Как изменить название темы в WordPress?
Перейти к содержимому· WordPress · 1 мин чтения
В этой небольшой записи я покажу как изменить название WordPress темы.Чтобы изменить какие-либо данные любой темы, вам нужно вмешательство в стили темы. Другими словами, вам нужно открыть styles.css и внутри изменить одну строчку. Если у вас ее не будет, то добавить и после все сохранить. Ниже я описываю весь процесс поэтапно.
- Откройте файл
styles.css, который нахидиться в/wp-content/themes/имя_вашей_темы - Находите в самом верху, что-то похожее на это:
/* Theme Name: Имя темы Theme URI: Author: Александр ... */
Если у вас нет, то вы можете добавить:
/* Theme Name: Имя темы */
- Вместо «Имя темы» пишите название темы.

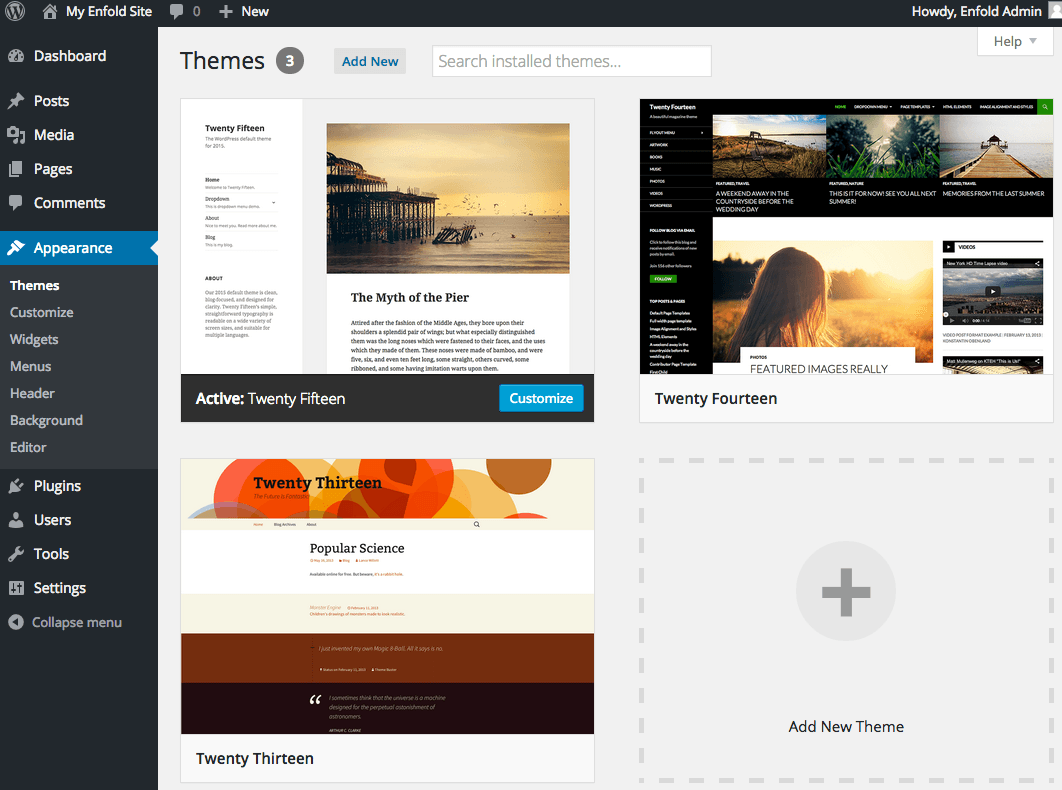
- Далее зайдите в Админ-Центр вашего сайта, далее в «Внешний вид» -> «Темы» и посмотрите на название темы.
Если у вас получилось изменить — я вас поздравляю, а если нет, то напишите комментарий ниже под этой записью и я вам помогу.
-
Моя почта [email protected]
-
А я знаю как полностью изменить название темы.
-
В этой записи я описывал как поменять название темы в админ панели, вы же, как я понимаю, хотите скрыть ее копирайт или еще какую-то надпись на внешней стороне .
 Извините, но в этом я не могу вам помочь.
Извините, но в этом я не могу вам помочь. -
Александр, Вы не отвечаете. Мне в другом месте поискать помощь или планируете помочь?
-
забыла ответить на вопрос — где?…Не могу убрать Fasion style…
-
Придумала! вот шаблон (качала его отсюда, на вирусы проверила)
https://dessign.net/fashion-style-responsive-theme-free/
-
Хочу Вам показать , а вывешивать эту информацию на сайте не хочу.
 как поступить?
как поступить? -
А где именно вы хотите поменять название темы? В админке или где-то на вшешней стороне сайта?
-
Спасибо! вернулась, еще раз все проверила. зашла в /wp-content/themes/, в файле style.css поменяла название в Theme Name: . Остальное оставила без изменения…где-то еще есть старое имя, это должно быть как-то очень просто…со словом child ничего не нашла…кстати, в том блоке, где я меняла имя блок, в которм меняла имя написан коричнево-красным шрифтом.
-
Помогу, но название меняется так же как я писал в блог записи выше.

Единственное, у вас может быть например, /wp-content/themes/имя_вашей_темы и /wp-content/themes/имя_вашей_темы_child. Если тема с префиксом «_child» есть, то вероятнее всего она активирована и тогда style.css нужно искать там и менять название тоже там.
Напишите мне что вы делали и какие ваши результаты?
2
-
Здравствуйте,
Поменять тему вы имеете ввиду на другую или поменять название?
Напиши подробнее, что вы хотите сделать, попробую подсказать.

-
Добрый день, Александр! у меня не получилось поменять тему по Вашей инструкции. Помогите мне пожалуйста. Не хочу здесь писать сайт.
Как установить и настроить тему на WordPress? • Блог компании Hostpro
Что ж, у нас уже есть домен и хостинг, мы установили WordPress и SSL-сертификат, следующая отправная точка – тема и дизайн. После того как сделали сайту уютно и безопасно, сделаем ему еще и красиво.
Как новый пользователь WordPress, вы находитесь в состоянии восторга от создания своего сайта. Возможно, вы даже представляете, как будет выглядеть ваш готовый ресурс. Однако, если не хватает опыта в дизайне или кодировании, реализация вашего видения может быть сложной задачей. WordPress максимально упрощает воплощение вашей мечты в жизнь.
- Что такое тема WordPress?
- Многоцелевые и нишевые темы
- Бесплатная или премиум-тема WordPress?
- Как установить тему на WordPress?
- Как настроить тему Neve на WordPress-сайте?
- 8 золотых правил UI-дизайна
- В завершение
Что такое тема WordPress?
Одна из самых замечательных фич WordPress заключается в том, что он работает с взаимозаменяемыми дизайнами, которые называются темами. Это означает, что вы можете изменить внешний вид вашего сайта на WordPress несколькими щелчками мыши.
Это означает, что вы можете изменить внешний вид вашего сайта на WordPress несколькими щелчками мыши.
Разработчики CMS каждый год выпускают новую стандартную тему. Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки в 2022-м.
Хотя стандартная версия темы прекрасно отрабатывает для многих сайтов, существуют тысячи других тем, которые охватывают конкретные ниши и маркетинговые цели. Давайте обсудим более подробно.
Многоцелевые и нишевые темы
Если коротко, можем выделить две категории тем:
- многоцелевые;
- нишевые.
Первые удовлетворят потребности сайта любой тематики. Они включают в себя несколько видов страниц, расширений, виджетов и инструментов, чтобы предоставить больше возможностей для настройки вашего сайта, независимо от его направленности.
А вот вторые часто приспособлены к одной конкретной нише. Да, они действительно не будут иметь столько возможностей для настройки, однако их функциональность будет безупречной и сфокусированной точечно на требованиях сайта для определенной отрасли.
Самые продаваемые нишевые темы в 2022-м, по версии WPTheme:
| Jacqueline | Шаблон WordPress для салона красоты и массажа |
| Helion | Шаблон WordPress шаблон для креативного портфолио |
| Blabber | Шаблон WordPress для блога |
Бесплатная или премиум-тема WordPress?
Прежде чем мы поговорим о расходах, важно осознавать, что WordPress на самом деле предлагает немало тем высокого качества, которые не стоят ни копейки. Конечно, все темы, которые вы можете найти в каталоге WordPress.org проходят серьезный процесс проверки перед включением в него.
Единственной проблемой бесплатных тем является минимальная поддержка и несколько ситуативные обновления, которые в основном зависят от приоритетов самого разработчика.
Платные темы в основном создаются целой командой разработчиков, а не одним или несколькими фрилансерами, как в случае с бесплатными. Цены стартуют от $5 и до $100 и выше. Если же вам нужны регулярные поддержка и обновления, а также подключение сторонних плагинов, то найти такую тему легче среди платных.
Если же вам нужны регулярные поддержка и обновления, а также подключение сторонних плагинов, то найти такую тему легче среди платных.
Скачивать платные темы лучше через сайты разработчика или специализированные официальные биржи, например Creative Market.
Как установить тему на WordPress?
Весь каталог тем вы можете посмотреть на официальном сайте WordPress.org. Здесь даже есть возможность подобрать тему в соответствии с функционалом, который она должна содержать, или тематикой вашего сайта.
Выбрали желаемую? Тогда идем дальше.
Возвращаемся в нашу консоль WordPress и находим в меню «Вид» ⇒ «Темы» ⇒ «Добавить новую тему». Ищем выбранную тему по названию и как только нашли – жмем на кнопку «Установить».
Можно также выбрать тему из вкладки «Популярные». Они, как правило, имеют достаточно удобный функционал и учебные материалы по работе с ними. К тому же, чем популярнее тема, тем чаще ее будут обновлять.
Мы так и поступили – остановились на универсальной теме, которая легко настраивается, быстро загружается, совместима с основными нужными плагинами по типу WooCommerce, с Elementor – это конструктор страниц, и которая также имеет оптимизированный код, что облегчит выход в топ поисковой выдачи.
Это все о Neve – одной из самых популярных бесплатных тем, которая прекрасно подойдет для любой ниши. Будем работать с самой свежей на сегодня версией – 3.3.7.
После установки кликаем на «Активировать» для ее включения на сайте и получаем на выходе вот такое оповещение о том, что тема установлена.
Как настроить тему Neve на WordPress-сайте?
Далее беремся за дизайн. Одна ремарка (возможно, вам пригодится) в боковом меню консоли WordPress вы можете найти раздел «Настройка Neve». Именно здесь собрана нужная документация, полезные рекомендации по плагинам, журналы изменений, страницы помощи.
Вообще, вся контентная часть вашего сайта настраивается с помощью конструкторов страниц Elementor или редактора WordPress – Gutenberg, все остальное можно надизайнить через раздел «Вид» ⇒ «Настроить». Меню в Neve переведено на украинский, поэтому все должно быть интуитивно понятным.
Меню в Neve переведено на украинский, поэтому все должно быть интуитивно понятным.
Можно сразу импортировать «Starter Site» с готовыми шаблонами страниц и только заполнить своим контентом (текстом и картинками).
Розглянемо детальніше можливості теми «Neve».
Макет
Neve предлагает несколько вариантов настройки разметки, которые будут применены на всем сайте:
- Настройка через «Контейнер»
Здесь вы можете выбрать ширину контейнера и проверить, как он будет выглядеть на десктопе, мобильном устройстве и планшете.
