Глубокий интернет: сайты, как попасть
Здравствуйте, дорогие читатели! Сегодня я, мистер Whoer, расскажу Вам о таком феномене Интернета, как «Глубокая паутина» или «Глубокий Интернет» .
Системы поиска, например, Yandex или Google, за время своего существования проиндексировали свыше триллиона страниц в Мировой паутине. Но наряду с огромным количеством открытых (проиндексированных) данных существует информация, к которой сложно подобраться через стандартные системы поиска. Зачастую такая информация располагается только на веб-хостингах. «Глубокий Интернет» (по-английски – «deep web») содержит данные о скрытых сайтах, которые предпочитают быть «в тени» и не вызывать к себе интереса. Это могут быть ресурсы, доступ к которым осуществляется только по инвайтам, или пиратские сайты. Также не индексируются странички, поиск которых запретил непосредственно владелец, и сайты, доступные только для зарегистрированных пользователей, например, почти все социальные сети.
Важно понять, что перечисленные ресурсы не являются анонимными или зашифрованными – к ним можно получить доступ, но это возможно лишь зная прямую ссылку на них, потому что поисковики не индексируют веб-страницы, на которые нет гиперссылок, размещенных на других ресурсах Интернета.
Как попасть в глубокий интернет? Сайты глубокого интернета.
Итак, как найти, как зайти и как попасть в глубокий Интернет? Для нахождения «глубинных» ресурсов нужно использовать специализированные технологии поиска баз данных «Deep web».
В качестве примера бесплатных или частично платных сайтов (баз данных) приведем следующие: Science.gov (для научных данных), FreeLunch (для экономических), и даже Википедия есть в глубоком интернете!
TOR поисковики
Более простым методом поиска onion сайтов является использование специальных поисковых систем. Наиболее известным примером является поисковик Grams.
Даже по логотипу понятно, что поисковик тщательно имитирует Google, и надо отметить, неплохо с этим справляется. Поисковая выдача достаточно обширна, ссылки выдаются как на onion сайты, так и на обычные странички в Интернете.
Использовать поисковик очень просто – вводите в поисковую строку запрос, ставите галочку “show only onion sites” и кликаете на значок «лупы».
Алгоритмы ранжирования полученной выдачи, как кажется, полностью повторяют гугловские, за тем лишь исключением, что на данном ресурсе вы никогда не увидите рекламных блоков. Так что смело можно сказать, что найти нужную информацию в «глубоком» интернете с этим поисковиком довольно просто.
На втором месте топ сайтов onion поисковиков находится Fess. В отличие от Grams этот сайт onion использует tor-движок в своей основе, что позволяет ему более гибко индексировать именно TOR-сайты.
Если вы на сайте в первый раз, то рекомендуем сначала узнать, что такое Tor, прочитав статью на эту тему.
Тем не менее, следует отметить, что ни одна из перечисленных и опробованных нами поисковых систем не идут ни в какое сравнение с Google или Yandex. О ранжировании сайтов в выдаче по различным критериям поведения, обратным ссылкам и прочим факторам можно забыть – сайты показываются так, как решили программисты. Правда почти везде присутствует ручная фильтрация — например, Fess просит присылать на e-mail найденные пользователями списки onion сайтов.
Как ещё открыть onion сайты?
Осуществлять поиск баз данных можно и при использовании специализированных сайтов. Такого рода ресурсы «глубокого интернета», как, например, Публичная библиотека интернета, Infomine, DirectSearch, как правило, содержат перечни ссылок на скрытые источники информации. Для того, чтобы найти список поисковиков глубокого Интернета, рекомендуем воспользоваться сервисом «searchengineguide.com».
Также существует вариант получения недоступной через обычный поисковик информации с помощью ресурсов в академических библиотеках. Библиотеки высших учебных заведений, как правило, имеют оплаченный доступ к уникальным базам данных, содержащих информацию, которую невозможно отыскать с помощью простой поисковой системы. Можно поинтересоваться у работника библиотеки, к какой информации открыт доступ, или, (если Вы студент) используя читательский билет, получить доступ к университетским базам данных.
Прекрасной возможностью найти редкие данные являются сайты, хранящие архивные копии Интернета. Например, выполняя поиск данных в проекте TheInternetArchive, который собирает, накапливает и хранит цифровую информацию, Вы сможете отыскать массу интересного – архивы веб-сайтов, которые прекратили свое существование, копии выпущенных игр, а также аудио и видео записи и ссылки на глубокий интернет.
Например, выполняя поиск данных в проекте TheInternetArchive, который собирает, накапливает и хранит цифровую информацию, Вы сможете отыскать массу интересного – архивы веб-сайтов, которые прекратили свое существование, копии выпущенных игр, а также аудио и видео записи и ссылки на глубокий интернет.
Частью «глубокого Интернета», иногда нарекаемой «Darknet» (Темная паутина), является глубокая сеть Тор, которая используется для общения, торговли и хранения информации, доступность которой должна быть строго ограничена. Чтобы получить доступ к такой сети, нужно воспользоваться специальным программным обеспечением (браузер Tor, с помощью которого можно просматривать веб-сайты в зоне .onion).
Активность в сети Tor по большей части является полулегальной (то есть не совсем законной). Этой сетью пользуются люди, которые предпочитают максимальный уровень защиты своих данных, а также журналисты, при общении с анонимными источниками. Доступ к сети Tor является легальным, но активность пользователя в ней не считается таковой.
Браузер Tor значительно усложняет задачу отслеживания интернет-активности пользователя, и у Вас появляется возможность посещать веб-страницы анонимно. «Глубокий интернет» содержит есть множество сообществ, которые предпочитают конфиденциальность, поэтому они доступны только посредством браузера Tor.
Некоторые особенности onion-сети:
– интернет-страницы в сети Tor зачастую бывают вне зоны доступа в течение нескольких минут, иногда недель или вообще могут исчезнуть навсегда, что обуславливает их ненадежность. Также страницы достаточно медленно загружаются по причине подключения к сети Tor путем использования компьютеров других пользователей с целью обеспечения вашей анонимности.
– Tor-браузер не гарантирует Вам анонимность в поддерживаемых им операционных системах iOS и Android, и, следовательно, их использование не рекомендуется. Для других интернет-браузеров возможности Tor являются ненадежными и, как правило, не поддерживаются структурой Tor.
Отметим, что большинство людей пользуются «глубокой паутиной» с целью незаконной деятельности. Чтобы избежать отслеживания вашей активности, а также вредоносных атак на ваш компьютер, следует принять следующие меры предосторожности:
Чтобы избежать отслеживания вашей активности, а также вредоносных атак на ваш компьютер, следует принять следующие меры предосторожности:
— В левой стороне адресной строки браузера Tor кликнуть «S», далее выбрать «Запретить скрипты в глобальном масштабе»;
— в операционной системе Windows или Mac OS активировать брандмауэр;
— замаскировать объектив веб-камеры, например, заклеив его лентой или скотчем, во избежание несанкционированного включения камеры без ведома пользователя;
— ни в коем случае не закачивать файлы с интернет-страниц в сети Tor, даже простые документы doc или excel, и не обмениваться через торрент-трекеры файлами, что весьма и весьма небезопасно.
Использование обычных поисковиков в «глубокой паутине» не будет эффективным и не принесет желаемых результатов. Хотя, если Вы ищите очень популярный сайт из глубокой паутины, то обычный поисковик (типа yandex или google) вполне может справиться с такой задачей.
Тем не менее, множество ссылок на сайты глубокого интернета, которые могут быть полезны в «глубокой паутине», Вы найдете на популярнейшем её сайте – HiddenWiki – и без помощи поисковика. В «глубокой паутине» также существуют как легальные сервисы, которые во многом похожи на сервисы обычной сети, (к примеру, сервис обмена изображениями) так и более специфичные, (например, сайты по разоблачению противоправных действий или коллекции книг по антиправительственной тематике).
В «глубокой паутине» также существуют как легальные сервисы, которые во многом похожи на сервисы обычной сети, (к примеру, сервис обмена изображениями) так и более специфичные, (например, сайты по разоблачению противоправных действий или коллекции книг по антиправительственной тематике).
Используем TOR + VPN
Чтобы войти в глубокий интернет абсолютно анонимно, помимо TOR следует использовать VPN, который будет шифровать переданные пакеты не только в браузере, но и через все другие программы, и скрывать использование анонимных серверов. VPN от Whoer.net имеет множество других положительных качеств, таких как отсутствие рекламы и записи логов.
Заключение
Важно запомнить, что использование обычных поисковиков в «глубокой паутине» не будет эффективным и не принесет желаемых результатов. Хотя, если Вы ищите очень популярный сайт из глубокой паутины, то обычный поисковик (типа yandex или google) вполне может справиться с такой задачей.
Тем не менее, множество ссылок на сайты глубокого интернета, которые могут быть полезны в «глубокой паутине», можно найти только на популярнейшем её сайте – HiddenWiki. Помните, что в «глубокой паутине» также существуют как легальные сервисы, которые во многом похожи на сервисы обычной сети, (к примеру, сервис обмена изображениями) так и более специфичные, (например, сайты по разоблачению противоправных действий или коллекции книг по антиправительственной тематике).
Помните, что в «глубокой паутине» также существуют как легальные сервисы, которые во многом похожи на сервисы обычной сети, (к примеру, сервис обмена изображениями) так и более специфичные, (например, сайты по разоблачению противоправных действий или коллекции книг по антиправительственной тематике).
Предлагаем перейти в комментарии и поделиться известными вам ссылками на onion сайты. До встречи на страницах нашего блога … или в «глубоком интернете» 😉
Предлагаем просмотреть наше видео, где мы также рассказываем что такое «глубокой интернет» и как туда попасть:
10 обязательных обучающих веб-сайтов для разработчиков Java, пожалуйста, примите предложение тем, кто начинает изучать Java!
Как разработчик, помимо страсти к программированию, он должен обладать собственным набором навыков. Другой незаменимый элемент — это веб-сайт, который он обычно изучает. Следующие веб-сайты, которые я собрал, важны для разработчиков Java. Эти веб-сайты могут предоставить информацию, несколько отличных лекций, ответить на общие вопросы, вопросы интервью и т. Д. Вы можете подумать, что некоторые веб-сайты подходят для разработчиков любого уровня, но я Подумайте: для Java-разработчиков качество веб-сайтов зависит от того, как их использовать.
Эти веб-сайты могут предоставить информацию, несколько отличных лекций, ответить на общие вопросы, вопросы интервью и т. Д. Вы можете подумать, что некоторые веб-сайты подходят для разработчиков любого уровня, но я Подумайте: для Java-разработчиков качество веб-сайтов зависит от того, как их использовать.
1.Stack overflow
Stack overflow.com, вероятно, самый популярный веб-сайт в мире программирования. Это связанный с программой веб-сайт технических вопросов и ответов в области ИТ. Пользователи могут задавать вопросы на веб-сайте, просматривать вопросы, индексировать связанный контент и использовать простой HTML при создании домашней страницы. . Некоторые программисты изучают API или язык программирования, обычно полагаются на примеры кода, stackoverflow может предоставить большое количество фрагментов кода.
Если вы столкнулись с обучением, отраслью или отсутствием систематического маршрута обучения и плана обучения в процессе начала изучения java, вы можете присоединиться к моему обмену опытом самообучения java: 6. 1.5.7 .4.1.6.3.6.
1.5.7 .4.1.6.3.6.
Еще одно преимущество Stackoverflow — его социальный характер. Вы можете просмотреть проблемы с помощью некоторых определенных тегов, таких как «Java», «regex», и вы увидите, какие из них возникают чаще всего. Это очень хороший ресурс для обучения и написания актуальных тем для Java-блоггеров.
Stack overflow.com, вероятно, самый популярный веб-сайт в мире программирования. Это технический веб-сайт вопросов и ответов, связанный с ИТ. Пользователи могут задавать вопросы на веб-сайте, просматривать вопросы, индексировать связанный контент и использовать простой HTML при создании домашней страницы. . Некоторые программисты изучают API или программирование.
2. DZone
Это очень интересный веб-сайт, и довольно много разработчиков делятся сообщениями в блогах на нем. Как приключение, здесь никогда не знаешь, что увидишь в следующую секунду.
3. LeetCode
Если есть вопросы на собеседовании по Java, такие как «Что такое массив в памяти в Java?», Вы можете найти ответ во многих учебных пособиях по Java. Однако, если вы столкнетесь с проблемами типа «Как преобразовать SortedArray в BalancedTree», вам следует обратиться за помощью к LeetCode. LeetCode содержит ряд алгоритмических вопросов, которые могут предоставить социальную платформу для интервью, связанных с информационными технологиями. Лучшая часть этого веб-сайта заключается в том, что он может проверять правильность вашего кода в Интернете с помощью данных разного размера. Многие люди считают, что ключом к успешному собеседованию является повторение этих трех важных шагов: кодирование -> чтение -> обсуждение.
Однако, если вы столкнетесь с проблемами типа «Как преобразовать SortedArray в BalancedTree», вам следует обратиться за помощью к LeetCode. LeetCode содержит ряд алгоритмических вопросов, которые могут предоставить социальную платформу для интервью, связанных с информационными технологиями. Лучшая часть этого веб-сайта заключается в том, что он может проверять правильность вашего кода в Интернете с помощью данных разного размера. Многие люди считают, что ключом к успешному собеседованию является повторение этих трех важных шагов: кодирование -> чтение -> обсуждение.
4. Техническая документация по Java SE
Этот веб-сайт содержит все документы, которые вы будете использовать при использовании Java SE API. Даже если вы разработчик Java, я уверен, что вы все равно можете найти здесь кое-что полезное. Например, вы можете прочитать несколько учебных пособий, таких как «Суть классов Java» и «Развертывание».
5. Github
Возможно, вы знаете, где можно разместить свой проект бесплатно, но не обязательно знать, что это также отличный ресурс для изучения популярных сегодня библиотек и фреймворков Java. Например, если вы хотите изучить Spring MVC Framework, вы можете выполнить поиск и найти несколько проектов с открытым исходным кодом. Следуя принципу «рисовать тыкву — рисовать совок», вы можете быстро изучить фреймворк на примерах, особенно если у вас уже есть опыт использования подобных фреймворков.
Например, если вы хотите изучить Spring MVC Framework, вы можете выполнить поиск и найти несколько проектов с открытым исходным кодом. Следуя принципу «рисовать тыкву — рисовать совок», вы можете быстро изучить фреймворк на примерах, особенно если у вас уже есть опыт использования подобных фреймворков.
