Область темы меню WordPress | WordPress для всех
от WPforever
Вступление
Всем здравствуйте! Есть в системе WordPress функции на которые не обращаешь внимание и принимаешь их как должное. Однако и они преподносят сюрпризы. Одна из таких обыденных функций — область темы меню WordPress.
О меню и их размещении на сайте
Довольно подробно о создании меню я разбирал в статье Создание меню WordPress. Здесь кратко напомню общие правила и тенденции.
По умолчанию, на сайте WordPress, вы можете создать неограниченное количество меню. Разместить меню можно в виждетах (неограниченно) и/или в специальную область темы меню WordPress.
По правилам сообщества, в любой теме WordPress должна быть одна обязательная область темы для основного меню сайта.
Некоторые авторы тем, и за это им отдельное спасибо, создают в теме более одной области для размещения меню. Посмотрим пример.
Коробочная тема «Twenty Twenty» поддерживает 5 областей меню.
Тема Bam от Themezhut поддерживает 2 области для размещения меню.
Вы всегда можете посмотреть сколько меню поддерживает ваша тема. Для этого:
- Создайте первое меню сайта. Вкладка «Управление областями» на странице «Меню» появятся только после создания первого меню сайта.
- Прочитайте информацию системы на странице «Меню»: Ваша тема поддерживает Х меню. На фото фраза выделена желтым. Выберите, какое меню выводить в каждой области.
Обратите внимание, если ваша тема поддерживает одну область меню выбирать области меню не нужно. Система автоматически будет показывать первое созданное меню в этой области.
Управление областями меню
Чтобы разместить меню на вашем сайте в специальных областях для меню (не в виджетах) вам необходимо:
- Создать необходимое количество меню по количеству областей меню. Обратите внимание, вы можете занимать не все области меню.

- Перейти на вкладку Меню>>>Управление областями.
- Далее для каждой области темы вы должны назначить меню. Одно меню можно показывать в разных областях.
Если созданных меню не хватает, вы с этой вкладки можете создать новое меню, для этого возле каждой области есть текстовая ссылка «Использовать новое меню».
Особенности
Каждая поддерживаемая область темы меню WordPress должна автоматически поддерживать выпадающий дизайн меню. Дизайн выпадающего меню подхватывается из таблицы стилей вашей рабочей темы.
Чтобы изменить дизайн выпадающего меню сайта нужно воспользоваться настройщиком темы (вкладка Внешний вид>>>Настроить), найти вкладку «Дополнительные стили» и вписать свой стиль меню.
Кстати, в визуальном настройщике темы обязательно есть вкладка «Меню». Здесь вы можете настроить меню, разместить меню в нужную область и сразу онлайн смотреть, как это выглядит на сайте.
Заключение
Область темы меню WordPress инструмент простой и удобный. Освоить его не сложно, но крайне полезно для администрирования сайта.
Освоить его не сложно, но крайне полезно для администрирования сайта.
©wpkupi.ru
Еще статьи
- Управление комментариями WordPress
- Плагины транслитерации WordPress
- Добавить видео WordPress в материал сайта (статью, страницу, товар)
- Тег more, noteaser и nextpage WordPress, урок 94
- Как минимизировать WordPress сайт, урок 99
- Планирование выпуска сообщений WordPress
- Использование медиа библиотеки WordPress
Главное меню WordPress
В предыдущей заметке мы с вами рассмотрели возможности Консоли WordPress. Прошлись по основным элементам, но не затронули самый важный раздел — главное меню WordPress. Давайте разберём его более подробно в этом материале.
Все основные задачи и функциональные возможности WordPress сгруппированы по типам и вынесены в боковое меню. Львиная доля всей навигации по админке WordPress осуществляется именно через меню, поэтому сразу привыкайте к нему и запоминайте, что где находится.
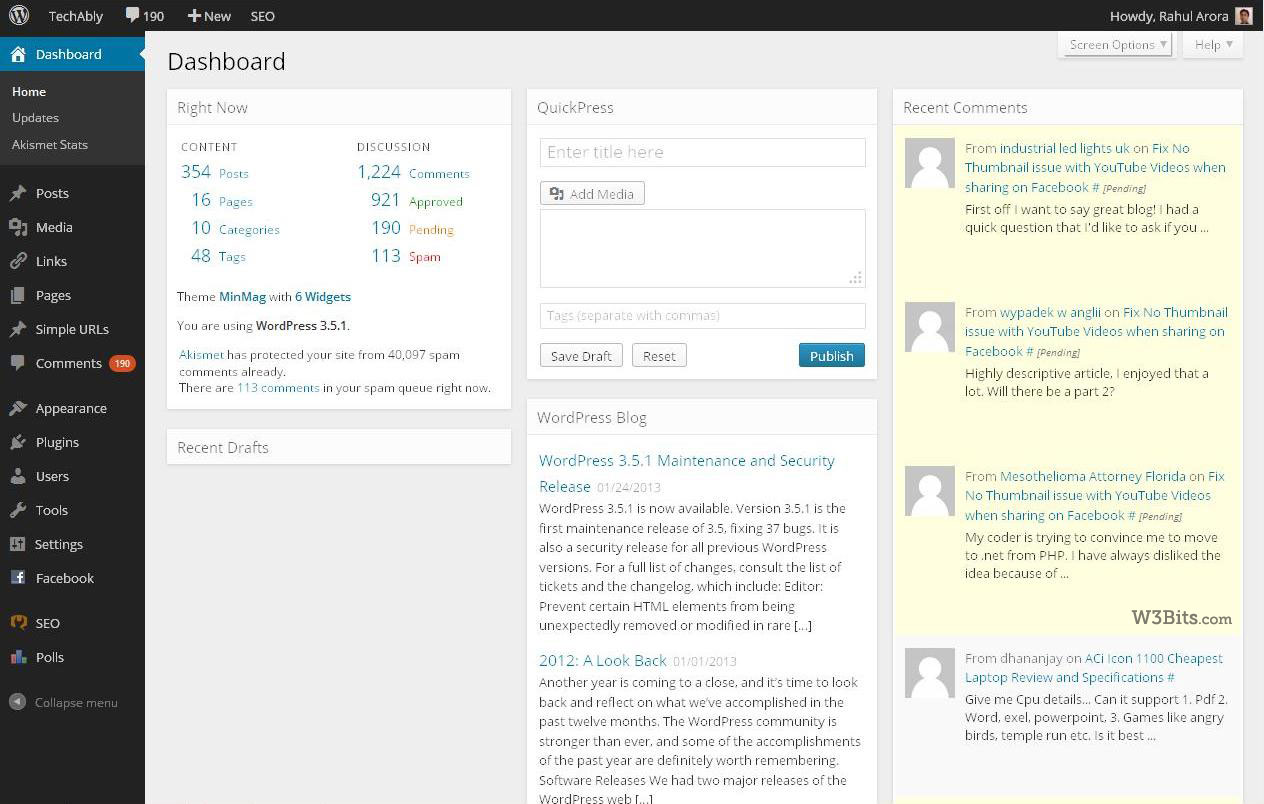
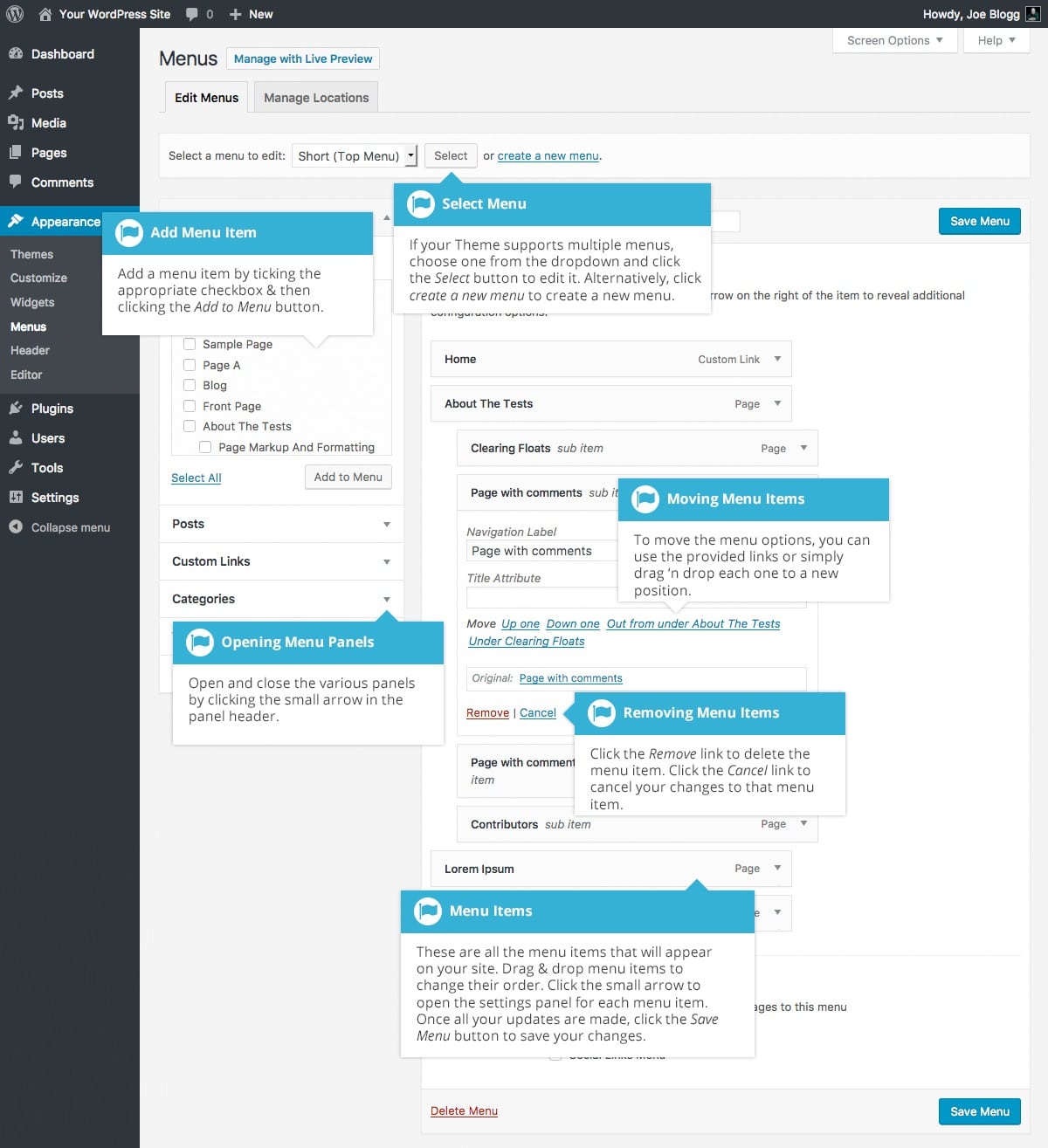
На снимке экрана ниже представлено основное меню WordPress с доступными действиями и развёрнутым подменю раздела «Внешний вид»:
Пример распахнутого меню с подменю WordPressПосле установки WordPress количество пунктов меню будет примерно одинаковым для всех. Добавляя или удаляя плагины (дополнительные программы для WordPress) вы можете влиять на количество отображаемых пунктов меню, добавлять новые или скрывать ненужные. Но об этом позже… 😉
В целом же, все версии WordPress выглядят одинаково и, освоившись один раз, вы без труда разберётесь с любой другой версией.
