь к успеху ведения блога долог, ухабист и непредсказуем. Это не гладкое 6-полосное шоссе, на котором для вас намечены все подводные камни. Боже мой, если бы это было так.
По пути придется принимать трудные решения. Будут и взлеты, и падения, но важно, чтобы получил удовольствие от всего процесса с того дня, как вы начнете свое путешествие в блог.
Не устанавливайте высоких ожиданий
Если вы начинаете блог с высокими ожиданиями, это нормально.Но, пожалуйста, не ставьте их так высоко, чтобы не было видно земли. Если вы поняли то, что я пытаюсь сказать.
Вы не добьетесь успеха в одночасье, точка.
Я веду блог более десяти лет, и пока я добился успеха, например, построил сообщество и получил доход от своего блога. Имея возможность наслаждаться жизнью и проводить больше времени с семьей и друзьями, мне еще предстоит пройти долгий путь, пока я не достигну своей конечной цели.
А знаете что? Я согласен с этим, потому что Я люблю вести блог .Вы тоже должны это любить. Вы должны любить весь процесс, начиная с самого низа и заканчивая расширением и расширением своего блогового бизнеса.
Вы будете в течение многих месяцев не зарабатывать ни цента на своем блоге. Это должно произойти, прежде чем вы сможете начать зарабатывать, и пока вы сейчас усердно трудитесь, вам не о чем беспокоиться.
Другой необходимый ингредиент - определение приоритетов. Если вы тоже хотите добиться успеха, вы должны быть готовы:
- Пожертвовать некоторыми развлекательными мероприятиями , такими как компьютерные игры или просмотр разгула Netflix , чтобы вы могли сосредоточиться на создании и развитии своего блога.
- Обязательство изучать новое и применять то, что вы узнали.
- Планирование, постановка целей , чтобы помочь вам сосредоточиться на достижении целей маленькими шагами. My Ultimate Pro Blog планировщик поможет вам стать более организованным и продуктивным блоггером. Он имеет более 70 шаблонов для печати, рабочих листов и шпаргалок! Возьмите его и используйте с пользой.
Итак, теперь, когда все готово, можно приступить к созданию своего первого блога. Давайте пройдемся по процессу.
Шаг № 1 - Выберите и приобретите доменное имя
Вашим первым шагом будет выбор вашего доменного имени .
Помните, что я предполагаю, что вы совершенно не знакомы с миром ведения блога и создания блога WordPress. Итак, давайте сначала посмотрим, что такое доменное имя .
Доменное имя - это просто адрес вашего блога / веб-сайта. Например, доменное имя моего блога - www.magnet4blogging.net
Итак, как выбрать правильное доменное имя для своего блога?
Позвольте мне дать вам несколько быстрых советов:
- Выберите доменное имя, которое совпадает с именем вашего блога .Итак, если ваш блог называется Seb's Surfing Journal , тогда ваше доменное имя, естественно, должно иметь вид www.sebssurfingjournal.com.
- Выберите доменное имя: «уникальный» и «запоминающийся» .
- Избегайте использования дефисов в своем доменном имени.
- Избегайте использования своего имени. Если вы не хотите создать личный бренд с помощью своего блога, настоятельно рекомендуется использовать свое имя. Если вы планируете продать свой блог когда-нибудь в далеком будущем, не используйте свое собственное имя.
- Используйте расширение доменного имени верхнего уровня, такое как .com или .net , хотя я бы рекомендовал .com в первую очередь.
Где купить доменное имя?
Эта часть важна, поэтому будьте внимательны 🙂
Вы можете приобрести доменное имя у любого авторитетного интернет-провайдера, такого как GoDaddy или 123-Reg.co.uk (партнерская ссылка) .
Некоторые блогеры рекомендуют покупать доменное имя отдельно от вашего хоста.Это полезно, если вы хотите позже перенести свой блог на другой хост. Вам также не придется переносить доменное имя.
Однако, поскольку вы впервые настраиваете блог WordPress, самый простой способ приобрести доменное имя - через вашего провайдера веб-хостинга.
В данном случае я использую и рекомендую SiteGround как для доменных имен, так и для веб-хостинга (партнерская ссылка).
Другие хостинг-провайдеры, которые я также рекомендую:
- Bluehost
- WPEngine (немного дороговато).
Если вы регистрируете новую учетную запись общего хостинга с SiteGround , имейте в виду, что вам придется заплатить отдельную плату за свое доменное имя.
В отличие от других хостов, таких как Bluehost (партнерская ссылка) , например, вы можете получить бесплатное доменное имя на первый год.
Далее мы поговорим о веб-хостинге и рассмотрим необходимые шаги, необходимые для настройки вашей учетной записи хостинга.
Если вы решили НЕ покупать доменное имя отдельно от хостинга, читайте дальше.
Шаг № 2 - Выберите правильного провайдера веб-хостинга
Хорошо, к настоящему времени вы должны иметь в виду, что вы хотите использовать в качестве доменного имени (имя блога). Пришло время посмотреть, доступен ли он, и приобрести его вместе с надежным веб-хостингом и безопасным веб-хостингом .