- Настройка через «Содержимое / Боковая колонка»
В этом разделе доступны настройки по боковой панели, если хотите, чтобы сбоку от контента были поля, хотя можно и оставить контент на всей ширине экрана. Также есть кнопка сброса, можно выбрать значение в процентах, и она будет автоматически контролировать ширину боковой панели (если она есть).
Наиболее уместной, конечно, будет боковая панель (сайдбар) на страницах вашего блога или магазина в качестве дополнительной навигации по сайту.
Шапка сайта
Всего за несколько кликов вы можете создать свою идеальную шапку сайта, ее еще называют хедером (от англ. «header»).
Конструктор заголовков имеет три ряда (Верхний | Основной | Нижний), в которых вы можете легко вносить и упорядочивать доступные компоненты (логотип и айдентика сайта, главное меню, иконка поиска, кнопка и т.д.), которые можно менять местами и перетаскивать из раздела «Available Components» или добавлять просто в строке, нажав +.
Над стилем каждого ряда можно работать отдельно, наведя на него курсор и нажав на иконку «Редактировать». Чтобы облегчить работу, есть несколько вариантов готового размещения компонентов в разделе «Предустановки заголовка».
Вы также можете редактировать хедер мобильной версии, нажав на раздел «Боковая панель для мобильных устройств».
Подробнее о том, как работать с каждым компонентом хедера, описано вот здесь – в документации разработчика темы Neve, Themeisle.
Футер сайта
Более привычное название футер, но в меню настроек Neve этот раздел называется «Нижний колонтитул». Работа с ним очень похожа на процесс настройки хедера, он также имеет три ряда (Верхний | Основной | Нижний), в которых вы можете легко выбрать и расположить доступные компоненты, которые воспроизводятся при наведении курсора на каждое деление строк.
Блог / Архив
В этом разделе мы можем настроить макет блога и архива.
Варианты размещения статей:
- Список – показывает сообщения друг под другом.
- Обложки – в виде газетных колонок с возможностью менять цвет текста.
- Сетка – содержимое находится под обложкой.
Дополнительно Neve дает возможность настроить:
- Пагинацию постов – воспроизведение определенного количества постов на одной странице или же бесконечный скролл
- Порядок размещения контента – по дате или перетаскивая элементы самостоятельно, в соответствии с приоритетом
- Видимость – можно включить/выключить видимость статей в блоге
- Длину отрывка – обрезает текст аннотации
- Аватар автора – помогает установить идеальный размер для аватара и подогнать его под адаптив
- Дату публикации – можно выводить не дату написания, а дату последнего обновления статьи
Цвета и фон
Цвета играют чрезвычайно важную роль в дизайне сайта. Используя новую опцию «Global Colors» в Neve, вы можете легко создать унифицированную цветовую палитру на вашем сайте. Ее можно найти в разделе «Цвета и фон». В этом меню доступны настройки относительно глобальных цветов (базовая / темная тема) с возможностью добавления пользовательской палитры.
Используя новую опцию «Global Colors» в Neve, вы можете легко создать унифицированную цветовую палитру на вашем сайте. Ее можно найти в разделе «Цвета и фон». В этом меню доступны настройки относительно глобальных цветов (базовая / темная тема) с возможностью добавления пользовательской палитры.
Эти параметры применяются в целом ко всему сайту, если для некоторых элементов не выбраны более специфические параметры.
Типографика
В этом разделе вы можете играть со шрифтами. В общих параметрах выбирается то, что будет применяться ко всем текстам на сайте, если только это не заголовок (h2 – H6). Их можно редактировать отдельно.
Кнопки
Для настройки внешнего вида кнопок вы можете воспользоваться разделом «Кнопки». Здесь можно указать и нужные отступы, и регистр, и размер шрифта или межстрочный интервал. Основная и дополнительная кнопка с двумя типами стилей: «Заполненные» и «С контуром». Для обоих типов кнопок доступно добавление тени.
*Основные кнопки – например, «Заказать», «Купить».