Использование меню
Для того чтобы выполнить то или иное действие, например, добавить новую запись, необходимо выбрать нужный раздел меню, а в нём необходимый пункт подменю.
Давайте выберем пункт «Записи» — «Добавить новую»:
Выбор нужного пункта в менюПосле этого откроется нужный нам интерфейс для создания записи, все пункты подменю автоматически развернутся, а выбранный пункт меню визуально будет подсвечен:
Пример использования меню WordPressЯ думаю на этом этапе больше подробностей не потребуется, всё очень доступно и на вашем родном языке. Попробуйте самостоятельно пощёлкать по разным пунктам меню и подменю, и убедитесь, насколько удобно им пользоваться.
Попробуйте самостоятельно пощёлкать по разным пунктам меню и подменю, и убедитесь, насколько удобно им пользоваться.
Основные разделы меню WordPress
После установки админка WordPress имеет 10 сгруппированых разделов меню, каждый из которых открывает доступ к административным задачам. Ниже мы кратко рассмотрим все существующие разделы и входящие в них возможности.
Раздел «Записи»
Записи в WordPress служат для вывода материалов в хронологической последовательности — в самом верху идут самые новые материалы, ниже все остальные с возможностью постраничной разбивки. В общем-то, это основной тип контента, который будет использоваться почти во всех блогах.
Иногда записи называют «постами», имейте в виду.
Здесь и дальше до конца этой страницы мы рассмотрим доступные действия и пункты в каждом разделе меню более подробно. Запаситесь попкорном 🙂
«Все записи»
Отображение всех существующих на сайте записей в виде табличного представления. Записи можно удалять и редактировать и проводить любые другие манипуляции.
Записи можно удалять и редактировать и проводить любые другие манипуляции.
«Добавить новую»
Добавление новой записи. Самая часто используемая функция в блогах. Именно здесь производится наполнение контентом вашего сайта или блога, святая святых! 🙂
«Рубрики»
Рубрики необходимы для создания удобной структуры и навигации по сайту. Рубрики можно удалять, редактировать, создавать, переименовывать.
Подробнее работа с рубриками рассмотрена в материале Использование рубрик. Рекомендую ознакомиться на досуге! 🙂
«Метки»
Отображение существующих меток. Метки необходимы для группировки постов из разных категорий по общему критерию.
Представьте, что у вас есть рубрики со странами, например, «Россия», «Хорватия», «Болгария». В каждой рубрике есть материалы о городах, отелях, рестораны. В этом случае рубрики — это сами страны, а вот ключевые слова «отели», «рестораны» можно использовать как метки.
При клике посетителем сайте на слово «отели» или «рестораны» он увидит все материалы со всего вашего сайта, связанного с этой меткой. То есть, все отели России, Хорватии, Болгарии и других стран, материалы которых вы отметили меткой «отели». Очень удобно!
То есть, все отели России, Хорватии, Болгарии и других стран, материалы которых вы отметили меткой «отели». Очень удобно!
Подробнее о работе с метками вы можете ознакомиться в инструкции Использование меток.
Раздел «Медиафайлы»
Медиафайлы — это любые графические или текстовые материалы, загружаемые вами на страницы вашего сайта. Проще говоря: это изображения, документы Word, Excel и прочие типы, видео и аудиозаписи.
В WordPress реализована отличная возможность для публикации изображений, видео и аудио на страницах вашего блога, рекомендую обязательно ознакомиться с ними в инструкциях соответствующего модуля.
«Библиотека»
В данном разделе отображается список всех загруженных на сайт медиафайлов (изображения, видео и аудиофайлы). Эти файлы можно изменять и удалять, всё делается через Библиотеку.
«Добавить новый»
Добавление новых медиафайлов, которые можно будет в последствии использовать в записях и на страницах сайта.
Вообще, я предпочитаю не пользоваться этой кнопкой и загружать изображения в конкретные страницы, тогда вы точно поймёте, когда и к чему было загружено то или иное изображение.
Об этом мы поговорим позднее, в статье Добавление изображений и медиафайлов.
Раздел «Страницы»
Страницы это аналоги записей (постов), но отличаются тем, что содержат больше статическую информацию, которая не привязана к дате. Типичные примеры страниц на сайте: Об авторе, Обратная связь, Задать вопрос, Услуги.
В общем, всё то, что может быть один раз написано и всегда должно быть на виду пользователей. Очень часто в меню размещаются ссылки именно на основные страницы, а записи используются для вывода новостей.
«Все страницы»
В данном разделе выводится табличное представление всех имеющихся на сайте страниц с возможностью их редактирования и удаления. Интерфейс идентичен тому, что используется в записях.
«Добавить новую»
Интерфейс для добавления новых страниц на сайт. Очень похож с интерфейсом создания записей, практически точь-в-точь. Разница только в том, что страницы нельзя привязать к рубрикам и назначить им метки.
Раздел «Комментарии»
В данном разделе размещены все оставленные на сайте комментарии. Их можно отредактировать, удалить, пометить как спам или наоборот — вытащить из папки нежелательных комментариев и опубликовать на сайте.
Их можно отредактировать, удалить, пометить как спам или наоборот — вытащить из папки нежелательных комментариев и опубликовать на сайте.
Как только у вашего сайта сформируется постоянная аудитория, вы будете регулярно посещать этот раздел админки WordPress для общения с аудиторией. Хотя, это можно сделать и со страниц сайта, как вам будет удобнее… 😉
Раздел «Внешний вид»
В данном большом разделе находится всё, что касается внешнего вида вашего сайта. Это выбор варианта оформления, настройка меню, вывод виджетов и всё в таком духе. Давайте разберём каждый пункт отдельно.
«Темы»
Тема — то, что отвечает за визуальную составляющую вашего сайта: цвета текста и ссылок, используемые шрифты, отступы текста и изображений, те или иные функциональные элементы.
