Как убрать надпись «Powered by WordPress» – База знаний Timeweb Community
WordPress – это самая популярная и удобная CMS в мире. Несмотря на ее «идеальность», бывают моменты, когда приходится немного помучаться. Например, в нижней части сайта некоторых тем возникает надпись «Powered by WordPress», что означает «Работает на WordPress». Не всем хочется такое видеть: гораздо лучше скрыть или убрать этот раздел целиком, особенно если речь идет о сайте для бизнеса.
В сегодняшней статье мы узнаем, как избавиться от подобной надписи раз и навсегда.
Способ 1: Через настройки темыРазработчики популярных тем часто дают пользователям возможность максимально кастомизировать сайт. Чтобы избавиться от надписи «Powered by WordPress», достаточно зайти в специальное меню и выбрать настройку «Hide (скрыть)». Давайте рассмотрим на примере, как это работает:
- Открываем браузер и переходим в административную панель WordPress. Для этого приписываем к своему домену /wp-admin.
 В отобразившемся окне вводим логин и пароль, затем жмем «Войти».
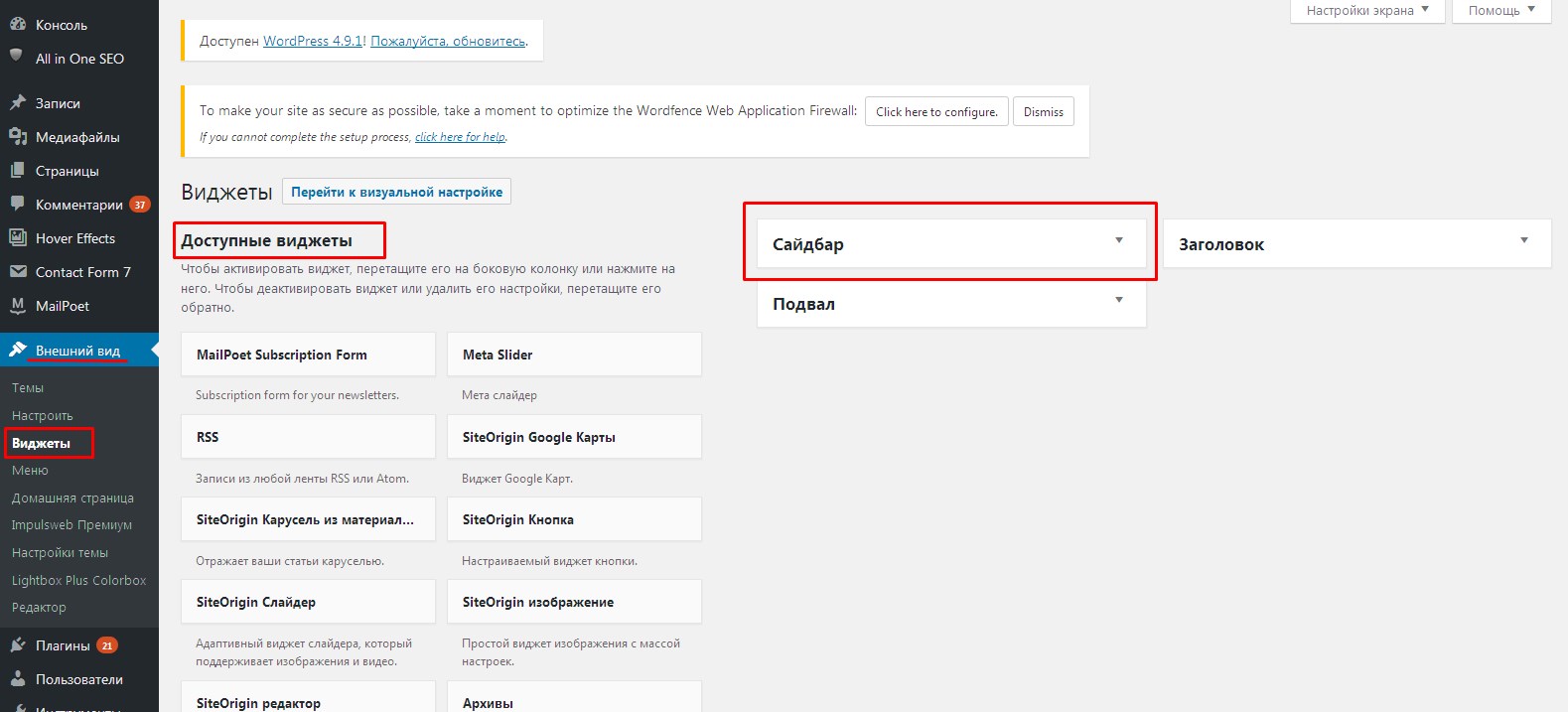
В отобразившемся окне вводим логин и пароль, затем жмем «Войти». - Следующим шагом переходим в левом меню во вкладку «Внешний вид» и выбираем «Настроить».
- Перед нами отобразится дополнительное меню. Здесь нас интересует строка «Site Identity» («Свойства сайта», если используется русская версия темы).