Что такое веб-хостинг и зачем он вам нужен?
Еще раз напоминаю вам, что в этом руководстве предполагается, что вы новичок в ведении блогов и мире веб-хостинга.
Вот лучший способ понять, как работает веб-хостинг -
Представьте, что дом построен на участке земли. Вы идете через агентство недвижимости, чтобы купить землю под свой дом, , верно?
Ну, это тот же принцип «своего рода» для веб-сайта или блога. Веб-сайту требуется некоторое веб-пространство, которое предоставляется поставщиком / компанией веб-хостинга.
При регистрации новой учетной записи хостинга у провайдера веб-хостинга все, что вам действительно нужно, это самые основы, чтобы упростить задачу.
SiteGround предлагает три пакета общего веб-хостинга . Для нового блога я бы порекомендовал план запуска (партнерская ссылка) . Больше тебе ничего не нужно.
По мере роста вашего блога вы можете захотеть перейти на учетную запись GrowBig или даже GoGeek , чтобы получить дополнительные ресурсы и повысить производительность. Возможно, вы даже захотите рассмотреть облачный хостинг.
При этом вам не понадобятся эти дополнительные ресурсы, чтобы просто начать свой новый блог, поэтому не тратьте зря свое время и деньги.
Щелкните здесь, чтобы ознакомиться с последними предложениями скидок SiteGround.
Хорошо, вот пошаговое руководство о том, как зарегистрироваться на веб-хостинге SiteGround (партнерская ссылка) . Если вы не хотите использовать SiteGround, ознакомьтесь с этим постом , чтобы узнать о рекомендуемых альтернативных веб-хостах.
После того, как вы выбрали план, который вам подходит, вы попадете на страницу регистрации хостинга.
Шаг 1 проверьте доступность доменного имени - Сначала введите доменное имя, которое вы хотите использовать. , чтобы узнать, доступно ли оно.Если да, то можно праздновать. См. Ниже
Шаг 2. Введите информацию об учетной записи - укажите свой адрес электронной почты и выберите безопасный пароль по вашему выбору. Не забудьте подтвердить свой пароль и хранить его в надежном месте. Они понадобятся вам позже, чтобы войти в систему и установить WordPress.
Шаг 3. Введите информацию о клиенте - Введите информацию о себе, такую как ваше имя и адрес, компания, номер телефона и т. Д. См. Изображения ниже .
Шаг 4. Введите платежную информацию. - Добавьте свои платежные реквизиты, такие как данные кредитной или дебетовой карты. Установите флажок, если данные вашей карты совпадают с адресом, который вы использовали выше. См. Изображение выше .
Шаг 5 - Выберите план - Выберите план, который вы хотите приобрести, выберите центр обработки данных и период хостинга, необходимый для окончательного определения цены хостинга.
Когда все будет готово, нажмите Pay Now , чтобы открыть свою учетную запись SiteGround.
Вы уже на полпути.
Но, Фабрицио, я хочу выбрать другого провайдера веб-хостинга. Однако я не уверен, какой именно !
Это совершенно круто, как я сказал в начале. Если по какой-либо причине вы не хотите использовать SiteGround, ознакомьтесь с этим постом, который я создал для альтернативных поставщиков общего хостинга.
Вы также можете найти этот пост полезным, так как он предоставляет дополнительную информацию и советы по , что искать в хорошем хостинг-провайдере для вашего блога .
Независимо от того, решите ли вы использовать SiteGround или что-то еще, процесс регистрации будет более или менее одинаковым. Вот краткое изложение того, что обычно нужно искать в хорошем провайдере веб-хостинга -
- Доступность , , но не самый важный фактор! Использование самого дешевого хоста - не всегда лучшая стратегия.
- Надежность и безопасность (с 99% времени безотказной работы) Essential .
- Хорошая репутация и авторитет.
- Большое пространство хостинга ГБ.
- Технологии.
- Надежная техническая поддержка и полезная служба поддержки (самая большая).
- Хостинг доменного имени.
- Простая установка WordPress ( One-Click Install , который в наши дни предлагает большинство веб-хостинговых компаний)
- Простая в использовании cPanel (Панель управления, не всегда необходимая, поскольку многие хостинговые компании отказываются от старого интерфейса cPanel)
Шаг № 3 - Установите WordPress в свое доменное имя
Это, вероятно, самый важный шаг в настройке вашего блога WordPress, но не паникуйте, так как это также самый простой шаг.
Скорее всего, ваш хост-провайдер предоставит функцию для установки в один клик.
Эта функция просто означает, что вы можете установить WordPress в доменное имя по вашему выбору через выбранного вами хостинг-провайдера одним щелчком мыши.
В старые добрые времена вам приходилось устанавливать WordPress через FTP вручную. Это было несложно, но было очень утомительно.
Вы все еще можете использовать FTP для установки WordPress сегодня, однако я бы порекомендовал использовать функцию 1-click install , если вы никогда этого не делали раньше.
