css — Затемнение картинки с помощью другой картинки
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 351 раз
Есть картинка, и другая как просто темная, я хочу чтобы при наведении чтобы одна оставалась такой же(основная), а вторая ложилась поверх ее и давала прозрачность, в итоге чтобы получилось как-бы затемнение
- css
- css3
- изображения
- background
- opacity
вторая ложилась поверх ее и давала прозрачность, в итоге чтобы получилось как-бы затемнение
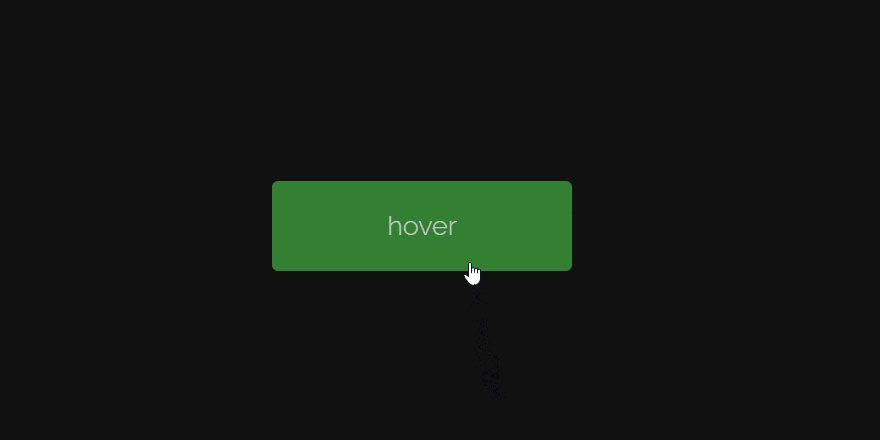
Это можно реализовать через псевдоэлемент, которому задаётся черный фон и полупрозрачность.
Результат:
div {
position: relative;
width: 500px;
height: 350px;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0;
transition: 0.
2s;
}
div:hover::before {
opacity: 0.4;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}<div> <img src="https://picsum.photos/536/354"> </div>
2
Есть картинка, и другая как просто темная, я хочу чтобы при наведении чтобы одна оставалась такой же(основная), а вторая ложилась поверх ее и давала прозрачность, в итоге чтобы получилось как-бы затемнение
хотите 2 картинки — пожалуйста
.i_am_image {
/* Это не нужно, это эмуляция вашей картинки */
border: 1px solid grey;
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
}
.image_wrapper {
position: relative;
padding: 50px;
/* Указываем размер блока картинки*/
}
.i_am_hidden {
opacity: 0;
transition: opacity . 5s;
}
.image_wrapper:hover .i_am_hidden {
opacity: 1;
}
5s;
}
.image_wrapper:hover .i_am_hidden {
opacity: 1;
}<div>
<div>
<div>
Я типа картинка
</div>
<div>
Я типа вторая картинка с лупой и еще чем то
</div>
</div>
</div>Блоки div.i_am_image заменяете на свои изображения или блоки с изображениями и все будет работать. И вы в них моете разместить еще что-либо
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
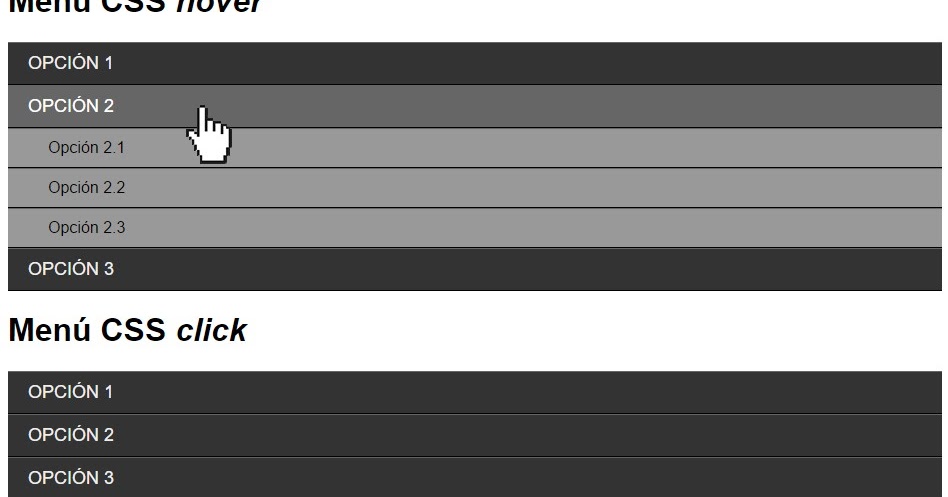
Эффекты «Наведения» на сайте — Блог о создании сайта, конструкторе сайтов и Elementor
Создавая сайт разной направленности и назначения мы всегда стараемся немного его «приукрасить». Самый простой и популярный эффект это эффект при наведении курсора мыши на объект (hover эффект). Таким образом, когда мы наводим курсор мыши на объект с ним что то происходит. Давайте рассмотрим как и какие эффекты можно сделать в конструкторе сайта.
Самый простой и популярный эффект это эффект при наведении курсора мыши на объект (hover эффект). Таким образом, когда мы наводим курсор мыши на объект с ним что то происходит. Давайте рассмотрим как и какие эффекты можно сделать в конструкторе сайта.
Смена цвета
Для секции нам необходимо добавить переход цвета, поэтому мы перейдем в свойства секции > вкладка Стиль — и в группе свойств Фон мы можем выбрать разный фон для обычного состояния так и для состояния при наведении.
Выбрав другой цвет фона для секции для обычного состояния и для состояния «Наведение» мы увидим переход от одного цвета к другому. Так же можно выбрать длительность эффекта перехода в настройке чуть ниже.
Эффект смены цветности изображения при наведении
Для этого нам достаточно абсолютно так же как и в предыдущем примере перейти на вкладку Стиль и выбрать в качестве фона черно белое изображение, а для опции «Наведение» выбрать в качестве фона цветное изображение. Теперь у нас при наведении на фото ч\б оно будет сменяться на цветное.
Смена позиции изображения и оттенка
Далее, у нас есть еще один эффект изображения. Итак, здесь мы используем одно и то же изображение для состояния Обычный и Наведение. Вот только есть небольшая хитрость, мы устанавливаем положение фона изображения в правом верхнем углу и при наведении мы устанавливаем его в правом нижнем углу.
Таким образом, когда вы наведете на него курсором мыши, вы увидите плавный переход позиции изображения.
Эффект изменения оттенка изображения
Давайте добавим еще и эффект наложения цвета. Итак, как мы уже увидели, когда вы устанавливаете цветовой переход, вы получаете хороший переход от одного цвета к другому. В изображении мы не получаем такого эффекта. Чтобы обойти это, нам необходимо добавить эффект наложения фона (перекрытие фона).
Для этого при наведении мы установим другой цвет с прозрачностью поверх фона. Таким образом, когда мы наведем на него курсор мыши вы увидите, как изображение сменяет позицию и оттенок. Это выглядит гораздо более впечатляюще и необычно.
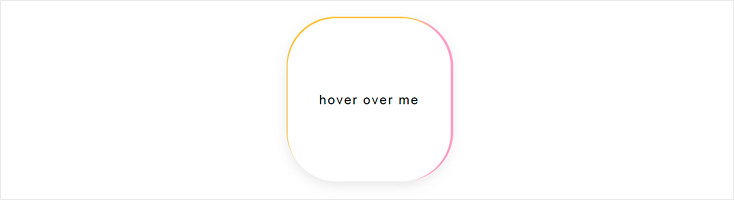
Эффект границы
Наведение границы выполняется на уровне виджета, т.е возможно применить к любому виджету на вкладке Расширенные (хотя и на вкладке стилей тоже доступно для некоторых виджетов).
Давайте сразу перейдем на вкладку Расширенные любого виджета или секции. В группе свойств Граница, выберем например сплошной тип границ, его цвет и толщину. Далее перейдем в состояние Наведение и изменим цвет границы, толщину. Теперь при наведении мы видим как меняется граница блока или виджета на вашем сайте. Данный эффект действительно хорош и часто используется на многих сайтах, чтобы сделать сайт более интерактивным.
Эффект теней
Когда мы выбираем группу свойств Граница, будь то на вкладке Стиль или Расширенные, мы можем выбрать тень для объекта. Добавив тень объекту мы получим эффект тени. Давайте теперь посмотрим на состояние Наведение и тоже добавим тень, но например с большим размахом. Теперь при наведении мы увидим как у объекта появляется тень или становится еще более объемный.
Это достаточно интересный эффект, который можно использовать в разных вариантах при этом добиться действительно интересных эффектов тени и смены теней.
CSS-трюкSquarespace: плавный переход к полноцветному эффекту наведения/ролловера для изображений — Тиффани Д. Дэвидсон :: Пользовательские сайты Squarespace с экспертным SEO | Веб-дизайнер Squarespace | Квадратный SEO-эксперт | Дизайн веб-сайтов и услуги SEO | SEO-специалист Squarespace | Лучшие дизайнеры Squarespace
Подпишитесь на бесплатную пробную версию Squarespace
Лично мне очень нравятся эффекты наведения/ролловера мыши на веб-сайтах. Это стимулирует часть моего мозга, как какая-то взрослая версия технической эры прятки.
Недавно, когда я разрабатывал новый веб-сайт для клиента, на котором было много фотогалерей, я хотел, чтобы миниатюры выделялись в представлении галереи. Мой клиент хотел, чтобы сайт выглядел облачно/воздушно/непрозрачно, поэтому я снова заговорил со своей подругой-разработчиком Элизой (на сайте Websites By Elise).
Потребовалось несколько обменов мнениями, чтобы точно определить, чего я хотел добиться для галерей в виде сетки, но в конце концов мы это поняли.
Вам знаком блеклый/непрозрачный вид, который вы иногда получаете, когда наводите курсор на изображения на веб-сайтах Squarespace? Это, по сути, обратное тому.
Вот пример эффекта, о котором я говорю, в действии. Обратите внимание, что изображения становятся более непрозрачными, а затем, когда вы наводите курсор мыши, они становятся полноцветными. Тот же эффект используется и здесь.
Красиво выглядит, не так ли? Вот как добавить его на веб-сайт Squarespace (спасибо Elise!):
Сначала решите, к какому типу изображения вы хотите применить эффект — к обычным блокам изображений, галереям, эскизам — затем вставьте соответствующий CSS ниже в Пользовательский CSS, перейдя в «Дизайн»>
/* вызывает переход миниатюр сетки сетки в сообщениях блога от непрозрачности 50% до 100% при наведении */
. Main. Main—blog-item {
Main. Main—blog-item {
.gallery-block {
img {
opacity: .5 !important;
фильтр: нет !важно;
}
img:hover {
opacity: 1 !важно;
}
}
}
.summary-block {
img {
opacity: .5;
переход: легкость .3s;
}
img:hover {
opacity: 1;
}
}
.gallery-block {
img {
непрозрачность: .5;
переход: легкость .3s;
}
img:hover {
opacity: 1;
}
}
. image-block {
image-block {
img {
opacity: .5;
переход: легкость .3s;
}
img:hover {
opacity: 1;
}
}
Если этот код не работает для вас, это, вероятно, связано с несоответствием с конкретным шаблоном (или версией) Squarespace, который вы используете. Если приведенные выше селекторы CSS не работают, замените их на следующие:
.summary-v2-block
.gallery-v2-block
.image-v2-block
9
Надеюсь, это было полезно! Дайте нам знать в комментариях, если у вас есть какие-либо вопросы, и мы сделаем все возможное, чтобы ответить!
Спасибо, что заглянули~
x
Тиффани
Креативный стиль текста с помощью свойства CSS mix-blend-mode
mix-blend-mode — это свойство CSS, определяющее, как содержимое элемента должно сочетаться с содержимым родительского элемента и его фоном.
mix-blend-mode дает разработчикам CSS большую гибкость для создания нативных дизайнов с использованием реального текста на изображениях, тем самым избавляя от необходимости использовать часто раздутые изображения, редактируемые с помощью таких инструментов, как Photoshop.
Одним из больших преимуществ, которое дает нам, является более высокая производительность, поскольку потребуется меньше изображений, а размеры файлов будут значительно меньше. Кроме того, использование отфотошопленных изображений не дает тех же преимуществ SEO, что и настоящий текст.
Еще одно важное преимущество использования mix-blend-mode , в отличие от альтернатив отредактированных изображений, заключается в том, что вы можете использовать анимацию CSS, что дает вам возможность добавить больше жизни вашему веб-сайту и элементам. Другие практические варианты использования mix-blend-mode включают удаление белого фона из логотипов и создание динамического контраста текста на любом фоне.
Кратко о том, как работает
смешанный режим mix-blend-mode создает так называемый контекст наложения. Контекст стекирования — это воображаемая ось z относительно пользователя, обращенного лицом к области просмотра, где находятся HTML-элементы. Они занимают это пространство в зависимости от приоритетов элементов. Это та же идея, что и
mix-blend-mode применяется ко всем элементам, включая SVG, хотя на момент написания этого документа он еще не был доступен во всех браузерах.
Синтаксис и значения
Синтаксис для mix-blend-mode :
смешанный режим наложения: <режим наложения>
Где <режим наложения> может быть любым из следующих значений:
обычный режим смешивания: нормальный
Это значение свойства по умолчанию, режим наложения не добавляется.
умножить смешанный режим смешивания: умножить
Умножает цвет элемента на цвет фона. Этот результирующий цвет в основном темнее, в зависимости от фона.
Этот результирующий цвет в основном темнее, в зависимости от фона.
экран смешанный режим наложения:экран
Экран делает содержимое намного ярче, чем его фон. Он умножает цвет содержимого на его фон и дополняет результат.
накладка смешанный режим смешивания: наложение
Что делает наложение , так это умножает , если фон темнее содержимого, и экран , если фон светлее, чем содержимое элемента. Это похоже на
затемнение смешанный режим наложения: затемнить
Это затемняет темную область фона и оставляет другие части без изменений.
облегчить смешанный режим наложения: осветлить
Содержимое становится светлее вокруг частей фона со светлым цветом. Он противопоставлен затемнению .
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
колор-додж смешанный режим наложения:цвет-осветление
Это делает цвет фона ярче, чтобы отразить цвет содержимого элемента. Результат получается путем деления цвета фона на значение, обратное цвету содержимого. Вы заметите, что результирующий цвет контента обычно очень «громкий».
цветной смешанный режим смешивания:цвет-выжигание
Это противоположность color-dodge . Это значение затемняет цвет фона, чтобы отразить цвет содержимого элемента. Результат получается путем инвертирования background-color , деления его на цвет содержимого и инвертирования этого результата. Если цвет содержимого является обратным цвету фона, то результат будет черным.
жесткий свет смешанный режим наложения:жесткий свет
hard-light будет умножать , если цвет содержимого темнее фона, и screen , если цвет содержимого светлее. Это похоже на наложение
Это похоже на наложение , но фон и передний план меняются местами.
мягкий свет смешанный режим наложения:мягкий свет
Почти полная противоположность жестко-светлый . Это применит , осветлить или , затемнить , в зависимости от цвета содержимого. Это дает более мягкий вид, чем то, что жесткий свет приводит к.
разница смешанный режим смешивания: разница
разница выбирает более темный из цветов между содержимым и фоном и вычитает его из другого (более светлого) цвета. Если какой-либо из цветов между содержимым и фоном белый, то результат является инверсией другого цвета.
исключение смешанный режим смешивания: исключение
Это похоже на отличается от , но с гораздо меньшей контрастностью. Как и в случае с разницей , если любой из цветов между содержимым и фоном белый, то результат будет обратным другому цвету.
оттенок режим смешивания: оттенок
Оттенок объединяет оттенок содержимого и насыщенность и яркость фона для создания цвета содержимого.
насыщенность смешанный-режим-наложения:насыщенность
насыщенность , с другой стороны, объединяет насыщенность содержимого и оттенок и яркость фона для создания цвета содержимого.
цвет смешанный режим наложения: цвет
цвет создает цвет содержимого путем сочетания оттенка и насыщенности содержимого с яркостью фона.
светимость режим смешивания: оттенок
яркость инвертирует атрибут цвета . Он объединяет 90 136 яркость 90 137 содержимого с 90 136 оттенком 90 137 и 90 136 насыщенностью 90 137 фона для создания цвета содержимого.
Демо
См. режим наложения Pen
Mix от David (@Ajiva)
на CodePen.
Некоторые другие варианты использования
смешанный режим Эффект вырезания
В этом примере мы можем создать эффект вырезания текста, задав тексту белый фон и используя экран режим наложения.
См. вырезанный дизайн Pen
от Дэвида (@Ajiva)
на CodePen.
Эффект прожектора
В следующем примере показан эффект прожектора. Текст скрыт до тех пор, пока свет не отразится на нем. Это достигается за счет использования для текста режима наложения затемнение , поэтому он отображается только тогда, когда на нем находится элемент div желтого цвета.
См. Pen
Torch Light с режимом смешивания и наложения от David (@Ajiva)
на CodePen.
Использование режима смешивания
с фильтром Сочетание mix-blend-mode со свойством filter помогает создавать действительно привлекательные и увлекательные дизайны с помощью CSS. Вы можете использовать фильтр как для контента, так и для фона, чтобы получить любой эффект, который вы хотите.
В приведенном ниже примере мы можем добиться обесцвеченного дизайна, применив фильтр инвертировать к фону и содержимому, а затем используя разница для смешанный режим .
См. режим смешивания Pen
режим смешивания Pen
с фильтрами Дэвида (@Ajiva)
на CodePen.
Вот еще один похожий, который я использую на своем сайте:
См. Ручку
Режим смешивания и наложения негативных эффектов от Дэвида (@Ajiva)
на CodePen.
Удаление белого фона с логотипа
Допустим, у вас есть изображение логотипа с белым фоном, а фон, на который вы помещаете это изображение, не белый. Конечно, простое решение — использовать такой инструмент, как Photoshop (или даже бесплатные инструменты, такие как remove.bg), чтобы вырезать белый фон, но этого также можно добиться с помощью смешанный режим смешивания .
See the Pen
Удалите белый фон с логотипа с помощью режима смешивания и наложения от David (@Ajiva)
на CodePen.
умножить умножает цвет фона на цвет содержимого, поэтому белая часть логотипа меняется на цвет фона. Я использовал filter:contrast(1) , чтобы сделать логотип ярче, поскольку значение , умноженное на , делает логотип немного темнее.
Хотя это может быть неоптимальным решением этой проблемы, в некоторых сценариях оно все же может пригодиться.
Заключение
Возможности mix-blend-mode , осмелюсь сказать, безграничны. Это открывает целый новый мир возможностей для вас как для фронтенд-разработчика. Вы можете продолжать экспериментировать и пробовать mix-blend-mode с различными свойствами, включая background-blend-mode .
Я надеюсь, что эта статья познакомила вас с использованием mix-blend-mode и показала соответствующие примеры, которые вы, возможно, захотите использовать.
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего.