Затемнить изображение в HWP | DocHub
Затемнить изображение в HWP | докхаб- Дом
- Функциональность
- Затемнить изображение в HWP
6 августа 2022 г.
подписанных форм
отправленных форм
01. Загрузите документ со своего компьютера или из облачного хранилища.
02. Добавляйте текст, изображения, рисунки, фигуры и многое другое.
03. Подпишите документ онлайн в несколько кликов.
04. Отправка, экспорт, факс, загрузка или распечатка документа.
Как затемнить изображение в HWP
Когда в круг ваших повседневных задач входит редактирование большого количества документов, вы понимаете, что каждый формат файла требует своего подхода, а иногда и специального программного обеспечения. Обработка, казалось бы, простого файла HWP иногда может привести к остановке всего процесса, особенно когда вы пытаетесь редактировать его с помощью неподходящих инструментов. Чтобы предотвратить такого рода проблемы, получите редактор, который может удовлетворить все ваши потребности независимо от формата файла и затемнить изображение в HWP без препятствий.
С DocHub вы сможете работать с многофункциональным инструментом редактирования практически для любой ситуации или типа файла. Минимизируйте время, которое вы раньше тратили на навигацию по функциям вашего старого программного обеспечения, и учитесь благодаря нашему интуитивно понятному дизайну интерфейса во время работы. DocHub — это оптимизированная онлайн-платформа для редактирования, которая покрывает все ваши потребности в обработке файлов для любого файла, такого как HWP. Откройте его и сразу переходите к эффективности; для того, чтобы воспользоваться преимуществами DocHub для обработки документов, не требуется предварительное обучение или руководства по чтению. Начните с того, что потратьте пару минут на создание учетной записи прямо сейчас.
Выполните следующие действия, чтобы затемнить изображение в HWP
- Перейдите на домашнюю страницу DocHub и нажмите кнопку Создать бесплатную учетную запись .
- Начните регистрацию и введите свой адрес электронной почты, чтобы создать учетную запись.

- После завершения регистрации перейдите на панель инструментов. Добавьте HWP, чтобы начать редактирование онлайн.
- Откройте документ и используйте панель инструментов для внесения всех необходимых изменений.
- После завершения редактирования сохраните файл: загрузите его обратно на свое устройство, сохраните в своем профиле или отправьте выбранным получателям прямо из вкладки редактора.
Просматривайте обновления в обработке ваших документов сразу после того, как вы откроете свой профиль DocHub. Экономьте время на редактировании с помощью нашего единого решения, которое поможет вам повысить продуктивность работы с файлами любого формата, с которыми вам нужно работать.
Упрощенное редактирование PDF с помощью DocHub
Удобное редактирование PDF
Редактировать PDF так же просто, как работать в документе Word. Вы можете добавлять текст, рисунки, выделения, а также редактировать или комментировать документ, не влияя на его качество. Нет растеризованного текста или удаленных полей. Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Нет растеризованного текста или удаленных полей. Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Удобная командная работа
Совместная работа над документами с вашей командой с помощью настольного компьютера или мобильного устройства. Позвольте другим просматривать, редактировать, комментировать и подписывать ваши документы в Интернете. Вы также можете сделать свою форму общедоступной и поделиться ее URL-адресом где угодно.
Автоматическое сохранение
Каждое изменение, которое вы вносите в документ, автоматически сохраняется в облаке и синхронизируется на всех устройствах в режиме реального времени. Не нужно отправлять новые версии документа или беспокоиться о потере информации.
Интеграция с Google
DocHub интегрируется с Google Workspace, поэтому вы можете импортировать, редактировать и подписывать документы прямо из Gmail, Google Диска и Dropbox. По завершении экспортируйте документы на Google Диск или импортируйте адресную книгу Google и поделитесь документом со своими контактами.
Мощные инструменты для работы с PDF на вашем мобильном устройстве
Продолжайте работать, даже если вы находитесь вдали от компьютера. DocHub работает на мобильных устройствах так же легко, как и на компьютере. Редактируйте, комментируйте и подписывайте документы, удобно используя свой смартфон или планшет. Нет необходимости устанавливать приложение.