Итак, позвольте мне показать вам, как установить WordPress на новое доменное имя. Очевидно, я буду использовать SiteGround для этой демонстрации -
Начать блог WordPress - Шаг первый
Войдите в свою учетную запись хостинга SiteGround, используя свое имя пользователя и пароль , который вы создали во время настройки учетной записи. Затем на домашней странице щелкните вкладку Websites в верхней части пункта меню. См. Изображение ниже.
Вверху этой страницы вы увидите вкладку Новый веб-сайт оранжевого цвета.Щелкните здесь, чтобы создать новый веб-сайт, хотя вы создаете блог. См. Изображение ниже.
Начать блог WordPress - Шаг второй
Хорошо, теперь вам нужно щелкнуть по одному из трех вариантов, которые вы видите.
Нажмите на опцию New Domain , только если вы НЕ покупали домен при регистрации на SiteGround. Или, если у вас нет домена, размещенного в другом месте, который вы хотели бы использовать, например 123Reg.
Если у вас уже есть существующее доменное имя, с SiteGround или с другим провайдером, просто нажмите на опцию Existing Domain , чтобы пройти настройку.
В рамках этого руководства мы рассмотрим настройку существующего домена , потому что я уже показал вам, как приобрести новый домен в начале при регистрации с SiteGround.
Итак, нажмите кнопку Existing Domain на странице настройки нового веб-сайта, чтобы создать свой блог с доменом, который у вас уже есть. Затем введите доменное имя в поле. См. Изображение ниже.
Начать блог WordPress: Шаг третий
Затем выберите опцию Начать новый веб-сайт , а также выберите опцию WordPress Application. См. Изображение ниже.
Введите свой адрес электронной почты и создайте пароль для страницы входа в блог WordPress.
Сохраняйте эти учетные данные, уникальные для имени пользователя и пароля вашего веб-хостинга, и всегда будьте доступны из безопасного места. Они понадобятся вам для входа в админку вашего блога WP после завершения установки.
См. Изображения ниже.
Начать блог WordPress: Шаг четвертый
В разделе Add Extras вы увидите возможность добавить SG Site Scanner .Это функция, которая ежедневно сканирует ваш блог на наличие вирусов и вредоносного ПО. Вам не нужно вынимать это сейчас; это необязательно. Вы всегда можете добавить его позже. Когда вы закончите, просто нажмите кнопку Finish .
Когда процесс установки завершится, вы получите уведомление и увидите такую страницу.
Теперь у вас есть несколько вариантов. Если ваше доменное имя НЕ размещено на SiteGround, например, оно размещено в другом месте, таком как 123Reg, вам необходимо указать свой домен на новый хост-сервер.Поэтому скопируйте учетные данные DNS и вставьте их в панель поставщика услуг домена, где бы это ни было.
В противном случае вы можете пойти прямо и нажать кнопку Manage Site , чтобы управлять своим блогом и добавлять любые дополнительные инструменты, которые вы хотите, или настраивать свой блог.
Если вы предпочитаете войти в свой блог, чтобы начать писать свой первый пост, просто продолжайте. Но прежде чем вы это сделаете, я хочу порекомендовать несколько важных плагинов для установки и некоторые настройки, которые вы должны иметь в своем блоге.
Шаг №4 - Рекомендуемые плагины и настройки
Хорошо, так что на этом этапе вы в значительной степени выполнили все основные шаги по настройке вашего блога WordPress, и вы почти готовы начать вести блог и писать свой первый Почта.
Теперь давайте сделаем небольшую настройку блога WordPress . Мы начнем с установки нескольких «необходимых» плагинов.
Что такое плагины?
Еще раз предполагаю, что вы новичок в мире плагинов WordPress.
Плагины являются частью того, что делает платформу с открытым исходным кодом WordPress такой гибкой.
Вы можете в значительной степени создать веб-сайт WordPress для чего угодно и для любого типа бизнеса, который вы хотите.
Например, если вам нужно создать интернет-магазин, вы можете установить плагин под названием WooCommerce. Если вам нужно создать онлайн-курс, для него есть отличный плагин под названием LearnDash (партнерская ссылка).
Плагины также могут использоваться для расширения функциональности WordPress.Здесь вы можете найти широкий спектр функциональных плагинов в репозитории WordPress. В настоящее время существует более 50 000 на выбор из . Я рекомендую по возможности использовать сочетание качественных бесплатных плагинов и плагинов премиум-класса.
Плагины, которые я бы рекомендовал установить для нового блога, следующие:
1. RankMath SEO - не самый популярный плагин SEO, но я недавно перешел на него с Yoast, и т. Д. далеко, я был очень впечатлен.RankMath SEO легок, быстр и имеет несколько фантастических функций, которые позволяют продвинуть SEO и оптимизировать несколько ключевых слов.
2. WP Super Cache - Хотите, чтобы ваш блог загружался очень быстро? Этот плагин сгенерирует статический HTML-файл из вашего блога WordPress. После того, как HTML-файл был сгенерирован, ваш веб-сервер будет фактически обслуживать этот файл вместо обработки более тяжелых PHP-скриптов WordPress. Это просто означает, что ваш сайт будет загружаться быстрее и будет меньше нагрузки на ваш сервер.Ваши пользователи будут видеть кешированные версии ваших страниц.