Ещё тему часто называют «шаблоном».
Для WordPress существуют десятки тысяч готовых вариантов оформлений, вам предстоит пройти долгий и сложный путь по выбору подходящего вам варианта, поверьте, это на первый взгляд покажется очень увлекательным занятием, но если вы не знаете, как должен выглядеть ваш сайт, то возникнут временные трудности и вы можете тут застрять… 🙂
Более подробно этот раздел мы разберём в 4 модуле этого курса в подмодуле «Темы и шаблоны».
«Настройка»
Этот пункт не всегда доступен и зависит от выбора той или иной темы, но я всё равно его включил, т.к. в стандартной теме Twenty Fifteen сразу после установки WordPress этот вариант доступен.
Данный пункт меню позволяет вам переместиться сразу на страницы вашего сайта и в визуальном режиме настроить оформление: выбрать цвет фона или его изображение, подключить информационные блоки.
Возможности настройки напрямую зависят от используемой темы. Где-то их больше, где-то вообще может не быть. Вдаваться в подробности конкретных реализаций не будем, иначе наш курс никогда не закончится. 🙂
«Виджеты»
Виджеты — информационные блоки на сайте, которые чаще всего выводятся в боковой колонке и служат для отображения разной информации.
Это может быть дополнительная навигация, вывод последних комментариев или записей на сайте, отображение ссылок на ваши профили в социальных сетях или же виджеты групп социальных сетей.
С ними вам ещё предстоит столкнуться при более детальной настройке внешнего вида.
«Меню»
Меню — основной элемент навигации на сайте. Чаще всего используется два варианта меню — горизонтальное в «шапке» сайта (наверху), которое содержит ссылки на основные страницы сайта; и вертикальное меню, оно больше используется как дополнительное для создания навигации на разделы или рубрики материалов.
Так же меню можно выводить в виджетах, об этом мы тоже поговорим позже, когда будем разбирать настройку виджетов.
«Заголовок»
Как и раздел «Настройка» этот пункт подменю не всегда будет вам доступен, но в стандартной поставке WordPress он имеется, поэтому немного расскажу о нём.
В данном разделе можно выбрать изображение для «шапки» вашего сайта. Если вы вдруг ещё не поняли что такое «шапка», поясню — это та область на сайте, которая выводится до главного меню, чаще всего там название сайта, слоган или какое-то изображение.
Вот именно это изображение в «шапке» выводится через раздел «Заголовок». Либо же тут будут другие какие-то настройки, в зависимости от используемой вами темы на сайте.
«Редактор»
Браузерный редактор кода, который позволяет прямо из админки вашего сайта внести корректировки в код вашей темы.
Я настоятельно не рекомендую пользоваться этой возможностью и сразу её отключать. Об этом подробно рассказано в инструкции Отключение редактора WordPress.
Имейте в виду, что если вы будете раздавать направо и налево доступ к админке вашего сайта фрилансерам или другим специалистам, то при включённом Редакторе они могут разместить вредный код в тему и вы об этом даже не узнаете.
Это мы тоже обсудим ещё дальше, в соседних модулях, пока просто запомните, что включённый Редактор кода в админке — это опасно.
Раздел «Плагины»
Самый интересный раздел, я бы так сказал. Плагины — это микропрограммы, которые устанавливаются на ваш сайт и дополняют его новой функциональностью.
Как вы могли уже заметить, WordPress это некий конструктор, из которого можно слепить или конфетку, или же сделать такой винегрет, что пользоваться им будет невозможно. 🙂
🙂
Если вам надо поставить систему антиспама — надо найти плагин. Если вам надо сделать автоматическую публикацию материалов в социальные сети — вам надо найти плагин. Если хотите антивирус и защиту сайта — вы тоже надо найти плагин. В общем, вы уже поняли, что плагины — ваши друзья.
Умелое и грамотное управление плагинами сэкономит вам кучу нервов и времени. Помните и о том, что чем больше плагинов подключено к сайту, тем дольше он будет загружаться. Тут важно найти баланс! 🙂
Подробно об этом мы тоже поговорим в других модулях курса.
«Установленные»
Управление установленными на сайт плагинами (активация, деактивация, настройка, обновление). Именно здесь производится обслуживание всех плагинов. Обновлять их придётся регулярно, при каждом выходе новой версии.
«Добавить новый»
В этом интерфейсе есть возможность найти нужный вам плагин или загрузить его с вашего компьютера (предварительно скачав его с сайта WordPress или с сайта стороннего разработчика).
Я настоятельно не рекомендую вам скачивать плагины со сторонних сайтов. Почти всё, что вам понадобится, есть на сайте WordPress и дополнительное скачивание его на ваш компьютер совершенно ненужное действие.
Об установке и особенностях работы плагинов поговорим в модуле Настройка WordPress в разделе Плагины.
«Редактор»
Как я уже объяснил выше, Редактором лучше не пользоваться. По аналогии с темой, существует и редактор для плагинов, через который вы можете изменять код любого плагина, установленного в ваш WordPress.
Любая опечатка, не там поставленная «точка с запятой» или любой другой символ, могут напрочь сломать ваш сайт и посетители будут видеть только белый экран. В общем, не заходите сюда, пожалуйста, без надобности… 🙂
Раздел «Пользователи»
Как вы, наверно, могли уже догадаться, сайты бывают однопользовательскими и многопользовательскими.
Разница в том, что однопользовательский сайт — это когда только вы имеете доступ к админке, а многопользовательский — это либо открытая регистрация, либо закрытая регистрация, но вы самостоятельно добавляете нужных вам пользователей.
Если вам понадобится добавить редактора на сайт, то не вздумайте передавать ему доступ к вашей административной учётной записи. Лучше всего создать отдельного пользователя и управлять доступом через этот самый раздел.
Именно из-за неграмотного управления пользователями чаще всего случаются проблемы на сайте. Любой новый администратор это потенциальная проблема. Думайте, кого создаёте на сайте и для чего.
«Все пользователи»
В данном разделе отображаются все пользователи, зарегистрированные на сайте, а также информация, которую они указали при регистрации.
Пользователей можно удалять, распределять им роли (подписчик, автор и т.д.) и редактировать предоставленные ими данные. В общем, полный контроль над учётными записями.
«Добавить нового»
Как можно убедиться из названия — здесь производится добавление нового пользователя. Вводится его ФИО (не обязательно), логин, электронная почта, пароль и доступ, с каким он будет входить на ваш сайт.
Подробнее о пользователях мы поговорим в разделе Безопасность модуля Настройка WordPress.
«Ваш профиль»
В разделе Ваш профиль вы можете отредактировать свои личные данные: изменить пароль, отображаемое имя, указать ФИО, ссылки на социальные сети или какую-то дополнительную информацию.
Многие темы позволяют в конце постов выводить информацию об авторе, который его написал. Если у вас сайт многопользовательский или же для вас пишут авторы, то рекомендую каждому из них заполнить этот раздел.
Очень удобно видеть сводную информацию о человеке, который пишет тот или иной пост на вашем сайте. По крайней мере я рекомендую заполнить один раз и забыть. 🙂
Раздел «Инструменты»
Больше технический раздел, которым вы практически не будете пользоваться. Здесь имеются возможности по импорту данных с разных блоговых площадок на WordPress.
Так же в Инструментах можно экспортировать материалы вашего сайта в файл и потом импортировать на другом сайте.
«Все инструменты»
Собственно, здесь находится доступ к сервисным плагинам, которые позволяют импортировать настройки или данные с других сайтов.
Например, вы раньше долгое время вели блог на платформе LiveJournal и решили переехать на WordPress. Устанавливаете соответствующий плагин и следуете рекомендациям на экране, всё — ваш блог теперь на WordPress! 🙂
«Импорт»
Импорт контента с других сайтов. Позволяет перенести записи, комментарии и прочие настройки. Я лично не часто пользуюсь этим разделом, но мы разберём его отдельно в следующих инструкциях.
«Экспорт»
Если вы вдруг решили сохранить все записи вашего сайта в файл — это можно сделать в данном разделе.
На выходе вы получите конфигурационный текстовый файл, который можно загрузить в любой другой сайт на WordPress через раздел Импорта и, тем самым, перенести материалы.
Раздел «Параметры»
Как мне кажется, этот раздел самый часто меняющийся, т.к. каждая установка плагина добавляет сюда новый пункт меню, который связывается с самим плагином и позволяет настроить его.
Кроме этого, в данном разделе возможно изменение основных параметров WordPress, таких как:
- Количество записей, выводимых на главной странице
- Название и описание сайта
- Формат постоянных ссылок
- Уровень приватности
- Настройка комментирования и загрузки медиафайлов
- И так далее…
Подробно эти настройки рассматриваются в 5 модуле этого курса.
Я думаю вы успели подустать, читая всю эту простыню текста. Я тоже устал, но, зная где находятся нужные вам пункты меню и как ими пользоваться, очень важное знание в работе с WordPress.
Потрудитесь пощёлкать каждый пункт меню и посмотреть, какие возможности он вам предоставит. Это не займёт очень много времени, но вы будете знать, где что лежит. 🙂
Настройка дизайна меню — Служба поддержки WordPress.com
Ваша тема определяет, как меню будет выглядеть на вашем сайте. Это руководство покажет вам различные способы изменения дизайна меню.
В этом руководстве
Если ваша тема использует Редактор сайта (т.е. вы видите Внешний вид → Редактор ), вы можете управлять дизайном меню из настроек блока навигации.
- На панели управления выберите Внешний вид → Редактор .
- Выберите шаблон, содержащий меню, которое вы хотите изменить.
- Открыть представление списка в верхнем левом углу экрана (это значок в виде трех горизонтальных линий друг над другом).

- Выберите блок навигации в представлении списка и откройте его боковую панель настроек справа вверху.
- В разделе «Настройки блока навигации» перейдите на вкладку «Стили».
- Отсюда вы можете использовать настройки Цвет для выбора или настройки цвета Текста и Фона меню навигации, а также цвета Подменю и текст наложения и Подменю и фон наложения . Нажав на каждый параметр, вы сможете выбрать собственный цвет с помощью палитры цветов.
- Здесь вы также можете настроить шрифты и размеры меню.
Видеоруководство
Во многих других темах вы можете управлять цветом как текста, используемого в вашем меню, так и фона позади меню. Чтобы изучить эти варианты цвета, выполните следующие действия:
- Перейдите к Внешний вид → Настроить .
- Выберите Colors & Backgrounds , где вы увидите серию кругов.
 Каждый круг определяет цвет различных элементов вашего сайта, таких как цвет ссылки и цвет фона.
Каждый круг определяет цвет различных элементов вашего сайта, таких как цвет ссылки и цвет фона. - Каждая тема отличается, поэтому выберите каждый кружок, чтобы узнать, какие элементы меняют цвет. Выберите новый цвет — окно предварительного просмотра справа покажет вам новый цвет на вашем сайте.
- Если вы довольны результатом, выберите Сохранить изменения , чтобы применить новые цвета к вашему сайту.
Если указанные здесь параметры не позволяют добиться желаемых цветов, вы можете изменить цвета меню с помощью кода CSS, который является опцией в планах WordPress.com Premium, Business и Commerce, а также в устаревшем плане Pro. Подробнее о поддержке CSS читайте здесь.
Если вы хотите изменить положение меню, рассмотрите следующие варианты:
- Используйте тему редактора сайта, которая дает вам полный контроль над размещением таких элементов, как меню навигации, логотип и т. д.

- Проверьте расположение классических тем в меню вашей темы. Каждая классическая тема имеет по крайней мере одно место в меню, но некоторые темы предлагают несколько мест.
- Найдите тему, которая отображает меню в удобном для вас месте. Положение меню является основным фактором при выборе темы, и обязательно найдется тема, которая отображает меню в идеальном для вас месте. Подробнее о переключении тем.
Хотя меню можно переместить в другое положение, обычно мы не предоставляем CSS для этого из-за сложности и риска возникновения проблем с отображением.
Меню на экранах настольных компьютеров обычно отображается в виде списка текстовых ссылок в одну строку. На небольших экранах (планшеты и мобильные устройства) недостаточно места для отображения всех текстовых ссылок таким образом, чтобы посетители с мобильных устройств могли легко нажимать на них.
Вместо этого принято сворачивать пункты меню за кнопкой, которая выглядит примерно так:
Это меню часто называют меню «гамбургер» или «наложение», поскольку три горизонтальные линии напоминают гамбургер.
В настройках блока навигации в Редакторе сайта вы можете выбрать отображение мобильного меню с меткой или значком. А для значка вы можете выбрать две или три горизонтальные линии, как показано ниже:
Настройки кнопки значка мобильного устройства в блоке навигации.Если ваша тема не использует Редактор сайта (т.е. вы видите Внешний вид → Редактор ), как правило, невозможно отобразить меню рабочего стола на экранах мобильных устройств или наоборот. Интернет-пользователи привыкли использовать этот тип гамбургер/оверлейного меню на мобильных устройствах, поскольку он обеспечивает наиболее плавную навигацию по вашему веб-сайту.
Другие изменения дизайна

Классы CSS
Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Premium, Business и Commerce. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
Классы CSS — это расширенное свойство меню, которое можно использовать для применения класса CSS к отдельным элементам меню.
Чтобы включить параметр классов CSS, выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню .
- Нажмите значок ⚙️ (шестеренка), чтобы открыть дополнительные настройки меню.
- Убедитесь, что установлен флажок для классов CSS, как показано на изображении справа.
Тогда ваши пункты меню будут иметь новое поле для ввода класса CSS, как показано здесь:
В приведенном выше примере вы можете затем стилизовать пункт меню с помощью селектора .twitter в своем коде CSS.
Далее: Расширенные настройки меню.
Навигационное меню в WordPress — Themes Harbour
Навигационное меню играет жизненно важную роль при создании удобного пользовательского интерфейса на веб-сайте WordPress, поскольку оно служит картой для посетителей веб-сайта.
WordPress позволяет создать пользовательское меню, которое будет использоваться в качестве навигации для веб-сайта. Вы можете создавать меню и управлять ими, используя собственные функции WordPress.
Поиск пользовательского меню
Создание пользовательского меню не требует навыков программирования.
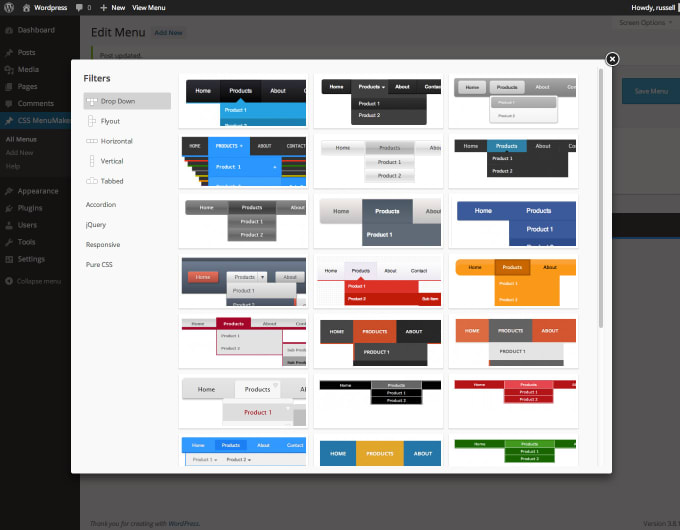
Предварительный просмотр настройщика в WordPress.В панели управления WordPress:
- Откройте настройщик ( Внешний вид → Настроить ).
- Нажмите Меню . На панели «Меню» отображаются все доступные настраиваемые меню вместе с кнопкой для создания нового. Если на вашем сайте еще нет готовых меню, то вы увидите только кнопку создания нового меню.
- Чтобы просмотреть доступные местоположения меню на вашем веб-сайте, нажмите
 Каждое место в меню может иметь свое собственное меню.
Каждое место в меню может иметь свое собственное меню.
Расположение меню в темах
Расположение меню может различаться в зависимости от используемой темы. Некоторые темы поставляются с дополнительными пунктами меню, такими как меню социальных ссылок, меню нижнего колонтитула и т. д.
Предварительный просмотр раздела «Меню» в Настройщике в WordPress.Aquene
Тема включает в себя три пункта меню:
- Основное меню – расположено рядом с названием вашего сайта.
- Меню нижнего колонтитула – расположено в нижней части вашего сайта.
- Социальное меню – отображается в двух местах: в верхнем и нижнем колонтитулах.
Venture
Тема включает три пункта меню:
- Главное меню — расположено в шапке, рядом с названием вашего сайта.
- Социальное меню — находится внизу вашего сайта в футере.

- Меню нижнего колонтитула — расположено в нижней части вашего сайта, рядом с разделом авторов сайта.
Процветание
Тема включает в себя три пункта меню:
- Основное меню — расположено в шапке, под заголовком сайта.
- Дополнительное меню — находится в шапке, рядом с заголовком сайта.
- Социальное меню — отображается в двух местах: над заголовком сайта, справа и внизу вашего сайта.