Безопасный обмен документами и их хранение
Мгновенно обменивайтесь документами, отправляйте их по электронной почте и факсу безопасным и совместимым способом. Установите пароль, поместите свои документы в зашифрованные папки и включите аутентификацию получателя, чтобы контролировать доступ к вашим документам. После завершения сохраните свои документы в безопасности в облаке.
DocHub Отзывы
44 отзыва
DocHub Отзывы
23 оценки
15 005
10 000 000+
303
100 000+ пользователей
Повышение эффективности с надстройкой DocHub для Google Workspace
Получайте доступ к документам, редактируйте, подписывайте их и делитесь ими прямо из ваших любимых приложений Google Apps.
Установить сейчас
Как затемнить изображение в HWP
5 из 5
19 голосов
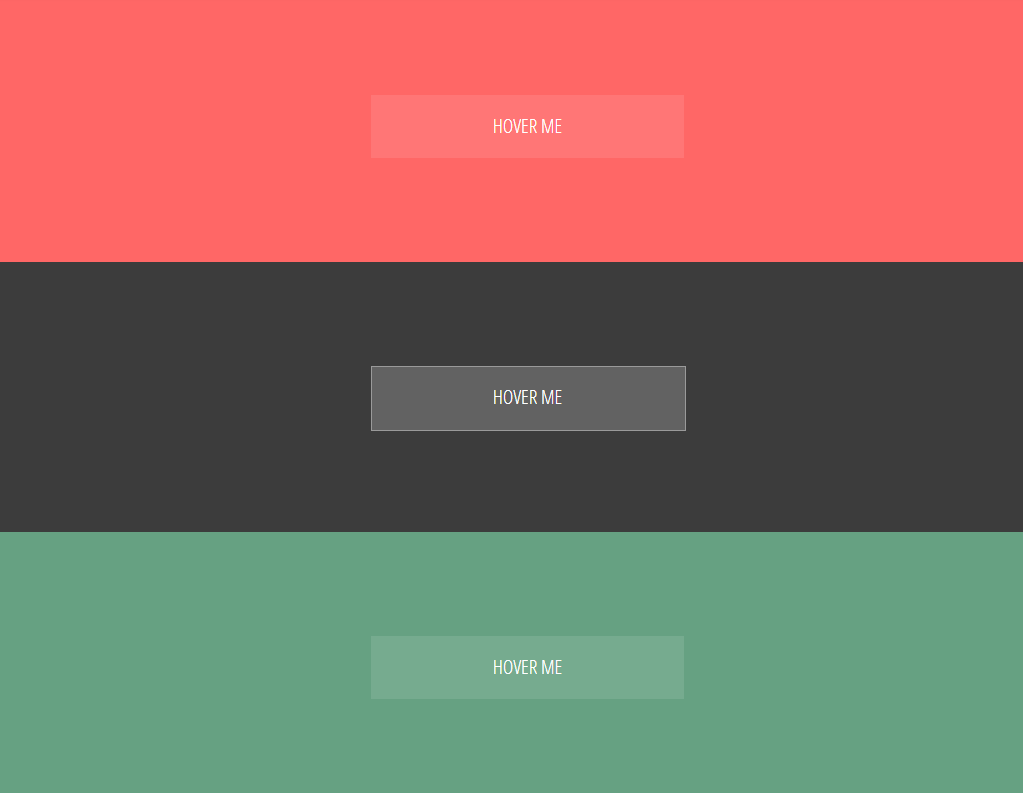
В этом уроке мы собирались рассмотреть несколько различных способов затемнения изображения с помощью CSS, так что просто добавили очень простую разметку. страница с тегом изображения, который содержит изображение и позволяет сказать, что вы хотите сделать это изображение немного темнее. Tenshi является частью эффекта наведения или вам просто нужно отрегулировать яркость на странице, что я собираюсь показать вам очень простой способ сделать это с помощью фильтра CSS, но сначала я покажу вам немного другой способ, изменив значение непрозрачности изображения, чтобы здесь вы могли сразу увидеть, что изображение становится намного светлее, что может быть желаемым эффектом, который вы хотите, но если вы хотите сделать изображение на самом деле темнее, если мы поместим темный фон в элемент контейнера изображения, который обертывает фактическое изображение, тогда это будет видно и сделает изображение темнее, так что теперь, поскольку этот темный фон просвечивает, кажется, что изображение теперь темнее, и, конечно, вы можете настроить значение непрозрачности до w
Связанные функции
Есть вопросы?
Ниже приведены некоторые распространенные вопросы наших клиентов, которые могут дать вам ответ, который вы ищете. Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Свяжитесь с нами
Как изменить цвет области?
8:07 10:17 Как выбрать и изменить цвета в Photoshop — YouTube YouTube Начало предлагаемого клипа Конец предлагаемого клипа Затем перейдите к выбору. Цветовой диапазон, то вы захотите нажать на цвет, который вы на самом деле больше, а затем перейти к выбору. Цветовой диапазон, затем вы захотите щелкнуть по цвету, который вы действительно хотите изменить, вы можете использовать инструмент «Пипетка плюс», чтобы добавить больше цветов к этому выбору.
Какой инструмент может осветлить или затемнить области изображения?
Инструменты «Осветлитель» и «Затемнитель» осветляют или затемняют области изображения. Эти инструменты основаны на традиционной технике фотолаборатории для регулирования экспозиции на определенных участках отпечатка.
Эти инструменты основаны на традиционной технике фотолаборатории для регулирования экспозиции на определенных участках отпечатка.
Как затемнить изображение в HTML?
Функцию яркости() можно использовать в качестве значения для применения линейного множителя, чтобы изображение выглядело темнее или светлее оригинала. Чтобы сделать изображение темнее, можно использовать любое значение ниже 100%, чтобы затемнить изображение на этот процент.
Как затемнить изображение?
Как затемнить фото онлайн? Нажмите СТАРТ, чтобы открыть Raw.pics.io. Добавьте изображения, которые вы хотите затемнить. Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Как сделать область изображения темнее?
Один из способов — использовать Burn Tool. Выбрав Burn Tool, вы можете навести курсор на область, которую хотите затемнить, щелкнуть и перетащить. Чем больше вы перетаскиваете, тем темнее становится область. Другой способ затемнить область — использовать корректирующий слой «Уровни».
Как сделать изображение темнее?
Как затемнить фото онлайн? Нажмите СТАРТ, чтобы открыть Raw.pics.io. Добавьте изображения, которые вы хотите затемнить. Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Как затемнить определенные области фотографии?
0:07 1:15 Photoshop CC — Как затемнить области изображения — YouTube YouTube Начало предлагаемого клипа Конец предлагаемого клипа Щелкните правой кнопкой мыши инструмент осветления и выберите затемнение. Этот инструмент затемнит области вашего изображения. YouMoreЩелкните правой кнопкой мыши по инструменту уклонения и выберите прожиг. Этот инструмент затемнит области вашего изображения. Вы должны настроить экспозицию, чтобы увеличить или уменьшить затемнение.
Этот инструмент затемнит области вашего изображения. YouMoreЩелкните правой кнопкой мыши по инструменту уклонения и выберите прожиг. Этот инструмент затемнит области вашего изображения. Вы должны настроить экспозицию, чтобы увеличить или уменьшить затемнение.
Как затемнить половину изображения?
Затемните части фотографии, чтобы смягчить слишком яркие отвлекающие участки. Нажмите и удерживайте кнопку «Добавить слой» (символ «плюс») на панели задач справа и выберите «Корректирующий слой» > «Кривые». В появившейся панели «Свойства слоя» потяните вниз центр линии кривой, чтобы затемнить изображение.
Как сделать изображение темнее при наведении CSS?
Чтобы сделать его темнее, мы добавляем линейный градиент (черный, черный). Подводя итог: используйте свойство opacity и filter, чтобы затемнить изображение и создать с ним классный эффект наведения. Используйте цвета RGBA, чтобы сделать фоновое изображение темнее.
Используйте цвета RGBA, чтобы сделать фоновое изображение темнее.
Какой инструмент используется для затемнения изображений?
Инструмент Затемнение затемняет области изображения.
Узнайте, почему наши клиенты выбирают DocHub
Отличное решение для документов в формате PDF, требующее минимум предварительных знаний.