*Дополнительные кнопки – например, «Просмотреть корзину», «Оставить комментарий» или «Применить промокод».
Меню
Здесь появятся основное и дополнительное меню, с возможностью создания нового. Каждая из панелей (основная/дополнительная) содержит такие настройки, как название меню и прикрепленные страницы, порядок которых можно менять. К каждой странице можно создать привязки, нажав на кнопку ⬇️ и заполнив поля. Отсюда также можно определить, в каком месте будет отображаться меню.
Виджеты
Виджеты – это блоки/разделы, содержащие различную информацию, например, последние публикации, календарь, контактную форму и т.д., и могут быть размещены в специальных разделах, например:
- боковая колонка;
- боковая колонка магазина.
Чтобы сохранить изменения, нажимаем на «Сохранить» сверху меню.
Разговоры о максимально комфортном для пользования продуктом в дизайне могут длиться вечно, поэтому напоследок предложим 8 правил, которые в свое время собрал воедино профессор Бен Шнайдерман.
1. Стремление к последовательности
Подразумевается одинаковая последовательность действий в аналогичных ситуациях, идентичная терминология по всему сайту, даже в алертах; согласованные цвета, шрифты, используемые повсеместно.
2. Универсальное удобство использования
И речь идет не только об адаптивности вашего сайта на разных девайсах, стоит учитывать разный уровень опыта пользователей, потому что есть новички, которым надо больше интуитивности, и есть эксперты, которым нужен быстрый темп. А еще есть разные возрастные категории, международные и технологические различия. Именно так – на всех стульях сразу.
3. Информативная обратная связь
На каждое действие пользователя должна быть обратная связь в интерфейсе. Для частых и незначительных действий реакция может быть скромной, тогда как для нечастых и важных действий реакция должна быть более существенной.
4. Проектирование диалогов так, чтобы они завершались
Последовательности действий должны быть организованы в группы с началом, серединой и завершением. Информативная обратная связь после завершения группы действий дает пользователям удовлетворение от достигнутого, чувство облегчения, сигнал для того, чтобы выбросить из головы запасные планы, а также служит индикатором для подготовки к следующей группе действий.
Информативная обратная связь после завершения группы действий дает пользователям удовлетворение от достигнутого, чувство облегчения, сигнал для того, чтобы выбросить из головы запасные планы, а также служит индикатором для подготовки к следующей группе действий.
На примере онлайн-магазина: выбор продукта – начало; оформление заказа – середина; подтверждение об успешной транзакции – логический конец.
5. Предотвращение ошибок
По возможности разрабатывайте интерфейс таким образом, чтобы пользователи не могли наделать серьезных ошибок, например, лучше не допускать ввода буквенных символов в поля для цифр. Если пользователи все же совершают ошибку, интерфейс должен предлагать простые, конструктивные инструкции для ее исправления.
Например, пользователи не должны вводить заново всю форму, с именем и телефоном, если они просто ошиблись с отделением почты, они должны иметь возможность исправить только ту часть, которая является ошибочной.
6. Легкая отмена действий
Насколько это возможно, действия должны быть с возможностью возврата. Эта функция снимает тревогу, поскольку пользователи знают, что ошибки могут быть отменены. Это поощряет изучение незнакомых вариантов.
Эта функция снимает тревогу, поскольку пользователи знают, что ошибки могут быть отменены. Это поощряет изучение незнакомых вариантов.
7. Делегирование контроля пользователям
Опытные пользователи очень хотят чувствовать, что они отвечают за интерфейс и что он реагирует на их действия. Их раздражают скучные последовательности ввода данных, трудности в получении необходимой информации и невозможность получить желаемый результат.
8. Уменьшение нагрузки на кратковременную память
Ограниченная способность человека к обработке информации в кратковременной памяти (эмпирическое правило гласит, что человек может запомнить «семь плюс-минус две» единицы информации) наталкивает на мысль о том, что интерфейс должен быть разработан так, чтобы пользователи (по возможности) оставались для конкретных действий в пределах одного экрана. Например, длинные формы должны быть сжаты и размещены на одном экране.
