Плагины для WordPress: видео уроки
WordPress – одна из самых лучших и функциональных систем управления контентом. Не зря же эту CMS используют для своих сайтов тысячи людей. Традиционно считается, что WordPress – это движок для блогов. Но мы знаем, что сейчас он широко используется и для других типов сайтов. Беря во внимание то, что количество сайтов на этом движке неуклонно растет, мы не могли обойти его стороной, и не рассказать вам о не побольше.
Если ранее WordPress ассоциировался у вас исключительно с блогами, то почитайте нашу статью Для каких сайтов, кроме блогов, можно использовать WordPress?
Представляем вам вторую часть подборки видео уроков по WordPress. Мы уже показывали вам, как использовать ваш хостинг для ВордПресс: как установить и администрировать CMS, как установить тему, создать страницу, рубрику и запись. Просмотреть эти видео вы можете здесь: Видео-уроки по WordPress. Часть 1.
А мы продолжаем работу с WordPress и подготовили для вас новые видео. Прочитайте сначала про установку WordPress, а затем переходите к установке плагинов, о которых мы сегодня и расскажем.
Из статьи вы узнаете:
Плагины для WordPress
Начнем с общего разбора плагинов. Из видео вы узнаете:
– зачем нужны плагины;
– где и как их скачать;
– какие плагины установлены по умолчанию;
– какие плагины установить на WordPress и настроить их.
Плагины для комментирования
Плагины комментирования – это очень важные элементы вашего сайта. Практически на каждом сайте есть потребность в работе с комментариями. Если стандартной функции комментирования, имеющейся на WordPress, вам недостаточно (а это, скорее всего, так и будет), мы поможем вам сделать выбор в пользу того или иного плагина. Мы сделали видео-обзор самых популярных по количеству скачиваний плагинов для комментирования, а именно:
– The Facebook Comments;
– Disable Comments;
– WordPress Social Login;
– Social;
– Rating-Widget.

Плагины для кэширования
Еще один важный момент в работе с любой CMS – это кэширование данных. От него зависит, насколько быстро ваш сайт будет работать. WordPress сам по себе не является очень быстрым движком, поэтому для комфортной работы вам будут необходимы плагины для кэширования. В первом видео разберем:
– процесс его установки и настройки.
Второе видео по плагинам кэширования содержит в себе обзор еще двух популярных плагинов – WP Super Cache и Hyper Cache. Посмотрим, как их установить и настроить.
Плагин для электронной коммерции Woocommerce
WordPress используется не только для блогов, как многие привыкли считать. Эта платформа может стать отличным способом создания интернет-магазина, если использовать для этого хороший плагин для электронной коммерции. Одним из таких является плагин Woocommerce. Остановимся на нем подробнее:
– как установить плагин для WordPress Woocommerce;
– как активизировать и русифицировать;
– как настроить;
– как добавить товары;
– какие можно установить дополнительные плагины.
Плагины для создания мобильной версии сайта
Перейдем к адаптации вашего сайта на WordPress к мобильным платформам. Для этого вам также потребуются специальные плагины. Мы рассмотрели в видео-обзоре такие плагины:
– Wiziapp;
– WPtouch;
– WP Mobile Detector;
– WP Mobile Edition.

В конце видео вы найдете пример создания мобильной версии сайта с помощью плагина WPtouch.
Сайт-билдеры для WordPress
Всем важно, как будет выглядеть их сайт. И все хотят, чтобы он был красивый, современный и удобный. В этом вам помогут сайт-билдеры. Вы сможете изменить внешний вид сайта так, как вам захочется. В следующем видео представляем вам такие сайт-билдеры:
– Page Builder by SiteOrigin.
Но и это еще не всё. Продолжая говорить о сайт-билдерах, остановимся подробнее на:
– Beaver Builder Plugin;
– WR PageBuilder;
– Visual Composer.
Последний плагин является платным, но по отзывам пользователей это одно из лучших решений в построении собственного дизайна.
Мы закончили обзор самых популярных и нужных плагинов для WordPress. Подписывайтесь на наш Youtube-канал, где вас будут ждать новые интересные видеоуроки!
Читайте также:
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
WordPress. Введение. (Урок 1) | Народное программирование
Настало время разобраться с WordPress. Лично я использую его достаточно давно, но только в качестве пользователя/администратора, с небольшим полуинтуитивным допиливанием некоторого недостающего лично мне функционала. Но теперь пришло время уйти глубже. Но так как заметка вводная, начнем с основ. Совсем чуть-чуть.
WordPress — яркий пример  За свое столь длительное существование (первая версия увидела мир в 2003 году) обрекла себе неозначную славу как продукта с небрежным стилем кода, так и лучшего решения для изучения новичками. В защиту скажу, что, во первых, эта CMS существует достаточно долго, достаточно успешно, и разумеется, как только она появилась, о сладком ООП и MVC в php еще никто даже не мечтал. И в свое время это был очень даже хороший продукт. Если полностью переделать WordPress «по понятиям» (то есть, конвенциям, стандартам и т.д.), это уже будет не
За свое столь длительное существование (первая версия увидела мир в 2003 году) обрекла себе неозначную славу как продукта с небрежным стилем кода, так и лучшего решения для изучения новичками. В защиту скажу, что, во первых, эта CMS существует достаточно долго, достаточно успешно, и разумеется, как только она появилась, о сладком ООП и MVC в php еще никто даже не мечтал. И в свое время это был очень даже хороший продукт. Если полностью переделать WordPress «по понятиям» (то есть, конвенциям, стандартам и т.д.), это уже будет не
WordPress — одна из самых быстрых CMS, имеет отличный потенциал расширяемости с помощью плагинов, и одна из простейшей CMS для пользователя (научить наполнять сайт контентом необученного пользователя будет проще всего на WordPress).
Также стоить отметить огромнейшее количество уже готовых решений для расширения и кастомизации CMS. Кстати, об этом. У WordPress очень удобно продумана система установки/обновления компонентов. Это делается через репозиторий с помощью консоли администратора. Зачастую не приходится, что-то ставить вручную — ищите нужный
Внешний вид админки:
Это чудо и так довольно лояльно относится к ресурсам, но еще помимо этого позволяет включать кэш. (С помощью внешних плагинов).
Помимо тем и плагинов, также поддерживаются виджеты — это как бы визуализаторы для некоторых плагинов.
25/12/2013 WordPress 4395Создаем рубрики в WordPress
В данном уроке мы рассмотрим, как создаются рубрики в WordPress, а также что такое ярлык рубрики и родительская рубрика.
В WordPress предусмотрена возможность помещать тематические заметки в определенные рубрики.
Таким образом, можно сортировать все материалы блога в зависимости от тематики записи.
Это позволяет посетителям блога быстро находить материалы, касающиеся какой-то определенной темы, для их поиска не нужно рыться в архивах просматривая все материалы блога. Перед тем как приступить к наполнению своего блога на WordPress материалами, необходимо продумать и создать необходимые рубрики.
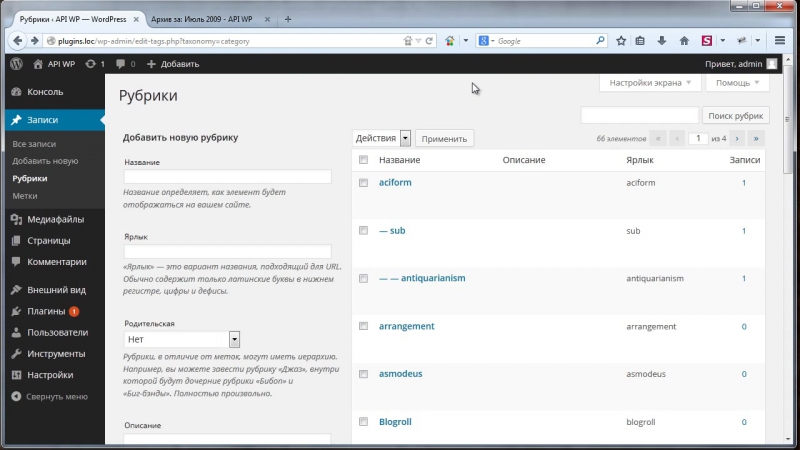
Для того чтобы создать рубрики перейдите в административной панели WordPress в пункт: «Записи» >> «Рубрики».
В поле «Название» введите название вашей рубрики. Именно это название и будет отображаться на вашем блоге.
В поле «Ярлык» введите название рубрики латинскими символами. Это название будет отображаться в URL’е ведущем на данную рубрику. Можете здесь указать ключевое слово или словосочетание, релевантное данной рубрике, это учитывается поисковыми системами. Данное название отображается в URL только при включенных постоянных ссылках, как их включить вы можете прочитать в уроке настройка WordPress. Более того, если вы настроили транслитерацию для постоянных ссылок, то ярлык будет создаваться автоматически.
В WordPrees предусмотрена иерархия рубрик. Поэтому при помощи выпадающего списка «Родительская» можно выбрать рубрику, в которую будет вложена та рубрика, которую мы создаем.
К примеру, если на блоге планируется публикация уроков по созданию сайта, то можно создать рубрику «Уроки», а в нее вложить рубрики: «Уроки HTML», «Уроки CSS», «Уроки WordPress», «Уроки Joomla». На панели, справа, это будет выглядеть так:
Т. е. при создании рубрик: «Уроки HTML», «Уроки CSS», «Уроки WordPress», «Уроки Joomla» из выпадающего списка «Родительская», был выбран пункт «Уроки». При создании заметки, вы сможете выбирать в какую категорию ее поместить.
В поле «Описание», можно ввести описание для данной рубрики. В большинстве шаблонов не предусмотрен вывод описания на блог поэтому, как правило, данное поле не заполняют.
В большинстве шаблонов не предусмотрен вывод описания на блог поэтому, как правило, данное поле не заполняют.
После того как вы заполнили все необходимые поля, нажмите на кнопку «Добавить новую рубрику», она будет создана и отобразится на панели с права.
Для того, чтобы отредактировать созданную рубрику, наведите на ее курсор, в результате под ней появится небольшое всплывающее меню при помощи ссылок которого вы сможете отредактировать или удалить рубрику.
Чтобы рубрика появилась на самом блоге, необходимо, чтобы в ней находилась, хотя бы одна заметка. По умолчанию, рубрики в WordPress сортируются по алфавиту.
Материал подготовлен сайтом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 07 Март 2011
Обновлено: 08 Сентябрь 2013
Просмотров: 26276
«Elementor PRO» — бесплатное обучение
- Федор Васильев
- WordPress
Привет всем любителям движка WordPress, на связи Федор Васильев!
Вы наверно слышали, что я готовлю новый видеокурс по плагину Elementor PRO, (конструктор страниц на WordPress). И даже собирал подписчиков, на этой странице, желающих участвовать в акции. Я решил создать новый видео курс, абсолютно бесплатно, для всех желающих, и выкладывать поэтапно новые видео уроки на свой канал YouTube.
«Elementor PRO» — бесплатное обучение
Тем, кто захочет приобрести плагин Elementor PRO, я предлагаю купить его по моей реферальной ссылке. Для вас это обычная покупка, а для меня — небольшое вознаграждение. Дело в том, что на создание таких видео курсов уходит очень много времени и сил и мне YouTube не платит за это. Заранее спасибо!
Заранее спасибо!
У Elementor существует и бесплатная ограниченная версия, для ознакомления можете посмотреть мой мини-сериал, где доступно 17 видео уроков. После просмотра у вас получится готовый сайт LANDING PAGE. Elementor PRO имеет на борту гораздо больше премиальных инструментов, что позволяет создавать более сложные и гибкие сайты.
Сейчас для вас доступно 5 видео уроков, к их изучению вы сможете приступить в удобное для вас время.
Урок 1: Переход с бесплатного Elementor на Elementor pro
В этом видео я покажу как можно перейти с бесплатного плагина Elementor на Elementor pro. Отвечу на часто задаваемые вопросы новичков.
Урок 2: Общие настройки Elementor PRO
В этом видео я покажу общие настройки Elementor PRO, что поможет вам на первых этапах улучшить работу в плагине Elementor PRO, что нужно включить, а что можно оставить по умолчанию.
Урок 3: Страница заглушки в Elementor PRO
В этом видео я покажу как создать шаблон «страница заглушки — мы скоро откроемся» в Elementor PRO.
Урок 4: Уровни доступа в Elementor PRO
В этом видео я покажу как использовать роли (уровни доступа), для того чтобы ограничить возможность редактировать контент на сайте для помощников администратора.
Урок 5: Глобальные настройки цветовой палитры в Elementor PRO
В этом видео я покажу как назначить глобально все цвета для вашего сайта, будь то цвет заголовков,текста, иконок, кнопок. А так же, как сортировать быструю палитру для удобства и скорости создания страниц.
ПРОДОЛЖЕНИЕ СЛЕДУЕТ…
Похожие статьи:
WordPress — создаем сайт БЕСПЛАТНО! с Elementor
«Elementor» — конструктор страниц Часть 2
«Yootheme» Обзор Часть 3
WordPress, LANDING, Elementor PRO
- Просмотров: 5884
Как работать с плагинами WordPress, установка и настройка плагинов
Для создания полноценного Интернет магазина на WordPress не обойтись без установки плагинов WordPress сторонних разработчиков. Плагины WordPress расширяют одну или несколько функциональных возможностей системы. Особенно важны плагины, для создания полноценного Интернет магазина. Да и сам Интернет магазин на WordPress не возможно создать без установки специального плагина коммерческой торговли.
Плагины WordPress расширяют одну или несколько функциональных возможностей системы. Особенно важны плагины, для создания полноценного Интернет магазина. Да и сам Интернет магазин на WordPress не возможно создать без установки специального плагина коммерческой торговли.