«Простота, знакомство с меню и удобство для пользователя. Легко перемещаться, вносить изменения и редактировать все, что вам может понадобиться. Поскольку он используется вместе с Google, документ всегда сохраняется, поэтому вам не нужно беспокоиться об этом. .»
Пэм Дрисколл Ф.
Учитель
Ценный специалист по подписанию документов для малого бизнеса.
«Мне нравится, что DocHub невероятно доступен по цене и настраивается. Он действительно делает все, что мне нужно, без большого ценника, как у некоторых из его более известных конкурентов. Я могу отправлять защищенные документы напрямую своим клиентам по электронной почте и через в режиме реального времени, когда они просматривают и вносят изменения в документ».
Я могу отправлять защищенные документы напрямую своим клиентам по электронной почте и через в режиме реального времени, когда они просматривают и вносят изменения в документ».
Jiovany A
Малый бизнес
Отличное решение для PDF-документов, требующее очень небольших предварительных знаний.
«Мне нравится работать и организовывать свою работу соответствующим образом, чтобы соответствовать и даже превосходить требования, которые ежедневно предъявляются в офисе, поэтому мне нравится работать с файлами PDF, я думаю, что они более профессиональны и универсальны, они позволяют. ..»
Victoria G
Малый бизнес
будьте готовы получить больше
Редактируйте и подписывайте PDF бесплатно
Начать сейчас
Похожие запросы
затемнить часть изображения онлайн затемнить текст на изображении онлайн затемнить изображение как затемнить часть изображения на айфоне Gimp затемнить часть изображения затемнить несколько изображений как затемнить изображение в фотошопе как затемнить одну часть фотографии
Попробуйте другие инструменты PDF
© 2023 ООО «ДокХаб»
[CSS] — Как сделать изображение темнее с помощью CSS —
Узнайте, как сделать изображение темнее с помощью CSS, используя свойство фильтра яркости и приемы, описанные в этом руководстве.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS Барбара
как сделать изображение темнее в css
изображение фильтр яркость МДН CSS сеть Документация
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 5 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 13 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Хейзел
как оформить логотип в CSS?
УС изображение логотип стиль селектор
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Shaniyah
содержимое веб-сайта на весь экран
веб-сайт содержание экран макет КСС
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Ная
Что такое каскад?
каскад стили HTML конфликт приоритет
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Elicea
Как переместить кнопку рядом с текстовой формой, а не под ней?
УС позиционирование HTML кнопка текстовая форма
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Сара
мы должны добавить поля к телу?
УС элемент тела допуск интервал код
👩💻 Технический вопрос
Спросил 18 дней назад в CSS автор Arianna
как настроить сетку для размещения контента по горизонтали?
УС сетка макет дизайн отзывчивый
👩💻 Технический вопрос
Спросил 18 дней назад в CSS от Arianna
можете ли вы создать сетку css в существующей сетке?
Сетка CSS вложенная сетка HTML веб-дизайн
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Arianna
как установить размер контейнера для определенных ячеек сетки?
Сетка CSS размер контейнера сетка-шаблон-строки сетка-шаблон-столбцы фр
👩💻 Технический вопрос
Спросил 18 дней назад в CSS автор Arianna
Как мне заставить мою сетку сохранять промежутки между столбцами при уменьшении размера?
УС сетка зазор сетки мин Макс отзывчивый
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Настаран
привет Афина! как я могу использовать изображение в качестве фона?
фоновое изображение CSS-стиль веб-дизайн интерфейс
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by Arianna
Если у вас есть текст в сетке, как добавить интервал вокруг него, чтобы зафиксировать его внутри поля?
сетчатая коробка интервал набивка зазор сетки Свойства CSS
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Дженни
Могу ли я применить фильтр CSS к элементам, кроме изображений?
УС фильтр элемент изображение размытие насыщенность
👩💻 Технический вопрос
Спросил 18 дней назад в CSS от Арианны
как переопределить настройки css для контейнера сетки? изменить зазор между двумя ячейками сетки
CSS сетка-контейнер зазор сетка-ряд-разрыв зазор столбца сетки
👩💻 Технический вопрос
Спросил 18 дней назад в CSS от Samar
как в css разделить список на горизонтальный, а не вертикальный?
