Уроки
|
Beauty – ретушь является самой востребованной обработкой цифровых изображений, осуществляемых при помощи Photoshop. Это урок хорошо подойдет для начинающих , сможет познакомить их с работой базовых инструментов. Так же наглядно показано, как можно исправить погрешности при съемке.
Tags: Уроки Photoshop | фото уроки фотошоп | эффекты фото
Tags: Уроки Photoshop | фото уроки фотошоп | эффекты фото
Красивый и необычный портрет может украсить ваш рабочий стол, послужить основой для плаката, листовки или других целей. В ходе этого урока при помощи текстовых шрифтов, образуя из них кисти попробуйте добиться необходимого результата.
Tags: Графика для сайта | Уроки Photoshop | уроки web дизайна | уроки веб дизайна
В этом уроке подробно описано создание оригинального и простого решения для шапки сайта или блога в форме ленты. Данный вариант оформления может пригодиться для выполнения многих работ в дальнейшем.
|
|
|
Еще статьи. ..
..
- Урок по созданию летнего водного макета сайта в Photoshop.
- Урок по созданию футуристического логотипа в фотошоп.
- Создаем дизайн телефона на Android в Photoshop.
- Создание макета сайта в стиле минимализма.
<< Первая < Предыдущая 1 2 3 4 5 6 Следующая > Последняя >>
Страница 1 из 6
Поиск
1.
Эффект голограммы на фотографии.
(Matching tags: фото уроки фотошоп,эффекты фото,Уроки Photoshop)
При помощи этого урока вы узнаете, как добиться эффекта голографии при помощи инструментов Photoshop. При всей простоте в исполнении получается довольно интересный эффект.
2.
Создание портрета при помощи шрифтов.
(Matching tags: эффекты фото,Уроки Photoshop,фото уроки фотошоп)
Красивый и необычный портрет может украсить ваш рабочий стол, послужить основой для плаката, листовки или других целей. В ходе этого урока при помощи текстовых шрифтов, образуя из них кисти …
В ходе этого урока при помощи текстовых шрифтов, образуя из них кисти …
3.
Создаем красивую оригинальную шапку для блога.
(Matching tags: уроки веб дизайна,уроки web дизайна,Графика для сайта,Уроки Photoshop)
В этом уроке подробно описано создание оригинального и простого решения для шапки сайта или блога в форме ленты. Данный вариант оформления может пригодиться для выполнения многих работ в …
4.
Необычный эффект глаз при помощи Photoshop.
(Matching tags: Уроки Photoshop,фото уроки фотошоп,уроки фотошопа бесплатно)
В этом уроке вы узнаете как можно при помощи простых инструментов придать глазам на фото необычный эффект. В этом уроке используются самые простые инструменты, так что даже новички смогут …
5.
Создание RSS иконки.
(Matching tags: Уроки Photoshop,уроки web дизайна,Графика для сайта)
В этом уроке можно узнать как при помощи нехитрых способов, совмещения нескольких стилей можно создать красивую RSS иконку для вашего сайта.
6.
Создаем макет сайта о звездах и знаменитостях.
(Matching tags: дизайн сайта,Уроки Photoshop,уроки веб дизайна)
При помощи этого урока вы сможете создать макет сайта, который сможет использоваться в дальнейшем для веб-сайта о звездах, и шоу-бизнесе. Это яркий, стильный макет , на изготовление которого …
7.
Урок по созданию красивого новогоднего макета в фотошоп.
Дизайн вот такой странички мы попробуем создать в этом уроке.
8.
Как создать основу для рекламы профессиональной косметики для волос.
(Matching tags: фото уроки фотошоп,Графика для сайта,Уроки Photoshop)
В этом уроке я покажу вам как придать волосам необходимый блеск волосам и добавить необходимые оттенки.
9.
Создание эффекта рисунка на фотографии.
(Matching tags: Уроки Photoshop,уроки фотошопа бесплатно,фото уроки фотошоп,эффекты фото)
В этом уроке мы попробуем поэкспериментировать с фотографией, смешав ее с черными линиями для для имитации эффекта рисования.