3. Плагин Google ReCaptcha - этот плагин 100% бесплатный, , и вы можете использовать его, чтобы уменьшить количество спама в комментариях и контактных формах по мере того, как ваш блог начинает набирать популярность.
4. Monster Insights для WordPress (Партнерская ссылка) - обязательный плагин, который поможет вам установить код отслеживания Google Analytics и отслеживать рост трафика вашего блога. Вы также можете получить доступ к множеству расширенных функций в премиум-версии.
5. Social Snap (Партнерская ссылка) - это мощный, легкий, быстро загружаемый плагин социального обмена, который поможет посетителям вашего сайта делиться вашим потрясающим контентом в социальных сетях. Я подключился к премиум-плагину. Однако есть бесплатная версия, если вы предпочитаете ее попробовать.
6. WPForms Contact Forms (Партнерская ссылка) - фантастический, многофункциональный и легко настраиваемый плагин контактной формы для WordPress. С помощью этого плагина вы можете буквально создать любую индивидуальную форму для своего блога.Опять же, я связался с премиальной версией; однако вы можете найти бесплатную версию в репозитории WordPress.
7. Thrive Leads (Партнерская ссылка) - Ни один новый блог WordPress не будет полным без установленного лучшего плагина для создания списков рассылки. Для увеличения аудитории вашего блога, я рекомендую использовать Thrive Leads. Я сам пользуюсь TL почти пять лет и могу сказать о нем только хорошее. Вы можете ознакомиться с моим обзором Thrive Leads здесь.
Итак, это лишь некоторые из основных плагинов. я бы порекомендовал вам установить при настройке блога WordPress в первый раз.
Есть еще много других, с которыми вы столкнетесь в будущем, и вы, вероятно, захотите попробовать некоторые из них. Однако не слишком увлекайтесь установкой слишком большого количества плагинов, так как это может замедлить загрузку вашего блога и страницы.
Ознакомьтесь с этим сообщением в блоге о важных вещах, которые нужно сделать после установки WordPress, чтобы узнать о дополнительных плагинах и советах по настройке WordPress.
Как установить плагин WordPress?
После входа в бэк-энд своего блога WordPress (панель инструментов) просто прокрутите вниз и на правой боковой панели вы увидите плагинов.
Наведите указатель мыши на ссылку плагинов, , и откроется раскрывающееся меню с дополнительными параметрами; просто выберите , добавьте новый . См. Изображение ниже.
Ваша панель управления будет сильно отличаться от изображения выше, потому что панель управления WP изменилась с годами, но навигация и процесс не изменились.
Перейдя на страницу плагинов, вы можете найти плагин, который хотите установить, или загрузить тот, который вы скачали из репозитория WordPress на свой сайт. См. Изображение ниже.
Шаг № 5 - Установка темы WordPress
Итак, последняя часть настройки вашего блога WordPress - это установка выбранной вами темы.
Что такое тема?
Вы знаете упражнение; Если вы новичок в темах и шаблонах WordPress, продолжайте читать. Если нет, пропустите это.
Тема также известна как скин, и это то, что делает каждый блог / сайт WordPress уникальным и неповторимым.
Сам по себе WordPress - это просто платформа для публикации / управления контентом. По умолчанию в вашем блоге будет установлена тема Twenty Nineteen .
Я хочу порекомендовать несколько тем , которые подходят для начинающих.
Первая тема - Если вы ищете тему, которую не нужно разбирать на части для настройки, я бы порекомендовал что-то вроде Genesis Theme Framework (партнерская ссылка) от StudioPress .
Я рекомендую этот фреймворк по одной причине:
- Он надежный, надежный и хорошо закодированный.И дочерние темы для Genesis относительно легко настроить. Настройка может быть немного сложной, особенно если вы не знакомы с кодом. Но в Интернете доступно множество документации и руководств, чтобы вы во всем разобрались.
Вы можете ознакомиться с моим полным обзором платформы Genesis Framework здесь.
Вторая тема - Альтернативная тема, которую я настоятельно рекомендую проверить, - это Thrive Theme Builder (партнерская ссылка). Это гораздо больше, чем тема; это , на 100% настраиваемый во всех смыслах, потому что он позволяет вам создавать и настраивать каждую часть вашего блога, не касаясь ни единой строки кода.
Ознакомьтесь с моим обзором Thrive Theme Builder здесь.
Как установить тему?
Установить тему так же просто, как установить плагин. На панели инструментов WordPress перейдите в «Внешний вид »> «Темы»> «Добавить»> «Загрузить тему » и выберите тему, которую вы хотите загрузить. Предполагается, что Zip-файл для темы находится где-то на вашем компьютере после того, как вы его купили.
После того, как вы загрузили тему, просто активируйте ее и начните настраивать, перейдя в Внешний вид> Настроить.
Это накрутка!
