Настройки темы в WordPress
С помощью настроек темы вы непосредственно управляете внешним видом вашего сайта.
Как управлять темой
Для управления темами перейдите в раздел Внешний вид (appearance)> Темы.
Здесь будут отображены все установленные темы. Наведите курсор на нужную вам тему и щелкните ее для того, чтобы прочитать описание.
Посмотрите на снимок выше, это темы, установленные на сайте. После нажатия на тему перед вами появится страница описания темы.
Посмотрите на снимок выше, он отображает описание темы, такое как версия, теги и информация. Если вы хотите установить эту тему, то нажмите на кнопку Активировать, а чтобы увидеть предварительный просмотр темы нажмите на кнопку Просмотреть (Live Preview).
Мы активировали тему и получили сообщение, как показано на снимке ниже.
Как настроить тему
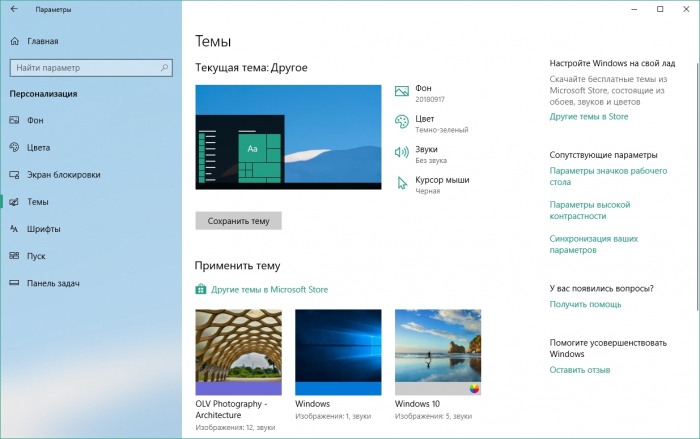
Настройщик темы позволяет настроить внешний вид сайта. Перейдите в раздел Внешний вид> настройка.
Посмотрите на снимок выше, на левой стороне вы видите разделы настройки, на правой стороне тема, которую мы выбрали. Любые изменения, внесенные с левой стороны, будут отображаться в правой части экрана. Левая часть будет отличаться для разных тем, но не значительно.
В левой части экрана присутствуют следующие параметры:
Активная тема -показывает, какая тема активирована на вашем сайте. На этом сайте активирована тема Twenty Fourteen. Вы тоже можете потренироваться на ней.
В любой момент вы можете изменить тему.
Свойства сайта (Site Identity) — указывает основные сведения о сайте.
Посмотрите на снимок выше,
Название сайта (site title) — введите название сайта в текстовое поле.
Краткое описание (tagline) — введите строку описания, соответствующую вашему сайту.
Флажок — Включить и отключить название сайта и описание (показывать ли их на странице).
Иконка сайта — используется как иконка для вашего сайта в браузере.
Цвета ( colors) — эта опция позволяет изменить основной цвет вашего сайта, изменив цвет сайта и цвет фона.
Посмотрите на снимок выше, вы можете увидеть варианты цвета сайта и цвета фона.
Изменение цвета сайта (site title color)
Посмотрите на снимок выше, нажав на цвет заголовка сайта, будет показано много вариантов цвета. Я выбрала цвет с кодом #dd9933. Название сайта было изменено на тот же цвет. Существует базовая цветовая схема в виде вертикальной полосы, откуда вы можете установить цвет по вашему выбору.
Изменение цвета фона (background color)
Изображение заголовка (header image)- выберет изображение для заголовка вашего сайта.
Посмотрите на снимок выше, это изображение с пингвинами было выбрано в качестве заголовка. Нажав на скрыть изображение (hide image), мы можем удалить эту фотографию из заголовка.
Вы получите возможность обрезать изображение, как вы хотите.
Фоновое изображение — выберите изображение для фона.
Посмотрите на снимок выше, после выбора изображения выше опции появятся.
Вы можете удалить изображение, если хотите. Также, вы можете изменить изображение.
Повтор фона (Background Repeat) — определяет, повторяется изображение или нет.
Положение фона (Background Position) — определяет положение изображения слева, справа или по центру.
Закрепление фона (Background Attachment) — определяет, отображать изображение как фиксированное или прокручивать.
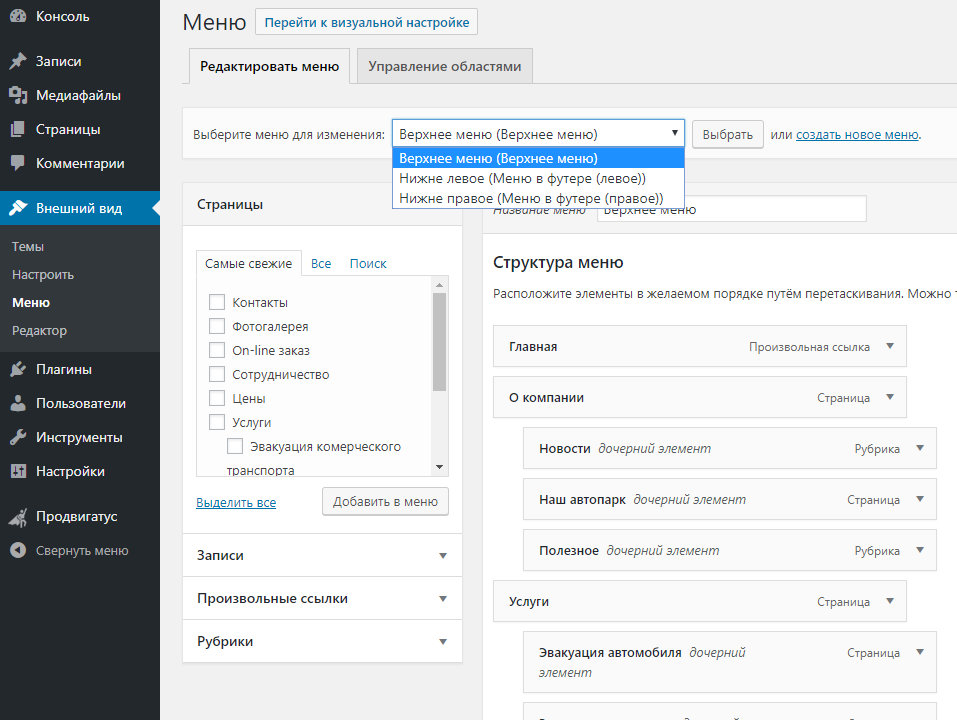
Меню
Меню — выберите тип меню, которое будет отображаться на вашем сайте.