6. Coursera
Это лучший сайт для видеолекций, здесь вы найдете отличные курсы информатики от известных профессоров многих ведущих школ. Некоторые из этих профессоров даже изобретатели в области информатики.
7. Java World
Этот веб-сайт содержит большое количество руководств по Java, охватывающих самые разные темы. Многие статьи хорошо написаны, и для объяснения есть рисунки и иллюстрации. Его можно использовать как учебник для глубокого обучения.
8. DevStore
Этот веб-сайт представляет собой магазин услуг для разработчиков. Этот веб-сайт объединяет множество услуг для разработчиков и обзоры соответствующих услуг. Кроме того, он также предоставляет разработчикам бесплатный исходный код для всех. Функция сравнения основных похожих сторонних сервисов очень эффективна, и вы можете найти сторонние сервисы, которые подходят вам в соответствии с вашими потребностями.
Кроме того, он также предоставляет разработчикам бесплатный исходный код для всех. Функция сравнения основных похожих сторонних сервисов очень эффективна, и вы можете найти сторонние сервисы, которые подходят вам в соответствии с вашими потребностями.
9. Википедия Википедия
Этот веб-сайт — один из лучших ресурсов для запросов или изучения практически всех концепций. Например, как старший разработчик Java вы можете просто захотеть понять некоторые концепции и не хотите углубляться в изучение. Это хорошее место, чтобы бесплатно проверить последнюю информацию. Например, что такое сервис-ориентированное программирование? Кроме того, он может предоставить много материала для написания. Например, одно и то же слово может иметь совершенно разные значения в разных областях. Иногда очень интересно изучить разные значения этих слов в разных областях.
10. Program Creek
По сравнению с несколькими вышеупомянутыми веб-сайтами, Programcreek. com намного меньше по размеру. Но у небольшого размера есть и свои преимущества: он лучше справляется с обслуживанием и его интереснее читать. Здесь вы можете найти темы, которые не охвачены никаким другим веб-сайтом, и почти каждая статья содержит красивые иллюстрации или примеры кодов. Он содержит статьи, опубликованные людьми из разных областей (исследования, промышленность), и часто предоставляет высококачественные материалы для разработчиков Java. Надеюсь, что однажды он также появится в десятке лучших сайтов некоторых людей.
com намного меньше по размеру. Но у небольшого размера есть и свои преимущества: он лучше справляется с обслуживанием и его интереснее читать. Здесь вы можете найти темы, которые не охвачены никаким другим веб-сайтом, и почти каждая статья содержит красивые иллюстрации или примеры кодов. Он содержит статьи, опубликованные людьми из разных областей (исследования, промышленность), и часто предоставляет высококачественные материалы для разработчиков Java. Надеюсь, что однажды он также появится в десятке лучших сайтов некоторых людей.
Анализ ниши и выбор темы для сайта-статейника
Поговорим сегодня о статейных проектах. Первое, с чем сталкиваемся на старте — анализ ниши и выбор темы.
Во многом именно правильно подобранная ниша может сыграть важную роль в успешной монетизации вашего контентника.
Навигация по статье:
- Анализ ниши и выбор темы
- Так же учтем момент монетизации
- Где брать идеи для тем
Сами же ниши бывают:
• Широкие и узкие.
• Коммерческие и некоммерческие.
• Конкурентные и не конкурентные.
• Сезонные и не сезонные.
Я предпочитаю работать с узкими нишами, так как они имеют ряд преимуществ:
• Не требуют больших затрат.
• Конкуренция меньше.
• Легко вести проект в одиночку.
• Более сконцентрированная целевая аудитория.
• Выше доходность.
• Легче продвигать.
• Доверие посетителей и вовлеченность больше.
• Проще контролировать рабочие процессы.
• Легче улучшать.
• Проще масштабировать.
За счет того, что один узконишевые сайты-статейники занимают в разы меньше времени на разработку, в отличие от портала, это позволит вам масштабировать их создание, тем самым распределив яйца по разным корзинам.
Работая с такими тематиками, вы можете самостоятельно делать по одному проекту не спеша за 3-5 месяцев. Сюда можно отнести проекты на 100-300 статей.
Из минусов выделю ограничение по вопросам, которые можно раскрыть на сайте, и как следствие — трафик имеет предел.
Если рассматривать вариант — 5 небольших сайтов или 1 портал, то, пожалуй, проще продвигать именно небольшие проекты. Даже если это займет одинаковое количество времени и ресурсов, отдача от них будет быстрее, а шансы выйти в ТОП выше.
Так же учтем момент монетизации
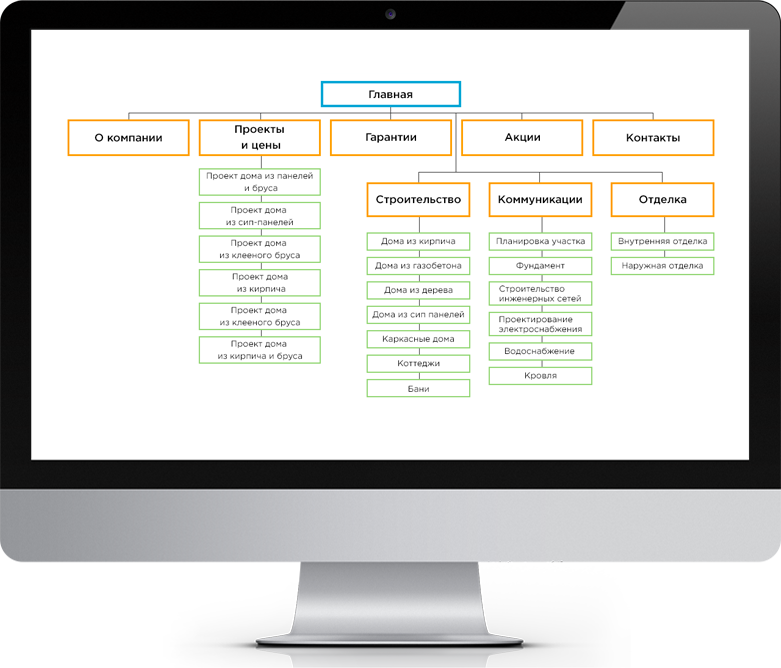
Представьте строительный сайт, на котором раскрывается полный цикл постройки дома. Есть категории:
• подготовка участка к застройке;
• фундамент.
• стены и кровля;
• окна;
• утепление;
• дом из кирпича;
• дом из дерева;
• баня на участке.
На таком сайте аудитория будет с разными вопросами и разными потребностями. Да, сейчас есть возможность более грамотно таргетировать рекламу, но все же на сайте, который посвящен одной теме, монетизировать посетителей будет проще.
Если, выбранная Вами тема позволит собирать 1000 посетителей в сутки, то сделав 5 подобных сайтов, вы получаете порядка 5000 хостов в сутки. А сколько требуется ресурсов для того, чтобы получать 5000 уников ежедневно? Если затраты времени, денег, и усилий будут примерно равны, то проще брать узкие ниши.
Хорошо бы выбрать коммерческую тематику с малой конкуренцией. Такую нишу найти сложно, но реально. Чем более конкурентна ниша, тем сложнее и дороже в нее вход.
Обращайте внимание также на сезонность выбранной вами ниши, ведь это может отразиться на трафике и его стабильности.
На скринах видны спрос и просадка трафика в зависимости от периода его актуальности. К таким темам можно отнести iPhone 5, которые теряет актуальность после выхода новых моделей. Такие сайты в какой-то момент будут получать мало посетителей, из-за неактуальности темы.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Где брать идеи для тем
Классический совет с форумов — делай сайт про хобби или то, в чем разбираешься. Да, можно расписать все свои увлечения, хобби, то с чем хорошо знакомы и из этого списка выбрать тему для сайта. Разбираясь в нише, вы сможете сами делать контент, что станет существенной экономией. Совет спорный, ведь увлечения могут быть не совсем подходящие для хорошего сайта, хотя для получения опыта и приобретения первых «шишек» — это хороший вариант. К тому же на любую тему будет своя целевая аудитория, тут вопрос только в ее количестве.
Разбираясь в нише, вы сможете сами делать контент, что станет существенной экономией. Совет спорный, ведь увлечения могут быть не совсем подходящие для хорошего сайта, хотя для получения опыта и приобретения первых «шишек» — это хороший вариант. К тому же на любую тему будет своя целевая аудитория, тут вопрос только в ее количестве.
Можно посмотреть о чем пишут в современных журналах и книгах, выбрать популярные направления и развить эту идею. Сюда можно еще добавить insta-блоггеров, так как они тоже следят за актуальными вопросами и их идеи для блогов могут вам пригодится.
Каталоги сайтов. Открывайте любой и смотрите с какими темами работают вебмастера.
• https://yaca.yandex.ru/
• https://www.liveinternet.ru/rating/ru/
• http://top100.rambler.ru/
• https://top.mail.ru/Rating/
Стоимость клика в Яндекс Директ. Собираете список ниш проверяете прогнозируемые бюджеты Директа. Исходя из показателей сравниваете в какой теме клики дороже, а где они стоят копейки.
Telderi.ru или любая другая биржа продажи сайтов. Посмотрев топовые предложения можно примерно понять в какой нише сколько можно заработать, на какой объем трафика этот доход приходится, и сколько статей можно написать и разместить.
Первое, куда стоит заглянуть, для поиска ниши для информационных сайтов 2021 – это Wordstat. Открываем и указываем направление, которое нас интересует – например, зубы. Помним о плюсах узконишевых сайтов, поэтому не будем пытаться охватить всю тему зубов.
Не нужно далеко листать, уже на первой странице видны идеи: болезни десен, протезирование зубов, отбеливание и чистка. Анализируем каждую и выбираем подходящую для себя.
CPA сети. Так же самый простой метод для поиска ниши. Открываем например m1-shop.ru/ofers и смотрите товары, которые магазины хотят через вас продать.
Смотрите что есть в списке, сравнивайте параметры, учитывайте ГЕО и берите на заметку.
Просто сайты. Просто смотрите сайты по близким к интересным вам тематикам. Ищите популярные, самые просматриваемые и комментируемые статьи, и на основе этого выделяйте направления, которые людям интересны. Суммируйте эти данные и выбирайте нишу.
Ищите популярные, самые просматриваемые и комментируемые статьи, и на основе этого выделяйте направления, которые людям интересны. Суммируйте эти данные и выбирайте нишу.
Сложного ничего нет, за пару часов можно набрать с десяток интересных ниш. Далее следует просто проанализировать конкуренцию в выбранной теме, и можно приступать к созданию своего сайта.
Лучших темных веб-сайтов, которых вы не найдете в различных поисковых системах
Темная паутина — та загадочная часть Из Интернета, к которому вы можете получить доступ только через Браузер Tor.. Веб-сайты с суффиксом .ionion недоступны через обычные браузеры, но с Tor вы можете их изучить. Когда о даркнете упоминают в новостях, это часто ассоциируется с незаконными действиями. Однако есть некоторые удивительно полезные вещи, которые вы можете там найти.
Мы включили список веб-сайтов, которые вы можете посетить, если вас беспокоит темная страница, но вы хотите посетить ее безопасным способом. Некоторые сайты в списке очень опасны, а другие — просто нелепы. Удачного знакомства!
Удачного знакомства!
Предупреждение: безопасность превыше всего при доступе к дарквебу
Если вы рискуете больше в даркнете, будет разумно принять некоторые меры безопасности. Поскольку темная сеть не регулируется, существует повышенный риск заражения вредоносным ПО и киберпреступников, отслеживающих ваши данные. Убедитесь, что установлено антивирусное программное обеспечение и используется VPN. VPN шифрует и защищает весь ваш интернет-трафик, защищая вашу конфиденциальность в Интернете и защищая вас от определенных форм киберпреступности. Для начала попробуйте NordVPN. Менее чем за 3 доллара в месяц защищает NordVPN Все ваши данные в Интернете надежно зашифрованы. Кроме того, вы становитесь анонимным при использовании NordVPN, где будет скрыт ваш IP-адрес. Это не позволяет другим пользователям отслеживать ваши шаги в Интернете. Обеспечивает NordVPN 30-дневная гарантия возврата денег, так что вы можете попробовать ее без риска.
темная паутина против глубокой сети
Что ж, глубокая паутина относится ко всему в Интернете, что нельзя найти с помощью поисковой системы. Сюда входят электронные письма в вашей учетной записи Gmail, прямые сообщения в социальных сетях и даже ваши фотографии в Facebook, которые вы пометили как личные.
Сюда входят электронные письма в вашей учетной записи Gmail, прямые сообщения в социальных сетях и даже ваши фотографии в Facebook, которые вы пометили как личные.
Темная сеть — это часть глубокой сети. Он несет ответственность за плохую репутацию глубокого Интернета. Есть черные рынки, где продаются наркотики и другие предметы, шокирующие фотографии и даже новые личности. На самом деле, есть множество причин полностью избегать даркнета.
Однако в то же время стоит изучить даркнет. Среди хаоса вы найдете несколько отличных локаций.
(Заметка: Мы объяснили, что такое даркнет, более подробно, если вы хотите узнать больше.)
1. Скрытая вики
Чтобы посетить сайт .onion, вы должны знать, что он существует, и знать его URL. Есть несколько способов найти активные сайты .onion. Один из них использует каталог сайтов, например The Hidden Wiki.
Некоторые сайты совершенно законны — например, доменные службы и провайдеры электронной почты. Некоторые, например изобличение, могут столкнуться с надзором правительства в вашей стране. Другие преодолевают брешь в незаконности. Убедитесь, что вы хорошо разбираетесь в темных веб-ссылках, по которым нажимаете.
Другие преодолевают брешь в незаконности. Убедитесь, что вы хорошо разбираетесь в темных веб-ссылках, по которым нажимаете.
Ссылка на The Hidden Wiki: http://zqktlwi4fecvo6ri.onion/wiki/index.php/Main_Page
2. facebook
Вы можете получить доступ к Facebook в темной сети с помощью официального зеркала Facebook .onion.
Это дает два основных преимущества. Во-первых, вы можете создать и использовать анонимную учетную запись. Вы можете пользоваться услугами Facebook, не ставя под угрозу конфиденциальность в устах компании, нарушающей конфиденциальность.
Во-вторых, если Facebook заблокирован в вашем регионе, вы можете использовать темное веб-зеркало Facebook, чтобы обойти цензуру.
Ссылка на Facebook: https://www.facebookcorewwwi.onion/
3. СойлентНовости
Неважно, где вы находитесь в политическом спектре; Практически каждый может согласиться с тем, что основные средства массовой информации не подходят для этой цели.