- В блоке «Footer Credit» («Футер сайта/Подвал сайта») выбираем настройку «Hide» («Скрыть»). И в завершение сохраняемся кнопкой «Save & Publish».
Можете проверить, надпись «Powered by WordPress» должна исчезнуть. Если ваша тема не позволяет провести данную манипуляцию, то попробуйте другие способы, о которых мы поговорим дальше.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяСпособ 2: Изменяем PHP-кодНе пугайтесь PHP – нам не потребуется программировать. Нужно удалить лишь один фрагмент кода. Как и в предыдущем примере, следуем инструкции:
Как и в предыдущем примере, следуем инструкции:
- Авторизуемся в административной панели и переходим во вкладку «Внешний вид». Открываем через нее редактор сайта.
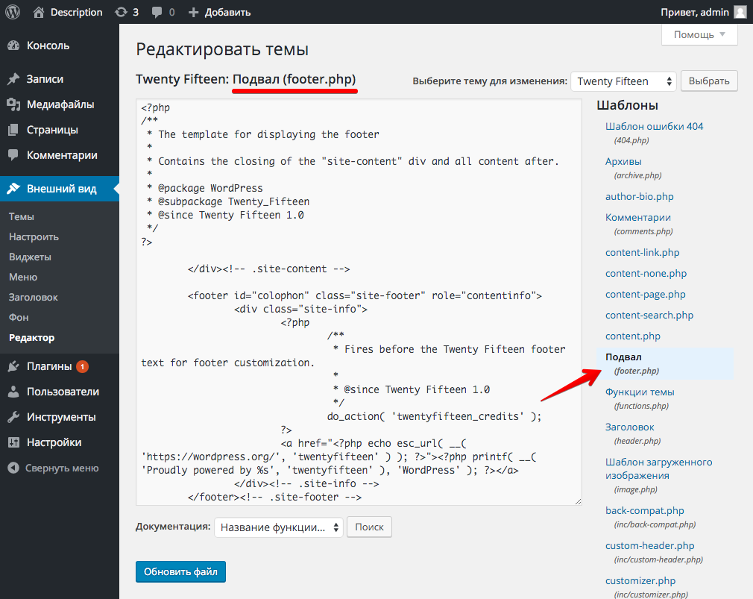
- В правой части находим блок «Подвал» и открываем его.
- Мы попадаем в окно редактирования PHP-кода. Здесь нас интересует тег <div class = “site-info”>. Чтобы избавиться от надписи «Powered by WordPress», следует стереть весь контент из данного div-а. Просто выделяем весь код до закрывающего тега </div> и удаляем его. В завершение жмем на кнопку «Обновить файл».
- В некоторых случаях код может быть завернут в тег <p class=”powered-by-wordpress”>…</p>. Если видите эту надпись, то также удалите ее, а затем нажмите на «Обновить файл».
Вот так мы и удалили надпись «Сделано на WordPress». Если вам не удалось обнаружить вышерассмотренный код, то нужно воспользоваться другим способом.
Подробнее об этом поговорим далее.
Способ 3: Изменяем CSSCSS – это стили сайта. Они отвечают за отображение элементов, их дизайн и так далее. Например, с помощью CSS мы можем добавить отступы между фотографиями, изменить размер текста либо отключить отображение выбранного блока. Последнее как раз нас и интересует. Надпись «Powered by WordPress», как правило, использует класс
Сделать это можно следующим образом:
- Переходим в административную панель WordPress и первым делом устанавливаем плагин, который позволит нам легко отредактировать файл CSS. Для этого открываем раздел «Плагины» и в правой части вводим поисковой запрос «Simple Custom CSS», затем напротив нужного плагина нажимаем «Установить».

- После успешной установки нам также потребуется активировать плагин – делаем это на этой же странице.
- Теперь можно переходить к редактированию CSS – для этого открываем «Внешний вид» -> «Пользовательский CSS». На отобразившейся странице прописываем небольшую строчку кода: .site-info {display: none;}. Таким образом мы говорим, что содержимое класса .site-info больше не будет отображаться в браузере. В завершение не забываем нажать на кнопку «Обновить пользовательский CSS».
В данном случае от нас потребуется следующее – установить любой FTP-клиент, например FileZilla. Затем надо подключиться к хостингу и найти файл site-info.php – в нем надо удалить код, отвечающий за надпись «Powered by WordPress».
Выполняем для этого следующее:
- Открываем официальную страницу FileZilla и скачиваем актуальную версию клиента.

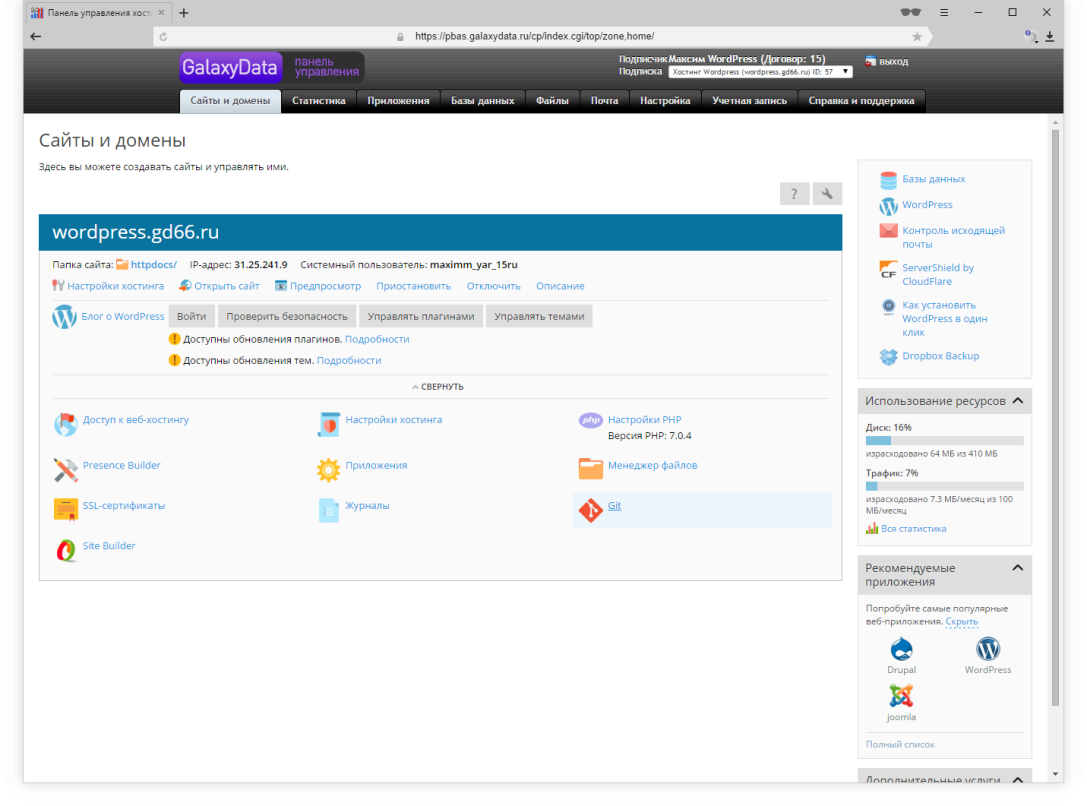
- Запускаем программу и обращаем внимание на верхнее меню – там следует ввести хост, имя пользователя и пароль. Все эти данные вы можете найти в личном кабинете своего хостинга. Например, на Timeweb это находится на главной странице панели управления.
- Введя необходимые данные, мы получим доступ к файлам сайта. Проходим по следующему пути: wp-content/themes/название-темы/template-parts/footer/site-info.php
- В отобразившемся окне останется удалить содержимое тега <div class=”site-info”>.
- Сохраняем файл и загружаем его обратно на сервер – для этого в отобразившемся окне жмем на кнопку «Да».
После внесенных изменений проверьте сайт – надпись должна исчезнуть.
ЗаключениеВ сегодняшнем руководстве мы разобрались в том, как избавиться от надписи «Powered by WordPress». Сделать это можно 4 способами:
Сделать это можно 4 способами:
- используя настройки темы,
- через редактирования PHP-кода,
- средствами CSS,
- через удаленное подключение.
На этом моя статья подходит к концу. Надеюсь, что один из способов помог вам решить проблему. Спасибо за внимание!
Как убрать сайт работает на WordPress: 3 провернных способа
Начальные знания
66k.
В большинстве бесплатных тем есть зашитые разработчиками ссылки. Хорошо когда ссылки ведут на официальные сайты, или на страницы в социальных сетях, хуже если скрыт через скрипт и выводят разный контент. Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Содержание
- Убрать через плагин
- CSS код
- Удаление из темы
- Чек лист действий
Убрать через плагин
Отличным решением для новичков, и кому не хочется копаться в кодах это плагин. Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.
Remove Powered by WordPressЭкспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.
Настройки темыВ самом верху появиться раздел с чекбоксом, нажимаем на него, чтобы появилась галочка и наблюдаем как запись «Сайт работает на WordPress» исчезает, если результат вас устраивает, то нажимаем Опубликовать.
Включаем чекбоксВ некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.
Themes OptionПлагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.
Запуск инструмента Просмотреть кодОткроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
Определение classТеперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
.site-info {display:none;}Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.
Прописываем строки в style.cssПроверяем работу, идем на сайт и смотрим исчезла ли надпись. Если нет, то скорее всего не правильно определен class блока «Сайт работает на WordPress».
Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.
До удаленияТеперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.
Не забываем нажать кнопку Обновить, вот что должно получится.
Обязательно проверьте что очистили все грамотно, открывающий тег <div class=»site-info»>, содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы, к сожалению не все шаблоны поддерживают данную функцию. Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
На этом закончу, вы узнали как убрать надпись «Сайт работает на WordPress» и теперь с легкостью можете его удалять или редактировать, успехов.
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Как удалить название темы из нижнего колонтитула WordPress?
Хотите знать, как удалить название темы из нижнего колонтитула WordPress? Если это так, вы попали на нужную страницу, и в этой статье мы поговорим о различных способах сделать это.