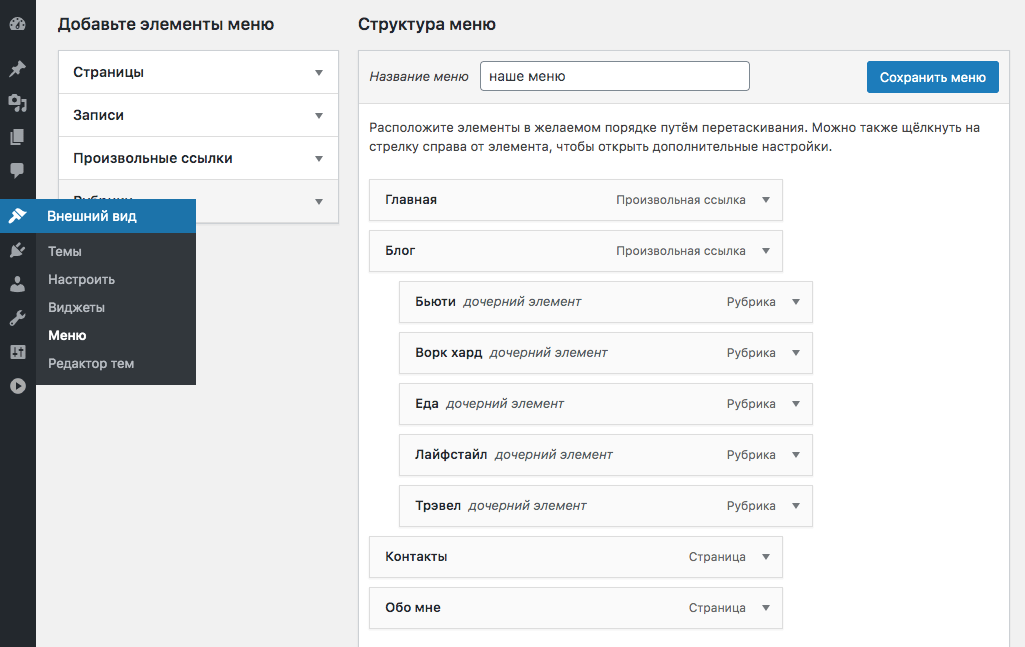
Чтобы добавить текст описания в дополнительное меню, перейдите на страницу «Меню» на панели инструментов и используйте вкладку «Параметры экрана» , чтобы Показать дополнительные свойства меню .
Выберите «Описание», чтобы начать редактирование описаний меню. После добавьте описания к любой ссылке в меню.
Fortune
Тема включает три пункта меню:
- Главное меню – расположено рядом с названием вашего сайта.

- Меню верхней панели – расположено рядом с заголовком вашего сайта.
- Социальное меню – отображается в двух местах: в верхнем и нижнем колонтитулах.
Аппетит
Тема включает два пункта меню:
- Основное меню – расположено рядом с заголовком вашего сайта.
- Социальное меню – отображается в двух местах: на боковой панели переключателя и внизу вашего сайта.
Hermes
Тема включает два пункта меню:
- Основное меню – расположено рядом с заголовком вашего сайта.
- Социальное меню – находится в разделе заголовка.
Последние новости
Тема включает два пункта меню:
- Главное меню – расположено под заголовком вашего сайта.
- Социальное меню – находится в шапке сайта.
Добавить пользовательское меню
WordPress упрощает создание меню. Кроме того, нет ограничений на количество создаваемых меню:
Кроме того, нет ограничений на количество создаваемых меню:
- В Настройщике нажмите Меню , чтобы открыть панель.
- На панели меню нажмите Создать новое меню , чтобы добавить новое меню.
- Добавьте имя своего пользовательского меню под меткой Имя меню .
- Выберите место для пользовательского меню под меткой Расположение меню .
- Нажмите Далее в нижней части панели, чтобы начать добавлять ссылки.
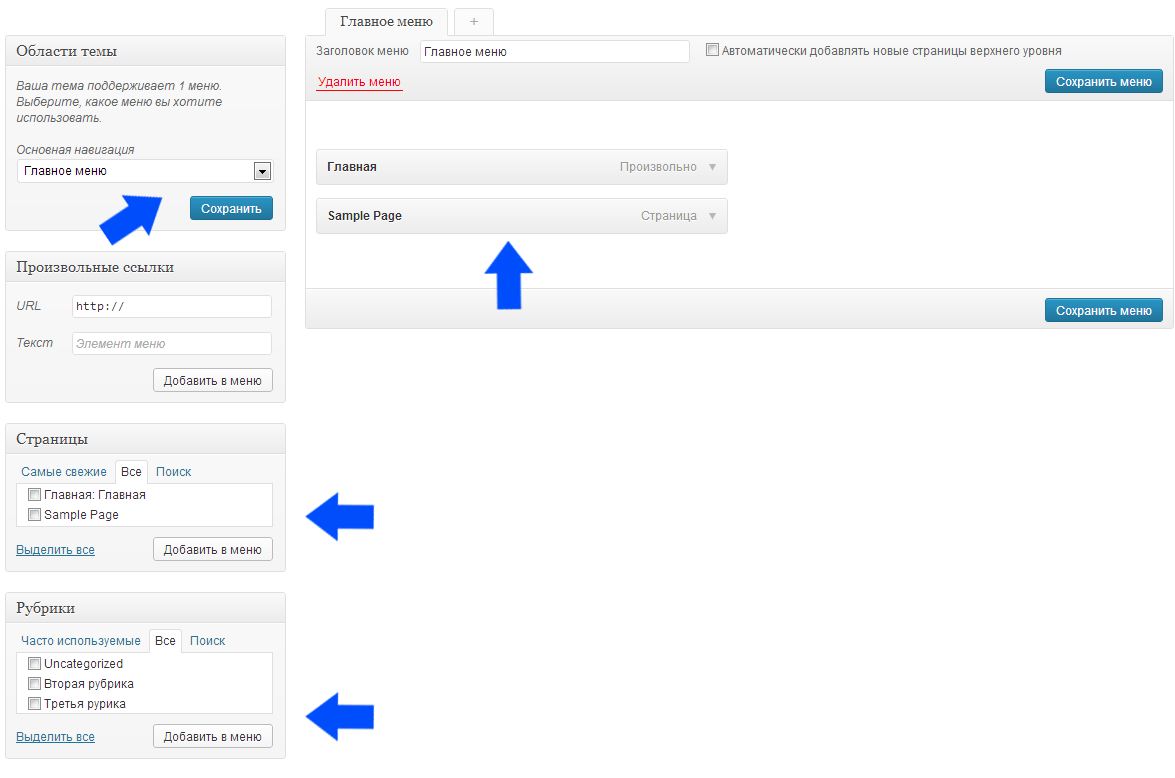
- Нажмите Добавить элементы , чтобы добавить элемент меню, который вы хотите иметь в своем меню. Это могут быть Страницы, Ссылки, Категории и т. д.
- Когда пункты меню будут добавлены и расположены по порядку, нажмите Опубликовать , чтобы сохранить меню.
Кроме того, вы также можете использовать пользовательские меню в сочетании с виджетом Custom Menus .
Добавить меню в область виджетов
По умолчанию WordPress поставляется с виджетом Custom Menu для отображения сообщений, страниц, категорий и пользовательских ссылок в области виджетов (например, на боковой панели).
После создания меню навигации в WordPress вы можете использовать его в виджете «Пользовательское меню».
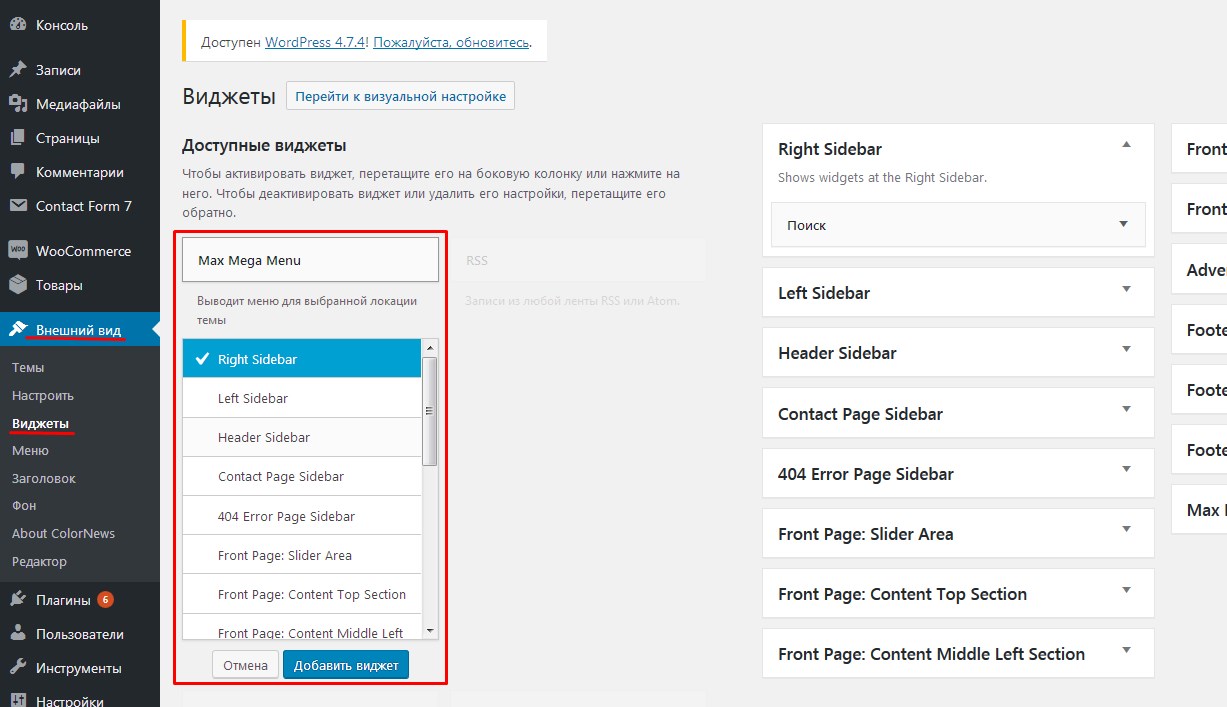
- В Настройщике щелкните меню Виджет , чтобы открыть экран настройки виджета.
- Выберите область виджетов, в которую вы хотите добавить виджет «Пользовательское меню».
- Нажмите Добавить виджет кнопку в нижней части боковой панели, чтобы просмотреть список доступных виджетов.
- Найдите и щелкните виджет «Пользовательское меню», чтобы добавить его в область виджетов.
После добавления виджета в область виджетов в Настройщике вы увидите следующие настройки виджета: Заголовок и Выберите Меню .
- В параметре Заголовок добавьте текст, который вы хотите отображать над пользовательским меню в области виджетов.
- В параметре Select Menu выберите собственное меню, которое хотите отобразить в области виджета.
Открывать ссылки меню в новой вкладке
По умолчанию все пункты меню всегда открываются в одной и той же вкладке (окне) браузера.
В WordPress есть возможность открывать элементы меню в новой вкладке браузера без использования каких-либо плагинов.
Существует два способа включения таргетинга по ссылкам в WordPress: на странице меню и в настройщике .
Страница меню
В панели инструментов WordPress:
- Перейдите к Внешний вид → Меню .
- Нажмите ссылку Параметры экрана в правом верхнем углу экрана меню администратора.
- Установите флажок «Цель ссылки», чтобы открыть параметр «Открыть ссылку в новой вкладке».