Плагины WordPress делятся на бесплатные и платные. Обоих типов плагинов большое множество. Обычно, платные плагины отличаются большим количеством пользовательских настроек и наличием технической поддержки.
Официальное хранилище плагинов WordPress
Свободная лицензия WordPress позволяет любому разработчику создать плагин WordPress и выложить его в хранилище плагинов. Хранилище, не совсем корректное слово. Есть официальный сайт, где представлены все официальные, в том числе сторонних разработчиков, плагины системы WordPress. На официальном сайте https://wordpress.org/plugins/ можно найти нужный плагин, скачать его и установить на сайте.
Как работать с плагинами WordPress
Управление плагинами WordPress осуществляется на вкладке «Плагины» консоли. Здесь мы видим список установленных плагинов. Активные ссылки фильтра позволяют показать в списке все плагины или только активные или только неактивные плагины.
В слайдере «Настройка экрана» можно убрать из списка плагинов их описание.
Настройка экрана вкладки ПлагиныАктивные ссылки под названием плагина позволяют в один клик Активировать, деактивировать (отключить) и удалить плагин. Для полного удаления следов плагина, требуется подтверждение удаления.
На вкладке Плагины, можно массово или по одному, обновлять (Обновить), удалять (Удалить), отключать (Деактивировать), некоторые настраивать (Настройка-Settings).
Действия с плагинами WordPressУдаление плагина WordPressПервый способ установки плагина WordPress
Этот способ установки плагина WordPress, судя по форумам, работает не на всех хостингах и поэтому не может быть универсальным. Однако стоит отметить, что это самый удобный способ установить плагин WordPress.
Если вы знаете название плагина или его тип, например commerce, то поступаем следующим образом:
- Авторизуемся в административной панели WordPress;
- Входим на вкладку Плагины→Добавить новый;
- В поле поиска пишем commerce;
- После поиска система подберет плагины в названии или описании которых, есть слово commerce;
- Для установки плагина служит кнопка «Установить»;
- Для активации плагина нужно нажать кнопку «Активировать».
Второй способ установки плагина WordPress
Если не работает способ установки из консоли, работаем по второй схеме установки плагина.
- Здесь нам нужен архив выбранного плагина. Берем (скачиваем) его на официальной странице плагина в архиве плагинов (ссылка выше) или берем из проверенного источника;
- Далее, в консоли идем на вкладку Плагины→Добавить новый→Загрузить и с помощью файлового менеджера системы выбираем и загружаем ранее скачанный плагин;
- Чтобы плагин начал работать не забываем его активировать.
Третий способ установки плагина WordPress
Это кондовый способ установки плагина, но работает при любых условиях. Правда, для этого способа нужен доступ к каталогу сайта по FTP.
- Для начала качаем плагин с официальной страницы и распаковываем архив;
- В архиве будет папка с названием плагина. Эту папку и заливаем в каталог wp-content/plugins корневого каталога сайта;
- После удачной заливки идем в административную панель и на вкладке Плагины→Установленные найдя в списке установленный плагин, жмем ссылку «Активировать».
Настройки плагинов WordPress
Каждый плагин настраивается по своей программе настройки. Здесь отмечу, что большинство доступов в настройки плагинов будут на вкладке «Настройки». Мощные плагины «займут» отдельный пункт консоли, некоторые плагинов «прячутся» на вкладках «Инструменты», «Внешний вид», «Комментарии» и т. п.
п.
Дополнения
При установки плагинов в базе данных создается таблица (таблицы) в название которых входит название установленного плагина. Нужно помнить, что плагины пишутся людьми и, установив плагин, мы не всегда, подробно читаем инструкцию к нему. Из-за этого бывают случаи, когда при удалении плагина из консоли, остаются его «следы» в виде таблиц в базе данных и папки в каталогt wp-content/plugins, в этом случае их удалять нужно вручную.
Игорь Серов для Shopiweb.ru
Статьи сайта по теме: Интернет магазин WordPress и Joomla
- Записи не найдены
Подписка на новые статьи
Подписка на новые статьиПохожие посты:
Как пользоваться WordPress сайтом | Сайт веб-дизайнера фрилансера Яны Ходкиной
Как пользоваться WordPress сайтом. Инструкция.
После того, как сайт под ключ закончен, я провожу, небольшой инструктаж для моих заказчиков.
Если владелец нового сайта новичок, то я записываю для него короткое индивидуальное видео с разъяснениями. Как зайти на сайт, как опубликовать новую статью, как изменить рубрики, как добавлять картинки…
В общем, рассказываю как пользоваться сайтом. Это не всегда удобно, потому что есть вероятность что-то не упомянуть и вопросы все равно возникают.
Сайты у всех разные, но так как движок почти у всех заказчиков одинаковый (мы обычно ставим WordPress).
Поэтому, я решила создать вот такую страницу с универсальными мини подсказками.
И так…
Основные вопросы по использованию WordPress сайта
Где найти настройки для главной страницы
У каждого сайта, главная страница выглядит по-разному. Чем больше на странице различных модулей, тем больше будет настроек. Это сделано для того, чтобы вы могли менять информацию на сайте самостоятельно.
Все настройки для главной страницы находятся в меню «Консоль темы»
На первом слайде, у сайта настроек немного.
У этого же сайта, настроек для главной страницы гораздо больше:
Как создать новую запись
Как создать новую страницу
Как отредактировать существующую страницу или запись
Как создавать и редактировать рубрики
Как вставить ссылку на страницу или в запись
Достаточно выделить фрагмент текста или одно слово…
Как сделать, чтобы ссылка на странице открывалась в новом окне
Как вставить видео
Просто копируете нужную ссылку на видео из YouTube и вставляете ее в статью или на страницу.
Как вставить картинку в статью
Как добавить миниатюру записи
Как добавить раздел в меню
Как пользоваться виджетами
Как отключить комментарии на странице или в отдельной записи
Как изменить количество постов на одной странице
Если есть еще какие-то небольшие вопросы, пишите в комментариях, со временем постараюсь дополнить этот раздел.
14 учебных пособий по WordPress для всех уровней квалификации
С момента своего выпуска в 2003 году WordPress сыграл важную роль в создании и поддержке более 75 миллионов веб-сайтов. WordPress — самая популярная система управления контентом, на которой работает около 40% существующих веб-сайтов. С WordPress можно делать что угодно. Вот почему существуют сотни и сотни руководств по WordPress.
WordPress — это платформа с открытым исходным кодом, поэтому дизайнеры и разработчики по всему миру постоянно добавляют к огромному пулу шаблонов, плагинов и ресурсов, чтобы сделать его еще более настраиваемым и мощным.
Итак, независимо от того, являетесь ли вы новичком или экспертом, мы собрали 14 руководств по WordPress, которые помогут создать и настроить ваш веб-сайт.