Когда вы используете тему WordPress для создания сайта WordPress, она обычно поставляется с нижним колонтитулом об авторских правах, который включает название темы. И могут быть случаи, когда вы захотите использовать свой собственный нижний колонтитул или просто удалить название темы.
Таким образом, в этой статье обсуждаются 3 разных метода удаления названия темы из темы WordPress.
Начнем!
Содержание
Законно ли удаление информации об авторских правах из нижнего колонтитула WordPress?
Да! Законно удалить нижний колонтитул об авторских правах из темы WordPress. Поскольку WordPress является платформой с открытым исходным кодом, лицензированной по лицензии GNU-GPL, ее можно использовать, модифицировать, распространять и распространять бесплатно.
Поскольку WordPress является платформой с открытым исходным кодом, лицензированной по лицензии GNU-GPL, ее можно использовать, модифицировать, распространять и распространять бесплатно.
Это означает, что вы можете вносить любые изменения в верхний и нижний колонтитулы или любые страницы вашего сайта WordPress. WordPress не считает это нарушением какого-либо закона или незаконным. Следовательно, вы можете легально изменять темы и шаблоны WordPress.
Тем не менее, вам следует создать резервную копию вашего сайта WordPress с помощью плагинов резервного копирования, прежде чем вносить какие-либо изменения. Это позволяет легко восстановить ваш сайт, даже если вы допустили ошибку при удалении названия темы из нижнего колонтитула.
Название темы отображается в нижнем колонтитуле веб-сайта вместе с другой информацией об авторских правах. Это дает аудитории представление о теме, которую вы использовали для создания сайта.
Если вы используете темы WordPress по умолчанию, такие как Twenty-Twenty-Three, вы можете найти пометку об авторских правах «Proudly Powered by WordPress». В то время как для других тем вы можете увидеть название темы или компанию, которая создала тему. И законно удалить Proudly Powered by WordPress и название темы.
В то время как для других тем вы можете увидеть название темы или компанию, которая создала тему. И законно удалить Proudly Powered by WordPress и название темы.
Прежде чем мы обсудим, как удалить название темы из нижнего колонтитула WordPress, давайте кратко поговорим о том, почему это необходимо.
Почему необходимо удалять нижний колонтитул авторского права из темы WordPress?
Поскольку WordPress предлагает множество тем для использования на вашем веб-сайте, в их использовании нет ничего плохого. Но также не обязательно выставлять напоказ тему, которую вы использовали для создания своего веб-сайта WordPress. В качестве благодарности вы можете не удалять его, но удаление названия темы дает много преимуществ.
Давайте рассмотрим некоторые из них:
- Для создания присутствия вашего бренда: При работе в Интернете единственное внимание должно быть сосредоточено на продвижении вашего бренда, а не на поставщика темы. Итак, удалите название темы, чтобы посетители были знакомы с вашим бизнесом, а не с другими брендами.

- Для персонализации: Удаление нижнего колонтитула об авторских правах из темы WordPress позволяет создать индивидуальный внешний вид. Таким образом, ваша аудитория узнает ваш бренд, а не компанию, занимающуюся темой.
- Для поддержания профессионализма: Ваш сайт будет выглядеть более профессионально, если вы добавите ссылку в нижний колонтитул без названия темы.
- В целях безопасности: Удаление названия темы из нижнего колонтитула снижает вероятность того, что хакеры взломают ваш сайт, поскольку они не будут знать, что ваш сайт построен на WordPress.
С учетом сказанного давайте рассмотрим способы удаления названия темы из нижнего колонтитула WordPress.
Как удалить название темы из нижнего колонтитула WordPress?
Многие из вас могут не знать, что вы можете удалить название темы из нижнего колонтитула WordPress. В то время как некоторые, возможно, пытались удалить название темы из нижнего колонтитула веб-сайта, но не могли этого сделать.
Есть три разных способа сделать это легко. Давайте рассмотрим эти методы:
Способ 1. Удаление названия темы из нижнего колонтитула WordPress с помощью настройки
Первый способ удалить имя темы из нижнего колонтитула WordPress – это использование инструмента настройки. Инструмент доступен на панели инструментов WordPress. Мы также покажем вам пошаговый процесс использования инструмента.
Чтобы продемонстрировать этот метод, мы будем использовать тему Zakra.
Zakra — многоцелевая тема, подходящая для любого сайта WordPress, включая блог. Он предлагает более 80 шаблонов, которые вы можете мгновенно использовать для создания сайта WordPress.
Итак, давайте посмотрим, как удалить название темы из нижнего колонтитула WordPress с помощью темы Zakra.
Чтобы удалить название темы, необходимо сначала установить и активировать тему. Если вы уже сделали это, это здорово. В противном случае вы можете следовать нашему руководству по установке и активации темы Zakra.
Следующим шагом является импорт выбранной вами демо-версии из темы. Zakra имеет несколько демонстрационных категорий, таких как бизнес, блог, электронная коммерция, LMS и так далее.
Вы можете импортировать бесплатную демо-версию или купить премиум-версию и установить ее на свой сайт WordPress. Для этого вы получите уведомление с надписью «Начать работу с Zakra » после установки темы.