10.
Создаем макет сайта, продающий програмное обеспечение.
(Matching tags: Уроки Photoshop,уроки web дизайна,уроки веб дизайна)
В этом уроке создадим макет сайта в темных тонах, который продает программное обеспечение. Этот урок очень легкий, поэтому даже новички смогут создать макет менее чем за 2 часа.
11.
Урок по созданию футуристического логотипа в фотошоп.
(Matching tags: Графика для сайта,логотип,Уроки Photoshop)
Немного истории. Футуризм – это художественное течение начала 20 века. Само название предполагает под собой культ будущего и отказ от старых традиционных сюжетов. Футуристы всегда были поклонниками …
Само название предполагает под собой культ будущего и отказ от старых традиционных сюжетов. Футуристы всегда были поклонниками …
12.
Урок по созданию макета сайта-портфолио при помощи текстуры «джинс».
(Matching tags: макет сайта,Уроки Photoshop,уроки web дизайна,уроки создания сайта)
В этом уроке создадим макет сайта -портфолио на основе текстуры «джинс».
13.
Как создать пиксельную кнопку в фотошопе
(Matching tags: уроки web дизайна,Уроки Photoshop,уроки веб дизайна,Графика для сайта)
В этом уроке мы создадим кнопку для сайта. Данный урок небольшой по обьему, так как он не является особо сложным. К концу урока вы научитесь создавать глянцевые кнопки в несколько шагов.
14.
Создание простого и стильного макета сайта.
(Matching tags: Уроки Photoshop,Графика для сайта,уроки фотошопа бесплатно)
В этом уроке я расскажу вам, как создать простой, но очень функциональный макет для сайта с помощью Adobe Photoshop.
15.
Рисуем милую девчушку-смайл.
(Matching tags: Уроки Photoshop,Дизайн/Рисование)
В этом уроке мы рассмотрим создание милого смайла с бантиком.
16.
Урок по созданию простого и современного макета для сайта.
(Matching tags: Уроки Photoshop,уроки веб дизайна,уроки web дизайна,Графика для сайта)
В этом уроке мы выполним создание макета страницы. Этот макет можно будет применить как для дизайн студии, так и для многих других целей. Сначала создадим макет, а затем разработаем каждый элемент …
17.
Урок по рисованию прохлаждающегося солнца.
(Matching tags: Дизайн/Рисование,Уроки Photoshop)
В этом уроке я расскажу вам ,как в несколько шагов, используя простые инструменты, можно нарисовать солнце в Photoshop.
18.
Урок по созданию стильного рекламного банера с помошью Photoshop.
(Matching tags: Дизайн/Рисование,Уроки Photoshop)
В этом уроке мы рассмотрим алгоритм создания приятного дизайна рекламного банера. Урок этот очень простой, для этого вам понадобятся Photoshop и предыдущие знания о программе.
19.
Урок рисования реалистичного динамика.
(Matching tags: Дизайн/Рисование,Уроки Photoshop)
В этом уроке я расскажу вам как с помощью нескольких простых приемов можно создать подобный рисунок для использования его в своих проектах.
20.
Урок по созданию зимнего текста.
(Matching tags: уроки фотошопа бесплатно,уроки web дизайна,Уроки Photoshop,Дизайн/Рисование)
Популярность текстовых эффектов никогда не убавит обороты, даже если вы думаете что уже всевозможные текстовые эффекты были давно придуманы и уроки на них выложены в сеть. Но идя по . ..
..
Учебное пособие по дизайну веб-сайта: Wellknown.as Case
В прошлом месяце я познакомился с ребятами, которые работают над очень хорошим проектом, включающим приложение для iPhone. Поэтому они пригласили меня разработать веб-сайт под названием Wellknown.as. Мне понравилась эта идея, и я начал искать референсы и вдохновение, чтобы приступить к самому дизайну.
Итак, в этом уроке я немного покажу вам, как я создал его с помощью Fireworks. Конечно, вы можете сделать то же самое в Photoshop, команды немного изменятся, но процесс практически не изменится.
Справочные материалы по дизайну
Шаг 1
Первое, что нужно сделать, это, конечно, иметь в виду концепцию того, что вы хотите сделать. В моем случае ребята из Wellknow.as рассказали мне, что именно они хотели от макета. Также я использовал CSS Framework и шаблон Fireworks. Вы можете скачать его по адресу http://960.gs/
Шаг 2
С помощью Rectangle Tool (U) создайте новый прямоугольник с размером документа. Для Цвет используйте Solid и #191D22 . Затем на Панели свойств щелкните значок Добавить (+) и выберите Добавить шум . Используйте 1 для суммы.
Для Цвет используйте Solid и #191D22 . Затем на Панели свойств щелкните значок Добавить (+) и выберите Добавить шум . Используйте 1 для суммы.
Шаг 3
Инструментом «Прямоугольник» (U) создайте еще один прямоугольник, но сделайте его полосой, начиная с 200 пикселей по оси Y. Для цвета используйте #1c202a.
Шаг 4
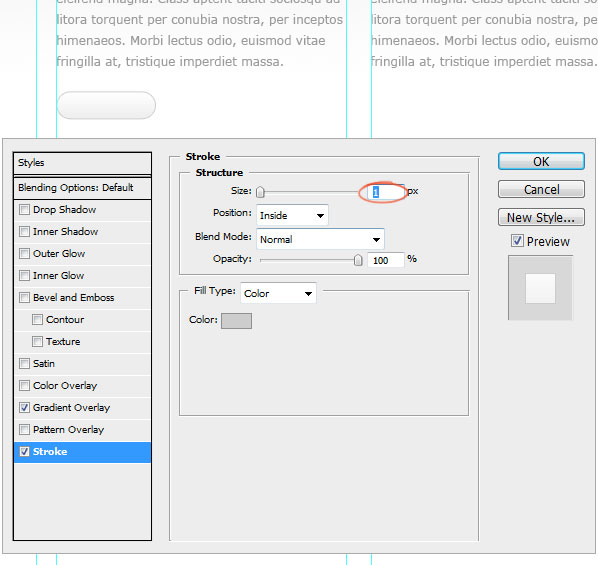
Нажмите Добавить и в Тень и свечение > Внутренняя тень . Используйте 0 для расстояния, 40% для непрозрачности, 1 для размытия и 270º для угла.
Шаг 5
Нажмите еще раз на значок «Добавить» и выберите Тень и свечение>Тень . Используйте 0 для Distance, 65% Opacity, 4 для Blur . Угол не будет иметь никакого значения, потому что Расстояние равно 0.
Шаг 6
Теперь снова давайте добавим немного шума , чтобы у прямоугольника не было сплошного цвета, а вместо этого было приятное ощущение пластика.
Шаг 7
Здесь я поместил изображение iPhone прямо в центр изображения, на котором он сидел. Они не хотели показывать интерфейс приложения прямо сейчас, поэтому этот ракурс был идеальным.
Шаг 8
Дублируйте слой и перейдите к Modify>Transform>Flip Vertical . Затем измените непрозрачность на 50% и перейдите в Modify>Mask>Reveal All. С помощью Gradient Tool (G) выберите черно-белый пресет и примените его к маске слоя. Что белое будет видно, а что черное прозрачно. Итак, создаем знаменитый эффект мокрого пола.
Шаг 9
Добавьте новый прямоугольник с помощью инструмента Rectangle Tool и залейте его градиентом, используя белый цвет для обоих цветов. Просто измените непрозрачность: одна будет 100% (1), а другая 0% (2) . Используйте Gradient Tool (G) , чтобы применить градиент под углом 90º.
Шаг 10
Создать световой эффект было очень просто. С помощью Ellipse Tool (U) создайте эллипс, затем используйте белый цвет для цвета и измените Edge to Feather и 100 для значения (1) . После этого просто измените режим наложения на Overlay (2).
Шаг 11
Теперь продублируйте, чтобы усилить свет. Также добавьте различные эллипсы, чтобы сделать световой эффект более реалистичным. Еще одна вещь, которая очень важна, это игра с непрозрачностью. Используйте 50-60% для новых эллипсов.
Шаг 11
Для слогана я использовал Arial 35px для шрифта, потому что Arial — это шрифт iPhone, и градиент от светло-серого к белому. Также я добавил тень, используя 1px для Distance, 90% для Opacity , 1 для Blur и 90º для угла.
Шаг 12
С помощью инструмента Round Rectangle Tool (U) создайте прямоугольник, залейте его серым цветом и измените непрозрачность на 80% (1) . Инструментом «Прямоугольник» (U) создайте еще один прямоугольник, но под серым. Также уменьшите его (2). Снова с помощью Round Rectangle Tool (U) создайте еще один элемент (3). Затем выберите 2 круглых прямоугольника и перейдите к Modify>Combine Path>Punch . Выделите все элементы и сгруппируйте их. После этого добавьте шум, как в первых шагах.
Инструментом «Прямоугольник» (U) создайте еще один прямоугольник, но под серым. Также уменьшите его (2). Снова с помощью Round Rectangle Tool (U) создайте еще один элемент (3). Затем выберите 2 круглых прямоугольника и перейдите к Modify>Combine Path>Punch . Выделите все элементы и сгруппируйте их. После этого добавьте шум, как в первых шагах.
Шаг 13
Инструментом Line Tool (N) создайте линию, затем перейдите в Modify>Mask>Reveal All . Выберите инструмент «Градиент» и черно-белый пресет с овалом для типа и закрасьте маску слоя. Таким образом, края будут бледнеть.
Шаг 14
С помощью Ellipse Tool (U) добавьте эллипс черного цвета и измените Edge на Feather и используйте 60 для размера. Затем с помощью маски скройте часть под линией. Сделать это очень просто, создайте прямоугольник с областью, которую вы хотите показать, и выберите Edit>Cut . Затем выберите эллипс и перейдите к Modify>Mask>Paste as Mask.
Затем выберите эллипс и перейдите к Modify>Mask>Paste as Mask.
Шаг 15
Повторите тот же процесс, чтобы замаскировать идентификационную карту.
Шаг 16
Теперь добавим ремешок. Снова повторите тот же процесс, чтобы замаскировать его. Также добавьте немного тени на карту и ремешок.
Шаг 17
Поместите несколько значков в левый столбец, и пришло время добавить содержимое.
Шаг 18
Сделайте направляющие видимыми, чтобы у нас была визуальная ссылка для создания столбцов и размещения содержимого. Это будет очень важно, когда вы кодируете CSS.
Заключение
Макет готов, мне нужно внести некоторые коррективы, чтобы сделать процесс нарезки немного проще, но у нас создана вся домашняя страница. Процесс проектирования был довольно простым, даже инструменты и фильтры, которые мы использовали, самым важным было определить концепцию, прежде чем переходить к инструменту. То же самое можно сделать в Photoshop или другом инструменте, однако в Fireworks у нас есть очень полезные векторные возможности и неразрушающие фильтры, которые значительно упрощают процесс. Кроме того, то, как мы можем играть с градиентами в Fireworks, просто непревзойденно.
То же самое можно сделать в Photoshop или другом инструменте, однако в Fireworks у нас есть очень полезные векторные возможности и неразрушающие фильтры, которые значительно упрощают процесс. Кроме того, то, как мы можем играть с градиентами в Fireworks, просто непревзойденно.
Щелкните изображение, чтобы посетить веб-сайт.
20 потрясающих учебных пособий Photoshop по веб-дизайну
Получите ежедневную дозу дизайнерского вдохновения и откройте для себя эти удивительные свежие учебные пособия по Photoshop!
Для начинающего веб-дизайнера учебные пособия являются очень важной частью процесса обучения. В Интернете есть много дизайн веб-сайтов Photoshop руководств , но лишь немногие из них отличаются высоким качеством и предлагают всестороннее представление о том, как создать хороший веб-сайт. Некоторые из них очень хороши и сделаны очень опытными дизайнерами. Самое замечательное, что они делятся с нами своими методами Photoshop, чтобы мы могли создавать такие же потрясающие дизайны Photoshop.
Мы искали лучших уроков Photoshop на веб-сайте и выбрали 20 из них, которые предлагают подробную информацию и очень просты для понимания. Эти учебные пособия покажут вам каждый этап процесса разработки веб-сайта с использованием Photoshop, поэтому вам будет очень легко понять.
Ознакомьтесь с ними и сообщите нам, были ли они вам полезны!
Булавка
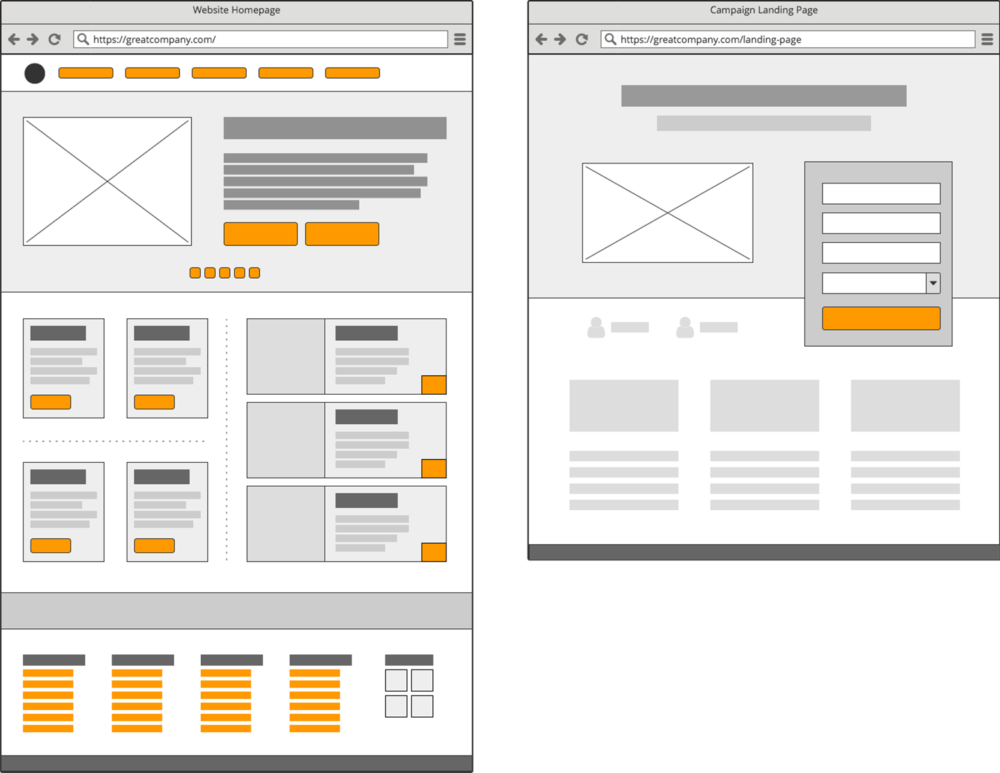
В этом учебном пособии по созданию веб-сайта Photoshop показано, как создать показанный выше PSD-шаблон «Скоро выйдет/в разработке», который будет соответствовать современному/серому/гладкому дизайну веб-сайта. Учебник очень хорошо объяснен и легко понятен каждому.
Булавка
В этом уроке по Photoshop вы узнаете, как создать профессионально выглядящий дизайн портфолио, используя самые простые методы. Самое замечательное, что эти методы можно применить практически к любому веб-сайту.
Пин-код
Это серия руководств, состоящая из двух частей, в которых рассматривается процесс создания простого и стильного дизайна веб-сайта-портфолио. Во-первых, вы узнаете немного о разработке концепции в Photoshop и уточнении каждой мелочи, прежде чем разрезать дизайн и затем превратить все это в работающий веб-сайт. Кроме того, вы узнаете больше о методах, которые помогут вам понять, как манипулировать слоями.