Иллюстрация OrangeCrushПочему WordPress?
–
Когда мы говорим «WordPress», мы имеем в виду wordpress.org, бесплатную систему управления контентом, которую вы можете загрузить или получить к ней через выбранного вами хостинг-провайдера. Если вы еще не выбрали хостинг-провайдера или не уверены на 100%, что влечет за собой веб-хостинг, ознакомьтесь с нашим кратким руководством по веб-хостингу.
WordPress.com — это конструктор веб-сайтов, который также позволяет создавать веб-сайты бесплатно, но чтобы использовать собственное доменное имя или получить доступ к другим функциям, вы должны заплатить. Его гораздо меньше настраивать, чем при использовании wordpress.org, но он предлагает аналогичную поддержку для других платных разработчиков веб-сайтов, таких как Squarespace и Wix.
Вот краткое руководство по WordPress:
Так почему же WordPress? Это самая популярная в мире система управления контентом по многим причинам.
Некоторые из его самых больших преимуществ:
- Это бесплатно. WordPress известен тем, что он полностью бесплатный и имеет открытый исходный код. Тем не менее, многие надстройки, такие как темы и плагины для WordPress, стоят денег. Но это совершенно необязательно; Сам WordPress никогда не будет вам ничего стоить.

- Существует ошеломляющее количество плагинов на выбор для настройки вашего веб-сайта — по состоянию на 2018 год их было более 50 000, и сейчас оно, безусловно, больше.
- Тонны интеграции с другими программами и сервисами, такими как Salesforce, Google Drive, Shopify, Mailchimp и многими другими.
- Легко использовать. Хотя вы, безусловно, можете заняться кодированием и создавать интересные вещи с помощью WordPress, вам не нужны какие-либо знания в области программирования, чтобы создать красивый, полностью функциональный веб-сайт.
- В Интернете доступно множество учебных пособий, многие из которых бесплатны.
Лучшие учебники по WordPress
—
Ищете ли вы руководства по WordPress для начинающих, средних или опытных пользователей, в Интернете вы найдете то, что ищете. Взгляните на некоторые из наших любимых руководств по WordPress, аккуратно организованных в соответствии с их уровнем сложности:
Мы составили список руководств, которые охватывают некоторые основы для начинающих, такие как настройка вашего веб-сайта и интеграция WooCommerce для сайта электронной коммерции, а также добавление функций маркетинга и обслуживания клиентов к навыкам более высокого уровня, таким как добавление пользовательского javascript, создание плагинов, создание ваши собственные темы и ведение эффективного бизнеса на базе WordPress.У нас также есть один, который покажет вам, как сделать ваш сайт невидимым для хакеров.
Учебники WordPress для начинающих
—
Как создать сайт в 2021 году (шаг за шагом)
По : WPBeginner
Стоимость : бесплатно
Продолжительность : 28 минут
Сфера охвата : комплексное руководство по настройке хостинга, получению доменного имени, установке WordPress, выбору темы и добавлению страниц и плагины.
Смотрите руководство здесь
В этом руководстве WPBeginner проведет вас через все этапы создания веб-сайта WordPress.Это видео предназначено для очень ранних новичков — рассказчик детально объясняет каждую мелочь о создании новой учетной записи WordPress, настройке хостинга и наполнении сайта контентом и плагинами.
Как добавить запрос на обратный звонок в WordPress
Через WPBeginner От : WPBeginner
Стоимость : бесплатно
Длина : 1546 слов — около 7 минут
Что он охватывает : процесс добавления кнопки на ваш веб-сайт, которая позволяет клиентам запрашивать обратный звонок от вас при первой же возможности
Прочтите руководство здесь
Этот учебник гораздо более конкретен, чем предыдущий.Здесь уже предполагается, что у вас есть работающий сайт WordPress и вы хотите добавить кнопку, чтобы упростить запросы обратного вызова.
Если вы предлагаете товар или услугу через свой веб-сайт и регулярно принимаете звонки от клиентов, это может быть отличной функцией для добавления. Таким образом, они не будут иметь дело с электронной почтой или живым чатом, сидеть без дела или оставлять вам голосовые сообщения — они просто нажимают быструю кнопку, чтобы вы знали, чтобы перезвонить им, когда вы будете доступны.
Как использовать FTP для загрузки файлов в WordPress для начинающих
По : WPBeginner
Стоимость : бесплатно
Продолжительность : 6 минут
Что это касается : загрузка файлов через FTP, средство доступа к файлам веб-сайта через хостинг-провайдера, а не через панель управления WordPress
Смотреть учебник здесь
Бывают случаи, когда вы не можете войти в WordPress, но вам нужно обновить свой сайт. Это может произойти, если в коде вашего сайта есть ошибка или что-то не так с плагином… и результаты могут быть плачевными. В подобных ситуациях FTP — спаситель, и это руководство для начинающих покажет вам, как именно использовать FTP для загрузки неповрежденных файлов на ваш сервер и сохранения вашего сайта!
Это может произойти, если в коде вашего сайта есть ошибка или что-то не так с плагином… и результаты могут быть плачевными. В подобных ситуациях FTP — спаситель, и это руководство для начинающих покажет вам, как именно использовать FTP для загрузки неповрежденных файлов на ваш сервер и сохранения вашего сайта!
WordPress Электронная торговля: WooCommerce
Via Lynda.com Автор : Патрик Рауланд через Lynda.com
Стоимость : 25 долларов в месяц для членства на Lynda.com, что дает вам доступ ко всем курсам бесплатно
Продолжительность : 2 часа 39 минут
О чем идет речь : все, что нужно знать новичку в WooCommerce, от установки WooCommerce и настройки магазина до подключения Mailchimp и Google Analytics
Смотрите руководство здесь
Если вы планируете создать сайт электронной торговли, это руководство для вас.WordPress + WooCommerce — одна из самых популярных настроек для электронной коммерции, потому что, как и WordPress в целом, она чрезвычайно настраиваема и позволяет создавать именно то, что вы хотите. Если вы все еще ищете подходящую платформу электронной коммерции для своего магазина, ознакомьтесь с нашим руководством по 10 лучшим платформам электронной коммерции для онлайн-продаж.
В этом руководстве вы познакомитесь с новичком, как начать работу с WooCommerce. Он запускает вас с самого первого шага: выбора WooCommerce по сравнению с другими платформами электронной коммерции.Затем Патрик Рауланд проведет вас через каждый этап создания вашего первого магазина, включая работу с мобильным приложением WooCommerce.
Как правильно добавить Google AdSense на свой сайт WordPress
По : WPBeginner
Стоимость : бесплатно
Продолжительность : 5 минут
О чем идет речь : Добавление Google AdSense на ваш веб-сайт
Смотрите руководство здесь
С помощью Google AdSense вы можете зарабатывать деньги на своем веб-сайте, позволяя Google размещать на нем рекламу. Как и другие учебные пособия по WordPress для начинающих, это поможет вам с самого начала работы с Google AdSense и проведет вас через процесс настройки ваших самых первых объявлений. Рассказчик обсуждает различные размеры объявлений и то, как выбрать лучший для вашего веб-сайта, а также иллюстрирует процесс создания и настройки объявлений Google.