Нажмите на него, и он автоматически установит плагин для импорта демо ThemeGrill.
Кстати установить плагин можно и через Плагины вкладка.
Теперь вы увидите интерфейс со всеми доступными демонстрациями из темы Zakra. Выберите одну подходящую демонстрацию для вас.
Для этого урока мы используем демо-версию Agency 03 . После того, как вы выбрали демоверсию по вашему выбору, наведите на нее курсор. Он показывает вам две кнопки: Import и Preview .
Таким образом, нажмите на кнопку Import и продолжайте.
При нажатии кнопки «Импорт» появляется новое диалоговое окно. Прочитай внимательно и нажми Подтвердите кнопку , если все в порядке.
После импорта демоверсии вы можете посетить свой сайт WordPress, нажав кнопку Live Preview .
Когда вы прокрутите вниз до нижнего колонтитула, вы увидите название темы, говорящее «Powered by Zakra and BlockArt» .
Это именно то, что мы собираемся удалить.
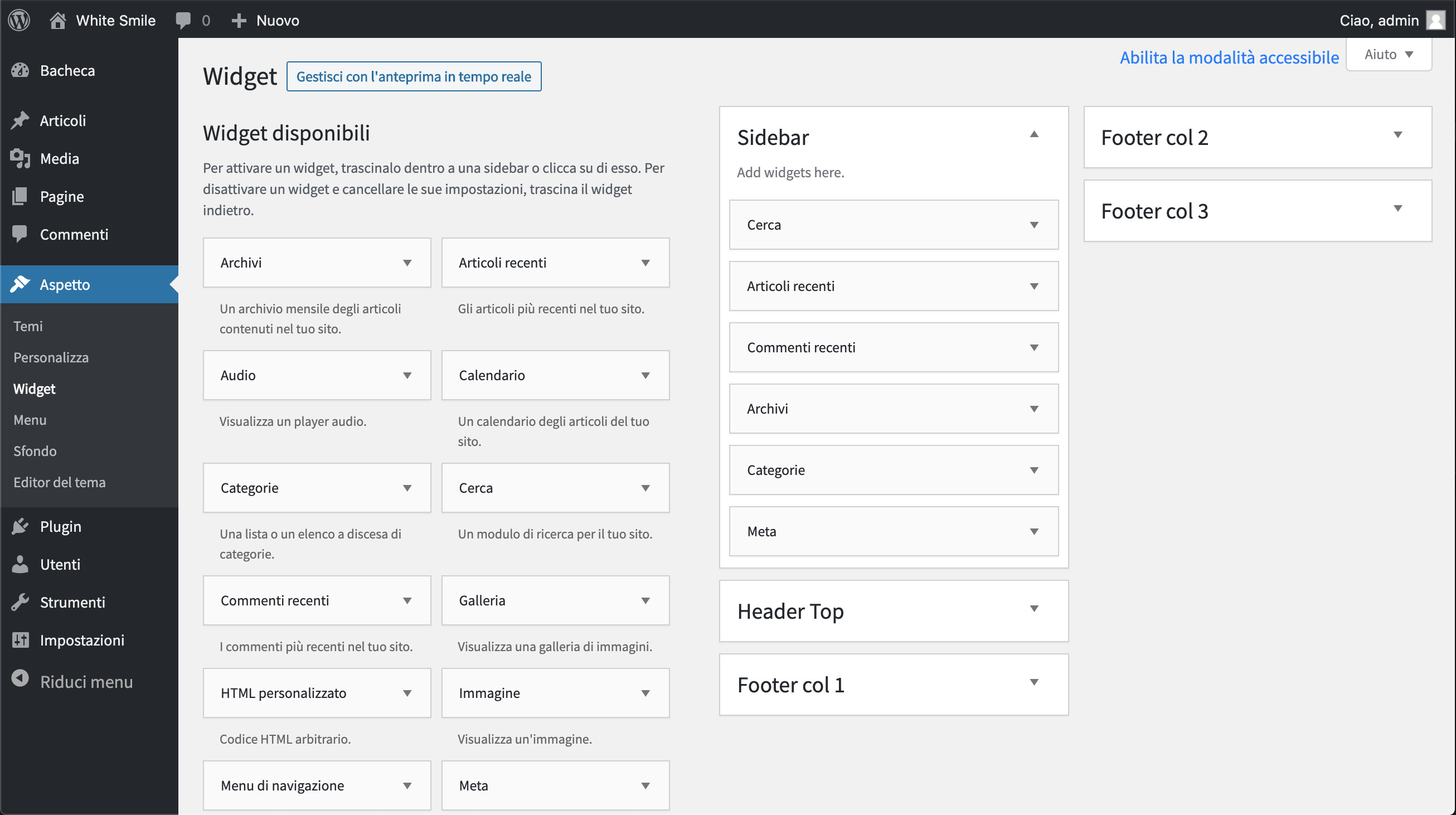
Чтобы удалить название темы из нижнего колонтитула WordPress, перейдите на панель инструментов WordPress. Затем перейдите к Внешний вид >> Настройка .