Во-первых, вы узнаете немного о разработке концепции в Photoshop и уточнении каждой мелочи, прежде чем разрезать дизайн и затем превратить все это в работающий веб-сайт. Кроме того, вы узнаете больше о методах, которые помогут вам понять, как манипулировать слоями.
PIN-код
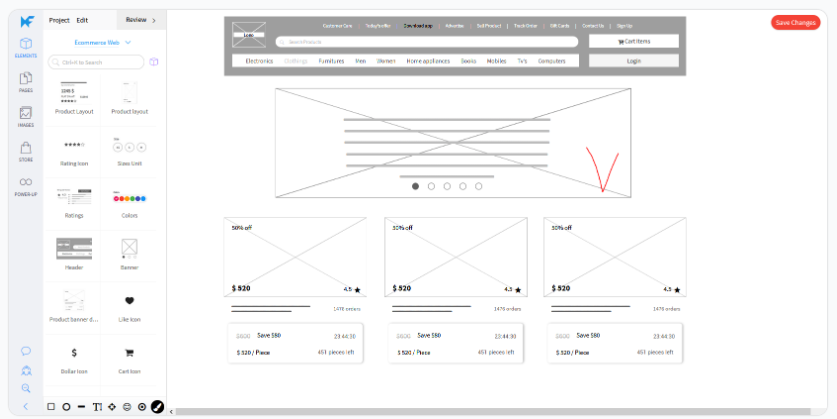
В этом уроке по Photoshop по дизайну веб-сайта вы узнаете, как создать макет веб-сайта веб-приложения с помощью Photoshop. Мы создадим все популярные компоненты веб-сайта веб-приложения, такие как «рекомендуемая» область для краткого описания приложения, кнопки призыва к действию, области презентации скриншотов/видео и многое другое. Вы узнаете, как использовать методы выделения, настройку слоя, пользовательские настройки кисти, штрихи и формы и многое другое.
Булавка
В этом уроке по веб-дизайну в Photoshop вы узнаете, как создать простой и элегантный веб-макет для сайта-портфолио. Кроме того, вы узнаете, как создавать и использовать шаблоны в дизайне, чтобы придать ему дополнительный класс. В этом уроке показаны различные методы, в том числе создание узорчатых теней, применение бликов с помощью инструмента «Кисть», создание базовой кнопки для панели навигации и многое другое. Создавайте потрясающие веб-сайты, изучая эти методы.
В этом уроке показаны различные методы, в том числе создание узорчатых теней, применение бликов с помощью инструмента «Кисть», создание базовой кнопки для панели навигации и многое другое. Создавайте потрясающие веб-сайты, изучая эти методы.
PIN-код
Узнайте, как создать простой корпоративный веб-сайт с помощью этого подробного руководства по созданию веб-сайтов в Photoshop. Учебник охватывает методы веб-дизайна и дает несколько советов по цвету и композиции.