Как и другие учебные пособия по WordPress для начинающих, это поможет вам с самого начала работы с Google AdSense и проведет вас через процесс настройки ваших самых первых объявлений. Рассказчик обсуждает различные размеры объявлений и то, как выбрать лучший для вашего веб-сайта, а также иллюстрирует процесс создания и настройки объявлений Google.
Руководства по WordPress для промежуточных пользователей
—
Шпаргалка по WordPress
Через Начать блог в Интернете По : Начать блог в Интернете
Стоимость : бесплатно
Длина : примерно 650 слов — около 3 минут
О чем идет речь: Много фрагментов кода, необходимых разработчику для создания страниц и шаблонов работа
Читайте инструкцию здесь
Это не учебник в традиционном понимании, но мы подумали, что было слишком полезно включать , а не в этот обзор.Это быстрый и простой чит-лист со всеми основными файлами шаблонов, фрагментами php для шаблонов и заголовков, фрагментами кода навигации и несколькими более сложными разделами, такими как цикл, запросы сообщений и стили различных категорий. Здесь не так много объяснений, просто набор фрагментов кода, готовых для копирования и вставки в тему.
Узнайте, как правильно добавить пользовательский JavaScript в WordPress
Через wpmudev Автор : Бренда Баррон через wpmudev
Стоимость : бесплатно
Длина : примерно 1500 слов — около 6 минут
О чем идет речь : Почему вы хотите использовать Javascript на своем сайте и правила как (и как не добавлять) добавлять Javascript на ваш сайт
Прочтите руководство здесь
HTML и CSS придают вашему сайту внешний вид.Javascript дает вашему веб-сайту ощущение, добавляя интерактивные элементы, такие как возможность увеличения и уменьшения масштаба, изменение цвета кнопки при наведении на нее указателя мыши, отображение анимации, отображение раскрывающихся меню и многое другое.
Бренда Баррон объясняет, как добавить пользовательский Javascript в ваши файлы WordPress, чтобы безопасно и правильно изменить поведение вашего сайта (другими словами, таким образом, чтобы ваш сайт не вылетел) в четырех сжатых заголовках. Эти заголовки отражают несколько важных вредных привычек, которые, возможно, вы заметили у других, и почему вам не следует их делать.В конце она познакомит вас с несколькими полезными плагинами, которые упрощают работу с пользовательским Javascript.
Начало работы с разработкой плагинов WordPress
Через Wpmudev Автор: : Даниэль Патаки через Wpmudev
Стоимость : бесплатно
Длина : примерно 3800 слов — примерно 17 минут
Сфера охвата : Создание плагинов для изменения функциональности вашего сайта без изменения его основного кода
Прочтите руководство здесь
необходимы практически для любого веб-сайта WordPress.И хотя вы, вероятно, найдете несколько вариантов плагина для всего, что ищете (серьезно, есть тонны ), вы можете захотеть создать свой собственный плагин.
В этом руководстве Дэниел Патаки покажет вам, как пройти через процесс создания плагина, который интегрирует Facebook Open Graph с WordPress. Facebook Open Graph — это API, который позволяет интегрировать Facebook с вашим сайтом такими способами, как добавление кнопки «Нравится» на ваши страницы, встраивание потоков Facebook Live и предоставление пользователям возможности входить на ваш сайт с помощью Facebook.В этом учебном пособии описывается все, что вам нужно знать для создания собственного плагина, от использования хуков и фильтров до добавления скриптов и стилей.
WordPress: разработка безопасных сайтов
Через Lynda.com Автор : Джефф Старр через Lynda.com
Стоимость : 25 долларов в месяц для членства на Lynda.com, что дает вам доступ ко всем курсам бесплатно
Продолжительность : 2 часа 34 минуты
О чем идет речь : основы веб-безопасности, а также более продвинутые меры безопасности, такие как мониторинг активности пользователей, сканирование эксплойтов, создание брандмауэров и остановка хотлинкинга
См. Руководство здесь
Руководство здесь
В самой популярной системе управления контентом в сети есть много замечательных вещей, но есть и несколько недостатков… например, она является популярной целью для эксплойтов и атак.Вы несете ответственность за безопасность своего сайта.
В этом курсе Джефф Старр научит вас основам безопасности веб-сайтов, а также более продвинутым мерам безопасности, таким как создание брандмауэров и блокировка вредоносных ботов и прокси-серверов. Если вы не отдаете ИТ на аутсорсинг, то научиться обеспечивать безопасность вашего веб-сайта абсолютно необходимо не только для вашей собственной безопасности, но и для посетителей вашего веб-сайта.
Разработка тем WordPress с помощью Bootstrap в 2021 году
Via Udemy По : Брэд Хасси и Code College через Udemy
Стоимость : 94 доллара.99
Длина : 12 часов
О чем идет речь : Создание собственного веб-сайта с нуля с помощью Bootstrap
См. Руководство здесь
Когда бесплатные и платные темы WordPress, которые вы найдете, просто не подходят, что вы можете сделать? Разумеется, создайте свою собственную тему! В этом руководстве вы точно узнаете, как создать свою собственную тему WordPress с помощью Bootstrap, CSS-фреймворка с открытым исходным кодом для интерфейсной веб-разработки. Вы узнаете, как сделать статические веб-сайты динамическими, как создать уникальный веб-сайт с помощью Bootstrap, как использовать настраиваемые типы сообщений и расширенные настраиваемые поля и многое другое, все навыки, которые вы можете использовать, чтобы начать свою карьеру в качестве разработчик тем WordPress.
Руководства по WordPress для продвинутых пользователей
—
Рабочие процессы WordPress
Через Lynda.com Автор : Джо Касабона через Lynda.com
Стоимость : 25 долларов в месяц для членства на Lynda. com, что дает вам доступ ко всем курсам бесплатно
com, что дает вам доступ ко всем курсам бесплатно
Продолжительность : 1 час, 22 мин.
О чем идет речь : Рабочий процесс создания настраиваемого веб-сайта WordPress для клиента
См. Руководство здесь
Это руководство посвящено созданию оптимизированного рабочего процесса для ваших заданий по разработке WordPress.Как вы можете понять из этого, он предназначен для людей, которые уже работают над WordPress и ищут способы сделать свой рабочий день более эффективным при разработке веб-сайтов для клиентов. Он включает в себя обзор расширенных инструментов, которые могут полностью обновить ваш рабочий процесс.