Посмотрите на снимок выше, есть две позиции для меню, одна сверху (top menu), а другая-боковая панель(secondary menu).
В меню 1, появится следующий экран.
Посмотрите вышеуказанный снимок, вы можете выбрать флажки в соответствии с вашими потребностями. То есть установить меню в шапке сайта или сайдбаре.
Виджеты
Виджеты темы имеют боковые панели слева или справа, а также в подвале (footer). Вы можете добавлять, удалять, перемещать вверх или вниз виджеты в сайдбары по вашему выбору.
Посмотрите на снимок выше, вы можете перемещать виджеты в соответствии с вашими потребностями во всех трех боковых панелях.
Посмотрите на снимок выше, мы добавили виджет последние сообщения в область виджета нижнего колонтитула (footer). Просто выберите виджет из заданных параметров, и он появится в меню боковой панели.
Главная страница
Static Front Page — Домашняя страница будет статичной или на ней вы хотите отображать последние записи.
Посмотрите на снимок выше, вы можете выбрать опцию для отображения статических(static page) или последних записей (your latest posts).
Как управлять виджетом
Виджеты подобны блокам, имеющим определенные коды для различных функций. В любой боковой панели вы можете добавлять и удалять виджет в соответствии с необходимостью с помощью перетаскивания.
Посмотрите на снимок выше, доступны следующие опции,
Доступные виджеты (Available widgets), они доступны для добавления в боковую панель.
Неактивная боковая панель (Inactive sidebar (not used)), они не используются.
Неактивные виджеты (Inactive widgets), это удаленные виджеты из боковой панели.
Выберите меню и используйте опцию перетаскивания любоuj виджета в нужное место сайдбара (справа).
PS3™ | Настройки темы
Настройки > Настройки темы
Настройка параметров XMB™ в соответствии с требованиями пользователя, например, задание фона или шрифта текста на экране.
Тема
Служит для настройки элементов оформления, отображаемых на экране XMB™, таких как фон и значки. Тему можно настроить следующими способами.
Тему можно настроить следующими способами.
Выбор предустановленной темы
Выбор темы, предустановленной в системе PS3™.
Загрузка темы в систему PS3™
Тема, которую вы загрузите, используя (PlayStation®Store) или (Веб-браузер), будет автоматически установлена в системе PS3™ после завершения загрузки.
Установка темы с диска с игрой или диска Blu-ray Disc с фильмом (BD-ROM)
Для установки и использования файла с темой с дискового носителя выберите значок в меню (Игра), затем выберите файл с темой, которую вы хотите установить. По окончании установки тема будет выбрана автоматически.
Создание или загрузка темы на ПК
Когда загрузка или создание темы производится с использованием ПК, создайте на носителе информации папку с именем [PS3] — [THEME] и сохраните тему в этой папке. Файлы темы должны сохраняться с расширением [.P3T].
Для установки темы на системный накопитель подключите к системе PS3™ носитель информации, содержащий файл с темой, и выберите (Настройки) > (Настройки темы) > [Тема] > [Установить].
Подсказки
- Значок, не являющийся частью темы, будет заменен в файле темы другим значком или останется стандартным значком экрана XMB™.
- Если файл темы содержит несколько фоновых изображений, фон темы будет случайным образом меняться.
- Доступно программное обеспечение ПК, позволяющее создавать собственные файлы-темы для использования в системе PS3™. (Требуется также приобрести программное обеспечение для создания графических элементов.) Подробную информацию можно найти на веб-сайт SIE для соответствующего региона.
- Для использования носителя информации в некоторых моделях системы PS3™ может потребоваться адаптер USB (не включенный в комплект поставки).
Удаление тем
Выберите тему, которую требуется удалить, нажмите кнопку , затем выберите [Удалить].
Цвет
Служит для установки фонового цвета для экрана XMB™.
| Исходный | Установка исходного цвета фона. |
|---|---|
| (образец цвета) | Установка выбранного цвета в качестве фонового. |
Фон
Установка используемого в теме фона или изображения, выбранного в качестве заставки в меню (Фото), в качестве фона для экрана XMB™.
| Яркость | Изменение яркости фона. |
|---|---|
| Исходный | Установка первоначальной темы. |
| Классическая | Будет установлена [Классическая] тема. |
| (имя темы) | Установка использования для темы фона, заданного в меню [Тема]. |
| Обои | Назначение в качестве фона изображения, выбранного в качестве заставки в меню (Фото). |
Шрифт
Установка типа шрифта для использования на экране XMB™ или в сообщениях в меню (Друзья). Когда в качестве языка системы назначен корейский или китайский (упрощенное или традиционное письмо), этот пункт не доступен для выбора.
Подсказка
Перечень доступных для выбора шрифтов зависит от используемого языка системы.
Как настроить тему WordPress [+9 тем для новых веб-сайтов]
Вы ищете темы WordPress для своего веб-сайта и не можете найти идеально подходящую? Эта статья научит вас, как настроить тему WordPress, чтобы придать вашему сайту уникальный вкус, которого он заслуживает.
Хотя ваша тема в значительной степени определяет, как ваш сайт WordPress выглядит для посетителей, она не высечена на камне. WordPress, будучи гибкой платформой, предлагает несколько способов изменить вашу тему в соответствии с вашими вкусами. Большинство из этих методов просты и не требуют опыта программирования.
В этом руководстве обсуждается, как администратор WordPress может изменить свою тему, и поясняется, когда лучше всего использовать каждый метод. Я также поделюсь некоторыми из лучших премиальных тем WordPress для настройки, чтобы вы могли создать свой идеальный сайт, не увеличивая расходы на покупку нескольких тем.
Содержание
- Как настроить тему WordPress
- Темы WordPress с широкими возможностями настройки
- Что делать, если вы не можете настроить свою тему в WordPress
- Настройка темы WordPress
Как настроить тему WordPress
Если вы являетесь администратором сайта, есть несколько способов внести изменения в тему WordPress. Перво-наперво — вам понадобится тема для настройки.
Выбор темы — один из важных шагов в создании веб-сайта WordPress. Ваша активная тема влияет на то, как ваш сайт выглядит для посетителей, и на то, насколько легко вам будет что-то менять из серверной части.
Чтобы сократить время, затрачиваемое на дополнительное редактирование темы, выберите тему, которая лучше всего соответствует целям вашего веб-сайта. Например, рассмотрите возможность поиска корпоративных тем WordPress, если вы используете корпоративный веб-сайт. конкретно. То же самое касается любого сайта, будь то творческий сайт, технический сайт или интернет-магазин. Чем меньше редактирования после установки, тем лучше.
То же самое касается любого сайта, будь то творческий сайт, технический сайт или интернет-магазин. Чем меньше редактирования после установки, тем лучше.
Также обратите внимание, что некоторые темы более настраиваемые, чем другие. Некоторые темы минимальны в своей реализации и требуют настройки с помощью плагинов или дополнительного кода, в то время как другие полностью перестраивают части вашего интерфейса WordPress и ориентируют ваш сайт почти полностью на вашу тему. Позже мы порекомендуем некоторые из лучших настраиваемых тем, но имейте это в виду при поиске.
Когда ваша тема установлена и готова, вы можете начать настройку. Вот основные способы настройки темы WordPress:
Плагины
Через минуту мы начнем вносить изменения в тему, обещаю. Но прежде чем изменять саму тему, подумайте, не лучше ли внести нужные изменения с помощью плагина WordPress.
Если вы хотите изменить функциональность своего сайта, плагин может быть лучшим вариантом в вашем случае. Они могут обрабатывать такие вещи, как производительность сайта, SEO и элементы дизайна, такие как слайдеры изображений.
Они могут обрабатывать такие вещи, как производительность сайта, SEO и элементы дизайна, такие как слайдеры изображений.
Конечно, вы могли бы добавить эти дополнения к теме самостоятельно, но плагин, вероятно, более мощный, простой в реализации и с меньшей вероятностью сломает ваш сайт. Кроме того, плагины хранятся отдельно от вашей темы, поэтому они будут продолжать работать, даже если вы решите сменить тему.
Настройщик
Самый простой способ напрямую изменить вашу тему WordPress — использовать Настройщик, встроенный инструмент, который администраторы используют для изменения основного стиля своей активной темы, не касаясь базового кода.
Откройте настройщик, выбрав Внешний вид > Настроить на панели управления WordPress. Оказавшись там, Customizer перечислит все аспекты вашей темы, которые вы можете изменить, с левой стороны и отобразит предварительный просмотр ваших изменений в реальном времени справа. Есть даже возможность предварительного просмотра страницы на разных размерах экрана, переключаемая в нижней части левой панели.
В зависимости от вашей темы панель Customizer будет включать различные элементы, хотя обычно вы можете изменить основные элементы, такие как идентичность сайта (т. е. заголовок, слоган и логотип) и цвета.
Кроме того, в нижней части панели есть две важные вкладки: Параметры темы и Дополнительные CSS . Если вам удобно писать CSS, Дополнительный CSS — это лучшее место для добавления пользовательского CSS к элементам страницы вашего сайта без непосредственного редактирования файлов. Кроме того, Параметры темы Панель, на которой вы можете изменить особенности темы — ваши параметры на этой вкладке определяются активной темой.
Изменения не только легко осуществить, но и надолго. Любые изменения, которые вы сделаете в настройщике, будут сохранены, если вы обновите свою тему в будущем. (И да, вы всегда должны обновлять свою тему, если у вас есть возможность. Устаревшие темы являются серьезной уязвимостью системы безопасности WordPress. )
)
Компоновщики страниц
Для упрощения создания страниц лучше всего подходят конструкторы страниц. Конструктор страниц — это плагин WordPress, который улучшает интерфейс страницы и поста WordPress, упрощая изменение макета вашего сайта. Популярные конструкторы страниц включают Elementor, WPBakery (ранее известный как Visual Composer), Beaver Builder, Divi Builder и Themify Builder.
Большинство компоновщиков страниц WordPress работают так же, как и редакторы «что видишь, то и получаешь» (WYSIWYG). Редактор WYSIWYG позволяет перетаскивать элементы на страницу, чтобы просмотреть, как она будет выглядеть для посетителей. Переупорядочивать элементы так же просто, как перетаскивать их мышью — компоновщик страниц соответствующим образом изменит весь базовый код.
Источник изображения
Темы WordPress часто рекламируются как совместимые с определенными сборщиками, поэтому примите это во внимание при поиске следующей темы. Многие премиальные темы WordPress поставляются в комплекте с компоновщиком страниц — распространенным примером являются темы, созданные с помощью компоновщика WPBakery, — или включают в себя собственный компоновщик, такой как Divi и X. Эти темы направлены на то, чтобы предоставить вам именно тот сайт WordPress, который вы хотите, без необходимости чтобы показать вам код.
Эти темы направлены на то, чтобы предоставить вам именно тот сайт WordPress, который вы хотите, без необходимости чтобы показать вам код.
Код редактирования темы
Вы можете многое сделать с помощью настройщика и/или качественного компоновщика страниц. Но для максимального контроля над внешним видом вашей темы пользователи WordPress также могут сами редактировать код своей активной темы. Этот подход не рекомендуется для новичков, так как вы рискуете сломать свой сайт, но опытные пользователи могут предпочесть этот метод графическому пользовательскому интерфейсу.
Код каскадных таблиц стилей (CSS) во многом определяет внешний вид вашей темы, включая цвета, размеры элементов, типографику и некоторые аспекты макета. Самый безопасный способ добавить свой собственный CSS или переопределить существующий CSS — через настройщик. Откройте настройщик и выберите Дополнительный CSS . Здесь вы можете вставить свой CSS и посмотреть, как он повлияет на ваши страницы. Эти изменения останутся в силе, если вы обновите свою тему.
Эти изменения останутся в силе, если вы обновите свою тему.
Вне настройщика вы также можете напрямую редактировать файлы темы. Однако не вносите изменений в файлы CSS на ваш работающий веб-сайт (сначала проверьте в тестовой среде), не изменяйте файлы исходной темы, которую вы загрузили.
Вместо этого создайте дочернюю тему из текущей темы и внесите в нее изменения. Дочерняя тема — это тема, которая наследует внешний вид, функции и функции исходной темы, называемой родительской темой, но хранится отдельно от родительской темы. В результате изменения в дочерней теме не влияют на родительскую тему, и наоборот.
Полное редактирование сайта
Последнее обновление WordPress позволяет полностью редактировать сайт, вы можете настроить любую часть вашего сайта с помощью редактора блоков. Вот как выглядит редактирование шаблона в WordPress с помощью редактора блоков.
Если вы создаете сообщение в блоге, например, вы можете создать шаблон, который будет использовать специальные блоки темы, такие как заголовок сообщения, дата, автор и т. д. Вместо того, чтобы вручную добавлять информацию, такую как название вашего сообщения, WordPress сделает это автоматически для каждый пост с использованием вашего шаблона.
д. Вместо того, чтобы вручную добавлять информацию, такую как название вашего сообщения, WordPress сделает это автоматически для каждый пост с использованием вашего шаблона.
Обратите внимание, что по состоянию на июнь 2022 года некоторые части этой функции (например, редактор сайта) все еще находятся в стадии бета-тестирования. Мы рекомендуем вам ознакомиться с редактором Gutenberg, пока WordPress завершает работу над этим новым дополнением.
Темы WordPress с широкими возможностями настройки
- Divi
- Астра
- Порту
- Х
- Массивная динамика
- Джевелин
- Газета
- H-код
Как уже упоминалось, некоторые темы создаются специально для индивидуальной настройки. Многоцелевые темы WordPress можно адаптировать для любого веб-сайта — выберите одну, и это может оказаться единственной темой, которая вам когда-либо понадобится. Вот девять вариантов, которые легко и эффективно настроить:
Вот девять вариантов, которые легко и эффективно настроить:
1. Divi
Если вы хорошо разбираетесь в WordPress, вы, вероятно, слышали о Divi. Эта мощная тема известна своей гибкостью, надежными функциями, визуальной привлекательностью, поддержкой клиентов и встроенным Divi Builder. Это отличная тема для тех, кто хочет настроить каждую часть своего сайта с помощью одного продукта.
Параметры настройки темы и модуля темы Divi позволяют переключать отдельные элементы на отдельных страницах и на вашем сайте. Будь то размер вашего логотипа, стили текста заголовков или что-то еще, вы можете сколько угодно экспериментировать, прежде чем вносить свои изменения в жизнь.
Divi работает на Divi Builder, который предлагает интерфейс перетаскивания для ваших страниц. Divi Builder содержит огромную библиотеку модулей, которые вы можете использовать для улучшения своего сайта, помогая даже начинающим пользователям WordPress почувствовать себя профессионалом.
Чтобы узнать, на что способна эта тема, посмотрите наши примеры веб-сайтов, созданных с помощью Divi.
Источник изображения
2. Avada
С более чем 650 000 продаж на сегодняшний день, Avada продолжает оставаться одной из ведущих тем WordPress на рынке. Тема и конструктор WYSIWYG в одном, она известна своей гибкостью и адаптируемостью ко многим типам сайтов, во многом благодаря многочисленным готовым демонстрациям веб-сайтов для разных ниш, все из которых совместимы с WooCommerce.
Параметры настройки, которые предлагает Avada, трудно сравнить с другими темами — панель параметров темы предлагает вам все инструменты, необходимые для создания уникального дизайна. Кроме того, вы можете воспользоваться встроенными плагинами слайдера и настраиваемых полей для добавления динамических и интерактивных элементов.
Источник изображения
3. Astra
Существует множество многоцелевых тем WordPress, но большинство из них будет стоить вам немного больше. Astra, с другой стороны, предлагает как бесплатную, так и профессиональную версию для любого бюджета.
Эта тема интегрируется с популярными компоновщиками страниц, Elementor и Beaver Builder, а также с WooCommerce, чтобы обеспечить исключительный опыт для посетителей веб-сайта.
Astra легковесна и удобна для пользователя, в результате чего сайт дает вам полный контроль над дизайном без излишнего кода. В тему включены специальные модули для изменения макета, верхних и нижних колонтитулов, боковых панелей, цвета, типографики и многого другого.
Astra также поставляется с библиотекой из более чем 300 готовых начальных шаблонов для различных вариантов использования. Вы можете импортировать демонстрационный сайт, легко настроить его и запустить в работу в рекордно короткие сроки.
Источник изображения
4. Porto
Имея более 73 000 продаж на Themeforest, Porto популярен как среди новичков, так и среди профессионалов. Благодаря широкому набору перетаскиваемых заголовков, нижних колонтитулов и параметров навигации Porto — это тема, используемая для создания веб-сайтов с индивидуальными настройками.
Porto совместим с большинством основных плагинов для создания страниц WordPress, включая Elementor, WPBakery и Gutenberg. В вашу покупку включено 126 готовых веб-сайтов, которые являются отличной отправной точкой для дальнейшей настройки.
Источник изображения
5. X
Самопровозглашенная «Лучшая тема WordPress», X, безусловно, на высоте, по крайней мере, в плане настройки. X построен на интерфейсном компоновщике страниц под названием Cornerstone, редакторе перетаскивания, в котором все хранится на одном экране. Cornerstone позволяет размещать более 40 уникальных элементов, включая пост-аккордеоны, вставки Google Map, видео, аудио, слайдеры изображений и многое другое. Вы также можете изменить размер и цвет шрифта, изменить отступы и поля, а также изменить фон, чтобы придать ему наилучший вид.
Если вы выберете X, вам также будет предоставлен доступ к его Design Cloud, библиотеке элементов страниц, макетов страниц и полным демонстрациям веб-сайтов, которые можно адаптировать именно для вашего сайта. Это быстрый и простой способ повысить профессионализм вашего присутствия в Интернете без диплома дизайнера.
Это быстрый и простой способ повысить профессионализм вашего присутствия в Интернете без диплома дизайнера.
Источник изображения
6. Massive Dynamic
Massive Dynamic — еще одна превосходная тема WordPress, заслуживающая упоминания здесь. Эта тема поставляется с Jenga Builder с функцией перетаскивания, которая позволяет вам видеть результаты ваших изменений в режиме реального времени и позволяет размещать более 70 элементов дизайна одним щелчком мыши. Есть также много демонстрационных сайтов, если вы хотите начать с чего-то более конкретного.
Massive Dynamic также поставляется с потрясающим живым текстовым редактором, который позволяет редактировать текст прямо из внешнего интерфейса и совместим с различными современными плагинами для динамических элементов, SEO и электронной коммерции.
Источник изображения
7. Jevelin
Jevelin — это многоцелевая тема, созданная для использования с компоновщиком страниц WPBakery. Эта тема, наполненная набором потрясающих функций и демонстраций, поможет вам создать сайт, способный конкурировать с самыми продвинутыми в Интернете. От демо-установки в один клик до автоматически реагирующих элементов и интеграции с WooCommerce — эта тема позаботится о вас.
Эта тема, наполненная набором потрясающих функций и демонстраций, поможет вам создать сайт, способный конкурировать с самыми продвинутыми в Интернете. От демо-установки в один клик до автоматически реагирующих элементов и интеграции с WooCommerce — эта тема позаботится о вас.
В дополнение к интерфейсу редактирования WPBakery с помощью перетаскивания вы получите 40 специально созданных шорткодов, а Jevelin поставляется в комплекте с плагинами премиум-класса Contact Form 7 и Slider Revolution.
Источник изображения
8. Газета
Ищете интернет-издание? Газета — одна из лучших и самых популярных тем для СМИ. Он идеально подходит для сайтов с большим количеством контента, таких как блоги, новостные сайты и онлайн-журналы. С правильной эстетикой вы можете продвигать свой бренд как надежный источник информации.
Тема Newspaper поставляется с обширной панелью параметров темы, где вы можете настроить все детали вашего сайта, чтобы он выглядел так, как вы хотите. Начиная с главной страницы и заканчивая страницами статей, вы можете настроить все макеты в соответствии с вашими потребностями.
Начиная с главной страницы и заканчивая страницами статей, вы можете настроить все макеты в соответствии с вашими потребностями.
Кроме того, эта тема быстрая, отзывчивая и оптимизированная для SEO, что дает вашему контенту преимущество перед конкурентами в результатах поиска.
Источник изображения
9. H-код
Завершает наш список H-Code, современная, креативная, чистая, отзывчивая и мощная многоцелевая тема, ориентированная на предприятия и интернет-магазины. Не позволяйте названию сбить вас с толку — с этой опцией кодирование не требуется. Существует множество удобных для начинающих функций настройки для создания первоклассного сайта.
Созданный для работы с конструктором WPBakery, H-Code поставляется с более чем 50 готовыми к использованию уникальными концепциями домашних страниц, которые можно использовать для придания вашему сайту наилучшего вида. Кроме того, существует более 20 коротких кодов для галерей изображений, форм, списков продуктов и других предложений для создания идеального онлайн-ресурса.
Источник изображения
Что делать, если вы не можете настроить свою тему в WordPress
В какой-то момент у вас могут возникнуть проблемы с использованием инструмента настройки на вашем веб-сайте. Возможно, вы не сможете выбрать определенные параметры или страница может вообще не загрузиться. Вот два распространенных метода решения этого типа проблемы.
Обновить все.
Источником проблемы с настройщиком может быть устаревший плагин, тема или ядро WordPress. Итак, первое, что вы должны сделать, это проверить, что ваша текущая тема, все ваши плагины и ваша установка WordPress обновлены, и быть в курсе обновлений по мере их появления.
Устаревшие файлы не только вызывают проблемы с совместимостью, но и повышают вероятность нарушения безопасности. Оба они способны вывести из строя ваш сайт, поэтому стоит уделить особое внимание проверке версий вашего программного обеспечения.
Проверить наличие конфликтующих модулей.

Еще одна распространенная причина внутренних проблем на веб-сайтах WordPress — плагин, скрипты которого конфликтуют с другим плагином или с активной темой. Как правило, чем больше плагинов вы используете, тем больше вероятность возникновения конфликта, поэтому лучше ограничить ваши плагины только тем, что необходимо для вашего сайта, и деактивировать те, которые вы не используете.
Лучший способ проверить наличие проблемы с подключаемым модулем — деактивировать все подключаемые модули на вашем сайте (но оставить их установленными). На панели инструментов в разделе Плагины > Установленные плагины установите флажок, чтобы выбрать все плагины на вашем сайте, затем выберите Деактивировать в раскрывающемся меню Массовые действия . Затем проверьте, работает ли настройщик. Если это так, повторно активируйте каждый плагин по одному, каждый раз проверяя Customizer. Как только Customizer перестанет работать, вы узнаете, что нашли хотя бы одного виновника.
Тем не менее, может потребоваться дальнейшее расследование, чтобы определить, нарушает ли работа вашего настройщика только один подключаемый модуль или это связано с одновременной активностью двух или более подключаемых модулей. Поэтому не удаляйте плагин сразу после того, как вы его нашли. Проблема также может возникнуть из-за того, что один плагин еще не обновлен, и вы можете оставить его установленным и деактивированным, пока не придет обновление.
Настройка вашей темы WordPress
Как мы видели, существует несколько способов настройки вашей активной темы WordPress. Новичкам следует выбирать плагины и встроенный настройщик, в то время как опытные пользователи могут с осторожностью вникать в базовый код.
Как это часто бывает с WordPress, лучше меньше, да лучше. При первоначальном поиске темы обязательно определите тему, которая, по вашему мнению, поможет вам в этом, а затем дополните свой дизайн своими собственными модификациями. Наконец, максимально ограничьте количество установленных вами плагинов, чтобы облегчить задачу и снизить вероятность ошибки.
Как настроить тему WordPress (Пошаговое руководство 2023)
Несмотря на обширный репозиторий тем WordPress, найти тему, соответствующую фирменному стилю, может быть непросто.
И именно здесь вам поможет персонализация.
Настраивая тему WordPress, вы можете создать уникальный дизайн, отражающий ваш бренд, индивидуальность и стиль. Это поможет вам выделиться среди других сайтов и произвести неизгладимое впечатление на посетителей.
В этом подробном руководстве рассматриваются пять эффективных способов настройки темы WordPress, а также рекомендации, которые следует учитывать при настройке.
Итак, начнем!
Содержание
- Зачем мне настраивать мою тему WordPress?
- Различные способы оптимизации вашей темы WordPress для повышения производительности
- Как настроить тему WordPress (5 методов)
- Передовой опыт настройки темы WordPress
Зачем мне настраивать мою тему WordPress?
Настройка темы WordPress необходима для создания веб-сайта, который будет выделяться среди конкурентов. Например, вы можете удалить боковую панель из темы или добавить пользовательский CSS для ее обновления. Вот пять причин, по которым вам следует потратить время на то, чтобы адаптировать тему WordPress к вашим уникальным потребностям:
Например, вы можете удалить боковую панель из темы или добавить пользовательский CSS для ее обновления. Вот пять причин, по которым вам следует потратить время на то, чтобы адаптировать тему WordPress к вашим уникальным потребностям:
- Уникальный брендинг: Индивидуальная настройка темы WordPress позволяет создать уникальный внешний вид, демонстрирующий ваш бренд. С помощью настраиваемых цветов, шрифтов и элементов дизайна вы можете найти отклик у своей целевой аудитории и выделиться среди конкурентов.
- Улучшение взаимодействия с пользователем : Настройка темы улучшает взаимодействие с пользователем, упрощая навигацию по сайту и упрощая поиск информации.
- Улучшенная функциональность: Вы также можете улучшить функциональность своего сайта с помощью настройки. С помощью настраиваемых плагинов и функций вы можете создать сайт, отвечающий вашим потребностям и предоставляющий посетителям удобный пользовательский интерфейс.

- Повышенная безопасность: Настройка темы WordPress также может помочь повысить безопасность вашего сайта. Удаляя ненужный код и оптимизируя структуру вашего сайта, вы можете снизить риск нарушений безопасности.
- Улучшение SEO: Оптимизация кода, структуры и контента вашего сайта может сделать ваш сайт более оптимизированным для SEO и повысить его рейтинг в результатах поиска.
Таким образом, настройка вашей темы WordPress имеет решающее значение для создания веб-сайта, который отлично выглядит, оптимально функционирует и предоставляет посетителям положительный пользовательский опыт.
Различные способы оптимизации вашей темы WordPress для повышения производительности
Настройка вашей темы WordPress может варьироваться в зависимости от ваших навыков, потребностей и темы, которую вы используете. Однако с помощью правильных инструментов и методов вы можете создать персонализированный веб-сайт, соответствующий вашим целям.
Вот несколько способов оптимизировать вашу тему WordPress в зависимости от вашего уровня навыков:
| Опции | Уровень технических навыков |
| Настройки темы | Среднее или ниже Среднее |
| Плагины | Среднее или ниже Среднее |
| Конструкторы страниц | Среднее или ниже Среднее |
| Пользовательский CSS | Продвинутый (требуются знания кодирования) |
| Дочерние темы | Продвинутый (требуются знания кодирования) |
Готовы перейти на новый уровень настройки WordPress?
Воспользуйтесь управляемым хостингом WordPress от Cloudways, чтобы оценить молниеносную скорость, легкое масштабирование и простую настройку.
ПОПРОБУЙТЕ СЕЙЧАС
Щелкните здесь, чтобы узнать больше и начать работу уже сегодня!
Как настроить тему WordPress (5 способов)
Вы можете настроить тему WordPress различными способами, в зависимости от вашего уровня навыков и объема изменений, которые вы хотите внести. В этом разделе рассматриваются пять эффективных методов, которые помогут вам настроить тему WordPress по своему вкусу. Кроме того, веб-хостинг Cloudways WordPress поддерживает ряд тем WordPress, в том числе настраиваемые.
В этом разделе рассматриваются пять эффективных методов, которые помогут вам настроить тему WordPress по своему вкусу. Кроме того, веб-хостинг Cloudways WordPress поддерживает ряд тем WordPress, в том числе настраиваемые.
От вариантов, удобных для начинающих, до более продвинутых подходов — вы можете выбрать тот, который лучше всего соответствует вашим потребностям и способностям.
Использование настройщика темы по умолчанию
- Войдите в свою панель инструментов WordPress.
- Найдите параметр Appearance прямо под активной темой.
- Щелкните Внешний вид > настроить.
- Вы будете перенаправлены на следующий экран. Теперь вы можете изучить параметры боковой панели и соответствующим образом настроить тему.

- Выберите Shop из раскрывающегося списка ниже.
- Нажмите Опубликовать , чтобы установить страницу по умолчанию Магазин .
- Готово. Вы можете поиграть с другими настройками и соответствующим образом настроить тему.
Использование полнофункционального редактора сайта WordPress для настройки темы
Вы можете настроить свою тему с помощью функции полнофункционального редактирования WordPress, которая расширяет возможности редактирования блоков за пределы постов и страниц! Этот мощный инструмент позволяет редактировать весь ваш сайт с помощью блоков, и вы можете получить к нему доступ прямо из темы WordPress.
Имейте в виду, что не все темы WordPress поддерживают эту функцию, поэтому у вас должна быть тема, совместимая с блоками, и WordPress 5. 9 или выше, чтобы воспользоваться ею. Вы также можете ознакомиться с некоторыми из лучших доступных тем WordPress для полнофункционального редактирования.
9 или выше, чтобы воспользоваться ею. Вы также можете ознакомиться с некоторыми из лучших доступных тем WordPress для полнофункционального редактирования.
В этом уроке мы будем использовать тему Twenty Twenty-Two, превосходную блочную тему. Выполните следующие действия:
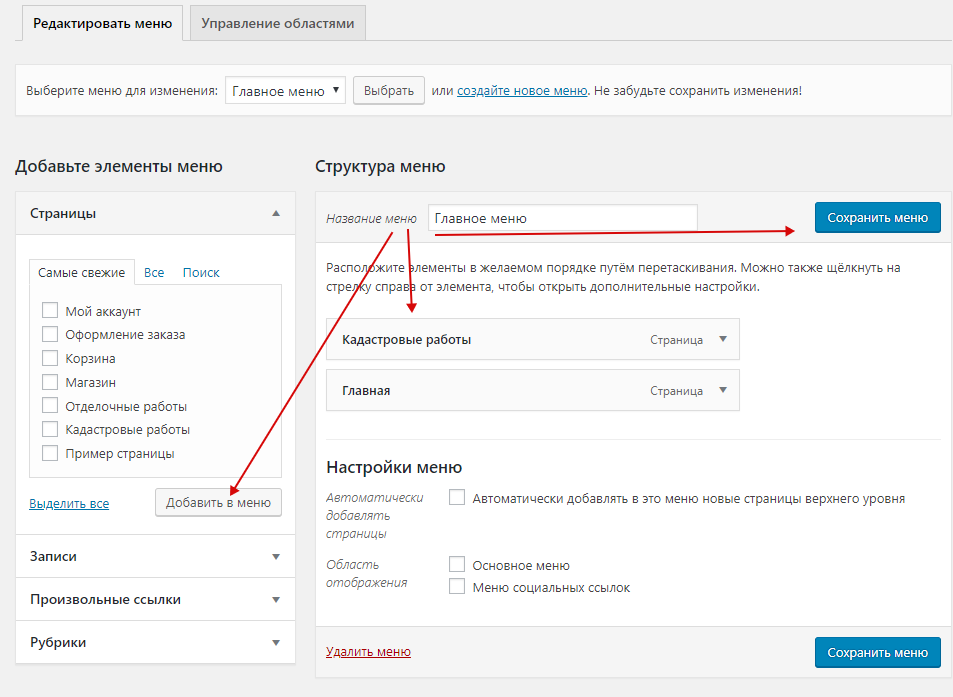
- Войдите в свою панель инструментов WordPress.
- Нажмите Внешний вид > Редактор .
- Вы будете перенаправлены на следующий экран, где сможете редактировать свой сайт блоками.
- Если вы хотите углубиться в подробности, щелкните значок + в верхней левой части панели инструментов.
- Вы увидите два подраздела: блоки и шаблоны .
- Выберите любой блок из вариантов и перетащите его на добавить блоки .
- Для демонстрации я добавлю Image Compare на свой сайт.
 Я могу сделать это простым перетаскиванием.
Я могу сделать это простым перетаскиванием.
- Аналогичным образом, чтобы добавить любой шаблон, перейдите на вкладку Patterns , выберите соответствующий шаблон и перетащите его.
- Вот как просто это делается. Изучите настройки и добейтесь желаемого внешнего вида темы.
Настройте свою тему WordPress с помощью компоновщика страниц/фреймворка
Вы также можете настроить свой сайт с помощью компоновщика страниц. Здесь я буду использовать Elementor Page Builder.
- Установите и Активируйте Конструктор страниц Elementor.
- Теперь вы увидите Elementor в левой части панели инструментов.
- Выберите Начало работы .
- Нажмите Создайте свою первую страницу.
- Вы будете перенаправлены на следующий экран, где сможете начать настройка .

- Поэкспериментируйте с опциями, чтобы добиться желаемого внешнего вида.
>Редактирование кода вашей темы WordPress
Если у вас есть опыт программирования, вы можете настроить свою тему, отредактировав ее код. Однако имейте в виду, что этот подход сопряжен со значительными рисками и может коренным образом изменить тему.
С другой стороны, редактирование кода также дает вам больший контроль над вашей темой и возможность вносить более сложные изменения. Если вы готовы продолжить, вот шаги по редактированию кода вашей темы WordPress:
- Войдите в свою панель инструментов WordPress .
- Перейти к Внешний вид > Редактор файла темы .
- Вы попадете в бэкенд вашей темы.
- Внесите необходимые изменения в файлы style.css, functions.php и шаблоны, чтобы изменить внешний вид вашей темы.
 Если вы хорошо разбираетесь в PHP, HTML и CSS, это может изменить правила игры в вашем путешествии по настройке темы.
Если вы хорошо разбираетесь в PHP, HTML и CSS, это может изменить правила игры в вашем путешествии по настройке темы.
Настройте свой сайт с помощью дочерней темы
Если вам удобно работать с кодом и вы хотите избежать риска прямого изменения темы, вот простое решение: используйте дочернюю тему!
Вы можете создать дочернюю тему вручную или через плагин. В этом уроке мы будем использовать метод плагина, который быстрый и простой.
Если вы хотите более подробно узнать, как создать дочернюю тему, прочитайте подробное руководство «Как создать дочернюю тему WordPress». Чтобы создать дочернюю тему с помощью плагина, выполните следующие действия:
- Перейдите на панель управления WordPress > Плагин > Добавить новый .
- Найдите плагин Child Theme Wizard в строке поиска справа.
- Установить и Активировать плагин.
- После активации вы увидите опцию мастера дочерней темы в разделе инструментов .

- Выберите соответствующую родительскую тему и введите данные.
- После этого нажмите «Создать дочернюю тему».
- И вы успешно создали дочернюю тему.
Рекомендации по настройке темы WordPress
При настройке темы WordPress очень важно следовать рекомендациям, чтобы ваш веб-сайт выглядел и функционировал должным образом. Вот несколько советов, о которых следует помнить:
Избегайте кодирования
Даже при наличии навыков кодирования рекомендуется избегать изменения основных файлов вашей темы, поскольку даже небольшая ошибка может привести к необратимому повреждению.
Вместо этого используйте пользовательский CSS, чтобы изменить внешний вид вашей темы. Такой подход упрощает обновление вашей темы в будущем и гарантирует, что ваши изменения не будут потеряны, если вы переключитесь на другую тему.
Если вам необходимо кодировать, следуйте стандартам кодирования WordPress для удобства чтения, удобства обслуживания, безопасности и производительности.
Используйте локальный сайт разработки для внесения изменений
При внесении изменений на свой веб-сайт используйте локальный сайт разработки для тестирования, прежде чем внедрять их на действующий веб-сайт. Таким образом, вы можете гарантировать, что ваши изменения не вызовут проблем или конфликтов с существующей функциональностью вашего веб-сайта.
Кроме того, он также позволяет вам экспериментировать с различными вариантами дизайна и функциональности, не беспокоясь о том, что ваш работающий сайт сломается. Вы можете опробовать новые плагины, темы и изменения кода, не затрагивая ваш работающий веб-сайт.
Используйте контроль версий
Использование контроля версий при настройке вашего сайта WordPress может сделать процесс разработки более эффективным, безопасным и совместным.
Позволяет отслеживать изменения в кодовой базе, при необходимости откатывать изменения, сотрудничать с другими разработчиками, выполнять проверки кода и улучшать общее качество кода вашего веб-сайта. Это отличный способ убедиться, что кодовая база вашего веб-сайта остается организованной и легко поддерживается с течением времени.
Это отличный способ убедиться, что кодовая база вашего веб-сайта остается организованной и легко поддерживается с течением времени.
Резюме
Индивидуальная настройка темы WordPress — это фантастический способ сделать ваш веб-сайт выделяющимся и по-настоящему отражающим ваш бренд. В этом сообщении блога мы рассмотрели 5 различных методов настройки вашей темы WordPress. Мы также обсудили лучшие практики, которым следует следовать при настройке вашего веб-сайта. Попробуйте наш управляемый хостинг WordPress, чтобы легко настроить свои темы.
Следуя этим рекомендациям, таким как использование дочерней темы, настраиваемого CSS и плагинов, тестирование веб-сайта на локальном сервере, регулярное резервное копирование веб-сайта и соблюдение стандартов кодирования WordPress, вы можете создать веб-сайт, который не не только уникальным и визуально привлекательным, но и безопасным, оптимизированным и простым в обслуживании.
Если у вас есть какие-либо вопросы или вам нужна дополнительная помощь, пожалуйста, не стесняйтесь обращаться к нам. Мы всегда готовы помочь.
Мы всегда готовы помочь.
В. Можем ли мы настроить темы WordPress?
Да, темы WordPress можно широко настраивать в соответствии с потребностями и предпочтениями владельцев веб-сайтов. Есть несколько способов сделать это, в том числе:
- Использование настройщика WordPress
- Использование CSS
- Использование плагинов
- Использование дочерних тем
В. Почему я не могу редактировать свою тему в WordPress?
Может быть несколько причин, по которым вы не можете редактировать свою тему WordPress. Вот некоторые из причин:
- У вас нет необходимых разрешений
- Файлы темы недоступны для записи
- Вы разместили пользовательский код не в том месте
- Вы используете конфликтующие плагины или код
- Файлы вашей темы были повреждены
В. Могу ли я изменить/отредактировать тему моего веб-сайта WordPress без потери содержимого?
Да, вы можете изменить или отредактировать тему своего веб-сайта WordPress без потери содержимого. Поскольку содержимое вашего веб-сайта, такое как ваши страницы, сообщения и медиафайлы, хранится в вашей базе данных WordPress, изменение темы не влияет на эти данные.
Поскольку содержимое вашего веб-сайта, такое как ваши страницы, сообщения и медиафайлы, хранится в вашей базе данных WordPress, изменение темы не влияет на эти данные.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Лиза Раджпут
Лиза Раджпут — производитель технического контента в Cloudways. Будучи инженером-программистом, она любит играть с данными и их процессами и хочет расти и преуспевать в науке о данных и инженерии больших данных. Она также была заядлым читателем и выдающимся писателем с достаточным опытом в области технического, исследовательского и творческого письма.
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получите наш информационный бюллетень
Получайте первыми последние обновления и руководства.

