Прозрачность фона — Tailwind CSS
Основы использования
Управление непрозрачностью фильтров фона
Используйте утилиты backdrop-opacity-{amount} для управления непрозрачностью других фильтров фона, применяемых к элементу.
<div> <!-- ... --> </div> <div> <!-- ... --> </div> <div> <!-- ... --> </div>
Удаление фильтров фона
Чтобы удалить сразу все фоновые фильтры для элемента, используйте утилиту backdrop-filter-none:
<div> <!-- ... --> </div>
Это может быть полезно, когда вы хотите условно удалить фоновые фильтры, например, при наведении или в определенной контрольной точке.
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:backdrop-opacity-60, чтобы применять утилиту backdrop-opacity-60
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:backdrop-opacity-60, чтобы применить утилиту backdrop-opacity-60 только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind включает в себя несколько утилит общего назначения backdrop-opacity. Вы можете настроить эти значения, отредактировав
Вы можете настроить эти значения, отредактировав theme.backdropOpacity или theme.extend.backdropOpacity в вашем файле tailwind.config.js.
tailwind.config.js
module.exports = {
theme: {
extend: {
backdropOpacity: {
15: '.15',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое backdrop-opacity value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
css — Как установить более темный цвет фона при наведении *, не зная исходного цвета *?
Задавать вопрос
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 2к раз
Я пробовал все, что связано с filter и background-filter , но ничего не работает. Я искал в Интернете, но не нашел ни одной статьи, посвященной этому (что странно).
Я искал в Интернете, но не нашел ни одной статьи, посвященной этому (что странно).
Я просто хочу, чтобы фоновый цвет был немного темнее, чем текущий цвет, без предварительного знания цвета. То есть я не хочу «жестко кодировать» определенный цвет для изменения, но хочу, чтобы он динамически определялся из исходного цвета фона
Могу почти поклясться, что когда-то у меня это тоже работало, но что-то заставило меня прекратить его использовать. Вероятно, какой-то сбой или ошибка, или что-то еще, из-за чего он не работал должным образом.
Например (это не рабочий код):
table tr { background-color: #FFF; }
table tr:hover { background-color: "оригинал, но на 25% темнее, что в данном конкретном случае означает сероватый оттенок"; }
Я подозреваю, что причина, по которой фильтр не работал, заключалась в том, что он делал весь объект ярче/темнее, а не только цвет фона. фоновый фильтр , похоже, не оказывает никакого влияния на мою сторону.
- CSS
- CSS3
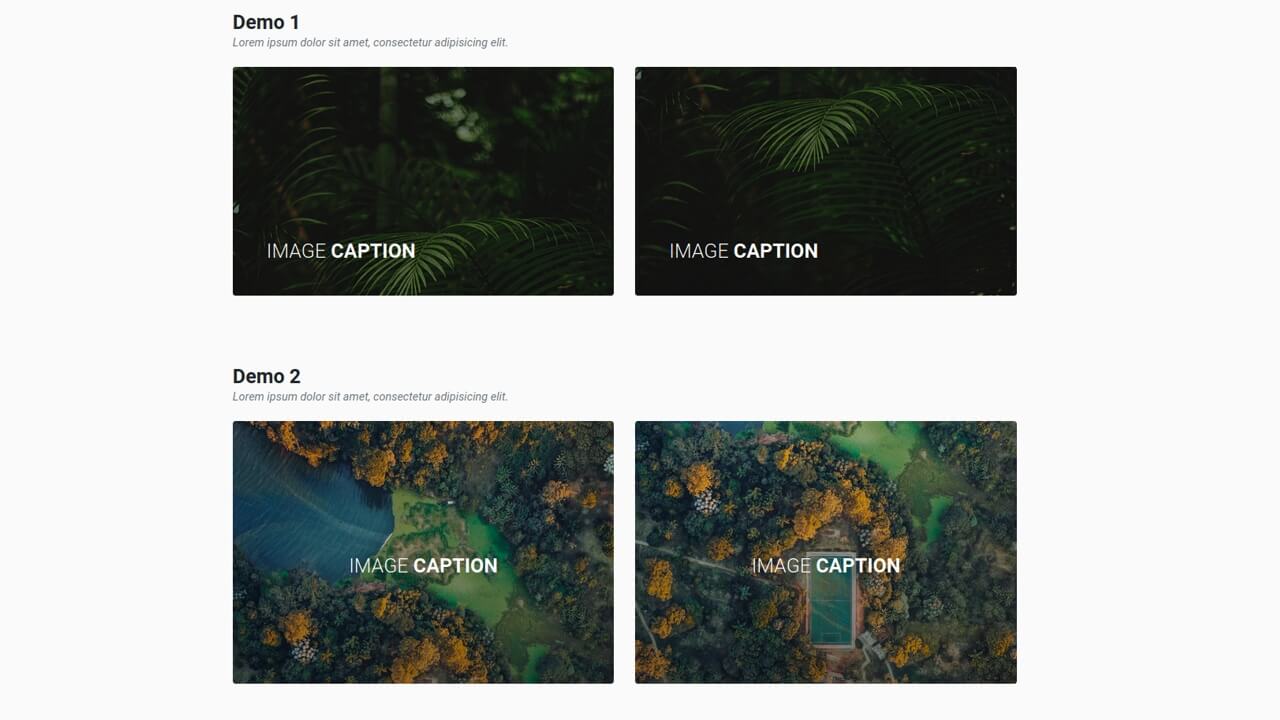
Вы можете сделать это с прозрачным фоном, скажем, 60% альфа-черным и двумя вложенными элементами.
Установите цвет фона родительского элемента и прозрачный черный цвет фона дочернего элемента при наведении.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
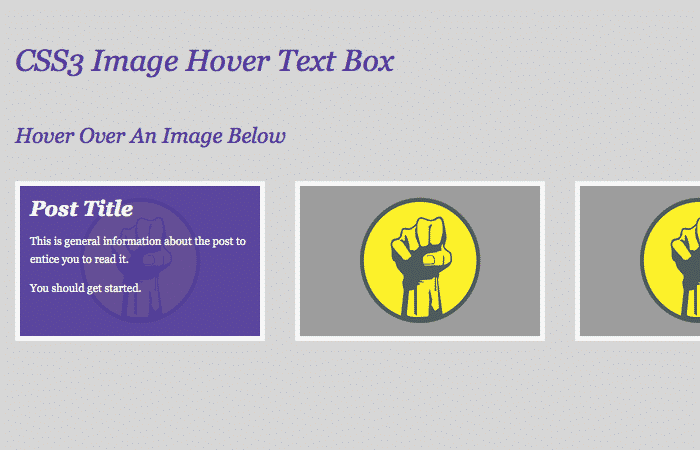
Наведение кнопки: должно стать светлее или темнее?
Время чтения - 3 мин.Состояния наведения кнопки бывают разных форм и размеров. Шаблон, который вы используете, не имеет значения, если он имеет смысл для вашего приложения, потому что не существует шаблона, достаточно распространенного, чтобы большинство людей считало его «стандартным».
Когда кто-то использует веб-сайт, он не собирается заявлять, что «при наведении он стал темным, а не ярким; значит, это должно быть что-то другое».
Включение интерактивной модификации указателя предназначено исключительно для информационных целей. Дизайн и эстетика имеют большее значение, чем полезность, при определении того, в чем заключается изменение.
Это единственное правило, которого вы должны придерживаться.
Когда вы наводите курсор на элемент, вы хотите, чтобы он выделялся (или «выделялся») из остального беспорядка.
Чтобы кнопка выделялась на белом фоне, используйте более темный цвет для текста.
Чтобы кнопка выделялась на черном фоне, используйте СВЕТЛЕЕ для увеличения контрастности.
И последний совет: тени следует размещать НИЖЕ текста, а не поверх него. Ваши рисунки могли бы показаться угрожающими, если бы вы использовали тени таким образом. Чтобы отличить плохого персонажа в фильме, типичным приемом является освещение источником света НИЖЕ фигуры.
Мысленное представление о кнопках пользовательского интерфейса, по крайней мере, помогло бы пролить свет на этот вопрос.
Обратная связь
Как и в случае с большинством физических кнопок, пользователи просто касаются ее, если хотят нажать кнопку. Впечатление человека основано на том, как он выглядит и ощущается (он выглядит как кнопка; кажется, что на него можно нажать, фактически нажав на него).
С помощью кнопок пользовательского интерфейса пользователю может быть предоставлена следующая информация:
Эстетика
- Похоже, это кнопка.