Булавка
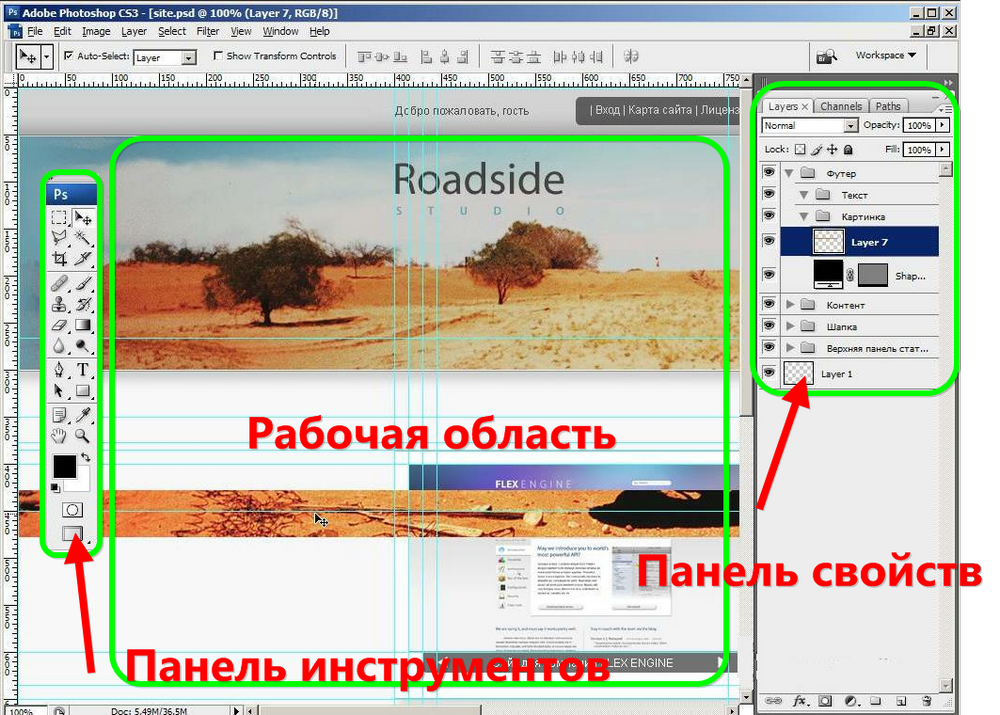
В этом уроке вы будете разрабатывать чистый макет веб-сайта с помощью 960 Grid System. Вы увидите, как работа с этой системой может упростить рабочий процесс веб-разработки и как работать с сеткой.
Булавка
В этом уроке по Photoshop вы узнаете, как создать чистый веб-макет с красивой фоновой иллюстрацией. Это простое руководство, которому может следовать каждый, и результат просто потрясающий!
PIN-код
Если вы новичок в Photoshop, то вы должны начать с основ и постепенно расширяться. Этот учебник по веб-дизайну Photoshop научит вас создавать самые важные элементы на веб-сайте. Узнайте пошаговый процесс создания красивого веб-сайта-портфолио с помощью Photoshop.
Этот учебник по веб-дизайну Photoshop научит вас создавать самые важные элементы на веб-сайте. Узнайте пошаговый процесс создания красивого веб-сайта-портфолио с помощью Photoshop.
Булавка
В этом учебном пособии по Photoshop вы узнаете, как создать простую веб-страницу «скоро» с приятной фоновой текстурой и удобной веб-формой, которую можно легко адаптировать в контактные формы, страницы подписки на рассылку новостей и многое другое. . Чтобы сделать этот шаблон, вы будете создавать текстурированный узор с нуля, используя различные формы, шероховатую текстуру, параметры смешивания и полезные советы и приемы.
PIN-код
В первой части этого проекта по созданию веб-сайта вы пройдете процесс создания подробной концепции сайта на открытом воздухе. Дизайн основан на ряде текстур и сочетании синего и серого, чтобы создать стильный и изысканный веб-сайт для «Соснового леса». Он имеет гранжевый вид и несколько крутых эффектов. PSD-файл предоставляется в конце этого руководства.
PIN-код
В этой новой статье вы научитесь создавать суперпрофессиональный и очень чистый веб-сайт для вымышленной архитектурной студии под названием Studio Hunter.
Pin
Скоро страницы, как правило, очень просты по сравнению с обычными веб-сайтами. Тем не менее, их немного сложнее сделать правильно. Из этого руководства по дизайну веб-сайтов в Photoshop вы узнаете, как создать простую, но эффективную страницу, которая скоро появится, а также некоторые теории, о которых следует помнить.
Булавка
В этом уроке вы создадите текстурированный макет сайта, наложив несколько изображений.
Булавка
В этом руководстве по дизайну веб-сайтов в Photoshop вы пройдете процесс создания элегантного блога WordPress в стиле журнала в Photoshop CS5. Не стесняйтесь загружать бесплатный PSD-файл в конце этого урока.
PIN-код
В этом учебном пособии по Photoshop вы узнаете, как создать веб-макет портфолио в Photoshop, который вы можете использовать для демонстрации своей работы в Интернете.