Одно из решений — использовать управляемый сообществом агрегатор новостей с открытым исходным кодом, такой как SoylentNews. Пользователи могут отправлять истории со всего мира, есть также открытые дискуссионные форумы и система автоматического редактирования комментариев.
Пользователи могут отправлять истории со всего мира, есть также открытые дискуссионные форумы и система автоматического редактирования комментариев.
Ссылка на SoylentNews: http://7rmath5ro2of2a42.onion/
4. ПроПублика
ProPublica была одним из первых крупных новостных агентств, запустивших темную версию своего веб-сайта в 2016 году.
ProPublica — это некоммерческая новостная организация, которая стремится «разоблачать злоупотребления властью и предательство общественного доверия со стороны правительства, бизнеса и других учреждений, используя моральную силу журналистских расследований».
Одна из журналисток, Ханна Дрейер, получила Пулитцеровскую премию 2019 года за художественные произведения, освещающие деятельность банд в Лос-Анджелесе. Это пятая Пулитцеровская премия от ProPublica.
Ссылка на ProPublica: https://www.propub3r6espa33w.onion/
5. DuckDuckGo
DuckDuckGo Это одна из ведущих частных поисковых систем в открытой сети. Он не отслеживает историю просмотров, местоположение или любые другие данные.
Существует также темная веб-версия Поисковый движок. Это отличная темная поисковая система, которая предоставляет пользователям дополнительный уровень защиты и анонимности.
Ссылка на DuckDuckGo: https://3g2upl4pq6kufc4m.onion/
6. Галактика3
Если вы не хотите доверять темной веб-версии Facebook Тогда вы сможете испытать полностью темную социальную сеть на основе Интернета.
Что стоит проверить, так это Galaxy3. Очевидно, вы не найдете там многих своих реальных приятелей, но вы найдете экспертов по компьютерному программированию, людей, ищущих встречи с генеральным директором, и множество других «интересных» персонажей.
Ссылка на Galaxy3: http://galaxy3m2mn5iqtn.onion/
7. Скрытые ответы
Reddit доминировал в пространстве «новостных форумов» более десяти лет, но серия споров, приток новых пользователей и обвинения в постоянной цензуре привели к тому, что сайт потерял свое очарование в последние годы.
Скрытые ответы похожи на темную веб-версию Reddit. . Мы считаем, что это один из лучших темных веб-сайтов. Пользователи обращаются за советом, публикуют истории и обсуждают широкий круг тем. В отличие от Reddit, Hidden Answers предлагает пользователям полную анонимность.
. Мы считаем, что это один из лучших темных веб-сайтов. Пользователи обращаются за советом, публикуют истории и обсуждают широкий круг тем. В отличие от Reddit, Hidden Answers предлагает пользователям полную анонимность.
Ссылка на скрытые ответы: http://answerszuvs3gg2l64e6hmnryudl5zgrmwm3vh65hzszdghblddvfiqd.onion/
8. Mail2Tor
Электронная почта — одна из наименее безопасных систем связи; Поставщики услуг электронной почты могут получить доступ к содержимому вашего почтового ящика. В поисках подсказок не ищите способ, которым Google автоматически добавляет в ваш календарь информацию о поездках, встречах и другие дневниковые записи.
Mail2Tor — альтернативный провайдер электронной почты. Он позволяет любому отправлять и получать электронную почту анонимно по электронной почте или с помощью почтового клиента.
Все сообщения зашифрованы, и компания не регистрирует ваш IP-адрес.
Ссылка на Mail2Tor: http://mail2tor2zyjdctd.onion/
9. Луковый домен
Если вы хотите разместить свой собственный веб-сайт . onion, вам понадобится доменное имя. Вы можете получить нечувствительный домен бесплатно, но если вам нужен пустой URL-адрес, вам нужно будет заплатить.
onion, вам понадобится доменное имя. Вы можете получить нечувствительный домен бесплатно, но если вам нужен пустой URL-адрес, вам нужно будет заплатить.
Из-за особенностей работы сети вы не можете купить луковый домен у обычного регистратора, такого как GoDaddy. Вместо этого вам придется воспользоваться специализированным сервисом. OnionDomain — одна из таких услуг.
Ссылка на OnionDomain: http://onionname3jpufot.onion/
10. Торлинки
TorLinks — это сайт, альтернативный The Hidden Wiki. Он предоставляет список темных веб-сайтов по бесконечным категориям.
Хотя есть некоторые пересечения, список сайтов на TorLinks сильно отличается от списка на The Hidden Wiki. Учитывая регулярность, с которой сайты .onions перемещаются и исчезают, чем больше сайтов-каталогов вы знаете, тем лучше.
Ссылка на TorLinks: http://torlinksd6pdnihy.onion/
11. Блокчейн
Хотя биткойны сейчас популярны только среди широкой публики, они годами были валютой даркнета. Неудивительно, что в дарквебе много зашифрованных веб-сайтов. На веб-сайте BlockChain вы можете управлять своей криптовалютой, а также покупать и продавать ее.
На веб-сайте BlockChain вы можете управлять своей криптовалютой, а также покупать и продавать ее.
Кроме того, вы можете проверить эффективность своих акций, чтобы увидеть, подходящее ли время для покупки или продажи. Поскольку биткойны используются для покупки продуктов в дарквебе, неудивительно, что существует еще и виртуальный кошелек.
Ссылка на BlockChain: https://blockchainbdgpzk.onion/
12. Библиоман
Помимо прочего, даркнет — это место, где делятся идеями по широкому кругу вопросов. Кроме того, поощряются интеллектуальные беседы. В даркнете есть множество веб-сайтов, которые предлагают книги или книжные клубы в Интернете, и Bibliomaniac — один из них. Взгляните на огромное количество знаний, если вы когда-нибудь окажетесь в даркнете.
Вы действительно можете найти любую книгу на этом сайте. Будьте осторожны, чтобы не загружать материалы, защищенные авторским правом, так как это незаконно.
Ссылка на библиоман: http://mx7rwxcountermqh.onion/
13.
 Метрическая система Tor
Метрическая система TorНа Tor Metric вы можете найти дополнительную информацию о проекте Tor. Если вас беспокоит конфиденциальность и то, как работает проект Tor, этот сайт может дать вам некоторое представление. Более того, если вы ищете Tor и даркнет для школьного проекта, этот сайт может помочь вам со статистикой. Вы можете увидеть, сколько людей используют браузер Tor и сколько существует сайтов .onion.
Ссылка на Tor Metric: http://rougmnvswfsmd4dq.onion/
14. Безопасное падение
Secure Drop — это место, где могут встретиться детективы и журналисты. Темная сеть — единственный способ, которым информаторы могут делиться своей информацией без уверенности в том, что они будут отслежены. Информаторы обладают вредоносной информацией о компании или правительстве и пытаются поделиться ею с журналистами. Если они сделают это в наземной сети, они, вероятно, будут отслежены, а в некоторых случаях оштрафованы. Secure Drop — это веб-сайт .onion, который защищает конфиденциальность информаторов и журналистов во всем мире.
Ссылка на Secure Drop: http://secrdrop5wyphb5x.onion/
15. Шахматы
На этом сайте вы можете сыграть в безобидную партию в шахматы с незнакомцем, ни больше, ни меньше. Просто игра в шахматы. Они знакомят вас с исчерпывающими правилами игры, и, создав простую учетную запись, вы можете начать играть. Сайт призван создать тихое место, где любители шахмат могут встретиться друг с другом.
Ссылка на шахматы: http://theches3nacocgsc.onion/
16. Тор Киттенц
Темная сеть имеет интересные отношения с кошками. Одним из популярных темных веб-сайтов в сети является «Факт анонимного кота», но, похоже, его больше не существует. К счастью, в даркнете полно случайных сайтов с кошками. На Tor Kittenz можно увидеть случайные фотографии кошек. Вы можете найти множество таких нелепых типов веб-сайтов в дарквебе.
Ссылка на Tor Kittenz: https://mqqrfjmfu2i73bjq.onion.link/
Узнать больше о дарквебе
XNUMX темных веб-сайтов, которые мы перечислили в этой статье, будут вам полезны только в том случае, если вы знаете, как получить доступ к темной сети и использовать ее.
Источник
Истории успеха — Примеры сайтов, которые добились успеха вместе с uCoz
Фан-сайты
Ян Енотаев
ChelseaBlues.Ru — сайт болельщиков ФК “Челси” в СНГ
Создали сайт, наполнили его первым уникальным контентом и принялись читать, что же поможет проекту выйти на лидирующие позиции. Денег у нас не было, но было две головы! На данный момент мы ведем активные переговоры с НТВ + о покупке трансляций футбольного клуба Челси и собственного, первого, виртуального спорт-бара в сети!
Создать свой фан-сайт Читать историю успеха
Евгений Скачко
PWnews.net — фан-сайт реслинга WWE
Полгода назад к сайту присоединилась команда комментаторов, которые переводят новые эпизоды реслинга. Во время эфиров неоднократно упоминается сайт и клеится логотип сайта, что очень положительно влияет на развитие сайта. С уверенностью можно сказать, что мы — самый популярный сайт о реслинге на территории СНГ.
Создать свой фан-сайт Читать историю успеха
Арина Малевич
Robsten.
 ru — Роберт Паттинсон и Кристен Стюарт
ru — Роберт Паттинсон и Кристен СтюартВ 2015 году наш ресурс отмечает 5-летие – срок весьма внушительный для некоммерческих фан-сайтов. За это время мы накопили одну из самых значимых информационных баз и создали самое крупное в Рунете хранилище фотографий актеров, которым посвящен наш сайт. Как итог, одна только фото-галерея, которая является лишь одной из «дочек» проекта Robsten.ru, принимает на своих страницах минимум
Создать свой фан-сайт Читать историю успеха
Информационные порталы
Александр Стелецький
ChemiDay.com — химия на шаг ближе
На данный момент в коллекции уже более 5-ти тысяч реакций. ChemiDay.com стал проектом, который совместил и учебу, и хобби, и работу, а uCoz – тем, что воплотило это в реальность.
Создать свой портал Читать историю успеха
Дмитрий Луценко
uGuide.
 ru — блог о сайтостроении
ru — блог о сайтостроенииОколо 15 лет назад увлекла тема создания сайтов. Тогда ещё слабо представлял, что это и с чем его едят. Начал копать информацию, что-то пробовать. Тестировал разнообразные конструкторы сайтов, хостинги и CMS. Со временем научился создавать разные типы сайтов. Делал для себя и знакомых время от времени. Понял, что это моё. Забросил обычную работу и полностью погрузился в тему. В 2013 году запустил блог о создании сайтов uguide.ru, взяв за основу движок uCoz. О выборе ни разу не пожалел, для запуска блога это практически идеальный вариант.
Создать свой портал Читать историю успеха
Дмитрий Маркелов
DPhotoWorld.net — мир цифровой фотографии
За эти 4 года мы много поняли, много ошибались, но главный залог успеха — это ежедневный труд над сайтом, его материалами. Кропотливый и, порой, утомительный. Но — каждый день мы публикуем самые «горячие» новости и интересные нашим читателям статьи, которые помогают многим начинать свой путь в мире фотографиии. В Мир цифровой фотографии!
В Мир цифровой фотографии!
Создать свой портал Читать историю успеха
Евгений Куликов
Konstruktorysajtov.com — нишевый рейтинг
Лет 8 назад начал интересоваться темой разработки сайтов. Мне просто нравилось тестировать разные системы для создания сайтов, особенно конструкторы. Читал обзоры, сам что-то пробовал делать. В итоге, наткнулся на англоязычный рейтинговый сайт и захотел создать нечто подобное. Для запуска блога выбрал uCoz, поскольку уже знал потенциал этой системы и умел с ней работать на среднем уровне.
Создать свой портал Читать историю успеха
Иван Лугинин
Kosmos-x.net.ru — все о космосе и НЛО
Где-то в 2009 году в наш дом, наконец, провели интернет. Сайтов про космос в то время в русской локации было довольно мало, а те, что были, меня не устраивали, так как там все было сухо и неинтересно.
Тогда я решил создать свой сайт, на котором, помимо основной космической тематики, освещались бы такие явления, как НЛО и встречающиеся аномалии на Земле и во Вселенной. Проект получил название “Пульсар”. Пульсар — это космический источник радио-, оптического и рентгеновского излучения, приходящего на Землю в виде периодических всплесков. Название соответствовало характеру сайта. Доменное имя kosmos-x.net.ru.
Проект получил название “Пульсар”. Пульсар — это космический источник радио-, оптического и рентгеновского излучения, приходящего на Землю в виде периодических всплесков. Название соответствовало характеру сайта. Доменное имя kosmos-x.net.ru.
Создать свой сайт Читать историю успеха
Сергей Гаврилов
Site-builders.ru — портал о создании сайтов
Начал вести свой блог о создании сайтов, когда мне было 23 года. К тому времени уже неплохо ориентировался в рынке конструкторов сайтов. Было что рассказать аудитории. Практически каждый день практиковался. За плечами было несколько сайтов, созданных для клиентов. Потом понял, что хочу не столько заниматься разработкой, сколько вести свой блог и рассказывать другим людям о том, где и как создавать сайты. Так появилась идея, которую несложно было реализовать, — я уже делал блог на Юкозе, хотя и не для себя. Дело оставалось за малым — использовать полученный опыт, начав работать на себя.
Создать свой портал Читать историю успеха
Интернет-магазины
Сергей Митричев
uCozMagazines.
 ru — сайт об интернет-магазинах
ru — сайт об интернет-магазинахuCozMagazines.ru изначально задумывался как информационный проект, посвященный интернет-магазинам в системе uCoz.
Цель — показать, что на uCoz можно создавать качественные интернет-магазины, а также получать с их помощью хороший доход; продемонстрировать, что в uCoz, как и в других системах, действуют маркетинговые приемы по увеличению прибыли, что их внедрение не требует особых знаний или исключительных финансовых затрат. Другими словами, цель проекта состояла в том, чтобы сделать интернет-магазины доступнее.
Создать свой магазин Читать историю успеха
Сообщества
Денис Абдуллин
yraaa.ru — шаблоны и скрипты для uCoz
Сейчас сайт посещают 2000 человек в сутки, а количество зарегистрированных пользователей почти 200.000. По ключевым запросам сайт занимает ведущие позиции в поисковых системах. Также Урааа! входит в список неофициальных проектов uCoz
Создать свое сообщество Читать историю успеха
Екатерина Пашкова
Pedsovet.
 su — сообщество учителей
su — сообщество учителейВ 2010 и в 2011 году сайт Pedsovet.su вошел в десятку “Премии Рунета” в номинации “Образовательный интернет-проект”. В 2010 году «Премия Рунета» еще больше сплотила наш коллектив, наших пользователей. Мы «болели» за сайт всем своим учительским составом, но… награды не получили. Но давайте не будем забывать, что наш «второй Педсовет” — для детей — “Вектор-успеха.рф” — стал лауреатом «Премии Рунета» в 2011 году.
Создать свое сообщество Читать историю успеха
Ольга Верещагина
Mamapapa-arh.ru — cайт для мам и пап Архангельска
На данный момент, конечно, сайт уже является не только городским. Детско-родительская тематика, много материалов для мам и пап, есть большой раздел с контрольными работами для школьников, размещаются информация о частных детских садах города, новости социальной значимости и региональные, и другие. На форуме общаются в основном жители нашего города. У нас также проводятся бесплатные консультации психолога и гинеколога. Приятно то, что многие люди в городе знают об этом сайте и обращаются к нашему справочнику. Посещаемость сайта
Приятно то, что многие люди в городе знают об этом сайте и обращаются к нашему справочнику. Посещаемость сайта
Создать свое сообщество Читать историю успеха
Литература
Мария Соседко
Soyuz-Pisatelei.ru — Союз Писателей
Со временем авторы стали регистрироваться на сайте, и им захотелось общения. Тогда мы открыли форум и начали проводить конкурсы, которые активно пиарили на тематических порталах. За 4 года форум разросся до 9444 тем. На сегодняшний день мы насчитываем 4914 пользователей. Практически все – авторы. Наши пользователи часто встречаются в реальной жизни, съезжаются с разных городов и даже стран. Многие нашли на портале себе настоящих друзей, кому-то он стал вторым домом.
Создать литературный сайт Читать историю успеха
Андрей Кабилов
Poetree.ru — Древо Поэзии
Я посмотрел под другим углом на всем известное понятие «поэзия». У любого человека, учившегося в советской школе, поэзия вызывает определённые ассоциации. Я решил раздвинуть рамки привычного понимания понятия «поэзия». В тот момент сайт уже почти год назывался «Древом поэзии», это был литературный сайт, строго литературный поэтический ресурс.
Я решил раздвинуть рамки привычного понимания понятия «поэзия». В тот момент сайт уже почти год назывался «Древом поэзии», это был литературный сайт, строго литературный поэтический ресурс.
Создать литературный сайт Читать историю успеха
Руслан Саликов
Anivisual.net — визуальные новеллы
В данный момент посещаемость сайта около 2,5 тысяч хостов в день, согласно статистике uCoz, лидирующие позиции в поисковиках по запросу «визуальные новеллы» и постоянно нарастающая активность на сайте. В данный момент мы ограничены лишь популярностью самого жара «визуальных новелл», но как показывает тенденция, увлечённых становится всё больше, и насколько вырастет популярность сайта — сказать сложно.
Создать литературный сайт Читать историю успеха
Игры и хобби
Ростислав Киндратышин
eruditov.net — интеллектуальные развлечения
“Эрудитов.Нет” — сайт, который бросает вызов тем, кто считает себя умным или хочет им стать. Ежедневно сайт посещает около 3,000 пользователей. Сайт Эрудитов.Нет попал в Топ-50 лучших сайтов для развлечения по версии одного из крупных пабликов в социальной сети “ВКонтакте”. Мгновенно список распространился по всей сети, и в этот период посещаемость доходила до 10,000 пользователей в сутки.
Сайт Эрудитов.Нет попал в Топ-50 лучших сайтов для развлечения по версии одного из крупных пабликов в социальной сети “ВКонтакте”. Мгновенно список распространился по всей сети, и в этот период посещаемость доходила до 10,000 пользователей в сутки.
Создать сайт о своем хобби Читать историю успеха
Тимур Лязгиев
GcUp.ru — создание игр
GcUp.ru стал популярным ресурсом, пережил сотни подобных сайтов. Сайт ценен не оригинальным дизайном, а своей атмосферой, своим наполнением и талантливыми людьми, которые там общаются, делятся идеями, занимаются хобби и коммерческой работой.
Создать свой игровой сайт Читать историю успеха
Елена Наумова
Tilda-Mania.ru — сайт о тряпичных куклах
Сегодня tilda-mania.ru – это сообщество мастериц, которые шьют куклы. У нас много интересных и полезных мастер классов, советов, идей и вдохновения для мастеров-кукольников. На форуме можно вдоволь наговориться с единомышленниками, показать свое творчество и спросить совета. Часто проводятся конкурсы. Делаем тематические подборки, стараемся сделать еще интереснее и полезнее контент сайта.
Часто проводятся конкурсы. Делаем тематические подборки, стараемся сделать еще интереснее и полезнее контент сайта.
Создать сайт о своем хобби Читать историю успеха
Назим Байрамбеков
PES-Files.ru — Сайт о серии игр PES
Число зарегистрированных локальных пользователей зашкаливает за 100.000, заходят на наш сайт из разных стран, включая Европу, Азию, Южную Америку, не говоря о России и странах СНГ. Ежедневно регистрируется от 50 до 100 пользователей, что говорит о том, что сайт pes-files.ru получил популярность в своей нише. Ближе к релизу новой версии игры посещаемость доходит до 5.000 человек в сутки.
Создать свой игровой сайт Читать историю успеха
Константин Вигер
Bethplanet.ru — Игры Bethesda Softworks
Чуть менее года назад я закончил учёбу в университете, и в данный момент моя единственная работа — мой сайт, благодаря которому я могу заниматься тем, что мне интересно, заводить новые знакомства и получать заработок, которого хватает на жизнь. Недавно я решил расширить тематику обозреваемых игр, поскольку в мире столько всего интересного, а сайт теперь для меня — моя работа, хобби и место, где мне всегда приятно бывать. Благодаря uCoz я занимаюсь тем, что мне нравится и что приносит людям пользу.
Недавно я решил расширить тематику обозреваемых игр, поскольку в мире столько всего интересного, а сайт теперь для меня — моя работа, хобби и место, где мне всегда приятно бывать. Благодаря uCoz я занимаюсь тем, что мне нравится и что приносит людям пользу.
Создать свой игровой сайт Читать историю успеха
Олег Буслаев
PenSpinning.kz — Сайт о пенспиннинге
Сегодня penspinning.kz самый крупный сайт на русском языке о пенспиннинге в интернете. Судя по статистике от uCoz, в среднем сайт ежедневно посещает 730 пользователей, которые просматривают где-то по 3 страницы. Через пару лет после запуска сайта в 2008 году меня осенило – можно продавать сопутствующие товары для пенспиннинга. Чем я и занялся. Сейчас магазин приносит основную часть прибыли. Не так много, чтобы можно было бросить основную работу, но приятный дополнительный доход есть, что несомненно радует.
Создать сайт о своем хобби Читать историю успеха
Валерий Клюка
Virtuallab.
 by — Наука детям
by — Наука детямНачинали мы сайт с публикации простеньких статей, и напоминал он больше блог, чем сайт. С развитием проекта становилось все больше статей на разные темы. Благодаря возможности добавлять в шаблон сайта свои разделы и подразделы мы структурировали весь материал на сайте в удобной боковой панели. Благодаря сайту мы воплотили свои идеи в жизнь. Появились постоянные посетители. Нас заметили даже без рекламирования нашего сайта. Стали поступать предложения о сотрудничестве. И все это без вложения денежных средств в рекламу сайта или его обслуживание. Спасибо uCoz за это!
Создать свой сайт о хобби Читать историю успеха
Александр Гречанинов
HF-Garage.ru — творческое моддинг объединение
Собственно, о чем эта история? О том, что некоммерческий проект может существовать долго, основываясь на общих идеях и увлечениях, быть успешным в своей тематике, вести свою странную и самобытную деятельность и при этом быть уважаемым и уникальным. Время показало, что крупные порталы по данным играм сейчас испытывают серьезный регресс и упадок, поскольку прежнее комьюнити выросло и ушло, а новое им собрать не удалось.
Создать свой игровой сайт Читать историю успеха
Лучшие сайты для скачивания тем для Android
Поделиться
Если вы являетесь поклонником персонализации и хотите придать своему мобильному телефону уникальный стиль, не пропустите лучшие веб-сайты, на которых можно скачать темы для Android совершенно бесплатно.
Не секрет, что Android делает большую ставку на настройку, и это, несомненно, один из самых отличительных аспектов по сравнению с другими. операционные системы. На протяжении всей своей истории он демонстрировался и в самых последних версиях был одним из основных флагов.
Возможность иметь возможность выбрать шрифт, иконки, обои и стили в соответствии с нашими вкусами или потребностями, делает настройку Android очень важным аспектом для пользователей. Следовательно темы для андроида быть одним из самых популярных способов персонализировать устройства.
Следовательно темы для андроида быть одним из самых популярных способов персонализировать устройства.
Если вы поклонник персонализации и хотите придать своему мобильному телефону уникальный стиль, не пропустите лучшие веб-сайты, на которых можно скачать темы для Android совершенно бесплатно.
Если вы один из поклонников кастомизации и хотите обновить внешний вид интерфейса вашего мобильного устройства, ниже мы оставляем вам некоторые из лучшие сайты для скачивания тем для андроида то, что вы должны попробовать и что вам обязательно понравится.
11 лучших веб-браузеров для Android
Лучшие сайты для скачивания тем для Android в 2022 году
- Мобильные24
- Темы для Android (Реддит)
- МобильныйСМСПК
- одобрять
- DeviantArt
Мы поставили перед собой задачу выбрать некоторые из лучшие сайты это поможет вам придать вашему Android тот вид, который вы так хотите. На самом деле, вы можете не только скачать темыно вы также найдете обои, рингтоны, иконки, шрифты и многое другое.
На самом деле, вы можете не только скачать темыно вы также найдете обои, рингтоны, иконки, шрифты и многое другое.
Мобильные24
Mobiles24: 5000+ альтернатив для Android
Мобильные24 является одним из лучшие сайты для скачивания тем для андроида и по многим причинам. Здесь вы найдете более 5000 вариантов разные совершенно бесплатно для настроить свой мобильный телефон или планшет.
Вы сможете перемещаться между различными категориями, которые охватывают все возможные вкусы, поэтому ваши шансы найти что-то, что связано с вами, не будут сложными. В нем также есть раздел, где вы можете увидеть, что нового, самого популярного или самого ценного.
Кроме того, вы можете скачать сотни рингтоны, обои, игры, видео и даже приложения (APK) чтобы дополнить вашу настройку. На самом деле, у него также есть инструмент, с помощью которого вы можете создавать свои собственные мелодии.
Темы для Android (Реддит)
Темы для Android: множество вариантов настройки вашего мобильного телефона
Reddit. это платформа, где вы можете найти информация и файлы всех видов и, в этом случае, темы для андроида они не исключение. На самом деле есть такие пользователи, как Android Темы специализируется на этом типе контента.
Чтобы войти в контекст, это канал, в котором вы найдете широкий выбор опций для персонализации вашего мобильного телефона. Каждый пост посвящен определенному дизайну, поэтому разнообразия предостаточно.
Но лучше всего то, что у каждого есть Подробное описание в котором каждый из используемых элементов указан, либо обои, пакет значков, звуки и даже ссылки на виджеты и другие элементы интерфейса. Без сомнения, это один из лучшие варианты прямо сейчас.
МобильныйСМСПК
MobileSMSPK: полное и удобное приложение для загрузки тем на Android
МобильныйСМСПК еще один из лучшие сайты для скачивания тем для андроида что вы можете найти очень полный и дружелюбныйтак что вы можете найти любой тип контента, связанный с вашими вкусами или даже фильтр по модели вашего устройства.
Здесь вы можете скачать удивительный разнообразие тем, организованных по категориям от видеоигр, автомобилей и рефератов до более конкретных тем, таких как аниме, технологии или спортсреди многих других категорий.
Но на этом не заканчивается, ведь вы также можете скачивайте приложения, игры, обои и даже видео в высоком качестве для персонализируйте свой мобильный до максимума. Это да, все совершенно бесплатно и не требует предварительной регистрации, чтобы пользоваться контентом.
одобрять
Appraw: очень полная онлайн-платформа для настройки вашего Android
Без сомнения, AppWar — это очень полная онлайн-платформа и что он имеет много общих функций и опций с другими альтернативами в списке. Это о банк тем для андроида организованы по категориям, главной достопримечательностью которых является разнообразие.
Вы сможете отфильтровать результаты поиска в соответствии с самыми новыми, самыми популярными, наиболее ценными или первыми в списке. Но это еще не все, в нем также есть широкий репертуар обоевигры, Приложениярингтоны и даже клавиатуры для вашего андроида.
Но это еще не все, в нем также есть широкий репертуар обоевигры, Приложениярингтоны и даже клавиатуры для вашего андроида.
Лучше всего то, что это абсолютно бесплатно. Вы можете выбрать свой модель устройства и получайте рекомендации или просто перейдите в предпочитаемую категорию или тип контента и загрузите его.
DeviantArt
Deviantart: очень полные и разнообразные темы для Android
Последнее, но не менее DeviantArt является хранилищем темы для Android очень полные и разнообразные. В отличие от других веб-сайтов в этой коллекции, он полон жизни и множества категорий.
И это то, что, сосредоточившись на этом типе контента, разнообразие и качество каталога высокое. Вы сможете просматривать его различные категории или просматривать последние темы, наиболее загружаемые, выбранные редактором и многое другое.
Как будто этого мало, ты не нужен зарегистрируйтесь, чтобы получить доступ к любому из его содержимого. Вы просто ищете то, что хотите, выбираете, скачиваете и наслаждаетесь совершенно бесплатно.
Вы просто ищете то, что хотите, выбираете, скачиваете и наслаждаетесь совершенно бесплатно.
со всеми этими сайты для загрузки тем для Android у вас не будет недостатка в вариантах персонализируйте свой мобильный и придайте ему стиль, который вы так любите. Попробуйте их и расскажите нам о своем опыте.
8 страниц для скачивания бесплатных игр для Android
Похожие темы: Интернет
Поделиться
15 самых влиятельных веб-сайтов всех времен
Алекс Фицпатрик , Лиза Эдичико а также Мэтт Пекхэм
Обновлено: 20 октября 2017 г., 10:55 по восточноевропейскому времени | Первоначально опубликовано: 18 октября 2017 г. 9:21 AM EDT
9:21 AM EDT
Сети, или «Всемирной паутине», как мы привыкли говорить, 20 декабря исполняется 27 лет. В этот день, почти три десятилетия назад, британский инженер и ученый Тим Бернерс-Ли запустил первую в мире веб-сайт, работающий на компьютере NeXT в ЦЕРНе (Европейская организация ядерных исследований) в Швейцарии.
В то время веб-сайта было немного, всего несколько предложений, организованных в тематические области, в которых излагались аргументы в пользу концепции. Но он установил жизненно важные основные принципы, которые по-прежнему важны для сети в том виде, в каком она существует сегодня: понятие гиперссылок, которые переосмысливают документы (и, в конечном итоге, любую форму медиа) как нелинейные тексты, и возможность для любого человека в любой точке мира просматривать этот контент. через браузер: программа, соответствующая универсальным стандартам форматирования.
С тех пор это была дикая поездка. В середине 1990-х годов казалось, что VRML (или, как его тогда называли, язык разметки виртуальной реальности) находится на пороге трансформации Интернета. Медиаплееры Adobe Shockwave и Flash в какой-то момент были восходящими мультимедийными звездами. Кто мог знать в те первые дни, что к 2017 году ландшафт, когда-то нависший над такими компаниями, как Microsoft (Internet Explorer) и Netscape (Navigator), распадется и уступит место совершенно новым игрокам, таким как Google (Chrome)?
Медиаплееры Adobe Shockwave и Flash в какой-то момент были восходящими мультимедийными звездами. Кто мог знать в те первые дни, что к 2017 году ландшафт, когда-то нависший над такими компаниями, как Microsoft (Internet Explorer) и Netscape (Navigator), распадется и уступит место совершенно новым игрокам, таким как Google (Chrome)?
Вот коллекция TIME из 15 веб-сайтов, которые больше всего повлияли на среду, и почему.
Пишите Мэтту Пекхэму по адресу [email protected].
15. Match.com
Подрастающие поколения могут когда-нибудь оглянуться на конец 20-го и начало 21-го веков как на своего рода разделительную линию: до и после Интернета, а также до и после того, как мы тщательно изучили потенциальные даты с помощью такого сервиса, как Match.com. Последний существует с 1995, служба онлайн-знакомств, созданная в 1993 году для распространения объявлений в Интернете для газет.
14. Реддит
Онлайн-форумы существуют с момента зарождения Интернета, так что в этом смысле Reddit — это просто современное лицо того, что начиналось как дискуссионные форумы. Но Reddit, появившийся в 2005 году, также включает в себя курирование социальных новостей, что делает его центром сочетания историй и реакций. Идея объединения интересных, малоизвестных или горячих тем с фан-сообществами оказалась настолько популярной, что привлекла сотни миллионов пользователей, которые ежегодно генерируют десятки миллиардов просмотров страниц, что породило слоган сайта, правдоподобно гласящий: «Главная страница Интернет. »
»
13. Пандора
Ранние интернет-сайты, такие как MP3.com, положили начало волне обмена музыкой, кульминацией которой стали цифровые платформы, такие как iTunes и Spotify, но Pandora является примером концепции потоковой передачи музыки в Интернете с рекомендациями, доставленными по вкусу. Запущенная в 2000 году, Pandora позволяла пользователям воспроизводить песни, которые они знали, или из жанровых категорий в браузере, а затем предлагались песни, основанные на общих чертах. Пользователи могли ставить «большой палец вверх» или «против» каждого выбора, «обучая» сервис удовлетворять их предпочтения. Вы можете увидеть элементы этого процесса во всем: от рекомендаций продуктов Amazon «Новые для вас» до вкладки Apple «Для вас» для курирования контента iTunes.
12. WikiLeaks
WikiLeaks
Сайт, который когда-то противопоставлялся The Pentagon Papers из-за его подрывной «свалки документов» секретной информации, после выборов 2016 года стал полем битвы для дебатов о роли массовых разоблачений и пропаганды. Основанный в 2006 году австралийским активистом Джулианом Ассанжем как средство анонимного разглашения конфиденциальной информации о странах и учреждениях, Wikileaks был наиболее известен своими разоблачениями о военных операциях США, дипломатической деятельности, лагерях для задержанных и пособничестве утечке информации из АНБ Эдварду Сноудену — до 2016 года, когда сайт участвовал в президентских выборах в США, опубликовав множество электронных писем Демократической партии, предположительно предоставленных российскими оперативниками.
11. Пиратская бухта
Открытые платформы по своей природе провоцируют споры, давая голос группам, которые хотят бросить вызов культурным или правовым принципам. Такие сайты, как Napster, положили начало незаконному обмену музыкой в начале 2000-х, но The Pirate Bay, запущенный тремя шведами в 2003 году, служит примером аргумента против авторского права, что «информация хочет быть бесплатной». Сайт индексирует контент, размещенный другими пользователями, предоставляя ссылки, по которым его пользователи могут загружать фильмы, музыку, книги и многое другое, что часто является вопиющим нарушением законов об обмене информацией. Несмотря на то, что по всему миру его преследуют судебные иски, конфискация доменов и уголовные расследования, сайт каким-то образом сохраняется и остается горячей точкой для дебатов о достоинствах и опасностях однорангового обмена файлами.
Такие сайты, как Napster, положили начало незаконному обмену музыкой в начале 2000-х, но The Pirate Bay, запущенный тремя шведами в 2003 году, служит примером аргумента против авторского права, что «информация хочет быть бесплатной». Сайт индексирует контент, размещенный другими пользователями, предоставляя ссылки, по которым его пользователи могут загружать фильмы, музыку, книги и многое другое, что часто является вопиющим нарушением законов об обмене информацией. Несмотря на то, что по всему миру его преследуют судебные иски, конфискация доменов и уголовные расследования, сайт каким-то образом сохраняется и остается горячей точкой для дебатов о достоинствах и опасностях однорангового обмена файлами.
10. Info.cern.ch
Созданный «отцом Интернета» Тимом Бернерсом-Ли в 1989 году в исследовательском центре CERN в Швейцарии, сайт info. cern.ch сегодня не представляет особого интереса. Но архетип чего-либо влияет по умолчанию, и это, безусловно, верно в отношении этого, искры для каждого последующего веб-сайта. Этот сайт, который по-прежнему доступен для просмотра сегодня, освещает особенности ДНК каждого современного веб-сайта, включая гиперссылки, карту сайта, страницу в стиле «О нас» и контактную информацию. С тех пор мы внесли значительные изменения в аудиовизуальные аспекты веб-дизайна, но основные мысли Бернерса-Ли о том, каким должен быть веб-сайт, все еще находят отклик почти 30 лет спустя.
cern.ch сегодня не представляет особого интереса. Но архетип чего-либо влияет по умолчанию, и это, безусловно, верно в отношении этого, искры для каждого последующего веб-сайта. Этот сайт, который по-прежнему доступен для просмотра сегодня, освещает особенности ДНК каждого современного веб-сайта, включая гиперссылки, карту сайта, страницу в стиле «О нас» и контактную информацию. С тех пор мы внесли значительные изменения в аудиовизуальные аспекты веб-дизайна, но основные мысли Бернерса-Ли о том, каким должен быть веб-сайт, все еще находят отклик почти 30 лет спустя.
9. eBay
Сегодня Amazon может управлять крупнейшим в мире интернет-магазином, но следует отдать должное eBay за популяризацию идеи открытого рынка для покупателей и продавцов. eBay, начавший свою жизнь в 1995 году как AuctionWeb, навсегда изменил то, как мир проходил и монетизировал бывшие в употреблении товары. И это проложило путь для современных интернет-магазинов, таких как Etsy, которые позволяют любому продавать свои поделки или вести малый бизнес в Интернете. Amazon может быть тем местом, где мы обращаемся за бумажными полотенцами, продуктами и праздничными подарками в последнюю минуту, но люди по-прежнему сканируют eBay в поисках винтажных или дефицитных вещей, от редких пар кроссовок до распроданных iPhone.
И это проложило путь для современных интернет-магазинов, таких как Etsy, которые позволяют любому продавать свои поделки или вести малый бизнес в Интернете. Amazon может быть тем местом, где мы обращаемся за бумажными полотенцами, продуктами и праздничными подарками в последнюю минуту, но люди по-прежнему сканируют eBay в поисках винтажных или дефицитных вещей, от редких пар кроссовок до распроданных iPhone.
8. Отчет драджа
Одноименный «Отчет» Мэтта Драджа наиболее известен раскрытием истории Моники Левински, но сайт редко публикует собственные новости. Вместо этого он служит консервативно настроенным агрегатором новостей, указывая на статьи со всего Интернета и добавляя к ним идеологически выкрученные (и неотразимо кликабельные) заголовки. Базовый веб-дизайн Drudge мало изменился за эти годы, служа своего рода живым памятником дням коммутируемого Интернета. Но сайт остается чрезвычайно влиятельным (и широко читаемым) в Вашингтоне, округ Колумбия, влияя на повестку дня перевозчиков и шейкеров Кольцевой дороги.
Но сайт остается чрезвычайно влиятельным (и широко читаемым) в Вашингтоне, округ Колумбия, влияя на повестку дня перевозчиков и шейкеров Кольцевой дороги.
7. Яху
За несколько лет до того, как Google стал глаголом, существовал Yahoo. Являясь ранней попыткой навести порядок в хаосе Интернета, Yahoo служила своего рода Желтыми страницами для Интернета, где редакторы-люди выбирали ссылки на новости и другие сайты. Алгоритмы поиска Google, основанные на релевантности, в конечном итоге вызвали более сильный отклик у пользователей, в результате чего Yahoo стала нерелевантной по мере того, как смысл ее существования истощался. Но основная идея Yahoo — что что-то должно помочь интернет-пользователям прорваться через весь шум, чтобы найти немного сигнала — остается важным принципом онлайн-обработки информации.
6. Craigslist
Задолго до того, как найти девушку, проводя пальцем по смартфону, просматривая квартиры на Trulia или ища подработку через сайт Действительно, существовал Craigslist. В 2017 году сайт остается популярным местом для объявлений о недвижимости и вакансиях, его ежемесячно посещают более 60 миллионов пользователей в США. Craigslist начинался как рассылаемый по электронной почте список событий в Сан-Франциско в 1995, основатель которого Крейг Ньюмарк превратился в сайт объявлений и онлайн-форум. Его влияние распространяется и за пределы Интернета: многие связывают значительную часть упадка газетной индустрии с переходом от печатной рекламы к онлайновой.
5. Ютуб
Оглядываясь назад, просмотр видео в Интернете кажется очевидным — в конце концов, мониторы — это, по сути, крошечные телевизоры с плоским экраном. Но потребовался YouTube, чтобы показать миру, что каждый может стать звездой видео. Подобно тому, как ранние платформы для ведения блогов сделали всех критиками, YouTube (за которым последовали Instagram и Snapchat) превратил любого, у кого есть смартфон, в видеоиздателя. Влияние было неизмеримым, как в лучшую, так и в худшую сторону: YouTube позволяет легко развлекаться, изучать новые навыки или поддерживать связь с друзьями, живущими далеко. Но это также может быть убежищем для оскорблений и разжигания ненависти — проблема, с которой сайт, принадлежащий Alphabet, продолжает бороться.
Но потребовался YouTube, чтобы показать миру, что каждый может стать звездой видео. Подобно тому, как ранние платформы для ведения блогов сделали всех критиками, YouTube (за которым последовали Instagram и Snapchat) превратил любого, у кого есть смартфон, в видеоиздателя. Влияние было неизмеримым, как в лучшую, так и в худшую сторону: YouTube позволяет легко развлекаться, изучать новые навыки или поддерживать связь с друзьями, живущими далеко. Но это также может быть убежищем для оскорблений и разжигания ненависти — проблема, с которой сайт, принадлежащий Alphabet, продолжает бороться.
4. Фейсбук
Веб-сайт, основанный генеральным директором Марком Цукербергом в начале 2000-х годов как способ профилировать однокурсников Гарварда, стал крупнейшей в мире социальной сетью. Ежемесячно платформу посещают более двух миллиардов пользователей, затмевая альтернативные платформы, такие как WeChat Tencent (968 миллионов), Instagram (700 миллионов) и Twitter (328 миллионов). Но сайт также превратился из способа поддерживать связь с друзьями и родственниками в средство, через которое свободно распространяются как новости, так и пропаганда, смешиваясь таким образом, что часто бывает трудно отличить одно от другого. Facebook пообещал бороться с так называемыми «фейковыми новостями» и заявляет, что совершенствует процессы сайта, чтобы смягчить распространение дезинформации, а также кликбейтов.
Но сайт также превратился из способа поддерживать связь с друзьями и родственниками в средство, через которое свободно распространяются как новости, так и пропаганда, смешиваясь таким образом, что часто бывает трудно отличить одно от другого. Facebook пообещал бороться с так называемыми «фейковыми новостями» и заявляет, что совершенствует процессы сайта, чтобы смягчить распространение дезинформации, а также кликбейтов.
3. Википедия
Хотя ваши школьные учителя и преподаватели колледжей, возможно, научили вас сомневаться в надежности Википедии, ее популярность с момента запуска в 2001 году неоспорима. Википедия с пятью миллионами статей на английском языке стала де-факто Интернет-энциклопедией. Тем не менее, открытость Википедии — возможно, то, что подпитывает ее вездесущность — также является ее самым большим недостатком. Поскольку статьи в Википедии могут редактироваться любым человеком, имеющим доступ в Интернет, платформа подвержена предвзятости или откровенной неточности. Но это не помешало его популярности: согласно аналитическому сайту Amazon Alexa, это пятый по посещаемости веб-сайт в мире.
Поскольку статьи в Википедии могут редактироваться любым человеком, имеющим доступ в Интернет, платформа подвержена предвзятости или откровенной неточности. Но это не помешало его популярности: согласно аналитическому сайту Amazon Alexa, это пятый по посещаемости веб-сайт в мире.
2. Амазонка
Amazon в 2017 году — гигант розничной торговли и технологий, продающий все, от заправок для салатов до серверных площадей. Но все началось со скромного онлайн-магазина книг, проложившего путь для всех последующих сайтов электронной коммерции. Компания, возможно, не была пионером таких концепций, как просмотр цифрового «магазина» или заполнение онлайн-«корзины для покупок», но сайт помог электронной торговле стать мейнстримом, и в то время, когда многим потребителям было неудобно подключать кредитную карту. числа в браузеры. Сегодня на долю Amazon приходится всего 5% розничных продаж в США, но ожидается, что ее доля рынка вырастет по мере сокращения доходов традиционных игроков.
числа в браузеры. Сегодня на долю Amazon приходится всего 5% розничных продаж в США, но ожидается, что ее доля рынка вырастет по мере сокращения доходов традиционных игроков.
1. Гугл
С момента своего появления в 1998 году Google настолько укоренился в нашем просторечии, что Merriam Webster добавил его в словарь в качестве переходного глагола. Многонациональная технологическая фирма стала синонимом понятия исследования чего-либо — вы не «ищете что-то в Интернете», вы «гуглите» это. И он остается самым распространенным поисковым инструментом в Интернете, на его долю приходится 9Согласно последним данным Net Market Share, 7% рынка мобильных поисковых систем и 79% поисковых систем для настольных компьютеров.
20 веб-сайтов с красивой типографикой
Типографика в веб-дизайне играет неотъемлемую роль в определении тона, темы и сообщения веб-сайта. Например, вы можете передать направленность сайта на современность или традиционализм, просто выбрав использование шрифтов без засечек или с засечками соответственно. Вы можете привлечь внимание к определенным частям контента и приглушить другие, изменив цвет шрифта, высоту строки, стиль и размер.
Например, вы можете передать направленность сайта на современность или традиционализм, просто выбрав использование шрифтов без засечек или с засечками соответственно. Вы можете привлечь внимание к определенным частям контента и приглушить другие, изменив цвет шрифта, высоту строки, стиль и размер.
Эффективная палитра шрифтов не только делает дизайн привлекательным, но также способствует удобочитаемости и удобству использования контента. В этой коллекции вы найдете множество сайтов, демонстрирующих творческое и функциональное использование типографики.
1. Джейсон Санта-Мария
На личном сайте Джейсона Санта-Марии выбор типографики и стиля играет большую роль в минималистичном дизайне. Названия статей крупные, сразу привлекают внимание. sIFR используется в нескольких местах (например, в заголовках нижнего колонтитула), чтобы разрешить использование небезопасных веб-шрифтов без использования изображений для текста.
2. Elysium Burns
Elysium Burns сочетает крупный жирный шрифт без засечек с традиционными шрифтами с засечками для создания потрясающего дизайна. Фоновые изображения CSS используются для заголовков статей и заголовков сайта.
3. ХОРОШО
ХОРОШО использует четкие шрифты с превосходным интервалом для создания красивого и удобочитаемого дизайна.
4. Журнал веб-дизайна
Веб-дизайнер и разработчик Генри Джонс сочетает использование шрифтов с засечками и без засечек для создания уникального веб-дизайна. Дизайн Web Design Ledger демонстрирует последние комментарии читателей крупным выделенным шрифтом не только как функциональный элемент дизайна, но и для творческих целей.
5. Будущее веб-приложений
На веб-сайте Будущее веб-приложений используется большой и жирный текст ярких цветов. Шрифт основной навигации жирный, с отрицательным межбуквенным интервалом и небольшой высотой строки, что создает компактное и уникальное текстовое меню навигации.
6. VigetInspire
В блоге VigetInspire есть множество великолепных вариантов использования шрифтов. Большое значение высоты строки для текста контента позволяет им использовать меньшие шрифты без ущерба для читабельности.
7. Diaroogle.com
Diaroogle.com — отличный пример использования в веб-дизайне как шрифтов с засечками, так и шрифтов без засечек, сохраняя при этом плотную и дополняющую композицию. Поле ввода поиска использует каллиграфический шрифт, что делает его заметным, но при этом ненавязчивым.
8. The Morning News
В минималистическом дизайне типографика играет большую роль в макете и теме дизайна. The Morning News использует четкие и правильно расположенные шрифты с нежными цветами для создания чистой и четкой атмосферы.
9. Заказной список
Заказной список использует различные большие, жирные размеры и цвета, чтобы дополнить довольно темный фон. Используя фоновые изображения CSS для заголовков, используемый шрифт может быть не безопасным для Интернета, сохраняя при этом доступность и индексируемость сайта.
10. Words Are Pictures
Words Are Pictures остается верным названию сайта, используя типографику в качестве основного элемента дизайна. Простой стиль шрифтов с засечками создает классический внешний вид.
11. Меган Фишер
Меган Фишер использует различные шрифты и стили с засечками на своем личном сайте. Изображение ярлыка в верхнем левом углу веб-дизайна быстро сообщает посетителям, где они находятся; использование уникального шрифта в этом случае может привлечь внимание пользователя к крошечной аннотации.
12. The New Yorker
The New Yorker размещает фирменный шрифт своего журнала в Интернете, поддерживая свой бренд как в печатных, так и в веб-средах. Использование шрифта с засечками дает читателю ощущение, что The New Yorker — это традиционный и давно зарекомендовавший себя журнал.
13. Black Estate Vineyard
Трудно использовать темный фон, не будучи связанным с неосновным и андерграундным классом веб-сайтов. Виноградник Блэк Эстейт может использовать черный фон (их фирменный цвет) — сохраняя при этом ощущение изысканности — используя большие полужирные шрифты с засечками. Использование высококонтрастного цвета (белого) в качестве цвета переднего плана обеспечивает лучшую читаемость.
Виноградник Блэк Эстейт может использовать черный фон (их фирменный цвет) — сохраняя при этом ощущение изысканности — используя большие полужирные шрифты с засечками. Использование высококонтрастного цвета (белого) в качестве цвета переднего плана обеспечивает лучшую читаемость.
14. Ad Fed MN
AD Fed MN удачно сочетает в дизайне шрифты без засечек и с засечками. Простое и яркое навигационное меню в правом верхнем углу дизайна позволяет создать привлекательную и компактную основную схему навигации. На боковой панели есть заголовки для замены изображений, поэтому они могут использовать небезопасные для Интернета шрифты, сохраняя при этом доступность и индексируемость.
15. Какое милое имя
Какое милое имя — это простое веб-приложение, которое помогает пользователям выбирать имя для своего ребенка на основе ключевых слов («тегов»). Ключевые слова расположены в облаке тегов, при этом более популярные теги выделены крупнее и жирнее, чем менее популярные теги.
16. Растин Джессен
Сайт Растина Джессена минималистский по одной причине: привлечь внимание читателя к его замечательным произведениям искусства.
17. Милое дерево
The Darling Tree Использование различных стилей и размеров шрифтов в значительной степени способствует теме дизайна.
18. Я люблю типографику
С сайтом под названием « Я люблю типографику » неудивительно, что веб-дизайнеры очень тщательно подходят к выбору и использованию шрифтов.
19. A List Apart
A List Apart Минималистский дизайн основан на привлекательном и функциональном применении типографики. Адекватный межстрочный интервал в тексте контента делает их статьи более читабельными, а разные цвета заголовков и заголовков создают визуальную связь между статьями в одной теме.
20. Обучение от Collective Idea
Красивый раздел предстоящих событий в правом верхнем углу дизайна демонстрирует их тщательное внимание к типографике.
Давайте поговорим о типах
Хотите поделиться чем-нибудь интересным по поводу типографики в веб-дизайне ? Какие ваши любимые шрифты? Вы знаете сайт с отличной типографикой, которого здесь нет?
Пожалуйста, поделитесь им со всеми нами в разделе комментариев.
Похожие материалы
- 45 красивых бесплатных шрифтов для современных тенденций дизайна
- 25 стильных дизайнов нижнего колонтитула веб-сайта
- 30 красивых примеров гранжа в веб-дизайне
Super — Создайте веб -сайты с понятием
Templatesshowcasepricingguidesblogsign в
Компоненты
Содержание
Создание
Особенности
Руководства
ICONS
ICON — AVEL
ICONS3
ICONS — LISTION 9000.0003
Ценообразование
ЦЕНЫ (Годовой)
Политика конфиденциальности
Отчет
Showcase
Super Builder
Шаблоны
Условия обслуживания
⚡
Секция-Hero
Создайте веб-сайт. прост в управлении и отлично выглядит, с мгновенной загрузкой страниц, SEO-оптимизацией и отсутствием кода. Весь ваш контент остается в Notion, поэтому вы можете сосредоточиться на создании, а Super позаботится обо всем остальном.
прост в управлении и отлично выглядит, с мгновенной загрузкой страниц, SEO-оптимизацией и отсутствием кода. Весь ваш контент остается в Notion, поэтому вы можете сосредоточиться на создании, а Super позаботится обо всем остальном.
Начните бесплатно
Никакая кредитная карта не требуется
⚡
Из понятия
⚡
до Super
Trusted By Teams по адресу
⚡
Секция
⚡
Полный контроль над вашим содержанием
поддерживаются, и ваш контент находится за пределами Super.⚡
Используйте уже известную CMS
Поскольку ваш сайт получает контент из Notion, нет необходимости изучать новый инструмент.
⚡
Отличная технология без Dev
Наша команда занимается написанием качественного кода с использованием новейших и лучших веб-технологий.
⚡
раздел-отзывы
Присоединяйтесь к более чем 30 000 авторов с помощью Super
Наша миссия — создать лучшую платформу веб-хостинга, которую вы когда-либо использовали. Мы любим создавать красивое и полезное программное обеспечение, опираясь на отзывы наших клиентов. Вот что говорят некоторые из них.
Мы любим создавать красивое и полезное программное обеспечение, опираясь на отзывы наших клиентов. Вот что говорят некоторые из них.
👤
Бен
@mrbenjaminhoppe
Super — один из самых быстрых способов создать веб-сайт. Будучи построенным на основе Notion, вы уменьшаете трение и позволяете легко обновлять контент на своем веб-сайте.
👤
Джеймс
@jmckinven
С помощью Super я могу создавать быстрые, красивые и эффективные веб-сайты за считанные минуты! Чертовски блестяще. Я могу внести изменения за считанные секунды, и они будут доступны на моем сайте, и мне не придется ничего трогать.
👤
Эрнесто
@emandowsky
До Super я даже не мог представить себе идею создания веб-сайта. С тех пор я привлекал потенциальных клиентов для всевозможных предложений и за первый месяц увеличил объем продаж на 10 000 долларов.
👤
Matt
@mattdowney
Super упрощает создание красивых веб-сайтов с Notion, поддерживающим ваш контент. Просто обновите свой документ Notion, и изменения появятся на вашем сайте как по волшебству.
Просто обновите свой документ Notion, и изменения появятся на вашем сайте как по волшебству.
👤
Юсуф
@yusufgiftworks
С Super редактирование контента очень просто, потому что все это в Notion, и вам никогда не придется беспокоиться о времени безотказной работы, безопасности, масштабировании… Другими словами, Super — это игра-чейнджер!
👤
Callum
@callumfackrell
Лучшие приложения на этой планете — это инструменты. Простые инструменты, которые невероятно хорошо справляются с одной задачей, и Super — один из них, он дает вам инструменты для создания любых фантастических проектов, которые могут создать ваши навыки или воображение.
👤
Уилл
@notiondad
Мне нравится, что Super работает на Notion, где и вся остальная моя жизнь. Вносить быстрые изменения с помощью приложения Notion на моем телефоне очень просто.
👤
Karl
@ClemensWasner
Наша некоммерческая организация долгое время пыталась найти решение с правильным балансом между гибкостью, эстетикой и простотой использования. Возможность создать веб-страницу, коллекции и подстраницы за считанные секунды стала для нас большим прорывом.
Возможность создать веб-страницу, коллекции и подстраницы за считанные секунды стала для нас большим прорывом.
👤
Камилла
@CBlanchod
Поскольку я работаю в основном в Notion и вокруг него, мне очень приятно использовать Super для улучшения собственных функций Notion, а также для возможности создавать простые, быстрые в редактировании и легкие для обслуживания сайтов!
Ваш контент живет в Notion
Ваша работа остается в месте, которое вы контролируете и любите, а Super занимается технической частью ее публикации на вашем веб-сайте. Это означает, что вы можете сосредоточиться на том, что действительно важно для вас: создании контента и создании своего бренда, не беспокоясь о конфигурациях, плагинах, простоях, производительности или безопасности.
Настройте в соответствии с вашим брендом
Измените внешний вид вашего сайта с помощью тем без кода и дизайнерских шаблонов. Все можно настроить внутри Super без кода, чтобы вы могли гордиться уникальным сайтом, которым вы делитесь со всем миром. Добавляйте пользовательский код, только если хотите.
Добавляйте пользовательский код, только если хотите.
Производительность мирового класса
Страницы мгновенно загружаются в любой точке мира, обеспечивая посетителям вашего сайта приятный и быстрый опыт — они никогда не закроют страницу из-за слишком долгой загрузки. В среднем супер-сайты работают лучше, чем любой ведущий в отрасли конструктор сайтов.
Оптимизировано для SEO
Карточки обмена в социальных сетях автоматически создаются из содержимого страницы, а HTML-код вашего сайта оптимизируется с учетом лучших практик для поисковых систем. Суперсайты автоматически создаются с возможностью занимать высокие позиции в поиске и отлично выглядеть при публикации в социальных сетях.
⚡
шаблоны разделов
Дайте толчок своей идее с помощью дизайнерского шаблона
Начните свой веб-сайт с помощью набора красиво оформленных шаблонов и настройте его в соответствии со своими потребностями
Aether
Aether
Super
Documentation
Hunt
Hunt
Josh Millgate
Directory
Lift
Lift
Nick Stfn
Landing page
Super Builder
Super Builder
Super
Целевая страница
Ascent
Ascent
Super
Business
Matte
Matte
Juan Henriquez
Портфолио
Шаг 1
Выберите или создайте страницу Notion
Выберите существующую страницу Notion или создайте новую. Super работает с любой страницей Notion.
Super работает с любой страницей Notion.
Шаг 2
Вставьте ссылку на страницу в Super
Установите «Поделиться в Интернете» и вставьте URL Notion Share в Super при создании нового сайта.
Шаг 3
Поделитесь своим сайтом со всем миром
Теперь ваш контент размещен на сайте, который вы можете назвать своим! Правки автоматически синхронизируются.
⚡
раздел-другие-функции
Создание многофункциональных веб-сайтов с помощью Notion
Lightning Быстрый
Автоматический SSL
Полностью Отзывчивый
Отлично SEO
Пользовательский Домены
Пароль Защита
Пользовательский Тематика
Пользовательские панели навигации
Мощный Интеграции
Посмотреть все функции
Посмотреть все функции
Начать создавать бесплатно
⚡
super_showcase
Невероятные сайты, созданные с помощью Super
Наше сообщество создает потрясающие сайты с помощью Super, проверьте их!
Explore the showcase
Sahil Vhora
Sahil Vhora
Personal site
NotionJoy
NotionJoy
Directory
Luis Rincón
Luis Rincón
Personal site
Ben Smith
Ben Smith
Personal site
Базедаш Документы
Базедаш Документы
Документация
Hula Skincare
Hula Skincare
Интернет-магазин
⚡
section-notion
используйте его для всех наших сайтов.
 Контент для этого сайта (тот, который вы сейчас читаете) исходит от Notion. Нажмите на ссылку ниже, чтобы проверить это!
Контент для этого сайта (тот, который вы сейчас читаете) исходит от Notion. Нажмите на ссылку ниже, чтобы проверить это!Посмотреть эту страницу в Notion
Мы будем рядом, когда мы вам понадобимся
Наша служба поддержки готова помочь вам начать работу и будет рядом, если что-то пойдет не так. Лучший способ связаться с нами — использовать всплывающее окно чата в правом нижнем углу Super Dashboard.
Как работает Super?
Super берет ваши страницы Notion и превращает их в высокопроизводительный, быстрый, SEO-оптимизированный веб-сайт. Это означает, что вы управляете своим контентом в Notion, а своим сайтом — в Super. Ну, на самом деле, Super автоматически заботится о большей части создания веб-сайта, и это то, что делает использование Super волшебным.
Вы используете Super, чтобы предоставить своим пользователям сверхбыструю работу в Интернете, настроить внешний вид вашего сайта, добавить домен на свой сайт, управлять настройками SEO вашего сайта и организовать URL-адреса ваших страниц.
Что такое понятие?
Notion — это мощное универсальное приложение, используемое для создания документов, управления проектами, систематизации контента и многого другого.
Notion — это место, где находится контент для вашего сайта, и это место, где вы проводите большую часть своего времени при создании своего сайта, потому что Super автоматически создает ваш сайт для вас. Используйте Notion для управления своим контентом, обновления текста, изображений и других медиафайлов на ваших страницах, а также для создания макета и структуры вашего сайта.
Вы новичок в Notion? Посетите их официальное руководство по началу работы, чтобы узнать больше.
Могу ли я создать сайт без кода?
Абсолютно! С помощью специального конструктора тем Super вы можете оформить любой аспект своего сайта с помощью цветов и шрифтов, изменить макет, добавить панели навигации и нижние колонтитулы, а также стилизовать галереи и базы данных. Все без кода! Вы можете создавать, копировать и применять темы на своем веб-сайте, а также предварительно просматривать различные стили, чтобы увидеть, что выглядит лучше всего, прежде чем публиковать.
Как мне создать сайт с Super?
Создать веб-сайт с Super так же просто, как скопировать URL-адрес вашей страницы Notion и добавить его на свой сайт Super. Super автоматически найдет и загрузит все подстраницы и создаст ваш сайт за считанные секунды.
Затем вы можете приступить к оформлению своего сайта, добавить собственные логотипы и цвета, а также подключить собственный домен. Через несколько минут вы можете быть готовы начать работу и опубликовать свой сайт для всего мира. Вы можете просмотреть свой сайт бесплатно, без кредитной карты, чтобы начать.
Сколько стоит Супер?
Вы можете бесплатно начать работу с полностью адаптивным сайтом Super и навсегда остаться на бесплатном тарифном плане. Или вы можете подписаться за 12 долларов за сайт в месяц (132 доллара за сайт в год на годовом плане) и получить доступ ко всем параметрам пользовательской темы, подключению к собственному домену, защите паролем и настройкам SEO, которые помогут вашему сайту улучшить поисковую систему. рейтинг.
рейтинг.
Что включает в себя платный сайт Super?
Одним из основных преимуществ использования Super для вашего веб-сайта является невероятно высокая скорость работы вашего сайта. Это связано с тем, что мы создаем высокооптимизированную и масштабируемую версию ваших страниц Notion, которые доставляются вашим пользователям через нашу сеть доставки контента.
Эта скорость помогает вашему сайту получить более высокий рейтинг в поисковых системах, и часто упускают из виду аспект работы SEO. Это также помогает создать лучший опыт для ваших пользователей и способствует вовлечению.
Вы также можете подключить собственный домен, защитить страницы паролем и использовать собственный код для изменения любого аспекта сайта.
Могу ли я использовать Super бесплатно?
Вы можете бесплатно начать работу с полностью адаптивным сайтом Super и навсегда остаться на бесплатном тарифном плане. Нет необходимости загружать кредитную карту, и вы можете иметь столько страниц, сколько захотите на своем бесплатном сайте.
Супер масштабируется?
Super рассчитан на масштабирование. Наша распределенная сеть доставки контента и инфраструктура кэширования обеспечивают быструю загрузку страниц по всему миру, а ваш сайт всегда работает наилучшим образом. Нет никаких ограничений на количество страниц или пропускную способность, которую использует ваш сайт.
10 веб-сайтов с отличной анимацией
Веб-сайты, использующие анимацию, могут помочь брендам выделиться. Вот обзор 10 сайтов с отличной анимацией.
Как профессионал, работающий в современную эпоху информации, вам необходимо иметь веб-сайт. Анимация и дизайн помогают зрителям переходить от элемента к элементу и от страницы к странице, что лучше для вашего бизнеса, ваших клиентов и вас. Если вы застряли в поисках вдохновения, чтобы обновить свой собственный сайт, мы собрали несколько удивительных веб-сайтов с отличной анимацией.
В былые времена Flash веб-дизайн часто рассматривался как трудная и коварная дорога, по которой могут пройти монстры. Вы можете начать с дизайна красивого, чистого, профессионального сайта, а затем получить пятьдесят хомяков, занимающихся грядкой с капустой, пока ваша информация борется за внимание. МНОГИЕ люди помещают розовые надписи на зеленый фон. Это было ужасно.
Вы можете начать с дизайна красивого, чистого, профессионального сайта, а затем получить пятьдесят хомяков, занимающихся грядкой с капустой, пока ваша информация борется за внимание. МНОГИЕ люди помещают розовые надписи на зеленый фон. Это было ужасно.
Сегодня, когда Webflow и Squarespace упрощают дизайн, а такие программы, как Lottie и Spline, предлагают новые инструменты для анимации, нет никаких причин, по которым вы не можете создать действительно вдохновляющий сайт. Анимация — это не просто яркий способ продемонстрировать свою работу; анимация может продавать ваши товары лучше, чем любой простой шрифт, и мы покажем вам, почему.
В этой статье мы рассмотрим:
- Как веб-дизайнеры создают такую вдохновляющую анимацию?
- Примеры использования Lottie и Spline
- Наши любимые 10 сайтов с отличной анимацией
Как веб-дизайнерам удается создавать такую вдохновляющую анимацию?
Создание любой анимации требует художественного взгляда и понимания ремесленных инструментов. Мы пошли и сделали целую школу вокруг этой идеи. Что касается сайтов, которые мы изучаем сегодня, и многих сайтов, которые вы посетите в течение следующего года или около того, вы увидите, что Lottie и Spline используются довольно часто.
Мы пошли и сделали целую школу вокруг этой идеи. Что касается сайтов, которые мы изучаем сегодня, и многих сайтов, которые вы посетите в течение следующего года или около того, вы увидите, что Lottie и Spline используются довольно часто.
Что такое Лотти?
Lottie — это библиотека iOS, Android и React Native, которая визуализирует анимацию After Effects в реальном времени, позволяя приложениям использовать анимацию так же легко, как и статические изображения. На самом деле это действительно интересная тема для изучения, поэтому недавно мы взяли интервью у создателей Лотти! Многие пользователи Lottie часто начинают с Webflow для создания своих сайтов, который предоставляет встроенные инструменты анимации для Интернета, а также простой способ использования файлов Lottie.
Что такое сплайн?
Существуют также многообещающие инструменты, такие как Spline, которые позволят художникам легко встраивать 3D-дизайн и анимацию на веб-сайты. Что делает их особенными, так это то, насколько они интерактивны для пользователя. Сплайновые объекты можно щелкать и перетаскивать для получения различных забавных эффектов.
Сплайновые объекты можно щелкать и перетаскивать для получения различных забавных эффектов.
Какие еще есть способы добавить анимацию?
А некоторые делают это по старинке: умело встраивают GIF-файлы и видеофайлы. Хотя это не так интерактивно, как Lottie или Spline, вы должны помнить о цели вашей анимации и вашего сайта в целом. Как только вы поймете, чего пытаетесь достичь, вы сможете приспособить свою работу к этой цели.
Примеры внедрения анимации Lottie и Spline
Вот как эти технологии на самом деле выглядят на сайте… на этом сайте.
Пример Spline 3DЭто пример сцены из Spline, встроенной и воспроизводимой в реальном времени!
Пример LottieЭто бесплатный пример анимации от Lottiefiles, торговой площадки для анимации Lottie. Эта анимация воспроизводится в реальном времени из кода , который был экспортирован из After Effects.
10 веб-сайтов с отличной анимацией
Apple: iPad Pro
Неудивительно, что Apple, маленькая технологическая компания, которая может, имеет потрясающий дизайн веб-сайта. Вы можете изучить любую страницу и найти примеры повествования с помощью анимации, но одна из наших любимых страниц демонстрирует свой новый iPad. Как и на многих современных сайтах, анимация запускается при прокрутке, ведя зрителя по пути открытий. С каждым новым фактоидом идет сопровождающая анимация, которая не только демонстрирует суть, но и вписывается в эстетику Apple «круто, элитно, современно».
Вы можете изучить любую страницу и найти примеры повествования с помощью анимации, но одна из наших любимых страниц демонстрирует свой новый iPad. Как и на многих современных сайтах, анимация запускается при прокрутке, ведя зрителя по пути открытий. С каждым новым фактоидом идет сопровождающая анимация, которая не только демонстрирует суть, но и вписывается в эстетику Apple «круто, элитно, современно».
Apple также использует анимацию, которая управляет восприятием и пониманием, например, информация появляется и исчезает по мере необходимости, поэтому вы никогда не перегружены контентом. Большая часть того, что вы видите, принадлежит Lottie, что демонстрирует универсальность приложения.
Stryve
Stryve — это приложение, используемое для найма, поэтому рынок не обязательно состоит из художников или создателей. Тем не менее, анимация используется как умный инструмент для доставки информации и кураторского опыта. Зритель направляется вниз по странице с помощью тонких анимационных сигналов или, что более очевидно, с помощью буквальной нити, которая привлекает внимание к следующему фрагменту информации.
Что делает этот сайт особенным, так это то, как они используют анимацию для достижения маркетинговых целей компании. Это не просто искусство ради искусства, а искусство с определенной целью. Опять же, мы видим много Лотти.
Better Up: отчет об инклюзивном лидерстве
Better Up предлагает коучинговые услуги, что означает, что их основным преимуществом является ясность и вовлеченность. Они разработали веб-сайт, который отражает их продукт, используя анимацию тонкими способами, чтобы оставаться легко читаемым, но в то же время интересным.
Вы заметите, что большая часть анимации просто помогает типографике, используя минимализм для выражения идеи, не отвлекая от общего сообщения. Это отличная техника для тех художников, которые ценят субстанцию вспышки.
Croing Agency
Croing — креативное и цифровое агентство, что означает, что они конкурируют за внимание на насыщенном рынке. Их анимация перегружает чувства, но никогда не впадает в чистый хаос. Всегда есть что-то движущееся, изменяющееся или направляющее ваше внимание, и тем не менее вы можете легко перемещаться от верха к низу страницы.
Всегда есть что-то движущееся, изменяющееся или направляющее ваше внимание, и тем не менее вы можете легко перемещаться от верха к низу страницы.
Наряду с мелкими прикосновениями есть «вау-моменты», которые останавливают зрителя на достаточно долгое время, чтобы передать ключевую информацию — обычно что-то, что направляет вас к продукту или услуге. Каждая из этих техник полезна сама по себе, но вместе вы не можете не впечатлиться.
Vibor
Vibor производит супер нишевое оборудование, поэтому вы никогда не ожидаете, что они сделают что-то, кроме простого скучного веб-сайта. Вместо этого они выбрали великолепную анимацию, в которой используются тонкие приемы, такие как наведение курсора, чтобы улучшить читабельность и вовлеченность.
Здесь важно отметить, что нельзя чрезмерно полагаться на вспышку и зрелищность. Vibor понимает свою аудиторию и умеет избегать слишком много хорошего. На этом сайте они взяли очень сухую тему и превратили ее в звезду, не теряя фокуса, которого требует их рынок.
Nolk
Опять же, мы берем сухую тему и добавляем столько анимации, сколько нужно, чтобы привлечь внимание зрителя. Nolk помогает расширять масштабы растущего бизнеса по принципу «бизнес-потребитель» (B2C). Я знаю, только это предложение вызвало зевоту. Тем не менее, это важный навык, которым обладает не каждый владелец бизнеса (поверьте нам, раньше мы были компанией из двух чрезвычайно истощенных художников). Нолк решил, что им нужен веб-сайт, который продает их клиентоориентированное и дружелюбное отношение.
Простая типографская анимация берет сухое содержание и делает его привлекательным, а маленькие танцующие изображения радуют, не отвлекая. Конечным результатом является быстрая навигация к лидогенератору.
Соус с пеппой Mama Joyce
Вы же знали, что в какой-то момент мы собираемся поговорить об остром соусе. Если вы в курсе, то понимаете, что рынок соусов до краев перенасыщен бутиками, пытающимися продать вам свою «самую острую приправу на планете». Как выделиться в такой толпе? Мама Джойс выбрала восхитительный хаос. Текст льется дождем по экрану, а бутылка соуса плавает взад-вперед, почти как гипнотизер с секундомером.
Как выделиться в такой толпе? Мама Джойс выбрала восхитительный хаос. Текст льется дождем по экрану, а бутылка соуса плавает взад-вперед, почти как гипнотизер с секундомером.
Несмотря на загруженный экран, вы никогда не потеряетесь в главном продукте. Они используют цвет и контраст, чтобы вы сосредоточились на бутылке пряного совершенства. Старая поговорка о продажах гласит: «Отдайте продукт в руки покупателя». В наш цифровой век эти умные методы творят чудеса.
Stutpak
О, привет, это чье-то потрясающее портфолио? Посмотрите работы Андры Ниджман. Как художники, наши веб-сайты часто представляют собой галереи для демонстрации наших работ, но они должны быть чем-то большим, чем просто пустые комнаты с произведениями искусства на стенах. В этом случае художница фактически демонстрирует, что она может сделать для клиента. С помощью Лотти она создавала простые дизайны, которые мы не часто видим. Эти тонкие движения привлекают внимание, не отвлекая, и это именно то, что она продает.