УС горизонтальный список отображать свойство встроенный блок стиль
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Tameka
как добавить тень к кнопке
тень кнопка стиль свойство смещение
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Tameka
у моей кнопки есть граница, как сделать ее тонкой
граница кнопка CSS
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Тамека
как подчеркнуть h2
CSS подчеркнуть h2
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Christina
как создать код для курсора со шрифтом awesome
курсор Шрифт потрясающий CSS HTML
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Эйлин
как изменить: цвет хоста нажатием кнопки
CSS хозяин JavaScript кнопка Тень ДОМ
👩💻 Технический вопрос
Спросил 19 дней назад в CSS автор Arianna
как поместить изображение в сетку?
УС изображение сетка области шаблона сетки
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Arianna
как сделать так, чтобы изображение помещалось в сетку?
УС Макет сетки масштабирование изображения соотношение сторон
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Эйлин
как изменить свойства :host --color в css родительского компонента при нажатии кнопки в дочернем компоненте?
УС Угловой входное свойство взаимодействие родительско-дочернего компонента динамичный стиль
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Akhe
как изменить макет абзаца
CSS макет параграф выравнивание текста высота строки
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Arianna
Как создать адаптивную сетку?
Сетка CSS флексбокс Отзывчивый дизайн мин Макс автоподгонка
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Arianna
Как создать адаптивный веб-сайт?
Адаптивный веб-дизайн медиазапросы размеры экрана рабочий стол мобильный
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Joyce
Я пытаюсь получить определения для словаря моих абзацев, чтобы они не отображались в виде длинных столбцов текста на мобильных устройствах
медиа-запросов макет мобильные устройства
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Fania Kadiria
как центрировать div
CSS див центр поля
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Katusiime
как центрировать контейнер div
CSS центр див контейнер выравнивание текста поля
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Yoshino
почему основной демонстрационный css ломается, когда я добавляю bootstrap
CSS начальная загрузка макет дизайн
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в CSS от Jess
расскажите мне больше о поведении прокрутки css
поведение прокрутки плавная прокрутка внутренние ссылки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в CSS by Jess
щелчок по ссылке не прокручивается, прямая ссылка становится якорной на странице
поведение при прокрутке якорная ссылка веб-страница плавная прокрутка современные браузеры
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Марьям
как увеличить поле ввода?
поле ввода размер ширина высота КСС
👩💻 Технический вопрос
Спросил 21 день назад
в
CSS
Рикке В.
что такое подзаголовок в ccs?
УС подзаголовок теги заголовков стиль классы ID
👩💻 Технический вопрос
Спросил 21 день назад в CSS Рикке В.
что такое поле в CSS
CSS коробочная модель макет позиция свойства
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Ravneet
как поставить картинку на фон страницы
background-image HTML CSS веб-дизайн
👩💻 Технический вопрос
Спросил 21 день назад в CSS Чичерем
все о переходе
CSS переход анимация временная функция МДН
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Ravneet
как поставить границу вокруг текста
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 21 день назад в CSS Патрисия Даниэль
как настроить расстояние между горизонтальным списком
CSS горизонтальный список интервал допуск прокладка
👩💻 Технический вопрос
Спросил 21 день назад в CSS Патриция Даниэль
как сделать список горизонтальным
список горизонтальный флексбокс выравнивание стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в CSS by Jess
межбуквенный интервал css
CSS межбуквенный интервал
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в CSS Патриция Даниэль
как добавить эффекты тени на кнопку
CSS HTML тень последствия кнопка
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by A
почему моя сетка не подходит к телу, когда страница свернута
сетка отзывчивый медиазапросы макет размер экрана
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Анна
дайте мне цветовую палитру песочного цвета
цветовую палитру песочный цвет бежевый коричневатый оттенки
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Анна
дайте мне градиент цвета серый, зеленый и бежевый
градиент цвет шифер серый бежевый светло-зеленый
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Emer
как переместить содержимое
- справа от изображения?
HTML CSS изображение элементы списка встроенный блок допуск вертикальное выравнивание
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Автор: Linda
Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS.