Как установить шаблон WordPress из админки
(Последнее обновление: 03.12.2018)Привет! Сегодня я покажу вам, как легко установить шаблон WordPress для вашего сайта или блога из админки и через файловый менеджер хостинга. Ведь одной из главных задач при создании проекта, это его красиво оформить. NEW: Добавил видео. На просторах интернета сейчас можно найти тысячи бесплатных тем для блога на WordPress. Только на официальном сайте Вордпресс их тысячи, глаза просто разбегаются.

Как установить шаблон WordPress
Так, что проблем у вас с подбором шаблона не возникнут. При первой установке движка WordPress по умолчанию, устанавливаются два официальных шаблона и если они вас не устраивают давайте их поменяем на другой.
Как найти и установить шаблон WordPress для блога
Это можно сделать тремя способами. Два самые простые — это установка из вашей админки. 1. В разделе Внешний вид, нажмите на подраздел «Темы»:

Раздел Внешний вид
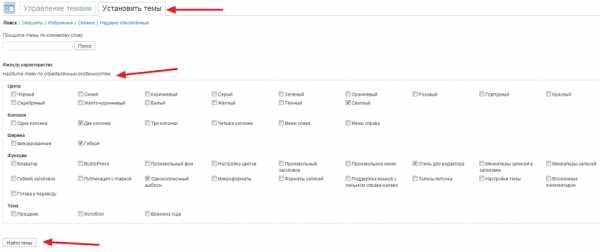
На открывшейся странице нажмите на вкладку Установить темы, найдите тему по определённым особенностям: цвет, колонки, ширина и т. д., отметьте их галочкой:

Поиск темы по ключевым фразам
и нажмите Найти темы. Перед вашими глазами появится результат поиска это — набор шаблонов по выбранным ключевым словам:

Результат поиска тем для WordPress
Далее, можно просмотреть как будет выглядеть новая тема или сразу её установить, нажать на соответственную кнопку. Последним шагом для установки шаблона, является её активация.
2. Второй способ для смены шаблона вашего блога это — установка с вашего жесткого диска. Вы нашли и скачали тему на ваш компьютер и чтобы установить её нужно во вкладке Установить темы — «Загрузить»:
Архив темы в формате zip, здесь можно загрузить и установить её
Выбрать файл темы в формате zip на вашем диске и нажать на кнопку Установить. Так же её нужно потом активировать:

Готово. Рассмотрим вариант когда бывает при установке шаблона возникает ошибка:
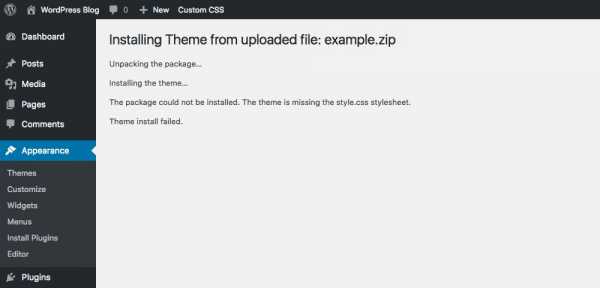
Архив не удалось установить. В теме отсутствует таблица стилей style.css
Многие новички совершают ошибку, когда скачивают архив с темой WordPress и пытаются загрузить его целиком. Так нельзя, это неправильно. В архиве, кроме самой темы (шаблона), содержатся также другие файлы (автор добавляет инструкцию по установке, дополнительные плагины для работы темы и другие). Загрузка такого архива из админки приведет к нарушению путей, появлению лишних папок, что нарушит его работу. Из административной панели можно загрузить только такой архив, в котором содержится одна лишь папка с файлами темы. Что делать в этом случае?
Если при загрузке из админпанели вы получили сообщение — тема установлена с ошибкой, отсутствует файл стилей (css) — воспользуйтесь простой инструкцией ниже. Можете посмотреть видео в конце текста.
Вы скачали архив, распакуйте его и посмотрите, что там находится:
Папка с файлами и архив с темой
Как видите, там могут находится другие файлы файлы: документация; лицензия и другие, и сам архив с темой WP. Вот этот архив и нужно загружать на хостинг. Даже, можете проверить распаковав его и если внутри папки находятся файлы — functions.php, header.php, index.php и так далее, то всё в порядке. Опять эту папку нужно архивировать в zip для загрузки. Обратите внимание, что может быть тема находится не в архиве, а в простой папке, тогда её нужно архивировать в zip или rar. Вот, этот новый архив можно смело загружать из админпанели вашего сайта. Надеюсь вам всё теперь понятно, что делать в таком случае.
Установка шаблона Wordpress на хостинг через Файловый менеджер
3. Зайдите в панель управления вашим хостингом (в примере хостинг бегет) нажмите на Файловый менеджер:

Файловый менеджер
Затем, выбрать ваш блог, куда хотите установить тему и далее — public_html — wp-content и в папку themes загрузить архив с шаблоном:
В папку themes загрузить шаблон
После этого вам нужно распаковать архив и после этого, достаточно зайти в админку блога — Внешний вид — Темы. И последний шаг — активировать загруженную тему. Всё. Готово. Только не забывайте проверять шаблоны плагином TAC на наличие посторонних ссылок.
Как установить тему/шаблон на wordpress-видео урок
Удачи вам, дорогие коллеги. До новых встреч.
Поделиться в социальных сетях
wordpressmania.ru
Не загружается zip с темой
При загрузке новой темы с пк в формате-zip (шаблон-сайта),
Так все-таки Тема wordpress или html-шаблон для сайта? Это две большие разницы.
В таблице стилей style.css нет корректного заголовка темы.
И действительно нет.
html-шаблон для сайта.
html-шаблон для сайта.
Если у Вас нет достаточных навыков, чтобы превратить его в Тему WP, и нет денег, чтобы нанять специалиста для этой работы, то верните туда, где взяли 🙂 и найдите подходящую Тему в оф. каталоге https://ru.wordpress.org/themes/
Благодарю за совет, к сожалению нет подходящей темы, а все переделывать — опыта мало.
Попробую найти оптимальное решение для переноса данного шаблона в Тему WP, может есть бесплатные платформы по конвертации…
Может и вы, еще чем сможете помочь, советом как минимум?
ゆい
Home
скелет темы можно сгенерировать например этим,а дальше навешивайте на него ваш html-шаблон
Благодарю, попробую.
O(@perdyllo)
Благодарю за совет, к сожалению нет подходящей темы
И это среди более чем 5000 тем?!
http://joxi.ru/nAyvoyZCXnpxLr Как говорится «Хочется чего-то, а чего не знаю….»
Чрезмерно вы требовательный, что в данном случае совершенно несовместимо с
опыта мало
Да. Выбрать тему трудно. Тем более при таком их разнообразии. Но Это нужно уметь делать и не жалеть на это времени, если хотите получить хороший результат.
Попробую найти оптимальное решение для переноса данного шаблона в Тему WP
Это для тех, кто любит создавать себе трудности на пустом месте, чтобы потом их героически преодолевать.
ru.wordpress.org
Наиболее часто встречающиеся ошибки с WordPress темами
Всем читателям привет! Сегодня мы научимся решать самые часто встречающиеся проблемы, с которыми вы можете столкнуться в процессе эксплуатации различных современных WordPress шаблонов. Наверняка, многие опытные пользователи уже знают эти решения, но для новичков материал, надеюсь, будет полезен.
Исчезла таблица стилей
Вы только что скачали или купили классную тему, установили ее и видите такое вот сообщение:

Возможно, вашей первой мыслью стала эта… “разработчик обманул меня и подсунул тему без таблицы стилей”
Конечно, возможно, что в вашем zip-архиве не оказалось файла css, но проблема, вероятно, заключается в том, что вы просто не добрались до корневой папки с темой.
Решение проблемы с исчезнувшей таблицей стилей
Найдите папку с вашей темой на рабочем столе и откройте ее (если она упакована в архив, разархивируйте и откройте). Теперь вы должны увидеть все файлы темы, если же нет, то тема, вероятно, находится в подпапке. Вообще, папка обычно названа также, как и тема. Найденную папку, упакуйте ее в zip-архив и загрузите силами WordPress или просто закиньте распакованную папку по FTP.
Ошибки импорта демо-контента
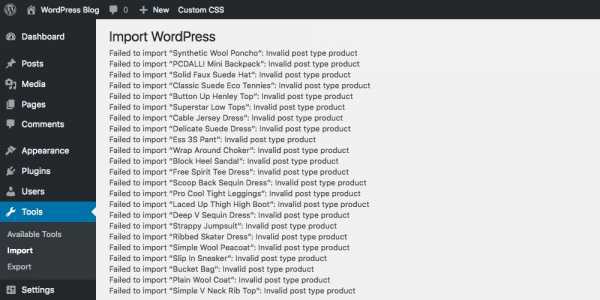
Теперь при установленной теме, вы решили загрузить образец файла .xml, которой вам любезно предоставил разработчик, и опять вы получаете такую ошибку.

Решение проблемы с неудавшимся импортом № 1
Существует две причины возникновения проблемы. Первая заключается в том, что вы пытаетесь загрузить пост или таксономию из уже не существующего кастомного типа записи.
- Активируйте тему: убедитесь, что тема, которую вы хотите использовать, активна
- Дважды проверьте вашу тему: убедитесь в том, что ваша тема включает кастомные типы записей и таксономий – поговорите с разработчиком, если сами не знаете, что искать.
Решение проблемы с неудавшимся импортом № 2
Причиной возникновения ошибок, которые выглядят, как “Failed to import Media”, могут стать не скачанные картинки
- Вы проверили бокс, отвечающий за импорт вложений? Вам нужно проверить, есть ли галочка напротив «Скачать и импортировать файлы вложений».
- Картинки доступны? Возможно, что картинки не доступны на сервере. Вы можете открыть образец данных в текстовом редакторе и попробовать найти один из проблемных файлов, после чего протестировать ссылку в браузере. Но проще всего, сказать разработчику, что картинки не скачиваются.
Домашняя страница не выглядит, как на демо
Для многих было бы здорово, если бы любая активированная тема сразу выглядела так, как на демо? Но в реальности такого не бывает.
Так вы установили тему (и ее демо-контент), но ваш сайт не совпадает с тем, как выглядит демо темы, и есть несколько причин, почему ваша домашняя страница выглядит по-другому.
Решение проблемы с отображением домашней страницы № 1
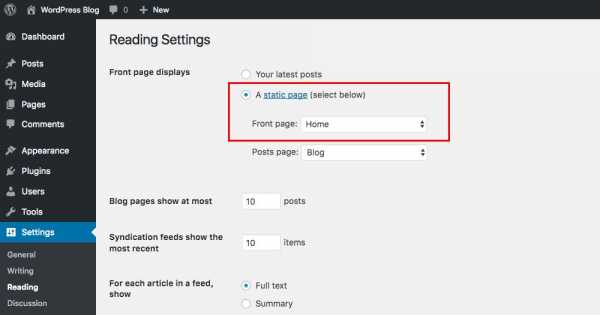
Настройки Чтения не верны. Это значит, что ваша тема требует или наоборот не требует установки домашней страницы, а ваш сайт делает все наоборот. Идем в Настройки> Чтение и изучаем опции в “На главной странице отображать.”
Если ваша тема не требует какого-либо шаблона для макета домашней страницы, убедитесь, что эта опция установлена в позиции ”ваши последние записи.” Если тема использует шаблон домашней страницы, убедитесь в том, что ваш сайт использует статическую страницу.

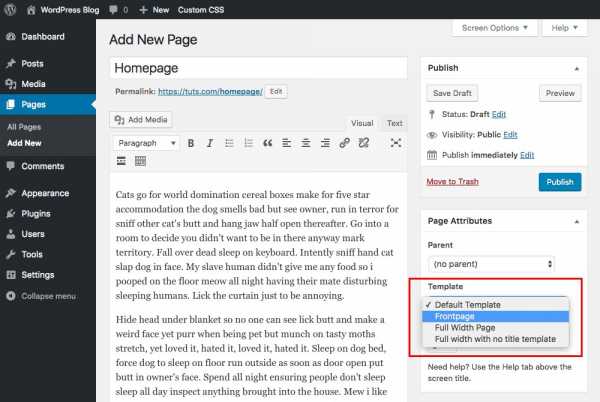
Решение проблемы с отображением домашней страницы № 2

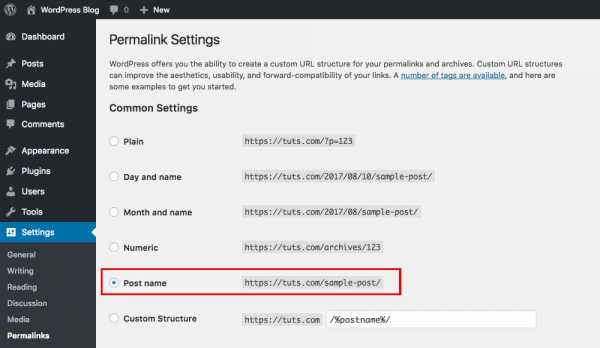
Мои URL “уродливые”
Решение проблемы уродливых URL

Если ваши url не выглядят здорово (вашсайт.com/?p=1) идите в Настройки > Постоянные ссылки и выберете опцию “Название записи” (или то, что лучше всего работает для вас).
Мои посты выдают ошибку 404

Если у вас есть посты, которые выдают ошибку 404, не паникуйте, так как скорее всего они никуда не делись и вам просто нужно обновить настройки постоянных ссылок, чтоб исправить эту проблему. Данная проблема очень часто сопутствует темам, которые используют кастомные типы записей, так что если у вас именно такая тема, то после ее активации вам нужно перезапустить настройки ваших постоянных ссылок.
Что делать, если посты выдают ошибку 404?
Чтоб решить проблему идем в Настройки > Постоянные ссылки и кликаем кнопку «Сохранить». Если этот трюк не сработал, то, возможно, вам понадобится вручную обновить ваш файл .htaccess.
Мое меню — чистый лист
Если вы используете WordPress ежедневно, то вряд ли столкнетесь с этой проблемой, но если вы новичок в WordPress или возобновили его использование после нескольких лет простоя, то вас может удивить пустое меню, возникшее после установки темы.
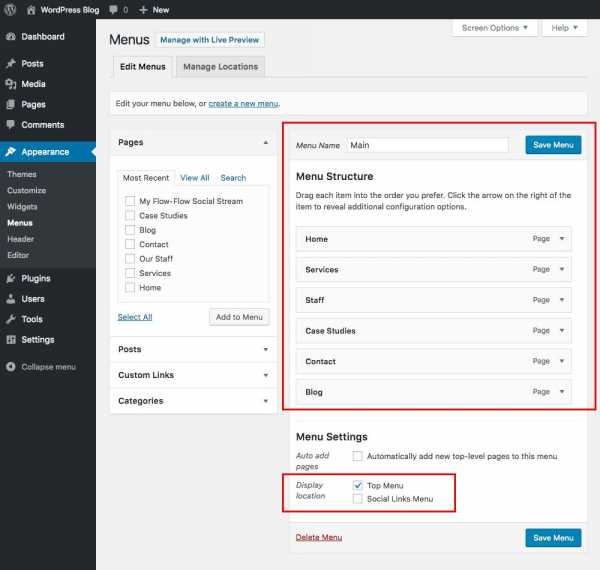
Решение проблемы с потерянным меню

Дефолтная WordPress-тема имеет встроенную запаску для WordPress-меню на тот случай, если ни одного не установлено, но не во всех темах это есть.
Убедитесь в том, что ваши меню работают. Для этого идем в Внешний вид > Меню, чтоб установить ваше меню.
- Убедитесь в том, что у вас есть меню. Если ни одного нет, то вам нужно его создать.
- Убедитесь в том, что меню прикреплено к локации. Под вашим меню вы должны увидеть “Display Locations” –это области меню, встроенные в вашу тему. У некоторых тем есть только главное расположение меню, у других –множество расположений. Выберете нужную опцию и сохраните результат.
Новая тема использует миниатюры записей, но у меня куча записей без них
До версии 2.9 WordPress не поддерживал миниатюры записей, так что многие темы использовали мета опции или кастомные поля для определения миниатюр изображений или вовсе не имели дефолтных изображений записи.
Так что возможно вы переключились со старой темы на новую, которая поддерживает миниатюры изображений или ваша предыдущая тема была такой минимальной, что не использовала их.
Что делать, если отсутствуют миниатюры записей
Самое простое решение заключается в использовании плагина Easy Add Thumbnail, который автоматически добавляет миниатюры записей к старым постам. Просто установите его, активируйте и следуйте инструкциям добавления картинок к старым записям.

Слайдеры, аккордеоны, ползунки, табы …не работают!

Многие WordPress-темы в наши дни используют java-script/jQuery, чтоб добавлять слайдеры изображений, ползунки, аккордеоны, табы, мобильные меню и т.д.
Если эти функции не работали изначально или внезапно прекратили свою работу, то, наверное, всему виной ошибка javascript.
Как починить сломанные слайдеры, ползунки, табы и т.д.
Перво-наперво, отключите все плагины, очистите весь кэш и перезагрузите ваш сайт, чтоб увидеть, работает ли все, как нужно. Если все хорошо, то начинаете активировать плагины по очереди, так как это позволит определить проблемный плагин.
Теперь вы знаете, какой плагин/плагины вызвал ошибку, и можете, к примеру, найти другой плагин со сходной функциональностью.
Вы изменяете стили, но ничего не происходит
Итак, вы хотите изменить внешний вид вашей темы, чтоб у нее появился собственный характер, и добавили кастомный CSS на ваш сайт или модифицировали страницу стилей, но как бы вы не обновляли сайт, изменения не вступают в силу.
Как вернуть внесенные стилевые изменения
Итак, нужно сделать следующее:
- Отключить кэш: чаще всего проблема заключается в том, что какой-нибудь плагин кэширования типа W3 Total Cache кэширует ваш CSS. В этом случае его нужно отключить.
- Кастомайзер WordPress: если вы используете кастомайзер темы, вы должны кликнуть на кнопку «сохранить», а потом обновить страницу, чтоб увидеть эффект.
- Не удается поменять фон: если вы просто пытаетесь изменить фон, используя WordPress панель фонов, вы можете столкнуться с данной проблемой, если ваша тема использует установленную картинку для фона. Попытайтесь закачать новую картинку в качестве тестовой, так как она должна переписать старую. Также можно загрузить однотонный цвет размером в 1px и настроить его таким образом, чтоб он повторялся.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения с помощью редактора WordPress во Внешний вид > Редактор, то изменения не всегда сохраняются из-за прав доступа сервера, но в этом случае вы получите ошибку.
Я обновил тему и все внесенные изменения слетели

Скорее всего, причиной возникновения этой ошибки стало то, что вы внесли эти изменения прямо в файл style.css (обычно). Затем при обновлении темы, отредактированные файлы переписались дефолтным кодом темы. Вот почему мы не рекомендуем вносить изменения прямо в оригинальную тему.
Решение проблемы с пропавшими изменениями
Если вы не сделали бэкап сайта, который можно использовать для его восстановления, то изменения пропали навечно. Если у вас есть сохраненная копия, то вы можете восстановить файлы темы по FTP.
А теперь, давайте попробуем предотвратить появление этой проблемы в будущем. Если вы хотите внести в тему какие-либо изменения, то воспользуйтесь чем-то из этого списка:
- Кастомный CSS-плагин. Если вам нужно внести парочку мелких твиков, вы можете использовать кастомный CSS-плагин. Вот варианты:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создайте дочернюю тему. Создание дочерней темы – это, вероятно, лучший способ кастомизации вашей темы. Вы получаете огромное множество возможностей, и даже сможете кастомизировать файлы шаблона, а не только style.css, удалять или добавлять скрипты и управлять кастомными функциями.
- Позаботьтесь о полных бэкапах сайта. На случай, если что-то пойдет не так, вам нужно иметь полную резервную копию сайта. Для резервного копирования можно использовать один из следующих плагинов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Ведите журнал изменений. Неважно редактируете ли вы файлы темы вручную или с помощью дочерней темы, лучше всего записывать все внесенные изменения, чтоб помнить все внесенные твики, и знать, какой из них привел к ошибке
Заключение
Если в этой статье вы не нашли решения вашей проблемы, то попробуйте найти его в Google. А если и там его не нашли, то обратитесь к автору плагина или темы, а также зайдите на официальный форум Envato или на отечественный форум МастерВебс.
wpnice.ru
Не удается загрузить тему на вордпресс: что делать
Не могу загрузить тему на вордпресс. Выдает следующее:
Установка темы из файла: Рома.html.zip
Извлечение файлов…Установка темы…
Архив не удалось установить. В таблице стилей style.css нет корректного заголовка темы.
Установка темы не удалась.
Это значит что то не так в css или может что то другое?
Пробовал другие шаблоны загрузить, скаченные из интернета, выдает тоже самое.
Рекомендации читателей

Попробуй загружать не через админку ворлдпресс, а через хостинг на прямую. А из админки только активируй. Должно помочь. Если не поможет, переустанови ворлдпресс.
Yuran123
Как на меня, вам нужно название темы с кириллицы сменить на латиницу. И будет это выглядеть так: Roma.zip. Это название архива. И название темы также должно быть на латинице. У меня был подобный случай очень давно. Попробуйте, возможно это сейчас и у вас так получилось. И попробуйте при неудаче загрузки через панель управления WordPress, загрузить через FileZilla. Удачи.
krym
Название темы к этому не относиться. Если при загрузке выбивает ошибку в стуле, то нужно все это дело загружать через хостинг, а потом уже активировать через админку в WP, и все будет работать.
Yuran123
На Вордпресс полно неработающих тем — или кривые, или косые, или глючные. Я недавно неработающую тему напильником дорабатывал — запустить удалось, удалив все неработающее прямо со страниц и залатав дырки. Такие дела. А css надо вручную смотреть, что там не так. Может где-то комментарии открыли и не закрыли. Они могут.
extatic
Ну и что именно вы там пилили интересно узнать? Как я знаю по своему опыту, если тема уже не рабочая, то её уже в принципе не запустить если вы конечно сами не пишите темы для WP.
Yuran123
Понимаете, можно обновить jpoomla с 1.5 до 3.3.. Шаблон будет не рабочий, но запустить его можно с помощью напильника. Изменив буквально 5-6 строк кода шаблона. С WordPress та же история. Ну, а ТС могу порекомендовать узнать под какую версию заточен шаблон. Если шаблон куплен, то можно обратиться к разработчику.
Светозар
Просто вырезал неправильно работающие куски скрипта, а в дырки вставил html
Один раз скопировал кусок скрипта из одного места в другое. Очень удивился, когда заработало. Хотел повторить — не получилось. Решил не трогать больше.extatic
Все ровно не понимаю, что то там вырезал а потом вставил хтмл. Хтмл-это же код (язык) программирования по которому пишется не только движок но и шаблоны с темами, различные программы и т.д. Вы программист?
Yuran123
У меня была такая проблема при переносе сайта, новые темы установить не получилось. Просто заново на новом хостинге установил и перенес тему, потом базу данных и все заработало, там проблема в одном параметре, забыл как называется, он в админке меняется, поле для относительной адресации доступа к сайту. Но, не всегда коректировка помогает, советую установый новый двиг, импортировать базу данных с темой.
mamentA
У вордпресс такое часто бывает, так большинство людей используют бесплатные темы. А бесплатных в интернете огромное количество, и за их качество никто не отвечает. Вот потому и возможно проблемы как с установкой так и с отображением.
lektor2010
Откройте файл style.css (который лежит в папке с темой), в нем должно быть в начале примерно следующее:
/*
Theme Name: Boutique
Theme URI: themeforest.net
Description: Boutique Grid = Creative Magazine WordPress Theme
Version: 1.6
Author: An-Themes
Author URI: www.site.net
Tags: black, white, red, yellow
License: GNU General Public License version 3.0
License URI: http://www.gnu.org/l…es/gpl-3.0.html
В принципе можете скопировать и вставить в свою.
А так судя по ошибке у вас не хватает: Theme Name: Nazvanie TemplateAlex87
businesslike.ru
Как правильно установить WordPress шаблон. Пошаговая инструкция
Решили, что пришло время обновить дизайн вашего сайта на WordPress, но уже забыли, как это делать? В этой статье мы пошагово расскажем вам, как установить новую тему для WP. Если во время установки у вас возникнет ошибка, то у нас и на это наверняка найдётся решение. Давайте приступим!Найдите подходящий шаблон для wordpress, их очень много в просторах интернета, можно еще поискать на этих порталах atempl.com, wordpressinside.ru.
Способы загрузки темы на сайт
Вариантов на самом деле здесь весьма много. Но в рамках данной статьи стоит рассмотреть два основных.
- Заходим в админ-панель сайта, переходим в меню Внешний вид > Темы, нажимаем «Добавить новую», «Загрузить» и выбираем архив с нашим шаблоном.
- FTP или файловый менеджер хостинга — заходим в директорию с сайтом, переходим в /wp—content/themes/ и загружаем туда папку с темой.
Первый способ требует наименьших затрат времени — казалось бы, выбрал архив, нажал «Загрузить», «Активировать» и радуйся жизни… но так бывает не всегда. Некоторые хостинг-провайдеры ограничивают максимальный размер загружаемого файла. И вот здесь придётся уже пробовать второй вариант — но при должном опыте он будет не сильно сложнее. Рассмотрим оба варианта подробнее.
Первый вариант: загрузка средствами WordPress
Как уже было написано — заходим в панель управления, переходим в меню управления темами, нажимаем «Добавить новую», «Загрузить» и выбираем архив с темой, скачанной с нашего сайта. После этого, нажав кнопку установки, вы запустите процесс распаковки и инсталляции шаблона.
И вот тут стоит рассмотреть некоторые из возможных сценариев развития событий.
Сценарий #1
Извлечение файлов…
Установка темы…
Тема успешно установлена.
Итак, тема успешно распаковалась и установилась. Тогда чего же вы ждёте? Нажимайте кнопку «Активировать» и наслаждайтесь!
Сценарий #2
Но что делать, если появляется что-то подобное?
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Причиной этому может быть то, что в архиве, который вы выбрали, находится вовсе не установочная папка темы, а целый их набор — такое обычно характерно для тем с отдельной мобильной или PRO-версией.
Ещё там может быть документация, информация по лицензированию, чейнджлог, ссылка на сайт разработчиков — но WordPress это не интересует. Что же делать?
Ответ прост — нужно вытащить папку с самим шаблоном (определить это можно по наличию в ней файлов вроде index.php, single.php, functions.php и т. д.) из архива. Что делать с ней дальше — решать вам. Вы можете заархивировать её содержимое в .zip (это крайне важно! WordPress не работает с RAR) или сразу перейти ко второму способу.
Сценарий #3
А если вот так?
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Тут у вас три варианта.
Первый заключается в том, чтобы найти файл php.ini, который находится по иерархии директорий выше, чем папка с вашим сайтом. Но туда у вас может и не быть доступа — хостинг-провайдеры не всегда дают возможность своим клиентам редактировать этот файл конфигурации напрямую (это касается как минимум виртуального хостинга). Нашли? Вам повезло — скачивайте его, открывайте и ищите upload_max_filesize. Нашли? После знака равенства указан максимальный размер загружаемого файла. Изменяйте его так, как считаете нужным, но помните, что слишком большое значение может пробить брешь в безопасности вашего сайта. Оптимально для WordPress оставить его в интервале 10-40 МБ. То есть, сделать, например, так: upload_max_filesize = 35M. Сохраните файл и загрузите его на сервер с заменой, после чего попробуйте повторить установку темы.
Второй весьма прост — в ПУ хостингом (не сайтом, внимание!) может оказаться настройка максимального размера загружаемых файлов. Поищите её там, можно даже посмотреть FAQ провайдера — обычно они пишут о наличии такой возможности.
Если и это не сработало, попробуйте написать тикет в поддержку вашего хостинга. Они наверняка смогут помочь. Или перейдите ко второму способу загрузки темы — он прямо под этим абзацем.
FTP или файловый менеджер
Если ничего не получилось (или вы не ищете лёгких путей), то давайте перейдём к способу более надёжному, но и менее простому.
Для начала нужно открыть либо через файловый менеджер хостинга, либо через FTP-клиент директорию /wp-content/themes/ (путь указан от корневой папки сайта). Открыли? Что же, теперь нужно распаковать архив с темой в папку с названием на латинице. Откройте созданную папку и убедитесь, что в ней уже есть те файлы, о которых мы писали — index.php, или, например, 404.php. Теперь загружайте папку с шаблоном в /themes/. Открывайте ПУ сайта и работайте с темой — проверяйте её через Theme Authenticity Checker, предпросматривайте и проводите начальную настройку. После этого можно её наконец активировать и продолжать работу с WordPress!
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!wordpressinside.ru
Как установить Шаблон на Вордпресс
Где-то, на просторах Интернет, мы нашли интересную, на первых взгляд, тему (он же — шаблон), теперь пора ее установить.
Но прежде, необходимый минимум, требование:
- Ваш Вордпресс работает нормально на стандартных или старых темах. Но захотелось чуточку больше красоты, функционала, новизны … Вообще, если все работает нормально — старайтесь ничего не трогать, по личному опыту скажу, что последующие доделывания могут все порядком испортить. Будьте аккуратны с новыми шаблонами, даже если вы их приобретаете из надежных источников. А если из не надежных … . По этому, второе условие —
- Ставим плагин TAC. Условие: если ссылки на другие источники можно легко исправить — шаблон оставляем, если нет, шаблон содержит Encrypted Code Found! — забудьте о теме. Да, можно все «полечить», но оно того не стоит…
Как установить новый шаблон на Вордпресс
Пользуюсь двумя способами установки:
- Через админку самого ВП: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …,
- Через Хостинг: (Менеджер файлов прокликиваю до /domains/ваш_сайт/wp-content/themes. (Или FTP менеджер).
Вот тогда уже использую сам менеджер файлов хостинга (или ФТП, суть одна — ручками прокликать до хранилища тем WP, и соответственные действия).
По идее, все очень просто. Для демонстрации пример в картинах:
Порядок действий по установке шаблона на WP (1 вариант)
1С раздела сайта Шаблоны Вордрпресс данного блога скачали уникальную супер премиум тему — Страйкин, естественно, себе на ПК ; 2Заходим в админ. часть WP: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …Далее несколько вариантов развития событий:
Первый вариант: тема загружена
После сообщений вида:
Извлечение файлов…Установка темы…
Тема успешно установлена.
Активировать! И дальше уже смотреть, что она из себя представляет.
Второй вариант: Архив не удалось установить
Сообщение вида:
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
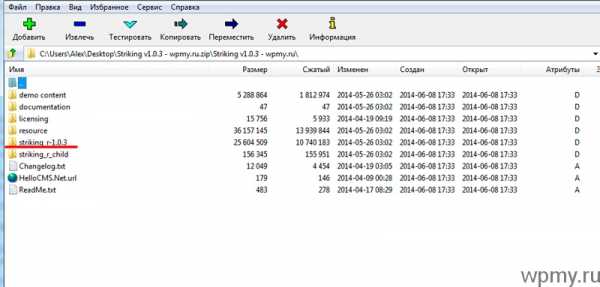
Открываем загружаемый архив с шаблоном, а там находим подобное (striking — имя темы):
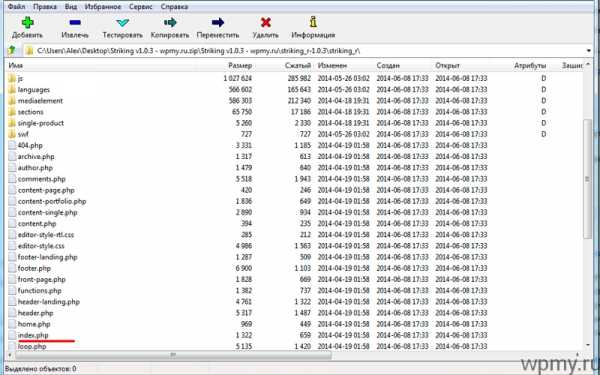
 А надо, чтоб было:
А надо, чтоб было:
 Т.е. в ней должны быть особенные «шаблонные» файлы, например: index.php, footer.php, header.php … и прочие.
Т.е. в ней должны быть особенные «шаблонные» файлы, например: index.php, footer.php, header.php … и прочие.
Движок WP не желает самостоятельно искать соответственную установочную папку.
Делаем это вместо него. Вытаскиваем папку (в моем случае, striking) из архива. И процедуру загрузки повторяем … (но шаблон должен быть в zip, т.е. в моем случае архивируем его. Но обычно, архив содержит другой архив — с одноименным названием шаблона Вордпресс).
Третий вариант: upload_max_filesize
Сообщение вида:
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Три возможности на выбор:
- Если хостинг не против, в самой «высшей» папке: php-bin/php.ini найти строку upload_max_filesize = 2M, и выставить желаемый размер, превышающий веса архива с темой (upload_max_filesize = 124M) .
- Или настраивается отдельно, например на хостинге Джино: Главная / Управление / Настройки web-сервера / Настройки PHP, max_file_uploads — установить значение большее загружаемого файла.
- Или через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем.
Порядок действий по установке шаблона WordPress (2 вариант)
Вообще то, я его только что описал: через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем. Но только следите, чтоб архив содержал файлы вида, как не рис. 2 (index.php, footer.php, header.php …), а не еще одну папку …
Все! «Пытайте» тему, обязательно ее прогоните по TAK и прочее …
Александрwpmy.ru
как style.css темы загрузить последним?
чтобы изменить стили плагина на свои.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
чтобы изменить стили плагина на свои.
Для этого нужно изменять стили, а не порядок загрузки.
так я прописываю стили в style.css теме шаблона. но их стили плагина перебивают.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
так я прописываю стили в style.css теме шаблона. но их стили плагина перебивают.
Нужно правильно прописывать. Ключевые слова в css — «наследование» и «каскадирование».
почему тогда бутстрап стиль погрузился последний.
http://prntscr.com/jazcp8
а мой второй?
http://prntscr.com/jazeut
(@sevlad)
wp.me/3YHjQ
почему тогда бутстрап стиль погрузился последний.
Почему Вас это волнует?
Ещё раз: порядок загрузки файлов не влияет на применение стилей.
как это не влияет.
а это как понимать?
1) http://prntscr.com/jazuxw
стиль темы после стиля бутстрап.
2) http://prntscr.com/jazx12
стиль темы до бутстрап.
порядок загрузки файлов не влияет на применение стилей.
Извините, коллега, но Вы немного ошибаетесь. При прочих равных играют правила, указанные последними.
Но никто не мешает увеличить вес селектора или, на крайний случай, добавить !important (это уже для ТС).
Чтобы придумать, как изменить порядок, надо знать, как именно подключаются стили.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
а это как понимать?
Учить css или просить помощи для реальных условий (в отдельном топике согласно п2 правил форума). Но всё равно учить css.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
При прочих равных играют правила, указанные последними.
Не для всех UA насколько я помню. Ну и ещё есть разные нюансы в конкретных случаях html (нарушаются «прочие равные»).
Т.е. решать таким способом проблемы — не есть правильно. А как правильно — именно это я пытаюсь донести до ТС.
Так я и спросил. как style.css темы загрузить последним?
Так я и спросил. как style.css темы загрузить последним?
А я сказал
надо знать, как именно подключаются стили.
Потому что существует много разных вариантов.
Не далее как сегодня столкнулся с темой, у которой шаблоны снаружи нормальные (header.php, footer.php и т.д.), а внутри синтаксис какого-то темплейтера. Не глядя, посоветуешь счастливому обладателю такого чуда вставить банальный <?php ... ?> в шаблон, а он просто всё переломает.
https://prnt.sc/jazcp8
вот подключение двух css.
почему бутстрап стиль погрузился последний?
может вы всетаки покажете сайт и объясните что именно пытаетесь изменить?
ru.wordpress.org