Поскольку мы настраиваем нижний колонтитул, щелкните Нижний колонтитул , а затем Нижняя панель нижнего колонтитула .
Здесь вы увидите Text/HTML для левого содержимого .
Под его текстовым полем удалите название темы, и вы сможете увидеть живые изменения в интерфейсе справа.
После удаления названия темы нажмите кнопку Опубликовать вверху.
Итак, вы успешно удалили название темы со своего сайта WordPress. Теперь вы можете проверить, посетив свой сайт WordPress. Вы не увидите названия темы.
Помимо удаления названия темы, вы также можете отредактировать или удалить название сайта и добавить собственное имя. В то же время вы также можете удалить заголовок страницы и настроить заголовок, меню, виджеты и т. д.
Способ 2. Удаление названия темы из нижнего колонтитула WordPress с помощью блочной темы
Следующий способ удаления названия темы из нижнего колонтитула вашего сайта WordPress использует блочную тему.
Блочные темы, также известные как полное редактирование сайта (FSE), состоят из шаблонов, полностью состоящих из блоков. Они были представлены вместе с WordPress версии 5.9.с единственной целью сделать тему полностью настраиваемой
Здесь, чтобы показать, как удалить название темы из нижнего колонтитула WordPress с помощью блочной темы, мы используем тему eStory. eStory — это блочная тема от ThemeGrill, которая лучше всего подходит для блогов. Он полностью настраиваемый и гибкий.
eStory — это блочная тема от ThemeGrill, которая лучше всего подходит для блогов. Он полностью настраиваемый и гибкий.
В eStory также есть три начальных сайта, которые подходят для блогов, новостей, журналов и сайтов малого бизнеса. Кроме того, он на 100% готов к работе с Гутенбергом и содержит более 25 шаблонов блоков.
Если вы не установили какую-либо тему на свой сайт WordPress, вы можете просто установить тему eStory. Если у вас уже есть, это даже здорово!
Чтобы установить тему eStory и импортировать ее демонстрацию, вы можете выполнить ту же процедуру, что и упомянутая выше для темы Zakra.
После того, как вы завершите импорт демоверсии, перейдите на панель инструментов WordPress и перейдите к Внешний вид >> Редактор .
Теперь вы увидите новый интерфейс, который является редактором. Отсюда прокрутите вниз, пока не получите информацию об авторских правах с названием темы.
Просто наведите указатель мыши на нижний колонтитул и нажмите на него. Теперь вы можете редактировать нижний колонтитул прямо из редактора.
Теперь вы можете редактировать нижний колонтитул прямо из редактора.
Вы можете полностью удалить нижний колонтитул или удалить название темы. Это все ваш выбор. После завершения редактирования нажмите кнопку Сохранить вверху страницы.
Затем отображается диалоговое окно с вопросом, уверены ли вы в внесенных изменениях. Нажмите кнопку Сохранить еще раз, если вы согласны с изменениями. В противном случае вы также можете отменить изменения.
Теперь вы можете вернуться в панель управления и посетить свой сайт. Название темы больше не будет отображаться на вашем веб-сайте.
Таким образом, если вы установили тему блока на свой сайт, вы можете легко удалить название темы с помощью редактора блоков. Это действительно быстро и просто.
Способ 3. Удаление названия темы из нижнего колонтитула WordPress с помощью плагина WordPress
WordPress предлагает большое количество плагинов для добавления дополнительных функций на ваш сайт WordPress. А для удаления названия темы из нижнего колонтитула WordPress вы также можете использовать плагин.
А для удаления названия темы из нижнего колонтитула WordPress вы также можете использовать плагин.
Посмотрим как!
Remove Footer Credit — самый популярный плагин для удаления имени темы из нижнего колонтитула WordPress. Это абсолютно бесплатно и просто в использовании.
Кроме того, он предлагает минимум опций, чтобы упростить процесс. В то же время вам также не нужно изменять внутренний код вашего сайта. Вы можете проверить код нижнего колонтитула и удалить или заменить имя темы через текстовое поле.
Вот руководство по удалению кредита нижнего колонтитула с помощью Удалить плагин Footer Credit . И в этом методе мы используем тему ColorMag и ее демонстрационную версию Main.
Ниже приведен снимок экрана, показывающий, как выглядит нижний колонтитул с названием темы на демонстрационном сайте ColorMag.
Чтобы удалить его, перейдите на панель инструментов WordPress и перейдите к Плагины >> Добавить новый .
На вашем экране появится новый интерфейс, показывающий избранные плагины. С левой стороны вы увидите строку поиска; найдите Remove Footer Credit отсюда.
Немедленно результаты поиска показывают вам плагин. Итак, нажмите кнопку Установить сейчас , а затем кнопку Активировать .
Таким образом, страница плагинов на вашем экране показывает вам все плагины, установленные на вашем сайте WordPress.
Затем на панели инструментов вашего сайта перейдите к Инструменты >> Удалить кредит нижнего колонтитула .