Говорить о деньгах очень смело, но это самый простой способ показать новым клиентам, за что они будут платить. Не повредит, что текстурированный и сделанный вручную вид этих анимаций гладкий, как смазанная печать.
Музей раздражающих переживаний
Веб-сайты — это не просто слайд-шоу для демонстрации информации. Они могут и должны быть цифровым опытом для ваших посетителей. В данном случае дизайнеры создали виртуальный музей. Вы перемещаетесь по «комнатам», наслаждаясь 2D- и 3D-анимацией. Некоторые из этих элементов относительно просты, но концепция этого сайта гораздо сложнее. Это пример того, что целое гораздо больше, чем просто сумма частей.
Netrix
Вот еще один отличный пример сайта-портфолио от команды UE в Netrix. Весь сайт оформлен так, как будто вы листаете альбом идей. Простые анимации, такие как завитки страниц, нарисованные линии и изображения, помогают зрителю понять личность художников. Вы почти чувствуете, что они сидят рядом с вами, взволнованно делясь своими идеями с личной точки зрения. И, в конце концов, вы попадаете на профессиональную страницу, которая запрашивает ваш бизнес.
И, в конце концов, вы попадаете на профессиональную страницу, которая запрашивает ваш бизнес.
Лучшая анимация держит вас в напряжении от начала до конца, и ваш веб-сайт должен следовать тому же принципу. С того момента, как ваш пользователь войдет в систему, и до того момента, как он щелкнет мышью, вы несете ответственность за то, чтобы направлять его из одной области в другую.
Изучите инструменты для создания собственных анимированных веб-сайтов
Знать, что возможно, — это одно, а иметь инструменты и знания для создания собственных анимированных сайтов — совсем другое. Вот почему мы рекомендуем изучить строительные блоки 2D- и 3D-анимации, прежде чем погрузиться в Lottie и Spline. Если вы хотите изучить 2D, мы рекомендуем начать с After Effects Kickstart!
After Effects Kickstart — это полноценный вводный курс After Effects для моушн-дизайнеров. В этом курсе вы изучите наиболее часто используемые инструменты и рекомендации по их использованию при освоении интерфейса After Effects.
В этом курсе вы изучите наиболее часто используемые инструменты и рекомендации по их использованию при освоении интерфейса After Effects.
А если вам нужно 3D, чтобы оживить ваш сайт, обратите внимание на Cinema 4D Basecamp.
Изучите Cinema 4D с нуля в этом вводном курсе по Cinema 4D от сертифицированного тренера Maxon Э. Дж. Хассенфраца. Этот курс познакомит вас с основами моделирования, освещения, анимации и многими другими важными темами для 3D Motion Design. Освойте основные принципы 3D и заложите основу для более сложных предметов в будущем.
Создание веб-сайтов с помощью HTML, CSS и JavaScript: начало работы
Перейти к содержимому- Дом
- Обзор
- Курсы
Крейг Шумейкер
Отправьтесь в путешествие, где вы изучите основы создания веб-сайтов. К концу этого курса у вас будет понимание структуры веб-сайта, основ компьютерного программирования и того, как каждая часть головоломки веб-разработки сочетается друг с другом.
К концу этого курса у вас будет понимание структуры веб-сайта, основ компьютерного программирования и того, как каждая часть головоломки веб-разработки сочетается друг с другом.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
Этот курс особенный, потому что он отправит вас в путешествие, предполагающее, что вы начинаете с самого начала, когда дело доходит до создания веб-сайтов. В этом курсе «Создание веб-сайтов с помощью HTML, CSS и JavaScript: начало работы» вы научитесь создавать интерактивный веб-сайт с пустой страницы. Во-первых, вы узнаете о строительных блоках любого веб-сайта — основах HTML. Далее вы узнаете, как использовать каскадные таблицы стилей для изменения внешнего вида и макета веб-сайта. Наконец, вы изучите основы компьютерного программирования и узнаете, как использовать JavaScript для добавления интерактивности на ваш сайт. Когда вы закончите этот курс, у вас будут базовые навыки, необходимые для продолжения вашего пути в качестве профессионального веб-разработчика.
В этом курсе «Создание веб-сайтов с помощью HTML, CSS и JavaScript: начало работы» вы научитесь создавать интерактивный веб-сайт с пустой страницы. Во-первых, вы узнаете о строительных блоках любого веб-сайта — основах HTML. Далее вы узнаете, как использовать каскадные таблицы стилей для изменения внешнего вида и макета веб-сайта. Наконец, вы изучите основы компьютерного программирования и узнаете, как использовать JavaScript для добавления интерактивности на ваш сайт. Когда вы закончите этот курс, у вас будут базовые навыки, необходимые для продолжения вашего пути в качестве профессионального веб-разработчика.
Содержание
Начиная
10 минут
Создание вашей первой веб-страницы
23 минуты
- Введение 0м
- Что такое HTML? 1м
- Что такое элемент HTML? 2 м
- Элементы, теги и атрибуты 3м
- Об общих элементах 2 м
- Использование общих элементов 4м
- Объектная модель документа (DOM) 4м
- Как поисковые системы видят HTML 3м
- Проверка 2 м
- Анатомия Веб-сайт 2 м
- Следующий 0м
Добавление стиля с помощью каскадных таблиц стилей (CSS)
30 минут
- Введение 1м
- Правила стиля 2 м
- Каскадные правила 2 м
- Специфика 2 м
- Наследование 3м
- Расположение 4м
- Введение в селекторы 1м
- Селекторы тегов 1м
- Селекторы классов 1м
- Селекторы идентификаторов 1м
- Селекторы атрибутов 2 м
- Списки выбора 1м
- Комбинаторы 2 м
- Показать свойство 2 м
- Проверка 1м
- Создание стилей в реальном времени 3м
- Следующий 1м
Работа с каскадными таблицами стилей (CSS)
17 минут
- Введение 0м
- Коробочная модель 3м
- Столбцы с поплавком 3м
- Колонки с Flexbox 4м
- Адаптивные макеты: область просмотра 1м
- Адаптивные макеты: медиазапросы 4м
- Поддержка браузера 2 м
- Следующий 0м
Создание страниц контента
39 минут
- Введение 0м
- Создать Фонд 4м
- Добавьте основные и дополнительные элементы 2 м
- Добавьте элементы статьи и нижнего колонтитула 1м
- Глобальные стили: общие правила и правила тела 4м
- Глобальные стили: правила P и заголовков 2 м
- Глобальные стили: элемент навигации 3м
- Глобальные стили: правила основных элементов 2 м
- Глобальные стили: нижний колонтитул, отступ и правила статьи 3м
- Глобальные стили: Медиа-запрос 2 м
- Стили домашней страницы 3м
- Контактная страница 3м
- Список пирогов: разметка 3м
- Адаптивные столбцы 3м
- Список пирогов: стили 4м
- Следующий 0м
Введение в JavaScript
40 минут
- Введение 1м
- Струны 3м
- Числа 2 м
- Переменные 3м
- Операторы 3м
- Поток управления: блоки 2 м
- Поток управления: операторы if 3м
- Объявление функций 3м
- Добавление данных в функцию 2 м
- Возврат данных из функции 3м
- Литералы объекта 4м
- Массивы 3м
- пока цикл 3м
- для цикла 3м
- цикл forEach 2 м
- Следующий 0м
Создание интерактивности с помощью JavaScript
28 минут
- Введение 0м
- Выбор элементов 4м
- Работа с элементами 3м
- Свойство classList 2 м
- Тег скрипта 3м
- Окно 1м
- Отладка 3м
- События 1м
- Функция addEventListener 1м
- Демо: События 5м
- Собственные API 1м
- Резервные копии и полифиллы 1м
- Поддержка браузера 3м
- Следующий 0м
Сбор пользовательских данных
41 мин
- Введение 1м
- API локального хранилища 1м
- Обновление страницы со списком пирогов: часть 1 4м
- Обновление страницы со списком пирогов: часть 2 3м
- Пройдите через страницу со списком пирогов 4м
- HTML-формы 2 м
- Страница заказа: Создать страницу 1м
- Страница заказа: добавьте форму ввода 4м
- Страница заказа: стили форм 3м
- Страница заказа: разметка выбора 1м
- Страница заказа: скрипт загрузки 4м
- Страница заказа: отображение информации о заказе 2 м
- Страница заказа: скрытый ввод заказа 2 м
- API геолокации 2 м
- Страница заказа: Добавить геолокацию 4м
- Шаг через код геолокации 3м
- Сотрясение 0м
Об авторе
Крейг Шумейкер
Крейг Шумейкер (Craig Shoemaker) — старший разработчик контента Microsoft в группах Azure Container Apps и Azure Static Web Apps. В некоторые дни он создает внутренние инструменты для повышения продуктивности сотрудников Microsoft, а в другие дни создает руководства, используемые сотнями тысяч разработчиков.
Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush.
Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
В некоторые дни он создает внутренние инструменты для повышения продуктивности сотрудников Microsoft, а в другие дни создает руководства, используемые сотнями тысяч разработчиков.
Кроме того, Крейг является автором бестселлеров Pluralsight и соведущим подкаста Web Rush.
Вы можете связаться с Крейгом в Твиттере по адресу @craigshoemaker или присоединиться к беседе в Web Rush https://webrush.io.
Другие курсы Крейга Шумейкера
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Получите доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других курсов, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отмена
С планом Pluralsight вы можете:
С 14-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просматривайте данные о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью лучших в отрасли практических экзаменов
- Оценка уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
Продолжить оформление заказа
Отменить
С планом Pluralsight вы можете:
С 14-дневной пробной версией вы можете:
- Доступ к тысячам видео для развития важных навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просматривайте данные о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью лучших в отрасли практических экзаменов
- Оценка уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Создание веб-сайтов с помощью R Markdown
Примечание от авторов: Часть информации и инструкций в этой книге устарели из-за изменений в Hugo и пакете blogdown. Если у вас есть предложения по улучшению этой книги, отправьте сообщение о проблеме в наш репозиторий GitHub.
Спасибо за ваше терпение, пока мы работаем над обновлением книги, и, пожалуйста, следите за обновлениями для исправленной версии!
Если у вас есть предложения по улучшению этой книги, отправьте сообщение о проблеме в наш репозиторий GitHub.
Спасибо за ваше терпение, пока мы работаем над обновлением книги, и, пожалуйста, следите за обновлениями для исправленной версии!
Тем временем вы можете ознакомиться с введением в изменения и новые функции в записи блога о выпуске версии 1.0 и в этой записи блога «Начало работы с blogdown в 2021 году».
— Ихуи, Эмбер и Элисон
Летом 2012 года я проходил стажировку в AT&T Labs Research, 1 , где присутствовал на выступлении Карлоса Шайдеггера (https://cscheid.net), и Карлос сказал что-то вроде «если у вас сейчас нет веб-сайта, вы не существуете». Позже я перефразировал это так:
«Я паутина, поэтому я
человек-паук».
Слова Карлоса очень понравились мне, хотя и были немного преувеличены. Хорошо спроектированный и поддерживаемый веб-сайт может быть чрезвычайно полезен для того, чтобы другие люди узнали вас, и вам не нужно ждать подходящей возможности на конференциях или других мероприятиях, чтобы лично представиться другим людям. С другой стороны, веб-сайт также очень полезен для вас, чтобы отслеживать, что вы сделали и подумали. Иногда вы можете вернуться к своему старому посту, чтобы заново изучить приемы или методы, которыми вы когда-то владели в прошлом, но забыли.
С другой стороны, веб-сайт также очень полезен для вас, чтобы отслеживать, что вы сделали и подумали. Иногда вы можете вернуться к своему старому посту, чтобы заново изучить приемы или методы, которыми вы когда-то владели в прошлом, но забыли.
В этой короткой книге мы представляем пакет R, blogdown , чтобы научить вас создавать веб-сайты с помощью R Markdown и Hugo. Если у вас есть опыт создания веб-сайтов, вы, естественно, можете спросить, в чем преимущества использования R Markdown и чем blogdown отличается от существующих популярных платформ веб-сайтов, таких как WordPress. Есть два основных преимущества blogdown :
Он создает статический веб-сайт, то есть веб-сайт состоит только из статических файлов, таких как HTML, CSS, JavaScript, изображения и т. д. Вы можете разместить веб-сайт на любом веб-сервере. (подробности см. в главе 3). Веб-сайт не требует серверных скриптов, таких как PHP, или баз данных, таких как WordPress.
 Это всего лишь одна папка статических файлов. Мы объясним больше преимуществ статических веб-сайтов в главе 2, когда мы представим генератор статических веб-сайтов Hugo.
Это всего лишь одна папка статических файлов. Мы объясним больше преимуществ статических веб-сайтов в главе 2, когда мы представим генератор статических веб-сайтов Hugo.Веб-сайт создается из документов R Markdown (R является необязательным, т. е. вы можете использовать простые документы Markdown без фрагментов кода R). Это дает огромное количество преимуществ, особенно если ваш сайт связан с анализом данных или (R) программированием. Возможность использовать Markdown предполагает простоту и, что более важно, переносимость (например, вы даете себе возможность конвертировать свои сообщения в блоге в PDF и публиковать в журналах или даже книгах в будущем). R Markdown дает вам преимущества динамических документов — все ваши результаты, такие как таблицы, графика и встроенные значения, могут быть вычислены и отображены динамически из кода R, поэтому результаты, которые вы представляете на своем веб-сайте, с большей вероятностью будут воспроизведены. Дополнительным, но важным преимуществом использования R Markdown является то, что вы сможете легко писать технические документы благодаря тому, что blogdown наследует выходной формат HTML от bookdown (Xie 2016).
 Например, можно писать математические уравнения LaTeX, цитаты и даже теоремы и доказательства, если хотите.
Например, можно писать математические уравнения LaTeX, цитаты и даже теоремы и доказательства, если хотите.
Слово «блог» в названии пакета не должно вас вводить в заблуждение: blogdown предназначен для веб-сайтов общего назначения, а не только для блогов. Например, все авторы этой книги имеют свои личные веб-сайты, на которых можно найти информацию об их проектах, блогах, документации по пакетам и т.д. 2 Все их страницы построены из blogdown и Hugo.
Если вы не хотите использовать Hugo, есть и другие варианты. В главе 5 представлены возможности использования других генераторов сайтов, таких как Jekyll и генератор сайтов по умолчанию rmarkdown .
Эта книга была опубликована Chapman & Hall/CRC. Электронная версия этой книги находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Ссылки
Се, Ихуэй. 2016. Bookdown: создание книг и технических документов с помощью R Markdown .