Вот и все! Вы готовы к , чтобы начать вести блог, как настоящий профессионал !
Если вы хотите узнать больше об инструментах, которые я использую для развития своего блога и онлайн-бизнеса, посетите мою страницу ресурсов. Если вы новичок в моем блоге и нашли этот пост полезным, подпишитесь на обновления здесь.
Я хочу пожелать вам удачи в вашем новом блоге.
- Фабрицио Ван Марчиано.
Заявление об отказе от ответственности: Как партнер SiteGround, Bluehost, 123 Reg, StudioPress, Thrive Themes, WPForms, MonsterInsights и SocialSnap - я зарабатываю на соответствующих покупках.Если вы решите совершить покупку, используя любую из партнерских ссылок в этом сообщении в блоге, я получу небольшую комиссию без каких-либо дополнительных затрат для вас. Заранее спасибо!.
Где учиться Разработка тем WordPress
Более десяти лет назад я сделал небольшую серию видео из трех частей о проектировании для WordPress. Затем я сделал другие серии в том же духе, например, снял на видео весь редизайн версии 10, веб-сайт друга и даже написал книгу. Тем не менее, они становятся немного длинными в зубах.Вы все еще можете научиться, наблюдая за ними, если вы начинаете заниматься разработкой тем WordPress, но будут моменты, которые кажутся очень устаревшими (старый интерфейс и старые версии программного обеспечения). Весь код по-прежнему работает , потому что WordPress отлично справляется с обратной совместимостью. Я до сих пор получаю известия от людей, которые находят эти видео очень полезными для них.
Но с тех пор, как время шло, и меня недавно спросили, какие ресурсы я бы предложил сейчас , я подумал, что посмотрю вокруг и посмотрю, что мне нравится.
Вам нравится, как я наклеил логотип WordPress на купленную мной иллюстрацию с изображением компьютера и классной доски, чтобы вызвать чувство «обучения»? Настолько хорошо. Я знаю. С кем мы говорим?
Существует спектр разработчиков WordPress, от людей, которые вообще не знают никакого кода или почти не трогают его, до заядлых программистов, создающих все на заказ.
- Выберите тему, которая хорошо выглядит, и используйте ее.
- 🤷♂️
- 🤷♂️
- 🤷♂️
- 🤷♂️
- Хардкорный ботаник-программист.
Я не могу разговаривать ни с кем на любом краю этого спектра. Есть целый мир людей в середине . Они умеют программировать, но они не компьютерщики. Их выполнят работу человек. Может это примерно так:
- Выберите тему, которая будет работать, используйте ее.
- Начните с темы, немного настройте ее с помощью встроенных инструментов.
- Начните с темы, взломайте ее с помощью кода, чтобы делать то, что вам нужно.
- Начните с нуля, создайте то, что вам нужно.
- Начните с нуля, создайте сайт с широкими возможностями настройки.
- Хардкорный ботаник-программист.
Я всегда был где-то около №4, и я думаю, что это хорошее место. Я стараюсь позволить готовым WordPress и большим популярным плагинам делать тяжелую работу, но я принесу свой собственный интерфейс (HTML, CSS и JavaScript) и настрою то, что мне нужно. Я делаю шаблоны. Пишу запросы. Я строю блоки. Я делаю модули там, где могу.
Я чувствую себя сильным в этой зоне.Таким образом я могу создать множество сайтов, почти сам. Так где же ресурсы сегодня , которые помогут вам изучить этот вид разработки тем WordPress? Дай-ка посмотреть, что я найду.
Крыло, олд скул
Есть что сказать об обучении на практике. Испытание огнем. В этих обстоятельствах я многому научился в своей жизни.
Уловка здесь заключается в том, чтобы установить WordPress на активный сервер, а затем поиграть с настройками, плагинами, настройщиком и отредактировать сами файлы темы, чтобы сайт работал.В этих файлах тем вы найдете HTML - взломайте его! Вы увидите, как PHP-код выводит контент. Подскажите, чем и как этим манипулировать? Вы найдете файл CSS в теме - отредактируйте эту засранку!
Редактирование темы WordPress и наблюдение за тем, что происходит Официальная документация здесь может вам немного помочь:
В некоторой степени я поклонник , делающего это вживую (на производственном веб-сайте), потому что придает ощущение реальности тому, что вы делаете, когда вы новичок.Ставки здесь высоки, что дает вам ощущение силы, которой вы обладаете. Когда я вношу эти изменения, их может увидеть любой человек в мире, имеющий подключение к Интернету.
Я сделал это в годы становления, купив доменное имя и хостинг, установив WordPress на этом хостинге, войдя в него с учетными данными SFTP и буквально работая с живыми файлами. Я использовал Coda, приложение, которое до сих пор остается популярным, и сейчас оно активно развивается в новую версию.
Это Nova, редактор кода MacOS от Panic со встроенным SFTP. Надеюсь, ставки реальные, но низкие . Как будто вы работаете над домашним проектом или своим личным сайтом. В какой-то момент взлом производственных сайтов становится слишком опасной идеей. Одна строка неверного синтаксиса PHP может уничтожить весь сайт.
Если вы работаете над чем-то вроде клиентского сайта, вам необходимо обновить этот рабочий процесс.
Современное крыло
Современный, здоровый, стандартный способ работы с веб-сайтами:
- Работа по ним по месту .
- Используйте систему управления версиями (Git), где новая работа выполняется в ветвях ветви
master . - Развертывание на производственном веб-сайте выполняется, когда код помещается в ветку
master , как если бы ваша ветка разработки была объединена.
Я недавно снял видео по всему рабочему процессу, как я делаю это сегодня. Мой набор инструментов:
- Работайте локально с помощью Local by Flywheel.
- Мой веб-хостинг тоже Flywheel, но это не обязательно. Это может быть что угодно, что дает вам доступ к SFTP и запускает все, что нужно WordPress: Apache, PHP и MySQL.Раскрываю, Flywheel здесь спонсор, но потому, что мне нравятся они и их сервис :).
- Код размещен в частном репо на GitHub.
- Развертывание на хостинге Flywheel выполняется Buddy. Бадди наблюдает за отправкой в ветку
master и перемещает файлы по SFTP на производственную площадку.
Local by Flywheel Теперь, когда у вас есть настройка local , можно сходить с ума. Делай что хочешь. Вы не можете ничего сломать на действующем сайте, поэтому можете вносить экспериментальные изменения и просто смотреть, что происходит.
При локальной работе вам, скорее всего, придется редактировать файлы с помощью редактора кода. Я бы сказал, что в наши дни наиболее популярным выбором является бесплатный VS Code, но есть также Atom и Sublime и более модные редакторы, такие как PhpStorm.
Свобода взлома файлов становится особенно очевидной, когда вы помещаете свой код в репозиторий Git. Как только вы это сделаете, у вас будет возможность вернуть файлов обратно в состояние последнего нажатия.
Я использую программную башню Git, которая позволяет мне видеть, какие файлы были изменены с момента последней фиксации кода.Если я допустил ошибку, вызвал проблему или сделал что-то, что мне не нравится - даже если я точно не помню, что я изменил, - я могу отменить этих изменений до их последнего состояния. Это хороший уровень свободы.
Когда я, , делаю код коммита , для мастера или путем слияния ветки с master , именно тогда Бадди подключается и развертывает изменения на рабочем сайте.
CSS-Tricks - это сайт WordPress, который непрерывно развивался более 13 лет. Но с чего начать?
Здесь мы говорим о разработке темы WordPress, поэтому вы начнете с темы. Темы - это буквально папки с файлами в вашей установке WordPress.
корень
- / wp-content /
- / themes /
- / название-темы /
WordPress поставляется с некоторыми темами прямо из коробки. На момент написания статьи тема Twenty Twenty поставляется вместе с WordPress, и она очень хороша! Вы можете начать с этого взломать свою тему.
Темы, как правило, имеют какое-то мнение о том, как они организуются и как работают, и Twenty Twenty не исключение.Я бы сказал, что, возможно спорно, что нет один верный способ организовать вашу тему, так долго, как это правильный код и делает вещи, как «WordPress». Это просто то, что вам нужно почувствовать при создании тем.
Стартовые темы
Стартовые темы были очень популярным способом начать создавать тему с нуля в мое время. Я не понимаю, правда ли это по-прежнему, но главной идеей была тема со всеми базовыми шаблонами тем, которые вам понадобятся (отдельные страницы с сообщениями в блоге, домашняя страница, страница 404, страница результатов поиска и т. Д.) с очень небольшой разметкой и вообще без стилей. Таким образом, у вас будет пустой холст, из которого вы сможете самостоятельно построить весь свой HTML, CSS и JavaScript по своему вкусу. Сортите так, как будто вы создаете любой другой сайт с нуля, используя эти основные технологии, только с некоторым количеством PHP, выплевывающим контент.
Была популярна тема под названием «Старкеры», но теперь она мертва. Я сам сделал один под названием BLANK, но уже давно не трогал его. Немного осмотревшись, я нашел несколько более новых тем с таким же духом.Вот три лучших, которые я нашел:
Я не могу за них ручаться, но все они были обновлены недавно и кажутся мне довольно хорошей отправной точкой. Я бы дал им шанс, если бы начинал проект с нуля. У меня возникнет соблазн загрузить один, а затем украсить его именно так, как мне нравится, и сохранить , что , как свой собственный стартер на случай, если мне понадобится сделать это снова.
Стоит упомянуть, что большая часть веб-разработки - это не , начинающиеся с нуля, а скорее работа над существующими проектами.В этом случае процесс все еще настраивает локальную среду; вы просто начинаете не с нуля, а с существующей темой. Я бы посоветовал продублировать тему и изменить имя, пока вы ее взламываете, чтобы даже если вы ее развернете, это не повлияет на живую тему. Другие могут предложить использовать стартовую тему в качестве «родительской», а затем перейти к «дочерней» теме.
Чтобы ваша локальная среда разработки была синхронизирована с тем, на что похож производственный веб-сайт, я думаю, что лучшим инструментом является WP DB Migrate Pro, который может перенести производственную базу данных на ваш локальный сайт и все медиафайлы (платный продукт и платное дополнение, стоящее каждой копейки).
Темы для начинающих Fancier
Вместо того, чтобы начинать с нуля, есть темы с разумными настройками по умолчанию и даже с современными процессами сборки, с которых вы можете начать. Идея состоит в том, что создание сайта с использованием, по сути, необработанного HTML, CSS и JavaScript, хотя и вполне выполнимо, просто не имеет достаточно современных удобств, чтобы быть комфортным.
Вот некоторые.
- У Мортена Ранд-Хендриксена есть проект под названием WP Rig, в который встроены всевозможные инструменты разработчика.Процесс сборки на основе Gulp запускает сервер BrowserSync для автоматического обновления. JavaScript обрабатывается в Babel. CSS обрабатывается в PostCSS, а код выравнивается. Он обучает WordPress с его помощью.
- Roots создает тему под названием Sage, которая поставляется с механизмом создания шаблонов, выбранной вами структурой CSS и причудливыми процессами сборки.
- В Ignition есть процесс сборки и всевозможные помощники.
- Timber поставляется с механизмом создания шаблонов и набором помощников по коду.
Я думаю, что все это довольно круто, но, вероятно, не для начинающих разработчиков.
Книги
Это сложно, потому что их много. При быстром поиске в Google я нашел один сайт, на котором продаются пятнадцати книг WordPress в комплекте за 9,99 доллара. Как бы вы вообще знали, с чего начать? Насколько хороши они могут быть по такой минимальной цене? Я не знаю.
Я написал книгу с Джеффом Старром много лет назад под названием «Копаем в WordPress». Спустя столько лет Джефф все еще обновляет книгу, так что я бы сказал, что это достойный выбор! У Джеффа есть другие книги, такие как The Tao of WordPress и WordPress Themes In Depth.
Многие другие книги, посвященные разработке тем WordPress, довольно старые. 2008-2015 гг. Опять же, не то чтобы там нечего было изучать, тем более, что WordPress не меняется так быстро, но все же я бы хотел прочитать книгу более свежей, чем полувековой давности. Похоже, это большая возможность для такой большой целевой аудитории, как пользователи и разработчики WordPress. Или, если уже есть что-то, чего я просто не нахожу, дайте мне знать в комментариях.
Возможно, обучение настолько смещается в сторону Интернета, что люди перестают писать книги так много…
Курсы онлайн-обучения
У нашего официального партнера по обучению Frontend Masters есть один курс по WordPress, ориентированный на JavaScript и WordPress, так что он может быть не совсем идеальным для изучения основ разработки тем.Тем не менее, интересный материал.
Вот еще несколько, которые мне понравились, когда я смотрел вокруг:
Курс Zac выглядит как самый обновленный и, пожалуй, лучший вариант.
Совершенно другое направление развития темы
Один из способов создать сайт с помощью WordPress - это вообще не использовать темы WordPress! Вместо этого вы можете использовать WordPress API для извлечения данных из WordPress и создания сайта, как вам угодно.
Идея разделения CMS и создаваемого вами внешнего интерфейса довольно проста.Это часто называют «безголовой» CMS. Это не для всех. (Одна из важных причин в том, что это в некотором смысле удваивает ваш технический долг.) Но он может дать свободу независимому развитию как CMS, так и клиентской части.
Шесть этапов создания сайта WordPress с нуля быстро
Некоторые дизайнеры действительно ненавидят WordPress.
Они говорят, что WordPress ограничивает их творчество.
Они говорят, что им не так просто пользоваться, и что клиенты, как правило, очень сбиты с толку при взаимодействии с ним.
Говорят, сложно превратить современный дизайн в удобную тему.
И вот в чем дело, они правы.
По крайней мере частично.
WordPress не идеален как платформа для веб-разработки, особенно при работе с клиентами. Вот почему нам нужно адаптировать определенный подход, если мы хотим сделать их счастливыми (читай: чтобы они нам платили).
Существуют различные элементы и процессы, которые делают некоторые сборки WordPress лучше, проще и эффективнее, чем другие.
Но самое забавное в том, что, как выясняется, создать отличный сайт WordPress на самом деле не так уж и сложно, если вы знаете и понимаете один из рабочих процессов.
Итак, то, что я хочу показать вам сегодня, является именно одним из этих процессов - подходом, который вы можете использовать для создания отличного сайта WordPress сверху вниз и таким образом, который понравится вашим клиентам.
Приступим! Извините, но иначе нельзя сказать:
Шаг №1: Украсть!
Ага, украсть.Как в случае с чем-нибудь.
Где под штука я имею ввиду идеи .
Примечание. Никогда не кради результаты чьей-либо работы; включая код, графику, фирменный стиль, названия и тому подобное.
Опять же, речь идет только о воровстве идей. И даже несмотря на то, что вы можете сказать «я не знаю» по этому поводу, позвольте мне просто сказать, что воровство идей - самая распространенная дизайнерская практика у них всех.
Вот цитата Джима Джармуша:
«Ничего оригинального.Крадите откуда угодно, что вдохновляет или подпитывает ваше воображение. […] Выбирайте только те вещи, которые можно украсть, которые обращаются непосредственно к вашей душе. Если вы сделаете это, ваша работа (и кража) будут подлинными. Подлинность бесценна; оригинальности не существует ».
Дело в том, что идея сама по себе не имеет ценности. Главное - исполнение. Вы легко можете попросить 10 человек начать с одной и той же идеи, и они неизбежно получат 10 разных результатов.
Не бойтесь воровать идеи.Если вы видите что-то, что резонирует с вами, украдите это и покончите с этим.
Шаг № 2: Сначала заложите основу
Вот что я узнал несколько лет назад, когда руководил агентством веб-дизайна: Клиентов не волнует, насколько красив их сайт , их волнуют только результаты, которые он приносит.
Итак, шаг № 2 - это всегда убедиться, что вы понимаете, чего клиент хочет достичь с помощью своего сайта.
(Или то, чего вы хотите достичь с помощью сайта, если создаете его для себя.Совет применим в той же мере, если вы являетесь вашим собственным клиентом.)
Как только вы узнаете, чего хотите достичь (кстати, это должно быть всего лишь одно главное, а не 5-10 разных вещей), вы можете продолжать строить весь сайт вокруг этого.
Некоторые из наиболее популярных целей для веб-сайтов включают в себя такие вещи, как создание потенциальных клиентов, продажа продукта, повышение узнаваемости бренда и т. Д.
Шаг № 3: Получите правильный набор инструментов
Думаю, вы здесь не из-за очевидного, поэтому давайте не будем говорить об основных инструментах (например, Dropbox, Google Drive, Photoshop и т. Д.)).
Вместо этого я хочу показать вам другой набор - инструменты, которые еще не так хорошо известны, но они по-прежнему приносят большие плоды (!) И облегчают жизнь каждому дизайнеру WordPress.
За последние пару лет мы тщательно изучили ландшафт WordPress. Результатом стал сборник сообщений, раскрывающих некоторые из самых полезных инструментов, которые может использовать человек WordPress. Начальник из них:
Шаг №4: Спроектировать или изменить - вот в чем вопрос
В основном есть два основных способа создания сайта WordPress: вы можете либо взять готовую тему и изменить ее здесь и там (вы также можете изменить файлы PSD - большинство тем идут с ними), либо вы можете создать настоящую структура с нуля.
Короче говоря, мы фанаты первого. Если вы возьмете существующую тему или фреймворк, то вы получите много функциональных возможностей из коробки . И эта функциональность проверена другими людьми и доказала свою правильность.
Кроме того, вы часто получаете поддержку, и даже если ее нет, вы, по крайней мере, получаете какой-то форум сообщества. Другими словами, в случае каких-либо трудностей всегда есть к кому обратиться за помощью.Не та ситуация, когда вы создаете свой дизайн с нуля.
Главный магазин тем, которому мы доверяем, потому что мы его запускаем, - это ThemeIsle. Если вам нравится иметь больше возможностей, круто, без обид ... вот ресурс, посвященный рынку тем WordPress, анализируя более 110 магазинов тем.
Шаг №5: Установите на него неочевидные плагины
Основная цель, которую мы преследуем в этом руководстве, - создать сайт быстро и таким образом, чтобы клиенты были абсолютно влюблены в него. .
Итак, плагины, которые нам нужны, должны подталкивать нас к этой цели.
Опять же, я собираюсь сохранить вам все очевидные плагины, о которых вы уже знаете, такие как WordPress SEO, Contact Form 7 или Akismet (полный список можно найти здесь). Вместо этого давайте сосредоточимся на менее очевидных, но по-прежнему важных для ваших клиентов.
- Расширенные настраиваемые поля - плагин позволяет вам еще больше настраивать пользовательский интерфейс и предоставлять вашим клиентам некоторые дополнительные типы контента и другие элементы, которые они могут использовать в своих сообщениях (хотя это не чудо-плагин с одним щелчком; он требует работы ).
- Оживите старые сообщения - в наши дни ни у кого нет времени ежедневно делиться своими сообщениями в социальных сетях вручную. Этот плагин делает это за вас или для ваших клиентов, чтобы они могли вычеркнуть еще одну вещь из своих ежедневных дел.
- Better Click To Tweet - очень красивый блок для твитов. Мы часто используем их в этом блоге - вы наверняка их видели.
- Optimole - это наш новейший проект - плагин для оптимизации изображений, работающий на автопилоте. Просто установите его, активируйте, и ваши изображения будут занимать до 80% меньше места на вашем сервере (при этом выглядя так же хорошо).
Шаг № 6: Помощь в создании контента
Если вы создаете собственный сайт, этот шаг довольно очевиден. С другой стороны, если это сайт для клиента, вы все равно должны вмешаться и предложить свою помощь с созданием исходного контента и, возможно, даже заключить с ним некую текущую сделку.