На экране появится новая страница, которая может выглядеть следующим образом:
Теперь откройте свой веб-сайт на новой вкладке и проверьте его нижний колонтитул. Для этого вам просто нужно щелкнуть по нему правой кнопкой мыши и выбрать Проверить . Поскольку метод проверки элементов различается в зависимости от браузера, здесь мы используем Google Chrome .
Слева вы увидите код вашего сайта. Теперь скопируйте фрагмент кода, который выделяет название темы. Просто щелкните правой кнопкой мыши код элементов, которые вы хотите удалить, и выберите Копировать >> Копировать элемент .
Затем перейдите на вкладку, где вы открыли Удалить кредит нижнего колонтитула и вставьте код в текстовое поле под Шаг 1 . Помните, что вы должны ввести текст или HTML-код для удаления элементов нижнего колонтитула по одному в строке.
Таким образом, скопируйте текст или фрагмент кода для каждого элемента, просмотрев и вставив его под текстовое поле Шаг 1 .
Теперь в текстовом поле под Шаг 2 вы можете ввести свой собственный кредит нижнего колонтитула. После удаления названия темы и добавления пользовательского кредита нажмите кнопку Сохранить .
Чтобы проверить, успешно ли вы удалили название темы из нижнего колонтитула WordPress, вы можете посетить свой сайт WordPress.
Теперь сравните изображения до и после применения этого метода. Вы увидите наличие и отсутствие названия темы в нижнем колонтитуле соответственно.
Вот и все.
Завершаем!
Вот и все, что мы рассказали о том, как удалить название темы из нижнего колонтитула WordPress. Мы надеемся, что наша статья помогла вам удалить нижний колонтитул авторского права из темы WordPress.
Но помните, что мы использовали темы Zakra, eStory и ColorMag, чтобы сделать процесс более гибким и простым. Это может быть не тот же процесс при использовании других тем.
Различные темы имеют разные параметры настройки, и вы должны помнить об этом. Однако для блочных тем процесс может незначительно отличаться.
Таким образом, вы можете использовать любой из вышеперечисленных методов, чтобы удалить название темы из нижнего колонтитула WordPress.
Почему бы не посетить страницу нашего блога, если у вас еще есть время? У нас есть руководства по удалению заголовка страницы в WordPress, изменению цвета ссылки и многому другому.
Также следите за нами в Twitter и Facebook, чтобы получать уведомления или обновления о наших новых статьях и продуктах.
Вы также можете подписаться на наш канал YouTube, чтобы получать видеоуроки.
Поделиться сейчасУдаление верхнего и нижнего колонтитула WordPress с помощью CSS
Удаление верхнего и нижнего колонтитула WordPress на целевых страницах помогает повысить конверсию.
Я покажу вам простой способ удалить верхний и нижний колонтитулы WordPress с любой страницы вашего сайта.
Верхний и нижний колонтитулы WordPress
По умолчанию WordPress выводит верхний и нижний колонтитулы на всех отдельных страницах.
Это заголовок моего веб-сайта wilbrown. com. Он содержит логотип в верхнем левом углу и меню справа.
com. Он содержит логотип в верхнем левом углу и меню справа.
Это нижний колонтитул моего веб-сайта wilbrown.com. Он содержит меню, содержащее ссылки на мою политику конфиденциальности, кодекс поведения, условия и положения, а также признание страны и авторских прав на сайт.
Верхний и нижний колонтитулы отображаются на отдельных страницах веб-сайта и содержат полезную информацию и ссылки.
Однако, если вы создаете продающую или целевую страницу, они отвлекают внимание.
В ядре WordPress нет простых флажков или опций для отключения вывода верхнего и нижнего колонтитула на отдельных страницах, поэтому нам нужно найти способ удалить эти элементы с наших целевых страниц.
Методы скрытия верхнего и нижнего колонтитула WordPress
Существует несколько способов скрыть верхний и нижний колонтитулы WordPress на отдельных страницах.
Наиболее распространенные методы:
- Параметры темы
- Шаблон страницы темы PHP
- Конструктор страниц
- Пользовательский CSS
Сегодня я рассмотрю последний вариант, скрытие верхнего и нижнего колонтитула WordPress на отдельных страницах с помощью CSS.
Зачем удалять верхний и нижний колонтитулы WordPress со страниц?
Может быть ряд причин, по которым вы можете захотеть удалить верхний и нижний колонтитулы со страниц WordPress, но наиболее распространенная причина — увеличить конверсию целевой страницы.
Целевая страница — это определенная страница на вашем веб-сайте с особым призывом к действию, который вы хотите, чтобы посетитель совершил.
Любые другие ссылки на странице отвлекают от призыва к действию и могут снизить коэффициент конверсии посетителей, совершающих действие.
Компания Hubspot, занимающаяся цифровым маркетингом, провела A/B-тестирование целевых страниц с навигационными ссылками в заголовке и без них, и их данные свидетельствуют о повышении коэффициента конверсии без отвлекающих факторов.
Как найти верхний и нижний колонтитулы WordPress
CSS нацелен на HTML-элементы, поэтому нам нужно найти элементы верхнего и нижнего колонтитула WordPress в коде веб-сайта.
Эти элементы HTML обычно являются
К счастью, вам не нужно просматривать исходный код страницы, чтобы найти эти элементы, популярные веб-браузеры имеют инструмент, который поможет вам найти и перемещаться по HTML-коду веб-страницы.
Инструмент проверки элементов веб-браузера
Вы видели краткий обзор на предыдущем слайде инструмента проверки элементов Chrome, и это очень полезный инструмент для начинающих, чтобы найти HTML-элементы на веб-странице и определить их имена классов или идентификаторы.
Инструмент Inspect Element доступен в Chrome, MS Edge, Safari и Firefox.
В Hubspot есть отличная статья об открытии Inspect Element в каждом браузере.
Существует несколько способов открыть инструмент «Проверить элемент» в Chrome.
Способ 1: Из трех вертикальных точек в правом верхнем углу браузера выберите Дополнительные инструменты > Инструменты разработчика. + шифт + С .
+ шифт + С .
Способ 3: Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите «Проверить» в нижней части всплывающего меню. Щелчок правой кнопкой мыши по определенному элементу на странице обычно загружает инструмент инспектора для этого элемента.
Когда инспектор открыт, вы можете использовать инструмент выбора элемента или Ctrl + Shift + C и выбрать элемент на веб-странице. Каждый элемент HTML будет подсвечиваться при перемещении по нему.
С правой стороны вы увидите представление «Элементы», а справа — представление «Стили», в котором показано, какие стили применяются к выбранному элементу HTML или связанному с ним классу или идентификатору.
Использование инструмента «Проверить элемент» для поиска элементов, классов и идентификаторов
С помощью инструмента «Проверить элемент» вы можете найти имя элемента HTML и все имена классов или идентификатор, который он использует, что позволяет вам нацеливаться на этот конкретный элемент.
Иногда вам может потребоваться проследить иерархию вверх на несколько элементов HTML, чтобы найти родительский элемент, на который вы хотите настроить таргетинг.
В этом примере инструмент инспектора выделил элемент div с ведущим именем класса «inside-navigation».
Если мы посмотрим на иерархию, мы увидим, что этот элемент содержится в родительском элементе с именем «
Если мы хотим правильно удалить весь заголовок, мы должны нацелить родительский элемент с помощью CSS.
Вот элемент HTML, который мы пытаемся удалить из исходного кода.
В CSS мы можем указать элемент
Хотя на одной странице может быть несколько элементов
Как написать базовый CSS
В CSS это переводится как «header.site-header».
Элементы HTML заключены в угловые скобки.
Мы пишем элементы HTML, используя их имена, опуская угловые скобки при написании CSS.
Имена классов начинаются с точки, а идентификаторы — с решётки.
напр.
" становится заголовком class="site-header" становится .site-header id="masthead" становится #masthead
CSS, который нам нужно написать, чтобы скрыть элемент заголовка:
header#masthead{
дисплей:нет;
}
Позже я покажу вам, куда поместить CSS.
Ориентация на конкретную страницу WordPress с помощью CSS
Мы не хотим удалять элемент заголовка на всем веб-сайте, а только на определенной странице.
WordPress присваивает уникальный идентификатор каждому посту (и странице) на вашем сайте.
Используйте Inspect Element, чтобы найти HTML-элемент
страницы, из которой вы хотите удалить заголовок.
HTML-элемент body находится близко к верхней части исходного кода веб-страницы.
В этом примере элемент body:
В этом элементе body происходит много всего, и мы ищем конкретное имя класса.
Каждая страница WordPress имеет имя класса в следующем формате «идентификатор страницы- X », где X — это идентификатор записи (или страницы).
В нашем примере мы видим класс с именем «page-id-2» в элементе body.
Итак, эта страница имеет уникальный идентификатор записи WordPress номер два.
Чтобы настроить таргетинг только на эту конкретную страницу с помощью CSS, мы будем использовать код «body.page-id-2».
Поскольку элемент заголовка находится внутри элемента body, окончательный CSS, который нам нужно использовать, чтобы скрыть заголовок только на этой странице:
body.page-id-2 header#masthead{ дисплей:нет; }
Идентификационный номер вашей страницы будет отличаться от приведенного выше примера.
Добавление CSS с помощью настройщика
Откройте настройщик из верхней панели администратора и перейдите к «Дополнительные CSS», чтобы развернуть раздел. Обычно он находится внизу меню.
Скопируйте окончательный код CSS в окно редактора, и если вы просматриваете ту же страницу, что и раньше, с именем класса body « page-id-2» , вы должны увидеть, что область заголовка исчезает в окне предварительного просмотра.
Нажмите кнопку «Опубликовать», чтобы сделать изменение CSS постоянным.
Удаление нижнего колонтитула WordPress
Повторите этот процесс, чтобы найти область нижнего колонтитула вашей веб-страницы.
В этом примере инспектор выделяет div с классом «gb-inside-container», а его родителем является div с именем класса «site-footer».
Мы пытаемся скрыть следующие строки HTML:
<дел>В этом примере собственный HTML-элемент

 В отобразившемся окне вводим логин и пароль, затем жмем «Войти».
В отобразившемся окне вводим логин и пароль, затем жмем «Войти».