В завершение
Друзья, сегодня мы выяснили, как установить и настроить тему на WordPress-сайт с помощью одной из самых популярных тем Neve. Вы, конечно, можете выбрать любую другую тему в соответствии с собственным видением сайта.
Вы, конечно, можете выбрать любую другую тему в соответствии с собственным видением сайта.
Следующее, что нам следует сделать – заняться контентом нашего сайта путем создания страниц и записей.
Что такое темы WordPress? — DreamHost
Как новый пользователь WordPress, вы можете быть в восторге от настройки своего сайта. У вас может даже быть мысленная картина того, как будет выглядеть ваш готовый сайт. Однако, если вам не хватает опыта проектирования или программирования, реализация вашего видения может оказаться непростой задачей.
К счастью, темы являются одной из наиболее неотъемлемых и полезных функций WordPress — они позволяют настраивать внешний вид вашего сайта и даже включать дополнительные функции. Фактически, с правильной темой вы можете настроить свой сайт в соответствии с вашими точными спецификациями (во многих случаях) без необходимости программирования или опыта дизайна.
Введение в темы WordPress Тема WordPress — это группа файлов (графика, таблицы стилей и код), которые определяют общий вид вашего блога или веб-сайта. Темы могут управлять чем-то столь же обширным, как макет вашего сайта, или таким мелким, как цвета ваших гиперссылок. Легко думать о теме как о «оболочке» для вашего сайта, но они гораздо мощнее.
Темы могут управлять чем-то столь же обширным, как макет вашего сайта, или таким мелким, как цвета ваших гиперссылок. Легко думать о теме как о «оболочке» для вашего сайта, но они гораздо мощнее.
Вместо того, чтобы просто придать вашему блогу внешний вид, тема позволяет вам контроль представления вашего сайта. Например, допустим, вы ведете блог о еде, но у вас также есть интернет-магазин. Правильная тема может отображать ваши сообщения в блоге определенным образом, предлагая совершенно другой макет для страниц вашего магазина.
Темы являются неотъемлемой частью WordPress. Фактически, платформа предлагает ряд тем из коробки.
Есть несколько причин, по которым вы можете выбрать и установить новую тему на свой сайт:
- Чтобы улучшить визуальную привлекательность вашего сайта : Если у вас есть особое видение вашего сайта, вы можете выбрать подходящую тему и настроить ее в соответствии со своими требованиями.
- Чтобы обеспечить дополнительную настройку дизайна : Если у вас нет опыта проектирования или программирования, многие темы предлагают множество вариантов настройки, которые помогут вам создать правильный дизайн.

- Для реализации дополнительных функций : В зависимости от ваших потребностей тема может включать функции, относящиеся к вашей нише, которых нет больше нигде.
Хотя стандартная или настроенная версия темы может работать на многих веб-сайтах, на самом деле доступны тысячи тем для выбора, охватывающих определенные ниши и цели. Давайте обсудим это более подробно.
Многоцелевые и нишевые темыСуществуют две основные категории тем. Во-первых, многоцелевая тема подходит для разных ниш и типов сайтов. Обычно он включает в себя несколько видов страниц, расширений, кодов, виджетов и инструментов, чтобы предоставить больше возможностей для настройки вашего сайта, независимо от его направленности.
Хотя нишевые темы также настраиваются, они часто адаптируются к одной конкретной теме или отрасли, например, к партнерскому маркетингу или электронной коммерции. Они не будут включать в себя столько возможностей для настройки, как многоцелевые темы, но улучшенная функциональность, как правило, будет ориентирована на точные требования, которые у вас будут для вашего сайта.