Создайте клиентский портал с помощью WordPress
Через Creative Bloq Автор : Джозеф Форд через Creative Bloq
Стоимость : бесплатно
Длина : примерно 1380 слов — около 6 минут
О чем идет речь : создание портала, на котором клиенты могут делиться документами и загружать их
Прочтите руководство здесь
Если вы работаете с клиентами, клиентский портал может быть чрезвычайно ценным .В этом руководстве вы узнаете, как построить его, шаг за шагом. Джозеф Форд разбивает процесс построения на короткие этапы, многие из которых сопровождаются скриншотами, чтобы показать вам, где именно вы должны быть в каждом конкретном пункте учебного пособия. Для этой сборки необходимы некоторые дополнительные файлы, которые Джозеф предоставляет в начале руководства.
Блоки Гутенберга для разработчиков WordPress и React
Через Удеми По : Али Алаа через Удеми
Стоимость : 109 долларов.99
Длина : 11 часов, 15 минут
О чем идет речь : Как создавать блоки и плагины Гутенберга с нуля
Смотрите руководство здесь
В этом руководстве вы узнаете все тонкости работы с блоками Гутенберга в WordPress и React. В рамках курса Али Алаа знакомит вас с редактором Гутенберга в WordPress, который изначально был отдельным плагином, но с 2018 года является основным редактором WordPress. Блоки Гутенберга — это отдельные блоки контента, которые позволяют пользователям создавать собственные макеты веб-сайтов.Базовые блоки предназначены для таких частей контента, как абзацы и изображения.
В рамках курса Али Алаа знакомит вас с редактором Гутенберга в WordPress, который изначально был отдельным плагином, но с 2018 года является основным редактором WordPress. Блоки Гутенберга — это отдельные блоки контента, которые позволяют пользователям создавать собственные макеты веб-сайтов.Базовые блоки предназначены для таких частей контента, как абзацы и изображения.
За 11 часов вы узнаете, как создавать сложные блоки с помощью ReactJS и Redux и как добавлять новые функции в пользовательский интерфейс Gutenberg. Вы также узнаете, как работают блоки Гутенберга, узнаете, как сохранять их в базе данных, создать динамический блок, получить советы по дизайну, чтобы блоки выглядели великолепно, и создали плагин Гутенберга.
Как легко скрыть страницу входа в WordPress от хакеров
Через Wpmudev Автор : Мартин Аранович
Стоимость : Бесплатно
Длина : Приблизительно 2800 слов — около 12 минут
О чем идет речь : Скрытие страницы входа в WordPress для предотвращения атак методом грубой силы
Прочтите руководство здесь
Как мы уже говорили ранее, безопасность критически важна, когда вы работаете с веб-сайтом.И хотя вы можете (и должны) принимать меры безопасности, такие как регулярная смена вашего (длинного, сложного, трудноразличимого) пароля и мониторинг активности пользователей, один из способов удержать хакеров от проникновения в серверную часть вашего веб-сайта — это буквально скрыть ваша страница входа в систему.
Из этого туториала Вы узнаете, как это сделать с плагинами и без них. Эта стратегия может защитить ваш сайт от атак методом грубой силы и должна использоваться в сочетании с другими мерами безопасности, чтобы вы были защищены со всех сторон.
Извещение: WordPress — лучший вариант
–
Готовы начать создание своего веб-сайта WordPress или обновление уже существующего сайта WordPress? Вам повезло — у нас есть гораздо больше ресурсов WordPress и огромное сообщество дизайнеров WordPress, которые могут придать вашему сайту идеальный вид.
Взгляните на несколько предыдущих публикаций в блогах о работе с WordPress:
Затем, когда вы будете готовы начать работать с дизайнером, ознакомьтесь с нашей обширной платформой визионеров, специализирующихся на темах и шаблонах WordPress.
Хотите создать идеальный веб-сайт для своего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
руководств по WordPress, плагины и темы
Обновлено Автор: ShivarWeb Staff
Раскрытие информации: ShivarWeb может получать комиссию при покупке у компаний, упомянутых на этом сайте. Все данные и мнения основаны на нашем опыте работы в качестве клиентов или консультантов клиентов.
Вы ищете дизайн темы WordPress, но не можете найти идеальную «готовую» тему? Или, может быть, вы дизайнер или разработчик и ищете хорошую основу для большей части своей клиентской базы?
Вы пришли в нужное место. Как я уверен, вы уже знаете, WordPress — это просто программное обеспечение, которое помогает хранить, организовывать и управлять содержимым вашего веб-сайта в базе данных, а темы WordPress придают вам внешний вид или дизайн, который видят посетители. Несмотря на то, что существует огромный рынок бесплатных и премиальных тем, вы не всегда можете найти идеальный вариант, особенно если вы разрабатываете собственный веб-сайт.
Но создание темы с нуля может занять много времени и быть не очень экономичным для большинства клиентов.
И здесь на помощь приходят фреймворки темы. Они берут на себя тяжелую работу по теме, так что вы или дизайнер / разработчик можете сосредоточиться на функциях и дизайне. Это похоже на покупку фундамента и каркаса дома, в котором уже выполнены все необходимые электрические и водопроводные работы. Но когда вы используете фреймворк тем WordPress для разработки веб-сайта, в нем есть все перехватчики, фильтры, сетки и т. Д., Чтобы вы могли быстро применить свои собственные элементы дизайна или фрагменты кода, чтобы сайт выглядел правильно.
Д., Чтобы вы могли быстро применить свои собственные элементы дизайна или фрагменты кода, чтобы сайт выглядел правильно.
Это победа во всех отношениях. Вы получаете хорошо написанный код, который вам нужен с самого начала, более быструю разработку сайта, гибкость для внесения изменений в ваш собственный сайт — и все это без ущерба для фактического дизайна, который вы ищете.
Еще одна вещь, которая может оказаться полезной: фреймворк темы WordPress обычно означает одно из двух:
- Это внутренняя структура темы, разработанная продавцом определенной темы или торговой площадкой, например Divi by Elegant Themes.Все темы Elegant Themes построены на одном прочном фундаменте, поэтому практически все их функции будут одинаковыми. Обратите внимание: вы можете или не сможете приобрести подобный фреймворк самостоятельно … это просто зависит от конкретной компании или разработчика.
- Это независимая структура, которую каждый может использовать в качестве основы своего проекта. Например, вы можете приобрести фреймворк вроде Genesis отдельно и создать свой собственный дизайн / тему. Или вы можете купить Genesis вместе с темой и перейти оттуда.
При этом фреймворки великолепны и невероятно полезны для всех. Вот коллекция из 13+ премиум-фреймворков для WordPress (с платной поддержкой), так что вы можете быстро создать собственный веб-сайт, не нарушая свой бюджет. [Подробнее…] о более чем 13 полезных фреймворках WordPress для разработки веб-сайтов
Учебники поBootstrap WordPress — BootstrapWP
Представляем
BootstrapWPПодробные пошаговые руководства, которые превратят вас в машину для разработки тем WordPress.Используйте эти знания, чтобы получить прибыль от империи персонального рынка тем или просто создайте собственную тему для клиента.
Все уровни
Независимо от того, начинаете ли вы разработку WordPress или являетесь опытным профессионалом, мы позаботимся о том, чтобы вы добрались до финиша.
Видео и код
Вы сможете следить за нашими видеоуроками, а также разбираться в коде. Единственный способ научиться — это начать копаться!
Быстро и просто
Забудьте об изучении каждой функции WordPress (мы даже не знаем их всех ), давайте сразу приступим к созданию темы, чтобы вы могли быстро получить прибыль.
Поддержка
Если вы чего-то не понимаете, мы хотим знать! У вас будет доступ к закрытому дискуссионному форуму и электронной почте для любых вопросов поддержки.
График разработки темы WordPress
Скачать WordPress
Загрузите последнюю версию, чтобы подготовиться к локальной установке.
Среда установки
Установите локальную среду для разработки тем WordPress.
Скачать ресурсы
Загрузите стартовую тему WordPress и Bootstrap, чтобы подготовиться к интеграции.
Начать разработку
Пусть начинается самое интересное! Здесь вы начинаете разработку своей темы WordPress.
Добавить функции
Следуйте инструкциям по добавлению наворотов в вашу адаптивную тему WordPress.
Сделай сам по себе
К настоящему времени вы должны знать все тонкости разработки тем WordPress. Пришло время добавить свой индивидуальный подход и воплотить его в жизнь.
Давайте устроим это шоу в дороге!
Пора начать учиться создавать премиальные темы Bootstrap WordPress .
Начало работы
Созданы некоторые из тем Bootstrap WordPress.
Отзывы
Прочтите, что люди говорят о BootstrapWP .
BootstrapWP.com — это лучший сайт для изучения WP / Bootstrap в Интернете на сегодняшний день. И я знаю это, потому что в прошлом я подписывался на несколько разных подобных сайтов и испытывал трудности с получением материала, поскольку инструктор предполагал, что у студента уже есть предыдущий опыт.
Крис ГринМне нужна небольшая рука.
Мне нравится, как вы, , четко объясняете свои шаги в каждом видео.Поскольку я не программист PHP, это особенно полезно для меня, когда вы описываете некоторые строки кода и то, как они работают в теме.
Сьюзан Корк
Я начал использовать Linda.com и, исчерпав большую часть этих ресурсов, нашел Team Treehouse. Слишком театрально для меня, но я многому научился. Затем я зашел на YouTube и нашел столько хлама. После этого я узнал о твоей тренировке. Теперь у меня за плечами более дюжины веб-сайтов, и благодаря вашему обучению я расширил свои знания в геометрической прогрессии!
Пол Дуглас
ПлагинBootstrapWP великолепен.Я прошел первый курс по созданию базовой темы. Ваши видео краткие, полны полезной информации и пока не встретили никаких препятствий. Кроме того, очень полезна идея иметь образец кода под каждым видео с вашими заметками. Спасибо.
Мария Серна
WordPress Video Tutorial от WP101®
Как работает плагин WP101?Как работает плагин WP101?
Начало работы с подключаемым модулем WP101 занимает менее двух минут!
- Сначала выберите план подписки, который лучше всего соответствует вашим потребностям.
- Затем установите плагин WP101 на сайт WordPress вашего клиента.
- Наконец, скопируйте ключ API из своей панели ключей API и вставьте его в настройки плагина WP101 на соответствующем сайте.
- После того, как вы активируете плагин на сайте вашего клиента, выберите, какие видео вы хотите, чтобы они видели!
Вот и все! Теперь расслабьтесь и расслабьтесь, пока ваш клиент смотрит наши обучающие видео на собственной панели управления WordPress. Они будут петь вам дифирамбы в мгновение ока!
Они будут петь вам дифирамбы в мгновение ока!
Как мне добавить свои собственные видео?
Добавить собственные видеоролики на панель управления клиента легко.Сначала запишите собственное обучающее видео и загрузите его на свой любимый видеохостинг. Затем скопируйте URL-адрес видео и вставьте его во вкладку «Пользовательские видео» на панели управления плагином WP101. Наконец, выберите один или несколько доменов, на которых будут доступны ваши видео. Узнать больше
Что будет, если я отменю подписку?Что будет, если я отменю подписку?
Видео будет продолжать воспроизводиться на сайте вашего клиента, пока действует ваша подписка. Если вы решите отменить подписку, ваш клиент увидит уведомление с предложением подписаться на индивидуальный план, чтобы продолжить просмотр видео.
Как скрыть видео, не относящиеся к моему клиенту?Как мне скрыть видео, не относящиеся к моему клиенту?
Сначала перейдите на панель «Домены» на панели управления подключаемым модулем WP101 и щелкните домен, который вы хотите отредактировать. Щелкните название курса, затем щелкните любое из названий видео, чтобы переключить их видимость. Вы даже можете скрыть всю серию, установив флажок внизу. Посмотреть снимок экрана
Имеются ли видео с белыми этикетками или они содержат логотип WP101?Имеются ли видео с белыми этикетками или они содержат логотип WP101?
Все видео в Профессиональном плане полностью помечены белой этикеткой, без логотипа или упоминания WP101, что подчеркивает ваш собственный бренд и уникальную ценность для ваших клиентов.Видео о планах для малого бизнеса имеют логотип WP101 в начале и в конце каждого видео.
Могу ли я встроить видео WordPress 101 на свой сайт?Могу ли я встроить видео WordPress 101 на свой сайт?
По умолчанию плагин WP101 отображает видео на панели инструментов WordPress вашего клиента. Но с тарифным планом Pro вы также можете встраивать наши 31 видео «WordPress 101» на защищенные паролем страницы своего собственного веб-сайта членства! Узнать больше
Где я могу просмотреть полный список и посмотреть образцы видео?Где я могу просмотреть полный список и посмотреть примеры видео?
Мы постоянно расширяем нашу библиотеку курсов новыми обучающими видео по наиболее популярным плагинам WordPress. В настоящее время наша библиотека включает более 185 видео для WordPress (как Classic Editor, так и Gutenberg), , WooCommerce, Jetpack, Yoast SEO, Beaver Builder и Ninja Forms. Просмотрите библиотеку учебных пособий и образцы видео
В настоящее время наша библиотека включает более 185 видео для WordPress (как Classic Editor, так и Gutenberg), , WooCommerce, Jetpack, Yoast SEO, Beaver Builder и Ninja Forms. Просмотрите библиотеку учебных пособий и образцы видео
руководств, вопросов и ресурсов WordPress
Как установить WordPress с LAMP на Ubuntu 18.04
WordPress — самая популярная CMS (система управления контентом) в Интернете.Он позволяет легко создавать гибкие блоги и веб-сайты на базе MySQL с обработкой PHP. В этом руководстве мы сосредоточимся на ge …
• От Брайан Бушерон WordPress Apache Стек ЛАМП Ubuntu Ubuntu 18.04
Как установить WordPress на Ubuntu 14.04
WordPress — самая популярная система управления контентом в сети. В этом руководстве мы продемонстрируем, как установить и настроить его на сервере Ubuntu 14.04.
• От Джастин Эллингвуд WordPress Ubuntu
Как установить WordPress с LAMP на Ubuntu 16.04
WordPress — самая популярная CMS (система управления контентом) в Интернете.Он позволяет легко создавать гибкие блоги и веб-сайты на базе MySQL с обработкой PHP. WordPress видел невероятную рекламу …
• От Джастин Эллингвуд WordPress Apache Стек ЛАМП Ubuntu Ubuntu 16.04
Как установить WordPress с помощью Docker Compose
WordPress — это бесплатная система управления контентом (CMS) с открытым исходным кодом, которая широко используется для запуска новых веб-сайтов.Запуск WordPress обычно включает в себя установку стека LAMP или LEMP вручную, работу, которую вы можете упростить …
• От Кэтлин Джуэлл WordPress Докер Nginx MySQL Давайте зашифровать Ubuntu 18.04
Как установить WordPress на Ubuntu 20.04 со стеком ЛАМП
WordPress — чрезвычайно популярная технология с открытым исходным кодом, и сайты WordPress составляют 36% всех веб-сайтов, которые в настоящее время находятся в сети. Это руководство предназначено для тех, кто знаком с системным администрированием …
• От Лиза Тальяферри WordPress Ubuntu 20.04 Ubuntu Стек ЛАМП
Как использовать установку WordPress в один клик на DigitalOcean
В АРХИВЕ: Мы создали установку WordPress в один клик с включенными постоянными ссылками, которая использует Apache / MySQL / PHP на Ubuntu 16.04 x64.
• От WordPress DigitalOcean Магазин приложений DigitalOcean в 1 клик Ubuntu Ubuntu 16.04
Как установить WordPress с LEMP в Ubuntu 18.04
WordPress — самая популярная CMS (система управления контентом) в Интернете.Он позволяет легко создавать гибкие блоги и веб-сайты на базе MySQL с обработкой PHP. WordPress видел невероятную рекламу …
• От Джастин Эллингвуд WordPress LEMP Nginx Ubuntu 18.04
Как установить WordPress с Nginx на Ubuntu 14.04
WordPress — самая популярная CMS (система управления контентом) в мире.Его можно использовать для быстрого запуска вашего сайта или блога, и он обеспечивает приятный интерфейс для добавления контента и изменения …
• От Джастин Эллингвуд WordPress Nginx Ubuntu
Как установить WordPress с LEMP в Ubuntu 16.04
WordPress — самая популярная CMS (система управления контентом) в Интернете.Он позволяет легко создавать гибкие блоги и веб-сайты на базе MySQL с обработкой PHP. WordPress видел невероятную рекламу …
• От Джастин Эллингвуд WordPress Nginx LEMP Ubuntu Ubuntu 16.04
Как установить WordPress на CentOS 7
WordPress — это бесплатный веб-сайт и инструмент для ведения блогов с открытым исходным кодом, который использует PHP и MySQL, и является отличным выбором для быстрого и простого запуска и запуска веб-сайта.В этом руководстве мы продемонстрируем, как получить …
• От Джош Барнетт WordPress CentOS
Как настроить несколько сайтов WordPress на одном VPS Ubuntu
WordPress — популярная система управления контентом (CMS), которую можно использовать для быстрого запуска блогов и веб-сайтов. В этом руководстве мы обсудим, как запустить два отдельных блога, каждый из которых связан со своими доменами, f…
• От Джастин Эллингвуд WordPress CMS Ubuntu
Как настроить безопасные обновления и установки в WordPress на Ubuntu
WordPress — самая популярная система управления контентом (CMS) в сети в настоящее время. Хотя WordPress может быть отличным способом управления вашим контентом, в файле…
• От Джастин Эллингвуд Безопасность WordPress Ubuntu
Как установить WordPress на Ubuntu 12.04
WordPress — это бесплатный веб-сайт и инструмент для ведения блогов с открытым исходным кодом, использующий PHP и MySQL. Он был создан в 2003 году и с тех пор расширился, чтобы управлять 22% всех новых созданных веб-сайтов и имеет более 20 000 плагинов для cu…
• От Этель Свердлова WordPress CMS Ubuntu
Как настроить несколько сайтов WordPress с помощью мультисайта
В 2010 году WordPress выпустил версию 3.0 своей популярной платформы управления контентом. Среди множества улучшений, включенных в выпуск, сообщество WordPress объединило WordPress MU в основную конфигурацию WordPress…
• От Этель Свердлова WordPress
Как защитить WordPress от атак XML-RPC в Ubuntu 14.04
WordPress — популярная и мощная платформа CMS (система управления контентом). Его популярность может привлечь нежелательное внимание в виде вредоносного трафика, специально нацеленного на сайт WordPress. Есть много instanc…
• От Джон Швенн WordPress Оптимизация сервера Безопасность Apache Nginx Ubuntu
Как установить WordPress и PhpMyAdmin с помощью Docker Compose в Ubuntu 14.04
В этой статье представлен реальный пример использования Docker Compose для установки приложения, в данном случае WordPress с PHPMyAdmin в качестве дополнения.WordPress обычно работает в стеке LAMP, что означает Linux, Apache, My …
• От Ник ван дер Плоег Докер WordPress Базы данных MySQL MariaDB PHP Ubuntu
Как докеризовать и развернуть несколько приложений WordPress в Ubuntu
В этой статье DigitalOcean, используя Docker Linux Container Engine, мы узнаем, как упаковывать и содержать приложения WordPress на облачных серверах Ubuntu, и обнаруживаем самый простой и безопасный способ развертывания multip…
• От ОПЕРАЦИОННЫЕ СИСТЕМЫ. Тезер WordPress Докер Электронное письмо Ubuntu
Как настроить WordPress с MySQL на Kubernetes с помощью Helm
Helm — это менеджер пакетов с открытым исходным кодом для Kubernetes, который может помочь вам при определении, установке и обновлении ваших приложений Kubernetes.В этом руководстве мы будем использовать Helm для настройки сайта WordPress поверх Ku …
• От Эрика Хайди Kubernetes WordPress Ubuntu 18.04
Как установить WordPress с LEMP на Ubuntu 20.04
WordPress пользуется невероятной популярностью как среди новых, так и среди опытных инженеров, и является отличным выбором для создания и эффективной работы веб-сайта.После первоначальной настройки почти все администрирование W …
• От Лин Малдроу LEMP WordPress Nginx
Как настроить кэширование Redis для ускорения работы WordPress в Ubuntu 14.04
Redis — это хранилище значений ключей с открытым исходным кодом, которое может работать как хранилище в памяти, так и как кеш.Redis — это сервер структуры данных, который можно использовать как сервер базы данных самостоятельно или в паре с реляционной базой данных .