По большей части нет правильного или неправильного ответа, когда дело доходит до выбора темы WordPress. Тем не менее, важно выяснить ваши требования, прежде чем сделать выбор, и ваш бюджет является одним из таких элементов.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Бесплатные и премиальные темы WordPressПрежде чем говорить о тратах денег, важно знать, что существует множество высококачественных тем WordPress, которые не стоят ни копейки. Темы, найденные в каталоге тем WordPress, должны пройти тщательный процесс проверки, чтобы быть включенными. Это гарантирует качество и позволяет вам выбрать тему исключительно по дизайну, функциональности и отзывам пользователей.
Однако у бесплатных тем есть недостатков. Во-первых, поддержка обычно минимальна. Многие темы предлагают поддержку через специализированные форумы, обычно предоставляя вам возможность выполнить решение. Более того, обновления могут быть более «специальными», в зависимости от приоритетов разработчика.
Более того, обновления могут быть более «специальными», в зависимости от приоритетов разработчика.
Несмотря на то, что они разрабатываются так же, как и бесплатные темы WordPress, премиум-решения — это совсем другое дело. Вы часто обнаружите, что поддержка и обновления значительно улучшены, а также расширены возможности и функциональность. Однако для этого может потребоваться обычная подписка в зависимости от разработчика. Конечно, эта стоимость оправдана, если вы считаете, что вам потребуется регулярная поддержка и обновления — и мы рекомендуем обновлять вашу тему, чтобы убедиться, что она безопасна и надежна.
В конечном счете, выбор бесплатной или премиальной темы всегда будет основываться на ваших уникальных требованиях. Если у вас есть время и опыт, а также минимальный бюджет, бесплатная тема может быть идеальной. Тем не менее, премиум-тема, вероятно, будет вашим лучшим вариантом, учитывая огромное количество доступных тем.
2 качественных места для поиска тем WordPress Существует множество мест, где можно найти темы WordPress для любого бюджета и ниши. Давайте обсудим два из них, начиная с того, который мы уже упоминали.
Давайте обсудим два из них, начиная с того, который мы уже упоминали.
Каталог тем WordPress является официальным хранилищем бесплатных тем WordPress. Вы можете получить к нему доступ через Интернет или с панели инструментов WordPress:
Все темы были проверены вручную в ходе строгого процесса проверки перед тем, как быть внесены в список. Таким образом, мы рекомендуем вам начать здесь при поиске недорогой темы.
Для каждой темы вы сможете получить доступ к информации, которая поможет вам сделать осознанный выбор. Например, вы можете увидеть, сколько активных установок имеет тема, проверить, когда она была в последний раз обновлена, прочитать отзывы и рейтинги клиентов, а также получить доступ к форуму поддержки темы.
Кроме того, вы можете предварительно просмотреть тему прямо из ее списка, используя данные по умолчанию (а также используя фактический контент сайта при просмотре в WordPress). Для более полной живой демонстрации вы часто найдете ссылку на веб-сайт разработчика. Это дает вам возможность увидеть тему в действии, хотя установка темы на собственном тестовом сайте сопряжена с минимальным риском.
Это дает вам возможность увидеть тему в действии, хотя установка темы на собственном тестовом сайте сопряжена с минимальным риском.
Наконец, загрузка и установка тем очень проста, особенно если делать это непосредственно в WordPress.
2. Непосредственно от разработчиков темы WordPressЕсли вам не нравится мысль о просмотре большого каталога, вы всегда можете перейти непосредственно к источнику. Многие разработчики тем WordPress продают свои работы напрямую, хотя вам нужно будет проводить собственные проверки качества.
Один из сайтов, который мы рекомендуем, — это StudioPress, компания, разработавшая Genesis Framework:
Они предлагают широкий выбор дочерних тем премиум-класса, охватывающих ряд ниш и дизайнов.
Другим вариантом является ThemeForest:
Это торговая площадка, где вы можете найти широкий выбор премиальных тем WordPress, охватывающих почти все категории. Хотя обе эти платформы предлагают множество вариантов тем, есть и другие источники, которые вы можете рассмотреть.
Например, WooCommerce предлагает тему Storefront. Это специальная тема электронной коммерции, предназначенная для полной работы с плагином WooCommerce. Обычно поиск в Интернете темы в вашей конкретной нише дает множество вариантов на выбор.
Если вы долго искали подходящую тему, но не нашли ту, которая соответствовала бы вашему видению, вы также можете напрямую нанять разработчика для создания пользовательской темы. Разработка пользовательской темы, конечно, дороже, чем выбор «предварительно упакованной» темы премиум-класса.
Установите новую тему сегодняИзменение внешнего вида вашего нового сайта WordPress без опыта программирования или дизайна является неотъемлемой частью использования платформы WordPress. WordPress включает не только тему по умолчанию, но и тысячи вариантов, охватывающих несколько ниш и ценовых категорий.
21 лучшая простая тема WordPress, которая выделится в 2022 году
Просмотреть темуJulia LT
Тема WordPress блога о еде для людей, страстно увлеченных кулинарией.
Felt LT
Журнальная тема WordPress для тех, кто ищет гибкость.
View Felt LT View ThemeGema
Тема WordPress для личного блога для тех, кто хочет выделиться.
Посмотреть Gema Посмотреть темуNoto
Тема WordPress для писателей, которые хотят привлечь внимание к словам.
Посмотреть Noto Посмотреть темуVasco
Тема WordPress блога о путешествиях для людей, которые любят исследовать мир.
Посмотреть Vasco Посмотреть темуPatch
Минималистичная тема блога WordPress для людей, которым нужен дом для их личных мыслей.
Посмотреть патч Просмотр темыHive
Тема WordPress для блога о стиле жизни для тех, кто ищет вневременной стиль.
Просмотр куста Просмотр темыШелк
Тема WordPress блога о моде для рассказчиков, которые ценят красоту самовыражения.
Посмотреть шелк Посмотреть темуHeap
Простая тема WordPress для ведения блога и удобный инструмент для издателей всех видов, которые ценятся за гибкость и чистые макеты.
Bucket
Новостная тема WordPress, идеально подходящая для издателей, которые хотят продемонстрировать свои последние новости.
Просмотр корзины Просмотр темыДжейсон
Редакционная тема WordPress для издателей, которые пишут длинные статьи.
Просмотреть Джейсон Просмотреть темуRosa LT
Продолжение популярной темы WordPress для ресторанов, переосмысленной для нового редактора Gutenberg.
Просмотреть Rosa LT Просмотреть темуOsteria
Тема WordPress для ресторанов и кафе для компаний, которые хотят выглядеть уникальными в цифровом пространстве.
Посмотреть Osteria Посмотреть темуMies LT
Тема WordPress с авангардной архитектурой, разработанная для того, чтобы предлагать различные способы демонстрации вашей работы.
Просмотреть Mies LT Просмотреть темуFargo
Тема WordPress для свадебной фотографии отлично подходит для художников, которые хотят вдохновлять мир своей работой.
Pile
Гибкая тема WordPress для портфолио, идеально подходящая для демонстрации любых творческих идей.
Просмотр стопки Просмотр темыNoah
Тема WordPress для фотографов, которая выходит за рамки обычного, чтобы воплотить ваши идеи в жизнь.
Посмотреть Ной Посмотреть темуBorder
Простая тема WordPress для фотографий, созданная с учетом потребностей профессионального художника.
Просмотреть границу Просмотреть темуLens
Тема WordPress для чистой фотографии для тех, кто хочет визуально общаться с миром.
Просмотр объектива Просмотр темыДревесина
Элегантная фототема WordPress для тех, кто ищет стильный и минималистичный вид.
Просмотр древесины Просмотр темыListable
Тема WordPress каталога со списком, которая помогает вам создавать, управлять и монетизировать сайт локального или глобального каталога.